Another functionality dovetailing with the recent PDF Slideshow and Form Creation Helper Inline Email Tutorial‘s use of Email Inline HTML (mimetype text/html), we figure, is …
Online Polling via Email
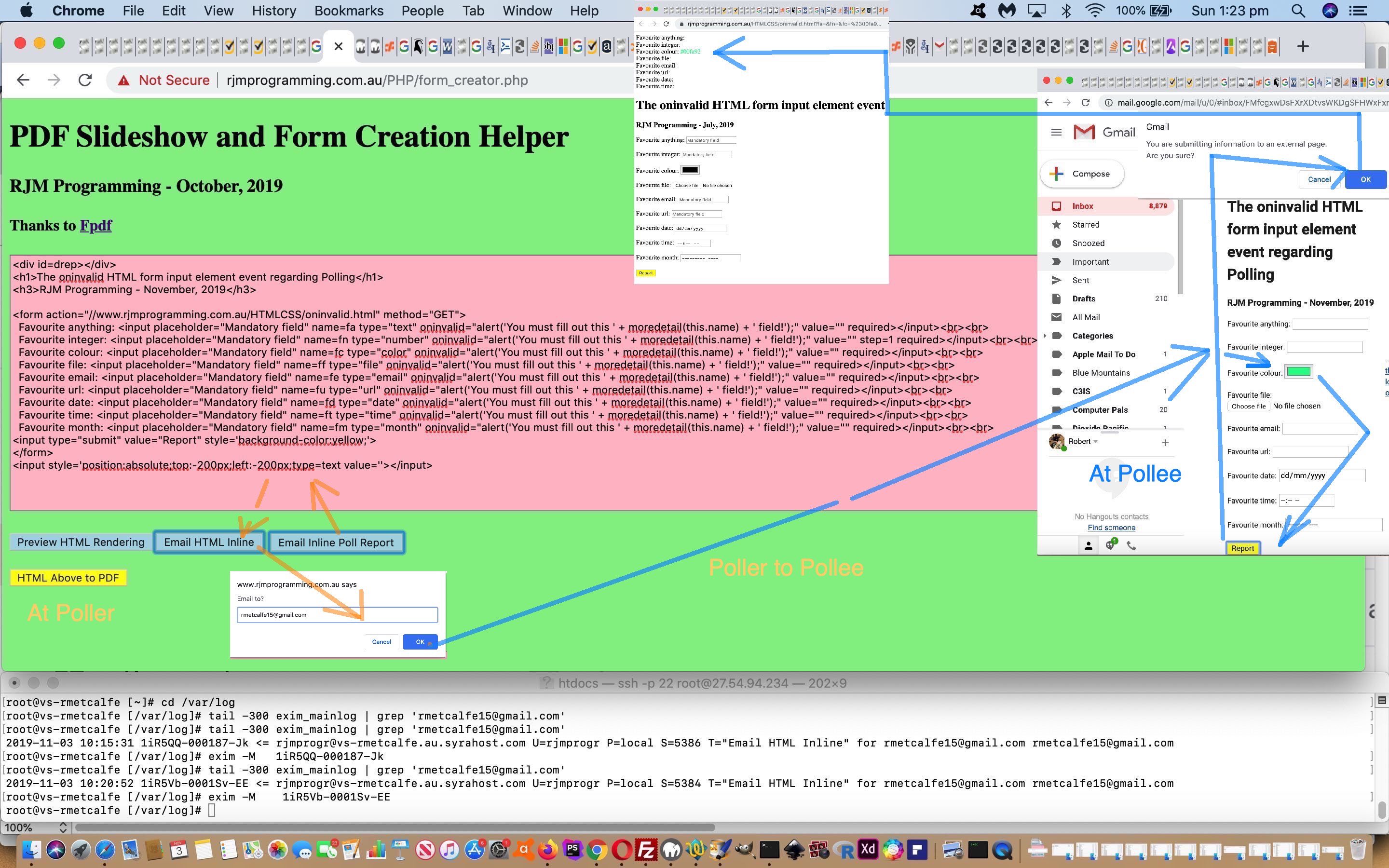
… being that “one step easier than downloading” method to try to garner someone’s opinion online. Looks wise, it just involves one more button to our form, and behind the scenes, one hidden HTML textarea element. Leave this too open-ended, and you’ll end up with a lot of spam answers, alas. So we turned our mind to deconstructing HTML from the recent HTML Oninvalid Event Form Validation Primer Tutorial, paring it back and rearranging code that was in the head section to be in the body section. Not too hard, really.
What we did learn, doing this, was how to push the Exim Mail Server functionality up at the rjmprogramming.com.au web server deliver an individual email message in the queue ahead of the 30 build up Exim waits for, in that queue, before delivering emails, in the normal case of events. You can see this …
# cd /var/log
# # Do the work in the browser to set up and send the email ... then ...
# tail exim_mainlog | grep 'rmetcalfe15@gmail.com'
# # copy the last record's third word (after two timestamp related words) into {buffer}
# exim -M [paste {buffer} here]
#
… play out at the bottom of today’s tutorial picture.
So yet again, we have form_creator.php‘s live run for you to try some Poll Email (Inline) HTML ideas.
Previous relevant PDF Slideshow and Form Creation Helper Inline Email Tutorial is shown below.
Up to now, here at RJM Programming with this blog, we’ve resisted talking much about …
- emails containing HTML Inline (ie. those with a mime type of text/html) … in favour of (talking more about) …
- emails containing HTML Attachments (ie. have a mime type of text/plain with the body of the email and mime type application/octet for attachments)
… and yet, the former has the advantage that you can get an online task done without a download operation, necessarily. So why the bias to more online work (does not compute)? Well, it is to do with the restrictions the email client applications put on the types of data accepted with HTML Inline text/html data, that is not as stringent as that imposed on HTML Attachments that would have to be downloaded onto your local system to have any impact and so is one step removed from security issues (but still a consideration, we hope you’d agree). It depends a lot on the email client involved, but suspects to not accepting (or stripping) your HTML data are …
- no Javascript in document.head nor document.body (with onload event logic and other inline event logics, even)
- sometimes no document.head will be accepted (eg. Gmail)
… and this makes what is useful as Email (Inline) HTML as a very small subset of HTML(/CSS/Javascript) functionality (pretty much just HTML design and inline CSS styling). Nevertheless, for today’s work, after the leads of yesterday’s PDF Slideshow and Form Creation Helper Preview Tutorial, especially its revisit to mapping relative URLs to absolute URLs (ie. ones starting with “http:” or “https:”) …
var url=document.URL.split('#')[0].split('?')[0];
function relative_to_absolute(inth) {
var huhs, posthuhs, ii, m, delimis=\" \";
var uubits=url.split(\"?\");
if (url == \"\") return inth;
if (uubits[0].indexOf(\"/\") != -1) {
var uuubits=uubits[0].split(\"/\");
if (uuubits[eval(uuubits.length - 1)] != \"\") {
if (uuubits[eval(uuubits.length - 1)].indexOf(\".\") != -1) {
uubits[0] = uubits[0].replace(\"/\" + uuubits[eval(uuubits.length - 1)], \"/\");
} else {
uubits[0] += \"/\";
}
}
}
var uudirname=uubits[0];
var outth = inth;
var ideas = new Array(\" href='\", ' href=\"', \" Href='\", ' Href=\"', \" HREF='\", ' HREF=\"', \" href=\", \" Href=\", \" HREF=\", \" src='\", ' src=\"', \" Src='\", ' Src=\"', \" SRC='\", ' SRC=\"', \" src=\", \" Src=\", \" SRC=\");
if (uudirname != \"\" && url != \"\") {
for (m=0; m<ideas.length; m++) {
huhs = inth.split(ideas[m]);
if (huhs.length > 1) {
for (ii=eval(huhs.length - 1); ii>=1; ii--) {
delimis=ideas[m].substring(eval(ideas[m].length - 1), eval(ideas[m].length));
if (delimis == \"=\") delimis=\" \";
posthuhs=huhs[ii].trim().replace(\">\",\" \").replace(/mailto:/g, \"http:\").replace(/javascript:none;/g, \"http:\").split(delimis);
if (posthuhs[0].length > 0) {
if (posthuhs[0].substring(0,1) == \"#\" || posthuhs[0].substring(0,4).toLowerCase().replace(/file/g, \"http\").toLowerCase() == \"http\") {
outth = outth;
} else if (posthuhs[0].substring(0,1) != \"/\" && posthuhs[0].substring(0,1) != \"'\" && posthuhs[0].substring(0,1) != '\"') {
while (outth.indexOf(posthuhs[0]) != -1) {
outth=outth.replace(posthuhs[0], \"youwill-never-ever-findthis\");
}
outth=outth.replace(/youwill-never-ever-findthis/g, uudirname + posthuhs[0]).replace(/\/\.\//g, '/');
} else if (posthuhs[0].substring(1,2) != \"/\" && posthuhs[0].substring(0,1) != \"'\" && posthuhs[0].substring(0,1) != '\"') {
while (outth.indexOf(posthuhs[0]) != -1) {
outth=outth.replace(posthuhs[0], \"youwill-never-ever-findthis\");
}
outth=outth.replace(/youwill-never-ever-findthis/g, uudirname.substring(0, eval(uudirname.length - 1)) + posthuhs[0]).replace(/\/\.\//g, '/');
}
}
}
}
}
}
return outth.replace(/\/\.\//g, '/');
}
Why is this mapping a good idea? Well …
- user interaction wise, it is great to offer a user the chance to use either relative (for brevity) or absolute (for cross domain) URLs … and yet …
- email (and a web browser address bar and curl, as two other examples) are “starting from scratch” places regarding URLs and to link to other places online, need absolute URLs to succeed
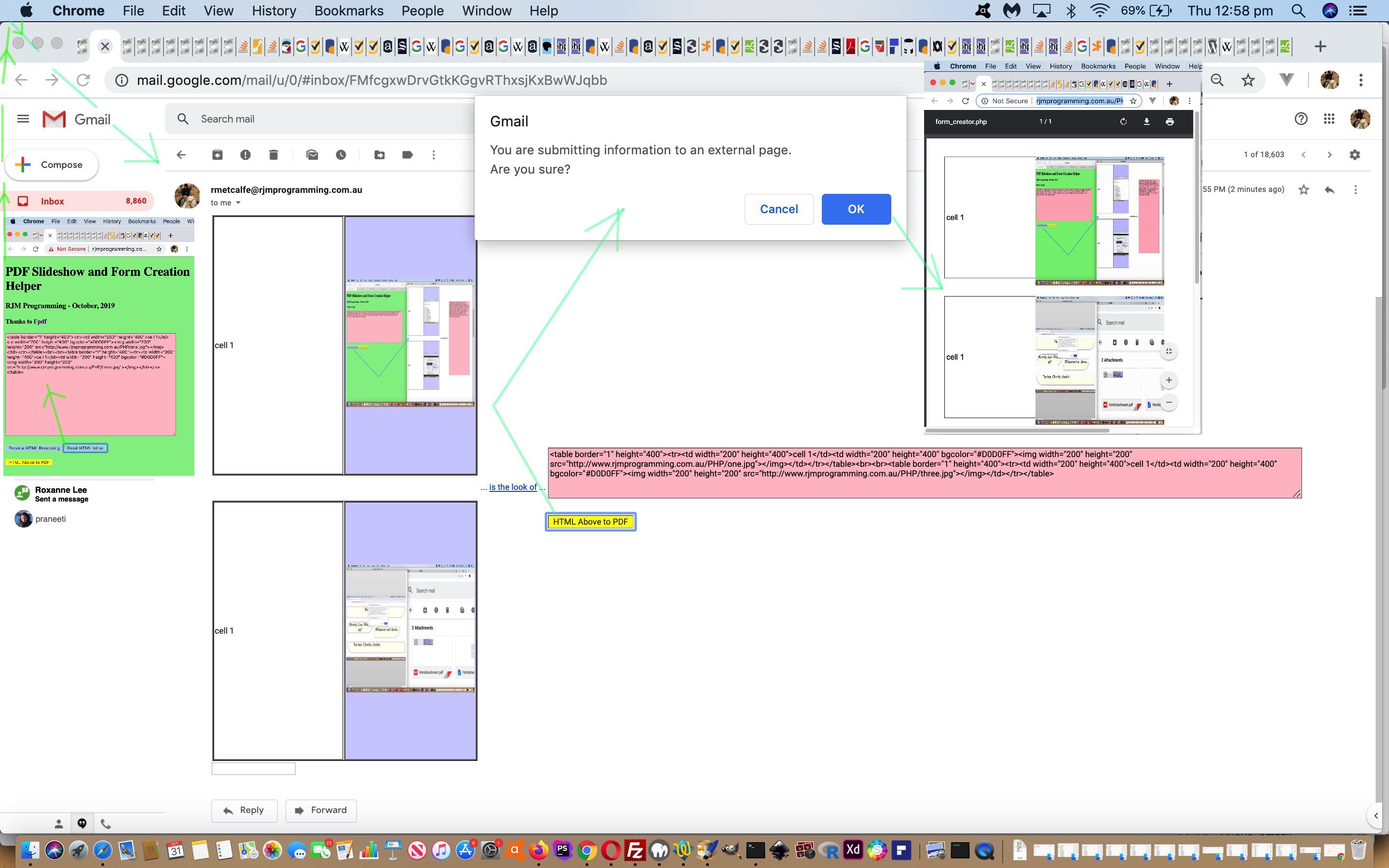
Yet again, we have form_creator.php‘s live run for you to try some Email (Inline) HTML. It calls the changed emailhtml.php to facilitate the Email Inline HTML body.
Previous relevant PDF Slideshow and Form Creation Helper Preview Tutorial is shown below.
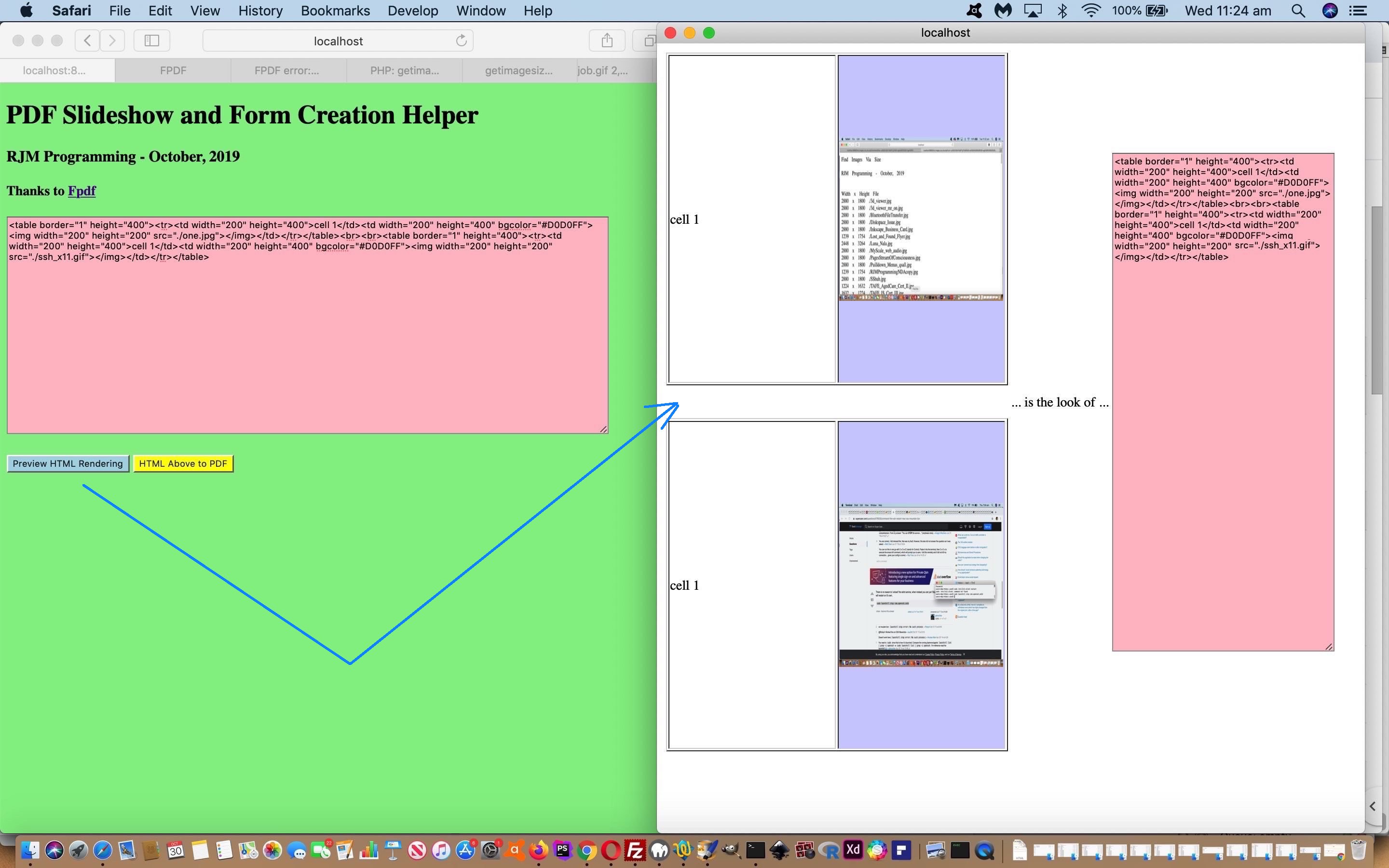
Yesterday’s PDF Slideshow and Form Creation Helper Primer Tutorial suited those used to uploading data, a lot of which will involve those users knowing a bit about HTML coding, in relation to that presentation of it within an HTML textarea element. We’re still asking you to know HTML coding as we add onto yesterday’s …
- HTML (or Text) view (in textarea) … with, today …
- Visual view (in overlayed new window, and available to the user via a new light blue non-form-submit button)
… mimicking what a lot of Content Management Systems (CMS) provide for their Content Managers, that being a way HTML input data, that can be previewed by that user in a “Visual view” showing an HTML webpage rendering of that HTML coding. This can reassure users that what they are (HTML) coding will produce a look in keeping with what they were expecting.
In our WordPress blog CMS they do this for the Content Writer with two tabs called “Text” (ie. the HTML coding) and “Visual” (ie. the HTML as rendered by the web browser involved). That is cute, and easy to use, but we see the “Visual” part as optional, and don’t really wish to prioritise its use. As well as that, it is a stepping stone to another improvement we wish to make, soon.
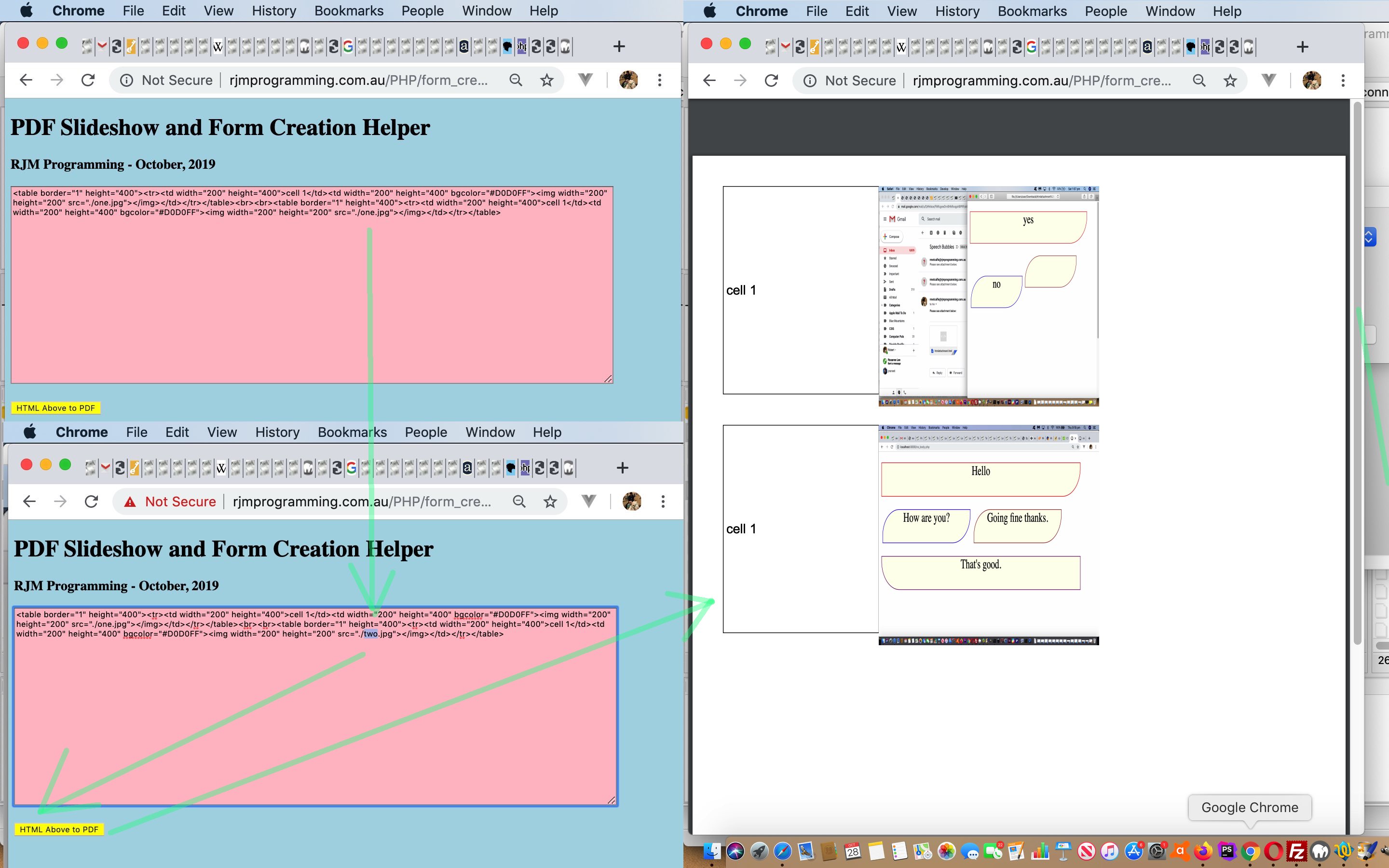
Again, we have form_creator.php‘s live run for you to try.
Did you know?
The HTML textarea element is truly amazing, and the performing of today’s work has clarified (some more … have been letting it wash over for years!) how it works in my mind.
There are two parts to the “content” of a textarea element we want to concentrate on. They are its “innerHTML” (what it looks like) and its “value” (what gets passed with an HTML form as its data).
We often, here at RJM Programming, start a textarea’s existence with HTML of a textarea with a blank “value” but a filled in “innerHTML”, and that filling in can be HTML code with all the caretted < and > data we get used to as Web Content managers. Immediately, on that textarea element’s onload, that textarea will be given a “value”.
But if you make a change to that textarea data, or even if you don’t, and go back to see the relationship …
- “value” is full of the caretted < and > characters … but …
- “innerHTML” is full of corresponding < and > HTML entities
… and as explainers of HTML (in online blogs and online HTML articles) around the world will know, that use of < and > within <code></code> elements for instance, saves the web browser by thinking it needs to interpret the carets of HTML code, and, instead, as we the explainers would prefer too, just display the caret characters as displayed text.
This is a topic, and it feels alive, and undertold, “The Wonders of the HTML Textarea Element”, that you, dear reader, may want to individually look into yourself, by writing your own HTML to see this textarea behaviour yourself. And we haven’t even touched on, here, possibilities regarding setting a textarea to “readonly” true? And how the web browsers often allow for resizing it so easily? All fascinating! We suspect it was fascinating to the web browser and mobile platform programmers as well, and they came up with a very powerful and useful tool for lots of online content writers out there.
Previous relevant PDF Slideshow and Form Creation Helper Primer Tutorial is shown below.
Our recent work involving the great Fpdf creator of PDF files when we presented Ajax FormData Object No Body PHP PDF Tutorial has got us starting on a new PDF (PHP) web application we are starting out thinking will help with …
- online forms (probably via thinking in terms of Fpdf open source programmers like Rick van Buuren and Clément Lavoillotte‘s excellent HTML table rendering ideas) via HTML table intermediate user interactions … and …
- slideshows
… but we will not be surprised if the project branches out into other ideas. We’ll see over time.
We hope you come along for the trip starting with a bit of a proof of concept form_creator.php‘s live run for you to try, where we allow you to enter (and be able to change) some HTML table code (if that’s what you end up with?!) in a pink HTML textarea element, and that will become PDF should you click the underlying HTML form’s yellow submit button.
Hope to see you for tomorrow’s PDF writing developments here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.