Yes, onto yesterday’s Parallax Scrolling Primer Tutorial‘s Parallax Scrolling functionality, there were strong possibilities for tailoring where the user chooses to show some inhouse WordPress Blog images.
Reducing content can be an issue here, but luckily WordPress has a very useful …
https://www.rjmprogramming.com.au/ITblog/?m=20231001
… type of URL that would point the user back to a “reduced to a minimum” version of yesterday’s Parallax Scrolling Primer Tutorial content (just as one example), and we can start using that, as well as a modified “Continue reading” link to help curious readers get to the information that may have sparked their interest.
As you might expect, the WordPress TwentyTen theme 404.php “needed wind” of our plans, and changed …
<?php
$randstr='';
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '591734~') !== false || strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '195437~') !== false) { // && isset($_GET['random'])) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.p','here');
$prevcontis='';
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '195437~') !== false) {
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitle_data.html';
} else {
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitledata.html';
}
if (file_exists($ptfileis)) { // thanks to https://stackoverflow.com/questions/67707029/how-do-i-get-how-long-the-file-was-created-in-seconds-in-php
$modifdate = filemtime($ptfileis);
$secondsago = time() - $modifdate;
if ($secondsago > 19) {
unlink($ptfileis);
} else {
//$prevcontis=file_get_contents("http://www.rjmprogramming.com.au/ptitledata.html" . "?random=" . rand(0,56453423));
$prevcontis=file_get_contents($ptfileis);
}
}
file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . $randstr);
// file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?random=' . explode(')',$_GET['random'])[0]);
//file_put_contents($ptfileis . "huh", $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//} else {
// file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.q',('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'));
}
?>
… and with …
<?php
$ptitle=$ptis;
if (isset($_GET['random']) && strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '195437~') !== false) {
if (strpos($ptitle, " (") !== -1) {
$within=explode(")", explode(" (", $ptitle)[1])[0];
$dths=explode(' ', $within);
$blogcont=file_get_contents('https://www.rjmprogramming.com.au/ITblog/?m=' . $dths[2] . str_replace("January","01",str_replace("February","02",str_replace("March","03",str_replace("April","04",str_replace("May","05",str_replace("June","06",str_replace("July","07",str_replace("August","08",str_replace("September","09",str_replace("October","10",str_replace("November","11",str_replace("December","12", explode(' ',substr($within,3))[0] )))))))))))) . $dths[0]);
} else {
$blogcont=file_get_contents('https://www.rjmprogramming.com.au/ITblog/?p=' . $pnumis);
}
//$randstr="randxyz_" . $_GET['random'] . ".html";
$randstr="";
if (strpos($blogcont, "<body ") !== false) {
if (strpos(explode("<body ", $blogcont)[1], "<p>") !== false) {
$randstr="<p>" . explode("</p>", explode("<p>", explode("<body ", $blogcont)[1])[1])[0] . "</p>";
}
}
}
?>
… while the parent Parallax Scrolling web application reads and acts on the 404.php work via Ajax Javascript …
function stateChanged() {
var inm=1, jnm=1, thebtitle='', selbit='', thisblogtitle='';
if (zhr.readyState == 4) {
if (zhr.status == 200) {
lastblogtitle='';
lastblogparagraph='';
rawhtml = zhr.response;
var mmore=rawhtml.split('<p>');
if (eval('' + mmore.length) > 1) {
selbit='<select onchange="window.open(' + "this.value,'_blank','top=200,left=200,width=700,height=700'" + ');"><OPTION value=#>Featured Blog Posts ...</OPTION></select>';
for (var ji=eval(-1 + eval('' + mmore.length)); ji>=1; ji--) {
thisblogtitle=mmore[eval(-1 + ji)].split('?random=')[0];
if (thisblogtitle.indexOf('</p>') != -1) { thisblogtitle=thisblogtitle.split('</p>')[1]; }
if (thisblogtitle.indexOf(String.fromCharCode(10)) != -1) { thisblogtitle=thisblogtitle.split(String.fromCharCode(10))[eval(-1 + thisblogtitle.split(String.fromCharCode(10)).length)]; }
lastblogparagraph='<p>' + mmore[ji].split('</p>')[0] + '</p>';
tcont=mmore[ji].split('</p>')[0];
if (ji == 2) { // myp
if (document.getElementById('myp').innerHTML.indexOf('Scroll up and down') == 0 || document.getElementById('myp').innerHTML.indexOf('<') != -1) {
document.getElementById('myp').setAttribute('contenteditable', false);
if (document.getElementById('myp').innerHTML.indexOf(thisblogtitle) == -1) {
document.getElementById('myp').innerHTML=thisblogtitle + ' ... ' + lastblogparagraph.replace("<a href=", "<a style=text-decoration:underline;cursor:pointer; onclick='window.open(").replace('>Continue reading', ',"_blank","top=100,left=100,height=800,width=800");' + "'>Continue reading");
}
}
} else if (ji == 3) { // pmy
if (document.getElementById('pmy').innerHTML.indexOf('Scroll up and down') == 0 || document.getElementById('pmy').innerHTML.indexOf('<') != -1) {
document.getElementById('pmy').setAttribute('contenteditable', false);
if (document.getElementById('pmy').innerHTML.indexOf(thisblogtitle) == -1) {
document.getElementById('pmy').innerHTML=thisblogtitle + ' ... ' + lastblogparagraph.replace("<a href=", "<a style=text-decoration:underline;cursor:pointer; onclick='window.open(").replace('>Continue reading', ',"_blank","top=100,left=100,height=800,width=800");' + "'>Continue reading");
}
}
}
selbit=selbit.replace('</OPTION>', '</OPTION><option value="//www.rjmprogramming.com.au/ITblog/' + thisblogtitle.split(' (')[0].toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + '">' + thisblogtitle + '</option>');
rawhtml=rawhtml.replace(lastblogparagraph,'');
}
document.getElementById('mytdiv').setAttribute('contenteditable', false);
document.getElementById('mytdiv').innerHTML=tcont.replace("<a href=", "<a style=text-decoration:underline;cursor:pointer; onclick='window.open(").replace('>Continue reading', ',"_blank","top=100,left=100,height=800,width=800");' + "'>Continue reading");
if (rawhtml.indexOf('random=') != -1) {
lastblogtitle=rawhtml.split('?random=')[0];
document.getElementById('myh3').setAttribute('contenteditable', false);
document.getElementById('myh3').innerHTML=lastblogtitle;
if (selbit != '') {
if (document.getElementById('lessheight').innerHTML.indexOf('LESS HEIGHT') != -1) {
document.getElementById('lessheight').innerHTML='';
}
if (document.getElementById('scrollup').innerHTML.indexOf('SCROLL UP') != -1) {
document.getElementById('scrollup').innerHTML='';
}
if (document.getElementById('topspan').innerHTML.indexOf('SCROLL DOWN') != -1 || document.getElementById('topspan').innerHTML.indexOf('<') != -1) {
document.getElementById('topspan').setAttribute('contenteditable', false);
document.getElementById('topspan').innerHTML=selbit.replace('select onchange', 'select style=background-color:rgba(255,255,153,0.5); onchange');
}
if (document.getElementById('bottomspan').innerHTML.indexOf('COOL!') != -1 || document.getElementById('bottomspan').innerHTML.indexOf('<') != -1) {
document.getElementById('bottomspan').setAttribute('contenteditable', false);
document.getElementById('bottomspan').innerHTML=selbit.replace('select onchange', 'select style=background-color:rgba(255,182,193,0.5); onchange');
}
}
}
}
console.log('rawhtml=' + rawhtml);
if (rawhtml.indexOf('random=') != -1 && vsbtlist.length > 0) {
var rawrs=rawhtml.split('random=');
for (inm=1; inm<rawrs.length; inm++) {
for (jnm=0; jnm<vsbtlist.length; jnm++) {
if (vsbtlist[jnm].indexOf('?random=' + rawrs[inm].split(String.fromCharCode(10))[0]) != -1) {
console.log('found ...');
thebtitle=rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10))[eval(-1 + rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10)).length)];
//console.log(thebtitle);
document.getElementById(vsbtlist[jnm].split('?')[0]).title=thebtitle + ' ... you can right click to navigate there';
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseout=function(){ omo=''; };
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseover=function(){ omo='//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-"); };
document.getElementById(vsbtlist[jnm].split('?')[0]).oncontextmenu=function(event){ window.open(defmaybe('//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-"), event.target.title.split(' (')[0].split(' ... ')[0].toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-")),'_blank','top=50,left=50,width=800,height=800'); };
}
}
}
}
}
}
}
function ajaxit() {
zhr = new XMLHttpRequest();
zhr.onreadystatechange=stateChanged;
zhr.open('get', '//www.rjmprogramming.com.au/ptitle_data.html?random=' + Math.floor(Math.random() * 196756453), true);
zhr.send(null);
}
… with our “second draft” parallax_scrolling.html Parallax Scrolling web application you can also try below.
Previous relevant Parallax Scrolling Primer Tutorial is shown below.
One might question the efficacy of the progress we made moving from …
- Interactively Change Background Image on Scroll Tutorial … through to yesterday’s …
- Inhouse WordPress Image Filter Arguments Tutorial …
| … but two?! Well, that’s another |
ball game!
Good ol’ Collingwood forever! |
Yes, “code reuse” is a concept we like, and we got a lot of mileage out of, introducing a new concept of “Parallax Scrolling” (we thank W3Schools and Lorem Picsum regarding, yet again) into the mix …
Parallax scrolling is a web site trend where the background content is moved at a different speed than the foreground content while scrolling.
… developing our “second draft” parallax_scrolling.html Parallax Scrolling demonstration web application for you try yourself below.
Although “code reuse” only represents 90% of the journey through to this “second draft”, as a programmer, who wants to reinvent …
- Lorem Picsum and WordPress Blog image content ideas
- other user definable parameter logic
… that feature in the work of Inhouse WordPress Image Filter Arguments Tutorial?
Sure, within that 100% – 90% = 10%, already, we have different contenteditable=true ideas, allowing the user to enter x at the onclick event inspired Javascript prompt popup …
var filterlist="emboss edge negedge sharpen boxblur grayscale gaussianianblur selectiveblur negate colourizered colourizegreen colourize colourizeblue pixellate smooth contrast brightness sketchy flipvertical fliphorizontal flip scale crop merge transparent rotation";
var ansis=prompt('Optionally type in background source URL prefix [' + prefix + midbit + suffix + '] ( or use Lorem Picsum or for blog images try //www.rjmprogramming.com.au/ITblog/' + sixhundred + '/' + fourhundred + '/ (and can optionally wedge in an Image Filter in amongst words below (plus add your own arguments), or Topic of Interest appended to those numbers, where + is a space, if you wish eg. //www.rjmprogramming.com.au/ITblog/' + sixhundred + '/' + fourhundred + 'Google+Chart/ )), hashtag delimited from optional seconds image refresh rate [' + ten + '], hashtagged from optional Text background image (or Lorem Picsum), hashtagged from optional Text wording [' + tcont + '] we will assume involves a space. To turn off instructions enter single character x', ' ' + filterlist);
… to say they want to nullify the instructional text …
function nomoreinstructionplease() {
var eles=document.getElementsByTagName('*');
document.getElementById('myp').innerHTML='';
document.getElementById('pmy').innerHTML='';
for (var ieles=0; ieles<=eles.length; ieles++) {
try {
if (('' + eles[ieles].className).indexOf('border') != -1) {
eles[ieles].innerHTML='';
eles[ieles].style.backgroundColor='transparent';
}
} catch(hgrhg) { }
}
}
… as a Javascript code snippet example.
And into the future, we have new ideas that might go back to improve the Interactively Change Background Image on Scroll web application as well, which we’ll develop into the near future. So, win win, we’d say!
“Code reuse” reminds me of a toned down version of a joke we get a gallows humour chuckle from …
Tired of constantly being broke and stuck in an unhappy marriage, a young husband decided to solve both problems by taking out a large insurance policy on his wife with himself as the beneficiary, and then arranging to have her killed.A ‘friend of a friend’ put him in touch with a nefarious dark-side underworld figure, who went by the name of ‘Artie.’ Artie then explained to the husband that his going price for snuffing out a spouse was $5,000.
The husband said he was willing to pay that amount, but he wouldn’t have any cash on hand until he could collect his wife’s insurance money first.
Artie insisted on being paid at least something up front, so the man opened his wallet, displaying the single dollar bill that rested inside. Artie sighed, rolled his eyes, & reluctantly agreed to accept the dollar, as down payment for the dirty deed.
A few days later, Artie followed the man’s wife to the local Woolworths store. There, he surprised her in the produce department & proceeded to strangle her with his gloved hands & as the poor unsuspecting woman drew her last breath & slumped to the floor……..
The manager of the produce department stumbled unexpectedly onto the murder scene. Unwilling to leave any living witnesses behind, ol’ Artie had no choice but to strangle the produce manager as well.
However, unknown to Artie, the entire proceedings were captured by the hidden security cameras & observed by the store’s security guard,who immediately called the police. Artie was caught & arrested before he could even leave the store.
Under intense questioning at the police station, Artie revealed the whole sordid plan, including his unusual financial arrangements with the hapless husband who was also quickly arrested.
The next day in the newspaper, the headline declared …….
(You’re going to hate me for this …) … go ahead … make your daisies …
‘ARTIE CHOKES TWO for $1.00 AT WOOLWORTHS!’
Previous relevant Inhouse WordPress Image Filter Arguments Tutorial is shown below.
The next step to improving on yesterday’s Inhouse WordPress Image Filter Source Tutorial …
- WordPress Topic theme … today we have a new layer of functionality involving …
- Image PHP Filter theme … using PHP GD manipulations
… would be for a user familiar with PHP GD image manipulations to be able to specify their own arguments to PHP calls like …
<?php
imagefilter($jm_php, IMG_FILTER_COLORIZE, 100, 200, 50);
?>
… example, where the COLORIZE is the uppercase to the verb supplied by the user, but it is just now the user could enter into a Javascript prompt popup …
colourize,100,200,50
… in either …
- Image PHP Filter (perhaps with arguments) and/or WordPress Blog topics available via our changed fourth draft “proof of concept” PHP based Inhouse WordPress Blog Posting Game we hope you get to try below … and …
- Image PHP Filter (perhaps with arguments) and/or WordPress Blog topics available via today’s changed interactively_change_background_image_on_scroll.html web application (and we hope you get to try way below) reminds the user in its Javascript prompt popup window, above. that these new Image PHP Filter ideas are available
All this continues to call on WordPress TwentyTen theme 404.php PHP GD filter usage logic …
<?php
$reltopic="";
$filterstuff="";
$jm_php=null;
$myargs="";
$vs="";
$theargs=[];
$theargstr="";
function ourimagejpeg($inone, $intwo) {
if (1 == 1) {
header('Content-Type: image/jpeg');
imagejpeg($inone);
exit;
} else {
imagejpeg($inone, $intwo);
imagedestroy($inone);
header('Content-Type: image/jpeg');
}
return file_get_contents($intwo);
}
function outoftwo($p1, $p2) {
return $p1;
}
function getpostmaybe($argidea, $defidea) {
global $myargs;
return $defidea;
}
function ourfile_get_contents($inus) {
return file_get_contents($inus);
}
function ourImageFlip($imgsrc, $mode) { // thanks to https://stackoverflow.com/questions/10001728/how-to-flip-image-horizontaly-and-vertically-with-php
$width = imagesx ( $imgsrc );
$height = imagesy ( $imgsrc );
case '1': //vertical
$src_y = $height -1;
$src_height = -$height;
break;
case '2': //horizontal
$src_x = $width -1;
$src_width = -$width;
break;
case '3': //both
$src_x = $width -1;
$src_y = $height -1;
$src_width = -$width;
$src_height = -$height;
break;
default:
return $imgsrc;
break;
}
$imgdest = imagecreatetruecolor ( $width, $height );
if ( imagecopyresampled ( $imgdest, $imgsrc, 0, 0, $src_x, $src_y , $width, $height, $src_width, $src_height ) ) {
return $imgdest;
}
return $imgsrc;
}
function isinfilter($infindwhat) {
global $filterstuff, $reltopic, $vs, $theargs, $theargstr;
if ($filterstuff == '') { return false; }
$findwhat=explode(".", explode("0",explode("1",explode("2",explode("3",explode("4",explode("5",explode("6",explode("7",explode("8",explode("9",explode("-",explode("+", explode(",",explode("]",explode("[",explode(")",explode("(",explode("%",$infindwhat)[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0])[0];
if (strpos(strtolower($filterstuff), strtolower($findwhat)) !== false) {
$thisprerest=explode(strtolower($findwhat), strtolower($infindwhat))[0];
$thisrest=str_replace('+', ' ', urldecode(substr($infindwhat, (strlen($thisprerest) + strlen($findwhat)))));
if (trim($thisrest) != '') {
if (strpos($thisrest, ")") !== false) {
$comarrs=explode(',', explode('', $thisrest)[0]);
} else {
$comarrs=explode(',', explode('', $thisrest)[0]);
}
for ($ihj=0; $ihj<sizeof($comarrs); $ihj++) {
if (trim($comarrs[$ihj]) != '') {
array_push($theargs, '' . $comarrs[$ihj]);
$theargstr.=',' . ('' . $comarrs[$ihj]);
}
}
}
return true;
}
return false;
}
function ourimagecreatefromcontent($zfilecont, $imgext) {
global $filterstuff, $reltopic, $vs, $theargs, $theargstr;
$zfilename='';
if ($filterstuff == '') { return $zfilecont; }
//file_put_contents('qwer.qwer', strlen($zfilecont));
$icontent=$zfilecont;
$jm_php=imagecreatefromstring($zfilecont);
$nj=0;
$new_name = 'anewimage' . $nj . '.jpg';
if (isinfilter('emboss')) { // || isset($_POST[outoftwo('emboss',$vs)])) {
//file_put_contents("qwe.qwe", str_replace(' ','+',urldecode($_GET['emboss'])) . str_replace(' ','+',urldecode($_POST['emboss'])) . $zfilename);
//file_put_contents("qwe.qwex", $_SERVER['HTTP_REFERER']);
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['emboss'])) . str_replace(' ','+',urldecode($_POST['emboss'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$emboss = getpostmaybe('arg1',arrayarray(" . str_replace(')','',str_replace('(','',str_replace('array(','',substr($theargstr,1)))) . "));");
imageconvolution($jm_php, $emboss, 1, 0);
} else {
$emboss = getpostmaybe('arg1',array([-2, -1, 0], [-1, 1, 1], [0, 1, 2]));
//file_put_contents("qwe.qwexx", $_SERVER['HTTP_REFERER']);
//imageconvolution($jm_php, $emboss, 1, 0);
}
imagefilter($jm_php, IMG_FILTER_EMBOSS);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('edge')) { // || isset($_POST[outoftwo('edge',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['edge'])) . str_replace(' ','+',urldecode($_POST['edge'])) . $zfilename));
}
$edge_detect=null;
if ($theargstr != '') {
eval("\$edge_detect = getpostmaybe('arg1',arrayarray(" . str_replace(')','',str_replace('(','',str_replace('array(','',substr($theargstr,1)))) . "));");
} else {
$edge_detect = getpostmaybe('arg1',array([-1, -1, -1], [-1, 8, -1], [-1, -1, -1]));
}
imageconvolution($jm_php, $edge_detect, 1, 0);
imageconvolution($jm_php, $edge_detect, 1, 255);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('negedge')) { // || isset($_POST[outoftwo('negedge',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['negedge'])) . str_replace(' ','+',urldecode($_POST['negedge'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$edge_detect = getpostmaybe('arg1',arrayarray(" . str_replace(')','',str_replace('(','',str_replace('array(','',substr($theargstr,1)))) . "));");
} else {
$edge_detect = getpostmaybe('arg1',array([-1, -1, -1], [-1, 8, -1], [-1, -1, -1]));
}
imageconvolution($jm_php, $edge_detect, 1, 0);
//imageconvolution($jm_php, $edge_detect, 1, 255);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('sharpen')) { // || isset($_POST[outoftwo('sharpen',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['sharpen'])) . str_replace(' ','+',urldecode($_POST['sharpen'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$sharpen = getpostmaybe('arg1',arrayarray(" . str_replace(')','',str_replace('(','',str_replace('array(','',substr($theargstr,1)))) . "));");
} else {
$sharpen = getpostmaybe('arg1',array([0, -1, 0], [-1, 5, -1], [0, -1, 0]));
}
imageconvolution($jm_php, $sharpen, 1, 0);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('boxblur')) { // || isset($_POST[outoftwo('boxblur',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['boxblur'])) . str_replace(' ','+',urldecode($_POST['boxblur'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$box_blur = getpostmaybe('arg1',arrayarray(" . str_replace(')','',str_replace('(','',str_replace('array(','',substr($theargstr,1)))) . "));");
} else {
$box_blur = getpostmaybe('arg1',array([1, 1, 1], [1, 1, 1], [1, 1, 1]));
}
imageconvolution($jm_php, $box_blur, 9, 0);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('grayscale')) { // || isset($_POST[outoftwo('grayscale',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['grayscale'])) . str_replace(' ','+',urldecode($_POST['grayscale'])) . $zfilename));
}
imagefilter($jm_php, IMG_FILTER_GRAYSCALE);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('gaussianblur')) { // || isset($_POST[outoftwo('gaussianblur',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['gaussianblur'])) . str_replace(' ','+',urldecode($_POST['gaussianblur'])) . $zfilename));
}
imagefilter($jm_php, IMG_FILTER_GAUSSIAN_BLUR);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('selectiveblur')) { // || isset($_POST[outoftwo('selectiveblur',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['selectiveblur'])) . str_replace(' ','+',urldecode($_POST['selectiveblur'])) . $zfilename));
}
imagefilter($jm_php, IMG_FILTER_SELECTIVE_BLUR);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ouriimagejpeg($jm_php, $new_name);
} else if (isinfilter('negate')) { // || isset($_POST[outoftwo('negate',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['negate'])) . str_replace(' ','+',urldecode($_POST['negate'])) . $zfilename));
}
imagefilter($jm_php, IMG_FILTER_NEGATE);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('colourizered')) { // || isset($_POST[outoftwo('colourizered',$vs)]) || isset($_GET['colorizered')) { // || isset($_POST[outoftwo('colorizered',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourizered'])) . str_replace(' ','+',urldecode($_POST['colourizered'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_COLORIZE, $cred, 0, 0); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_COLORIZE, getpostmaybe('arg1',rand(0,255)), 0, 0); //, 100);
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('colourizegreen')) { // || isset($_POST[outoftwo('colourizegreen',$vs)]) || isset($_GET['colorizegreen')) { // || isset($_POST[outoftwo('colorizegreen',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourizegreen'])) . str_replace(' ','+',urldecode($_POST['colourizegreen'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_COLORIZE, 0, $cred, 0); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_COLORIZE, 0, getpostmaybe('arg1',rand(0,255)), 0); //, 100);
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('colourizeblue')) { // || isset($_POST[outoftwo('colourizeblue',$vs)]) || isset($_GET['colorizeblue')) { // || isset($_POST[outoftwo('colorizeblue',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourizeblue'])) . str_replace(' ','+',urldecode($_POST['colourizeblue'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_COLORIZE, 0, 0, $cred); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_COLORIZE, 0, 0, getpostmaybe('arg1',rand(0,255))); //, 100);
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('colourize')) { // || isset($_POST[outoftwo('colourize',$vs)]) || isset($_GET['colorize')) { // || isset($_POST[outoftwo('colorize',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourize'])) . str_replace(' ','+',urldecode($_POST['colourize'])) . $zfilename));
}
if ($theargstr != '') {
//eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_COLORIZE, explode(',',substr($theargstr,1))[0],explode(',',substr($theargstr,1))[1],explode(',',substr($theargstr,1))[2]); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_COLORIZE, getpostmaybe('arg1',rand(0, 255)), getpostmaybe('arg2',rand(0, 255)), getpostmaybe('arg3',rand(0, 255))); //, 100);
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('pixellate')) { // || isset($_POST[outoftwo('pixellate',$vs)]) || isset($_GET['pixelate')) { // || isset($_POST[outoftwo('pixelate',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['pixellate'])) . str_replace(' ','+',urldecode($_POST['pixellate'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_PIXELATE, $cred); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_PIXELATE, getpostmaybe('arg1',rand(1, 9))); // was 3
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('smooth')) { // || isset($_POST[outoftwo('smooth',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['smooth'])) . str_replace(' ','+',urldecode($_POST['smooth'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_SMOOTH, $cred); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_SMOOTH, getpostmaybe('arg1',rand(5, 35))); // was -1924.124
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('contrast')) { // || isset($_POST[outoftwo('contrast',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['contrast'])) . str_replace(' ','+',urldecode($_POST['contrast'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_CONTRAST, $cred); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_CONTRAST, getpostmaybe('arg1',rand(-100, 100))); // was -90
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('brightness')) { // || isset($_POST[outoftwo('brightness',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['brightness'])) . str_replace(' ','+',urldecode($_POST['brightness'])) . $zfilename));
}
if ($theargstr != '') {
eval("\$cred = getpostmaybe('arg1'," . substr($theargstr,1) . ");");
imagefilter($jm_php, IMG_FILTER_BRIGHTNESS, $cred); //, 100);
} else {
imagefilter($jm_php, IMG_FILTER_BRIGHTNESS, getpostmaybe('arg1',rand(-255, 255))); // was 98
}
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('sketchy')) { // || isset($_POST[outoftwo('sketchy',$vs)]) || isset($_GET['mean_removal')) { // || isset($_POST[outoftwo('mean_removal',$vs)]) || isset($_GET['mean-removal')) { // || isset($_POST[outoftwo('mean-removal',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['sketchy'])) . str_replace(' ','+',urldecode($_POST['sketchy'])) . $zfilename));
}
imagefilter($jm_php, IMG_FILTER_MEAN_REMOVAL);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('flipvertical')) { // || isset($_POST[outoftwo('flipvertical',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['flipvertical'])) . str_replace(' ','+',urldecode($_POST['flipvertical'])) . $zfilename));
}
$jm_php=ourImageFlip($jm_php, '1'); //imageflip($jm_php, IMG_FLIP_VERTICAL);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('fliphorizontal')) { // || isset($_POST[outoftwo('fliphorizontal',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['fliphorizontal'])) . str_replace(' ','+',urldecode($_POST['fliphorizontal'])) . $zfilename));
}
$jm_php=ourImageFlip($jm_php, '2'); //imageflip($jm_php, IMG_FLIP_HORIZONTAL);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('flip')) { // || isset($_POST[outoftwo('flip',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['flip'])) . str_replace(' ','+',urldecode($_POST['flip'])) . $zfilename));
}
$jm_php=ourImageFlip($jm_php, '3'); //imageflip($jm_php, IMG_FLIP_BOTH);
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('scale')) { // || isset($_POST[outoftwo('scale',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['flip'])) . str_replace(' ','+',urldecode($_POST['flip'])) . $zfilename));
}
$wh = imagesx($jm_php);
$ht = imagesy($jm_php);
if ($theargstr != '') {
$myargs=substr($theargstr,1);
}
//file_put_contents("qwe.qwe2", "wh=" . $wh . " and ht=" . $ht);
if (trim($myargs) != '') {
$iim_php = imagecreatetruecolor(intval($wh * floatval($myargs)),intval($ht * floatval($myargs)));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh * floatval($myargs)),intval($ht * floatval($myargs)),intval($wh),intval($ht)); //, imagecolorallocate($jm_php,255,255,255));
} else if (isinfilter('arg1')) {
$iim_php = imagecreatetruecolor(intval($wh * floatval(trim(str_replace('+',' ',urldecode($_GET['arg1']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_GET['arg1']))))));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh * floatval(trim(str_replace('+',' ',urldecode($_GET['arg1']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_GET['arg1']))))),intval($wh),intval($ht)); //, imagecolorallocate($jm_php,255,255,255));
} else if (isset($_POST['arg1'])) {
$iim_php = imagecreatetruecolor(intval($wh * floatval(trim(str_replace('+',' ',urldecode($_POST['arg1']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_POST['arg1']))))));
//file_put_contents("qwe.qwe3", '' . intval($wh));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh * floatval(trim(str_replace('+',' ',urldecode($_POST['arg1']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_POST['arg1']))))),intval($wh),intval($ht));
//file_put_contents("qwe.qwe4", '' . intval($wh * floatval(trim(str_replace('+',' ',urldecode($_POST['arg1']))))));
} else if (isinfilter('scale')) {
if (strlen($_GET['scale']) == 0) {
$iim_php = imagecreatetruecolor(intval($wh),intval($ht));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh),intval($ht),intval($wh),intval($ht));
} else {
$iim_php = imagecreatetruecolor(intval($wh * floatval(trim(str_replace('+',' ',urldecode($_GET['scale']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_GET['scale']))))));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh * floatval(trim(str_replace('+',' ',urldecode($_GET['scale']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_GET['scale']))))),intval($wh),intval($ht));
}
} else if (isset($_POST['scale'])) {
//file_put_contents("qwe.qwe3", '' . (trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
if (strlen($_POST['scale']) == 0) {
$iim_php = imagecreatetruecolor(intval($wh),intval($ht));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh),intval($ht),intval($wh),intval($ht));
} else {
$iim_php = imagecreatetruecolor(intval($wh * floatval(trim(str_replace('+',' ',urldecode($_POST['scale']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_POST['scale']))))));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh * floatval(trim(str_replace('+',' ',urldecode($_POST['scale']))))),intval($ht * floatval(trim(str_replace('+',' ',urldecode($_POST['scale']))))),intval($wh),intval($ht));
}
//file_put_contents("qwe.qwe4", '' . floatval(trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
} else {
$iim_php = imagecreatetruecolor(intval($wh),intval($ht));
imagecopyresampled($iim_php,$jm_php,0,0,0,0,intval($wh),intval($ht),intval($wh),intval($ht));
}
//file_put_contents("qwe.qwe5", $zfilename);
imagedestroy($jm_php);
$jm_php=$iim_php;
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('crop')) { // || isset($_POST[outoftwo('crop',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['edge'])) . str_replace(' ','+',urldecode($_POST['edge'])) . $zfilename));
}
$icc=0;
if ($theargstr != '') {
$cc=substr($theargstr,1);
} else {
$cc = getpostmaybe('arg1',16777215);
}
$hcc=str_replace('#','',color_name_to_hex(str_replace(' ','',strtolower("${cc}"))));
if ("${hcc}" != str_replace(' ','',strtolower("${cc}"))) { $cc=$hcc; }
if (strtolower("${cc}") == "white") {
$cc=16777215;
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "transparent") {
$cc=16777215;
$iim_php = imagecropauto($jm_php, IMG_CROP_TRANSPARENT);
} else if (strtolower("${cc}") == "black") {
$cc=0;
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "blue") {
$cc=255;
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "green") {
$cc=intval(255 * 256);
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "red") {
$cc=intval(255 * 256 * 256);
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strpos("${cc}", ",") !== false) {
$acc=explode(",", "${cc}");
if (sizeof($acc) >= 4) {
if (floatval(hexdec(explode(')', $acc[3])[0])) == 0) {
$iim_php = imagecropauto($jm_php, IMG_CROP_TRANSPARENT);
} else if (sizeof($acc) >= 3) {
$icc+=intval(hexdec(explode(')', $acc[2])[0]));
$icc+=intval(intval(hexdec(explode(')', $acc[1])[0])) * 256);
$icc+=intval(intval(hexdec(explode('(', $acc[0])[-1 + sizeof(explode('(', $acc[0]))])) * 256 * 256);
$cc="${icc}";
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else {
$cc=16777215;
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
}
} else {
$cc=16777215;
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
}
} else if (str_replace("0","",str_replace("1","",str_replace("2","",str_replace("3","",str_replace("4","",str_replace("5","",str_replace("6","",str_replace("7","",str_replace("8","",str_replace("9","",$cc)))))))))) != '') {
$xcc=hexdec("${cc}");
$cc=$xcc;
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else {
$iim_php = imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
}
imagedestroy($jm_php);
$jm_php=$iim_php;
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('merge')) { // || isset($_POST[outoftwo('merge',$vs)])) {
if (!$jm_php) {
$imd=false;
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['edge'])) . str_replace(' ','+',urldecode($_POST['edge'])) . $zfilename));
}
if ($lastio) {
if ($theargstr != '') {
$cci=substr($theargstr,1);
} else {
$cci = getpostmaybe('arg1',50);
}
//$iim_php = imagecreatetruecolor(intval(imagesx($jm_php)),intval(imagesy($jm_php)));
imagecopymerge_alpha($jm_php, $lastio, 0, 0, 0, 0, $lastw, $lasth, intval($cci));
$iim_php=$jm_php;
//file_put_contents('qwef.qwef', 'lastw=' . $lastw);
} else {
$iim_php=$jm_php;
}
$jm_php=$iim_php;
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('transparent')) { // || isset($_POST[outoftwo('transparent',$vs)])) {
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['edge'])) . str_replace(' ','+',urldecode($_POST['edge'])) . $zfilename));
}
$icc=0;
if ($theargstr != '') {
$cc=substr($theargstr,1);
} else {
$cc = getpostmaybe('arg1',16777215);
}
$hcc=str_replace('#','',color_name_to_hex(str_replace(' ','',strtolower("${cc}"))));
if ("${hcc}" != str_replace(' ','',strtolower("${cc}"))) { $cc=$hcc; }
if (strtolower("${cc}") == "white") {
$cc=16777215;
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "transparent") {
$cc=16777215;
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_TRANSPARENT);
} else if (strtolower("${cc}") == "black") {
$cc=0;
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "blue") {
$cc=255;
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "green") {
$cc=intval(255 * 256);
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strtolower("${cc}") == "red") {
$cc=intval(255 * 256 * 256);
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else if (strpos("${cc}", ",") !== false) {
$acc=explode(",", "${cc}");
if (sizeof($acc) >= 4) {
if (floatval(hexdec(explode(')', $acc[3])[0])) == 0) {
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_TRANSPARENT);
} else if (sizeof($acc) >= 3) {
$icc+=intval(hexdec(explode(')', $acc[2])[0]));
$icc+=intval(intval(hexdec(explode(')', $acc[1])[0])) * 256);
$icc+=intval(intval(hexdec(explode('(', $acc[0])[-1 + sizeof(explode('(', $acc[0]))])) * 256 * 256);
$cc="${icc}";
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else {
$cc=16777215;
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
}
} else {
$cc=16777215;
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
}
} else if (str_replace("0","",str_replace("1","",str_replace("2","",str_replace("3","",str_replace("4","",str_replace("5","",str_replace("6","",str_replace("7","",str_replace("8","",str_replace("9","",$cc)))))))))) != '') {
$xcc=hexdec("${cc}");
$cc=$xcc;
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
} else {
$iim_php = imagecolortransparent($jm_php, intval($cc)); // imagecropauto($jm_php, IMG_CROP_THRESHOLD, 3, intval($cc));
}
//imagedestroy($jm_php);
//$jm_php=$iim_php;
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else if (isinfilter('rotation')) { // || isset($_POST[outoftwo('rotation',$vs)])) {
//file_put_contents("qwe.qwe1", $zfilename);
if (!$jm_php) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['flip'])) . str_replace(' ','+',urldecode($_POST['flip'])) . $zfilename));
}
if ($theargstr != '') {
$myargs=substr($theargstr,1);
}
//file_put_contents("qwe.qwe2", $zfilename);
if (trim($myargs) != '') {
$iim_php=imagerotate($jm_php, floatval($myargs), imagecolorallocate($jm_php,255,255,255));
} else if (isinfilter('arg1')) {
$iim_php=imagerotate($jm_php, floatval(trim(str_replace('+',' ',urldecode($_GET['arg1'])))), imagecolorallocate($jm_php,255,255,255));
} else if (isset($_POST['arg1'])) {
//file_put_contents("qwe.qwe3", '' . (trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
$iim_php=imagerotate($jm_php, floatval(trim(str_replace('+',' ',urldecode($_POST['arg1'])))), imagecolorallocate($jm_php,255,255,255));
//file_put_contents("qwe.qwe4", '' . floatval(trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
} else if (isinfilter('rotation')) {
if (strlen($_GET['rotation']) == 0) {
$iim_php=imagerotate($jm_php, 0.0, imagecolorallocate($jm_php,255,255,255));
} else {
$iim_php=imagerotate($jm_php, floatval(trim(str_replace('+',' ',urldecode($_GET['rotation'])))), imagecolorallocate($jm_php,255,255,255));
}
} else if (isset($_POST['rotation'])) {
//file_put_contents("qwe.qwe3", '' . (trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
if (trim($myargs) != '') {
$iim_php=imagerotate($jm_php, floatval($myargs), imagecolorallocate($jm_php,255,255,255));
} else if (strlen($_POST['rotation']) == 0) {
$iim_php=imagerotate($jm_php, 0.0, imagecolorallocate($jm_php,255,255,255));
} else {
$iim_php=imagerotate($jm_php, floatval(trim(str_replace('+',' ',urldecode($_POST['rotation'])))), imagecolorallocate($jm_php,255,255,255));
}
//file_put_contents("qwe.qwe4", '' . floatval(trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
} else {
$iim_php=imagerotate($jm_php, 0.0, imagecolorallocate($jm_php,255,255,255));
}
//file_put_contents("qwe.qwe5", $zfilename);
imagedestroy($jm_php);
$jm_php=$iim_php;
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
return ourimagejpeg($jm_php, $new_name);
} else {
if ($reltopic == '' && strpos($filterstuff, ',') === false) { $reltopic=$filterstuff; $filterstuff=''; }
return $icontent; // filter not found
}
//}
return $icontent; //imagecreatefromstring(file_get_contents(str_replace('https:','http:',preg_replace('{^//}','http://',$zfilename)))); // 'data:image/' . substr($ext,1) . ";base64," . base64_encode(ourfile_get_contents($zfilename));
}
?>
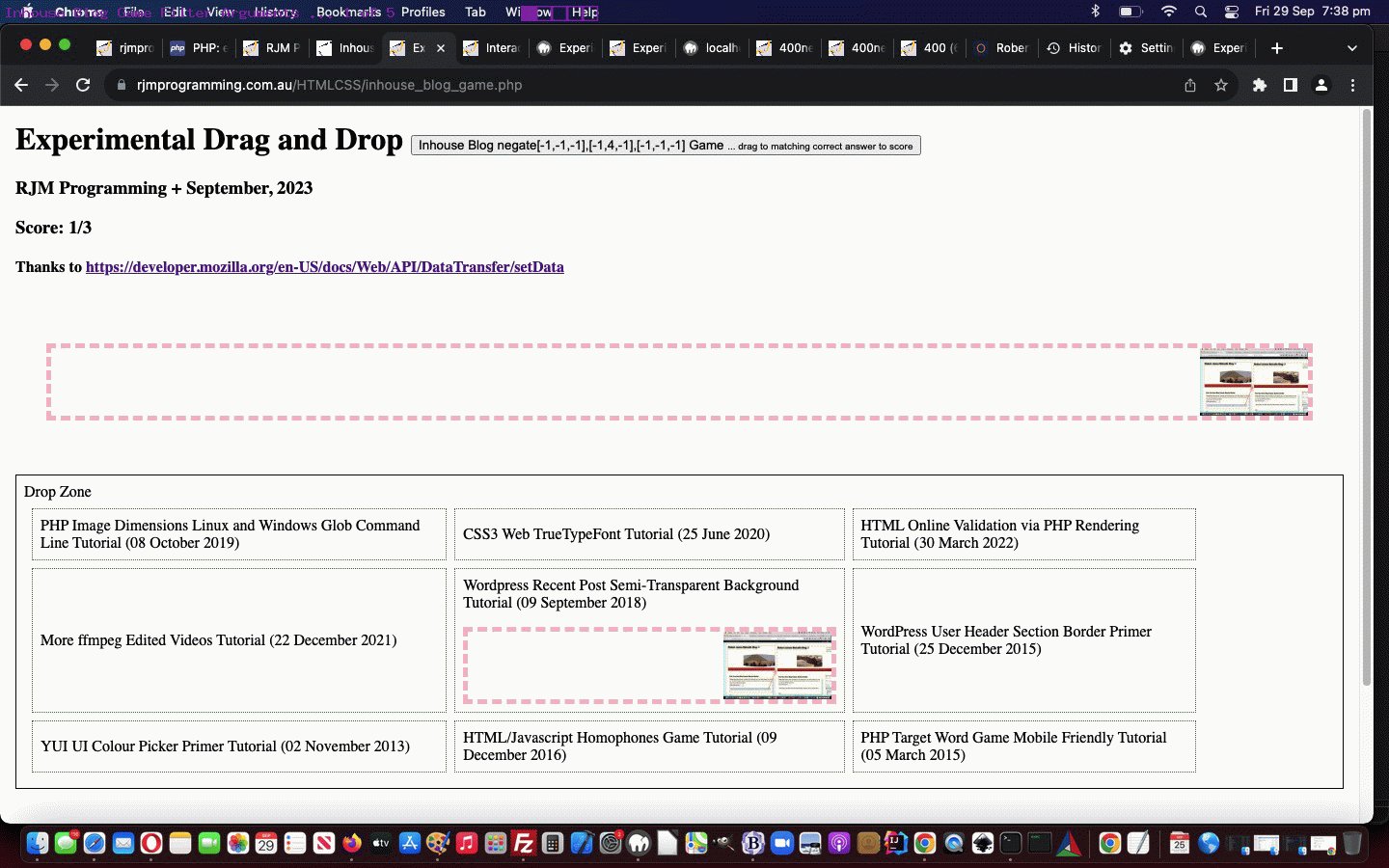
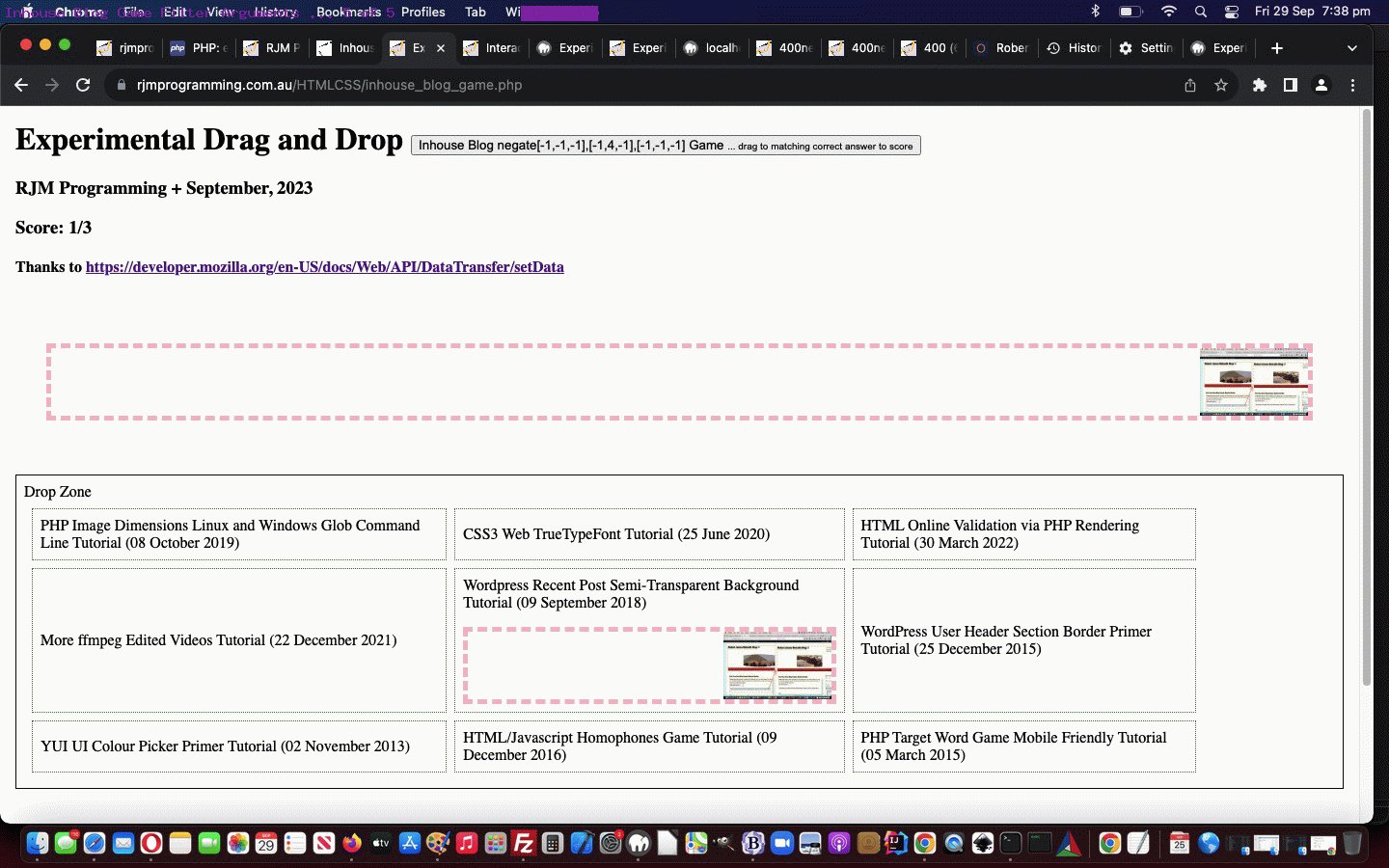
Also, today, with that Inhouse Blog Game splash screen preparatory webpage, we draw attention to the informational span elements, adding colour, and, where it works, incorporate an HTML marquee element into the mix.
Previous relevant Inhouse WordPress Image Filter Source Tutorial is shown below.
Like with yesterday’s Inhouse WordPress Topic Image Source Tutorial‘s …
- WordPress Topic theme … today we have a new layer of functionality involving …
- Image PHP Filter theme … using PHP GD manipulations
Code equivalencies to yesterday (starting with the WordPress 404.php PHP logic) now look like …
<?php
$uwidth=trim($uparts[$ioff - 2 + sizeof($uparts)]);
$uheight=trim(explode('#',explode('?',$uparts[$ioff - 1 + sizeof($uparts)])[0])[0]);
if (!isset($_GET['mustbedated'])) {
$prereltopic=str_replace('+',' ',urldecode($uparts[$ioff - 2 + sizeof($uparts)])) . '/' . str_replace('+',' ',urldecode($uparts[$ioff - 1 + sizeof($uparts)]));
$fsf=false;
for ($irt=0; $irt<strlen($prereltopic); $irt++) {
if (substr(substr($prereltopic, $irt),0,1) >= '0' && substr(substr($prereltopic, $irt),0,1) <= '9') {
$fsf=$fsf;
} else if (substr(substr($prereltopic, $irt),0,1) == '/') {
if ($reltopic != '') { $reltopic.=' '; } else if ($fsf) { $reltopic.='/'; }
$fsf=true;
} else {
$reltopic.=substr(substr($prereltopic, $irt),0,1);
$uwidth=explode(substr(substr($prereltopic, $irt),0,1), $uwidth)[0];
$uheight=explode(substr(substr($prereltopic, $irt),0,1), $uheight)[0];
}
}
if ($reltopic != '') {
$partone=str_replace('+',' ',urldecode(explode($uwidth, trim($uparts[$ioff - 2 + sizeof($uparts)]))[1]));
$parttwo=str_replace('+',' ',urldecode(explode($uheight, trim(explode('#',explode('?',$uparts[$ioff - 1 + sizeof($uparts)])[0])[0]))[1]));
if ($partone != '' && $parttwo != '') {
$reltopic=$partone . ' ' . $parttwo;
} else if ($partone != '') {
$reltopic=$partone;
} else if ($parttwo != '') {
$reltopic=$parttwo;
}
if ($partone != '' && $parttwo != '') {
if (strpos($partone, ',') !== false) {
$filterstuff=$partone . ' ' . $parttwo;
$reltopic='';
if (strpos($parttwo, ',') === false) {
$filterstuff=$partone;
$reltopic=$parttwo;
}
} else if (strpos($parttwo, ',') !== false) {
$filterstuff=$parttwo;
$reltopic=$partone;
} else if (strpos($partone, ' ') !== false || strpos($partone, '.') !== false || strpos($partone, ':') !== false || strpos($partone, '/') !== false) {
$reltopic=$reltopic;
} else if (strpos($parttwo, ' ') !== false || strpos($parttwo, '.') !== false || strpos($parttwo, ':') !== false || strpos($parttwo, '/') !== false) {
$reltopic=$reltopic;
} else if (($partone . ' ' . $parttwo) == strtoupper(($partone . ' ' . $parttwo)) || ($partone . ' ' . $parttwo) == strtolower(($partone . ' ' . $parttwo))) {
$filterstuff=$partone . ' ' . $parttwo;
$reltopic='';
}
} else if ($partone != '') {
if (strpos($partone, ',') !== false) {
$filterstuff=$partone;
$reltopic='';
} else if (strpos($partone, ' ') !== false || strpos($partone, '.') !== false || strpos($partone, ':') !== false || strpos($partone, '/') !== false) {
$reltopic=$reltopic;
} else if (($partone . ' ' . $parttwo) == strtoupper(($partone . ' ' . $parttwo)) || ($partone . ' ' . $parttwo) == strtolower(($partone . ' ' . $parttwo))) {
$filterstuff=$partone;
$reltopic='';
}
} else if ($parttwo != '') {
if (strpos($parttwo, ',') !== false) {
$filterstuff=$parttwo;
$reltopic='';
} else if (strpos($parttwo, ' ') !== false || strpos($parttwo, '.') !== false || strpos($parttwo, ':') !== false || strpos($parttwo, '/') !== false) {
$reltopic=$reltopic;
} else if (($partone . ' ' . $parttwo) == strtoupper(($partone . ' ' . $parttwo)) || ($partone . ' ' . $parttwo) == strtolower(($partone . ' ' . $parttwo))) {
$filterstuff=$parttwo;
$reltopic='';
}
}
//file_put_contents("qweq.qweq", "reltopic=" . $reltopic . ' and filterstuff=' . $filterstuff);
if ($filterstuff != '' && $reltopic == '') {
if (isinfilter('emboss')) { // || isset($_POST[outoftwo('emboss',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('edge')) { // || isset($_POST[outoftwo('edge',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('negedge')) { // || isset($_POST[outoftwo('negedge',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('sharpen')) { // || isset($_POST[outoftwo('sharpen',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('boxblur')) { // || isset($_POST[outoftwo('boxblur',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('grayscale')) { // || isset($_POST[outoftwo('grayscale',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('gaussianianblur')) { // || isset($_POST[outoftwo('gaussianblur',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('selectiveblur')) { // || isset($_POST[outoftwo('selectiveblur',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('negate')) { // || isset($_POST[outoftwo('negate',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('colourizered')) { // || isset($_POST[outoftwo('colourizered',$vs)]) || isset($_GET['colorizered')) { // || isset($_POST[outoftwo('colorizered',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('colourizegreen')) { // || isset($_POST[outoftwo('colourizegreen',$vs)]) || isset($_GET['colorizegreen')) { // || isset($_POST[outoftwo('colorizegreen',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('colourize')) { // || isset($_POST[outoftwo('colourize',$vs)]) || isset($_GET['colorize')) { // || isset($_POST[outoftwo('colorize',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('colourizeblue')) { // || isset($_POST[outoftwo('colourizeblue',$vs)]) || isset($_GET['colorizeblue')) { // || isset($_POST[outoftwo('colorizeblue',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('pixellate')) { // || isset($_POST[outoftwo('pixellate',$vs)]) || isset($_GET['pixelate')) { // || isset($_POST[outoftwo('pixelate',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('smooth')) { // || isset($_POST[outoftwo('smooth',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('contrast')) { // || isset($_POST[outoftwo('contrast',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('brightness')) { // || isset($_POST[outoftwo('brightness',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('sketchy')) { // || isset($_POST[outoftwo('sketchy',$vs)]) || isset($_GET['mean_removal')) { // || isset($_POST[outoftwo('mean_removal',$vs)]) || isset($_GET['mean-removal')) { // || isset($_POST[outoftwo('mean-removal',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('flipvertical')) { // || isset($_POST[outoftwo('flipvertical',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('fliphorizontal')) { // || isset($_POST[outoftwo('fliphorizontal',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('flip')) { // || isset($_POST[outoftwo('flip',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('scale')) { // || isset($_POST[outoftwo('scale',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('arg1')) {
$reltopic=$reltopic;
} else if (isinfilter('scale')) {
$reltopic=$reltopic;
} else if (isinfilter('crop')) { // || isset($_POST[outoftwo('crop',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('merge')) { // || isset($_POST[outoftwo('merge',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('transparent')) { // || isset($_POST[outoftwo('transparent',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('rotation')) { // || isset($_POST[outoftwo('rotation',$vs)])) {
$reltopic=$reltopic;
} else if (isinfilter('arg1')) {
$reltopic=$reltopic;
} else if (isinfilter('rotation')) {
$reltopic=$reltopic;
} else {
$reltopic=$filterstuff;
$filterstuff='';
}
}
}
?>
… and …
var filterlist="emboss edge negedge sharpen boxblur grayscale gaussianianblur selectiveblur negate colourizered colourizegreen colourize colourizeblue pixellate smooth contrast brightness sketchy flipvertical fliphorizontal flip scale crop merge transparent rotation";
var ansis=prompt('Optionally type in background source URL prefix [' + prefix + midbit + suffix + '] ( or use Lorem Picsum or for blog images try //www.rjmprogramming.com.au/ITblog/' + sixhundred + '/' + fourhundred + '/ (and can optionally wedge in an Image Filter in amongst words below, or Topic of Interest appended to those numbers, where + is a space, if you wish eg. //www.rjmprogramming.com.au/ITblog/' + sixhundred + '/' + fourhundred + 'Google+Chart/ )), hashtag delimited from optional seconds image refresh rate [' + ten + '], hashtagged from optional Text background image (or Lorem Picsum), hashtagged from optional Text wording [' + tcont + '] we will assume involves a space.', ' ' + filterlist);
… and …
<?php
$ourrand='' . rand(5678,7890023);
$scorebit='';
$fgapp="";
$fhapp="";
$topapp="";
$prescore="";
$recallit='./inhouse_blog_game.php';
if (isset($_GET['filterstuff'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_GET['filterstuff'])))) > 0) {
$fgapp=$_GET['filterstuff'];
}
}
if (isset($_POST['filterstuff'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_POST['filterstuff'])))) > 0) {
$fgapp=$_POST['filterstuff'];
}
}
if (isset($_GET['score']) && isset($_GET['secs'])) {
$scorebit="Score " . explode('.',$_GET['score'])[0] . '/' . $_GET['secs'];
$recallit.='?score=' . explode('.',$_GET['score'])[0] . '/' . $_GET['secs'];
if (isset($_GET['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_GET['topic'])))) > 0) {
$prescore='topic=' . $_GET['topic'] . '&';
$recallit='./inhouse_blog_game.php?topic=' . $_GET['topic'] . '&score=' . explode('.',$_GET['score'])[0] . '/' . $_GET['secs'];
$fhapp=$_GET['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_GET['topic'])));
}
}
} else if (isset($_POST['score']) && isset($_POST['secs'])) {
$scorebit="Score " . explode('.',$_POST['score'])[0] . '/' . $_POST['secs'];
$recallit.='?score=' . explode('.',$_POST['score'])[0] . '/' . $_POST['secs'];
if (isset($_POST['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_POST['topic'])))) > 0) {
$prescore='topic=' . $_POST['topic'] . '&';
$recallit='./inhouse_blog_game.php?topic=' . $_POST['topic'] . '&score=' . explode('.',$_POST['score'])[0] . '/' . $_POST['secs'];
$fhapp=$_POST['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_POST['topic'])));
}
}
} else {
if (isset($_GET['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_GET['topic'])))) > 0) {
$prescore='topic=' . $_GET['topic'] . '&';
$recallit.='?topic=' . $_GET['topic'];
$fhapp=$_GET['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_GET['topic'])));
}
} else if (isset($_POST['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_POST['topic'])))) > 0) {
$prescore='topic=' . $_POST['topic'] . '&';
$recallit.='?topic=' . $_POST['topic'];
$fhapp=$_POST['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_POST['topic'])));
}
}
}
if ($fgapp != '') {
$prescore.='filterstuff=' . $fgapp . '&';
if (strpos($recallit, '?') === false) {
$recallit.='?filterstuff=' . $fgapp;
} else {
$recallit.='&filterstuff=' . $fgapp;
}
$topapp.=' ' . trim(str_replace('+',' ',urldecode($fgapp)));
}
if ($recallit == './inhouse_blog_game.php' && !isset($_GET['reload'])) {
echo "<html><head><title>Experimental Drag and Drop - RJM Programming- July, 2023 ... thanks to https://developer.mozilla.org/en-US/docs/Web/API/DataTransfer/setData</title></head><body><iframe id=myihbqiframe frameborder=0 onload=\"if (this.src.indexOf('inhouse_blog_game.') == -1) { var aconto = (this.contentWindow || this.contentDocument); if (aconto.document) { aconto = aconto.document; } aconto.body.style.border='2px dotted olive'; aconto.body.style.cursor='progress'; setTimeout(function() { document.getElementById('myihbqiframe').src='//www.rjmprogramming.com.au/HTMLCSS/inhouse_blog_game.php?reload=yes'; }, 7000); aconto.getElementById('score').innerHTML+=' ... awaiting Inhouse Blog Game loading ...'; }\" style=\"width:100%;height:900px;\" src=\"./experimental_drag_and_drop.htm\"></iframe></body></html>";
exit;
}
?>
… and …
<?php
$templategame=str_replace('RJM Programming <span id=spmore>-</span> ', 'RJM Programming <span id=spmore><a style=text-decoration:none;cursor:pointer; onclick="var filterlist=' . "' emboss edge negedge sharpen boxblur grayscale gaussianianblur selectiveblur negate colourizered colourizegreen colourize colourizeblue pixellate smooth contrast brightness sketchy flipvertical fliphorizontal flip scale crop merge transparent rotation '" . '; var fbit=filterlist.substring(0,1).trim(); var fbits=filterlist.trim().split(String.fromCharCode(32)); var topic=prompt(' . "'Optionally refine Blog Postings to ones regarding your entered Topic word(s) then/or all lowercase Image Filter verbs from emboss edge negedge sharpen boxblur grayscale gaussianianblur selectiveblur negate colourizered colourizegreen colourize colourizeblue pixellate smooth contrast brightness sketchy flipvertical fliphorizontal flip scale crop merge transparent rotation.',''" . '); if (topic) { var wastopic=String.fromCharCode(32) + topic; for (var ii=0; ii<fbits.length; ii++) { if (wastopic.indexOf(String.fromCharCode(32) + fbits[ii]) != -1) { wastopic=wastopic.split(String.fromCharCode(32) + fbits[ii])[0]; if (fbit.length == 0) { fbit=' . "'&filterstuff=' + fbits[ii]" . '; } else { fbit+=' . "'%20' + fbits[ii]" . '; } } } if (topic.trim().length != 0) { var documentURL=document.URL,dlm=String.fromCharCode(38); if (document.URL.indexOf(String.fromCharCode(63)) == -1) { dlm=String.fromCharCode(63); } else { documentURL=document.URL.replace(String.fromCharCode(102) + String.fromCharCode(61), String.fromCharCode(61)).replace(String.fromCharCode(99) + String.fromCharCode(61), String.fromCharCode(61)); } document.body.style.cursor=' . "'progress'; " . ' location.href=' . "documentURL + dlm + 'topic=' + encodeURIComponent(wastopic.trim()) + fbit;" . ' } }" title=Topics>+</a></span> ', $templategame);
?>
… involving …
- Image PHP Filter and/or WordPress Blog topics available via our changed third draft “proof of concept” PHP based Inhouse WordPress Blog Posting Game we hope you get to try below … and …
- Image PHP Filter and/or WordPress Blog topics available via today’s changed interactively_change_background_image_on_scroll.html web application (and we hope you get to try way below) reminds the user in its Javascript prompt popup window, above. that these new Image PHP Filter ideas are available
Previous relevant Inhouse WordPress Topic Image Source Tutorial is shown below.
We further tweaked our WordPress 404.php PHP logic to create random inhouse WordPress blog Tutorial Picture(s) to differentiate the …
- default leading “/width/height/” parts to the end of the address bar URL ( eg. https://www.rjmprogramming.com.au/ITblog/600/400/ ) … numerical data, from … as of today …
- additional optional alphabetic characters in amongst above (but “not leading” please) to define User defined WordPress Topic(s) of interest ( eg. https://www.rjmprogramming.com.au/ITblog/600Google/400Chart/ )
… as per …
<?php
$reltopic='';
$fsf=false;
$uwidth=trim($uparts[$ioff - 2 + sizeof($uparts)]);
$uheight=trim(explode('#',explode('?',$uparts[$ioff - 1 + sizeof($uparts)])[0])[0]);
if (!isset($_GET['mustbedated'])) {
$prereltopic=str_replace('+',' ',urldecode($uparts[$ioff - 2 + sizeof($uparts)])) . '/' . str_replace('+',' ',urldecode($uparts[$ioff - 1 + sizeof($uparts)]));
$fsf=false;
for ($irt=0; $irt<strlen($prereltopic); $irt++) {
if (substr(substr($prereltopic, $irt),0,1) >= '0' && substr(substr($prereltopic, $irt),0,1) <= '9') {
$fsf=$fsf;
} else if (substr(substr($prereltopic, $irt),0,1) == '/') {
if ($reltopic != '') { $reltopic.=' '; } else if ($fsf) { $reltopic.='/'; }
$fsf=true;
} else {
$reltopic.=substr(substr($prereltopic, $irt),0,1);
$uwidth=explode(substr(substr($prereltopic, $irt),0,1), $uwidth)[0];
$uheight=explode(substr(substr($prereltopic, $irt),0,1), $uheight)[0];
}
}
}
?>
What are the implications of this further to yesterday’s Inhouse WordPress Blog Posting Game Tutorial? Well, as you can see with today’s animated GIF tutorial picture presentation it can add functionality to …
- WordPress Blog topics available via our changed second draft “proof of concept” PHP based Inhouse WordPress Blog Posting Game we hope you get to try below … and …
- WordPress Blog topics available via today’s changed interactively_change_background_image_on_scroll.html web application (and we hope you get to try way below) reminds the user …
var ansis=prompt('Optionally enter in background source URL prefix [' + prefix + midbit + suffix + '] ( or use Lorem Picsum or for blog posting images try //www.rjmprogramming.com.au/ITblog/' + sixhundred + '/' + fourhundred + '/ (and you can optionally wedge in a Topic of Interest appended to those numbers, where + is a space, if you wish eg. //www.rjmprogramming.com.au/ITblog/' + sixhundred + '/' + fourhundred + 'Google+Chart/ )), hashtag delimited from optional imagery refresh rate in seconds [' + ten + '], hashtag delimited from optional Text element background image (or use Lorem Picsum), hashtag delimited from optional Text wording [' + tcont + '] we will assume involves a space.', '');
… in its Javascript prompt popup window that these new WordPress Blog Topic ideas are available
What else has happened regarding the Inhouse WordPress Blog Posting Game above? Well …
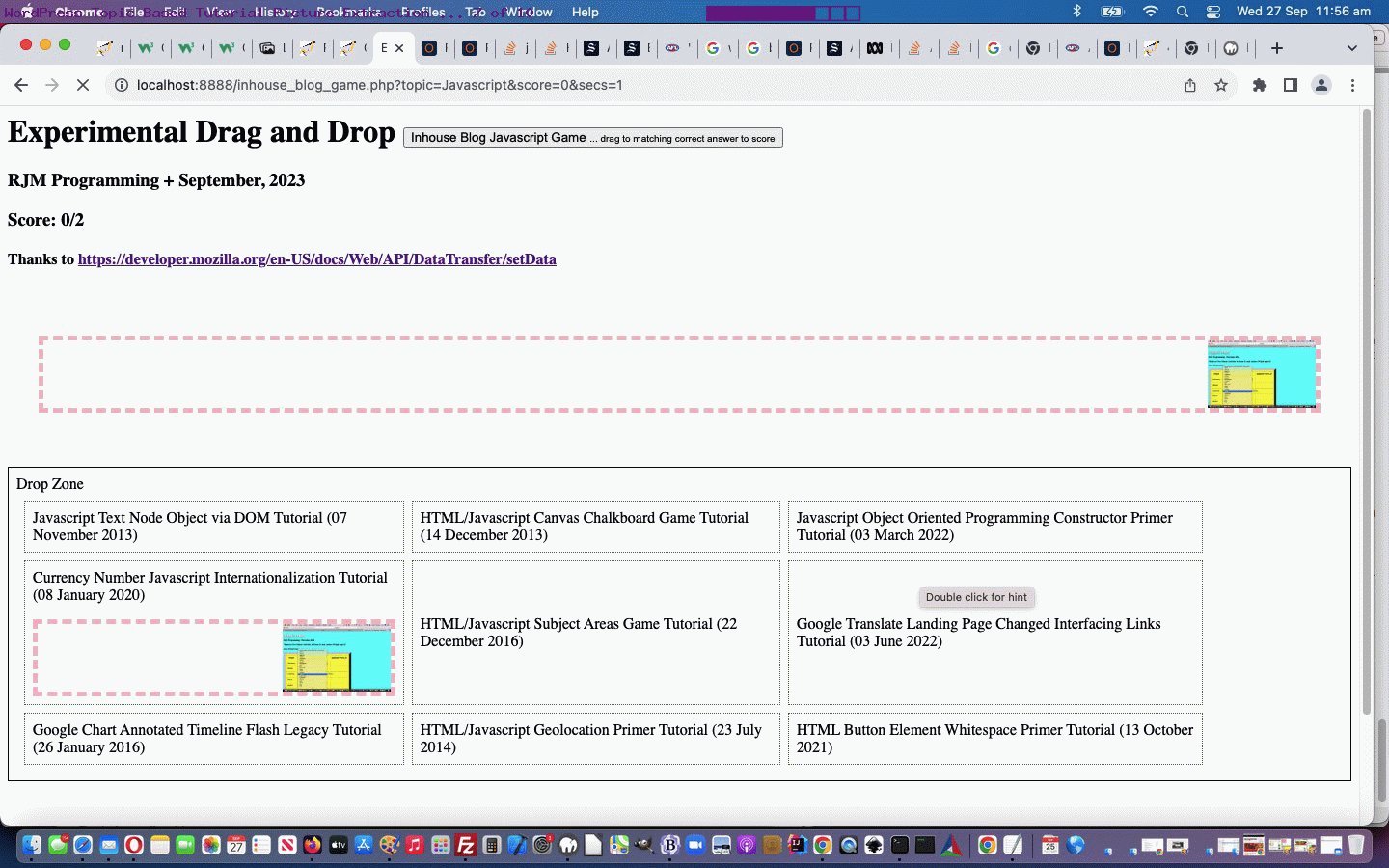
- we’ve introduced a “splash screen” page, if you will, ahead of the game loading (which is the default and original Drag and Drop webpage), in order to have something on the webpage ahead of the game loading …
<?php
$ourrand='' . rand(5678,7890023);
$scorebit='';
$fhapp="";
$topapp="";
$prescore="";
$recallit='./inhouse_blog_game.php';
if (isset($_GET['score']) && isset($_GET['secs'])) {
$scorebit="Score " . explode('.',$_GET['score'])[0] . '/' . $_GET['secs'];
$recallit.='?score=' . explode('.',$_GET['score'])[0] . '/' . $_GET['secs'];
if (isset($_GET['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_GET['topic'])))) > 0) {
$prescore='topic=' . $_GET['topic'] . '&';
$recallit='./inhouse_blog_game.php?topic=' . $_GET['topic'] . '&score=' . explode('.',$_GET['score'])[0] . '/' . $_GET['secs'];
$fhapp=$_GET['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_GET['topic'])));
}
}
} else if (isset($_POST['score']) && isset($_POST['secs'])) {
$scorebit="Score " . explode('.',$_POST['score'])[0] . '/' . $_POST['secs'];
$recallit.='?score=' . explode('.',$_POST['score'])[0] . '/' . $_POST['secs'];
if (isset($_POST['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_POST['topic'])))) > 0) {
$prescore='topic=' . $_POST['topic'] . '&';
$recallit='./inhouse_blog_game.php?topic=' . $_POST['topic'] . '&score=' . explode('.',$_POST['score'])[0] . '/' . $_POST['secs'];
$fhapp=$_POST['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_POST['topic'])));
}
}
} else {
if (isset($_GET['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_GET['topic'])))) > 0) {
$prescore='topic=' . $_GET['topic'] . '&';
$recallit.='?topic=' . $_GET['topic'];
$fhapp=$_GET['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_GET['topic'])));
}
} else if (isset($_POST['topic'])) {
if (strlen(trim(str_replace('+',' ',urldecode($_POST['topic'])))) > 0) {
$prescore='topic=' . $_POST['topic'] . '&';
$recallit.='?topic=' . $_POST['topic'];
$fhapp=$_POST['topic'];
$topapp=' ' . trim(str_replace('+',' ',urldecode($_POST['topic'])));
}
}
}
if ($recallit == './inhouse_blog_game.php' && !isset($_GET['reload'])) {
echo "<html><head><title>Experimental Drag and Drop - RJM Programming- July, 2023 ... thanks to https://developer.mozilla.org/en-US/docs/Web/API/DataTransfer/setData</title></head><body><iframe id=myihbqiframe frameborder=0 onload=\"if (this.src.indexOf('inhouse_blog_game.') == -1) { var aconto = (this.contentWindow || this.contentDocument); if (aconto.document) { aconto = aconto.document; } aconto.body.style.border='2px dotted olive'; aconto.body.style.cursor='progress'; setTimeout(function() { document.getElementById('myihbqiframe').src='//www.rjmprogramming.com.au/HTMLCSS/inhouse_blog_game.php?reload=y'; }, 7000); aconto.getElementById('score').innerHTML+=' ... awaiting Inhouse Blog Game loading ...'; }\" style=\"width:100%;height:900px;\" src=\"./experimental_drag_and_drop.htm\"></iframe></body></html>";
exit;
}
?> - we use a lot more document.body.style.cursor=’progress’; to help with the loading delays, as well …
<?php
$templategame=str_replace('RJM Programming <span id=spmore>-</span> ', 'RJM Programming <span id=spmore><a style=text-decoration:none;cursor:pointer; onclick="var topic=prompt(' . "'Optionally refine Blog Postings to ones regarding your enter Topic word(s).',''" . '); if (topic) { if (topic.trim().length != 0) { var documentURL=document.URL,dlm=String.fromCharCode(38); if (document.URL.indexOf(String.fromCharCode(63)) == -1) { dlm=String.fromCharCode(63); } else { documentURL=document.URL.replace(String.fromCharCode(99) + String.fromCharCode(61), String.fromCharCode(61)); } document.body.style.cursor=' . "'progress'; " . ' location.href=' . "documentURL + dlm + 'topic=' + encodeURIComponent(topic);" . ' } }" title=Topics>+</a></span> ', $templategame);
?> - we’ve now got a new span “used to be – content” that is now embedded with a + a link allowing users to specify their WordPress topic, in code above
- allow for the game modus operandi be the other way around (to yesterday’s WordPress Blog titles and date in the “Drag” section and image backgrounds in the “Drop Zone” nine table cells) ( ie. image background in the “Drag” section and WordPress Blog titles and dates in the “Drop Zone” nine table cells ) as well
Previous relevant Inhouse WordPress Blog Posting Game Tutorial is shown below.
The WordPress 404.php Tutorial Picture image creation work in yesterday’s Interactively Change WordPress Blog Background Image on Scroll Tutorial set us to thinking of a Drag and Drop game (akin to those in the recent discussions) we could set up to …
- show the user, in the “Drag” section a WordPress Blog Posting Title (and date) … which the user should drag to the appropriate …
- table cell, nine of which exist in the “Drop Zone”, and are numbered and backgrounded by a random WordPress Tutorial Picture image
… in alignment with the adage …
Every picture is worth a thousand words.
As well, today, both in terms of …
- providing hints … and/or …
- providing information
… those table cells are associated with …
- double click event (“ondblclick”) logic that shows the “Cut to the Chase” underlying “action item” associated with the WordPress Blog Posting involved … and, just quietly …
- right click event (“oncontextmenu”) logic that shows the associated WordPress Blog Posting involved itself
… in our first draft “proof of concept” PHP based Inhouse WordPress Blog Posting Game (helped out by a tweaked experimental_drag_and_drop.htm Drag and Drop basis) we hope you get to try below (when it transforms into the Inhouse Blog Game after the default incarnation) …
… worked by our WordPress 404.php now containg the PHP code snippet …
<?php
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '437195~') !== false) { // Drag and drop quiz
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.p','here');
$prevcontis='';
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitledddata.html';
if (file_exists($ptfileis)) { // thanks to https://stackoverflow.com/questions/67707029/how-do-i-get-how-long-the-file-was-created-in-seconds-in-php
$modifdate = filemtime($ptfileis);
$secondsago = time() - $modifdate;
if ($secondsago < 50) {
unlink($ptfileis);
} else {
//$prevcontis=file_get_contents("http://www.rjmprogramming.com.au/ptitledddata.html" . "?random=" . rand(0,56453423));
$prevcontis=file_get_contents($ptfileis);
}
}
file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
// file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?random=' . explode(')',$_GET['random'])[0]);
//file_put_contents($ptfileis . "huh", $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//} else {
// file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.q',('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'));
}
?>
… to help out the game.
Previous relevant Interactively Change WordPress Blog Background Image on Scroll Tutorial is shown below.
With yesterday’s Interactively Change Background Image on Scroll User Settings Tutorial‘s offering were you “an intrepid”, typing …
… into that newly minted Javascript prompt window designed for user interaction purposes? This populates the background images in our new Image Scrolling with Fixed Text web application with a random selection from the WordPress Blog you are reading. Because we have some control here, we researched whether our WordPress 404.php logic could be tweaked to help out more in this scenario. The way the PHP works here, detecting this situation, at the end of its workings, is to use an image header (exemplified by the GIF one below) …
<?php
header('Content-Type: image/gif');
echo file_get_contents($path);
exit;
?>
… where $path would point at a GIF image file residing on the RJM Programming domain web server. This design restricts us from any echo functionality before this, so what can we achieve? Anyone? Anyone? Yes, Rasmus, we can write to other web server files that could be like middle-people between the server (supplier of image data) and client (the webpage that called the server). After the server work …
<?php
if (strpos(('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'), '591734~') !== false) {
//file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.p','here');
$prevcontis='';
$ptfileis=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'ptitledata.html';
if (file_exists($ptfileis)) { // thanks to https://stackoverflow.com/questions/67707029/how-do-i-get-how-long-the-file-was-created-in-seconds-in-php
$modifdate = filemtime($ptfileis);
$secondsago = time() - $modifdate;
if ($secondsago > 5) {
unlink($ptfileis);
} else {
$prevcontis=file_get_contents($ptfileis);
}
}
file_put_contents($ptfileis, $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//file_put_contents($ptfileis . "huh", $prevcontis . "\n" . $ptitle . '?' . str_replace(');%20}','',$_SERVER['QUERY_STRING']));
//} else {
// file_put_contents($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . 'p.q',('' . str_replace(');%20}','',$_SERVER['QUERY_STRING']) . '~'));
}
?>
… back at that client (which called the server with that appended “591734” placed onto the URL to indicate the intention to want to examine this return data), we have Ajax based Javascript logic …
var ptc='#';
var iptc=0;
var btlist=[];
var vsbtlist=[];
var omo='';
var zhr=null;
var zform=null;
var rawhtml='';
function defmaybe(inu) {
var retomo=omo;
if (omo != '') {
omo='';
return retomo;
}
return inu;
}
function stateChanged() {
var inm=1, jnm=1, thebtitle='';
if (zhr.readyState == 4) {
if (zhr.status == 200) {
rawhtml = zhr.response;
console.log('rawhtml=' + rawhtml);
if (rawhtml.indexOf('random=') != -1 && vsbtlist.length > 0) {
var rawrs=rawhtml.split('random=');
for (inm=1; inm<rawrs.length; inm++) {
for (jnm=0; jnm<vsbtlist.length; jnm++) {
if (vsbtlist[jnm].indexOf('?random=' + rawrs[inm].split(String.fromCharCode(10))[0]) != -1) {
console.log('found ...');
thebtitle=rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10))[eval(-1 + rawhtml.split('?random=' + rawrs[inm].split(String.fromCharCode(10))[0])[0].split(String.fromCharCode(10)).length)];
console.log(thebtitle);
document.getElementById(vsbtlist[jnm].split('?')[0]).title=thebtitle + ' ... you can right click to navigate there';
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseout=function(){ omo=''; };
document.getElementById(vsbtlist[jnm].split('?')[0]).onmouseover=function(){ omo='//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-'); };
document.getElementById(vsbtlist[jnm].split('?')[0]).oncontextmenu=function(){ window.open(defmaybe('//www.rjmprogramming.com.au/ITblog/' + thebtitle.split(' (')[0].toLowerCase().replace(/\ /g,'-')),'_blank','top=50,left=50,width=800,height=800'); };
}
}
}
}
}
}
}
function ajaxit() {
zhr = new XMLHttpRequest();
zhr.onreadystatechange=stateChanged;
zhr.open('get', '//www.rjmprogramming.com.au/ptitledata.html?random=' + Math.floor(Math.random() * 196756453), true);
zhr.send(null);
}
… adding oncontextmenu (ie. right click) functionality to the background images, so as a popup window can open to show the associated WordPress Blog posting linked to the image data.
… in today’s changed interactively_change_background_image_on_scroll.html web application you can also try way below.
Previous relevant Interactively Change Background Image on Scroll User Settings Tutorial is shown below.
If you are a regular reader, you’ll know with the web applications presented here, we usually try to allow the user to control …
- how they function … and/or sometimes …
- how they look
… in the ephemeral “this session” sense, and sometimes follow that up, depending, with recallable settings often calling on window.localStorage or HTTP Cookies, associated with the web browser being used.
Regarding that ephemeral “this session” sense above, building on the work of yesterday’s Interactively Change Background Image on Scroll Tutorial, we now allow the user control over defining any/all …
- Background Image source URL
- Refresh delay (in seconds)
- Text Wording
- Text Background Image source URL
… and regarding the use of that last one, we’ve decided, somewhat, to take over with the CSS regarding the Text Wording showing through amongst so many “image interests” with various opacities …
var mode='dw';
function preask() {
if (backimg.trim() != '') {
if (backimg.toLowerCase().replace(/\ /g,'') == 'lorempicsum') {
backimg='//picsum.photos/600/400' + suffix + '?random=' + Math.floor(Math.random() * 198765643);
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
backimg='lorempicsum';
} else {
if (mode == 'dw') {
mode='';
document.write('<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>');
} else {
document.getElementById('dstyle').innerHTML+='<style> .bg-text { background: linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL("' + backimg + '"); background-size: contain; background-repeat: repeat; text-shadow:-2px 2px 2px #ff2d95; opacity: 0.9; } </style>';
}
}
}
}
Which beggars the observation …
Isn’t the CSS text-shadow property just great?!
We use it more and more often to help out foreground text presented with a lot of “overlay imagery” going on behind it.
Here is the Javascript prompt window “blurb” presented to the user should they want to delve into this woooooorrrrrlllllldddd just by clicking or touching in the non-text part of the webpage …
var ansis=prompt(‘Optionally enter in background source URL prefix [‘ + prefix + midbit + suffix + ‘] ( or type Lorem Picsum or for blog posting images you could try //www.rjmprogramming.com.au/ITblog/’ + sixhundred + ‘/’ + fourhundred + ‘/ ), hashtag delimited from an optional imagery refresh rate in seconds [‘ + ten + ‘], hashtag delimited from an optional Text element background image (or type Lorem Picsum), hashtag delimited from optional Text wording [‘ + tcont + ‘] we will assume involves a space.‘, ”);
… in the changed interactively_change_background_image_on_scroll.html web application you can also try below.
Previous relevant Interactively Change Background Image on Scroll Tutorial is shown below.
Regarding today’s “Interactively Change Background Image on Scroll” topic, we’d like to thank, profusely, two sources …
- Ideas and Initial Code … W3School‘s How TO – Change Background on Scroll
- Background Image Content … Lorem Picsum
Queue … Lulu (no, not the dog, this time)!
Yes, we’ve just added “Interactively”, we hear you say (just maybe, perhaps, a tad sarcastically, shall we say … huh?!!!!). But, it’s the …
- contenteditable=true HTML div (not new by itself … but combined with) …
- text length calculator logic (using an HTML canvas element’s measureText functionality), thanks to https://stackoverflow.com/questions/31305071/measuring-text-width-height-without-rendering … calling on …
- onkeydown logic … to be a bit savvy regarding the text element width (along with use of innerText and the onblur event logic backup)
… that is all a bit new, at least to us, today, continuing on the recent wonder regarding contenteditable=true, mentioned in the recent Animated GIF SVG Quiz Automation Interaction Tutorial …
And did you know, at least for non-mobile platforms, you can set the focus (on non-mobile platforms only, as there are the “keyboard getting in the way” issues we’re thankful for with mobile platforms which preclude any thoughts of a programmed [element].focus() operation) to one of these “contenteditable=true style elements”? We’d never been sure, only focussing to HTML input textboxes and textareas up to now, we believe.
… whereby non-mobile focus to a contenteditable=true HTML div type (innerHTML style) element is possible, adding to the original W3School’s content ideas swirling around …
- CSS position: fixed; … for foreground text, in relation to …
- scrolling … with …
- background imagery
… for topics we hope you find as interesting as we did, in our new “proof of concept” web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.