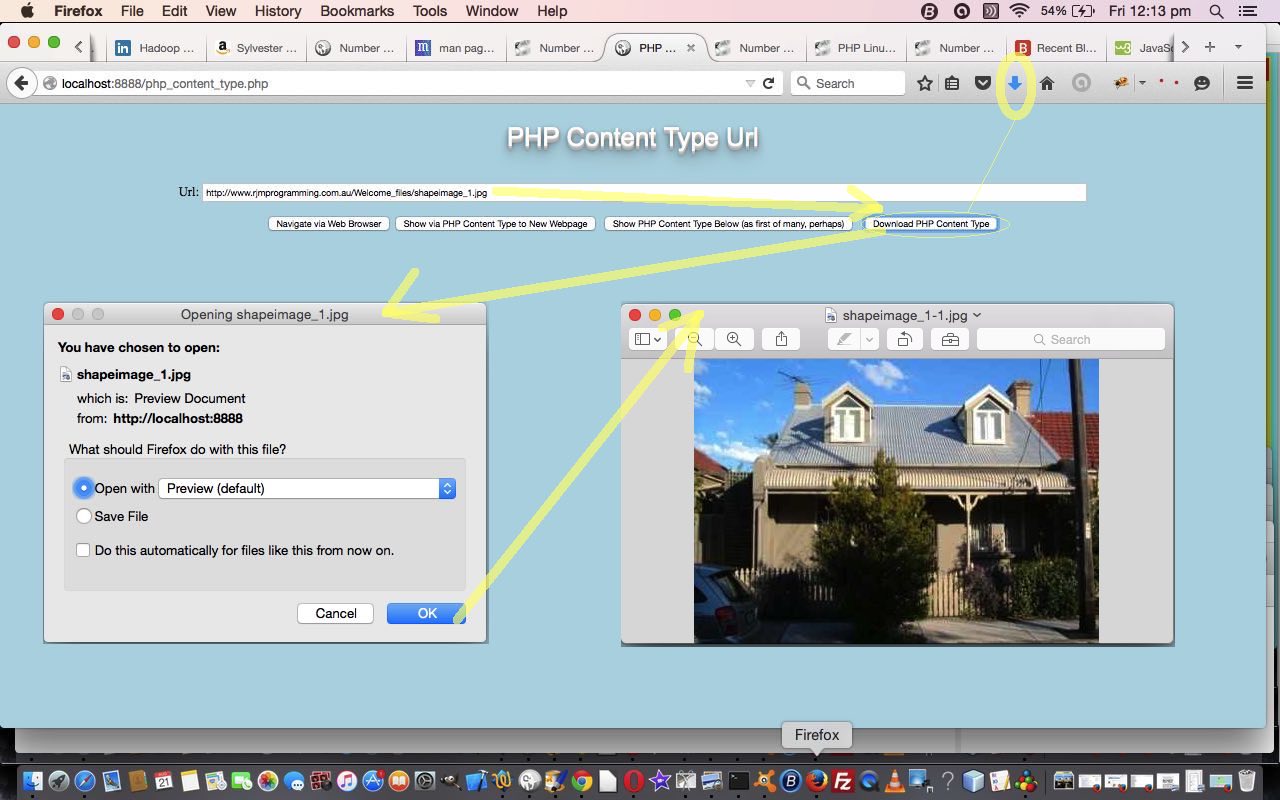
Today we add to the scenario 3 of PHP Content Type Iframe Synchronize Tutorial as shown below, from two days ago, by adding a new button for some Download functionality usage.
With PHP, the difference between a download scenario, and normal “inline” web usage (ie. web pages only affect your hard disk in terms of whatever caching the web browser does), is via the use of PHP’s header method’s use of “Content-disposition” within the raw HTTP header that the PHP header method assembles. So when we use …
header('Content-Type: ' . $ct);
header('Content-Disposition: attachment; filename="' . $dlsuggestion . '"');
echo file_get_contents(urldecode($_POST['selname']));
… we are using a Download mode of use (where that PHP $dlsuggestion variable is derived, perhaps, from the URL in $_POST[‘selname’]), as distinct from the normal mode of use via …
header('Content-Type: ' . $ct);
header('Content-Disposition: inline');
echo file_get_contents(urldecode($_POST['selname']));
Above we are talking about the (phase 2) callback scenario of php_content_type.php but what of the mechanism for making this happen?
Well, we just add a fourth button as per the HTML …
<input type='button' onclick=' downloadit(); ' title='Would prefer http://www.rjmprogramming.com.au URL please' value='Download PHP Content Type' id='viadownload'></input>
… and use the Javascript onclick functionality (and you’ll see that we introduce an id= to the HTML form to facilitate this new idea) …
function downloadit() {
var mf=document.getElementById('mform');
mf.action += '?download=y';
mf.submit();
}
So, with your day’s rest from it (are you rested?!), have a go at a live run if you like, or take a butchers at the PHP source code you could call php_content_type.php that changed as per php_content_type.php as far as added Download functionality is concerned.
Previous relevant PHP Content Type Iframe Synchronize Tutorial is shown below.
Today, again, we drill deeper into the scenario 3 of PHP Content Type Primer Tutorial as shown way below, two days ago.
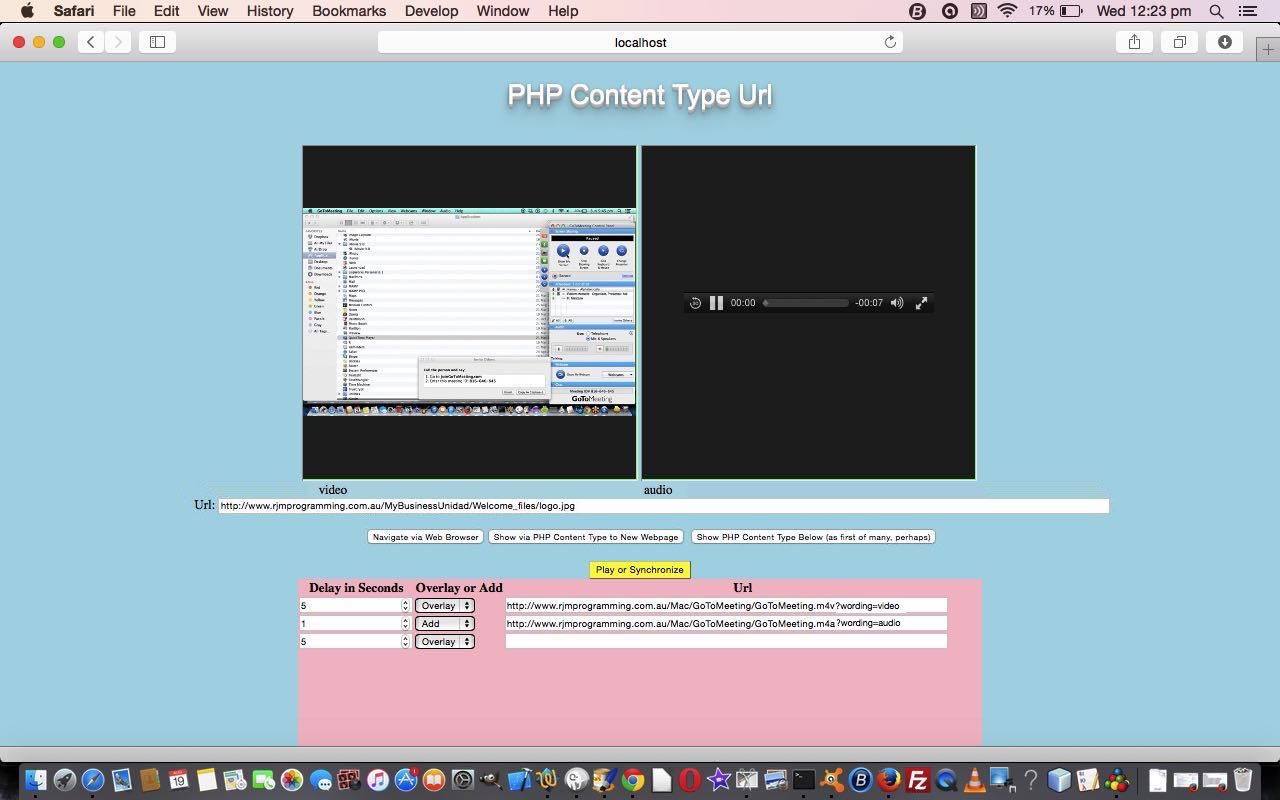
Today we put in functionality to place your URLs, the “s” of which was inspired by the work of yesterday’s PHP Content Type Iframe Overlay Tutorial as shown below, into an HTML form element that, again, can be rePOSTed back to our PHP web application php_content_type.php so that we can start (the web application execution) afresh with the chance to Synchronize (via an HTML form submit button) media files you may want to play, for instance.
You’ll probably find impediments to Synchronicity with mobile platform usage, but we’ll just see how it goes for now. If you read this blog often, perhaps you remember a previous incarnation of web applications to Synchronize with PHP/Javascript Media Synchronize Cross Browser Tutorial. It is definitely a topic where cross-browser and cross-platform issues come into play.
So, again, have a go at a live run if you like (and note that you can suffix your URLs with ?wording=[a_caption] or &wording=[a_caption] for explanatory wording functionality, as required), or take a geek at the PHP source code you could call php_content_type.php or take a peek at the changes made to yesterday’s efforts at php_content_type.php … and we hope it helps you out with a web application idea you have.
Previous relevant PHP Content Type Iframe Overlay Tutorial is shown below.
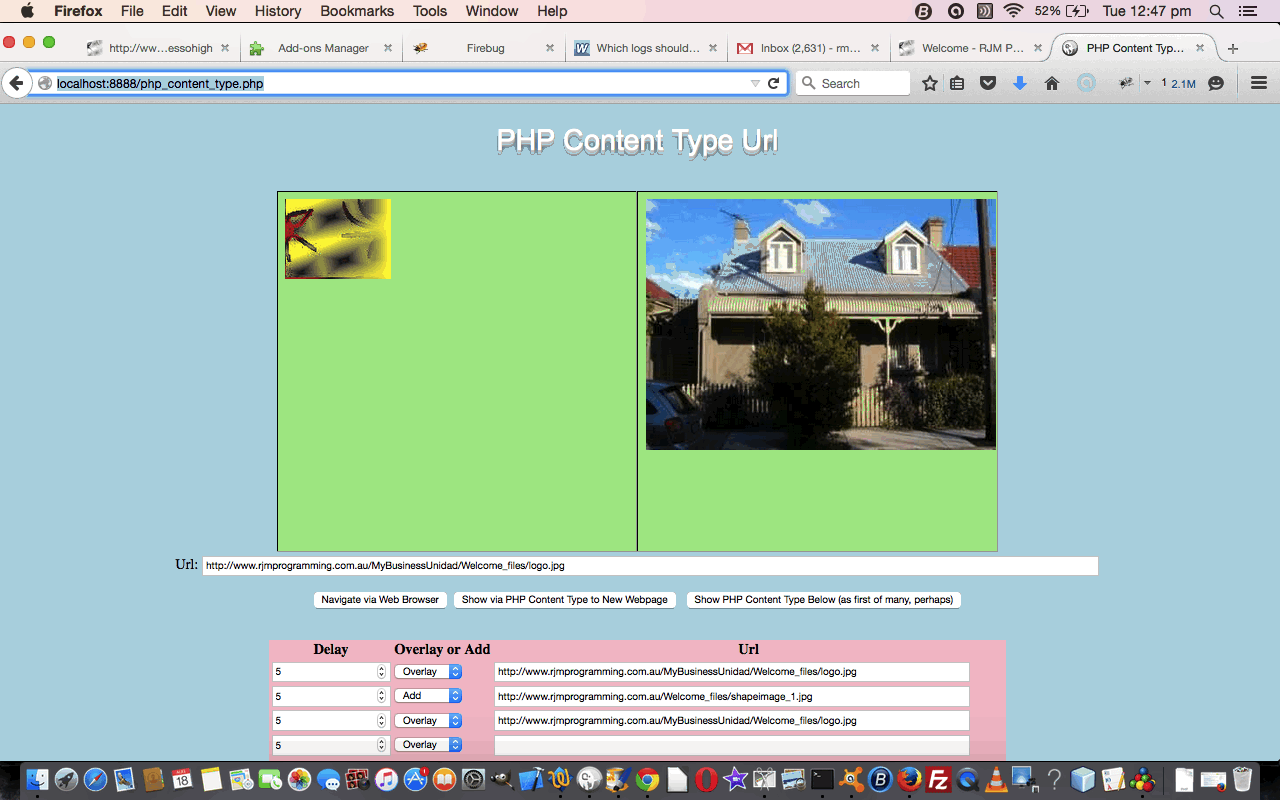
Today we drill deeper into the scenario 3 of yesterday’s PHP Content Type Primer Tutorial as shown below.
In the process we discover another concept for the “overlay” ideas we present at this blog. It is not that we haven’t done this before, in a sense, but that we haven’t tagged it as an idea in the category (or “tag” (chortle, chortle)) of “overlay”, but we need to talk about it … you first … ooooookay … an HTML iframe element that has its src= parameter be dynamically changed is another way to think of a concept of “overlay” … okay, it’s out there … do with it what you will! Call up the president on the red phone, or pick the yellow phone and speak to your Avon representative.
But, seriously, this is serious … can’t you tell?!
What we want to point out about that src= value to dynamically change is that it can be like yesterday’s call with a PHP content type (or mime type) that is not your usual “text/html”. Is THIS of more interest now?!
But, seriously, this is serious … you can tell … we changed the font size … now THAT‘s serious.
The upshot is, that this may mean you can synchronize media perhaps (and perhaps you were a reader when we did tutorials like PHP/Javascript Media Synchronize Cross Browser Tutorial (which attempted synchronization of media) earlier at this blog), or what we do today with our tutorial picture, and allow for the piecing together of a “home cobbled” slideshow, a common overlay “suspect”. We allow for the “Add” option rather than “Overlay” as well, to open up a new HTML iframe on the fly, so to speak.
If you ever use the wonderful Gifpal to create your animated GIFs, we hope to have achieved something just a tad similar, in that, once you enter in a new URL, it is added into the slideshow dynamically, probably not as cutely as Gifpal, but there’s an element of cuteness to seeing a slideshow presentation dynamically change … or it could be that the writer is easily amused!
So have a go at a live run if you like, or take a gecko at the PHP source code you could call php_content_type.php or take a squizz at the changes made to yesterday’s efforts at php_content_type.php
Previous relevant PHP Content Type Primer Tutorial is shown below.
Today we want to start a discussion on a big topic in web programming, the webpage content type (or mime type).
The normal association of webpages is with the …
text/html
… mime type. Server side languages such as PHP and ASP.Net, for the most part, create webpages in HTML format, but they don’t have to. Supposing you have some PDF data then you can use PHP’s header method to use (the snippet from today’s PHP php_content_type.php) …
<?php
// ...
// no echo statements anywhere up here
// ...
header('Content-Type: ' . $ct);
echo file_get_contents(urldecode($_POST['selname']));
?>
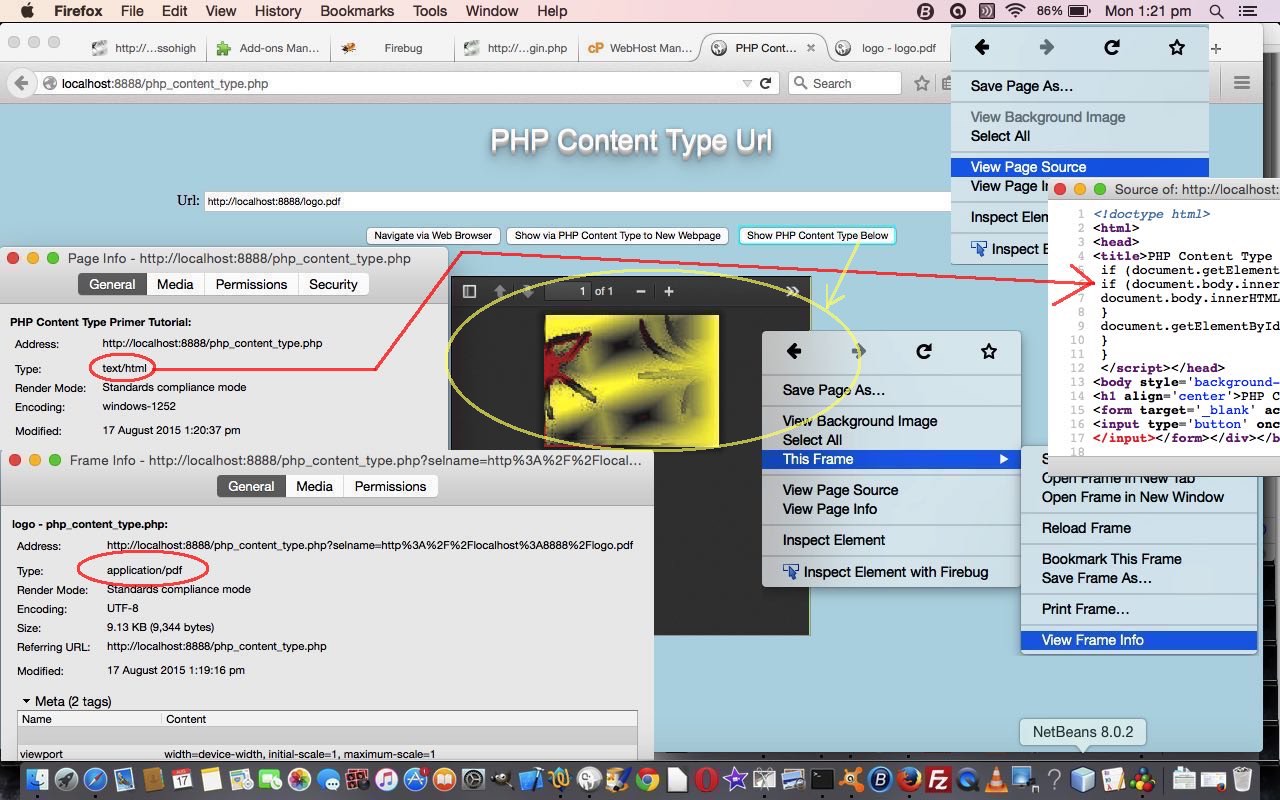
… to show a webpage using a mime type defined by the PHP variable $ct which is “application/pdf” in the URL “http://localhost:888/logo.pdf” of our example tutorial picture.
We show this distinction today by writing a PHP web application that in the first instance is a web page consisting of an HTML form as per …
<form target='_blank' action='./php_content_type.php' method='POST'>
...
… the “target=’_blank'” of which is ensuring a new webpage will be opened and by saying “method=’POST'”, on submission, would POST (into $_POST[‘selname’]) to itself (in a new webpage) the HTML input type=url as per …
Url: <input type='url' name='selname' id='selname' style='width:70%;' value='http://www.rjmprogramming.com.au/MyBusinessUnidad/Welcome_files/logo.jpg'></input>
...
… the user defined URL of interest.
In the second instance, or the callback scenario, the php_content_type.php code analyzes $_POST[‘selname’] to derive a file extension (if none, would assume a mime type of text/html). That file extension we map against the very useful sitepoint resource we thank very much to arrive at a suitable mime type to be suitable for that PHP $ct variable we talked about earlier. This gives us the scenario used for the middle of three buttons …
- Navigate via Web Browser … up at the web browser address bar you’ll see the Url of your data source
- Show via PHP Content Type to New Webpage … up at the web browser address bar you’ll see the Url of php_content_type.php (which got POSTed to … so no $_SERVER[‘QUERY_STRING’] even)
- Show PHP Content Type Below … ie. to an HTML iframe, the scenario of today’s tutorial picture
With scenarios 2 and 3 above there is no hope that View->Page Source nor This Frame->View Page Source will result in a happy readable result, where scenario 1 will sometimes allow for this.
With this knowledge in mind, or by trying a live run, maybe now, some of the mystifying address bar URLs you encounter surfing the net may be more explainable to you … hope so. Understanding of this topic can be a “light bulb” moment for many people, and a little bit of patience can reveal many possibilities with web applications, should you delve deeper yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.







33 Responses to PHP Content Type Download Tutorial