
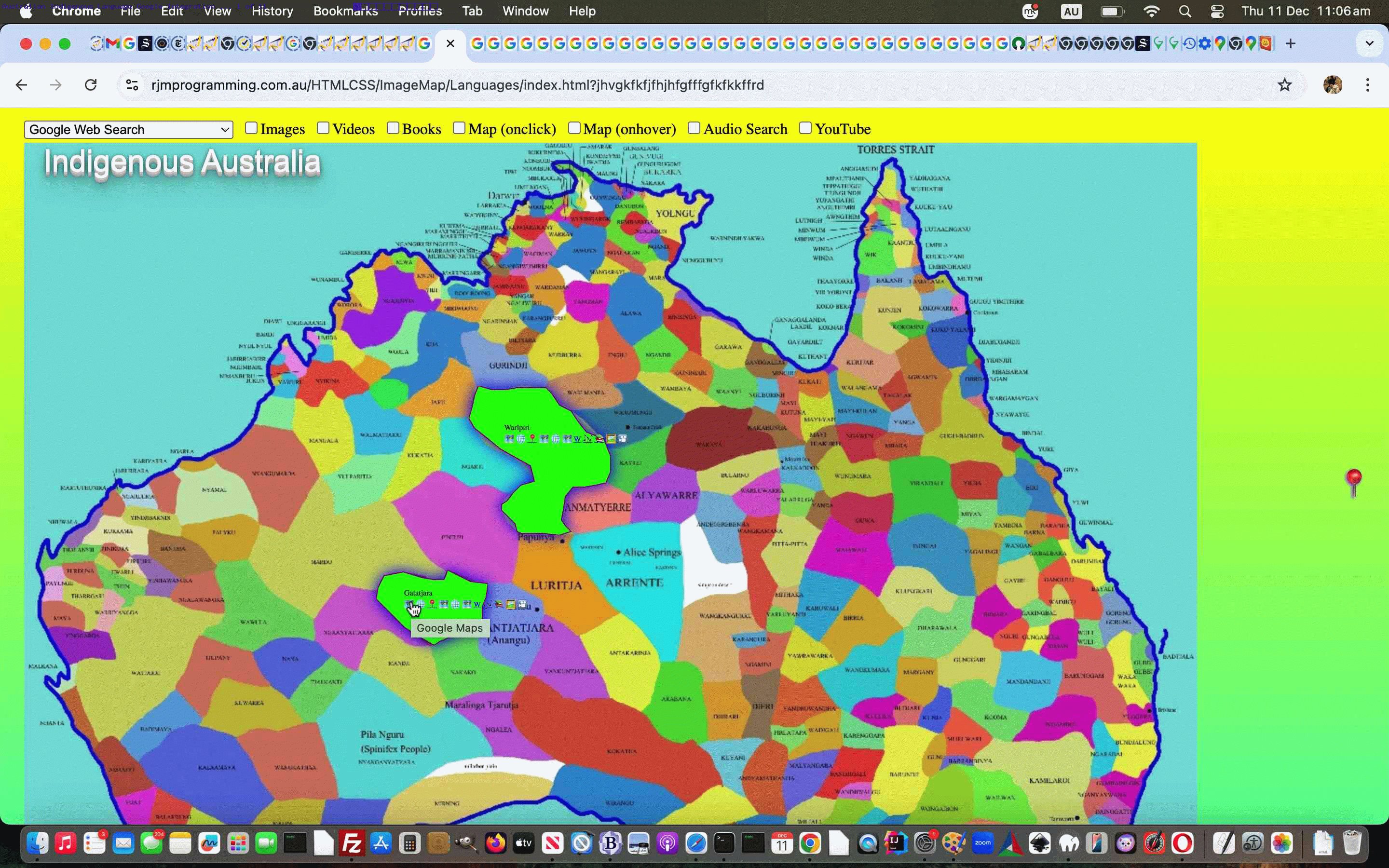
Australian Indigenous Language Google Earth Scrolling Tutorial
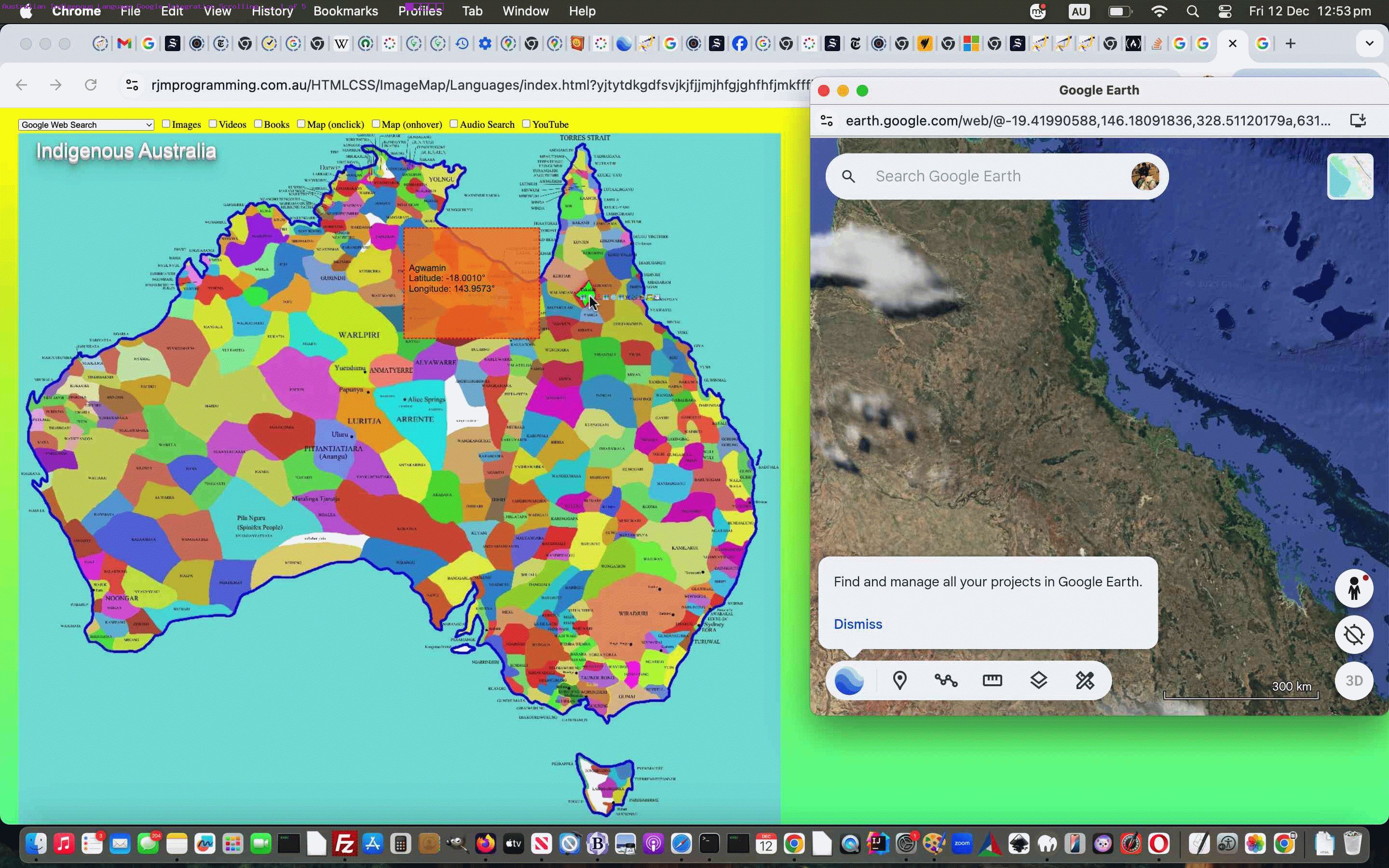
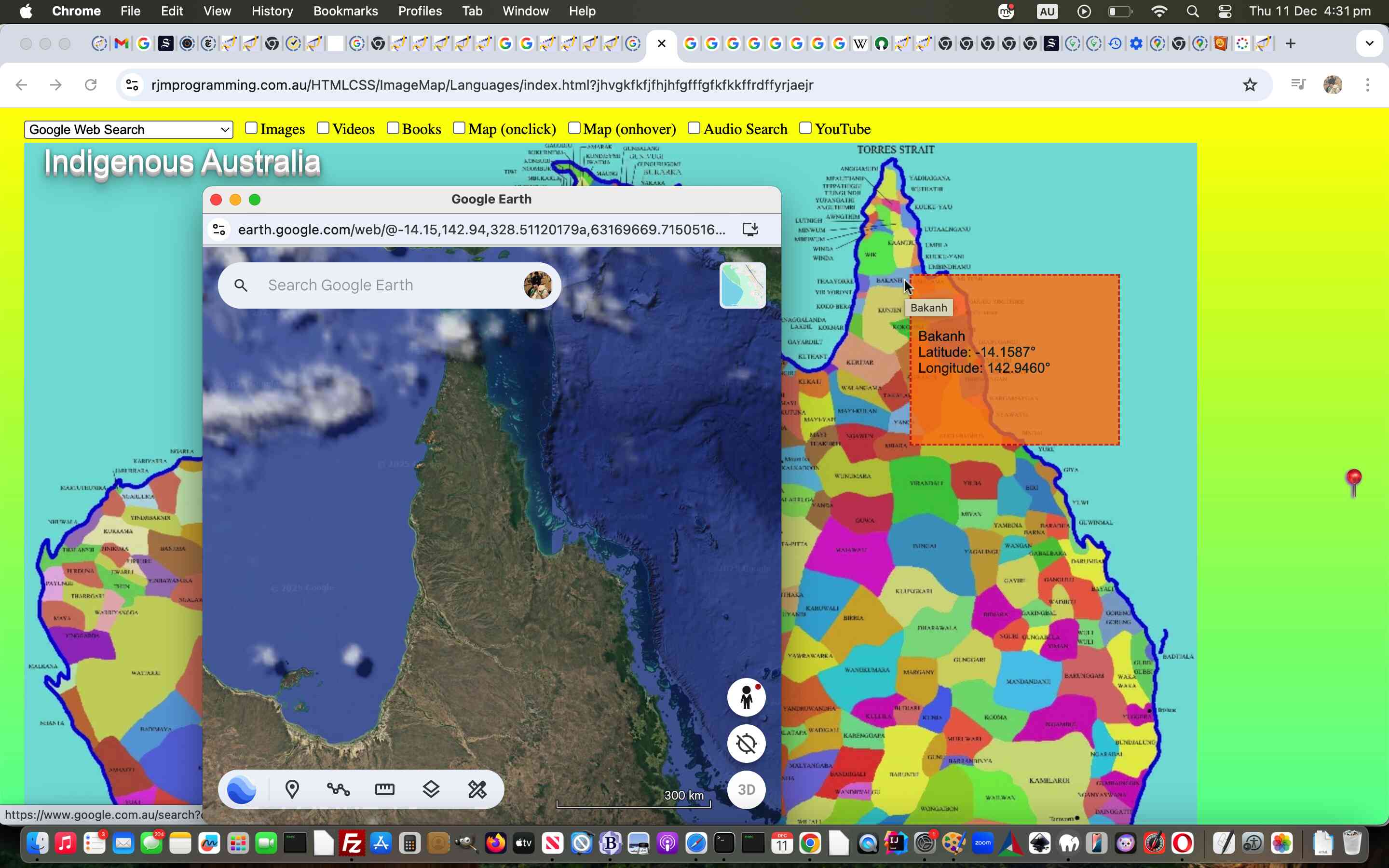
Onto yesterday’s Australian Indigenous Language Google Earth Integration Tutorial we had some nuances to attend to, they being …
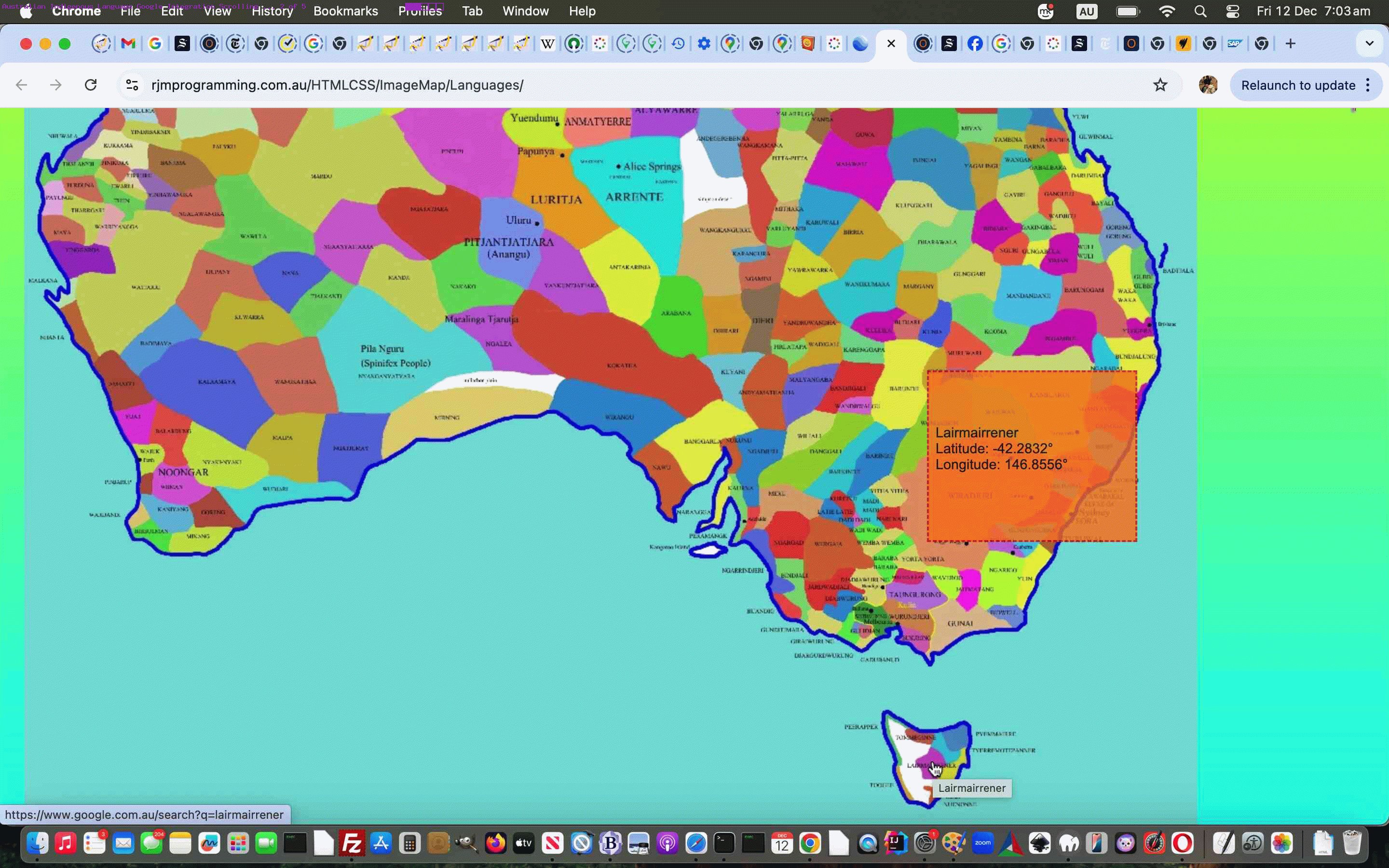
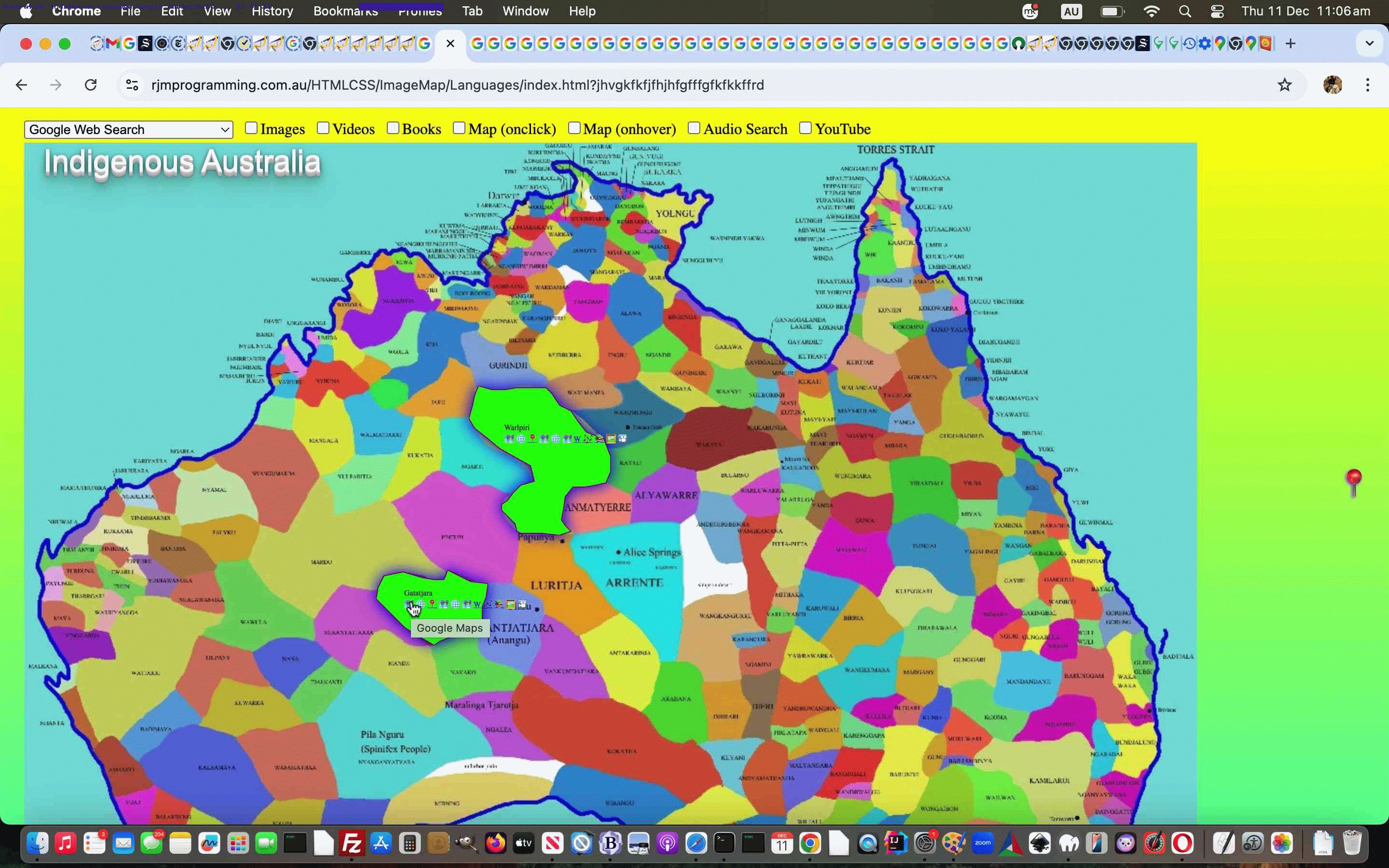
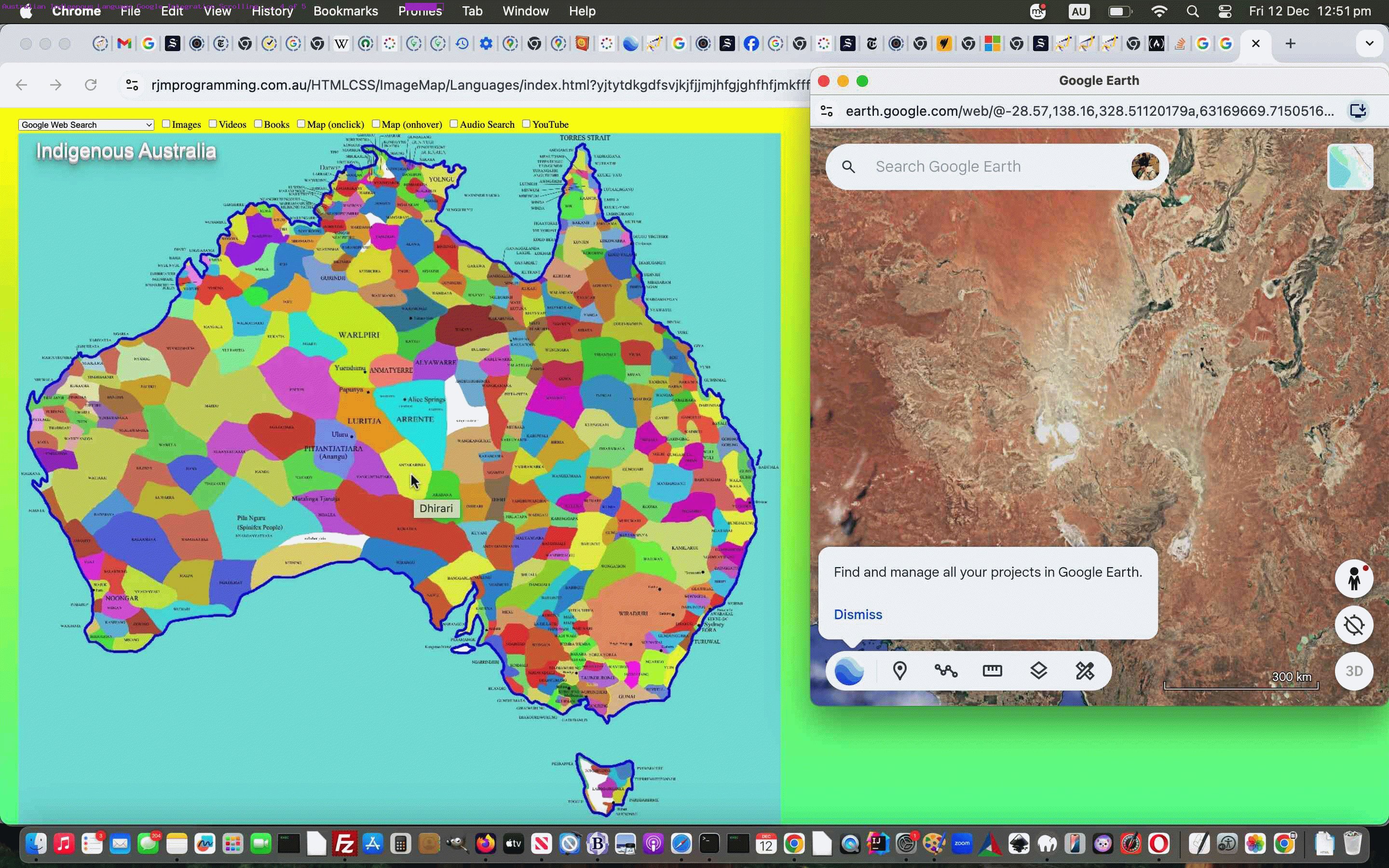
- size the map so that all the states show on an initial viewing in non-mobile …
- for mobile add a meta viewport …
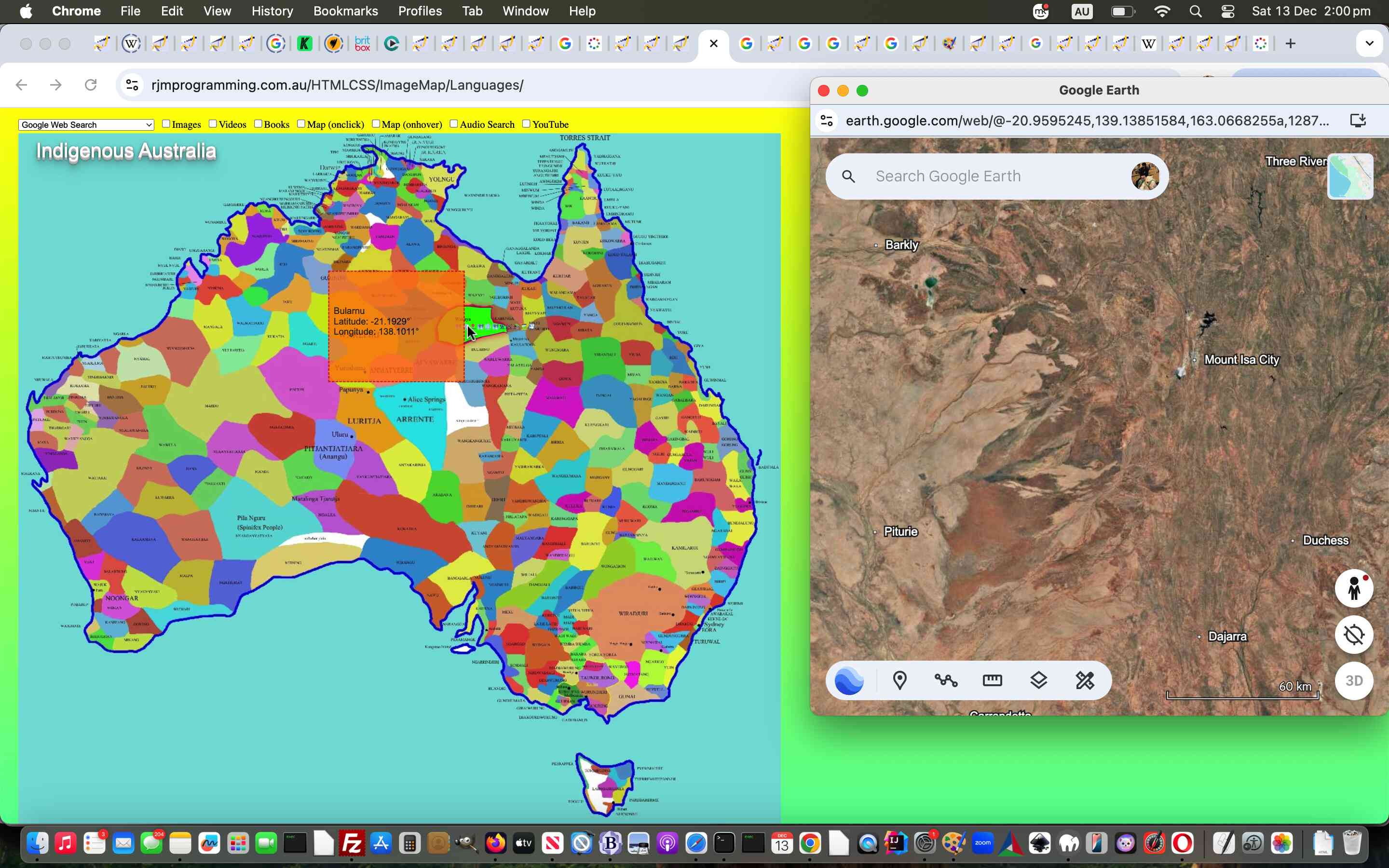
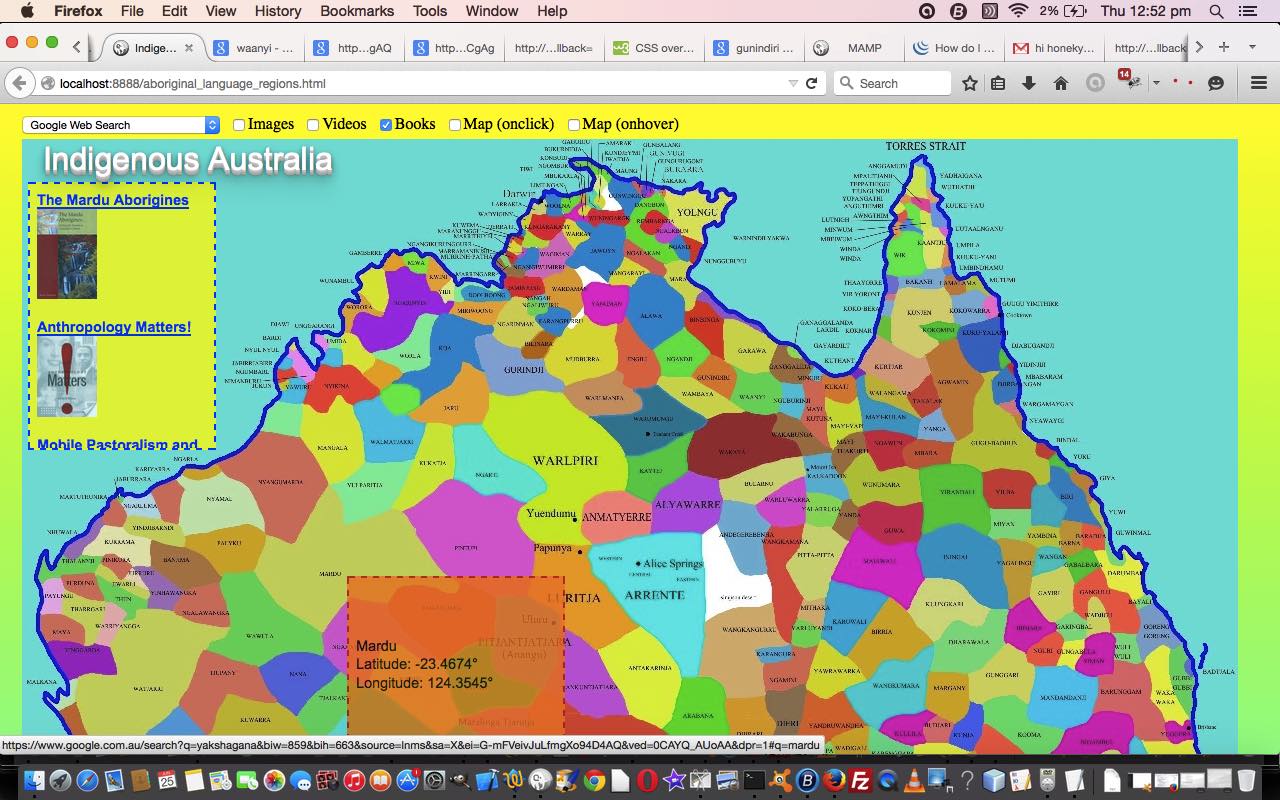
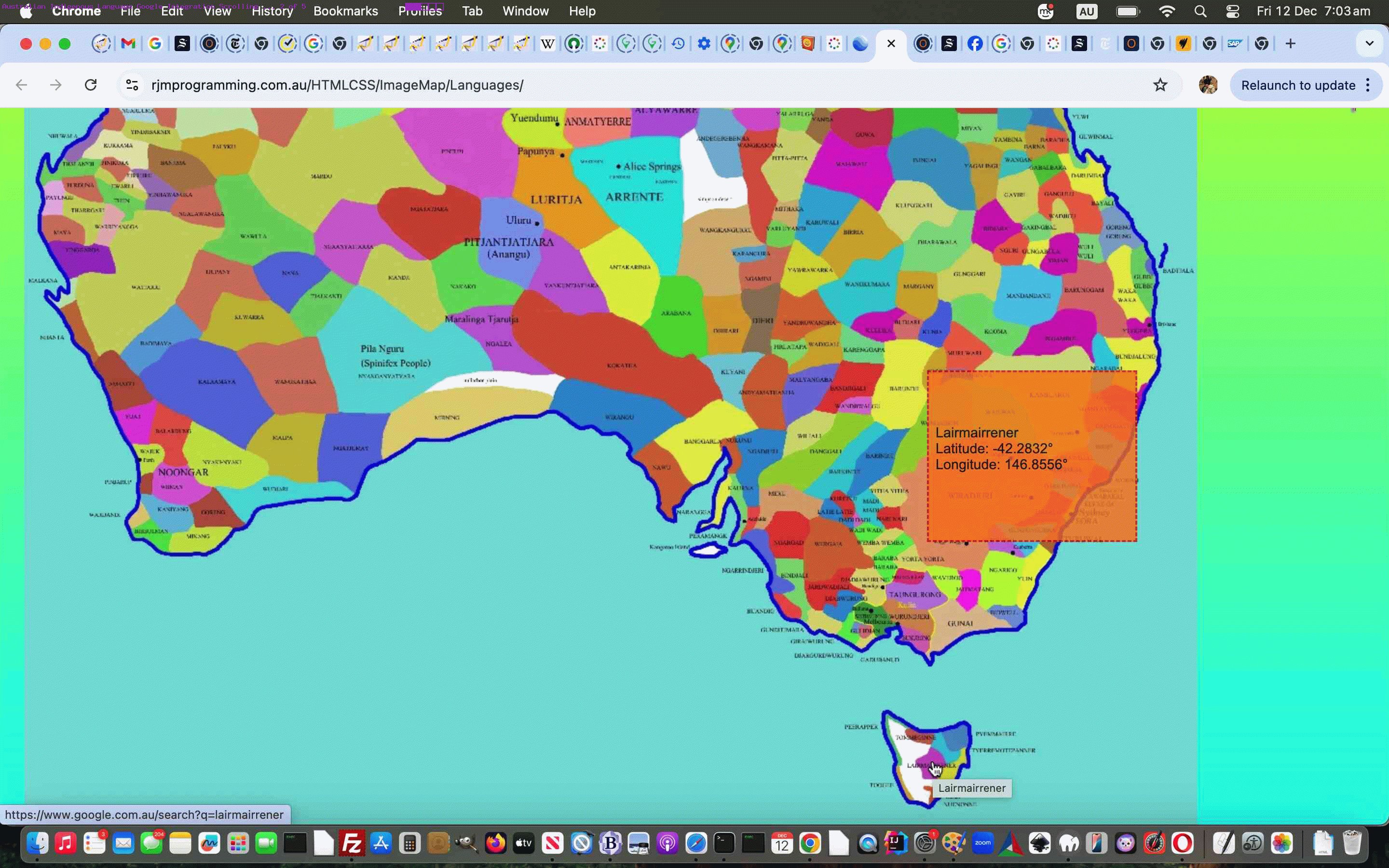
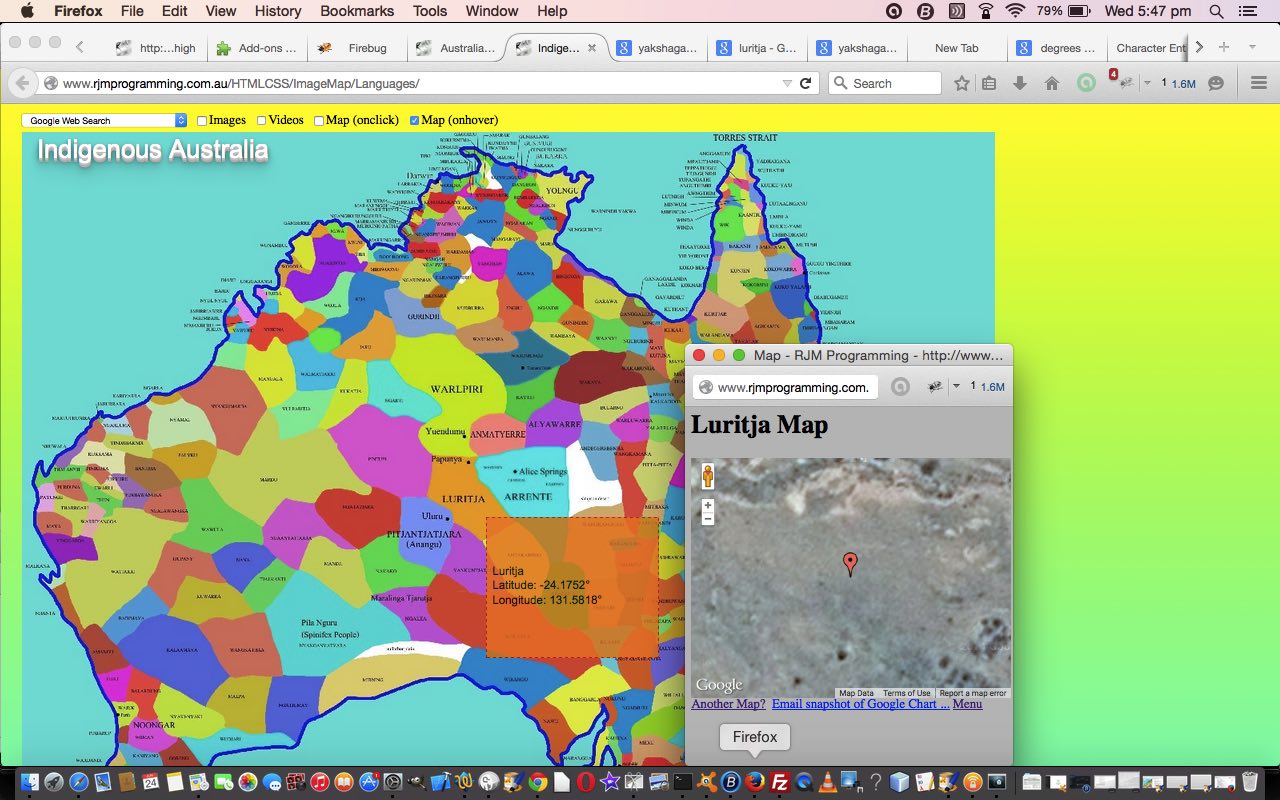
- better position the semi-transparent orange overlays if the user has needed to scroll in Y …
- position the popups to be right justified on non-mobile screen, which dovetails better with the smaller initial size now
… getting all the three components to the Australian Indigenous Language web application involved, those being …
… and we’re hoping this helps the user experience.
Stop Press
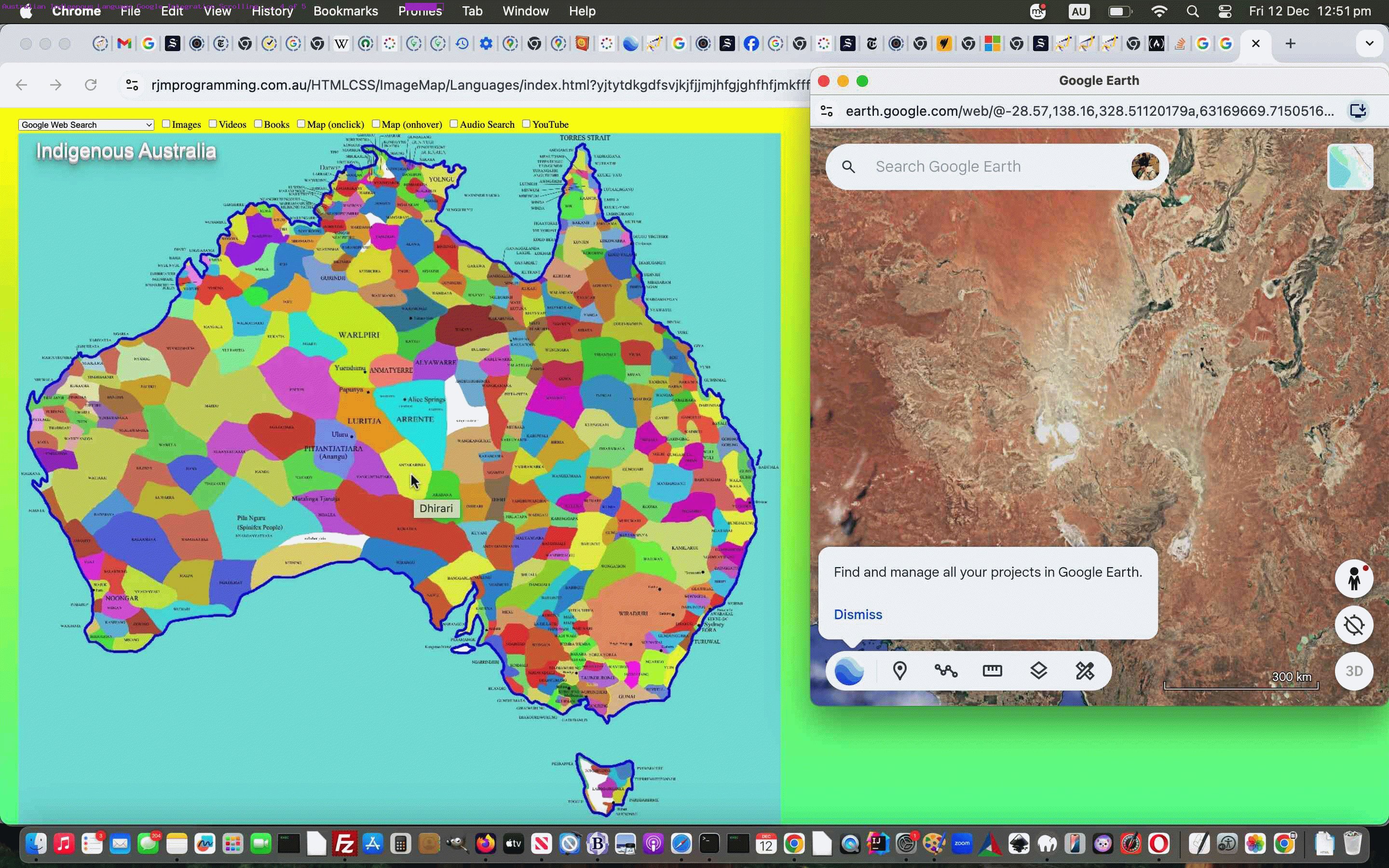
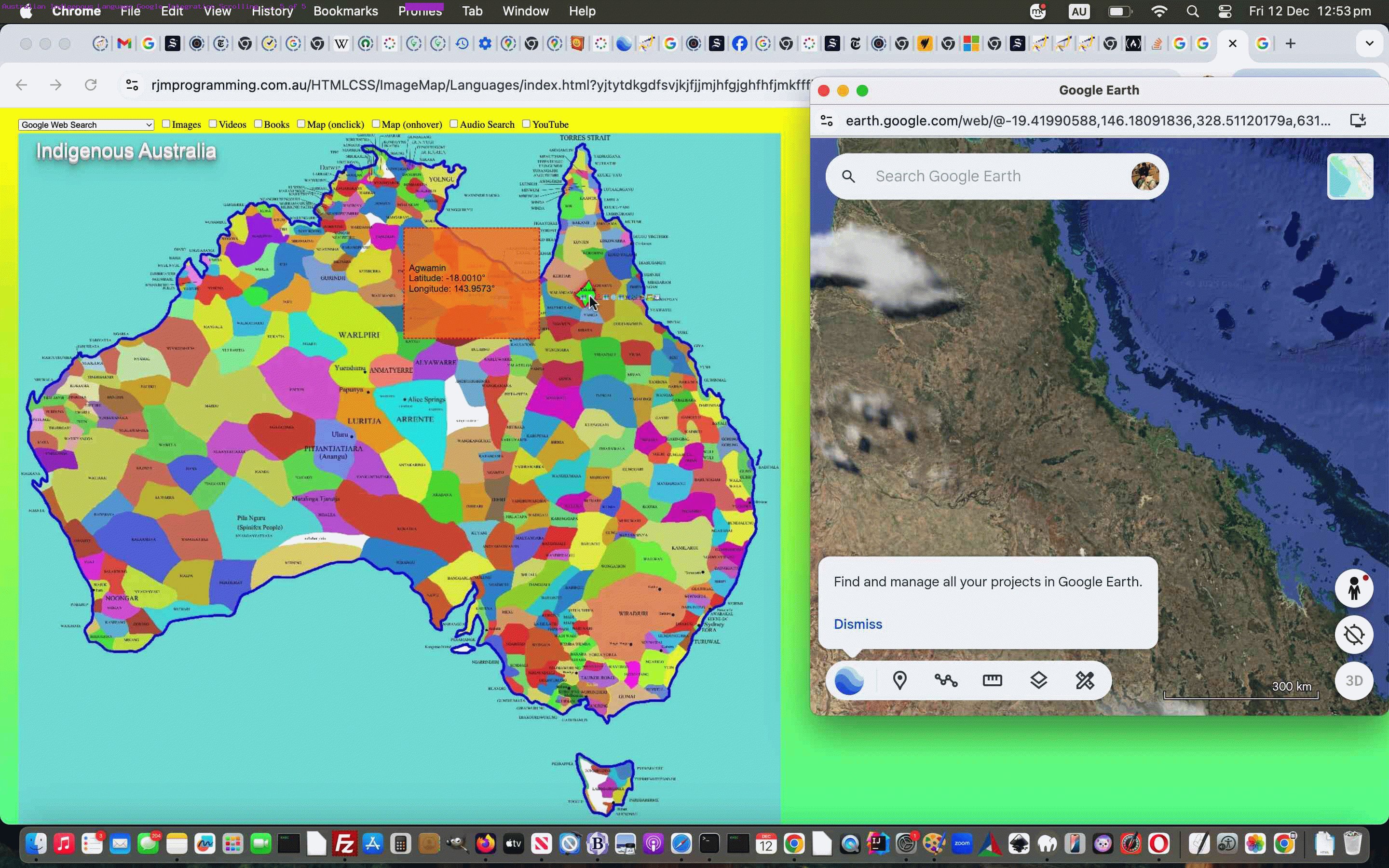
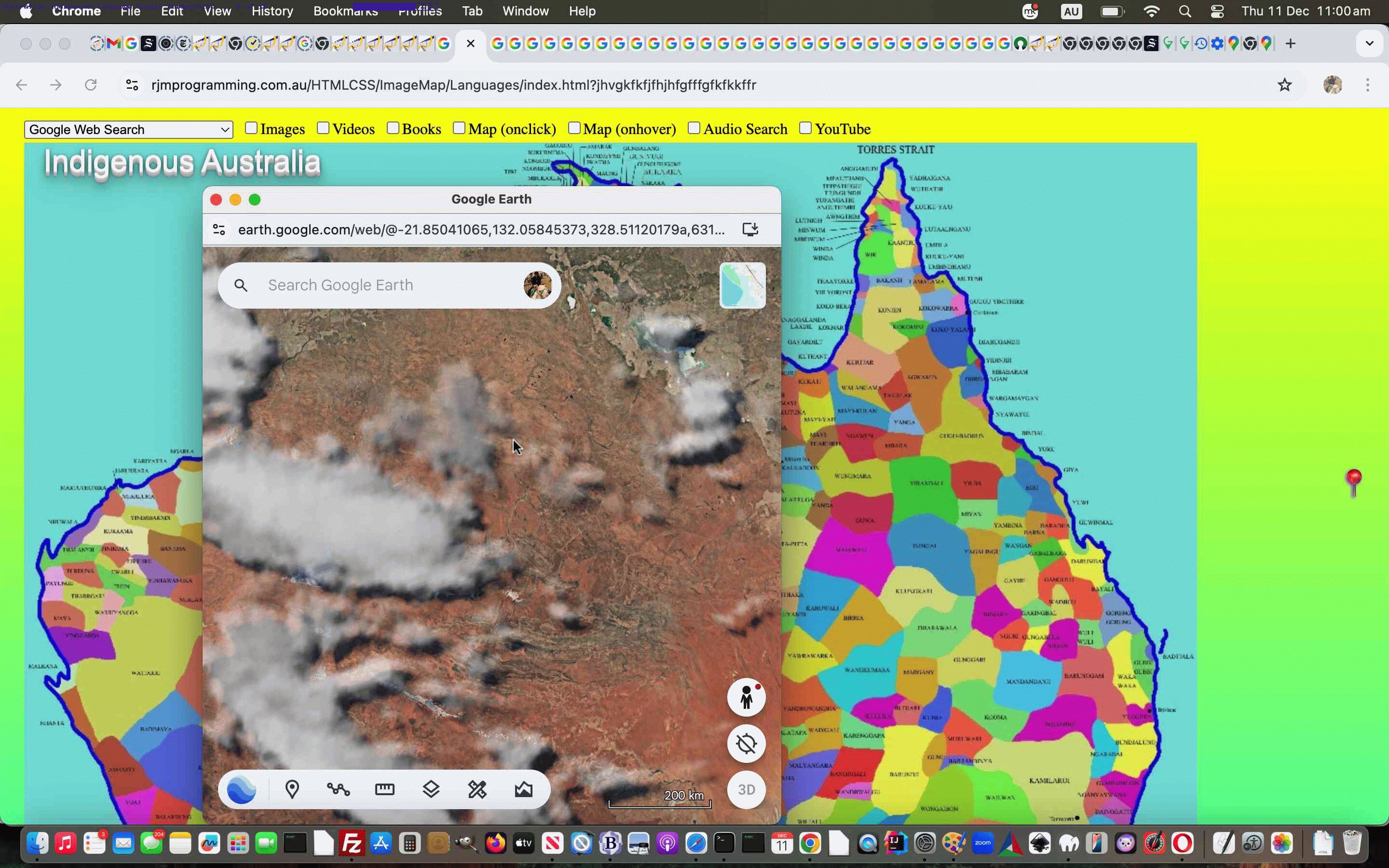
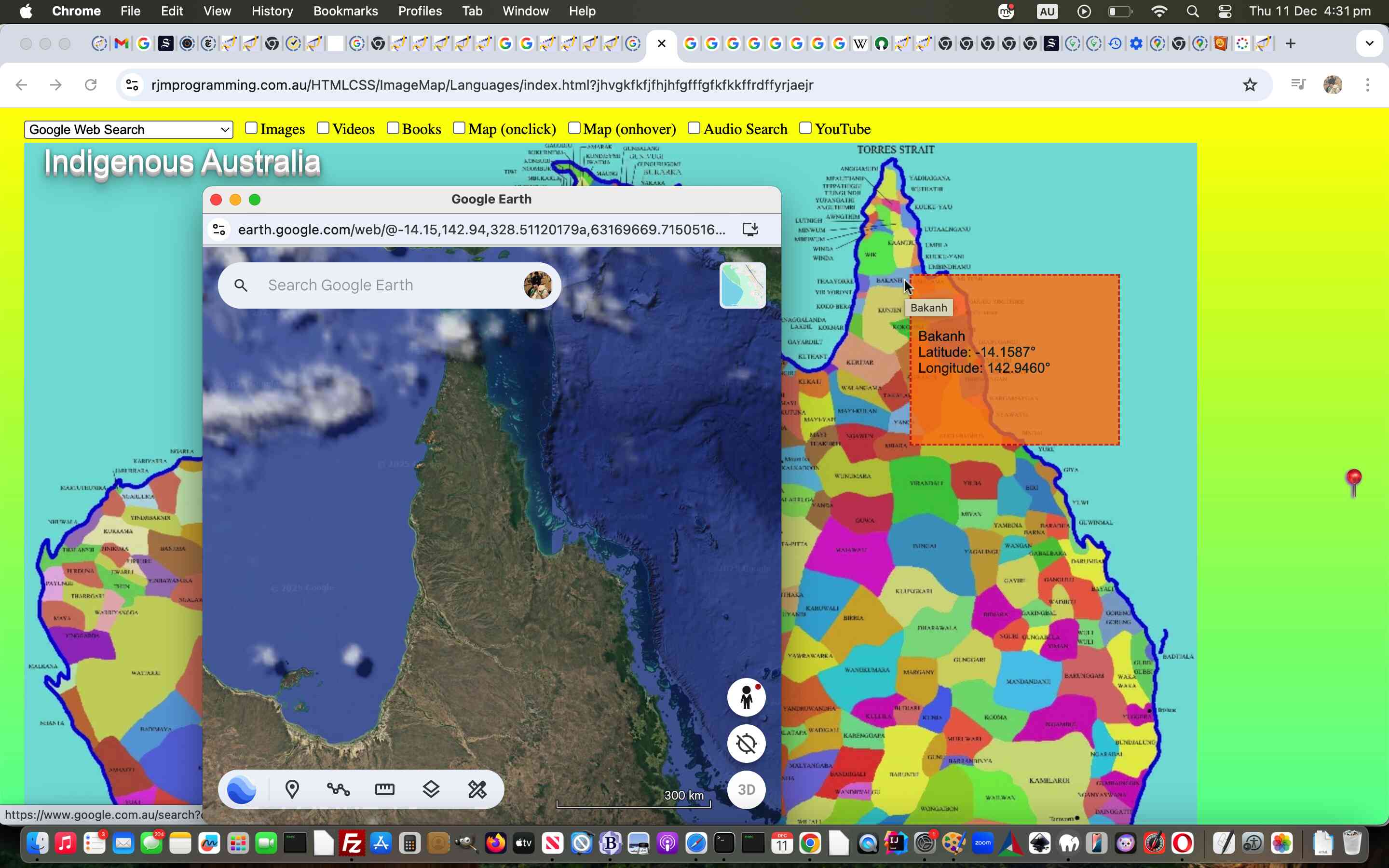
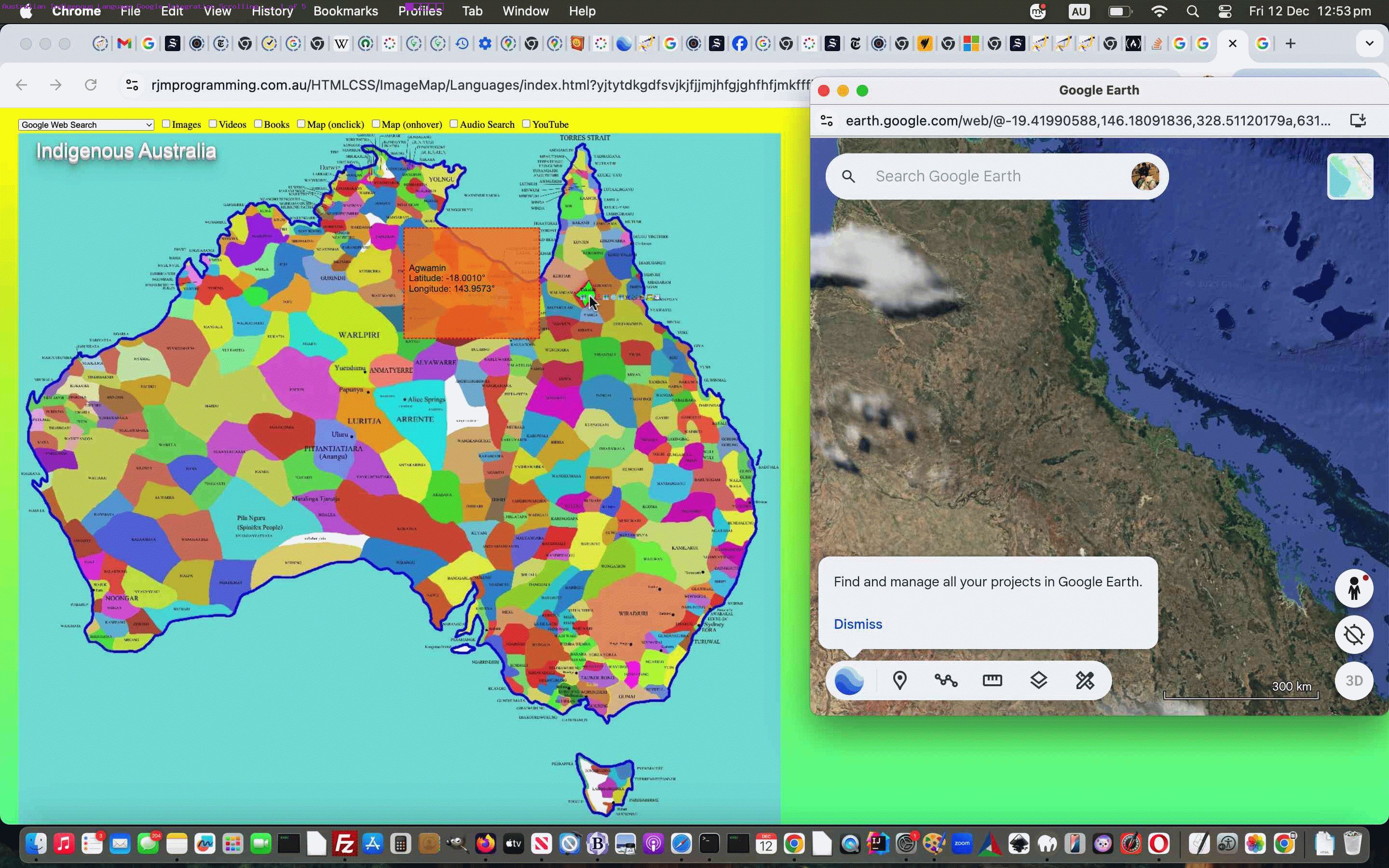
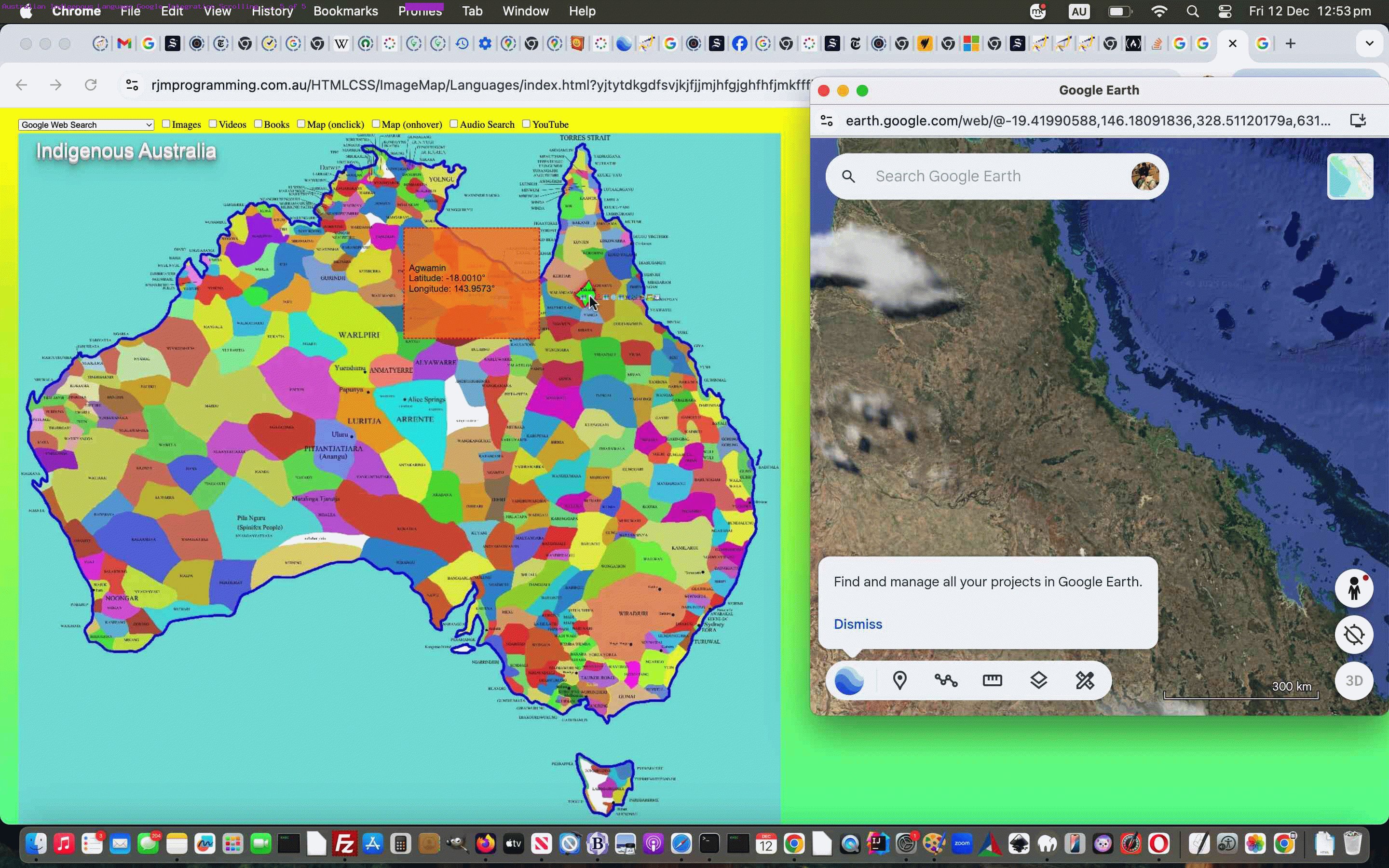
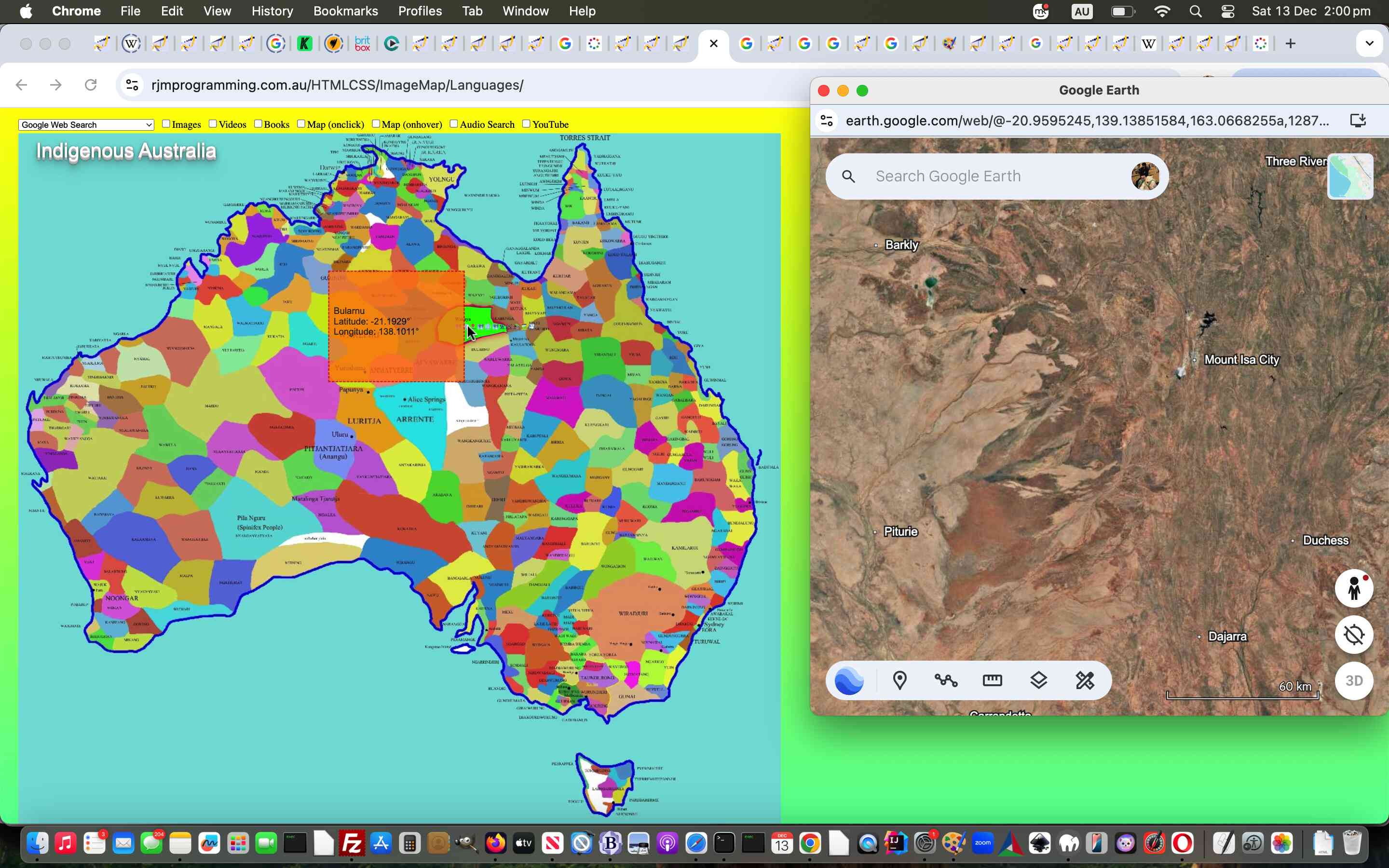
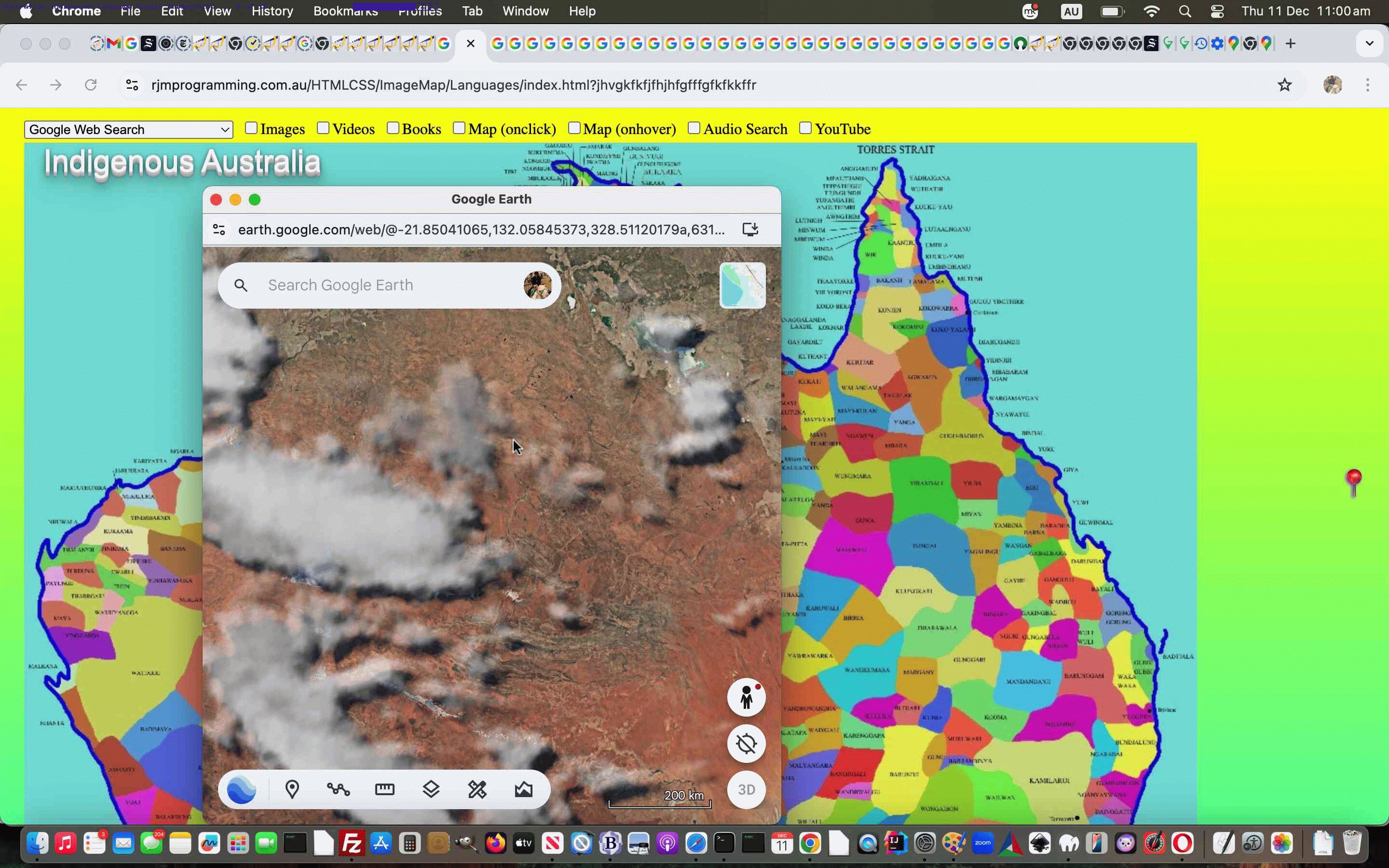
We did some empirical Google Earth testing …

… and realized to zoom in a bit better (ie. more) …
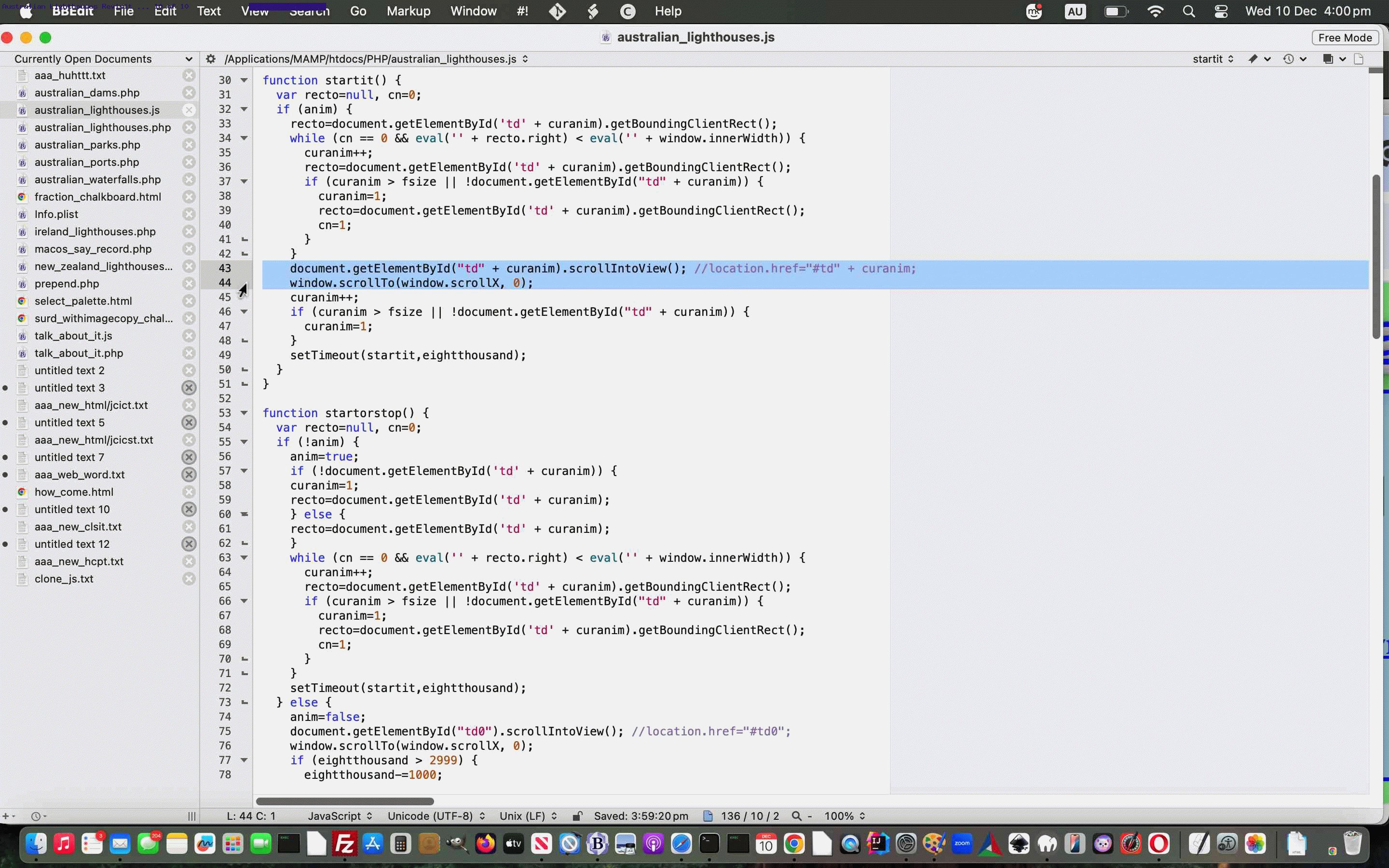
var gesuffix=',328.51120179a,63169669.71505167d,1y,0h,0t,0r';
gesuffix=',163.0668255a,12879653.61361027d,1y,0h,0t,0r';
… represents a better suffix to the Google Earth “web based” URL arguments (meaning the 5 minute arguments have become 8 minute arguments ahead of the “anger management” classes).
Previous relevant Australian Indigenous Language Google Earth Integration Tutorial is shown below.

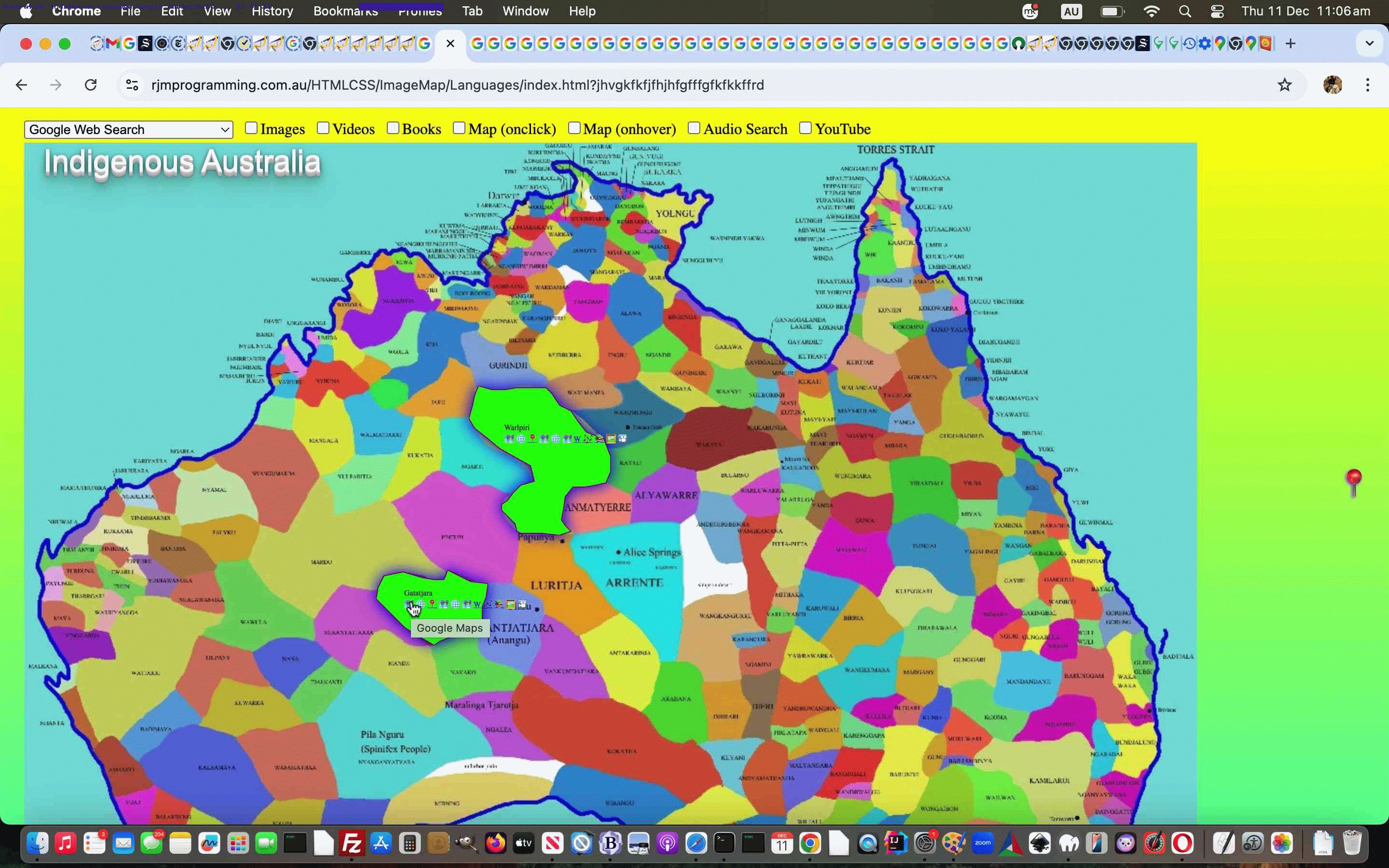
Australian Indigenous Language Google Earth Integration Tutorial
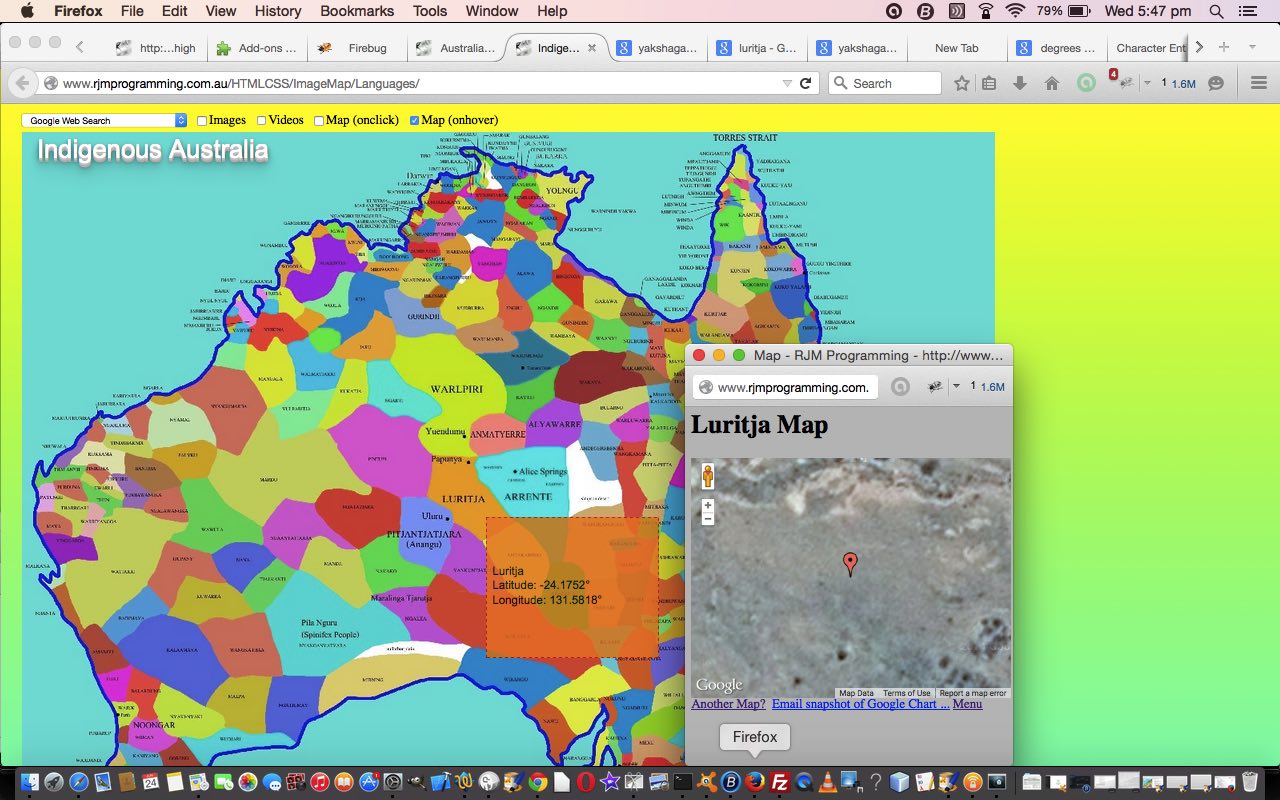
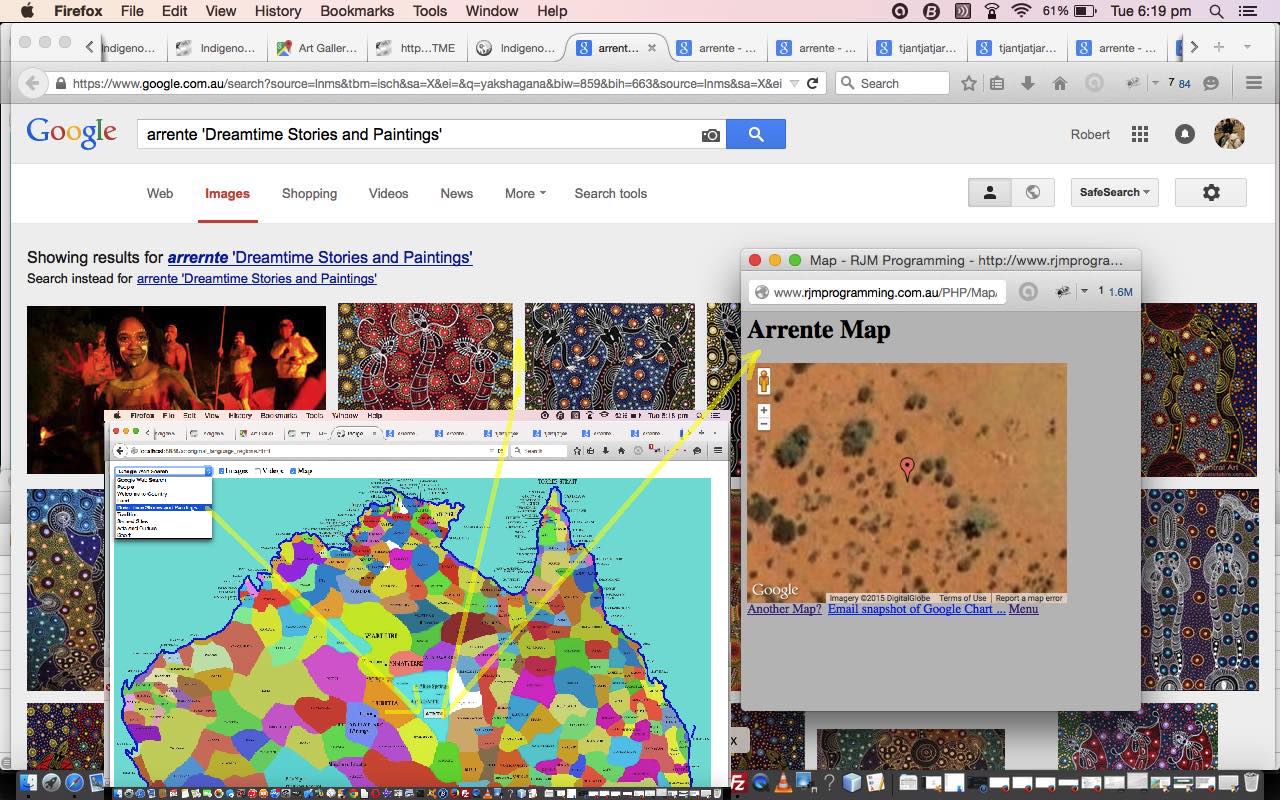
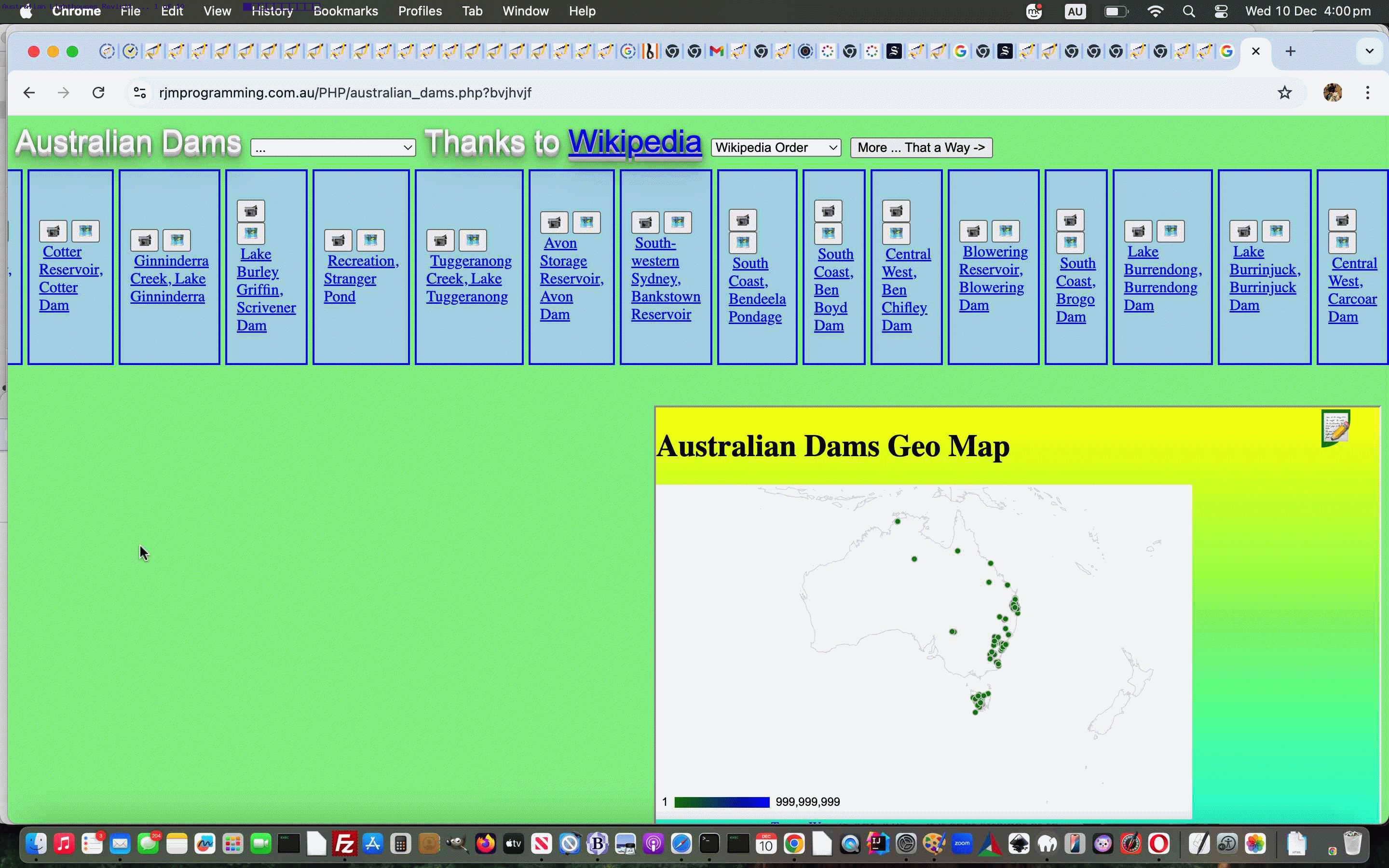
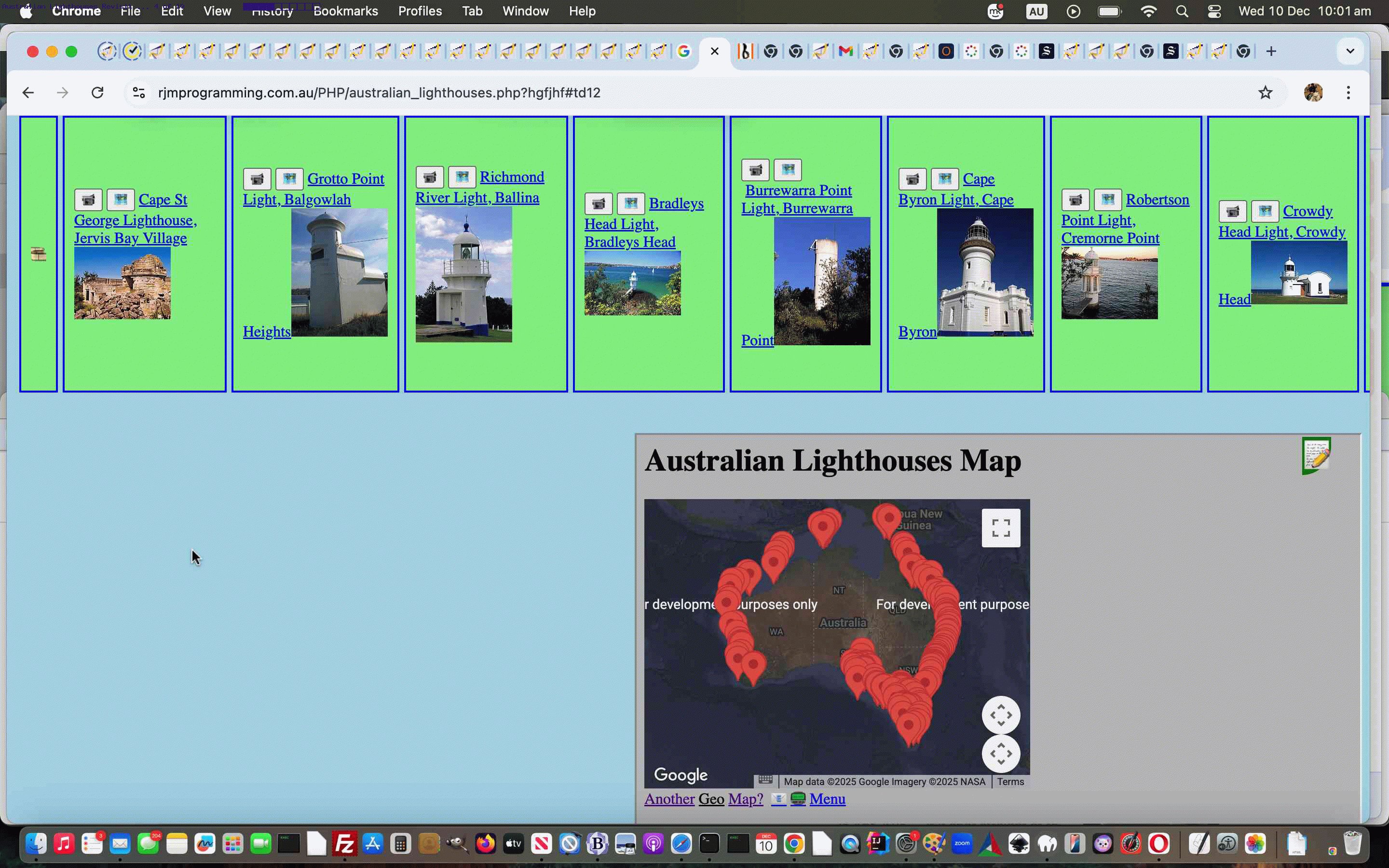
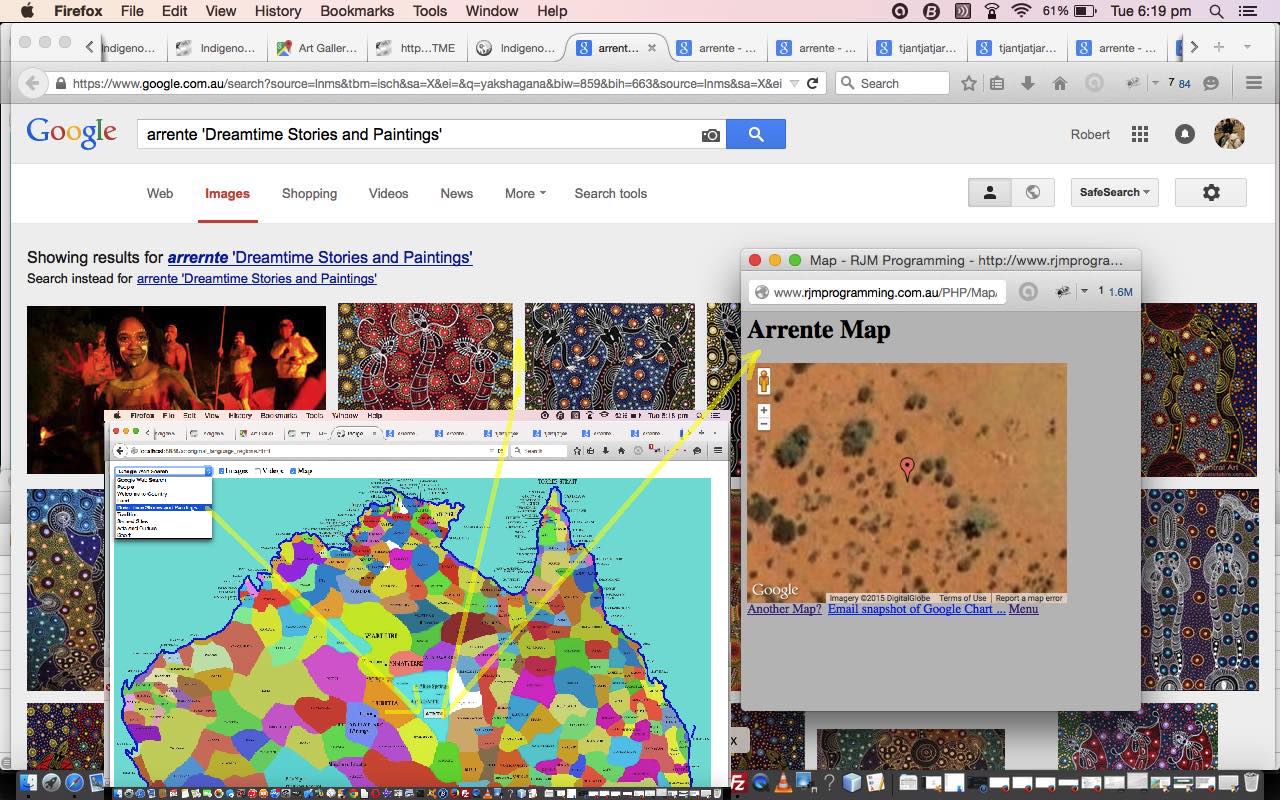
Today, we’re revisiting the Australian Indigenous Language web application mentioned in the recent Australian Indigenous Language Drag and Drop Tutorial to add into the SVG overlay related display links to …
… adding to the functionalities interfacing to two of the large players online, when it comes to maps and terrain (off satellite imagery) displays.
We just needed tweaks to our changed mapsvg.js external Javascript developed for the purposes of enhancing that SVG overlay (via image map click) functionality.
This job’s intervention research and development definitely benefitted from this modular approach, meaning new Javascript …
var basisll='', basislltwo='', firstretideas='';
function firstgegm(mnx,mny,mxx,mxy) {
var retideas='';
var thatlat=eval(0.5 * (eval(('' + retll(mnx,mny)).split(',')[0]) + eval(('' + retll(mxx,mxy)).split(',')[0]))); //eval(0.5 * (eval('' + mnx) + eval('' + mxx)));
var thatlong=eval(0.5 * (eval(('' + retll(mnx,mny)).split(',')[1]) + eval(('' + retll(mxx,mxy)).split(',')[1]))); //eval(0.5 * (eval('' + mny) + eval('' + mxy)));
basisll=('+' + thatlat).replace('+-','-') + ('+' + thatlong).replace('+-','-').replace('-',',-');
basislltwo=('+' + thatlat).replace('+-','-') + (',+' + thatlong).replace('+-','-'); //.replace('-',',-');
retideas+="<a style=cursor:pointer; data-href=\"#\" title=\"Google Maps\" onclick=\"window.open('//maps.google.com/maps?z=7&t=m&q=loc:" + ('+' + thatlat).replace('+-','-') + ('+' + thatlong).replace('+-','-').replace('-',',-') + "', '_blank','top=210,left=210,width=600,height=600');\">🗺️</a> ";
retideas+="<a style=cursor:pointer; data-href=\"#\" title=\"Google Earth\" onclick=\"window.open('//earth.google.com/web/@" + ('+' + thatlat).replace('+-','-') + (',+' + thatlong).replace('+-','-') + ",328.51120179a,63169669.71505167d,1y,0h,0t,0r', '_blank','top=210,left=210,width=600,height=600');\">🌐</a> ";
firstretideas=retideas;
return retideas;
}
function gmge(mnx,mny,mxx,mxy) {
var thisbasisll='';
var retideas='';
var thatlat=eval(0.5 * (eval(('' + retll(mnx,mny)).split(',')[0]) + eval(('' + retll(mxx,mxy)).split(',')[0]))); //eval(0.5 * (eval('' + mnx) + eval('' + mxx)));
var thatlong=eval(0.5 * (eval(('' + retll(mnx,mny)).split(',')[1]) + eval(('' + retll(mxx,mxy)).split(',')[1]))); //eval(0.5 * (eval('' + mny) + eval('' + mxy)));
thisbasisll=('+' + thatlat).replace('+-','-') + ('+' + thatlong).replace('+-','-').replace('-',',-');
retideas+="<a style=text-decoration:none;cursor:pointer; data-href=\"#\" title=\"Google Maps\" onclick=\"window.open('//maps.google.com/maps?z=7&t=m&q=loc:" + ('+' + thatlat).replace('+-','-') + ('+' + thatlong).replace('+-','-').replace('-',',-') + "', '_blank','top=210,left=210,width=600,height=600');\">🗺️</a> ";
return thisbasisll; //firstretideas.replace(basisll,thisbasisll);
}
function gegm(mnx,mny,mxx,mxy) {
var thisbasisll='';
var retideas='';
var thatlat=eval(0.5 * (eval(('' + retll(mnx,mny)).split(',')[0]) + eval(('' + retll(mxx,mxy)).split(',')[0]))); //eval(0.5 * (eval('' + mnx) + eval('' + mxx)));
var thatlong=eval(0.5 * (eval(('' + retll(mnx,mny)).split(',')[1]) + eval(('' + retll(mxx,mxy)).split(',')[1]))); //eval(0.5 * (eval('' + mny) + eval('' + mxy)));
thisbasisll=('+' + thatlat).replace('+-','-') + (',+' + thatlong).replace('+-','-'); //.replace('-',',-');
retideas+="<a style=cursor:pointer; data-href=\"#\" title=\"Google Earth\" onclick=\"window.open('//earth.google.com/web/@" + ('+' + thatlat).replace('+-','-') + (',+' + thatlong).replace('+-','-') + ",328.51120179a,63169669.71505167d,1y,0h,0t,0r', '_blank','top=210,left=210,width=600,height=600');\">🌐</a> ";
return thisbasisll; //firstretideas.replace(basisll,thisbasisll);
}
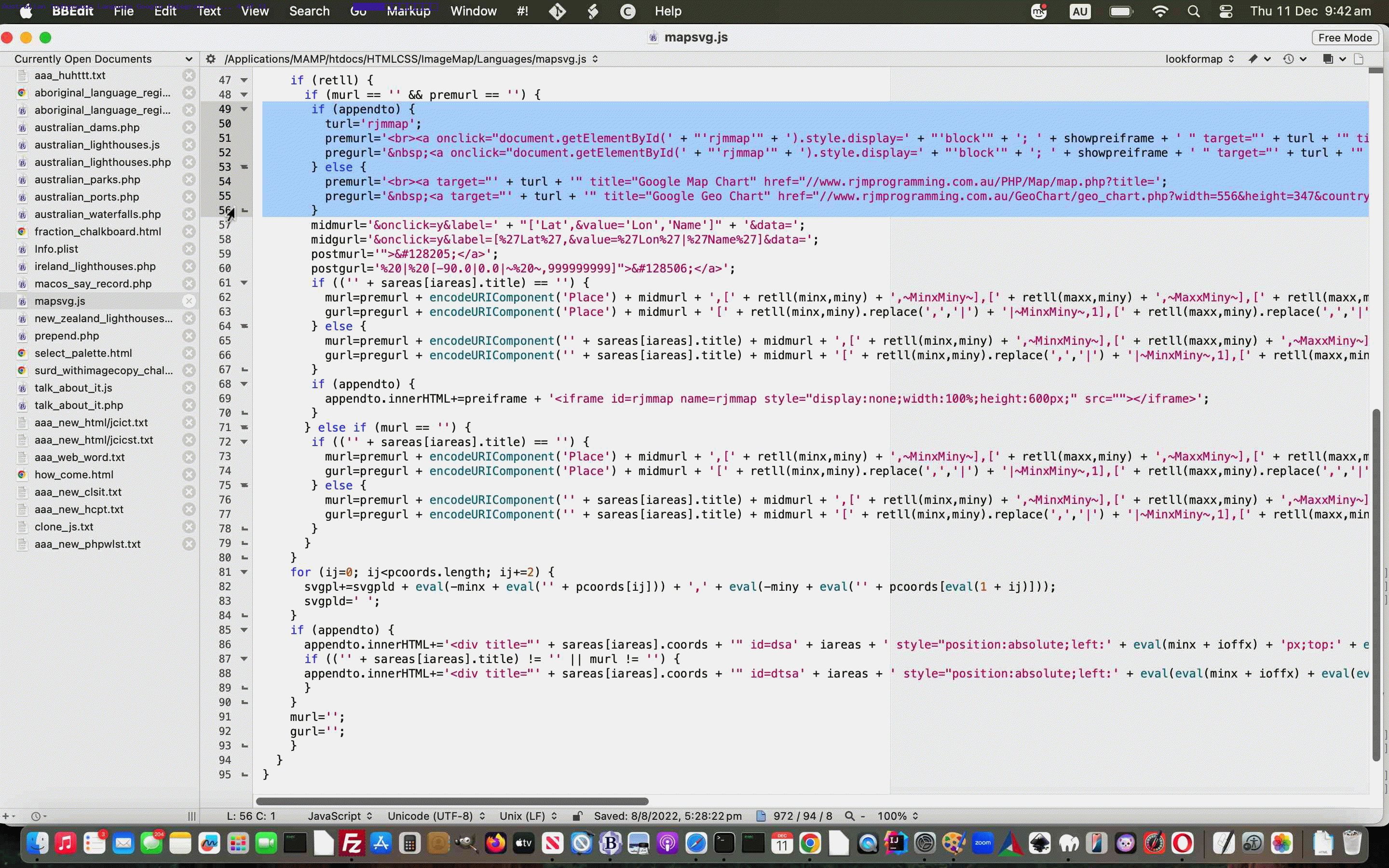
… could be called in this way …
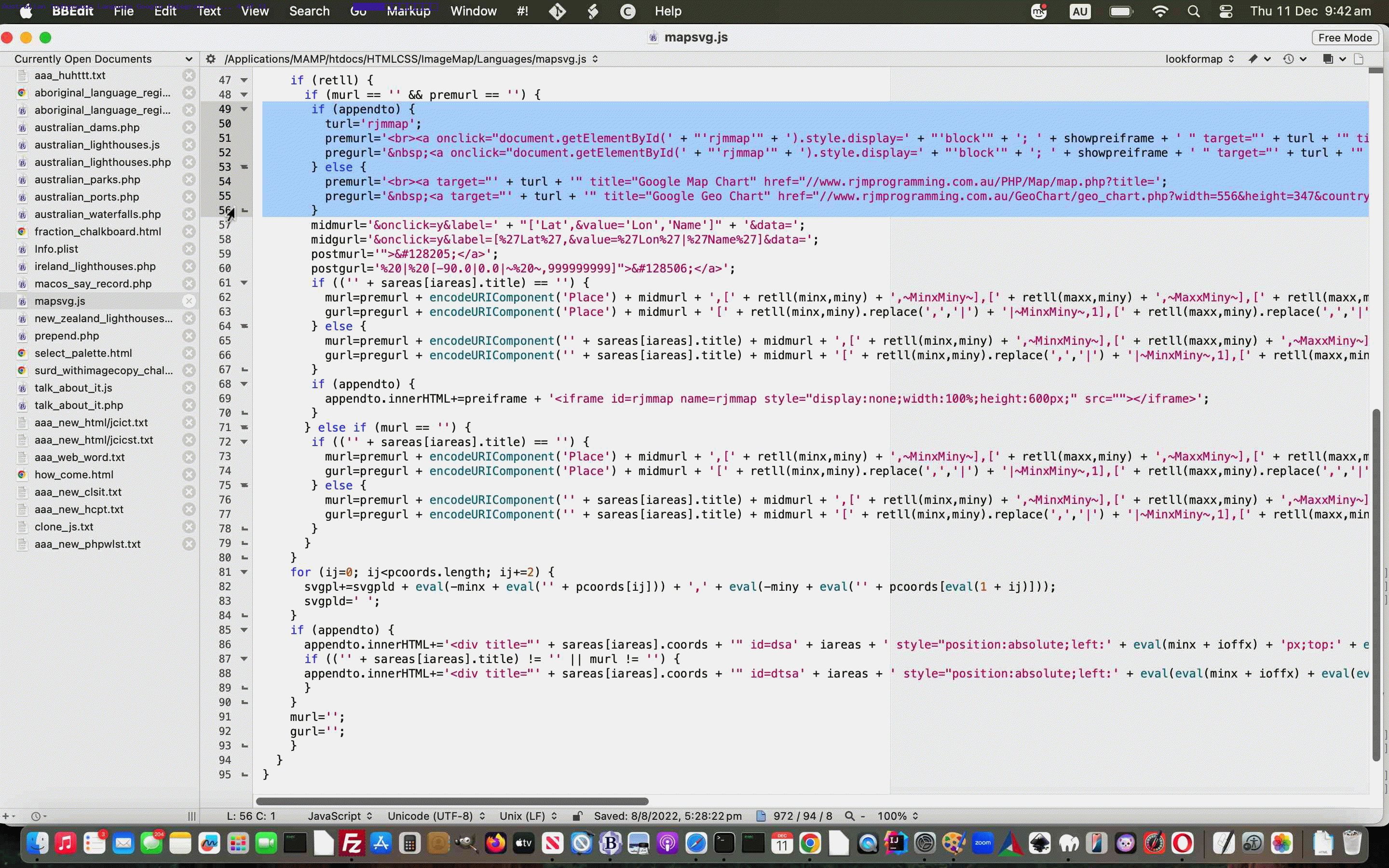
if (retll) {
if (murl == '' && premurl == '') {
if (appendto) {
turl='rjmmap';
premurl='<br>' + firstgegm(minx,miny,maxx,maxy) + '<a onclick="document.getElementById(' + "'rjmmap'" + ').style.display=' + "'block'" + '; ' + showpreiframe + ' " target="' + turl + '" title="Google Map Chart" href="//www.rjmprogramming.com.au/PHP/Map/map.php?title=';
pregurl=' ' + firstgegm(minx,miny,maxx,maxy) + '<a onclick="document.getElementById(' + "'rjmmap'" + ').style.display=' + "'block'" + '; ' + showpreiframe + ' " target="' + turl + '" title="Google Geo Chart" href="//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?width=556&height=347&country=Places&popularity=&aregeographicals=y&title=';
} else {
premurl='<br>' + firstgegm(minx,miny,maxx,maxy) + '<a target="' + turl + '" title="Google Map Chart" href="//www.rjmprogramming.com.au/PHP/Map/map.php?title=';
pregurl=' ' + firstgegm(minx,miny,maxx,maxy) + '<a target="' + turl + '" title="Google Geo Chart" href="//www.rjmprogramming.com.au/GeoChart/geo_chart.php?width=556&height=347&country=Places&popularity=&aregeographicals=y&title=';
}
midmurl='&onclick=y&label=' + "['Lat',&value='Lon','Name']" + '&data=';
midgurl='&onclick=y&label=[%27Lat%27,&value=%27Lon%27|%27Name%27]&data=';
postmurl='">📍</a>';
postgurl='%20|%20[-90.0|0.0|~%20~,999999999]">🗺</a>';
if (('' + sareas[iareas].title) == '') {
murl=premurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('Place') + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]' + postmurl;
gurl=pregurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('Place') + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
} else {
murl=premurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('' + sareas[iareas].title) + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]' + postmurl;
gurl=pregurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('' + sareas[iareas].title) + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
}
if (appendto) {
appendto.innerHTML+=preiframe + '<iframe id=rjmmap name=rjmmap style="display:none;width:100%;height:600px;" src=""></iframe>';
}
} else if (murl == '') {
if (('' + sareas[iareas].title) == '') {
murl=premurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('Place') + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]"' + postmurl;
gurl=pregurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('Place') + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
} else {
murl=premurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('' + sareas[iareas].title) + midmurl + ',[' + retll(minx,miny) + ',~MinxMiny~],[' + retll(maxx,miny) + ',~MaxxMiny~],[' + retll(maxx,maxy) + ',~MaxxMaxy~],[' + retll(minx,maxy) + ',~MinxMaxy~]"' + postmurl;
gurl=pregurl.replace(basisll,gmge(minx,miny,maxx,maxy)).replace(basislltwo,gegm(minx,miny,maxx,maxy)) + encodeURIComponent('' + sareas[iareas].title) + midmurl + '[' + retll(minx,miny).replace(',','|') + '|~MinxMiny~,1],[' + retll(maxx,miny).replace(',','|') + '|~MaxxMiny~,1],[' + retll(maxx,maxy).replace(',','|') + '|~MaxxMaxy~,1],[' + retll(minx,maxy).replace(',','|') + '|~MinxMaxy~,1]' + postgurl;
}
}
}
… to make this integration happen with the Australian Indigenous Language web application.
Stop Press
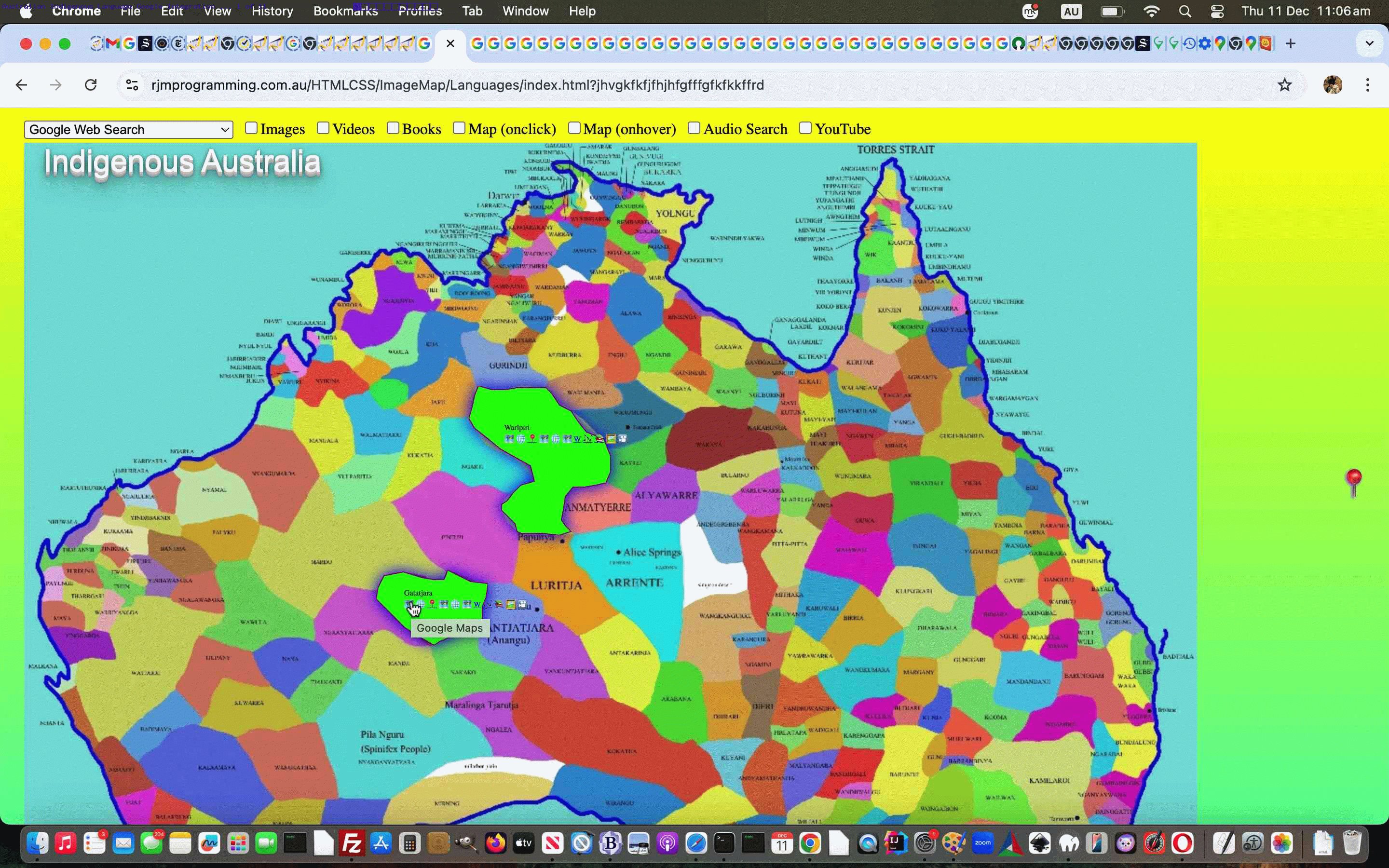
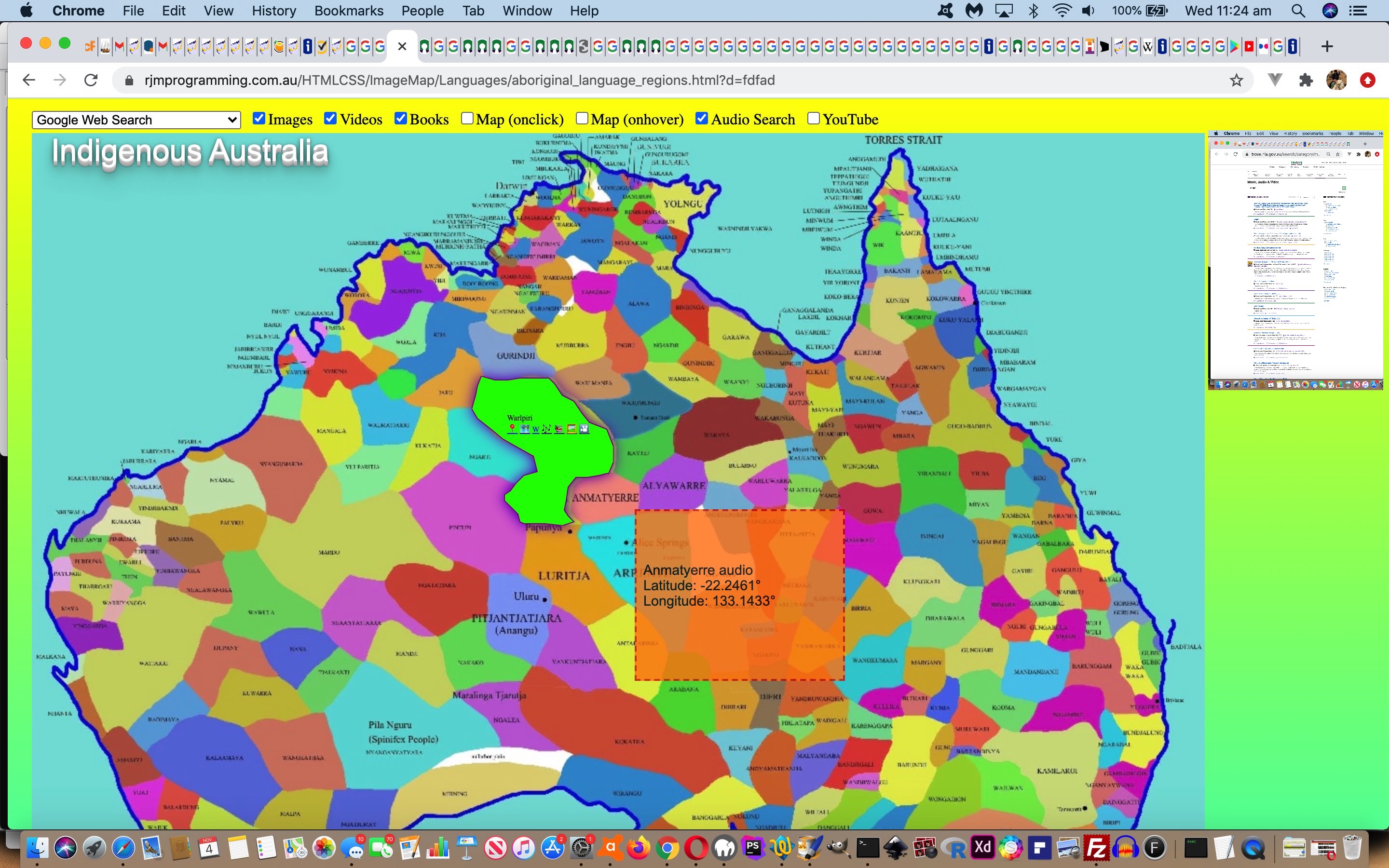
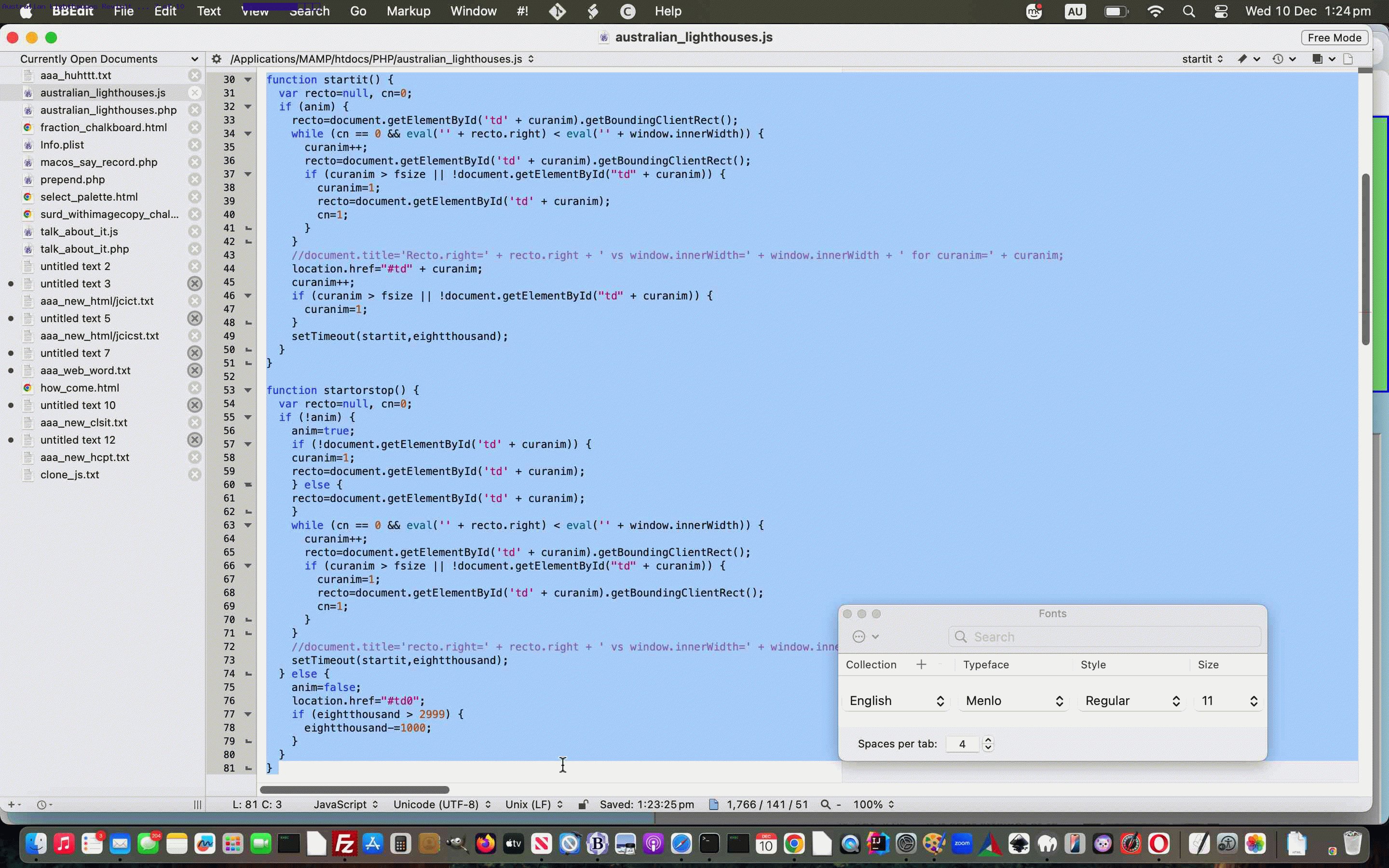
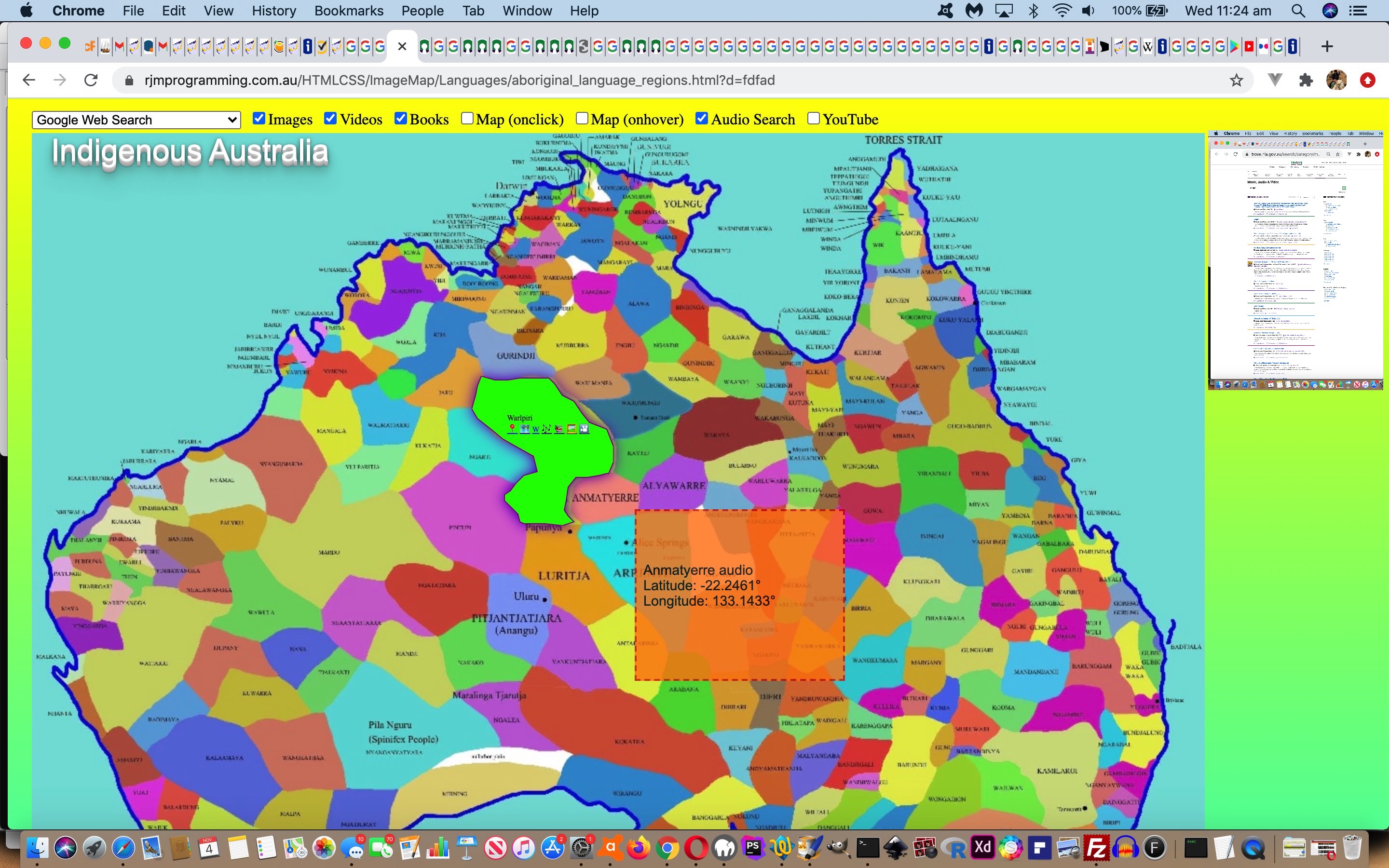
Meanwhile, back at the ranch, we figured “long hover” Google Earth integration might be good too, and came up with a changed mapsvg.js external Javascript which now …
- overrides a Javascript function … in order to wrest control into it’s orbit, if you will …
var lastpwinll='', secsthatway=-1;
function pWinIs() { // is a deliberate override
var retval="<div id='pWin' style=' background-color: #FF8000; width: 200px; height: 160px; position: absolute; font: .9em arial, helvetica, sans-serif; padding: 7px; visibility: hidden; top: 55px; left: 25px; border: 2px #CC1000 dashed; clip: auto; overflow: hidden; z-index:8; opacity:0.8;'></div>";
setInterval(pwinmonitor, 1000);
return retval;
}
- and then calls on a new Javascript setInterval timer called …
var woki=null;
function pwinmonitor() {
var thatlat=-999.0, thatlong=-999.0;
if (document.getElementById('pWin')) {
if (('' + document.getElementById('pWin').style.visibility).indexOf('hidden') != -1) {
if (secsthatway >= 0) {
secsthatway=-1;
lastpwinll='';
}
} else if (('' + document.getElementById('pWin').style.visibility).indexOf('visible') != -1) {
if (secsthatway < 0) {
secsthatway=0;
lastpwinll=document.getElementById('pWin').innerHTML;
} else if (lastpwinll != document.getElementById('pWin').innerHTML) {
secsthatway=0;
lastpwinll=document.getElementById('pWin').innerHTML;
} else {
secsthatway++;
}
if (secsthatway == 15) {
if (lastpwinll.indexOf('Latitude:') != -1 && lastpwinll.indexOf('Longitude:') != -1) {
thatlat=eval('' + lastpwinll.split('Latitude:')[1].substring(0,7).trim());
thatlong=eval('' + lastpwinll.split('Longitude:')[1].substring(0,7).trim());
//document.title='' + thatlong + ',' + thatlat;
if (woki) {
if (!woki.closed) {
woki.close();
}
}
woki=window.open('//earth.google.com/web/@' + ('+' + thatlat).replace('+-','-') + (',+' + thatlong).replace('+-','-') + ',328.51120179a,63169669.71505167d,1y,0h,0t,0r', '_blank','top=210,left=210,width=600,height=600');
try {
woki.document.title=lastpwinll.split('Latitude:')[0].replace('<br>', '');
} catch(hgd) { }
}
//secsthatway=-1;
//lastpwinll='';
}
}
}
}

… to allow for this “long hover” Google Earth integration idea with the Australian Indigenous Language web application.
Previous relevant Australian Indigenous Language Drag and Drop Tutorial is shown below.

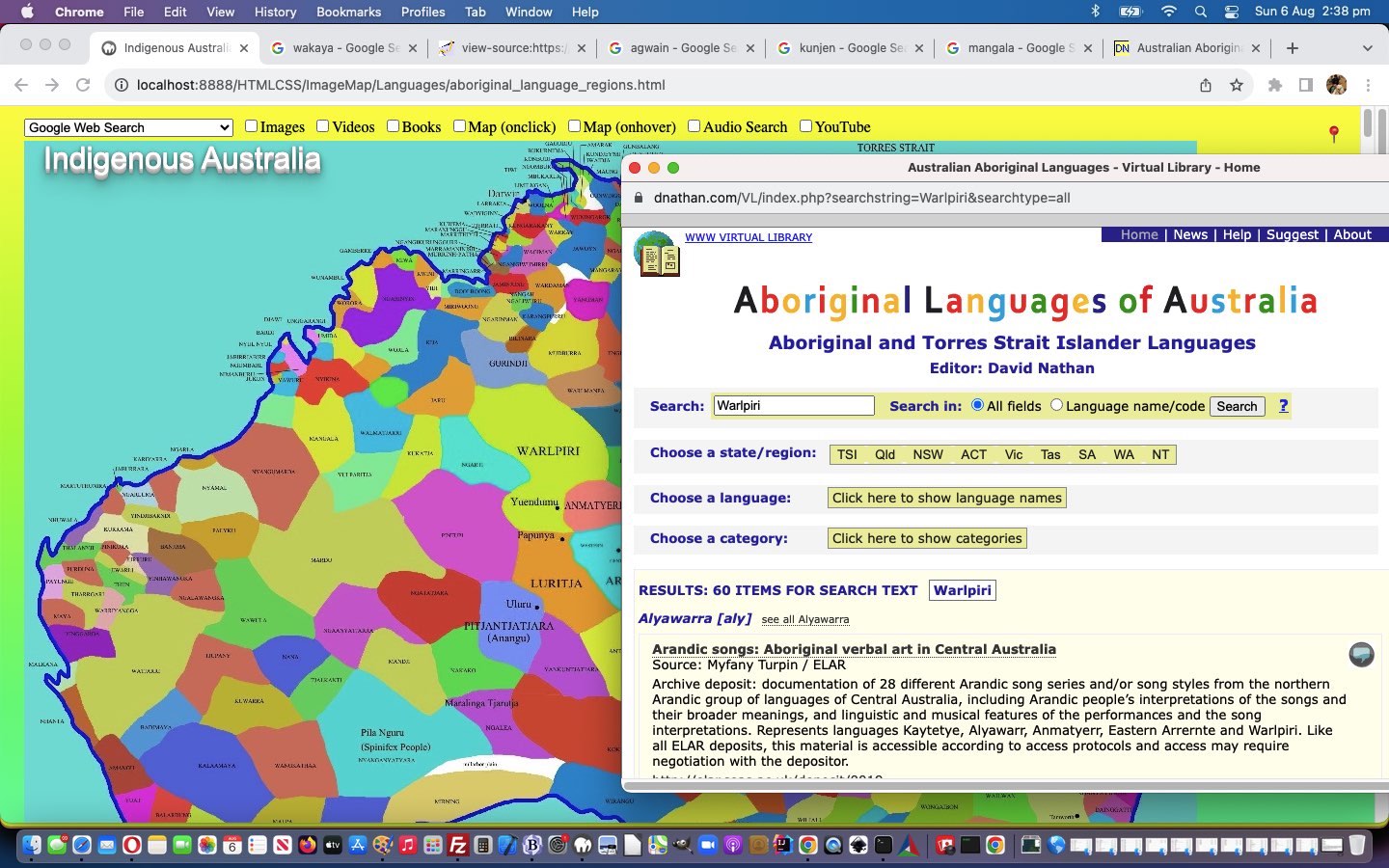
Australian Indigenous Language Drag and Drop Tutorial
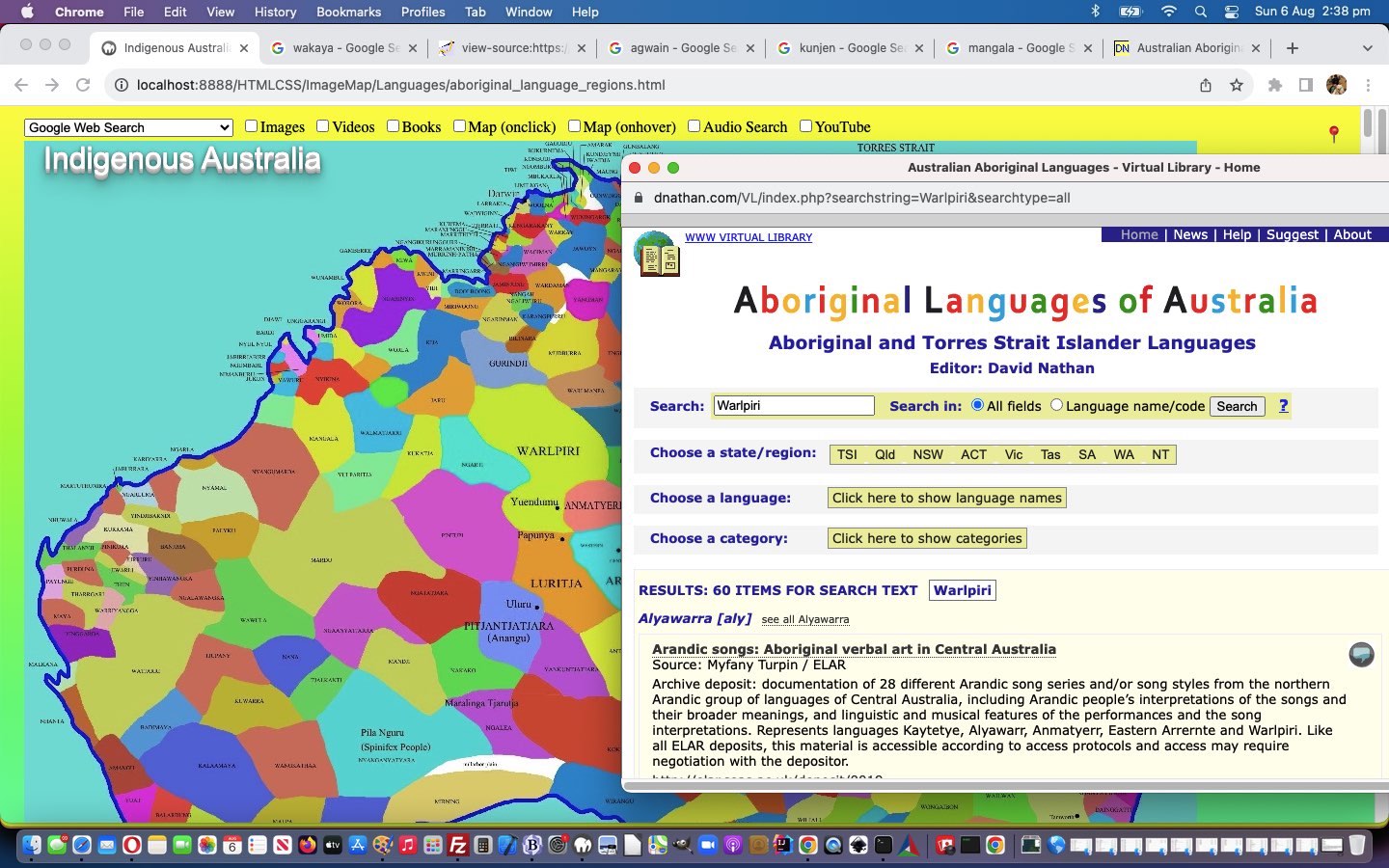
Further to Australian Indigenous Language HTML Map Trove Tutorial, today, we wanted to see whether the Indigenous Language webpage could be improved by the application of drag and drop functionality. The thing is, “drag and drop” can supplement good “click” logic in this web application, rather than any thoughts regarding replacing it. In that sense we were on the lookout for a new resource regarding Indigenous Languages here in Australia, and found Aboriginal Languages of Australia had interesting audio links that we’ve long been interested in finding, thanks.
Nonetheless, we are not yet at a stage where we’ve seen every “parent” type caller of our still needing to be changed external Javascript countries.js “Drag and Drop specialist” called by the changed external Javascript aboriginal_language_regions.js further called by the changed HTML/Javascript parent called aboriginal_language_regions.html‘s live run link.
In these scenarios where a “child” external Javascript serves a wide range of “parent” needs, you can use global Javascript variables …
var amdragging=false, havedropped=false, dropthing='';
… in the “parent” HTML webpage, and the “child” external Javascript typeof methodologies can be used for code like …
console.log("dragStart");
if (typeof(parent.amdragging) !== 'undefined') { parent.amdragging=true; }
if (typeof(parent.havedropped) !== 'undefined') { parent.havedropped=false; }
// ...
console.log("Drop ... " + ev.target.id + ' --- ' + ev.target.outerHTML);
dropdt=(new Date());
if (('' + ev.target.id) != '') {
if (typeof(parent.amdragging) !== 'undefined') { parent.amdragging=false; }
if (typeof(parent.havedropped) !== 'undefined') { parent.havedropped=true; }
} else if (('' + ev.target.outerHTML).indexOf(' alt="') != -1 && typeof(parent.amdragging) !== 'undefined' && typeof(parent.havedropped) !== 'undefined' && typeof(parent.dropthing) !== 'undefined') {
parent.dropthing=('' + ev.target.outerHTML).split(' alt="')[1].split('"')[0];
parent.langwo();
}
… in the country.js external Javascript “Drag and Drop specialist”, helping us associate “drop” logic with an HTML image map‘s area subelement of relevance, and then onto a window.open …
function langwo() {
if (typeof(amdragging) !== 'undefined' && typeof(havedropped) !== 'undefined' && typeof(dropthing) !== 'undefined') {
if (amdragging && !havedropped) { if (dropthing != '') { window.open('//www.dnathan.com/VL/index.php?searchstring=' + encodeURIComponent(dropthing) + '&searchtype=all', '_blank','top=10,left=10,height=' + eval(screen.height / 1.5) + ',width=' + eval(screen.width / 1.4)); } amdragging=false; havedropped=false; dropthing=''; }
}
}
… featuring in a new Javascript function, above, in the web application’s specific aboriginal_language_regions.js external Javascript.
Previous relevant Australian Indigenous Language HTML Map Trove Tutorial is shown below.

Australian Indigenous Language HTML Map Trove Tutorial
Revisiting the web application of Australian Indigenous Language HTML Map jQuery YQL Tutorial we …
- take a step back, dismantling, at least as far as the user experience goes, the YQL functionality (it being a no-go these days … boo hoo) … and …
- take a step forward augmenting Google Search links with incredible research content from the wonderful Trove …
Trove is a collaboration between the National Library of Australia and hundreds of Partner organisations around Australia.
… a feature we wish we’d got together earlier on, even back to the time of Australian Historical Research Primer Tutorial back in a 2014 look at Trove. Since then it’s had a great and useful makeover!
The changed external Javascript called aboriginal_language_regions.js is called by the changed HTML/Javascript parent called aboriginal_language_regions.html‘s live run link is a place for you to research “the oldest surviving culture in the world”.
Previous relevant Australian Indigenous Language HTML Map jQuery YQL Tutorial is shown below.

Australian Indigenous Language HTML Map jQuery YQL Tutorial
Our image map web application exploring Indigenous Australian Language, History and Culture quest continues, this time adding some jQuery and YQL and Ajax functionality best suited to non-mobile platform usage, but still appearing in the mobile “world” during a touch operation, as distinct from the “onhover” event scenario for non-mobile platforms.
Ajax is, for non-mobile platforms, a way to add functionality without moving off the webpage you are on, by gleaning information from other sources of data such as …
- local HTML (or PHP) webpages
- local data files
- local database information
- same domain HTML (or PHP) webpages
- same domain data files
… but if you involve jQuery (Javascript library) as well (and we still hold off involving any server-side PHP, you’ll notice, and thanks here go to this very useful link) you can add …
… and so we do this today by adding the functionality to optionally find books of specific interest to your subject of interest as you roam (or “hover”) across the image map.
We facilitate this functionality for the user, again, via the use of a checkbox.
The changes to Javascript code as per aboriginal_language_regions.js are reflected by this link from yesterday.
The supervising HTML code as per aboriginal_language_regions.html needed to change to load the jQuery as reflected by this link from yesterday.
The minor changes to CSS as per aboriginal_language_regions.css are reflected by this link from yesterday.
To see this in action take a look at today’s live run.
Previous relevant Australian Indigenous Language Image Map Ajax Tutorial is shown below.

Australian Indigenous Language Image Map Ajax Tutorial
Today, again, we mix geography and history in an image map web application exploring Indigenous Australian Language, History and Culture, this time adding some Ajax functionality best suited to non-mobile platform usage.
Ajax is, for non-mobile platforms, a way to add functionality without moving off the webpage you are on, by gleaning information from other sources of data such as …
- local HTML (or PHP) webpages
- local data files
- local database information
- same domain HTML (or PHP) webpages
- same domain data files
Again, here, we are talking about Javascript functionality, still not having to resort to any server-side language such as PHP, and though you can use jQuery calls to do this also, we do not call on any of this, as we just use Javascript code.
And the background context to all this … we established a “MobileFish” inspired HTML map element scenario with the following components …
- a brilliant piece of research from the University of Western Sydney and ending up on the TreatyRepublic.net website as a map image … thanks
- using the wonderful MobileFish image map (HTML element) creator helper … thanks
Today sees the introduction of an external CSS file, for styling, for the first time. This introduction of CSS causes the only change to our parent HTML code aboriginal_language_regions.html changed as per this link from yesterday.
The changes to Javascript code as per aboriginal_language_regions.js are reflected by this link from yesterday.
The fairly simple external CSS code file could be called aboriginal_language_regions.css
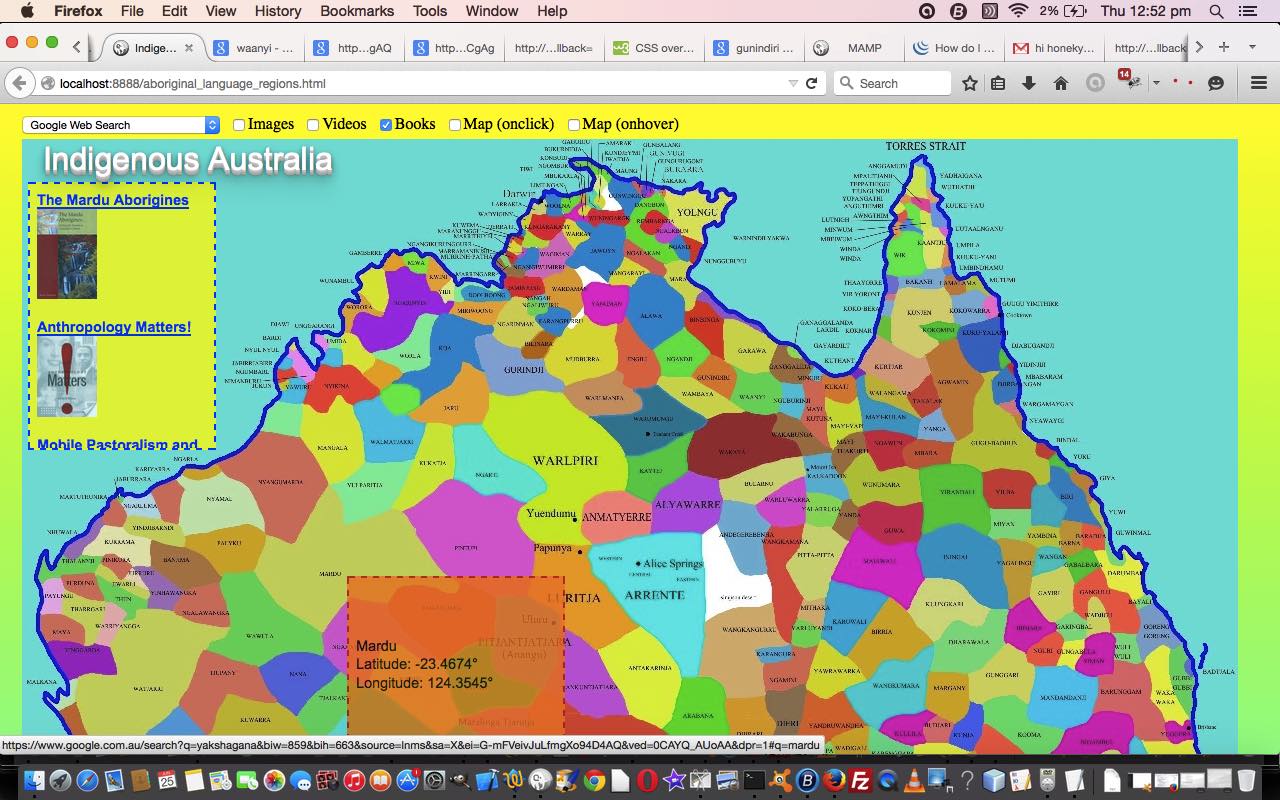
Yesterday we presented Australian Indigenous Language Image Map Checkbox Tutorial as shown below. The checkboxes are added to become …
- Images (will result in Google Image Search)
- Videos (will result in Google Video Search (if no Image Searching is happening))
- Map (onclick) (will additionally result in popup window of Google Map Chart (see also PHP/Javascript/HTML Google Chart Map Tutorial) of the tribal area)
- Map (onhover) (will additionally, via Ajax functionality, result in popup window of Google Map Chart (see also PHP/Javascript/HTML Google Chart Map Tutorial) of the tribal area)
It is this last functionality that will not work on mobile platforms, most likely, because the onmouseover event they use doesn’t happen with touch platforms.
You can try the web application as it stands now with our line run link.
Previous relevant Australian Indigenous Language Image Map Checkbox Tutorial is shown below.

Australian Indigenous Language Image Map Checkbox Tutorial
Like yesterday, today we mix geography and history in an image map web application exploring Indigenous Australian Language, History and Culture, “the oldest surviving culture in the world”. Today’s tutorial, extending on yesterday’s Australian Indigenous Language Image Map Dropdown Tutorial continues the Javascript DOM methodology, and shows the use of checkboxes.
The HTML input tag’s checkbox type is a “binary” decision maker, boiling down to a yes/no (or true/false) decision on something. A related HTML input tag type is called the radio button, which allows two or more choices, only one of which can be yes (or true). Checkboxes are more independent than radio buttons, and perhaps more generically useful in that respect. However, if stringency and transparency of purpose is what you are after, a radio button leaves no doubt as to interpretation for the user, usually, because the element can only highlight at most one option.
Our checkboxes today are for …
- Images (will result in Google Image Search)
- Videos (will result in Google Video Search (if no Image Searching is happening))
- Map (will additionally result in popup window of Google Map Chart (see also PHP/Javascript/HTML Google Chart Map Tutorial) of the tribal area)
As you can see, there is more complication here that a radio button, on its own, cannot resolve.
Just reviewing how we got here … we established a “MobileFish” inspired HTML map element scenario with the following components …
- a brilliant piece of research from the University of Western Sydney and ending up on the TreatyRepublic.net website as a map image … thanks
- using the wonderful MobileFish image map (HTML element) creator helper … thanks
From there we’ve been developing external Javascript to allow a dropdown and checkboxes, with minimal change to that originally written HTML, and without resorting to PHP usage.
So please take a look at today’s live run (HTML source code (you could call) aboriginal_language_regions.html unchanged from yesterday, and calling on the external Javascript aboriginal_language_regions.js changed as per this link from yesterday) where we add those three new checkbox elements to refine our Google Search information, and add “map” functionality via Google Map Chart.
Previous relevant Australian Indigenous Language Image Map Dropdown Tutorial is shown below.

Australian Indigenous Language Image Map Dropdown Tutorial
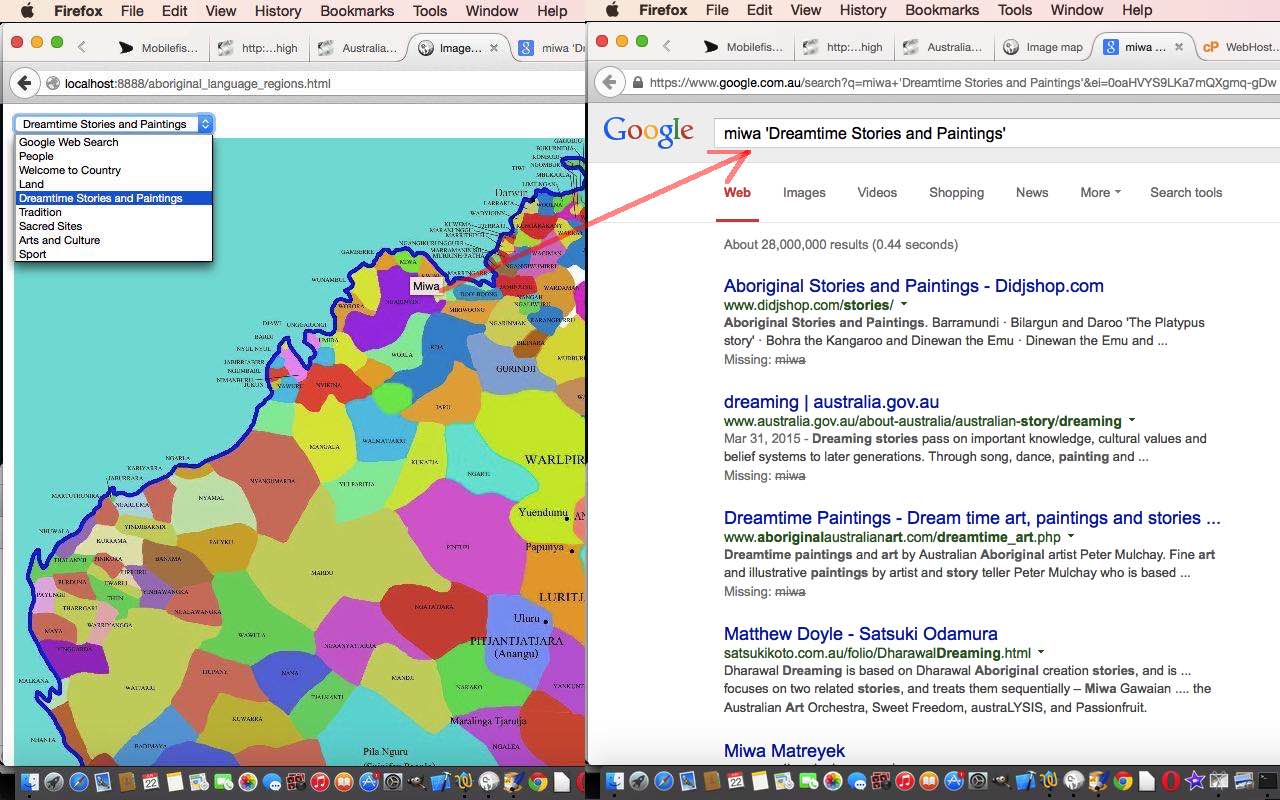
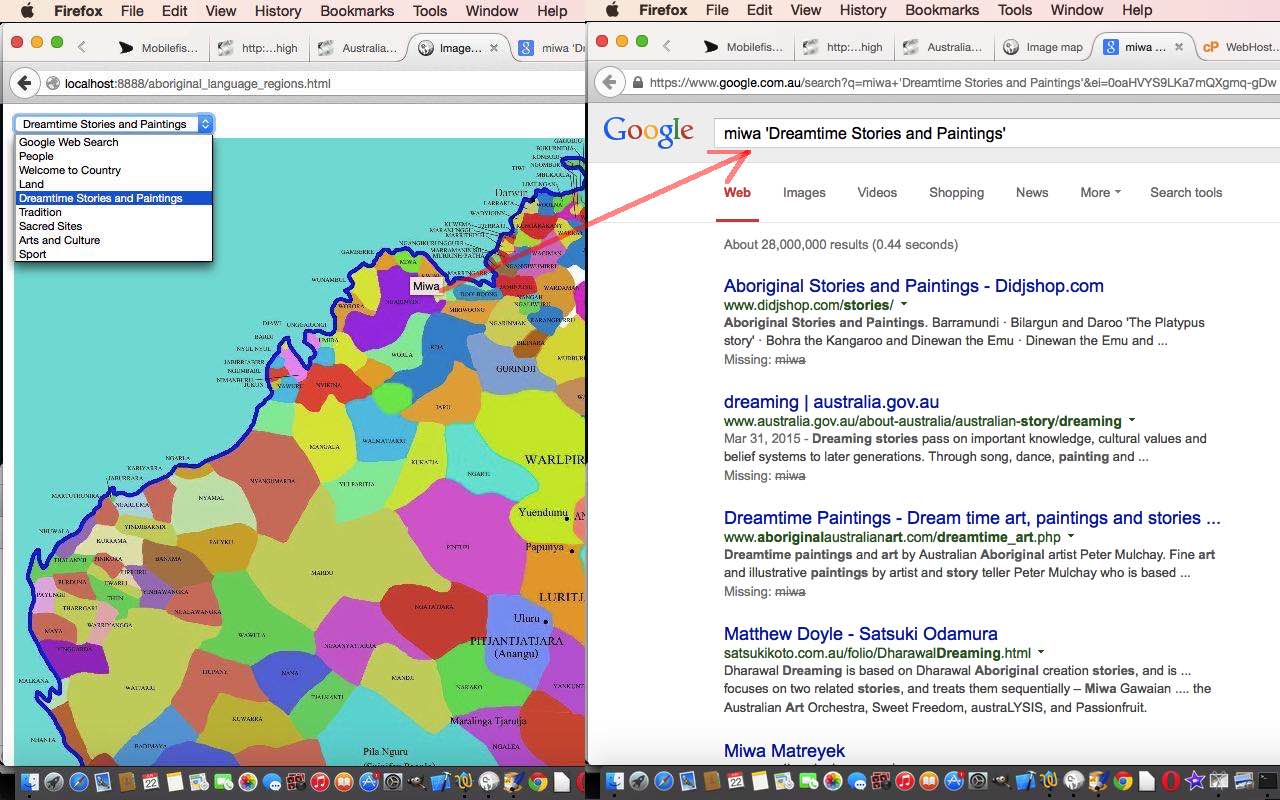
Today we mix geography and history in an image map web application exploring Indigenous Australian Language, History and Culture. We’ll be devoting a blog posting to the subject in the future, but today’s tutorial, extending on yesterday’s Australian Indigenous Language Image Map Primer Tutorial and its promise of more Javascript DOM functionality to follow, uses a Javascript DOM technique we term here, the “Javascript DOM Big Changes” technique, which is the idea of manipulating “document.body.innerHTML” as a whole.
This technique of manipulating “document.body.innerHTML” as a whole is all fine to do, but you should remember with it that values the user has set, since, with dropdown selection, for instance, need to be taken into account, as a separate stage afterwards, with this method … you’ll see what we mean …
Introduction to Australia’s Aboriginal Culture by David M. Welch. … Aboriginal culture probably represents the oldest surviving culture in the world
function selchange(osel) {
var ov=osel.value;
var oi=osel.id;
document.body.innerHTML = document.body.innerHTML.replace(/" target="_blank"/g, "+'" + ov.replace(/ /g, "%20") + "'" + '" target="_blank"');
document.getElementById(oi).value = ov;
}
… in code above, for the dropdown’s “onchange” event logic … or by trying your own scenarios … which am 100% certain you’ll be beavering away at within minutes of reading today’s offering?!
Is the “document.body.innerHTML” a refresh? It sort of acts like one, but it is more as well, because you have your own logic controls over what gets “refreshed into” … something a little more comfortable, perhaps?!
Now, back to the real world purpose of this technique. Yesterday we established a “MobileFish” inspired HTML map element scenario with the following components …
- a brilliant piece of research from the University of Western Sydney and ending up on the TreatyRepublic.net website as a map image … thanks
- using the wonderful MobileFish image map (HTML element) creator helper … thanks
… so now we virtually leave that HTML intact and only mildly changed, and do not use PHP, no matter how tempting that is for me to do, and use Javascript on that existant HTML (which, by the way, will eventually be fleshed out to avoid ‘Under construction’ messages, eventually) to perform significant functional improvements. This Javascript is external Javascript, hence the minimalist approach to changes to the HTML.
So take a look at today’s live run (HTML source code (you could call) aboriginal_language_regions.html changed as per this link from yesterday, and calling on the external Javascript aboriginal_language_regions.js) where we add the dropdown HTML select element at the top to refine our Google Search information.
Previous relevant Australian Indigenous Language Image Map Primer Tutorial is shown below.

Australian Indigenous Language Image Map Primer Tutorial
We want to show more ideas with Javascript DOM and the HTML map element over coming days.
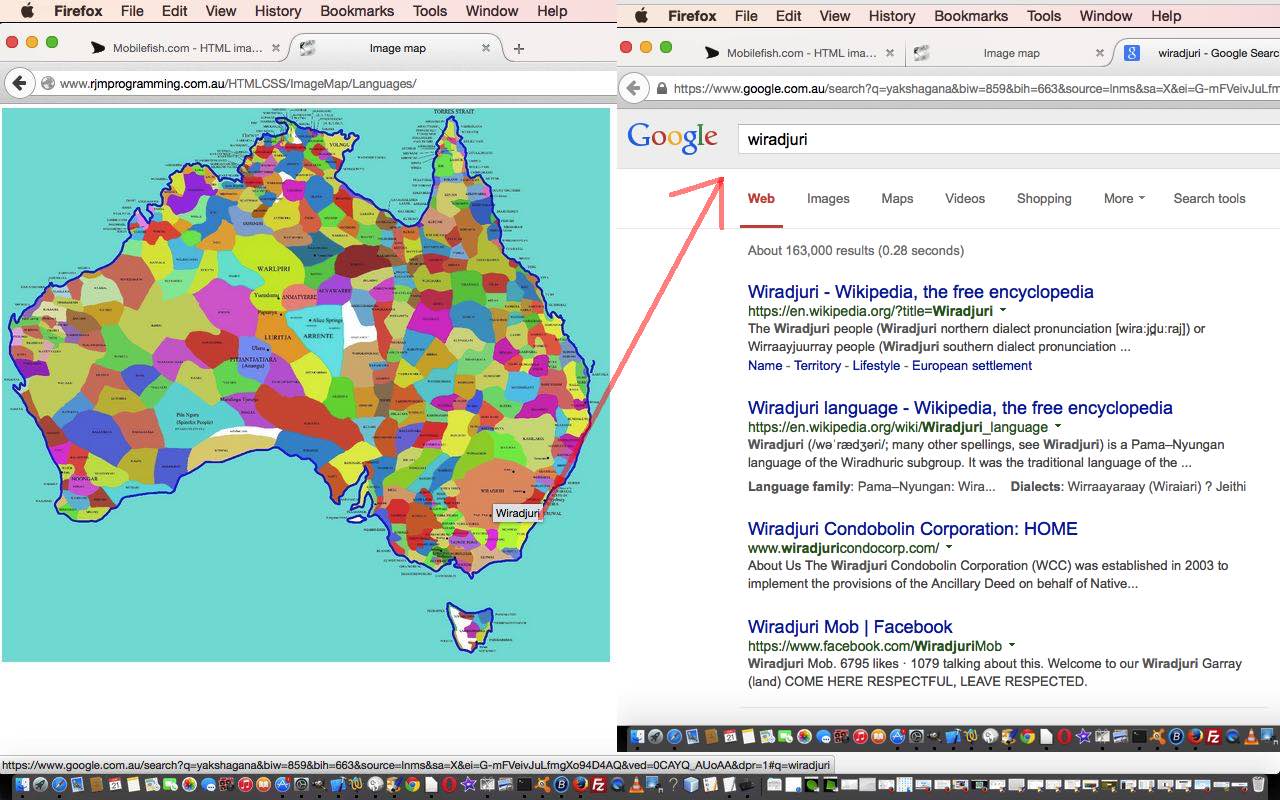
The HTML map element is a very useful way to combine a graphical image with web functionality, by turning that image into a clickable, by region, entity.
For the theme of work over the next few days we combine history and geography. Remember at school that history and geography were choices at a certain stage of schooling, but today, we try to use geography to foster an interest in history … after all, where we live is really important to how history pans out for society.
Was inspired by a story of a several meter high atlas that is currently on display in our New South Wales library … and it takes two people to turn a page, else the weight of the page will tear it with only one person turning.
This thought of maps combined with me with a story about how diverse and interesting our Australian Indigenous Languages are here in Australia. There are hundreds of languages involved in Australia’s history, though we often only think of English … so take a look at today’s live run (HTML source code (you could call) aboriginal_language_regions.html) where we show …
- a brilliant piece of research from the University of Western Sydney and ending up on the TreatyRepublic.net website as a map image … thanks
- using the wonderful MobileFish image map (HTML element) creator helper … thanks
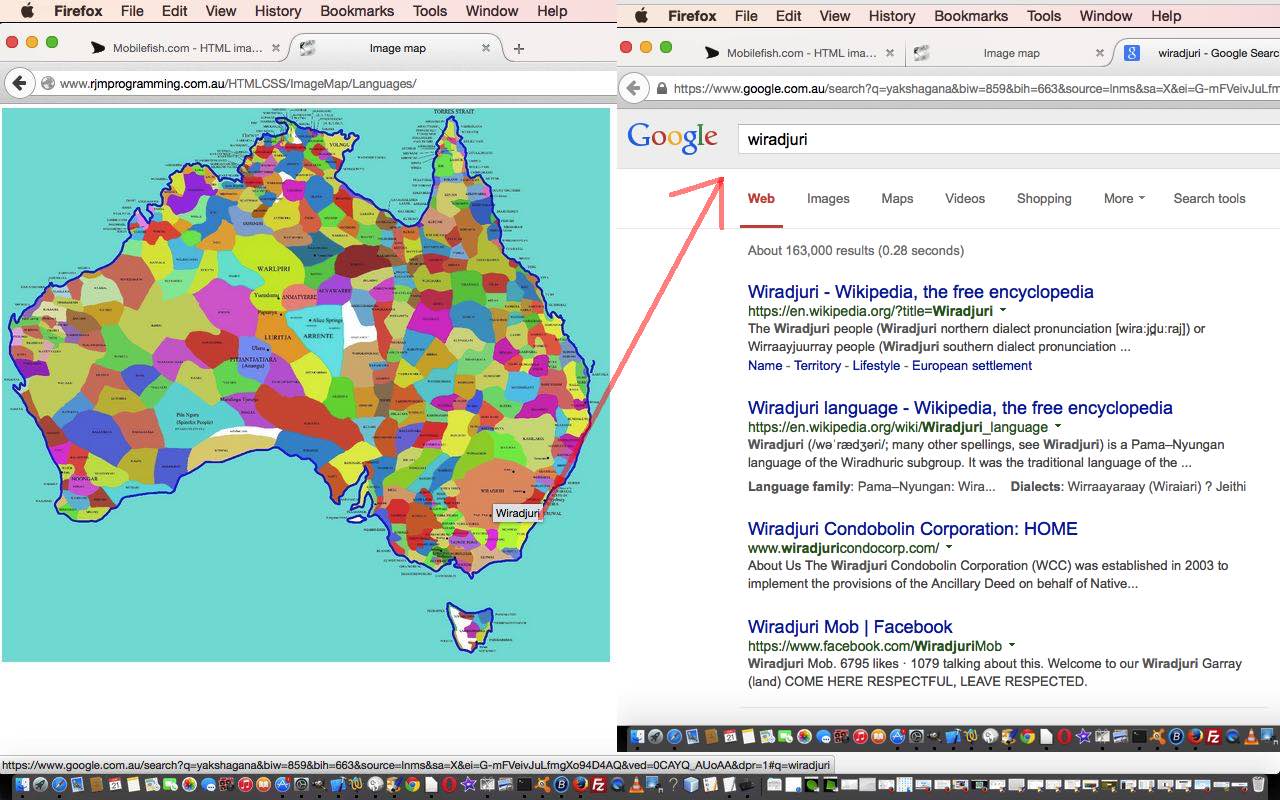
… to set up that initial additional “onclick” intelligence that takes you to some Google search engine opportunities to link a region of Australia with an indigenous tribe (and its language), as a first step in the functionality we develop over time.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





















 is, as explained in
is, as explained in