
Dots and Boxes Game Tweaking Tutorial
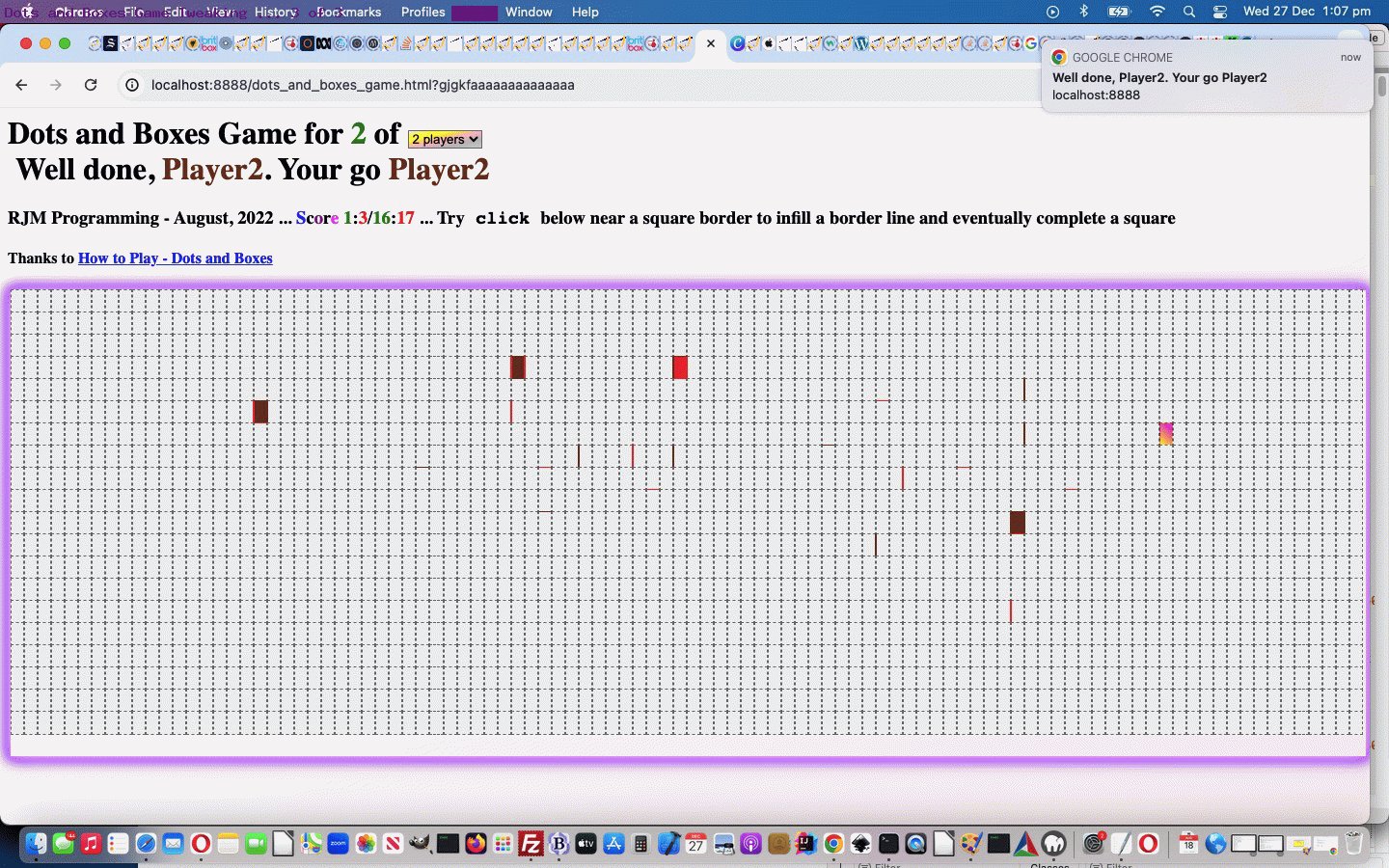
Unlike the recent SOS Game Cursor Tutorial “revisit tweaking” via CSS, today we’re back to our more usual tweaking conduit, Javascript DOM with a smidge of CSS, improving on the Dots and Boxes Game work of Dots and Boxes Game Parameterization Tutorial with some Javascript tweaking …
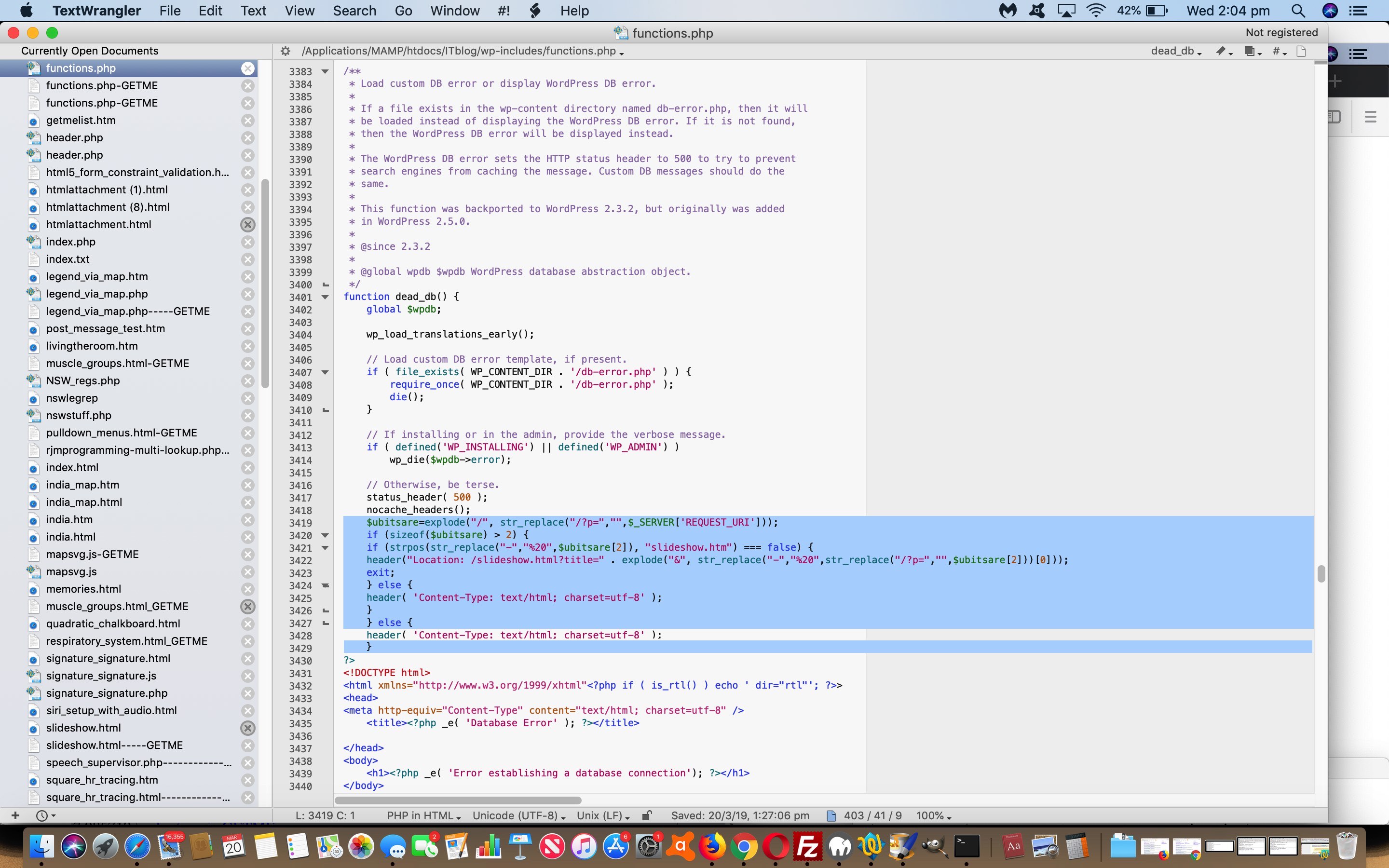
$ diff dots_and_boxes_game.html---GETME dots_and_boxes_game.html--GETME
138c138
< var etoast_on=(navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|iPad|Opera Mini|IEMobile/i) ? true : false);
---
> var etoast_on=(navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i) ? true : false);
user@Users-Air htdocs % diff dots_and_boxes_game.html---GETME dots_and_boxes_game.html
6c6
<
---
>
113c113
< font-size: 16px;
---
> font-size: 20px;
117c117
< border: 2px dashed rgba(0,0,0,0.5);
---
> border: 1px dashed rgba(0,0,0,0.5);
146c146
< var bcols=['#0000ff','#00ff00','#ff0000','#ffff00','#ff00ff','#00ffff','#777777','#000077','#007700','#770000','#777700','#770077','#007777'];
---
> var bcols=['#ff0000','#73391d','#ff0000','#ffff00','#73391d','#00ffff','#777777','#000077','#007700','#770000','#777700','#770077','#007777'];
198c198
< document.write(brbr + "<table><tr><td><textarea id=mytao class=editor rows=" + ydown + " cols=" + xacross + ">" + ebye + "</textarea></td></TR><TR><td id=emailsms style=display:none;vertical-align:top;> <a target=_blank href='mailto:?subject=My%20Selection%20...&body=' id=aemail title=Email>📧</a> <a target=_blank onmouseover=\"if (smsee.length == 0 && origsmsurl.indexOf('sms:&') != -1) { smsee=prompt('Please enter SMS number to send to.', ''); if (smsee == null) { smsee=''; } else { origsmsurl=origsmsurl.replace('sms:&','sms:' + smsee + '&'); asmsurl=asmsurl.replace('sms:&','sms:' + smsee + '&'); this.href=asmsurl; } }\" ontouchstart=\"if (smsee.length == 0 && origsmsurl.indexOf('sms:&') != -1) { smsee=prompt('Please enter SMS number to send to.', ''); if (smsee == null) { smsee=''; } else { origsmsurl=origsmsurl.replace('sms:&','sms:' + smsee + '&'); asmsurl=asmsurl.replace('sms:&','sms:' + smsee + '&'); this.href=asmsurl; } }\" href='sms:&body=My%20Selection%20...' id=asms title=SMS>📟</a></td></tr></table>");
---
> document.write(brbr + "<table style='width:100%;'><tr><td><textarea id=mytao class=editor rows=" + ydown + " cols=" + xacross + ">" + ebye + "</textarea></td></TR><TR><td id=emailsms style=display:none;vertical-align:top;> <a target=_blank href='mailto:?subject=My%20Selection%20...&body=' id=aemail title=Email>📧</a> <a target=_blank onmouseover=\"if (smsee.length == 0 && origsmsurl.indexOf('sms:&') != -1) { smsee=prompt('Please enter SMS number to send to.', ''); if (smsee == null) { smsee=''; } else { origsmsurl=origsmsurl.replace('sms:&','sms:' + smsee + '&'); asmsurl=asmsurl.replace('sms:&','sms:' + smsee + '&'); this.href=asmsurl; } }\" ontouchstart=\"if (smsee.length == 0 && origsmsurl.indexOf('sms:&') != -1) { smsee=prompt('Please enter SMS number to send to.', ''); if (smsee == null) { smsee=''; } else { origsmsurl=origsmsurl.replace('sms:&','sms:' + smsee + '&'); asmsurl=asmsurl.replace('sms:&','sms:' + smsee + '&'); this.href=asmsurl; } }\" href='sms:&body=My%20Selection%20...' id=asms title=SMS>📟</a></td></tr></table>");
223c223
< sbs[isbs].style.outline='2px solid ' + bcols[curplayer];
---
> sbs[isbs].style.outline='1px solid ' + bcols[curplayer];
459c459
< thislet='border-left:2px solid ' + bcols[curplayer]; //alert(56);
---
> thislet='border-left:1px solid ' + bcols[curplayer]; //alert(56);
483c483
< thislet='border-right:2px solid ' + bcols[curplayer]; //alert(56);
---
> thislet='border-right:1px solid ' + bcols[curplayer]; //alert(56);
512c512
< thislet='border-bottom:2px solid ' + bcols[curplayer]; //alert(56);
---
> thislet='border-bottom:1px solid ' + bcols[curplayer]; //alert(56);
536c536
< thislet='border-top:2px solid ' + bcols[curplayer]; //alert(56);
---
> thislet='border-top:1px solid ' + bcols[curplayer]; //alert(56);
562c562
< spano.style.color='#0000ff';
---
> spano.style.color='#ff0000';
920a921
> document.getElementById('wunderlay').style.width='' + eval(-35 + screen.width) + 'px'; // new
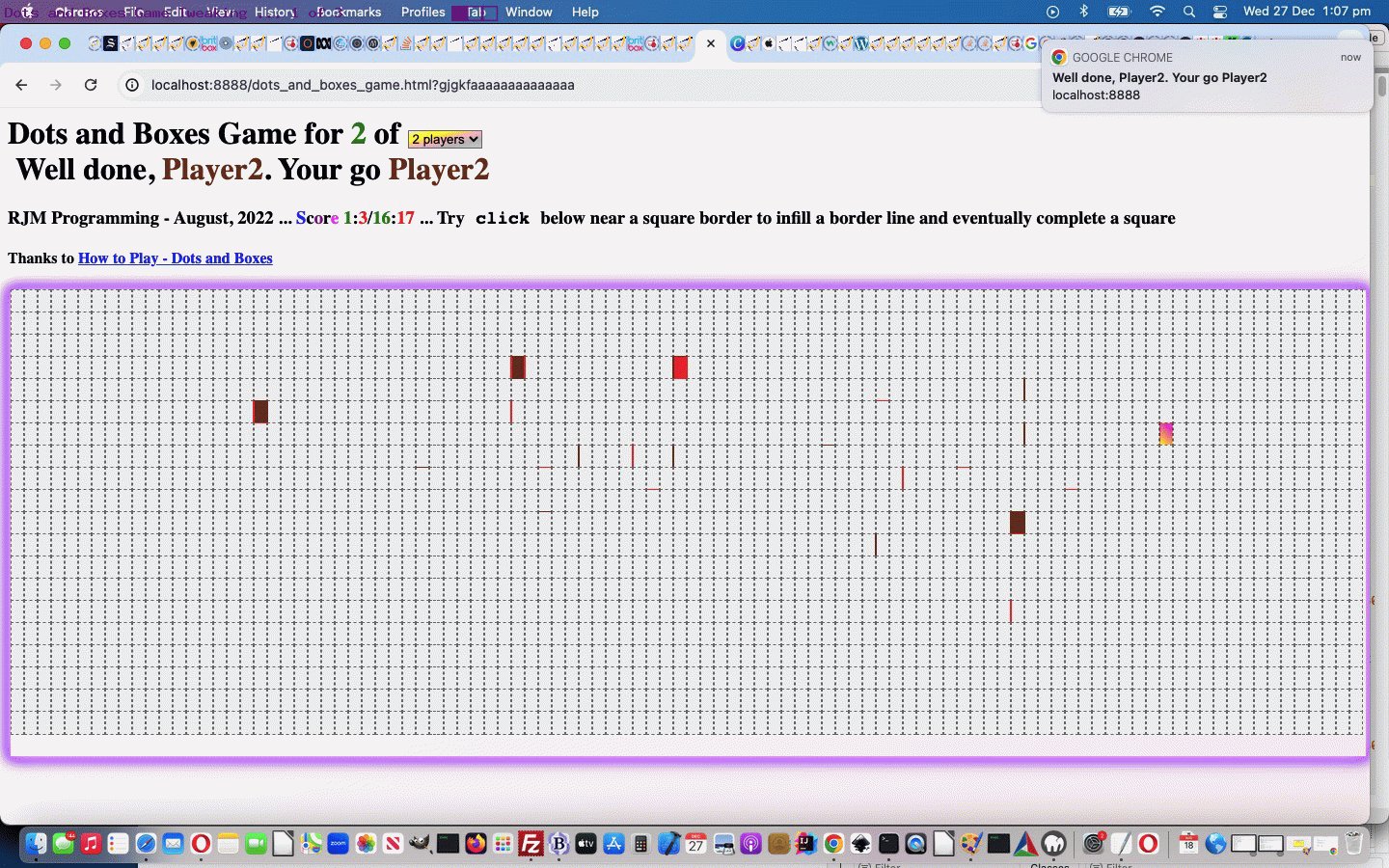
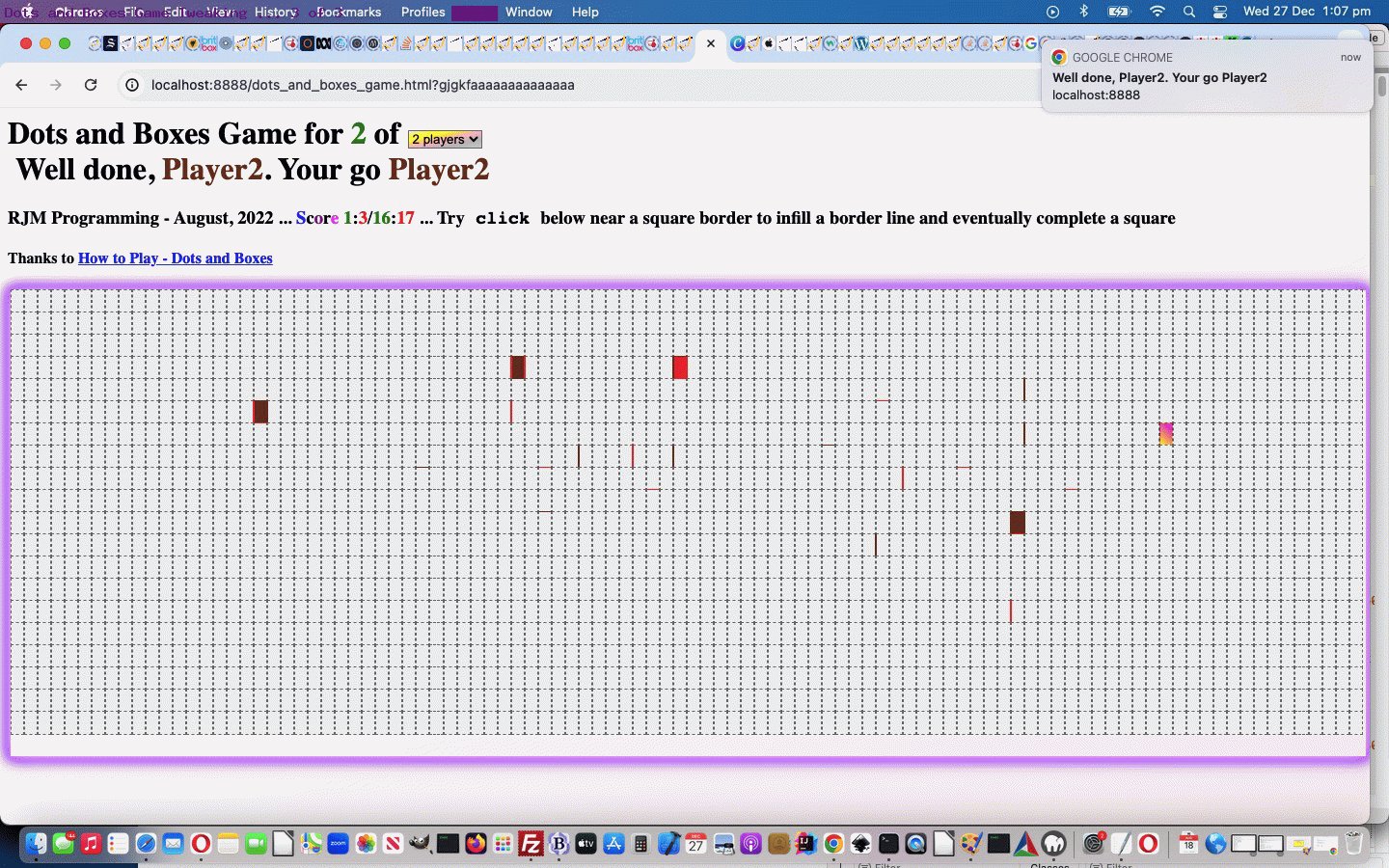
… a font-size increase, counterintuitively (except when it comes to sizing emoji text), the way on non-mobile we resize the game squares to better fill the background elements, along with that last tweak using screen.width to define the game squares area width. We didn’t think any cursor changes were very relevant though.
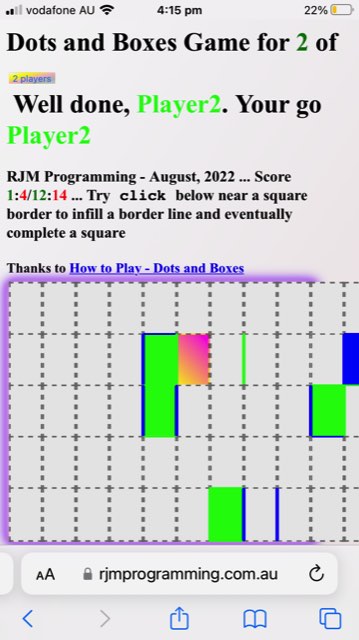
Maybe you can retry the changed dots_and_boxes_game.html Dots and Boxes Game.
Stop Press
We also found that the keyboard and margin tweaking work we undertook in SOS Game Keyboard Tutorial was mostly directly applicable to our tweaked dots_and_boxes_game.html Dots and Boxes Game coding for characters …
- L … for left border
- R … for right border
- T … for top border
- B … for bottom border
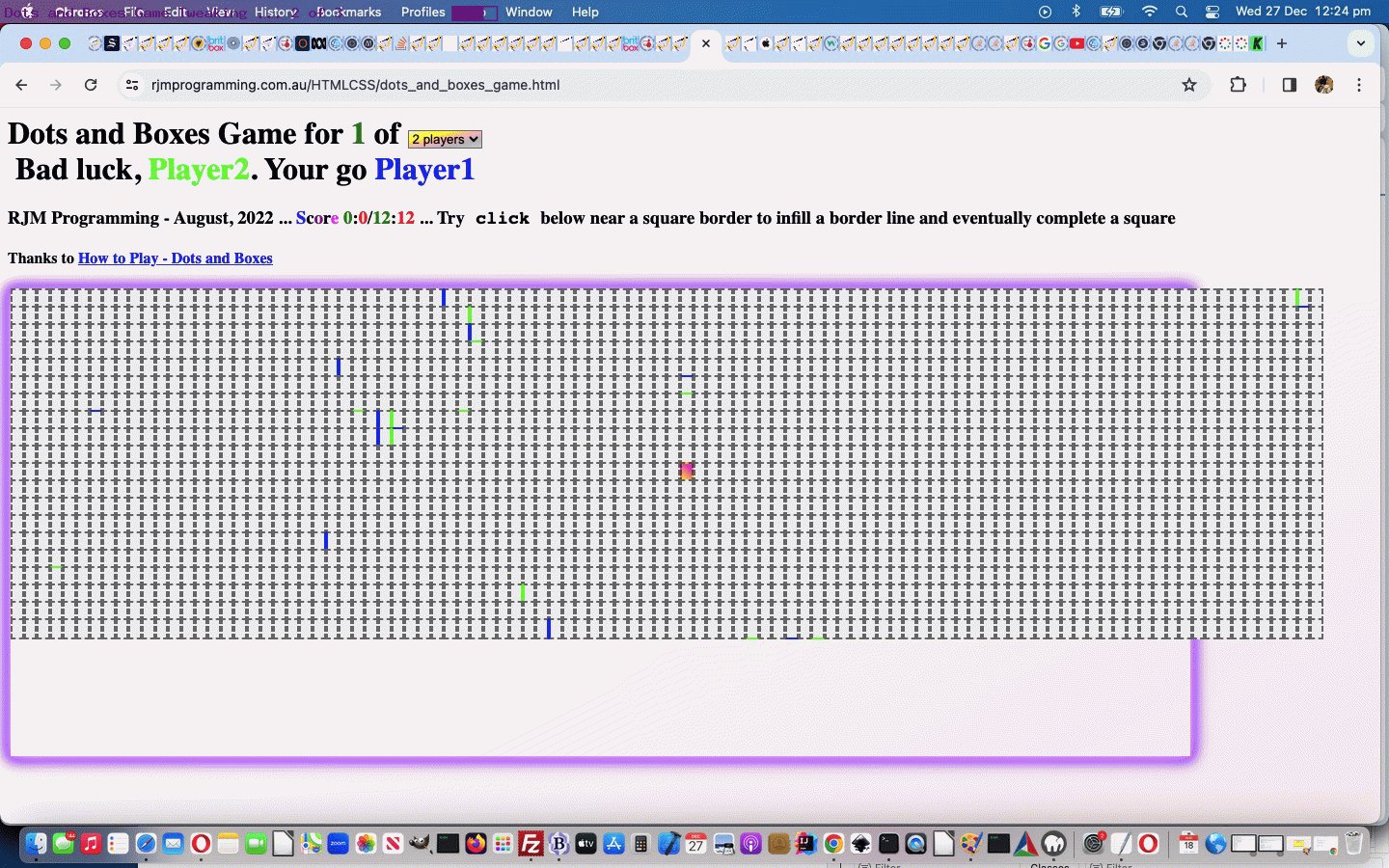
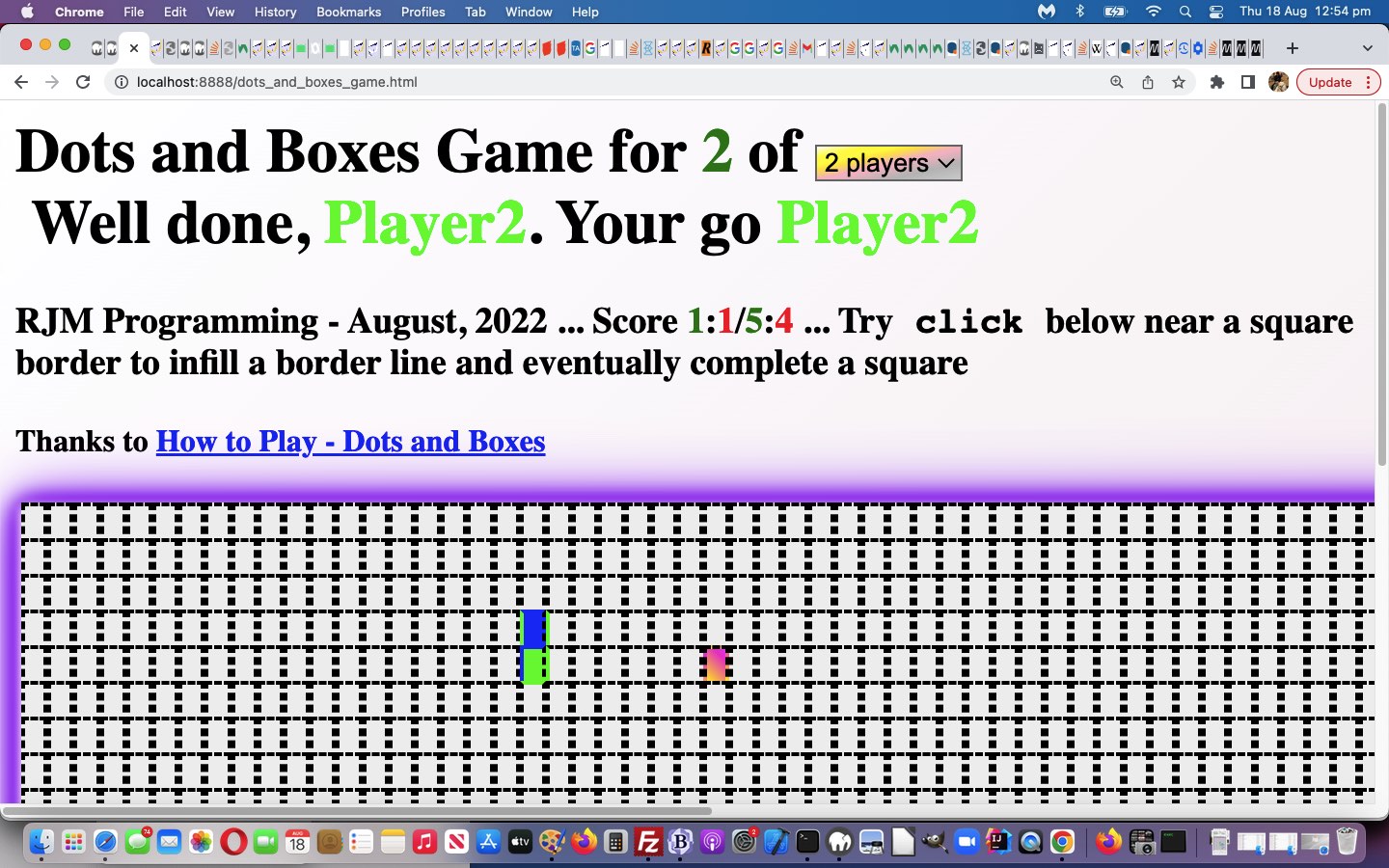
Previous relevant Dots and Boxes Game Parameterization Tutorial is shown below.

Dots and Boxes Game Parameterization Tutorial
We quite like …
- substitutional approaches to coding
- interpretive approaches to coding
- take a hardcoded string and either …
- parameterize it
- repurpose it
… and with the “Dots and Boxes Game” web application of yesterday’s Dots and Boxes Game Primer Tutorial it’s a case of parameterizing the table …
- number of “span” cells across (used to be 100)
- number of “span” cells down (used to be 20)
… as per the device width dependant …
var xacross=Math.min(100,Math.round(eval('' + screen.width) / 14.40)); //100;
var ydown=Math.round(eval(xacross / 5)); //20;
… teamed with changes to 100 and 20 and “near to” Javascript code hardcodings changed into forms of “xacross” and “ydown” variables above.
And then there is the hardcoding “Score” we wanted to repurpose so as to allow the user control of whether …
- notifications
- “say” audio
- “toast” message box
… are persisted with, via “toggling code” as per …
var snotifications_on=true;
var osay_on=((('' + navigator.platform.toUpperCase()).indexOf('MAC') >= 0) ? true : false);
var etoast_on=(navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i) ? true : false);
function pse(insc, istoast) { // insc is "Score "
var outsc=insc;
if (outsc.indexOf('Score') == 0) {
outsc=outsc.replace('e', '<a title="Toggle toast show status ' + ('' + etoast_on) + '" onclick="etoast_on=!etoast_on; this.title+=String.fromCharCode(32) + etoast_on;" style="cursor:pointer;text-decoration:none;color:' + (istoast ? 'magenta' : 'magenta') + ';">e</a>');
outsc=outsc.replace('o', '<a title="Toggle say try status ' + ('' + osay_on) + '" onclick="osay_on=!osay_on; this.title+=String.fromCharCode(32) + osay_on;" style="cursor:pointer;text-decoration:none;color:' + (istoast ? 'white' : 'purple') + ';">o</a>');
outsc=outsc.replace('S', '<a title="Toggle notifications try status ' + ('' + osay_on) + '" onclick="snotifications_on=!snotifications_on; this.title+=String.fromCharCode(32) + snotifications_on;" style="cursor:pointer;text-decoration:none;color:' + (istoast ? 'white' : 'blue') + ';">S</a>');
}
return outsc;
}
… in all of the recent …
Previous relevant Dots and Boxes Game Primer Tutorial is shown below.

Dots and Boxes Game Primer Tutorial
Today, do you fancy …
Morphing a clone
|
| … or should that be … |
Cloning a morph
| |
… onto yesterday’s SOS Game Primer Tutorial with our new “Dots and Boxes” game?
Yes, that’s it for us today, simply because the “morphed into” is a lot like “the end result”, our new Dots and Boxes Game. After all, both are …
- online games
- on a board
- with span cells
- containing onclick logic
- ideally for 2 or more players
And as for the onclick logic Javascript logic? We can’t remember relying on the outerHTML (ie. the entire HTML element expressed as HTML) of an HTML (span) element for the (onclick event) logic basis, as per (the plug in code different to (and the same as) yesterday’s code) …
if (document.getElementById('names')) {
if (document.getElementById('names').value == '' && document.getElementById('names').placeholder.indexOf(',') != -1) {
document.getElementById('names').value=document.getElementById('names').placeholder;
//alert(1);
document.getElementById('numsel').value='' + document.getElementById('names').value.split(',').length;
//alert(document.getElementById('numsel').value);
nparrange(document.getElementById('numsel'));
//alert(11);
document.getElementById('smore').innerHTML=notify('Your go ' + anames[curplayer]);
}
}
console.log('1');
if (spano.innerHTML.toLowerCase() == 's' || spano.innerHTML.toLowerCase() == 'o') { return true; }
console.log('2');
var rtis=spano.getBoundingClientRect();
console.log('3');
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xx = e.touches[0].pageX;
yy = e.touches[0].pageY;
} else {
xx = e.touches[0].clientX;
yy = e.touches[0].clientY;
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
xx = e.clientX;
yy = e.clientY;
} else {
xx = e.pageX;
yy = e.pageY;
}
var topm=eval(yy - rtis.top);
var bottomm=eval(rtis.bottom - yy);
var leftm=eval(xx - rtis.left);
var rightm=eval(rtis.right - xx);
var sbl=eval('' + noc(spano.outerHTML).split('border-').length);
var sbc=eval('' + spano.outerHTML.split('background-color').length);
var thislet=' ';
var locsubscore=0;
var thisi=eval(spano.id.replace('span',''));
if (Math.min(topm, bottomm,leftm,rightm) == leftm || Math.min(topm, bottomm,leftm,rightm) == rightm) { // s
if (Math.min(topm, bottomm,leftm,rightm) == leftm) { // s
thislet='border-left:2px solid ' + bcols[curplayer]; //alert(56);
spano.style.borderLeft=thislet.split(':')[1];
//document.getElementById('myh4').style.fontSize='6px';
//document.getElementById('myh4').innerHTML='thisi=' + thisi + ' border-left and ' + eval(-1 + thisi) + ' is border-right ' + spano.outerHTML.replace(/\>/g,'>').replace(/\</g,'<');
if ((sbl == 4 && noc(spano.outerHTML).split('border-').length >= 4) && sbc == 1) {
//if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//alert('' + sbl + ' 1:' + noc(spano.outerHTML).split('border-').length + ' ' + spano.outerHTML);
//}
spano.style.backgroundColor=bcols[curplayer];
//alert(1);
locsubscore++;
} //else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && sbl == 4 && sbc == 1) {
//alert('1:' + spano.outerHTML.split('border-').length + ' ' + spano.outerHTML);
//}
if (eval(thisi % 100) >= 1) {
sbl=eval('' + noc(document.getElementById('span' + eval(-1 + thisi)).outerHTML).split('border-').length);
sbc=eval('' + document.getElementById('span' + eval(-1 + thisi)).outerHTML.split('background-color').length);
document.getElementById('span' + eval(-1 + thisi)).style.borderRight=thislet.split(':')[1];
if ((sbl == 4 && noc(document.getElementById('span' + eval(-1 + thisi)).outerHTML).split('border-').length >= 4) && sbc == 1) { //if (document.getElementById('span' + eval(-1 + thisi)).outerHTML.split('border-').length == 5 && document.getElementById('span' + eval(-1 + thisi)).outerHTML.split('background-color').length == 1) {
document.getElementById('span' + eval(-1 + thisi)).style.backgroundColor=bcols[curplayer];
locsubscore++;
}
}
} else {
thislet='border-right:2px solid ' + bcols[curplayer]; //alert(56);
spano.style.borderRight=thislet.split(':')[1];
//document.getElementById('myh4').style.fontSize='6px';
//document.getElementById('myh4').innerHTML='thisi=' + thisi + ' border-right and ' + eval(1 + thisi) + ' is border-left ' + spano.outerHTML.replace(/\>/g,'>').replace(/\</g,'<');
if ((sbl == 4 && noc(spano.outerHTML).split('border-').length >= 4) && sbc == 1) {
spano.style.backgroundColor=bcols[curplayer];
//alert(2);
//if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//alert('' + sbl + ' 2:' + noc(spano.outerHTML).split('border-').length + ' ' + spano.outerHTML);
//}
locsubscore++;
} //else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && sbl == 4 && sbc == 1) {
//alert('2:' + spano.outerHTML.split('border-').length + ' ' + spano.outerHTML);
//}
if (eval(thisi % 100) <= 98) {
sbl=eval('' + noc(document.getElementById('span' + eval(1 + thisi)).outerHTML).split('border-').length);
sbc=eval('' + document.getElementById('span' + eval(1 + thisi)).outerHTML.split('background-color').length);
document.getElementById('span' + eval(1 + thisi)).style.borderLeft=thislet.split(':')[1];
if ((sbl == 4 && noc(document.getElementById('span' + eval(1 + thisi)).outerHTML).split('border-').length >= 4) && sbc == 1) { //if (document.getElementById('span' + eval(1 + thisi)).outerHTML.split('border-').length == 5 && document.getElementById('span' + eval(1 + thisi)).outerHTML.split('background-color').length == 1) {
document.getElementById('span' + eval(1 + thisi)).style.backgroundColor=bcols[curplayer];
locsubscore++;
}
}
}
thislet=' '; //'S';
spano.innerHTML=thislet;
spano.style.color='rgb(128,0,128)'; //'#000000';
} else {
if (Math.min(topm, bottomm,leftm,rightm) == bottomm) { // s
thislet='border-bottom:2px solid ' + bcols[curplayer]; //alert(56);
spano.style.borderBottom=thislet.split(':')[1];
//document.getElementById('myh4').style.fontSize='6px';
//document.getElementById('myh4').innerHTML='thisi=' + thisi + ' border-bottom and ' + eval(100 + thisi) + ' is border-top ' + spano.outerHTML.replace(/\>/g,'>').replace(/\</g,'<');
if ((sbl == 4 && spano.outerHTML.split('border-').length >= 4) && sbc == 1) {
spano.style.backgroundColor=bcols[curplayer];
//alert(3);
//if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//alert('' + sbl + ' 3:' + spano.outerHTML.split('border-').length + ' ' + spano.outerHTML);
//}
locsubscore++;
} //else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && sbl == 4 && sbc == 1) {
//alert('3:' + spano.outerHTML.split('border-').length + ' ' + spano.outerHTML);
//}
if (eval(thisi / 100) <= 18) {
sbl=eval('' + noc(document.getElementById('span' + eval(100 + thisi)).outerHTML).split('border-').length);
sbc=eval('' + document.getElementById('span' + eval(100 + thisi)).outerHTML.split('background-color').length);
document.getElementById('span' + eval(100 + thisi)).style.borderTop=thislet.split(':')[1];
if ((sbl == 4 && noc(document.getElementById('span' + eval(100 + thisi)).outerHTML).split('border-').length >= 4) && sbc == 1) { //if (document.getElementById('span' + eval(100 + thisi)).outerHTML.split('border-').length == 5 && document.getElementById('span' + eval(100 + thisi)).outerHTML.split('background-color').length == 1) {
document.getElementById('span' + eval(100 + thisi)).style.backgroundColor=bcols[curplayer];
locsubscore++;
}
}
} else {
thislet='border-top:2px solid ' + bcols[curplayer]; //alert(56);
spano.style.borderTop=thislet.split(':')[1];
//document.getElementById('myh4').style.fontSize='6px';
//document.getElementById('myh4').innerHTML='thisi=' + thisi + ' border-top and ' + eval(-100 + thisi) + ' is border-bottom ' + spano.outerHTML.replace(/\>/g,'>').replace(/\</g,'<');
if ((sbl == 4 && noc(spano.outerHTML).split('border-').length >= 4) && sbc == 1) {
spano.style.backgroundColor=bcols[curplayer];
//alert(4);
//if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//alert('' + sbl + ' 4:' + spano.outerHTML.split('border-').length + ' ' + spano.outerHTML);
//}
locsubscore++;
} //else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && sbl == 4 && sbc == 1) {
//alert('4:' + spano.outerHTML.split('border-').length + ' ' + spano.outerHTML);
//}
if (eval(thisi / 100) >= 1) {
sbl=eval('' + noc(document.getElementById('span' + eval(-100 + thisi)).outerHTML).split('border-').length);
sbc=eval('' + document.getElementById('span' + eval(-100 + thisi)).outerHTML.split('background-color').length);
document.getElementById('span' + eval(-100 + thisi)).style.borderBottom=thislet.split(':')[1];
if ((sbl == 4 && noc(document.getElementById('span' + eval(-100 + thisi)).outerHTML).split('border-').length >= 4) && sbc == 1) { //if (document.getElementById('span' + eval(-100 + thisi)).outerHTML.split('border-').length == 5 && document.getElementById('span' + eval(-100 + thisi)).outerHTML.split('background-color').length == 1) {
document.getElementById('span' + eval(-100 + thisi)).style.backgroundColor=bcols[curplayer];
locsubscore++;
}
}
}
thislet=' '; //'O';
spano.innerHTML=thislet;
spano.style.color='#0000ff';
}
if (locsubscore > 0) {
//alert('locsubscore=' + locsubscore + ' yy=' + yy + ' rtis.top=' + rtis.top + ' rtis.y=' + rtis.y + ' rtis.bottom=' + rtis.bottom);
changeu=false;
subscore=locsubscore;
return cscore('pointer', locsubscore);
} else {
subscore=0;
changeu=true;
//alert('change');
return cscore('pointer', 0);
}
… in the “how we got there” dots_and_boxes_game.html Dots and Boxes Game you can also try below …
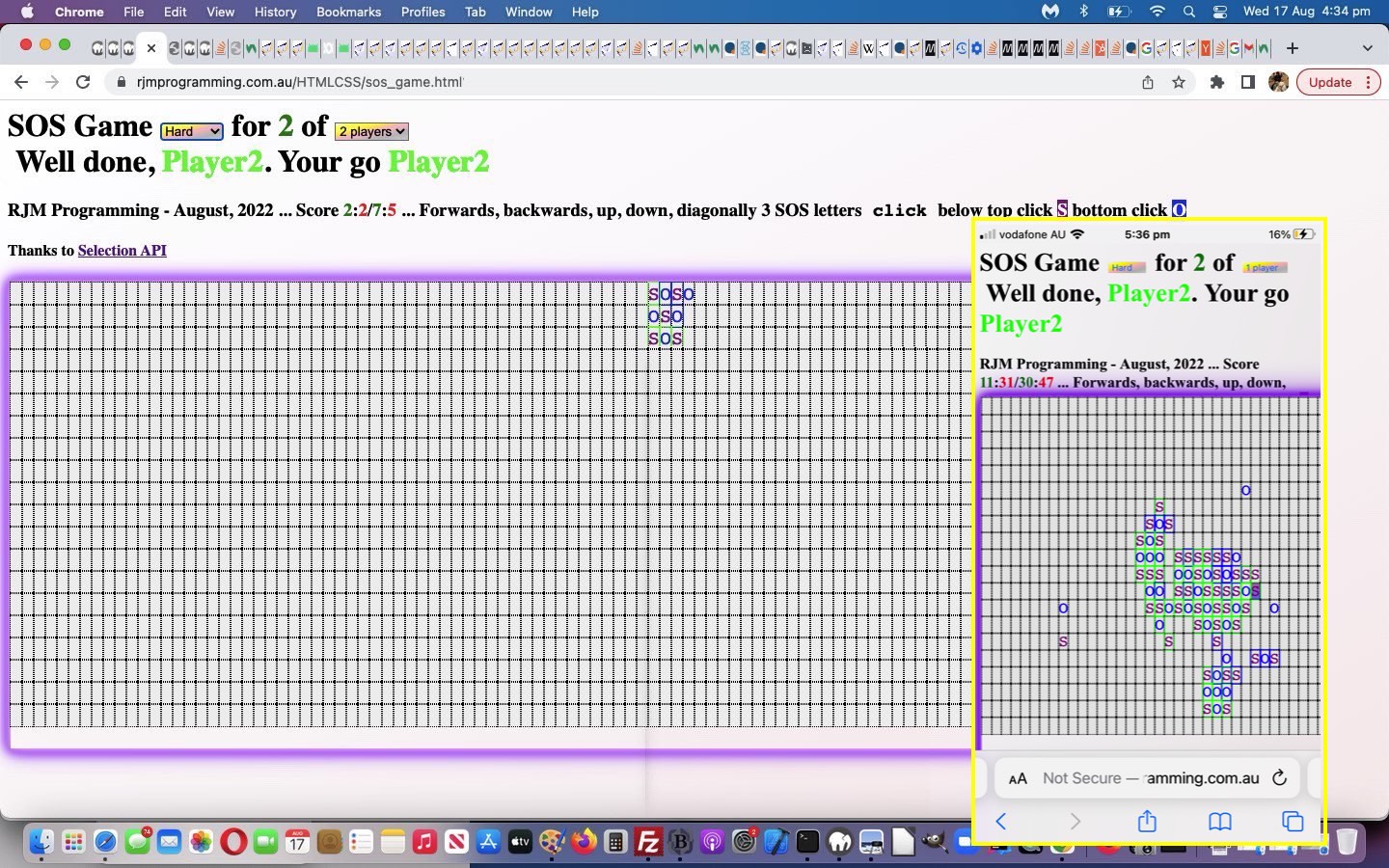
Previous relevant SOS Game Primer Tutorial is shown below.

SOS Game Primer Tutorial
Even though it took too long to get to yesterday’s Word Find Game Viewport Tutorial‘s Word Find Game’s level of satisfaction, for us, it was always going to be worth it, because when you overengineer it can mean cloning off that into another useful web application is a “paring down” exercise, more than anything, and this is infinitely easier than “a reinvention of the wheel” scenario, especially where it comes to “cross platform” game usage “user experience” issues.
The fun bit of such an approach, in thinking about what we end up with today is the thought that a …
- Word Find Game … could be cloned or morphed into a …
- SOS Game
… we remember from our days at high school, in less than a day. The memory of the SOS Game did not extend to the detail, and so we thank How to Play – SOS for reminders about the status of diagonality, while up versus down and forwards versus backwards concerns were a bit “per se” regarding “SOS”!
It was the confluence of one “onclick” type event to cover, regarding span elements set out in a grid initialized to a non-breaking space ( ie. ) …
- fill in contents as “S”
- fill in contents as “O”
… that set us to determining for the span “cell” click, was it positioned …
- in the top half means “S” … or …
- in the bottom half means “O”
? This had us converging on changes to the “clicks” mode onclick event Javascript logic …
function didclick(e, spano) {
if (document.getElementById('names')) {
if (document.getElementById('names').value == '' && document.getElementById('names').placeholder.indexOf(',') != -1) {
document.getElementById('names').value=document.getElementById('names').placeholder;
//alert(1);
document.getElementById('numsel').value='' + document.getElementById('names').value.split(',').length;
//alert(document.getElementById('numsel').value);
nparrange(document.getElementById('numsel'));
//alert(11);
document.getElementById('smore').innerHTML=notify('Your go ' + anames[curplayer]);
}
}
console.log('1');
if (spano.innerHTML.toLowerCase() == 's' || spano.innerHTML.toLowerCase() == 'o') { return true; }
console.log('2');
var rtis=spano.getBoundingClientRect();
console.log('3');
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xx = e.touches[0].pageX;
yy = e.touches[0].pageY;
} else {
xx = e.touches[0].clientX;
yy = e.touches[0].clientY;
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
xx = e.clientX;
yy = e.clientY;
} else {
xx = e.pageX;
yy = e.pageY;
}
var thislet=' ';
var locsubscore=0;
var thisi=eval(spano.id.replace('span',''));
if (eval(yy - rtis.top) <= eval(rtis.bottom - yy)) { // s
thislet='S';
spano.innerHTML=thislet;
spano.style.color='rgb(128,0,128)'; //'#000000';
} else {
thislet='O';
spano.innerHTML=thislet;
spano.style.color='#0000ff';
}
sbs=[];
if (eval(thisi % 100) >= 2) { // forwards we are at end
if ((sb(document.getElementById('span' + eval(-2 + thisi))).innerHTML + sb(document.getElementById('span' + eval(-1 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
sbs=[];
if (eval(thisi % 100) >= 1 && eval(thisi % 100) <= 98) { // forwards we are in the middle
if ((sb(document.getElementById('span' + eval(-1 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(1 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
sbs=[];
if (eval(thisi % 100) <= 97) { // forwards we are at start
if ((sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(1 + thisi))).innerHTML + sb(document.getElementById('span' + eval(2 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
if (updownallowed) {
sbs=[];
if (eval(thisi / 100) >= 2) { // down we are at end
if ((sb(document.getElementById('span' + eval(-200 + thisi))).innerHTML + sb(document.getElementById('span' + eval(-100 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
sbs=[];
if (eval(thisi / 100) >= 1 && eval(thisi / 100) <= 18) { // down we are in the middle
if ((sb(document.getElementById('span' + eval(-100 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(100 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
sbs=[];
if (eval(thisi / 100) <= 17) { // down we are at start
if ((sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(100 + thisi))).innerHTML + sb(document.getElementById('span' + eval(200 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
}
if (diagonalsallowed) {
sbs=[];
if (eval(thisi / 100) >= 2 && eval(thisi % 100) >= 2) { // diagonally we are at end
if ((sb(document.getElementById('span' + eval(-202 + thisi))).innerHTML + sb(document.getElementById('span' + eval(-101 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
sbs=[];
if ((sb(document.getElementById('span' + eval(-198 + thisi))).innerHTML + sb(document.getElementById('span' + eval(-99 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
sbs=[];
if (eval(thisi / 100) >= 1 && eval(thisi / 100) <= 18 && eval(thisi % 100) >= 1 && eval(thisi % 100) <= 98) { // diagonally we are in the middle
if ((sb(document.getElementById('span' + eval(-101 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(101 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
sbs=[];
if ((sb(document.getElementById('span' + eval(-99 + thisi))).innerHTML + sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(99 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
sbs=[];
if (eval(thisi / 100) <= 17 && eval(thisi % 100) <= 97) { // diagonally we are at start
if ((sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(101 + thisi))).innerHTML + sb(document.getElementById('span' + eval(202 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
sbs=[];
if ((sb(document.getElementById('span' + eval(thisi))).innerHTML + sb(document.getElementById('span' + eval(99 + thisi))).innerHTML + sb(document.getElementById('span' + eval(198 + thisi))).innerHTML) == 'SOS') {
sbord();
locsubscore++;
}
}
}
sbs=[];
if (locsubscore > 0) {
//alert('locsubscore=' + locsubscore + ' yy=' + yy + ' rtis.top=' + rtis.top + ' rtis.y=' + rtis.y + ' rtis.bottom=' + rtis.bottom);
changeu=false;
subscore=locsubscore;
return cscore('pointer', locsubscore);
} else {
subscore=0;
changeu=true;
//alert('change');
return cscore('pointer', 0);
}
var newi=eval(spano.id.replace('span',''));
var documentgetSelectiontoString='', revsis='';
var wlen=0, ijh=0;
if (setsoftwo.length == 0) {
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
} else {
console.log('Newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
if (Math.floor(newi / 100) == Math.floor(setsoftwo[0] / 100)) {
wlen=eval(1 + Math.abs(eval(setsoftwo[0] - newi)));
if (wlen == 3) { // >= 4) {
for (ijh=Math.min(setsoftwo[0], newi); ijh<=Math.max(setsoftwo[0], newi); ijh++) {
documentgetSelectiontoString+=document.getElementById('span' + ijh).innerHTML;
revsis=document.getElementById('span' + ijh).innerHTML + revsis;
document.getElementById('span' + ijh).style.backgroundColor='orange';
document.getElementById('span' + ijh).title=document.getElementById('span' + ijh).innerHTML;
document.getElementById('span' + ijh).style.cursor='progress';
}
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
findingnemo='';
if (!backwardsallowed) {
setTimeout(retry, 2000);
document.getElementById('nameif').title='';
} else {
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
}
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
setsoftwo=[];
} else {
document.getElementById('span' + ('' + setsoftwo[0]).replace('span','')).style.backgroundColor='#f0f0f0';
setsoftwo=[];
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
console.log('newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
notify('Sorry, but too short.');
}
} else if (eval(newi % 100) == eval(setsoftwo[0] % 100)) {
if (updownallowed) {
console.log('up down');
wlen=eval(1 + Math.abs(eval(Math.floor(setsoftwo[0] / 100) - Math.floor(newi / 100))));
console.log('newi=' + newi + ' and wlen=' + wlen + ' via setsoftwo[0]=' + setsoftwo[0]);
if (wlen == 3) { // >= 4) {
for (ijh=Math.min(setsoftwo[0], newi); ijh<=Math.max(setsoftwo[0], newi); ijh+=100) {
documentgetSelectiontoString+=document.getElementById('span' + ijh).innerHTML;
revsis=document.getElementById('span' + ijh).innerHTML + revsis;
document.getElementById('span' + ijh).style.backgroundColor='orange';
document.getElementById('span' + ijh).title=document.getElementById('span' + ijh).innerHTML;
document.getElementById('span' + ijh).style.cursor='progress';
}
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
findingnemo='';
if (!backwardsallowed) {
setTimeout(retry, 2000);
document.getElementById('nameif').title='';
} else {
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
}
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
setsoftwo=[];
} else {
document.getElementById('span' + ('' + setsoftwo[0]).replace('span','')).style.backgroundColor='#f0f0f0';
setsoftwo=[];
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
console.log('newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
notify('Sorry, need four or more letters.');
}
} else {
document.getElementById('span' + ('' + setsoftwo[0]).replace('span','')).style.backgroundColor='#f0f0f0';
setsoftwo=[];
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
console.log('newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
notify('Sorry, no up or downs allowed.');
}
} else if (Math.abs(Math.floor(eval(newi / 100)) - Math.floor(eval(setsoftwo[0] / 100))) == Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100))) {
if (diagonalsallowed) {
console.log('diagonal');
wlen=eval(1 + Math.abs(eval(Math.floor(setsoftwo[0] / 100) - Math.floor(newi / 100))));
console.log('newi=' + newi + ' and wlen=' + wlen + ' via setsoftwo[0]=' + setsoftwo[0]);
if (wlen == 3) { // >= 4) {
for (ijh=Math.min(setsoftwo[0], newi); ijh<=Math.max(setsoftwo[0], newi); ijh+=eval(eval(Math.max(setsoftwo[0], newi) - Math.min(setsoftwo[0], newi)) / eval(-1 + wlen))) {
documentgetSelectiontoString+=document.getElementById('span' + ijh).innerHTML;
revsis=document.getElementById('span' + ijh).innerHTML + revsis;
document.getElementById('span' + ijh).style.backgroundColor='orange';
document.getElementById('span' + ijh).title=document.getElementById('span' + ijh).innerHTML;
document.getElementById('span' + ijh).style.cursor='progress';
}
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
findingnemo='';
if (!backwardsallowed) {
setTimeout(retry, 2000);
document.getElementById('nameif').title='';
} else {
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
}
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
setsoftwo=[];
} else {
document.getElementById('span' + ('' + setsoftwo[0]).replace('span','')).style.backgroundColor='#f0f0f0';
setsoftwo=[];
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
console.log('newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
notify('Too short, sorry.');
}
} else {
document.getElementById('span' + ('' + setsoftwo[0]).replace('span','')).style.backgroundColor='#f0f0f0';
setsoftwo=[];
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
console.log('newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
notify('Sorry, no diagonals allowed.');
}
} else {
document.getElementById('span' + ('' + setsoftwo[0]).replace('span','')).style.backgroundColor='#f0f0f0';
setsoftwo=[];
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
console.log('newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
}
}
//alert('id=' + spano.id + ' ' + spano.innerHTML);
}
… which on non-mobile platforms compliments the CSS styling …
<style>
span.wunderlay:hover {
background-image: linear-gradient(to bottom, rgba(128,0,128,0.5) , rgba(0,0,255,0.5));
}
</style>
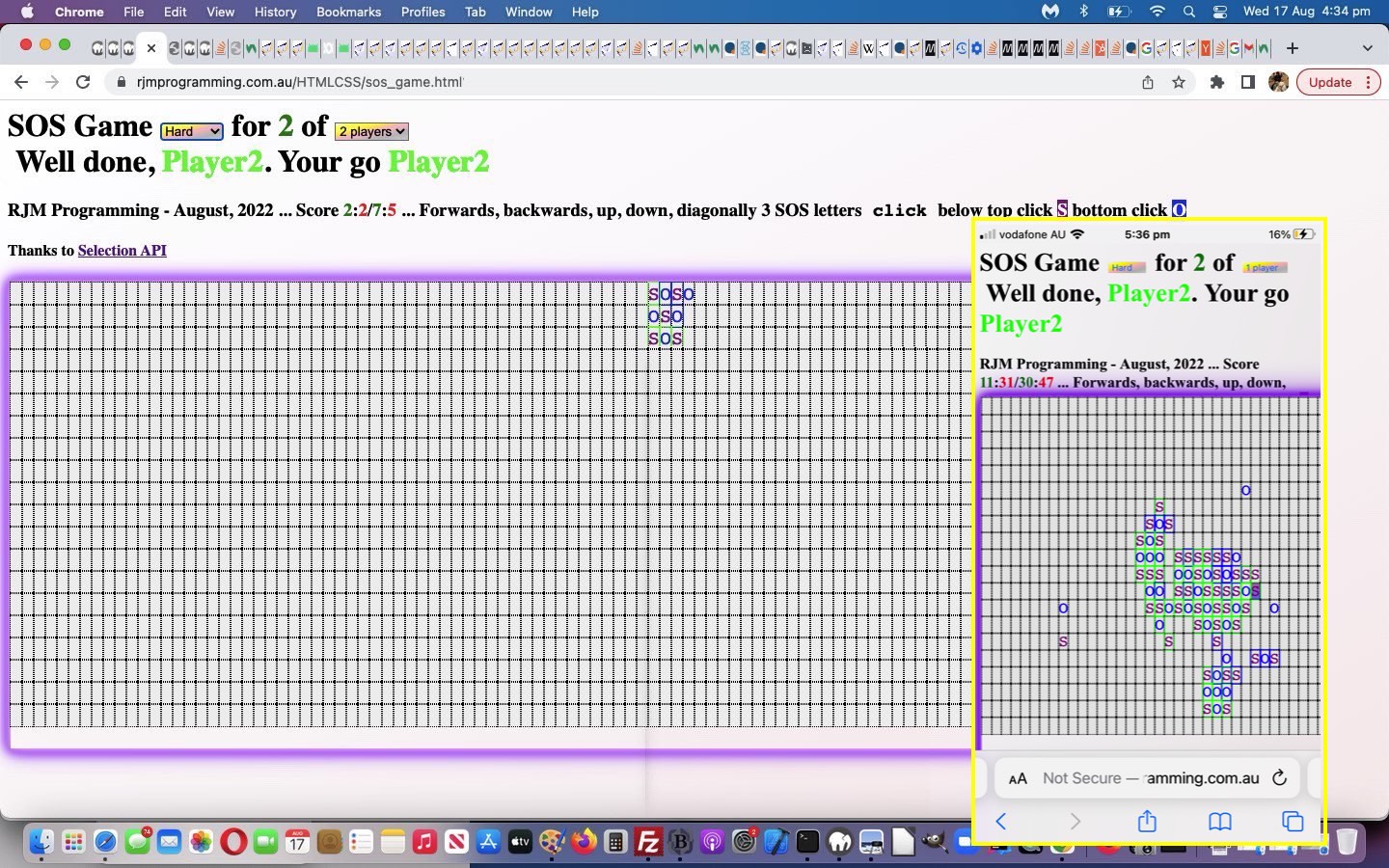
… quite nicely, in a colour coded sense, in the “how we got there” sos_game.html SOS Game you can also try below …
Previous relevant Word Find Game Aesthetics Tutorial is shown below.

Word Find Game Aesthetics Tutorial
CSS styling keeps getting better for webpages, with extended functionality, as proven when CSS3 came to being. Two styling features we find quite impactive are …
- CSS animation … and …
- CSS linear gradients
… we use, respectively, regarding …
- “selection” textarea and “click” div of span elements … helping create a colour coded border “glow” 3D effect …
<style>
/* Thanks to https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_glowing_text */
@-webkit-keyframes glow {
from {
box-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #e60073, 0 0 9px #e60073, 0 0 11px #e60073, 0 0 13px #e60073, 0 0 15px #e60073;
}
to {
box-shadow: 0 0 24px #fff, 0 0 6px #ff4da6, 0 0 8px #ff4da6, 0 0 10px #ff4da6, 0 0 12px #ff4da6, 0 0 14px #ff4da6, 0 0 16px #ff4da6;
}
}
@-webkit-keyframes wglow {
from {
box-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #7300e6, 0 0 9px #7300e6, 0 0 11px #7300e6, 0 0 13px #7300e6, 0 0 15px #7300e6;
}
to {
box-shadow: 0 0 24px #fff, 0 0 6px #ff4da6, 0 0 8px #a64dff, 0 0 10px #a64dff, 0 0 12px #a64dff, 0 0 14px #a64dff, 0 0 16px #a64dff;
}
}
textarea {
font-family: Courier New;
font-size: 20px;
opacity: 0.9;
z-index: 9;
padding: 0 0 0 0;
margin: 0 0 0 0;
text-shadow: -1px 1px 1px #952dff;
-webkit-animation: glow 1s linear infinite alternate;
-moz-animation: glow 1s linear infinite alternate;
animation: glow 1s linear infinite alternate;
}
#wunderlay {
font-family: Courier New;
font-size: 20px;
opacity: 0.3;
z-index: 11;
padding: 0 0 0 0;
margin: 0 0 0 0;
-webkit-animation: glow 1s linear infinite alternate;
-moz-animation: glow 1s linear infinite alternate;
animation: glow 1s linear infinite alternate;
}
</style>
… that is dynamically changed to “wglow” (and font-family Courier) should the user select “click” mode of interactive entry
- background-image CSS property linear gradient background to dropdown and textbox element effect …
<style>
/* Thanks to https://medium.com/thirty-9/3-tips-for-using-subtle-css-gradients-f5691e453602 */
body {
background-image: linear-gradient(to right bottom, #ffffff, #fcfafc, #f9f6f8, #f8f1f3, #f6ecec);
}
#names {
background-image: linear-gradient(to right bottom, #eeeeee, #ebe9eb, #e8e5e7, #e7e0e2, #e5dbdb);
}
select {
background-image: linear-gradient(to right bottom, white, yellow, pink, silver, lightgray);
}
</style>
And so, improving on yesterday’s Word Find Game Mobile Tutorial we have in our changed word_find_game.html Word Find Game you can also try, yes, yet again, below.
Previous relevant Word Find Game Mobile Tutorial is shown below.

Word Find Game Mobile Tutorial
Yesterday’s Word Find Game Personalization Tutorial, and the Word Find Game from versions before all had an unwieldy relationship with mobile platforms. The …
- selection, via Selection API, using HTML textarea, suits non-mobile well … but we think today’s newly coded for …
- click, via HTML span element onclick logics, work better on mobile platforms
… and so we’ve coded for a new dropdown to offer both modus operandi as options, with new “click” modus operandi Javascript …
function didclick(spano) {
var newi=eval(spano.id.replace('span',''));
var documentgetSelectiontoString='', revsis='';
var wlen=0, ijh=0;
if (setsoftwo.length == 0) {
setsoftwo.push(newi);
document.getElementById('span' + newi).style.backgroundColor='yellow';
} else {
console.log('Newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
if (Math.floor(newi / 100) == Math.floor(setsoftwo[0] / 100)) {
wlen=eval(1 + Math.abs(eval(setsoftwo[0] - newi)));
if (wlen >= 4) {
for (ijh=Math.min(setsoftwo[0], newi); ijh<=Math.max(setsoftwo[0], newi); ijh++) {
documentgetSelectiontoString+=document.getElementById('span' + ijh).innerHTML;
revsis=document.getElementById('span' + ijh).innerHTML + revsis;
document.getElementById('span' + ijh).style.backgroundColor='orange';
document.getElementById('span' + ijh).title=document.getElementById('span' + ijh).innerHTML;
document.getElementById('span' + ijh).style.cursor='progress';
}
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
findingnemo='';
if (!backwardsallowed) {
setTimeout(retry, 2000);
document.getElementById('nameif').title='';
} else {
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
}
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
setsoftwo=[];
}
} else if (eval(newi % 100) == eval(setsoftwo[0] % 100)) {
if (updownallowed) {
console.log('up down');
wlen=eval(1 + Math.abs(eval(Math.floor(setsoftwo[0] / 100) - Math.floor(newi / 100))));
console.log('newi=' + newi + ' and wlen=' + wlen + ' via setsoftwo[0]=' + setsoftwo[0]);
if (wlen >= 4) {
for (ijh=Math.min(setsoftwo[0], newi); ijh<=Math.max(setsoftwo[0], newi); ijh+=100) {
documentgetSelectiontoString+=document.getElementById('span' + ijh).innerHTML;
revsis=document.getElementById('span' + ijh).innerHTML + revsis;
document.getElementById('span' + ijh).style.backgroundColor='orange';
document.getElementById('span' + ijh).title=document.getElementById('span' + ijh).innerHTML;
document.getElementById('span' + ijh).style.cursor='progress';
}
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
findingnemo='';
if (!backwardsallowed) {
setTimeout(retry, 2000);
document.getElementById('nameif').title='';
} else {
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
}
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
setsoftwo=[];
}
}
} else if (Math.abs(Math.floor(eval(newi / 100)) - Math.floor(eval(setsoftwo[0] / 100))) == Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100))) {
if (diagonalsallowed) {
console.log('diagonal');
wlen=eval(1 + Math.abs(eval(Math.floor(setsoftwo[0] / 100) - Math.floor(newi / 100))));
console.log('newi=' + newi + ' and wlen=' + wlen + ' via setsoftwo[0]=' + setsoftwo[0]);
if (wlen >= 4) {
for (ijh=Math.min(setsoftwo[0], newi); ijh<=Math.max(setsoftwo[0], newi); ijh+=eval(eval(Math.max(setsoftwo[0], newi) - Math.min(setsoftwo[0], newi)) / eval(-1 + wlen))) {
documentgetSelectiontoString+=document.getElementById('span' + ijh).innerHTML;
revsis=document.getElementById('span' + ijh).innerHTML + revsis;
document.getElementById('span' + ijh).style.backgroundColor='orange';
document.getElementById('span' + ijh).title=document.getElementById('span' + ijh).innerHTML;
document.getElementById('span' + ijh).style.cursor='progress';
}
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
findingnemo='';
if (!backwardsallowed) {
setTimeout(retry, 2000);
document.getElementById('nameif').title='';
} else {
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
}
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
setsoftwo=[];
}
}
} else {
console.log('newi=' + newi + ' and down=' + Math.abs(eval(newi % 100) - eval(setsoftwo[0] % 100)) + ' and across=' + Math.abs(Math.floor(newi / 100) - Math.floor(setsoftwo[0] / 100)) + ' via setsoftwo[0]=' + setsoftwo[0]);
}
}
//alert('id=' + spano.id + ' ' + spano.innerHTML);
}
… in our changed word_find_game.html Word Find Game you can also try, yes, again, below.
Previous relevant Word Find Game Personalization Tutorial is shown below.

Word Find Game Personalization Tutorial
Yesterday’s Word Find Game Modes of Use Tutorial gave us the means by which we could have multiple players in our “Finding the Word” game, as a number. But many users prefer “names” to “numbers”. And so …
- we start asking for an optional (comma separated) user name list … that if used …
- starts looking for Notifications API functionality to keep the players informed about proceedings … and …
- if underlying Navigator API navigator.platform points at an underlying macOS operating system, also offer the user the chance to turn notification wording to audio commentary, as well
… as per Javascript …
function notify(what) {
if (what.trim() != '' && anames[0].replace('Player 1','').trim() != '') {
if (what != lastwhat) {
lastwhat=what;
setTimeout(lwn, 8000);
document.getElementById('notif').src='./notifications_ideas.php?scheduledblurb=' + encodeURIComponent(what);
if (trysay) { //alert('HTTP://localhost:8888/macos_say_record.php?andsoonclose=y&docronwork=say%20' + encodeURIComponent(what));
window.open('HTTP://localhost:8888/macos_say_record.php?andsoonclose=y&docronwork=say%20' + encodeURIComponent(what), 'sayif', 'top=50,left=50,width=500,height=500');
}
}
}
return what;
}
… showing two different uses of two different invisible HTML iframe elements …
<iframe id=notif style='display:none;' src=></iframe>
<iframe id=sayif name=sayif style='display:none;' src=></iframe>
… in our changed word_find_game.html Word Find Game you can also try, yet again, below.
Previous relevant Word Find Game Modes of Use Tutorial is shown below.

Word Find Game Modes of Use Tutorial
Online games often feature …
- degree of difficulty
- number of player(s)
… modes of use that the user(s) can control. And so, with this in mind, to improve on yesterday’s Word Find Game Underlay Tutorial we’ve set out providing ways the users can control these two concepts via two new dropdowns …
<h1>Word Find Game <select onchange="restart(this);"><option value="hard">Hard</option><option value="easy">Easy</option><option value="easier">Easier</option><option value="easiest">Easiest</option></select> <span id=curbit>for</span> <select id=numsel onchange='nparrange(this);'><option value=1>1 player</option><option value=2>2 players</option><option value=3>3 players</option><option value=4>4 players</option><option value=5>5 players</option></select></h1>
… along with a span element showing the current player number all within that topmost h1 element, and helped out by two new dropdown (ie. select element) onchange event Javascript logics …
var numplayers=1;
var curplayer=0;
var ascores=[0], agoes=[0];
var backwardsallowed=true;
var updownallowed=true;
var diagonalsallowed=true;
var zdebye='';
var zzdebye='';
var lastzdebye='';
var goutstris='';
var delayis=0;
var sofar=';';
var score=0, goes=0, subscore=0;
function nparrange(sio) {
if (eval('' + sio.value) > eval('' + ascores.length)) {
while (eval('' + sio.value) > eval('' + ascores.length)) {
ascores.push(0);
agoes.push(0);
}
numplayers=eval('' + ascores.length);
document.getElementById('curbit').innerHTML='for <font color=green>' + eval(1 + eval('' + curplayer)) + '</font> of';
if (eval('' + ascores.length) > 1) {
var cscores='';
var cgoes='';
var betw='';
//if (eval(0 + eval('' + curplayer)) == 0) { betw='<font color=red>'; }
if (eval(1 + eval('' + curplayer)) >= eval('' + ascores.length)) { betw='<font color=red>'; }
for (var inp=0; inp<eval('' + ascores.length); inp++) {
if (eval('' + curplayer) == inp) {
cscores+=betw + '<font color=green>' + ascores[inp] + '</font>';
cgoes+=betw + '<font color=green>' + agoes[inp] + '</font>';
betw=':<font color=red>';
} else {
cscores+=betw + ascores[inp] + betw.replace(':','').replace('<font color=red>', '</font>').replace('<font color=green>', '</font>');
cgoes+=betw + agoes[inp] + betw.replace(':','').replace('<font color=red>', '</font>').replace('<font color=green>', '</font>');
//betw=':';
betw=(':' + betw.replace(':','')).replace('<font color=red>','').replace('<font color=green>','<font color=red>');
}
console.log('numplayers=' + numplayers + ' at ' + inp + ' vs curplayer=' + curplayer + ' ' + cscores + '/' + cgoes);
}
document.getElementById('score').innerHTML='' + cscores + '/' + cgoes;
//curplayer++;
//if (curplayer >= eval('' + ascores.length)) { curplayer=0; }
//scores=ascores[curplayer];
//goes=agoes[curplayer];
}
}
}
function restart(sio) {
var myblurb=document.getElementById('blurb').innerHTML; // Forwards, backwards, up, down, diagonal 4 letters or more highlight below
var setn=[8,1,1,3,11,1,2,1,8,0,0,3,1,5,7,1,0,5,3,5,3,1,1,0,1,0];
if (sio.value == 'hard') { location.href=document.URL; }
if (sio.value != 'hard' && eval('' + letters.length) == 26) {
myblurb=myblurb.replace(' letters ', ' more common set of letters ');
// A-9, B-2, C-2, D-4, E-12, F-2, G-3, H-2, I-9, J-1, K-1, L-4, M-2, N-6, O-8, P-2, Q-1, R-6, S-4, T-6, U-4, V-2, W-2, X-1, Y-2, Z-1
var kbye=eval('' + letters.length);
for (ibye=0; ibye<kbye; ibye++) {
for (jbye=1; jbye<=setn[ibye]; jbye++) {
letters.push(letters[ibye]);
}
}
}
if (sio.value == 'easiest') {
myblurb=myblurb.replace(', diagonal', '');
myblurb=myblurb.replace(', up, down', '');
myblurb=myblurb.replace(', backwards', '');
backwardsallowed=false;
updownallowed=false;
diagonalsallowed=false;
}
if (sio.value == 'easier') {
myblurb=myblurb.replace(', diagonal', '');
myblurb=myblurb.replace(', up, down', '');
myblurb=myblurb.replace('Forwards 4', 'Forwards, backwards 4');
backwardsallowed=true;
updownallowed=false;
diagonalsallowed=false;
}
if (sio.value == 'easy') {
myblurb=myblurb.replace('Forwards 4', 'Forwards, backwards, up, down, diagonal 4');
myblurb=myblurb.replace('Forwards, backwards 4', 'Forwards, backwards, up, down, diagonal 4');
backwardsallowed=true;
updownallowed=true;
diagonalsallowed=true;
}
document.getElementById('blurb').innerHTML=myblurb;
ebye='';
ibye=0;
jbye=0;
debye='';
aletter=' ';
for (ibye=0; ibye<20; ibye++) {
for (jbye=0; jbye<100; jbye++) {
aletter=letters[Math.floor(Math.random() * letters.length)];
ebye+=aletter;
debye+=aletter;
}
ebye+=String.fromCharCode(10);
debye+='<br>';
}
zdebye='';
zzdebye='';
lastzdebye='';
goutstris='';
delayis=0;
sofar=';';
document.getElementById('mytao').value=ebye;
var divs=document.getElementsByTagName('div');
for (kdivs=0; kdivs<divs.length; kdivs++) {
divs[kdivs].innerHTML='';
}
document.getElementById('underlay').innerHTML=debye;
}
… to help encourage some optional collaboration aspects to our changed word_find_game.html Word Find Game you can also try, again, below.
Previous relevant Word Find Game Underlay Tutorial is shown below.

Word Find Game Underlay Tutorial
If you are a regular reader at this blog, you will know we discuss the CSS styling idea of …
… but there is essentially only the difference in the control of “z-index” (and maybe “opacity”) property different about the concepts, and to deploy to improve on for the start we made with yesterday’s Word Find Game Primer Tutorial.
“Underlay” usefulness, to us, goes like this …
- what you “underlay” … for us within the new CSS styling …
<style>
textarea {
font-family: Courier New;
font-size: 20px;
opacity: 0.9;
z-index: 9;
padding: 0 0 0 0;
margin: 0 0 0 0;
}
#underlay {
font-family: Courier New;
font-size: 20px;
opacity: 0.3;
z-index: 1;
padding: 0 0 0 0;
margin: 0 0 0 0;
}
div.underlay {
font-family: Courier New;
font-size: 20px;
opacity: 0.3;
z-index: 2;
padding: 0 0 0 0;
margin: 0 0 0 0;
}
</style>
… regimen …
- has nothing to do with interactive entry, which should be more in your “overlay” thinking, else the user is stumped … but …
- can help with dynamically enhanced markup jobs that value add to the aesthetics of the webpage
… specifically showing the user “where they’ve been” amongst the “sea of letters” of our changed word_find_game.html Word Find Game you can also try below.
Previous relevant Word Find Game Primer Tutorial is shown below.

Word Find Game Primer Tutorial
Today’s “Word Find Game” gets its inspirations from two sources …
Today we just do the “proof of concept” first draft word_find_game.html, because the Selection API highlighting really suits …
- horizontal forwards
- horizontal backwards
… word finding in the game, but we also want to allow for …
- vertical down
- vertical up
- diagonal right down
- diagonal right up
- diagonal left down
- diagonal left up
… which can be handled, but in a pretty kludgy way …
function retry() {
if (('' + document.getElementById('nameif').title).trim() != '') {
document.getElementById('nameif').src=document.getElementById('nameif').title;
document.getElementById('nameif').title='';
} else {
document.getElementById('mytao').style.cursor=cscore('pointer', subscore);
}
}
function cscore(cursortype, ssc) {
if (ssc != 0) { goes++; }
if (ssc > 0) { score+=ssc; }
document.getElementById('score').innerHTML='' + score + '/' + goes;
subscore=0;
return cursortype;
}
function checkname(iois, iserror) {
var ifnd=-1, newname='';
var revsisc='', jrev=0;
console.log('checkname1');
if (iserror) {
if (iois.src.indexOf('second=') == -1 && iois.src.indexOf('iswordthere=') != -1) {
if (('' + iois.title).trim() != '') {
//document.getElementById('mytao').style.cursor='pointer';
document.body.title='';
iois.src=iois.title;
iois.title='';
} else {
//alert(1);
for (jrev=eval(-1 + eval('' + decodeURIComponent(iois.src.split('iswordthere=')[1].split('&')[0].split('#')[0]).length)); jrev>=0; jrev--) {
revsisc+=decodeURIComponent(iois.src.split('iswordthere=')[1].split('&')[0].split('#')[0]).substring(jrev, eval(1 + jrev));
}
//alert('Newname=' + revsisc);
document.body.title='';
iois.title='';
iois.src=iois.src.split('iswordthere=')[0] + 'second=y&iswordthere=' + encodeURIComponent(revsisc);
}
} else {
document.getElementById('mytao').style.cursor=cscore('pointer', subscore);
}
} else {
if (iois != null) {
ifnd=iois.src.indexOf('iswordthere=');
console.log('checkname2 ' + ifnd);
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null && ifnd != -1) {
console.log('checkname3 ' + ifnd);
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
console.log('checkname4 ' + ifnd);
if (aconto.body.innerHTML.indexOf('</p>') != -1 && aconto.body.innerHTML.indexOf('></p>') == -1) {
document.body.title='';
iois.title='';
document.getElementById('mytao').style.cursor=cscore('pointer', Math.abs(subscore));
console.log('Found name ' + aconto.body.innerHTML.split('</p>')[0].split('>')[eval(-1 + aconto.body.innerHTML.indexOf('</p>')[0].split('>').length)]);
} else if (aconto.body.innerHTML.indexOf('<') == -1 && aconto.body.innerHTML.trim() != '') {
document.body.title='';
iois.title='';
document.getElementById('mytao').style.cursor=cscore('pointer', Math.abs(subscore));
console.log('Found name ' + aconto.body.innerHTML);
} else if (iois.src.indexOf('second=') == -1 && iois.src.indexOf('iswordthere=') != -1) {
if (('' + iois.title).trim() != '') {
//document.getElementById('mytao').style.cursor='pointer';
document.body.title='';
iois.src=iois.title;
iois.title='';
} else {
//alert(1);
for (jrev=eval(-1 + eval('' + decodeURIComponent(iois.src.split('iswordthere=')[1].split('&')[0].split('#')[0]).length)); jrev>=0; jrev--) {
revsisc+=decodeURIComponent(iois.src.split('iswordthere=')[1].split('&')[0].split('#')[0]).substring(jrev, eval(1 + jrev));
}
//alert('Newname=' + revsisc);
document.body.title='';
iois.title='';
iois.src=iois.src.split('iswordthere=')[0] + 'second=y&iswordthere=' + encodeURIComponent(revsisc);
}
} else {
document.getElementById('mytao').style.cursor=cscore('pointer', subscore);
}
} else {
console.log('checkname5 ' + ifnd);
//alert('WhY?');
document.getElementById('mytao').style.cursor=cscore('pointer', subscore);
}
} else if (ifnd != -1) {
console.log('checkname6 ' + ifnd);
ifnd=ifnd;
if (iois.src.indexOf('second=') == -1 && iois.src.indexOf('iswordthere=') != -1) {
//alert(11);
for (jrev=eval(-1 + eval('' + decodeURIComponent(iois.src.split('iswordthere=')[1].split('&')[0].split('#')[0]).length)); jrev>=0; jrev--) {
revsisc+=decodeURIComponent(iois.src.split('iswordthere=')[1].split('&')[0].split('#')[0]).substring(jrev, eval(1 + jrev));
}
//alert('newname=' + revsisc);
iois.src=iois.src.split('iswordthere=')[0] + 'second=y&iswordthere=' + encodeURIComponent(revsisc);
} else {
document.getElementById('mytao').style.cursor=cscore('pointer', subscore);
}
}
}
}
}
function getmltrans(instris) {
goutstris='';
outstris=instris;
var ebay=ebye, jb=0, kb=2;
while (outstris.indexOf(String.fromCharCode(10)) != -1) {
outstris=outstris.replace(/\ /g,'').replace(String.fromCharCode(10),'');
}
while (ebay.indexOf(String.fromCharCode(10)) != -1) {
ebay=ebay.replace(/\ /g,'').replace(String.fromCharCode(10),'');
}
var linesare=instris.split(String.fromCharCode(10));
var xlinesare=ebye.split(String.fromCharCode(10));
if (eval('' + linesare.length) == 1) { return outstris; }
if (eval('' + linesare.length) > 3) {
var onepos=ebay.indexOf(outstris);
var startpos=eval(onepos % 100);
var endpos=eval(eval(onepos + eval('' + outstris.length)) % 100);
var izero=Math.floor(onepos / 100);
if (startpos > endpos) {
if (eval(startpos - eval(-2 + eval('' + linesare.length))) == endpos) {
outstris=xlinesare[izero].substring(startpos, eval(1 + startpos));
//alert('first character is ' + outstris + ' is startpos=' + startpos + ' in xlinesare[' + izero + ']=' + xlinesare[izero]);
izero++;
for (jb=izero; jb<xlinesare.length; jb++) {
if (kb <= eval('' + linesare.length)) {
startpos--;
outstris+=xlinesare[jb].substring(startpos, eval(1 + startpos));
}
kb++;
}
goutstris=outstris;
delayis=500;
setTimeout(afterbit, delayis);
//alert('izero=' + izero + ' ' + outstris + ' left diagonal string potentially ' + linesare.length + ' long starting at ' + eval(onepos % 100) + ' and ending at ' + endpos);
} else {
outstris='';
}
} else {
if (eval(endpos - eval(-2 + eval('' + linesare.length))) == startpos) {
outstris=xlinesare[izero].substring(startpos, eval(1 + startpos));
izero++;
for (jb=izero; jb<xlinesare.length; jb++) {
if (kb <= eval('' + linesare.length)) {
startpos++;
outstris+=xlinesare[jb].substring(startpos, eval(1 + startpos));
}
kb++;
}
goutstris=outstris;
delayis=500;
setTimeout(afterbit, delayis);
//alert(outstris + ' right diagonal string potentially ' + linesare.length + ' long starting at ' + eval(onepos % 100) + ' and ending at ' + endpos);
} else if (eval(-1 + endpos) == startpos) {
outstris=xlinesare[izero].substring(startpos, eval(1 + startpos));
izero++;
for (jb=izero; jb<xlinesare.length; jb++) {
if (kb <= eval('' + linesare.length)) {
outstris+=xlinesare[jb].substring(startpos, eval(1 + startpos));
}
kb++;
}
goutstris=outstris;
delayis=500;
setTimeout(afterbit, delayis);
//alert('izero=' + izero + ' ' + outstris + ' up or down');
} else {
outstris='';
}
}
//alert('string potentially ' + linesare.length + ' long starting at ' + eval(onepos % 100) + ' and ending at ' + eval(eval(onepos + eval('' + outstris.length)) % 100));
}
return outstris;
}
function afterbit() {
if (goutstris == '') { return ''; }
var revsis='';
var documentgetSelectiontoString=goutstris;
if (eval('' + documentgetSelectiontoString.length) >= 4) {
goutstris='';
//document.getElementById('emailsms').style.display='table-cell';
document.getElementById('mytao').title=documentgetSelectiontoString;
aemailurl=origemailurl + encodeURIComponent(documentgetSelectiontoString);
document.getElementById('aemail').href=aemailurl;
asmsurl=origsmsurl + encodeURIComponent(String.fromCharCode(10) + documentgetSelectiontoString);
document.getElementById('asms').href=asmsurl;
for (var irev=eval(-1 + eval('' + documentgetSelectiontoString.length)); irev>=0; irev--) {
revsis+=documentgetSelectiontoString.substring(irev, eval(1 + irev));
}
console.log(documentgetSelectiontoString);
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
console.log('../PHP/surprise.php?min=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&max=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + documentgetSelectiontoString.toLowerCase());
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
} else {
document.getElementById('mytao').style.cursor='not-allowed';
document.body.title='Already tried.';
}
return goutstris;
}
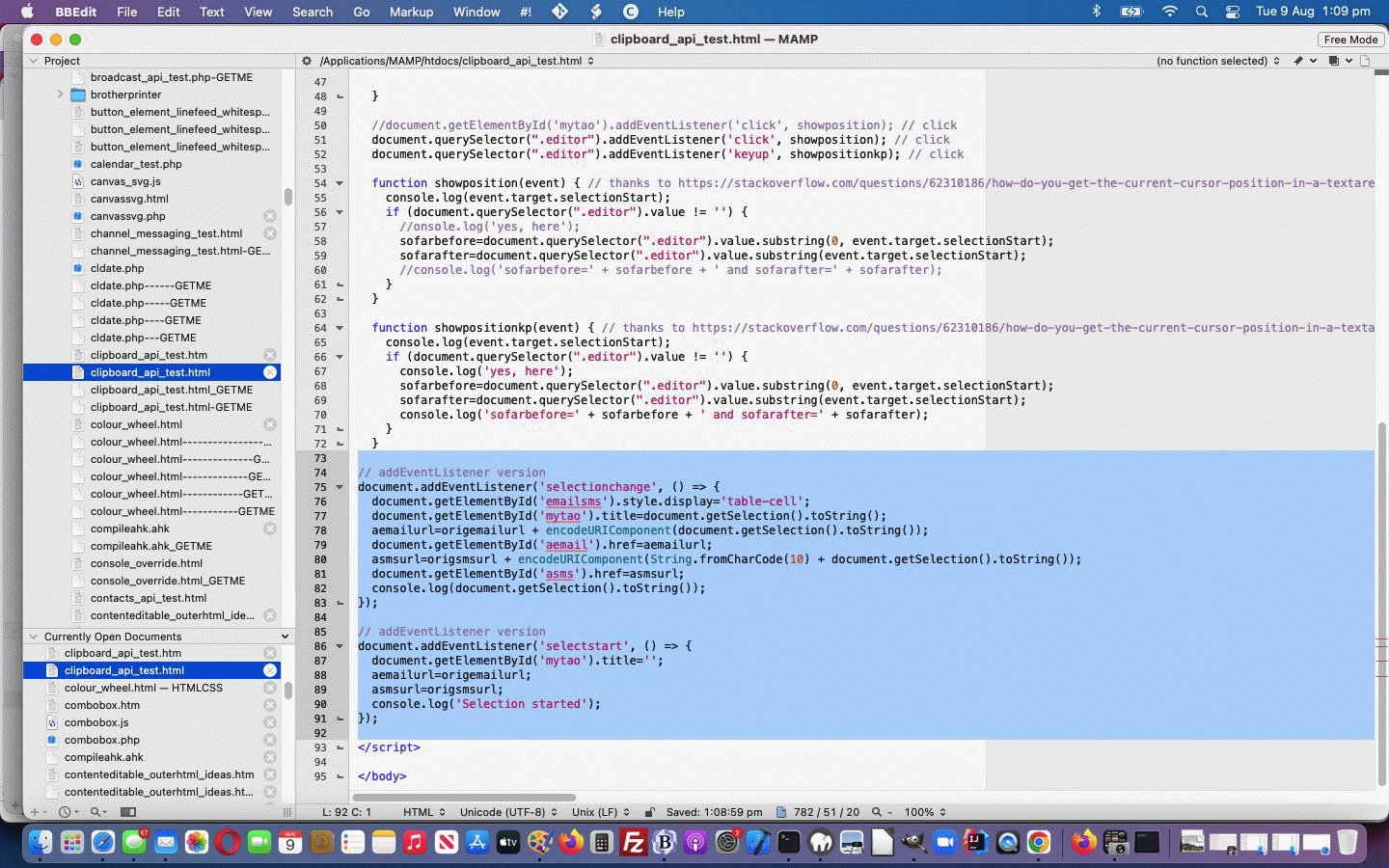
// addEventListener version
document.addEventListener('selectionchange', () => {
var revsis='';
var documentgetSelectiontoString=getmltrans(document.getSelection().toString());
if (eval('' + documentgetSelectiontoString.length) >= 4) {
if (sofar.indexOf(';' + documentgetSelectiontoString + ';') == -1) {
sofar+=documentgetSelectiontoString + ';';
if (goutstris == '') {
//document.getElementById('emailsms').style.display='table-cell';
document.getElementById('mytao').title=documentgetSelectiontoString;
aemailurl=origemailurl + encodeURIComponent(documentgetSelectiontoString);
document.getElementById('aemail').href=aemailurl;
asmsurl=origsmsurl + encodeURIComponent(String.fromCharCode(10) + documentgetSelectiontoString);
document.getElementById('asms').href=asmsurl;
for (var irev=eval(-1 + eval('' + documentgetSelectiontoString.length)); irev>=0; irev--) {
revsis+=documentgetSelectiontoString.substring(irev, eval(1 + irev));
}
console.log(documentgetSelectiontoString);
subscore=eval(0 - eval('' + documentgetSelectiontoString.length));
console.log('../PHP/surprise.php?min=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&max=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + documentgetSelectiontoString.toLowerCase());
setTimeout(retry, 8000);
document.getElementById('mytao').style.cursor='progress';
document.getElementById('nameif').title='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&second=y&iswordthere=' + encodeURIComponent(revsis);
document.getElementById('nameif').src='../PHP/surprise.php?miZn=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&maZx=' + eval(1 + eval('' + documentgetSelectiontoString.length)) + '&firstJUNKname=y&youllneverfindthis=y' + '&iswordthere=' + encodeURIComponent(documentgetSelectiontoString.toLowerCase());
}
} else {
goutstris='';
document.getElementById('mytao').style.cursor='not-allowed';
document.body.title='Already tried.';
}
}
});
// addEventListener version
document.addEventListener('selectstart', () => {
document.getElementById('mytao').title='';
aemailurl=origemailurl;
asmsurl=origsmsurl;
document.getElementById('mytao').style.cursor=cscore('pointer', subscore);
document.body.title='';
console.log('Selection started');
});
… just relying on Selection API text highlighting in an HTML textarea element. Other ideas to improve await for follow up versions!
Previous relevant Selection API and Clipboard API Tutorial is shown below.

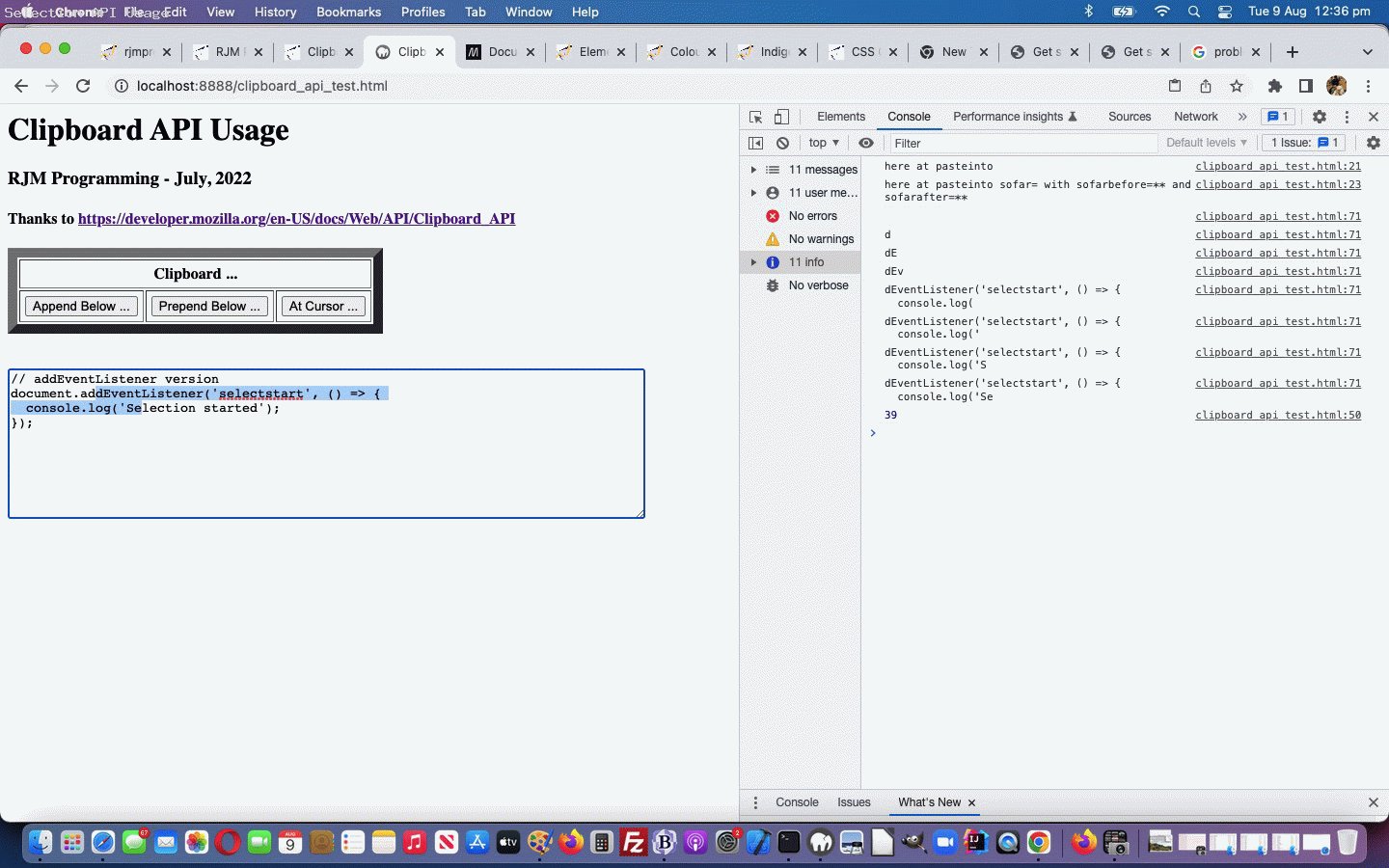
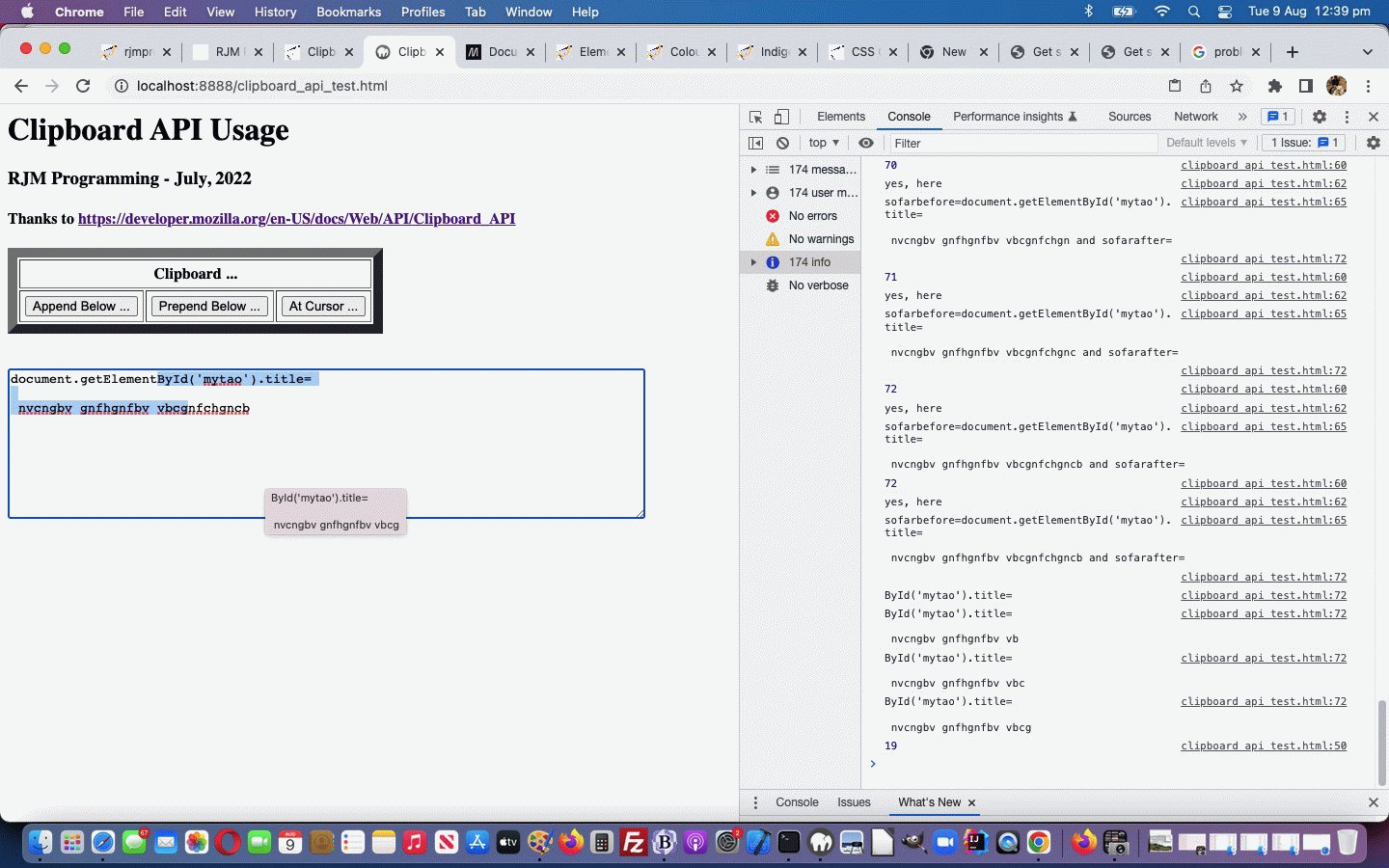
Selection API and Clipboard API Tutorial
There’s the …
- clipboard, the “cut and copy and paste ideas”, for text, as we showed you with Clipboard API Image Tutorial and Clipboard API Primer Tutorial … but there’s also the bit before you reach the clipboard using the …
- text selection (ie. the bit of text you highlight using your mouse or touchpad) … accessible, today, via our introduction to the Selection API
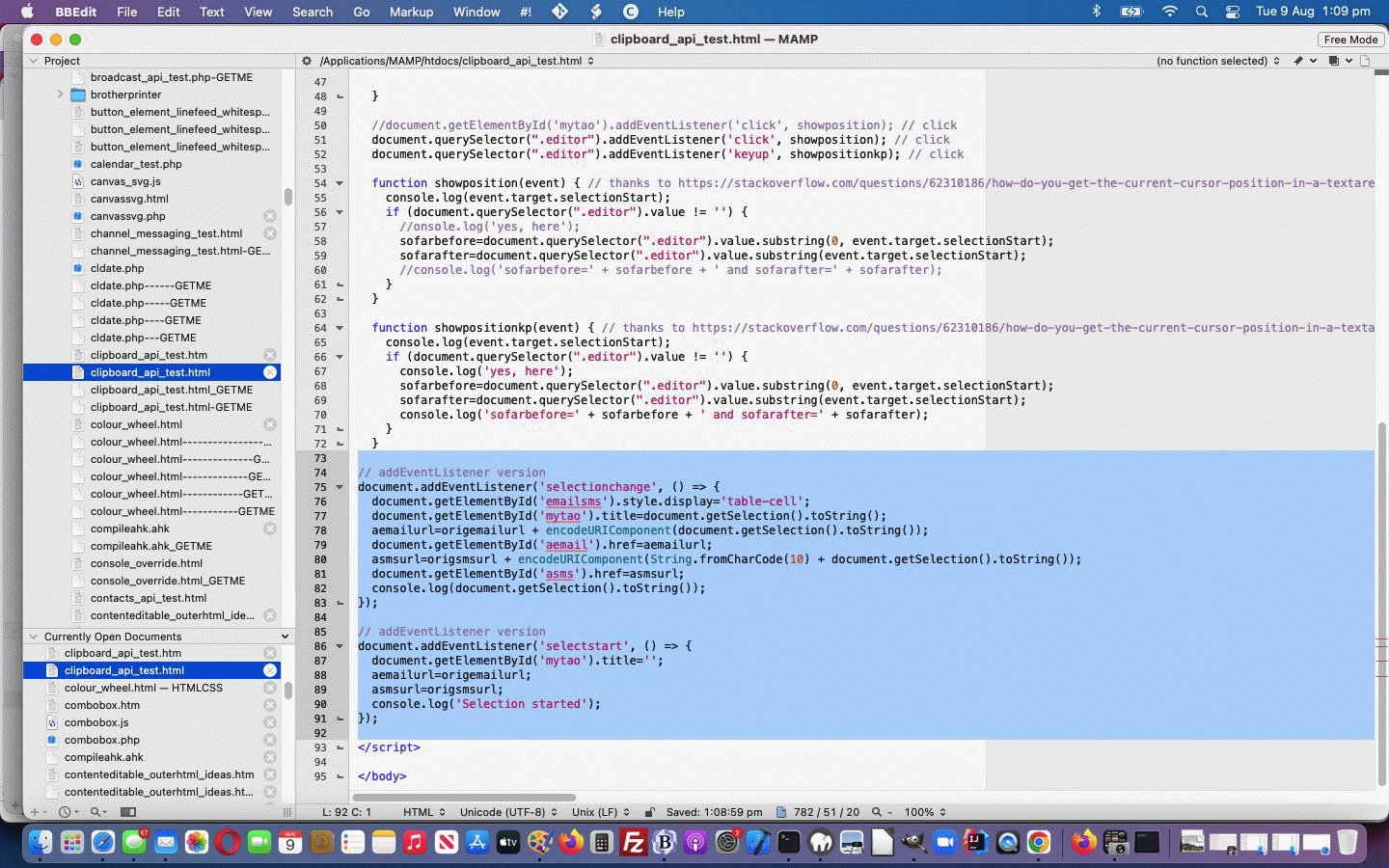
… using HTML changed code …
<table><tr><td><textarea id=mytao class=editor rows=7 cols=120 onmousedown="mustnot=true; setTimeout(mnoff, 2000);" ontouchstart="mustnot=true; setTimeout(mnoff, 2000);"></textarea></td></TR><TR><td id=emailsms style=display:none;vertical-align:top;> <a target=_blank href='mailto:?subject=My%20Selection%20...&body=' id=aemail title=Email>📧</a> <a target=_blank onmouseover="if (smsee.length == 0 && origsmsurl.indexOf('sms:&') != -1) { smsee=prompt('Please enter SMS number to send to.', ''); if (smsee == null) { smsee=''; } else { origsmsurl=origsmsurl.replace('sms:&','sms:' + smsee + '&'); asmsurl=asmsurl.replace('sms:&','sms:' + smsee + '&'); this.href=asmsurl; } }" ontouchstart="if (smsee.length == 0 && origsmsurl.indexOf('sms:&') != -1) { smsee=prompt('Please enter SMS number to send to.', ''); if (smsee == null) { smsee=''; } else { origsmsurl=origsmsurl.replace('sms:&','sms:' + smsee + '&'); asmsurl=asmsurl.replace('sms:&','sms:' + smsee + '&'); this.href=asmsurl; } }" href='sms:&body=My%20Selection%20...' id=asms title=SMS>📟</a></td></tr></table><br><br>
… supported by new Javascript event interventional code …
var origemailurl='mailto:?subject=My%20Selection%20...&body=';
var origsmsurl='sms:&body=My%20Selection%20...';
var smsee='';
// addEventListener version
document.addEventListener('selectionchange', () => {
document.getElementById('emailsms').style.display='table-cell';
document.getElementById('mytao').title=document.getSelection().toString();
aemailurl=origemailurl + encodeURIComponent(document.getSelection().toString());
document.getElementById('aemail').href=aemailurl;
asmsurl=origsmsurl + encodeURIComponent(String.fromCharCode(10) + document.getSelection().toString());
document.getElementById('asms').href=asmsurl;
console.log(document.getSelection().toString());
});
// addEventListener version
document.addEventListener('selectstart', () => {
document.getElementById('mytao').title='';
aemailurl=origemailurl;
asmsurl=origsmsurl;
console.log('Selection started');
});
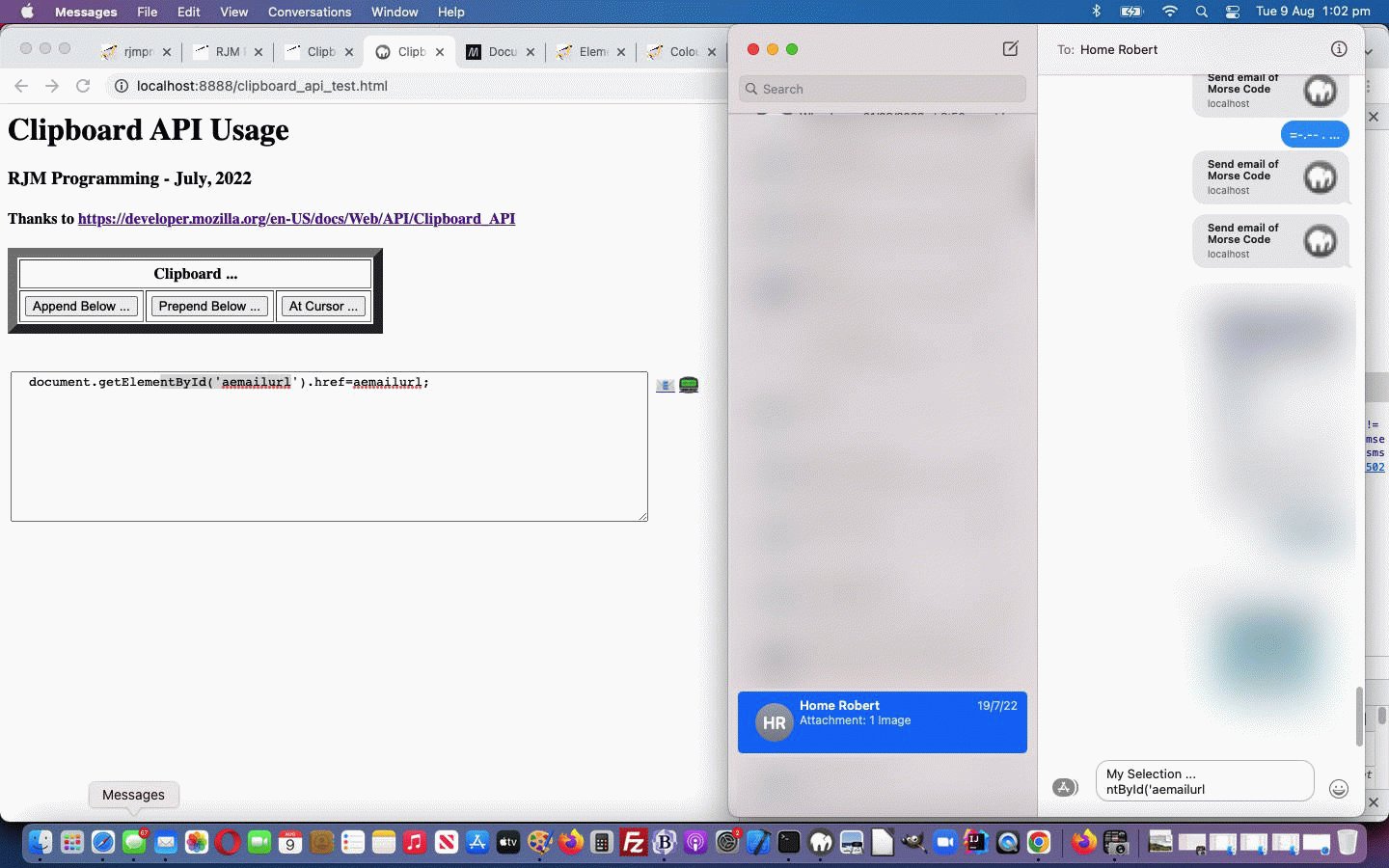
… to be able to share your highlighted text snippets via email or SMS in the changed clipboard_api_test.html Selection API usage web application you can also try below.
Previous relevant Clipboard API Image Tutorial is shown below.

Clipboard API Image Tutorial
Yes, yesterday’s Clipboard API Primer Tutorial‘s Clipboard API usages just involved …
- text based data … and today we turn our attention to …
- image based data
… to extend the functionality and interest of our changed clipboard_api_test.htm proof of concept
text and image clipboard using webpage.
It’s lucky for us that there are so many good resources out there to help, one link of real interest, for us, being this excellent link, thanks, getting us to use this new Javascript function …
async function pasteImage() {
//event.stopPropagation();
try {
const permission = await navigator.permissions.query({ name: 'clipboard-read' });
if (permission.state === 'denied') {
throw new Error('Not allowed to read clipboard.');
}
const clipboardContents = await navigator.clipboard.read();
for (const item of clipboardContents) {
if (!item.types.includes('image/png')) {
throw new Error('Clipboard contains non-image data.');
}
const blob = await item.getType('image/png');
imgz = new Image();
anothercell();
imgz.onload = () => {
destinationImage.style.width='' + imgz.width + 'px';
destinationImage.style.height='' + imgz.height + 'px';
prevw=eval('' + ('' + cnv.style.width).replace('px',''));
prevh=eval('' + ('' + cnv.style.height).replace('px',''));
console.log('canvas width becomes ' + eval('' + cnv.width) + ' + ' + eval('' + imgz.width) + ' = ' + '' + eval(eval('' + cnv.width) + eval('' + imgz.width)) + 'px');
cnv.style.width='' + eval(eval('' + ('' + cnv.style.width).replace('px','')) + eval('' + imgz.width)) + 'px';
cnv.style.height='' + eval(eval('' + ('' + cnv.style.height).replace('px','')) + eval('' + imgz.height)) + 'px';
cnv.width='' + ('' + cnv.style.width).replace('px','') + 'px';
cnv.height='' + ('' + cnv.style.height).replace('px','') + 'px';
if (mmode == 'mbefore' || 1 == 1) {
ctx.drawImage(imgz, prevw, prevh);
if (wo) {
wo.close();
wo=null;
}
cnv.style.display='block';
//wo=window.open('','_blank','top=50,left=50,height=600,width=600');
//wo.document.write(cnv.toDataURL('image/png'));
}
};
imgz.src = URL.createObjectURL(blob);
destinationImage.src = URL.createObjectURL(blob);
//cnv.style.backgroundRepeat=(('' + cnv.style.backgroundRepeat) + ',no-repeat').replace(/^\,/g,'');
//if (('' + cnv.style.background + ' ').trim() != '') { document.getElementById('mysummary').innerHTML='Conglomerated Images below ...'; }
cnv.style.background=(('' + cnv.style.background) + ',url(' + destinationImage.src + ') no-repeat').replace(/^\,/g,'');
//document.querySelector(".editor").style.display='block';
//destinationImage.style.display='none';
setTimeout(anothercellz, 6000);
}
}
catch (error) {
console.error(error.message);
}
}
… to achieve a lot of this image data use of the Clipboard API functionality.
Previous relevant Clipboard API Primer Tutorial is shown below.

Clipboard API Primer Tutorial
Here’s another day of testing a Javascript API today, which has that “desktop feel”, that being the Clipboard API …
The Clipboard API provides the ability to respond to clipboard commands (cut, copy, and paste) as well as to asynchronously read from and write to the system clipboard.
… our clipboard_api_test.html proof of concept version offering “text clipboard data” functionality from the text based clipboard into an HTML textarea element via …
… modes of use, you can also try below (or get a sneak peak at tomorrow’s ideas) …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.