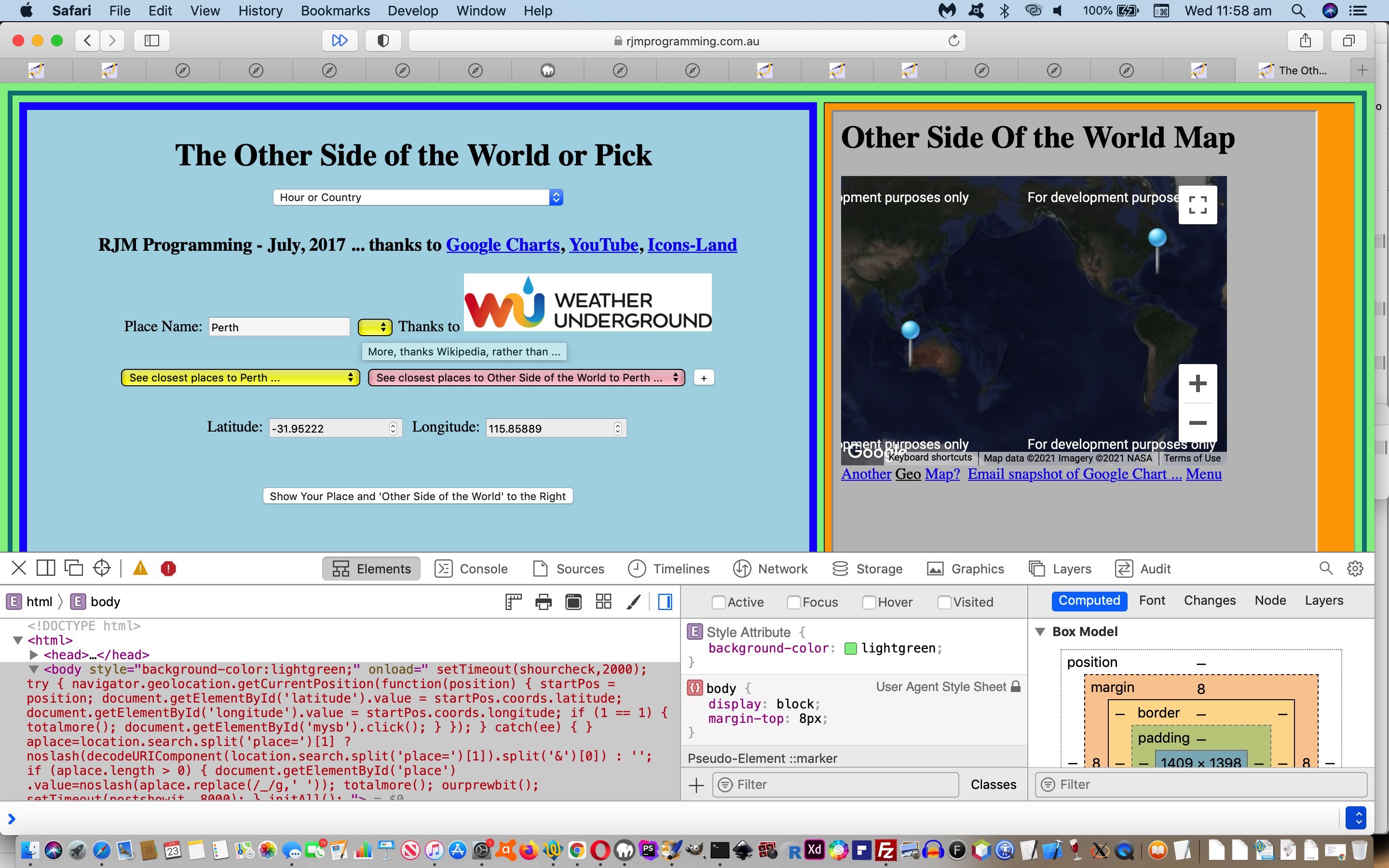
The way the “Other Side of the World” web application from Other Side of the World Reworked Dropdowns Tutorial arranged its …
- autocomplete … Javascript logic … was via a …
- free Weather API … called Weather Underground API … but, today, we redesign … to start using …
- inhouse geographical lookups
… and with today’s start on this new arrangement, we use, again …
- timezone data … PHP derived … from which we can glean …
- data items …
- timezone name … containing the place name …
- latitude and longitude geographicals
- ISO-3166 2 letter country codes
… from which we can derive a country name, via the 2 letter code
… starting out just with an “onblur” textbox element response today, with this draft of changes …
var ourtzlist="... blah de blah ...";
var icc=['AF','Afghanistan',
'AX','Aland Islands',
'AL','Albania',
'DZ','Algeria',
'AS','American Samoa',
'AD','Andorra',
... blah de blah ...
];
function oosel(seloo) {
thatiso=('' + seloo.options[seloo.selectedIndex].getAttribute('data-iso')).replace(/^null/g,'').replace(/^undefined/g,'');
thatcountry=nearfind(thatiso);
if (thatcountry == '') {
document.getElementById('place').setAttribute('data-iso', thatiso);
document.getElementById('place').setAttribute('data-country', thatcountry);
document.getElementById('place').title=thatcountry;
document.getElementById('sfrom').title=thatcountry;
document.getElementById('sto').title=thatcountry;
} else {
document.getElementById('place').setAttribute('data-iso', thatiso);
document.getElementById('place').setAttribute('data-country', thatcountry);
document.getElementById('place').title=thatcountry;
document.getElementById('sfrom').title=thatcountry;
document.getElementById('sto').title=thatcountry;
}
return seloo;
}
function nearfind(isoidea) {
if (isoidea == '') { return ""; }
for (var imm=0; imm<icc.length; imm+=2) {
if (isoidea.toLowerCase().replace(/\_/g,' ') == icc[imm].toLowerCase().replace(/\_/g,' ')) {
return icc[eval(1 + imm)].replace("'", "`");
}
}
return "";
}
function newafters(evttargetvalue, thisiso, thiscountry) {
var ivsll=1;
var sofarnear=';', sofarnearother=';', nearcountry='', nearothercountry='', neariso='', nearotheriso='';
var inlat=eval('' + document.getElementById('latitude').value), fone=true, distnear=-200.0, distother=-200.0, nearplace='', nearotherplace='', nearlat=-200.0, nearlong=-200.0, nearotherlat=-200.0, nearotherlong=-200.0;
var inlong=eval('' + document.getElementById('longitude').value);
var inlatoe=eval(-inlat), inlongoe=(eval(inlong) < 0.0 ? eval(180.000000 + (inlong)) : eval(inlong - 180.0));
var vsll=ourtzlist.split(' data-geo="');
if (thiscountry != '') {
//alert(thiscountry);
document.getElementById('sfrom').innerHTML=document.getElementById('sfrom').innerHTML.split('</option>')[0].split(' to ')[0] + ' to ' + evttargetvalue.replace(/\_/g,' ') + ', ' + thiscountry + ' ...</option>';
document.getElementById('sto').innerHTML=document.getElementById('sto').innerHTML.split('</option>')[0].split(' World to ')[0] + ' World to ' + evttargetvalue.replace(/\_/g,' ') + ', ' + thiscountry + ' ...</option>';
} else {
document.getElementById('sfrom').innerHTML=document.getElementById('sfrom').innerHTML.split('</option>')[0].split(' to ')[0] + ' to ' + evttargetvalue.replace(/\_/g,' ') + ' ...</option>';
document.getElementById('sto').innerHTML=document.getElementById('sto').innerHTML.split('</option>')[0].split(' World to ')[0] + ' World to ' + evttargetvalue.replace(/\_/g,' ') + ' ...</option>';
}
document.body.style.cursor='progress';
document.getElementById('place').style.cursor='progress';
for (var iii=0; iii<5; iii++) {
//alert('here ' + iii);
for (ivsll=1; ivsll<vsll.length; ivsll++) {
if (vsll[ivsll].split('>')[1].split('<')[0].indexOf('/') != -1 && vsll[ivsll].split('>')[1].split('<')[0].indexOf('/' + evttargetvalue.replace(/\ /g,'_') + '') == -1) {
if (fone) {
fone=false;
nearplace=vsll[ivsll].split('>')[1].split('<')[0].split('/')[eval(-1 + vsll[ivsll].split('>')[1].split('<')[0].split('/').length)].replace(/\_/g, ' ');
nearotherplace=vsll[ivsll].split('>')[1].split('<')[0].split('/')[eval(-1 + vsll[ivsll].split('>')[1].split('<')[0].split('/').length)].replace(/\_/g, ' ');
nearlat=eval(vsll[ivsll].split(',')[0]);
nearotherlat=eval(vsll[ivsll].split(',')[0]);
nearlong=eval(vsll[ivsll].split(',')[1]);
neariso=(vsll[ivsll].split(',')[3]);
nearotherlong=eval(vsll[ivsll].split(',')[1]);
nearotheriso=(vsll[ivsll].split(',')[3]);
distnear=eval(Math.abs(nearlat - inlat) + Math.abs(nearlong - inlong));
distother=eval(Math.abs(nearotherlat - inlatoe) + Math.abs(nearotherlong - inlongoe));
//alert(distnear);
} else {
if (sofarnear.indexOf(';' + vsll[ivsll].split('>')[1].split('<')[0].split('/')[eval(-1 + vsll[ivsll].split('>')[1].split('<')[0].split('/').length)].replace(/\_/g, ' ') + ';') == -1 && distnear > eval(Math.abs(eval(vsll[ivsll].split(',')[0]) - inlat) + Math.abs(eval(vsll[ivsll].split(',')[1]) - inlong))) {
nearplace=vsll[ivsll].split('>')[1].split('<')[0].split('/')[eval(-1 + vsll[ivsll].split('>')[1].split('<')[0].split('/').length)].replace(/\_/g, ' ');
nearlat=eval(vsll[ivsll].split(',')[0]);
nearlong=eval(vsll[ivsll].split(',')[1]);
neariso=(vsll[ivsll].split(',')[3]);
distnear=eval(Math.abs(nearlat - inlat) + Math.abs(nearlong - inlong));
}
if (sofarnearother.indexOf(';' + vsll[ivsll].split('>')[1].split('<')[0].split('/')[eval(-1 + vsll[ivsll].split('>')[1].split('<')[0].split('/').length)].replace(/\_/g, ' ') + ';') == -1 && distother > eval(Math.abs(eval(vsll[ivsll].split(',')[0]) - inlatoe) + Math.abs(eval(vsll[ivsll].split(',')[1]) - inlongoe))) {
nearotherplace=vsll[ivsll].split('>')[1].split('<')[0].split('/')[eval(-1 + vsll[ivsll].split('>')[1].split('<')[0].split('/').length)].replace(/\_/g, ' ');
nearotherlat=eval(vsll[ivsll].split(',')[0]);
nearotherlong=eval(vsll[ivsll].split(',')[1]);
nearotheriso=(vsll[ivsll].split(',')[3]);
distother=eval(Math.abs(nearotherlat - inlatoe) + Math.abs(nearotherlong - inlongoe));
}
}
}
}
nearcountry=nearfind(neariso);
nearothercountry=nearfind(nearotheriso);
document.getElementById('sfrom').innerHTML+='<option title="' + nearcountry + '" data-iso="' + neariso + '" data-cname="' + nearcountry + '" value="' + nearlat + ',' + nearlong + '">' + nearplace + '</option>';
document.getElementById('sto').innerHTML+='<option title="' + nearothercountry + '" data-iso="' + nearotheriso + '" data-cname="' + nearothercountry + '" value="' + nearotherlat + ',' + nearotherlong + '">' + nearotherplace + '</option>';
sofarnear+=nearplace.replace(/\_/g,' ') + ';';
sofarnearother+=nearotherplace.replace(/\_/g,' ') + ';';
//alert('iii=' + iii + ' and sofarnearother=' + sofarnearother);
fone=true;
distnear=-200.0;
distother=-200.0;
nearplace='';
nearotherplace='';
nearcountry='';
nearothercountry='';
neariso='';
nearotheriso='';
nearlat=-200.0;
nearlong=-200.0;
nearotherlat=-200.0;
nearotherlong=-200.0;
}
//alert(document.getElementById('sto').innerHTML);
document.getElementById('place').style.cursor='pointer';
document.body.style.cursor='pointer';
document.getElementById('place').value=evttargetvalue.replace(/\_/g,' ');
}
function newway(evt) {
var thisiso='', thiscountry='';
if (evt.target.value.trim() != '' && eval('' + evt.target.value.length) > 1) {
if (eval('' + ourtzlist.toLowerCase().split('/' + evt.target.value.replace(/\ /g,'_').toLowerCase()).length) == 3) {
//alert(evt.target.value + ourtzlist.toLowerCase().split('/' + evt.target.value.toLowerCase())[1].split('"')[0]);
evt.target.value=ourtzlist.substring(eval(1 + ourtzlist.toLowerCase().split('/' + evt.target.value.replace(/\ /g,'_').toLowerCase())[0].length)).split('"')[0].replace(/\_/g,' ');
//alert(evt.target.value);
document.getElementById('latitude').value=ourtzlist.toLowerCase().split('/' + evt.target.value.replace(/\ /g,'_').toLowerCase())[1].split('"')[2].split(',')[0];
document.getElementById('longitude').value=ourtzlist.toLowerCase().split('/' + evt.target.value.replace(/\ /g,'_').toLowerCase())[1].split('"')[2].split(',')[1];
thisiso=ourtzlist.toUpperCase().split('/' + evt.target.value.replace(/\ /g,'_').toUpperCase())[1].split('"')[2].split(',')[3];
thiscountry=nearfind(thisiso);
document.getElementById('place').title=thiscountry;
document.getElementById('sfrom').title=thiscountry;
document.getElementById('sto').title=thiscountry;
document.getElementById('place').setAttribute('data-iso',thisiso);
document.getElementById('place').setAttribute('data-country',thiscountry);
newafters(evt.target.value.replace(/\ /g,'_'), thisiso, thiscountry);
// distfrom[eval(-1 + jplace)]=Math.floor(great_circle_distance(inlat, inlong, ylat[eval(-1 + jplace)], xlong[eval(-1 + jplace)]));
// distto[eval(-1 + jplace)]=Math.floor(great_circle_distance(inlatoe, inlongoe, ylat[eval(-1 + jplace)], xlong[eval(-1 + jplace)]));
//var placebits=cols[0].split('/'), aname='';
//for (var ival=eval(-1 + placebits.length); ival>=0; ival--) {
// if (aname == '') {
// aname=placebits[ival];
// } else {
// aname+=', ' + placebits[ival];
// }
//}
document.getElementById('place').value=evt.target.value.replace(/\_/g,' '); //noslash(sio.options[sio.selectedIndex].text); //aname;
if (1 == 3) {
totalmore();
wthere=true;
showit(null);
newtpz();
wthere=false;
}
document.getElementById('mysb').click();
}
}
}
And so, yet again, a changed other_side_of_the_world.htm‘s live run is there for you to try yourself.
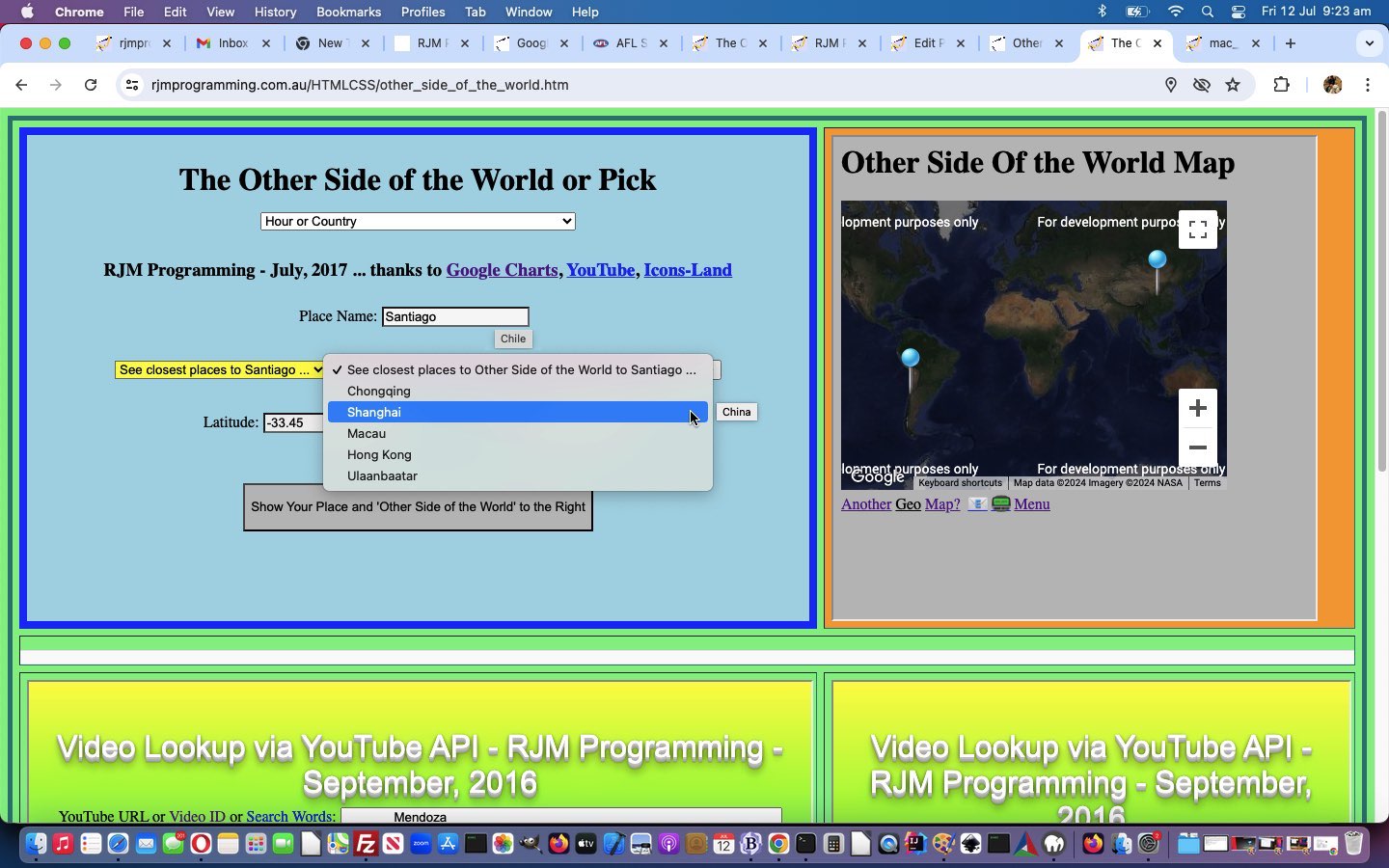
Previous relevant Other Side of the World Reworked Dropdowns Tutorial is shown below.
Continuing on from Other Side of the World Reworked Logic Tutorial‘s first rearrangements at the lack of access to a weather (and its associated placename) API database we turn to that top dropdown (ie. HTML select element), with its …
- hour of day (ie. pointing at a timezone)
- country
… options, and try to make it easier for the user to populate those latitude and longitude fields, then on to other map and video information, data flows.
These changes, amongst other things, calls on HTML iframe onload usage …
<iframe onload="gountil(this);" id="irandoms" src="//www.rjmprogramming.com.au/PHP/tz_places.php" title="Randoms" style="display:none;"></iframe>
… and associated Javascript …
function srandoms() {
if (lokf == lastlokf.trim() && lokf != '') {
document.getElementById('irandoms').src=document.getElementById('irandoms').src.split('?')[0] + '?rand=' + Math.floor(Math.random() * 198765432);
}
}
function gountil(iois) {
if (iois != null) {
aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (lokf != '') {
if (aconto.body.innerHTML.indexOf(lokf) == -1) {
setTimeout(srandoms, 5000); //iois.src=iois.src.split('?')[0] + '?rand=' + Math.floor(Math.random() * 198765432);
} else if (aconto.body.innerHTML.indexOf(': ') != -1) {
document.getElementById('place').value=decodeURIComponent(aconto.body.innerHTML.split(lokf)[1].split(': ')[0].split('&')[0]).trim().split(',')[0]; // .split('max-width')[1].split('</td>')[0].replace(/\ \;/g,' ').replace(/\:/g,' ').trim().split(' ')[eval(-1 + aconto.body.innerHTML.split('max-width')[1].split('</td>')[0].replace(/\ \;/g,' ').replace(/\:/g,' ').trim().split(' ').length)].split(',')[0];
totalmore();
ourprewbit();
setTimeout(sfromit, 4000);
}
}
}
}
}
}
… and associated emoji country flag (via ISO 2 character country code, off the dropdown) Javascript logic …
var lokf='', lastlokf='';
if (!String.fromCodePoint) { // thanks to http://xahlee.info/js/js_unicode_code_point.html
// ES6 Unicode Shims 0.1 , © 2012 Steven Levithan , MIT License
String.fromCodePoint = function fromCodePoint () {
var chars = [], point, offset, units, i;
for (i = 0; i < arguments.length; ++i) {
point = arguments[i];
offset = point - 0x10000;
units = point > 0xFFFF ? [0xD800 + (offset >> 10), 0xDC00 + (offset & 0x3FF)] : [point];
chars.push(String.fromCharCode.apply(null, units));
}
return chars.join("");
}
}
function worflag(thiscc) {
var ccchar="", ccsuff="";
var lri="ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var dri=["127462","127463","127464","127465","127466","127467","127468","127469","127470","127471","127472","127473","127474","127475","127476","127477","127478","127479","127480","127481","127482","127483","127484","127485","127486","127487"];
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(eval('' + dri[eval('' + lri.indexOf(ccchar))])); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
}
return ccsuff;
}
And so, again, a changed other_side_of_the_world.htm‘s live run calls on autocomplete.htm (which supervises Wunderground API data calling) changed in this way to offer that alternative means to an end, with dropdown logic improvements.
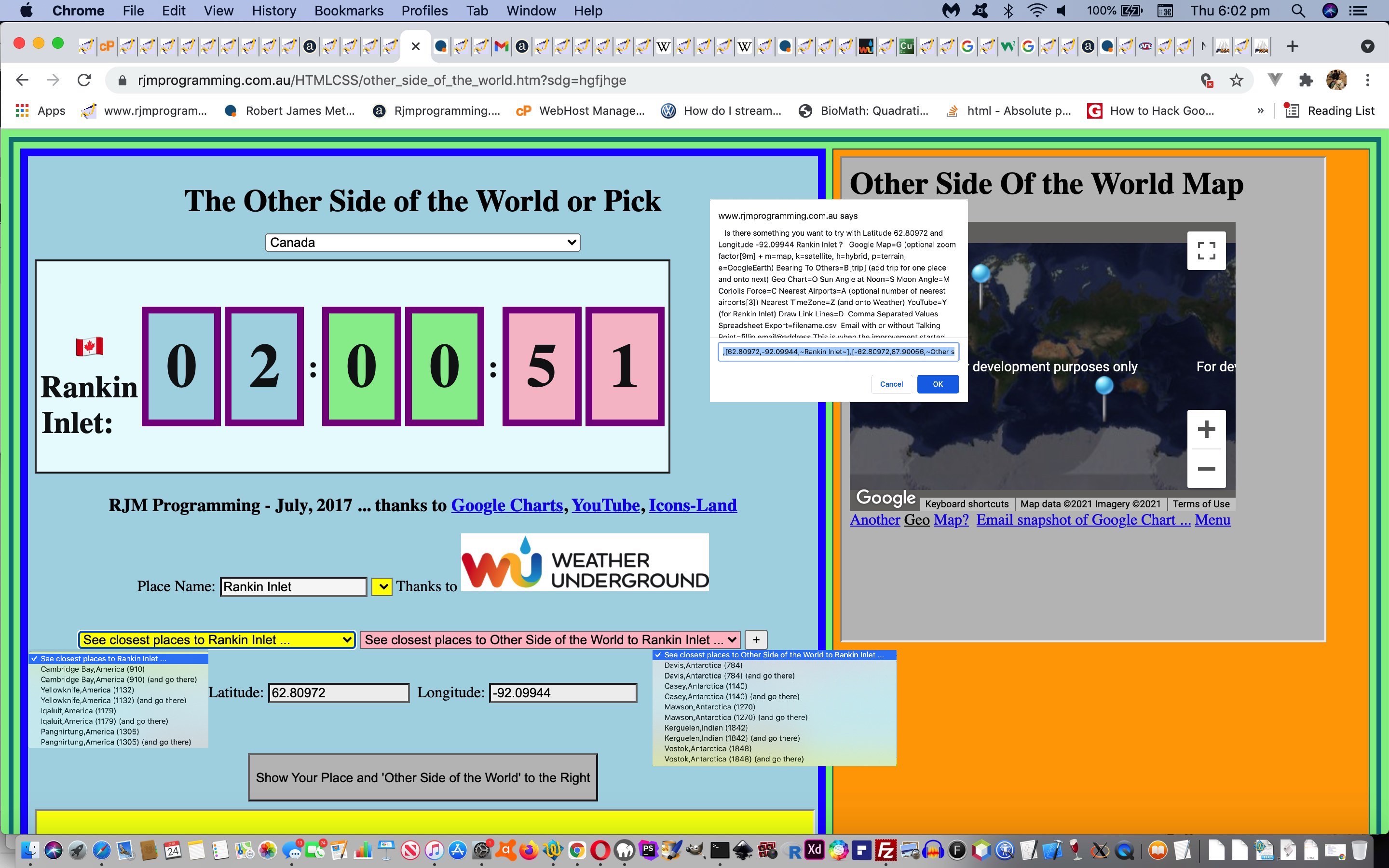
Previous relevant Other Side of the World Reworked Logic Tutorial is shown below.
You may recall in the recent Audio and Video Creator via Media Browsing Image Background Email Tutorial how we had a link …
… which got us to our “Other Side of the World” web application. Well, some of the workings of that web application function best when the Weather Underground weather API’s autocomplete functionality is working. Alas, it is not (with us any more) … prescient, indeed, after the recent HTML Map Element SVG Context Google Search Tutorial‘s …
When including URLs away from the domain (ie. “third party”) on which your webpage resides then you are at risk, over time, when it comes to using URLs optionally involving arguments delimited by ? (first) and (subsequent) & (what we call the “GET” arguments) optionally delimited by # before a hashtag that used to work, but may stop working into the future.
We cannot replace the data lost regarding Weather and Placename lists from this, but we can thank Wikipedia, yet again, to help us link a single Placename with a single Geographical (Latitude, Longitude) geodata set that can match to those two HTML input elements for latitude and longitude, to improve the situation.
And so a changed other_side_of_the_world.htm‘s live run calls on autocomplete.htm (which supervises Wunderground API data calling) changed in this way to offer that alternative means to an end.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.