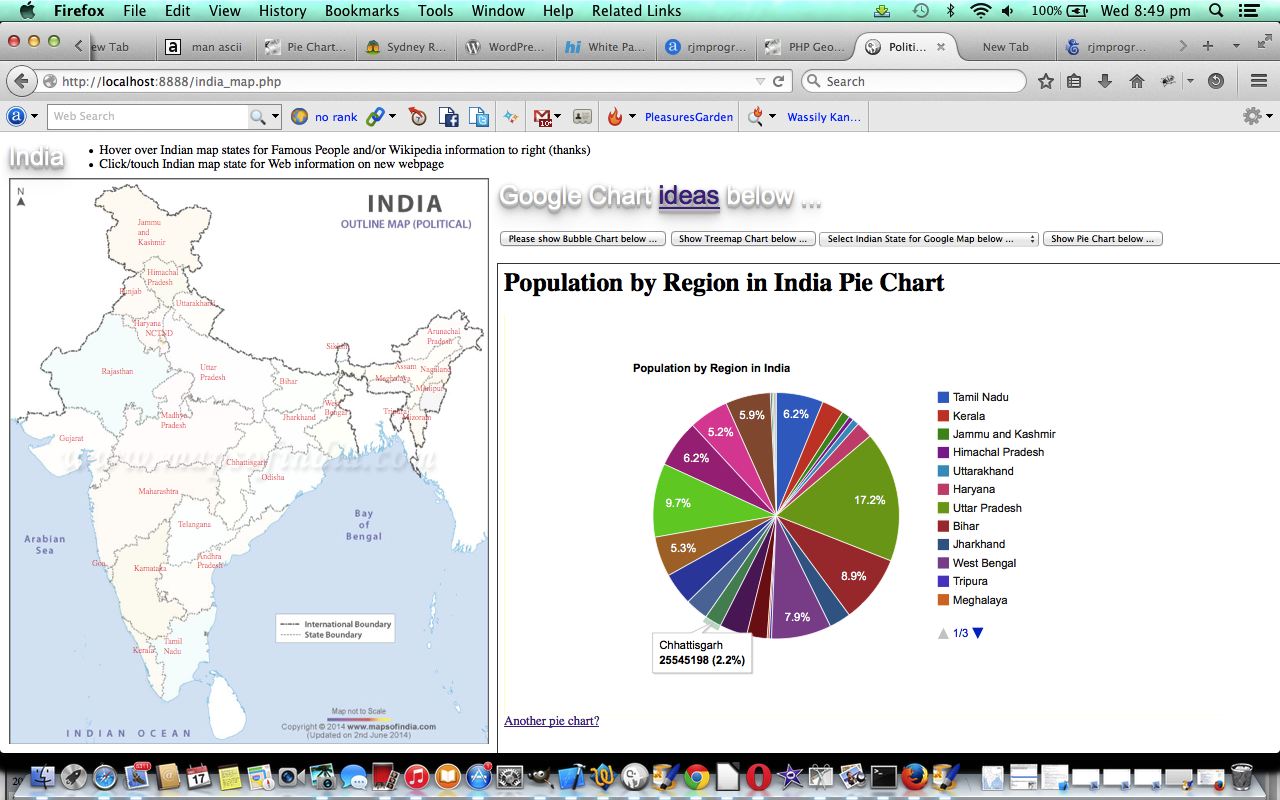
Let’s, once again, revisit the HTML image map tag talked about previously, specifically, with PHP Geographical Image Map Google Bubble Chart Tutorial as shown below, by extending its functionality by analyzing that Wikipedia information and present some statistical analysis via a Google Bubble Chart, good for correlating data concepts … you can do some R&D at PHP/Javascript/HTML Google Chart Bubble Chart Tutorial.
This HTML element has good practical use with geographical maps, as we show you today with a (free online) political map of India (thanks to Download Free India Outline Map – Political), and we love it here at this blog for English vocabulary learning purposes. My personal view is that it can be useful for so many things, but not everyone agrees, for sure. Maybe the ease of concept of image maps appeals to you?
Today’s tutorial is, yet again, written in PHP, taking yesterday’s PHP as its basis, but adding new Google Chart functionality living with all its original functionality … you can see how here at india_mapphp … you can see how we got there here at india_mapphp
Here is some downloadable PHP programming source code you could call india_map

You use a dropdown for Map Charts and click on input submit buttons to show Google Bubble Charts, Treemaps and Pie Charts, optionally.
Hope you enjoy our Google charts today, and get ideas of your own with how to apply some of this very useful web functionality.
Previous relevant PHP Geographical Image Map Google Bubble Chart Tutorial is shown below.
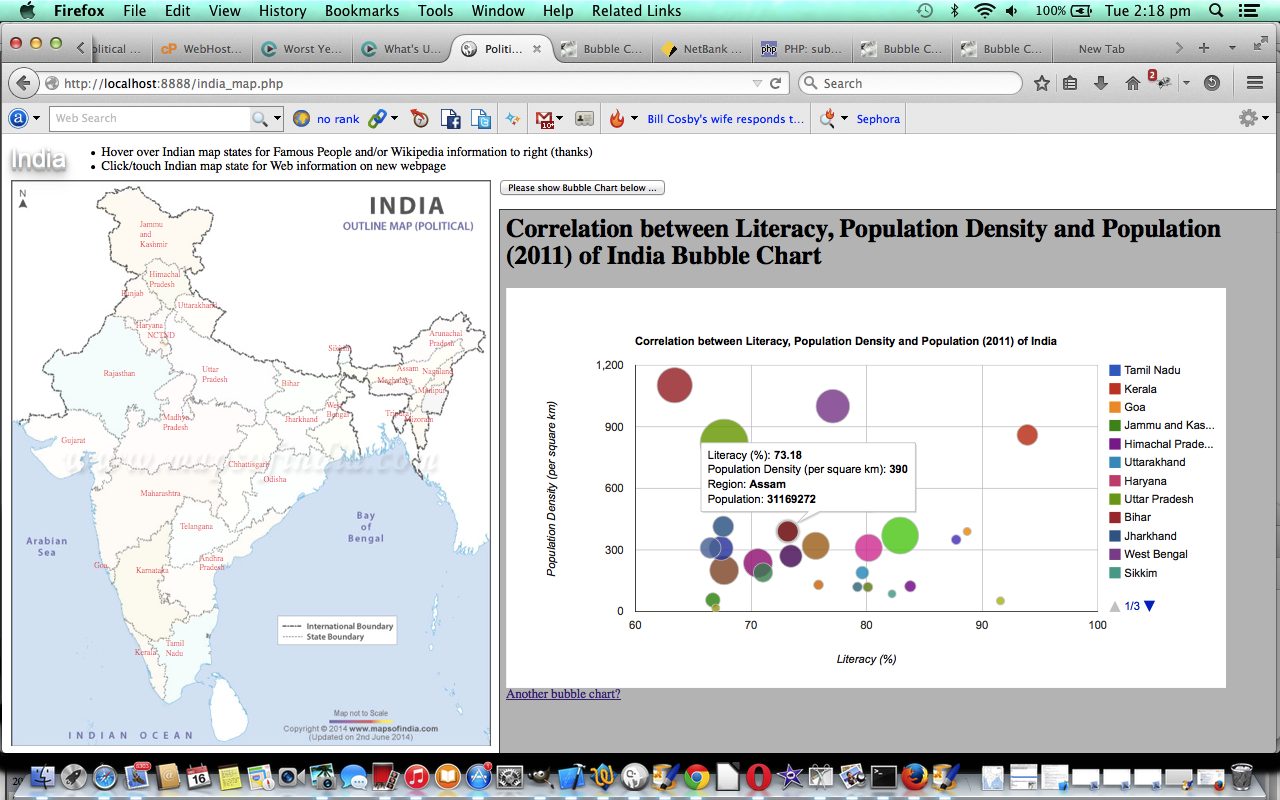
Let’s, again, revisit the HTML image map tag talked about previously, specifically, with PHP Geographical Overlay Image Map Jigsaw Game Tutorial as shown below, by extending its functionality by analyzing that Wikipedia information and present some statistical analysis via a Google Bubble Chart, good for correlating data concepts … you can do some R&D at PHP/Javascript/HTML Google Chart Bubble Chart Tutorial.
This HTML element has good practical use with geographical maps, as we show you today with a (free online) political map of India (thanks to Download Free India Outline Map – Political), and we love it here at this blog for English vocabulary learning purposes. My personal view is that it can be useful for so many things, but not everyone agrees, for sure. Maybe the ease of concept of image maps appeals to you?
Today’s tutorial is, again, written in PHP, taking yesterday’s PHP as its basis, but adding new functionality living with all its original functionality … you can see how here at india_mapphp … you can see how we got there here at india_mapphp
Here is some downloadable PHP programming source code you could call india_map

You click on an input submit button to show the Google Bubble Chart, optionally.
Hope you enjoy our statistical chart today, and get ideas of your own with how to apply some of this web functionality.
Previous relevant PHP Geographical Overlay Image Map Jigsaw Game Tutorial is shown below.
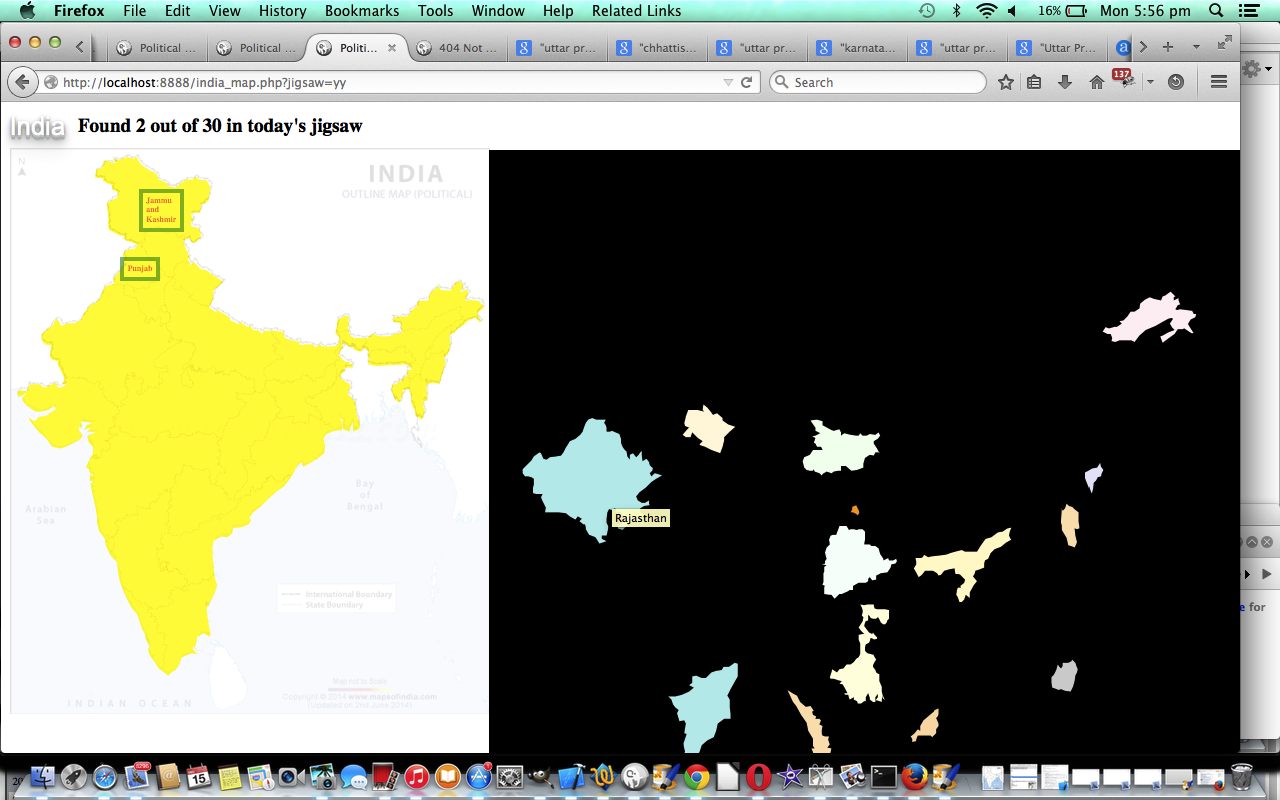
Let’s revisit the HTML image map tag talked about previously, specifically, with PHP Geographical Overlay Image Map Primer Tutorial as shown below, by extending its functionality to become a Jigsaw Game where the user positions Indian States on the right to the correct “overlay” position over a map on the left … to “reveal”.
This HTML element has good practical use with geographical maps, as we show you today with a (free online) political map of India (thanks to Download Free India Outline Map – Political), and we love it here at this blog for English vocabulary learning purposes. My personal view is that it can be useful for so many things, but not everyone agrees, for sure. Maybe the ease of concept of image maps appeals to you?
Today’s tutorial is, again, written in PHP, taking yesterday’s PHP as its basis, but adding new functionality living with all its original functionality … you can see how here at india_mapphp … and we apply “overlay” and “reveal” ideas to add more overlayed SVG polygon elements you can read about at PHP/Javascript SVG Primer Tutorial.
Here is some downloadable PHP programming source code you could call india_map

You click on a “jumbled” Indian state of interest on the right and place it correctly over the map of Indian States on the left … try to get to a score of 30 (Indian states).
Hope you enjoy our jigsaw game today, and get ideas of your own with how to apply some of these functionality “bullet points”.
Previous relevant PHP Geographical Overlay Image Map Primer Tutorial is shown below.
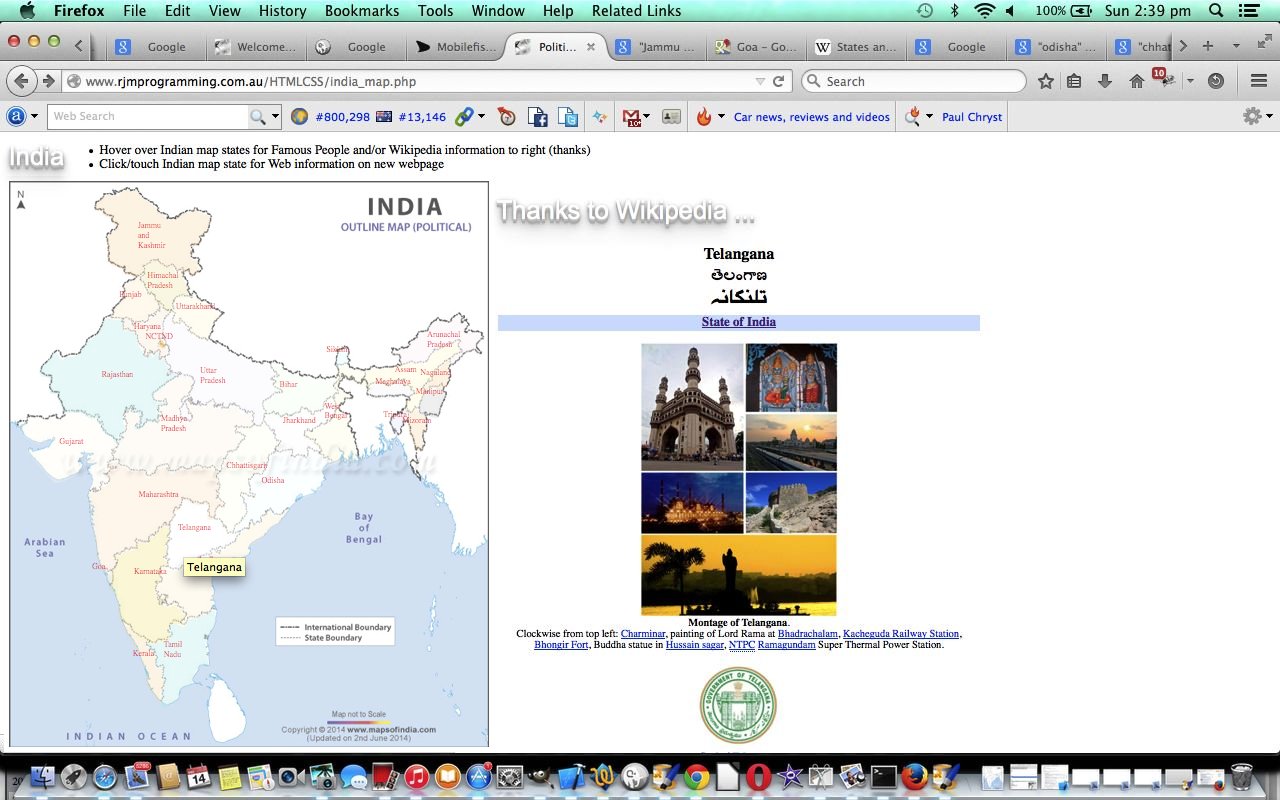
Let’s revisit the HTML image map tag talked about previously, specifically, with HTML Geographical Image Map Primer Tutorial as shown below.
This HTML element has good practical use with geographical maps, as we show you today with a (free online) political map of India (thanks to Download Free India Outline Map – Political), and we love it here at this blog for English vocabulary learning purposes. My personal view is that it can be useful for so many things, but not everyone agrees, for sure. Maybe the ease of concept of image maps appeals to you?
Today’s tutorial is written in PHP, taking yesterday’s HTML as a basis … you can see how here at india_mapphp … and we apply Overlay ideas to add HTML <a> elements (within a <div>) with text-decoration:none and a higher z-index and position:absolute property, with an opacity larger than the reduced opacity of the Image Map image’s opacity setting, over the top of the map naming the Indian states (rather than you having to hover, necessarily, now). The state name positioning is achieved by means of an offsetted moving average of unique co-ordinate sets of the polygons used for the Image Map. These links being hovered over now bring up Wikipedia information to the right using Ajax techniques, and the Famous People information opens as a window.open (like we did yesterday). The Indian state background colours are handled via overlayed SVG polygon elements you can read about at PHP/Javascript SVG Primer Tutorial.
Here is some downloadable PHP programming source code you could call india_map

You click on an Indian state of interest and …
- Hover over Indian map states for Famous People and/or Wikipedia information to right (thanks)
- Click/touch Indian map state for Web information on new webpage
A final thanks to the Wikipedia online encyclopedia for great information, as always.
Previous relevant HTML Geographical Image Map Primer Tutorial is shown below.
Let’s revisit the HTML image map tag talked about previously, specifically, with HTML Image Map Primer Tutorial as shown below.
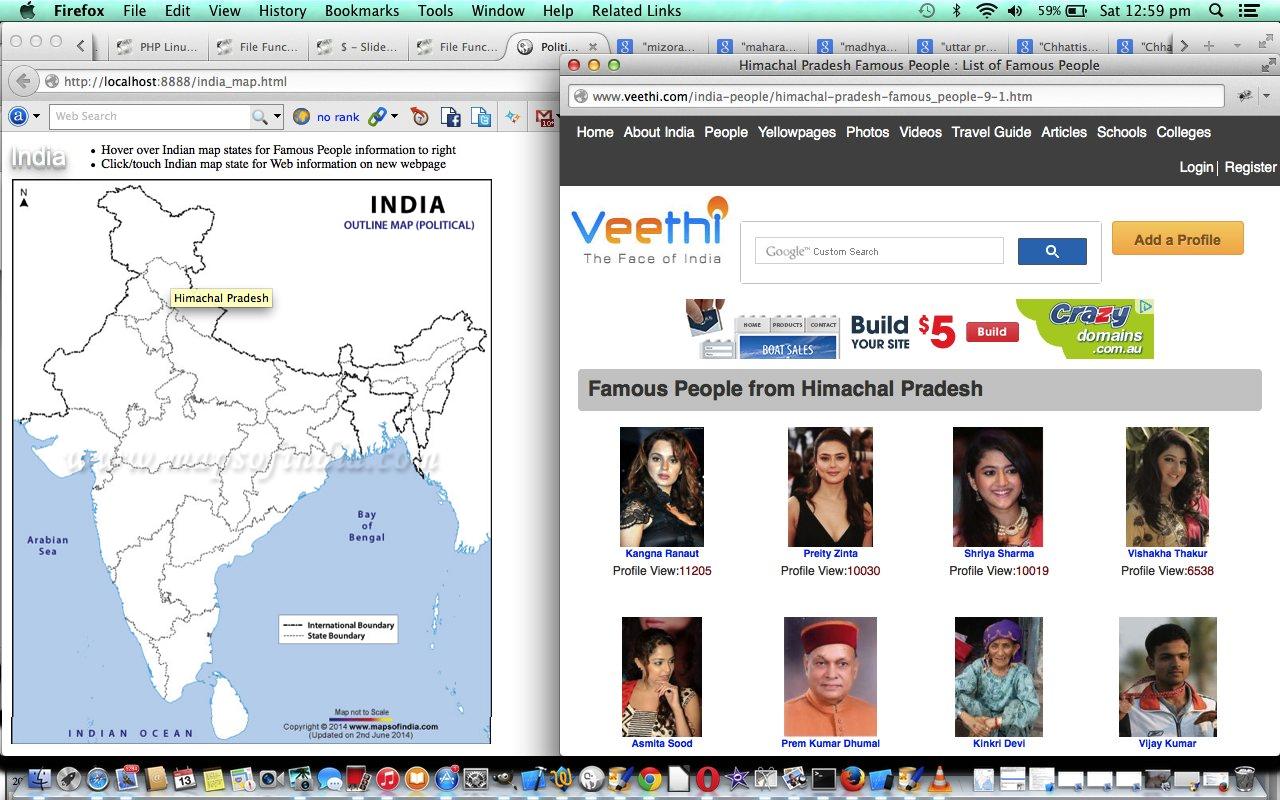
This HTML element has good practical use with geographical maps, as we show you today with a (free online) political map of India (thanks to Download Free India Outline Map – Political), and we love it here at this blog for English vocabulary learning purposes. My personal view is that it can be useful for so many things, but not everyone agrees, for sure. Maybe the ease of concept of image maps appeals to you?
Here is some downloadable HTML programming source code you could call india_map

You click on an Indian state of interest and …
- Hover over Indian map states for Famous People information to right
- Click/touch Indian map state for Web information on new webpage
A final thanks to the Google search engine (accessed via Javascript window.open calls) as the information base for links off to the World Wide Web.
Stop Press
Have a sneak peek at tomorrow’s overlay to this tutorial via india_map.php … see you then.
Previous relevant HTML Image Map Primer Tutorial is shown below.
Let’s revisit the HTML image map tag talked about previously, specifically, with HTML Image Map Primer Tutorial as shown below.
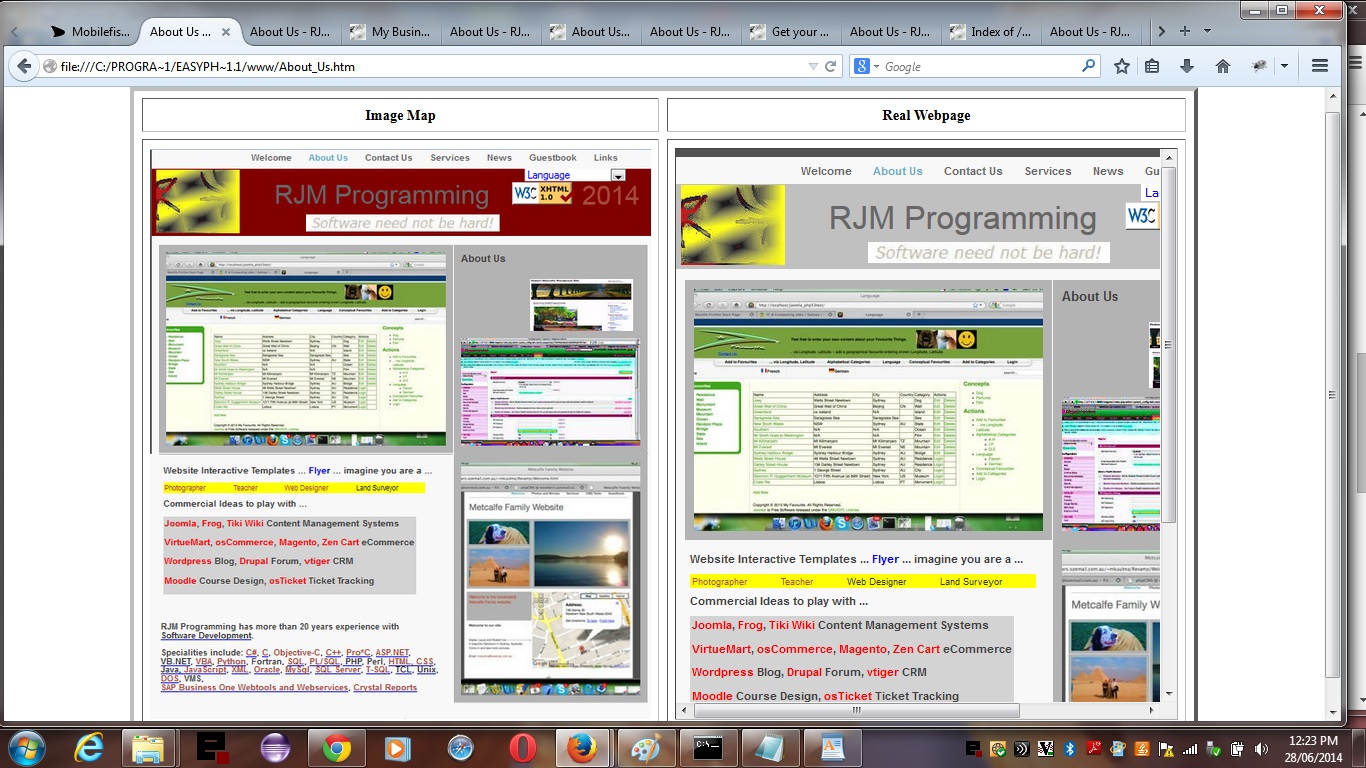
This HTML element has good practical use with maps, as you can imagine, and we love it here at this blog for English vocabulary learning purposes. My personal view is that it can be useful for so many things, but not everyone agrees, for sure. Here, today, with our tutorial we “image-map’ize” (sorry, English lovers) the rjmprogramming.com.au domain’s About Us page to show you an image map version sidling up next to a normal webpage version, and you can try it out and see for yourself limitations versus ease of concept. Maybe the ease of concept of image maps appeals to you?
Here is some downloadable HTML programming source code you could call About_Us

Previous relevant HTML Image Map Primer Tutorial is shown below.
Realized today when answering this Yahoo Answers Question that the HTML map tag had never been addressed as a very useful tool at this blog. Taken to its n’th degree of usage you could do away with (products like) Dreamweaver for the more simple (but only the simple) website design scenarios with the clever use of the HTML map tag. With this in mind, have you ever looked at the series of postings described by (category) ESL and mentioning in their title the word “Vocabulary”. These postings make very heavy use of the HTML map tag and represent another separate thread to a personal obsession about the One Image Page Site (see top menu) that is a theme (not TwentyTen theme meaning) of this blog.
Okay, so (if you are still reading) you get that it can do good things, but how are you supposed to work out the huge number of (x,y) co-ordinates required to make this work? Suppose the image (of the One Image Page Site of your website design) is a map of the world and you wanted to point at a country (or sea or ocean) and click for information … and suppose that country was Norway (woah!). Well, this tutorial wants to introduce you to a wonderful service run by mobilefish to help you out (for Norway there is still work, but not as much!) … all together now … thanks MOBILEFISH … take a look here … can you see the possibilities?! You may get the feeling of some of the residents of Fez, in Morocco, many of whom have been known to have never left their city, because it provides them with everything they will ever need. You may need a calendar entry for two day’s time … “Stop Obsessing with Mobilefish”. By the way, this is not a paid announcement!
Try using your web browser’s View->View Source (or it will be a right-click (at white strip up the top) menu option) after clicking here to get the gist of HTML map tags and the use of the Mobilefish Image Map functionality. Notice how Javascript comes into play (is actually hard to do away with it if you want any dynamics or interactivity in a webpage) with how you navigate backwards and forwards. With all things HTML/Javascript (only), to have a more forensic look at something, and you are in Firefox web browser (there are other product combinations, some inbuilt into web browsers now), am recommending you look at the Firebug part of the tutorial Firefox and Favourite Plugins Tutorial. Happy mapping!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu