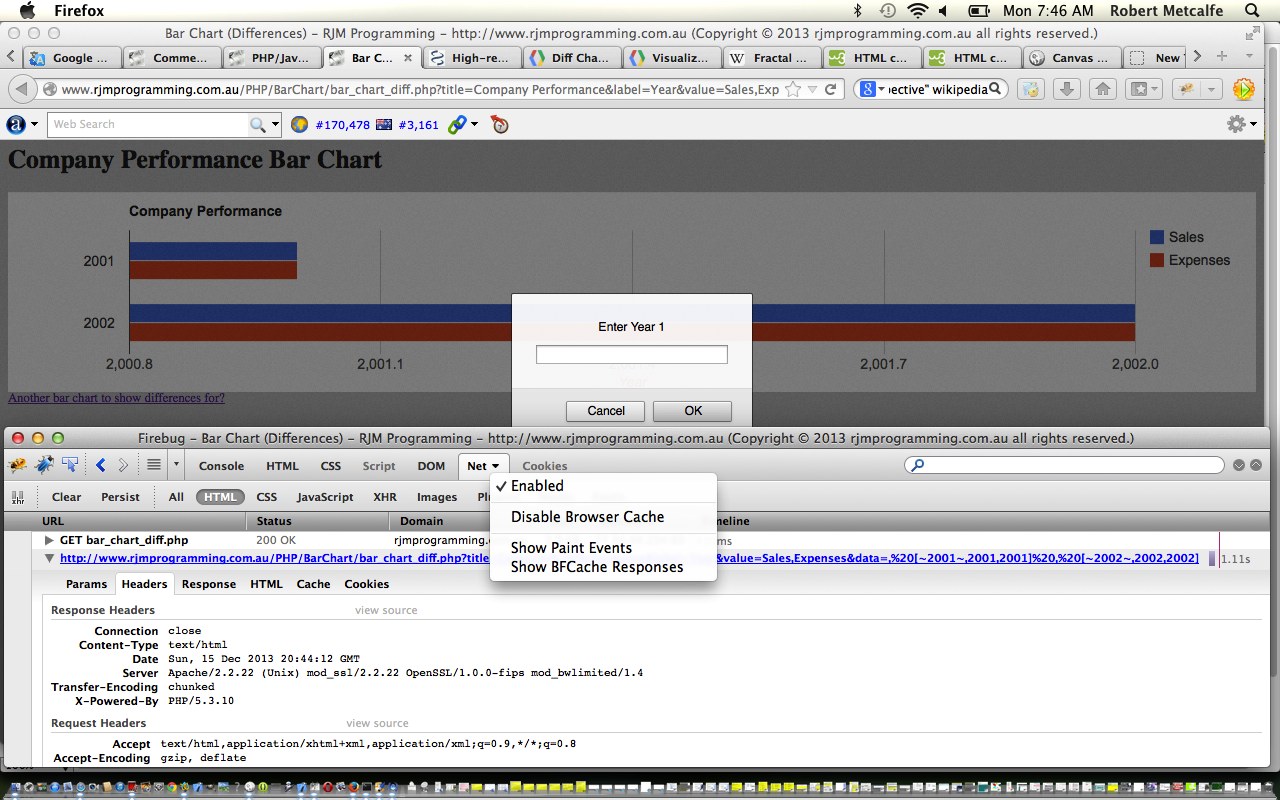
Today’s tutorial builds on Javascript Debug via Firefox and Firebug Primer Tutorial as shown below, by showing you the joys of PHP Debugging (not always easy) using a great open source Firefox (browser) tool called FirePHP.
FirePHP asks that you already have Firebug installed, so the tutorial below is very relevant, and FirePHP would be relevant in Ajax scenarios as well. The way to use such a tool, once you have arranged the install from FirePHP stem from the enabling of the Net tab’s functionality within the Firebug window. The rest is best learnt by using it yourself (although can say the Console (tab) window is often very useful regarding errors) remembering that the other useful tool is “php -l [php-code.php]” for validation syntax checks (you’ll get precisely nowhere with PHP if the syntax is wrong).
Previous relevant Javascript Debug via Firefox and Firebug Primer Tutorial is shown below.
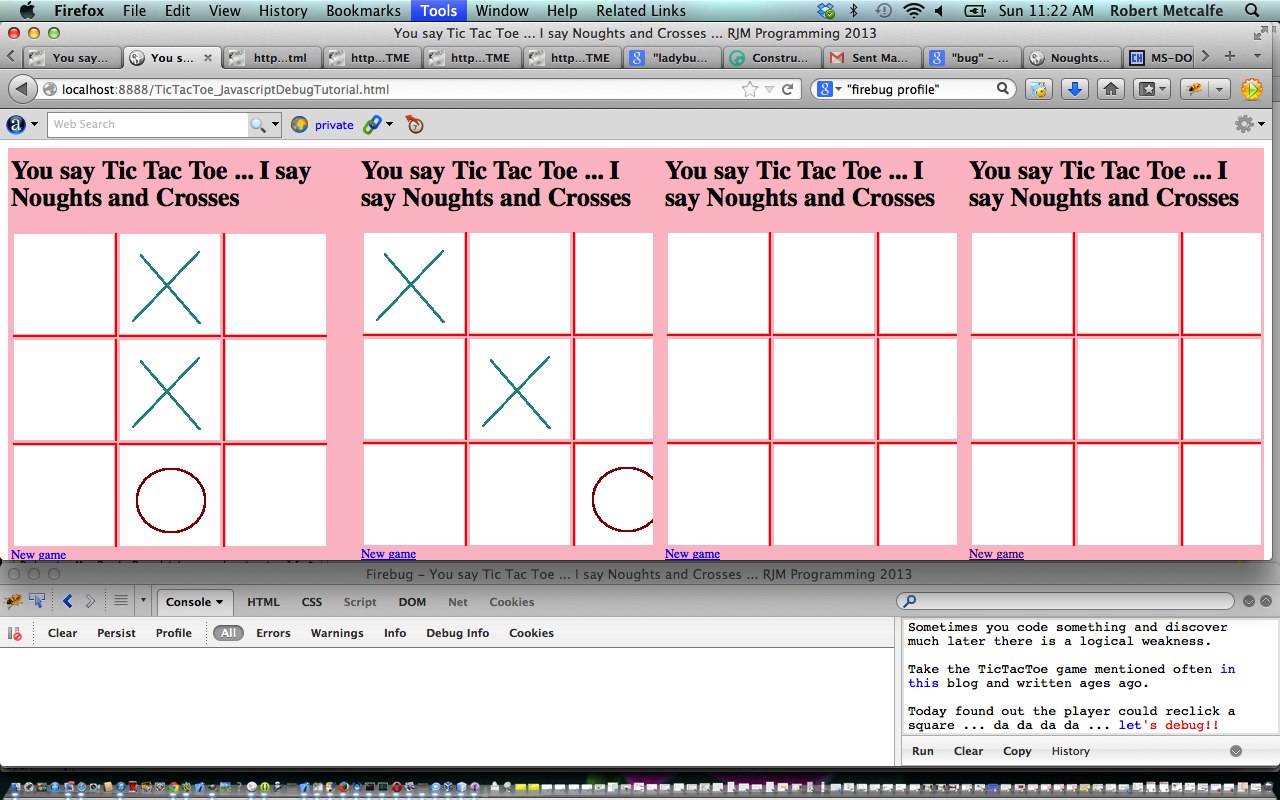
Today’s tutorial (live run) shows some debugging techniques for Javascript work that involved the use of Firefox and its wonderful Firebug plugin (instigated via Firefox menu Tools->Web Developer->Firebug->Open Firebug), and builds on your knowledge from previous relevant Firefox and Favourite Plugins Tutorial as shown below.
The background to the tutorial is the finding of a bug in the code for the Tic Tac Toe game presented in a few of the tutorials of this blog. Bugs take all forms and this bug would be in the category of “it may never happen, but it is annoying leaving it this way” (ie. a player was able to click a square already picked … know none of this blog’s readers would cheat this way … surely?!). Some bugs are much worse, in that “something doesn’t work” or “something doesn’t work, and it is crucial” (the latter being much worse, naturally). By the way, in business, the way bugs should be treated is in a scientific way that doesn’t catastrophize things … no code is perfect … you aim for perfection, but you can stretch the situation to whatever extreme to break it one way or the other. You’ll never achieve enough with unnecessary engineering, in the same way it is vitally important your code is functional in some way shape or form.
Below, we’ll show you the podcast’s transcript (modified to document.getElementById([the img id]).id; and cgoes=””; from actual podcast).
Sometimes you code something and discover
much later there is a logical weakness.Take the TicTacToe game mentioned often in
this blog and written ages ago.Today found out the player could reclick a
square … da da da da … let’s debug!!
————————–
Step 1) Identify problem … oops
Step 2) As necessary get Firebug on Firefox
going … already done
Step 3) If you are freshly familiar with
Javascript, you may not need to,
but here, am not, and use the
Firebug-friendly Javascript
console.log() method to help
re-understand the code
Step 4) Run this new code … ah, remember
now … the id of td element
owning img is ‘t’ +
document.getElementById([the img id]).id;
Step 5) Use a global variable (var cgoes=””;)
that lasts through the length of
game and is filled with moves
(encased by “;”) … compare
a move against cgoes and if found
this move is a nono …
alert(“huh?”); … change
accordingly
Step 6) Run modified code as above … that’s
better
Step 7) If okay we could comment out
console.log(); rather than
completely delete it, being as
it helps future understanding,
as would ideas like source
control and adding your own
Javascript comments within
code and/or up the top of code
—————————————–
Thanks for your attention … adios … after
showing you this last go … good, no
console.log() nor alert() …
selamat sore.
This transcript, and podcast refer to some code difference references, as shown below.
Roberts-MacBook-Pro:htdocs robertmetcalfe$ diff TicTacToe_AsPer_OriginalBug.html TicTacToe_IntoInvestigating_OriginalBug.html
55a56,58
> var paris=document.getElementById(‘t’ + suffix);
> console.log(paris.innerHTML);
> alert(paris.innerHTML);
Roberts-MacBook-Pro:htdocs robertmetcalfe$ diff TicTacToe_IntoInvestigating_OriginalBug.html TicTacToe_ConsoleLog.html
6a7
> var cgoes=””;
20a22
> cgoes = “”;
54a57,60
> //alert(cgoes);
> if (cgoes.indexOf(“;” + suffix + “;”) != -1) {
> alert(“Huh?”);
> } else {
55a62
> cgoes = cgoes + “;” + suffix + “;”;
58c65
< alert(paris.innerHTML); --- > //alert(paris.innerHTML);
148a156
> cgoes = cgoes + “;” + nxt.id + “;”;
215a224
> cgoes = cgoes + “;” + nxt.id + “;”;
218a228
> }
Roberts-MacBook-Pro:htdocs robertmetcalfe$ diff TicTacToe_ConsoleLog.html TicTacToe_NoCheating.html
63,64c63,64
< var paris=document.getElementById('t' + suffix); < console.log(paris.innerHTML); --- > //var paris=document.getElementById(‘t’ + suffix);
> //console.log(paris.innerHTML);
Roberts-MacBook-Pro:htdocs robertmetcalfe$
A couple of good things to note about this Javascript tutorial are:
- Ease of use of Javascript global variables
- Use of console.log() method in tandem with Firefox’s Firebug plugin
Enjoy the tutorial (or view on YouTube), and see downloadable HTML programming source codes below.
- TicTacToe_JavascriptDebugTutorial.html oversees, in order …
- TicTacToe_AsPer_OriginalBug.html
- TicTacToe_IntoInvestigating_OriginalBug.html
- TicTacToe_ConsoleLog.html
- TicTacToe_NoCheating.html or TicTacToe.html
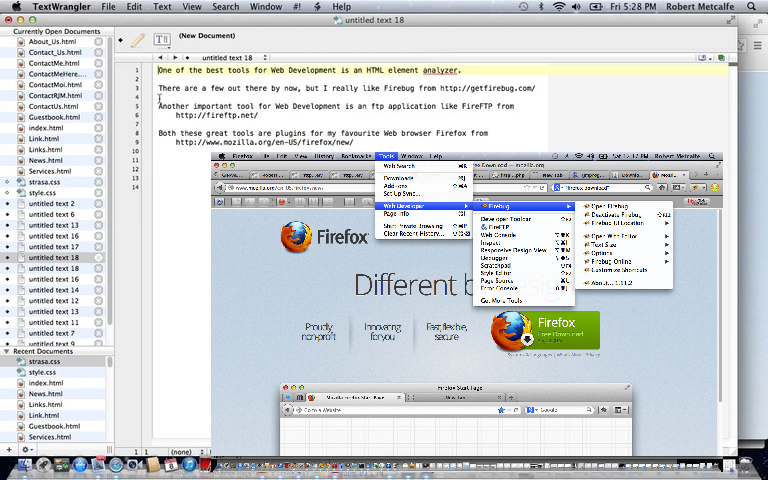
Previous relevant Firefox and Favourite Plugins Tutorial is shown below.
Tutorial …
Transcript:
One of the best tools for Web Development is an HTML element analyzer.
There are a few out there by now, but I really like Firebug from http://getfirebug.com/
Both these great tools are plugins for my favourite Web browser Firefox from
http://www.mozilla.org/en-US/firefox/new/
Another important tool for Web Development is an ftp application like FireFTP from
http://fireftp.net/
So let’s have a look at Firefox, briefly, and Firebug and FireFTP …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.