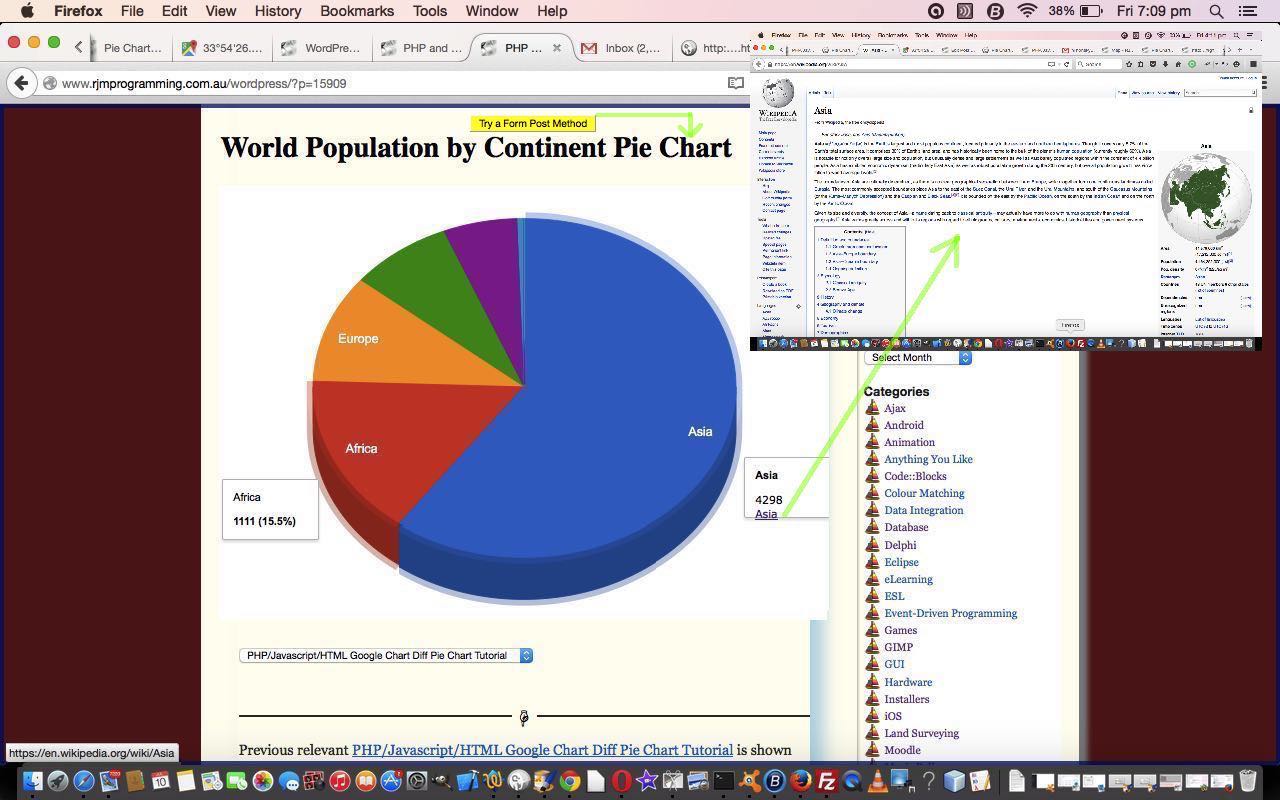
We’re returning to Google Graphs API, or Google Chart Tools, and its Pie Chart functionality as last talked about, specifically, with previous PHP/Javascript/HTML Google Chart Diff Pie Chart Tutorial (as shown below), to develop, further, here, some improved functionality. Specifically we address …
- a way to show a 3D look (now the default) or a 2D look to the Pie Chart
- a way to show a donut look (2D only)
- a way to cater for a POST message from an HTML form (so that more data can be handled)
- a way to show a customised tooltip
The last two tooltip functionality improvements above, you may remember also being applied to the Map Chart a few days back when we published PHP/Javascript/HTML Google Chart Map Onclick Tutorial. As the weeks go on, others will also be attended to.
It is quite likely that now is a good time for you to consult the Pie Chart information page via Google.
The Pie Chart’s tooltip (content) is heavily weighted towards being the percentage of the pie, as you’d expect, so we looked up whether other ideas can come into play and we stumbled upon this excellent webpage, for which we give hearty thanks.
If you’ve “digested” this information, you’ll see that it calls upon jQuery functionality to help out our usual Javascript client code for the Pie Charts. It is clever enough to allow an onmouseover (ie. hover event) tooltip to be able to handle HTML functionality, so you’ll see most of the changes to our PHP pie_chart.php code revolving around …
- effectively informing the user when they can intervene to tailor a tooltip (if combined with HTML content it can tailor the actual look of the Pie Chart as well, because it will show labels rather than percentages), and what they have to do, in general terms (just to set the pattern, for tailoring this, specifically (my favourite word today), to your own requirements)
- validating this user entry data for what will suit the PHP program and its interface to the Google Chart API usage … lots of encodeURIComponent here!
Having tooltips off the data sectors of the Pie Chart enhances its functionality considerably, should you be looking for the Pie Chart to be an interactive reporting tool, perhaps for collaboration purposes, as you can email your Pie Chart, as well, as we talked about with Google Charts Emailing Primer Tutorial.
So the PHP code changed from that emailing (Google Charts Emailing Primer Tutorial) functionality as per this link.
And so it behoves moi to show you a link to a live run (as a GET method) versus
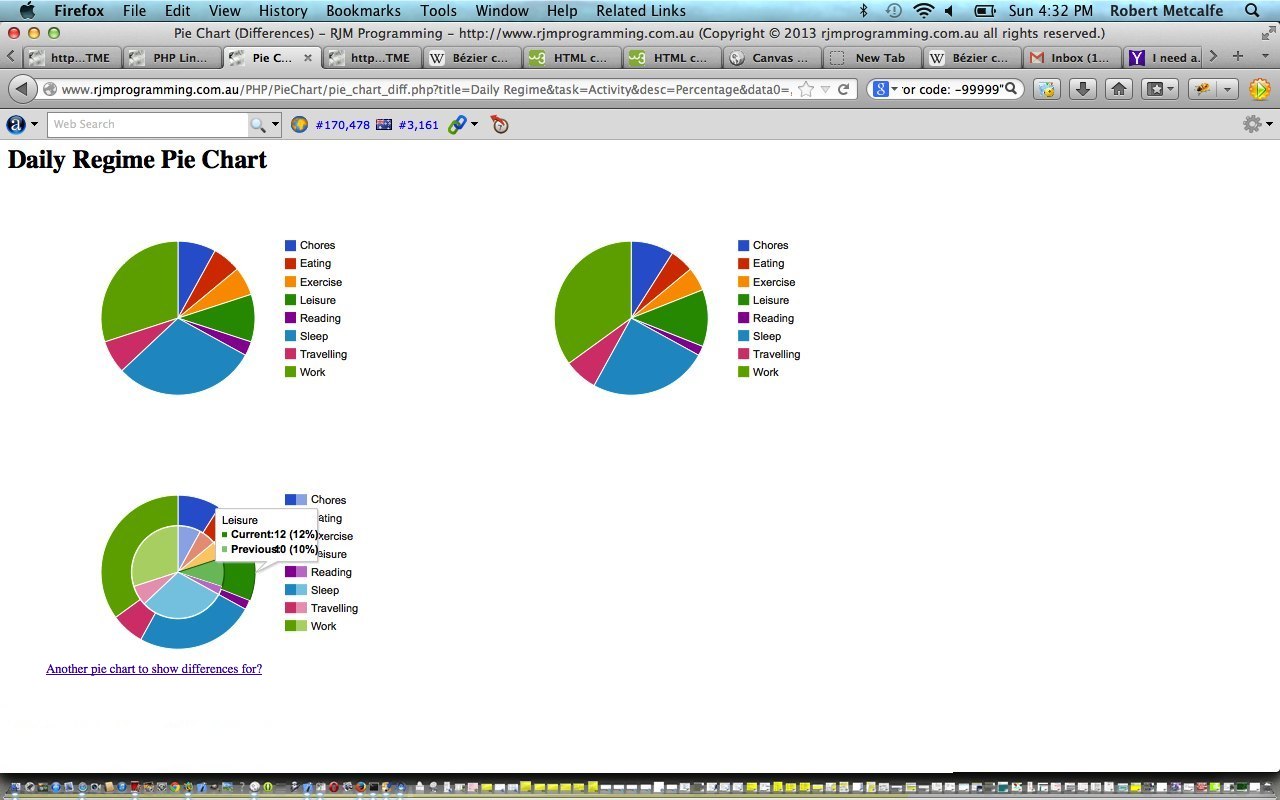
Previous relevant PHP/Javascript/HTML Google Chart Diff Pie Chart Tutorial is shown below.
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Pie Chart functionality as outlined in previous PHP/Javascript/HTML Google Chart Pie Chart Tutorial (as shown below) is developed further here with the concept of differences between data sets. So today we use Google Charts for two data sets of similar criteria and then present a presentation of the differences. Pie charts, column charts, bar charts, and scatter charts can all be used as the data basis for your “difference” analysis.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Let’s see some PHP code in live action for this tutorial where you define your pie chart characteristics and data, twice … and you’ll see that stereo has advantages over mono … but monotonous rocks rock?!
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Pie Chart information … via Google.
Link to Google Chart Diff Charts information … via Google.
Link to some downloadable PHP programming code … rename to pie_chart_diff.php
Here is a new link to some downloadable PHP programming source code explaining changes made (from tutorial below) here.
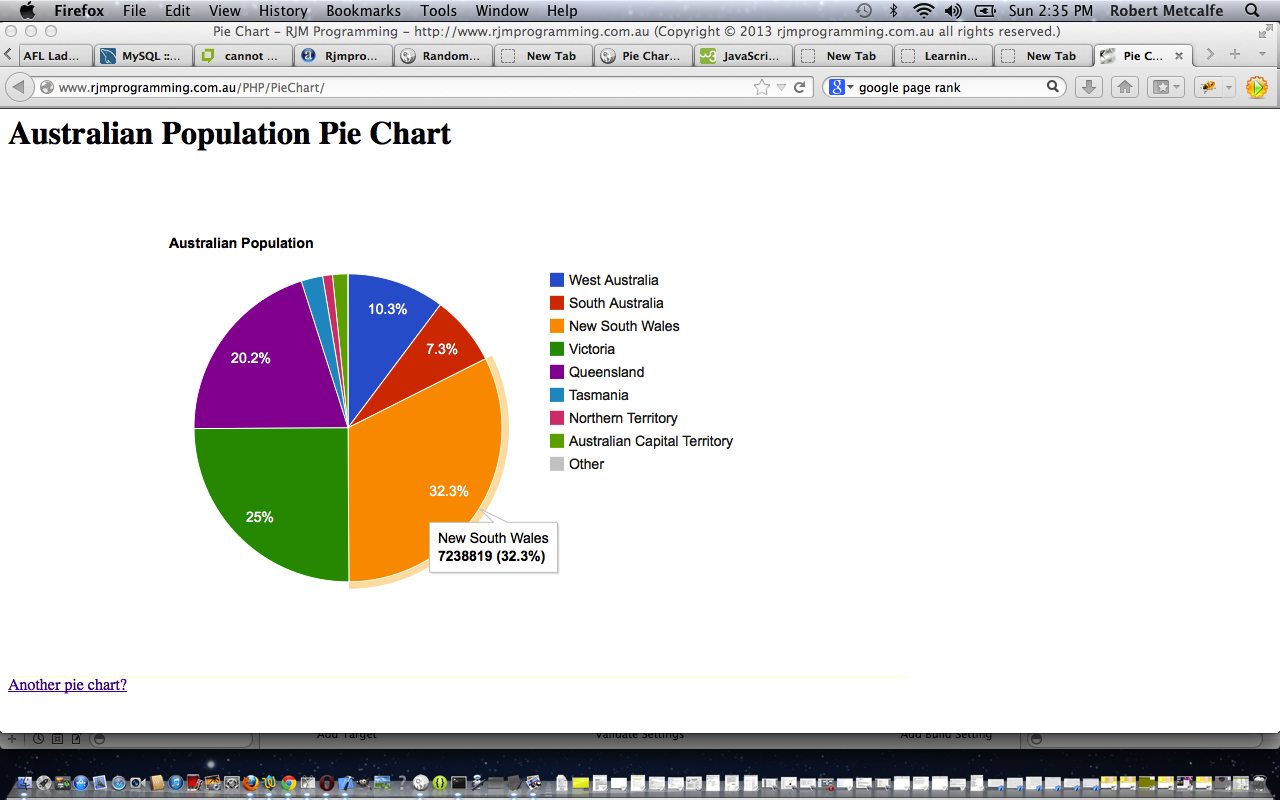
Previous PHP/Javascript/HTML Google Chart Pie Chart Tutorial is shown below.
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Pie Chart functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Let’s see some PHP code in live action for this tutorial where you define your pie chart characteristics and data.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Pie Chart information … via Google.
Link to some downloadable PHP programming code … rename to pie_chart.php.
Did you know? … Very interesting!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.






21 Responses to PHP and jQuery Google Pie Chart Tooltips Tutorial