Another layer of functionality onto the external Javascript arrangements of yesterday’s WordPress Blog Personalized Links Tutorial is to reimagine the arrangements of the user of that “Personalized Links” (pretty much standalone (but more independently standalone today)) external Javascript, that being this WordPress Blog, but to decouple some of the external Javascript logic away from WordPress Blog dependence, and onto “www openness” (or external Javascript hotlinking) and emoji placement flexibility …
<script type='text/javascript' src='//www.rjmprogramming.com.au/personal_links.js?wordingis=[innerHTMLmatchEmojisAppendToVia]'></script>
This new “wordingis” argument can also exist at the web browser address bar level too. All this being practical, the only other dependency (other than an unlucky clash of Javascript variable names used) is the existence of “window.localStorage” with enough of that storage available for the user to add their …
[URL]#[Hardcoding]
… couplings processed by the changed personal_links.js external Javascript. We hope you can find a way to use this clientside logic.
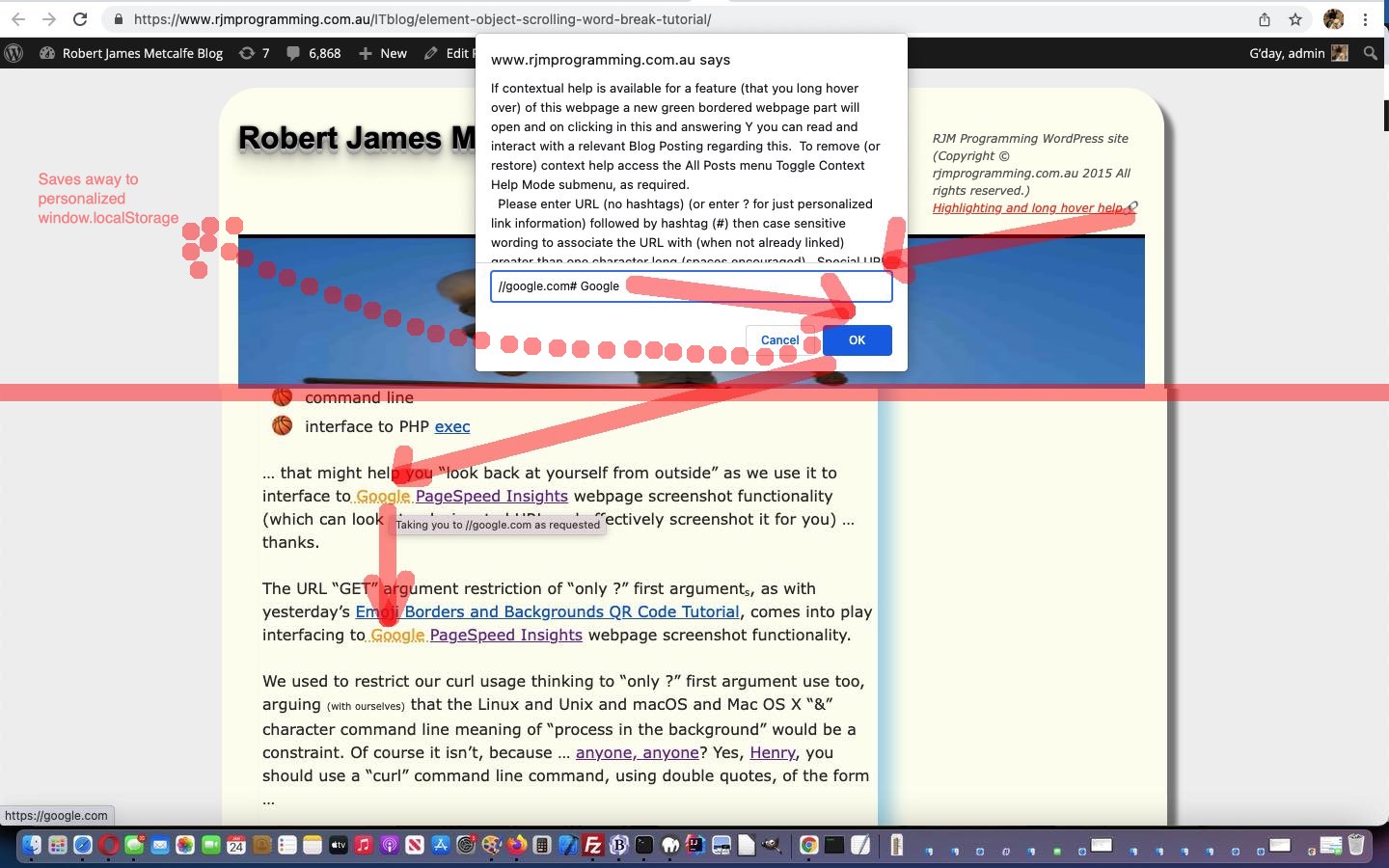
Previous relevant WordPress Blog Personalized Links Tutorial is shown below.
Writing these blog postings there are potential links we’re bound to forget to place into the blog postings. This is fairly subjective, because one person’s link interest might trigger another person’s “ho hum” alert (and we all know the wooooorrrrrlllldddd needs more lerts). Today, we want to offer the user the opportunity to create their own …
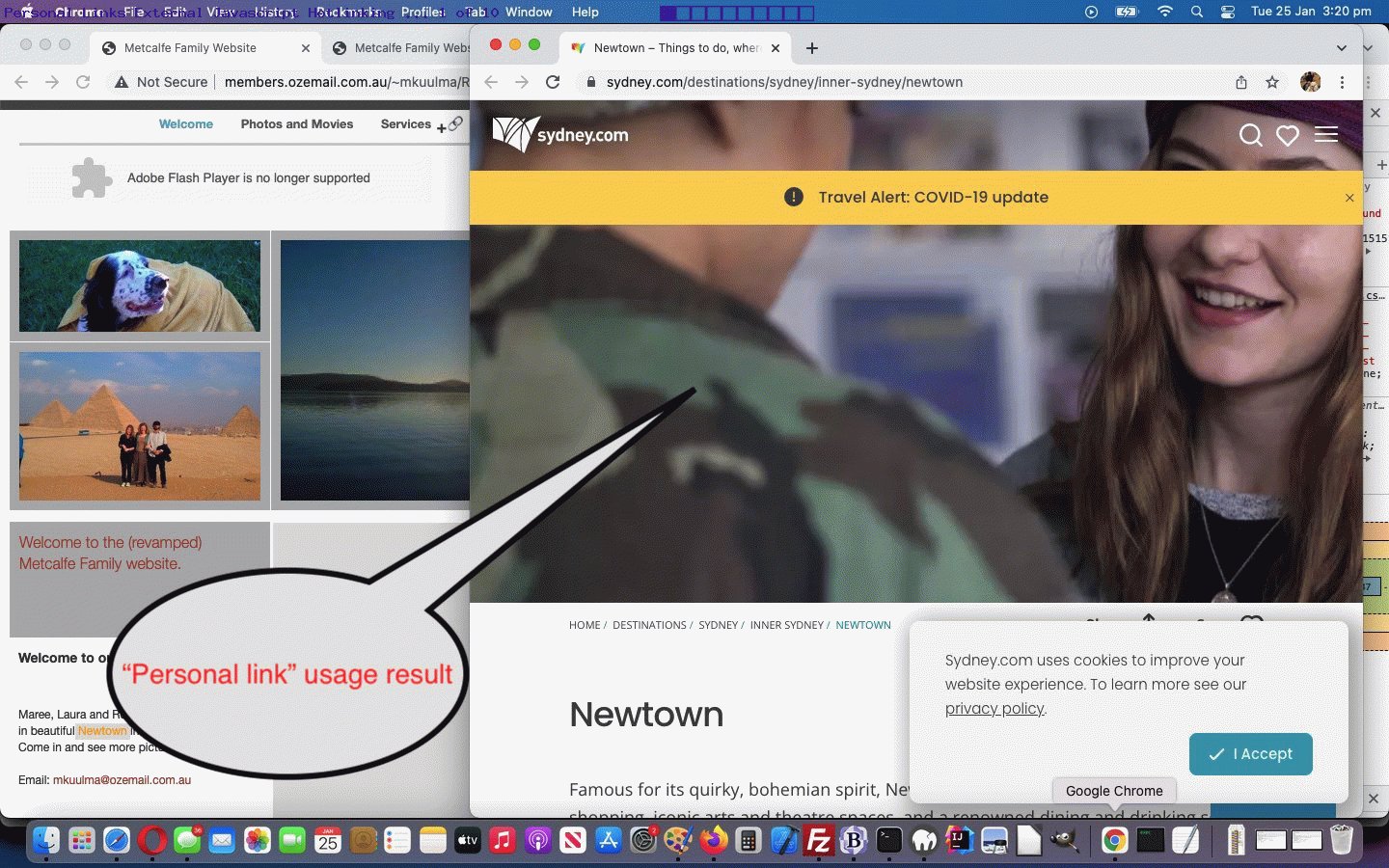
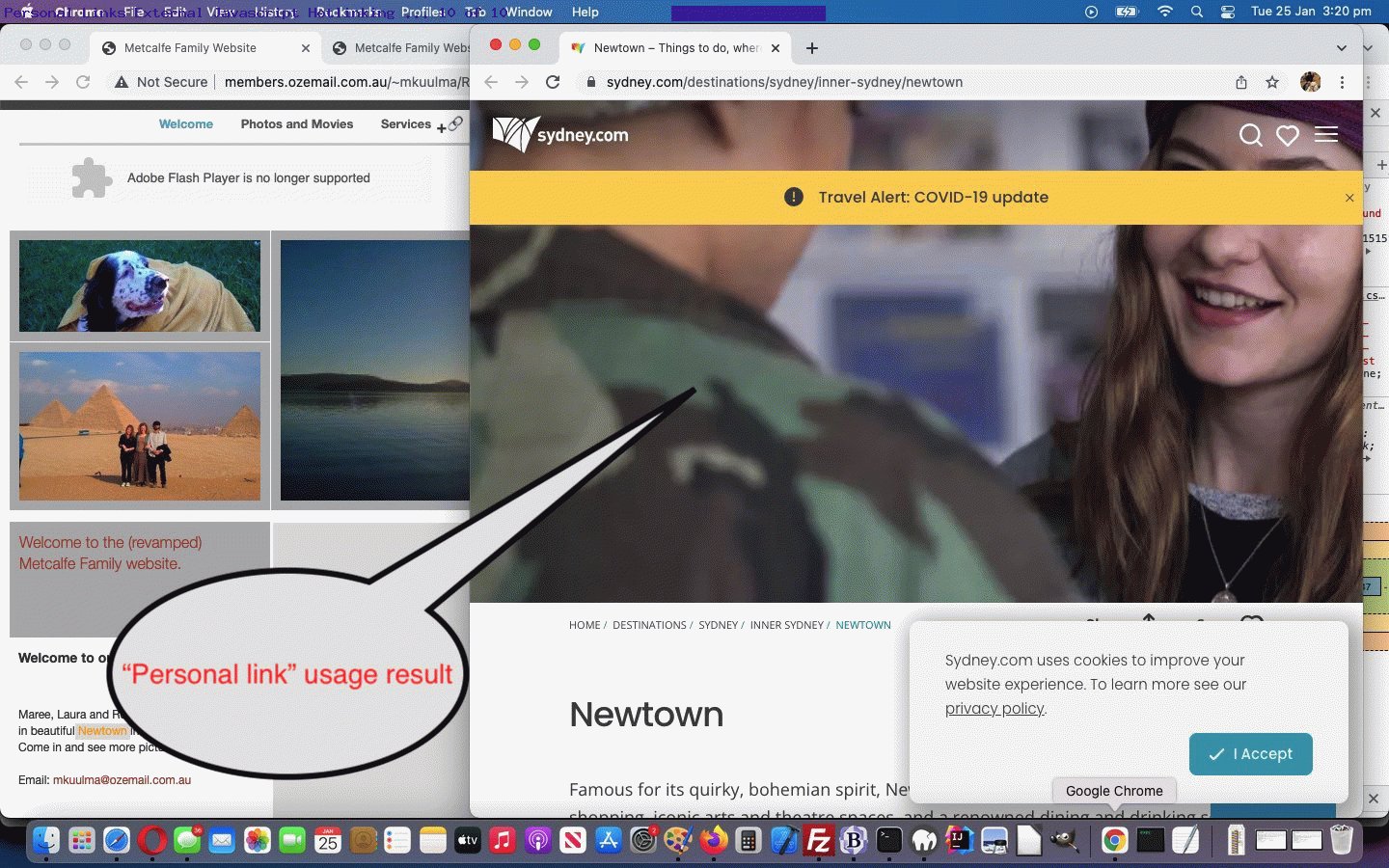
personalized links
… saved to …
window.localStorage
… and, thereby, being intersessional by nature.
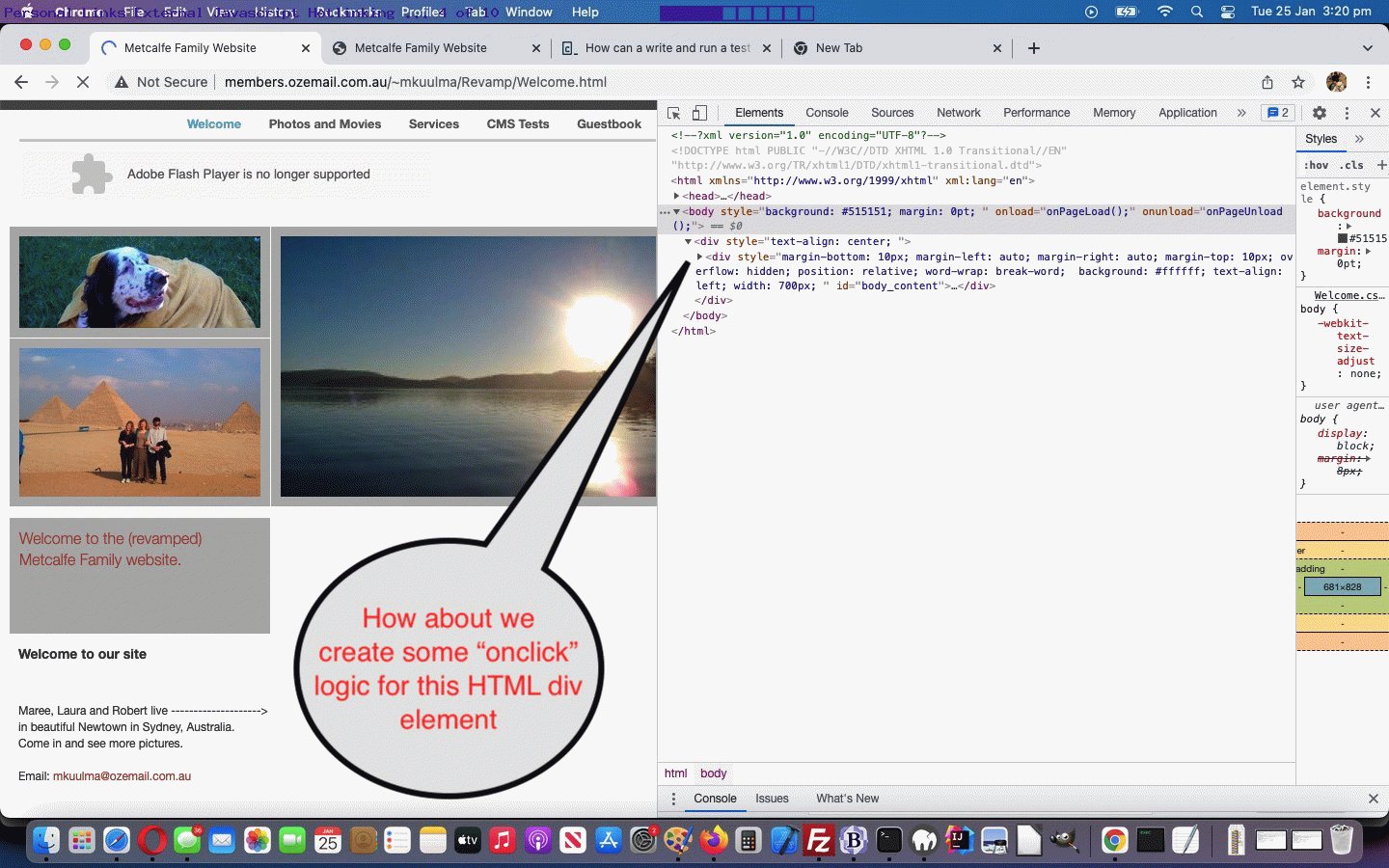
The user picks “hardcodings” (probably best to include surrounding space characters) in amongst the webpage wording that can turn into a “personalized link” via a single personal_links.js external Javascript (only needing change to our TwentyTen theme’s header.php …
<script type='text/javascript' src='/personal_links.js?rand=<?php echo rand(0,1986754); ?>'></script>
) … containing …
// personal_links.js
// RJM Programming
// January, 2022
var retvwpp='';
var retplinks=[];
var pltextstr='';
if (window.localStorage) {
var wp_ls=location.search.split('wpplgro=')[1] ? decodeURIComponent(location.search.split('wpplgro=')[1]).split('&')[0] : ''
if (wp_ls != '') {
localStorage.removeItem('wp_personal_links');
retvwpp='';
} else if (getwpplgro() != '') {
var retvis=(retvwpp);
if (retvis != '') {
pltextstr='';
retplinks=retvis.split('`');
for (var irg=0; irg<retplinks.length; irg++) {
if (retplinks[irg].indexOf('#') != -1) {
if (pltextstr == '') { pltextstr='`'; }
pltextstr+=(retplinks[irg].split('#')[1]) + '`';
}
}
setTimeout(andsogolooking, 5000);
}
}
if (document.URL.toLowerCase().indexOf('rjmprogramming.com.au/itblog') != -1) {
setTimeout(preaskwpplgro, 7000);
}
}
function reverse(s) { // thanks to https://stackoverflow.com/questions/958908/how-do-you-reverse-a-string-in-place-in-javascript
return s.split("").reverse().join("");
}
function preaskwpplgro() {
var xasare=document.getElementsByTagName('a');
for (var ixasare=0; ixasare<xasare.length; ixasare++) {
//console.log('0:' + xasare[ixasare].innerHTML + ' ... ' + ('' + xasare[ixasare].href));
if (xasare[ixasare].innerHTML.replace('Long hover help available.','Highlighting and long hover help.') == 'Highlighting and long hover help.' && ('' + xasare[ixasare].href).indexOf('#') != -1) {
//console.log('1:' + xasare[ixasare].innerHTML + ' ... ' + ('' + xasare[ixasare].href));
xasare[ixasare].onmousedown=function() { askwpplgro(); }
xasare[ixasare].ontouchdown=function() { askwpplgro(); }
xasare[ixasare].innerHTML=xasare[ixasare].innerHTML.replace('.','🔗');
xasare[ixasare].title+=' Also come here for personalized blog link management functionality. ';
}
}
}
function askwpplgro() {
var prepeu='', midpeu='';
if (document.URL.toLowerCase().indexOf('rjmprogramming.com.au/itblog')) {
prepeu='If contextual help is available for a feature (that you long hover over) of this webpage a new green bordered webpage part will open and on clicking in this and answering Y you can read and interact with a relevant Blog Posting regarding this. To remove (or restore) context help access the All Posts menu Toggle Context Help Mode submenu, as required. ' + String.fromCharCode(10) + ' ';
midpeu=' (or enter ? for just personalized link information)';
}
var peu='?';
while (peu == '?') {
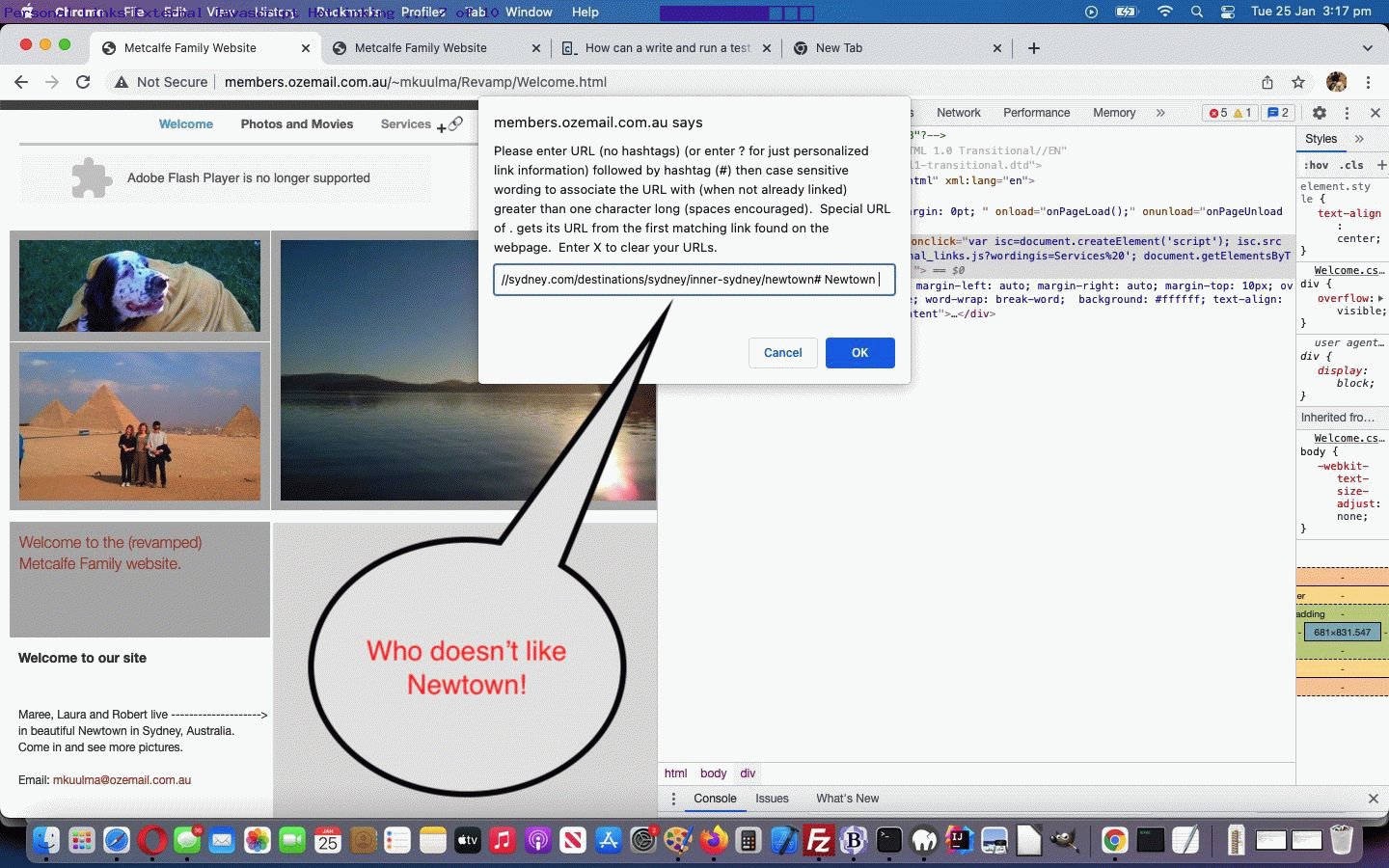
peu=prompt(prepeu + 'Please enter URL (no hashtags)' + midpeu + ' followed by hashtag (#) then case sensitive wording to associate the URL with (when not already linked) greater than one character long (spaces encouraged). Special URL of . gets its URL from the first matching link found on the webpage. Enter X to clear your URLs.', '');
prepeu=retvwpp + String.fromCharCode(10) + String.fromCharCode(10);
midpeu='';
}
if (peu == null) { peu=''; }
if (peu.indexOf('#') > 0) {
if (peu.split('#')[1].trim() != '') {
if (peu.split('#')[0] == '.') {
var restp=peu.split('#')[1];
var asare=document.getElementsByTagName('a');
for (var iasare=0; iasare<asare.length; iasare++) {
if (asare[iasare].innerHTML == peu.split('#')[1] && peu.split('#')[0] == '.') {
if (('' + asare[iasare].href).replace(/^null$/g,'') != '') {
if (asare[iasare].href.split('#')[0].indexOf('?') == -1) {
peu=asare[iasare].href.split('#')[0] + '?#' + restp;
} else {
peu=asare[iasare].href.split('#')[0] + '&#' + restp;
}
}
}
}
}
if (eval('' + peu.split('#')[1].length) > 1) {
if (peu.indexOf('?') > 0) {
setwpplgro(peu.split('?')[0] + '?' + encodeURIComponent(peu.split('?')[1]).replace(/\%26/g,'&').replace(/\%23/g,'#'));
} else {
setwpplgro(peu.split('#')[0] + '#' + encodeURIComponent(peu.split('#')[1]));
}
}
}
retvwpp='';
} else if (peu.toLowerCase() == 'x') {
localStorage.removeItem('wp_personal_links');
}
}
function setwpplgro(invlu) {
if (retvwpp == '') {
localStorage.setItem('wp_personal_links', (invlu));
andsogolooking();
} else {
localStorage.removeItem('wp_personal_links');
localStorage.setItem('wp_personal_links', (retvwpp) + ('`') + (invlu));
andsogolooking();
}
retvwpp=getwpplgro();
}
function getwpplgro() {
retvwpp=('' + localStorage.getItem('wp_personal_links')).replace(/^null$/g,'');
if (retvwpp != '') {
var retvis=(localStorage.getItem('wp_personal_links')).replace(/^null$/g,'');
if (retvis != '') {
pltextstr='';
//alert('retvis=' + retvis);
retplinks=retvis.split('`');
for (var irg=0; irg<retplinks.length; irg++) {
if (retplinks[irg].indexOf('#') != -1) {
if (pltextstr == '') { pltextstr='`'; }
pltextstr+=(retplinks[irg].split('#')[1]) + '`';
}
}
setTimeout(andsogolooking, 5000);
}
}
return retvwpp;
}
function andsogolooking() {
var ttsf=[], thiswptext='', rawhwptext='', ideareps=[], jjn, kkn, allokaywpl=false, newbih='', doit=false, addone=1;
if (pltextstr != '') {
ttsf=pltextstr.substring(0,eval(-1 + eval('' + pltextstr.length))).substring(1).split('`');
//alert('two:' + ttsf.length + ' and pltextstr=' + pltextstr + ' and ttsf[0]=' + ttsf[0]);
}
if (ttsf.length != 0) {
thiswptext=(document.body.innerText || document.body.contentWindow || document.body.contentDocument);
rawhwptext=document.body.innerHTML;
newbih=rawhwptext;
//alert('ttsf.length=' + ttsf.length + ':' + ttsf[0] + ' and retplinks.length=' + retplinks.length + ':' + retplinks[0]);
}
for (jjn=0; jjn<ttsf.length; jjn++) {
addone=1;
if (ttsf[jjn].trim() != '') {
if (thiswptext.indexOf(decodeURIComponent(ttsf[jjn])) != -1) {
if (newbih.indexOf(decodeURIComponent(ttsf[jjn])) != -1 && ((retplinks[jjn].split('#')[0].replace(/\?$/g,'').replace(/\&$/g,'') != retplinks[jjn].split('#')[0] || newbih.indexOf('>' + decodeURIComponent(ttsf[jjn]) + '<') == -1)) && newbih.indexOf('"' + decodeURIComponent(ttsf[jjn]) + '"') == -1) {
ideareps=newbih.split(decodeURIComponent(ttsf[jjn]));
allokaywpl=true;
for (kkn=0; kkn<ideareps.length; kkn++) {
if (eval(1 + kkn) >= eval('' + ideareps.length)) { addone=0; }
//if (ttsf[jjn] == 'en') { alert('reverse(ideareps[kkn]=' + reverse(ideareps[kkn])); }
if (eval('' + reverse(ideareps[kkn]).indexOf('"')) > eval('' + reverse(ideareps[kkn]).replace('>','<').indexOf('<'))) {
if (ideareps[kkn].slice(-1) != '>' || ideareps[eval(addone + kkn)].substring(0,1) != '<') {
if (retplinks[jjn].split('#')[0].replace(/\?$/g,'').replace(/\&$/g,'') != retplinks[jjn].split('#')[0]) {
newbih=newbih.replace(ideareps[kkn] + decodeURIComponent(ttsf[jjn]), ideareps[kkn] + '<a target=_blank title="Taking you to ' + retplinks[jjn].split('#')[0].replace(/\?$/g,'').replace(/\&$/g,'') + ' as requested" style="color:red;text-decoration-style:dotted;" href="' + retplinks[jjn].split('#')[0].replace(/\?$/g,'').replace(/\&$/g,'') + '">' + decodeURIComponent(ttsf[jjn]) + '</a>');
} else {
newbih=newbih.replace(ideareps[kkn] + decodeURIComponent(ttsf[jjn]), ideareps[kkn] + '<a target=_blank title="Taking you to ' + retplinks[jjn].split('#')[0].replace(/\?$/g,'').replace(/\&$/g,'') + ' as requested" style="color:orange;text-decoration-style:dotted;" href="' + retplinks[jjn].split('#')[0].replace(/\?$/g,'').replace(/\&$/g,'') + '">' + decodeURIComponent(ttsf[jjn]) + '</a>');
}
doit=true;
}
}
}
}
}
}
}
if (doit) { document.body.innerHTML=newbih; }
}
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.