The recent Co-ordinate Mercator Projection Mobile TimeZone DateTime Tutorial pointed out, regarding non-mobile versus mobile platforms, when it comes to web application functionality …
Two quite glaring differences are …
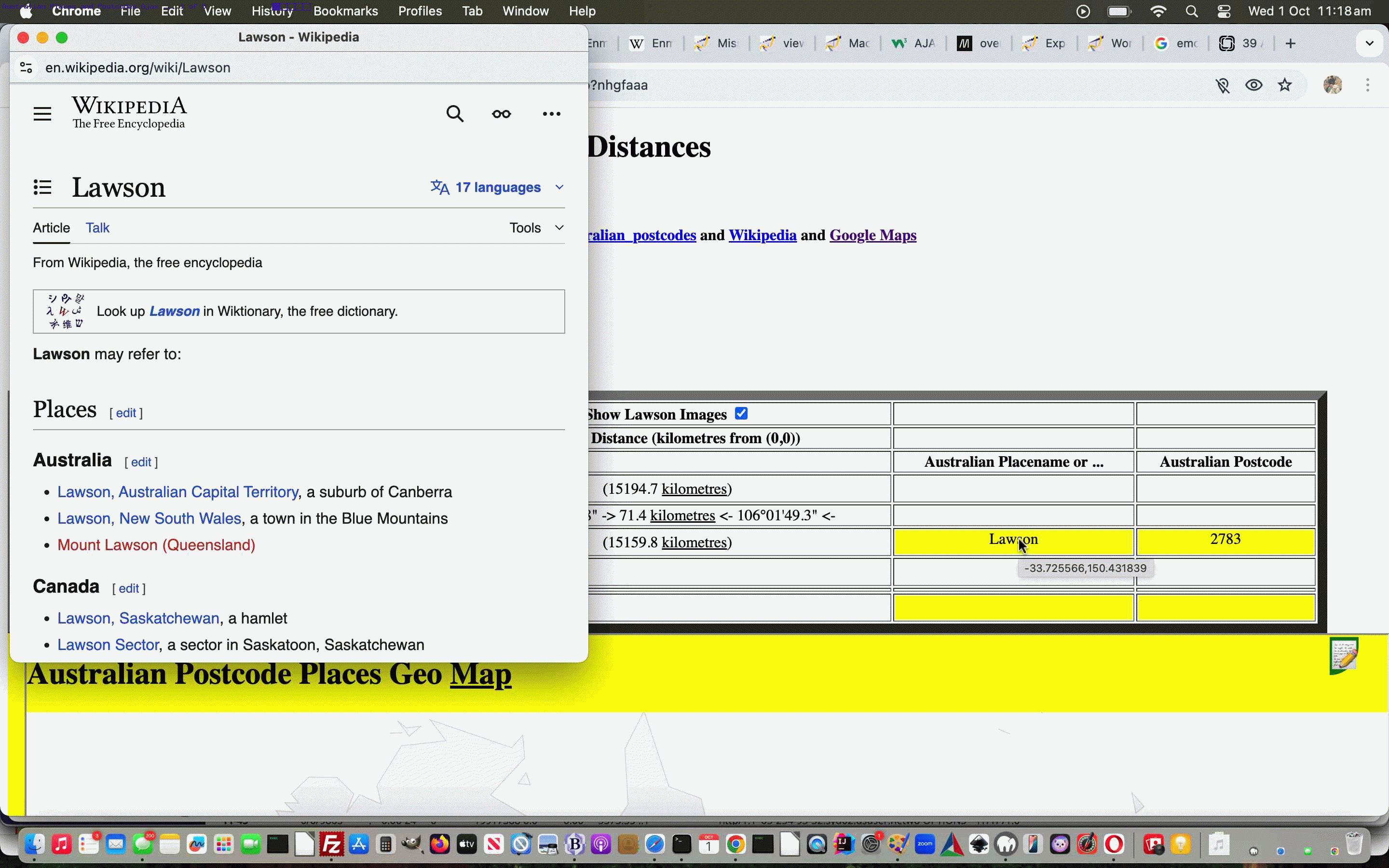
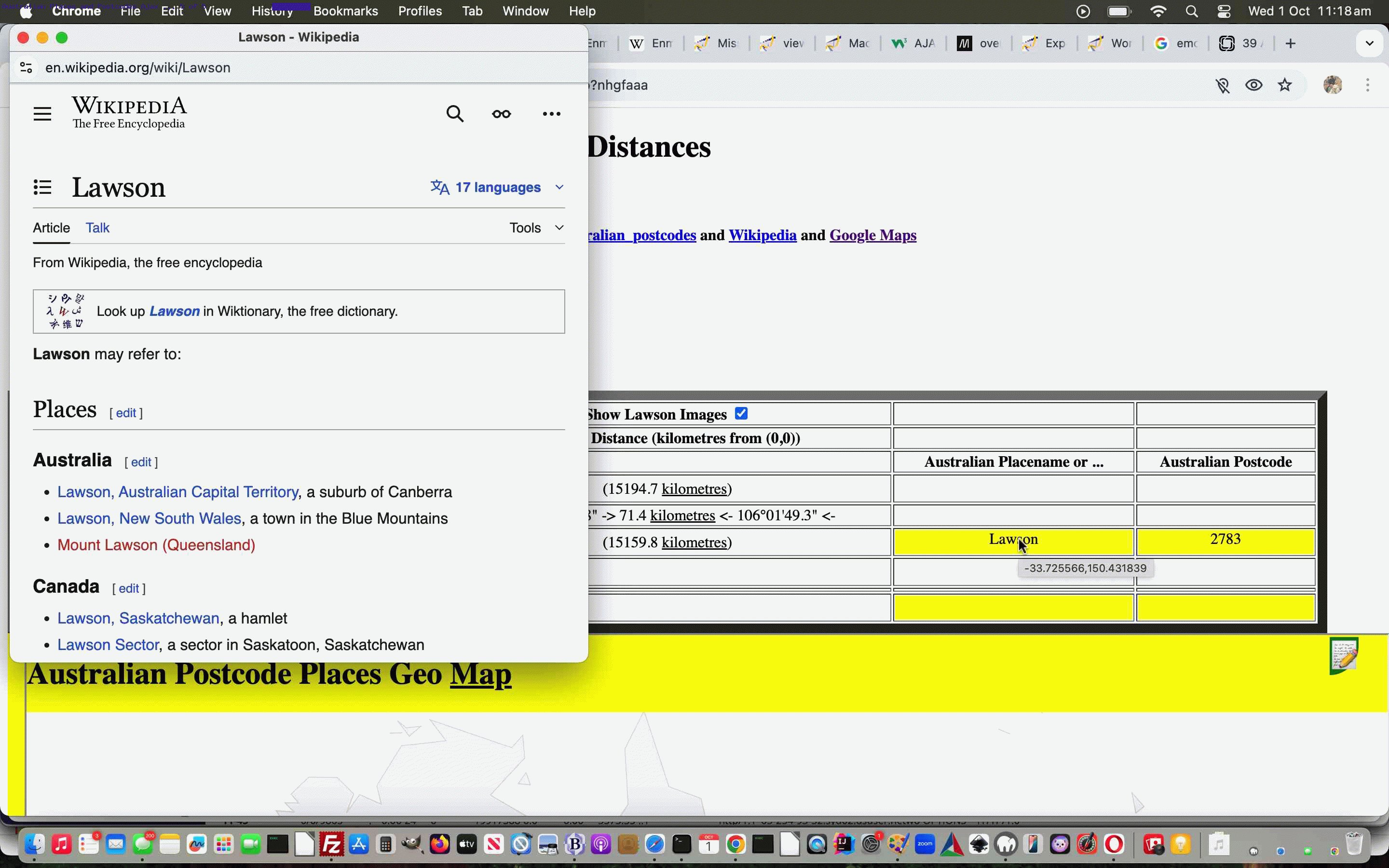
- way on non-mobile regarding elements containing a title attribute that you hover over, you will be shown that title attribute … hence our recent interest in CSS Tooltips … and today regarding the …
- way on non-mobile the user can see a cursor (which can be programmatically tailored) as the mouse moves across the webpage screen
… where, around here, we’d add to that …
way on non-mobile Ajax (Javascript functionality) has a natural “hover event friend” of onmouseover that mobile platforms do not
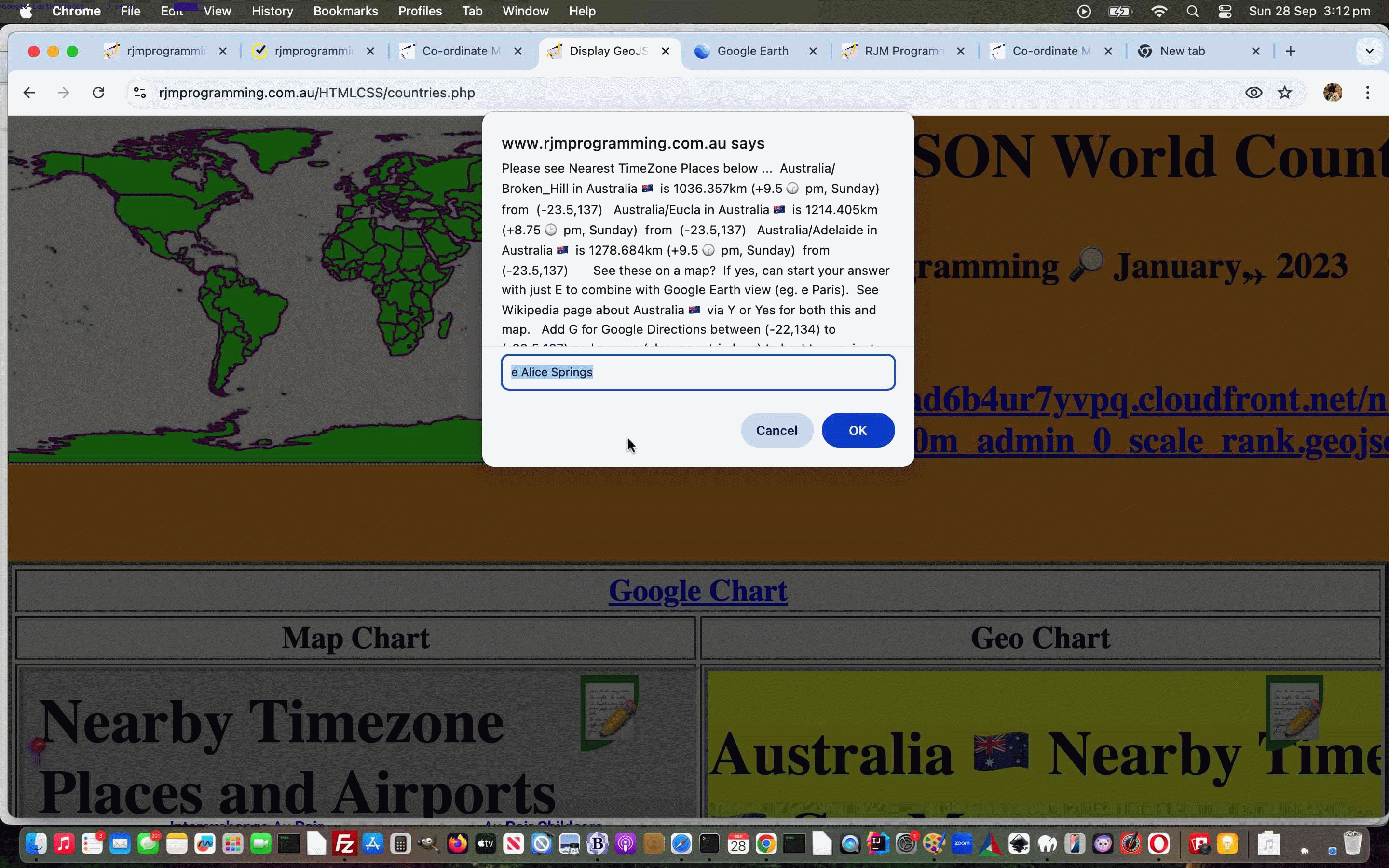
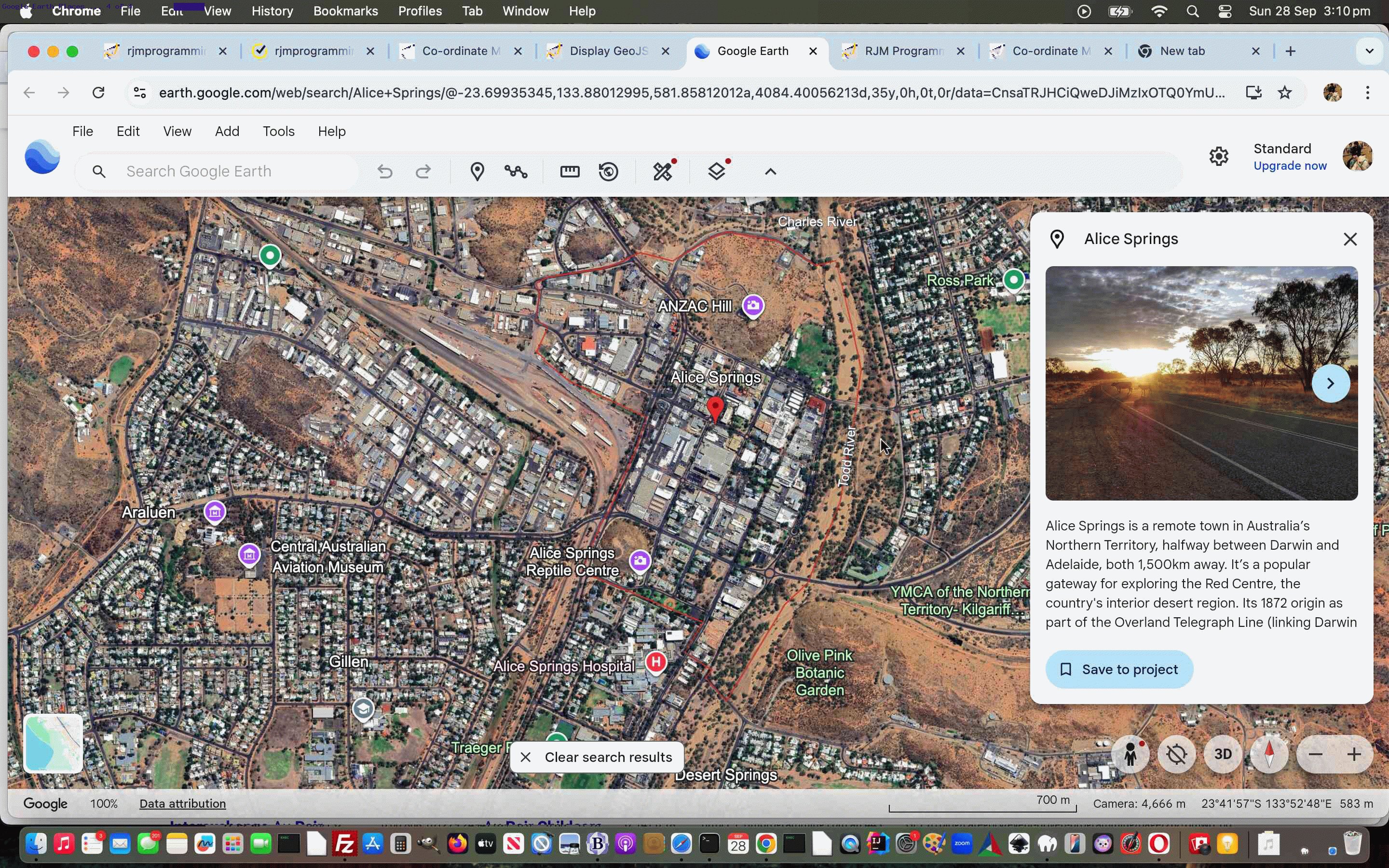
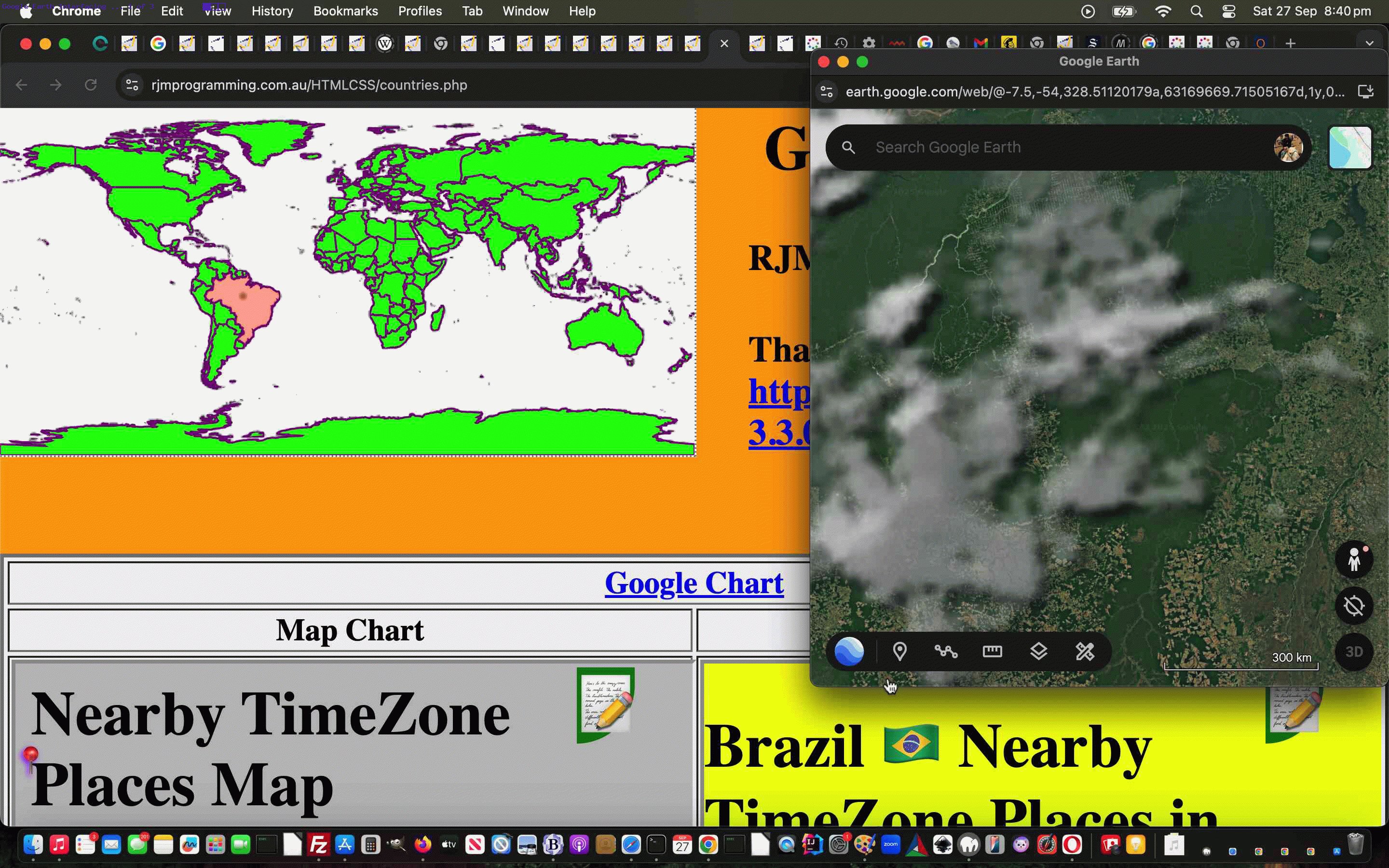
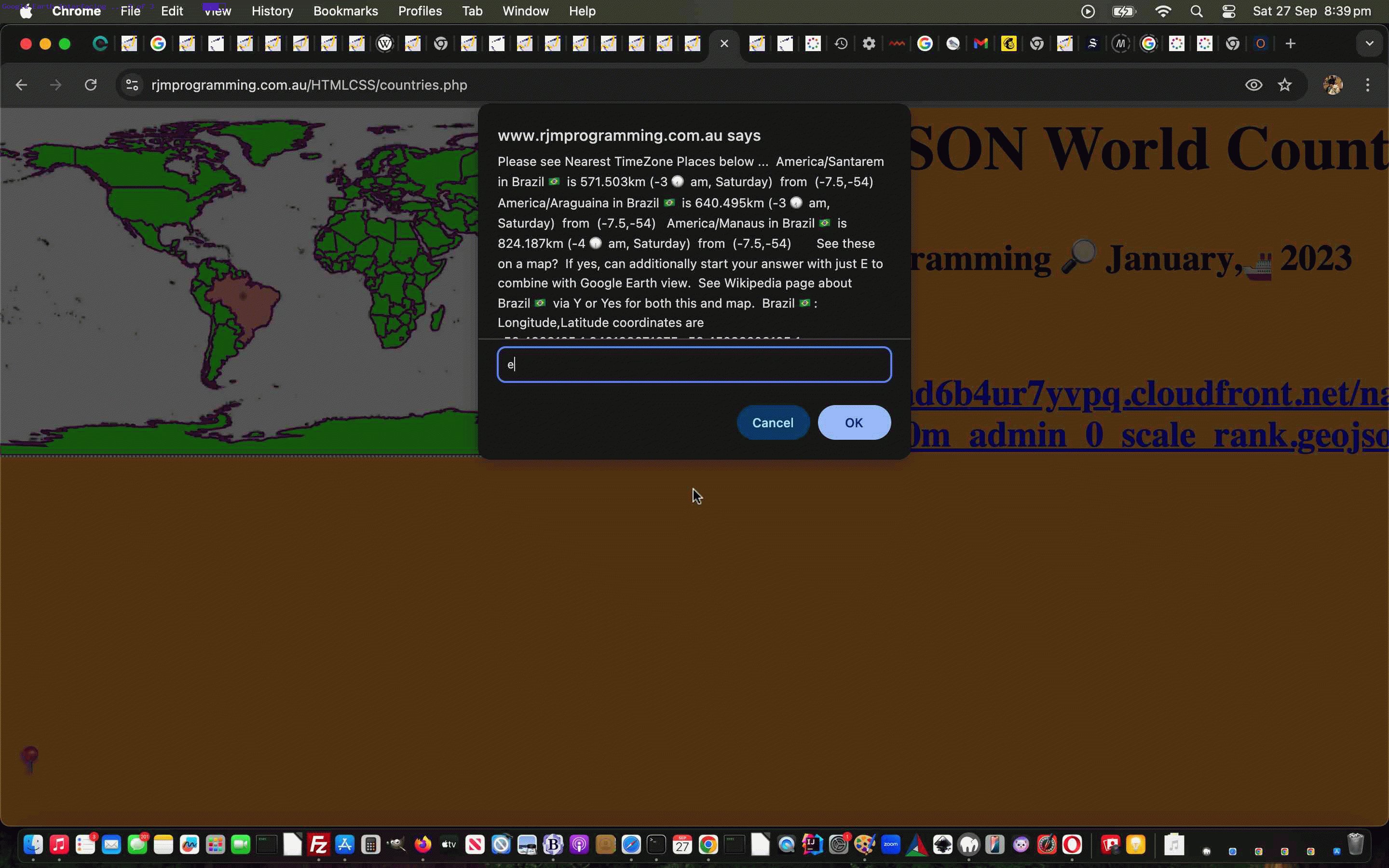
… and lately, we’ve been turning more and more to the ontouchmove event as a mobile alternative. We decided to apply it to the tabular placenames presented in the changed …
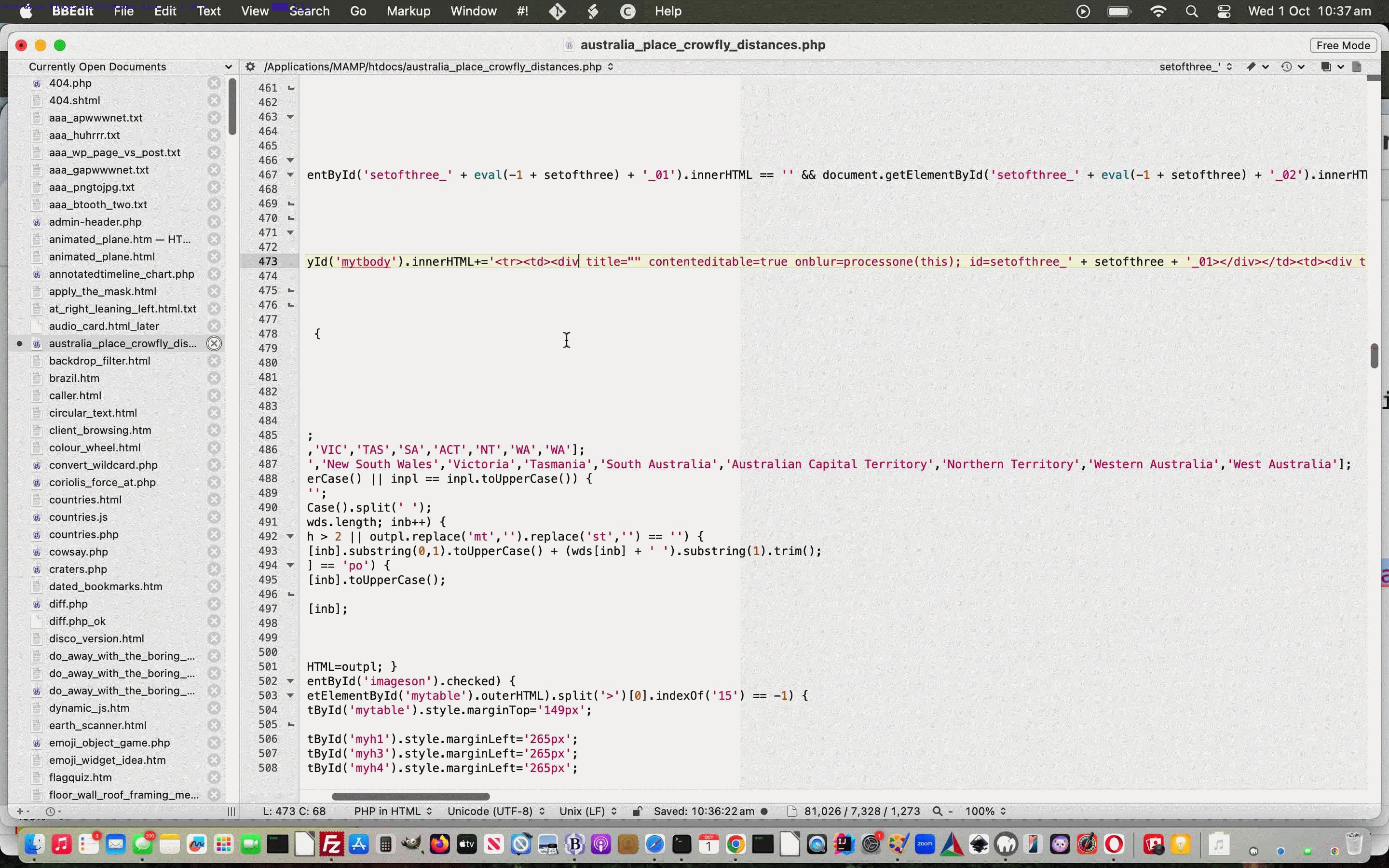
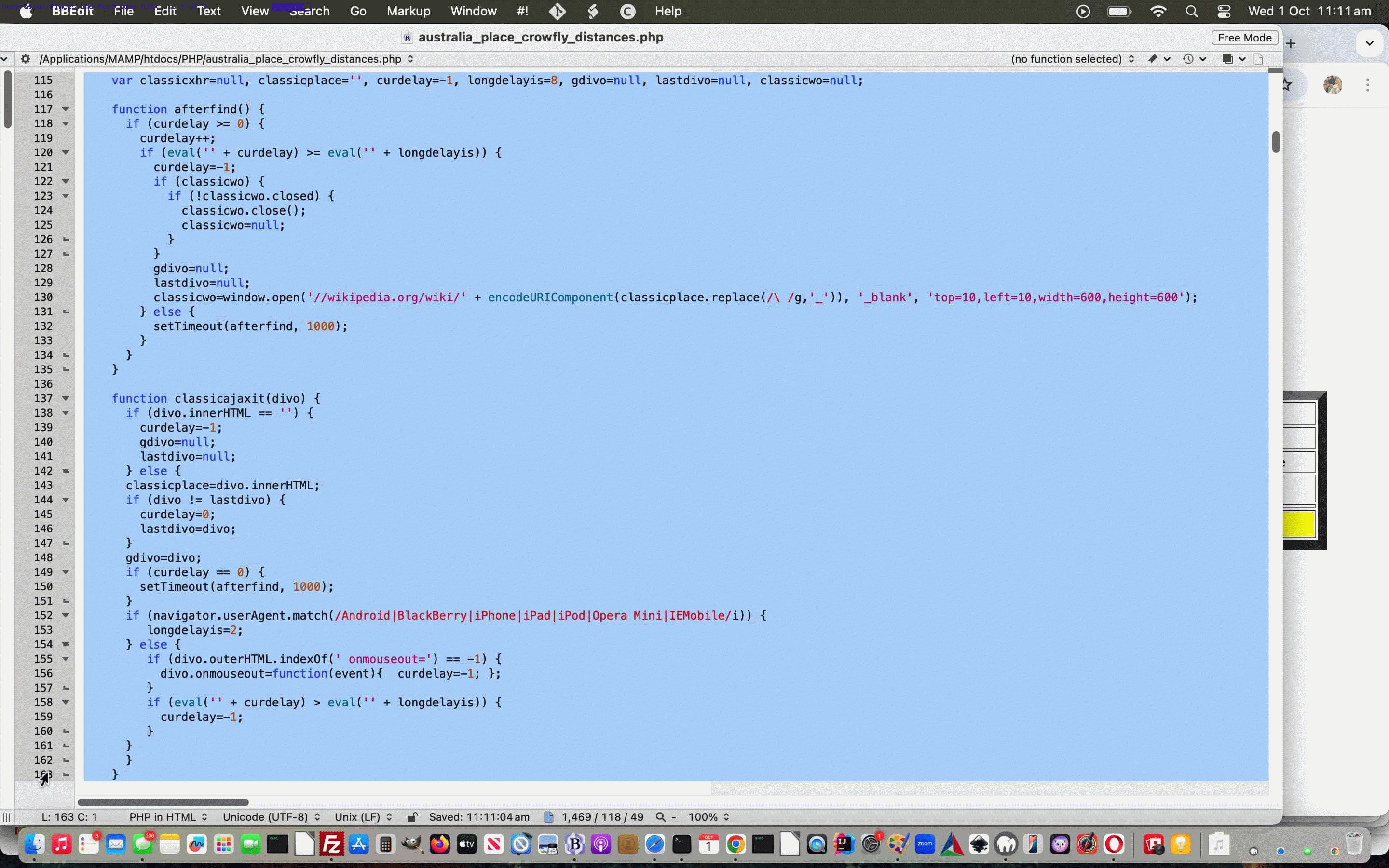
<?php echo ”
var classicxhr=null, classicplace='', curdelay=-1, longdelayis=8, gdivo=null, lastdivo=null, classicwo=null;
function afterfind() {
if (curdelay >= 0) {
curdelay++;
if (eval('' + curdelay) >= eval('' + longdelayis)) {
curdelay=-1;
if (classicwo) {
if (!classicwo.closed) {
classicwo.close();
classicwo=null;
}
}
gdivo=null;
lastdivo=null;
classicwo=window.open('//wikipedia.org/wiki/' + encodeURIComponent(classicplace.replace(/\ /g,'_')), '_blank', 'top=10,left=10,width=600,height=600');
} else {
setTimeout(afterfind, 1000);
}
}
}
function classicajaxit(divo) {
if (divo.innerHTML == '') {
curdelay=-1;
gdivo=null;
lastdivo=null;
} else {
classicplace=divo.innerHTML;
if (divo != lastdivo) {
curdelay=0;
lastdivo=divo;
}
gdivo=divo;
if (curdelay == 0) {
setTimeout(afterfind, 1000);
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
longdelayis=2;
} else {
if (divo.outerHTML.indexOf(' onmouseout=') == -1) {
divo.onmouseout=function(event){ curdelay=-1; };
}
if (eval('' + curdelay) > eval('' + longdelayis)) {
curdelay=-1;
}
}
}
}
“; ?>
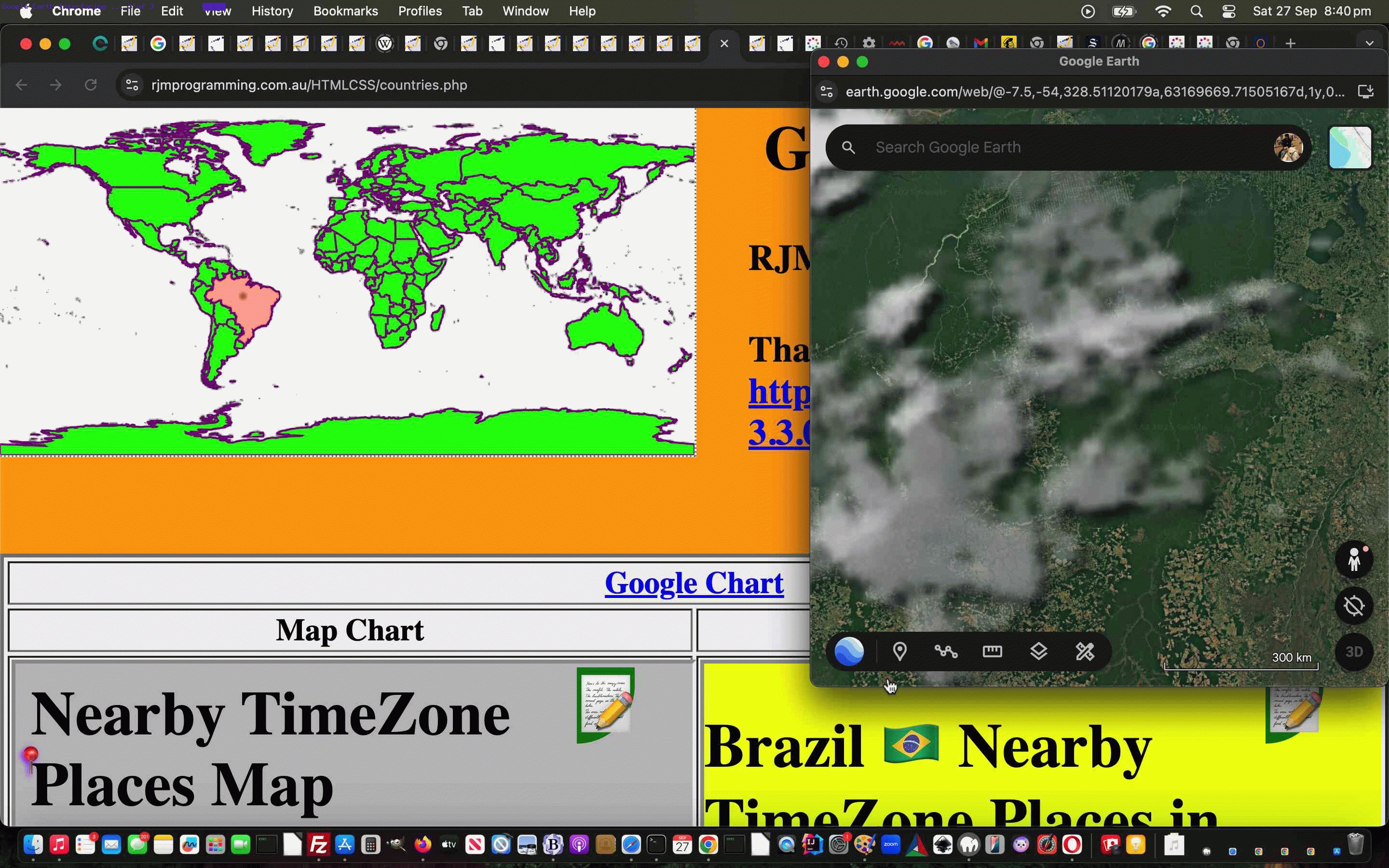
… called via onmouseover=classicajaxit(this); and ontouchmove=classicajaxit(this); interventions within the HTML (that the PHP writes out) … for the australia_place_crowfly_distances.php‘s Australian Places and Postcodes web application.
Please don’t get the idea that Ajax and mobile platforms do not mix. Far from it, Ajax is useful for more than just (in today’s case, “long”) “hovering over” interventions (we often use, as with today’s work, to harness the smarts of the great Wikipedia resource, thanks), but early on getting to know Ajax, that “hovering over” context is the easiest one to see the power of Ajax up close and personal.
Previous relevant Co-ordinate Mercator Projection Mobile TimeZone DateTime Tutorial is shown below.
We find lots of need to use the word …
non-mobile
… and perhaps you’re regular enough to have noticed?! Yes, of course there are quite of lot of differences between how a …
- non-mobile web browser webpage behaves … compared to how a …
- mobile web browser webpage behaves
Two quite glaring differences are …
- way on non-mobile regarding elements containing a title attribute that you hover over, you will be shown that title attribute … hence our recent interest in CSS Tooltips … and today regarding the …
- way on non-mobile the user can see a cursor (which can be programmatically tailored) as the mouse moves across the webpage screen
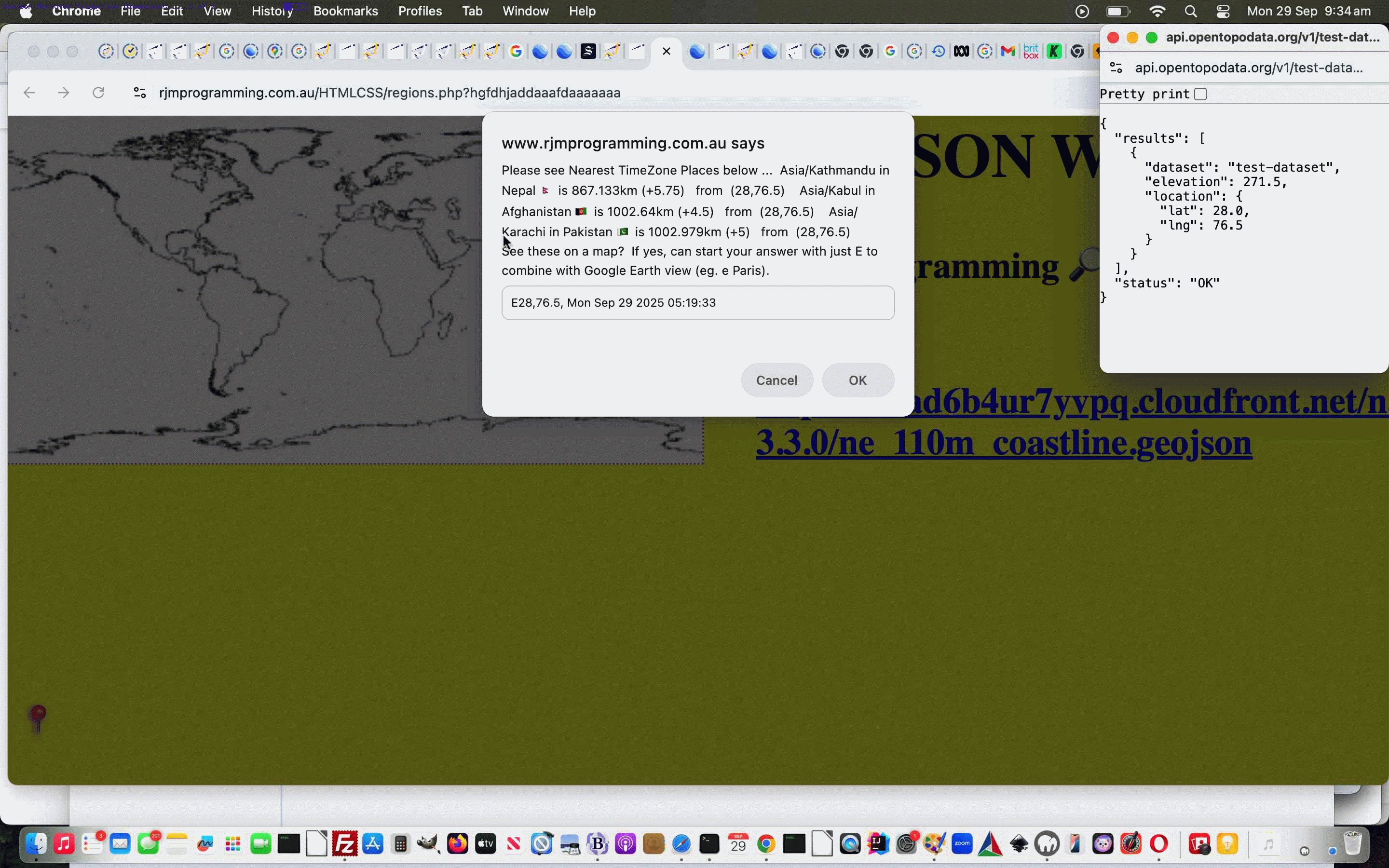
But, today, the cursor work of yesterday’s Co-ordinate Cursor Mercator Projection TimeZone DateTime Tutorial is not lost to the mobile woooorrrrlllddd because …
- the non-mobile onmousemove event means by which a webpage screen position can help determine a contextual cursor with useful SVG+XML display content … and today …
- the mobile ontouchmove event is called into play as a means by which a webpage screen position can help determine a contextual position:absolute “overlay” span element whose innerHTML contains the SVG part of the SVG+XML display content talked about above
We’re not saying that we will not tweak the way it works over time for …
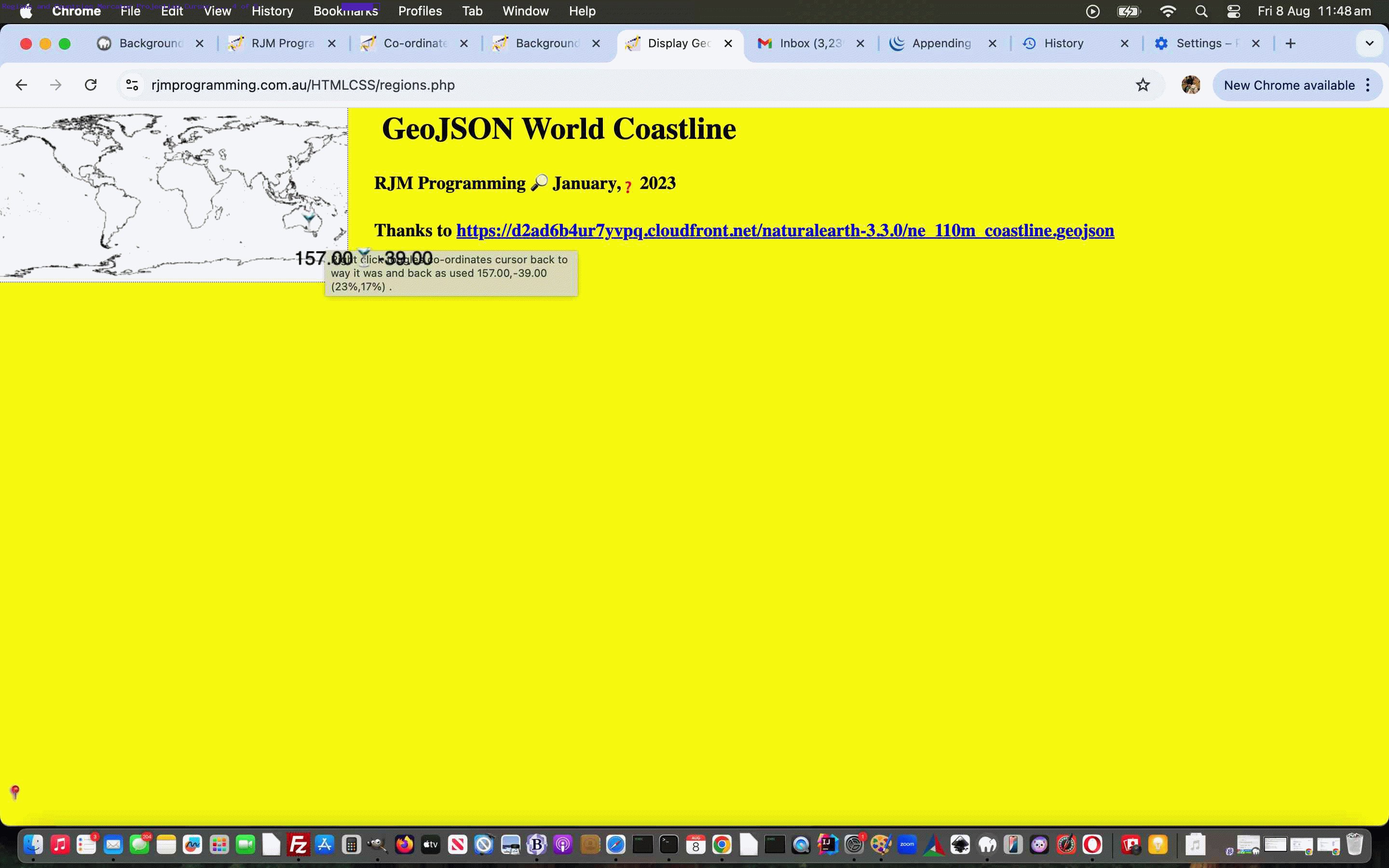
- World Coastlines GeoJson world map web application … and …
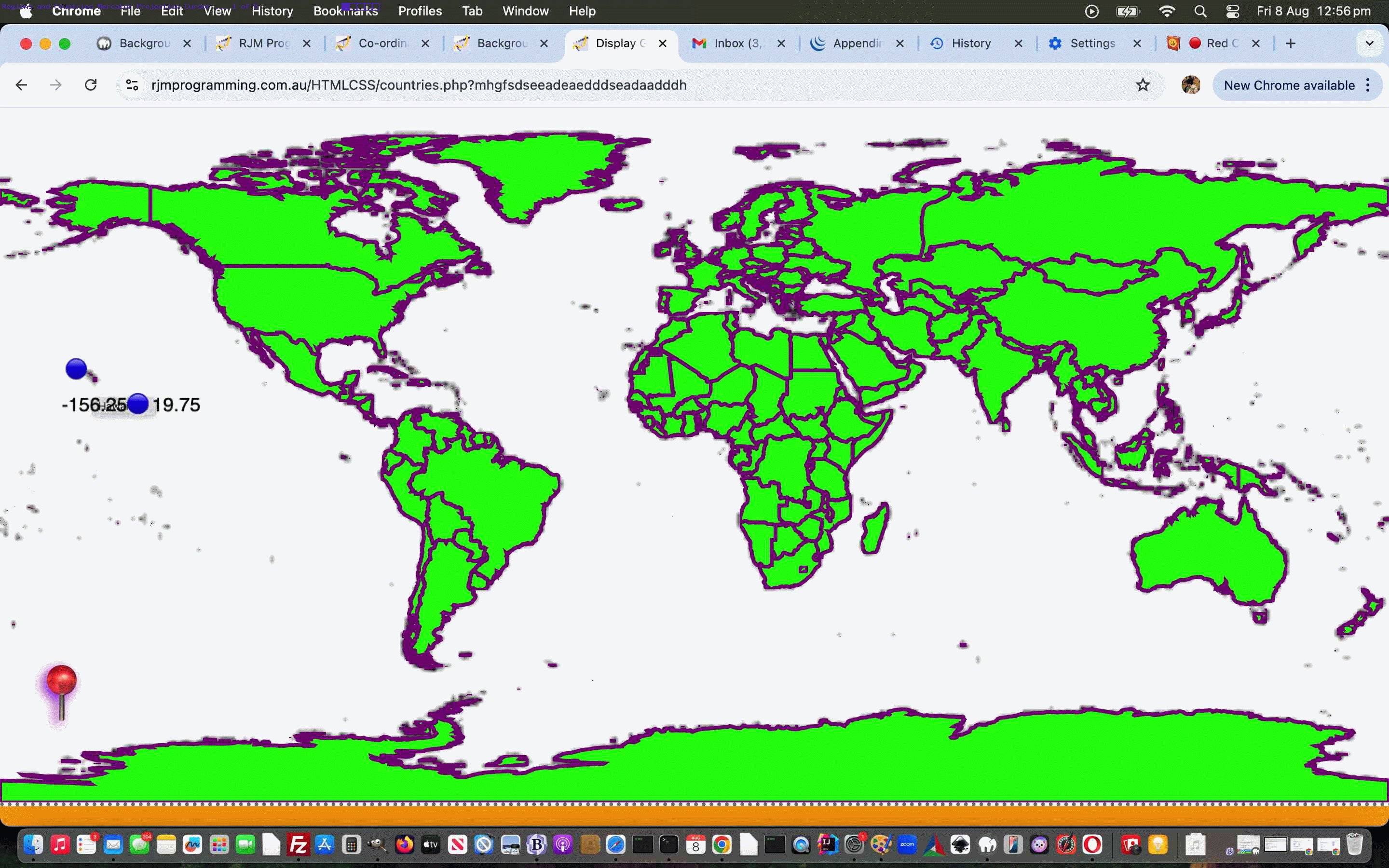
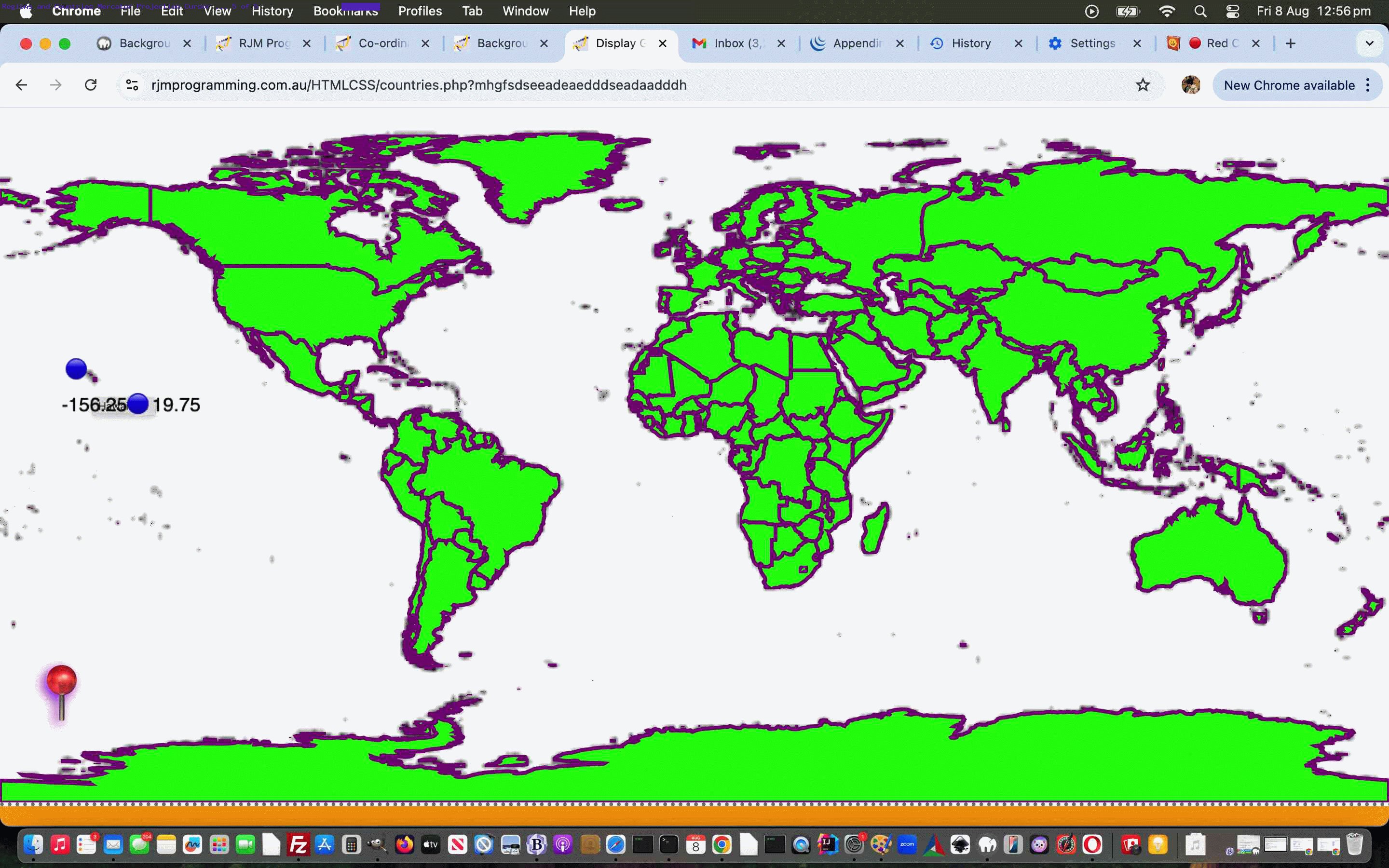
- World Countries GeoJson world map web application
… again. But at least for now a user can trail their finger down across the Mercator Projection map and one of …
- current date time at functionality data addition …
non-mobile cursor wise …in addition to existant … - latitude, longitude
- responsive percentage left%, top%
… appears as they move, holding that finger down. The effect created resembles a non-mobile cursor on a mobile platform because the quick changes of data modes as above, makes the Clayton‘s cursor blink like on non-mobile with non-Clayton’s cursors (my head hurts), thanks to the changed the lefttopcursor.js external Javascript helper.
Previous relevant Co-ordinate Cursor Mercator Projection TimeZone DateTime Tutorial is shown below.
We’re baaaaack! And … loving it! Yes, back at GeoJson world map work as last talked about with Co-ordinate Cursor Mercator Projection External Javascript Tutorial, regarding your better than garden variety non-mobile cursor, today, we’re adding a …
- current date time at functionality data addition … non-mobile cursor wise … in addition to existant …
- latitude, longitude
- responsive percentage left%, top%
… information carried along as a cursor over the Mercator Projection maps used in …
- World Coastlines GeoJson world map web application … and …
- World Countries GeoJson world map web application
Huh?! No changes to the parents? Luckily, we have a scenario only needing changes to the lefttopcursor.js external Javascript.
What question did these changes seek to improve upon (shall we say, because a perfect solution is not on the cards, in any free way, here … but it works a lot of the time)?
If you follow through on this research you will see there is no free native Javascript that neatly addresses solutions, directly, but, around here, because of the wonderful …
- PHP in our lives … that means that …
- PHP TimeZone functionality is also in our lives … and we’ve sort of memorized what PHP does here in Javascript terms … hence have a …
- Javascript “one liner” variable made up of that PHP TimeZone data (if you will) … as a first call (we’ve decided if near enough to latitude and longitude of interest) … else falling back to …
- TimeZone UTC hour offset = Math.floor(longitude / 15) … mostly in International waters
… as a paradigm we’ve used (where longlattotime() is called near the webpage document.body onload event timing) …
var yourtzlist="<option value=\"GMT\" data-geo=\"51.4934,0.0098,GMT,GB,+0\">GMT</option><option value=\"Africa/Abidjan\" data-geo=\"5.31666,-4.03334,GMT,CI,+0\">Africa/Abidjan</option><option value=\"Africa/Accra\" data-geo=\"5.55,-0.21667,GMT,GH,+0\">Africa/Accra</option> ... blah blah blah";
var tznamelists=[], tzlatlist=[], tzlonglist=[], tzoffsetlist=[], tzisolist=[], lastlongis='', lastlatis='', lasttzsuff='', lasttzname='', withingettz=false;
function toIso(date, timeZone) { // thanks to https://stackoverflow.com/questions/73576351/how-do-you-get-the-dst-time-adjustment-from-a-timezone
return new Date(date).toLocaleString('sv', { timeZone } ).replace(' ', 'T').replace(',', '.');
}
function getUTCOffset(year, month, day, hour, minute, second, timeZone) { // thanks to https://stackoverflow.com/questions/73576351/how-do-you-get-the-dst-time-adjustment-from-a-timezone
const date = [year, month, day].map(e => (e + '').padStart(2, '0')).join('-') + 'T' + [hour, minute, second].map(e => (e + '').padStart(2, '0')).join(':');
const dt = Date.parse(date + 'Z');
for(let offsetMinutes = -900; offsetMinutes <= 900; offsetMinutes += 15) {
const test = new Date(dt - offsetMinutes * 60000);
if (date === toIso(test, timeZone)) {
return offsetMinutes;
}
}
}
function getDSTDetails(zone, year) { // thanks to https://stackoverflow.com/questions/73576351/how-do-you-get-the-dst-time-adjustment-from-a-timezone
const jan = getUTCOffset(year, 1, 1, 0, 0, 0, zone);
const jul = getUTCOffset(year, 7, 1, 0, 0, 0, zone);
if (jan === jul) return { zone, year, standardOffsetMinutes: Math.min(jan, jul), dstOffsetMinutes: Math.max(jan, jul), janOffsetMinutes: jan, julOffsetMinutes: jul }
return { zone, year, standardOffsetMinutes: Math.min(jan, jul), dstOffsetMinutes: Math.max(jan, jul), dstChangeMinutes: Math.abs(jan - jul) }
}
function gettzsuff() {
var defoff=-999, wasdefoff=-999, deftz='';
if (withingettz) {
setTimeout(gettzsuff, 50);
} else {
var xlastlongis=lastlongis;
var xlastlatis=lastlatis;
withingettz=true;
defoff=Math.floor(eval('' + xlastlongis) / 15);
var nearestone=-1, nearestsum=-1, newsum=-1;
for (var iuh=1; iuh<tzlonglist.length; iuh++) {
if (nearestone < 0) {
nearestone=iuh;
wasdefoff=defoff;
try {
defoff=eval('' + tzoffsetlist[iuh]);
} catch(ytryt) {
console.warn('bad is ' + tzoffsetlist[iuh]);
defoff=wasdefoff;
}
nearestsum=eval(Math.abs(tzlonglist[iuh] - xlastlongis) + Math.abs(tzlatlist[iuh] - xlastlatis));
if (nearestsum < 10) {
deftz=tznamelists[iuh].replace('GMT','UTC');
lasttzname=' (near to TimeZone ' + deftz + ')';
}
} else {
newsum=eval(Math.abs(tzlonglist[iuh] - xlastlongis) + Math.abs(tzlatlist[iuh] - xlastlatis));
if (newsum < nearestsum) {
nearestone=iuh;
try {
defoff=eval('' + tzoffsetlist[iuh]);
} catch(ytrayt) {
console.warn('Bad is ' + tzoffsetlist[iuh]);
defoff=wasdefoff;
}
nearestsum=newsum;
if (nearestsum < 10) {
deftz=tznamelists[iuh].replace('GMT','UTC');
lasttzname=' (near to TimeZone ' + deftz + ')';
}
}
}
}
if (deftz != '' && nearestsum < 10) {
var xcd = new Date();
var xcyear = xcd.getUTCFullYear();
console.log('' + (new Date(new Date().toLocaleString("en-US", {timeZone: deftz}))).getTimezoneOffset() + ' ');
console.log(getDSTDetails(deftz, xcyear));
lasttzsuff=String.fromCharCode(32) + ' ' + ('' + (new Date(new Date().toLocaleString("en-US", {timeZone: deftz})))).split(' GMT')[0].split(' UTC')[0];
console.warn('0:' + lasttzsuff);
} else if (defoff != -999) {
lasttzname='';
var ud = new Date();
var uhour = ud.getUTCHours();
var umin = ud.getUTCMinutes();
var uday = ud.getUTCDay();
var usec = 0;
var udate = ud.getUTCDate();
var umonth = ud.getUTCMonth();
var uyear = ud.getUTCFullYear();
var newudt = new Date(Date.UTC(uyear, umonth, udate, uhour, umin, usec));
console.warn('defoff=' + defoff + ' RE ' + ('' + newudt));
if (('' + newudt).indexOf(' GMT+') != -1) {
defoff-=eval(('' + newudt).split(' GMT+')[1].substring(0,2));
defoff-=eval(eval(('' + newudt).split(' GMT+')[1].substring(2).substring(0,2).replace(/^0/g,'')) / 60);
} else if (('' + newudt).indexOf(' GMT-') != -1) {
defoff+=eval(('' + newudt).split(' GMT-')[1].substring(0,2));
defoff+=eval(eval(('' + newudt).split(' GMT-')[1].substring(2).substring(0,2).replace(/^0/g,'')) / 60);
}
console.warn(('' + (addHours(newudt,defoff))).split(' GMT')[0].split(' UTC')[0]);
lasttzsuff=String.fromCharCode(32) + ' ' + ('' + (addHours(newudt,defoff))).split(' GMT')[0].split(' UTC')[0];
console.warn('1:' + lasttzsuff);
}
//lasttzsuff=''; // temporary
withingettz=false;
}
}
function addHours(xdate, hoursToAdd) {
var newDate = new Date(xdate); // Create a copy to avoid modifying the original date
newDate.setHours(newDate.getHours() + hoursToAdd);
return newDate;
}
function longlattotime() {
var tzs=yourtzlist.split('" data-geo="');
for (var itzs=1; itzs<tzs.length; itzs++) {
tznamelists.push(tzs[eval(-1 + itzs)].split(' value="')[eval(-1 + tzs[eval(-1 + itzs)].split(' value="').length)]);
tzlatlist.push(tzs[itzs].split(',')[0]);
tzlonglist.push(tzs[itzs].split(',')[1]);
tzisolist.push(tzs[itzs].split(',')[3]);
if (eval('' + tzs[itzs].split(',').length) > 4) {
tzoffsetlist.push(tzs[itzs].split(',')[4].split('"')[0].replace('+',''));
} else {
tzoffsetlist.push('0');
}
}
console.warn('tzlonglist.length=' + tzlonglist.length);
}
function xmap(inidx) {
var outidx=eval('' + inidx);
if (geno) {
if (altotherx != 0.0 || altothery != 0.0 || altoriginx != 0.0 || altoriginy != 0.0 || altscalex != 1.0) {
outidx=('' + eval(eval('' + altoriginx) + (eval('' + inidx) - eval('' + genoriginx)) * eval('' + altscalex)).toPrecision(15));
//document.title='' + inidx + ' fixed=' + (eval('' + inidx) - eval('' + genoriginx)) + ' then ' + outidx;
if (outidx.indexOf('.') != -1) {
lastlongis=outidx.split('.')[0] + '.' + outidx.split('.')[1].substring(0,2);
return lastlongis.replace(/0$/g,String.fromCodePoint(176)); //outidx.split('.')[0] + '.' + outidx.split('.')[1].substring(0,2).replace(/0$/g,String.fromCodePoint(176));
}
lastlongis=outidx;
return outidx.replace(/0$/g,String.fromCodePoint(176));
//} else {
// alert('Oops');
}
}
lastlongis='' + inidx;
return inidx;
}
function ymap(inidy) {
var outidy=eval('' + inidy);
if (geno) {
if (altotherx != 0.0 || altothery != 0.0 || altoriginx != 0.0 || altoriginy != 0.0 || altscaley != 1.0) {
outidy=('' + eval(eval('' + altoriginy) + (eval('' + inidy) - eval('' + genoriginy)) * eval('' + altscaley)).toPrecision(15));
if (outidy.indexOf('.') != -1) {
lastlatis=outidy.split('.')[0] + '.' + outidy.split('.')[1].substring(0,2);
setTimeout(gettzsuff, 50);
return lastlatis.replace(/0$/g,String.fromCodePoint(176)); //outidy.split('.')[0] + '.' + outidy.split('.')[1].substring(0,2).replace(/0$/g,String.fromCodePoint(176));
}
lastlatis=outidy;
setTimeout(gettzsuff, 50);
return outidy.replace(/0$/g,String.fromCodePoint(176));
}
}
lastlatis='' + inidy;
setTimeout(gettzsuff, 50);
return inidy;
}
function toTimestamp(strDate) { // thanks to https://stackoverflow.com/questions/9873197/how-to-convert-date-to-timestamp
var datum = Date.parse(strDate);
return datum/1000;
}
function timestamped(inidt) {
if (inidt.split(':').length == 3) {
var uhour = inidt.split(':')[0].split(' ')[eval(-1 + inidt.split(':')[0].split(' ').length)];
var umin = inidt.split(':')[1];
inidt=inidt.split(' ' + uhour + ':' + umin)[0];
var uyear = inidt.split(' ')[eval(-1 + inidt.split(' ').length)];
var udate = ('0' + inidt.split(' ')[eval(-2 + inidt.split(' ').length)]).slice(-2);
var umonth = inidt.split(' ')[eval(-3 + inidt.split(' ').length)].substring(0,3).replace('Jan','01').replace('Feb','02').replace('Mar','03').replace('Apr','04').replace('May','05').replace('Jun','06').replace('Jul','07').replace('Aug','08').replace('Sep','09').replace('Oct','10').replace('Nov','11').replace('Dec','12');
return udate + '/' + umonth + '/' + uyear + ' ' + uhour + ':' + umin;
}
return inidt;
}
function lottery(valone, valtwo) {
var anum=Math.floor(Math.random() * 20);
if (valtwo != '' && anum <= 5) {
var bittoch=valone.split('</text>')[0].split('>')[eval(-1 + valone.split('</text>')[0].split('>').length)];
console.warn('4:' + valtwo.slice(-8).replace(/\:/g,' '));
return valone.replace(bittoch, timestamped(valtwo)); //valtwo.slice(-8).replace(/\:/g,' ');
}
console.warn('5:' + valone);
return valone;
}
Previous relevant Co-ordinate Cursor Mercator Projection External Javascript Tutorial is shown below.
For describing where you are on Earth humans have set up the …
Longitude,Latitude
… (usually measured in degrees, especially in Mbeya and Madrid) system of describing positions, and on a Mercator Projection (ie. at school, the ones showing Greenland huge (when it is, in actuality, roughly, similar in surface area to Saudi Arabia)) that globe is slapped onto a 2d rectangular sheet of map (like perfectly peeling an apple but fixing up the tears in forming a rectangle, sort of), if you will …
360,-180
… wide,high starting up at the top left of that rectangle with Longitude,Latitude …
-180,90
… degrees. We’re saying the height is -180 because down the bottom right of this Mercator Projection arrangement the Longitude,Latitude is …
180,-90
Knowing all this and working out the webpage stuff as per usual we can, with a call, now catered for …
function xmap(inidx) {
var outidx=eval('' + inidx);
if (geno) {
if (altotherx != 0.0 || altothery != 0.0 || altoriginx != 0.0 || altoriginy != 0.0 || altscalex != 1.0) {
outidx=('' + eval(eval('' + altoriginx) + (eval('' + inidx) - eval('' + genoriginx)) * eval('' + altscalex)).toPrecision(15));
//document.title='' + inidx + ' fixed=' + (eval('' + inidx) - eval('' + genoriginx)) + ' then ' + outidx;
if (outidx.indexOf('.') != -1) {
return outidx.split('.')[0] + '.' + outidx.split('.')[1].substring(0,2).replace(/0$/g,String.fromCodePoint(176));
}
return outidx.replace(/0$/g,String.fromCodePoint(176));
//} else {
// alert('Oops');
}
}
return inidx;
}
function ymap(inidy) {
var outidy=eval('' + inidy);
if (geno) {
if (altotherx != 0.0 || altothery != 0.0 || altoriginx != 0.0 || altoriginy != 0.0 || altscaley != 1.0) {
outidy=('' + eval(eval('' + altoriginy) + (eval('' + inidy) - eval('' + genoriginy)) * eval('' + altscaley)).toPrecision(15));
if (outidy.indexOf('.') != -1) {
return outidy.split('.')[0] + '.' + outidy.split('.')[1].substring(0,2).replace(/0$/g,String.fromCodePoint(176));
}
return outidy.replace(/0$/g,String.fromCodePoint(176));
}
}
return inidy;
}
… in a changed lefttopcursor.js external Javascript call of the ilk …
<script type=text/javascript src='//www.rjmprogramming.com.au/lefttopcursor.js?rand=876538765&scp=1F310&type=img&tl=-180,90&wh=360,-180'></script>
… affecting, further to yesterday’s Co-ordinate Cursor External Javascript Primer Tutorial, as per …
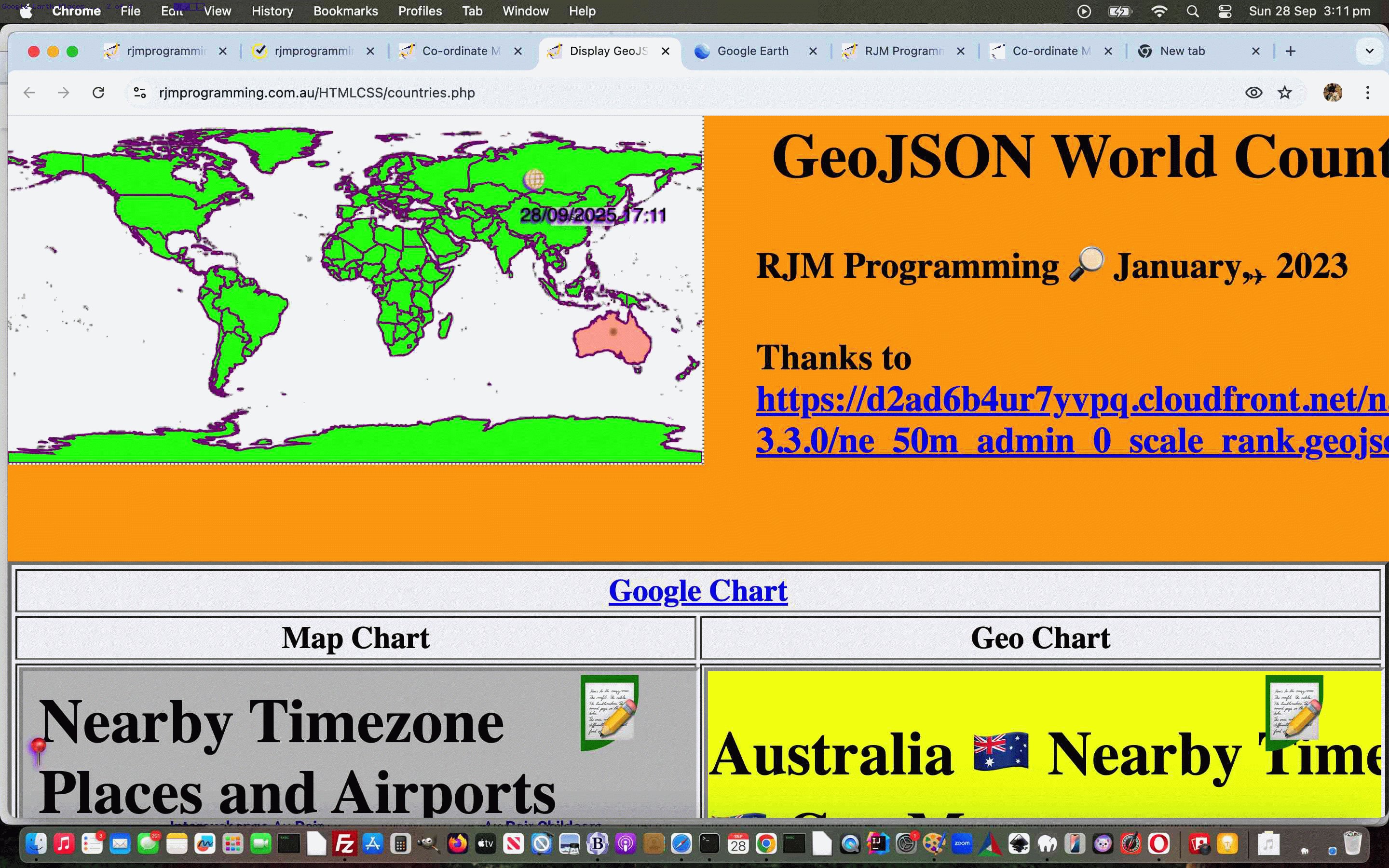
- our changed countries.php GeoJson World Countries PHP web application … and …
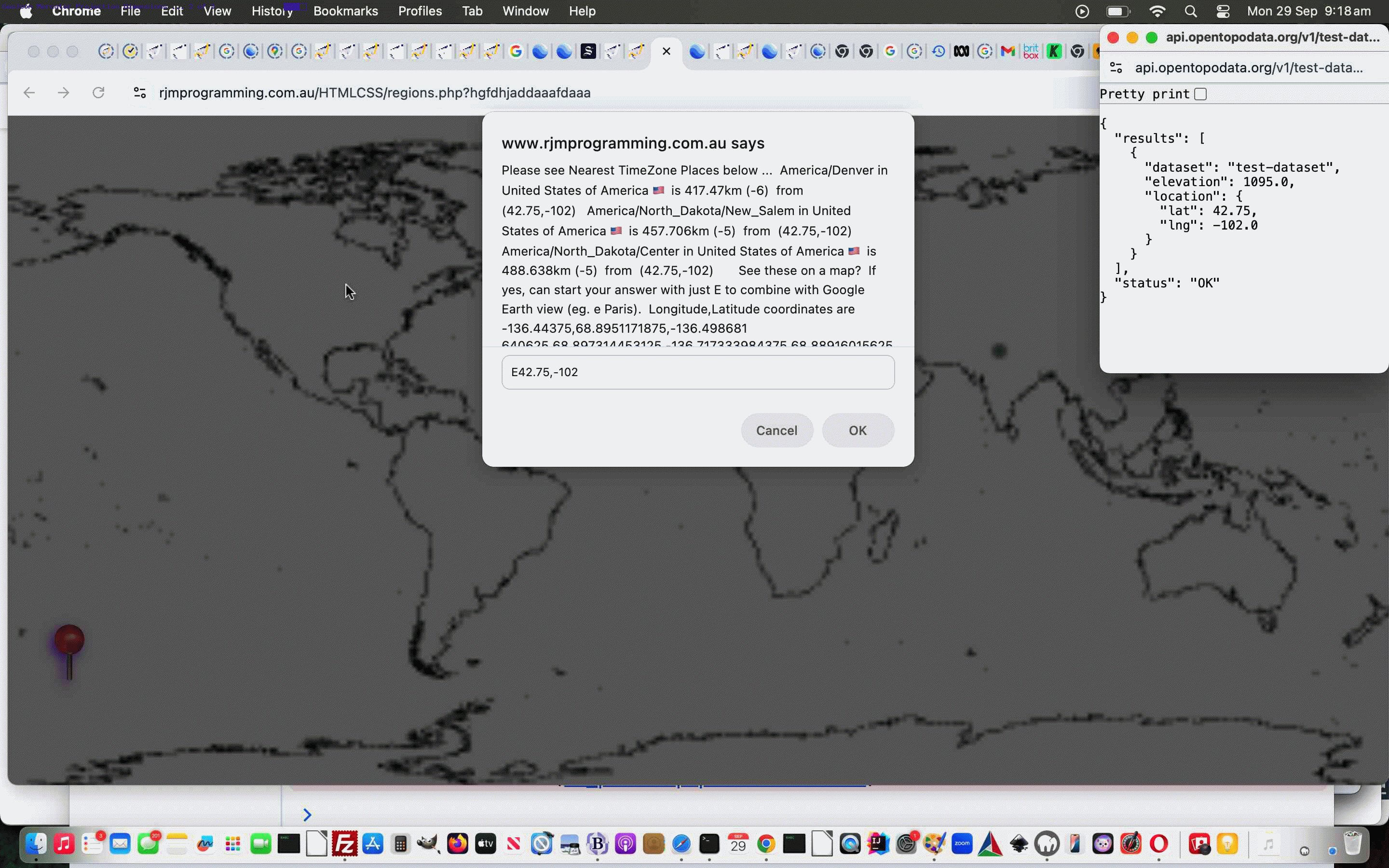
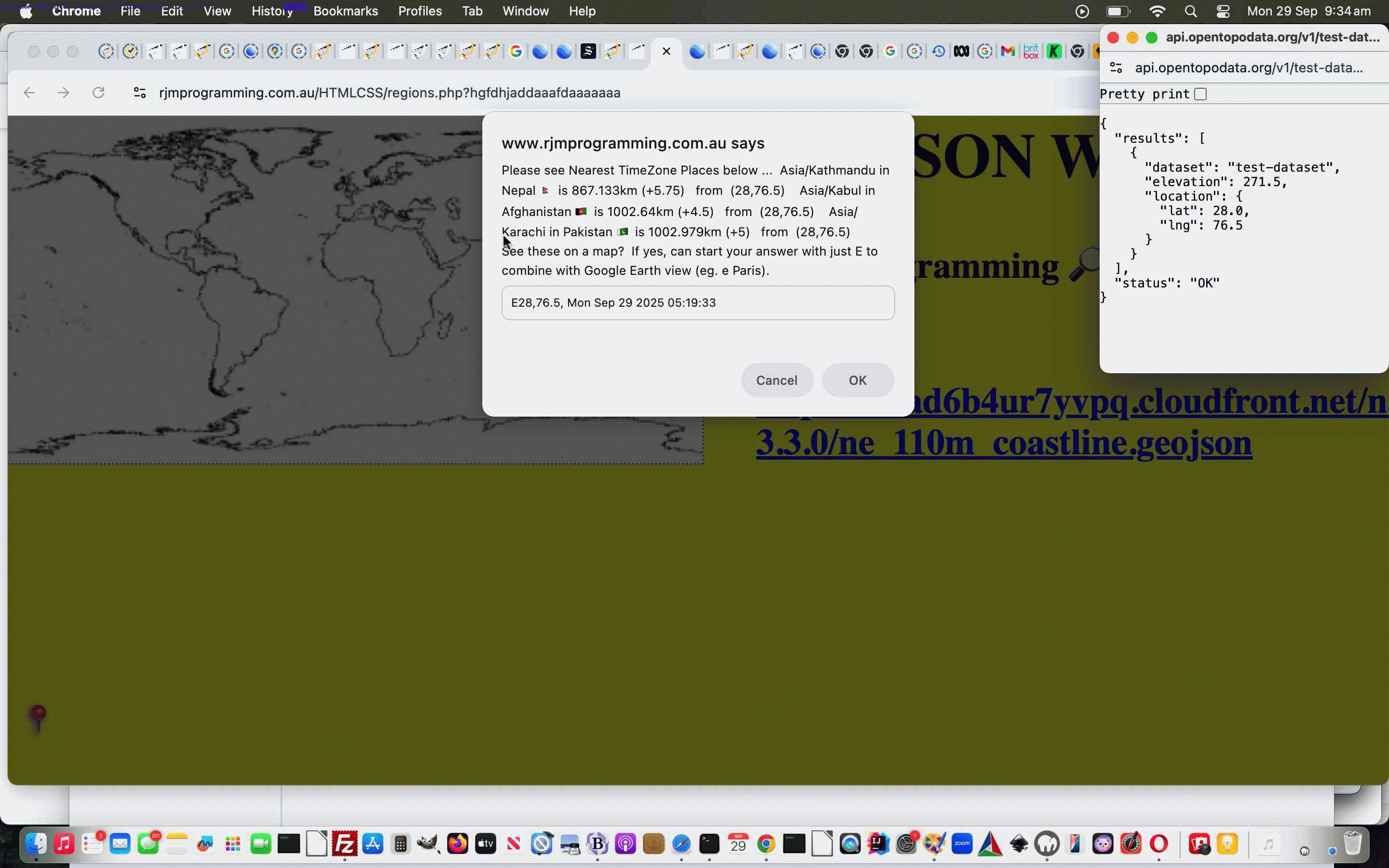
- our changed regions.php GeoJson World Coastlines PHP web application
… to improve these web applications.
Previous relevant Co-ordinate Cursor External Javascript Primer Tutorial is shown below.
Today we’re taking what we learnt regarding …
co-ordinated cursors
… (only regarding non-mobile platforms, alas) we implemented via the document.body onmousemove event logics in the recent Animated Plane Refuel Game Tutorial, and creating new external Javascript useful calleetool whereby …
- not needing to implement it for that project above (except before launching into it making responsive design percentage friendly units into the mix via a changed “latest draft” Animated Plane Plane Refuel Game web application below), but doing a quick check to see that even if you did, the external Javascript would know enough to “lay off” … and ….
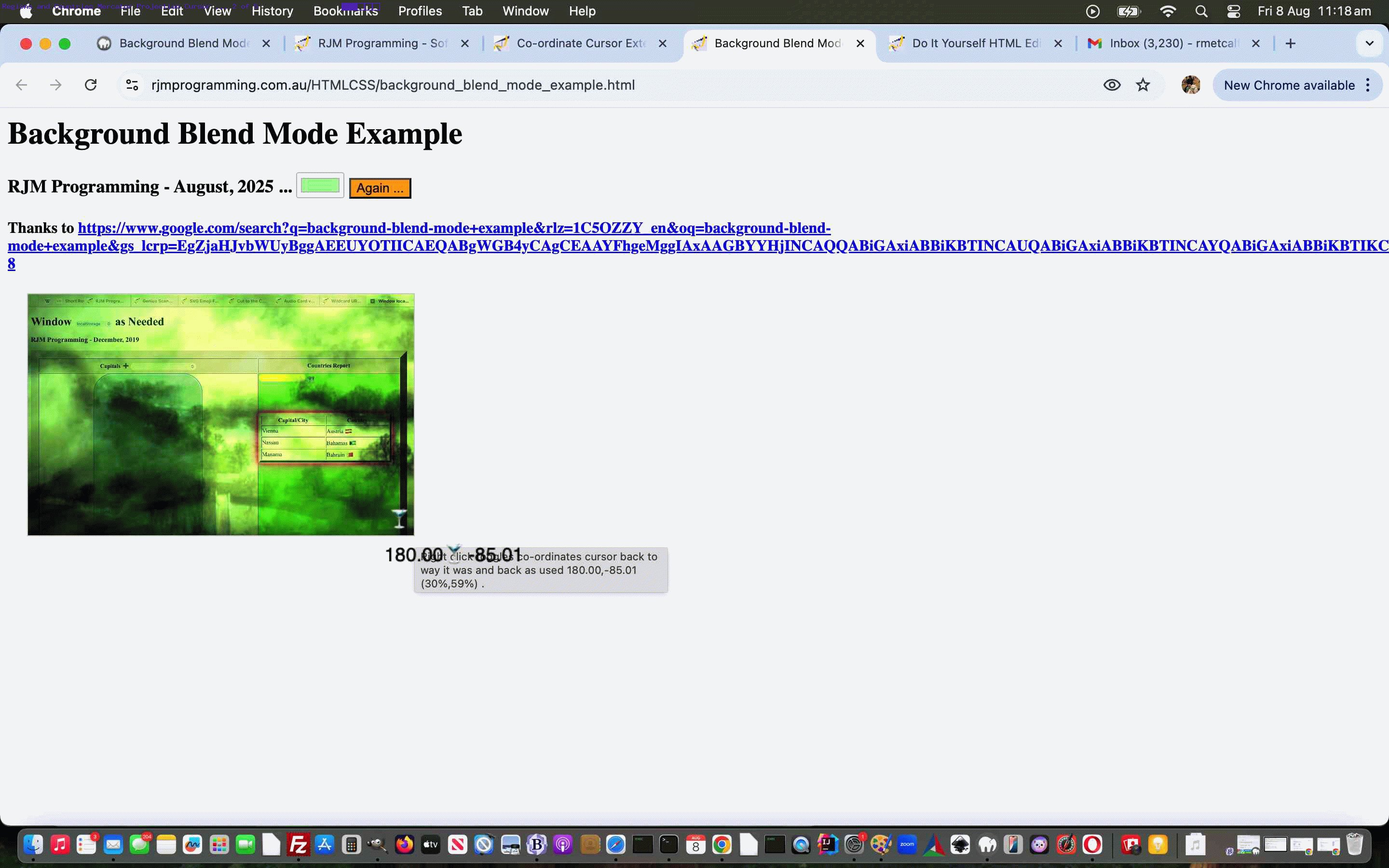
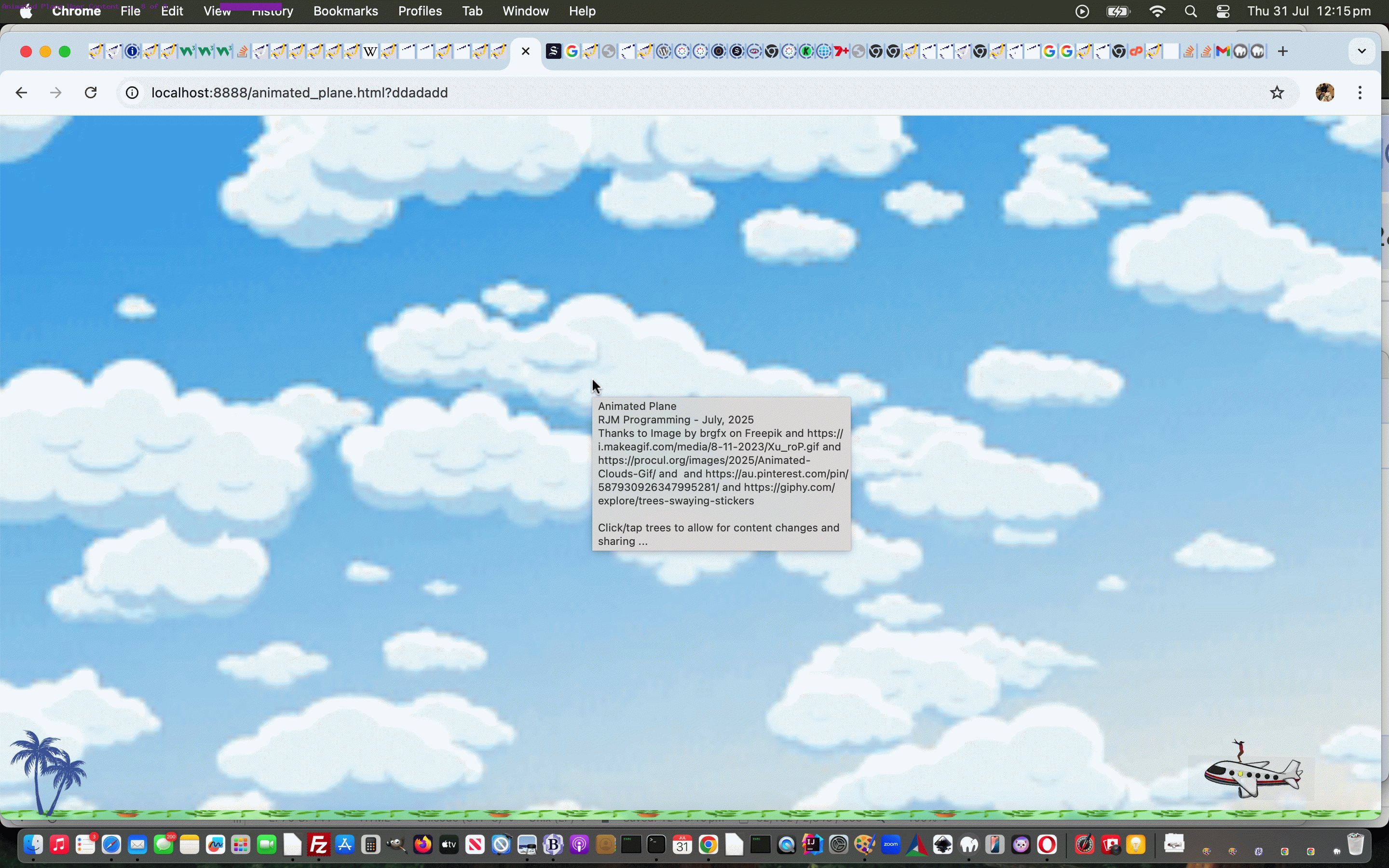
- try out on yesterday’s Background Blend Mode Example web application (and which, eventually, we said “What the heck, so what if it gets an inapt cursor?!” and ended up creating a “second draft”) calling this new lefttopcursor.js external Javascript … via …
<script type=text/javascript src='//www.rjmprogramming.com.au/lefttopcursor.js?scp=26fd'></script>
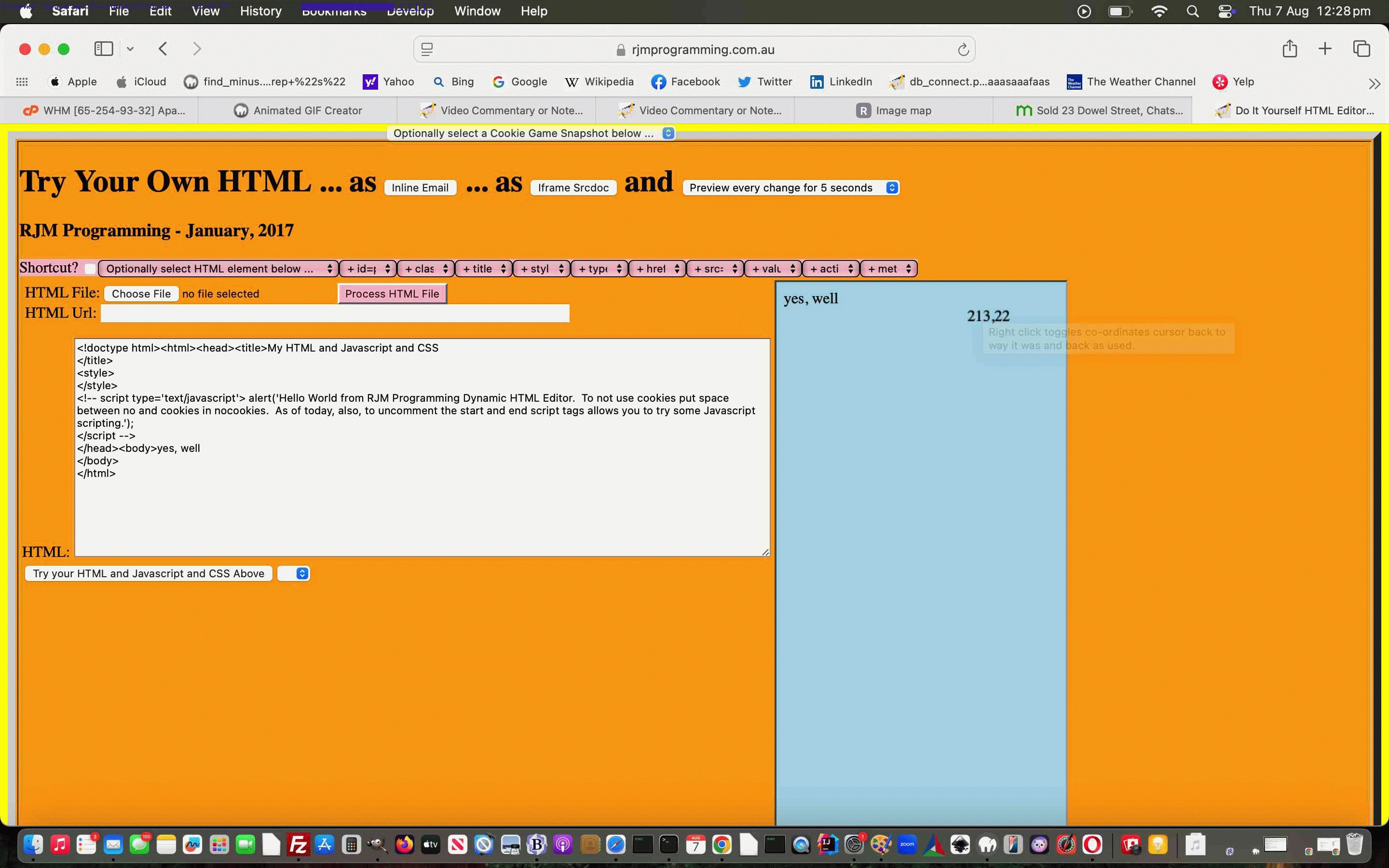
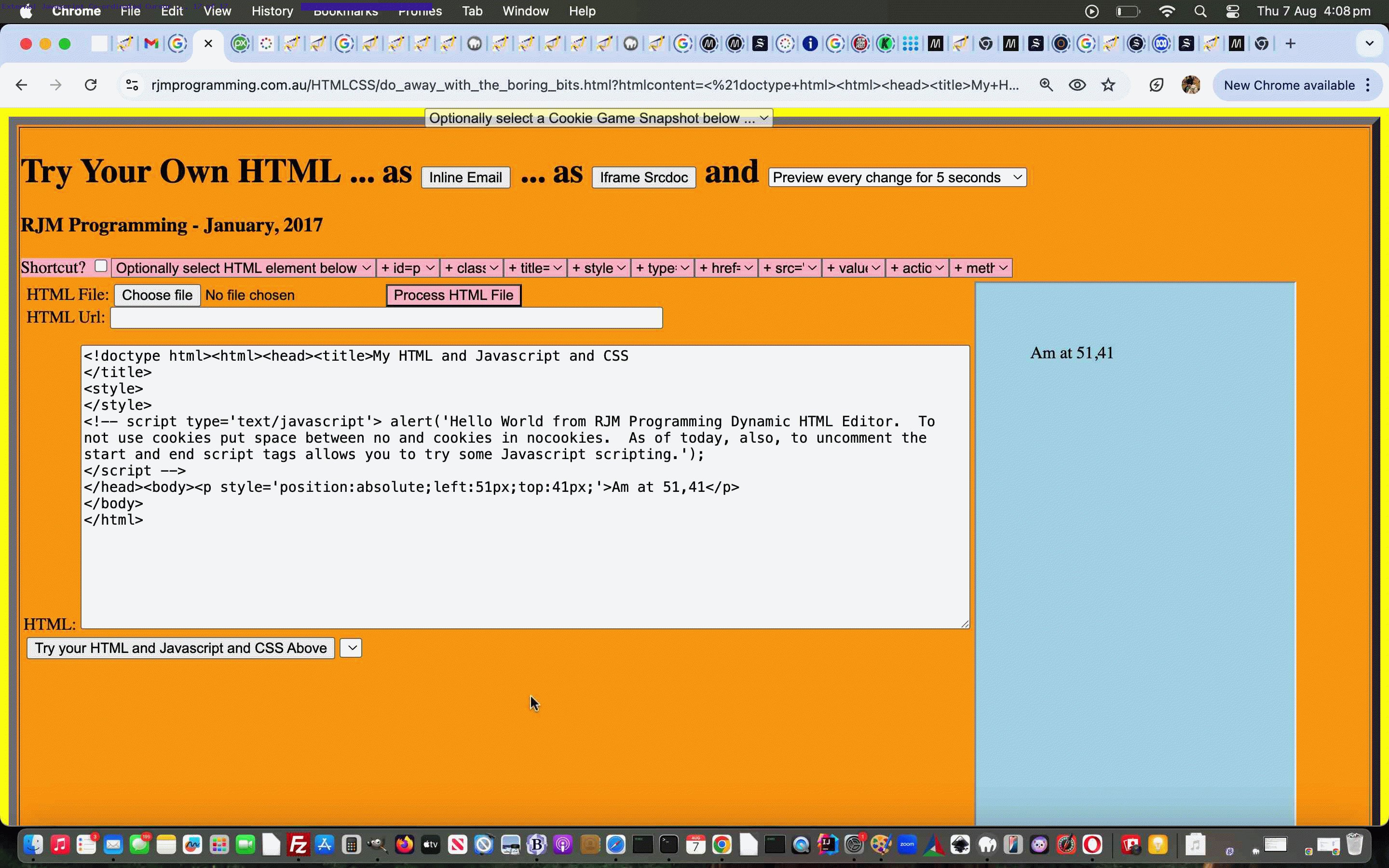
… as an example call implementing cursor text with the ⛽ fuel pump emoji mentioned, on our macOS MAMP local Apache/PHP/MySql web server, and you can see working within today’s animated GIF presentation - try out on our changed do_away_with_the_boring_bits.html Try Your Own HTML web application‘s iframe HTML validator using it’s srcdoc …
<iframe srcdoc="<html><head><script type=text/javascript src='//www.rjmprogramming.com.au/lefttopcursor.js?rand=7635476'></script></head><body style=width:100%;height:650px;> </body></html>" data-src='about:blank' name='ihtmlcontent' id='ihtmlcontent' style='z-index:99;height:650px; background-color:lightblue;'></iframe>
… attribute
… all happening.
It being external Javascript we wanted to see it working from a localhost web browser address bar URL call, and it did, making it a tool, to our mind.
Previous relevant Animated Plane Refuel Game Tutorial is shown below.
Today we wondered how best to involve the …
- plane … mainly, but perhaps also the …
- gymnast … with a guest starring role …
… in an online game in our recent Animated Plane and Coconut Hunt Game Nuances Tutorial‘s web application, because their existence to do with Hunt Games seems a bit obscure.
And so, we thought, you see those games where characters get strength by picking up objects they “run into” or “run over” and we thought …
Plane Refuel Game
… (where the longer the flight survives the more skillful the player) as a result of that thinking, plus being able to find an apt emoji ⛽ for the fuel pump we wanted to base the game around, along with an HTML progress element to inform the user regarding how much fuel is left, in a changed “latest draft” Animated Plane Plane Refuel Game web application below!
Previous relevant Animated Plane and Coconut Hunt Game Nuances Tutorial is shown below.
Today’s a day of nuanced progress, after yesterday’s Coconut Hunt Game Tutorial‘s “filling in sideways” work on our Animated Plane and Coconut Hunt Game web application. Today, we …
- fixed some document.body.title annoyances whereby it would appear too often
- worked on the default A option textarea via …
- some “panda 🐼 led recovery” modelling of a p emoji usage (with animation) and span emoji usage (without animation) … and …
- modelling of how iframe onload event can be used to develop dynamic Javascript (the default example changing the coconut 🥥 hunt into a bear 🐻 hunt?!) … as opposed to a document.createElement(‘script’) alternative approach
- fixed some window.open too small size annoyances
- allowed for screen co-ordinates cursor (on non-mobile), via onmousemove event logic, to assist intrepid users going above and beyond “overlay” positioning their own elements via position:absolute; left:?; top:?; in A option textareas
- allowed for toggling of non-mobile cursor between as above and crosshair via right click
- allowed for the last left:?; top:?; as above detected be remembered and involve itself as the default position:absolute; “overlay” positioning of the A option textarea default “panda 🐼 led recovery” emoji of above
- allow for 8 seconds of time for a user to change default coconut 🥥 emoji to some other text via contenteditable=true ahead of the Hunt Game starting … thanks to this useful link regarding hiding a contenteditable=true focus border
- allow for sharing of the Hunt Game
- Hunt Game sound effects
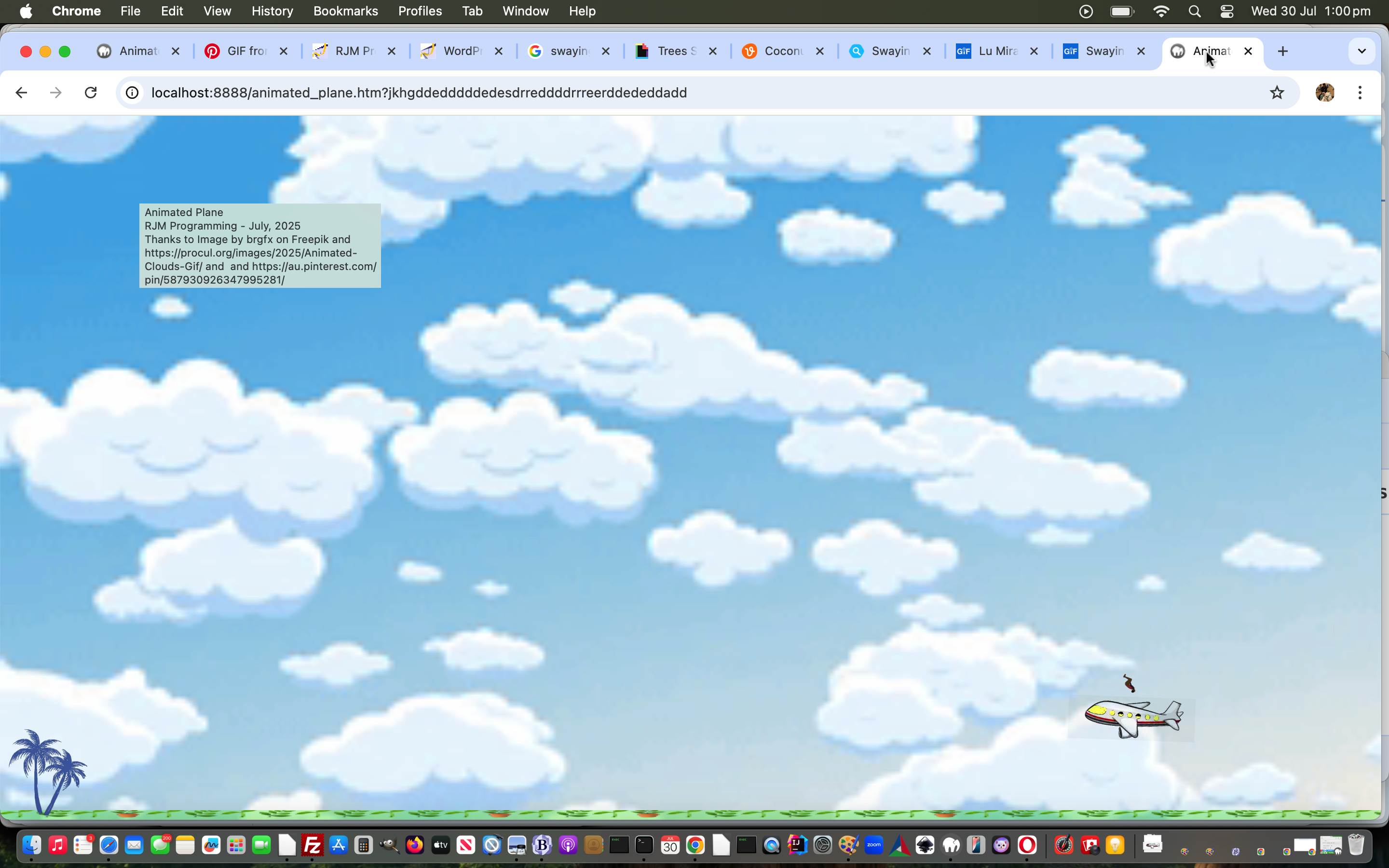
Feel free to try these tweaks to our Animated Plane and Coconut Hunt Game, in a nuanced “latest draft” Animated Plane Coconut Hunt Game web application below!
Previous relevant Coconut Hunt Game Tutorial is shown below.
Are you a reader who has been amused or bemused by the word Game being in the blog posting titles lately, up to yesterday’s Animated Plane Game User Animations and Styling Tutorial, when No Game really, about any of it? Well, today, it’s …
Game On
Do you like coconuts? Can I ask you, have you ever looked into a coconut, and asked yourself …
? Well, have we got the game for you?! Start the ball rollingshell shaking via the first click/top on the coconut fallen from the tree. And from there, it’s a fast reactions game, to score well! Good luck, in the changed “latest draft” Animated Plane Coconut Hunt Game web application below!
Previous relevant Animated Plane Game User Animations and Styling Tutorial is shown below.
On top of yesterday’s Animated Plane Game User Content Sharing Tutorial‘s honing in on the five “nouns” of interest …
- trees
- plane
- gymnast
- clouds
- ground
… today we wanted to offer two more user controllable parts to this Animated Plane Game web application, those being …
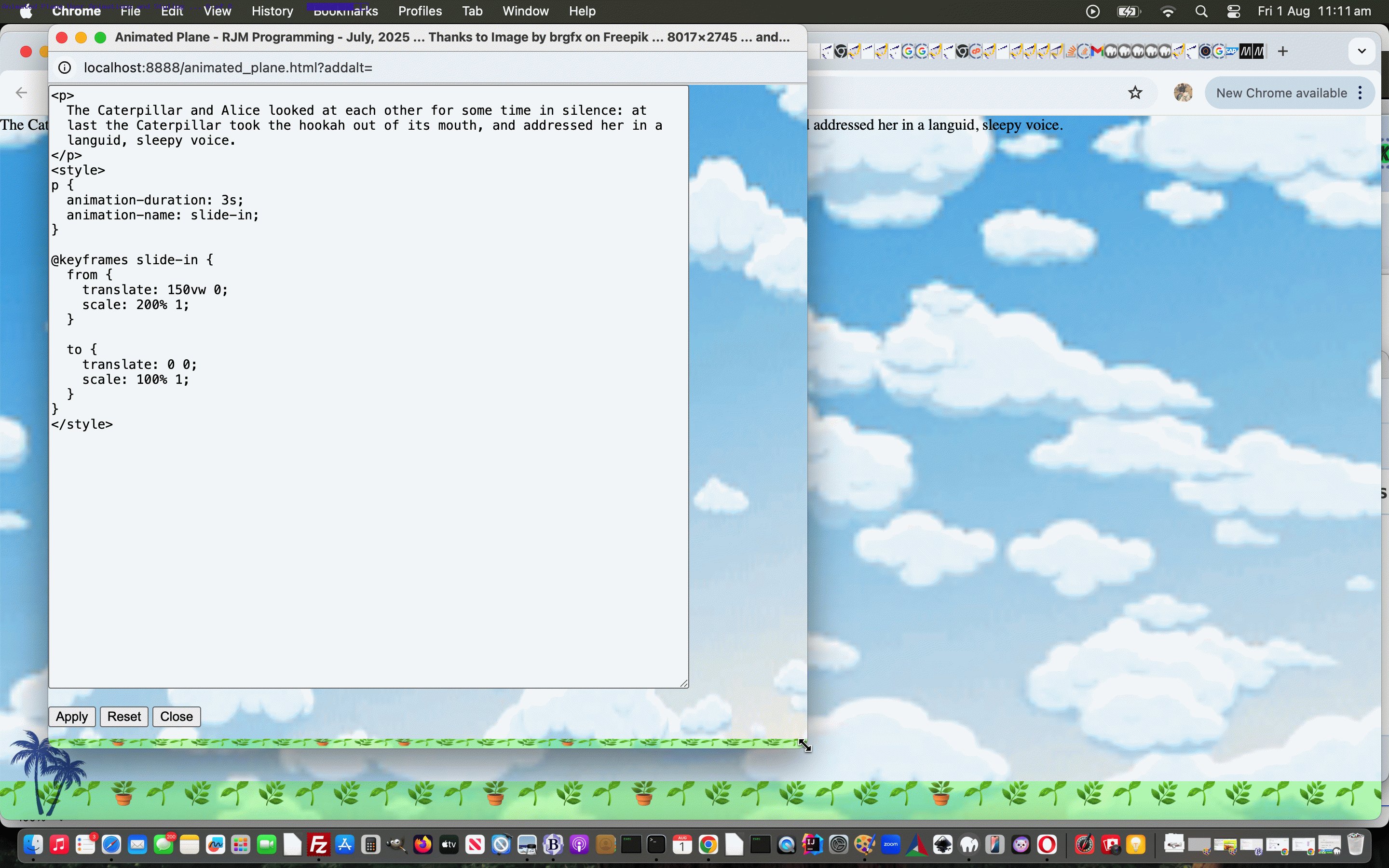
- CSS styling … easy, as CSS can be dynamically added to a web application at the clientside, as the Javascript is executing … and, a bit more of a learning curve for beginners is …
- user animations … we’re envisaging, in it’s “easiest to understand encapsulation for a newbie” uses …
… a whole big wooooorrrrlllldddd of animation study just by itself (and in order for modelling to, perhaps, help we used an example from this excellent link, thanks, as the default option A textarea usage model)
… but a hell of a lot easier for a user to establish than some arcane Javascript DOM animations involving setTimeout or setInterval timers?!
For these two new ideas, popup textarea windows appear to give the user plenty of space to play around in. As ever, email and SMS can follow up for that user to share with others what their animation ideas are, perhaps far removed from the original plane and gymnast scenario by the time they finish. And here it may be pertinent to point out that even using hashtag emailing (and even more so with SMSing) there must be message size limits that will stop you event-u-al-ly!
Try this in the changed “latest draft” Animated Plane Game web application below.
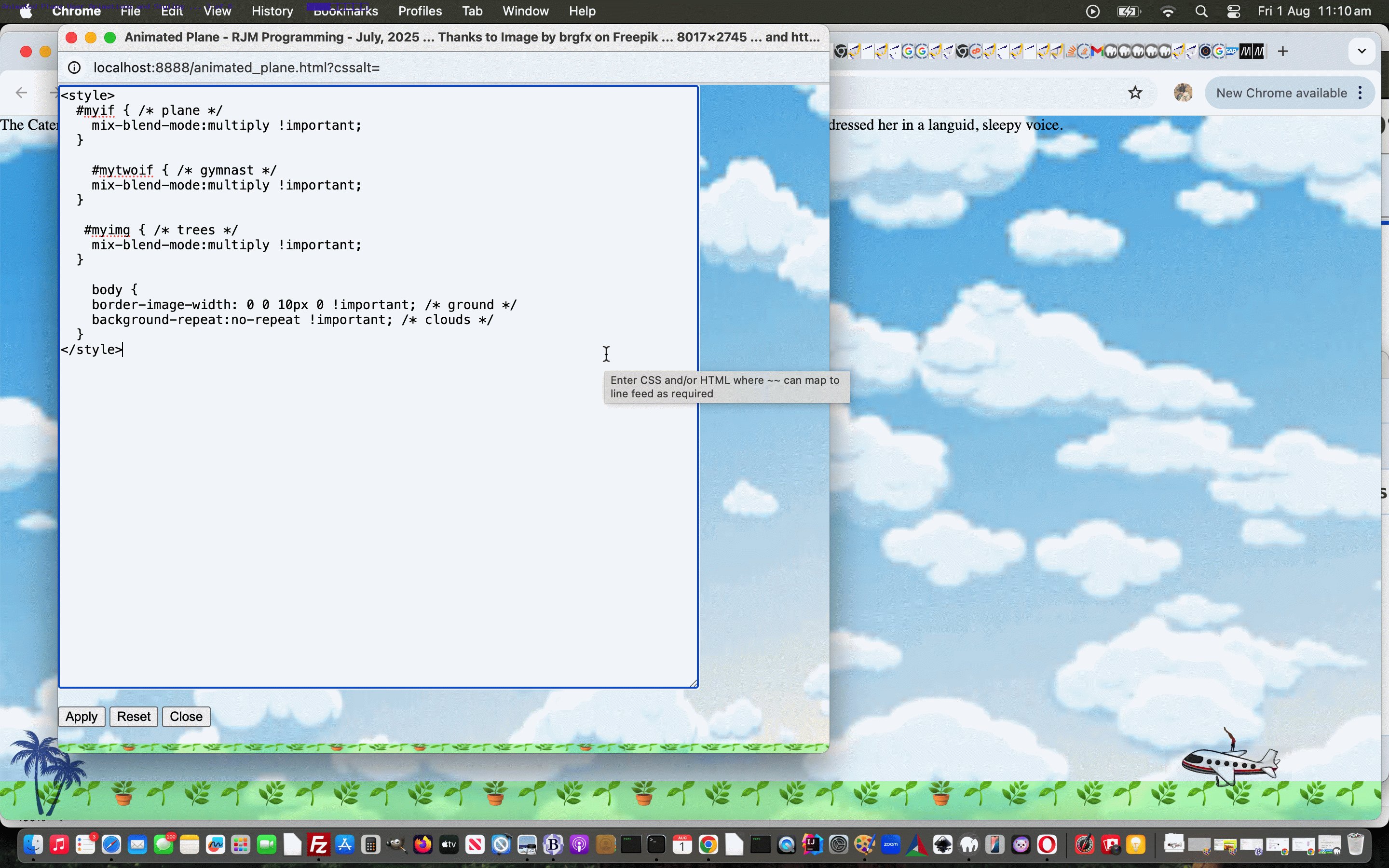
Did you know?
In yesterday’s “noun” work we talked about “content” defined by the user in terms of real references to media data URIs or URLs. Well, the other way a user can now affect “content” is via CSS. Below we make the plane and gymnast disappear via the C (for CSS styling) option (that can take you to a popup window textarea where you can Apply this) …
<style>
#myif { /* plane */
display:none; /* other choice could be visibility:hidden; */
}
#mytwoif { /* gymnast */
visibility:hidden; /* other choice could be display:none; */
}
</style>
Previous relevant Animated Plane Game User Content Sharing Tutorial is shown below.
Yesterday’s Animated Plane Game Primer Tutorial set up five “nouns” of interest …
- trees
- plane
- gymnast
- clouds
- ground
… each of which has a relationship to a piece of media content. The border-image (ie. ground) content aspects we allow a user to define emoji text for, but the rest are associated with a data URI or URL.
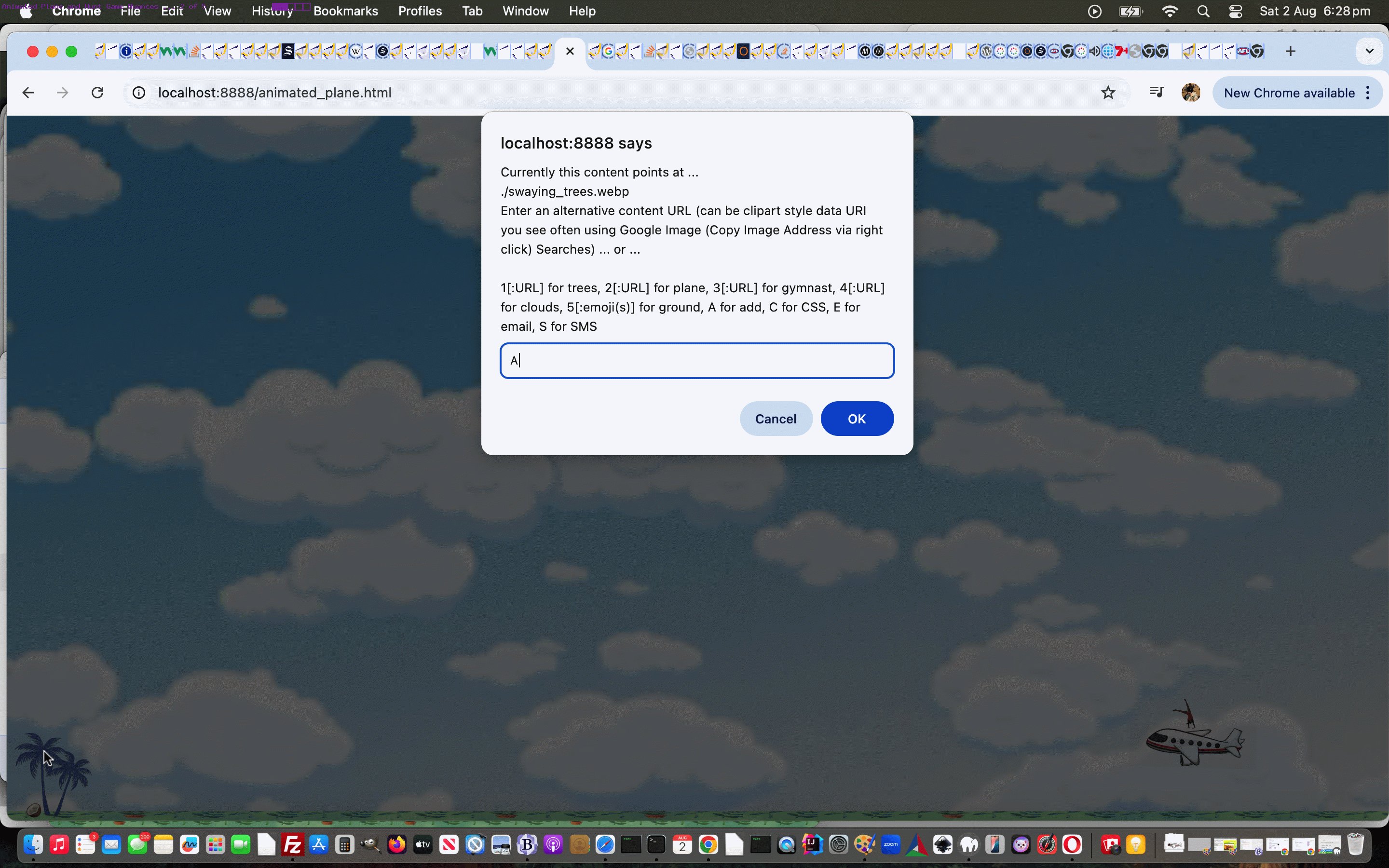
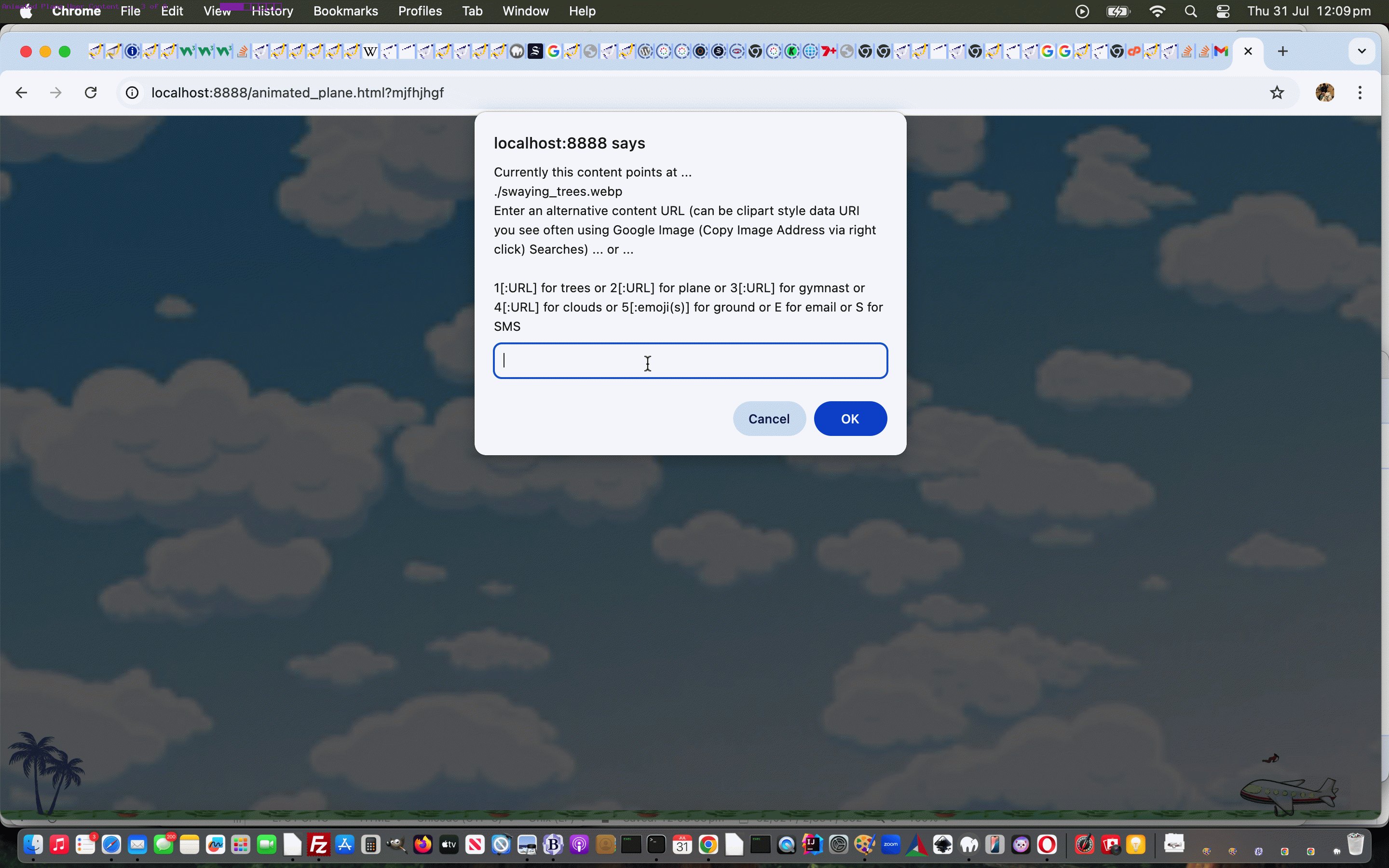
Today’s work is to allow the user to specify these “content” data items themselves, as well as share this via email or SMS to another user, with those user “content” data items recreated for the recipient user clicking the email or SMS link containing those hashtagged user data components. Later we hope to expand the functionality more, from today’s …
function getsrc(fromoh) {
var forvpre='Currently this content points at ... ' + String.fromCharCode(10);
var forvsuf=String.fromCharCode(10) + 'Enter an alternative content URL (can be clipart style data URI you see often using Google Image (Copy Image Address via right click) Searches) ... or ... ' + String.fromCharCode(10) + String.fromCharCode(10) + '1[:URL] for trees, 2[:URL] for plane, 3[:URL] for gymnast, 4[:URL] for clouds, 5[:emoji(s)] for ground, E for email, S for SMS';
if (fromoh.indexOf(' src="//') != -1) {
return forvpre + document.URL.split('//')[0] + fromoh.split(' src="')[1].split('"')[0] + forvsuf;
} else if (fromoh.indexOf(" src='//") != -1) {
return forvpre + document.URL.split('//')[0] + fromoh.split(" src='")[1].split("'")[0] + forvsuf;
} else if (fromoh.indexOf(" src=//") != -1) {
return forvpre + document.URL.split('//')[0] + fromoh.split(" src=")[1].split(" ")[0].split(">")[0] + forvsuf;
} else if (fromoh.indexOf(' src="') != -1) {
return forvpre + fromoh.split(' src="')[1].split('"')[0] + forvsuf;
} else if (fromoh.indexOf(" src='") != -1) {
return forvpre + fromoh.split(" src='")[1].split("'")[0] + forvsuf;
} else if (fromoh.indexOf(" src=") != -1) {
return forvpre + fromoh.split(" src=")[1].split(" ")[0].split(">")[0] + forvsuf;
}
return fromoh;
}
function yourprompt(ino, intlis) {
var ei=-1, si=-1;
isac=true;
var opsd=prompt(getsrc(ino.outerHTML), '');
if (opsd == null) { isac=false; return false; }
if (opsd.trim() != '') {
switch (opsd.substring(0,1).toLowerCase().replace('+','s')) {
case '1': // trees
if ((opsd + ' ').substring(0,2) == '1:') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + (opsd + ' ').substring(2) + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where trees are.', '');
if (opsd != null) {
if (opsd.trim() != '') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + opsd + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
}
}
}
break;
case '2': // plane
if ((opsd + ' ').substring(0,2) == '2:') {
planealt='&planealt=' + encodeURIComponent(opsd);
document.getElementById('myif').style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where plane is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
planealt='&planealt=' + encodeURIComponent(opsd);
document.getElementById('myif').style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '3': // gymnast
if ((opsd + ' ').substring(0,2) == '3:') {
gymnastalt='&gymnastalt=' + encodeURIComponent(opsd);
document.getElementById('mytwoif').style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where gymnast is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
gymnastalt='&gymnastalt=' + encodeURIComponent(opsd);
document.getElementById('mytwoif').style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '4': // clouds
if ((opsd + ' ').substring(0,2) == '4:') {
cloudsalt='&cloudsalt=' + encodeURIComponent(opsd);
document.body.style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps via Google image search) data URI or URL suiting where cloud background image is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
cloudsalt='&cloudsalt=' + encodeURIComponent(opsd);
document.body.style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '5': // ground
if ((opsd + ' ').substring(0,2) == '5:') {
groundalt='&groundalt=' + encodeURIComponent(opsd);
document.body.innerHTML+='<sty' + 'le> body { border-image:url("' + prefixbiu + (opsd + ' ').substring(2) + suffixbiu + '") !important; </sty' + 'le>'
} else {
opsd=prompt('Enter your (probably quite long) emoji (we are guessing) border image text.', '');
if (opsd != null) {
if (opsd != '') {
groundalt='&groundalt=' + encodeURIComponent(opsd);
document.body.innerHTML+='<sty' + 'le> body { border-image:url("' + prefixbiu + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + suffixbiu + '") !important; </sty' + 'le>'
} else {
groundalt='&groundalt='; // + encodeURIComponent(opsd);
document.body.style.borderImage='none';
document.body.style.borderBottom='1px solid transparent';
document.body.style.borderBottomWidth='0px';
//document.body.innerHTML+='<sty' + 'le> body { border-bottom-width:0px !important; } </sty' + 'le>';
}
}
}
break;
case 'e': // email
opsd=opsd.replace(/\:/g,' ');
anchor = document.createElement('a');
if (opsd.trim().indexOf('@') != -1) {
anchor.href = 'mailto:' + opsd.split('@')[0].split(' ')[eval(-1 + opsd.split('@')[0].split(' ').length)] + opsd.split(opsd.split('@')[0])[1].split(' ')[0] + '?subject=My%20Animation&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else {
anchor.href = 'mailto:?subject=My%20Animation&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
}
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
break;
case 's': // SMS
opsd=opsd.replace(/\:/g,' ');
anchor = document.createElement('a');
if (opsd.substring(0,1).toLowerCase() == '+') {
anchor.href = 'sms:' + opsd.split(' ')[0] + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else if (opsd.indexOf(' ') != -1) {
anchor.href = 'sms:' + opsd.split(' ')[eval(-1 + opsd.split(' ').length)] + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else {
anchor.href = 'sms:&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
}
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
break;
default:
if (opsd != null) {
if (opsd.trim() != '') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + opsd + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
}
}
break;
}
} else {
setTimeout(function(){ ino.click(); }, 100); return true;
}
isac=false;
return false;
}
function anyprompt(opsd) {
if (opsd.trim() != '') {
opsd=opsd;
switch (opsd.substring(0,1).toLowerCase().replace('+','s')) {
case '1': // trees
if ((opsd + ' ').substring(0,2) == '1:') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + (opsd + ' ').substring(2) + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where trees are.', '');
if (opsd != null) {
if (opsd.trim() != '') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + opsd + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
}
}
}
break;
case '2': // plane
if ((opsd + ' ').substring(0,2) == '2:') {
planealt='&planealt=' + encodeURIComponent(opsd);
document.getElementById('myif').style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where plane is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
planealt='&planealt=' + encodeURIComponent(opsd);
document.getElementById('myif').style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '3': // gymnast
if ((opsd + ' ').substring(0,2) == '3:') {
gymnastalt='&gymnastalt=' + encodeURIComponent(opsd);
document.getElementById('mytwoif').style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where gymnast is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
gymnastalt='&gymnastalt=' + encodeURIComponent(opsd);
document.getElementById('mytwoif').style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '4': // clouds
if ((opsd + ' ').substring(0,2) == '4:') {
cloudsalt='&cloudsalt=' + encodeURIComponent(opsd);
document.body.style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps via Google image search) data URI or URL suiting where cloud background image is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
cloudsalt='&cloudsalt=' + encodeURIComponent(opsd);
document.body.style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '5': // ground
if ((opsd + ' ').substring(0,2) == '5:') {
groundalt='&groundalt=' + encodeURIComponent(opsd);
document.body.innerHTML+='<sty' + 'le> body { border-image:url("' + prefixbiu + (opsd + ' ').substring(2) + suffixbiu + '") !important; </sty' + 'le>'
} else {
opsd=prompt('Enter your (probably quite long) emoji (we are guessing) border image text.', '');
if (opsd != null) {
if (opsd != '') {
groundalt='&groundalt=' + encodeURIComponent(opsd);
document.body.innerHTML+='<sty' + 'le> body { border-image:url("' + prefixbiu + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + suffixbiu + '") !important; </sty' + 'le>'
} else {
groundalt='&groundalt='; // + encodeURIComponent(opsd);
document.body.style.borderImage='none';
document.body.style.borderBottom='1px solid transparent';
document.body.style.borderBottomWidth='0px';
//document.body.innerHTML+='<sty' + 'le> body { border-bottom-width:0px !important; } </sty' + 'le>';
}
}
}
break;
case 'e': // email
opsd=opsd.replace(/\:/g,' ');
anchor = document.createElement('a');
if (opsd.trim().indexOf('@') != -1) {
anchor.href = 'mailto:' + opsd.split('@')[0].split(' ')[eval(-1 + opsd.split('@')[0].split(' ').length)] + opsd.split(opsd.split('@')[0])[1].split(' ')[0] + '?subject=My%20Animation&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else {
anchor.href = 'mailto:?subject=My%20Animation&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
}
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
break;
case 's': // SMS
opsd=opsd.replace(/\:/g,' ');
anchor = document.createElement('a');
if (opsd.substring(0,1).toLowerCase() == '+') {
anchor.href = 'sms:' + opsd.split(' ')[0] + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else if (opsd.indexOf(' ') != -1) {
anchor.href = 'sms:' + opsd.split(' ')[eval(-1 + opsd.split(' ').length)] + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else {
anchor.href = 'sms:&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
}
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
break;
default:
if (opsd != null) {
if (opsd.trim() != '') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + opsd + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
}
}
break;
}
}
}
function ourprompt(ino, intlis) {
var ei=-1, si=-1;
isac=true;
var opsd=null;
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
opsd=prompt(intlis + String.fromCharCode(10) + String.fromCharCode(10) + intlis, '');
} else {
opsd=prompt(getsrc(document.getElementById('myimg').outerHTML), '');
}
if (opsd == null) { isac=false; return false; }
if (opsd.trim() != '') {
opsd=opsd;
switch (opsd.substring(0,1).toLowerCase().replace('+','s')) {
case '1': // trees
if ((opsd + ' ').substring(0,2) == '1:') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + (opsd + ' ').substring(2) + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where trees are.', '');
if (opsd != null) {
if (opsd.trim() != '') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + opsd + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
}
}
}
break;
case '2': // plane
if ((opsd + ' ').substring(0,2) == '2:') {
planealt='&planealt=' + encodeURIComponent(opsd);
document.getElementById('myif').style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where plane is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
planealt='&planealt=' + encodeURIComponent(opsd);
document.getElementById('myif').style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '3': // gymnast
if ((opsd + ' ').substring(0,2) == '3:') {
gymnastalt='&gymnastalt=' + encodeURIComponent(opsd);
document.getElementById('mytwoif').style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps clipart via Google image search) data URI or URL suiting where gymnast is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
gymnastalt='&gymnastalt=' + encodeURIComponent(opsd);
document.getElementById('mytwoif').style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '4': // clouds
if ((opsd + ' ').substring(0,2) == '4:') {
cloudsalt='&cloudsalt=' + encodeURIComponent(opsd);
document.body.style.backgroundImage='url(' + ((opsd + ' ').substring(2)).replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
} else {
opsd=prompt('Enter your (perhaps via Google image search) data URI or URL suiting where cloud background image is.', '');
if (opsd != null) {
if (opsd.trim() != '') {
cloudsalt='&cloudsalt=' + encodeURIComponent(opsd);
document.body.style.backgroundImage='url(' + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + ')';
}
}
}
break;
case '5': // ground
if ((opsd + ' ').substring(0,2) == '5:') {
groundalt='&groundalt=' + encodeURIComponent(opsd);
document.body.innerHTML+='<sty' + 'le> body { border-image:url("' + prefixbiu + (opsd + ' ').substring(2) + suffixbiu + '") !important; </sty' + 'le>'
} else {
opsd=prompt('Enter your (probably quite long) emoji (we are guessing) border image text.', '');
if (opsd != null) {
if (opsd != '') {
groundalt='&groundalt=' + encodeURIComponent(opsd);
document.body.innerHTML+='<sty' + 'le> body { border-image:url("' + prefixbiu + opsd.replace(/^http\:/g,'').replace(/^https\:/g,'') + suffixbiu + '") !important; </sty' + 'le>'
} else {
groundalt='&groundalt='; // + encodeURIComponent(opsd);
document.body.style.borderImage='none';
document.body.style.borderBottom='1px solid transparent';
document.body.style.borderBottomWidth='0px';
//document.body.innerHTML+='<sty' + 'le> body { border-bottom-width:0px !important; } </sty' + 'le>';
}
}
}
break;
case 'e': // email
opsd=opsd.replace(/\:/g,' ');
anchor = document.createElement('a');
if (opsd.trim().indexOf('@') != -1) {
anchor.href = 'mailto:' + opsd.split('@')[0].split(' ')[eval(-1 + opsd.split('@')[0].split(' ').length)] + opsd.split(opsd.split('@')[0])[1].split(' ')[0] + '?subject=My%20Animation&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else {
anchor.href = 'mailto:?subject=My%20Animation&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
}
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
break;
case 's': // SMS
opsd=opsd.replace(/\:/g,' ');
anchor = document.createElement('a');
if (opsd.substring(0,1).toLowerCase() == '+') {
anchor.href = 'sms:' + opsd.split(' ')[0] + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else if (opsd.indexOf(' ') != -1) {
anchor.href = 'sms:' + opsd.split(' ')[eval(-1 + opsd.split(' ').length)] + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
} else {
anchor.href = 'sms:&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19897865) + '#' + treesalt + planealt + gymnastalt + cloudsalt + groundalt);
}
anchor.style.display='none';
document.body.appendChild(anchor);
anchor.innerHTML='Email';
anchor.target='_top';
anchor.click();
break;
default:
if (opsd != null) {
if (opsd.trim() != '') {
treesalt='&treesalt=' + encodeURIComponent(opsd);
document.getElementById('myimg').src=('' + opsd + '').replace(/^http\:/g,'').replace(/^https\:/g,'');
}
}
break;
}
} else {
setTimeout(function(){ ino.click(); }, 100); return true;
}
isac=false;
return false;
}
… in the changed “eighth draft” Animated Plane Game web application.
Previous relevant Animated Plane Game Primer Tutorial is shown below.
The mix-blend-mode:multiply; discoveries (along with those naive previous usage without realizing it’s implications) we made creating Periodic Table Image Map Primer Tutorial recently has opened up new “vistas of possibility” (VOP, of course) for us, and has inspired us to give “just Javascript and CSS and HTML animated games” (aided in large part by clipart free content components) another go …
… with a “widget feel” now realizable, for us, knowing that white backgrounded HTML iframe content no longer has to hold us back piecing together animations (in an “OOP feeling” way) consisting of …
- base webpage CSS and HTML and Javascript (DOM, also helping out the control of) …
- HTML iframe components (and in our case the image content is it’s background image with background-size:contain; and background-repeat:no-repeat; along with a specific iframe width and height) for any one “noun” (or class of object) in your game storyboard … if you will … if you will … if you will … and …
- HTML img components in a similar vein … but today’s trees did not need mix-blend-mode:multiply; because the originator made the background transparent (ie. another option with all this “animated pieces thinking”)
Animation(s) can be CSS @keyframe transitions (though not yet with animation above) or Javascript DOM logic via setTimeout (or setInterval) timers or animated GIF/webp content or, we daresay, many other approaches.
We’re going to tabularize below “how we got to the result above” below …
We started with a “first draft” … getting  plane image animated with a rudimentary green border-bottom representing the ground … plane image animated with a rudimentary green border-bottom representing the ground … |
|---|
… then to “second draft” … adding  animated GIF cloud background to go with edited animated GIF cloud background to go with edited  because mix-blend-mode:multiply will not mask out the non heterogenous bluish clouds in the image … because mix-blend-mode:multiply will not mask out the non heterogenous bluish clouds in the image … |
… then to “third draft” … tweaking  animated GIF cloud background … … animated GIF cloud background … … |
| … then to “fourth draft” … establishing an SVG+XML (with SVG text emoji content) border-image for the bottom border representing the ground … |
… then to “fifth draft” … added acknowledgements for all the help …
|
… then to “sixth draft” … added  animated GIF gymnast background and thereby proving that overlapping “iframe widgets” (helped out by mix-blend-mode:multiply presumably) was possible, and important … animated GIF gymnast background and thereby proving that overlapping “iframe widgets” (helped out by mix-blend-mode:multiply presumably) was possible, and important … |
… then to “seventh draft” … added  animated (and transparently backgrounded) webp swaying trees image along with tweaked animated (and transparently backgrounded) webp swaying trees image along with tweaked  now animated GIF to animate the plane itself a little, in place, separate to the Javascript DOM based animation moving across the screen … for today’s final draft … now animated GIF to animate the plane itself a little, in place, separate to the Javascript DOM based animation moving across the screen … for today’s final draft … |
Stop Press
In tomorrow’s installment we allow for user defined content, and sharing, as per …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.