Yesterday’s PHP GD Image at Pixel Level Outputs Tutorial was a tilt back to getting the “hard working duck” PHP child process more user friendly, and don’t know if the PHP’s newfound …
“parent” “body” (or other) element background image
… clang any bells in your head regarding possibilities, but it did for us regarding how to start using that PHP “child” iframe functionality in terms of an animation (effectively). Supposing we “start” (and, no doubt “start” is just that) with an HTML “parent” web application that just consists of …
- table element with one row and three columns for now … and (a bank of) …
- iframe elements
… respectively providing …
- where to place animation … and …
- means by which to create the animation
… because when you consider what “animation” consists of, we now have the wherewithal to do it in that …
- an “animation” is a set of …
- moving
- images
… where …
- the “moving” is worked by timed (via Javascript setTimeout method) creation of (table) cellular background
- “images” pixellated by the “child” iframe PHP “tool” web application (unchanged from yesterday’s work)
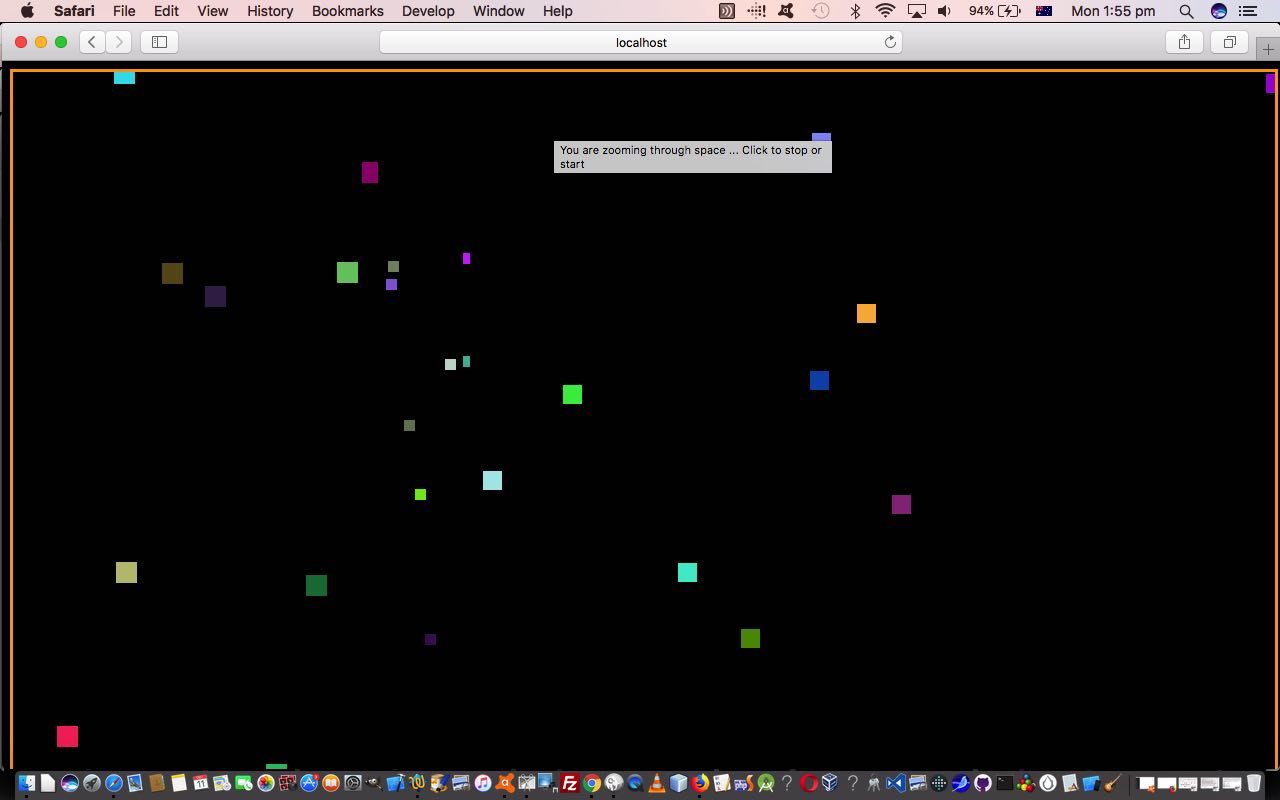
… moved fast enough to help the human mind recognize it as “animation”, whose HTML supervisory “parent” code can be downloaded as build_night_sky.html and tried with this live run link.
Previous relevant PHP GD Image at Pixel Level Outputs Tutorial is shown below.
On a (web application) “tool” project, is it the chicken or the egg that drives you? Sometimes, for us, we jump around. For us, depending on the nature of the “tool” we enjoy trying to …
- make the “child” generic … the “egg” above
- interface interestingly from the “parent” usefully … the “chicken” above
You could class yesterday’s PHP GD Image at Pixel Level Background Tutorial as a (baark, baark baark baark) “chicken” moment, enjoying writing a quirky “parent” for the “Image Pixellating” “child” iframe PHP code, even prompting an (important) improvement in its abilities “opacity” wise.
Today, though, you may think of it as stepping back to the “Primer” tutorial, but to us is sometimes the way projects “roll”, in that we think of a whole lot more functionality parts for the “egg” (“child” iframe PHP image pixellator). These new functionalities can all be classed as …
forms of output
… changes, where we can envisage “parent” web applications that will demand far more flexibility than just offering the “parent” yesterday’s sole “output” (mode) option of …
image data in a "child" iframe created via PHP's
header('Content-Type: image/png');
imagepng($gd);
… line of thinking. With incredibly useful help from this useful link, thanks (which, incidentally, appeared up the top of the list of this Google search) we were reminded of how that PHP code lines above could be “melded” into …
// header('Content-Type: image/png');
ob_start();
imagepng($gd);
$image_data = ob_get_contents();
ob_end_clean();
$image_data_base64 = base64_encode($image_data);
… to end up with, in the PHP variable $image_data_base64 above a dataURI of the image pixellated by our (“child” iframe supervised, perhaps) PHP web application, and opening the door to all manner of (additional “output” driven) interfacing (or standalone) possibilities like …
- “standalone” “image” data presented in an HTML img element, as in …
http://www.rjmprogramming.com.au/PHP/pixellate.php?mode=image&height=600&width=590&size=8&zeroes=2
- “standalone” “div” image data encased in an HTML div element, as in …
http://www.rjmprogramming.com.au/PHP/pixellate.php?mode=div&height=600&width=590&size=8&zeroes=2
- “standalone” “canvas” image data placed into in an HTML canvas element, as in …
http://www.rjmprogramming.com.au/PHP/pixellate.php?mode=canvas&height=600&width=590&size=8&zeroes=2
- “standalone” “body” element background image
- “parent” “image” data presented in an HTML img element, as in …
- “parent” “div” image data encased in an HTML div element, as in …
- “parent” “canvas” image data placed into in an HTML canvas element, as in …
- “parent” “body” (or other) element background image
You can try this for yourself at this “child” “standalone” live run link for the PHP pixellate.php that changed in this way for today’s extended “output” choices.
Previous relevant PHP GD Image at Pixel Level Background Tutorial is shown below.
Yesterday’s PHP GD Image at Pixel Level Primer Tutorial had us musing ….
Do you feel this web application has the genericity to be a “tool”? Spoiler alert … we think so.
… and so here we are, today, with the first idea regarding using that PHP code as a “tool”, a “background image iframe” tool, using two (of the usual “three amigos”, z-index having gone walkabout due to “relevance deprivation syndrome”, today) of our usual “overlay” suspects …
- position:absolute property (teamed with top:0px and left:0px)
- opacity
We encase yesterday’s PHP work into an HTML iframe “child” element, and rather than relying on the “parent” supervisory (and new) HTML pixellate.html to control opacity via the opacity of the HTML iframe element (which we may still allow for … we’ll see) we opt to make the “child” HTML iframe PHP be that little more flexible by allowing for pixellate.php change in this way to allow for a tailored calling mechanism regarding “opacity” via …
imagecolorallocateimagecolorallocatealpha‘s fifth “alpha” (ie. 127=transparent, 0=opaque) parameter
… that is user controllable via “&opacity=1.0” type of URL bit where (1.0=opaque, 0.0=transparent) usage.
The parent’s job using this PHP “child” would be to set some transparency to an HTML “iframe” call of the PHP to cover the window, where we call into play the Javascript window.getComputedStyle method to resize the PHP “child” to full window dimensions, on the proviso that any parameters the user uses to call the “parent” HTML don’t override this “default” width and height of background image (ie. PHP “child” iframe) settings.
Guess the other job of the “parent” is to “mean” something, and so we write some content on the “theme” of “Lyrics of Songs about Stars” because the background image effects you get with the “pixellated” PHP GD calls remind us of the nighttime sky, and stars, and you can see this in action with today’s live run link.
Previous relevant PHP GD Image at Pixel Level Primer Tutorial is shown below.
A great place to start learning about the serverside language PHP is to read the webpage Image Processing and GD because PHP is great in so many ways regarding image creation and manipulation.
The GD methods (down to the pixel level, with the first one) we use are …
What we parameterize is …
- width of image
- height of image
- density of pixels created
- size of conglomeration of pixel (rectangular “blob”)
Today’s PHP code you can download via this pixellate.php link and try it via this live run link. We kind of like some of the images as below …
http://www.rjmprogramming.com.au/PHP/pixellate.php?height=600&width=890&size=6&zeroes=4
http://www.rjmprogramming.com.au/PHP/pixellate.php?height=600&width=890&size=8&zeroes=2
http://www.rjmprogramming.com.au/PHP/pixellate.php?height=600&width=490
Do you feel this web application has the genericity to be a “tool”? Spoiler alert … we think so.
You can see this, also, at WordPress 4.1.1’s PHP GD Image at Pixel Level Primer Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.