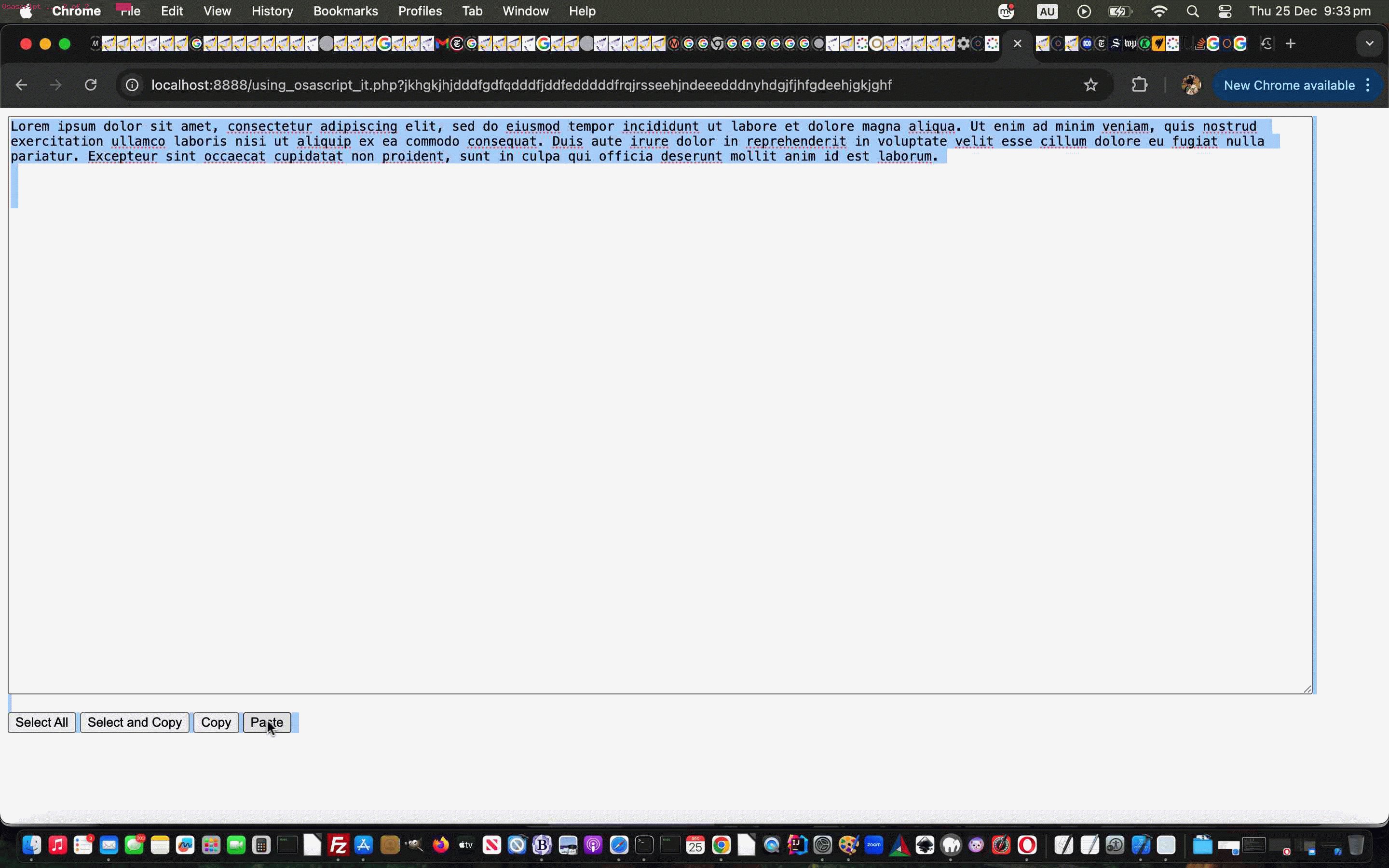
The day before yesterday’s Media Tidying Intranet Feeling Tutorial, that being Media Copy and Paste Intranet Feeling Tutorial involved …
- images
- audios
- videos
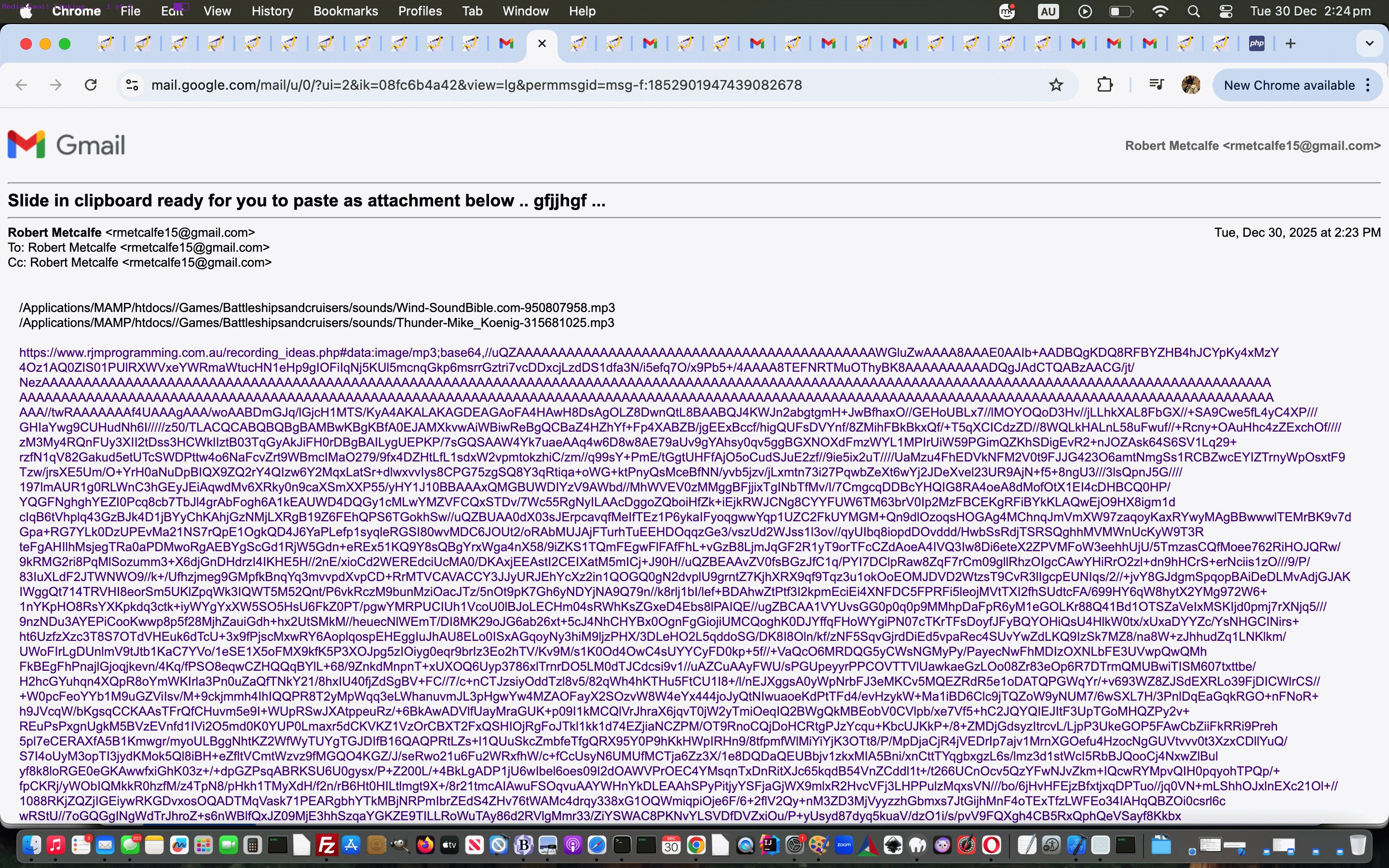
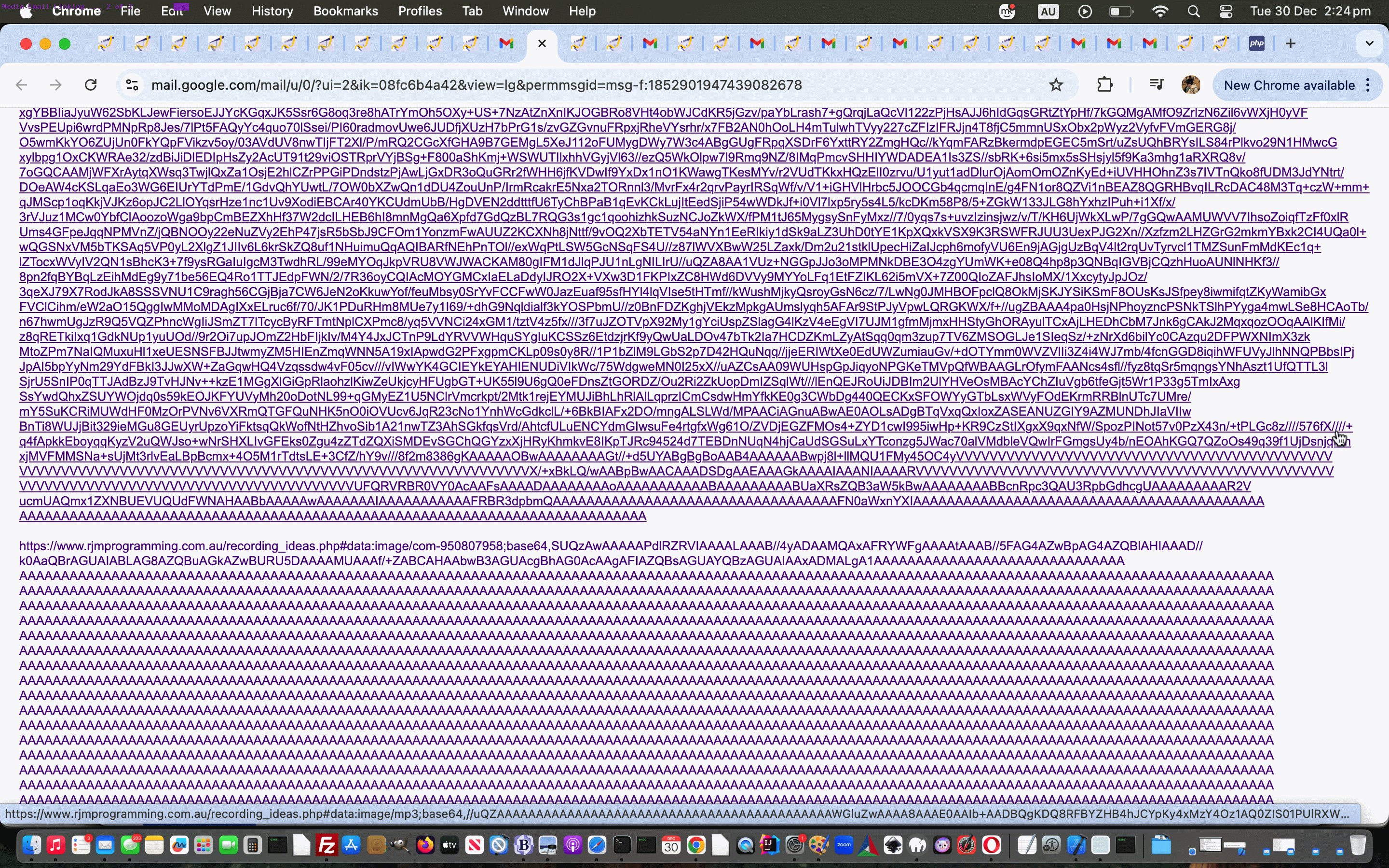
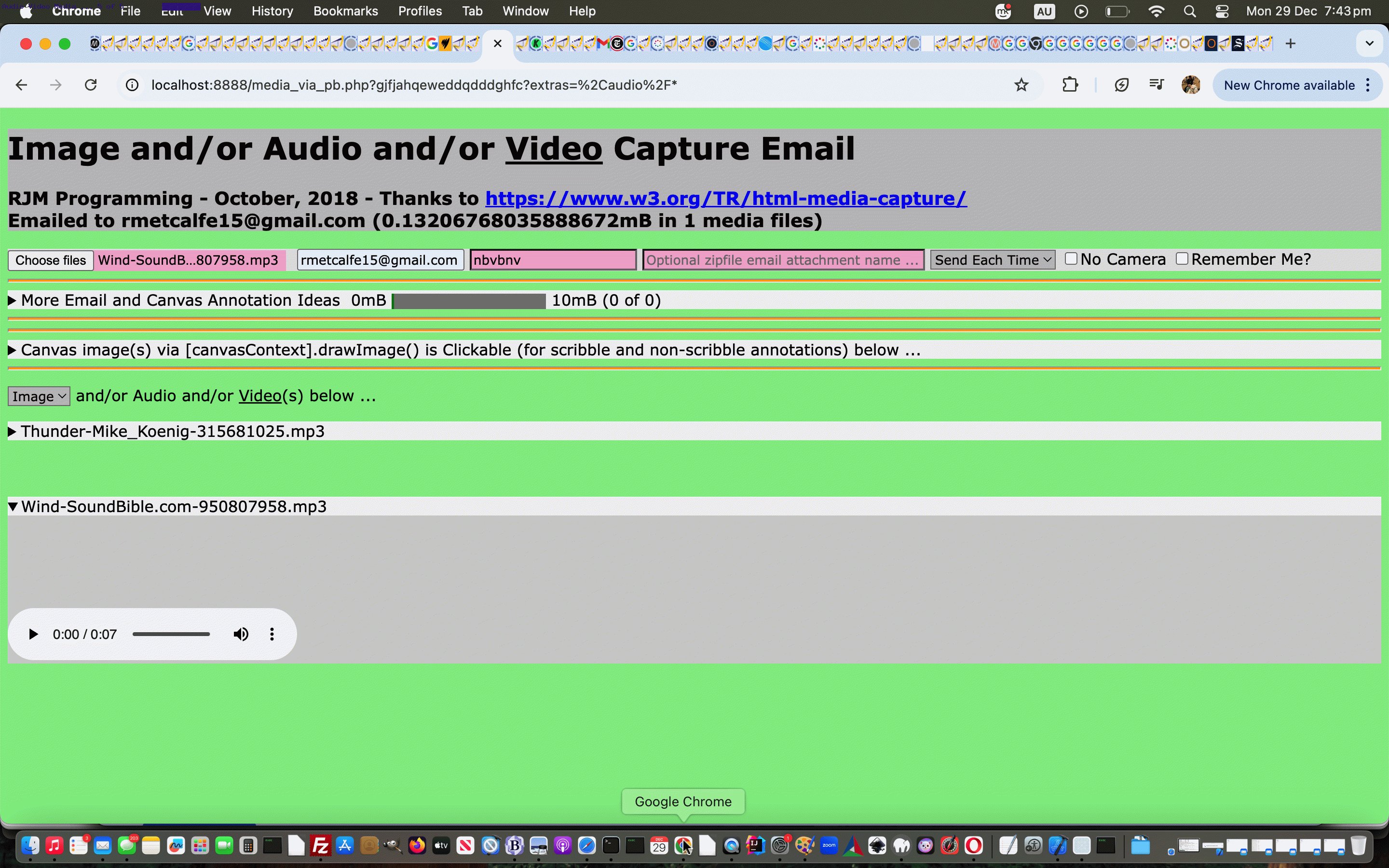
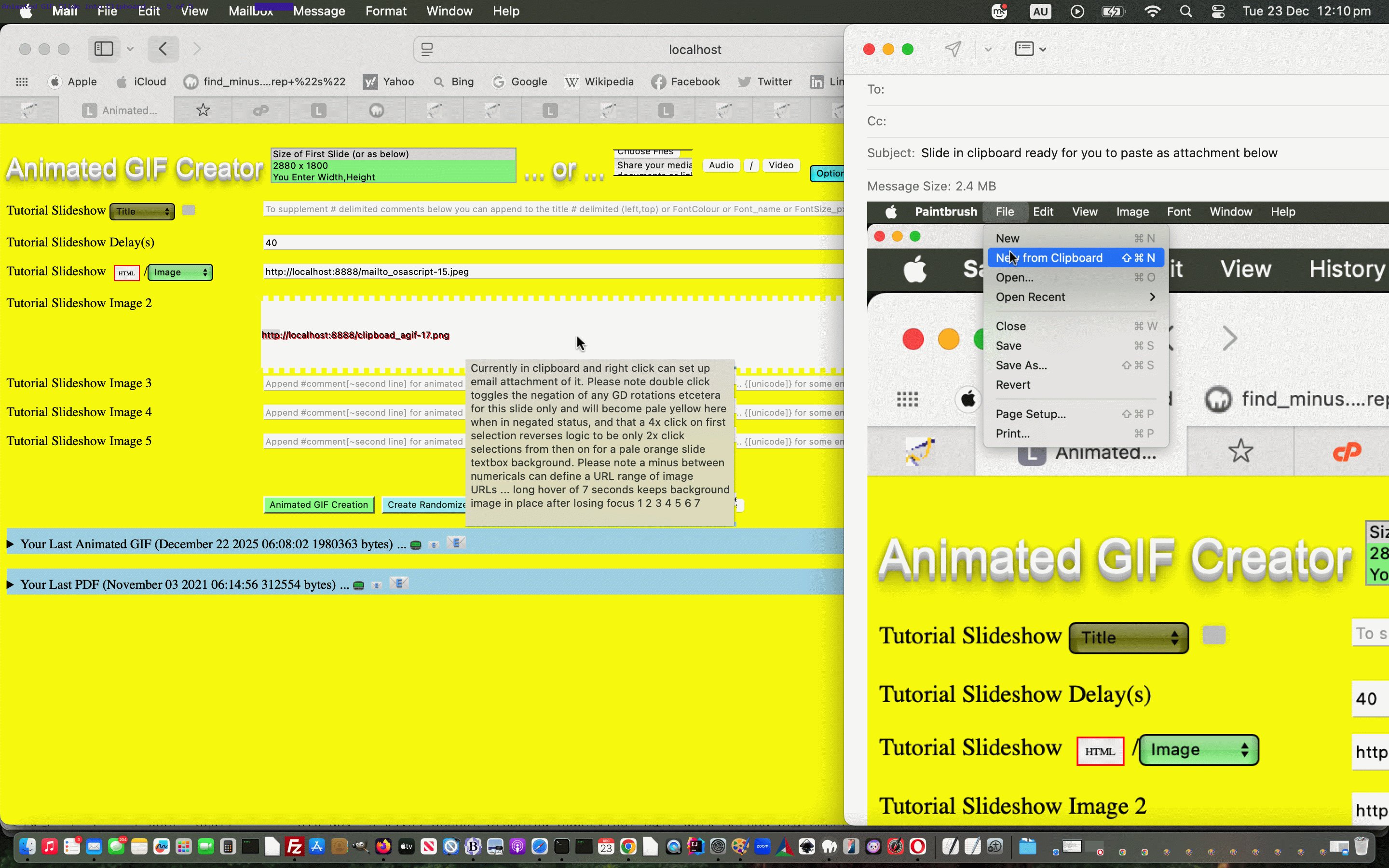
… email body media attachment logics “less than optimal” … putting it kindly. Today, though, for your shorter audio or video media instances, within that email body content we can offer a new hashtagging URL paradigm that goes …
https://www.rjmprogramming.com.au/recording_ideas.php#[data URI of media]
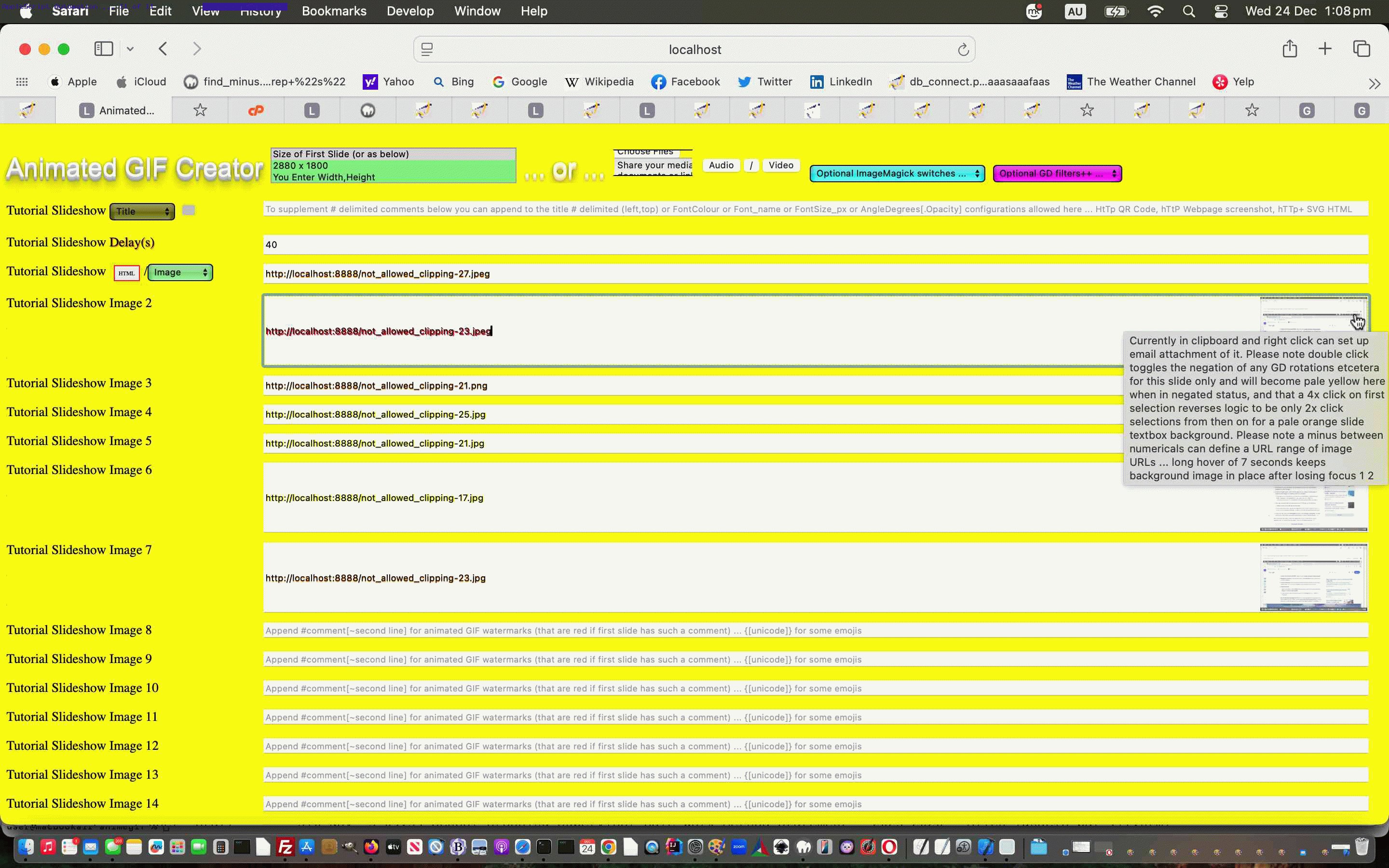
… style of link now created, and in the case of macOS, perhaps automated, into the email body, not as an attachment, but as a link the email recipient can click to see that media content display … for your smaller media content usages.
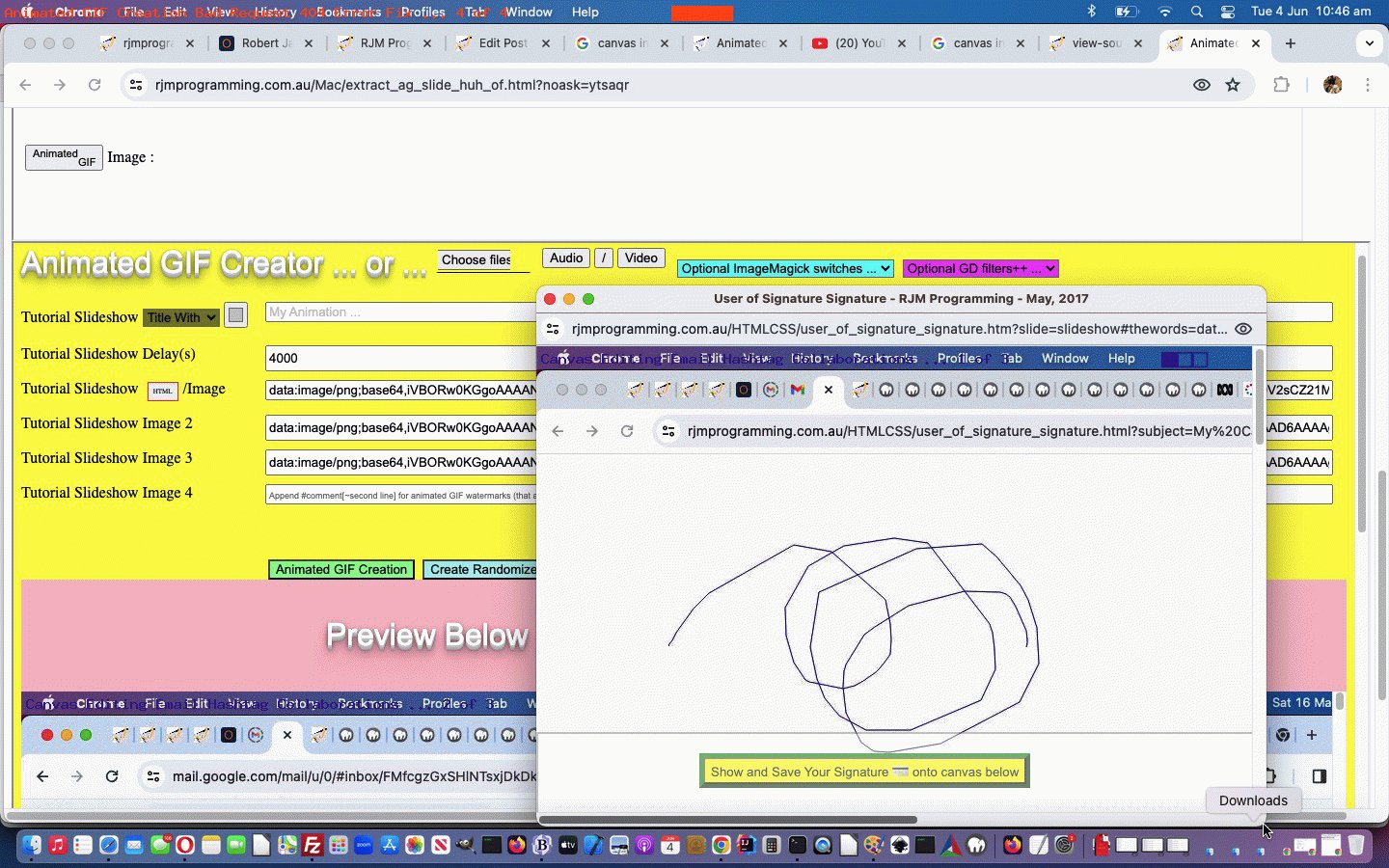
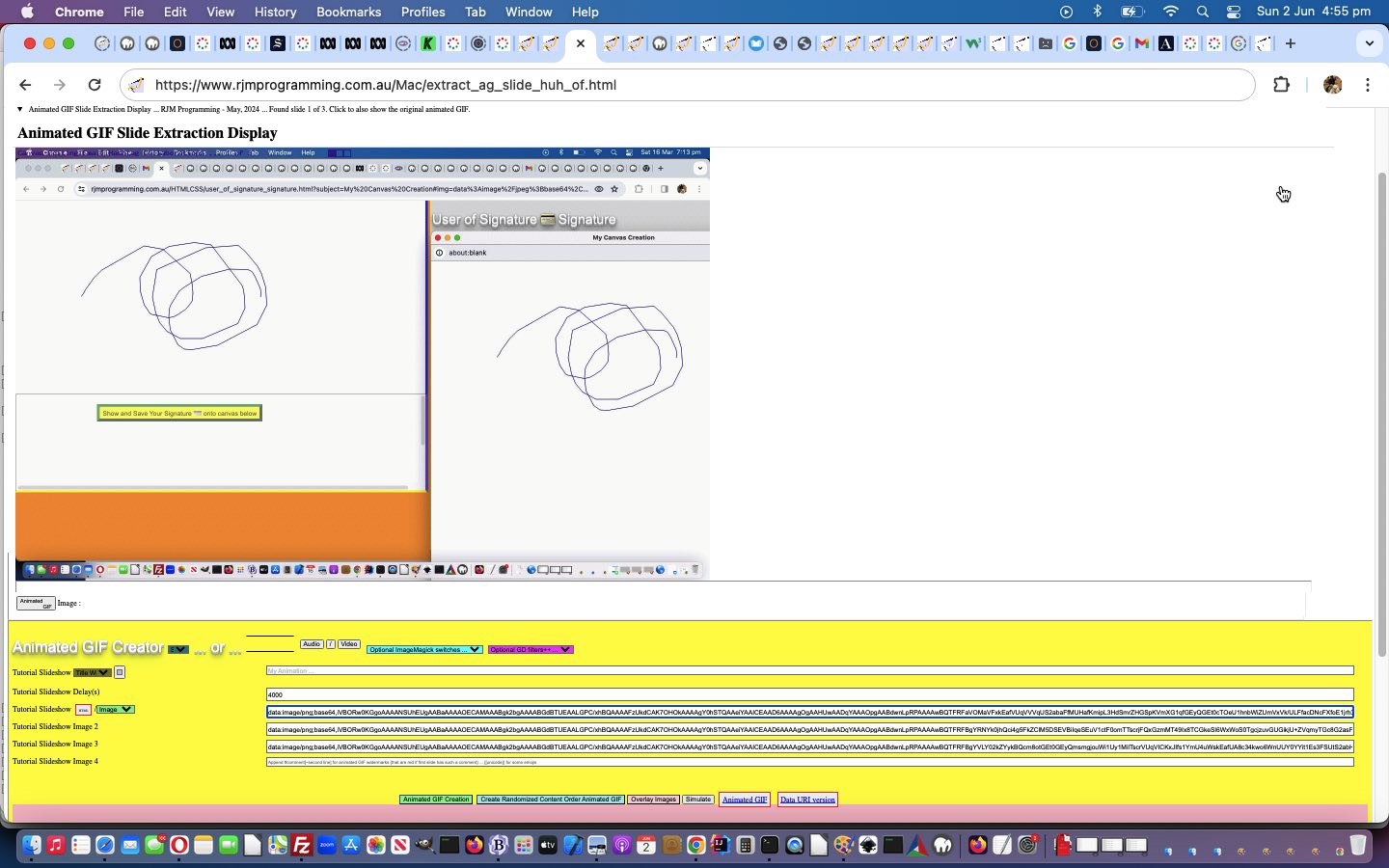
See this within a downloadable changed media_via_pb.php media_via_pb.php web application or a public domain webpage incarnation, helped out by downloadable latest draft recording_ideas.php placed into it’s Document Root, and so be accessible via URL http://localhost/recording_ideas.php (Windows) or http://localhost:8888/recording_ideas.php (macOS) on a MAMP local Apache web server to make all this be possible.
The keen eyed will see that recording_ideas.php has gone through extensive changes to “shapen up or fly right” regarding other ambitions we have for it, which Luna has told me is …
Self inflicted punishment … apparently
Previous relevant Media Tidying Intranet Feeling Tutorial is shown below.
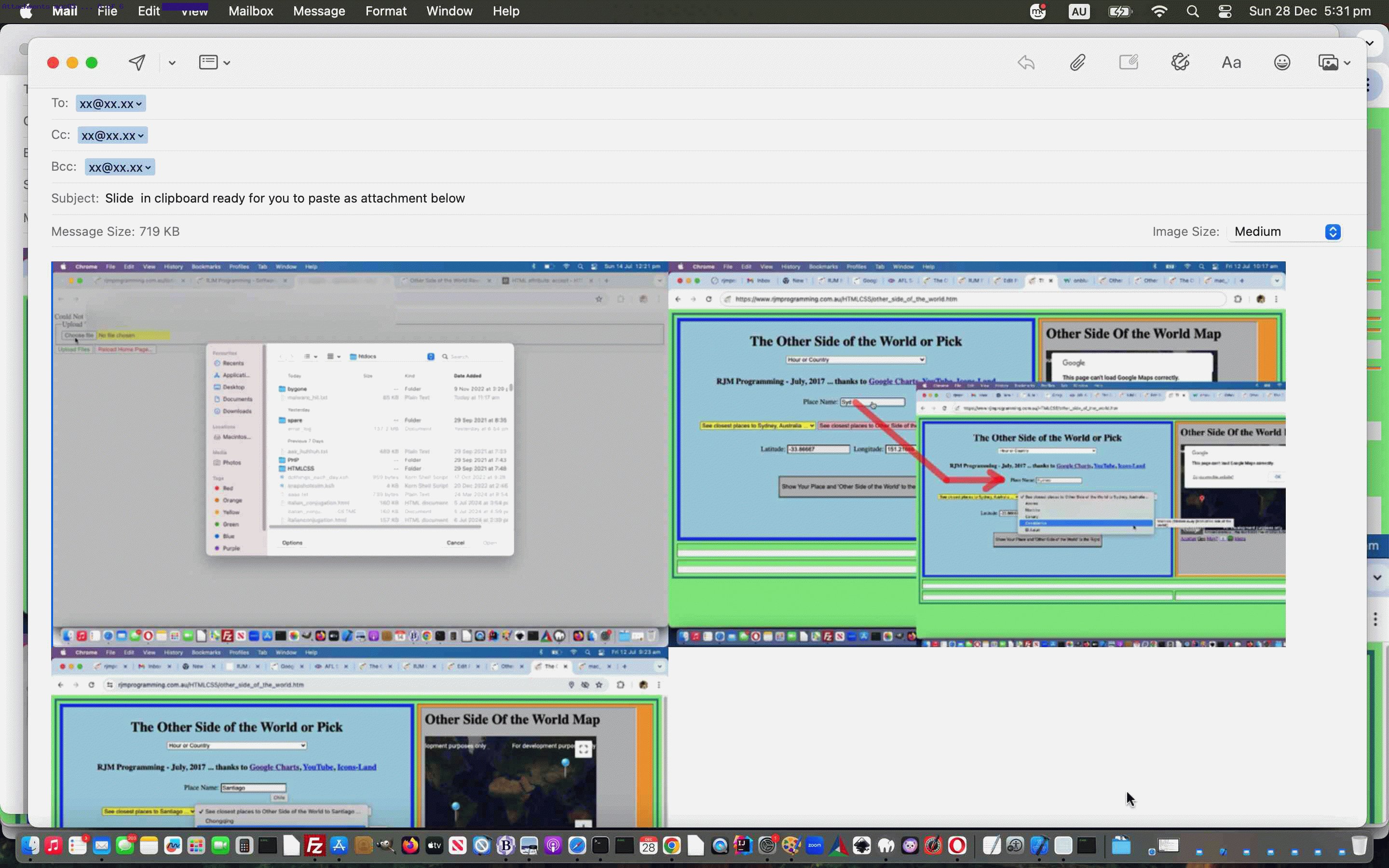
Further to yesterday’s Media Copy and Paste Intranet Feeling Tutorial what springs to mind about today’s topic goes …
-
Oops
… and we don’t mean “several sessions of Object Oriented Programming symposiums” here …
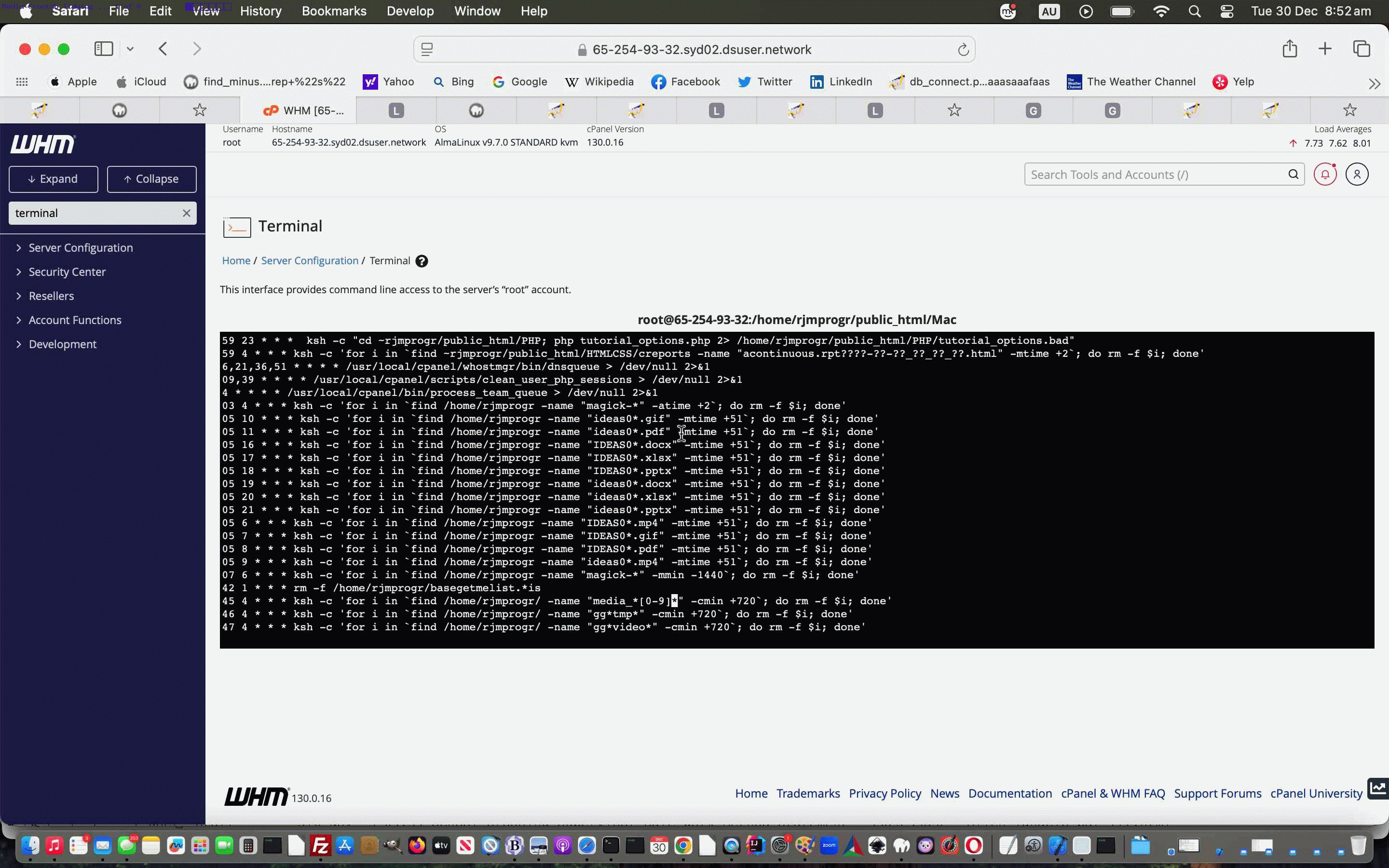
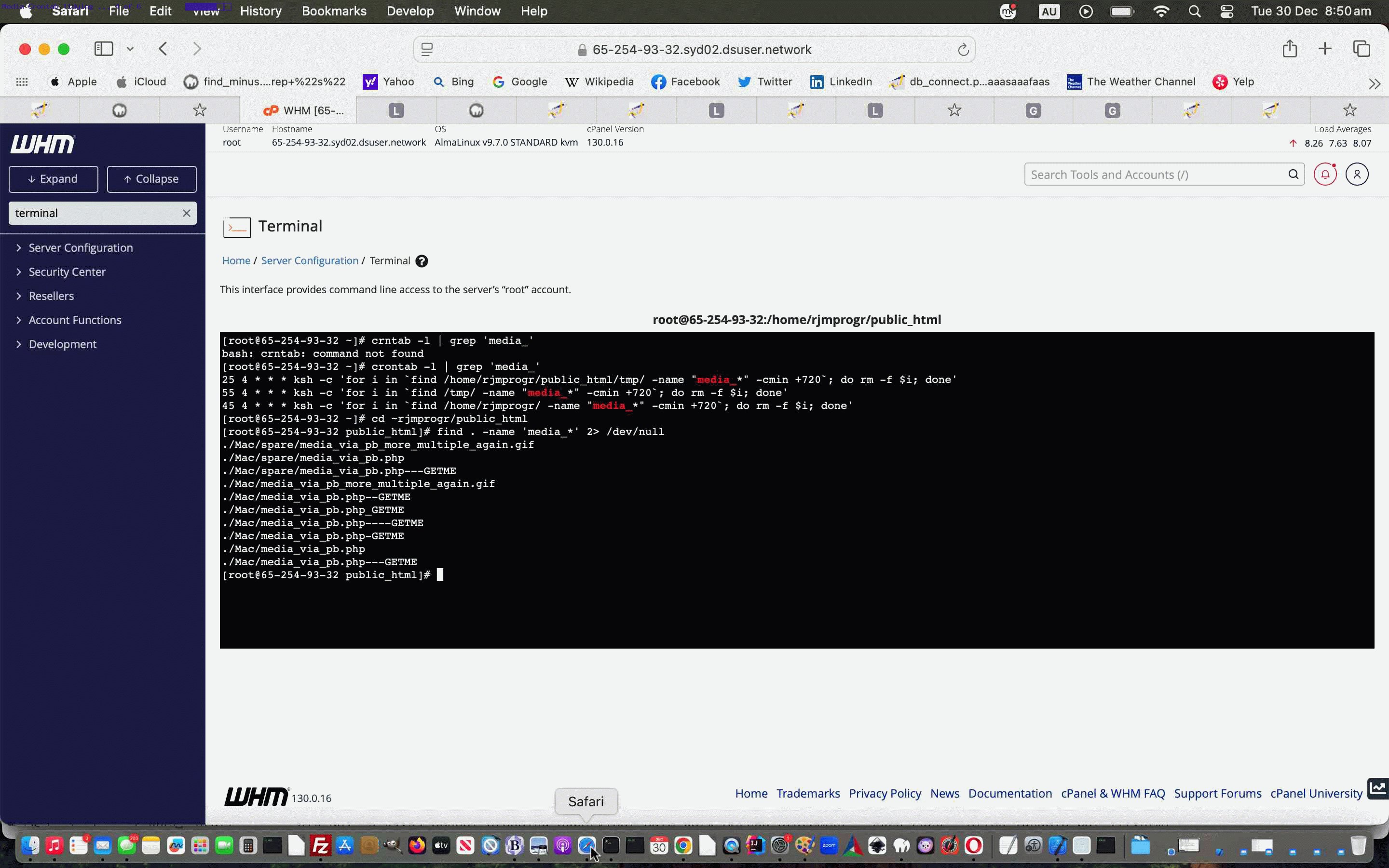
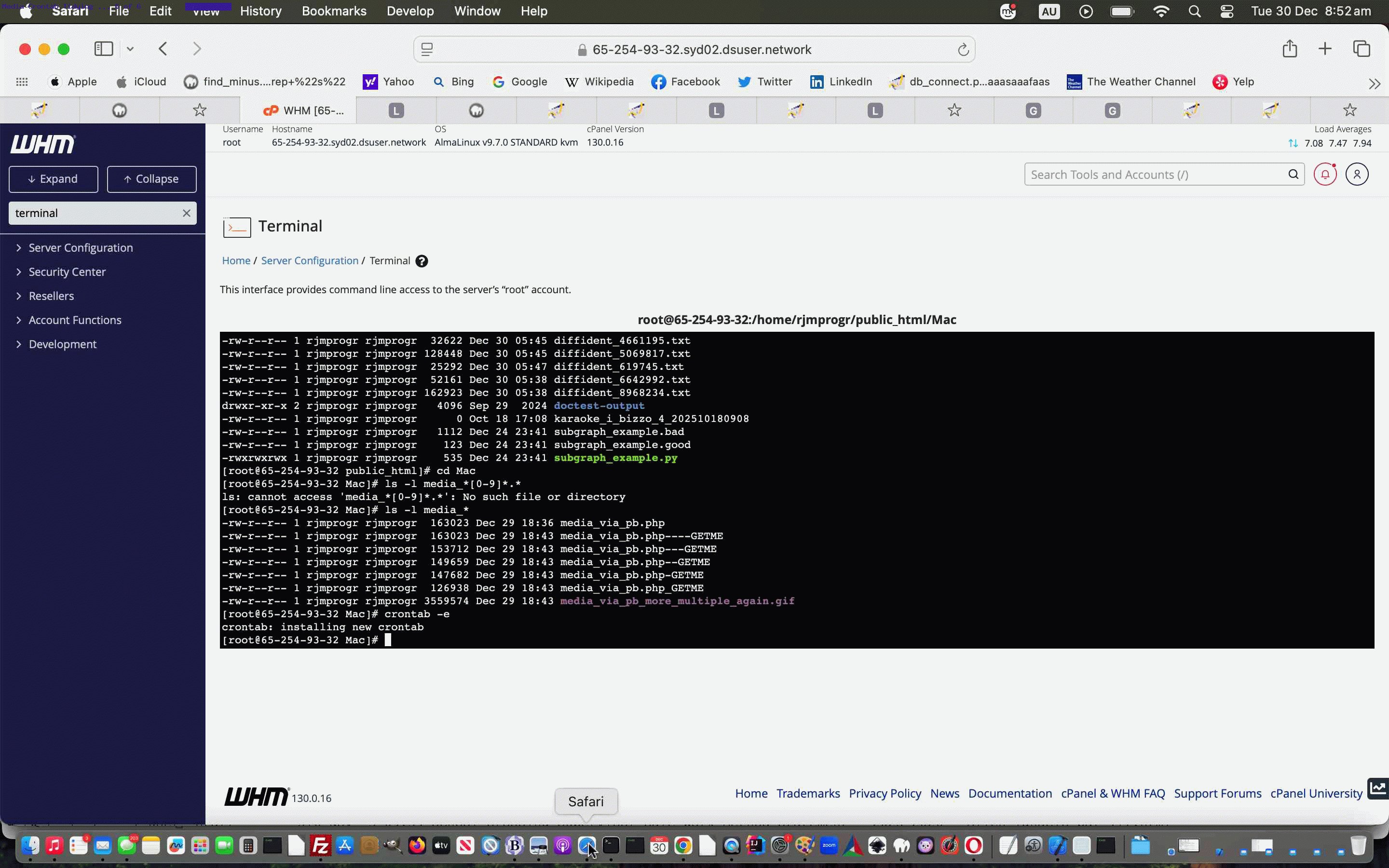
- occasional pitfalls of making file tidying independent and scheduled … using, for the instance of a Linux or macOS system … as shown here with …
- crontab
-
Ahhhh! That explains why we “lost contact” with a piece of code.
… as we alluded to in Media Copy and Paste Tutorial …
Here in December, 2025 we have lost touch with the original media_via_pb.php code from back in November 2018 and we are in the process of repiecing a similar but different set of logics in a similar vein. Please stay tuned for interplay with macOS pbcopy and pbpaste and Windows clip commands or some other methodology involvement not existing in this reconstituted first draft.
… as anything that can explain the overnight disappearances of code you’ve worked on, and is not “hacking activity”, tends to be “a relief to one’s system” and “double the relief to a set of twins” (as Nala wanted to point out).
But, it is only occasionally you get this type of problem happening and the scheduled ways of crontab are just so useful, we’re proceeding with the file tidying ways of crontab, but shoring up the wildcarding we apply so that the entry …
45 4 * * * ksh -c 'for i in `find /home/rjmprogr/ -name "media_*" -cmin +720`; do rm -f $i; done'
… becomes …
45 4 * * * ksh -c 'for i in `find /home/rjmprogr/ -name "media_*[0-9]*" -cmin +720`; do rm -f $i; done'
… to solve our current project’s constant need for resurrection surrounding it’s media_via_pb.* naming ways.
Previous relevant Media Audio Video Intranet Feeling Tutorial is shown below.
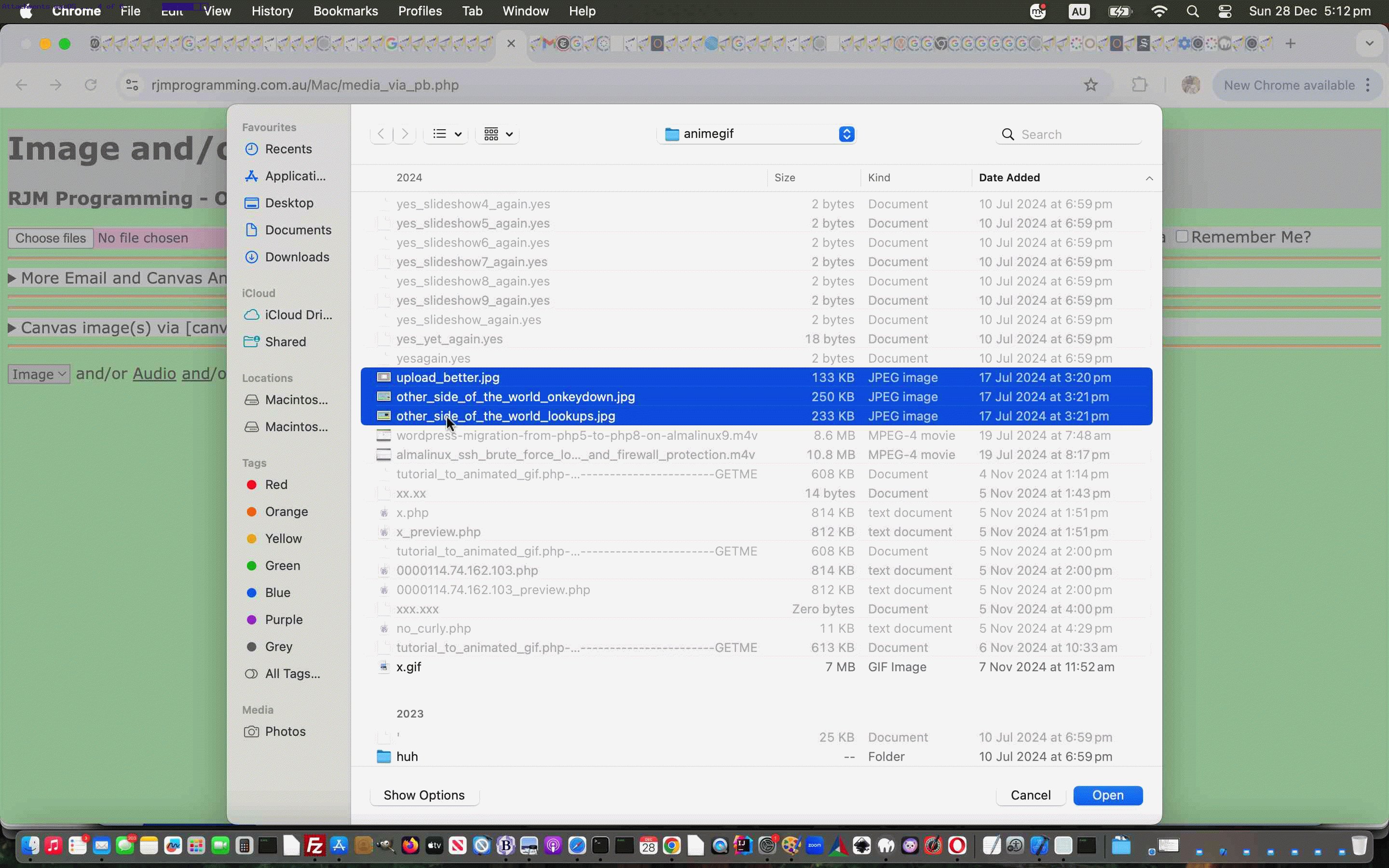
Yesterday’s Media Multiple Copy and Paste Intranet Feeling Tutorial‘s work regarding …
- images … today, turns towards …
- audios
- videos
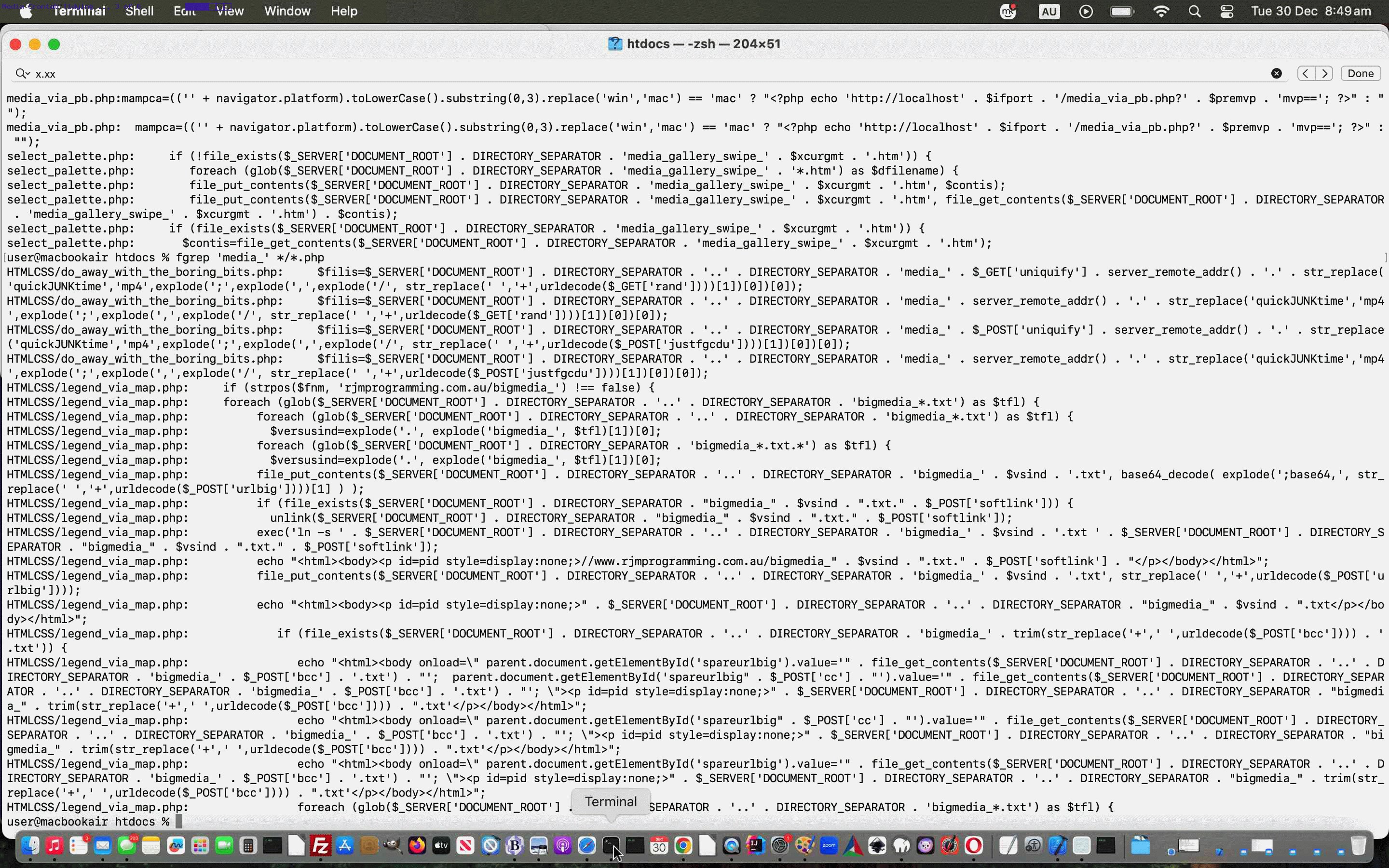
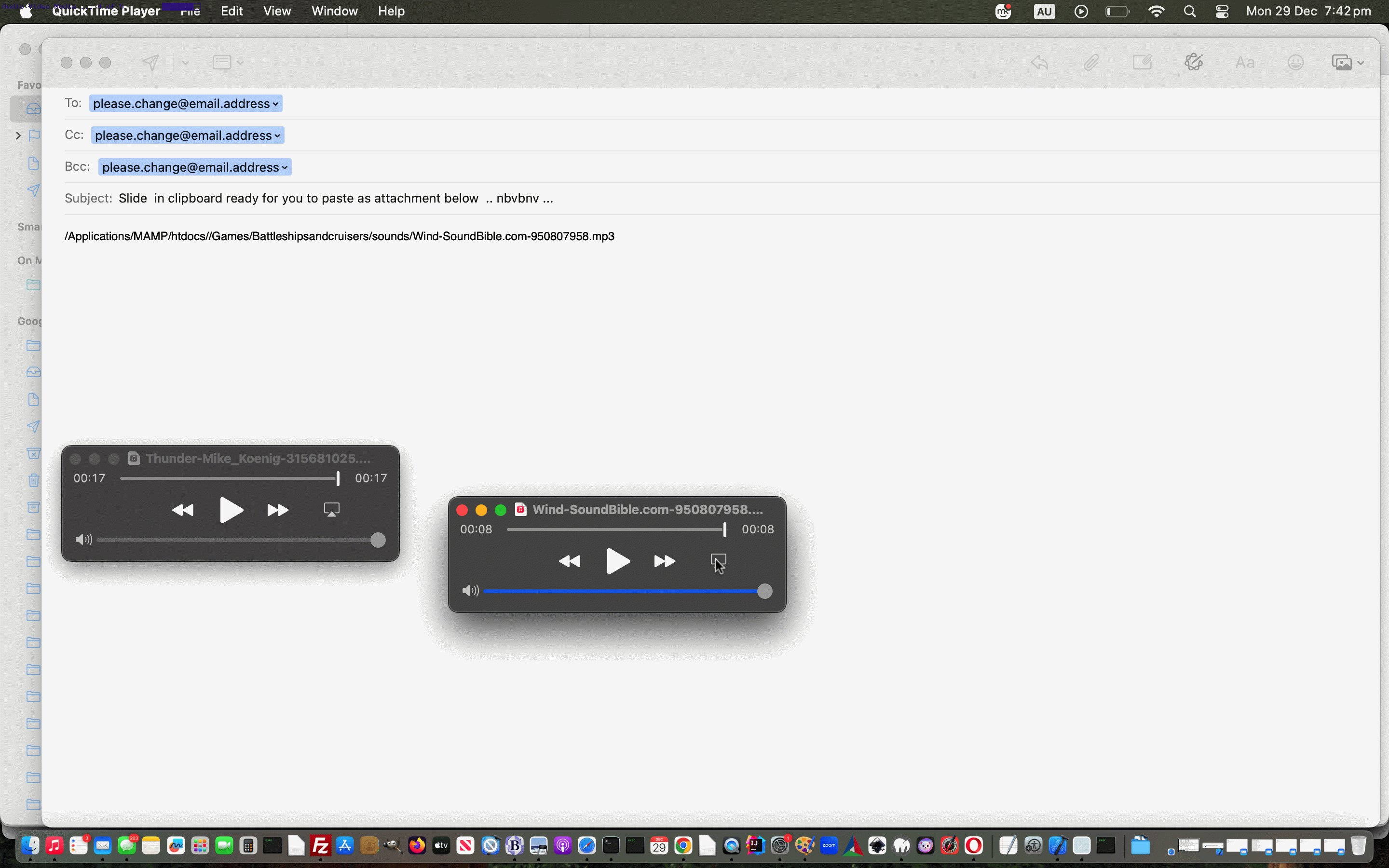
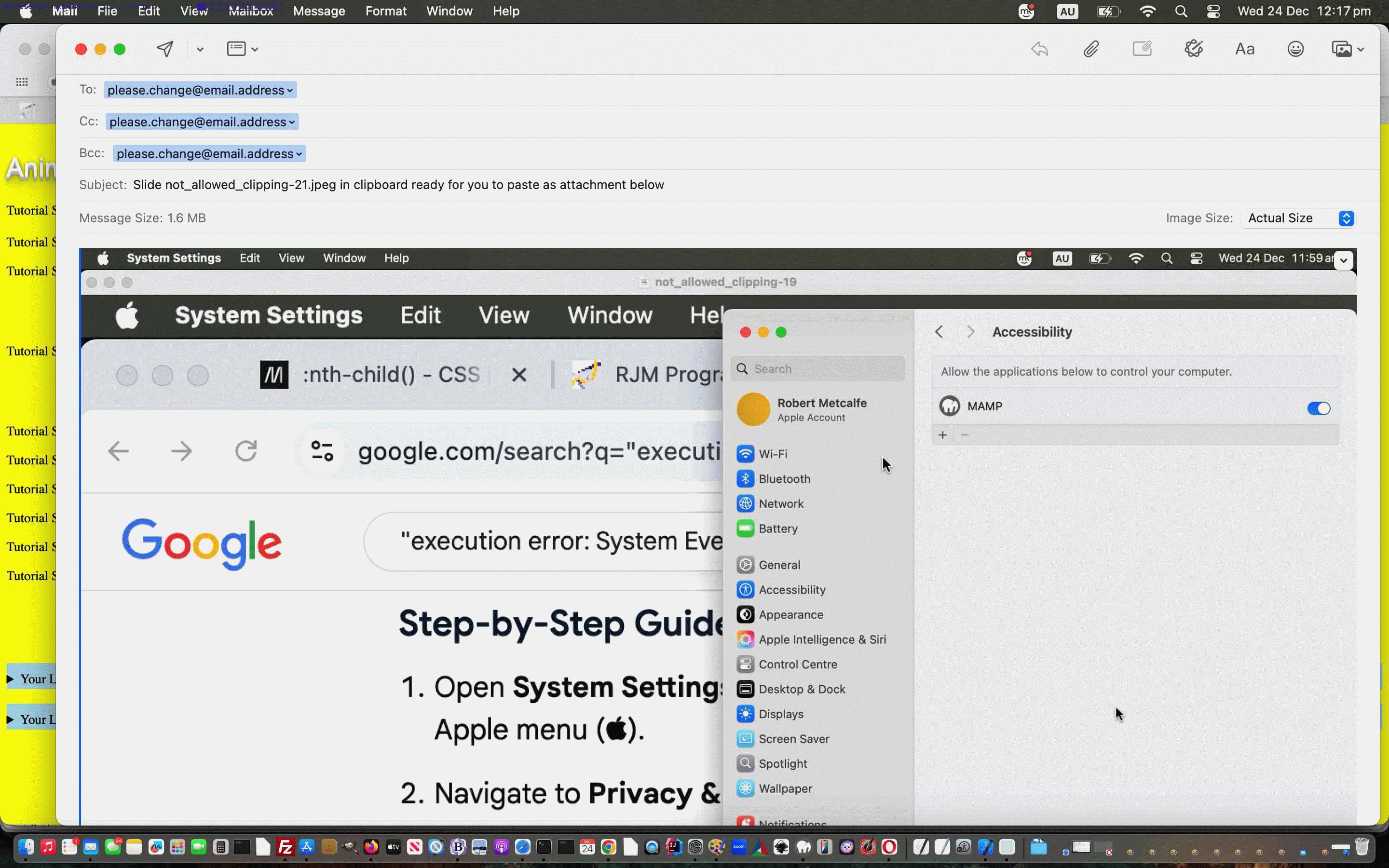
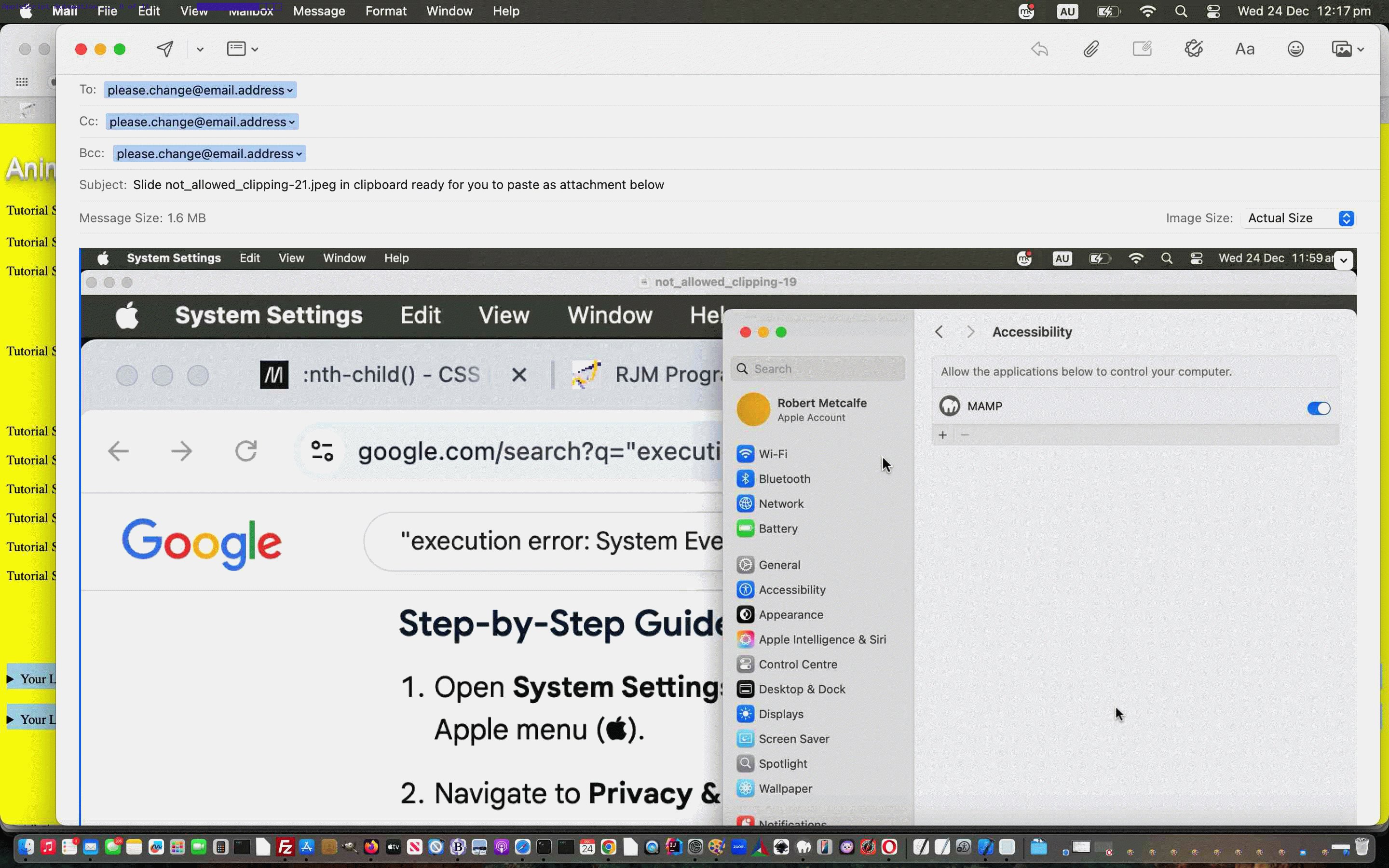
… where we find the macOS Clipboard talents within email body pasting operations, is not as easily available to audio or video media types, alas.
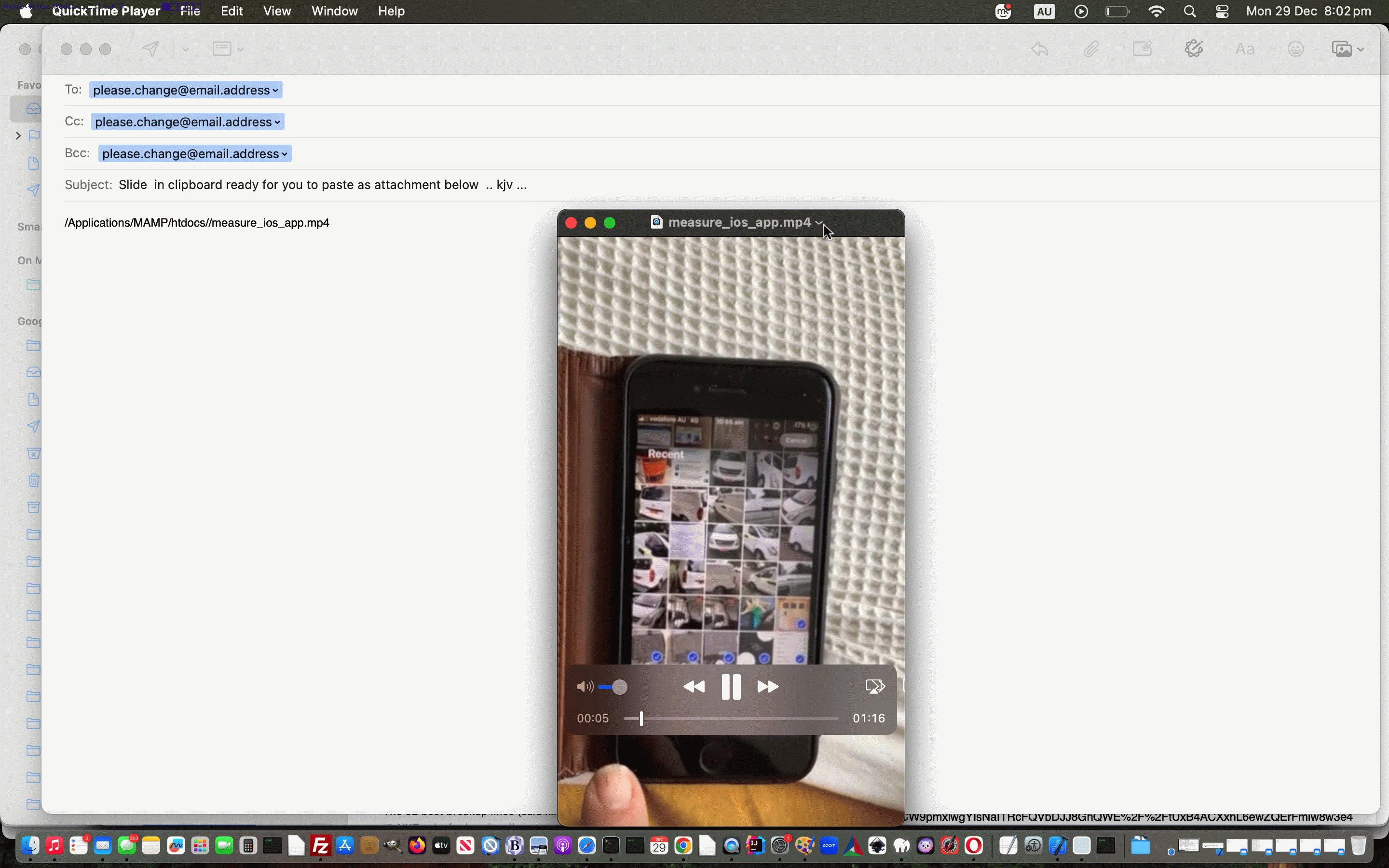
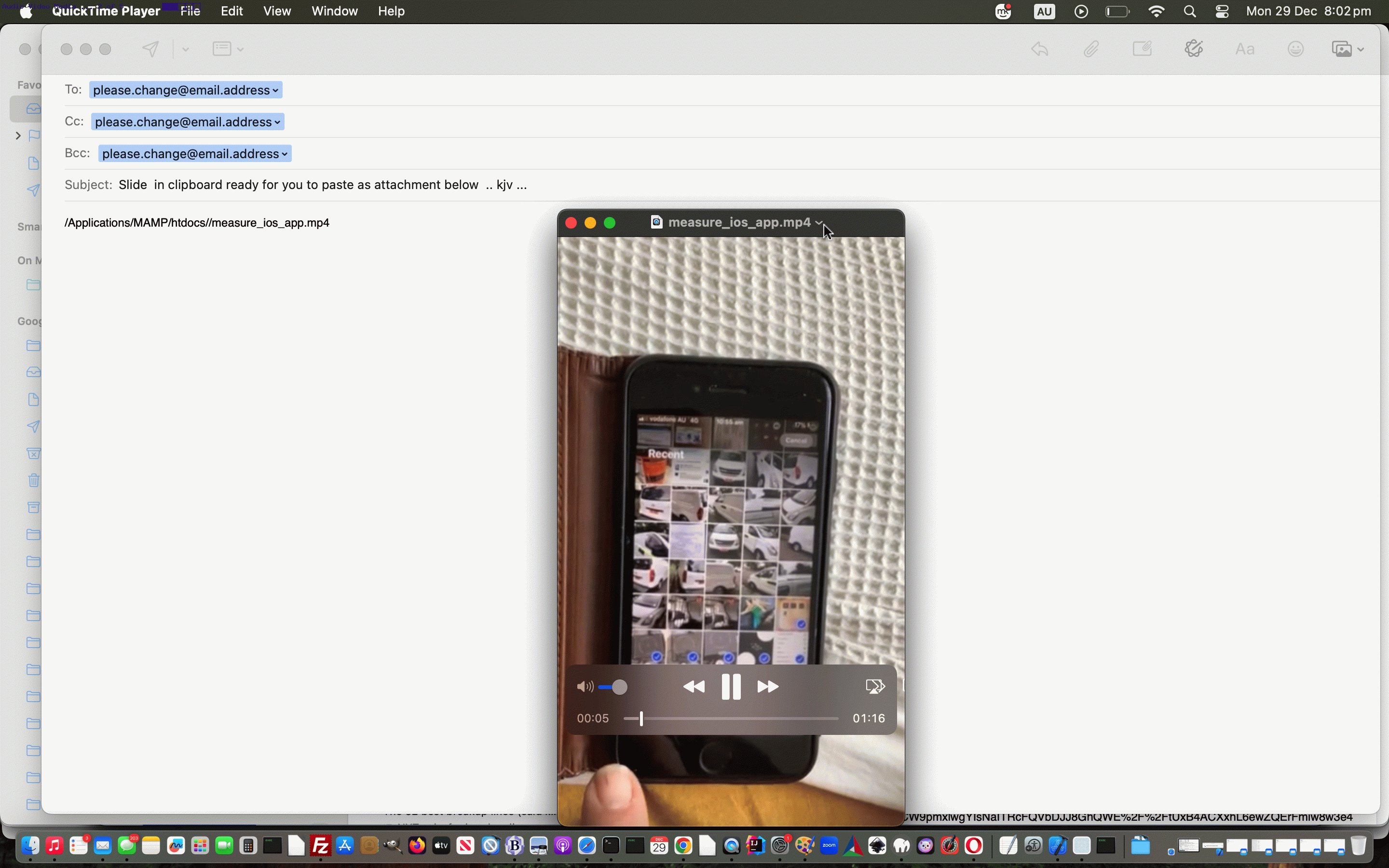
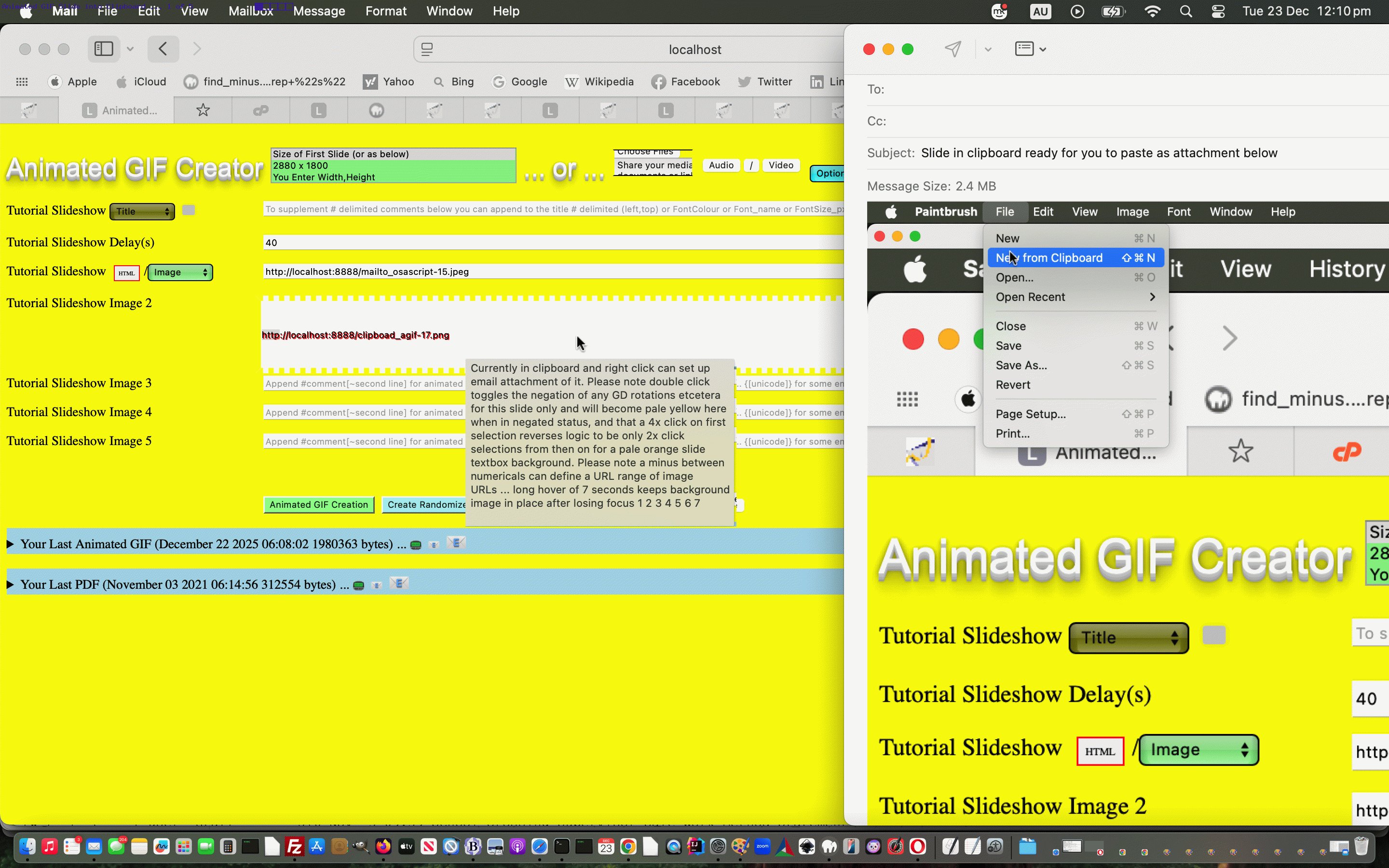
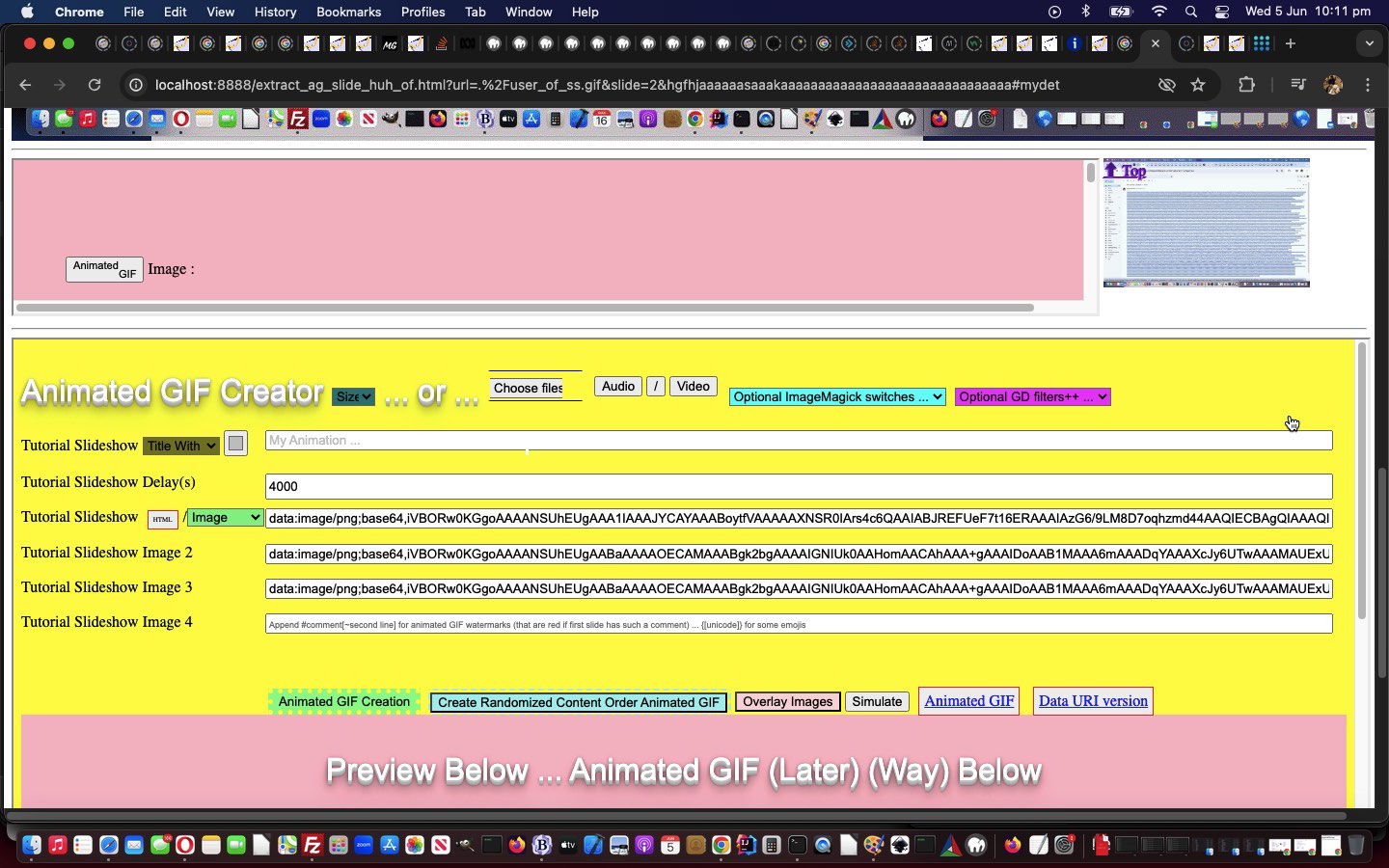
So we settle for typing the macOS file specification pasted into that email body, and opening the audio or video media within QuickTime Player in a downloadable changed media_via_pb.php media_via_pb.php web application or a public domain webpage incarnation, and involving this new PHP code concept …
<?php
function andthenlater($andmore) {
global $incopy, $pathbit, $basebit, $mampfilelist, $mampfs;
$thingos=[''];
$afters='';
$rel='x';
if (PHP_OS == 'Darwin') {
if (strlen($andmore) > 1) {
$thingos=explode(',', $andmore);
}
for ($iwe=0; $iwe<sizeof($thingos); $iwe++) {
$thingo=$thingos[$iwe];
$pbit='';
if (basename($thingo) == $thingo && $pathbit != '') {
$pbit=$pathbit;
}
//file_put_contents('x.xx', $pathbit . "\n" . $basebit . "\n" . $thingo);
if (strlen($thingo) > 1) {
if (strpos(strtolower($thingo), '.png') !== false) {
exec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $pbit . $thingo . "\") as «class PNGf»)'");
} else if (strpos(strtolower($thingo), '.jp') !== false) {
exec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $pbit . $thingo . "\") as «class JPEG»)'");
} else if (strpos(strtolower($thingo), '.gif') !== false) {
exec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $pbit . $thingo . "\") as «class GIF»)'");
} else {
//file_put_contents('x.xx', $pathbit . "\n" . $basebit . "\n" . $thingo . "\n" . "osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $pbit . $thingo . "\") as «class optd»)'");
exec("echo " . $pbit . $thingo . " | pbcopy");
$afters=("osascript -e 'tell application \"Finder\"
set thesong to \"" . $pbit . $thingo . "\" as string
end tell
tell application \"QuickTime Player\"
activate
open thesong
play document 1
end tell'");
}
sleep(5);
}
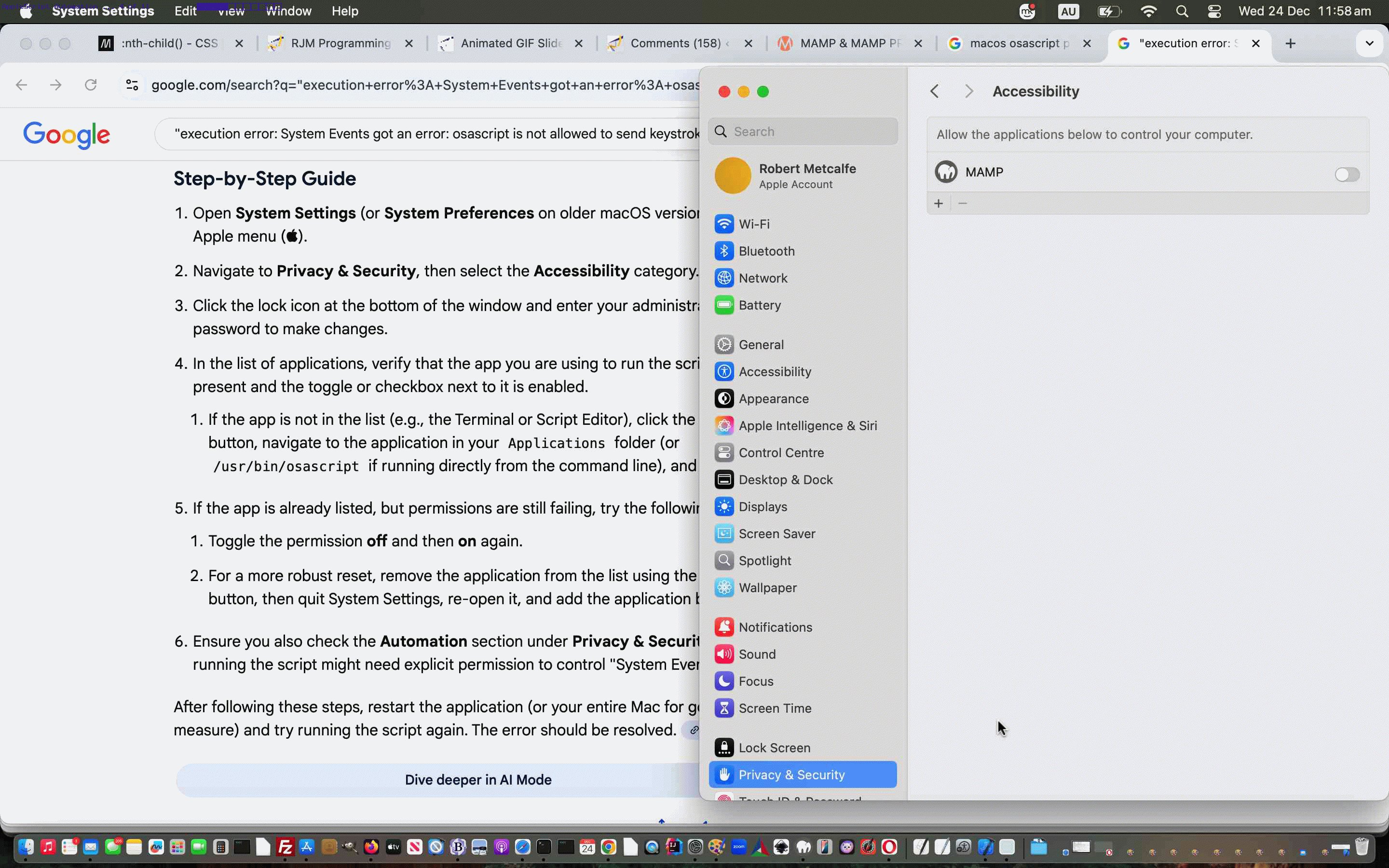
// Thanks to https://www.google.com/search?q=macos+osascript+paste+from+clipboard+where+the+cursor+is+in+whatever+window&rlz=1C5OZZY_en&oq=macos+osascript+paste+from+clipboard+where+the+cursor+is+in+whatever+window&gs_lcrp=EgZjaHJvbWUyBggAEEUYOdIBCTQ3NDg4ajBqN6gCALACAA&sourceid=chrome&ie=UTF-8
$retis=shell_exec("osascript -e 'tell application \"System Events\"
# Get the name of the current application (which is likely the Script Editor or Automator)
set currentApp to name of current application
# Check if the current app is one of the script runners and hide it to allow the target app to become frontmost
if currentApp is in {\"Script Editor\", \"Automator\", \"Script Debugger\"} then
set visible of process currentApp to false
# Wait a moment for the target app to become active
delay 0.1
end if
# Simulate the Command+V keystroke in the now frontmost application
keystroke \"v\" using command down
# (Optional) Unhide the script application afterward
if currentApp is in {\"Script Editor\", \"Automator\", \"Script Debugger\"} then
set visible of process currentApp to true
end if
end tell
'");
if ($afters != '') { sleep(5); exec($afters); $afters=''; }
}
if (strlen($andmore) > 1 && $incopy != '') {
return exec($incopy);
}
}
if (strlen($andmore) <= 1 && sizeof($mampfs) > 1 && $basebit != '' && $rel != '') {
$newc='';
for ($ijk=0; $ijk<sizeof($mampfs); $ijk++) {
if (strpos(explode('##',$mampfs[$ijk])[0], $basebit) === false) {
if ($newc == '') {
$newc=explode('##',$mampfs[$ijk])[0];
} else {
$newc=explode('##',$mampfs[$ijk])[0] . ',' . $newc;
}
}
}
sleep(5);
//file_put_contents('x.x', $pathbit . "\n" . $basebit . "\n" . $newc);
andthenlater($newc);
}
return '';
}
?>
Previous relevant Media Multiple Copy and Paste Intranet Feeling Tutorial is shown below.
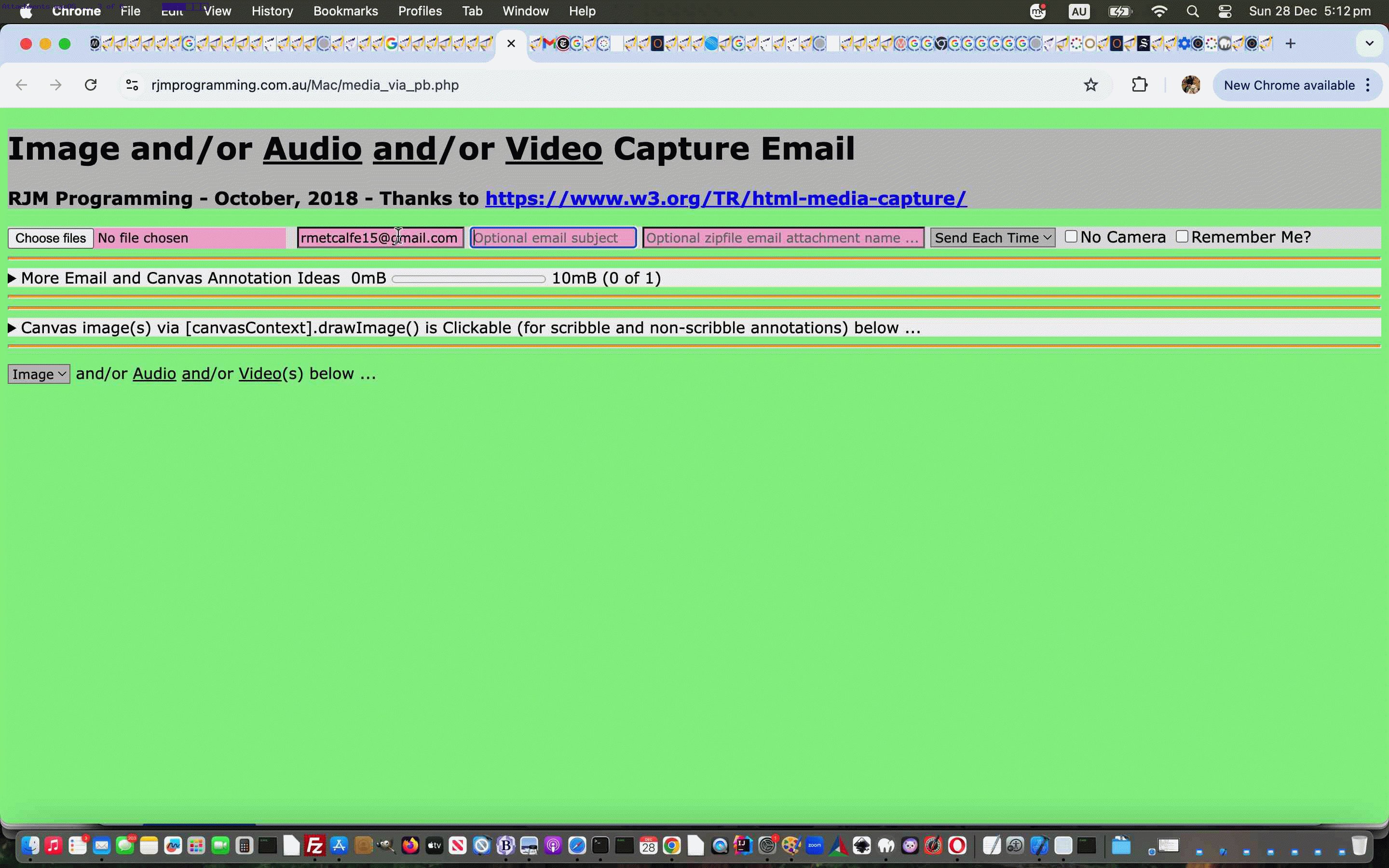
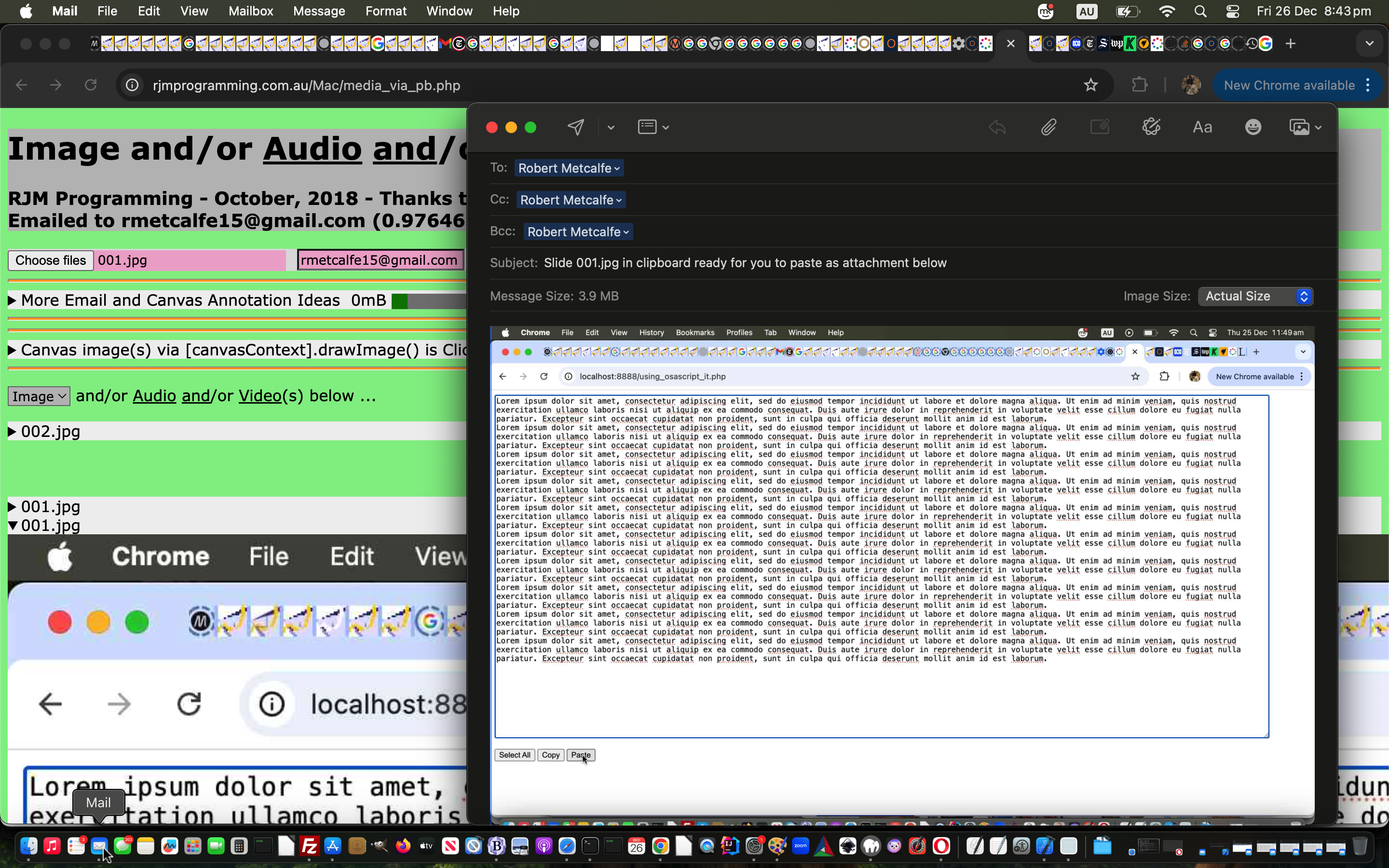
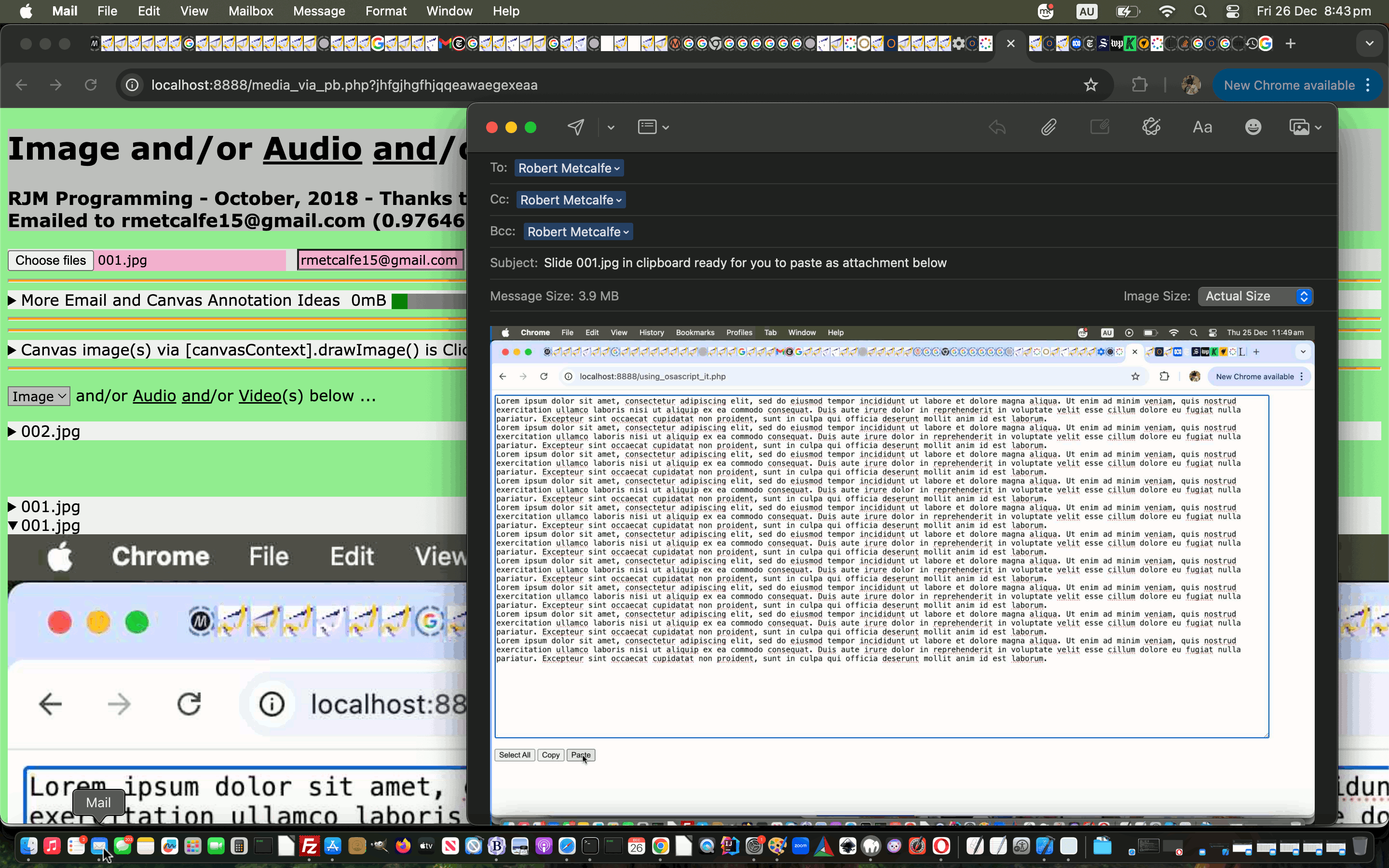
Further to yesterday’s Media Copy and Paste Intranet Feeling Tutorial we wanted to improve on …
- multiple email attachments
- email subject, of form, recognition
… making the top PHP block now look like …
<?php
// media_via_pb.php
// RJM Programming
// December, 2025
$incopy='';
$pathbit='';
$basebit='';
$mampfilelist='';
$mampfs=[];
function ourexec($amore) {
global $incopy, $pathbit, $basebit, $mampfilelist, $mampfs;
if ($incopy == '') {
if (strpos($amore, "POSIX file \"") !== false) {
$rbfile=explode("\"", explode("POSIX file \"", $amore)[1])[0];
$basebit=basename($rbfile);
$pathbit=explode($basebit, $rbfile)[0];
//file_put_contents('x.xxx', $pathbit . "\n" . $basebit . "\n" . $rbfile);
}
$incopy=$amore;
}
return exec($amore);
}
function andthenlater($andmore) {
global $incopy, $pathbit, $basebit, $mampfilelist, $mampfs;
$thingos=[''];
$rel='x';
if (PHP_OS == 'Darwin') {
if (strlen($andmore) > 1) {
$thingos=explode(',', $andmore);
}
for ($iwe=0; $iwe<sizeof($thingos); $iwe++) {
$thingo=$thingos[$iwe];
$pbit='';
if (basename($thingo) == $thingo && $pathbit != '') {
$pbit=$pathbit;
}
//file_put_contents('x.xx', $pathbit . "\n" . $basebit . "\n" . $thingo);
if (strlen($thingo) > 1) {
if (strpos(strtolower($thingo), '.png') !== false) {
exec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $pbit . $thingo . "\") as «class PNGf»)'");
} else if (strpos(strtolower($thingo), '.jp') !== false) {
exec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $pbit . $thingo . "\") as «class JPEG»)'");
} else if (strpos(strtolower($thingo), '.gif') !== false) {
exec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $pbit . $thingo . "\") as «class GIF»)'");
}
sleep(5);
}
// Thanks to https://www.google.com/search?q=macos+osascript+paste+from+clipboard+where+the+cursor+is+in+whatever+window&rlz=1C5OZZY_en&oq=macos+osascript+paste+from+clipboard+where+the+cursor+is+in+whatever+window&gs_lcrp=EgZjaHJvbWUyBggAEEUYOdIBCTQ3NDg4ajBqN6gCALACAA&sourceid=chrome&ie=UTF-8
$retis=shell_exec("osascript -e 'tell application \"System Events\"
# Get the name of the current application (which is likely the Script Editor or Automator)
set currentApp to name of current application
# Check if the current app is one of the script runners and hide it to allow the target app to become frontmost
if currentApp is in {\"Script Editor\", \"Automator\", \"Script Debugger\"} then
set visible of process currentApp to false
# Wait a moment for the target app to become active
delay 0.1
end if
# Simulate the Command+V keystroke in the now frontmost application
keystroke \"v\" using command down
# (Optional) Unhide the script application afterward
if currentApp is in {\"Script Editor\", \"Automator\", \"Script Debugger\"} then
set visible of process currentApp to true
end if
end tell
'");
}
if (strlen($andmore) > 1 && $incopy != '') {
return exec($incopy);
}
}
if (strlen($andmore) <= 1 && sizeof($mampfs) > 1 && $basebit != '' && $rel != '') {
$newc='';
for ($ijk=0; $ijk<sizeof($mampfs); $ijk++) {
if (strpos(explode('##',$mampfs[$ijk])[0], $basebit) === false) {
if ($newc == '') {
$newc=explode('##',$mampfs[$ijk])[0];
} else {
$newc=explode('##',$mampfs[$ijk])[0] . ',' . $newc;
}
}
}
sleep(5);
//file_put_contents('x.x', $pathbit . "\n" . $basebit . "\n" . $newc);
andthenlater($newc);
}
return '';
}
$ifmamp="ifmamp";
$ifport=":8888";
$premvp='';
$subjsuff='';
$thingo='';
$mampfilelist='';
$mampfs=[];
$mto="?";
if (isset($_GET['subject'])) {
$subjsuff=urlencode(' ... ') . $_GET['subject'];
file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'x.xx', $subjsuff . "\n" . $_SERVER['QUERY_STRING']);
} else if (isset($_POST['subject'])) {
$subjsuff=urlencode(' ... ') . $_POST['subject'];
file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'x.xx', $subjsuff . "\n" . $_SERVER['QUERY_STRING']);
}
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'x.xx', $thingo);
if (PHP_OS == 'Darwin' || substr(strtolower(('' . PHP_OS)),0,3) == 'win') {
if (PHP_OS == 'Darwin') {
$mto="please.change@email.address?cc=please.change@email.address&bcc=please.change@email.address&";
$premvp='public=Y&';
$ifmamp=strtoupper($ifmamp); //"_blank";
} else {
$ifport="";
}
} else {
//$ifmamp="_blank";
$ifmamp=strtoupper($ifmamp); //"_blank";
$premvp='public=y&';
}
if (isset($_GET['paste'])) {
andthenlater(str_replace('+',' ',urldecode($_GET['paste'])));
exit;
} else if ($_POST['paste']) {
andthenlater(str_replace('+',' ',urldecode($_POST['paste'])));
exit;
}
if (isset($_GET['mvp'])) {
//file_put_contents('x.xxxx', $_GET['mvp']);
$mampfilelist=str_replace('+',' ',urldecode($_GET['mvp']));
if ($mampfilelist != '') {
//file_put_contents('zs1.zs0',$mampfilelist);
$mampfs=explode(',', $mampfilelist);
for ($i=0; $i<sizeof($mampfs); $i++) {
if (strpos($mampfs[$i], '##') !== false) {
$fn=explode('##', $mampfs[$i])[0];
$fs=explode('##', $mampfs[$i])[1];
$fd=false;
if (PHP_OS == 'Darwin') {
$onefile=exec("find " . $_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . " -name '" . $fn . "' -size '" . $fs . "c' 2> /dev/null");
if ($onefile != '') {
$thingo=$onefile;
$fd=true;
} else {
$iti = new RecursiveDirectoryIterator($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR);
foreach (new RecursiveIteratorIterator($iti) as $file) {
if (!fd) {
foreach (glob($file . $fn) as $file) {
if (!fd) {
if (strpos($file, $fn) !== false && filesize($file) == $fs) {
$thingo=$file;
$fd=true;
}
}
}
}
}
}
} else if (substr(strtolower(('' . PHP_OS)),0,3) == 'win') {
$iti = new RecursiveDirectoryIterator(str_replace("/","\\",$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR));
foreach (new RecursiveIteratorIterator($iti) as $file) {
if (!fd) {
foreach (glob($file . $fn) as $file) {
if (!fd) {
if (strpos($file, $fn) !== false && filesize($file) == $fs) {
$thingo=$file;
$fd=true;
}
}
}
}
}
}
}
}
}
if ($thingo != '') {
if (strpos(strtolower($thingo), '.png') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'x.x', "osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class PNGf»)'");
if (PHP_OS == 'Darwin') {
ourexec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class PNGf»)'");
} else {
//$fp = fopen($thingo, 'r');
//$gcont=fread($fp, filesize($thingo));
//fclose($fp);
$fp = fopen($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'stop_extravaganza.bzt', 'x');
fwrite($fp, "powershell.exe -windowstyle hidden -Command \"Add-Type -AssemblyName System.Windows.Forms; [Windows.Forms.Clipboard]::SetImage([System.Drawing.Image]::Fromfile('" . $thingo . "'))\" & erase " . str_replace("/","\\",$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR) . 'stop_extravaganza.b*t');
fclose($fp);
if (isset($_GET['mailto'])) {
sleep(65);
}
}
if (isset($_GET['mailto'])) {
$parstuff='';
if (strlen($_GET['mailto']) > 1) {
$mto=str_replace('please.change@email.address',str_replace('+',' ',urldecode($_GET['mailto'])),$mto);
$parstuff=" parent.document.getElementById('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "').style.textShadow='1px 1px red'; parent.document.getElementById('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "').style.cursor='pointer'; if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == parent.document.getElementById('mailtovssms').value) { parent.setlastb('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "'); } } ";
}
if (isset($_GET['public'])) {
andthenlater('');
} else {
echo "<html><body onload=\" if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toUpperCase() == parent.document.getElementById('mailtovssms').value) { document.getElementById('aemail').href=document.getElementById('aemail').href.replace('please.change@email.address?cc=please.change@email.address&bcc=please.change@email.address&','?'); } } if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == 'sms') { if (parent.document.getElementById('mailtovssms').value == 'SMS') { document.getElementById('aemail').href='sms:&body='; } else { document.getElementById('aemail').href='sms:rmetcalfe15@gmail.com&body='; } } } document.getElementById('aemail').click(); location.href=document.URL.split('?')[0].split('#')[0] + '?paste=y'; " . $parstuff . "\"><a style=display:none; id=aemail target=_top href='mailto:" . $mto . "subject=Slide%20" . urlencode(basename($thingo)) . "%20in%20clipboard%20ready%20for%20you%20to%20paste%20as%20attachment%20below&20" . $subjsuff . "%20...&body='>Email</a></body></html>";
}
}
} else if (strpos(strtolower($thingo), '.jp') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'x.x', "osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class JPEG»)'");
if (PHP_OS == 'Darwin') {
ourexec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class JPEG»)'");
} else {
//$fp = fopen($thingo, 'r');
//$gcont=fread($fp, filesize($thingo));
//fclose($fp);
$fp = fopen($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'stop_extravaganza.bzt', 'x');
fwrite($fp, "powershell.exe -windowstyle hidden -Command \"Add-Type -AssemblyName System.Windows.Forms; [Windows.Forms.Clipboard]::SetImage([System.Drawing.Image]::Fromfile('" . $thingo . "'))\" & erase " . str_replace("/","\\",$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR) . 'stop_extravaganza.b*t');
fclose($fp);
if (isset($_GET['mailto'])) {
sleep(65);
}
}
if (isset($_GET['mailto'])) {
$parstuff='';
if (strlen($_GET['mailto']) > 1) {
$mto=str_replace('please.change@email.address',str_replace('+',' ',urldecode($_GET['mailto'])),$mto);
$parstuff=" parent.document.getElementById('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "').style.textShadow='1px 1px red'; parent.document.getElementById('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "').style.cursor='pointer'; if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == parent.document.getElementById('mailtovssms').value) { parent.setlastb('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "'); } } ";
}
if (isset($_GET['public'])) {
andthenlater('');
} else {
echo "<html><body onload=\"if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toUpperCase() == parent.document.getElementById('mailtovssms').value) { document.getElementById('aemail').href=document.getElementById('aemail').href.replace('please.change@email.address?cc=please.change@email.address&bcc=please.change@email.address&','?'); } } if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == 'sms') { if (parent.document.getElementById('mailtovssms').value == 'SMS') { document.getElementById('aemail').href='sms:&body='; } else { document.getElementById('aemail').href='sms:rmetcalfe15@gmail.com&body='; } } } document.getElementById('aemail').click(); location.href=document.URL.split('?')[0].split('#')[0] + '?paste=y'; " . $parstuff . "\"><a style=display:none; id=aemail target=_top href='mailto:" . $mto . "subject=Slide%20" . urlencode(basename($thingo)) . "%20in%20clipboard%20ready%20for%20you%20to%20paste%20as%20attachment%20below&20" . $subjsuff . "%20...&body='>Email</a></body></html>";
}
}
} else if (strpos(strtolower($thingo), '.gif') !== false) {
if (PHP_OS == 'Darwin') {
ourexec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class GIF»)'");
} else {
//$fp = fopen($thingo, 'r');
//$gcont=fread($fp, filesize($thingo));
//fclose($fp);
$fp = fopen($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'stop_extravaganza.bzt', 'x');
fwrite($fp, "powershell.exe -windowstyle hidden -Command \"Add-Type -AssemblyName System.Windows.Forms; [Windows.Forms.Clipboard]::SetImage([System.Drawing.Image]::Fromfile('" . $thingo . "'))\" & erase " . str_replace("/","\\",$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR) . 'stop_extravaganza.b*t');
fclose($fp);
if (isset($_GET['mailto'])) {
sleep(65);
}
}
if (isset($_GET['mailto'])) {
$parstuff='';
if (strlen($_GET['mailto']) > 1) {
$mto=str_replace('please.change@email.address',str_replace('+',' ',urldecode($_GET['mailto'])),$mto);
$parstuff=" parent.document.getElementById('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "').style.textShadow='1px 1px red'; parent.document.getElementById('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "').style.cursor='pointer'; if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == parent.document.getElementById('mailtovssms').value) { parent.setlastb('" . str_replace('+',' ',urldecode($_GET['mailto'])) . "'); } } ";
}
if (isset($_GET['public'])) {
andthenlater('');
} else {
echo "<html><body onload=\"if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toUpperCase() == parent.document.getElementById('mailtovssms').value) { document.getElementById('aemail').href=document.getElementById('aemail').href.replace('please.change@email.address?cc=please.change@email.address&bcc=please.change@email.address&','?'); } } if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == 'sms') { if (parent.document.getElementById('mailtovssms').value == 'SMS') { document.getElementById('aemail').href='sms:&body='; } else { document.getElementById('aemail').href='sms:rmetcalfe15@gmail.com&body='; } } } document.getElementById('aemail').click(); location.href=document.URL.split('?')[0].split('#')[0] + '?paste=y'; " . $parstuff . "\"><a style=display:none; id=aemail target=_top href='mailto:" . $mto . "subject=Slide%20" . urlencode(basename($thingo)) . "%20in%20clipboard%20ready%20for%20you%20to%20paste%20as%20attachment%20below&20" . $subjsuff . "%20...&body='>Email</a></body></html>";
}
}
}
}
exit;
} else if (isset($_POST['mvp'])) {
$mampfilelist=str_replace('+',' ',urldecode($_POST['mvp']));
if ($mampfilelist != '') {
$mampfs=explode(',', $mampfilelist);
for ($i=0; $i<sizeof($mampfs); $i++) {
if (strpos($mampfs[$i], '##') !== false) {
$fn=explode('##', $mampfs[$i])[0];
$fs=explode('##', $mampfs[$i])[1];
$fd=false;
$iti = new RecursiveDirectoryIterator($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR);
foreach (new RecursiveIteratorIterator($iti) as $file) {
if (!fd) {
foreach (glob($file . $fn) as $file) {
if (!fd) {
if (strpos($file, $fn) !== false && filesize($file) == $fs) {
$thingo=$file;
$fd=true;
}
}
}
}
}
}
}
}
if ($thingo != '') {
if (strpos(strtolower($thingo), '.png') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'x.x', "osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class PNGf»)'");
if (PHP_OS == 'Darwin') {
ourexec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class PNGf»)'");
} else {
//$fp = fopen($thingo, 'r');
//$gcont=fread($fp, filesize($thingo));
//fclose($fp);
$fp = fopen($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'stop_extravaganza.bzt', 'x');
fwrite($fp, "powershell.exe -windowstyle hidden -Command \"Add-Type -AssemblyName System.Windows.Forms; [Windows.Forms.Clipboard]::SetImage([System.Drawing.Image]::Fromfile('" . $thingo . "'))\" & erase " . str_replace("/","\\",$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR) . 'stop_extravaganza.b*t');
fclose($fp);
if (isset($_POST['mailto'])) {
sleep(65);
}
}
if (isset($_POST['mailto'])) {
$parstuff='';
if (strlen($_POST['mailto']) > 1) {
$mto=str_replace('please.change@email.address',str_replace('+',' ',urldecode($_POST['mailto'])),$mto);
$parstuff=" parent.document.getElementById('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "').style.textShadow='1px 1px red'; parent.document.getElementById('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "').style.cursor='pointer'; if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == parent.document.getElementById('mailtovssms').value) { parent.setlastb('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "'); } } ";
}
if (isset($_POST['public'])) {
andthenlater('');
} else {
echo "<html><body onload=\" if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toUpperCase() == parent.document.getElementById('mailtovssms').value) { document.getElementById('aemail').href=document.getElementById('aemail').href.replace('please.change@email.address?cc=please.change@email.address&bcc=please.change@email.address&','?'); } } if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == 'sms') { if (parent.document.getElementById('mailtovssms').value == 'SMS') { document.getElementById('aemail').href='sms:&body='; } else { document.getElementById('aemail').href='sms:rmetcalfe15@gmail.com&body='; } } } document.getElementById('aemail').click(); location.href=document.URL.split('?')[0].split('#')[0] + '?paste=y'; " . $parstuff . "\"><a style=display:none; id=aemail target=_top href='mailto:" . $mto . "subject=Slide%20" . urlencode(basename($thingo)) . "%20in%20clipboard%20ready%20for%20you%20to%20paste%20as%20attachment%20below&20" . $subjsuff . "%20...&body='>Email</a></body></html>";
}
}
} else if (strpos(strtolower($thingo), '.jp') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'x.x', "osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class JPEG»)'");
if (PHP_OS == 'Darwin') {
ourexec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class JPEG»)'");
} else {
//$fp = fopen($thingo, 'r');
//$gcont=fread($fp, filesize($thingo));
//fclose($fp);
$fp = fopen($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'stop_extravaganza.bzt', 'x');
fwrite($fp, "powershell.exe -windowstyle hidden -Command \"Add-Type -AssemblyName System.Windows.Forms; [Windows.Forms.Clipboard]::SetImage([System.Drawing.Image]::Fromfile('" . $thingo . "'))\" & erase " . str_replace("/","\\",$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR) . 'stop_extravaganza.b*t');
fclose($fp);
if (isset($_POST['mailto'])) {
sleep(65);
}
}
if (isset($_POST['mailto'])) {
$parstuff='';
if (strlen($_POST['mailto']) > 1) {
$mto=str_replace('please.change@email.address',str_replace('+',' ',urldecode($_POST['mailto'])),$mto);
$parstuff=" parent.document.getElementById('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "').style.textShadow='1px 1px red'; parent.document.getElementById('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "').style.cursor='pointer'; if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == parent.document.getElementById('mailtovssms').value) { parent.setlastb('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "'); } } ";
}
if (isset($_POST['public'])) {
andthenlater('');
} else {
echo "<html><body onload=\"if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toUpperCase() == parent.document.getElementById('mailtovssms').value) { document.getElementById('aemail').href=document.getElementById('aemail').href.replace('please.change@email.address?cc=please.change@email.address&bcc=please.change@email.address&','?'); } } if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == 'sms') { if (parent.document.getElementById('mailtovssms').value == 'SMS') { document.getElementById('aemail').href='sms:&body='; } else { document.getElementById('aemail').href='sms:rmetcalfe15@gmail.com&body='; } } } document.getElementById('aemail').click(); location.href=document.URL.split('?')[0].split('#')[0] + '?paste=y'; " . $parstuff . "\"><a style=display:none; id=aemail target=_top href='mailto:" . $mto . "subject=Slide%20" . urlencode(basename($thingo)) . "%20in%20clipboard%20ready%20for%20you%20to%20paste%20as%20attachment%20below&20" . $subjsuff . "%20...&body='>Email</a></body></html>";
}
}
} else if (strpos(strtolower($thingo), '.gif') !== false) {
if (PHP_OS == 'Darwin') {
ourexec("osascript -e 'tell application \"Finder\" to set the clipboard to (read (POSIX file \"" . $thingo . "\") as «class GIF»)'");
} else {
//$fp = fopen($thingo, 'r');
//$gcont=fread($fp, filesize($thingo));
//fclose($fp);
$fp = fopen($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'stop_extravaganza.bzt', 'x');
fwrite($fp, "powershell.exe -windowstyle hidden -Command \"Add-Type -AssemblyName System.Windows.Forms; [Windows.Forms.Clipboard]::SetImage([System.Drawing.Image]::Fromfile('" . $thingo . "'))\" & erase " . str_replace("/","\\",$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR) . 'stop_extravaganza.b*t');
fclose($fp);
if (isset($_POST['mailto'])) {
sleep(65);
}
}
if (isset($_POST['mailto'])) {
$parstuff='';
if (strlen($_POST['mailto']) > 1) {
$mto=str_replace('please.change@email.address',str_replace('+',' ',urldecode($_POST['mailto'])),$mto);
$parstuff=" parent.document.getElementById('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "').style.textShadow='1px 1px red'; parent.document.getElementById('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "').style.cursor='pointer'; if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == parent.document.getElementById('mailtovssms').value) { parent.setlastb('" . str_replace('+',' ',urldecode($_POST['mailto'])) . "'); } } ";
}
if (isset($_POST['public'])) {
andthenlater('');
} else {
echo "<html><body onload=\"if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toUpperCase() == parent.document.getElementById('mailtovssms').value) { document.getElementById('aemail').href=document.getElementById('aemail').href.replace('please.change@email.address?cc=please.change@email.address&bcc=please.change@email.address&','?'); } } if (parent.document.getElementById('mailtovssms')) { if (parent.document.getElementById('mailtovssms').value.toLowerCase() == 'sms') { if (parent.document.getElementById('mailtovssms').value == 'SMS') { document.getElementById('aemail').href='sms:&body='; } else { document.getElementById('aemail').href='sms:rmetcalfe15@gmail.com&body='; } } } document.getElementById('aemail').click(); location.href=document.URL.split('?')[0].split('#')[0] + '?paste=y'; " . $parstuff . "\"><a style=display:none; id=aemail target=_top href='mailto:" . $mto . "subject=Slide%20" . urlencode(basename($thingo)) . "%20in%20clipboard%20ready%20for%20you%20to%20paste%20as%20attachment%20below&20" . $subjsuff . "%20...&body='>Email</a></body></html>";
}
}
}
}
exit;
}
?>
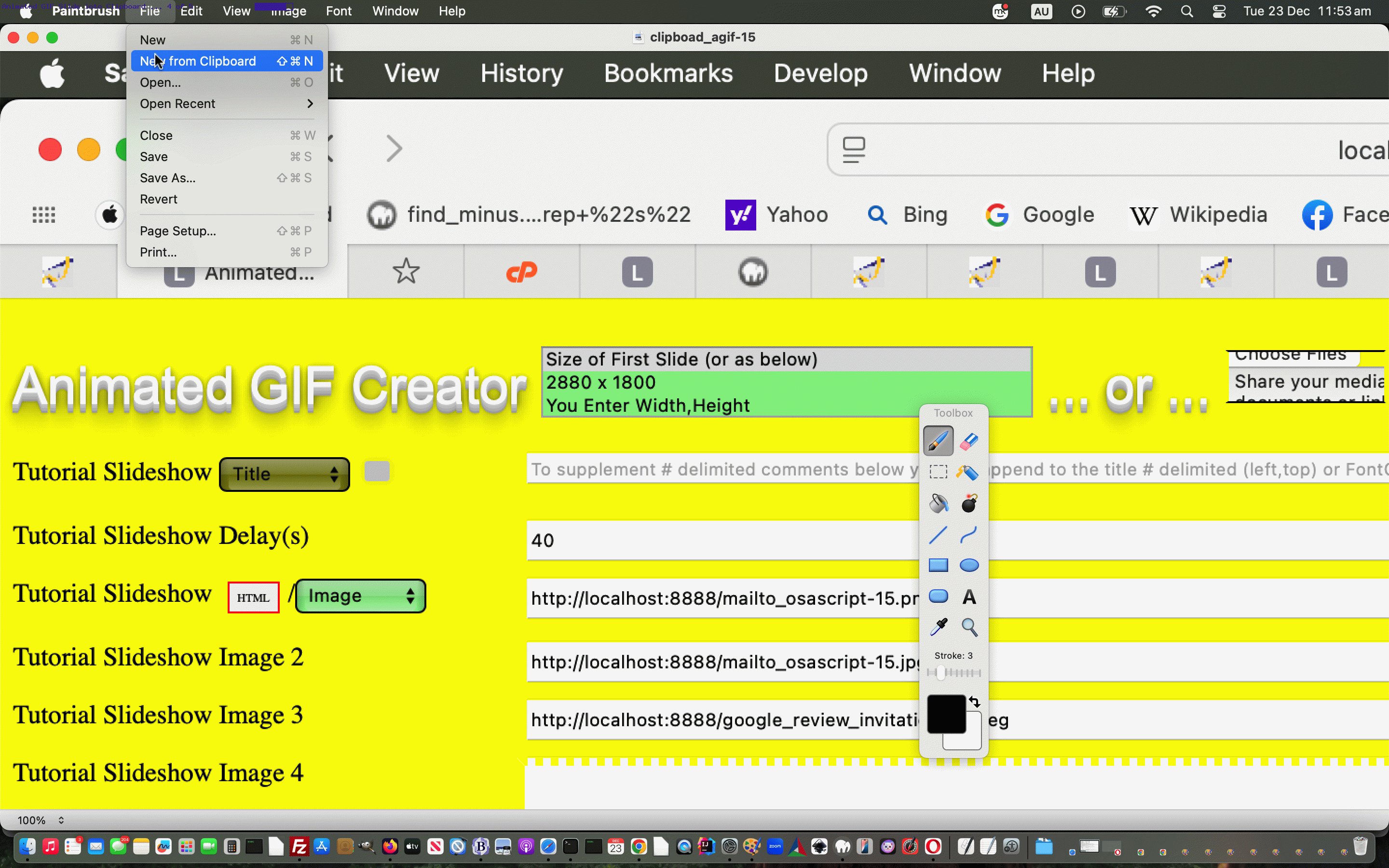
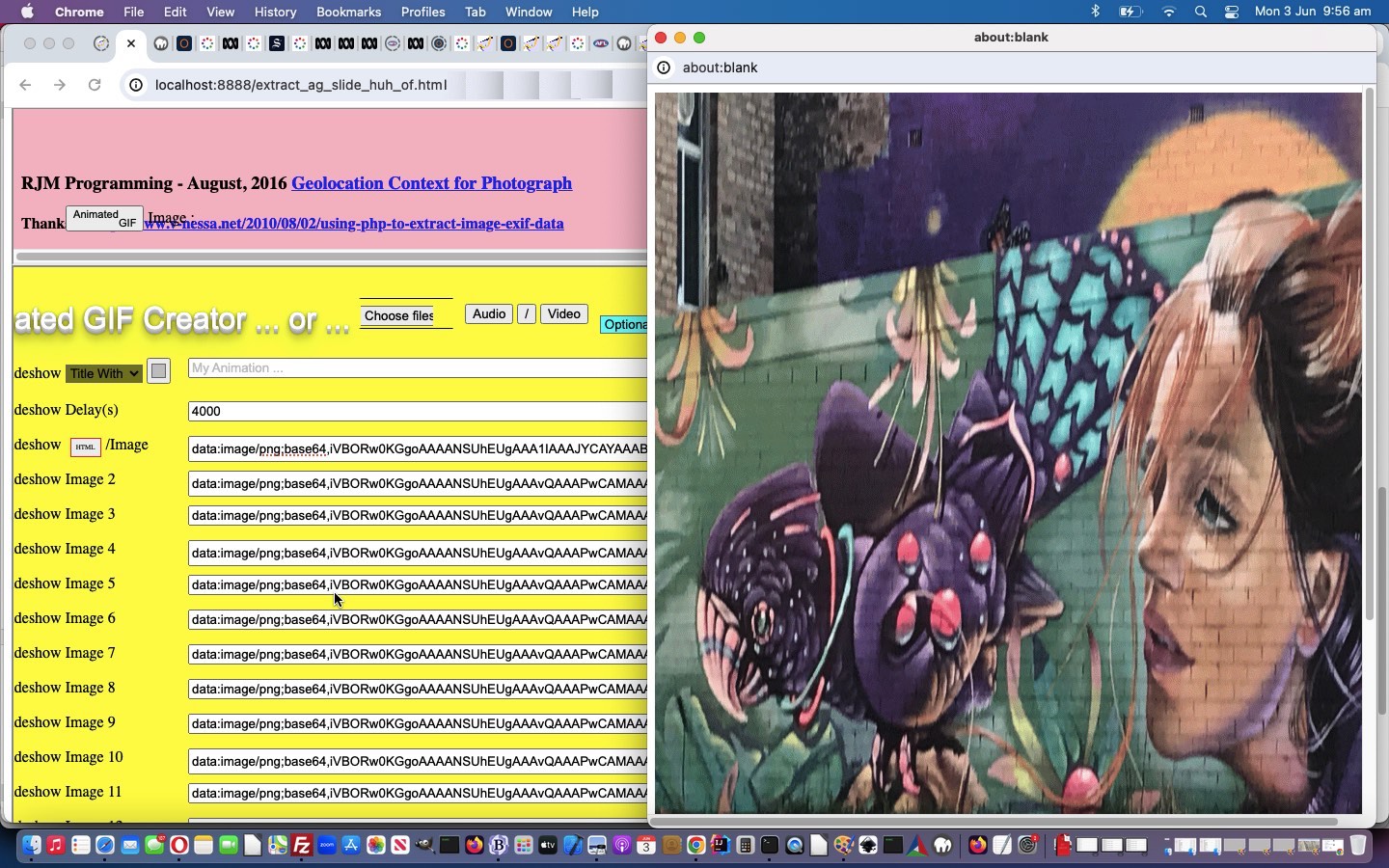
… in a downloadable changed media_via_pb.php media_via_pb.php web application or a public domain webpage incarnation .
Previous relevant Media Copy and Paste Intranet Feeling Tutorial is shown below.
Further to yesterday’s Media Copy and Paste Tutorial, of course, what we’d prefer to be able to do to use it could be …
- call it from from a public domain via a URL and link such as https://www.rjmprogramming.com.au/Mac/media_via_pb.php … after having …
- to a local web server (such as MAMP) underlying operating system environments, to the point that an email attachment piece of automation can be worked from a downloaded changed media_via_pb.php media_via_pb.php web application …
- so that up at the public domain webpage when local media browsing …
- with email address defined …
- the “Intranet feeling” window.open(MAMP-get-style-url.php, iframe-name, ‘top=?,width=?,left=?,height=?’) can work it’s magic in amongst, in order …
-
- public domain does window.open as above
- public domain webpage does “a” mailto: link click to open email client
- MAMP-get-style-url.php in macOS or Windows copies image into Clipboard as graphics
- if macOS can go on to paste that Clipboard image into that email body as an attachment
… but only if, as we’ve verified again today and only for sure on macOS Google Chrome web browser so far, otherwise CORS restrictions come into it, MAMP-get-style-url.php only performs PHP stuff and does not try to write out a webpage of any sort. We can arrange it that way in this project but can easily imagine other projects where this can not be wrangled using a public domain webpage incarnation this “Intranet feeling” way.
Previous relevant Media Copy and Paste Tutorial is shown below.
Maybe you recently hovered over the tutorial image idea of Mac OS X Copy to Clipboard and Paste Tutorial below, and read …
Here in December, 2025 we have lost touch with the original media_via_pb.php code from back in November 2018 and we are in the process of repiecing a similar but different set of logics in a similar vein. Please stay tuned for interplay with macOS pbcopy and pbpaste and Windows clip commands or some other methodology involvement not existing in this reconstituted first draft.
Bit sad, but a new opportunity too?!
And so, with that opportunity, we can apply some recent work knowledge, especially regarding a local web server (such as MAMP) underlying operating system environments, to the point that an email attachment piece of automation can be worked from a downloadable changed media_via_pb.php media_via_pb.php web application.
Previous relevant Mac OS X Copy to Clipboard and Paste Tutorial is shown below.
Were you an interested reader of Mac OS X Clipboard to File to Datauri Primer Tutorial that we wrote some time ago now? It involved the Mac OS X command line …
… command to “provide copying and pasting to the pasteboard (the Clipboard) from command line” (quoting from “man pbcopy”).
And where there is a “copy” there’s a … anyone, anyone? … yes, Smithers, a “paste”. And so, new to today’s work, we start combining that pbpaste with the brilliant passthru …
… to position at the place to “plonk” media data into a webpage, often, and let it display.
You’ll notice in today’s PHP (only really suits localhost local web server hosting code, such as MAMP) “Media via pbcopy and pbpaste” web application’s http://localhost:8888/media_via_pb.php code that we code an exec style …
exec('pbcopy < ' . $ourpath . str_replace("+"," ",urldecode($_GET['filename'])));
… then, obscurely (you may think), (roughly) go (for the $_GET versus $_POST arguments) …
$cont=file_get_contents($ourpath . str_replace("+"," ",urldecode($_GET['filename'])));
if (strpos($cont, "data:") !== false) {
// "plonk" these in HTML surrounds supporting the relevant (mimetype derived (via file extension array matching)) element's src property contents
if (strpos($cont, "data:image/") !== false) {
echo '<html><body><img src="';
passthru('pbpaste');
echo '"></img></body></html>';
} else if (strpos($cont, "data:video/") !== false) {
if ($ourmimetype == "") {
echo '<html><body><video controls><source src="';
} else {
echo '<html><body><video controls><source type="' . $ourmimetype . '" src="';
}
passthru('pbpaste');
echo '"></source></video></body></html>';
} else if (strpos($cont, "data:audio/") !== false) {
if ($ourmimetype == "") {
echo '<html><body><audio controls><source src="';
} else {
echo '<html><body><audio controls><source type="' . $ourmimetype . '" src="';
}
passthru('pbpaste');
echo '"></source></audio></body></html>';
} else if (strpos($cont, "data:text/") !== false) {
header('Content-type: text/' . str_replace('jpg','jpeg',$ext));
passthru('pbpaste');
} else if ($ourpath == '' && $ourmimetype == '') {
header('Location: ' . str_replace("+"," ",urldecode($_GET['filename'])));
} else if ($ourmimetype != '') {
header('Content-type: ' . $ourmimetype);
passthru('pbpaste');
} else {
header('Location: ' . str_replace("+"," ",urldecode($_GET['filename'])));
}
} else if ($ourmimetype != '') { // we know mimetype via file extension
header('Content-type: ' . $ourmimetype);
passthru('pbpaste');
} else {
header('Location: ' . str_replace("+"," ",urldecode($_GET['filename'])));
}
… to allow for dataURI file content, as relevant. To get a feel for this, review today’s PDF slideshow that ends with Nala (playing hide and seek) from Zipfiles in PHP Media Gallery MIME Type Tutorial.
Previous relevant Mac OS X Clipboard to File to Datauri Primer Tutorial is shown below.
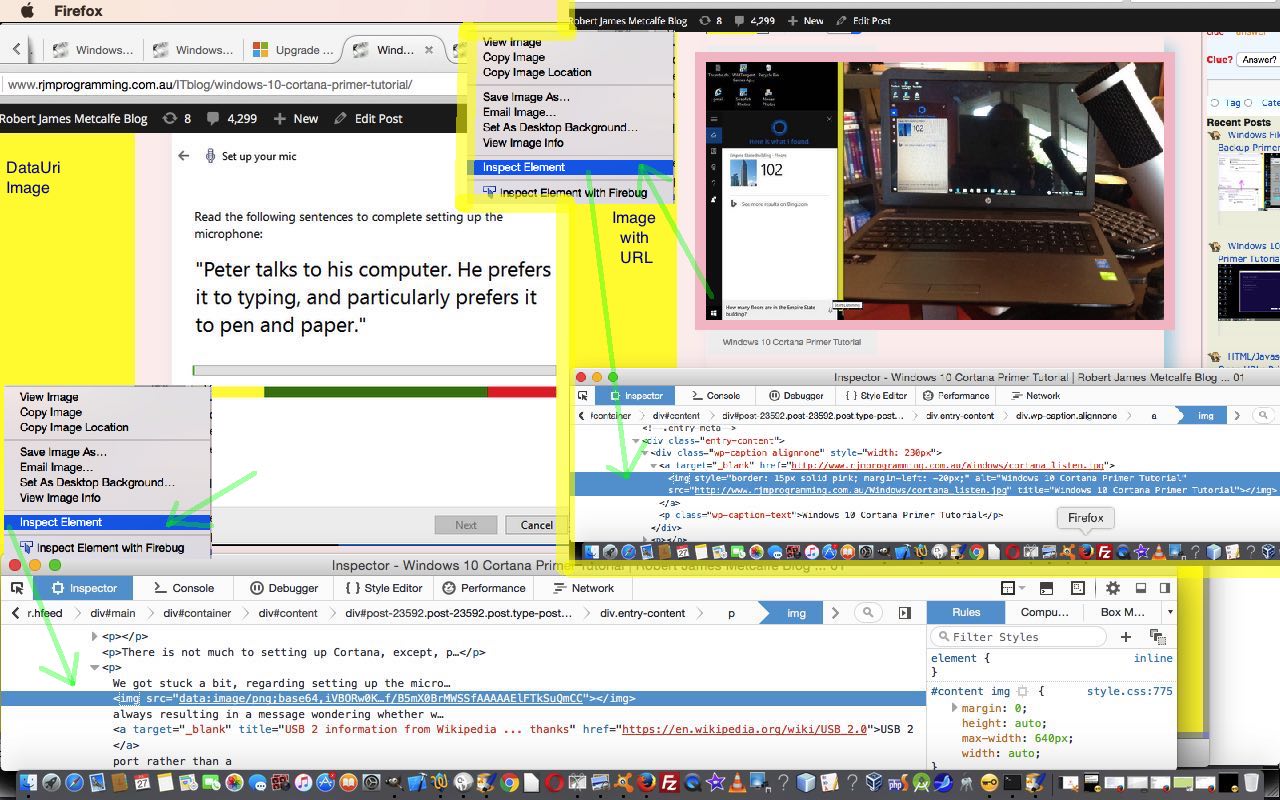
Today’s tutorial is a lot about the image two below the one above. It looks pretty much like any other image on this web page, I’m sure, at first glance, you’d say?! But the fact is, this image does not involve a web server image file of any sort, though its storage does involve a web server database, because all these blog postings exist in a table of a MySql database that WordPress uses to store information. Has this let you down? Hope not, because this is still a pretty big concept, getting bigger and bigger as time goes on, and spurred on by the mobile device revolution, and that is the rise and rise of the use of datauri based media. Let’s see what Wikipedia says …
The data URI scheme is a uniform resource identifier (URI) scheme that provides a way to include data in-line in web pages as if they were external resources. It is a form of file literal or here document. This technique allows normally separate elements such as images and style sheets to be fetched in a single Hypertext Transfer Protocol (HTTP) request, which may be more efficient than multiple HTTP requests.[1] Data URIs are sometimes referred to incorrectly as “data URLs”.[citation needed] As of 2015, data URIs are fully supported by most major browsers, and partially supported in Internet Explorer and Microsoft Edge.[2]
With this image, two down, we didn’t feel like plonking this as a file on our web server, basically because it was that bit smaller than the usual, and so the basic steps of how we constructed it was …
- we’d Prnt-Scrn buttoned this part of a screen snapshot on Windows 10 … and then …
- we emailed it to ourselves, but logged onto our MacBook Pro laptop … and so we …
- downloaded that email attachment into the Preview desktop application … where we …
- drew a rectangle around the dialog of interest and used Edit -> Copy to get it into a Mac OS X clipboard … and though we didn’t do this right here and now, we did do before the final step, copy the clipboard into an image file called huh.png (via File -> Save As…) via Paintbrush desktop application’s File -> New from clipboard option … and so then …
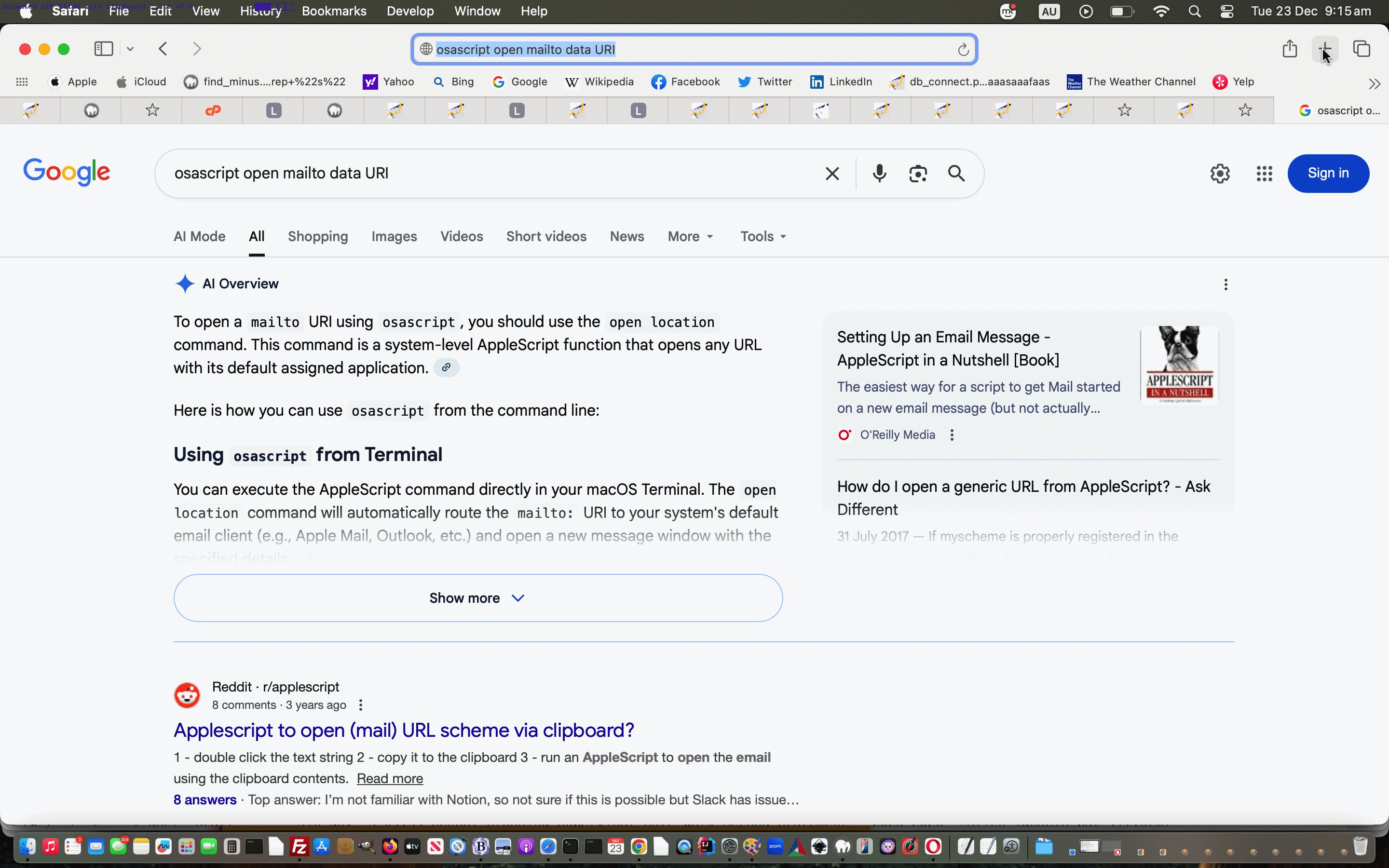
- looked up Google in this way … and the second link in the list got me to …
- see some incredibly useful Mac OS X Terminal application command line usage … to aim for … and we adapted to, namely …
openssl base64 < ./huh.png | tr -d '\n' | pbcopy
… which got into a Mac OS X clipboard the suffix (called [suffix] that gets appended to the prefix [prefix] we’ll talk about in the next step) of an HTML image element of the form <img title=’Datauri image’ src=’[prefix][suffix]‘></img> … leaving us to work out for the png image type we desired the prefix [prefix] could be … - found a typical datauri prefix for a base64 encode png image at this really useful link so that prefix [prefix] above could be data:image/png;base64, … the missing piece of being able to HTML code the datauri image two below the one above … and not requiring a web server image file to exist, as the image data exists in this blog posting … brought to you by the wonders of CMS (Content Management Systems).
Hope this interests you, and perhaps that you try out one of these datauri HTML img elements for yourself.
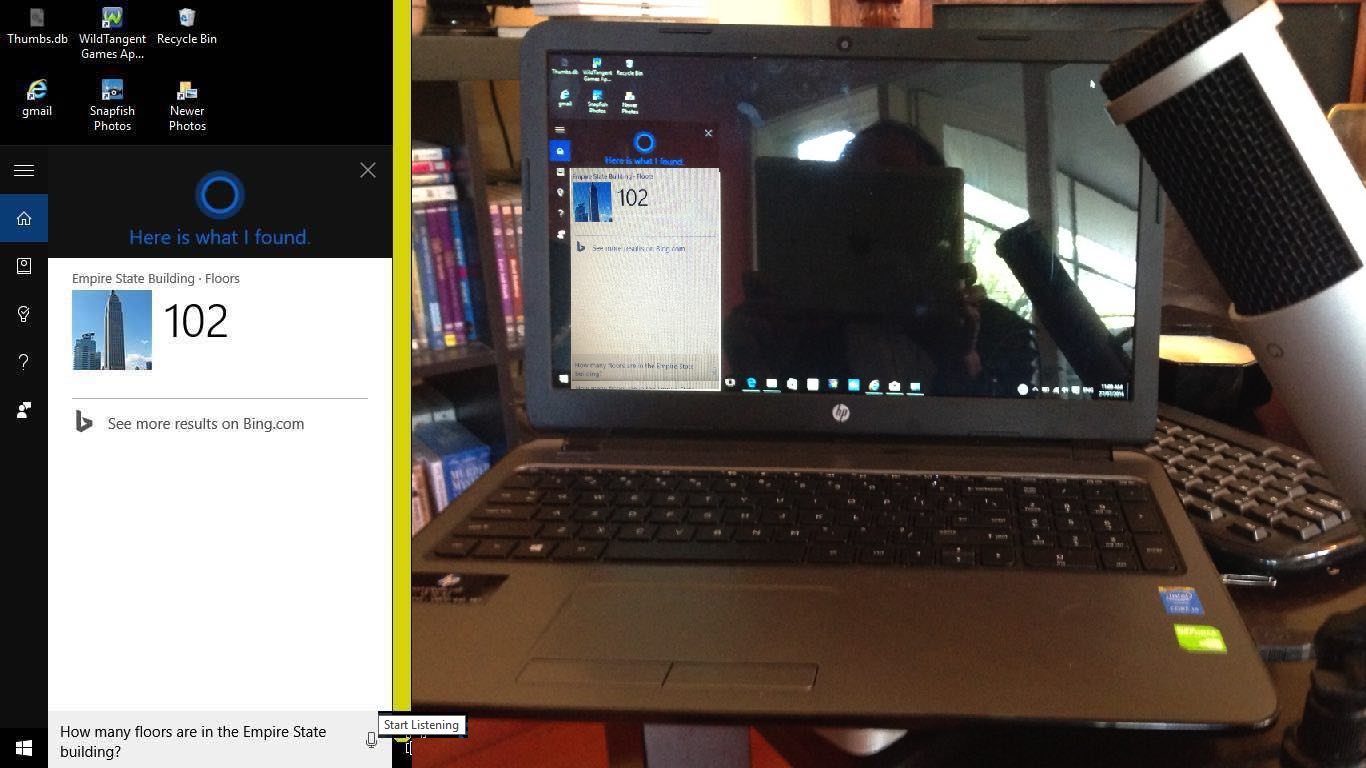
Previous relevant Windows 10 Cortana Primer Tutorial is shown below.
In the area of robotics and artificial intelligence, perhaps the best known concept to we “mere mortals” is “voice recognition”. Perhaps because research into it goes back to 1932, before the Second World War … and 66 years before the “Worm Farm Incident of Simmons Street Disaster” … but we digress … and no … “I’m not ready to open up about this at this delicate stage of my life, yet, Brad.”.
Voice recognition has come a long way from those earliest endeavours when the speech recognition relied on training software for an individual voice. This became apparent to me trying out Cortana in Windows 10. Once working, it didn’t seem to matter who in our house asked the same question of Cortana, the speech recognition software recognized and translated the speech into the same text for all of us. Actually, Microsoft describes Cortana this way …
Cortana is your clever new personal assistant.
Cortana will help you find things on your PC, manage your calendar, track packages, find files, chat with you, and tell jokes. The more you use Cortana, the more personalized your experience will be.
To get started, type a question in the search box on the taskbar. Or select the microphone icon and talk to Cortana. (Typing works for all types of PCs, but you need a mic to talk.)
… and I see what they mean by this, because you can work Cortana without the voice recognition part, if you like, or if you have the urge to run for the nearest cupboard before being caught talking into a computer (microphone). Perhaps Cortana should have a special “Darkroom Edition” for people who …
- have the urge to run for the nearest cupboard before being caught talking into a computer (microphone) … and who …
- have a hobby developing and printing photographs
Anyway, we agree with Microsoft that Cortana is clever, and it’s nice for us to find another use for the microphone (brand called MXL Tempo) we used with WebEx work we talked about with WebEx Presentation with Microphone Tutorial below.
There is not much to setting up Cortana, except, perhaps, for the microphone bit, which we’ll talk more about later. Cortana’s “personal assistant” and interface down next to the Windows icon at the bottom left of the screen guides you well through what you have to do.
We got stuck a bit, regarding setting up the microphone, with a cycle of it presenting this voice recognition test always resulting in a message wondering whether we had the microphone set to “mute on”, which wasn’t the case. But what was the case, and remedied this problem was to use a USB 2 port rather than a USB 3 port … in case this happens to you.
Other than that, Cortana is pretty cute, and could be a good enough reason on its own to upgrade to Windows 10 from Windows 7, Windows 8.1, Windows Phone 8.1 or Windows 9 operating systems before Friday, 29th July 2016 which is the cut off day for free upgrades. Our experience of the upgrade was talked about at Windows 10 Upgrade Primer Tutorial (and backups were discussed at Windows File History Backup Primer Tutorial).
Did you know?
Sadly, some days ago saw the passing of Frank Dickens, the creator of the Bristow cartoon series, forever etched on my brain regarding The Great Tea Trolley Disaster of ’67. R.I.P.
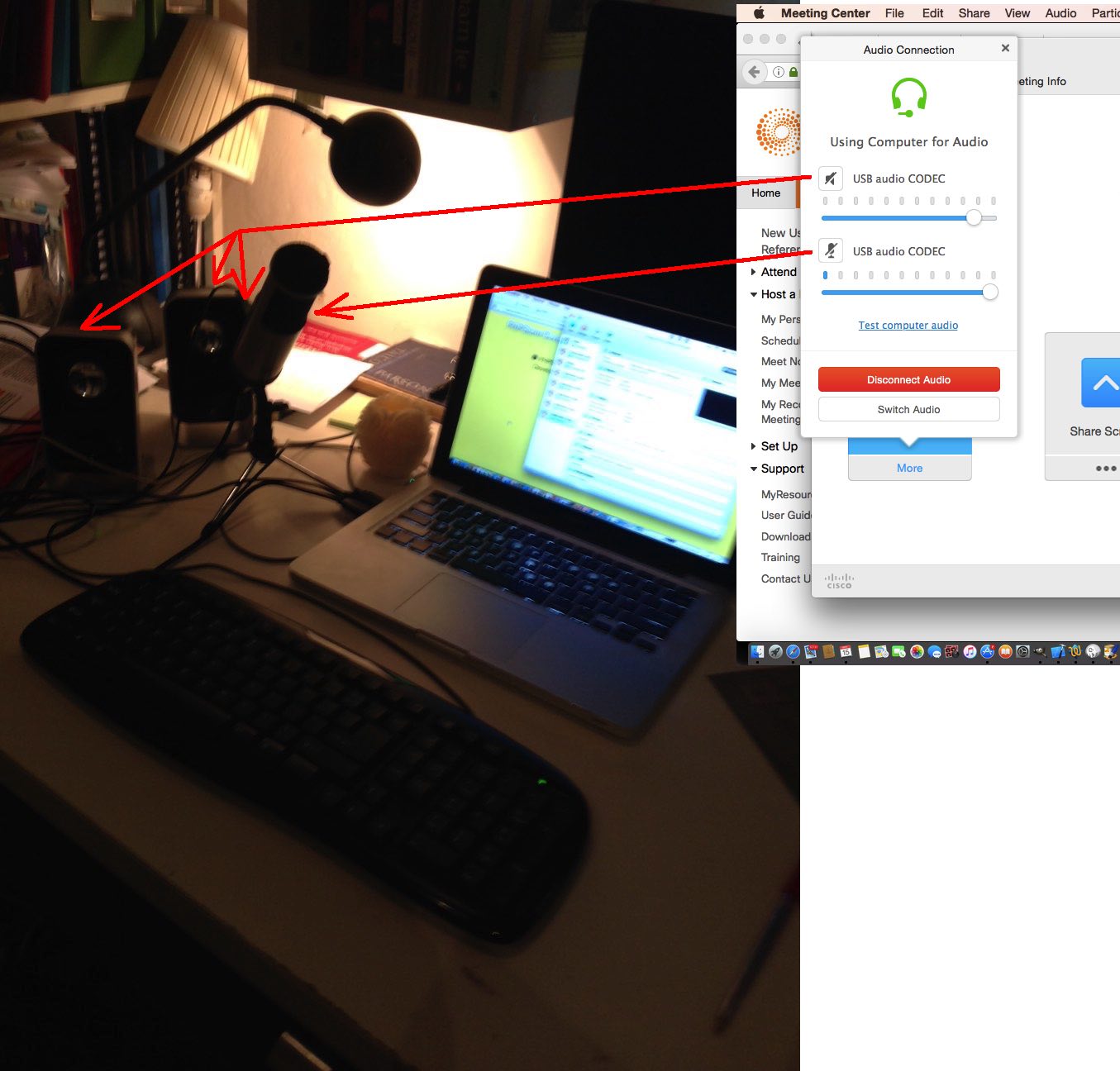
Previous relevant WebEx Presentation with Microphone Tutorial is shown below.
We’ve been doing some more WebEx (by Cisco) lately, and realised, at least with using a MacBook Pro laptop, we needed to invest in a microphone, to be heard, as the inbuilt microphone systems were not up to it.
We opted for a USB connected microphone brand called MXL Tempo, sold here in Australia, and have found it to be good, especially mounted on the stand provided … well, no complaints, anyway?! Where it has a 1/8″ (3.5mm) Headphone Jack we plugged in our own speakers, though you could use headphones here as well.
Of course we’ll also be constructing a garage, and buying a guitar, and calling on “tree fellers” karaoke backing track of Peter, Paul and Mary to complete the picture of this week’s project … getting the new microphone to make breakfast in the morning before you even knew you needed breakfast get me on The Voices.
In the WebEx “Audio Connection” menu via “Call Using Computer” option have both input and output audio be handled by “USB audio CODEC” (if they are options … if not, there is a hardware (perhaps configuration) problem with your audio and microphone connection) as you can see at today’s tutorial picture. So long as you succeed and have the USB connected, the audio connection will default to this arrangement for the next time. Cute, huh?!
To make it permanent that the MXL Tempo microphone arrangement is the default device for recordings …
- click on System Preferences off the Apple menu
- click the Sound option
- click the Output tab
- pick USB audio CODEC
- if you intend using speakers or headphones connected off this microphone from its 1/8″ (3.5mm) Headphone Jack, click the Input tab
- pick USB audio CODEC
Being heard never seemed so easy!
Previous relevant WebEx Prerecording Primer Tutorial is shown below.
We’ve been trying out WebEx (by Cisco) prerecording as a video conferencing idea as an alternative to …
- GoToMeeting (by Citrix) we talked about with GoToMeeting Primer Tutorial
- Skype (by Skype and now Microsoft) we talked about with Skype Primer Tutorial
… regarding video conferencing products we’ve tried at this blog.
Have to say, WebEx is great, even with respect to the “wide eyed and bushy tailed” reaction “this little black duck” has to all these networky communicaty ideas on the net (at least we spelt “net” correctly).
Have to thank my wife, Maree, for her expertise and the facilities her company, Thomson Reuters, supplies for the serving of WebEx recordings … thanks everyone. Have been assured they are periodically deleted, and my lame impersonations of the old “ducks on the wall” can rest in peace shortly.
And so, we have a slideshow starting with a WebEx email link to join a meeting, and we pan down the email to show you other WebEx functionalities, such as adding a Calendar reference to the meeting time, and though we haven’t shown you detail here, rest assured it handles timezone scenarios very well, unless you lie about living in Antarctica, that is … sorry, scientists in Antarctica reading this blog posting … all 237 of you.
During this “earlier than today exploration of WebEx” session the necessary software installs just happened for this MacBook Pro Mac OS X laptop as if we were shelling peas … it’s always good to have some handy when installing any software. So we won’t show you this unless we deem it essential at a later date. You can perhaps do as I did, and ask a real WebEx user invite you to a meeting, to set yourself up. In fact, today’s session meeting creation time you may notice is well in the past from that earlier introductory learning session Maree and I had, and you can bring back up that old email, and resurrect that meeting again and again, if you like … am not sure if there is an expiry date on this too, like with server stored WebEx prerecordings.
So also rest assured, WebEx handles …
- video via webcam on your device
- audio via microphone on your device (“Use Computer”) or via a phone line
- the synchronization of the two above
- mobile devices
Did you know?
A .ics extension file, as you can see being used as an email attachment file extension in  is, as explained in this link‘s sublink …
is, as explained in this link‘s sublink …
ICS is a global format for calendar files widely being utilized by various calendar and email programs including Google Calendar, Apple iCal, and Microsoft Outlook. These files enable users to share and publish information directly from their calendars over email or via uploading it to the world wide web.
… as helping interface meetings to online calendar appointments. Cute, huh?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
a
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.