The PHP GD library is great for image drawing. The huge advantage with having this “talent” in PHP is that PHP is a serverside language capable of “talking” to your web server, and save files there, so you can download the results of what it creates there.
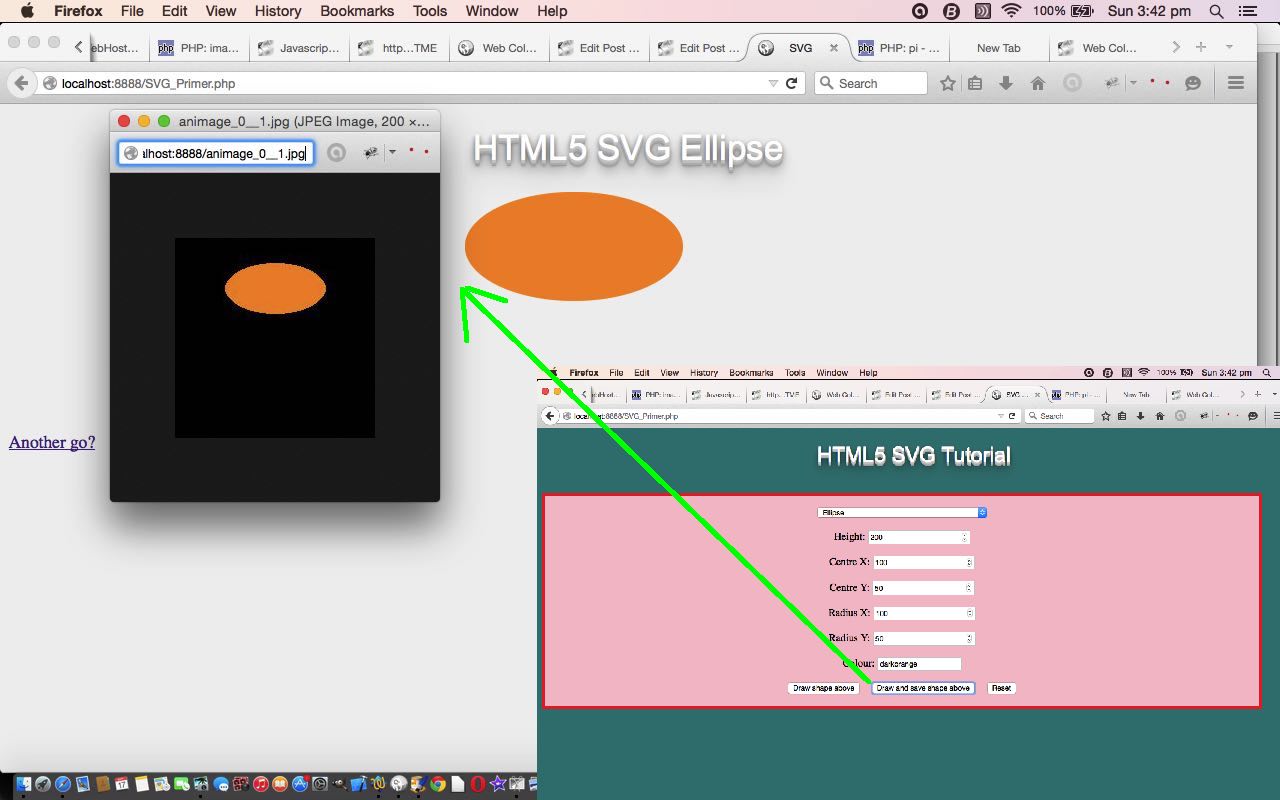
So we figured we’d show you some of this GD library talent by extending the functionality of our previous PHP/Javascript SVG Primer Tutorial as shown below, and add a second form submit button (if this interests you, have a read of HTML Form Multiple Submit Buttons Primer Tutorial as well).
We show you your downloadable image you may have created using a Javascript window.open() method of window creation for the equivalent SVG shape functionality for …
- Circle
- Rectangle
- Line
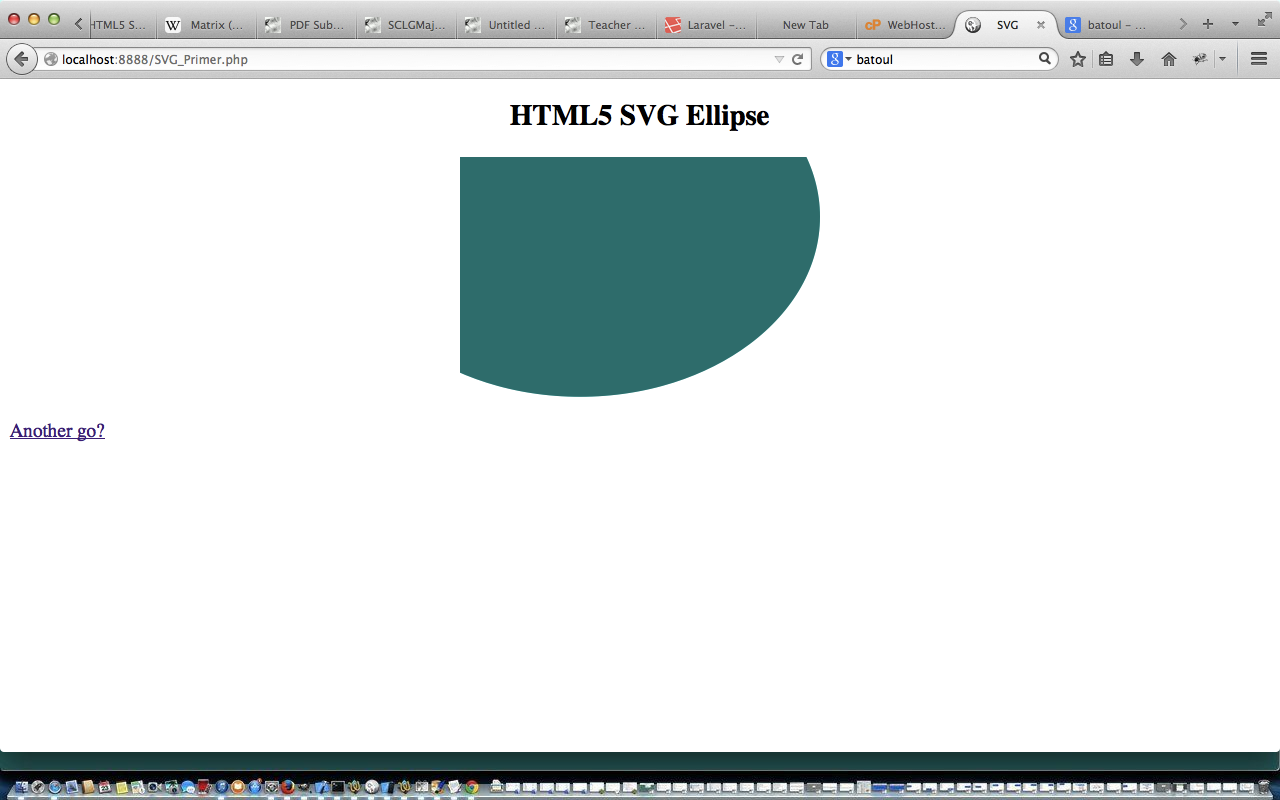
- Ellipse
- Polygon
Today we have PHP and Javascript programmable source code you could call SVG_Primer.php and here is its live run. The way the PHP changed for this GD library functionality can be seen at SVG_Primer.php
Previous relevant PHP/Javascript SVG Primer Tutorial is shown below.
The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by an SVG viewer. SVG stands for Scalable Vector Graphics.
We’ve talked about the HTML canvas element as another means to come to this end, but the SVG methods are more straightforward in their creation.
For today’s tutorial we follow the advice at this wonderful tutorial and wrap it in PHP, so that you can specify your own parameters. Hope you find it very useful, and easy.
This demonstrates to you that if you have some great static HTML you can keep that great static content and present a dynamic version the user can play around with, and learn from, by adding that PHP server-side content. For today’s PHP interface we got the HTML to use an HTML form of the relevant shape’s characteristics and post this data back to the same PHP webpage, analyzing the $_POST[] data to fill in the static HTML parameter values with user-defined parameter alternatives.
Today we have PHP and Javascript programmable source code you could call SVG_Primer.php and here is its live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.