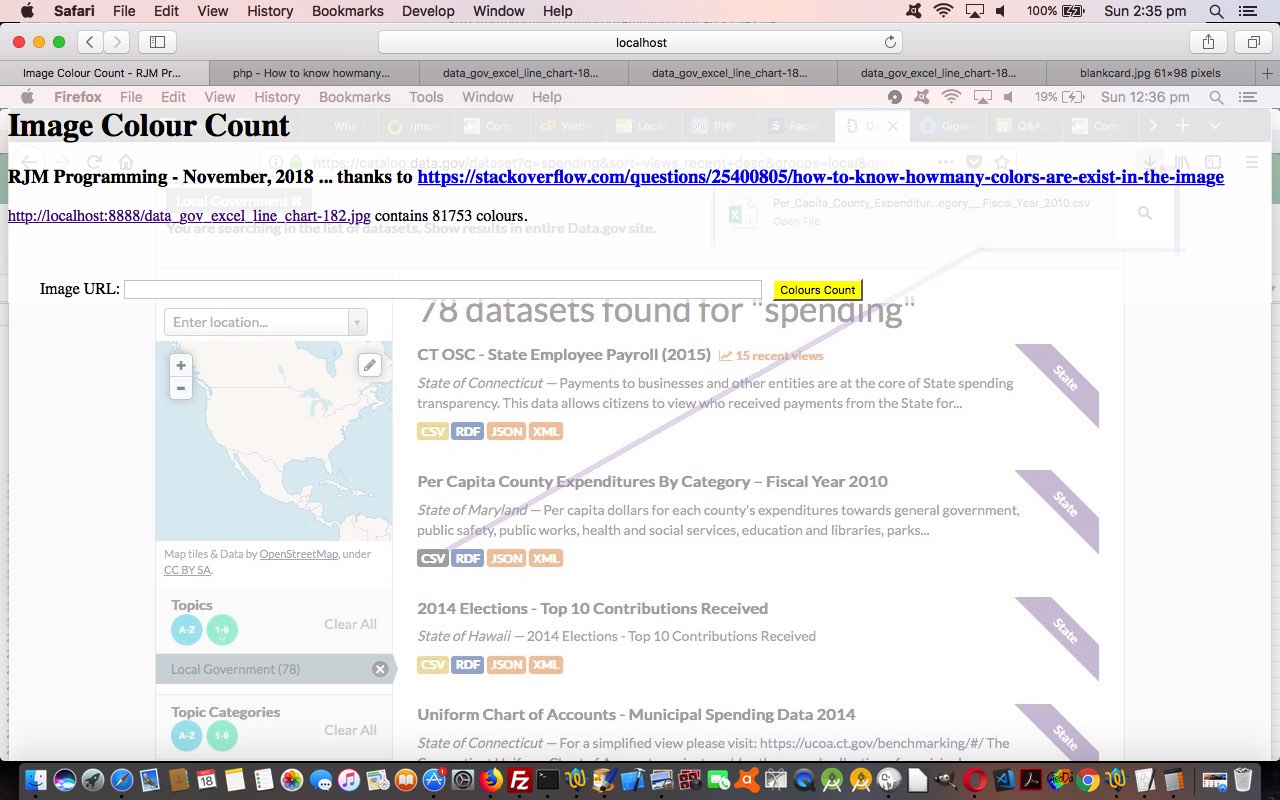
We’ve long been interested in the idea of cataloguing the colour makeup of an image, and knew, even with *.bmp images (which are one to one pixel in their makeup) you still have to formulate a method to quickly scan the image pixel by pixel to get anywhere with an overall “Image Colour Report” concept. Even though there is, incredibly enough a …
- PHP GD (image library) imagecolorstotal method to do just that, it doesn’t work for every type of image, so we Googled away and got to …
- this very useful link got us onto some great and fast code to do the job, once the user enters an image URL, to get the ball rolling
Also coming into play with this work was the discovery of linear gradient CSS means by which a document.body (or other element, for that matter) background image can be given some transparency independent of the foreground (presumably more opaque) transparency, as we outlined with Rainbow Games Background Image Tutorial. Via this technique we can keep all of …
- user defined imagery
- webpage header elements
- number of colours reporting
- prompt for the user for a follow up entry
… all above the fold rather than having to scroll down past an <img></img> element to get to that last idea above. We also squeeze in an opacity in between the other opacities to a <div></div> to give a nuanced different lighting to the div background encasing the heading and report and prompt parts above. The woooooorrrrllllddd’s your oyster!
Just be ready with an image URL of interest and you can try image_colours_of.php‘s live run link to see what we mean here. We hope it is of interest for you.
If this was interesting you may be interested in this too.