We often set off an “integration” project, and make it work for “Case 1” (akin to Mathematical Induction where you prove for “Case 1”, then prove for “Case 2” and then prove for “Case n”) and wake up the next day facing what is hard for us, as a programmer, to bear … hardcodings that many a programmer will want to “Genericize” out in favour of “Arguments” (but none from me … tee hee!)
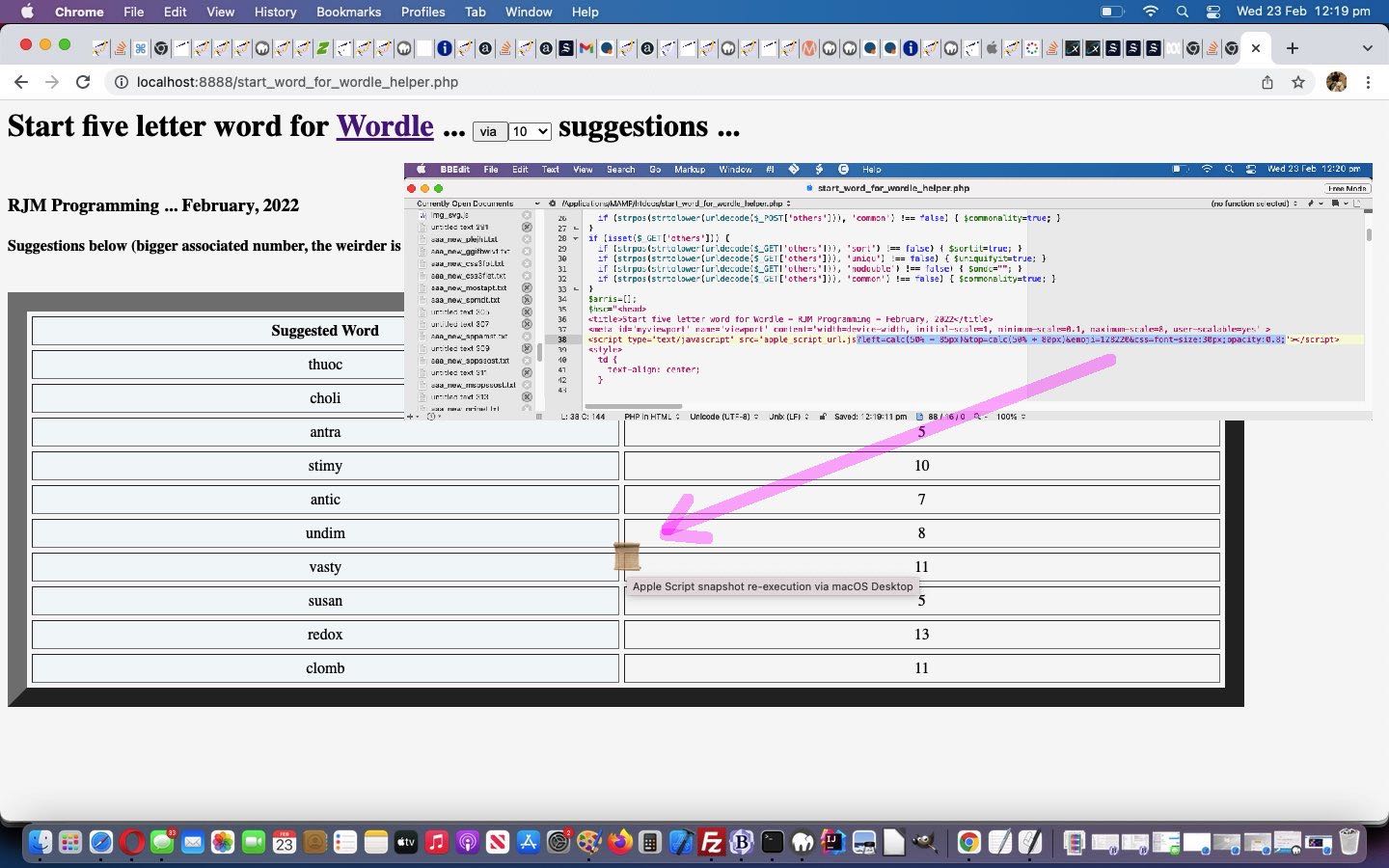
And so, today’s task on top of yesterday’s PHP Calls macOS Apple Script Integration Tutorial‘s (all important) “proof of integration concept” work, is to “Genericize” in terms of user control of the “emoji button” look and positioning and sizing (ie. its CSS styling).
Why bother? Now is the time to ask … true. It’s because we envisage this changed “external Javascript” apple_script_url.js can be useful as a servant (or child “tool”) to many and varied masters (or parent “callers”), and it will be useful to not have too many versions of the tool just displaying the “emoji button” differently, but rather, allow the master code be able to control this “emoji button” look, but calling on the same source code. Exemplifying this in today’s tutorial picture we added call arguments in …
<?php echo ”
<script type='text/javascript' src='apple_script_url.js?left=calc(50% - 85px)&top=calc(50% + 80px)&emoji=128220&css=font-size:30px;opacity:0.8;'></script>
“; ?>
… to achieve this …
// apple_script_url.js
// RJM Programming
// February, 2022
// Make apple_script_url.php useful
var firstloc='HTTP://localhost:8888/';
var locfound=false;
var asuwo=null;
var defleft='' + eval(-30 + eval('' + screen.width));
var deftop='50';
var defcssleft='calc(100% - 30px)';
var defcsstop='50px';
var cssoverriders='';
var emojin='128221';
var mustcontainc=('' + document.URL + '.').substring(0,1);
function justplayme() {
if (locfound) {
if (('' + document.URL).indexOf(mustcontainc) != -1) {
asuwo=window.open(firstloc + 'apple_script_url.php?justplay=y&showothers=y&tsplus=' + encodeURIComponent(document.URL.split('#')[0].replace('HTTP','http').replace(/\./g,'_').replace(/\?/g,'_').replace(/\&/g,'_').replace(/\=/g,'_').replace(/\:/g,'_').replace(/\//g,'_')) + '&url=' + encodeURIComponent(document.URL.split('#')[0]),'_blank','top=50,left=50,width=50,height=50');
setTimeout(checkasu, 5000);
}
}
}
function checkasu() {
if (asuwo.closed) { // local web server there
if (!locfound) {
document.body.innerHTML+='<style> #asue { position:fixed; left:' + defcssleft + '; top:' + defcsstop + '; z-index:99; cursor:pointer; ' + cssoverriders + ' } </style><div onclick=justplayme(); title="Apple Script snapshot re-execution via macOS Desktop" id=asue>&#' + emojin + ';</div>';
}
locfound=true;
asuwo=null;
} else {
locfound=false;
asuwo.close();
asuwo=null;
}
}
function changethedefaultsmaybe() {
var defpallette='', thisonepal='', calcpal='', calcper='', icalcper=-1;
if (document.head.innerHTML.indexOf('apple_s' + 'cript_url.js?') != -1) {
defpallette=document.head.innerHTML.split('apple_s' + 'cript_url.js?')[1].split('>')[0].split('"')[0].split("'")[0].replace(/\&\;/g,'&').replace(/mustcontain\=\&$/g, 'mustcontain=' + encodeURIComponent('&')).replace('mustcontain=&&', 'mustcontain=' + encodeURIComponent('&') + '&').replace('mustcontain=&#', 'mustcontain=' + encodeURIComponent('&') + '#');
if (defpallette.toLowerCase().indexOf('mustcontain=') != -1) {
mustcontainc=decodeURIComponent(defpallette.toLowerCase().split('mustcontain=')[1].split('&')[0]);
if (mustcontainc.trim() == '') { mustcontainc=('' + document.URL + '.').substring(0,1); }
}
if (defpallette.toLowerCase().indexOf('left=') != -1) {
thisonepal=decodeURIComponent(defpallette.toLowerCase().split('left=')[1].split('&')[0].replace(/\%$/g,'%25').replace(/\%\ /g,'%25%20').replace(/\%\+/g,'%25%2b').replace(/\%\-/g,'%25%2d').replace(/\%\)/g,'%25%29').replace(/\ /g,'%20').replace(/\(/g,'%28').replace(/\)/g,'%29').replace(/\+/g,'%2b').replace(/\-/g,'%2d'));
if (thisonepal.indexOf('calc(') != -1 || thisonepal.indexOf('vx') != -1 || thisonepal.indexOf('%') != -1 || thisonepal.indexOf('px') != -1) {
defcssleft=thisonepal;
calcpal=thisonepal.replace(/calc/g,'').replace(/px/g,'').replace(/vx/g,'%');
calcper='';
if (calcpal.indexOf('%') != -1) { icalcper=eval(-1 + eval('' + calcpal.indexOf('%'))); while (calcpal.substring(icalcper,eval(1 + icalcper)) >= '0' && calcpal.substring(icalcper,eval(1 + icalcper)) <= '9') { calcper=calcpal.substring(icalcper,eval(1 + icalcper)) + calcper; icalcper--; } calcpal=calcpal.replace(calcper + '%', '' + eval(eval('' + calcper) * eval('' + screen.width) / 100)); }
calcper='';
if (calcpal.indexOf('%') != -1) { icalcper=eval(-1 + eval('' + calcpal.indexOf('%'))); while (calcpal.substring(icalcper,eval(1 + icalcper)) >= '0' && calcpal.substring(icalcper,eval(1 + icalcper)) <= '9') { calcper=calcpal.substring(icalcper,eval(1 + icalcper)) + calcper; icalcper--; } calcpal=calcpal.replace(calcper + '%', '' + eval(eval('' + calcper) * eval('' + screen.width) / 100)); }
calcper='';
if (calcpal.indexOf('%') != -1) { icalcper=eval(-1 + eval('' + calcpal.indexOf('%'))); while (calcpal.substring(icalcper,eval(1 + icalcper)) >= '0' && calcpal.substring(icalcper,eval(1 + icalcper)) <= '9') { calcper=calcpal.substring(icalcper,eval(1 + icalcper)) + calcper; icalcper--; } calcpal=calcpal.replace(calcper + '%', '' + eval(eval('' + calcper) * eval('' + screen.width) / 100)); }
defleft=eval('' + calcpal);
}
}
if (defpallette.toLowerCase().indexOf('top=') != -1) {
thisonepal=decodeURIComponent(defpallette.toLowerCase().split('top=')[1].split('&')[0].replace(/\%$/g,'%25').replace(/\%\ /g,'%25%20').replace(/\%\+/g,'%25%2b').replace(/\%\-/g,'%25%2d').replace(/\%\)/g,'%25%29').replace(/\ /g,'%20').replace(/\(/g,'%28').replace(/\)/g,'%29').replace(/\+/g,'%2b').replace(/\-/g,'%2d'));
if (thisonepal.indexOf('calc(') != -1 || thisonepal.indexOf('vh') != -1 || thisonepal.indexOf('%') != -1 || thisonepal.indexOf('px') != -1) {
defcsstop=thisonepal;
calcpal=thisonepal.replace(/calc/g,'').replace(/px/g,'').replace(/vh/g,'%');
calcper='';
if (calcpal.indexOf('%') != -1) { icalcper=eval(-1 + eval('' + calcpal.indexOf('%'))); while (calcpal.substring(icalcper,eval(1 + icalcper)) >= '0' && calcpal.substring(icalcper,eval(1 + icalcper)) <= '9') { calcper=calcpal.substring(icalcper,eval(1 + icalcper)) + calcper; icalcper--; } calcpal=calcpal.replace(calcper + '%', '' + eval(eval('' + calcper) * eval('' + screen.height) / 100)); }
calcper='';
if (calcpal.indexOf('%') != -1) { icalcper=eval(-1 + eval('' + calcpal.indexOf('%'))); while (calcpal.substring(icalcper,eval(1 + icalcper)) >= '0' && calcpal.substring(icalcper,eval(1 + icalcper)) <= '9') { calcper=calcpal.substring(icalcper,eval(1 + icalcper)) + calcper; icalcper--; } calcpal=calcpal.replace(calcper + '%', '' + eval(eval('' + calcper) * eval('' + screen.height) / 100)); }
calcper='';
if (calcpal.indexOf('%') != -1) { icalcper=eval(-1 + eval('' + calcpal.indexOf('%'))); while (calcpal.substring(icalcper,eval(1 + icalcper)) >= '0' && calcpal.substring(icalcper,eval(1 + icalcper)) <= '9') { calcper=calcpal.substring(icalcper,eval(1 + icalcper)) + calcper; icalcper--; } calcpal=calcpal.replace(calcper + '%', '' + eval(eval('' + calcper) * eval('' + screen.height) / 100)); }
deftop=eval('' + calcpal);
}
}
if (defpallette.toLowerCase().indexOf('css=') != -1) {
cssoverriders=decodeURIComponent(defpallette.toLowerCase().split('css=')[1].split('&')[0].replace(/\%$/g,'%25').replace(/\%\ /g,'%25%20').replace(/\%\+/g,'%25%2b').replace(/\%\-/g,'%25%2d').replace(/\%\)/g,'%25%29').replace(/\ /g,'%20').replace(/\(/g,'%28').replace(/\)/g,'%29').replace(/\+/g,'%2b').replace(/\-/g,'%2d'));
}
if (defpallette.toLowerCase().indexOf('emoji=') != -1) {
emojin=decodeURIComponent(defpallette.toLowerCase().split('emoji=')[1].split('&')[0].replace(/\%$/g,'%25').replace(/\%\ /g,'%25%20').replace(/\%\+/g,'%25%2b').replace(/\%\-/g,'%25%2d').replace(/\%\)/g,'%25%29').replace(/\ /g,'%20').replace(/\(/g,'%28').replace(/\)/g,'%29').replace(/\+/g,'%2b').replace(/\-/g,'%2d').replace(/\,/g,'%2c').replace(/\./g,'%2e').replace(/\:/g,'%3a').replace(/\;/g,'%3b')).replace(/^\&\#/g,'').replace(/\;$/g,'').replace(/\,/g,';&#').replace(/\./g,';&#');
}
}
}
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
changethedefaultsmaybe();
asuwo=window.open(firstloc + 'apple_script_url.php?imagetest=apple_script_url_test.jpg','_blank','top=' + deftop + ',left=' + defleft + ',width=50,height=50');
setTimeout(checkasu, 2000);
}
More integration awaits!
Previous relevant PHP Calls macOS Apple Script Integration Tutorial is shown below.
Building on yesterday’s PHP Calls macOS Apple Script Primer Tutorial we want to integrate yesterday’s start onto the recent …
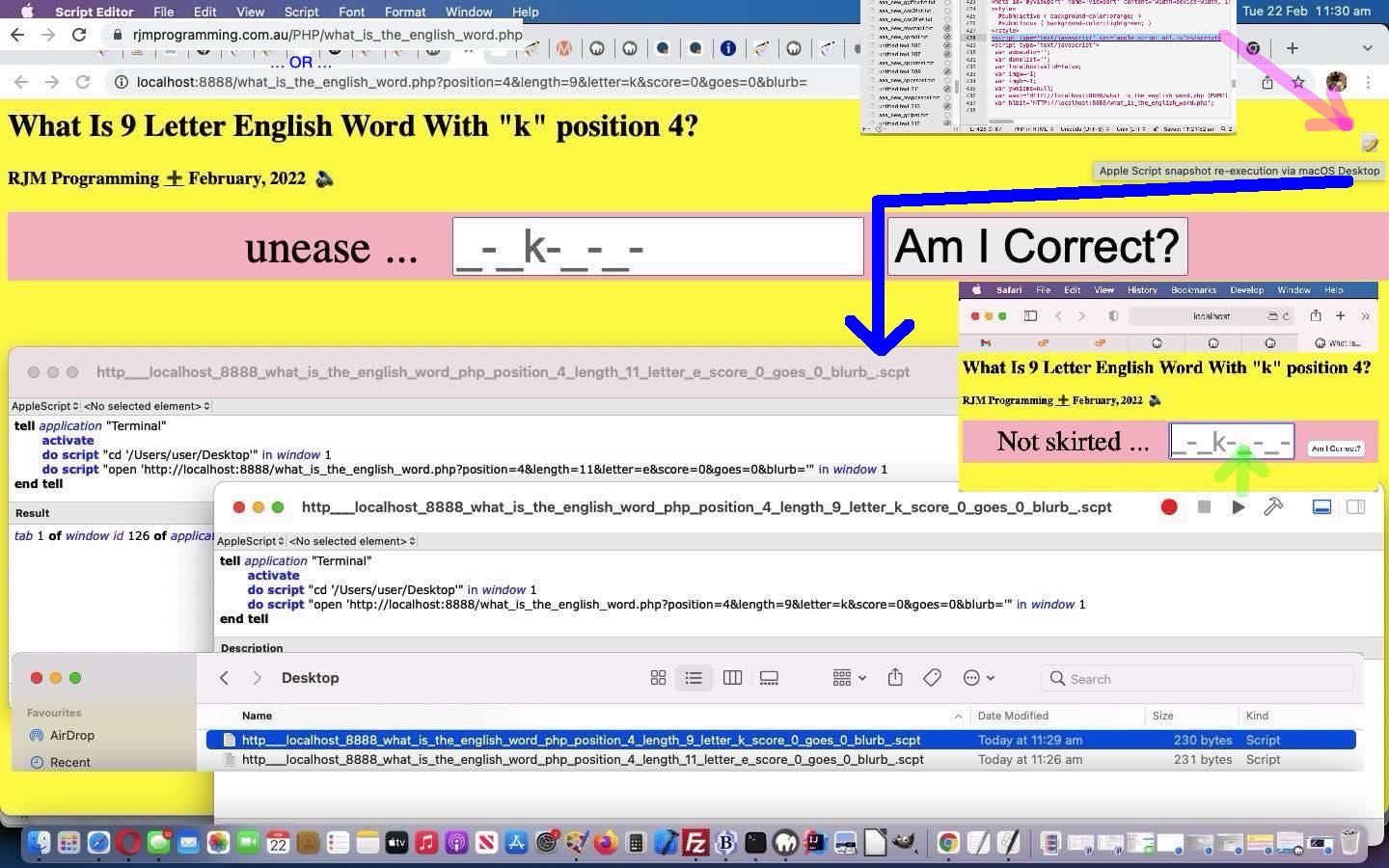
- the changed what_is_the_english_word.php‘s English Word Guessing Game up at the RJM Programming public domain
- the changed start_word_for_wordle_helper.php‘s Start Word for Wordle Suggestions up at the RJM Programming public domain
… as macOS (perhaps MAMP local Apache/PHP/MySql web server) “Intranet style” integrations using the two lynchpins …
- apple_script_url.js external Javascript called (in the integrated PHP above) via …
<?php echo ”
<script type='text/javascript' src='apple_script_url.js'></script>
“; ?>
… just (needed) up at the RJM Programming public domain (perhaps in the same folder as the integrated PHP) - the changed apple_script_url.php‘s link to a pressing of an Apple Script window Play button to open Google search engine up at the RJM Programming public domain and we want you to download to (the Document Root of) a macOS MAMP local Apache/PHP/MySql web server environment, ideally, though you can tailor for another macOS local web server arrangement
… leading to a top right 📝 emoji button accessing these Apple Scripts saved over at the macOS system’s “home Desktop” folder, ready for ongoing recall and extending. Is this an intersessional (macOS or Mac OS X only) feeling piece of functionality that interests you? Well, get downloading (and perhaps) tweaking, to find out!
Previous relevant PHP Calls macOS Apple Script Primer Tutorial is shown below.
Yesterday’s Apple Script Execution of Start Word Suggestions for Wordle Tutorial struck a chord of interest for us. Its use of …
- macOS command line via Terminal application …
- Apple Scripting … and …
- “open” command on that command line
… opens the door to an idea we’ve wondered about before … perhaps involve multiple web browser “brands” in a single …
- web application
- command line application
- curl web application
… using … you guessed it … PHP in (what we see as) its 3 modes of use.
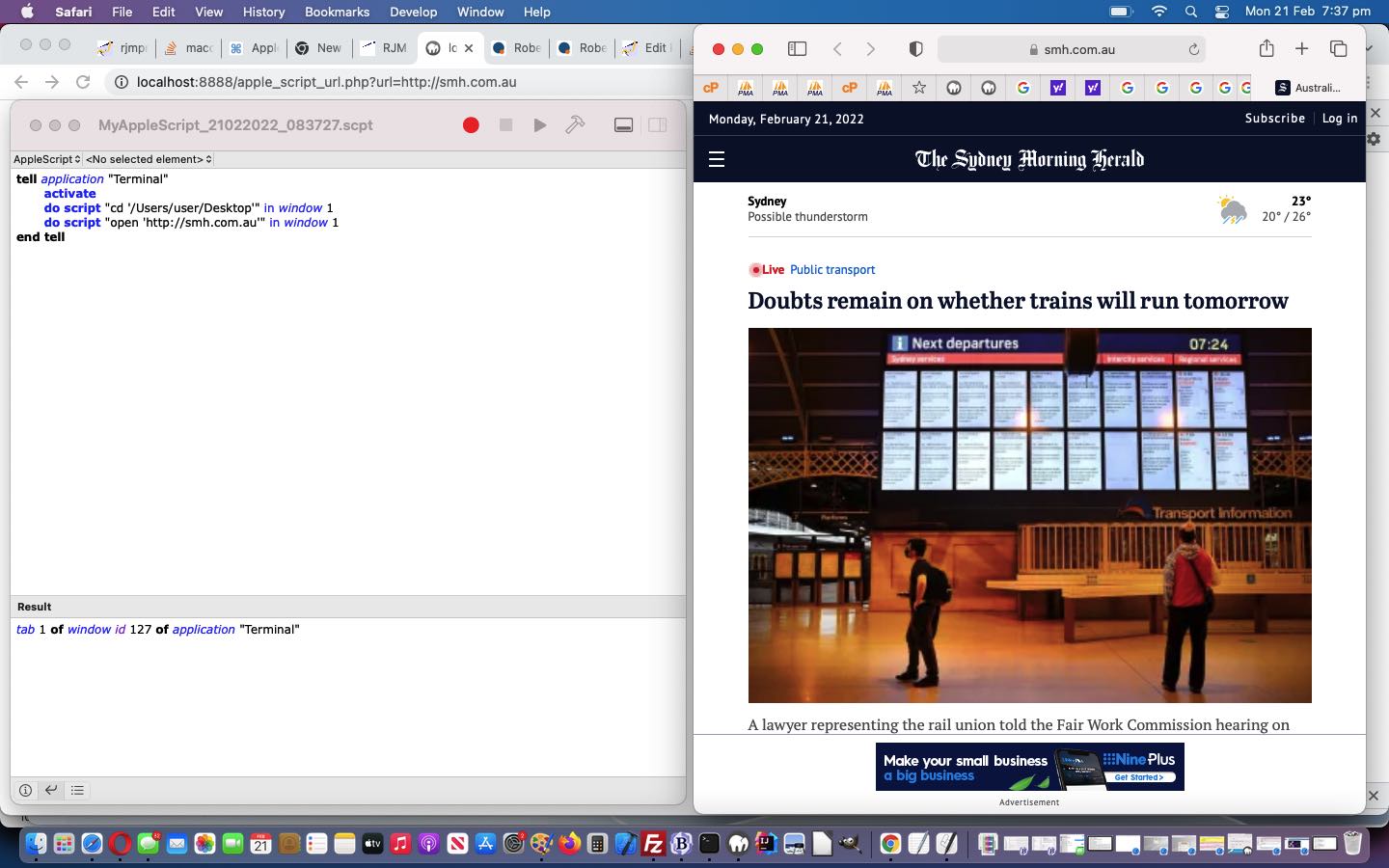
Here’s our first draft of apple_script_url.php we want you to download to (the Document Root of) a macOS MAMP local Apache/PHP/MySql web server environment, ideally, though you can tailor for another macOS local web server arrangement, perhaps …
<?php
// apple_script_url.php
// RJM Programming
// February 2022
$ts=date('_dmY_his', time());
if (isset($argc)) {
if (PHP_OS == "Darwin") {
if ($argc >= 2) {
if (file_exists(getenv('HOME') . '/Desktop/MyAppleScript' . $ts . '.scpt')) {
unlink(getenv('HOME') . '/Desktop/MyAppleScript' . $ts . '.scpt');
}
file_put_contents(getenv('HOME') . '/Desktop/MyAppleScript' . $ts . '.scpt', "tell application \"Terminal\"\n activate\n do script \"cd '" . getenv('HOME') . '/Desktop' . "'\" in window 1\n do script \"open '" . $argv[1] . "'\" in window 1\nend tell");
exec("cd " . getenv('HOME') . '/Desktop ; open MyAppleScript' . $ts . '.scpt');
}
}
} else if (isset($_GET['url'])) {
if (PHP_OS == "Darwin") {
if (file_exists(getenv('HOME') . '/Desktop/MyAppleScript' . $ts . '.scpt')) {
unlink(getenv('HOME') . '/Desktop/MyAppleScript' . $ts . '.scpt');
}
file_put_contents(getenv('HOME') . '/Desktop/MyAppleScript' . $ts . '.scpt', "tell application \"Terminal\"\n activate\n do script \"cd '" . getenv('HOME') . '/Desktop' . "'\" in window 1\n do script \"open '" . str_replace('+','%20',$_GET['url']) . "'\" in window 1\nend tell");
//exec('open \"' . getenv('HOME') . '/Desktop/MyAppleScript' . $ts . '.scpt\"');
passthru("cd " . getenv('HOME') . '/Desktop ; open MyAppleScript' . $ts . '.scpt');
} else if (strpos($_SERVER['SERVER_NAME'], 'localhost') === false) {
echo "<html><body onload=\" window.open('HTTP://localhost:8888/apple_script_url.php?url=" . str_replace('+','%20',$_GET['url']) . "','_self'); \"></body></html>";
}
}
?>
… and if you have downloaded, you may get some joy with it calling Google into a new web browser arrangement via the pressing of an Apple Script window Play button … or … get to the macOS Terminal prompt and type …
php /Applications/MAMP/htdocs/apple_script_url.php https://google.com
… or …
curl "HTTP://localhost:8888/apple_script_url.php?url=https://google.com"
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.