The ..
command line
… of a laptop or notebook or personal computer can be an environment to relax from the GUI aspects of your modern operating systems and think about …
- processes
- batch driven tasks
- task simplifications
… and in the category of that last one, on our local macOS operating system we envisaged a day we could slip back to the “quiet world” of the “command line” and type a command like …
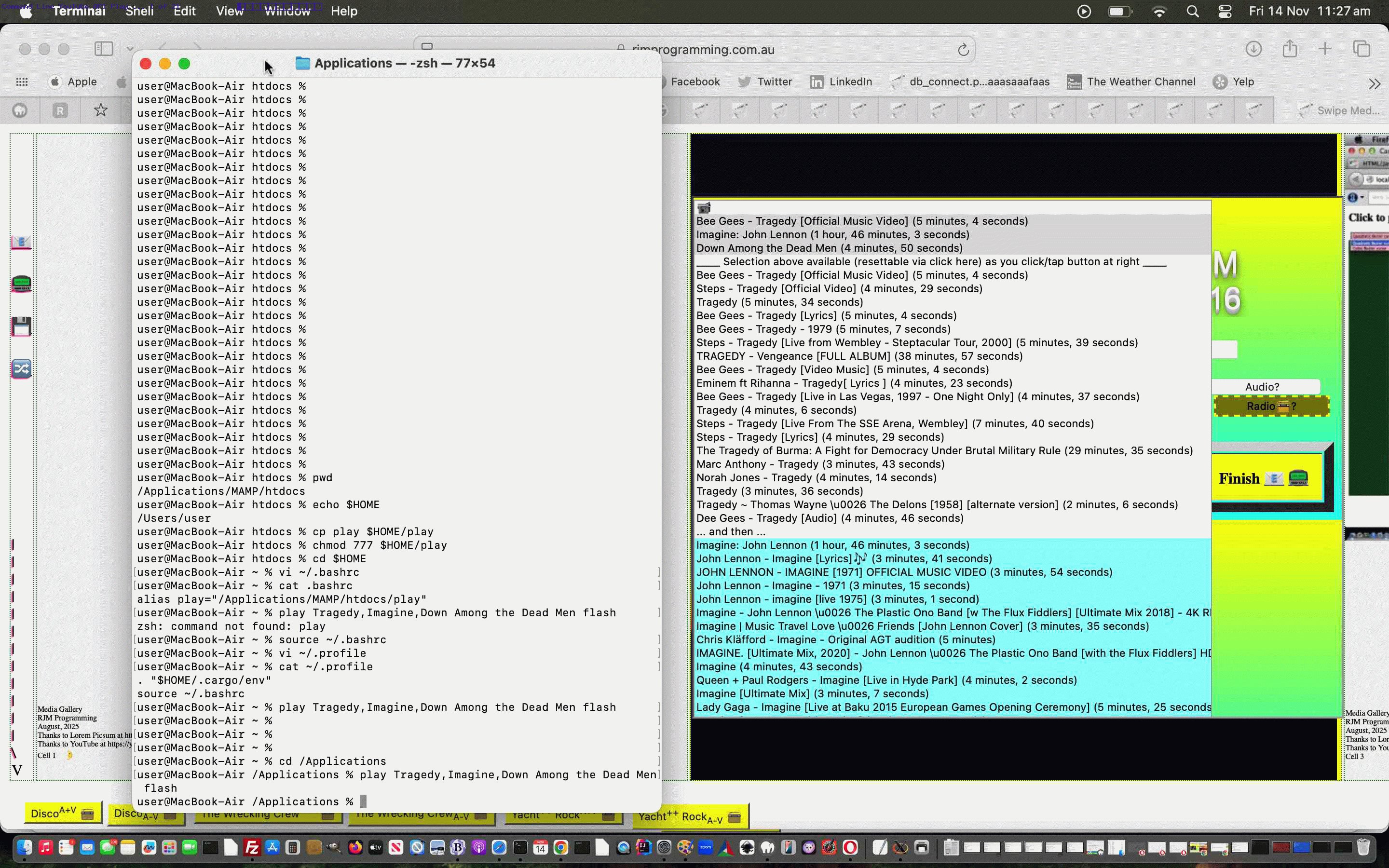
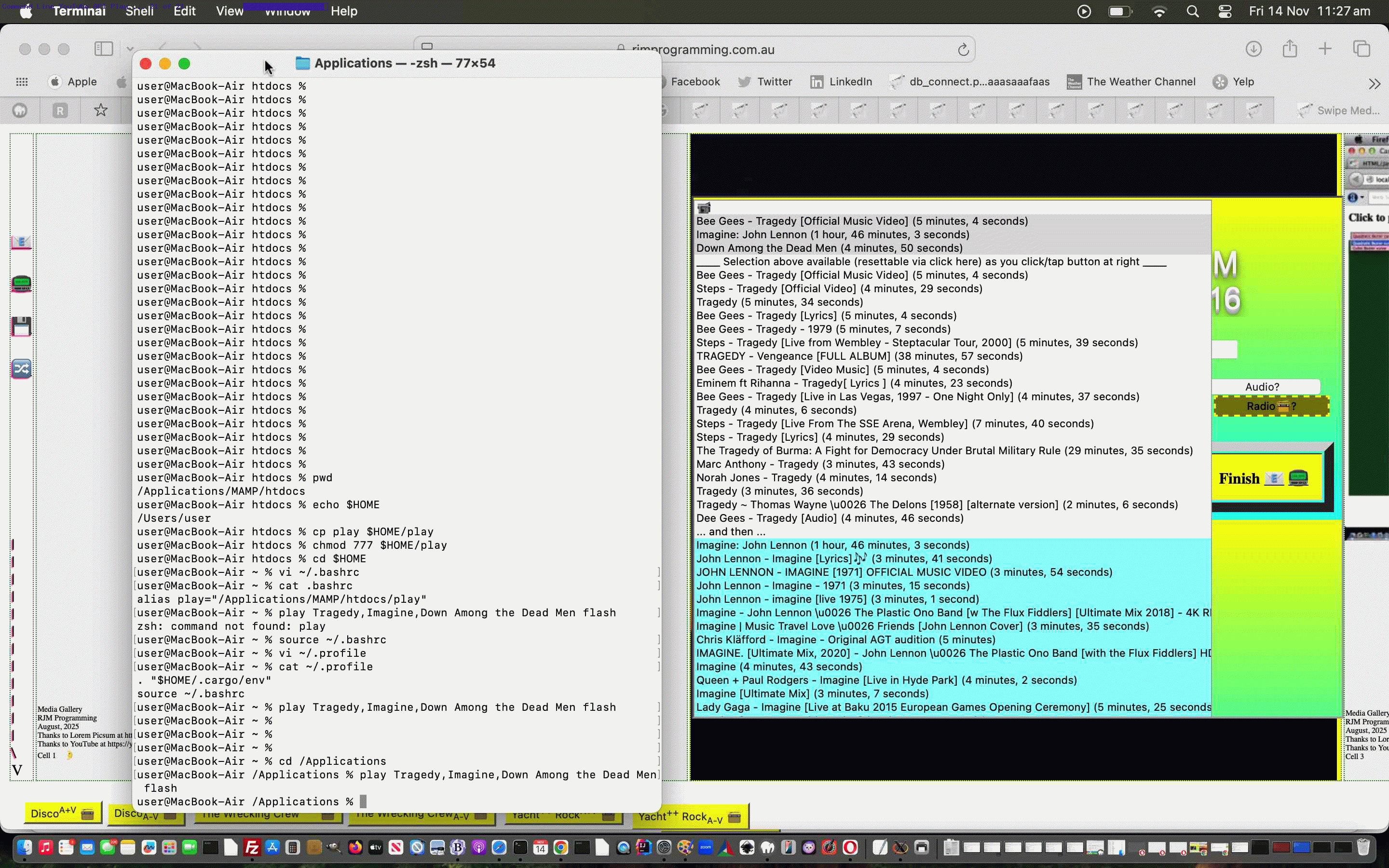
play Tragedy,Imagine,Down Among the Dead Men PAN -
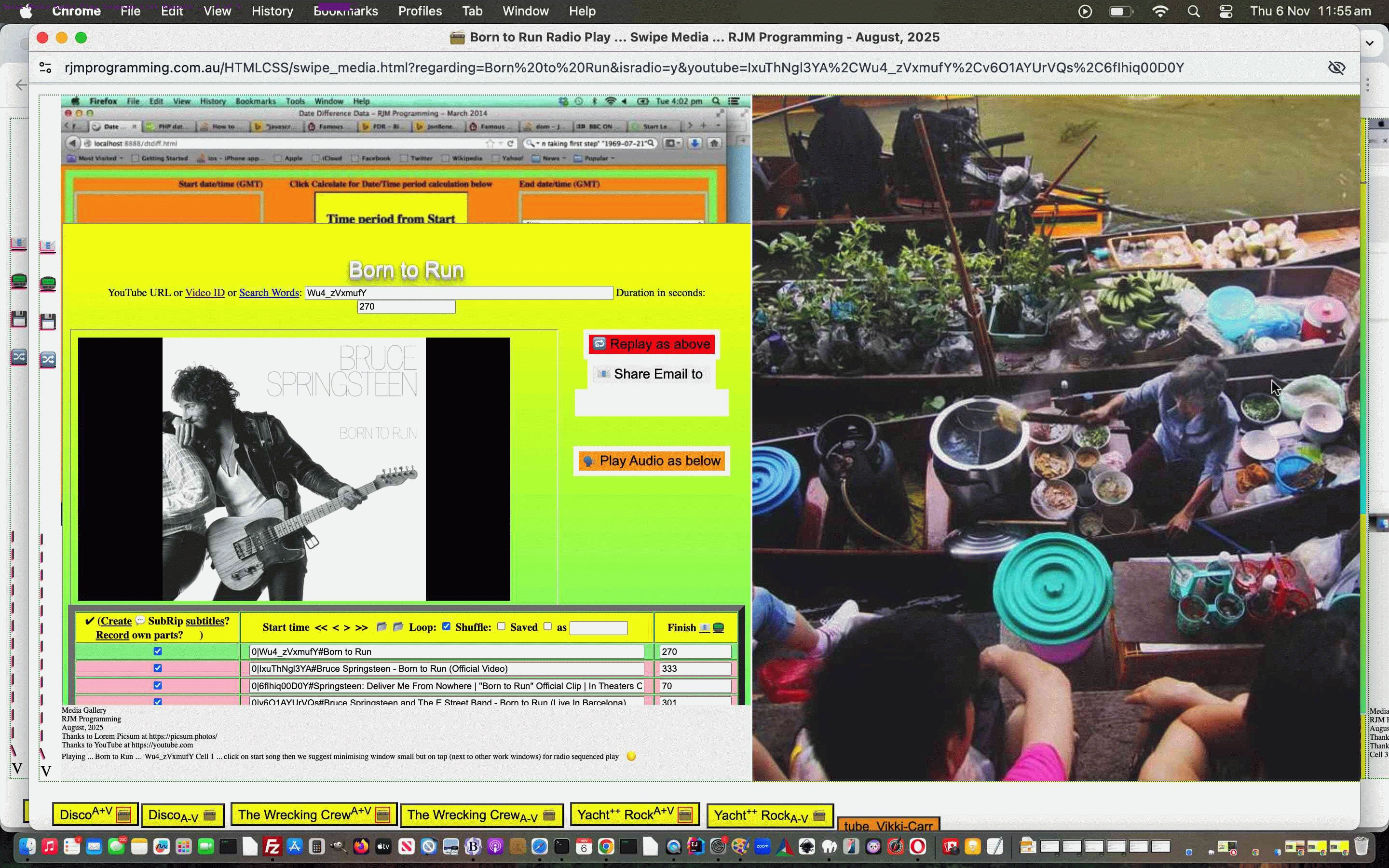
… and get somewhere playing those songs through a web browser accessing the YouTube API and our interfacings to it in webpage software form, playing in a continuous Radio Play style.
You see, with all the distractions, only having to remember …
play
… no matter where we were in “command line” woooorrrrllllddd seemed the ideal, and yes, it’s possible. However, we think explaining …
bash /Applications/MAMP/htdocs/play.ksh Tragedy,Imagine,Down Among the Dead Men PAN -
… is a necessary dividing line between two parts to the discussion. So what’s bash? It’s the shell we associate as your macOS default shell (we get to via the “out of the box” macOS desktop application called Terminal) … well, it used to be … anyway, the first line of (what started as play.ksh then play.sh and then eventually, just, play … as a filename that is) …
#!/bin/bash
rest=""
if [ -z "$1" ]; then
echo "Radio Play via comma separate YouTube 11 character IDs or search ideas for a playlist ... egs. Tragedy,Boogie Wonderland,Down Among the Dead Men ... random ... Tragedy ,Imagine*3,Breezin ... ordered 5 ... Tragedy ,Pina Colada Song,Fast Car ... audio ... Tragedy ,Galveston,Fix You ... audio ordered, and go."
read ans
else
ans="$1 $2 $3 $4 $5 $6 $7 $8 $9"
while [ ! -z "$9" ]; do
shift
rest="${rest} $9"
done
ans="$ans${rest}"
fi
if [ ! -z "$ans" ]; then
open "https://www.rjmprogramming.com.au/HTMLCSS/swipe_media.html $ans"
fi
exit
… tells the local system use the bash shell to interpret this what you might like to think of as an executable script (which we went chmod 777 play regarding to make it so).
Okay, so we wrote this script in /Applications/MAMP/htdocs/ and that …
bash /Applications/MAMP/htdocs/play Tragedy,Imagine,Down Among the Dead Men PAN -
… could swing it at this stage, or even being in /Applications/MAMP/htdocs/ and going …
./play Tragedy,Imagine,Down Among the Dead Men PAN -
… but (even in /Applications/MAMP/htdocs/) …
play Tragedy,Imagine,Down Among the Dead Men PAN -
… is most likely to reply something like …
zsh: no such command
As the programmer, perhaps you could leave it at that with your “insider knowledge”, or if “play” as a command already meant something (a test that would be good to do before any such proposed work), otherwise … do you really think you’ll remember next Wednesday? So …
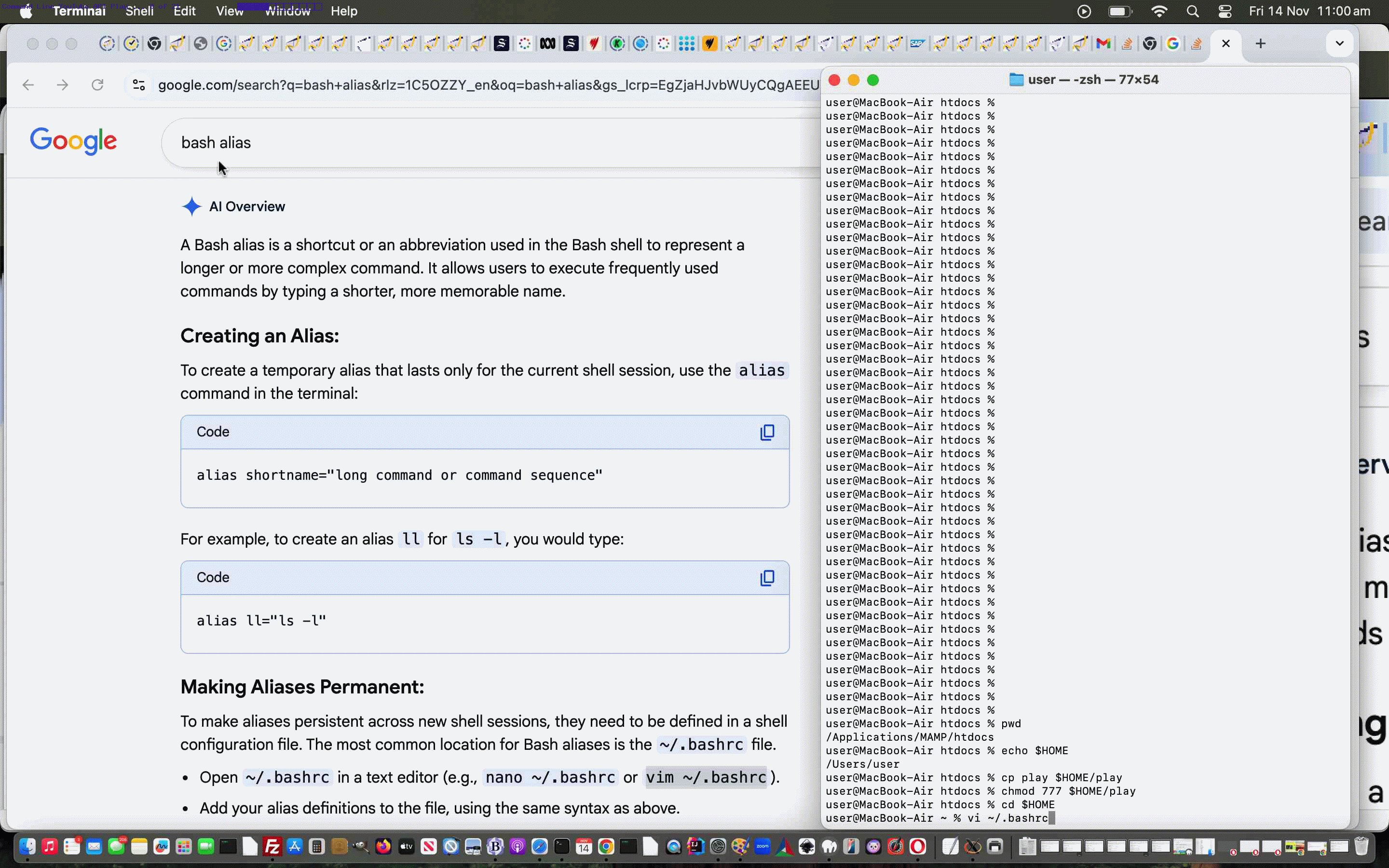
- enter into the wooooorrrrllllddd of aliases (thanks to this great advice, thanks) … eg.
alias play="/Applications/MAMP/htdocs/play"
- placed into …
~/.bashrc
… via (in our case) …
vi ~/.bashrc
- then …
source ~/.bashrc
… needs to be included into the login procedure of …
~/.profile
…via (in our case) …
vi ~/.profile
- to make …
play
… as the interactively asking alternative to the argumentative example of …
play Tragedy,Imagine,Down Among the Dead Men PAN -
… mean something … and anywhere… all of this possible because of the brilliantly useful macOS (not Linux nor unix) …
… opener of web browsers from the command line blowing of our tiny little rather still naive mind … mind you, VAX/VMS “phone” command from the ’70’s might have even been better?! And then there were those punch cards … in the hopper … and if you got a character wrong … back to the end of the queue.
Sorry … we got a bit hot and bothered there!
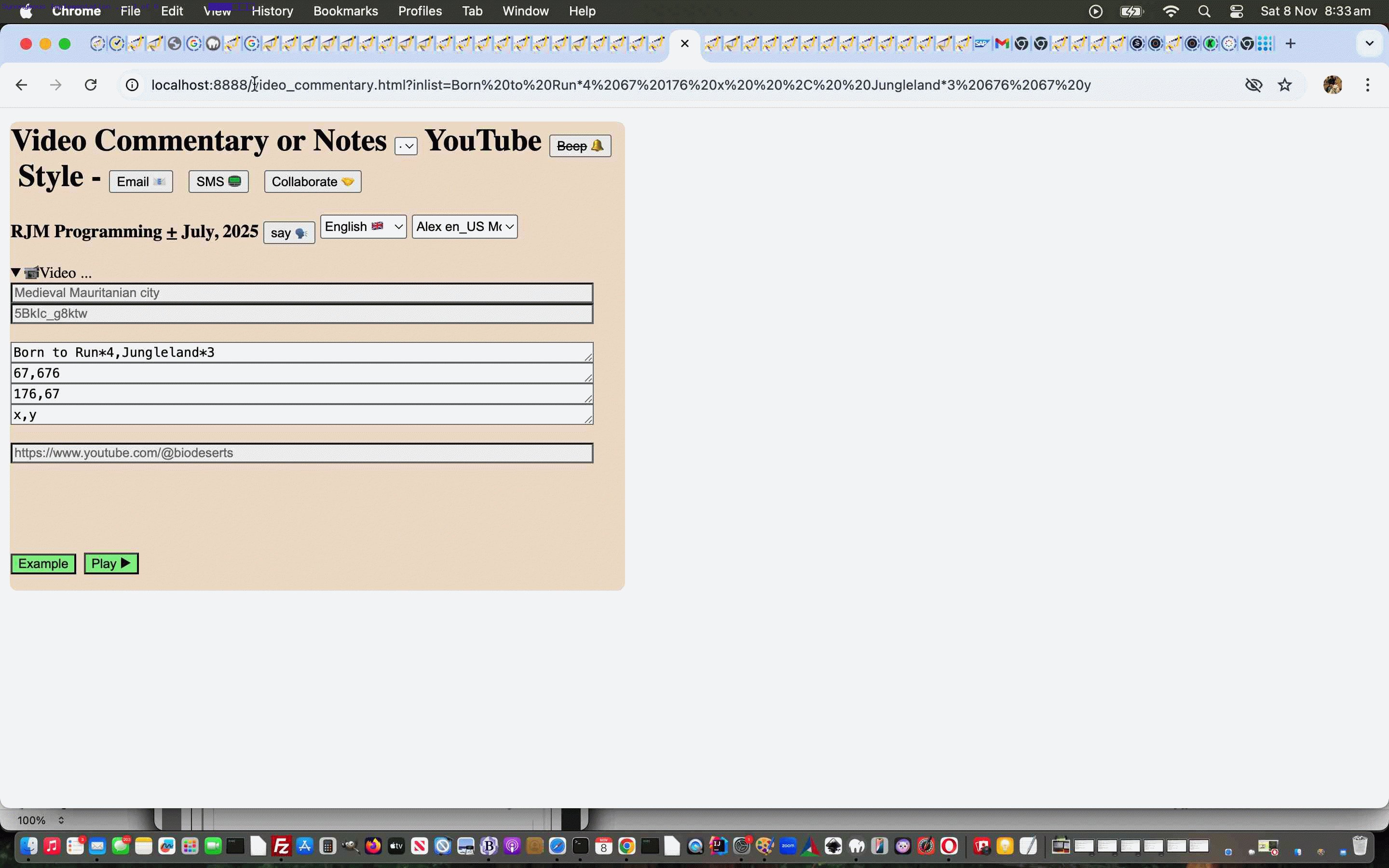
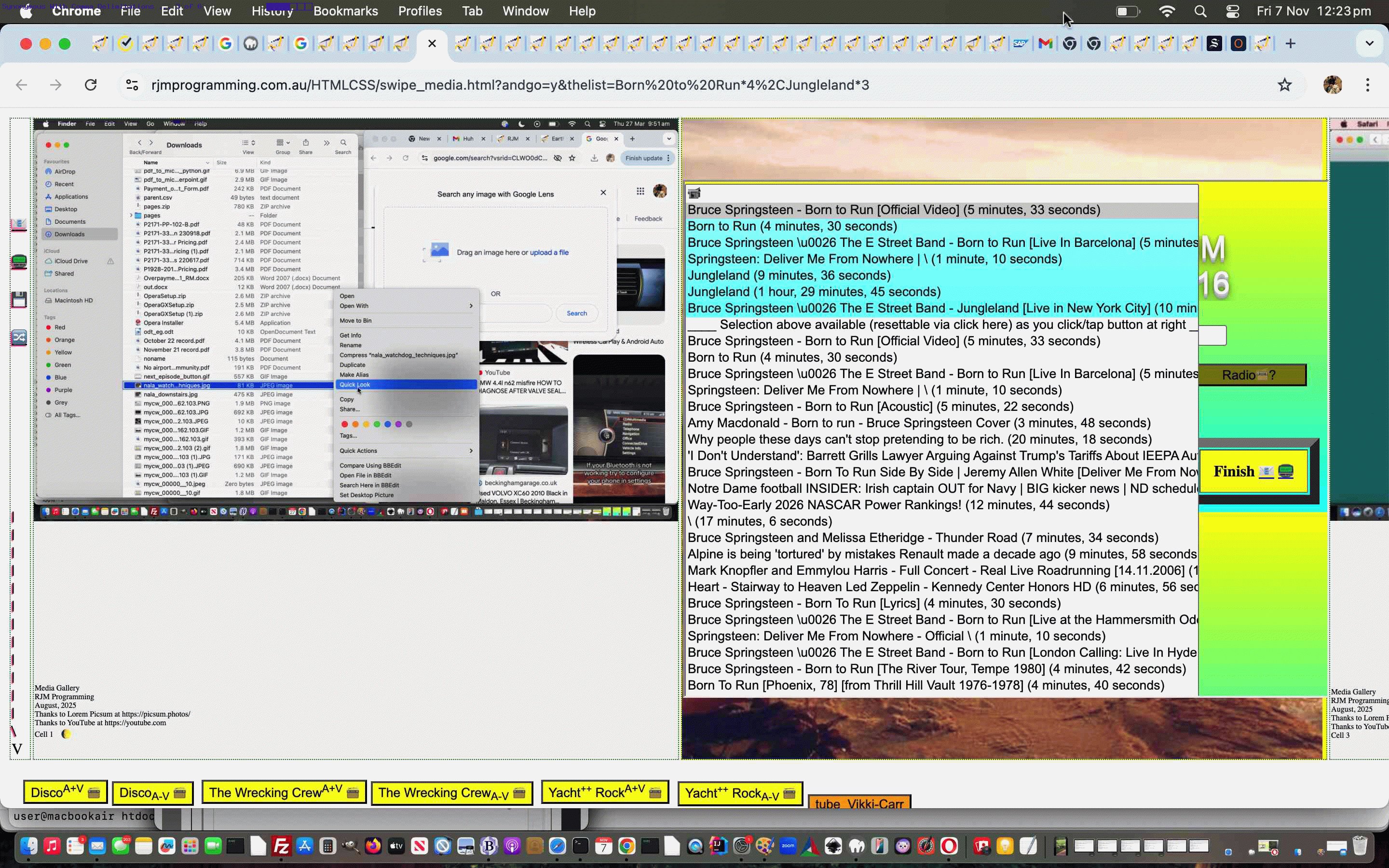
Anyway, as a layer of thought on top of the recent YouTube API Caller Radio Play Playlist Songname Search List Repeats Tutorial‘s mildly changed swipe_media.html Tabular Single Row Media Gallery web application work it might be a thing you want to pursue yourself?
By the way, this brought into play for us what your default web browser is. Ours is Safari yet we develop more on Google Chrome. Safari, for us, does more Popup Blocking, and it is a thing to look out for should a window not open when expected (and these command line methodologies don’t get past you still having to unmute and/or click/tap once before the Radio Play mode of play kicks off). To undo the Popup Block there will probably be a means to do this to the right of the web browser address bar.
Previous relevant YouTube API Caller Radio Play Playlist Songname Search List Repeats Tutorial is shown below.
Burp …
Sorry to open with a quote, and sorry to repeat myself, like.
And sorry to repeat myself, like, again.
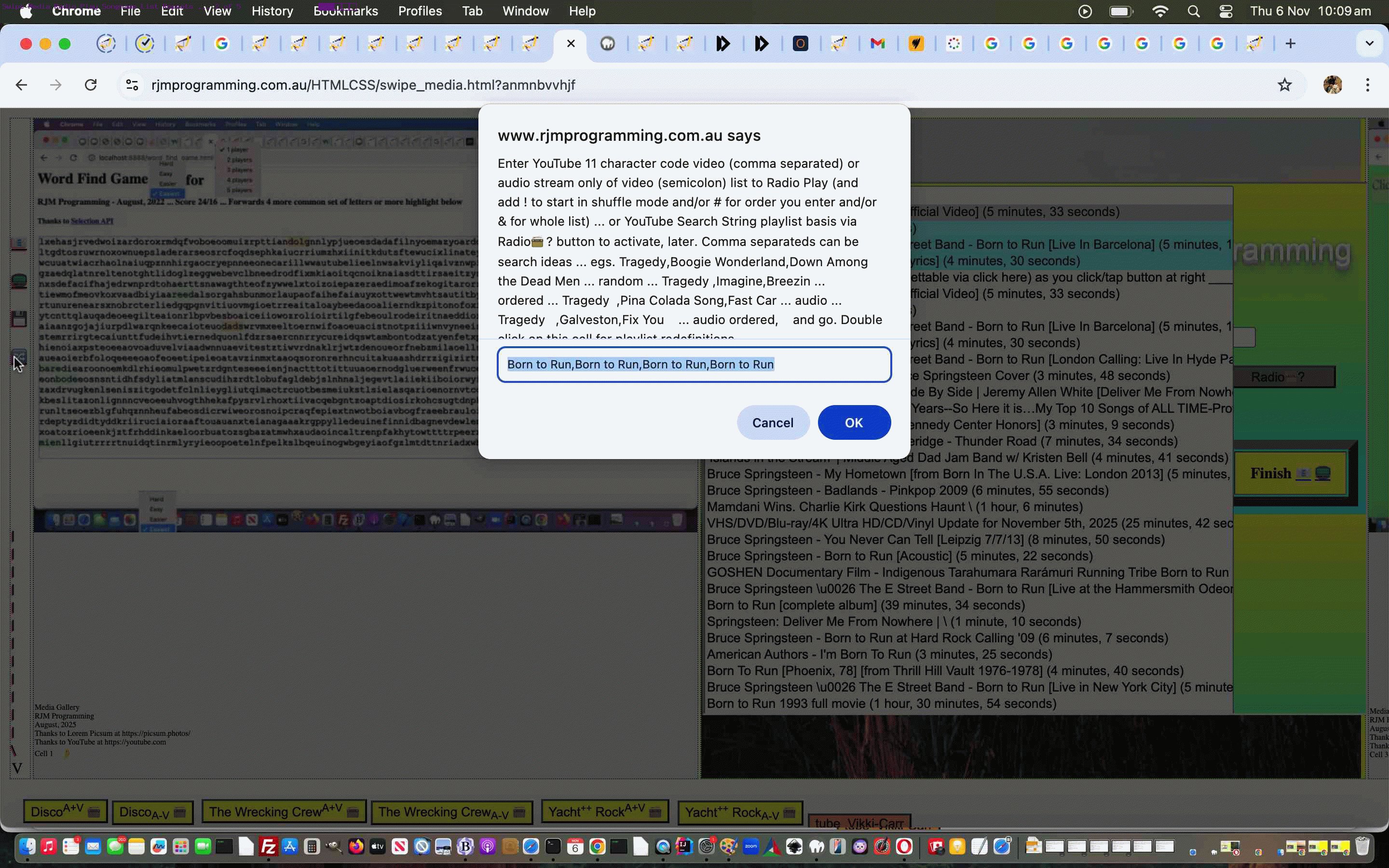
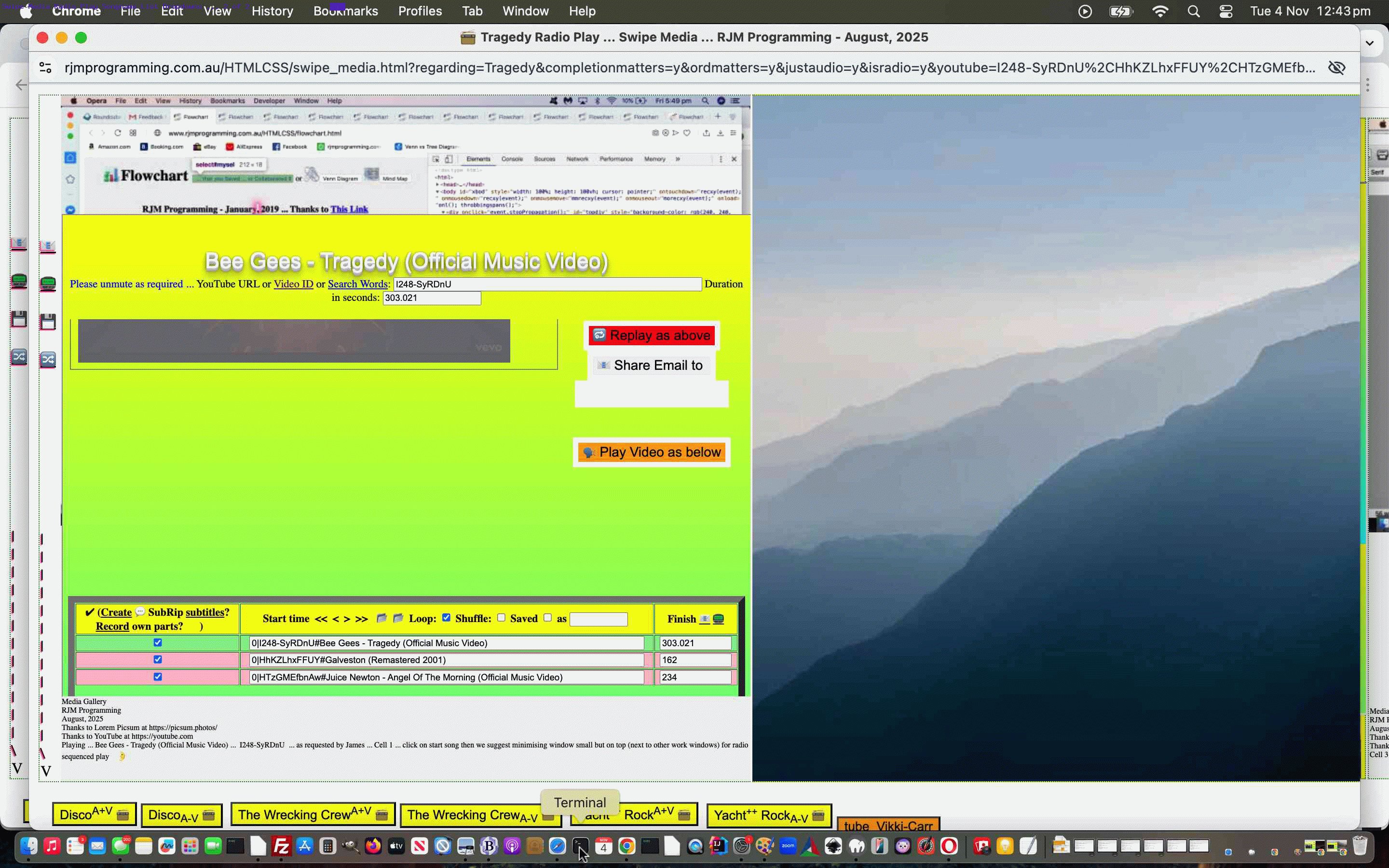
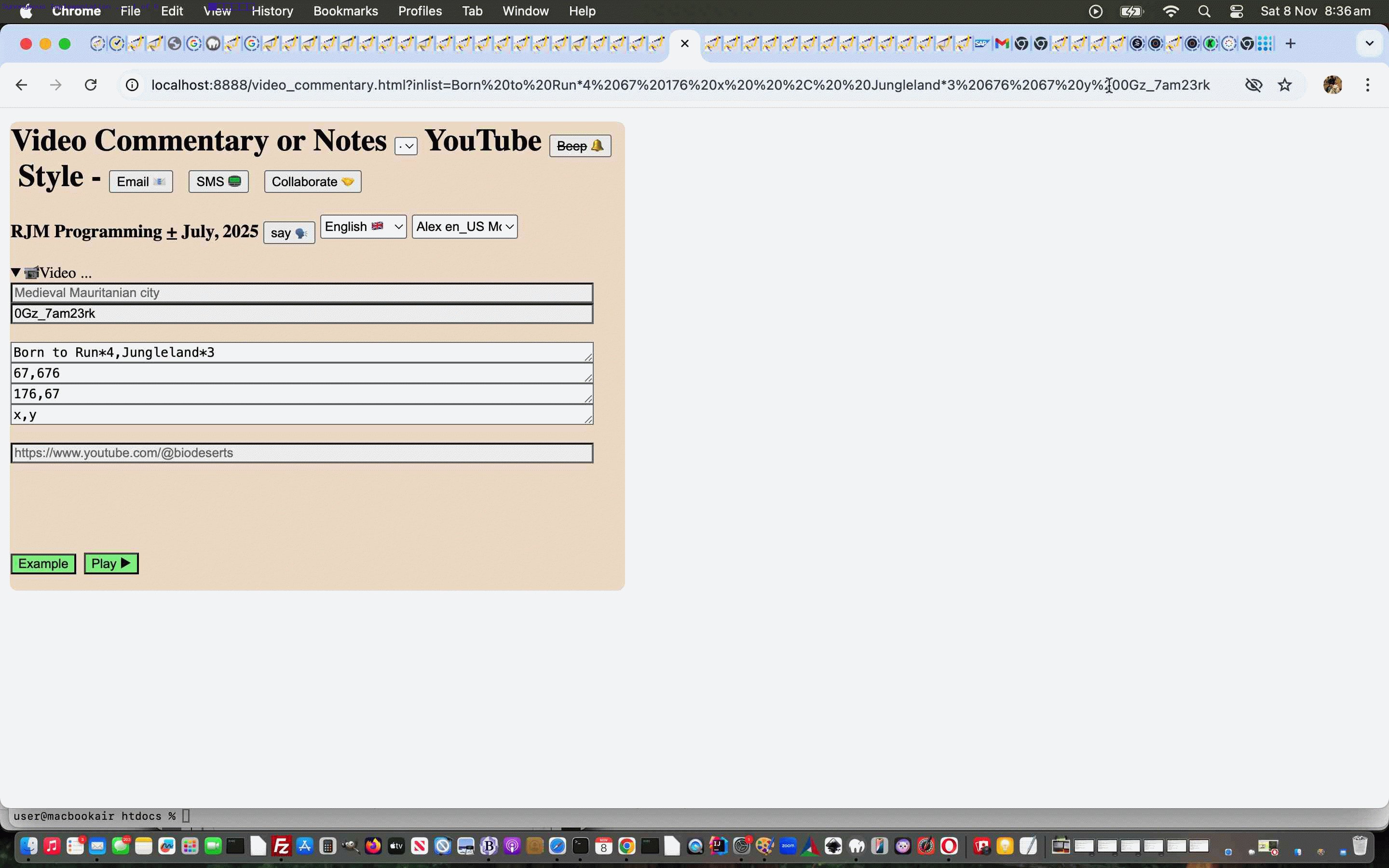
But there is a point. Today represents an improvement on yesterday’s arrangements for dynamic playlist creation regarding our Tabular Single Row Media Gallery web application via the playlist emoji button 🔀 click/tap or on the web browser command line. With yesterday’s scenario, had you entered as your internal playlist comma separated string …
Born to Run,Born to Run,Born to Run,Born to Run
… without the …
Burp …
… that is you’d have ended up with the top find off a YouTube search repeated 4 times. Is this ideal? We asked Nala and Luna but, unfortunately they were busy, so they left me with the decision, and we came up with …
That’s kind of silly.
For these few reasons …
- variety
- album style Radio Play listening possibilities
- perhaps getting around that …
This video requires payment to watch YouTube
… issue we talked about before … because you could uncheck it’s checkbox if the error appears
- giving non-top search items a go
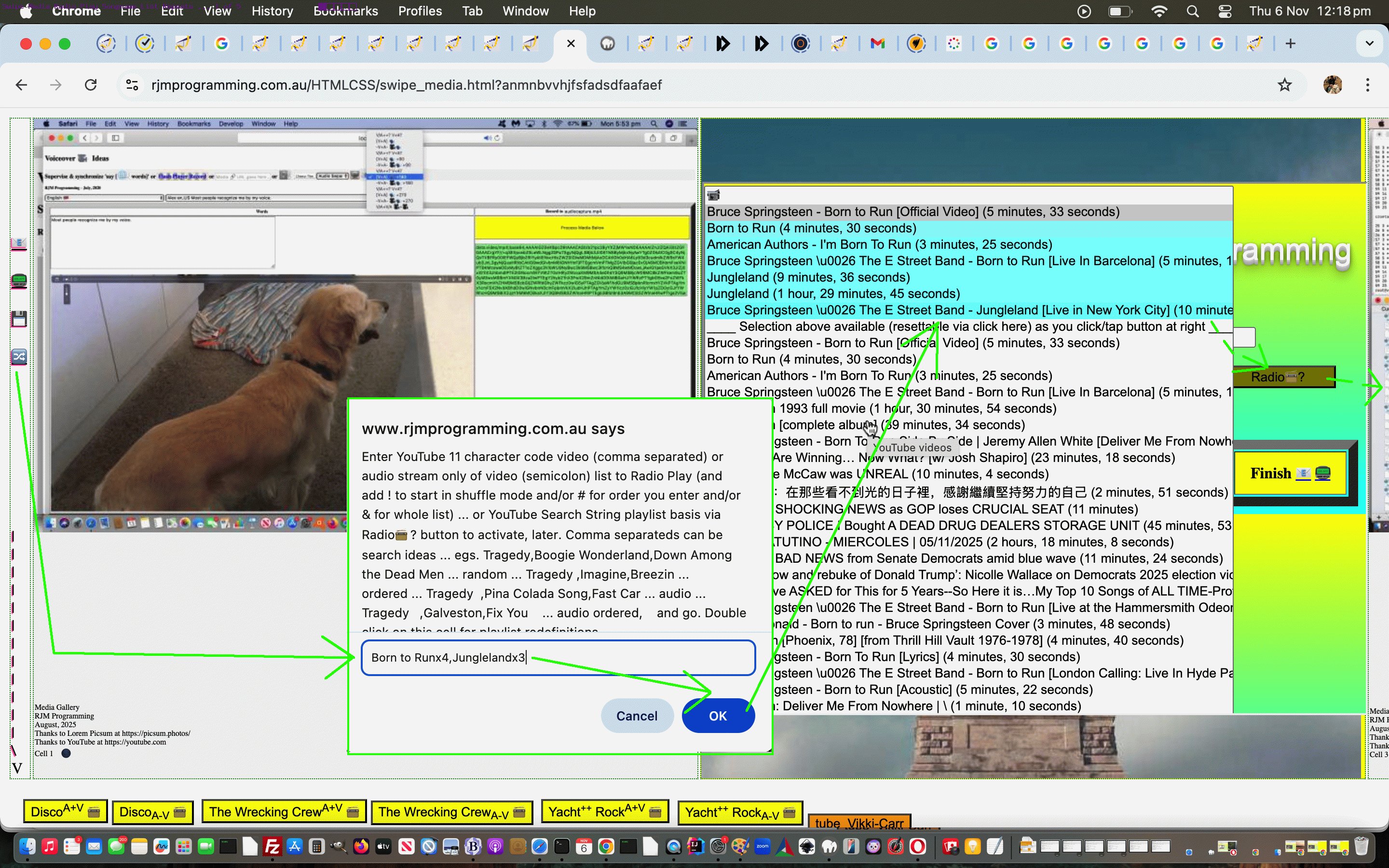
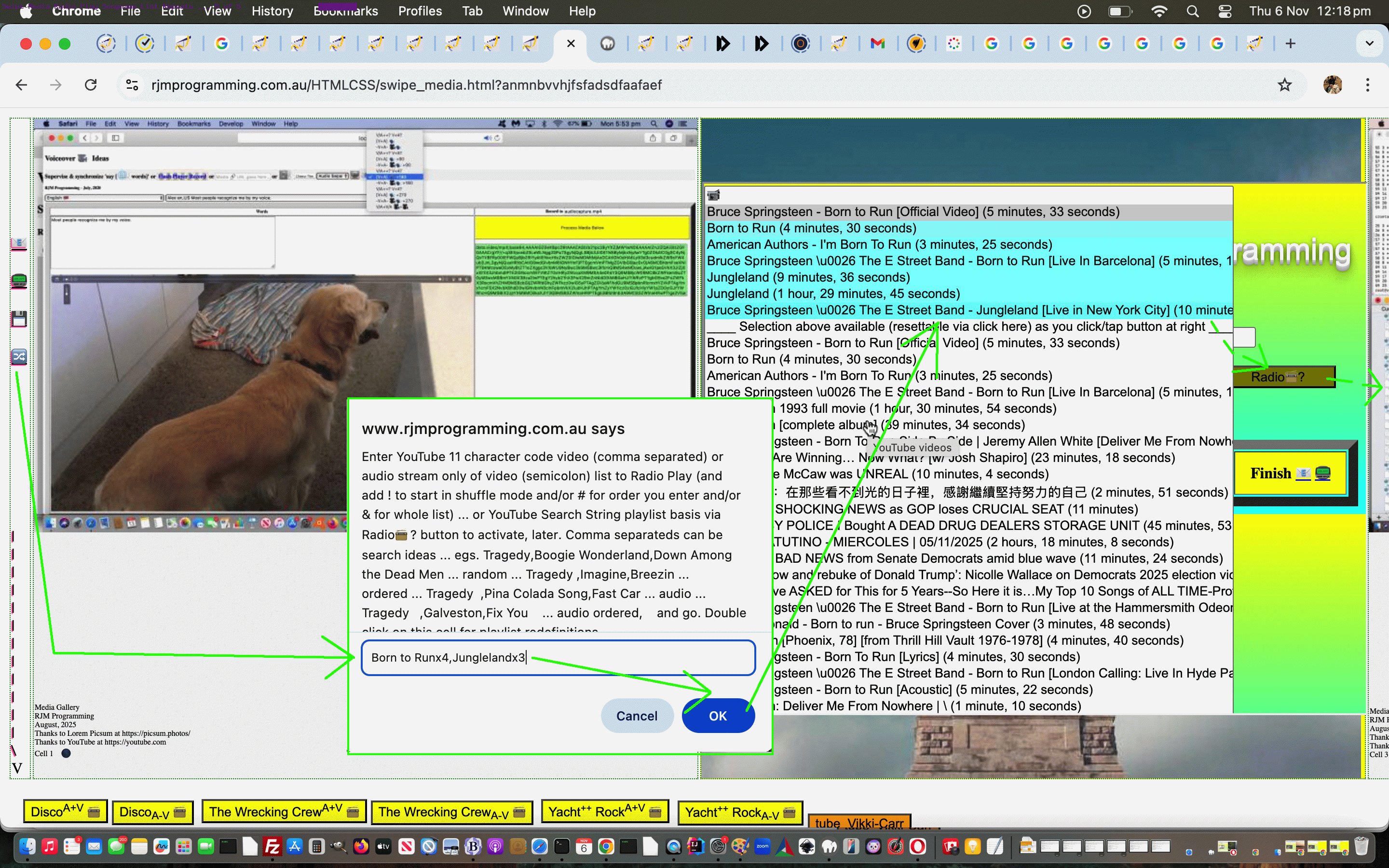
… we decided to “mix it up” regarding entries like …
Born to Run,Born to Run,Born to Run,Born to Run
… as well as the simpler …
Born to Run*4
… so that repeats don’t cause users indigestion … chortle, chortle.
Here’s the Javascript turning Born to Run*4 into Born to Run,Born to Run,Born to Run,Born to Run …
function expandrepeats(ocsl) {
var numnum=0, minone=-1, interesting='', ninteresting='', pinteresting='', superinteresting='', imn=1;
var retocsl=ocsl;
var acarr=ocsl.split(',');
for (var iac=0; iac<acarr.length; iac++) {
numnum=0;
minone=-1;
if (acarr[iac].trim() != '') {
if (acarr[iac].trim().slice(-1) >= '0' && acarr[iac].trim().slice(-1) <= '9') {
while (('S' + acarr[iac].trim()).slice(minone).substring(0,1) >= '0' && ('S' + acarr[iac].trim()).slice(minone).substring(0,1) <= '9') {
numnum++;
minone--;
}
}
if (numnum > 0 && numnum < eval('' + acarr[iac].trim().length)) {
ninteresting=acarr[iac].trim().slice(-numnum);
interesting=acarr[iac].trim().substring(0, eval(-numnum + eval('' + acarr[iac].trim().length)));
superinteresting='';
pinteresting='';
if (interesting.toLowerCase() != interesting.toLowerCase().replace(/\ x\ $/g,'')) {
pinteresting=interesting.slice(-3) + ninteresting;
superinteresting=interesting.replace(/\ x\ $/g,'').replace(/\ X\ $/g,'');
} else if (interesting.toLowerCase() != interesting.toLowerCase().replace(/x\ $/g,'')) {
pinteresting=interesting.slice(-2) + ninteresting;
superinteresting=interesting.replace(/x\ $/g,'').replace(/X\ $/g,'');
} else if (interesting.toLowerCase() != interesting.toLowerCase().replace(/\ x$/g,'')) {
pinteresting=interesting.slice(-2) + ninteresting;
superinteresting=interesting.replace(/\ x$/g,'').replace(/\ X$/g,'');
} else if (interesting.toLowerCase() != interesting.toLowerCase().replace(/x$/g,'')) {
pinteresting=interesting.slice(-1) + ninteresting;
superinteresting=interesting.replace(/x$/g,'').replace(/X$/g,'');
} else if (interesting.toLowerCase() != interesting.toLowerCase().replace(/\ \*\ $/g,'')) {
pinteresting=interesting.slice(-3) + ninteresting;
superinteresting=interesting.replace(/\ \*\ $/g,'');
} else if (interesting.toLowerCase() != interesting.toLowerCase().replace(/\*\ $/g,'')) {
pinteresting=interesting.slice(-2) + ninteresting;
superinteresting=interesting.replace(/\*\ $/g,'');
} else if (interesting.toLowerCase() != interesting.toLowerCase().replace(/\ \*$/g,'')) {
pinteresting=interesting.slice(-2) + ninteresting;
superinteresting=interesting.replace(/\ \*$/g,'');
} else if (interesting.toLowerCase() != interesting.toLowerCase().replace(/\*$/g,'')) {
pinteresting=interesting.slice(-1) + ninteresting;
superinteresting=interesting.replace(/\*$/g,'');
}
if (superinteresting != '' && eval('' + ninteresting) >= 1) {
for (imn=1; imn<=eval('' + ninteresting); imn++) {
if (imn == 1) {
retocsl=retocsl.replace(pinteresting, '');
acarr[iac]=acarr[iac].replace(pinteresting, '');
} else {
retocsl=retocsl.replace(acarr[iac], acarr[iac] + ',' + superinteresting.trim());
}
}
}
}
}
}
if (retocsl != ocsl) { outplist=retocsl; }
return retocsl;
}
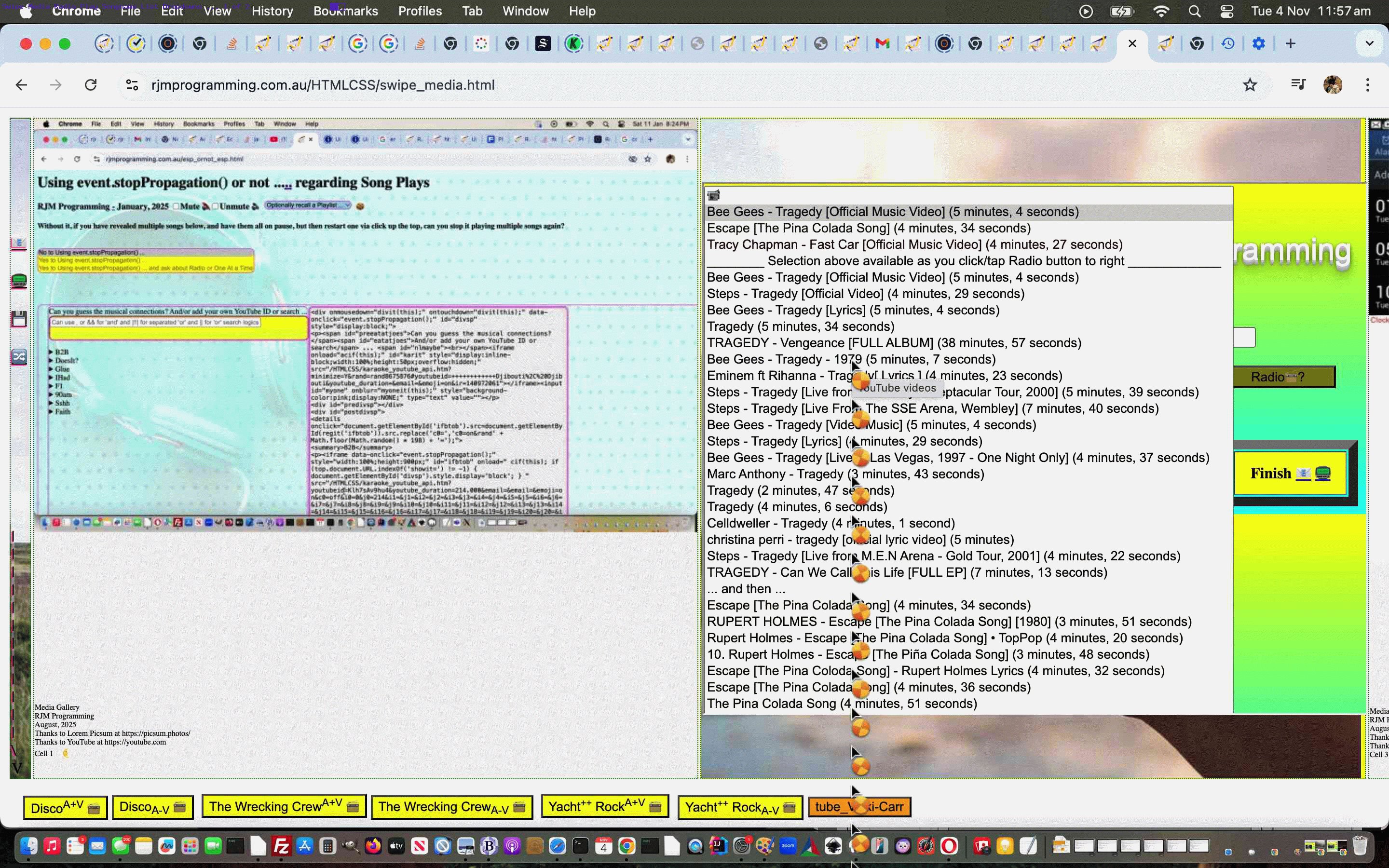
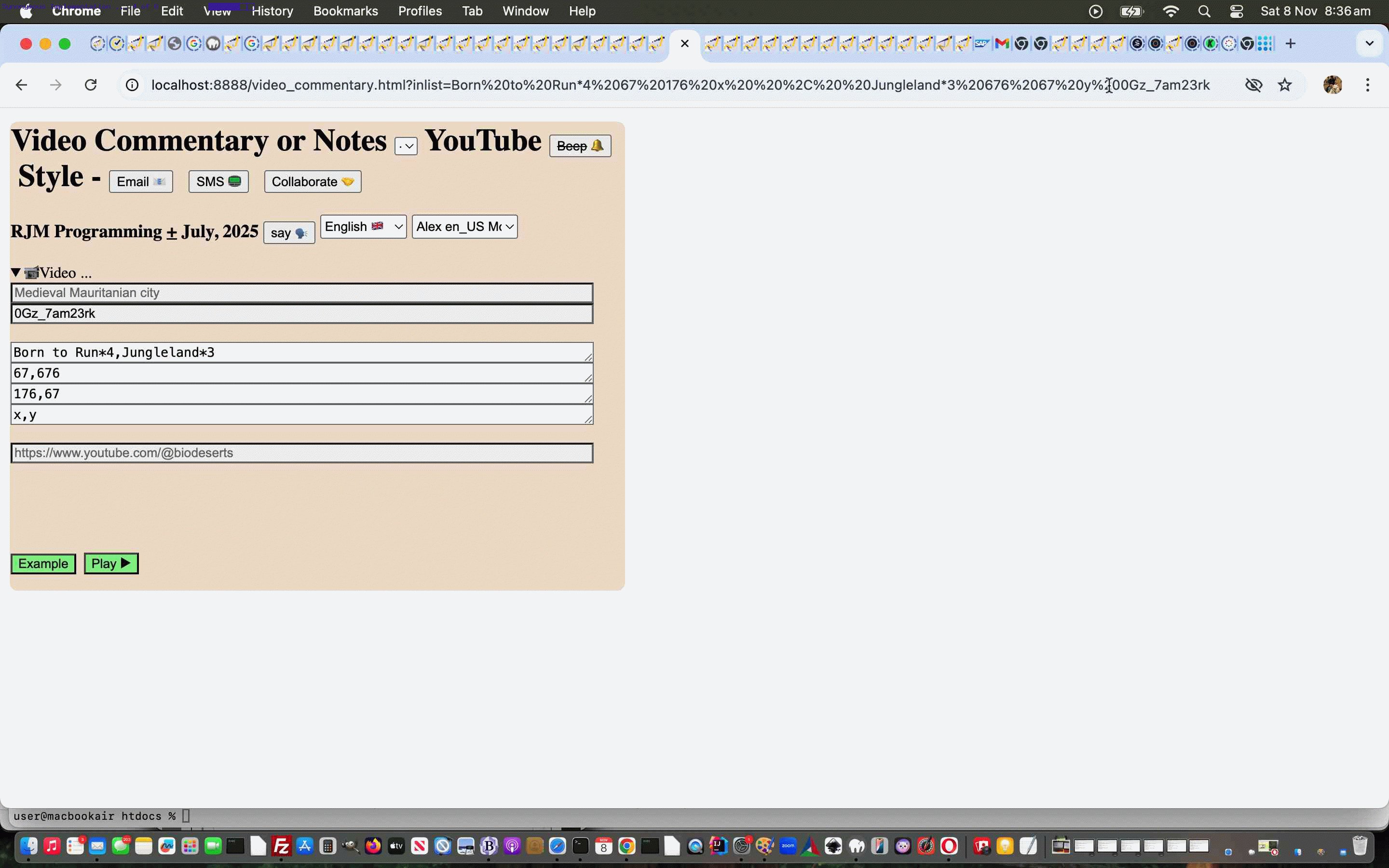
… in the changed swipe_media.html Tabular Single Row Media Gallery web application you can try for yourself (or try some more of The Boss), further to yesterday’s YouTube API Caller Radio Play Playlist Songname Search List Address Bar Tutorial.
Previous relevant YouTube API Caller Radio Play Playlist Songname Search List Address Bar Tutorial is shown below.
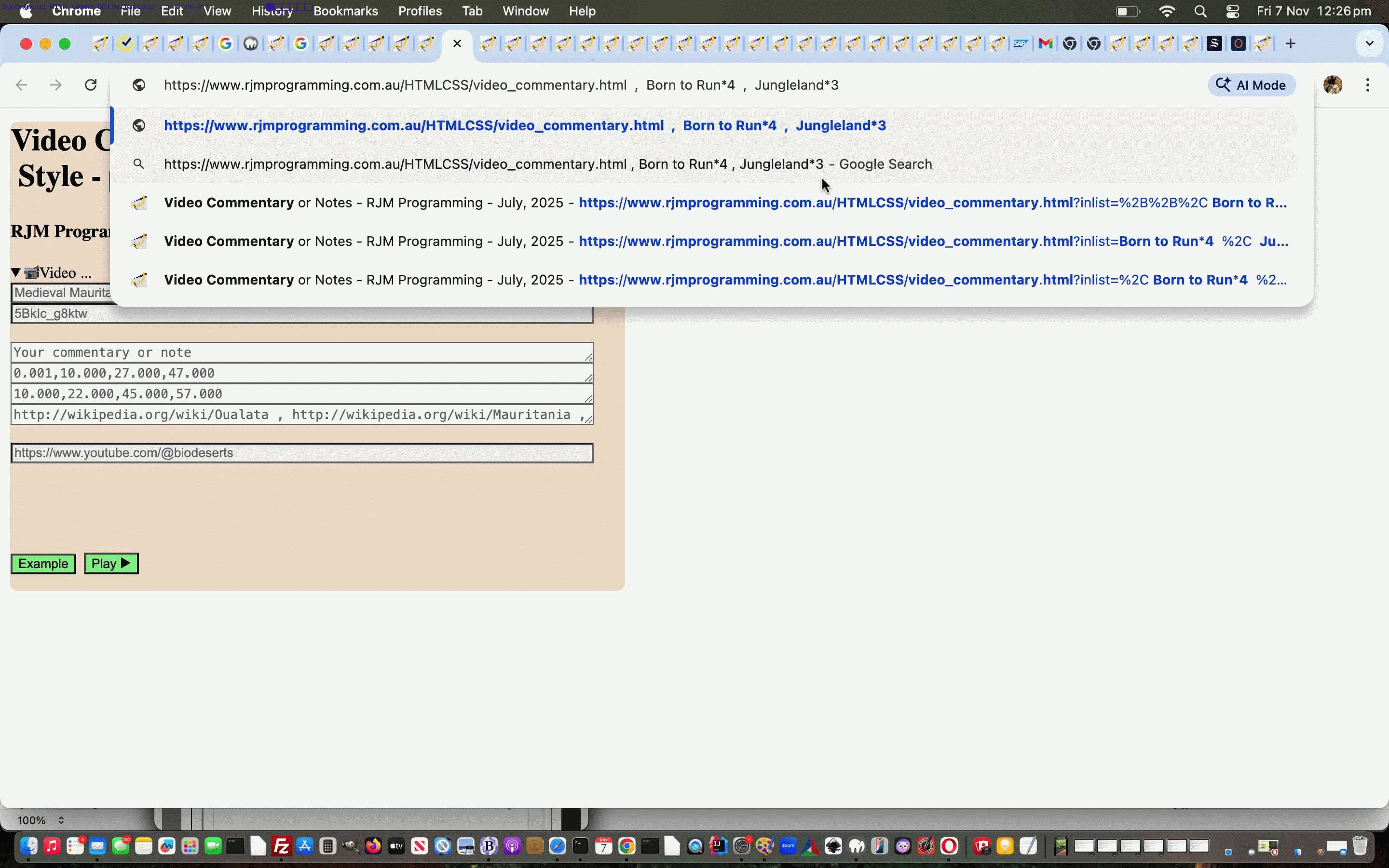
Don’t know if you are like me, but especially when on this MacBook Air we’re, forever, using a web browser address bar to type in, what we’ve set up as, a Google search engine webpage query. Rather than even going to Google webpage first, that is!
Most people don’t want to know about arcane web application argument arrangements … though we’re very fond of the 5 minute ones?!
What’s wrong with some of you? Who would not relish the thought of …
- adding onto the address bar …
https://www.rjmprogramming.com.au/HTMLCSS/swipe_media.html
… with new arguments( eg. https://www.rjmprogramming.com.au/HTMLCSS/swipe_media.html Born to Run,Jungleland ) …
- ?ask=y # will get you straight to the Javascript playlist prompt window
- &or?thelist=[commaSeparatedList_encodeURIComponent_ized] # will supply that prompt window with the answer [commaSeparatedList_decodeURIComponent_ized]
- &or?andgo=y # will click the Radio button after all above (unless notgo is mentioned in the list somewhere), as relevant, with the programmatically determined derived YouTube ID list via YouTube search(es)
- 💬🦆 Come On!
- … when, after a bit of thought and tweaks to our RJM Programming domain’s Apache Document Root residing 404.shtml webpage Javascript …
if (document.URL.indexOf('rjmprogramming.com.au/HTMLCSS/swipe_media.htm') != -1) {
if (decodeURIComponent(document.URL).indexOf(',') != -1) {
if (decodeURIComponent(document.URL.split('rjmprogramming.com.au/HTMLCSS/swipe_media.htm')[1].replace(/^l/g,'')).toLowerCase().indexOf('notgo') != -1) {
location.href='//www.rjmprogramming.com.au/HTMLCSS/swipe_media.html?thelist=' + encodeURIComponent(decodeURIComponent(document.URL.split('rjmprogramming.com.au/HTMLCSS/swipe_media.htm')[1].replace(/^l/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'').replace('notgo','').replace('NOTGO','').replace('Notgo','')));
} else {
location.href='//www.rjmprogramming.com.au/HTMLCSS/swipe_media.html?andgo=y&thelist=' + encodeURIComponent(decodeURIComponent(document.URL.split('rjmprogramming.com.au/HTMLCSS/swipe_media.htm')[1].replace(/^l/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'').replace(/^\%20/g,'')));
exit;
}
} else if (decodeURIComponent(document.URL.split('rjmprogramming.com.au/HTMLCSS/swipe_media.htm')[1].replace(/^l/g,'')).toLowerCase().indexOf('ask') != -1) {
location.href='//www.rjmprogramming.com.au/HTMLCSS/swipe_media.html?ask=y';
exit;
}
}
… now all you need to add after that link above, on the web browser address bar is …
[commaSeparatedList_decodeURIComponent_ized]
… ie. just type a comma separated YouTube song search basis link after the link wording above - so 💬🦆 Come On down ye doubting Thomases!
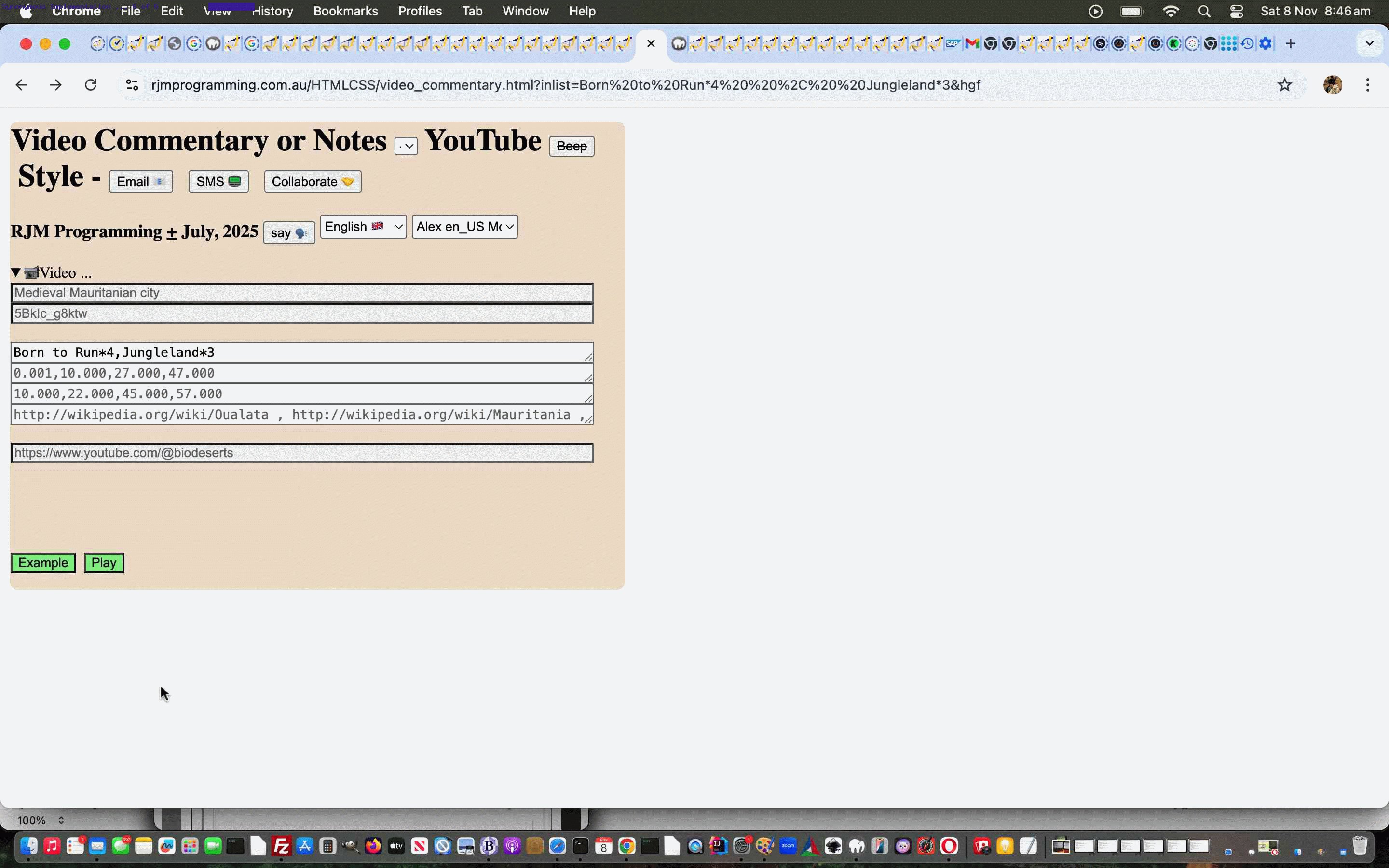
And so, further to yesterday’s YouTube API Caller Radio Play Playlist Songname Search List Dropdown Tutorial we have a changed swipe_media.html Tabular Single Row Media Gallery web application you can try for yourself.
Stop Press
On reflection, as well as …
https://www.rjmprogramming.com.au/HTMLCSS/swipe_media.html Born to Run,Jungleland working up at the address bar, so, too, will https://www.rjmprogramming.com.au/ Born to Run,Jungleland
Previous relevant YouTube API Caller Radio Play Playlist Songname Search List Dropdown Tutorial is shown below.
Around here, regarding web application work, we really like dropdown (ie. HTML select element) work because a lot of information can be …
- stored
- displayed (often taking up minimal webpage space)
- it’s option subelements can have an event life of their own, or be part of the select element event whole picture
- dropdown multiple selection mode (as with today’s work) can …
- still support your single choice scenario
- we’ve coded today’s dropdown to support, as applicable, ordered single click choices … versus …
- can allow for control key (sets of choices not necessarily adjacent) and shift key (blocks of choices)
- can respond (as with today’s dropdown) to preset selections established at creation via dropdown (ie. select) innerHTML option subelement selected attribute setting
- dropdown events onmousedown and ontouchdown (as for today’s dropdown) and onclick can be harnessed ahead of an onchange event … and in today’s case can help unset any preset option subelement selected attribute setting(s)
Just so flexible! Subelement option CSS styling can be less friendly, but even so, often background colouring is possible, and we do a bit of that with the work from yesterday’s YouTube API Caller Radio Play Playlist Songname Search List Tutorial and today’s better “shored up” work you can see a bit of below (where your starting point might be that we “wrap” this particular Javascript prompt window through the Javascript overprompt function below) …
var outplist='', kaconto=null, kacontoarr=[], rconeis=155, gconeis=255, bconeis=255;
function overprompt(blb, defvl) {
var tdsare=[], itdone=false, itds=0, baeis='', ivb=0, lastpassesmustard=true;
var oklast=['A','E','I','M','Q','U','Y','c','g','k','o','s','w','0','4','8'];
outplist=prompt(blb, defvl);
if (outplist) {
//alert(1);
var outparrs=outplist.trim().split(',');
//alert(11);
if (eval('' + outparrs.length) > 1) {
if (eval('' + outparrs[0].length) > 0) {
if (oklast.indexOf(outparrs[0].slice(-1)) == -1) { lastpassesmustard=false; }
}
if ((outparrs[0] + baeis).replace(/\ \ \ $/g,'') != (outparrs[0] + baeis)) {
baeis='&domatters=&20%20%20';
outparrs[0]=outparrs[0].replace(/\ \ \ $/g,'');
} else if ((outparrs[0] + baeis).replace(/\ \ $/g,'') != (outparrs[0] + baeis)) {
baeis='&domatters=&20%20';
outparrs[0]=outparrs[0].replace(/\ \ $/g,'');
} else if ((outparrs[0] + baeis).replace(/\ $/g,'') != (outparrs[0] + baeis)) {
baeis='&domatters=&20';
outparrs[0]=outparrs[0].replace(/\ $/g,'');
} else {
baeis='';
}
//alert(111);
if (eval('' + outparrs[0].length) != 11 || !lastpassesmustard || encodeURIComponent(outparrs[0]) != outparrs[0]) {
//alert(1111);
tdsare=document.getElementsByTagName('td');
for (itds=0; itds<tdsare.length; itds++) {
//alert(tdsare[itds].innerHTML);
if (!itdone && tdsare[itds].innerHTML == '' && ('' + tdsare[itds].id) != 'td0001') {
itdone=true;
//alert('here ' + outplist.trim().replace(/\,/g,'|!!|'));
//tdsare[itds].innerHTML='<iframe onload=karlook(this); style="width:100%;height:100%;" id=karsearch name=karsearch src="/HTMLCSS/karaoke_youtube_api.htm?youtubeid=++++++++++++' + encodeURIComponent(outplist.trim().replace(/\,/g,'|!!|')) + '&minimize=y&youtube_duration=&email=&emoji=on&clickcheck=y"></iframe>';
tdsare[itds].innerHTML='<iframe onload=karlook(this); style="width:100%;height:80%;" id=karsearch name=karsearch src="/HTMLCSS/karaoke_youtube_api.htm?youtubeid=++++++++++++' + encodeURIComponent(outparrs[0]) + baeis + '&minimize=y&youtube_duration=&email=&emoji=on&clickcheck=y"></iframe>';
tdsare[itds].scrollIntoView();
//alert('there ' + outplist.trim().replace(/\,/g,'|!!|'));
baeis='';
kacontoarr=[];
for (ivb=1; ivb<outparrs.length; ivb++) {
kacontoarr.push(null);
}
for (ivb=1; ivb<outparrs.length; ivb++) {
tdsare[eval(itds + ivb)].innerHTML='<iframe onload=karlookagain(this,' + eval(-1 + ivb) + '); style="width:100%;height:80%;visibility:hidden;" id=karsearch' + ivb + ' src="/HTMLCSS/karaoke_youtube_api.htm?youtubeid=++++++++++++' + encodeURIComponent(outparrs[ivb]) + '&minimize=y&youtube_duration=&email=&emoji=on&clickcheck=y"></iframe>';
}
return '';
}
}
}
}
}
return outplist;
}
function karlook(iois) {
var aconto=null;
aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (outplist.indexOf(',') != -1) {
kaconto=aconto;
setTimeout(function(){ kaconto.getElementById('ajaxs').style.cursor='progress'; }, 3000);
setTimeout(postkarlook, 7000);
} else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
kaconto=aconto;
setTimeout(mpostkarlook, 7000);
}
}
}
}
function karlookagain(iois,idxn) {
var aconto=null;
aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (eval('' + kacontoarr.length) > eval('' + idxn)) {
kacontoarr[eval('' + idxn)]=aconto;
} else {
kacontoarr.push(aconto);
}
}
}
}
function mpostkarlook() {
if (kaconto.getElementById('ajaxs')) {
var kbuts=kaconto.getElementsByTagName('input');
for (var lbuts=0; lbuts<kbuts.length; lbuts++) {
if (('' + kbuts[lbuts].type) == 'button') {
if (('' + kbuts[lbuts].value).indexOf('Radio') == 0) {
kbuts[lbuts].value=kbuts[lbuts].value.replace('Radio', String.fromCharCode(10) + 'Radio');
}
}
}
} else {
setTimeout(mpostkarlook, 5000);
}
}
function postkarlook() {
var selectedones='', oktogo=true, hihi=0;
if (kaconto.getElementById('ajaxs')) {
//alert(kaconto.getElementById('ajaxs').innerHTML);
for (hihi=0; hihi<kacontoarr.length; hihi++) {
if (!kacontoarr[hihi]) {
oktogo=false;
//alert('hihi=' + hihi + ' NOT okay');
} else if (!kacontoarr[hihi].getElementById('ajaxs')) {
oktogo=false;
//alert('hihi=' + hihi + ' not okay');
}
}
if (!oktogo) {
setTimeout(postkarlook, 5000);
} else if (kaconto.getElementById('ajaxs').innerHTML.indexOf('... and then ...') == -1) {
kaconto.getElementById('ajaxs').style.cursor='pointer';
var otherps=baeisf();
if (otherps != '' || navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
var kbuts=kaconto.getElementsByTagName('input');
for (var lbuts=0; lbuts<kbuts.length; lbuts++) {
if (('' + kbuts[lbuts].type) == 'button') {
if (('' + kbuts[lbuts].value).indexOf('Radio') == 0) {
var wasvl=kbuts[lbuts].value;
if (otherps == ' ') {
kbuts[lbuts].value=kbuts[lbuts].value.replace('Radio', 'Ordered ' + String.fromCharCode(10) + 'Audio ' + String.fromCharCode(10) + 'Radio');
} else if (otherps == ' ') {
kbuts[lbuts].value=kbuts[lbuts].value.replace('Radio', 'Audio ' + String.fromCharCode(10) + 'Radio');
} else if (otherps == ' ') {
kbuts[lbuts].value=kbuts[lbuts].value.replace('Radio', 'Ordered ' + String.fromCharCode(10) + 'Radio');
} else {
kbuts[lbuts].value=kbuts[lbuts].value.replace('Radio', String.fromCharCode(10) + 'Radio');
}
}
}
}
}
selectedones=(kaconto.getElementById('ajaxs').innerHTML.split(kaconto.getElementById('ajaxs').innerHTML.split('</option>')[0] + '</option>')[1].split('</option>')[0] + '</option>').replace('>', ' class=uptop selected>');
for (hihi=0; hihi<kacontoarr.length; hihi++) {
if (rconeis == gconeis && rconeis == bconeis) {
bconeis-=7;
if (bconeis < 0) { bconeis+=255; }
} else if (rconeis == gconeis) {
gconeis-=7;
if (gconeis < 0) { gconeis+=255; }
} else {
rconeis-=7;
if (rconeis < 0) { rconeis+=255; }
}
selectedones+=((kacontoarr[hihi].getElementById('ajaxs').innerHTML.split(kacontoarr[hihi].getElementById('ajaxs').innerHTML.split('</option>')[0] + '</option>')[1].split('</option>')[0] + '</option>').replace('>', ' class=uptop selected>')).replace(/option\ onclick\=/g, 'option style=background-color:rgb(' + rconeis + ',' + gconeis + ',' + bconeis + '); onclick=');
kaconto.getElementById('ajaxs').innerHTML+='<option value="">... and then ...</option>';
kaconto.getElementById('ajaxs').innerHTML+=kacontoarr[hihi].getElementById('ajaxs').innerHTML.split(kacontoarr[hihi].getElementById('ajaxs').innerHTML.split('</option>')[0] + '</option>')[1].replace(/option\ onclick\=/g, 'option style=background-color:rgb(' + rconeis + ',' + gconeis + ',' + bconeis + '); onclick=');
//alert(kacontoarr[hihi].getElementById('ajaxs').innerHTML);
}
//alert(selectedones);
kaconto.getElementById('ajaxs').innerHTML=kaconto.getElementById('ajaxs').innerHTML.replace(kaconto.getElementById('ajaxs').innerHTML.split('</option>')[0] + '</option>', kaconto.getElementById('ajaxs').innerHTML.split('</option>')[0] + '</option>' + selectedones + (selectedones != '' ? '<option id=optclk value="">____ Selection above available (resettable via click here) as you click/tap button at right ____</option>' : ''));
if (selectedones != '') {
kaconto.getElementById('ajaxs').onmousedown=function(event){ if (event.target.parentNode.outerHTML.split('>')[0].indexOf(' data-flagged=') == -1) { event.target.parentNode.setAttribute('data-flagged','y'); event.target.parentNode.innerHTML=event.target.parentNode.innerHTML.replace(/\ selected/g, ' ').replace('____ Selection above available (resettable via click here) as you click/tap button at right ____','____ Please select choices in usual multiple choice dropdown ways ____'); } };
kaconto.getElementById('ajaxs').ontouchdown=function(event){ if (event.target.parentNode.outerHTML.split('>')[0].indexOf(' data-flagged=') == -1) { event.target.parentNode.setAttribute('data-flagged','y'); event.target.parentNode.innerHTML=event.target.parentNode.innerHTML.replace(/\ selected/g, ' ').replace('____ Selection above available (resettable via click here) as you click/tap button at right ____','____ Please select choices in usual multiple choice dropdown ways ____'); } };
}
}
}
}
function baeisf() {
var outarrp=outplist.split(',');
if (eval('' + outarrp.length) > 1) {
return outarrp[0].replace(outarrp[0].trim(), '');
}
return '';
}
And so, today …
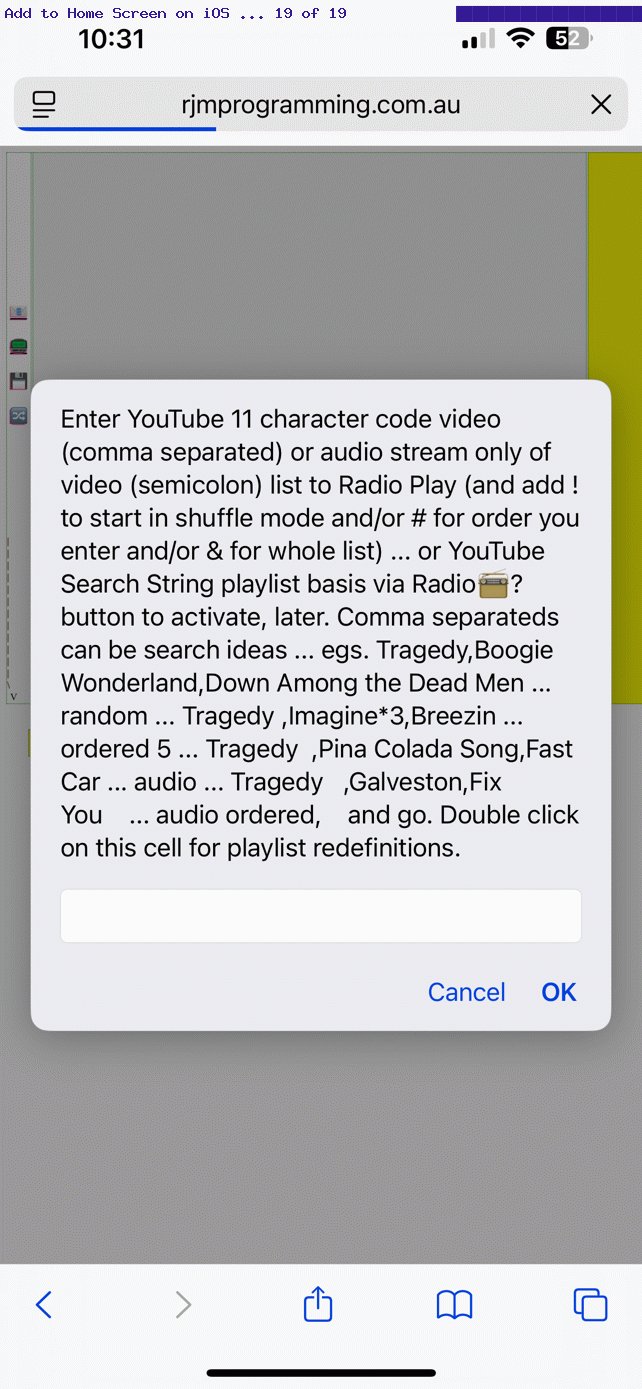
- we add onto the default random ordering mode of Radio Play via YouTube search comma separated list, the further choices ordered or audio or audio ordered, as per the relevant Javascript prompt blurb that is now going …
Enter YouTube 11 character code video (comma separated) or audio stream only of video (semicolon) list to Radio Play (and add ! to start in shuffle mode and/or # for the order you enter and/or & for whole list) … or a YouTube Search String basis for playlist via a Radio📻? button to activate, later. Comma separateds can be search ideas … egs. Tragedy,Boogie Wonderland,Down Among the Dead Men … random … Tragedy ,Imagine,Breezin … ordered … Tragedy ,Pina Colada Song,Fast Car … audio … Tragedy ,Galveston,Angel of the Morning … audio ordered. Double click on this cell for playlist redefinitions.
- started allowing for dropdown events onmousedown and ontouchdown be able to reset the preset choices we programmatically select for the user should they be happy (but our motivation for this event work was the potential to run into a YouTube video that gives the error …
This video requires payment to watch YouTube
)
Codewise, this involved …
- a changed karaoke_youtube_api.htm inhouse YouTube video interfacer “parent level” helper to …
- a changed swipe_media.html Tabular Single Row Media Gallery web application … at that “grandparent level”
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.