The recent PHP GD Image Colour Count Primer Tutorial took as its input …
- a single image URL (at a time) … but today we extend that to …
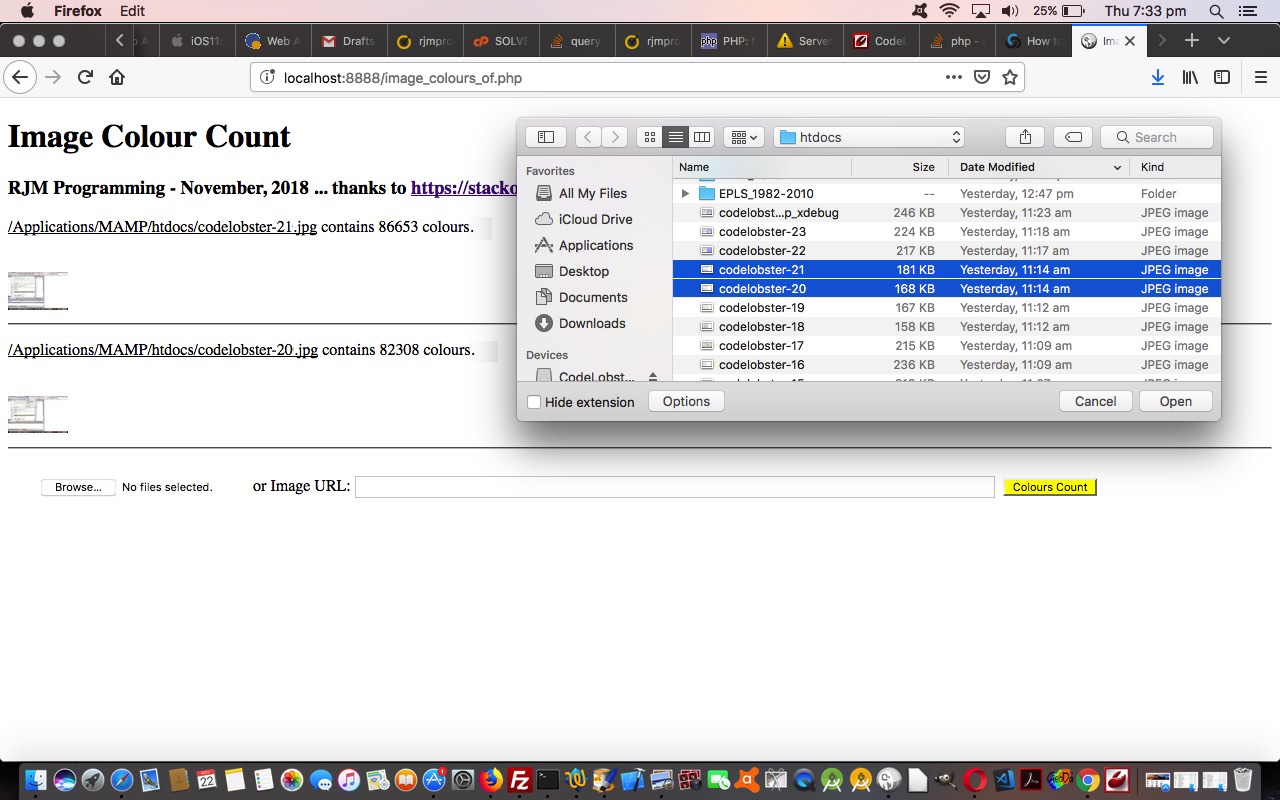
- local image files browsed for
… and use Ajax FormData techniques, to do this. The difference with the last lot of Ajax FormData “Media Capture Email” web application blog postings is that today, we have an interest in the Ajax response (via the definition of Javascript, in the PHP) …
$jscr="<scri" . "pt type='text/javascript'>
var form=null;
var xhr=null;
var cnt=0;
var aclicked=new Array();
var ourmimetype='';
var types = ['video/mp4','image/svg','audio/wav','audio/x-wav','audio/x-pn-realaudio','audio/x-mpegurl','audio/x-aiff','audio/mpeg','audio/mid',
'audio/basic','audio/ogg','video/x-sgi-movie','video/x-msvideo','video/quicktime','audio/mp3','video/mp4','video/mpeg',
'video/x-la-asf','video/ogg','video/webm','audio/mp4', 'image/jpeg', 'image/jpeg', 'image/png', 'image/gif', 'image/bmp', 'image/tif',
'text/html', 'text/html', 'text/html', 'text/javascript', 'text/css', 'text/plain', 'text/xml', 'text/csv',
'application/vnd.ms-word', 'application/vnd.openxmlformats-officedocument.wordprocessingml.document', 'application/x-php', 'application/pdf',
'application/vnd.openxmlformats-officedocument.presentationml.presentation', 'application/vnd.ms-powerpoint',
'application/vnd.ms-excel', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'];
var exts = ['.mp4','.svg','.wav','.wav','.ram','.m3u','.aiff','.mp3','.rmi',
'.snd','.ogg','.movie','.avi','.mov','.mp3','.m4v','.mpeg',
'.lsx','.ogv','.webm','.m4a', '.jpg', '.jpeg', '.png', '.gif', '.bmp', '.tif',
'.htm', '.html', '.htmls', '.js', '.css', '.txt', '.xml', '.csv',
'.doc', '.docx', '.php', '.pdf',
'.pptx', '.ppt',
'.xls', '.xlsx'];
function onl() {
var input = document.getElementById('cimage'); // .querySelector('input[type=file]'); // .getElementById('cimage'); // see Example 4
input.onchange = function () {
var file = input.files; //[0];
for (var ii=0; ii<file.length; ii++) {
if (ii == 0) { upload(file); }
}
};
}
function upload(file) {
var suffix='';
aclicked=new Array();
form = new FormData();
xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
if (1 == 2) {
var wo=window.open('','_blank','top=50,left=50,width=600,height=600');
wo.document.write('<h' + '1' + this.responseText.split('</bo' + 'dy>')[0].split('<h' + '1')[1]);
} else {
document.body.innerHTML='<h' + '1' + this.responseText.split('</bo' + 'dy>')[0].split('<h' + '1')[1];
}
}
};
for (var i=0; i<file.length; i++) {
aclicked.push(false);
ourmimetype='';
for (var ji=0; ji<exts.length; ji++) {
if (('.' + file[i].name.split('.')[eval(-1 + file[i].name.split('.').length)]).toLowerCase() == exts[ji].toLowerCase()) {
ourmimetype=types[ji];
}
}
form.append('filename' + suffix, file[i].name);
form.append('types' + suffix, ourmimetype);
form.append('images' + suffix, file[i]);
suffix='' + eval(1 + i);
}
xhr.open('post', 'image_colours_of.php', true);
xhr.setRequestHeader('Cache-Control', 'no-cache');
xhr.send(form);
}
</scr" . "ipt>
";
… the reason it is of interest this time being that it affects webpage display, whereas that last project it was like a dead end functionality of sending an email.
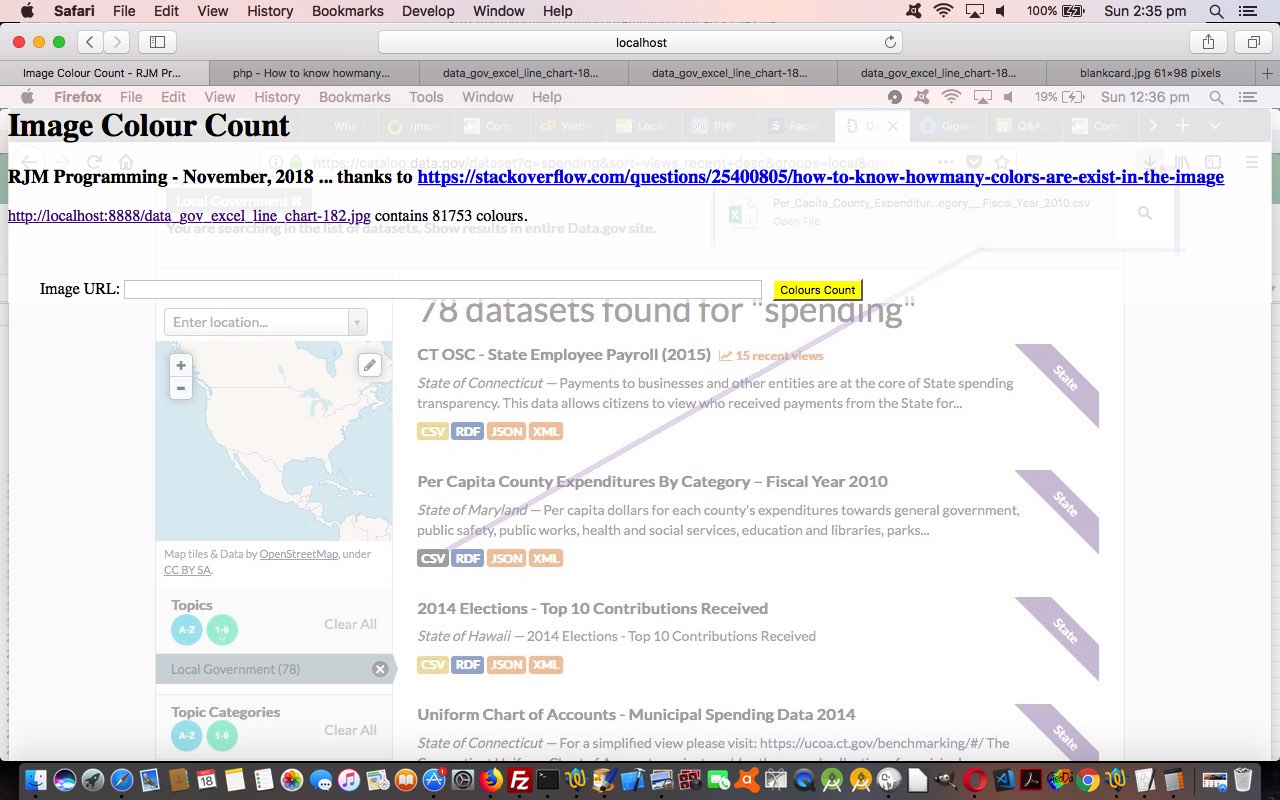
You can see today’s changed image_colours_of.php‘s live run for your perusal.
You can also see this play out at WordPress 4.1.1’s PHP GD Image Colour Count Browse Tutorial.
Previous relevant PHP GD Image Colour Count Primer Tutorial is shown below.
We’ve long been interested in the idea of cataloguing the colour makeup of an image, and knew, even with *.bmp images (which are one to one pixel in their makeup) you still have to formulate a method to quickly scan the image pixel by pixel to get anywhere with an overall “Image Colour Report” concept. Even though there is, incredibly enough a …
- PHP GD (image library) imagecolorstotal method to do just that, it doesn’t work for every type of image, so we Googled away and got to …
- this very useful link got us onto some great and fast code to do the job, once the user enters an image URL, to get the ball rolling
Also coming into play with this work was the discovery of linear gradient CSS means by which a document.body (or other element, for that matter) background image can be given some transparency independent of the foreground (presumably more opaque) transparency, as we outlined with Rainbow Games Background Image Tutorial. Via this technique we can keep all of …
- user defined imagery
- webpage header elements
- number of colours reporting
- prompt for the user for a follow up entry
… all above the fold rather than having to scroll down past an <img></img> element to get to that last idea above. We also squeeze in an opacity in between the other opacities to a <div></div> to give a nuanced different lighting to the div background encasing the heading and report and prompt parts above. The woooooorrrrllllddd’s your oyster!
Just be ready with an image URL of interest and you can try image_colours_of.php‘s live run link to see what we mean here. We hope it is of interest for you.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





2 Responses to PHP GD Image Colour Count Browse Tutorial