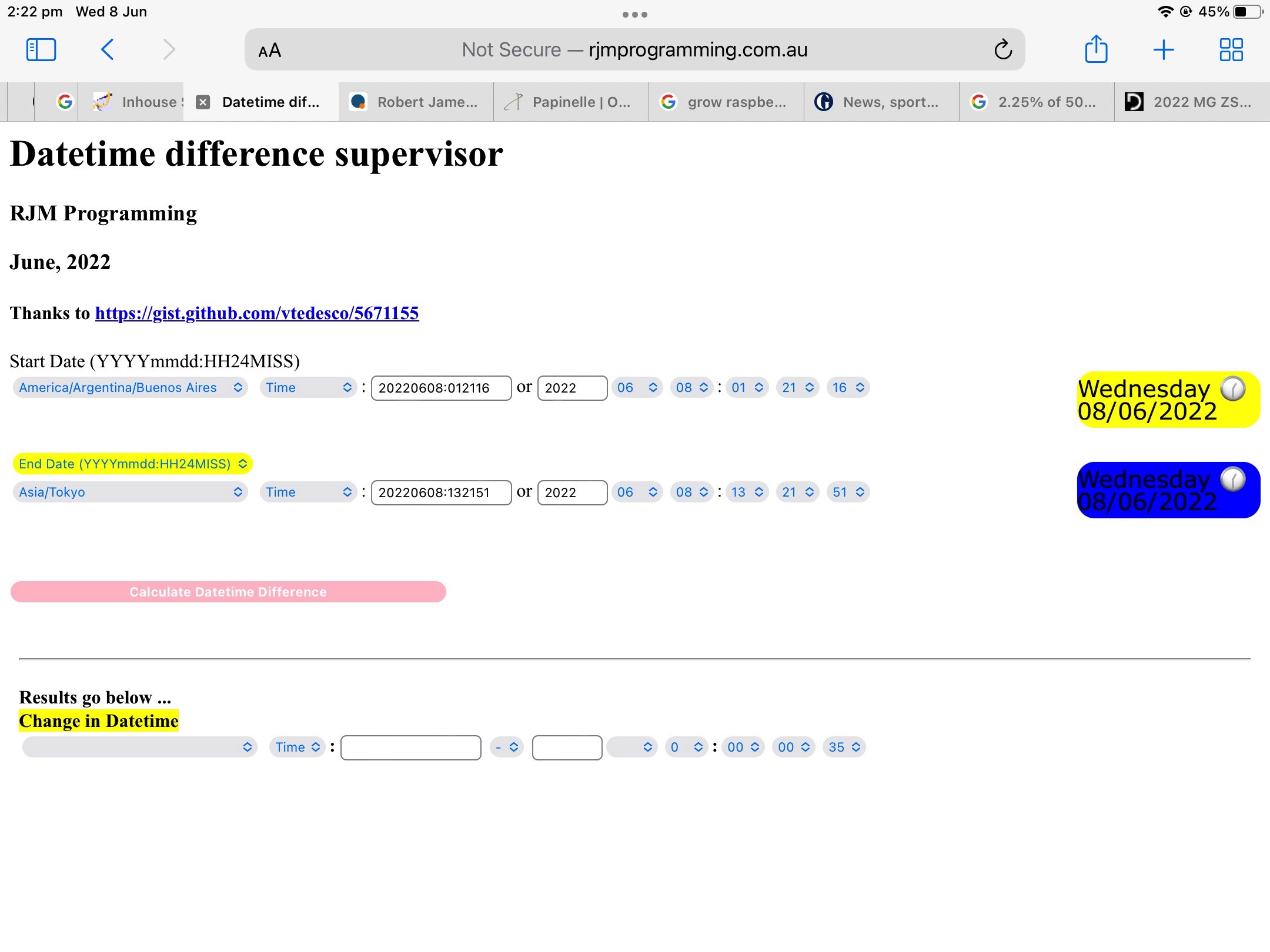
More progress onto that of yesterday’s PHP Date Difference Current Time Tutorial is to …
- add background image (based on SVG (mainly “text” element(s)) XML) showing …
- date’s day of week
- time’s analogue clock (in the form of an emoji) look (along with background colour coding for AM versus PM)
- add cursor like above for non-mobile users
… via new Javascript …
<?php echo ”
function betterbest(startvsend) {
// 1 o'clock is 🕐
// 2 o'clock is 🕑
// 12 o'clock is 🕛
// 2:30 is 🕝
// 11:30 is 🕦
// 12:30 is 🕧
// 1:30 is 🕨
// 2:30 is 🕩
var xdate=new Date(eval(document.getElementById('yyyydate' + startvsend).value), eval(-1 + eval(document.getElementById('mmdate' + startvsend).value)), eval(document.getElementById('dddate' + startvsend).value), eval(document.getElementById('hhdate' + startvsend).value), eval(document.getElementById('midate' + startvsend).value), eval(document.getElementById('ssdate' + startvsend).value), 0);
datec=document.getElementById('dddate' + startvsend).value + '/' + document.getElementById('mmdate' + startvsend).value + '/' + document.getElementById('yyyydate' + startvsend).value;
if (startvsend == 'start') {
startdow=xdate.getDay();
} else if (startvsend == 'end') {
enddow=xdate.getDay();
}
var ibestemojicodepoint=0;
var retv='yellow';
var hris=eval('' + document.getElementById('hhdate' + startvsend).value);
var spprefix='';
var spsuffix='';
if (hris >= 12) { hris-=12; retv='blue'; }
var minis=eval('' + document.getElementById('midate' + startvsend).value);
var gmthris=hris;
var gmtminis=minis;
console.log('minis=' + minis + ' and hris=' + hris);
if (minis > 45 && hris == 12) {
ibestemojicodepoint=128336;
} else if (minis >= 45) {
ibestemojicodepoint=128336;
ibestemojicodepoint+=eval(hris % 12);
} else if (minis <= 15) {
ibestemojicodepoint=128335;
ibestemojicodepoint+=eval(hris % 12);
} else if (minis > 15 && minis < 45 && eval(hris % 12) == 0) {
ibestemojicodepoint=128359;
console.log('minis=' + minis + ' and hris=' + hris + ' and Ibestemojicodepoint=' + ibestemojicodepoint);
} else {
ibestemojicodepoint=128347;
ibestemojicodepoint+=eval(hris % 12);
}
bestemojicodepoint=String.fromCodePoint(ibestemojicodepoint);
return retv;
}
function startb() {
// startbh
if (document.getElementById('dstart').innerHTML != startbd) {
startbd=document.getElementById('dstart').innerHTML;
var bs=betterbest('start');
document.getElementById('dstart').style.backgroundRepeat='no-repeat';
document.getElementById('dstart').style.backgroundPosition='right center';
document.getElementById('dstart').style.backgroundImage='Url(' + \"'\" + 'data:image/svg+xml;utf8,<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"156\" height=\"48\" viewport=\"0 0 100 100\" style=\"border-radius:15px;background-color:' + bs + ';fill:black;font-family:Verdana;font-size:20px;\"><text y=\"45%\">' + dowa[eval('' + startdow)] + ' ' + bestemojicodepoint + '</text><text y=\"85%\">' + datec + '</text></svg>' + \"')\";
document.getElementById('dstart').style.cursor='Url(' + \"'\" + 'data:image/svg+xml;utf8,<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"126\" height=\"48\" viewport=\"0 0 100 100\" style=\"border-radius:15px;background-color:' + betterbest('start').replace('yellow','rgba(255,255,0,0.5)').replace('blue','rgba(0,0,255,0.5)') + ';fill:black;font-family:Verdana;font-size:16px;\"><text y=\"80%\">' + dowa[eval('' + startdow)] + ' ' + bestemojicodepoint + '</text></svg>' + \"') 16 0, crosshair\";
}
}
function endb() {
// endbh
if (('' + document.getElementById('smode').value) == '1') {
document.getElementById('dend').style.backgroundImage='';
document.getElementById('dend').style.cursor='pointer';
endbd='';
} else if (document.getElementById('dend').innerHTML != endbd) {
endbd=document.getElementById('dend').innerHTML;
var bs=betterbest('end');
document.getElementById('dend').style.backgroundRepeat='no-repeat';
document.getElementById('dend').style.backgroundPosition='right center';
document.getElementById('dend').style.backgroundImage='Url(' + \"'\" + 'data:image/svg+xml;utf8,<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"156\" height=\"48\" viewport=\"0 0 100 100\" style=\"border-radius:15px;background-color:' + bs + ';fill:black;font-family:Verdana;font-size:20px;\"><text y=\"45%\">' + dowa[eval('' + enddow)] + ' ' + bestemojicodepoint + '</text><text y=\"85%\">' + datec + '</text></svg>' + \"')\"; // + ' right center no-repeat;';
document.getElementById('dend').style.cursor='Url(' + \"'\" + 'data:image/svg+xml;utf8,<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"126\" height=\"48\" viewport=\"0 0 100 100\" style=\"border-radius:15px;background-color:' + betterbest('end').replace('yellow','rgba(255,255,0,0.5)').replace('blue','rgba(0,0,255,0.5)') + ';fill:black;font-family:Verdana;font-size:16px;\"><text y=\"80%\">' + dowa[eval('' + enddow)] + ' ' + bestemojicodepoint + '</text></svg>' + \"') 16 0, crosshair\";
}
}
“; ?>
… in the changed “proof of concept” PHP web application that we hope you try.
This SVG means by which emojis can become, effectively, an image enhance the way that emojis are …
- text (in form) … yet are like an …
- image (in display) … especially altering the “text” form CSS “font-size” property
… putting a “smile on the dial” of we “graphically challenged” web content developers.
Previous relevant PHP Date Difference Current Time Tutorial is shown below.
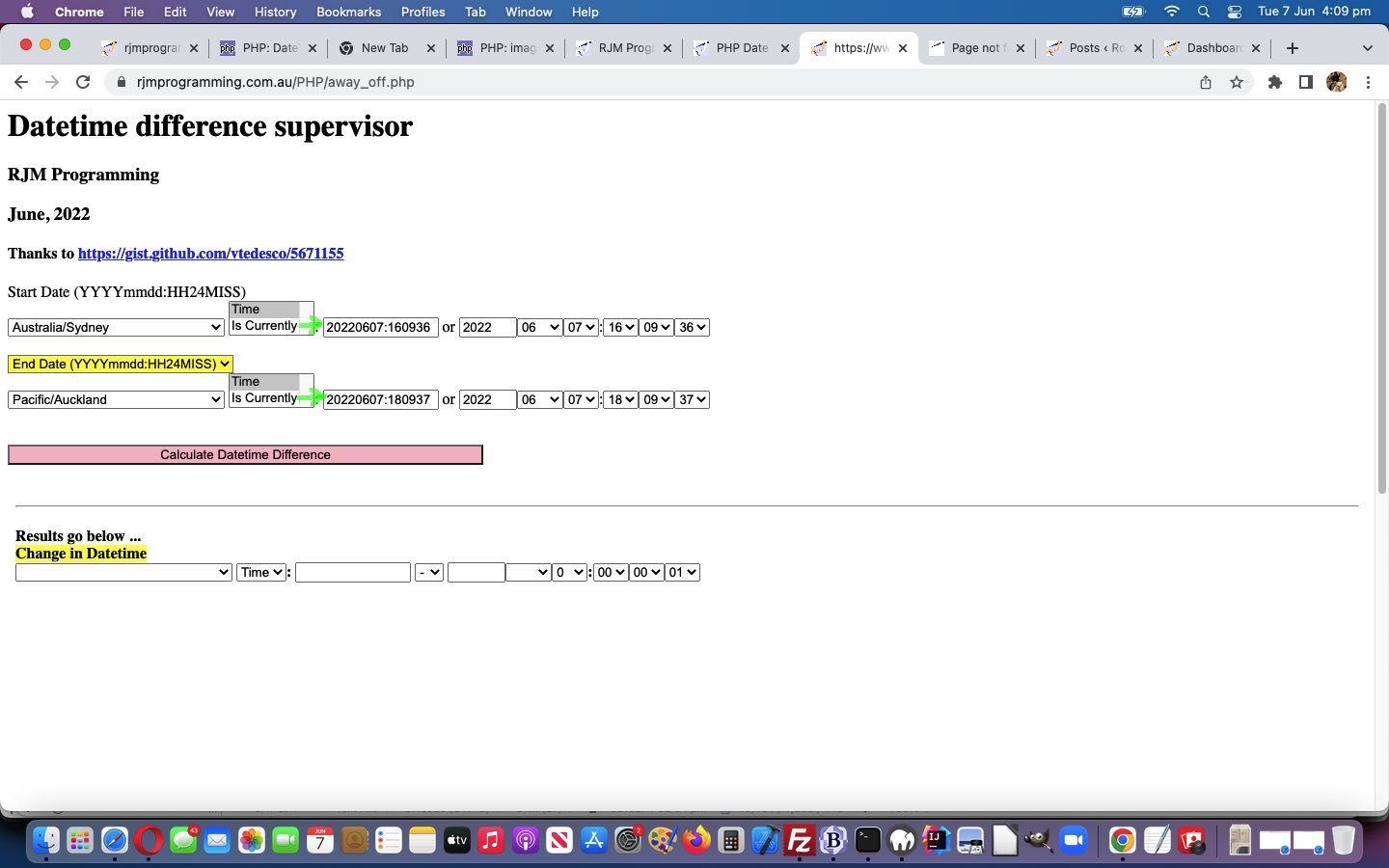
Today’s progress onto the start of yesterday’s PHP Date Difference Primer Tutorial is to allow the user …
- pick a Timezone name (or hour offset from GMT) from left hand dropdown(s)
- allow for a new option (off the hardcoded “Time” in that new dropdown) called “Is Currently” filling the date and time fields with relevant current date and time
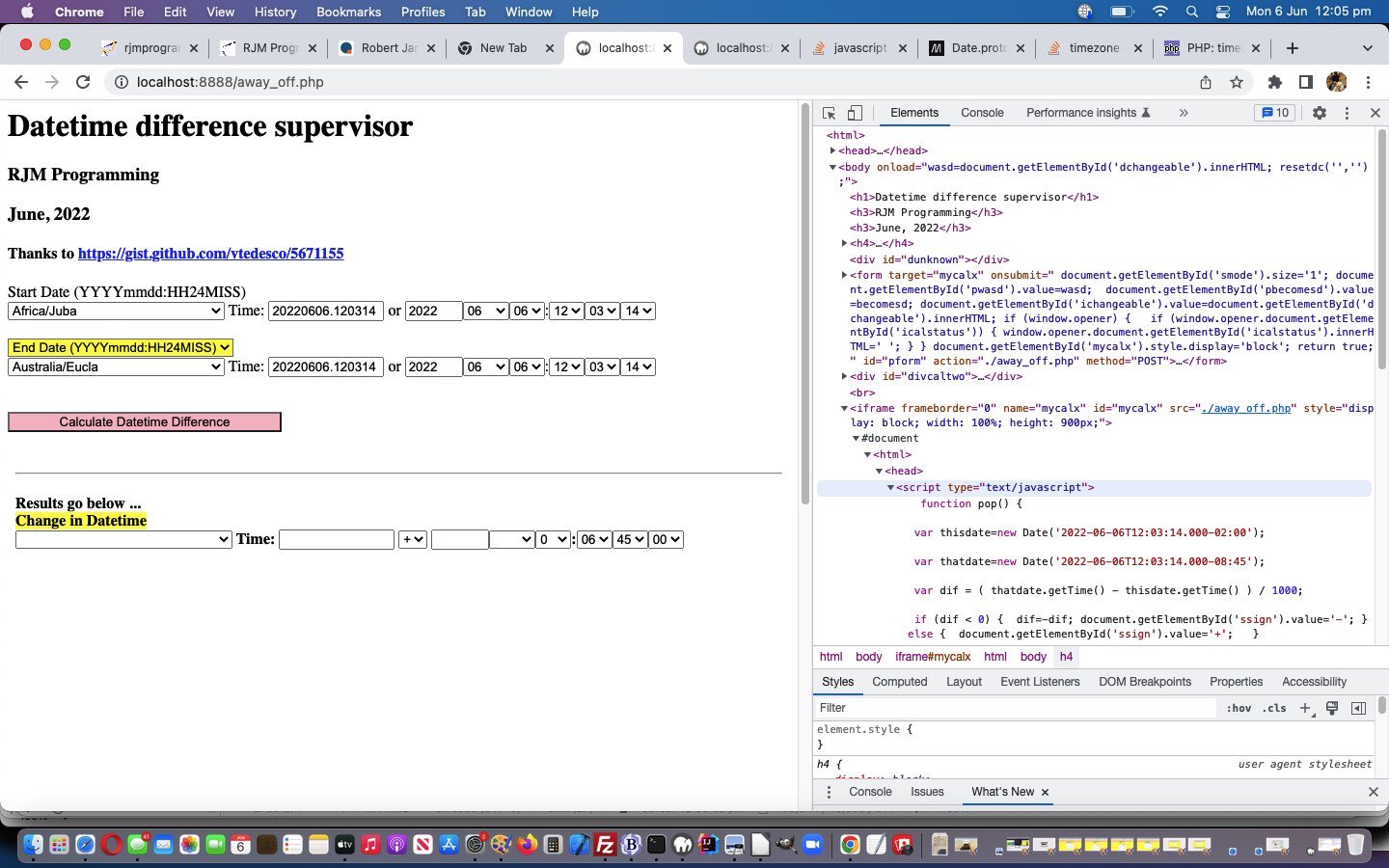
… the methodology of making this happen showing the smarts of the same HTML iframe element in two guises, as …
- target element of a form (method GET or POST) … or …
- ahead of the submit button pressing to make above happen, an interim usage whereby reassign its “src” attribute with GET arguments facilitates …
<?php
/** Returns the offset from the origin timezone to the remote timezone, in seconds.
* @param $remote_tz;
* @param $origin_tz; If null the servers current timezone is used as the origin.
* @return int;
*/
function get_timezone_offset($remote_tz, $origin_tz = null) { // thanks to https://www.php.net/manual/en/function.timezone-offset-get.php
if($origin_tz === null) {
if(!is_string($origin_tz = date_default_timezone_get())) {
return false; // A UTC timestamp was returned -- bail out!
}
}
$origin_dtz = new DateTimeZone($origin_tz);
$origin_dt = new DateTime("now", $origin_dtz);
if (strpos(str_replace('GMT','/',str_replace('UTC','/',$remote_tz)), '/') === false) {
$offset = (trim(str_replace('+','',urldecode($remote_tz))) * 60 * 60);
if (strpos(('' . $offset),'-') !== false) {
$origin_dt->sub(new DateInterval('PT' . str_replace('-','',('' . $offset)) . 'S'));
} else {
$origin_dt->add(new DateInterval('PT' . $offset . 'S'));
}
$rts=$origin_dt->format('Ymd:His');
if (isset($_GET['rightnowstart'])) {
echo "<html><body onload=\"parent.document.getElementById('datestart').value='" . $rts . "'; parent.document.getElementById('yyyydatestart').value='" . substr($rts,0,4) . "'; parent.document.getElementById('ommdatestart').value='" . substr($rts,4,2) . "'; parent.document.getElementById('ommdatestart').innerHTML='" . substr($rts,4,2) . "'; parent.document.getElementById('mmdatestart').value='" . substr($rts,4,2) . "'; parent.document.getElementById('odddatestart').value='" . substr($rts,6,2) . "'; parent.document.getElementById('odddatestart').innerHTML='" . substr($rts,6,2) . "'; parent.document.getElementById('dddatestart').value='" . substr($rts,6,2) . "'; parent.document.getElementById('ohhdatestart').value='" . substr($rts,9,2) . "'; parent.document.getElementById('ohhdatestart').innerHTML='" . substr($rts,9,2) . "'; parent.document.getElementById('hhdatestart').value='" . substr($rts,9,2) . "'; parent.document.getElementById('omidatestart').value='" . substr($rts,11,2) . "'; parent.document.getElementById('omidatestart').innerHTML='" . substr($rts,11,2) . "'; parent.document.getElementById('midatestart').value='" . substr($rts,11,2) . "'; parent.document.getElementById('ossdatestart').value='" . substr($rts,13,2) . "'; parent.document.getElementById('ossdatestart').innerHTML='" . substr($rts,13,2) . "'; parent.document.getElementById('ssdatestart').value='" . substr($rts,13,2) . "'; \"></body></html>";
exit;
}
if (isset($_GET['rightnowend'])) {
echo "<html><body onload=\"parent.document.getElementById('dateend').value='" . $rts . "'; parent.document.getElementById('yyyydateend').value='" . substr($rts,0,4) . "'; parent.document.getElementById('ommdateend').value='" . substr($rts,4,2) . "'; parent.document.getElementById('ommdateend').innerHTML='" . substr($rts,4,2) . "'; parent.document.getElementById('mmdateend').value='" . substr($rts,4,2) . "'; parent.document.getElementById('odddateend').value='" . substr($rts,6,2) . "'; parent.document.getElementById('odddateend').innerHTML='" . substr($rts,6,2) . "'; parent.document.getElementById('dddateend').value='" . substr($rts,6,2) . "'; parent.document.getElementById('ohhdateend').value='" . substr($rts,9,2) . "'; parent.document.getElementById('ohhdateend').innerHTML='" . substr($rts,9,2) . "'; parent.document.getElementById('hhdateend').value='" . substr($rts,9,2) . "'; parent.document.getElementById('omidateend').value='" . substr($rts,11,2) . "'; parent.document.getElementById('omidateend').innerHTML='" . substr($rts,11,2) . "'; parent.document.getElementById('midateend').value='" . substr($rts,11,2) . "'; parent.document.getElementById('ossdateend').value='" . substr($rts,13,2) . "'; parent.document.getElementById('ossdateend').innerHTML='" . substr($rts,13,2) . "'; parent.document.getElementById('ssdateend').value='" . substr($rts,13,2) . "'; \"></body></html>";
exit;
}
} else {
$remote_dtz = new DateTimeZone($remote_tz);
$remote_dt = new DateTime("now", $remote_dtz);
if (strpos($remote_tz, '/Hovd') !== false && strpos($origin_tz, 'GMT') !== false && $offset < 0) {
$offset=-$offset;
$remote_dt->add(new DateInterval('PT' . ('' . $offset) . 'S'));
$remote_dt->add(new DateInterval('PT' . ('' . $offset) . 'S'));
}
$rts=$remote_dt->format('Ymd:His');
if (isset($_GET['rightnowstart'])) {
echo "<html><body onload=\"parent.document.getElementById('datestart').value='" . $rts . "'; parent.document.getElementById('yyyydatestart').value='" . substr($rts,0,4) . "'; parent.document.getElementById('ommdatestart').value='" . substr($rts,4,2) . "'; parent.document.getElementById('ommdatestart').innerHTML='" . substr($rts,4,2) . "'; parent.document.getElementById('mmdatestart').value='" . substr($rts,4,2) . "'; parent.document.getElementById('odddatestart').value='" . substr($rts,6,2) . "'; parent.document.getElementById('odddatestart').innerHTML='" . substr($rts,6,2) . "'; parent.document.getElementById('dddatestart').value='" . substr($rts,6,2) . "'; parent.document.getElementById('ohhdatestart').value='" . substr($rts,9,2) . "'; parent.document.getElementById('ohhdatestart').innerHTML='" . substr($rts,9,2) . "'; parent.document.getElementById('hhdatestart').value='" . substr($rts,9,2) . "'; parent.document.getElementById('omidatestart').value='" . substr($rts,11,2) . "'; parent.document.getElementById('omidatestart').innerHTML='" . substr($rts,11,2) . "'; parent.document.getElementById('midatestart').value='" . substr($rts,11,2) . "'; parent.document.getElementById('ossdatestart').value='" . substr($rts,13,2) . "'; parent.document.getElementById('ossdatestart').innerHTML='" . substr($rts,13,2) . "'; parent.document.getElementById('ssdatestart').value='" . substr($rts,13,2) . "'; \"></body></html>";
exit;
}
if (isset($_GET['rightnowend'])) {
echo "<html><body onload=\"parent.document.getElementById('dateend').value='" . $rts . "'; parent.document.getElementById('yyyydateend').value='" . substr($rts,0,4) . "'; parent.document.getElementById('ommdateend').value='" . substr($rts,4,2) . "'; parent.document.getElementById('ommdateend').innerHTML='" . substr($rts,4,2) . "'; parent.document.getElementById('mmdateend').value='" . substr($rts,4,2) . "'; parent.document.getElementById('odddateend').value='" . substr($rts,6,2) . "'; parent.document.getElementById('odddateend').innerHTML='" . substr($rts,6,2) . "'; parent.document.getElementById('dddateend').value='" . substr($rts,6,2) . "'; parent.document.getElementById('ohhdateend').value='" . substr($rts,9,2) . "'; parent.document.getElementById('ohhdateend').innerHTML='" . substr($rts,9,2) . "'; parent.document.getElementById('hhdateend').value='" . substr($rts,9,2) . "'; parent.document.getElementById('omidateend').value='" . substr($rts,11,2) . "'; parent.document.getElementById('omidateend').innerHTML='" . substr($rts,11,2) . "'; parent.document.getElementById('midateend').value='" . substr($rts,11,2) . "'; parent.document.getElementById('ossdateend').value='" . substr($rts,13,2) . "'; parent.document.getElementById('ossdateend').innerHTML='" . substr($rts,13,2) . "'; parent.document.getElementById('ssdateend').value='" . substr($rts,13,2) . "'; \"></body></html>";
exit;
}
$offset = $origin_dtz->getOffset($origin_dt) - $remote_dtz->getOffset($remote_dt);
if (strpos($remote_tz, '/Hovd') !== false && strpos($origin_tz, 'GMT') !== false && $offset < 0) { $offset=-$offset; }
}
return ($offset / 3600);
}
if (isset($_GET['rightnowstart'])) {
get_timezone_offset(str_replace('+','_',str_replace('%20','_',urldecode($_GET['rightnowstart']))),'GMT');
} else if (isset($_GET['rightnowend'])) {
get_timezone_offset(str_replace('+','_',str_replace('%20','_',urldecode($_GET['rightnowend']))),'GMT');
}
?>
Think iframe, also think …
- “onload” Javascript event functionality that might feed into “Client Pre-emptive Iframe” (suck it and see) ideas
- “srcdoc” populate “entire HTML content” thinking
Again, feel free to try our changed “proof of concept” PHP web application.
Previous relevant PHP Date Difference Primer Tutorial is shown below.
When you think of Timezones, do you think of datetime differences?
Okay, well some people must … surely? Anyway, we do. We wonder, thinking about other people in the wooooorrrrllllddd, what time is it for them? Even, what day is it for them, the International Dateline blowing my tiny little mooooiiinnnnddd!
And so we wrote some PHP code to help with datetime differences whether they be related to Timezones or not. We designed a PHP web application that always starts with a defined “Start Datetime” and then allows either …
- End Datetime (deriving Datetime Difference) … or …
- Datetime Difference (deriving End Datetime)
… modes of use. Simple, huh?! And yet, even here, with that first scenario, a pretty fundamental thing was learnt, by yours truly, undertaking this exercise. A Datetime Difference result is only useful to the “Day” point because any one “Month” can be a different length of time to another, and so, becomes difficult to express in terms of a “Month Difference”.
Feel free to try our “proof of concept” PHP web application.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.