Another “revisit” today to the PHP Exif Information web application displayer of PHP Exif Image Zip Mystery Game Hints Tutorial. Now supposing we put this scenario to you …
- you are working in PHP … ie. you have to work in a serverside “something” for the purposes of Exif work …
- your webpage has a top header bit that goes the full way across the webpage … and …
- your webpage has a one line form footer bit that goes the full way across the webpage … and …
- between that you want to display …
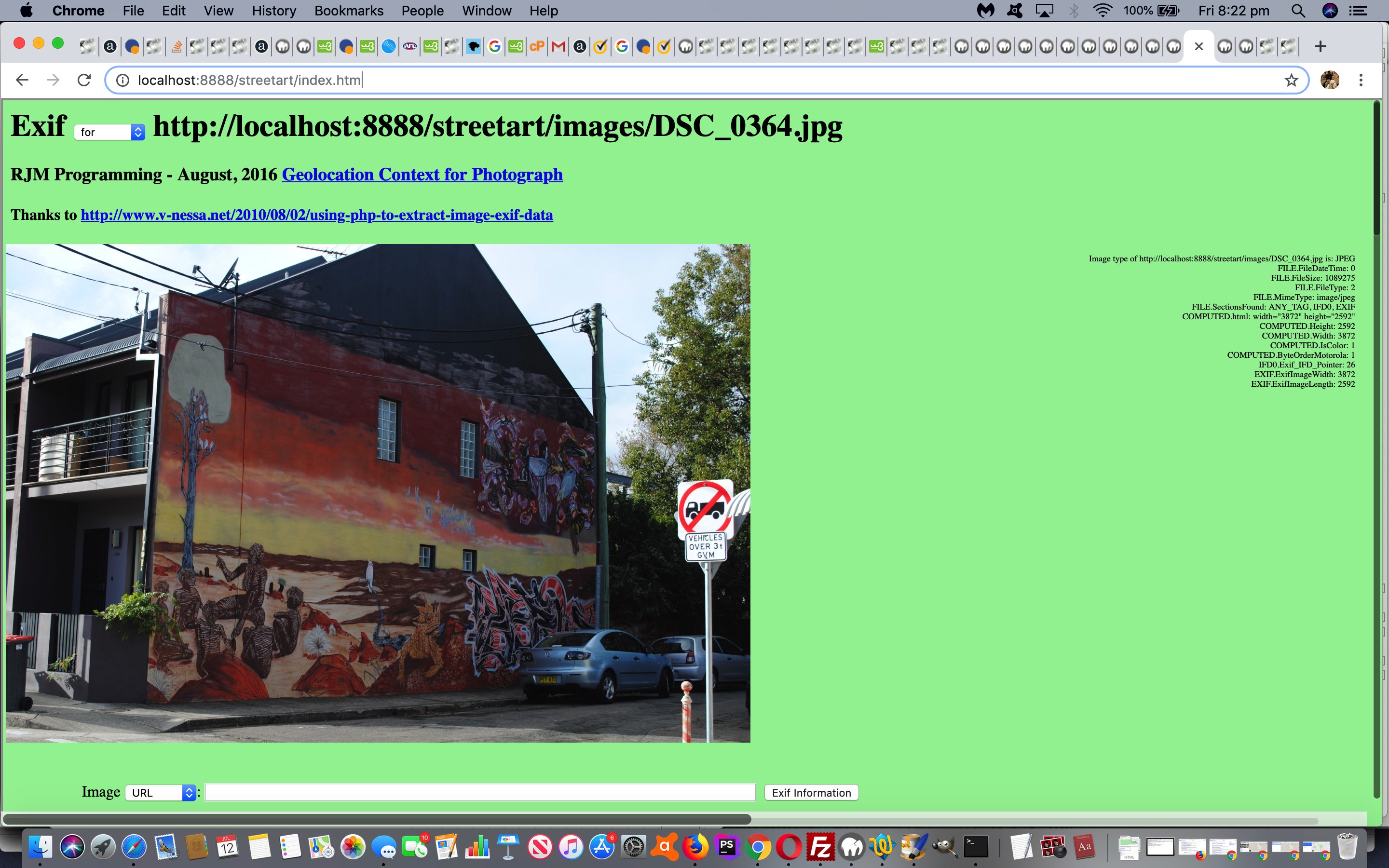
- Exif textual information … and …
- the image that the Exif is talking about, and we want it (as an improvement for today’s work) …
- proportional (ie. retain the image’s original aspect ratio)
- not repeated
- above the fold
- fully shown
Now we ask you, in PHP, do you need to know the dimensions of that image to satisfy the requirements above? Well, we first thought (surely it must be) so, but going through the motions of doing today’s work, we realized that, though you can (for the PHP global $image variable with the image URL) …
list($width, $height, $type, $attr) = getimagesize($image);
… in PHP to determine those image dimensions, with the way our web application works, we didn’t need to, as you can “link” PHP with the CSS calc function to bypass any Javascript (eg. DOM) client script approach, abstracting the need to know hard and fast dimensions in PHP (and consequently not running into any window resizing or zooming issues (as a matter of fact, zooming up can make the Exif text information resize up quite nicely thank you very much and don’t mind if I do but we digress and so and usefully))
if ($image != "") {
list($width, $height, $type, $attr) = getimagesize($image);
// $iwidth=$width;
// $iheight=$height;
// $csswh=" width:" . $iwidth . "px; height:" . $iheight . "px; ";
$csswh=" width: calc(100% - 10px); height: calc(100% - 220px); text-align: right; margin-right: 20px; } form { position: absolute; left:50px; top: calc(100% - 45px); width:100%; height:40px; ";
}
… used later on to build up the HTML for the webpage, that also looks much better because the image and Exif wording are more likely to be separated from each other now …
$htmlis="<html><head>" . $javascript . "<style>" . $bcsscolour . " div { font-size:9px; overflow: visible; float:right; " . $csswh . " } </style><meta name='viewport' content='width=device-width, initial-scale=1, minimum-scale=0.25, maximum-scale=8, user-scalable=yes'><title>Exif for " . $image . "</title></head><body style='background-color:" . $bcolour . ";'><h1 id='myh1'>Exif <select onchange=\"if (this.value.length == 2) { top.alinktop=''; top.document.getElementById('dexif').innerHTML=''; top.location.href=top.document.URL.split('index.')[0]+'index-ssmhalf.html'; } else { var zipurl=prompt('Enter image zipfile URL for Mystery Trip game (good for 2 players)','mysterytrip.zip'); if (zipurl != null) { if (zipurl.toLowerCase().indexOf('.zip') != -1) { location.href=document.URL.split('#')[0].split('?')[0] + '?image=' + encodeURIComponent(zipurl); } } } \"><option value=''>for</option><option value=' '>zipfile</option>" . $anotheroption . "</select> " . $image . "</h1><h3>RJM Programming - August, 2016 <a id='ageolocation style='visibility:hidden;' href='#mygeolocation'>Geolocation Context for Photograph" . $various . "</a></h3><h4>Thanks to <a target=_blank title=Useful href=//www.v-nessa.net/2010/08/02/using-php-to-extract-image-exif-data>http://www.v-nessa.net/2010/08/02/using-php-to-extract-image-exif-data</a></h4><div onclick=\"window.open('" . $image . "','_blank','top=5,left=5');\" style='background-color:yellow; background: url(" . str_replace("/Applications/MAMP/htdocs/","http://localhost:8888/",$image) . ") no-repeat; background-position: 5px; background-size: contain; '><br>" . " Image type of " . $image . " is: " . $types[$imagetype];
The changed PHP read_exif_off_image_rotate.php includes these aesthetic and usability improvements you can test for yourself at this live run link.
Previous relevant PHP Exif Image Zip Mystery Game Hints Tutorial is shown below.
Just like with the recent PHP Wikipedia Geo Map Google Chart Tutorial we find a use for the talents of Google Chart …
… as we improve the functionality of our “Mystery Trip in Images Game” we started with yesterday’s PHP Exif Image Zip Mystery Game Primer Tutorial.
They are used respectively for …
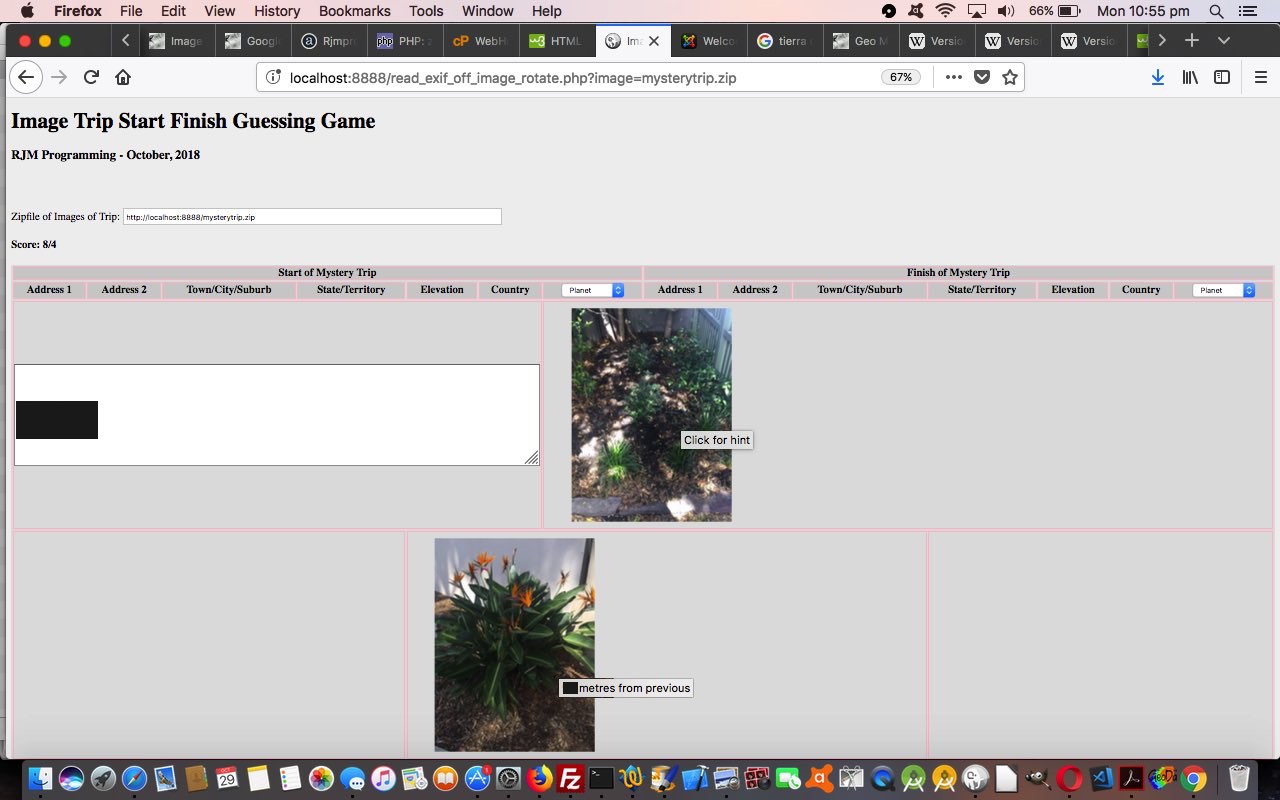
- final view of a map of the trip after the second player has finished their guessing of Start and Finish place characteristics (as we also do with another Google Maps window, thanks, that gives directions between two (latitude, longitude) sets)
- as a mechanism to provide a hint (that is not totally obvious, and thereby giving the game away)
And so today we can take you to a real zip file of JPEG images of a Mystery Trip, taken on an iPhone that you can try with a second player at this live run link.
The photos were taken deliberately to be obtuse, so as not to give the game away with their visual content. How are we able to give you hints in a programmatical sense? Well, on a JPEG coming out of an iPhone there is geodata (metadata latitude and longitude) stored that we access via Exif image attribute (PHP) methods.
The changed PHP read_exif_off_image_rotate.php includes these “best for two player” game interactive improvements, as well as allowing the user be able to reach this Mystery Game from old URL (simpler) arrangements, from older incarnations (you can read below).
Previous relevant PHP Exif Image Zip Mystery Game Primer Tutorial is shown below.
There’s a fair bit to the design of a new game we’re developing that uses the image metadata ideas from PHP Exif Image Information Rotation Tutorial in its workings.
Our early days work starts down the road by collecting zipfile and other pertinent Exif data item ideas off …
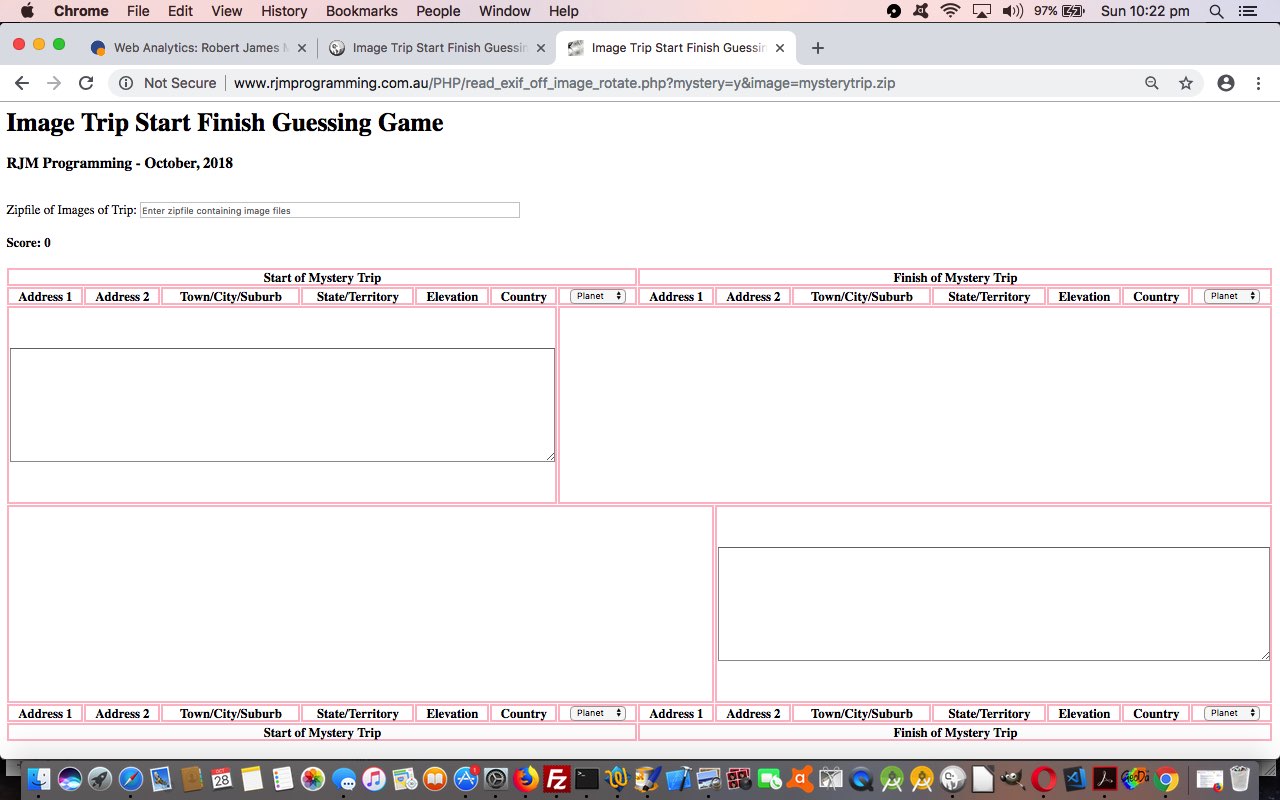
- first game player, who sets up the game parameters while player 2 is not watching, in a form that is submitted ahead of …
- second player then turns around and tries to guess details of a Start place and End place, and any other places photographed by player 1
As you can see to simplify things we are introducing PHP zipfile coding to group together a set of photographs into the one file concept.
It will be tomorrow that you see a more complete and rounded game solution, and by then we can come up with a name for it too!
Feel free to try the changed read_exif_off_image_rotate.php live run to try out this game in an early incarnation.
Previous relevant PHP Exif Image Information Rotation Tutorial is shown below.
The “Stop Press” of PHP Exif Image Information Primer Tutorial as shown below, introduced us to some PHP able to glean quite a bit of really useful Exif information stored with an image file, perhaps straight off a digital camera or mobile phone or mobile tablet. We use the great advice of http://www.v-nessa.net/2010/08/02/using-php-to-extract-image-exif-data to cycle through this information.
This information was of interest regarding …
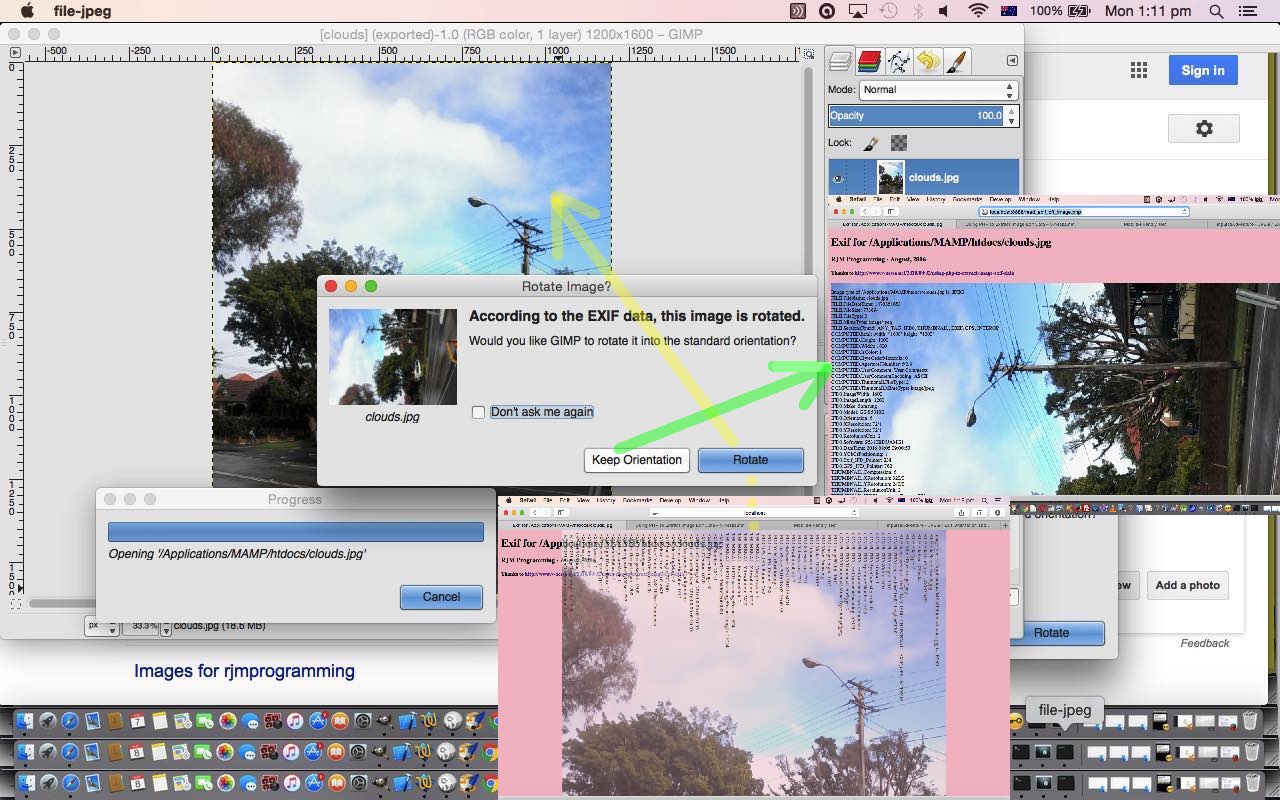
Sometimes you’ll see Gimp using exif functionality when it becomes aware of the possibility your image could be rotated to advantage
… as we saw Gimp doing this in relation to a photograph image coming off my Android Mobile Phone that we used, in its “rotated-by-Gimp” form, in our recent Mindfulness Follow Up Tutorial. But how about if we want to detect what Gimp detects, to fix this camera orientation issue ourselves? Well, in amongst the Exif information, we found …
IFD0.Orientation: 6… and then surfing the web we found …- this useful link explaining this Exif setting … thanks
… which gave us the means to apply a rotation the way Gimp does. How did we decide to apply this rotation? There are lots of ways, and we decided on this occasion to use CSS and apply a background image, with a transformation, to an HTML div element, also showing all that Exif information. We do this with new PHP you could call read_exif_off_image_rotate.php that has this corresponding new live run link. To get there, from where we’ve last been, take a skeg here.
So, coming back to our “clouds” photo we saw an Exif IFD0.Orientation value of 6 and consulted this useful link to find that we should rotate the image by 90 degrees. We do this with the HTML and inline CSS that goes, for the encasing HTML div element …
<div style='background-color:yellow; background: url(clouds.jpg); opacity:0.6; norepeat; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -o-transform: rotate(90deg); transform: rotate(90deg); '>
</div>
… in regard to using the original camera image …

Now you may have heard of geographical knowledge stored within photographs, and perhaps you’ll see the live run‘s (turn your head or computer) …
GPS.GPSVersion
… that if fleshed out, with other data elements underneath, would put that image into the category of those where geographical information resides. You may want to start reading more about (the huge topic of) “Geotagging” from this useful Wikipedia webpage … thanks.
Previous relevant PHP Exif Image Information Primer Tutorial is shown below.
Our (Mac OS X laptop) local MAMP web server is an Apache/PHP/MySql web server. In this environment you can find out a lot with some PHP code as per …
<?php phpinfo(); ?>
… and if, in doing this, you find a reference to the “exif” Exchangeable Image Information functionality existing, you are a lucky candidate to introduce some image “interrogation” (but not this) logic to your PHP code.
We followed a lot of the advice of the very useful link (thanks) to create some PHP called …
… where we may (or maybe not) be waking you up (before we go go ‘Cause I’m not plannin’ on going solo yo (to be honest, like)) … it’s a slow news day … to the fact that images can show on a web page but may not be all you would understand them to be … shock, horror!
Yes, an image that is a GIF in all but name will often display fine even if it’s been given a name like MyNameIs.Jpeg man person.
If this outrage makes you …
- a) fall on the floor laughing
- b) cause a road rage incident
- c) wake up in a cold sweat
- d) wake up in a warmish to lukewarm sweat
- e) tear the cat’s hair out (no animals were harmed in the making of this blog posting)
… then we’re here to tell you that you need to take a Bex and have a lie down.
In any case, there is a solution to this in PHP if the exif functionality is available to you, and this matter is of concern, and you can see us showing you how to test for that with the code above and this live run. Sometimes you’ll see Gimp using exif functionality when it becomes aware of the possibility your image could be rotated to advantage … we’ve had this happen and thanked Gimp with more than the usual toast and herbal tea offerings you’d be used to giving … we take it?!
Stop Press
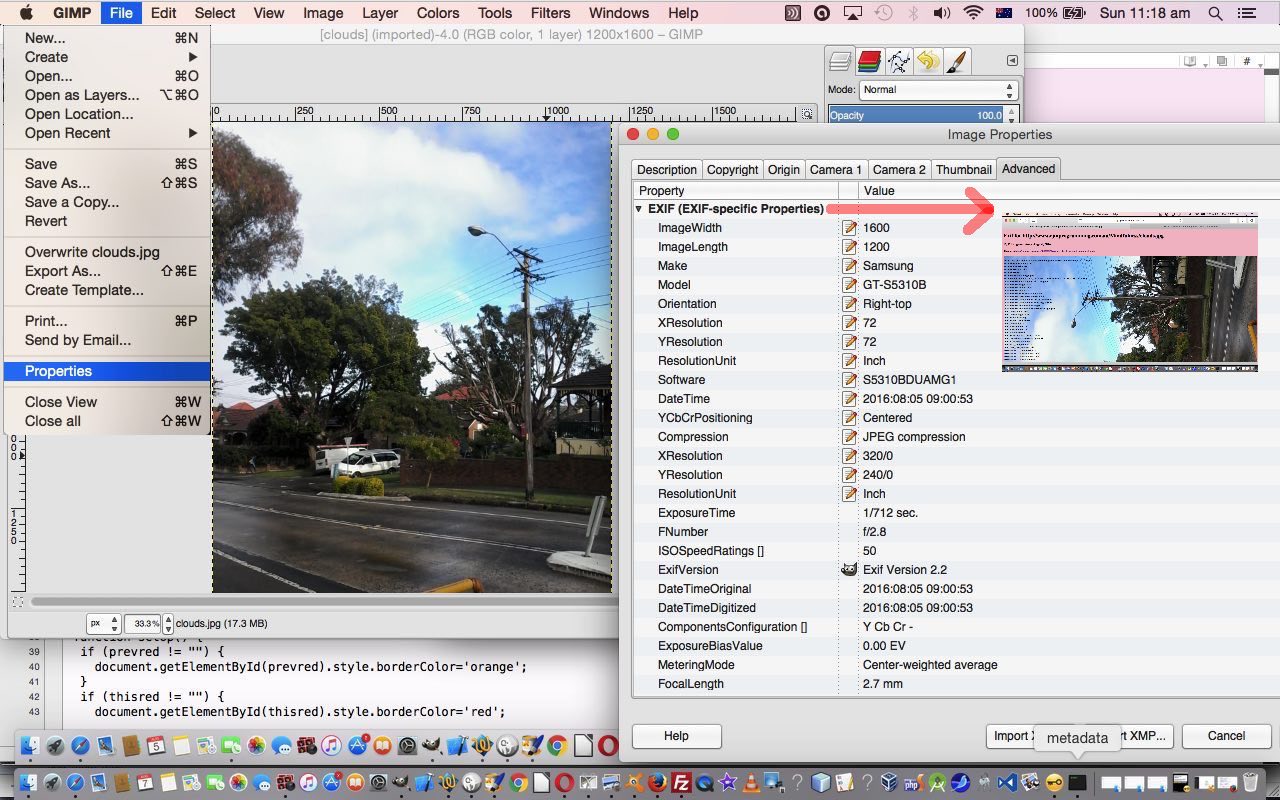
As of 8/8/2016 (well, what do you know? … understood everywhere!?) we’re revisiting Exif and PHP to learn more and our tutorial picture now reflects the early days of the revisit and the new resultant PHP we wrote, that you could call read_exif_off_image.php, inspired, largely from http://www.v-nessa.net/2010/08/02/using-php-to-extract-image-exif-data (thanks), and has this live run link, the output of which is pointed to by the red arrow in the tutorial picture.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.