Further to yesterday’s Textarea Content Masking Pattern Tutorial, today, we improve the genericization aspects to this project via any/all …
- parent calling URL (get) ? and & argument usage …
- parent calling URL hashtag usage …
- child called external Javascript call (get) ? and & argument usage …
- child called external Javascript call hashtag usage
- as with all methods above parent has …
<script type='text/javascript' src='//www.rjmprogramming.com.au/HTMLCSS/textarea_onkeyup.js' defer></script>
… and HTML textarea elements (within their static HTML definitions) reference any/all global data attribute exemplified by …- thisdisallow=”-“
- thisallow=”abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ”
- pattern=”[A-Za-z]{3}”
… with no need, using this approach, for any ? or # (hashtag) argument
… ways to express …
| All | Indexed (for example of second textarea) | allowdisall=– | allowdis2=– | allowall=abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ | allow2=abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ | patternall=[A-Za-z]{3} | pattern2=[A-Za-z]{3} |
|---|---|
… Versus no restrictions to our changed textarea_onkeyup.htm third draft calling textarea_onkeyup.js external Javascript via … … or for same effects as above the ? or # argument equivalents of the calls above can be placed after //www.rjmprogramming.com.au/HTMLCSS/textarea_onkeyup.js for a similar effect, perhaps in another calling piece of HTML ( and/or call this HTML is similar manners to above calls regarding https://www.rjmprogramming.com.au/HTMLCSS/textarea_onkeyup.htm … possible because of external Javascript codelines for the “All” ideas above … ) … External Javascript calling Textarea Content Masking … |
|
| … or Self contained Textarea Content Masking web application … | |
Previous relevant Textarea Content Masking Pattern Tutorial is shown below.
It’s not “external Javascript territory” yet, building on yesterday’s Textarea Content Masking Tutorial, but the vision for our inhouse HTML textarea measures feel more like they are taking form and shape today within our changed second draft Textarea Content Masking web application, with, for the first time for us …
Applying a Javascript global data attribute, and it’s label doesn’t have to be prefixed by data-
… making the “smarts” of HTML, these days, more and more, intelligence wise, like XML, regarding it’s capabilities.
So, with the HTML textarea element, using Javascript DOM, even though …
document.getElementById('textareaId').pattern='[A-Za-z]{3}'; // does not fly ... and ...
… does not compute (attempting to restrict textarea data to 3 letter alphabet string record(s)) … while …
document.getElementById('textareaId').setAttribute('pattern', '[A-Za-z]{3}'); // does fly ... and ...
… can compute better than your average neighbourhood robot!
This additional masking idea lives off the textarea onblur (ie. tabbing out) functionality, and so is independent of yesterday’s onkeyup work still able to “do it’s bit”, as necessary.
We’ve got all this functionality contained in this “proof of concept” feeling environment, awaiting tomorrow’s work to genericize this further so that it can take, more, the form of an external Javascript which can be called in various guises, and which can help a user achieve their aims. In the meantime, that onblur event Javascript function appears as …
var disallowed=[], onlyallowed=[];
var val='', opl=' ', otl=' ', wrp='', oothis=null;
function usepattern(othis) {
var retval=true, retv=-1, retvfull=-1, withinregexp='', newstr=' ', valr=[], jval=0, rval='', othisplaceholder='', opdelim='';
//alert('1 ' + othis.onblur + ' ... ' + othis.onlosefocus);
if (opl == ' ') { otl=('' + othis.title); opl=('' + othis.placeholder); othis.ondblclick=function(event){ var etp=event.target.placeholder; if (opl.trim() != '') { etp=etp.replace(opl,''); } if (('' + etp).trim() != '') { event.target.value=event.target.placeholder; } }; }
//alert('11 ' + othis.outerHTML);
//alert('111 ' + othis.outerHTML);
if (('' + othis.outerHTML).indexOf(' pattern=') != -1) {
//alert(1111);
withinregexp=('' + othis.outerHTML).split(' pattern=')[1].substring(1).split(('' + othis.outerHTML).split(' pattern=')[1].substring(0,1))[0];
if (withinregexp.trim() != '') {
if (document.getElementById('spat')) {
if (document.getElementById('spat').innerHTML.indexOf(' ... ') == -1) {
document.getElementById('spat').innerHTML+=' ... <font size=1>' + withinregexp + '</font>';
}
}
} else {
return retval;
}
val=othis.value;
//alert('11111 ' + val);
valr=val.split(String.fromCharCode(10));
for (jval=0; jval<valr.length; jval++) {
newstr='';
retv=-1;
rval=valr[jval];
retv=rval.search(eval("/" + withinregexp + "/i"));
if (retv == 0) {
newstr=rval.replace(eval("/" + withinregexp + "/i"), "");
} else if (retv < 0) {
othis.placeholder=opl;
othis.value='';
return false;
} else {
newstr=rval.replace(eval("/" + withinregexp + "/i"), "");
}
//alert(retv);
if (eval('' + newstr.length) != 0 || retv != 0) {
if (retv == 0) {
othisplaceholder+=opdelim + rval.substring(0,eval(eval('' + rval.length) - eval('' + newstr.length)));
} else if (retv > 0) {
othisplaceholder+=opdelim + rval.substring(retv).substring(0,eval(eval('' + rval.length) - eval('' + newstr.length)));
}
retval=false;
} else {
othisplaceholder+=opdelim + rval;
}
if (!retval) { retval=false; }
opdelim=String.fromCharCode(10);
}
if (retval) { othis.placeholder=opl; } else { othis.value=''; if ((othisplaceholder + String.fromCharCode(10)).substring(0,1) >= ' ') { othis.title='Double click makes suggestion the textarea value.'; } othis.placeholder=othisplaceholder; }
}
return retval;
}
function newpattooh(othis) {
var oothiss=document.getElementsByTagName('textarea');
if (eval('' + oothiss.length) > 0) {
oothiss[0].setAttribute('pattern', othis.value);
if (document.getElementById('thleft')) {
document.getElementById('thleft').title=othis.value;
}
if (document.getElementById('myfont')) {
document.getElementById('myfont').innerHTML=othis.value;
} else if (document.getElementById('spat')) {
document.getElementById('spat').innerHTML=document.getElementById('spat').innerHTML.split(' ... ')[0] + ' ... <font size=1 id="myfont">' + othis.value + '</font>';
}
}
}
setTimeout(function() {
oothis=null;
var oothiss=document.getElementsByTagName('textarea');
if (eval('' + oothiss.length) > 0) {
oothis=oothiss[0];
}
if (oothis) {
if (('' + oothis.outerHTML).indexOf(' pattern=') != -1) {
wrp=('' + oothis.outerHTML).split(' pattern=')[1].substring(1).split(('' + oothis.outerHTML).split(' pattern=')[1].substring(0,1))[0];
if (wrp.trim() != '') {
if (document.getElementById('tapattern')) {
document.getElementById('tapattern').value=wrp;
}
if (document.getElementById('spat')) {
if (document.getElementById('spat').innerHTML.indexOf(' ... ') == -1) {
document.getElementById('spat').innerHTML+=' ... <font size=1 id="myfont">' + wrp + '</font>';
}
}
}
}
}
}, 3000);
… at this “interim stage”.
Previous relevant Textarea Content Masking Tutorial is shown below.
Our fascination with the HTML textarea element (well, you had to be there) continues further to some ideas at Textarea and Div Box Shadow Primer Tutorial recently. Today’s interest is to do with a piece of functionality, that as a default, is missing. The thing is, the …
pattern attribute is only available for input element (types text, date, search, url, tel, email and password)
… and we’re thinking the reason, here, is to do with the line feed and carriage return additional talents the textarea element enjoys? Caviar, anyone?
Think of this pattern attribute idea, as like … like … you like? … a content mask over textual (keyboard generated) content. You’ve probably seen it in action filling out your telephone number on some online form, and certain characters will not be allowed … like … type of thing.
Well, today, with an inhouse project, we’re going to tip our toes into pursuing some inhouse ideas here, and see how far we go … maybe, eventually, via the use of an external Javascript call … we’ll see. Today’s start, though, offers the user a chance to enter into some textboxes, optionally containing, either …
- character set disallowed
- character set allowed
… regarding keyboard entries made into an accompanying textarea element also presented in a first draft textarea_onkeyup.html Textarea Content Masking web application …
… the masking functionality of which is facilitated via an onkeyup keyboard event function …
var disallowed=[], onlyallowed=[];
function patternfix(othis) {
var itv=0, jtv=0, kok=false;
if (othis.value == '' || eval('' + disallowed.length) == 0 && eval('' + onlyallowed.length) == 0) { return othis.value; }
var thisval=othis.value;
tvs=thisval.split('');
var tval=thisval;
if (eval('' + disallowed.length) > 0) {
tval='';
for (itv=0; itv<tvs.length; itv++) {
//alert(tvs[itv]);
kok=true;
for (jtv=0; jtv<disallowed.length; jtv++) {
if (disallowed[jtv] == tvs[itv]) { kok=false; }
}
if (kok || tvs[itv] == String.fromCharCode(10)) { tval+=tvs[itv]; }
}
}
tvs=tval.split('');
if (eval('' + onlyallowed.length) > 0) {
tval='';
for (itv=0; itv<tvs.length; itv++) {
kok=false;
for (jtv=0; jtv<onlyallowed.length; jtv++) {
if (onlyallowed[jtv] == tvs[itv]) { kok=true; }
}
if (kok || tvs[itv] == String.fromCharCode(10)) { tval+=tvs[itv]; }
}
}
return tval;
}
Previous relevant Textarea and Div Box Shadow Primer Tutorial is shown below.
We’ve long been interested in the similarities and contrasts between the use of HTML …
- textarea … and/or …
- div
… elements regarding content and aesthetics and uses (within a webpage). Perhaps you were here when we presented the Textarea Pointing Local Font Canvas Overlay Deletes Tutorial thread of blog postings touching on some of this.
A topic we hadn’t thought about then was the CSS box-shadow property we got encouraged to “take on” by CSS Box Shadow, thanks.
So we decided to pit these two element types up against each other, again, in an …
Everything you can do,
I can do better
… feeling scenario, where (don’t tell these two, but) really, there is this, as well as a “complementary” feeling about the interactions, especially regarding the HTML textarea faux “resizing talents” (we were gobsmacked to learn from this excellent “Textarea onresize Not Working” link could not be harnessed via an onresize event, but rather use onmouseup and onmousemove), the intelligence of which can pass onto resizing the HTML div element in a similar way.
As far as a document.body onload event Javascript function “amalgamating” approach to assimilate the two …
function onl() {
document.getElementById('mydiv').innerHTML=contis;
rectis=document.getElementById('mydiv').getBoundingClientRect();
document.getElementById('myta').style.width='' + rectis.width + 'px';
document.getElementById('myta').style.height='' + eval(80 + rectis.height) + 'px';
document.getElementById('mydiv').style.height='' + eval(80 + rectis.height) + 'px';
rectis=document.getElementById('mydiv').getBoundingClientRect();
origrectis=rectis;
document.getElementById('myta').innerHTML=contis;
document.getElementById('mydiv').style.fontFamily = window.getComputedStyle(document.getElementById('myta'),null).fontFamily || document.getElementById('myta').style.fontFamily || document.getElementById('myta').currentStyle.getCurrentProperty('font-family');
document.getElementById('mydiv').setAttribute('data-ff', '' + document.getElementById('mydiv').style.fontFamily);
document.getElementById('myta').setAttribute('data-ff', '' + document.getElementById('mydiv').style.fontFamily);
//document.getElementById('optffta').innerText+='' + document.getElementById('mydiv').style.fontFamily;
//document.getElementById('optffdiv').innerText+='' + document.getElementById('mydiv').style.fontFamily;
document.getElementById('mydiv').style.fontSize = window.getComputedStyle(document.getElementById('myta'),null).fontSize || document.getElementById('myta').style.fontSize || document.getElementById('myta').currentStyle.getCurrentProperty('font-size');
document.getElementById('mydiv').setAttribute('data-fs', '' + document.getElementById('mydiv').style.fontSize);
document.getElementById('myta').setAttribute('data-fs', '' + document.getElementById('mydiv').style.fontSize);
document.getElementById('mydiv').style.padding = window.getComputedStyle(document.getElementById('myta'),null).padding || document.getElementById('myta').style.padding || document.getElementById('myta').currentStyle.getCurrentProperty('padding');
document.getElementById('mydiv').style.margin = window.getComputedStyle(document.getElementById('myta'),null).margin || document.getElementById('myta').style.margin || document.getElementById('myta').currentStyle.getCurrentProperty('margin');
document.getElementById('fsta').placeholder='' + document.getElementById('mydiv').style.fontSize;
document.getElementById('fsdiv').placeholder='' + document.getElementById('mydiv').style.fontSize;
}
… the wonderful Javascript getComputedStyle window object method comes in very handy.
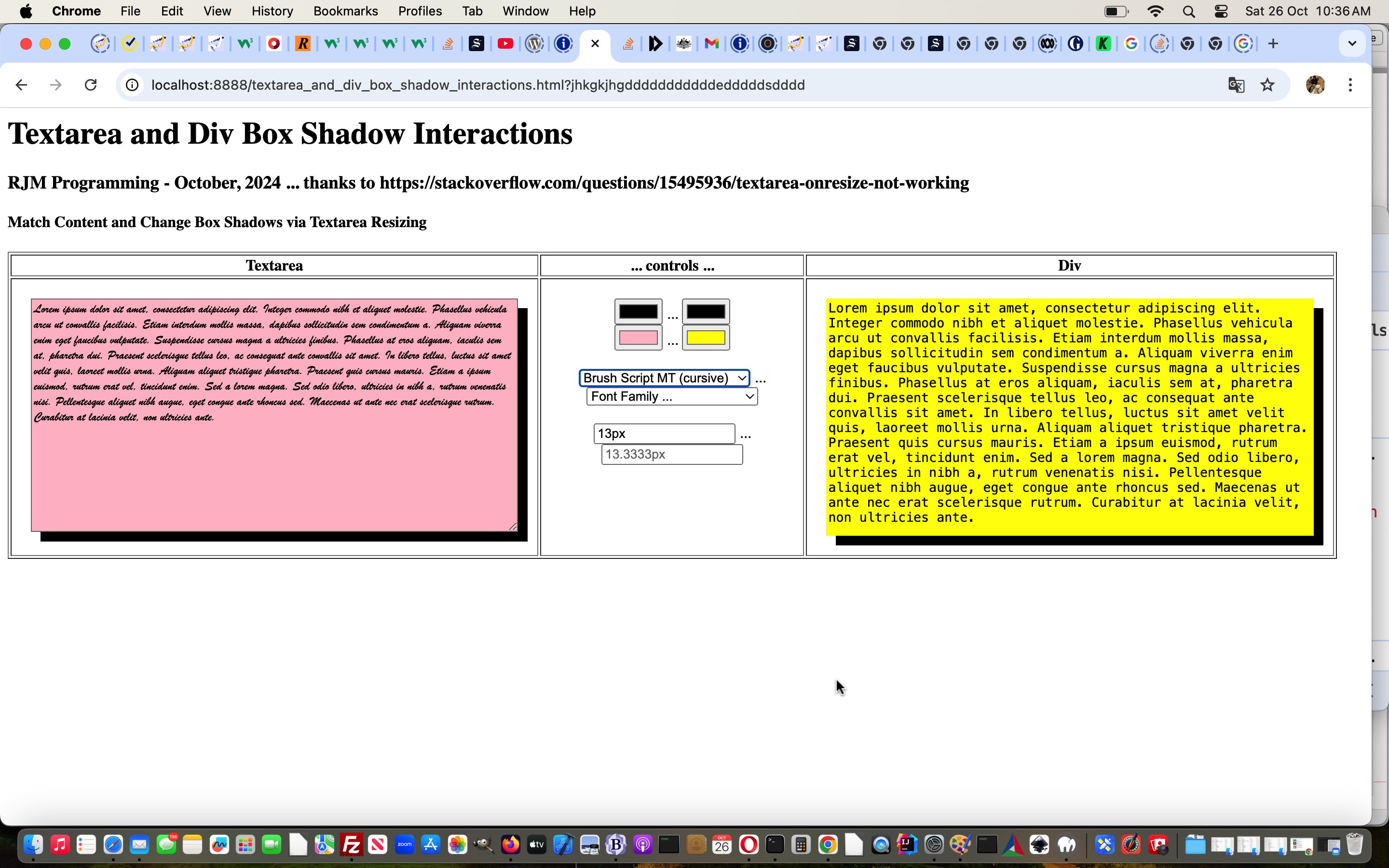
This first draft Textarea and Div Box Shadow Interactions web application can be tried below …
Previous relevant Textarea Pointing Local Font Canvas Overlay Deletes Tutorial is shown below.
In life, as in programming, it’s the “what ifs?” about a job that can take a whole lot longer than you think, I suppose, as much as anything, if you’re an optimist like me, and want to get into projects at the start to see progress early (as to not assign a project to the “do later” basket), and so have left those “what ifs?” to tackle later. Or maybe, really, it’s just your simpler thinking types, like me, that work it this way. Anyway, whatevvvvveerrr, they often take more time, and in today’s case, we find it hard to envisage we should have made its functionality a “central tenet” to doing the project.
So what is this newly introduced functionality to our “Textarea Pointing” and “Local Fonts” projects? It’s the “textarea” keyboard functionality requirements in relation to “what if the user hits the …
Backspace or Delete
… keys?“. Our non central view of this issue panned out as an okay strategy, and maybe a few days back with the Textarea Pointing Local Font Event Usage Tutorial (shenanigans, that required a Stop Press) you were nodding your head (very sagely, no doubt?!) when we said …
Stop Press
New preference to use onkeypress is to do with its better interpretation (with respect to onkeyup) of those characters that share a keyboard button and are not letters nor numbers (eg. the comma). Thanks to this useful link and this Firefox good advice, thanks, for excellent information here.
… predicting we’d come to a pretty pass when we lifted our gaze to the “Backspace Delete dilemma” … da da da da. On that day we got confused by Firefox behaviour with characters like comma (“,”) and, we think now, co-ordinates that are real rather than integers, and we gave the onkeydown event a try for a few minutes (maybe you saw with an earlier version of the Stop Press). Well, now, we realize in hindsight, that the onkeypress event is not the place to trap Backspace, nor Delete keys, and in the …
onkeydown/onkeypress/onkeyup
… common ordering of web browser keyboard events it is actually good to compartmentalize the onkeypress event logic to handle the “non what if?” work and onkeydown event logic (new to our code today) to handle the “Backspace Delete … da da da da dilemma” … fortuitous, huh?!
What’s our approach? We store in a global Javascript …
var verboselastcharsare='';
… at “textarea” onclick events an initialized value of …
mousePositionX,mousePositionY,0
… and henceforward an updated semicolon delimited set of …
mousePositionX.startOfCanvasCommandArrayRangeIndex,mousePositionY.endOfCanvasCommandArrayRangeIndex,asciiCodeOfCharacter.canvasIdPartToSetVisibilityHiddenRePhalanxOfCanvasesOverPosseOfTextareas
… when characters are detected by onkeypress.
That sets us up to backtrack should the onkeydown event detect a “textarea” keyboard …
Backspace or Delete
… key as per (where ota represents a “textarea” object (just created)) …
ota.addEventListener('keydown', function(event) { // thanks to https://stackoverflow.com/questions/9906885/detect-backspace-and-del-on-input-event/9906991
const key = event.key; // const {key} = event; ES6+
if (key === "Backspace" || key === "Delete") {
//alert('bs or del pressed ' + lastcharsare + ' ' + verboselastcharsare);
if (verboselastcharsare != "") {
if (verboselastcharsare.indexOf(";") != -1) {
var vsare=verboselastcharsare.split(";");
var preloi=vsare[eval(-2 + vsare.length)];
var loi=vsare[eval(-1 + vsare.length)];
mousePosition.x=eval(preloi.split(',')[0].split('.')[0]);
mousePosition.y=eval(preloi.split(',')[1].split('.')[0]);
if (loi.split(',')[2].indexOf('.') != -1) { // need to not display this canvas overlay
//alert('making lfnow' + eval(1 + eval(loi.split(',')[2].split('.')[1])) + ' invisible');
xccmds.push("document.getElementById('lfnow" + eval(1 + eval(loi.split(',')[2].split('.')[1])) + "').style.visibility='hidden';");
document.getElementById('lfnow' + eval(1 + eval(loi.split(',')[2].split('.')[1]))).style.visibility='hidden';
//xccmds.push("document.getElementById('dlfnow" + eval(0 + eval(loi.split(',')[2].split('.')[1])) + "').style.visibility='hidden';");
if (loi.split(',')[0].indexOf('.') != -1 && loi.split(',')[1].indexOf('.') != -1) {
//alert(loi + ' ... ' + loi.split(',')[0].split('.')[1]);
for (var iii=eval(loi.split(',')[0].split('.')[1]); iii<eval(loi.split(',')[1].split('.')[1]); iii++) {
if (ccmds.length > iii) {
if (ccmds[iii].indexOf("if (1 == 78) ") == -1) {
ccmds[iii]="if (1 == 78) " + ccmds[iii];
//alert(ccmds[iii]);
}
}
}
}
} else if (loi.split(',')[0].indexOf('.') != -1 && loi.split(',')[1].indexOf('.') != -1) {
//alert(loi + ' ... ' + loi.split(',')[0].split('.')[1]);
for (var iii=eval(loi.split(',')[0].split('.')[1]); iii<eval(loi.split(',')[1].split('.')[1]); iii++) {
if (ccmds.length > iii) {
if (ccmds[iii].indexOf("if (1 == 78) ") == -1) {
ccmds[iii]="if (1 == 78) " + ccmds[iii];
//alert(ccmds[iii]);
}
}
}
}
verboselastcharsare=verboselastcharsare.replace(";" + loi,"").replace("" + loi,"");
if (verboselastcharsare.indexOf(";") != -1) {
loi=vsare[eval(-1 + vsare.length)];
lastcharsare=String.fromCharCode(eval('' + loi.split(',')[2].split('.')[0]));
}
} else {
mousePosition.x=eval('' + mousePositionx);
mousePosition.y=eval('' + mousePositiony);
}
}
return false;
}
});
Today we also do a bit of pixel level tweaking of “phalanx of canvases on top of posse of textareas” positioning and sizing, to try to improve its look slightly, as well as turn off web browser “textarea” spell checking via the newly used attribute …
spellcheck="false"
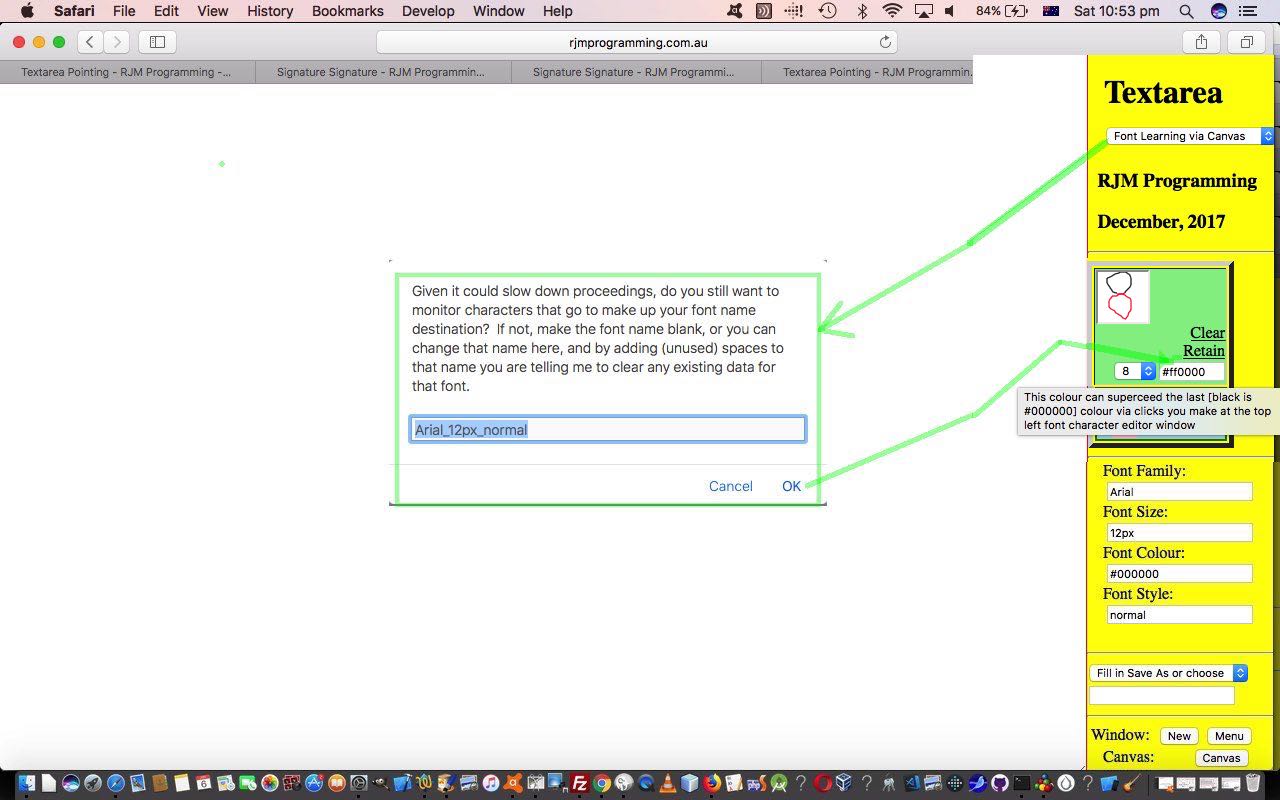
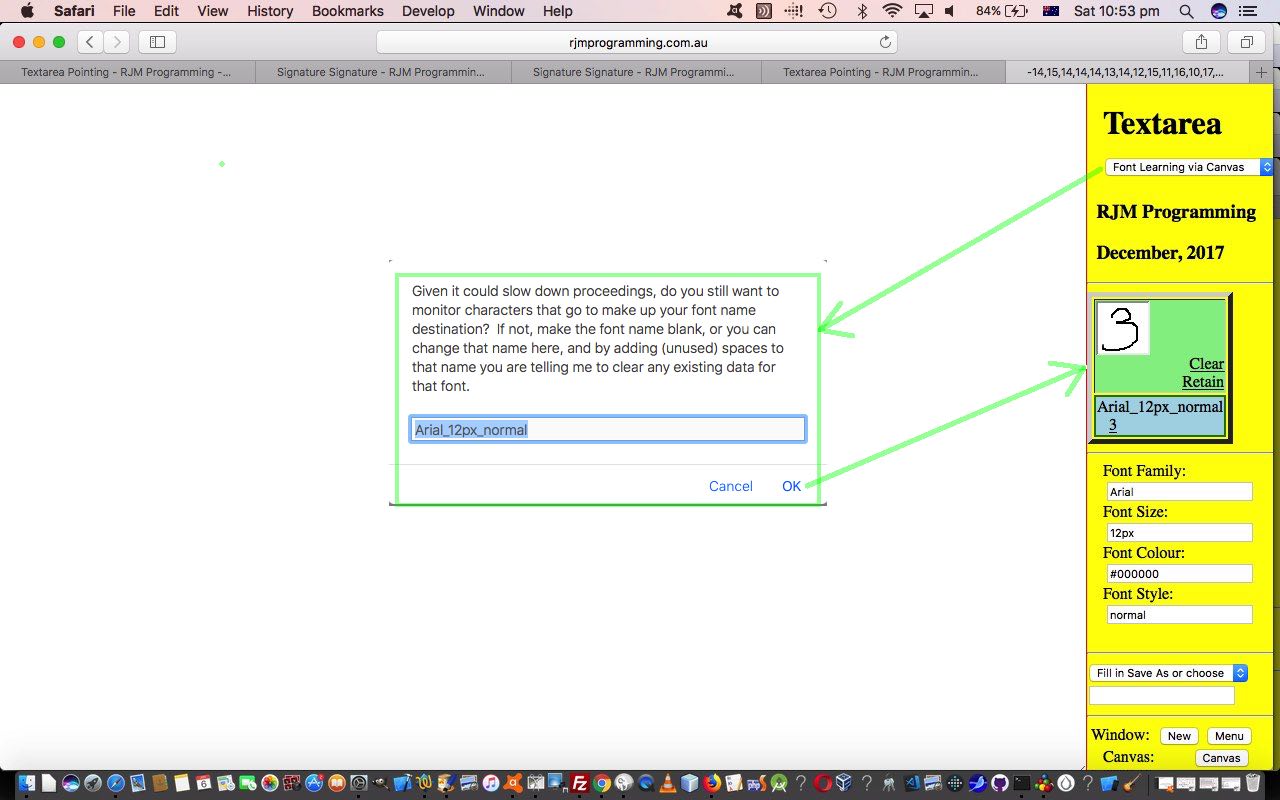
Also, today, adding to the progress of the recent Textarea Pointing Local Font Canvas Overlays Tutorial, we allow users to override “local font” tutti frutti‘ness (how could you?) by, when asking the Javascript prompt window asking for a “local font” name you suffix your answer (not used) with …
:[colour]
The live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to continue for this progress, crablike as it may appear, down the “use of local fonts” (and “textarea pointing”) superishhighway.
Previous relevant Textarea Pointing Local Font Canvas Overlays Tutorial is shown below.
Yesterday’s Textarea Pointing Local Font Event Paste Tutorial had us (additionally to the “Pointing” functionality mode of use) integrating “local font” display with the …
- “Font Learning via Canvas” … but then you’ll remember with Textarea Pointing Local Font Tutorial‘s …
It’s in our thinking to capture these co-ordinates via any/both of …
… but for today’s progress, just canvas work in an HTML iframe channeling our Signature Signature Primer Tutorial‘s “Signature of Signature” (hard working “duck” web application) examined … you guessed it … via a “client pre-emptive iframe” determination of its existence. We limit the height and width of that HTML iframe to reflect the height and width of a font character, but bear with us if the size of this changes a bit over time. We’ll see. The iframe starts in “scribble” data capture mode, reflecting you creating your own unique font character versions, hence the “local font” concept.
… how we wanted to truly differentiate the functionalities of …
- “Font Learning via Textarea“
- “Font Learning via Both“
… and today’s the day for that differentiation to occur, so that, in our books … but not our pamphlettes …
- “Font Learning via Textarea” … will, in the posse of “textareas” display, for “local fonts” linked to, will display those “local font” characters at the appropriate time within the “textarea” of focus, as the user types the (keyboard) character of interest, as the “linework” it is represented as in the “local font” data (in web storage “localStorage” … so local to the web browser the user is currently using), else for other (keyboard) characters the usual functionality of “textarea” display and data collection and input, apply … and will not show those “local font” mappings after clicking the “Canvas” button
- “Font Learning via Both” … is as above but will show those “local font” mappings after clicking the “Canvas” button, as well
Given we are not mentioning “@font-face” (for online font methodologies) anywhere, how do we achieve the new functionality differentiation for those two options above? Canvases again, a whole “phalanx” of them, overlayed (via CSS position:absolute and z-index properties) on top of the “posse” of “textareas” at places where “local font” characters can be plucked out of storage and used in the displays.
The live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to continue down this “use of local fonts” freeway.
Previous relevant Textarea Pointing Local Font Event Paste Tutorial is shown below.
Yesterday’s Textarea Pointing Local Font Event Usage Tutorial‘s bugs have in large part been addressed today. I’d rather not discuss.
Moving forward, today, we catered for the possibilities of a paste operation delivered into our “posse” of “textareas” … Clag salespeople perhaps? … on the scenario that we are using “local fonts”, and when you use “local fonts” we want you to have many keyboard “onkeypress” events try and keep up with what you are typing … so we looked up the web and got the code below, largely thanks to this useful link (thanks) helps us out with …
// Thanks to https://stackoverflow.com/questions/3368578/trigger-a-keypress-keydown-keyup-event-in-js-jquery
function triggerEvent(el, type, keyCode) {
if ('createEvent' in document) {
// modern browsers, IE9+
var e = document.createEvent('HTMLEvents');
e.keyCode = keyCode;
e.initEvent(type, false, true);
el.dispatchEvent(e);
} else {
// IE 8
var e = document.createEventObject();
e.keyCode = keyCode;
e.eventType = type;
el.fireEvent('on'+e.eventType, e);
}
}
function pasted(element) {
setTimeout(function(){
if (dynamiccanvas) {
for (var iii=0; iii<element.value.length; iii++) {
triggerEvent(document.getElementById(focusto), 'keypress', element.value.substring(iii,eval(1 + iii)).charCodeAt());
}
}
}, 4);
}
… for HTML “textarea” elements containing onpaste=”pasted(this);” within their attributes.
As far as dealing with non-monospaced fonts, we again got good advice from the “net” and used the code of this useful link (thanks) as below …
// Handy JavaScript to measure the size taken to render the supplied text;
// you can supply additional style information too if you have it.
// Thanks to https://stackoverflow.com/questions/118241/calculate-text-width-with-javascript
function measureText(pText, pFontFamily, pFontSize, pStyle) {
var lDiv = document.createElement('div');
document.body.appendChild(lDiv);
if (pStyle != null) {
lDiv.style = pStyle;
}
lDiv.style.fontFamily = "" + pFontFamily;
lDiv.style.fontSize = "" + pFontSize.replace('px','') + "px";
lDiv.style.position = "absolute";
lDiv.style.left = -1000;
lDiv.style.top = -1000;
lDiv.innerHTML = pText + pText;
var lResult = {
width: lDiv.clientWidth,
height: lDiv.clientHeight
};
lResult.width/=2;
//lResult.width*=1.2;
document.body.removeChild(lDiv);
lDiv = null;
return lResult;
}
… to be constantly updating our Javascript’s global var charwh = {width: 0, height: 0}; so that real rendered character widths are calculated to allow us, when in “local fonts” mode, more reliably draw “local font” linework and non-“local font” characters alike with a suitable width for that Font Family and Font Style and Font Size combination.
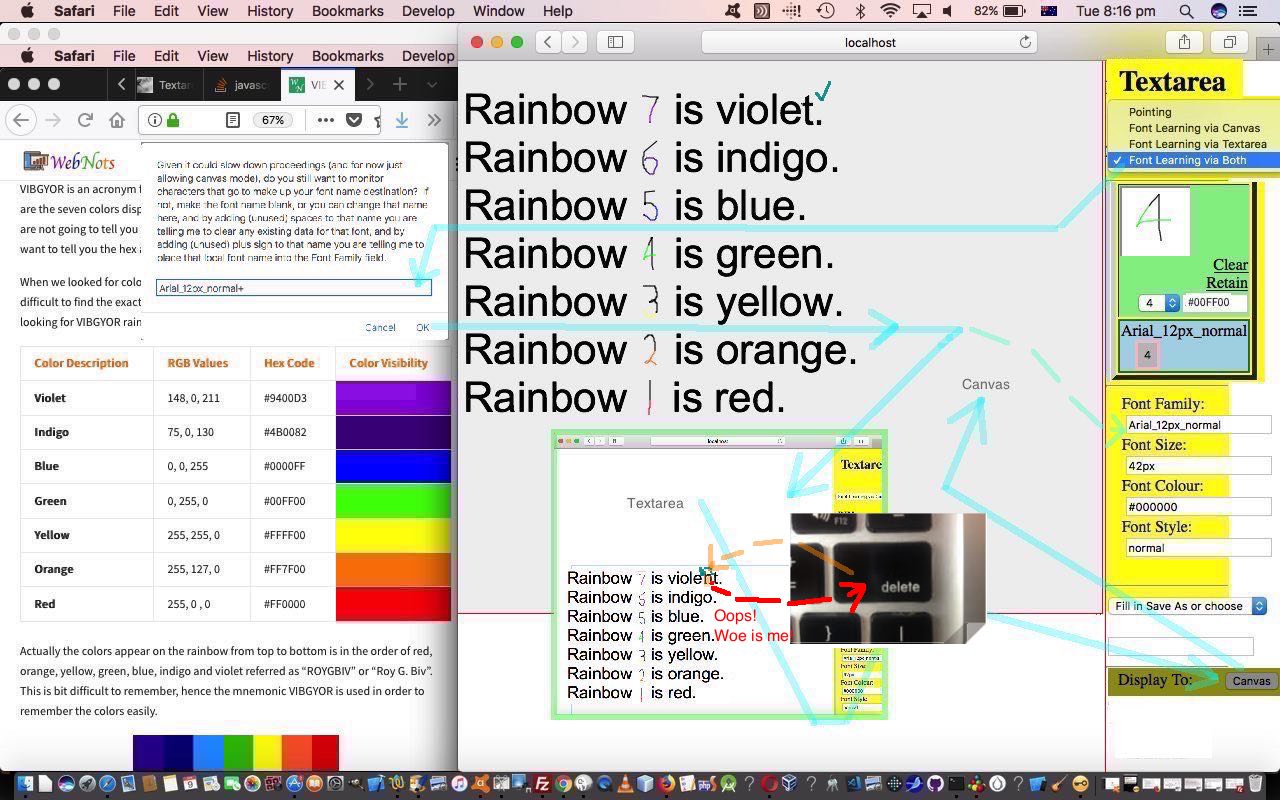
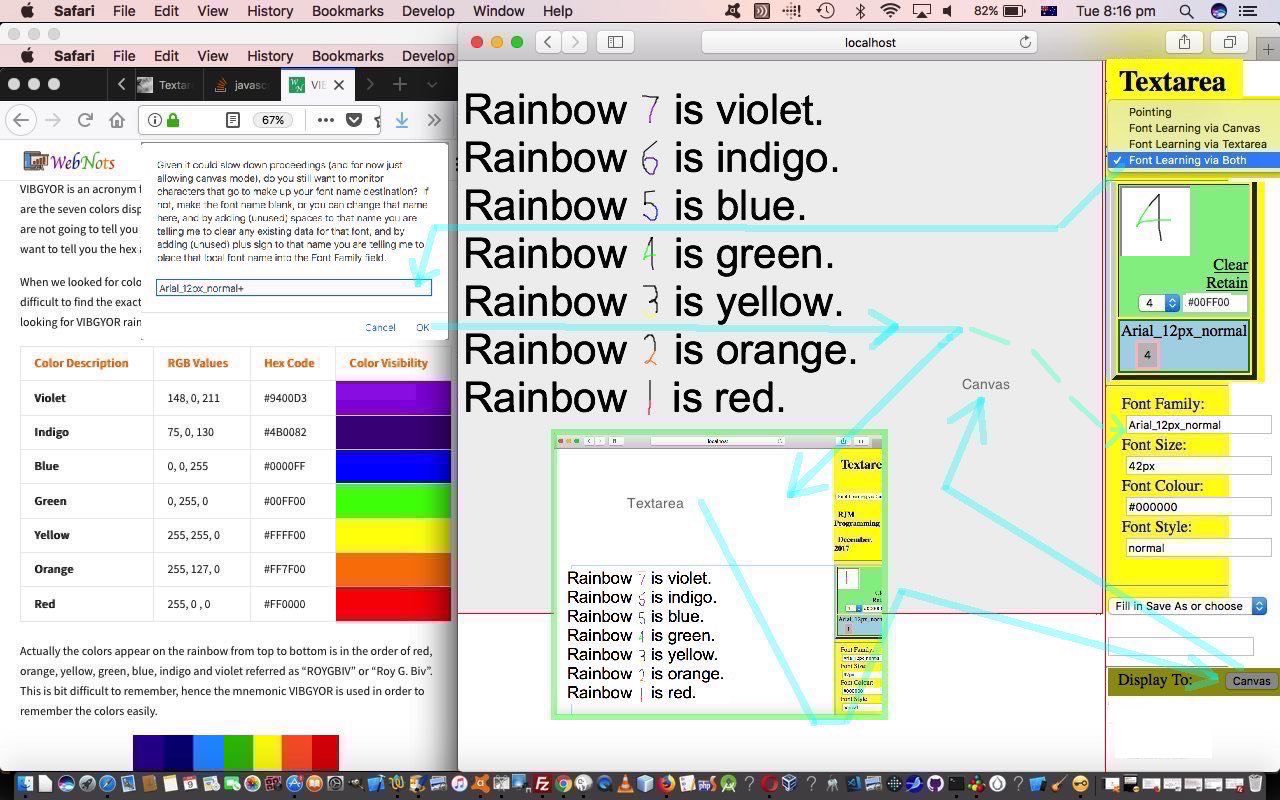
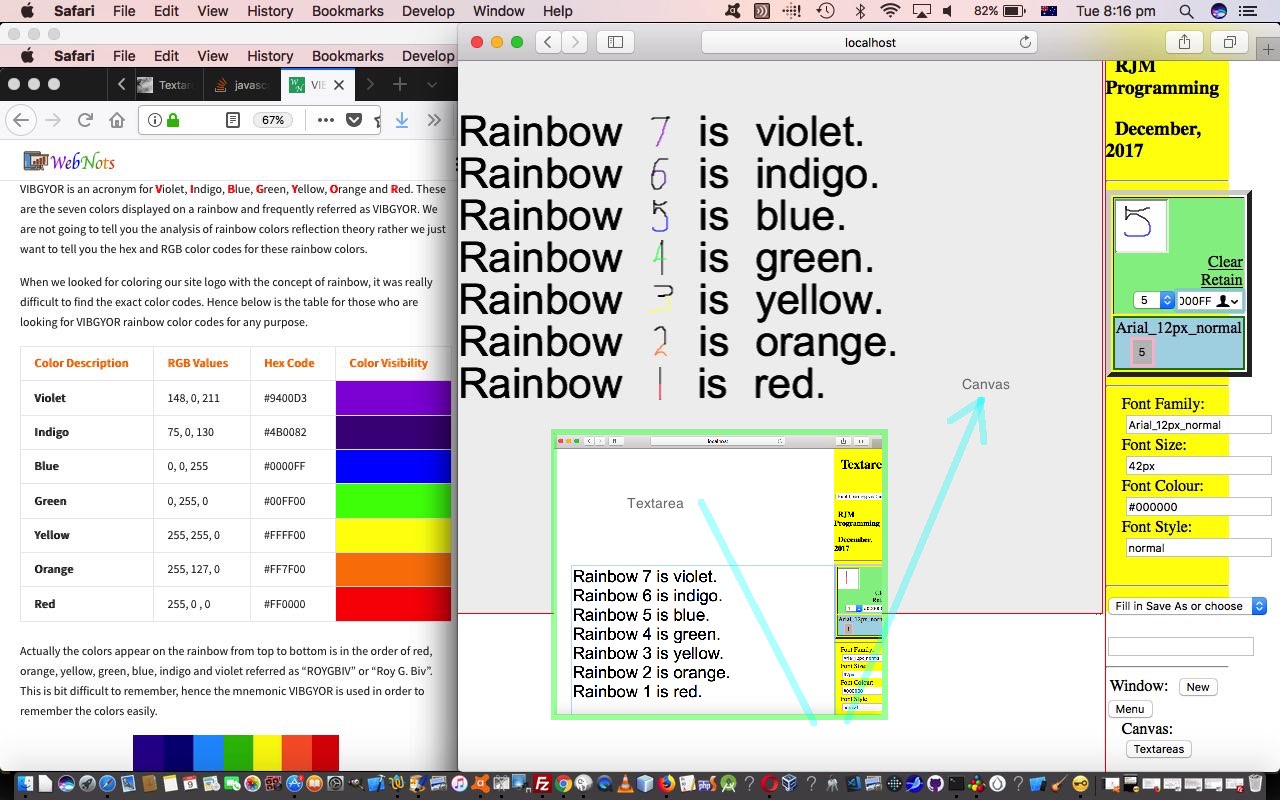
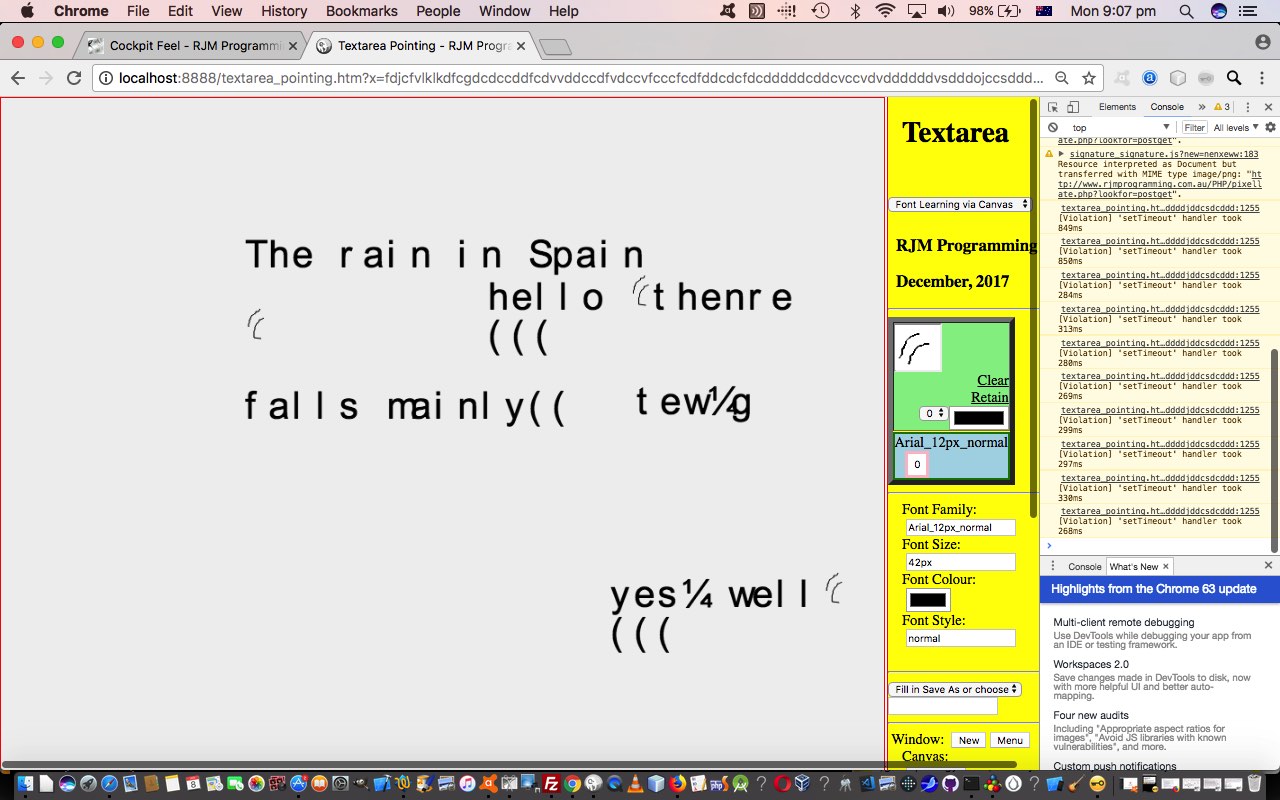
And thanks to the wonderful rainbow colours webpage helping us out with our (tutti frutti) “local fonts” execution example as shown in today’s tutorial picture.
The live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to continue down this “use of local fonts” boulevard.
Previous relevant Textarea Pointing Local Font Event Usage Tutorial is shown below.
Today we embark on our journey to incorporate the “local fonts” of yesterday’s Textarea Pointing Local Font Colour Tutorial, and earlier, in real scenarios. The first cab off the rank is this web application, “Textarea Pointing” we’ve been working on. We now allow you to (but need more refinement on the detail of) …
- specify a font family which is a “local font” name (which the user can arrange at the Javascript prompt window asking for this “local font” name of use)
- while you enter keyboard characters in the bank of “textarea” elements we trap the
onkeyuponkeypress event to obtain the (keyboard) character that was pressed, while already existant was functionality at the “textarea” onclick event to have available to us that first “textarea” top left position (that we then offset our position from based on font size characteristics and theonkeyuponkeypress detection of ascii code 13 for carriage return (to create a new line within the “textarea”)) - as necessary, if the keyboard character has been digitised into the “local font” record the “linework” of that character for that “local font”, else record the way that character would be placed as text, into the underlying HTML5 canvas element
- as the user then next presses the “Canvas” button they see the results of this merging of default font with “local font” rendering
Stop Press
New preference to use onkeypress is to do with its better interpretation (with respect to onkeyup) of those characters that share a keyboard button and are not letters nor numbers (eg. the comma). Thanks to this useful link and this Firefox good advice, thanks, for excellent information here.
… but, as you can see from today’s tutorial picture tweaking all this correctly, is a work in progress. Of course, one issue is that most fonts are not monospaced fonts, as Courier New is, so letters such as “i” take up a much smaller width to characters like “m” and “w” … oh! happy days?! Making it more generic is a work in progress too, but we are encouraged by the early workings of the “proof of concept” parts to this “local font” usage.
The live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to start down this “use of local fonts”.
Previous relevant Textarea Pointing Local Font Colour Tutorial is shown below.
The normal way we deal with fonts online is to define a …
- font family
- font style
- font size
… or say nothing and let the defaults happen. That can then be modified by a …
- font colour
… and the whole sets of characters you’ve defined these settings for will have those characteristics “mapped” onto them. However, with our “local fonts”, we are making the rules (and though we are not sure this thinking will “map” over to our work later, when we will try to have all this data capture amount to creating a real online font (we’ll at least look into it)), and we are free to rejoin yesterday’s Textarea Pointing Local Font Editing Tutorial‘s …
Did you notice how we differentiated the X co-ordinates as “Integers” (ie. counting numbers) and did not say that about the Y co-ordinates? That’s because we want some flexibility down the track to be able to add some business logic somewhere, but try not to break the basic delimitation rules of the design
… to take up the challenge of using an mantissa part to that Y co-ordinate consisting of (for the case of {startYCoord}) …
{startYCoord} is made up of {startIntegerYCoord}[.{Red3Digits}{Green3Digits}{Blue3Digits}]
… enabling what we like to call “tutti frutti” ideas with your font characters, in that they can have multiple colours in their makeup at the font creation level. The creator of the local font can control this by setting a colour and then clicking on a previously digitized font character, to modify it for this new colour setting imbued in its co-ordinate makeup. Cute, huh?
In order to achieve that idea, we again needed to set up more “interplay” between …
- Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to allow for these new “colourful” local “Font Creation” canvas editing functionalities … supervising …
- Called HTML and Javascript and CSS (with the canvas element) signature_signature.html changed this way sharing canvas co-ordinates when a parent web application is interested in “rasterizations”, sometimes colourful
Previous relevant Textarea Pointing Local Font Editing Tutorial is shown below.
A basic design, as presented in the first of the “Local Font” thread of blog postings called Textarea Pointing Local Font Tutorial yesterday provided a blueprint to move forward on this project. We think we can work with its architecture. Did you notice how we differentiated the X co-ordinates as “Integers” (ie. counting numbers) and did not say that about the Y co-ordinates? That’s because we want some flexibility down the track to be able to add some business logic somewhere, but try not to break the basic delimitation rules of the design, but more on that idea later.
Today, we want to set about improving on aspects to the user experience (UX) of a user maintaining a “local font”. How would it be if I said to you to use this piece of functionality you had to repeat a set of actions 128 (-34 nonprintable inapplicables) times to complete a font set, and could not come back in just to edit one of those 128 (-34 nonprintable inapplicables) characters. I’d imagine you’d be pretty unimpressed. By the end of today though …
- yes, you still should complete, once, those 128 (-34 nonprintable inapplicables) font characters, to complete a “local font” character set (of data captures) … but …
- as we say, “just the once” … and …
- a set that has only one character defined can still be worked with (and yes, we’ll be getting to that in future tutorials), before you visit all/some of those 128 (-34 nonprintable inapplicables) characters … this blog post is hereby dedicated to Alice’s Restaurant …
- any one font character edit (out of those 128 (-34 nonprintable inapplicables)) can have old attempts “Retained” (where you see that old attempt, and add your new “scribble” data to that old attempt, as required) or “Cleared” (in order to start again) … as new HTML a tags added into our new “local font” menu table
- the user (has a mechanism now whereby they) can choose to now wipe the slate clean for a whole “local font” name of their choosing, and start again with it, as required
In order to achieve that second last idea, we needed to set up more “interplay” (such as making the nocookies= URL argument be able to contain the pen up/pen down instructions for an old attempt at the font character in question, as needed, and if not, signal a “Cleared” scenario) among …
- Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to allow for these new local “Font Creation” canvas editing functionalities … supervising …
- Called HTML and Javascript and CSS (with the canvas element) signature_signature.html changed this way sharing canvas co-ordinates when a parent web application is interested in “rasterizations” … and calling …
- External Javascript called signature_signature.js changed this way regarding stopping localStorage and HTTP Cookie logic within its usual logic (collecting people’s signatures, that is, and more had to change regarding its workings for “local font” work)
Hopefully this improves the web application, as far as the user using it goes. This may all sound pretty obvious, but often it is not easy to arrange to improve these aspects to your applications. It tends to matter (or not) on a case by case basis.
Previous relevant Textarea Pointing Local Font Tutorial is shown below.
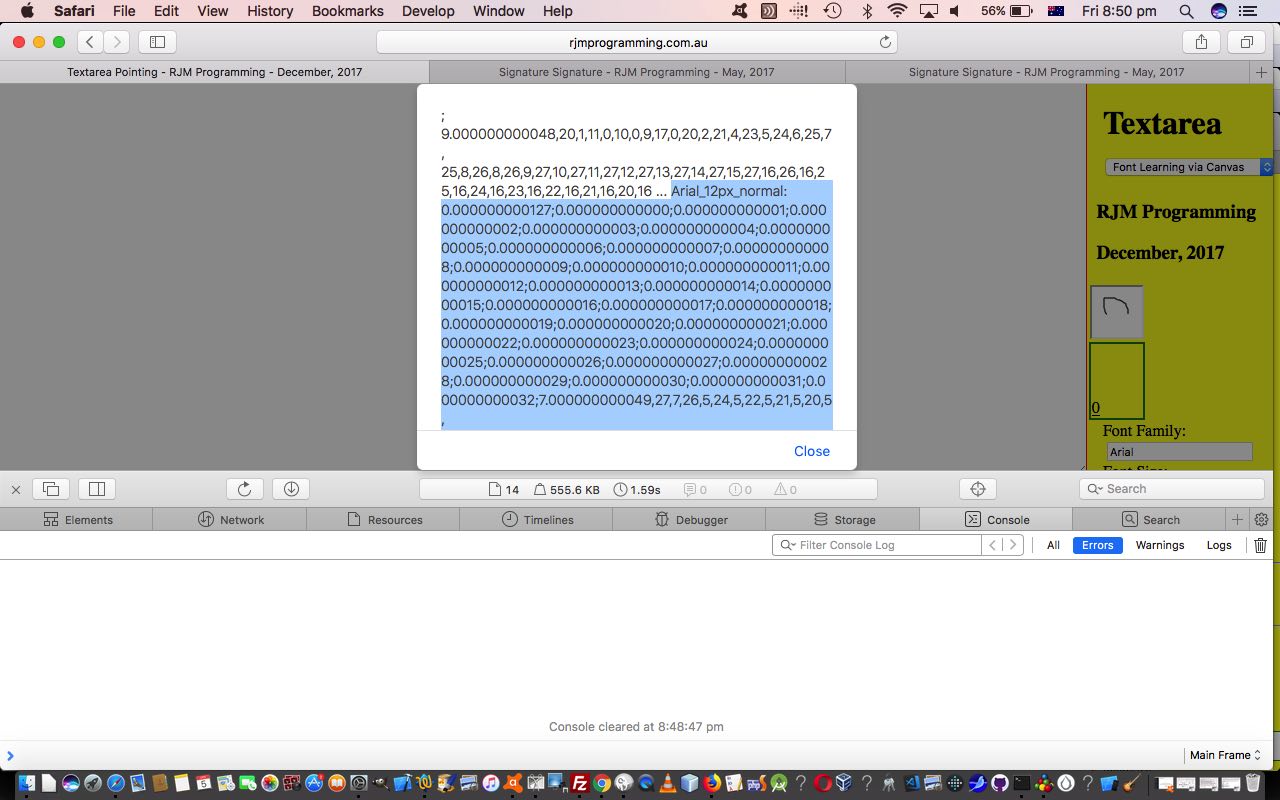
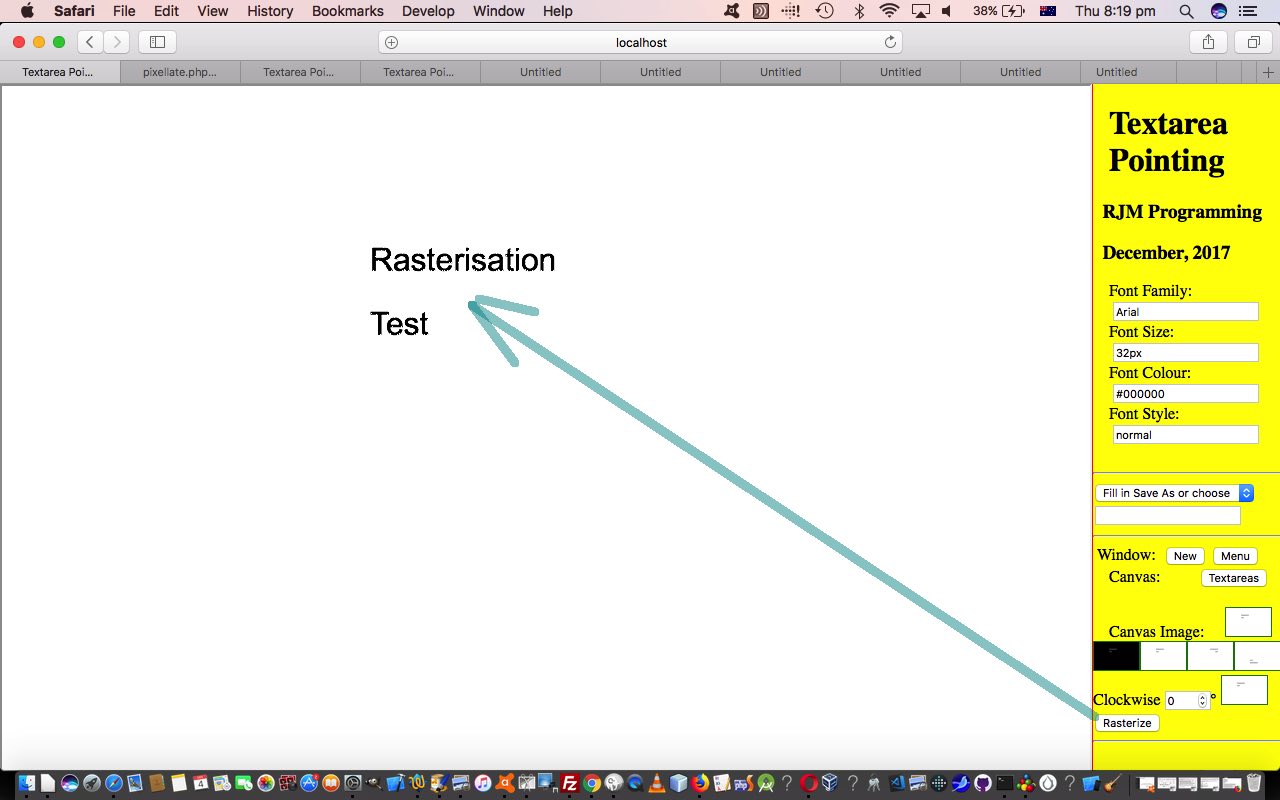
A large part of the design of a web application relates to the agreed message formats. Yesterday’s Textarea Pointing Rasterise Tutorial started us down the road of a new message format whose delimitation highlights goes like an encodeURIComponent() version of …
{header}:[{startIntegerCoord}.{Red3Digits}{Green3Digits}{Blue3Digits}{Another3Digits}[,{nonStartIntegerCoords}*][;{startIntegerCoord}.{Red3Digits}{Green3Digits}{Blue3Digits}{Another3Digits}[,{nonStartIntegerCoords}*]*]*]
… where in general terms “,” is “pen down” and “;” is “pen up” (and “:” separates a {header} from “the rest”), and in yesterday’s thoughts …
{header} consists of {dataLength}.{numberOfPixelsInOneRowWidth}
… and because of this, these message types stand alone (important when designing a message format) in that any one {startIntegerCoord} or any of {nonStartIntegerCoords} could get an (x,y) co-ordinate set be defined via (for the case of {startIntegerCoord}) …
x = ({startIntegerCoord} % {numberOfPixelsInOneRowWidth})
y = (({startIntegerCoord} - x) / {numberOfPixelsInOneRowWidth})
But we’ve digressed a little from today’s “Textarea Pointing Local Font Tutorial” topic haven’t we? Well, not entirely, because the messages used to define our “local fonts” (yes, we are setting about a system of defining fonts local to other web applications on the same domain using [canvasContext].strokeText() or [canvasContext].fillText() (if we are interested), the storage means being as a few tutorials ago …
- a fully blown database solution … too much …
- HTTP Cookies … too little …
- HTML5 Web Storage localStorage … just right
… hence the encodeURIComponent() bit to the blurb above) … will base themselves on the same delimitation rules, but it’s just that, with “local font” messaging …
{header} is {nameOfYourLocalFont}
… and that will not start with a number … now will it, “compliant user”? … so the logic should be able to categorize logic for those via …
{header}:[{startIntegerXCoord}.{Red3DigitsIsZero}{Green3DigitsIsZero}{Blue3DigitsIsZero}{asciiCharacterCodeIn3Digits}[,{startYCoord}]][{,{nonStartIntegerXCoord},{nonStartYCoord}}*][{;{penUpIntegerXCoord},{penUpYCoord}}*][{,{nonStartIntegerXCoord},{nonStartYCoord}}*]*]*]
It’s in our thinking to capture these co-ordinates via any/both of …
… but for today’s progress, just canvas work in an HTML iframe channeling our Signature Signature Primer Tutorial‘s “Signature of Signature” (hard working “duck” web application) examined … you guessed it … via a “client pre-emptive iframe” determination of its existence. We limit the height and width of that HTML iframe to reflect the height and width of a font character, but bear with us if the size of this changes a bit over time. We’ll see. The iframe starts in “scribble” data capture mode, reflecting you creating your own unique font character versions, hence the “local font” concept.
In summary, codewise …
- Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS changed this way to allow for these new local “Font Creation” (initially via canvas) logics available as (non default) options off an HTML select element dropdown (hived off the web application H1 title) … supervising, newly …
- Called HTML and Javascript and CSS (with the canvas element) signature_signature.html changed this way sharing canvas co-ordinates when a parent web application is interested in “rasterizations” … and calling …
- External Javascript called signature_signature.js changed this way regarding stopping localStorage and HTTP Cookie logic within its usual logic (collecting people’s signatures, that is)
Previous relevant Textarea Pointing Rasterise Tutorial is shown below.
Following up on yesterday’s Textarea Pointing Web Storage Tutorial and Textarea Pointing Canvas Tutorial preceeding it, we have the means now to embellish the reporting functionalities surrounding the use of HTML5 canvas element, and two extremely useful (and fundamental) …
- [canvasContext].getImageData() … to derive pixel information via canvas … and (it’s what you do in the middle here that is the most impactive … we do inversing colours and grayscale manipulations via pixel changes here, in between) …
- [canvasContext].putImageData() … to place pixel information into canvas
… and you’ve also got the more geometrically based …
- [canvasContext].translate()
- [canvasContext].scale()
- [canvasContext].rotate()
… do what they say, to create new image conversions for our (central) canvas element.
But of more interest, today, at least for us, is us starting down that “reverse route” of scanning (post “blobbing”). Even though two days ago we said …
This is all great, but that’s it, unless you want to run that image data back through an intelligent scanning process to try to regain the “character data”? Some scanners do this, but do you really think you are going to continue getting a good result that way forever? We say, hang on to data in rawer forms and resolutions until the very last minute, and only go to these very well programmed for “graphical” forms (of final reporting) for your final reporting, or if you know that only that “blobby” “graphical” form is all that’s required anyway. If so, think about using HTML canvas from the start. It’s data capture capabilities, as we at this blog have been at pains to point out for a long time now, are also excellent.
… we couldn’t resist while we had the opportunity in code in between …
- [canvasContext].getImageData() … to derive pixel information via canvas … and …
- [canvasContext].putImageData() … to place pixel information into canvas
… to read canvas pixels and we “Re-stringify” or (we label it) “Rasterise” the data to create the slightly shaky (but we may be able to improve it) first goes at re-scanning already “blobbed” out “graphics” data … just to see how far all this is feasible?! We need more work retaining non black and white colours, and we’ll let you know more about that as time goes on, but in the meantime …
Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS canvas manipulation changes and rasterisation changes helped out with these canvas based manipulations, and called into play “client pre-emptive iframe” determinations of whether the changes needed to integrate pixellate.php‘s GD Image Manipulations at the Pixel Level we last talked about with PHP GD Image at Pixel Level Animation Rotation Tutorial can take us further down the “pixellated” road of discovery swear, ‘guv, it was only lemonade in that there flask.
Previous relevant Textarea Pointing Web Storage Tutorial is shown below.
We add some “accountability” to where we stopped off at yesterday with Textarea Pointing Canvas Tutorial today. We define “accountability” in this context, and with our rules, short of bothering with …
- a fully blown database solution … too much …
- HTTP Cookies … too little …
- HTML5 Web Storage localStorage … just right
Porridge is served! How to make this decision? To us, it goes by “permanence factor” (database really good) and “data size requirements” (and today we store the whole innerHTML of the HTML form that encompasses all our “textarea posse” and this is far too much for HTTP Cookies … so HTML5 localStorage is our decision).
There are these aspects to doing this …
- in the menu section of the webpage have one select element id=ssaveas (dropdown) (with an initial option element labelled “Fill in Save As or choose”) and one input type=text element
- at document.body onload event look through localStorage … as per the Javascript …
if (window.localStorage) {
for (var iq in window.localStorage) {
val = localStorage.getItem(iq);
if (val) {
if (iq.substring(0,3) == 'tp_') {
document.getElementById('ssaveas').innerHTML+='<option value="' + iq.substring(3) + '">Recall "' + iq.substring(3) + '"</option>';
}
}
}
}
… to further populate, as necessary, the dropdown, that has … - onchange event for select element dropdown reads localStorage … as per Javascript (for variable newo being that webpage snapshot’s name) … as entered by user …
if (localStorage) {
if (localStorage.getItem('tp_' + newo)) {
var bih=decodeURIComponent(localStorage.getItem('tp_' + newo));
document.getElementById('myform').innerHTML=bih;
}
}
- at onblur event of the input type=text element … Javascript (for variable newo being that webpage snapshot’s name and variable hcont is the HTML code for a “New Window” scenario) as per …
if (newo != '') {
if (localStorage) {
if (localStorage.getItem('tp_' + newo)) {
localStorage.removeItem('tp_' + newo);
}
var bbit='m' + hcont.split('<f' + 'orm')[1].split('>')[0] + '>';
localStorage.setItem('tp_' + newo, encodeURIComponent(hcont.split('<fo' + 'r')[1].replace(bbit,'').split('</f' + 'orm>')[0]));
document.getElementById('ssaveas').innerHTML+='<option value="' + newo + '">Recall "' + newo + '"</option>';
}
}
Today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS code changes were all clientside, like yesterday’s work.
Accountability food for thought, we hope?!
Previous relevant Textarea Pointing Canvas Tutorial is shown below.
With our blog posting thread last left off with yesterday’s Textarea Pointing PDF Tutorial, I know we’ve been holding out on involving …
… not for “nga, nga, nga nga, nga” reasons, but because we want to show that the starting out with “textarea character data” sets is a useful layer of information that can sit on top and easily pass onto these (last two above in particular) functionalities above in optional reporting modes of use, but still keep that “textual context” in place as well. Win, win, we’d say.
However, on non-mobile web browsers in particular, you’ve got to appreciate how the modern browsers interface to canvas elements and image data (which can be derived from that canvas element by the oft mentioned [canvasElement].toDataURL() method) with a myriad of right click (Windows or two finger gesture on Mac OS X) options, our favourites of which are …
- image – Open Image in New Tab (or Window)
- image – Save Image to Desktop
- image – Save Image As…
- image – Copy Image
- image – Share Mail (to client email (ie. your own email address is “From” email address) as image attachment)
- image – Share Message
- canvas – Save Page as Web Archive
- canvas – Print Page… Open PDF in PDF Reader
- canvas – Print Page… Save As PDF
- canvas – Print Page… Save As PostScript
- canvas – Print Page… Mail PDF (to client email (ie. your own email address is “From” email address) with a PDF attachment)
… so much so that we just want all this clientside (no PHP serverside “anything” today) to wash over you with your mind “swimming” with possibilities, perhaps?!
Take a look at today’s live run‘s textarea_pointing.htm HTML and Javascript (DOM) and CSS code changed this way as all that needed to change to involve canvas and image data and data URIs in our Textarea Pointing project.
If there is no serverside “anything” going on, what is the “glue” that holds all this clientside interfacing together? These days, more and more, it is the use of data URI portable data that can be used in, just with today’s work …
- HTML img element src attribute
- HTML img element style attribute background URL(data URI)
This is all great, but that’s it, unless you want to run that image data back through an intelligent scanning process to try to regain the “character data”? Some scanners do this, but do you really think you are going to continue getting a good result that way forever? We say, hang on to data in rawer forms and resolutions until the very last minute, and only go to these very well programmed for “graphical” forms (of final reporting) for your final reporting, or if you know that only that “blobby” “graphical” form is all that’s required anyway. If so, think about using HTML canvas from the start. It’s data capture capabilities, as we at this blog have been at pains to point out for a long time now, are also excellent.
Another Paul Kelly song seems apt!
Previous relevant Textarea Pointing PDF Tutorial is shown below.
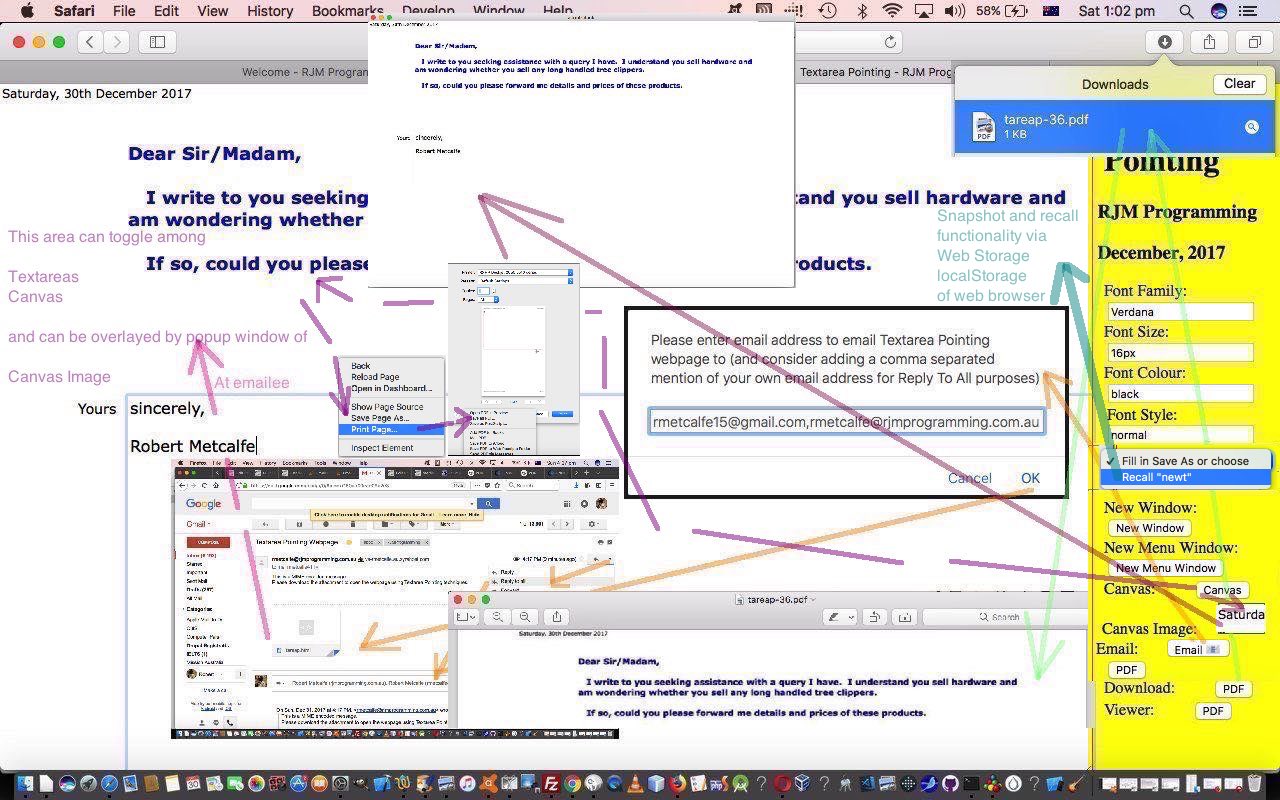
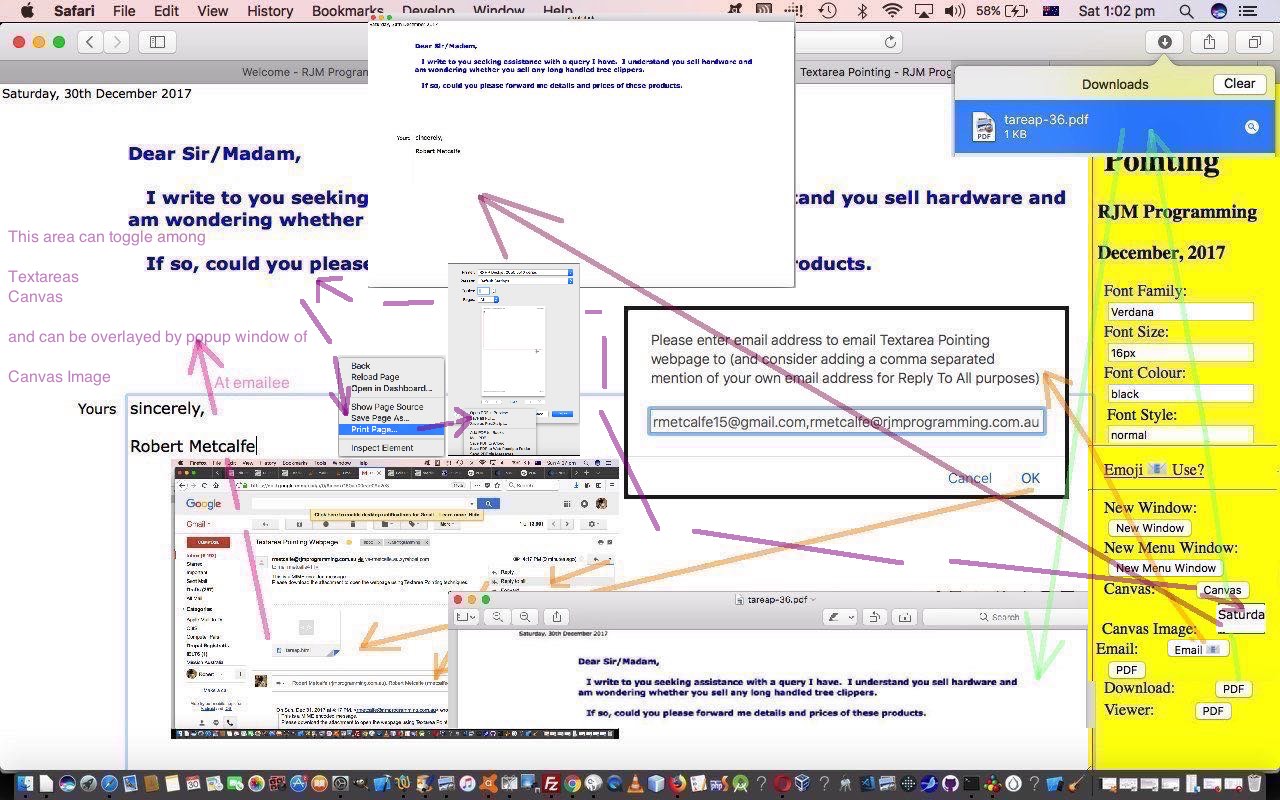
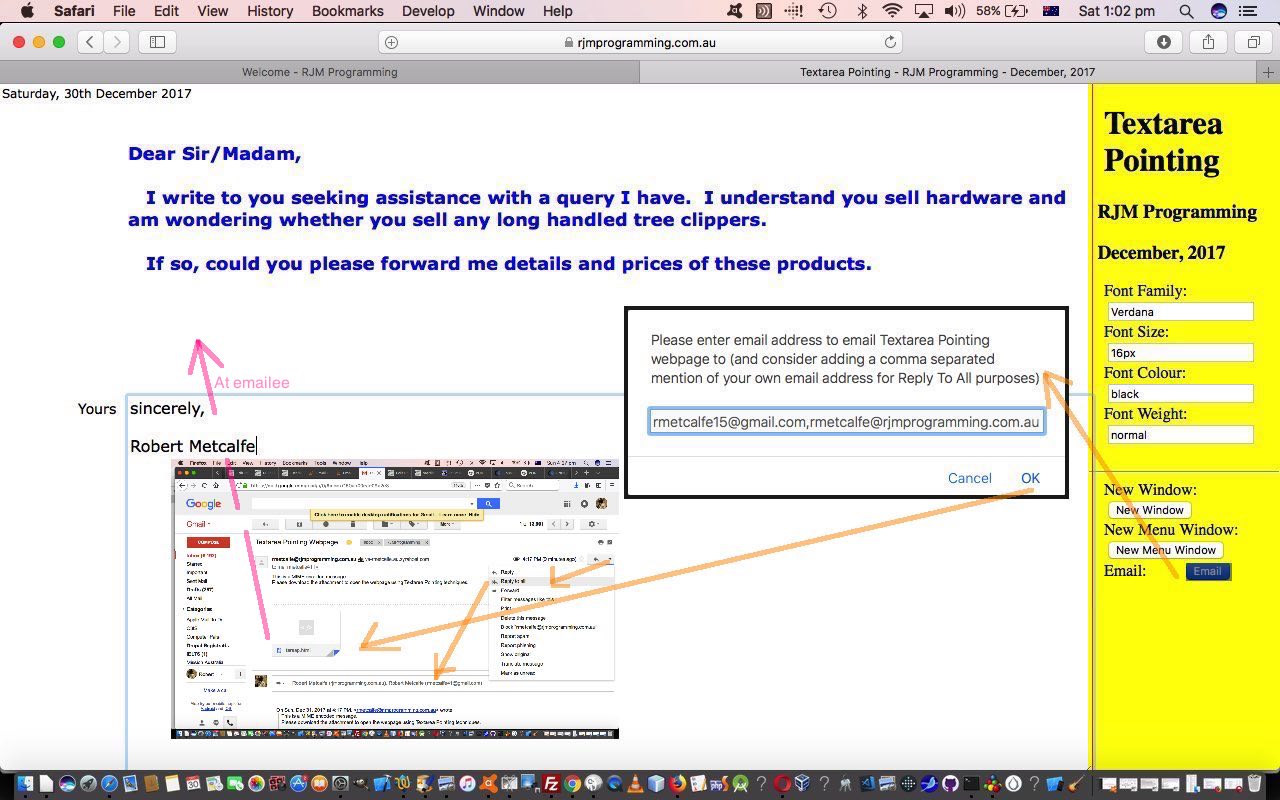
Yesterday’s Textarea Pointing Email Tutorial was a start to our “sharing” functionality “push” with our new Textarea Pointing project. That work involved …
- (new window) with menu
- (new window) without menu
- email with HTML attachment … and today we add to that …
- email with PDF attachment … as well as …
- PDF download to client device
- PDF display via default client PDF viewer
… that required, again, Linux diff PDF Tutorial live run‘s prediff.php PHP code integration in this changed way. This time, though, rather than $outputpdf->Cell($x, $y, $line_of_text); being the best Fpdf means of displaying of the PDF text, we found …
$outputpdf->Text($x, $y, $line_of_text);
… to be more applicable to programming like for the way vinyl records work with their stylus, in other words, at a given …
- HTML textarea element (x,y) position … we gather …
- HTML textarea element font information stored in the alt attribute … to place text …
- to be able to …
$outputpdf->SetFont($fontFamily, $fontStyle, $fontSize);
$outputpdf->SetTextColor($fontColR, $fontColG, $fontColB);
$outputpdf->Text($x, $y, $line_of_text);
… as the “work of the code” needed to transition from our “user capture with character data” (in the “textarea”s) to a graphical system (or “widget”, you might like to think of this as). It just so happens that the first (graphical) “widget” design of interest is the creation of PDF, as it is a good conduit between “character data” and a “graphical look”. A “widget” feeling thing being what it is though, expect more integrations to come, as time goes on!
Today’s live run‘s textarea_pointing.htm code changed this way.
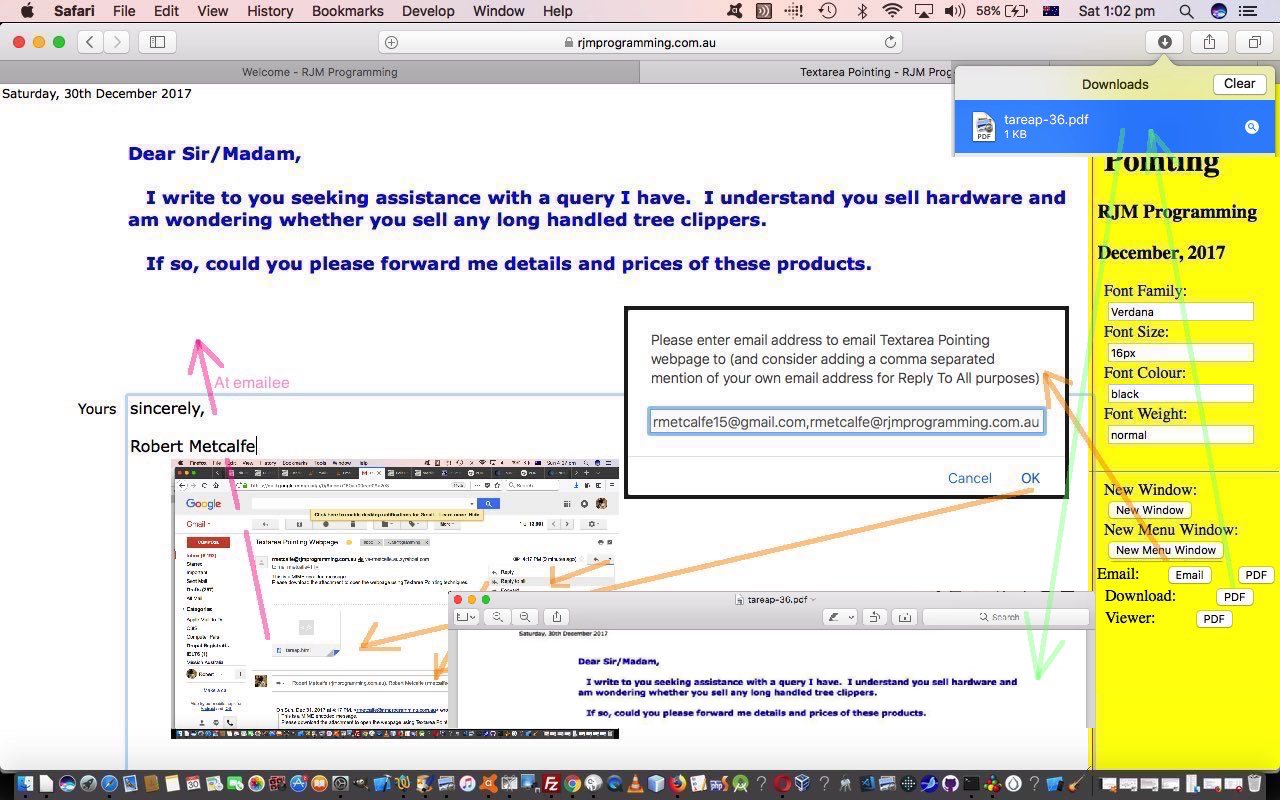
Previous relevant Textarea Pointing Email Tutorial is shown below.
Yesterday’s Textarea Pointing Primer Tutorial was a little too localised in its application in our books. Not if a web application is not of generic use, but this one could be of generic use, in our pamphlettes books.
Our favourite “sharing” idea is email, by far, as today, as far as that goes, we are going to offer email “services” via a “client pre-emptive iframe” determination of whether where you have placed today’s live run‘s textarea_pointing.htm code (changed this way) has, relative to it, an existant ../PHP/Geographicals/prediff.php PHP code source (that we left to go on our Textarea Pointing project) of Linux diff PDF Tutorial (live run‘s prediff.php PHP code’s last changes were used to cater for the Textarea Pointing HTML email attachment requirement).
We like to use a “client pre-emptive iframe” technique initial check for whether the HTML finds prediff.php because the email functionality is optional after all. If prediff.php is not found, then the Email button is never shown, simple as that. But the other two displays of the HTML in new popup windows …
- with menu
- without menu … as well as …
- email with HTML attachment
… complete the scope of the new “Sharing” functionalities today, and this year, on this!
So … Happy New Year!
Previous relevant Textarea Pointing Primer Tutorial is shown below.
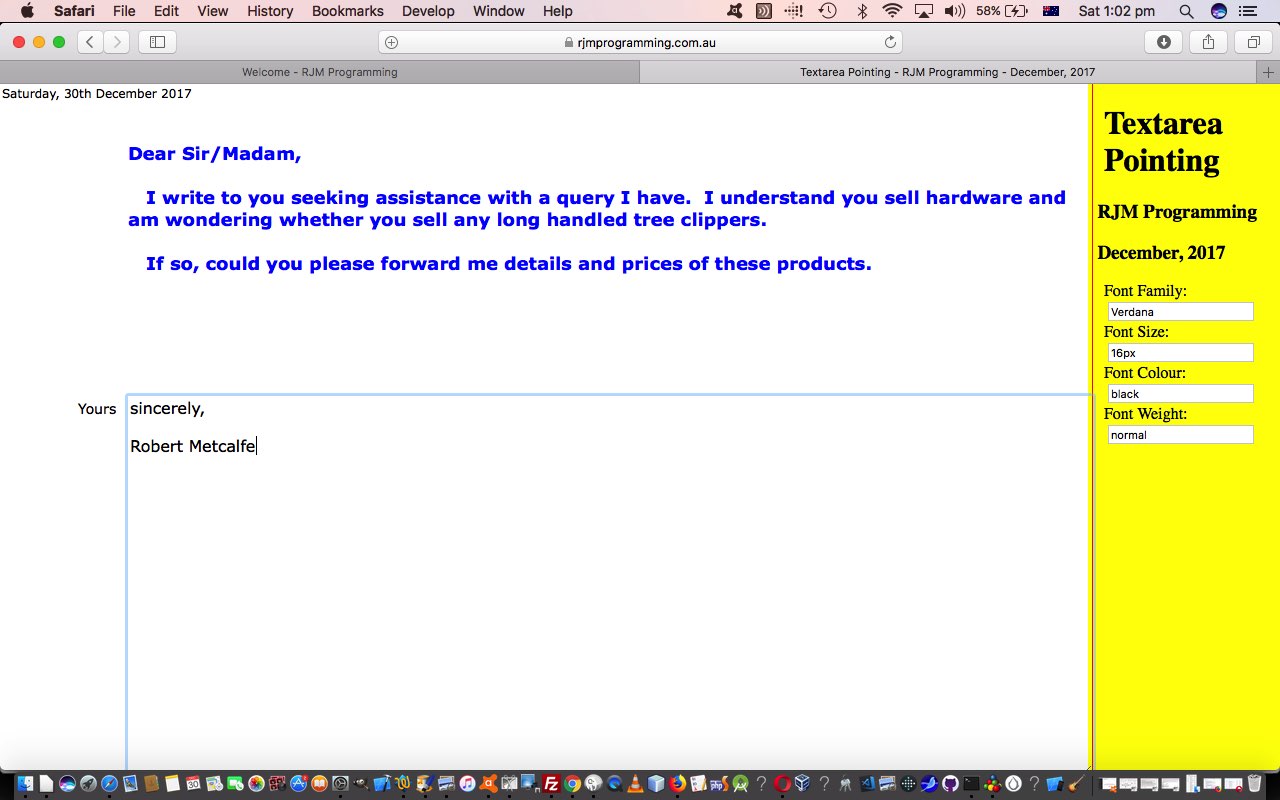
Completely new idea today, so hoping this does not put some of you “episodic” users off. We’ll get back to incomplete recent “threads” at a later date. This is because we had pause for thought, due to yesterday’s PDF textual data positioning work, regarding one of our favourite HTML fundamental element types of interest (that we are always comparing) …
To quote HTML Textarea and Div Talents Primer Tutorial (as it was addressing the textarea HTML element) …
It’s crucial for getting HTML or non-caretted Text (that is internally turned into HTML behind the scenes) … via those wonderful tabs … off the user and onto the MySql database, and then out to the client user as part of a webpage. Out at that webpage, though, we’ve no doubt this content is embedded in an HTML div element, the other “talent” here.
But their strengths and weaknesses go like this, at least to us, in the limited HTML text view of things …
Text Functionality Issue HTML Element Type Strength Weakness (where a “Yes” is like … “Oh No!”) Display Monocolour Text Textarea Yes Div Yes Display Editable Text Textarea Yes Div Yes Display Multicolour Text Textarea Yes Div Yes
Nothing there above gives much encouragement about the HTML textarea‘s “positioning” talents. But what if we were to create a “posse”, or perhaps a “phalanx”, of “textarea”s to bank up with “bits and pieces” of the positioning “issue” (under the auspices of an HTML form element, for later accountability)?
What do we mean by “issue” here? Well, something like a letter, as with the end product of a scanning process involving a hardcopy letter, is that much more useful if what we end up with is the “characters” that go to make up that letter (or report, or essay), not some graphic (or totally visual) encapsulation of it, which can be what happens when you involve as your HTML “capture” element the “canvas” element. No, we want that “posse” of “textarea”s be that “character” source, which later, we can present as an overall graphic at a later date, for sharing purposes for instance, and maintain the “letter” (or report or essay) data continuously as the user edits.
How to do? We click/touch with a base “textarea” and that is enough to arrange for an “overlay” “textarea” (via CSS position:absolute and z-index properties, some background-color:transparent styling, along with div id=dscript (innerHTML) appended dynamic CSS styling making use of CSS calc‘ing <style> .mboard2 { width: calc(85% – 56px); } </style> type syntax (where the 56px would have been derived via the onclick event logic, the 85% is to allow for a 15% width menu at the right, and the 2 in mboard2 refers to the second textarea in question)) to follow (ironically an HTML div element is by far the best “container” in a (Javascript DOM controlled) linked list fashion for this, rather than appending to the HTML form element’s innerHTML (which seems to wipe out previous textarea values)), like a linked list of “textarea”s. Along the way we allow for font information to be collected and kept as well (for now, via the textarea‘s alt attribute), to add to the chances for variety with our overall “letter” (or report or essay) reporting end product.
Which leaves us to talk about the “textarea pointing” live run‘s underlying HTML and Javascript and CSS textarea_pointing.html code for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.