In a similar line of thinking as with yesterday’s Pdftohtml PDF to HTML via PHP Tutorial we discovered the “brew install poppler” also gave us macOS command line access to the Pdfunite way of concatenating PDFs …
pdfunite(1) General Commands Manual pdfunite(1)
NAME
pdfunite – Portable Document Format (PDF) page merger
SYNOPSIS
pdfunite [options] PDF-sourcefile1..PDF-sourcefilen PDF-destfile
DESCRIPTION
pdfunite merges several PDF (Portable Document Format) files in order
of their occurrence on command line to one PDF result file.
Neither of the PDF-sourcefile1 to PDF-sourcefilen should be encrypted.
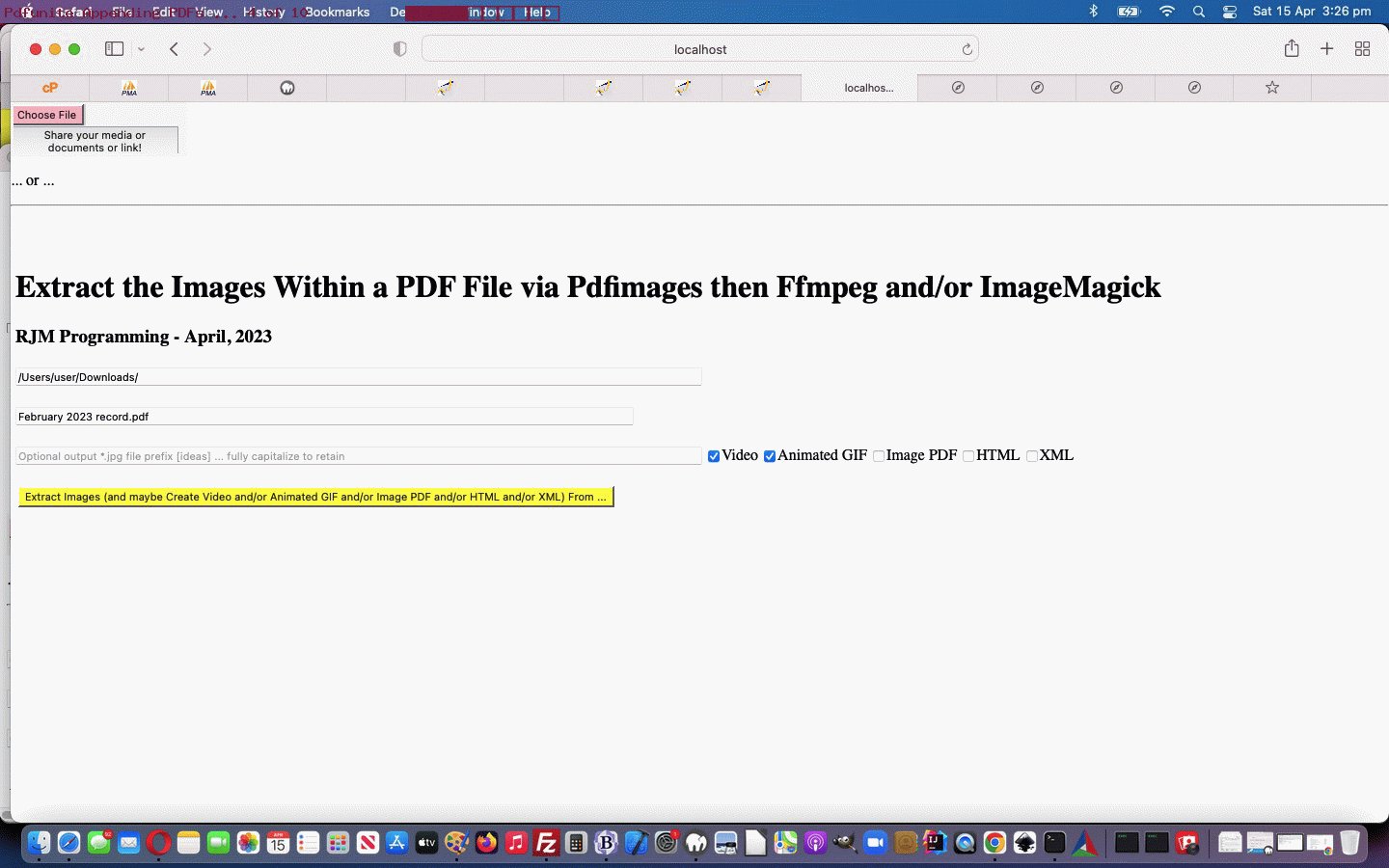
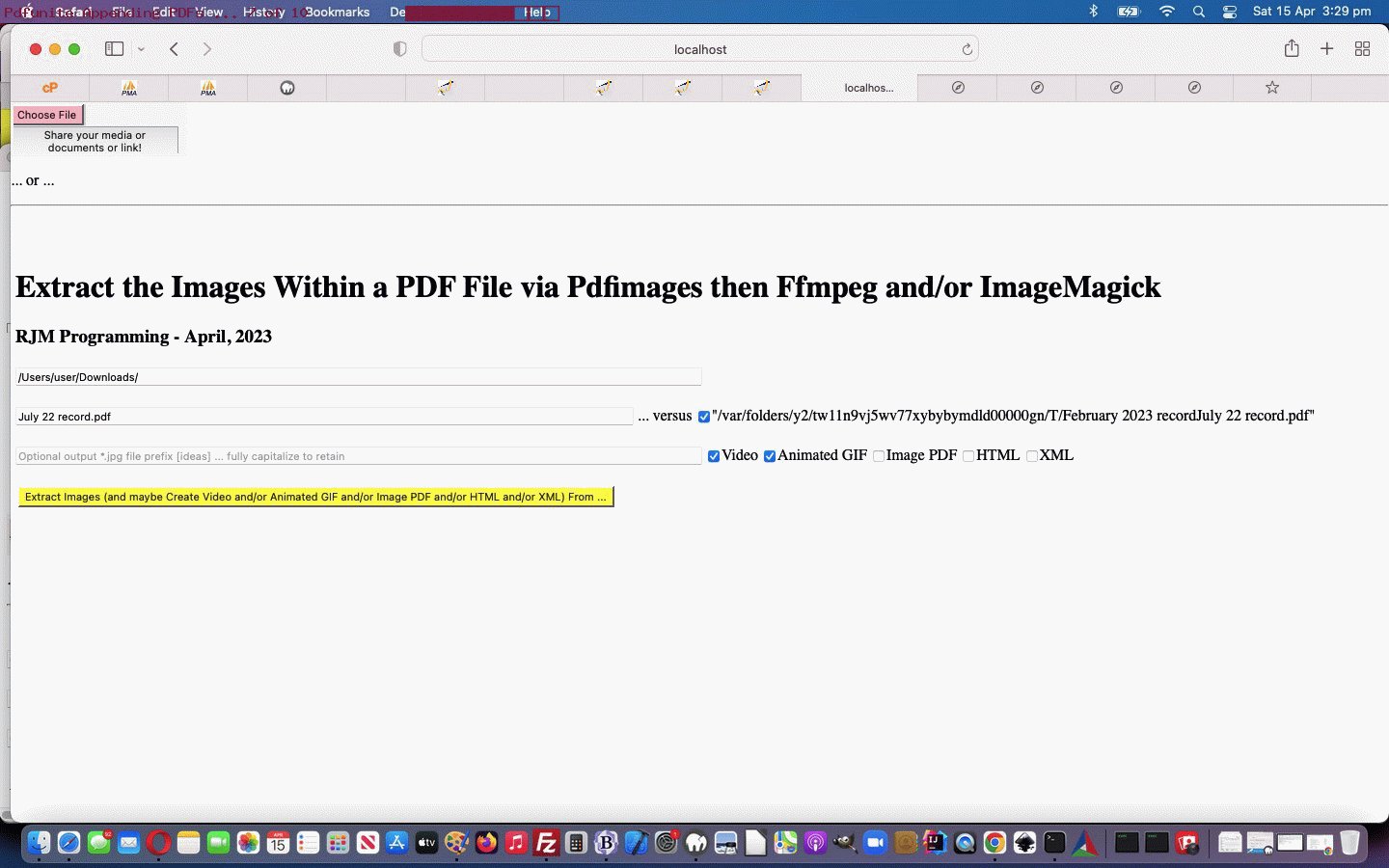
… which we can incorporate into the PHP logic we use to glean from the user the “path” and “name” of an input PDF. For this, the user would best make two browsing choices via two browsing sessions, and then we offer the user a checkbox checking way they can concatenate those two PDFs into a single one. Should they choose to go down this route, where are we placing this “Pdfunite” created amalgamated single PDF? Well, we’re going to use the PHP sys_get_temp_dir() folder here, and its use forms part of the validation when deciding when the Ajax POSTed data arrives …
<?php
if (isset($_POST['pdfunitec'])) {
$cis=str_replace('+',' ',urldecode($_POST['pdfunitec']));
if (explode(' ', $cis)[0] == 'pdfunite' || explode(' ', $cis)[0] == 'pdfunite.exe') {
$huhs=explode('"', $cis);
if (sizeof($huhs) > 5) {
if (sys_get_temp_dir() == substr($huhs[5], 0, strlen(sys_get_temp_dir()))) {
if (PHP_OS == "Darwin") {
putenv('PATH=/usr/local/bin');
exec(explode(';', $cis)[0] . ' 2> pdfunite.bad');
} else if (PHP_OS =='WINNT' || PHP_OS =='WIN32' || PHP_OS =='Windows') {
exec(explode(';', $cis)[0] . ' 2> pdfunite.bad');
}
}
}
}
exit;
}
?>
… because, as we cannot stress enough, PHP is a powerful bee stingbeasting, able to access operating systems via command line commands. So, please, risk assess all exec and shell_exec and passthru type of code, our call assembled by the Javascript Ajax code …
<?php echo ”
function commandit(whatc) {
var zhr = new XMLHttpRequest();
var zform=new FormData();
zform.append('pdfunitec', whatc);
zhr.open('post', document.URL.split('?')[0].split('#')[0], true);
zhr.send(zform);
}
“; ?>
… linked to the onchange event of that checkbox the user might check in today’s changed php_calls_pdfimages.php Pdfimages Interfacer.
Previous relevant Pdftohtml PDF to HTML via PHP Tutorial is shown below.
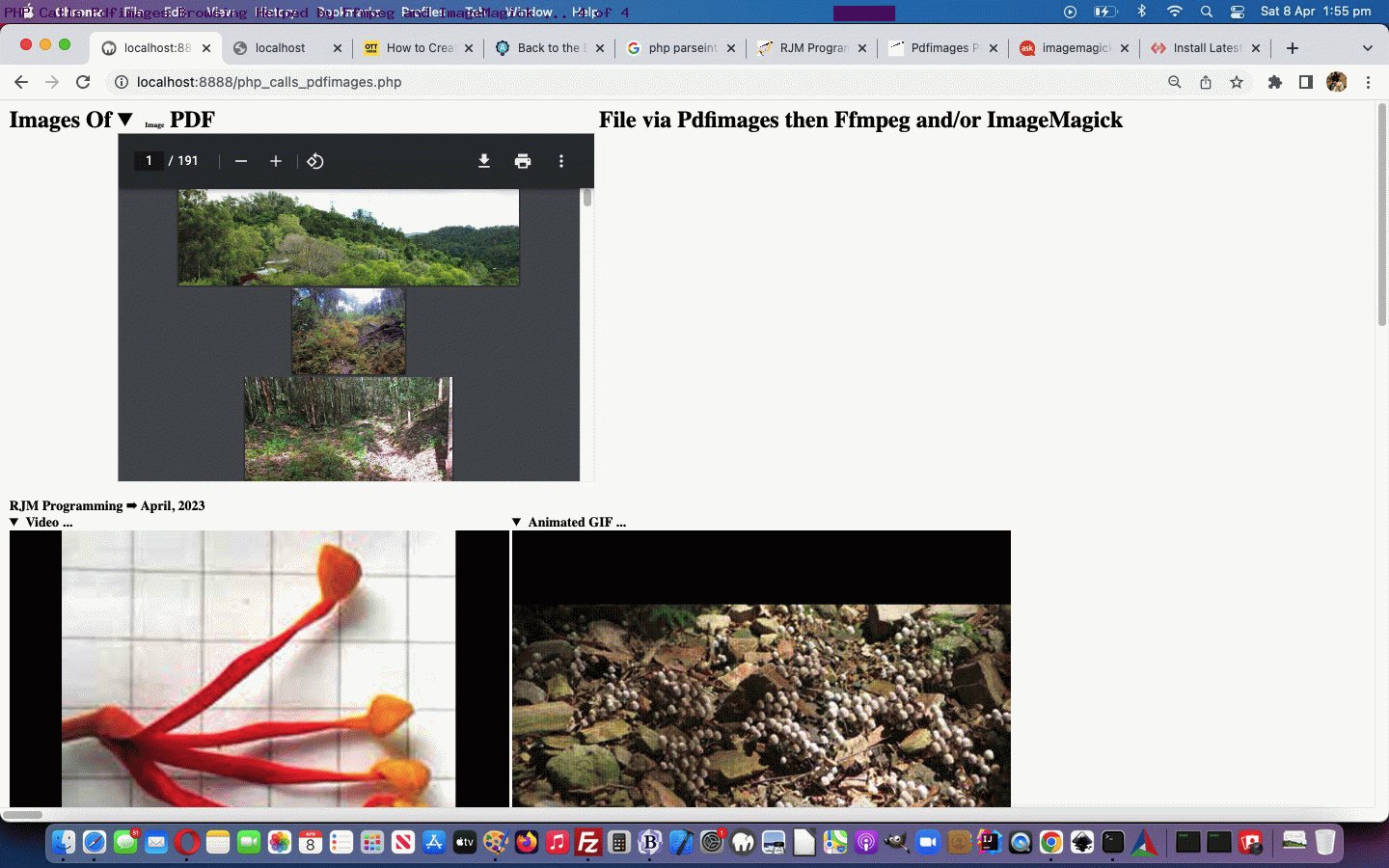
Let’s go back to the beginning of the current thread of blog posts leading to yesterday’s Pdfimages PDF Output Media Browsing API Share Tutorial, back to Pdfimages PDF Image Extraction Primer Tutorial‘s …
- installing Pdfimages on macOS via …
brew install poppler
- using a macOS command line (via Terminal application) issued command …
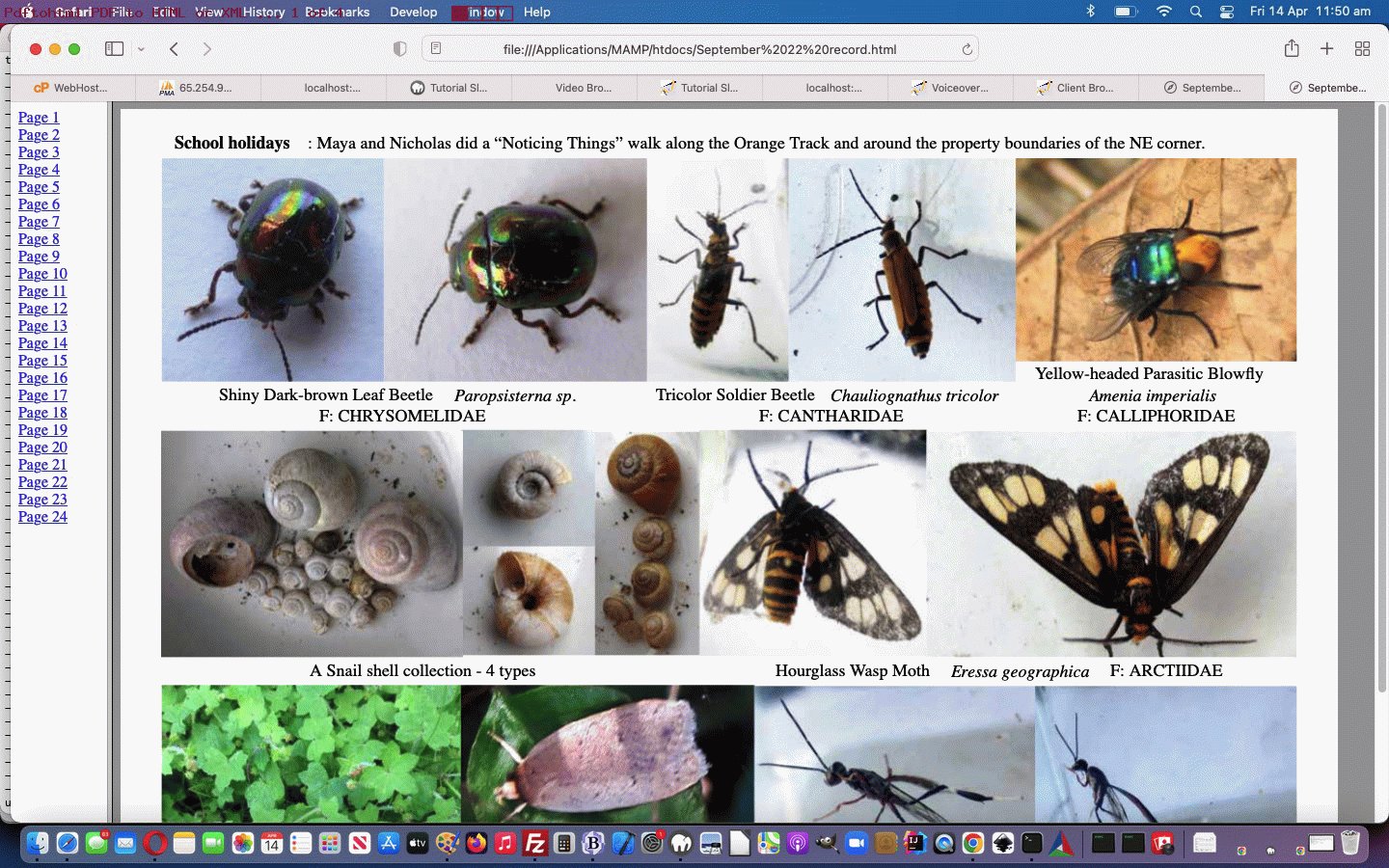
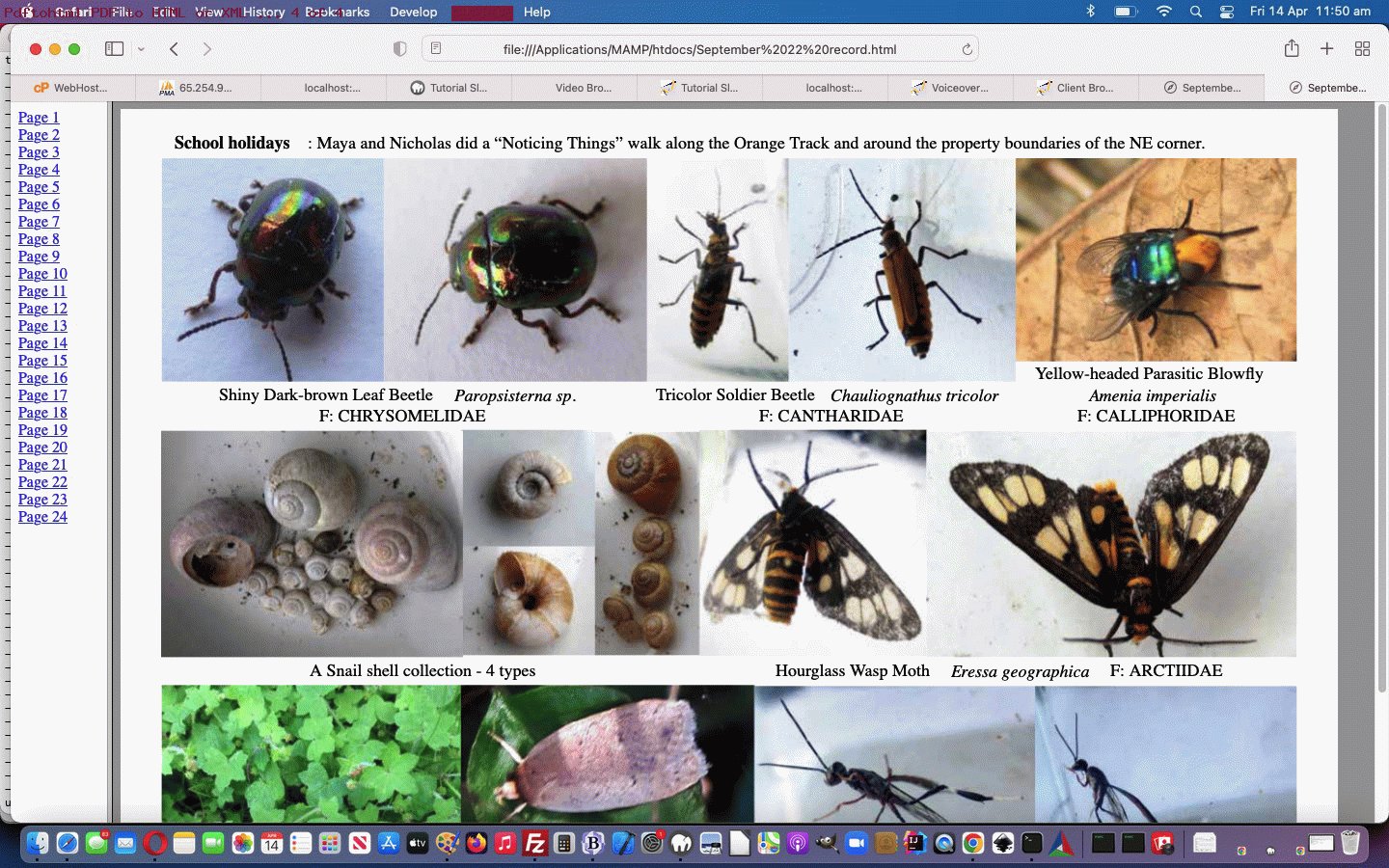
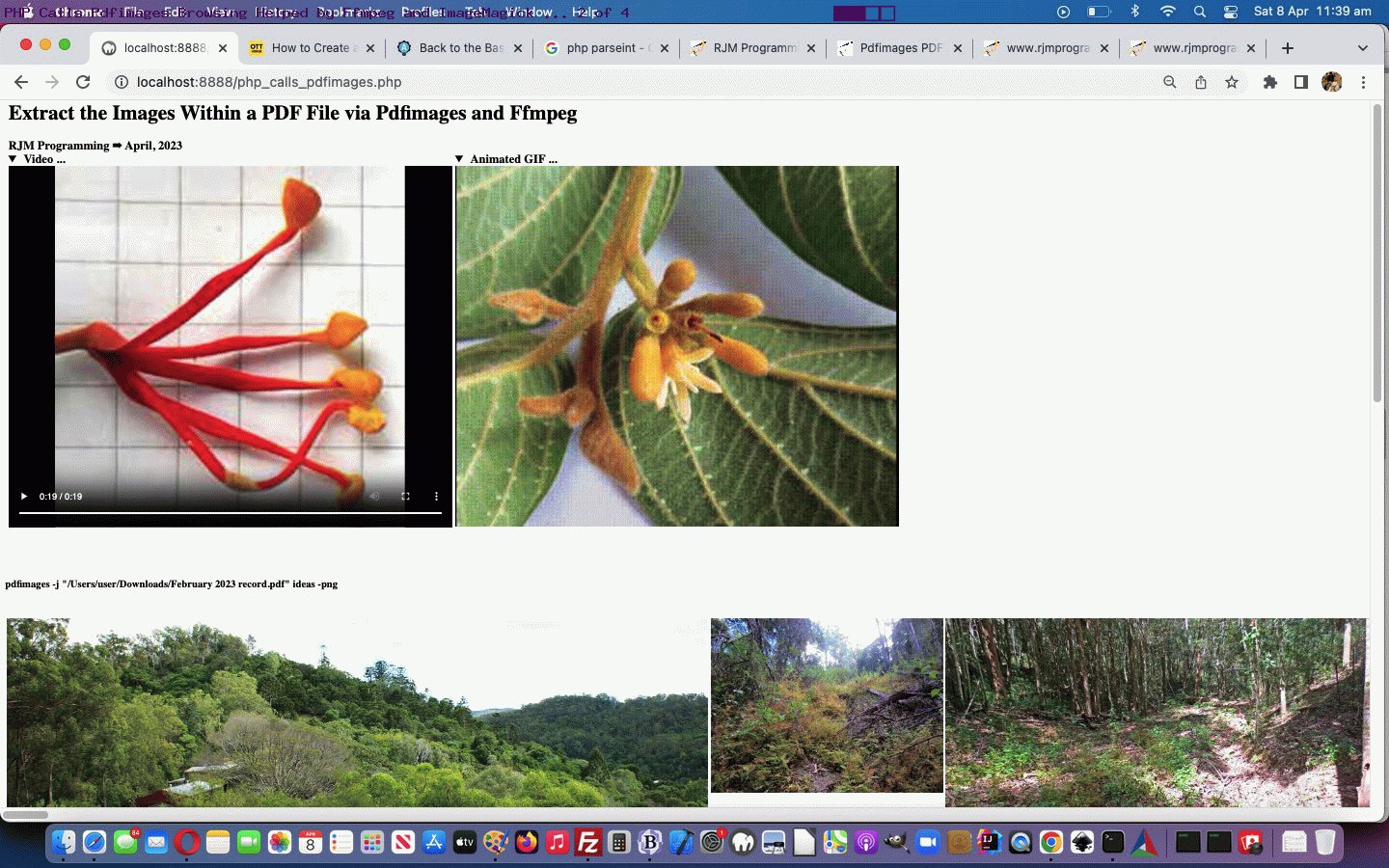
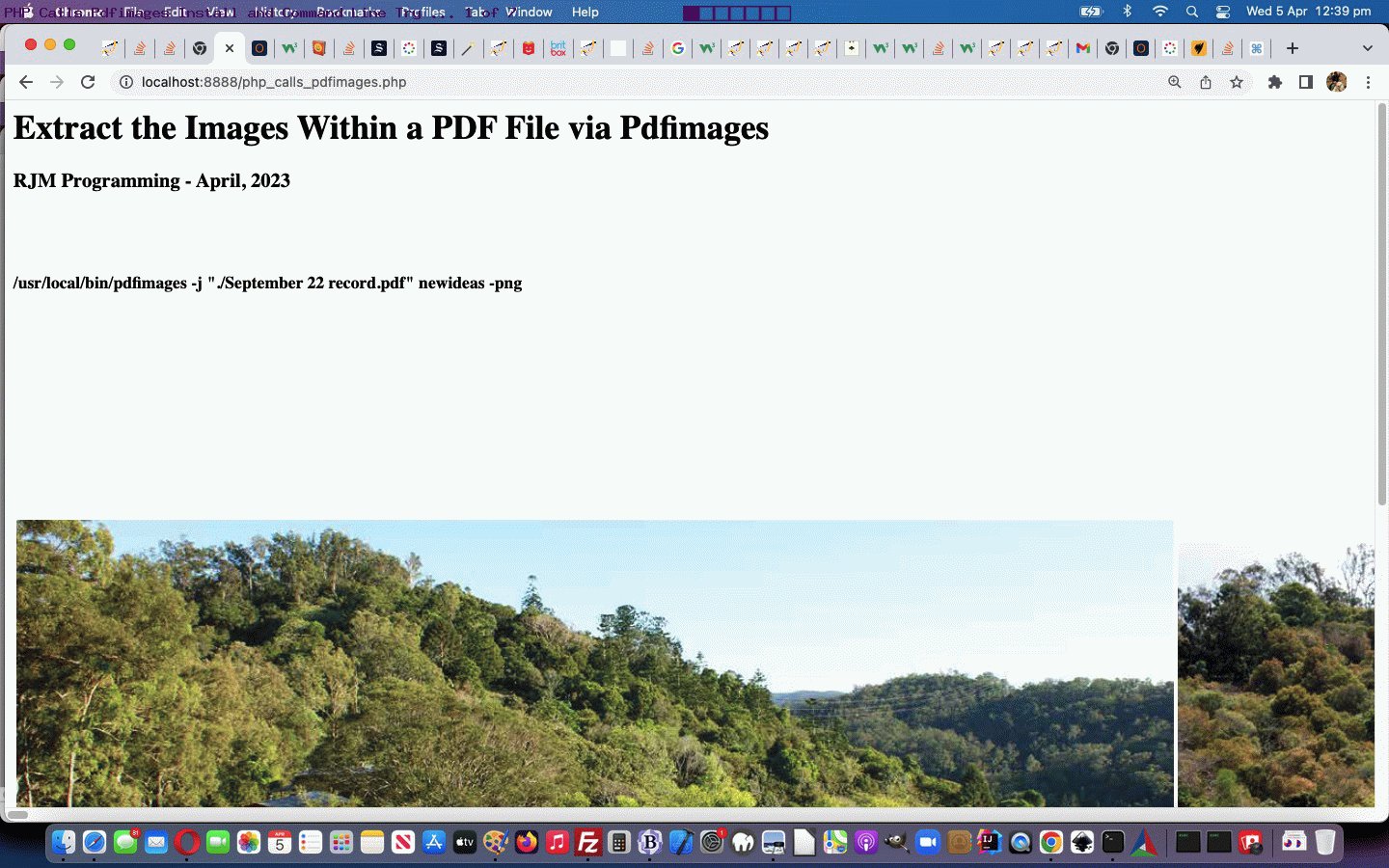
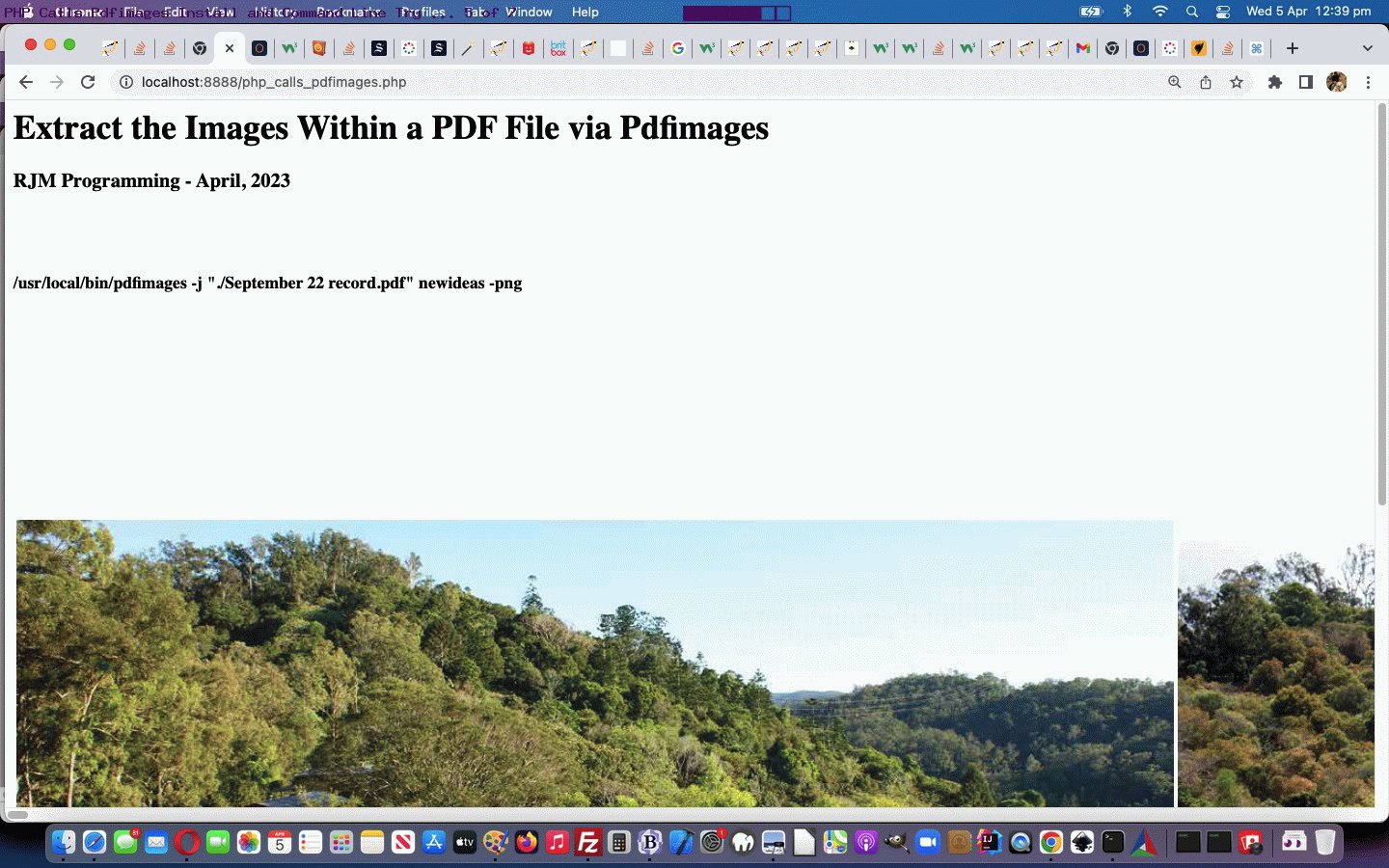
pdfimages -j "September 22 record.pdf" ideas -png
… to extract the 242 images (curiously, as jpeg images) contained within our input PDF.
That “brew install poppler” is the hint, it not being “brew install pdfimages” that there is a lot more than “Pdfimages” to that install (as anybody viewing the relevant animated GIF presentation might attest). We took a look at Oracle’s Pdfimages blurb, and saw nearby the intriguing Pdftohtml writeup, and tried “pdftohtml” on the macOS command line, to realize what could be possible here … spolier alert … lots! Thanks, because converting PDF to HTML (or XML) is very useful functionality in our books … and even our pamphlettes this time?!
So, still under macOS, so far, we interfaced the PHP to Pdftohtml (especially with that -c switch …
<?php
$bigp='';
if (PHP_OS == "Darwin") {
$bigp='/usr/local/bin/';
}
if (isset($_GET['dohtml']) && isset($_GET['pdfbighp'])) {
if (!is_dir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['pdfbighp'])))) {
mkdir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['pdfbighp'])));
}
$pdfh='pdftohtml -c ' . $infile . ' ' . rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['pdfbighp'])) . DIRECTORY_SEPARATOR . "index 2> pdftohtml.bad ; ";
$pdfbigh=$bigp . $pdfh;
} else if (isset($_POST['dohtml']) && isset($_POST['pdfbighp'])) {
if (!is_dir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['pdfbighp'])))) {
mkdir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['pdfbighp'])));
}
$pdfh='pdftohtml -c ' . $infile . ' ' . rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['pdfbighp'])) . DIRECTORY_SEPARATOR . "index 2> pdftohtml.bad ; ";
$pdfbigh=$bigp . $pdfh;
}
if (isset($_GET['doxml']) && isset($_GET['pdfbighp'])) {
if (!is_dir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['pdfbighp'])))) {
mkdir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['pdfbighp'])));
}
$pdfh.='pdftohtml -c -xml ' . $infile . ' ' . rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['pdfbighp'])) . DIRECTORY_SEPARATOR . $outp . " 2> pdftoxml.bad ;";
$pdfbigh.=$bigp . 'pdftohtml -c -xml ' . $infile . ' ' . rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_GET['pdfbighp'])) . DIRECTORY_SEPARATOR . $outp . " 2> pdftoxml.bad ;";
} else if (isset($_POST['doxml']) && isset($_POST['pdfbighp'])) {
if (!is_dir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['pdfbighp'])))) {
mkdir(rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['pdfbighp'])));
}
$pdfh.='pdftohtml -c -xml ' . $infile . ' ' . rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['pdfbighp'])) . DIRECTORY_SEPARATOR . $outp . " 2> pdftoxml.bad ;";
$pdfbigh.=$bigp . 'pdftohtml -c -xml ' . $infile . ' ' . rtrim(dirname(__FILE__), DIRECTORY_SEPARATOR) . DIRECTORY_SEPARATOR . str_replace('+',' ',urldecode($_POST['pdfbighp'])) . DIRECTORY_SEPARATOR . $outp . " 2> pdftoxml.bad ;";
}
?>
… in play) to add …
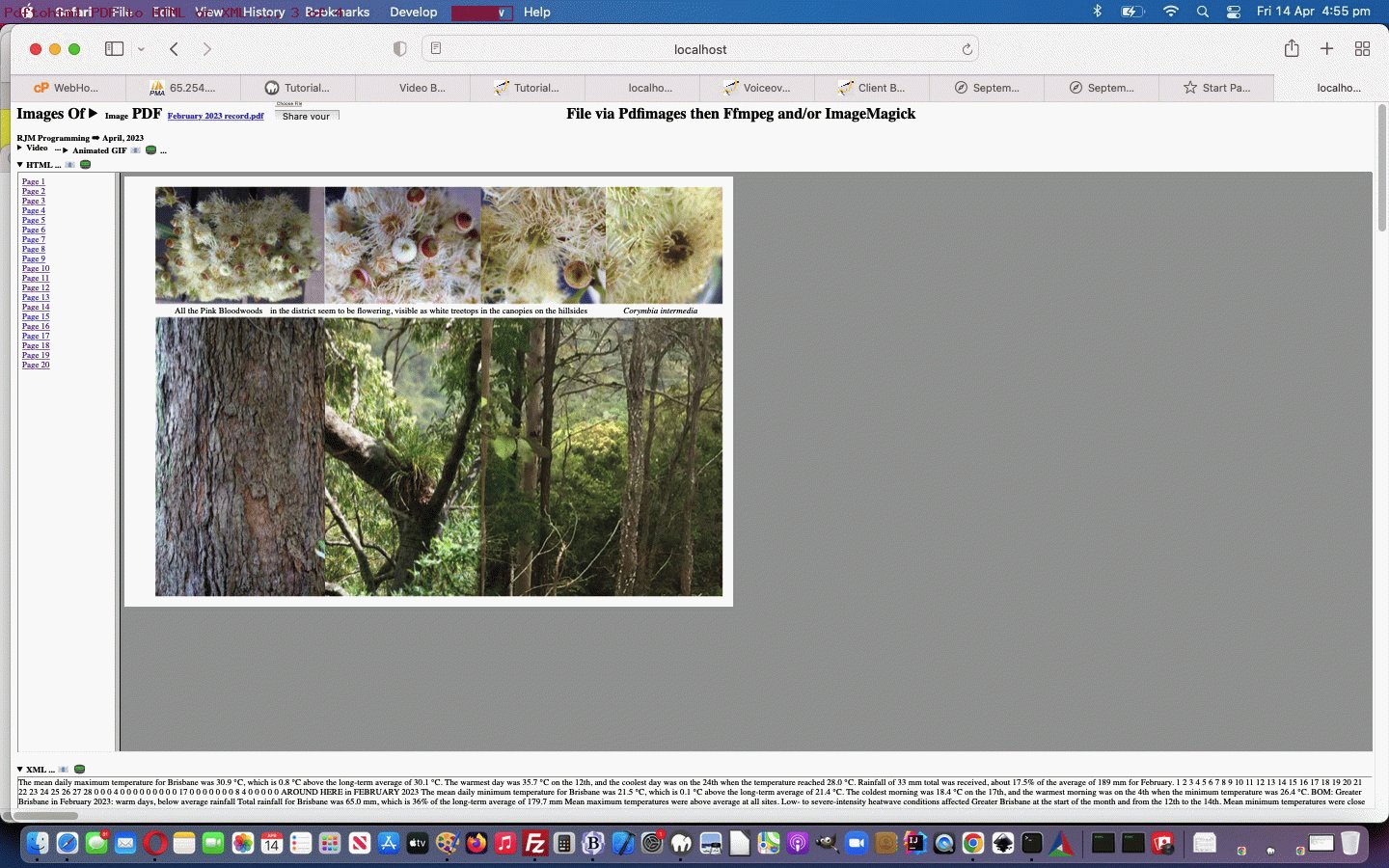
- HTML
- XML
… to the list of output formats available for the user to create off the input PDF they choose, or specify in today’s changed php_calls_pdfimages.php Pdfimages Interfacer.
Previous relevant Pdfimages PDF Output Media Browsing API Share Tutorial is shown below.
Further to yesterday’s Pdfimages PDF Media Browsing API Share Tutorial Web Share API integration we now have Web Share API sharing available for the output (and input) media of …
| Grandparent (download to MAMP document root) |
Parent (download to MAMP HTMLCSS folder off document root) |
Child (download to MAMP document root) |
|---|---|---|
| today’s changed php_calls_pdfimages.php Pdfimages Interfacer | today’s changed client_browsing.htm Client Browsing | today’s changed web_share_api_test.js |
| can help define email and SMS wording via &wording=[title and text words] | call child external Javascript, and if supervised, can resize grandparent iframe and when file(s) selected can move Web Share API button just below File API button into the iframe “view”, ready for a click that activates Web Share API functionality | performs the Web Share API functionality |
| today’s changed tutorial_to_animated_gif.php Animated GIF Creator | ||
| today’s changed macos_say_record.php Voiceover Ideas | ||
| today’s changed macos_textutil_convert.php- Document Conversions |
… with various tweaks, mainly to the Parent above, regarding CSS (usually via Javascript DOM) styling issues, mainly, to improve the user experience for the scenarios where the Web Share API can be used.
Previous relevant Pdfimages PDF Media Browsing API Share Tutorial is shown below.
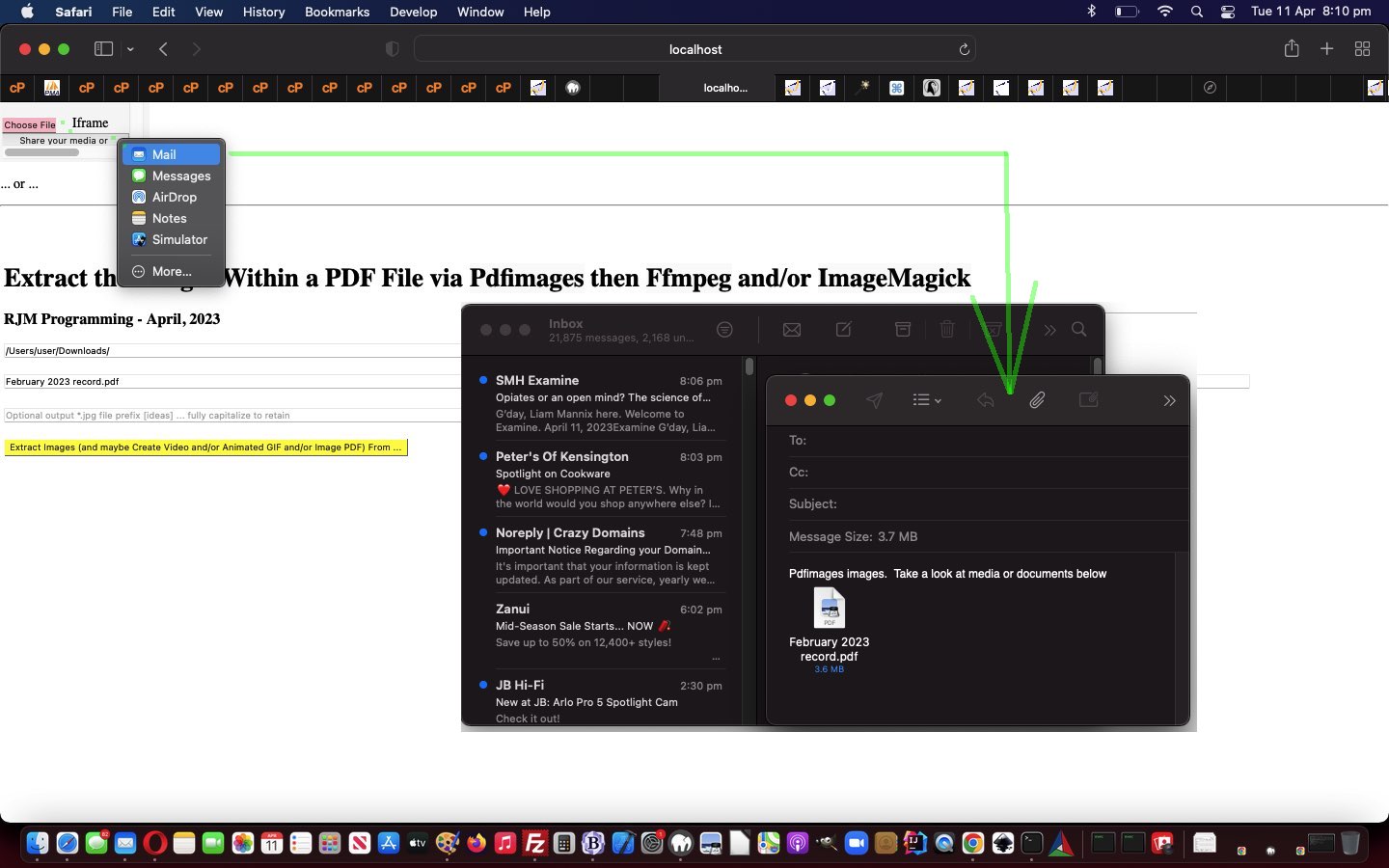
When we presented Web Share API Primer Tutorial some time back we remember palpable excitement that a means by which email attachments could be linked to “a” link “mailto:” looking user controlled email sending (as well as several other sharing options, adding to “Mail”, those being “Messages”, “AirDrop”, “Notes”, “Reminders”, “Simulator”, “Notes”, “More…” here on this macOS MacBook Air, that you might not have thought of to use, all presented on a menu created by the Web Share API) could be at hand. Alas, this “Web Share API” methodology is not supported on all browsers and platforms and protocols. Nonetheless, we want to incorporate it where usable because we have the idea, now, to set up web application design scenarios such as …
| Grandparent (download to MAMP document root) |
Parent (download to MAMP HTMLCSS folder off document root) |
Child (download to MAMP document root) |
|---|---|---|
| today’s changed php_calls_pdfimages.php Pdfimages Interfacer | today’s changed client_browsing.htm Client Browsing | today’s changed web_share_api_test.js |
| can help define email and SMS wording via &wording=[title and text words] | call child external Javascript, and if supervised, can resize grandparent iframe and when file(s) selected can move Web Share API button just below File API button into the iframe “view”, ready for a click that activates Web Share API functionality | performs the Web Share API functionality |
… which can build on yesterday’s Pdfimages PDF Media Share Tutorial, but also a whole lot of other web applications that use the “Parent” above in an iframe window with similar CSS characteristics, for example our tweaked “Grandparent” tutorial_to_animated_gif.php inhouse animated GIF creator.
Previous relevant Pdfimages PDF Media Share Tutorial is shown below.
It’s time to get into “sharing”, following on from yesterday’s work interfacing to Pdfimages using web application of Pdfimages Input PDF File Protocol Link Tutorial.
Now, as good as the cache is, it cannot be used to be the data for an email attachment or SMS image, because a cache only helps out the webpage it is associated with, nothing beyond. We could do lots of alternative approaches such as …
- store and recall in Cookies or window.localStorage
- store and recall from a web server file
- store and recall in a database
- store and recall via the PHP codebase itself
- store and recall via element global data attributes available via window.parent iframe element interfacing
- pre-prepare a PHP mail based attachment set
… to help out with media sharing via email or SMS. But none of those are what we are doing today, because for the case of …
- user enters an all uppercase output media file(s) prefix … there are no issues with sharing anyway … so we think we should just do special arrangements for …
- user enters an output media file(s) prefix with some lowercase characters …
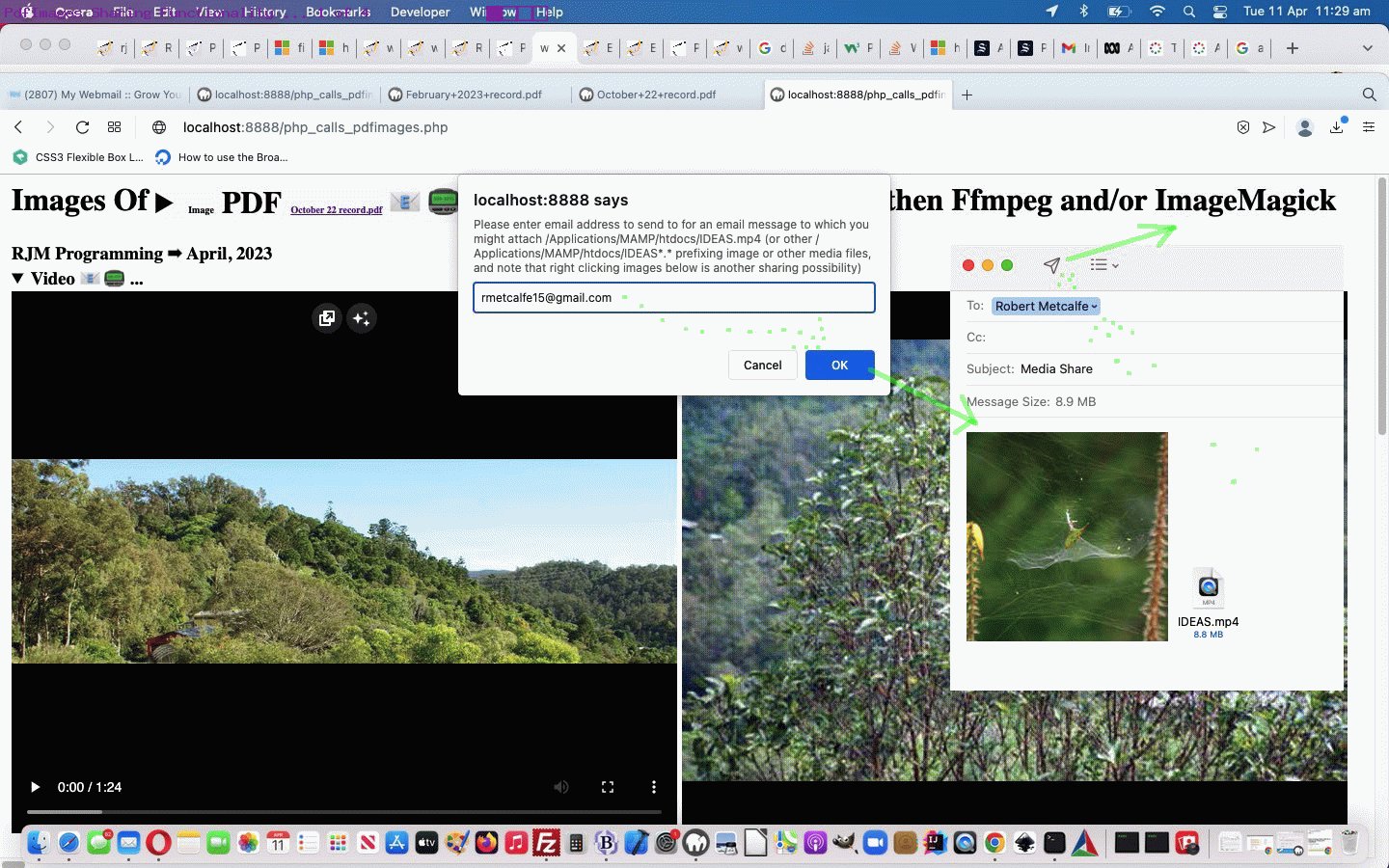
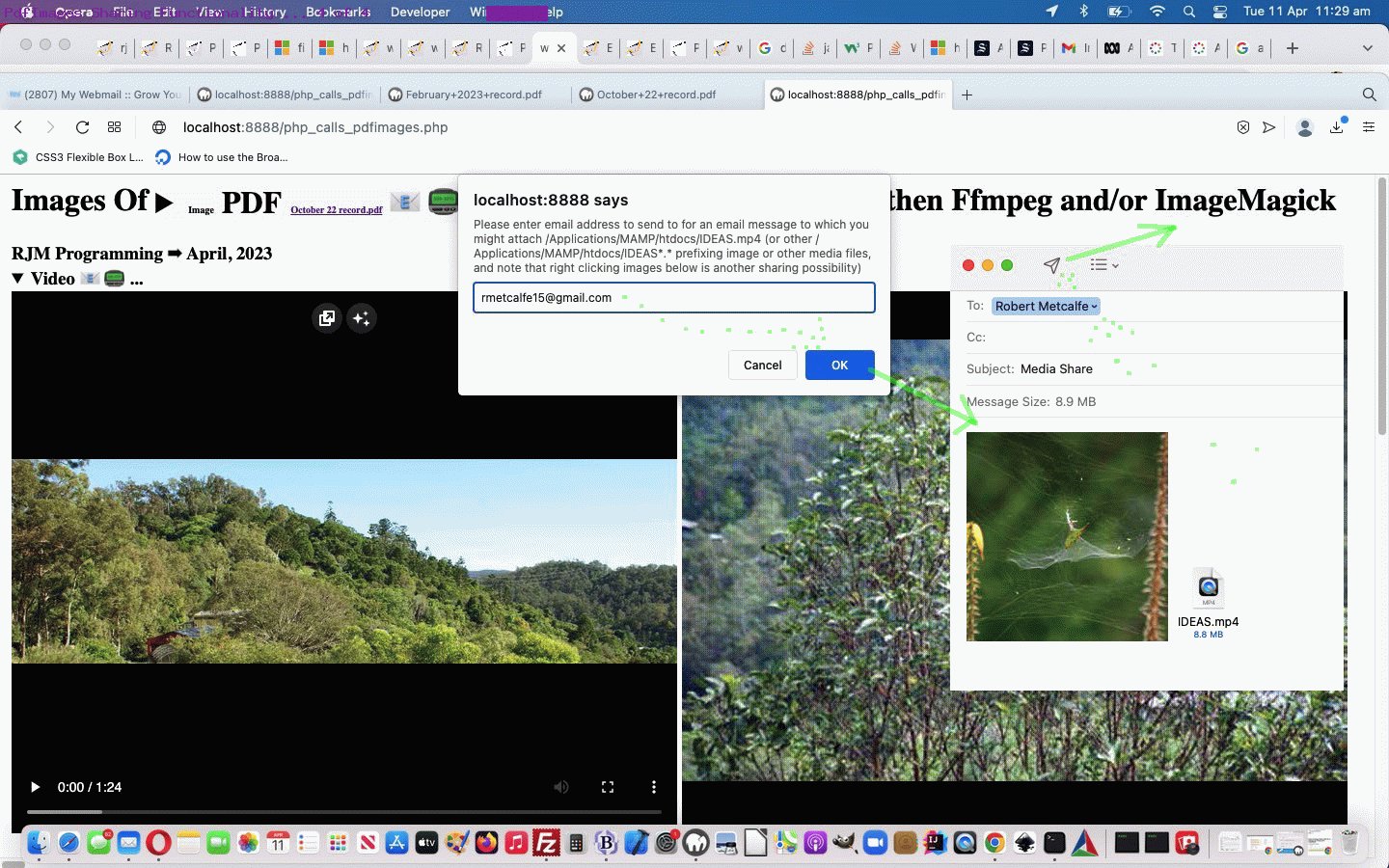
… and for these, we’ve decided to offer a user controlling way for them to click a button in time enough to delay the deletion of media files off the web server, and during this “stay of execution”, sharing is available as if the prefix was all uppercase. We use email (📧 📧) and SMS (📟 📟) emoji (“a” “mailto:” and “sms:” prefixed link) buttons with event logic …
<?php echo ”
var gfirstparam=false, gsecondparam='', defem='" . $defdef . "', defs='" . $defdef . "', gblurb='';
function emailit(inais) {
event.stopPropagation();
if (gfirstparam) { delit(gfirstparam, gsecondparam); }
var ext='.mp4';
if (defem == '') { defem=' '; }
if (('' + inais.id + 'v').substring(0,1).toLowerCase() == 'a') { ext='.gif'; }
if (('' + inais.id + 'v').substring(0,1).toLowerCase() == 'p') { ext='.pdf ( or perhaps you want original PDF at " . $infile . " )'; }
//var em=prompt('Please enter email address to send to for an email message to which you might attach " . $_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . strtoupper($outp) . "' + ext, '');
var em=prompt('Please enter email address to send to for an email message to which you might attach " . $_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . strtoupper($outp) . "' + ext + ' (or other " . $_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . strtoupper($outp) . "*.* prefixing' + ' image or other media files, and note that right clicking images below is another sharing possibility)' + gblurb, defem.trim());
if (em == null) { em=''; }
if (em.indexOf('@') != -1) {
if (em.trim() != em && gblurb.trim() != '') {
gblurb=' ';
setTimeout(tryagain, 120000);
}
defem=em.trim();
document.getElementById('dimap').innerHTML=\"<a style=display:none; id=theaemail target=_blank href='mailto:\" + em + \"?subject=Media%20Share'>Email</a>\";
document.getElementById('theaemail').click();
} else if (em.trim() == '' && em != '') {
if (em.trim() != em && gblurb.trim() != '') {
gblurb=' ';
setTimeout(tryagain, 120000);
}
}
return false;
}
function smsit(inais) {
event.stopPropagation();
if (gfirstparam) { delit(gfirstparam, gsecondparam); }
var ext='.mp4';
if (defs == '') { defs=' '; }
if (('' + inais.id + 'v').substring(0,1).toLowerCase() == 'a') { ext='.gif'; }
if (('' + inais.id + 'v').substring(0,1).toLowerCase() == 'p') { ext='.pdf ( or perhaps you want original PDF at " . $infile . " )'; }
var em=prompt('Please enter SMS number to send to for an SMS message to which you might attach " . $_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . strtoupper($outp) . "' + ext + ' (or other " . $_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . strtoupper($outp) . "*.* prefixing' + ' image or other media files, and note that right clicking images below is another sharing possibility)' + gblurb, defs.trim());
if (em == null) { em=''; }
if (em.trim() != '') {
if (em.trim() != em && gblurb.trim() != '') {
gblurb=' ';
setTimeout(tryagain, 120000);
}
if (em.trim() != '') {
defs=em.trim();
document.getElementById('dimap').innerHTML=\"<a style=display:none; id=theasms target=_blank href='sms:\" + em + \"'>SMS</a>\";
document.getElementById('theasms').click();
}
}
return false;
}
function tryagain() {
ajdone=false;
delit(false, gsecondparam);
}
function delit(istouch, ioissrc) {
var doit=false;
var thingos=ioissrc.split('#');
var zhr = new XMLHttpRequest();
var zform=new FormData();
var dgebih='<iframe name=ifdf id=ifdf style=display:none; src=./php_calls_pdfimages.php></iframe><form target=ifdf style=display:none; method=POST action=./php_calls_pdfimages.php><input type=submit id=divformb value=Submit></input></form>';
if (!istouch && gblurb == '') {
gfirstparam=true;
gsecondparam=ioissrc;
gblurb='. Add spaces to say that it is okay, that in two minutes, will tidy up media files, as first requested.';
}
if (thingos[0].length > 0) {
doit=true;
zform.append('delp', ioissrc.split('#')[0]);
dgebih=dgebih.replace('<input type=submit', '<input type=hidden name=delp id=delp value=\"' + ioissrc.split('#')[0] + '\"></input><input type=submit');
}
if (thingos.length > 1) {
if (thingos[1].indexOf('.mp4') != -1) {
doit=true;
zform.append('delv', thingos[1]);
dgebih=dgebih.replace('<input type=submit', '<input type=hidden name=delv id=delv value=\"' + thingos[1] + '\"></input><input type=submit');
} else if (thingos[1].indexOf('.gif') != -1) {
doit=true;
zform.append('dela', thingos[1]);
dgebih=dgebih.replace('<input type=submit', '<input type=hidden name=dela id=dela value=\"' + thingos[1] + '\"></input><input type=submit');
}
}
if (thingos.length > 2) {
if (thingos[2].indexOf('.mp4') != -1) {
doit=true;
zform.append('delv', thingos[2]);
dgebih=dgebih.replace('<input type=submit', '<input type=hidden name=delv id=delv value=\"' + thingos[2] + '\"></input><input type=submit');
} else if (thingos[2].indexOf('.gif') != -1) {
doit=true;
zform.append('dela', thingos[2]);
dgebih=dgebih.replace('<input type=submit', '<input type=hidden name=dela id=dela value=\"' + thingos[2] + '\"></input><input type=submit');
}
}
if (istouch) {
zform.append('touch', 'y');
}
if (doit && (!ajdone || istouch)) {
if (!istouch) {
document.getElementById('dpf').innerHTML=dgebih;
document.getElementById('divformb').click();
//alert('0:' + dgebih);
} else {
zhr.open('post', document.URL.split('?')[0].split('#')[0], true);
zhr.send(zform);
}
}
ajdone=true;
}
“; ?>
… bordered by a dotted border to indicate time is running out for the user to indicate interest in “media sharing” in their session.
Along the way, we had an idea to improve the chances any videos created will reach the cache. We start using the autoplay attribute when a user’s prefix contains lowercase characters in today’s changed php_calls_pdfimages.php MAMP local Apache/PHP/MySql web server’s document root ( ie. using a MAMP macOS URL HTTP://localhost:8888/php_calls_pdfimages.php and may take you there with this public domain RJM Programming link if all of above and below holds ).
Previous relevant Pdfimages Input PDF File Protocol Link Tutorial is shown below.
The usual protocol we deal with when talking about the serving of webpages is the …
- http Protocol …
Opens a hypertext transfer session with the specified site address.
… but, today, our aims for the day take us into the woooorrrrlllldddd of the …
- file Protocol …
Opens a file on a local or network drive.
Why? Well, our MAMP local web server residing ideas with today’s changed php_calls_pdfimages.php MAMP local Apache/PHP/MySql web server’s document root ( ie. using a MAMP macOS URL HTTP://localhost:8888/php_calls_pdfimages.php and may take you there with this public domain RJM Programming link if all of above holds ) have us, perhaps, involving browsed for input PDF files that do not sit within the MAMP document root “realm”. When such a situation develops and we want to add a link for the user to view the input PDF in their MAMP web browser session …
- the http Protocol is unable to get to these folders and files … but we can resort to …
- a file Protocol way to point a URL where such an input PDF might reside
… but this does not mean you can just expect such a file:// file Protocol URL to work, regarding security issues, with all the platforms and versions of modern web browser. Google Chrome, is an example of a web browser that will not allow the combination of …
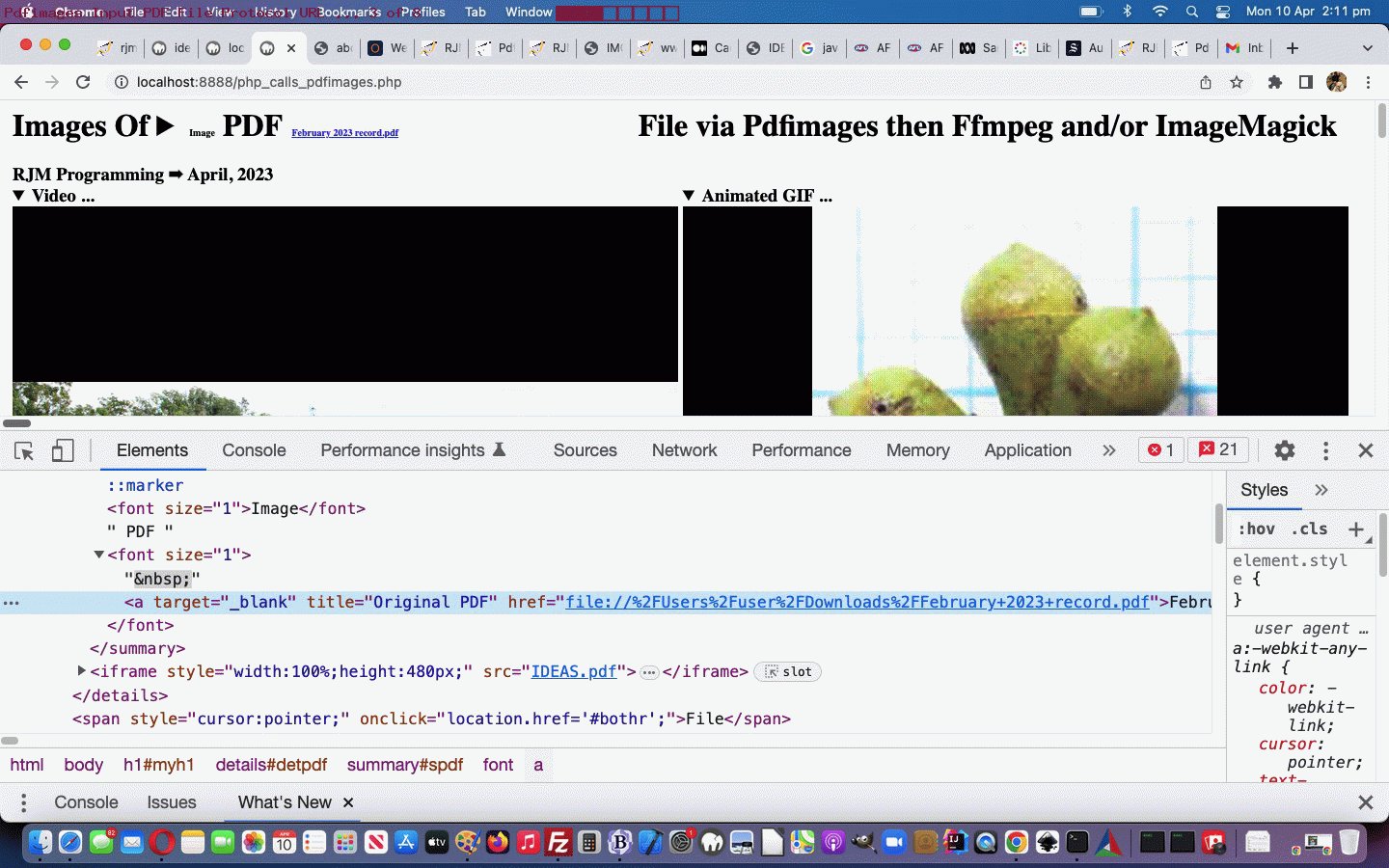
- file:// URL (file Protocol) … of a …
- PDF file pointing URL … hosted in a webpage via an …
- iframe element
So what can we do? Well, we’re working in PHP, so we can copy the file:// PDF file into the HTTP:// “realm”, temporarily, display the data, and then tidy up, leaving the (web browser) cache to keep the data intact during that web browser session. We already use the cache this way to allow for a tidy up of files should the user specify a non-all-uppercase prefix for their output media filenames.
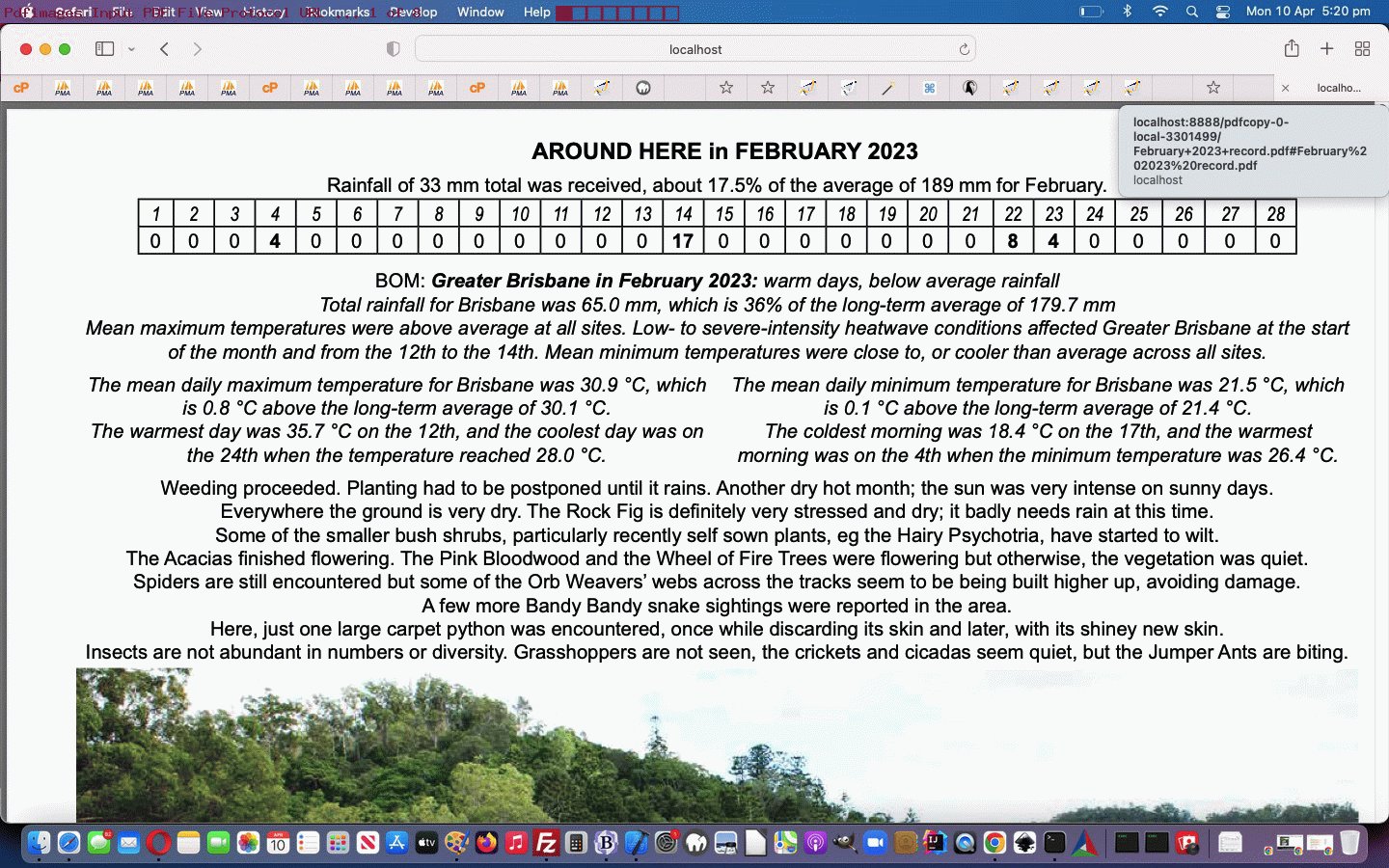
It would be good for this arrangement to keep a webpage tab title keeping the name of the original PDF file (in its basename form (ie. not the path)), so we start, with today’s work, also temporarily copying the PDF file into the HTTP:// realm in a new random subfolder with its original filename basename, to facilitate this wish of ours, and later, tidy up. Our other wish is to not need any new PHP code files to achieve this. All possible, and take a look at the PHP …
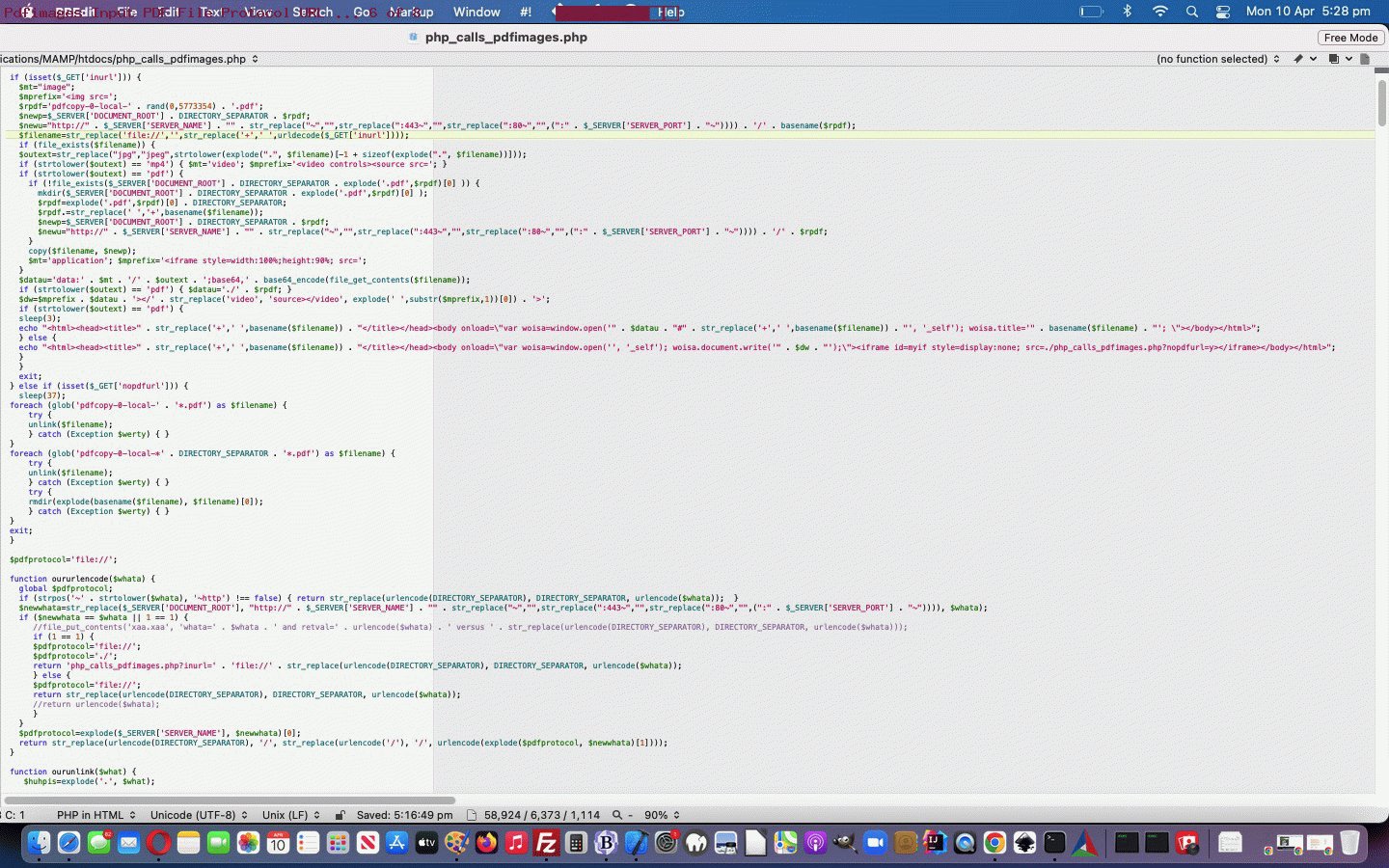
<?php
if (isset($_GET['inurl'])) {
$mt="image";
$mprefix='<img src=';
$rpdf='pdfcopy-0-local-' . rand(0,5773354) . '.pdf';
$newp=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . $rpdf;
$newu="http://" . $_SERVER['SERVER_NAME'] . "" . str_replace("~","",str_replace(":443~","",str_replace(":80~","",(":" . $_SERVER['SERVER_PORT'] . "~")))) . '/' . basename($rpdf);
$filename=str_replace('file://','',str_replace('+',' ',urldecode($_GET['inurl'])));
if (file_exists($filename)) {
$outext=str_replace("jpg","jpeg",strtolower(explode(".", $filename)[-1 + sizeof(explode(".", $filename))]));
if (strtolower($outext) == 'mp4') { $mt='video'; $mprefix='<video controls><source src='; }
if (strtolower($outext) == 'pdf') {
if (!file_exists($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . explode('.pdf',$rpdf)[0] )) {
mkdir($_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . explode('.pdf',$rpdf)[0] );
$rpdf=explode('.pdf',$rpdf)[0] . DIRECTORY_SEPARATOR;
$rpdf.=str_replace(' ','+',basename($filename));
$newp=$_SERVER['DOCUMENT_ROOT'] . DIRECTORY_SEPARATOR . $rpdf;
$newu="http://" . $_SERVER['SERVER_NAME'] . "" . str_replace("~","",str_replace(":443~","",str_replace(":80~","",(":" . $_SERVER['SERVER_PORT'] . "~")))) . '/' . $rpdf;
}
copy($filename, $newp);
$mt='application'; $mprefix='<iframe style=width:100%;height:90%; src=';
}
$datau='data:' . $mt . '/' . $outext . ';base64,' . base64_encode(file_get_contents($filename));
if (strtolower($outext) == 'pdf') { $datau='./' . $rpdf; }
$dw=$mprefix . $datau . '></' . str_replace('video', 'source></video', explode(' ',substr($mprefix,1))[0]) . '>';
if (strtolower($outext) == 'pdf') {
sleep(3);
echo "<html><head><title>" . str_replace('+',' ',basename($filename)) . "</title></head><body onload=\"var woisa=window.open('" . $datau . "#" . str_replace('+',' ',basename($filename)) . "', '_self'); woisa.title='" . basename($filename) . "'; \"></body></html>";
} else {
echo "<html><head><title>" . str_replace('+',' ',basename($filename)) . "</title></head><body onload=\"var woisa=window.open('', '_self'); woisa.document.write('" . $dw . "');\"><iframe id=myif style=display:none; src=./php_calls_pdfimages.php?nopdfurl=y></iframe></body></html>";
}
}
exit;
} else if (isset($_GET['nopdfurl'])) {
sleep(37);
foreach (glob('pdfcopy-0-local-' . '*.pdf') as $filename) {
try {
unlink($filename);
} catch (Exception $werty) { }
}
foreach (glob('pdfcopy-0-local-*' . DIRECTORY_SEPARATOR . '*.pdf') as $filename) {
try {
unlink($filename);
} catch (Exception $werty) { }
try {
rmdir(explode(basename($filename), $filename)[0]);
} catch (Exception $werty) { }
}
exit;
}
$pdfprotocol='file://';
function oururlencode($whata) {
global $pdfprotocol;
if (strpos('~' . strtolower($whata), '~http') !== false) { return str_replace(urlencode(DIRECTORY_SEPARATOR), DIRECTORY_SEPARATOR, urlencode($whata)); }
$newwhata=str_replace($_SERVER['DOCUMENT_ROOT'], "http://" . $_SERVER['SERVER_NAME'] . "" . str_replace("~","",str_replace(":443~","",str_replace(":80~","",(":" . $_SERVER['SERVER_PORT'] . "~")))), $whata);
if ($newwhata == $whata || 1 == 1) {
//file_put_contents('xaa.xaa', 'whata=' . $whata . ' and retval=' . urlencode($whata) . ' versus ' . str_replace(urlencode(DIRECTORY_SEPARATOR), DIRECTORY_SEPARATOR, urlencode($whata)));
if (1 == 1) {
$pdfprotocol='file://';
$pdfprotocol='./';
return 'php_calls_pdfimages.php?inurl=' . 'file://' . str_replace(urlencode(DIRECTORY_SEPARATOR), DIRECTORY_SEPARATOR, urlencode($whata));
} else {
$pdfprotocol='file://';
return str_replace(urlencode(DIRECTORY_SEPARATOR), DIRECTORY_SEPARATOR, urlencode($whata));
//return urlencode($whata);
}
}
$pdfprotocol=explode($_SERVER['SERVER_NAME'], $newwhata)[0];
return str_replace(urlencode(DIRECTORY_SEPARATOR), '/', str_replace(urlencode('/'), '/', urlencode(explode($pdfprotocol, $newwhata)[1])));
}
?>
… regarding this modest additional functionality onto yesterday’s Pdfimages PDF Image Extraction PHP Ffmpeg ImageMagick Tutorial, that is more of interest regarding issues where “desktop” meets “online” woooooorrrrrrlllllddds. What seems straightforward is not always a given.
Previous relevant Pdfimages PDF Image Extraction PHP Ffmpeg ImageMagick Tutorial is shown below.
You might call us “name droppers” with today’s blog posting title, but these names …
… are brilliant Open Source products worth knowing. We know them here on our local MacBook Air with its MAMP local Apache/PHP/MySql web server, and have a lot of fun working these products amongst their “media darlings” …
- Ffmpeg is great at creating Videos or Animated GIFs from Image input
- ImageMagick is great at creating PDFs from Image input (and, as we have already alluded to, creating Images of PDF pages)
… that you might think is overkill, here, with this Pdfimages (is great at creating Images extracted from PDF) work, until the day somebody says …
Oh! By the way! We want this in Such and Such format. We’re sure that’s no trouble, so have a great day. See ya!
And so, moving on from yesterday’s Pdfimages PDF Image Extraction PHP Browsing Tutorial we would like you to install these on your local MAMP environment (by visiting links above, or interpreting PHP code below) …
<?php
if (isset($_POST['install'])) {
if ($_POST['install'] == 'pdfimages') {
if (PHP_OS == "Darwin") {
putenv('PATH=/usr/local/bin');
$x="<p>Regarding ...<br><br>brew install popper<br><br>If errors below, you should try command above, yourself, on command line ...<br><br><br>";
$x.=shell_exec('brew install poppler 2> huh.jnk');
if (file_exists('huhjunk.jnk')) {
$x.=file_get_contents('huhjnk.jnk');
unlink('huh.jnk');
}
echo "<html><body><pre>" . $x . "</pre></body></html>";
} else if (PHP_OS =='WINNT' || PHP_OS =='WIN32' || PHP_OS =='Windows') {
$x="<p>Regarding ...<br><br>sudo apt-get update <br>sudo apt-get install poppler-utils<br><br>If errors below, you should try commands above, yourself, on command line ...<br><br><br>";
$x.=shell_exec('sudo apt-get update');
$x.=shell_exec('sudo apt-get install poppler-utils');
echo "<html><body><pre>" . $x . "</pre></body></html>";
}
} else if ($_POST['install'] == 'ffmpeg') {
if (PHP_OS == "Darwin") {
putenv('PATH=/usr/local/bin');
$x="<p>Regarding ...<br><br>brew install ffmpeg<br><br>If errors below, you should try command above, yourself, on command line ...<br><br><br>";
$x.=shell_exec('brew install ffmpeg 2> huh.jnk');
if (file_exists('huhjunk.jnk')) {
$x.=file_get_contents('huhjnk.jnk');
unlink('huh.jnk');
}
echo "<html><body><pre>" . $x . "</pre></body></html>";
} else if (PHP_OS =='WINNT' || PHP_OS =='WIN32' || PHP_OS =='Windows') {
$x="<p>Regarding ...<br><br>sudo apt update -y <br>sudo apt install ffmpeg -y<br><br>If errors below, you should try commands above, yourself, on command line ...<br><br><br>";
$x.=shell_exec('sudo apt update -y');
$x.=shell_exec('sudo apt install ffmpeg -y');
echo "<html><body><pre>" . $x . "</pre></body></html>";
}
} else if ($_POST['install'] == 'imagemagick') {
if (PHP_OS == "Darwin") {
putenv('PATH=/usr/local/bin');
$x="<p>Regarding ...<br><br>brew install imagemagick<br><br>If errors below, you should try command above, yourself, on command line ...<br><br><br>";
$x.=shell_exec('brew install imagemagick 2> huh.jnk');
if (file_exists('huhjunk.jnk')) {
$x.=file_get_contents('huhjnk.jnk');
unlink('huh.jnk');
}
echo "<html><body><pre>" . $x . "</pre></body></html>";
} else if (PHP_OS =='WINNT' || PHP_OS =='WIN32' || PHP_OS =='Windows') {
$x="<p>Regarding ...<br><br>sudo apt update<br>sudo apt install imagemagick<br><br>If errors below, you should try commands above, yourself, on command line ...<br><br><br>";
$x.=shell_exec('sudo apt update');
$x.=shell_exec('sudo apt install imagemagick');
echo "<html><body><pre>" . $x . "</pre></body></html>";
}
}
exit;
}
?>
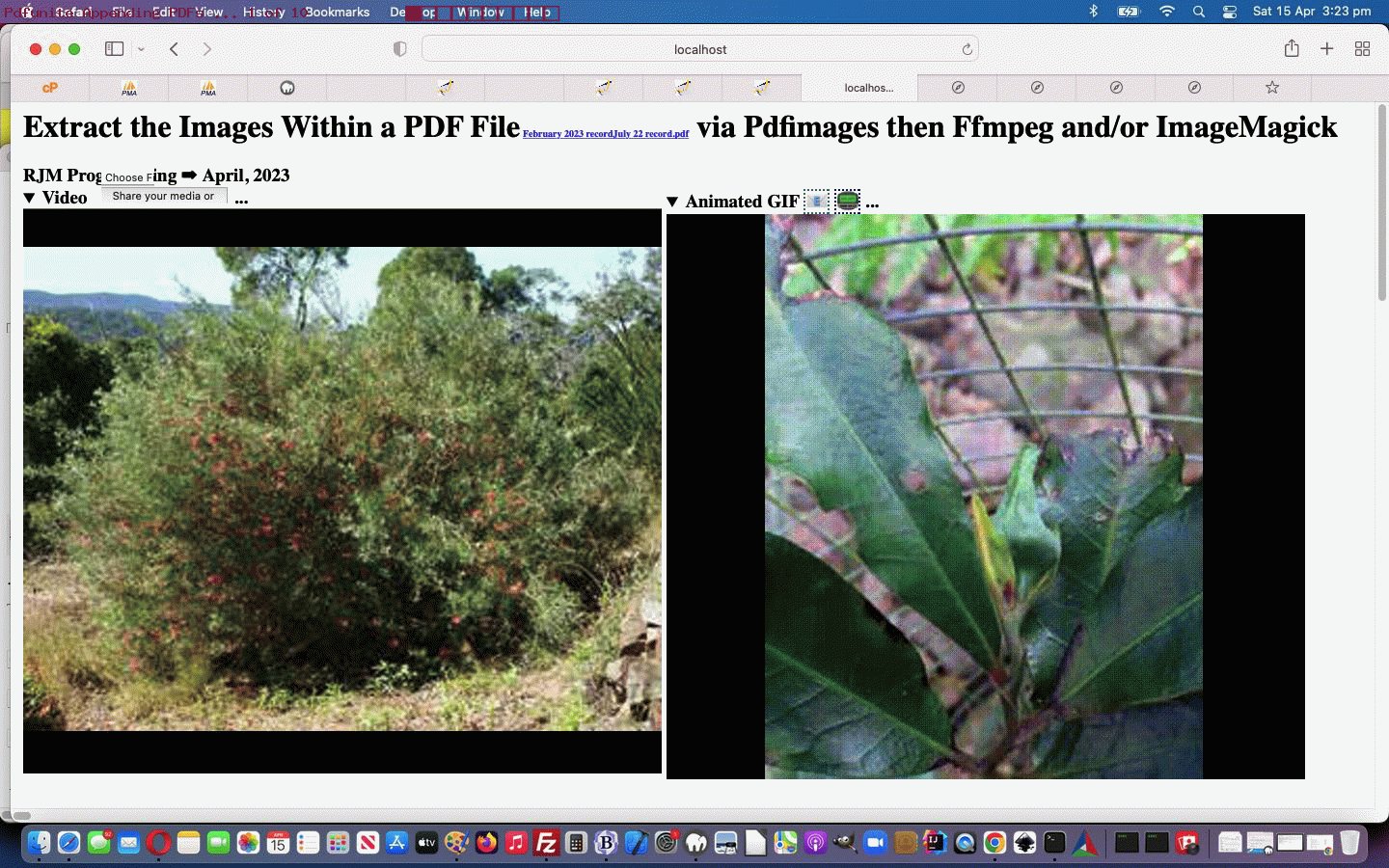
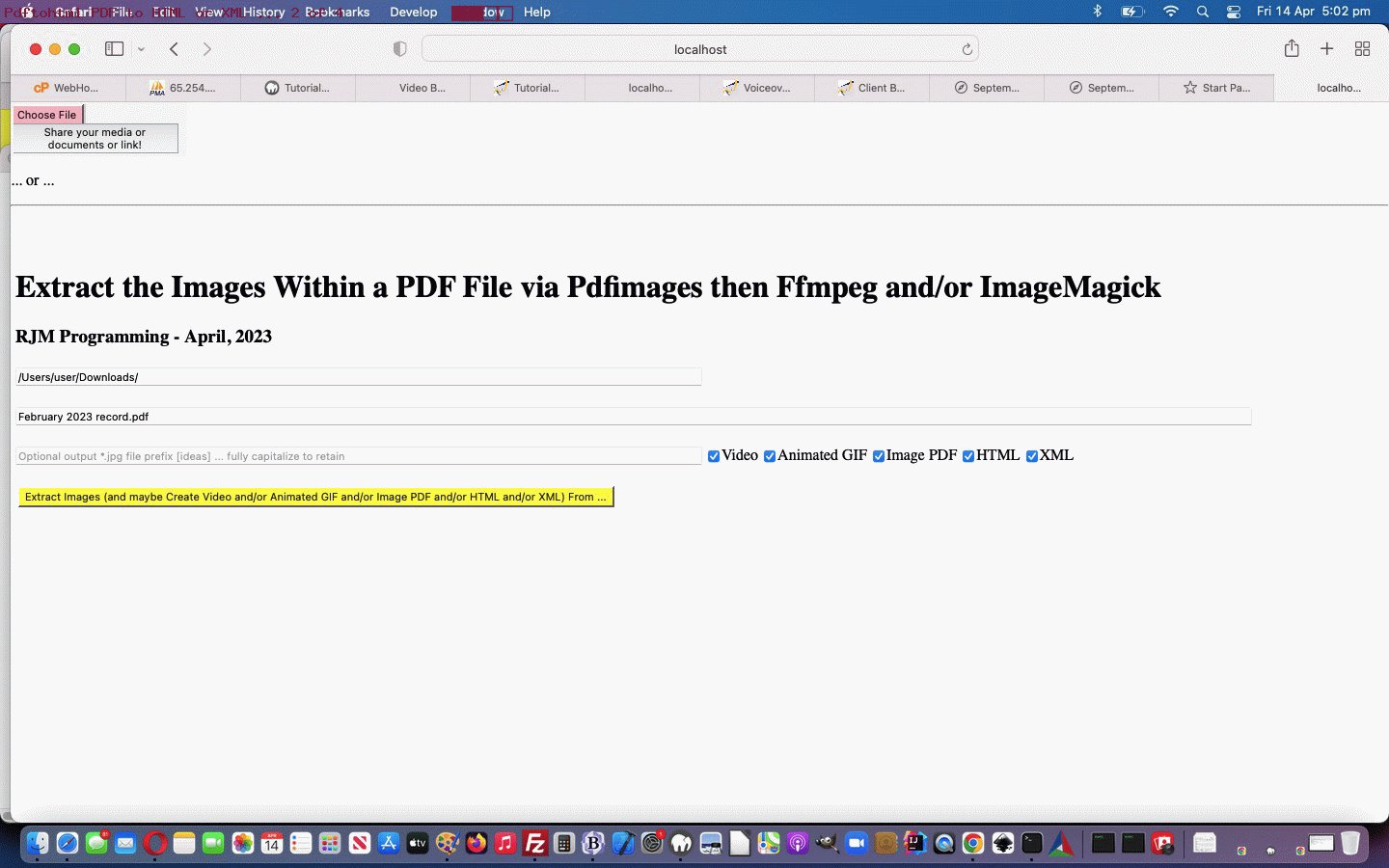
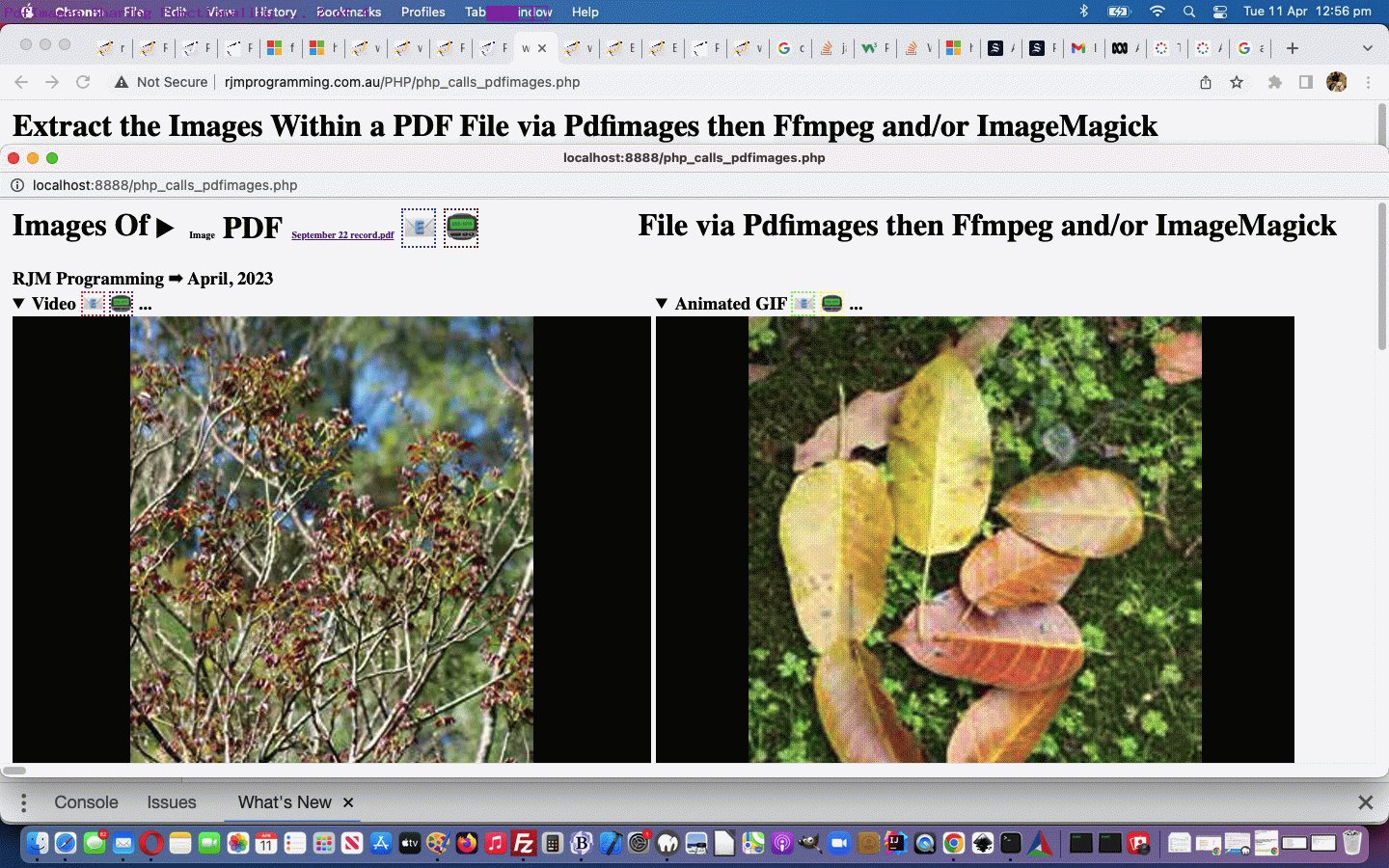
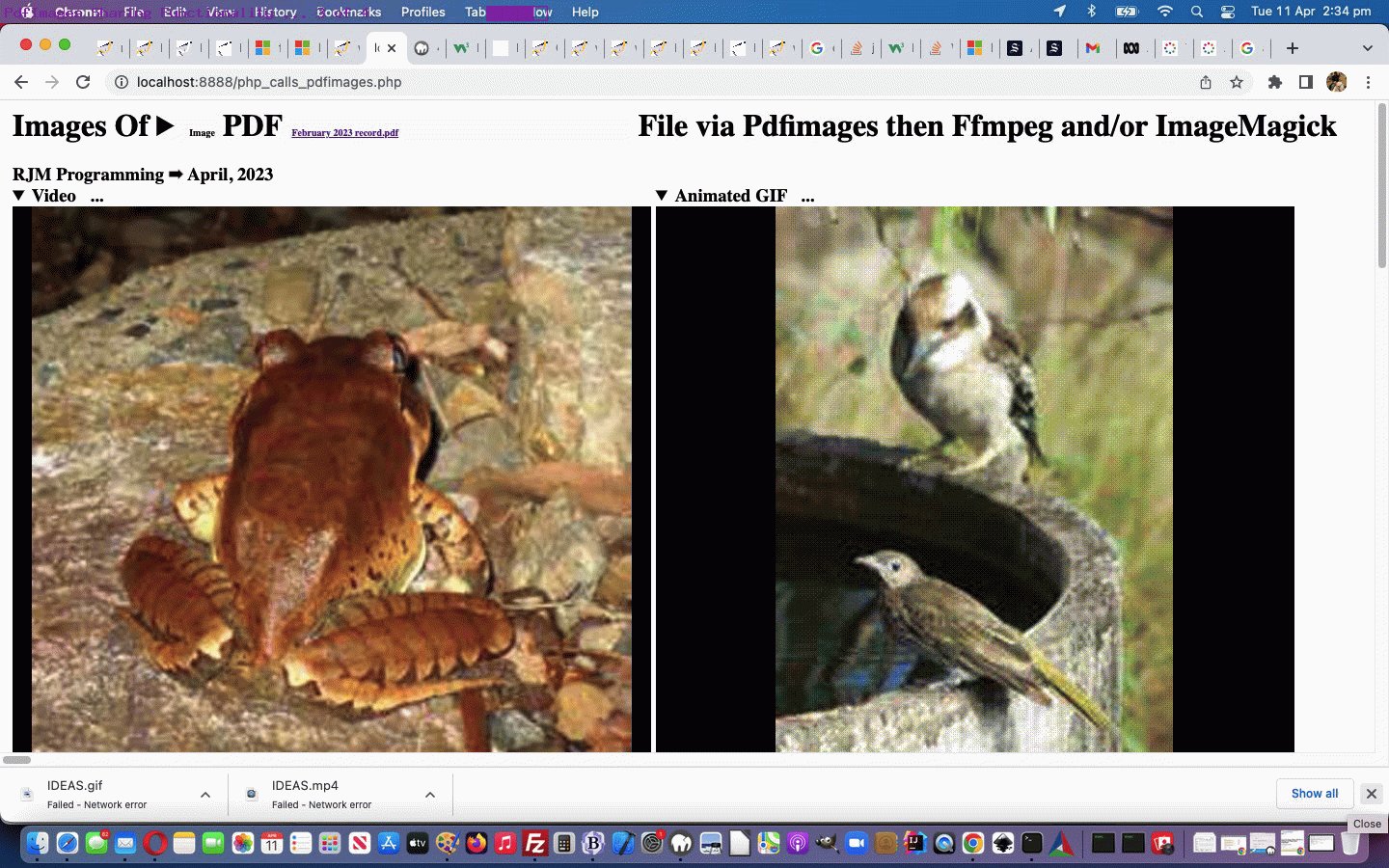
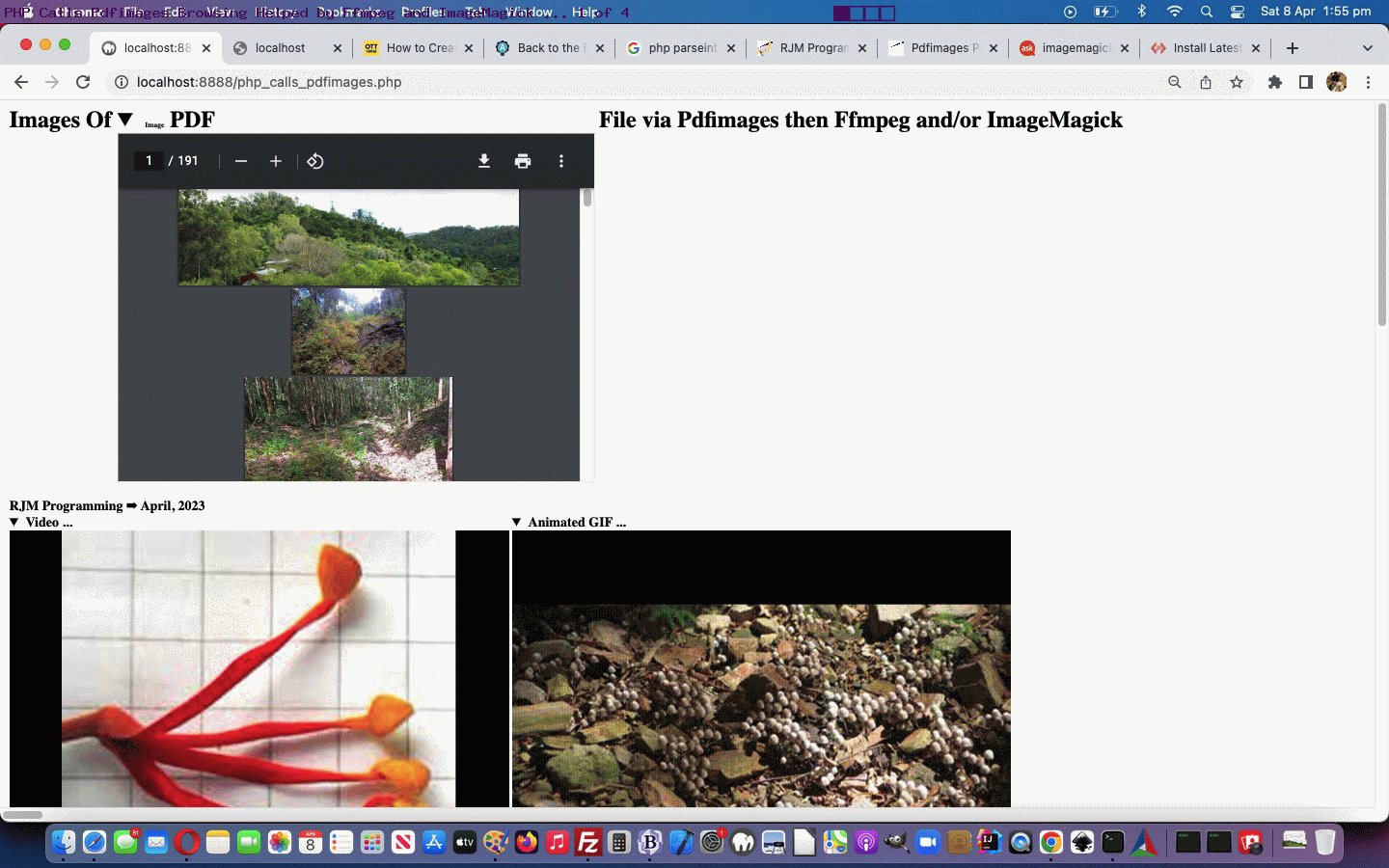
… and have the chance to have fun using our three new checkboxes for …
- Video
- Animated GIF
- Image PDF
… additional media output options off the Pdfimages start you make, whether that be via filled in textboxes or the browsing mechanisms to define your input PDF containing this Image input data (you’ll be wanting to refer to as “slides” soon enough).
So, why not re-download the changed php_calls_pdfimages.php MAMP local Apache/PHP/MySql web server’s document root ( ie. using a MAMP macOS URL HTTP://localhost:8888/php_calls_pdfimages.php and may take you there with this public domain RJM Programming link if all of above holds ). You still need to follow the client_browsing.htm download instructions, as of yesterday’s work, for local File API browsing.
Previous relevant Pdfimages PDF Image Extraction PHP Browsing Tutorial is shown below.
Yesterday’s Pdfimages PDF Image Extraction PHP Tutorial …
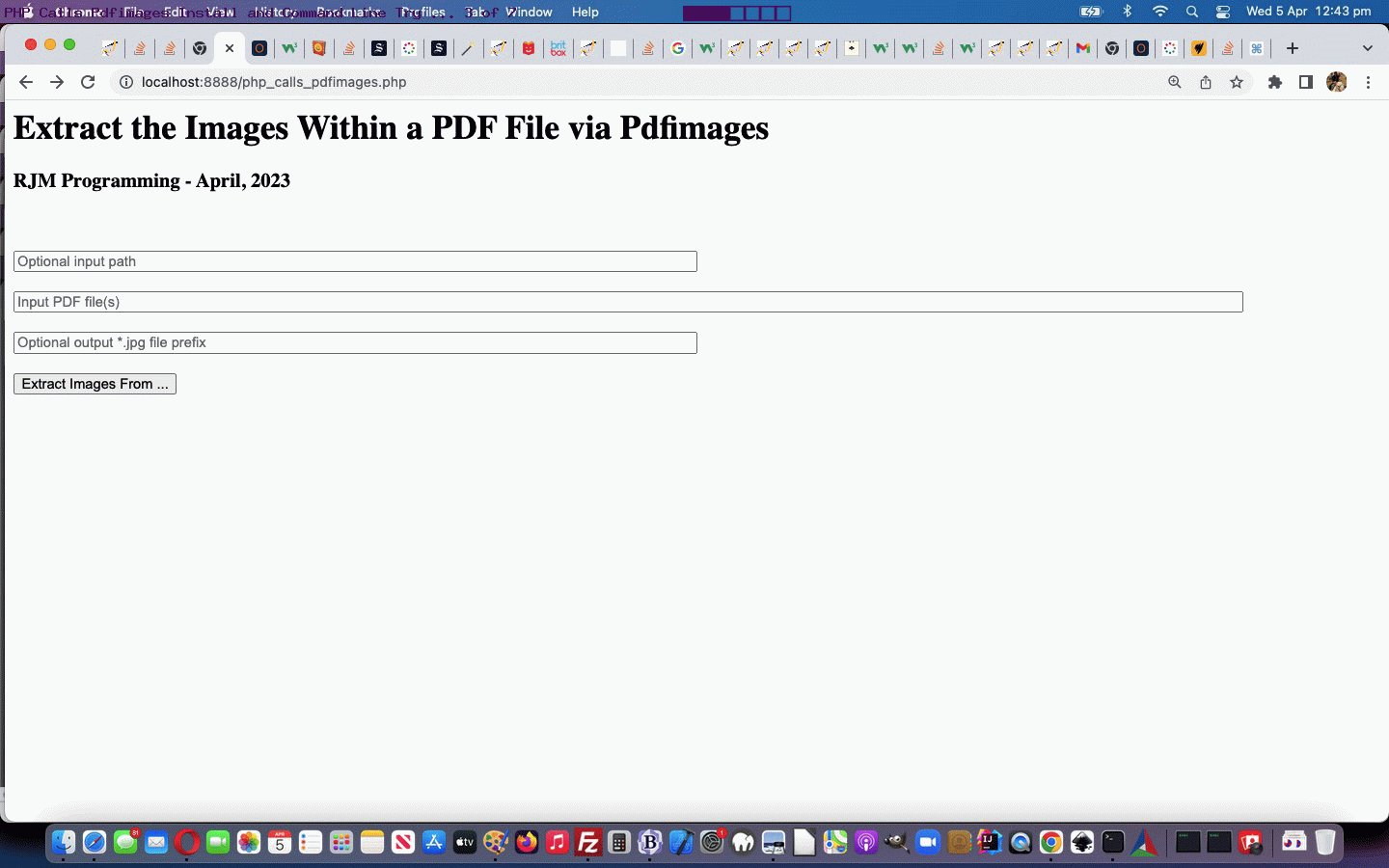
- asked a lot of the user as far as interactive entry goes having to specify …
- input PDF file path
- input PDF file name
- when, in this day and age with the HTML5 and the File API we can browse for that PDF file using a look like those dialogue boxes from the early Windows and Mac OS X desktop application days
We don’t reinvent the wheel here, but tweak our oft-changed inhouse client_browsing.htm (which we’d like you to download to your MAMP local Apache/PHP/MySql web server HTMLCSS folder, you create, off its document root) interfacing to the File API, allowing the interface, within the parent window nested in an iframe element, return …
- file base name
- file size
… not pushing any barrows chasing the non-generic file path data members available on a rare platform (to fill in our input PDF file path), instead, writing some PHP to try to glean that input PDF file path ourselves, knowing the two pieces of information above …
<?php
function rsearch($folder, $pattern, $size) { // thanks, anyway, to https://stackoverflow.com/questions/17160696/php-glob-scan-in-subfolders-for-a-file
$didea='';
if (PHP_OS == "Darwin") {
//file_put_contents("x.ksh", "find " . $folder . " -type f -name \"" . $pattern . "\" 2> /dev/null -exec wc -c {} + | egrep '^ " . $size . " ' | sed '/ " . $size . " /s///g'");
if ($folder == DIRECTORY_SEPARATOR) {
$didea=shell_exec("find \$HOME/Downloads -type f -name \"" . $pattern . "\" 2> /dev/null -exec wc -c {} + | egrep '^ " . $size . " ' | sed '/ " . $size . " /s///g'");
//file_put_contents("xx.ksh", $didea);
if ($didea != '') { return $didea; }
$didea=shell_exec("find " . dirname(__FILE__) . DIRECTORY_SEPARATOR . " -type f -name \"" . $pattern . "\" 2> /dev/null -exec wc -c {} + | egrep '^ " . $size . " ' | sed '/ " . $size . " /s///g'");
//file_put_contents("xxx.ksh", $didea);
if ($didea != '') { return $didea; }
}
return shell_exec("find " . $folder . " -type f -name \"" . $pattern . "\" 2> /dev/null -exec wc -c {} + | egrep '^ " . $size . " ' | sed '/ " . $size . " /s///g'");
}
//$iti = new RecursiveDirectoryIterator($folder);
//foreach (new RecursiveIteratorIterator($iti) as $file) {
//foreach (glob($folder . $pattern) as $file) {
// if (strpos($file , $pattern) !== false && filesize($file) == $size) {
// return $file;
// }
//}
return '';
}
?>
… so far just for Mac OS X or macOS … sorrrryyyyy!
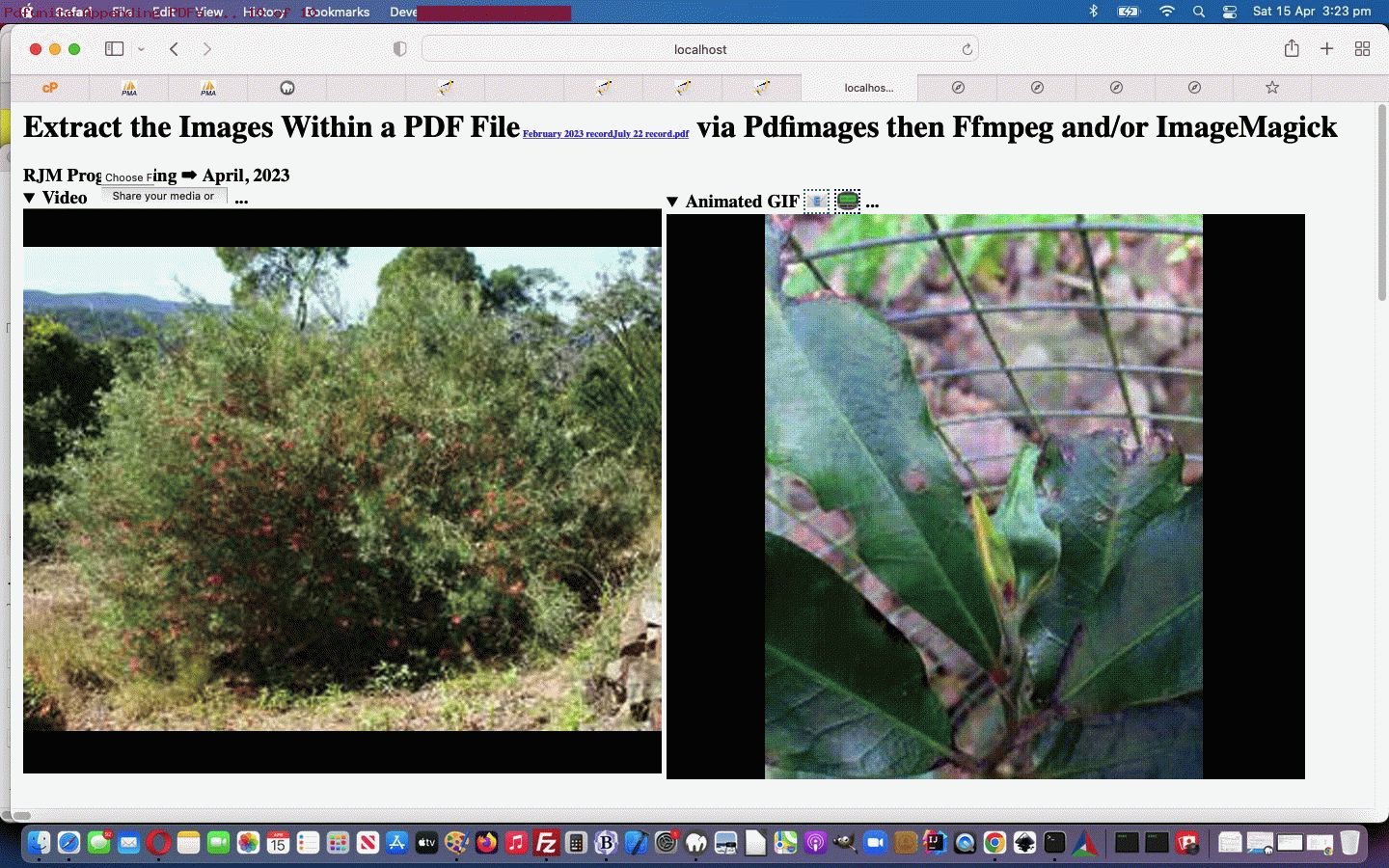
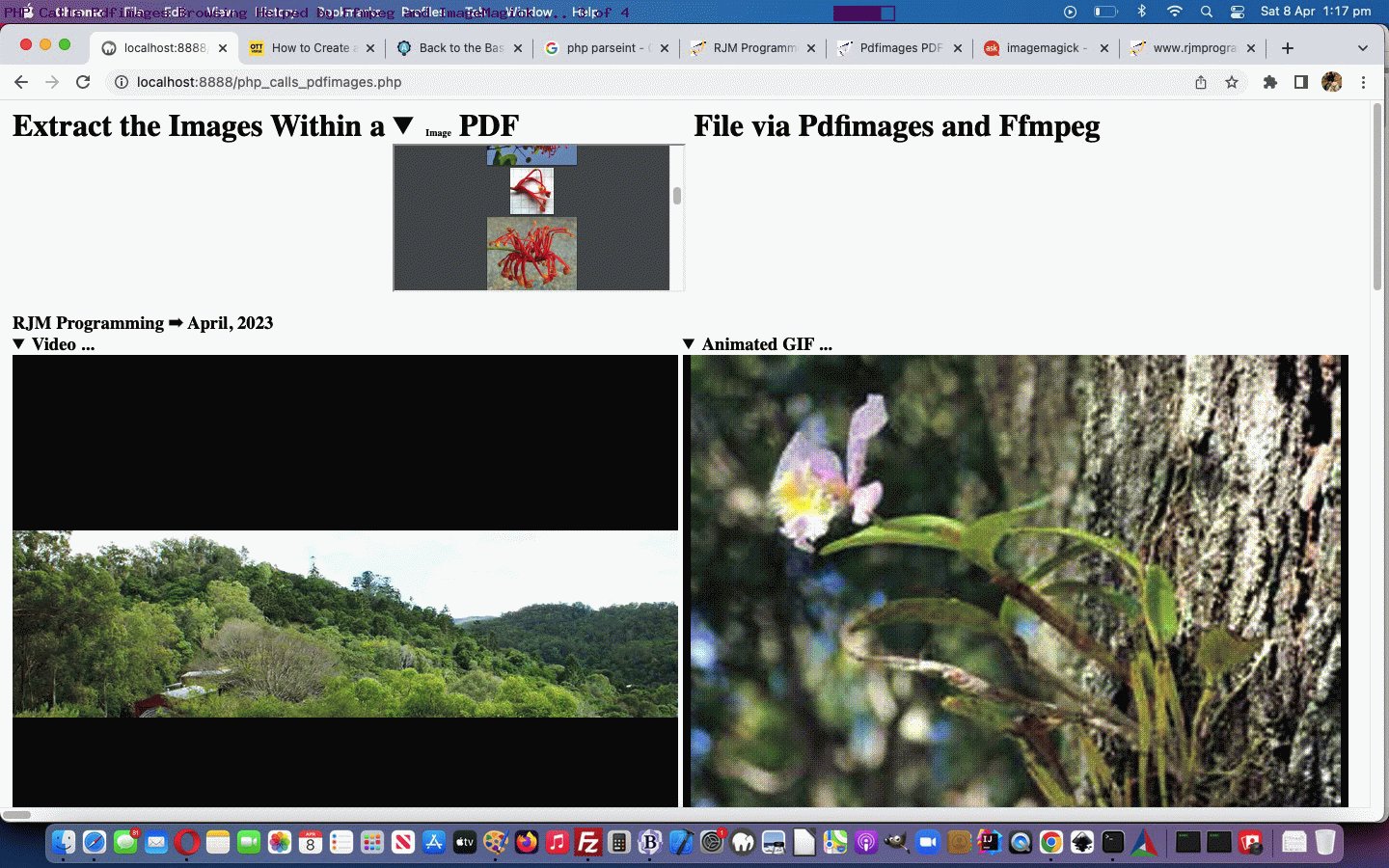
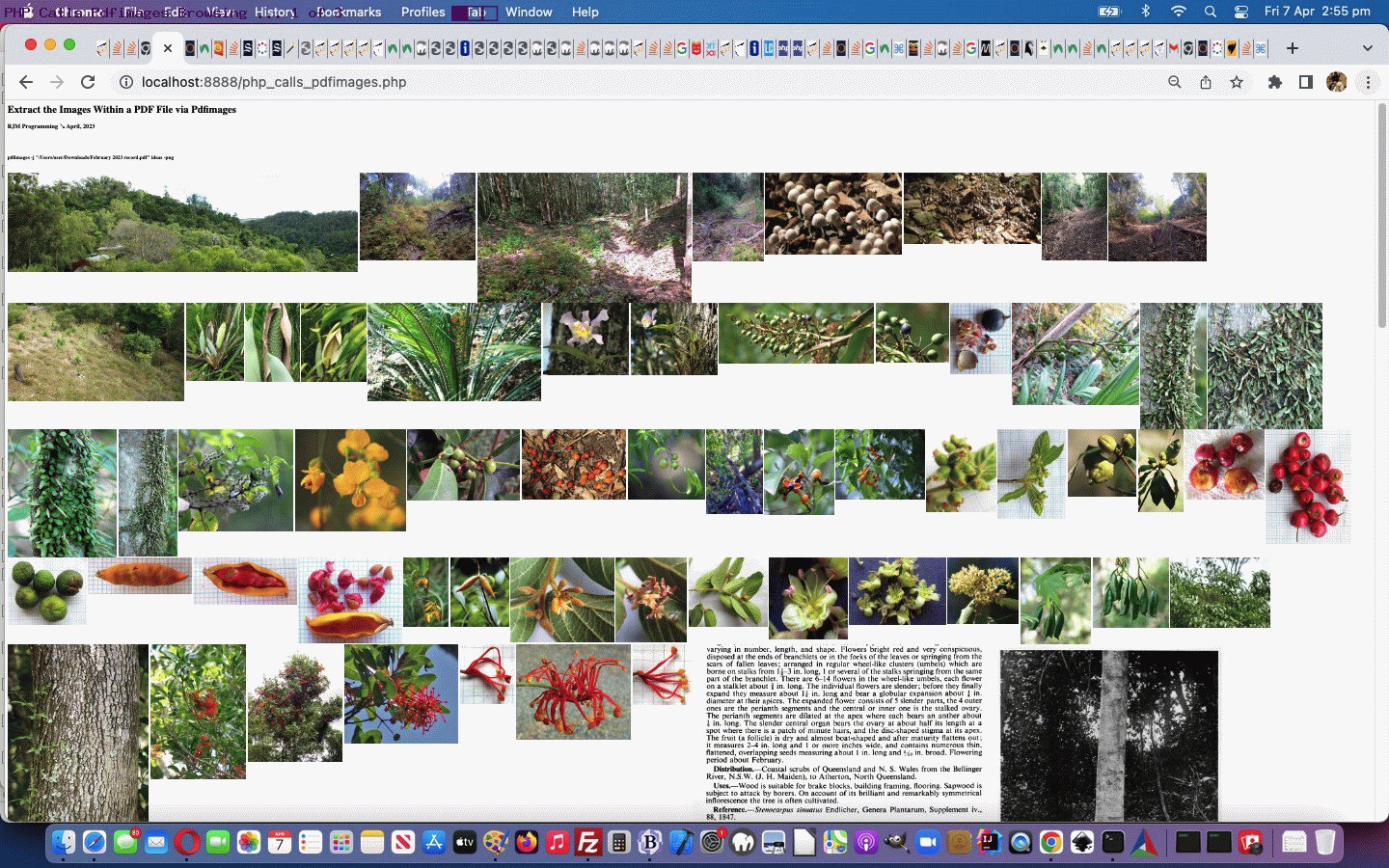
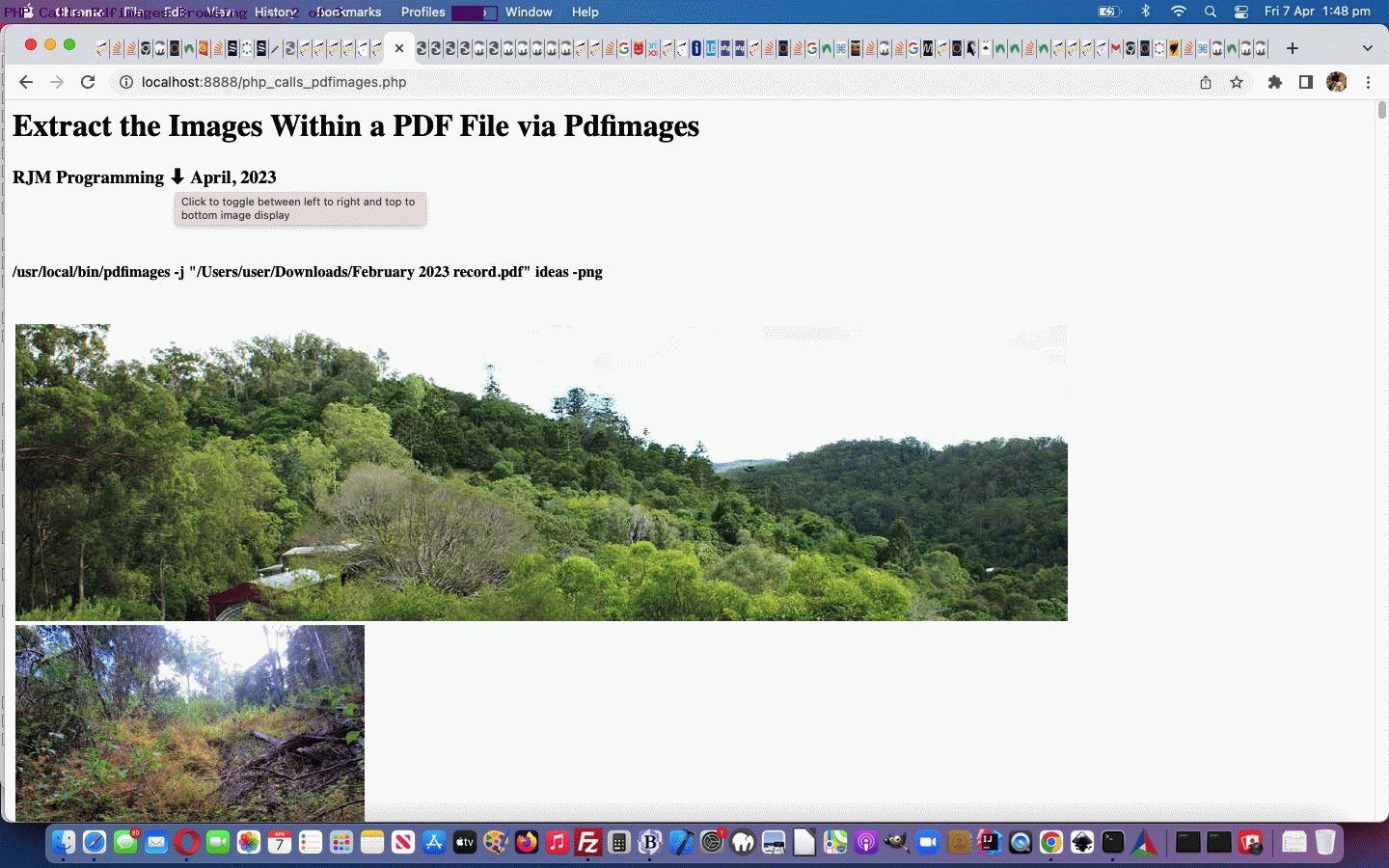
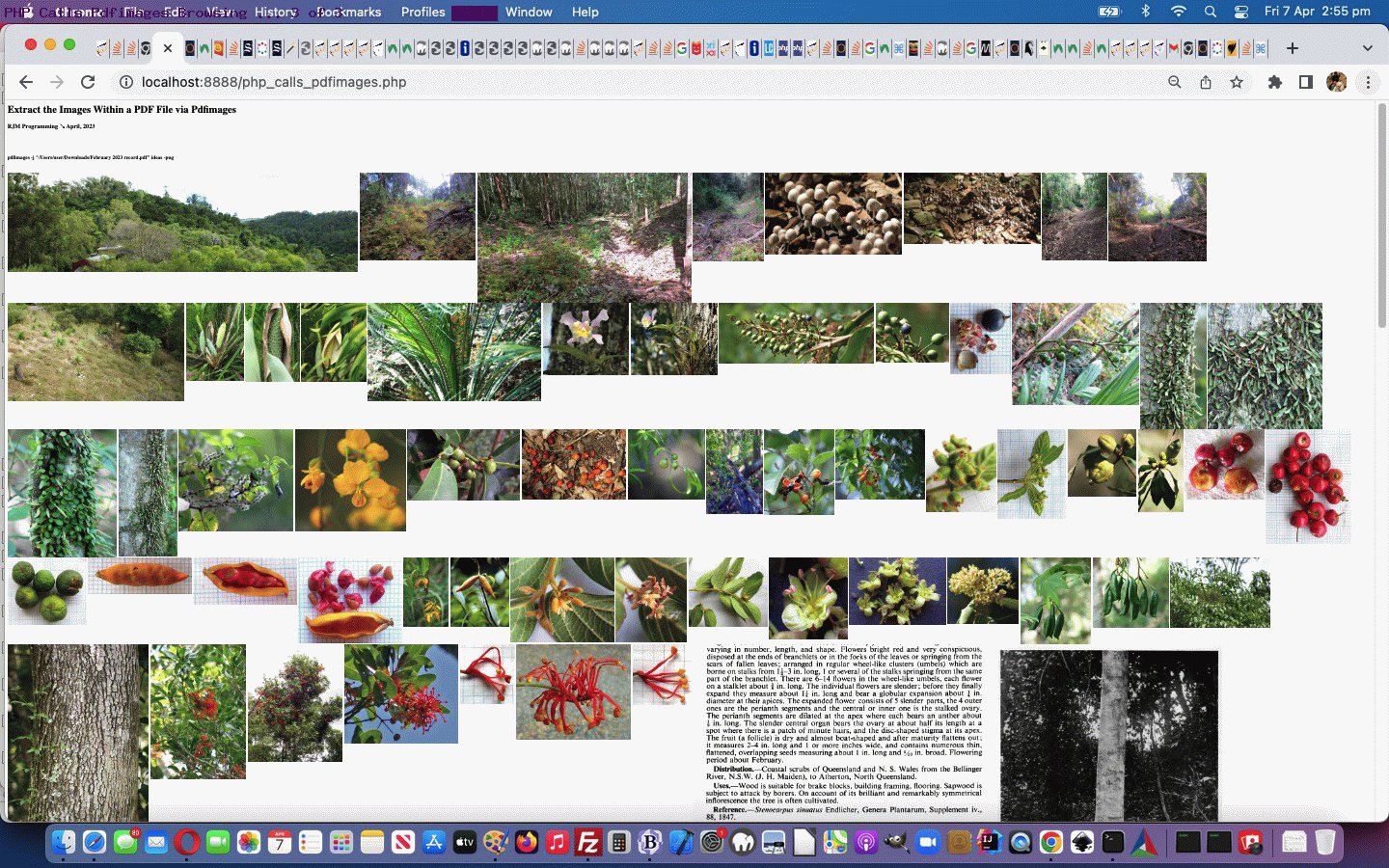
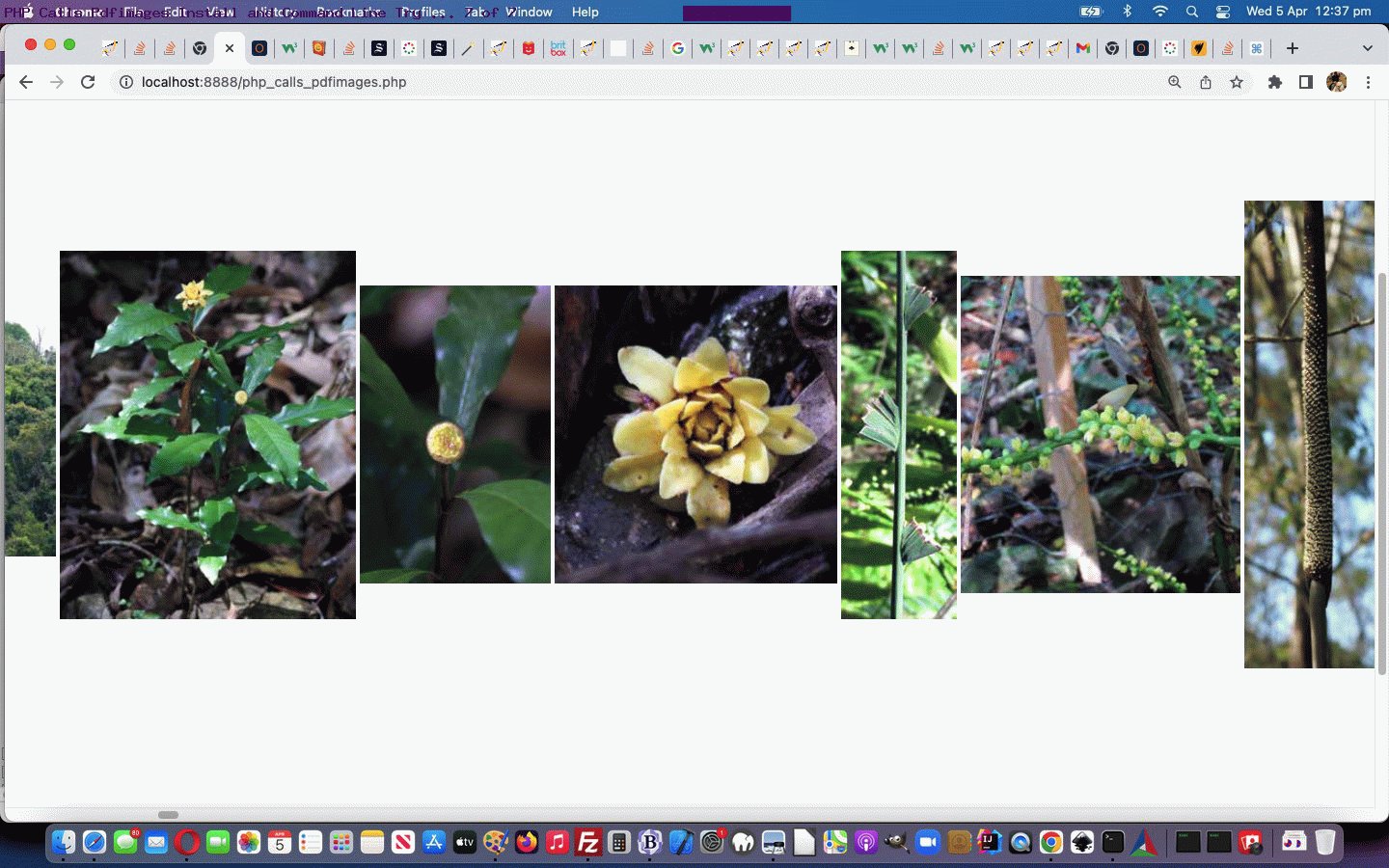
Along the way, we now offer, as far as image displays go, the choices of …
- images from left to right (as with yesterday) … and now …
- images from top to bottom
- images that fill screen width, as far as they can fit
The images can be clicked to open individually in new web browser tabs, should that interest.
So, why not download the changed php_calls_pdfimages.php MAMP local Apache/PHP/MySql web server’s document root ( ie. using a MAMP macOS URL HTTP://localhost:8888/php_calls_pdfimages.php and may take you there with this public domain RJM Programming link if all of above holds ).
Previous relevant Pdfimages PDF Image Extraction PHP Tutorial is shown below.
Today we’re building on yesterday’s Pdfimages PDF Image Extraction Primer Tutorial‘s …
- macOS command line use of thanks, that the great Pdfimages suite of software works in to extract the images contained within a PDF … by allowing …
- a combination of …
- macOS
- MAMP local Apache/PHP/MySql web server
- inhouse PHP php_calls_pdfimages.php downloaded to document root of MAMP web server
- PHP exec
… can present a form a MAMP webpage user uses to find the input PDF and suggest a prefixing part to the filenames, which will end up creating images from that PDF file as per … [userPrefix]-0.jpg [userPrefix]-1.jpg [userPrefix]-2.jpg etcetera etcetera etcetera
So here’s our source code for php_calls_pdfimages.php as it sits for this first incarnation ( ie. using a MAMP macOS URL HTTP://localhost:8888/php_calls_pdfimages.php and may take you there with this public domain RJM Programming link if all of above holds ).
Previous relevant Pdfimages PDF Image Extraction Primer Tutorial is shown below.
When we presented PDF via Slide Images and Back Again via ImageMagick Primer Tutorial we referenced …
- the great ImageMagick suite of software capable of extracting PDF pages as an image … as distinct from our curiosity today …
- we discovered, thanks, that the great Pdfimages suite of software can extract the images contained within a PDF
And so, today, we show with today’s animated GIF presentation …
- installing Pdfimages on macOS via …
brew install poppler
- using a macOS command line (via Terminal application) issued command …
pdfimages -j "September 22 record.pdf" ideas -png
… to extract the 242 images (curiously, as jpeg images) contained within our input PDF.
Interesting, huh?
Previous relevant PDF via Slide Images and Back Again via ImageMagick Primer Tutorial is shown below.
Does today’s blog posting title sound familiar to you? If so, I’m impressed. If not, get the whole picture, in context (we hope), today of …
- today’s “PDF via Slide Images and Back Again via ImageMagick Primer Tutorial” … gets its cues from a …
- previous “Video via Slide Images and Back Again via ffmpeg Primer Tutorial” … so that …
- PDF is the output file format as distinct from a Video Format such as *.mov or *.mp4
- ImageMagick is the conduit to that work as distinct from ffmpeg
… and that what is a common denominator here to be able to convert between Video and PDF and vice versa, is a set of image slides (or frames) of the animation concerned, today’s being, again, that Ant Video we took on our iPhone (that became the “Star Ant Video”), and that today takes as its starting point …
- image slides (or frames) from Video via Slide Images and Back Again via ffmpeg Primer Tutorial our MacBook Pro (via an email attachment download) … a listing of which looks like …
$ ls -l image-000*.jpeg
-rw-r--r-- 1 user admin 170993 26 Jul 11:20 image-0001.jpeg
-rw-r--r-- 1 user admin 205565 26 Jul 11:20 image-0002.jpeg
-rw-r--r-- 1 user admin 218950 26 Jul 11:20 image-0003.jpeg
-rw-r--r-- 1 user admin 164271 26 Jul 11:20 image-0004.jpeg
-rw-r--r-- 1 user admin 171662 26 Jul 11:20 image-0005.jpeg
-rw-r--r-- 1 user admin 155528 26 Jul 11:20 image-0006.jpeg
-rw-r--r-- 1 user admin 53193 26 Jul 11:20 image-0007.jpeg
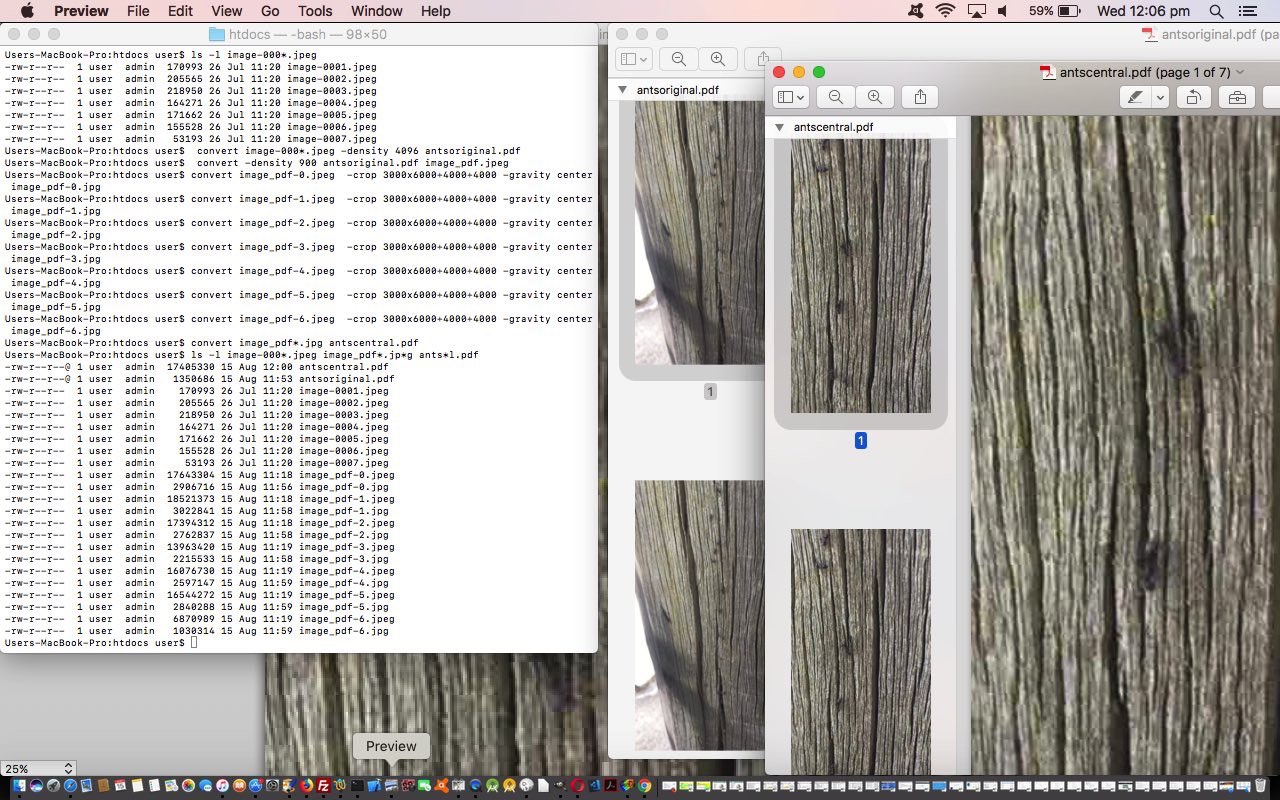
- gets converted to an original (input) PDF (antsoriginal.pdf) (with slideshow capabilities via applications like Mac OS X’s Preview or Adobe Acrobat Reader) via Mac OS X Terminal application command line’s ImageMagick executable convert command …
convert image-000*.jpeg -density 4096 antsoriginal.pdf
… and then we act as though this PDF was our original source of data and decide to … - break that PDF into its constituent image slides (or frames) via …
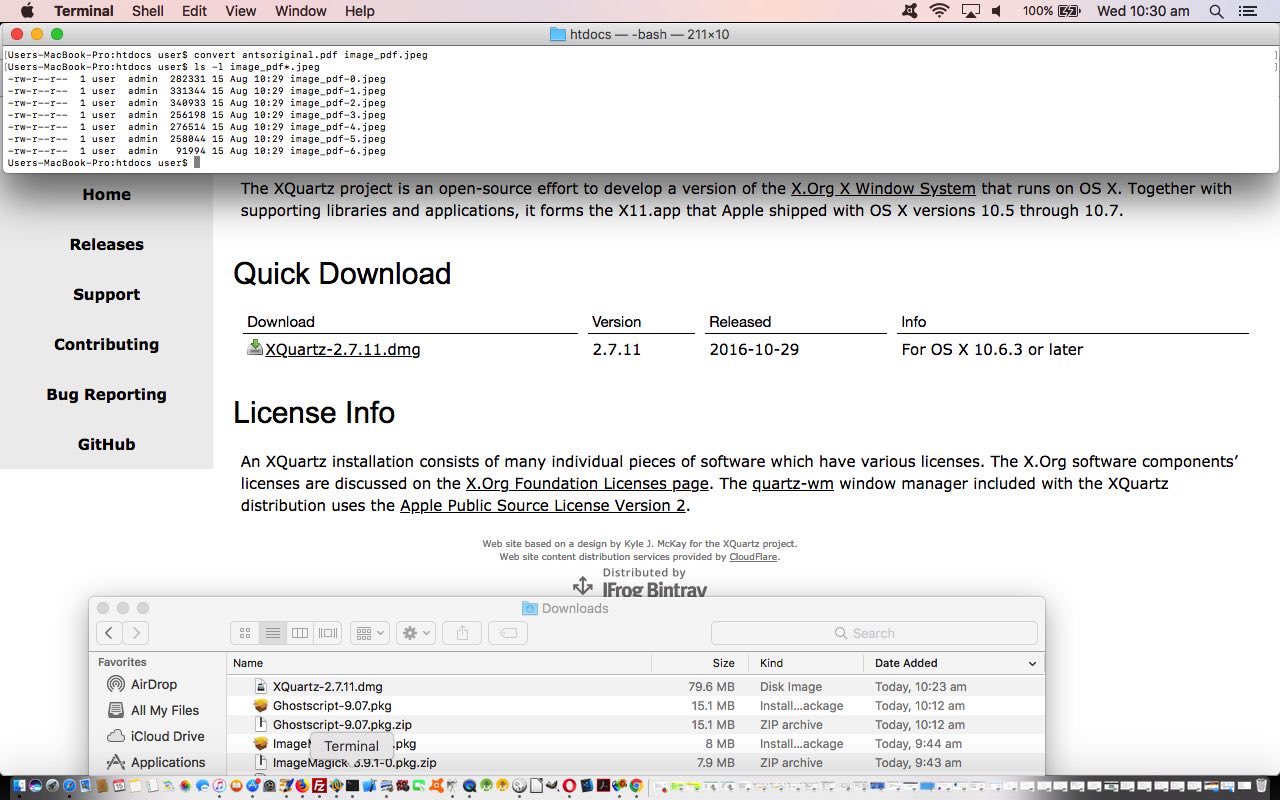
convert -density 900 antsoriginal.pdf image_pdf.jpeg
… and then use ImageMagick convert commands again to … - crop those image slides via Mac OS X Terminal application command line’s ImageMagick executable convert commands (thanks to this great advice) …
$ convert image_pdf-0.jpeg -crop 3000x6000+4000+4000 -gravity center image_pdf-0.jpg
$ convert image_pdf-1.jpeg -crop 3000x6000+4000+4000 -gravity center image_pdf-1.jpg
$ convert image_pdf-2.jpeg -crop 3000x6000+4000+4000 -gravity center image_pdf-2.jpg
$ convert image_pdf-3.jpeg -crop 3000x6000+4000+4000 -gravity center image_pdf-3.jpg
$ convert image_pdf-4.jpeg -crop 3000x6000+4000+4000 -gravity center image_pdf-4.jpg
$ convert image_pdf-5.jpeg -crop 3000x6000+4000+4000 -gravity center image_pdf-5.jpg
$ convert image_pdf-6.jpeg -crop 3000x6000+4000+4000 -gravity center image_pdf-6.jpg
… into new PDF slide images (or frames) that can be converted to (output) PDF (antscentral.pdf) via ImageMagick executable convert command …
convert image_pdf*.jpg antscentral.pdf
… to see … - we end up with the (relevant) file listing …
$ ls -l image-000*.jpeg image_pdf*.jp*g ants*l.pdf
-rw-r--r--@ 1 user admin 17405330 15 Aug 12:00 antscentral.pdf
-rw-r--r--@ 1 user admin 1350686 15 Aug 11:53 antsoriginal.pdf
-rw-r--r-- 1 user admin 170993 26 Jul 11:20 image-0001.jpeg
-rw-r--r-- 1 user admin 205565 26 Jul 11:20 image-0002.jpeg
-rw-r--r-- 1 user admin 218950 26 Jul 11:20 image-0003.jpeg
-rw-r--r-- 1 user admin 164271 26 Jul 11:20 image-0004.jpeg
-rw-r--r-- 1 user admin 171662 26 Jul 11:20 image-0005.jpeg
-rw-r--r-- 1 user admin 155528 26 Jul 11:20 image-0006.jpeg
-rw-r--r-- 1 user admin 53193 26 Jul 11:20 image-0007.jpeg
-rw-r--r-- 1 user admin 17643304 15 Aug 11:18 image_pdf-0.jpeg
-rw-r--r-- 1 user admin 2906716 15 Aug 11:56 image_pdf-0.jpg
-rw-r--r-- 1 user admin 18521373 15 Aug 11:18 image_pdf-1.jpeg
-rw-r--r-- 1 user admin 3022841 15 Aug 11:58 image_pdf-1.jpg
-rw-r--r-- 1 user admin 17394312 15 Aug 11:18 image_pdf-2.jpeg
-rw-r--r-- 1 user admin 2762837 15 Aug 11:58 image_pdf-2.jpg
-rw-r--r-- 1 user admin 13963420 15 Aug 11:19 image_pdf-3.jpeg
-rw-r--r-- 1 user admin 2215533 15 Aug 11:58 image_pdf-3.jpg
-rw-r--r-- 1 user admin 16076730 15 Aug 11:19 image_pdf-4.jpeg
-rw-r--r-- 1 user admin 2597147 15 Aug 11:59 image_pdf-4.jpg
-rw-r--r-- 1 user admin 16544272 15 Aug 11:19 image_pdf-5.jpeg
-rw-r--r-- 1 user admin 2840288 15 Aug 11:59 image_pdf-5.jpg
-rw-r--r-- 1 user admin 6870989 15 Aug 11:19 image_pdf-6.jpeg
-rw-r--r-- 1 user admin 1030314 15 Aug 11:59 image_pdf-6.jpg
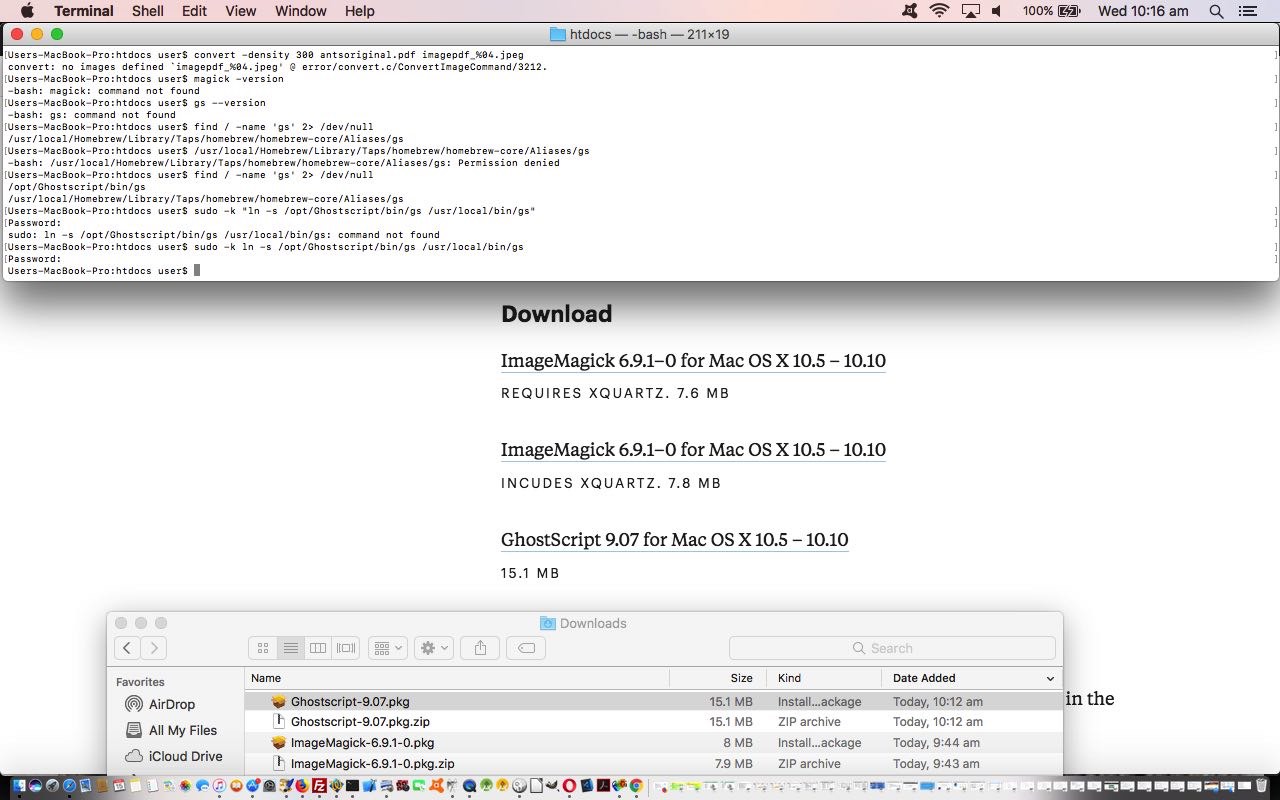
- install ImageMagick via that previous link’s relevant download link … then at Terminal application command line …
sudo -k ln -s /opt/ImageMagick/bin/convert /usr/bin/convert
- install GhostScript via that previous link’s relevant download link … then at Terminal application command line …
sudo -k ln -s /opt/Ghostscript/bin/gs /usr/local/bin/gs

- install XQuartz via via XQuartz download page, thanks
- the queen ant (often just one per ant colony) is not a leader as such in thinking out strategies … believe it or not …
- it is believed ant colony strategies are worked by what we might call “groupthink”
- ants march in line often and the scent that the ants leave behind is pheromone, that non-leader ants follow off that left behind by the “leader ant” … ie. “leader” of position, rather than “leader” of hierarchy
- break the video into its component parts … just like animations like “Bugs Bunny” … a series of (slide, or frame) images
- edit those (slide) images to add the (we’ve decided should be) red ringing of our “Star Ant” … who we’ve decided you, the user can call whatever you so desire … aaaaaaarrrrrrr
- reconstitute a new video from some new (slide) image components
- animated GIF
- slideshow
- video
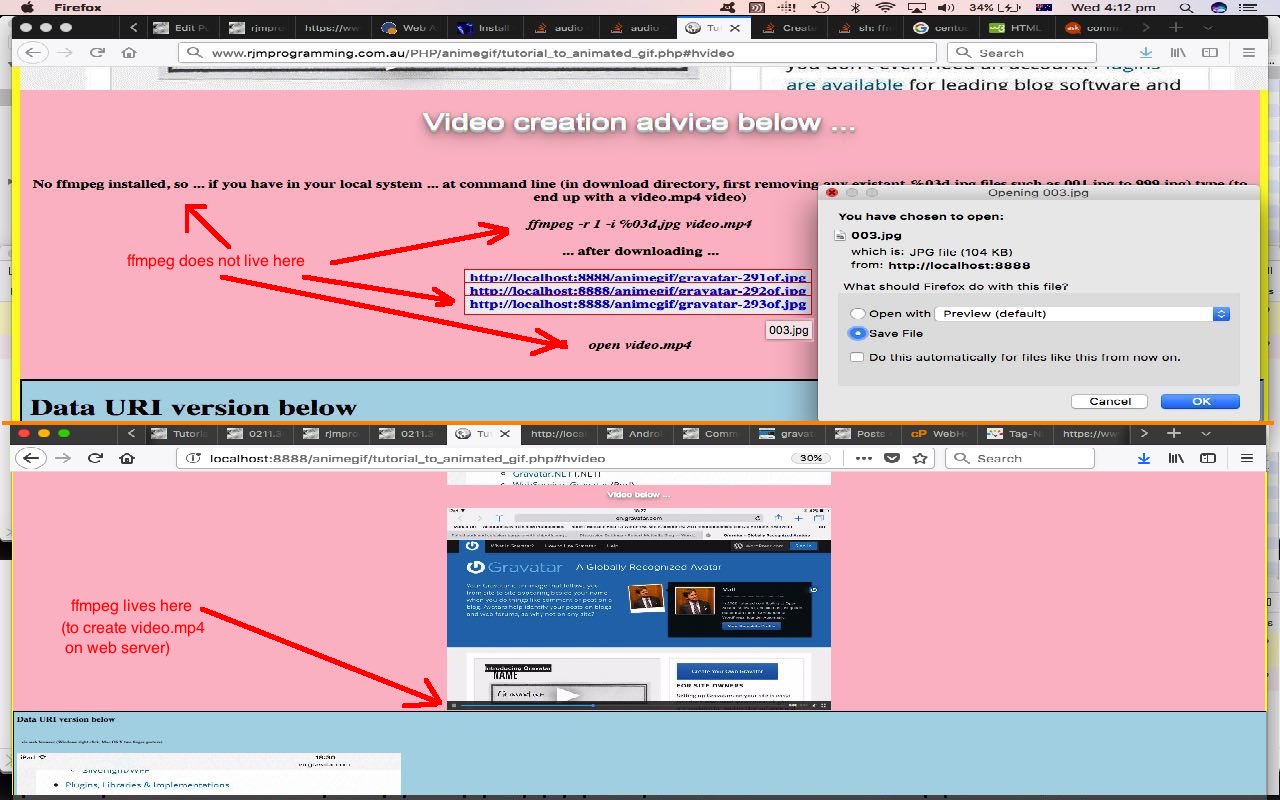
- create the video data there and then via “FFmpeg” and PHP’s exec method … or …
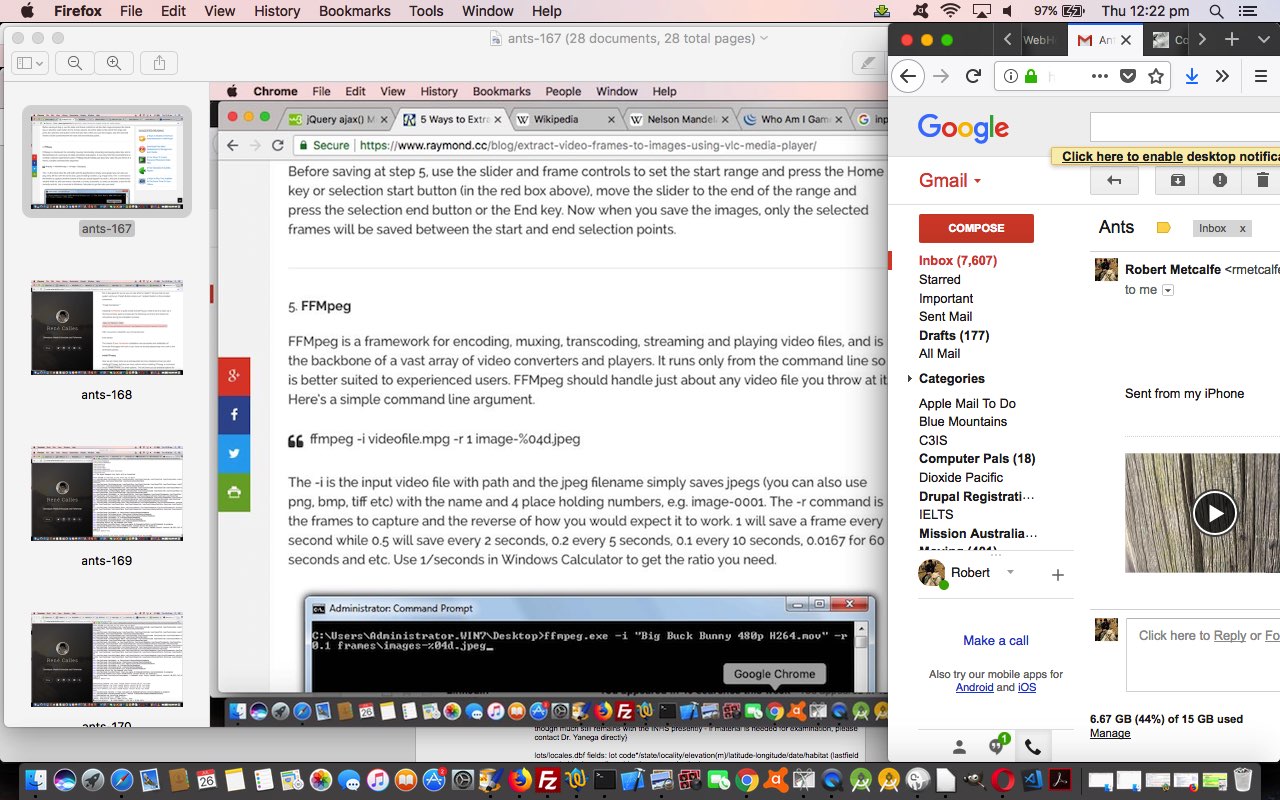
- provide instructions to be able to create the video back at your client computer (that has “FFmpeg” perhaps) … to suit the …
ffmpeg -r 1 -i %03d.jpg video.mp4
… to create a video called video.mp4 with 1 second delays between (input) slides named 001.jpg then 002.jpg then 003.jpg etcetera … thanks useful webpage for the help … that in the command line can sometimes be played via …
open video.mp4
… or used in some HTML as per …
<video controls id=ivideo type='video/mp4'><source src='video.mp4'></source></video>
… that we show you, below, the Mac OS X local MAMP (Apache/PHP/MySql) web server running of today’s PHP to create …
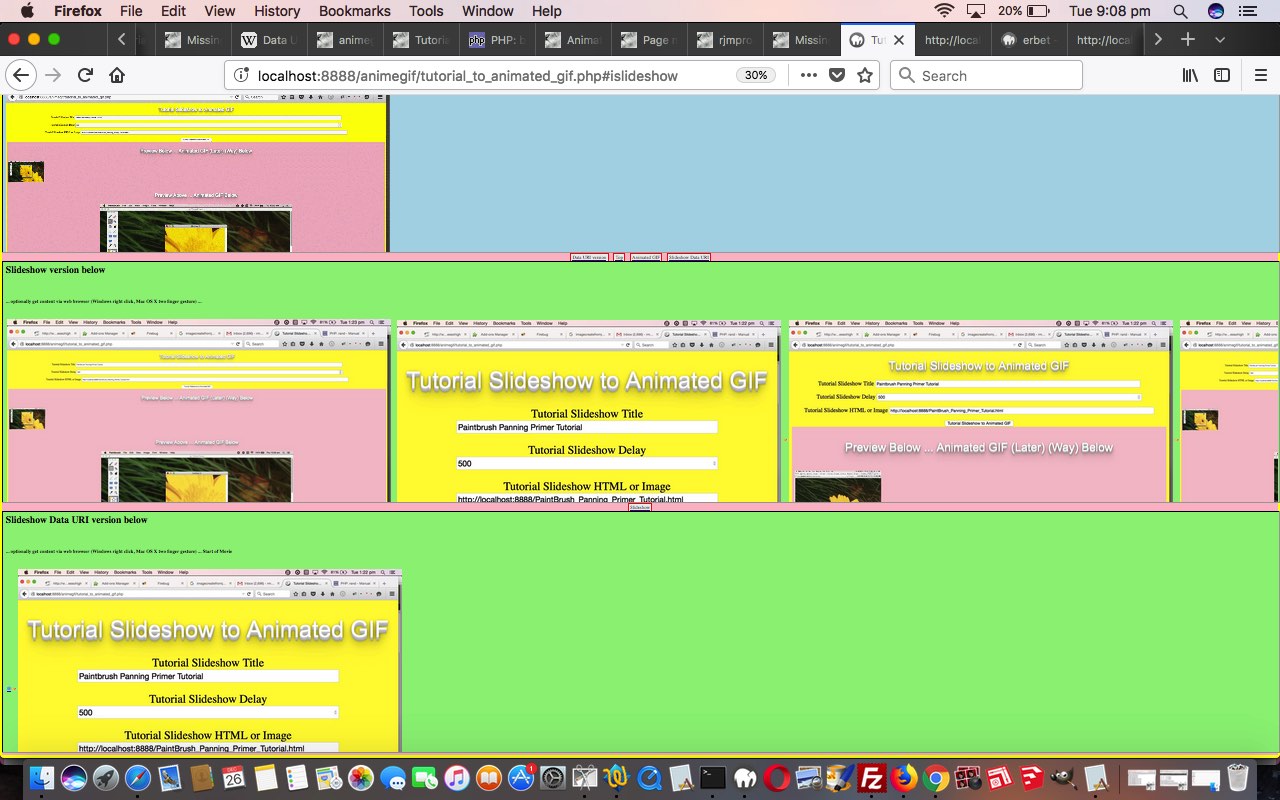
- slideshow creation (using our inhouse methods) which defaults to a horizontal (hashtag type of) navigation … as well as adding a …
- slideshow creation, with Data URI image data, using functionality as if CSS z-index (ie. slides stacked on top of each other in “overlay” style) was being used, but actually isn’t …
- future mobile development web form navigation benefits from their usage
- the use of data URIs make your web pages independent of web server location issues, so make your web data more portable, and flexible
- normal run with HTML form which posts back to itself … live run
- example GET parameters run (like our tutorial picture)
Just as we decided to reinstall ffmpeg due to that disk crash, we decided to reinstall ImageMagick to this MacBook Pro here, and found, thanks to great advice, we found that we needed to …

All animations, different forms (or formats), all presentation facilitators, is the message here today.
Previous relevant Video via Slide Images and Back Again via ffmpeg Primer Tutorial is shown below.
Reading yesterday’s LibreOffice Spreadsheet via dBase Primer Tutorial you can’t say I didn’t warn you about my interest in ants (and bees)? Glad you asked?
Did you know?
So seeing some ants walking in line up a power pole, used an iPhone to capture a very short video (short enough to use the iPhone’s Photo app’s Share via Mail (attachment) method of emailing to the MacBook Pro, and then (Gmail website) downloading) of this, and later, buck the “ant” trend, and “anthropomorphise” a “star ant”, by honing in on an ant in this video and ring it (and its movement) before creating another “Star Ant Video”.
There are video editing approaches you could use, but what got us interested was the thought of …
That’s where one of our favourite Mac Os X friendly media players, which is also a command line “player” (yayyyyyy!) comes to the fore, for us. It’s the wonderful ffmpeg which we’ve had for a long time now on this MacBook Pro until a disk crash mentioned some weeks back. Could get it back off restore, but decided to reconsitute …
… as a fairly straightforward exercise (given you have Xcode installed already) via a How to install FFmpeg on Mac OS X webpage by René Calles, thanks, heaps, we discovered the commands that worked well for us that go …
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
brew install ffmpeg --with-fdk-aac --with-ffplay --with-freetype --with-frei0r --with-libass --with-libvo-aacenc --with-libvorbis --with-libvpx --with-opencore-amr --with-openjpeg --with-opus --with-rtmpdump --with-schroedinger --with-speex --with-theora --with-tools
… to (re)install ffmpeg so that, then …
ffmpeg -i IMG_0738.MOV -r 1 image-%04d.jpeg
… could create those original 7 (slide) images, though the use of a value bigger than 1 frames per second for the “-r” switch could be on the cards for your usages.
How to edit those images? We just used the Mac OS X version of PaintBrush and lined a lot of these images side by side across the screen to try to track our “Star Ant” and award it the “Red Ellipse PaintBrush Order of Merit” (for individualism … tee hee).
Reconstituting the new slides into a new video we remember was another talent of ffmpeg and found this useful webpage, thanks, on the topic of taking raw (slide) images to create a video via ffmpeg. Actually, though, we also had our previous very useful Animated GIF and Video via PHP Writing PHP Data URI Tutorial (presented below) to turn to to end up with the Mac OS X (Terminal session command line command …
ffmpeg -r 1 -i image-%04d.jpg ants.mp4
There are no worries with video file “workings” to do with uppercase and lowercase and names, so we …
cp IMG_0738.MOV ants.mov
… just for some consistency purposes (and could use “mv” to rename instead) so that we can show you …
| Before … | After … “Star Ant Video” |
|---|---|
See a lot of all these goings on at today’s PDF slideshow.
Previous relevant Animated GIF and Video via PHP Writing PHP Data URI Tutorial is shown below.
There is a great open source command line application called “FFmpeg” that can create video (or convert video) from image slides (for instance), and so, if we merge functionality for this into yesterday’s Animated GIF and Slideshow via PHP Writing PHP Data URI Tutorial some “presentation” styles that our web application can process are now …
As useful as “FFmpeg” is, it is not necessarily a default application existing on web server operating systems like our rjmprogramming.com.au’s CentOS server. But we do have it on our Mac OS X (MacBook Pro) operating system’s command line, so we write our PHP determining whether to …
If you are a regular at this blog and “FFmpeg” sounds a bit familiar to you, that’s probably because you’ve read FFmpeg Image Optimization Primer Tutorial on an earlier occasion … by candlelight … with the lights dimmed?!
See this in the context of how this PHP tutorial_to_animated_gif.php code changed for videos in this way or try it as a live run.
Previous relevant Animated GIF and Slideshow via PHP Writing PHP Data URI Tutorial is shown below.
To us, there are great similarities between animated GIFs and slideshows, as two forms of “presentation”, and so to extend yesterday’s Animated GIF via PHP Writing PHP Data URI Tutorial animated GIF creator “PHP Writes PHP” web application that now has the option for data URI “exports” we add the functionality for …
… that little bit different to another “stacked” (or z-index feeling) approach we talked about with Multiple Class Slideshow Details Tutorial, where HTML element “class” properties were changed so that the last class defined reflects the look of the slideshow slide desired at any given time. We just use an array, and a setTimeout timer to achieve the same ends today, with our work (or “presentation”). If this “horizontal versus stack” navigation choice interests you, also take a read of HTML Input Element Types Randomized History Tutorial.
Again, with all this added functionality, because it is “hosted” in an HTML iframe element all the existant web browser (Windows right click or Mac OS X two finger gesture) functionality can come into play, and make life quite interesting for your non-mobile users “collecting” data URIs … there are worse hobbies!
You can see this in the context of how this PHP tutorial_to_animated_gif.php code changed for slideshows in this way or try it as a live run.
Previous relevant Animated GIF via PHP Writing PHP Data URI Tutorial is shown below.
The previous relevant “PHP writes PHP” methodology animated GIF creator we talked about, first, with Animated GIF via PHP Writing PHP Primer Tutorial came back to mind yesterday with our Missing Javascript Audio on Unmute Tutorial, where we pondered on whether an animated GIF could be represented on a webpage by a data URI. Why take an interest in this? Data URIs are very important to do with …
… and ideally, animated GIFs are also not just a decorative part of all this web application usage (as they can be a very efficient representation of an animation that could not be a more succinct way to show that animation or presentation), and if they can be made to be like any other GIF or image data file in the ways they can be represented (and used), then that is all for the good.
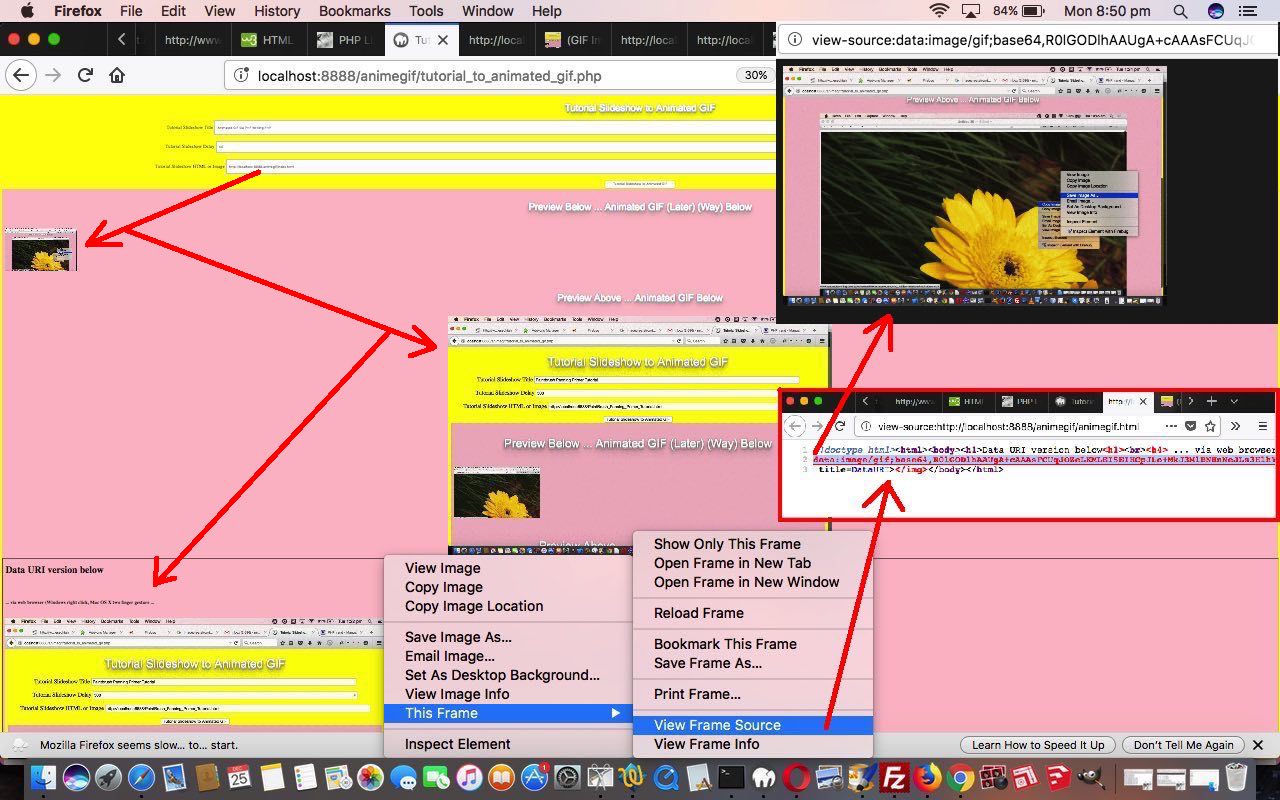
So we changed the Jeroen van Wissen’s inspired PHP (“PHP writes PHP” methodology) code tutorial_to_animated_gif.php code allow for this extra animated GIF data URI representation in a new additional HTML iframe (containing the animegif.html of code below) that when harnessing existant web browser (Windows right click or Mac OS X two finger gesture) functionality can glean for us, as required, that animated GIF’s data URI representation. But don’t get too excited about this being rocket science, in that with a bit of effort, and PHP, it could have been gleaned from what we already produced, in that (in PHP “land”) …
$lastbitto="\$fp = fopen('animegif.gif', 'w');
\$data = \$gif->GetAnimation();
\$dataUri = 'data:image/gif;base64,' . base64_encode(\$data);
fwrite(\$fp, \$data);
fclose(\$fp);
\$fp = fopen('animegif.html', 'w');
fwrite(\$fp, '<!doctype html><html><body><h1>Data URI version below<h1><br><h4> ... via web browser (Windows right click, Mac OS X two finger gesture ...</h4><br><img src=' . \"\\n\" . \$dataUri . \"\\n\" . ' title=DataURI></img></body></html>');
fclose(\$fp);";
You can see this in the context of how this PHP code changed in this way or try it as a live run.
Previous relevant Animated GIF via PHP Writing PHP Primer Tutorial is shown below.
We find another very useful reason for PHP to write PHP. Today we establish a PHP web application to dynamically create Animated GIF images via some still images, like Gifpal would do.
We have some great open source PHP code to thank for the basis of the functionality we found at Jeroen van Wissen’s very useful link, thanks.
Then we added a more user friendly interface to get the information off the user we need. We present this in an HTML form, which navigates to the same PHP to do the actual assembly of the Animated GIF via techniques where PHP writes PHP … and really needs to, to be useful.
Do you remember, last, when we did some PHP writing PHP functionality … PHP Writes PHP Vertical TextBoxes Primer Tutorial?
And inside the PHP it makes big use of the GD and Image Functions to read and write the image data we assemble via the user information.
This Animated GIF form of animation is the easiest to implement, as it consists of just the one GIF image file, but the user has very little control over the animation settings, such as the delay between stills, one of the settings we ask about in our web application.
Our PHP source code today you could call tutorial_to_animated_gif.php and we redirect you to some live run ideas …
Hope you find this tutorial useful.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.