Yes, we do believe that of the PHP modes of use, those being …
- surfing the net
- command line
- curl
… there can be a role for curl as that hybrid “bit of both worlds” mode of use with today’s changed find_images_via_size.php that can be downloaded or tried out at this live run link.
That circumstance is regarding when a user is online (ie. starts out “surfing the net”) and would prefer an option to just see the Image Dimensions report as a really simple “no bells and whistles” offering. Though there are ways, at least with Linux (and macOS) tee command to do this quite neatly and stay in “surfing the net” mode. But this did not appeal to us now that we support Windows as the underlying operating system. And this is where “curl” being that hybrid is interesting, and there is “delimitation” interest galore in our idea to, for this “simple report curl subproject” …
- within “surfing the net” mode offer a new HTML form input type=button as per …
<input style='background-color:orange;font-size:20px;' type=button onclick='shortlist();' value=Short></input>
- with Javascript event logic as per …
function shortlist() {
var ccmd=document.URL.split('?')[0].split('#')[0] + '?curl=' + encodeURIComponent('-p') + encodeURIComponent(String.fromCharCode(9)) + encodeURIComponent(document.getElementById('path').title) + encodeURIComponent(String.fromCharCode(9)) + encodeURIComponent('-f') + encodeURIComponent(String.fromCharCode(9)) + encodeURIComponent(document.getElementById('filespec').title);
var sels=document.getElementsByTagName('select');
for (var isels=0; isels<sels.length; isels++) {
if (('' + sels[isels].title) != '') {
ccmd+=encodeURIComponent(String.fromCharCode(9)) + encodeURIComponent(sels[isels].title);
}
}
location.href=ccmd;
}
- feeding off the way we now utilize HTML form element (user) data collection element title attributes in conjunction with Javascript functions …
function selsett(os) {
for (var i=0; i<os.length; i++) {
if (os.options[i].selected) {
if (os.id == 'wo') {
os.title=(os.options[i].title.replace(/\ /g,String.fromCharCode(9)) + String.fromCharCode(9) + document.getElementById('wv').value + String.fromCharCode(9)).replace(' ',' ').replace(' ',' ').replace(' ',' ');
} else if (os.id == 'ho') {
os.title=(os.options[i].title.replace(/\ /g,String.fromCharCode(9)) + String.fromCharCode(9) + document.getElementById('hv').value + String.fromCharCode(9)).replace(' ',' ').replace(' ',' ').replace(' ',' ');
} else {
os.title=os.options[i].title.replace(/\ /g,String.fromCharCode(9));
}
}
}
}
function sett(os) {
if (os.id == 'wv') {
selsett(document.getElementById('wo'));
os.title='';
} else if (os.id == 'hv') {
selsett(document.getElementById('ho'));
os.title='';
} else {
os.title=os.value;
}
}
- where the String.fromCharCode(9) (horizontal tab) delimitation used is a hint that “curl” might be the “end game” here … huh?! … well, “curl” is called from the command line (or we do it in PHP “surfing the net” mode via exec) and it takes as its argument an absolute URL, which as you probably know consists of “[absoluteURL]?arg1name=arg1value&arg2name=arg2value” type of arrangement … Linux/macOS alert!!! (and we all know the woooooorrrrrllllldd needs more lerts … but we digress) … in Linux/macOS “&” has that other meaning of “put command into background” … so rather than trying to work out “curl” syntax in this scenario we’ve always used alternative delimitation ideas (hence the tabs) in the one (now far more complex) “?arg1name=arg1value” data arrangement … leading to us …
- recalling “surfing the net” with that function shortlist ?curl=[complexArg1Value] and on that re-entry use the PHP to …
if (isset($_GET['curl'])) { // in surfing the net mode wanting to call a curl mode of use execution
exec("curl \"" . "HTTP://" . $_SERVER['SERVER_NAME'] . "" . str_replace("~","",str_replace(":443~","",str_replace(":80~","",(":" . $_SERVER['SERVER_PORT'] . "~")))) . "" . str_replace("find_images_via_size.php","",explode("#",explode("?",$_SERVER['REQUEST_URI'])[0])[0]) . "find_images_via_size.php?commandline=" . urlencode(str_replace("+"," ",urldecode($_GET['curl']))) . "\"");
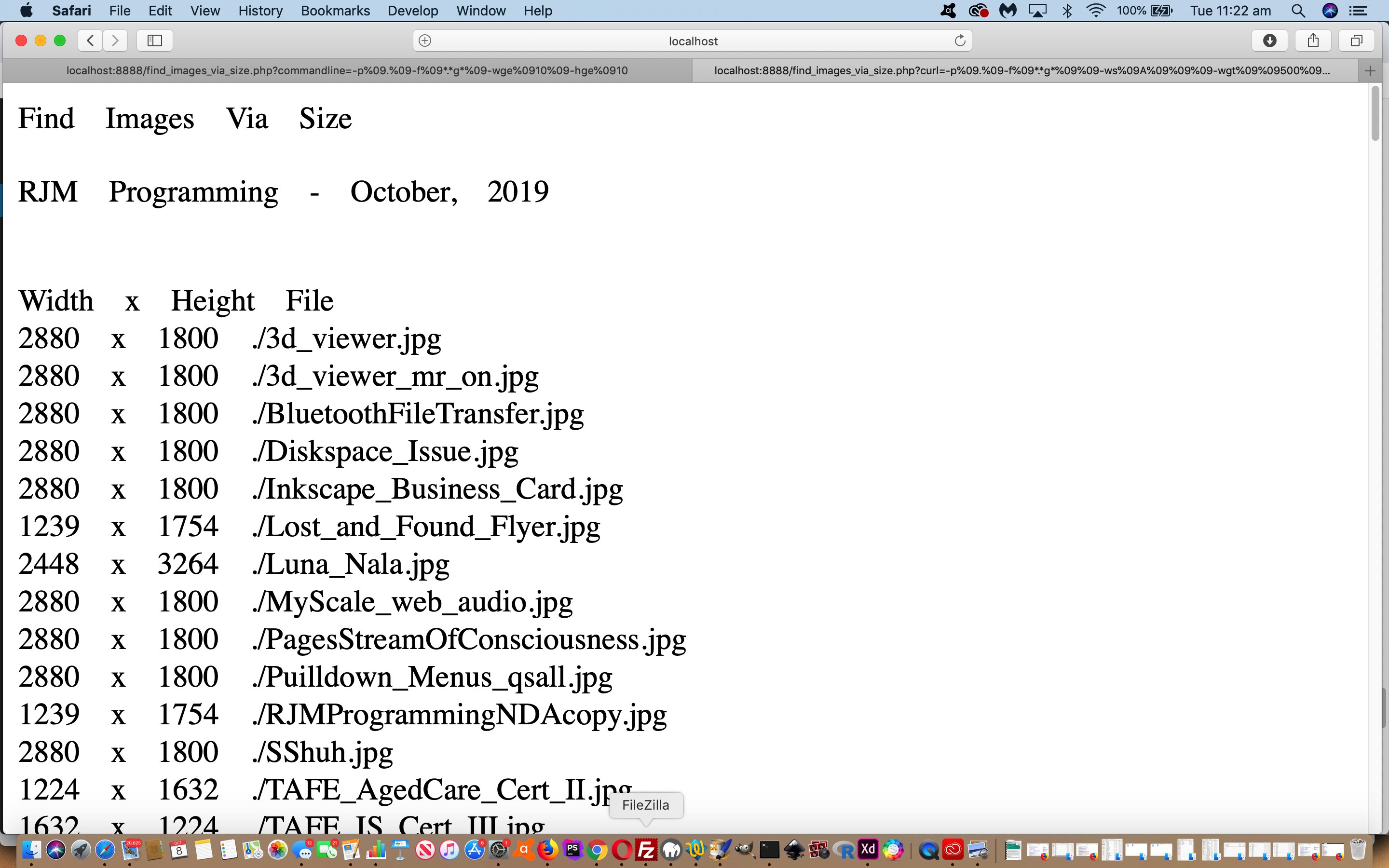
echo "<!doctype html><html><head><title>Find Images Via Size - RJM Programming - October, 2019</title><meta charset='utf-8'></head><body><div>Find Images Via Size<br><br>RJM Programming - October, 2019<br><br><br>Width x Height File<br>" . str_replace(" "," ",str_replace("\n","<br>", file_get_contents("find_images_via_size.txt"))) . "</div></body></html>";
exit;
}
if (isset($_GET['commandline'])) { // in curl mode
$gcl=str_replace("+"," ",urldecode($_GET['commandline']));
if (!isset($argc)) {
if (strpos($gcl, "\t") !== false) {
$argv=explode("\t", "file_images_via_size.php\t" . $gcl);
$argc=sizeof($argv);
for ($ii=0; $ii<$argc; $ii++) {
$argv[$ii]=trim($argv[$ii]); // join "command line" mode of use logic
}
valit('','');
}
}
}
… rejoin “command line” mode of use logic by inventing our own (does not normally exist with “curl”) $argv array of size $argc … and … - you can output Image Dimension report data in that simplified way to the webpage (rather than the command line) and make use of that (use of)   advice we got from this useful link regarding tabstop spacing simulation on a webpage (without using table elements) … thanks
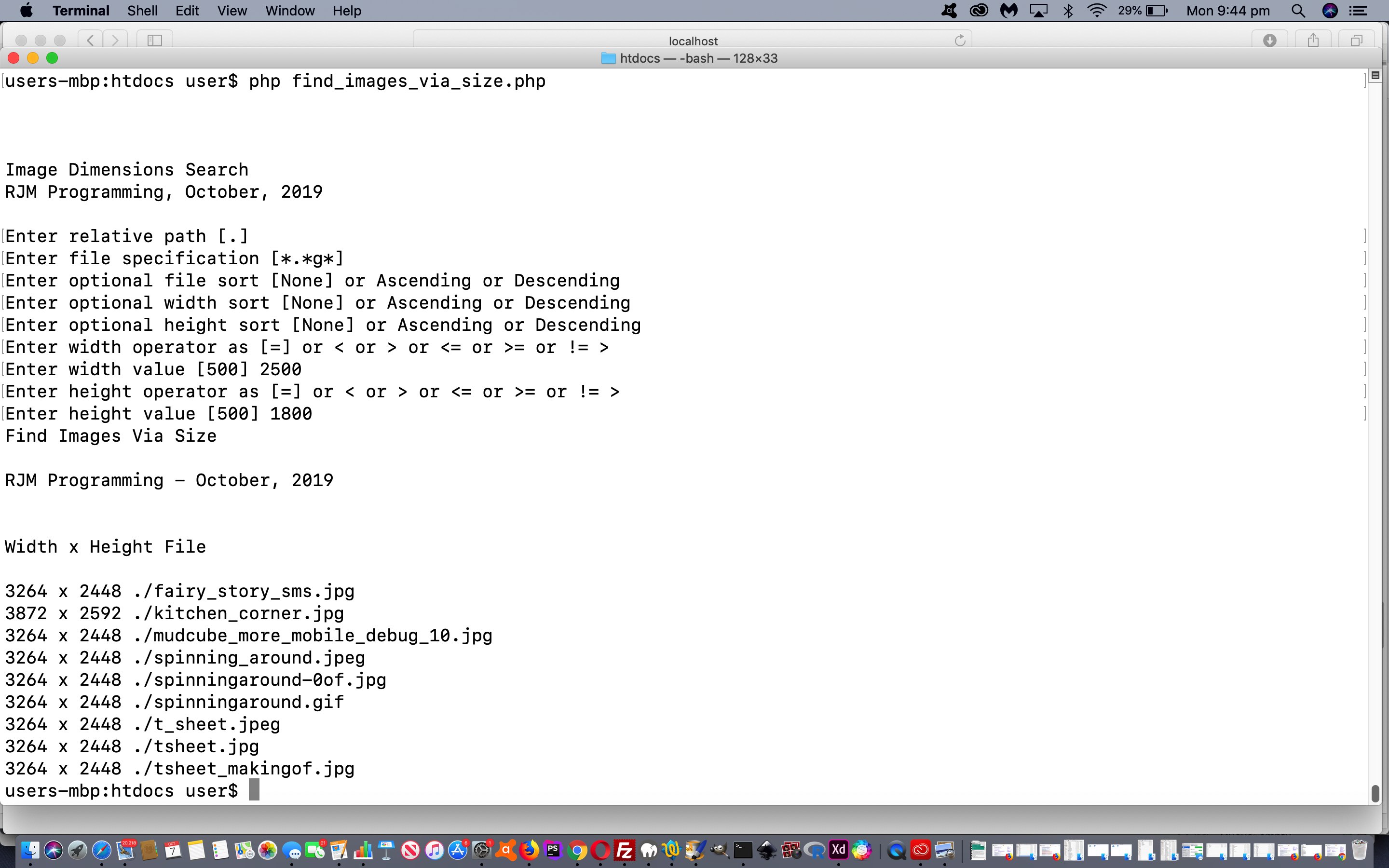
… adding onto that “command line” mode of use “push” of yesterday’s PHP Image Dimensions Linux and Windows Glob Command Line Tutorial.
Previous relevant PHP Image Dimensions Linux and Windows Glob Command Line Tutorial is shown below.
Yesterday’s PHP Image Dimensions Linux Find File Awk Sed Javascript Tutorial helped out a PHP …
- “surfing the net” mode of use … but what if you are on Windows? (well, today we link up PHP’s glob‘s organizational skills with its image interrogation getimagesize skills to help) … and as far as …
- “command line” mode of use … yes, that could be useful as a report with brevity … no links, nor webpages, but still lots of the data of interest in a text Image Dimensions report
Differentiating these two different modes of use in PHP? Pretty simple really …
<?php
if (isset($argc)) {
// do command line mode of use logics here
} else {
// do surfing the net (or perhaps, curl), modes of use here logics here
}
?>
If this is of interest, take a skeg at today’s changed find_images_via_size.php that can be downloaded or tried out at this live run link.
Previous relevant PHP Image Dimensions Linux Find File Awk Sed Javascript Tutorial is shown below.
It’s a little bit funny, this feeling inside, how yesterday’s PHP Image Dimensions Linux Find File Awk Sed UX Tutorial was about UX (or user experience), what to our eyes very much involves “front-end” concepts, yet the vast majority of work done on this remained on the “server” side of the software coding ledger. Even our one tiny foray (via “Operation 4Ay U Over There, ‘guv”) into Javascript “client land” we used to set non-default select (dropdown) element values on analyzing posted data we could have handled in “server land” by inserting some “selected” HTML element attributes. And so, yesterday, we didn’t even have a “script” tag within a “head” tag, which is quite unusual.
Not so today, though, where we unleash Javascript in all its glorious “client side” partnership with the “server side” PHP, as a layer of web application logic for immediately before the user sees the web page, from that time when a “web browser address bar URL” equates to Javascript DOM’s “document.URL”, through “document onload” event logic and responding to user actions. Today, in this regard, we convert that hardcoded “x” between the width column and the height column into a select (dropdown) element initially showing that “x” but selectable so that …
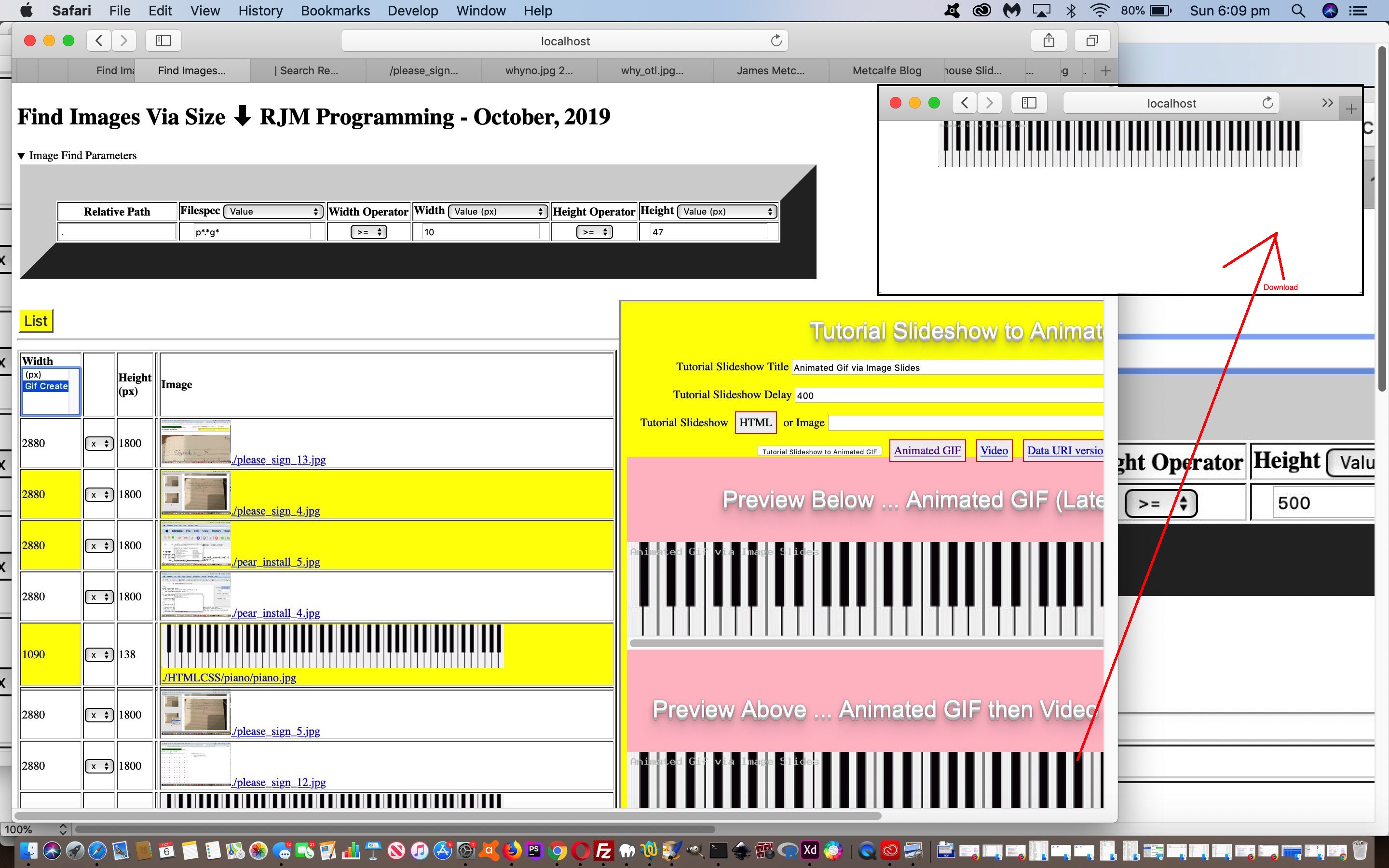
- Exif Information
- Blog Search
- Animated GIF Creation
… “client facing” functionalities have been added with today’s changed find_images_via_size.php that can be downloaded or tried out at this live run link.
Please note with Node.js Javascript is used as a “server” language and “client” language. Interesting, huh?!
Previous relevant PHP Image Dimensions Linux Find File Awk Sed UX Tutorial is shown below.
Yesterday’s PHP Image Dimensions Linux Find File Awk Sed Primer Tutorial set the scene for a new approach to an Image by Dimension Size web application idea. Today we turn our attention to …
- user experience (ie. UX) functionality improvements …
- user experience fixes for annoyances
… both contributors to the overall viability of a web application project.
What are some examples of this for this project? We’d say the offering of several “sorting of data” mechanisms falls into the “improvements” category. The moving of the “form” back above the fold when there is a report to show is the fix of an annoyance, and, it pans out, an improvement, because we take advantage of this change to …
- make it an optional “read” for non-IE and non-Edge users by encasing it in a “reveal star” details tag (and its nested summary) HTML element encasing (initially set to “hide”) … as well as …
- start initializing form defaults according to user designations so that the form can also be like a report header helper, to explain the Image Find Parameters of an execution run
The emoji hashtag navigation? Doesn’t matter either way, but at least brings attention to a navigational offering.
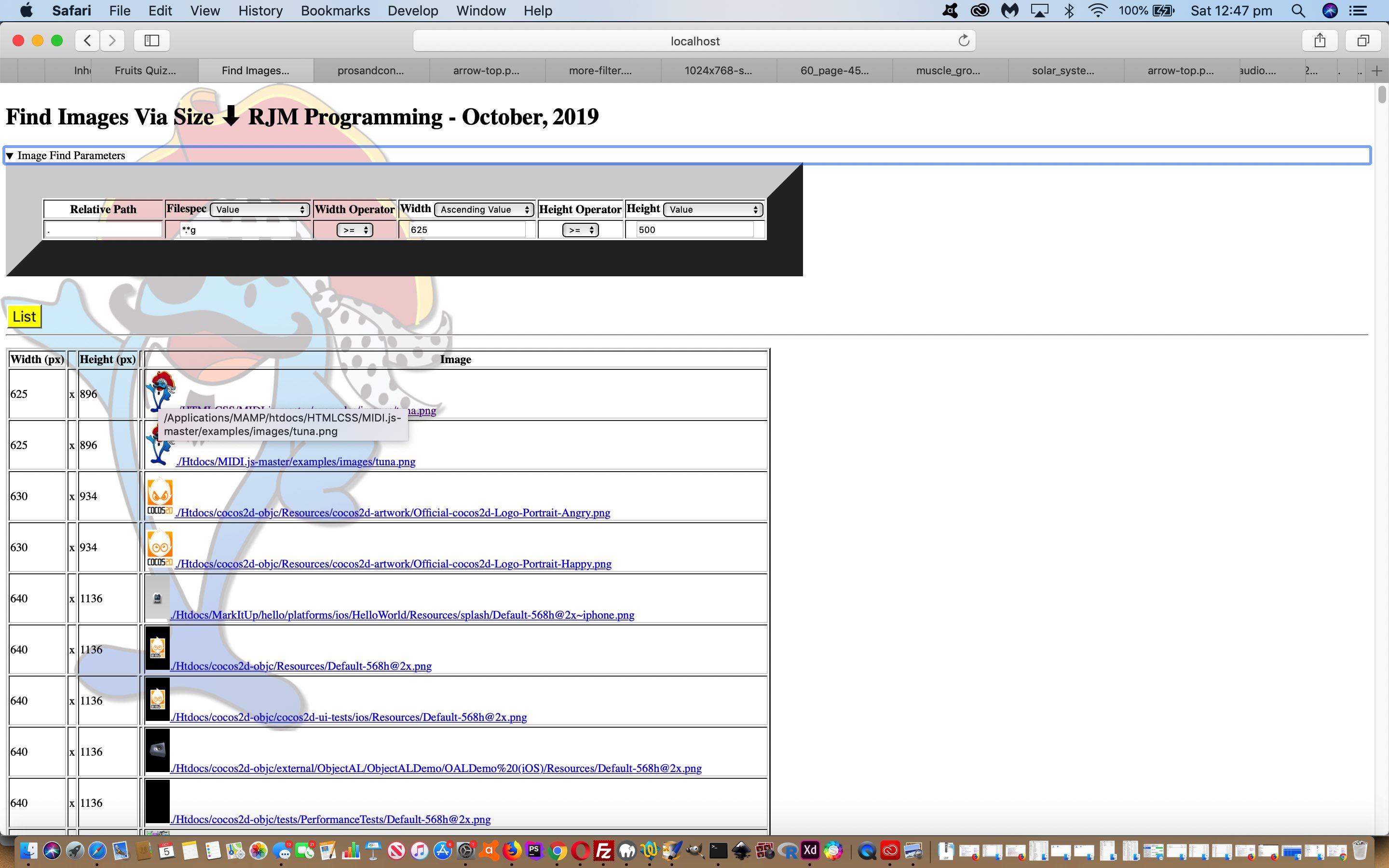
So here’s the thing. Am sure you can think of a whole swag of offerings to improve. It is up to the programmer, or user acceptance test results, to try to imagine improvement ideas and to imagine what might annoy. On hover (for non-mobile users) over an image link, for example, we faintly show that image full size as a (total) webpage background image. There might be those who hate any overlay clashes to be annoyed by what we were hoping would be an UX functional improvement. More assured, we’d say, are the newly displayed thumbnail images next to the (image) URLs, that when clicked, still go off showing the user the full image in a new (target=_blank) window (or tab … which is a web browser setting of your choosing, to do with the web browser). UX considerations are subjective by nature, though you can look around the net and see lots of do’s and don’ts talked about ad infinitum with regard to UX.
So, “UX-wise” see the changed find_images_via_size.php that can be downloaded or tried out at this live run link.
Previous relevant PHP Image Dimensions Linux Find File Awk Sed Primer Tutorial is shown below.
We’ve written web applications to list image files via their dimension, based on the incredible ImageMagick, when we presented the blog post thread ending with PHP ImageMagick Image Dimensions Sort Tutorial. But ImageMagick, alas, does not come out of the box with an operating system, always. Looking for an image bigger than or equal to a particular dimension yesterday, our online research had us thinking, “What about a macOS (or Mac OS X) and Linux “PHP supervises exec supervises find pipes file pipes awk pipes sed” solution (inspired by this useful link, thanks), relying on not much more than having a Unix (ie. Linux) shell?” Sounds good?! And why, pray tell, when macOS has the Finder desktop app? Well, remarkably, here with macOS Mojave, we think we’ve seen better times showing image dimensions. But even if we have missed something, we’re looking for …
- a report … ideally …
- tabularized … ideally …
- linkable to the images themselves … and user interactive tailorable as far as being able to …
- define width and height operator and value constraints (eg. width >= 567 and height < 751)
… which is all beyond a GUI like macOS’s Finder desktop app. But it isn’t beyond our “PHP supervises exec supervises find pipes file pipes awk pipes sed” solution called find_images_via_size.php that can be downloaded or tried out at this live run link.
We’ve long admired unix’s (ie. Linux’s) sed but our admiration grew with today’s project. It truly is a star of a piece of software functionality. The modesty of “man sed”‘s “sed — stream editor” heading belies the power of the combination …
- “stream” being any text piped to it … and …
- “editor” which covers a lot more than just a …
- “substituting” tool … when you consider its “regex” type syntax particularly featuring its “group regex” syntax today allowing it to be …
- “expanding and repeating of data” tool … eg. find occurrence 1, replace with find occurrence (or back-reference) 1, find occurrence 2, replace with find occurrence (or back-reference) 2,
$ echo " in Spain " | sed 's/\(\ \)\(in\ [^\ ]*\)/The rain\1\2\1falls mainly on the plain./g'
The rain in Spain falls mainly on the plain.
$
Add the incredible Linux (and macOS command line) find and file and awk into the mix and behind the scenes of our PHP web application and PHP could have fed exec (after a quiche entree) … for the example of our MAMP document root HTTP://localhost:888/find_images_via_size.php address bar URL …
cd /Applications/MAMP/htdocs; find . -name '*.*g' -exec file {} \; | sed 's/\(.*g\): .* \([0-9]* x [0-9]*\).*/\2 \1/' | awk 'int($1) > 500 && int($3) > 500 {print}' | sed 's/\(\ \)\(\.[^\<]*\)/\ \<a target=_blank title="\/Applications\/MAMP\/htdocs\/\2" href="\2"\>\2\<\/a\>/g'
… resulting in (the first five lines of result set) …
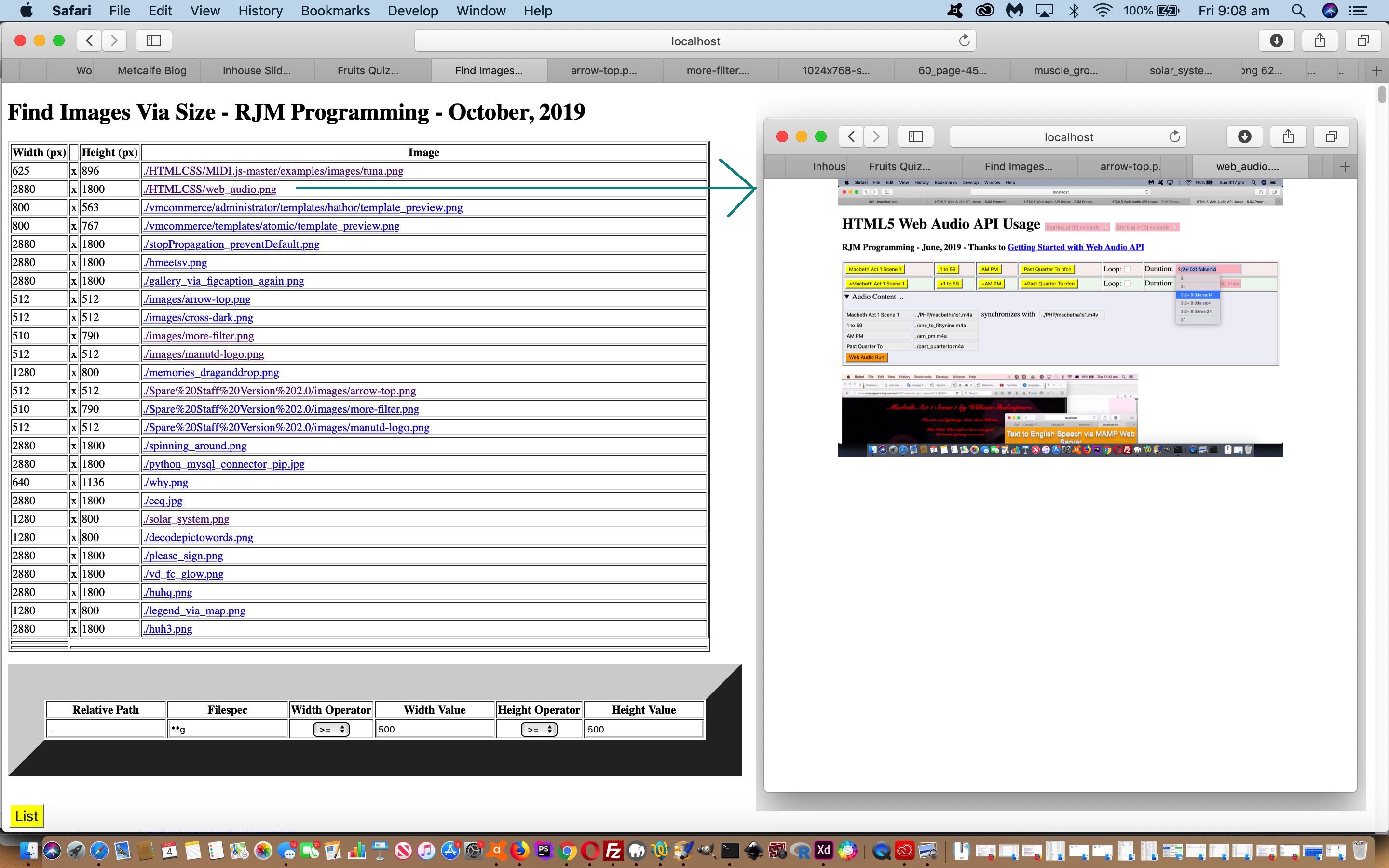
625 x 896 <a target=_blank title="/Applications/MAMP/htdocs/./HTMLCSS/MIDI.js-master/examples/images/tuna.png" href="./HTMLCSS/MIDI.js-master/examples/images/tuna.png">./HTMLCSS/MIDI.js-master/examples/images/tuna.png</a>
2880 x 1800 <a target=_blank title="/Applications/MAMP/htdocs/./HTMLCSS/web_audio.png" href="./HTMLCSS/web_audio.png">./HTMLCSS/web_audio.png</a>
800 x 563 <a target=_blank title="/Applications/MAMP/htdocs/./vmcommerce/administrator/templates/hathor/template_preview.png" href="./vmcommerce/administrator/templates/hathor/template_preview.png">./vmcommerce/administrator/templates/hathor/template_preview.png</a>
800 x 767 <a target=_blank title="/Applications/MAMP/htdocs/./vmcommerce/templates/atomic/template_preview.png" href="./vmcommerce/templates/atomic/template_preview.png">./vmcommerce/templates/atomic/template_preview.png</a>
2880 x 1800 <a target=_blank title="/Applications/MAMP/htdocs/./stopPropagation_preventDefault.png" href="./stopPropagation_preventDefault.png">./stopPropagation_preventDefault.png</a>
… the parts thereof gleaned via a combination of user interactive HTML input textbox values and PHP dirname(__FILE__) and Linux awk space delimiter arguments and Linux find data and Linux file data and Linux sed “x” inclusions and Linux sed edits (within as well, regarding those file and awk “replace with find occurrence” usages, but others override).
Previous relevant PHP ImageMagick Image Dimensions Sort Tutorial is shown below.
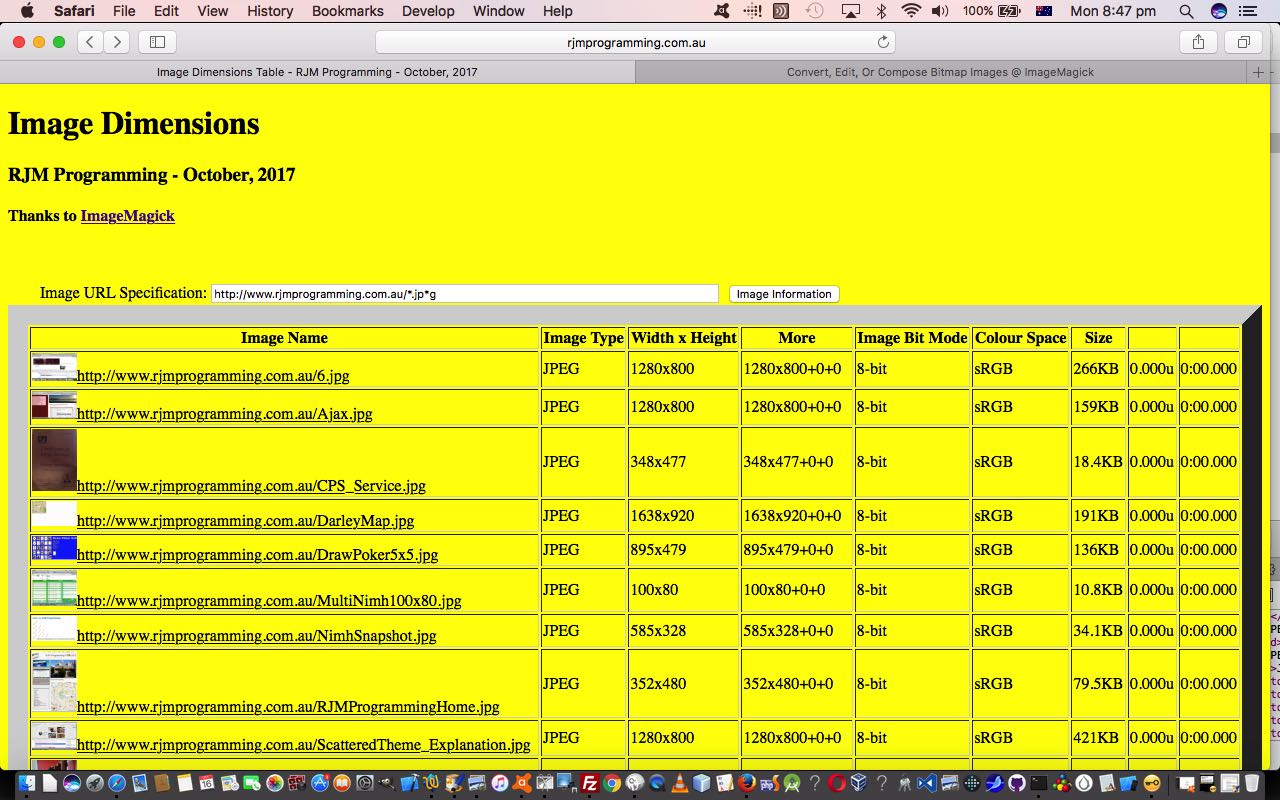
It’s natural for people to try to introduce order into their world. No matter what you think of the goings on in the world, you can “retire” into that “cushioned world” of I.T. and create your own order. The most common form of “order” used, we dare to guess, in the I.T. world is to sort data. Our data we started with yesterday’s PHP ImageMagick Image Dimensions Primer Tutorial in the form of image URLs and their dimensions (plus some other fields) presented in a table are a case in point where a lot of people would be quick to point out “that it would be good to sort by width” and those who would “do a triple pike with a double somersault to see data sorted by height”.
If you are in charge of the data that forms your data, that is easy to arrange. But if you are the “second source” you need to work out your own ways to manipulate the data to be able to sort it usefully. We found these manipulations still only had to call on …
- awk # command line processor repeats column field data
- sed # command line editor most associated with pipe commands
… with the focus, today, on awk‘s String functionality …
… preparing the ground for the Linux command …
- sort # sort with its -k -t -n -r switches
… enabling the useful sorting of image URL filespec data presented in a table … order indeed!
You can retry this out for yourself at today’s live run link with its underlying serverside PHP code you could call image_dimensions.php and changed in this way as you wish.
Previous relevant PHP ImageMagick Image Dimensions Primer Tutorial is shown below.
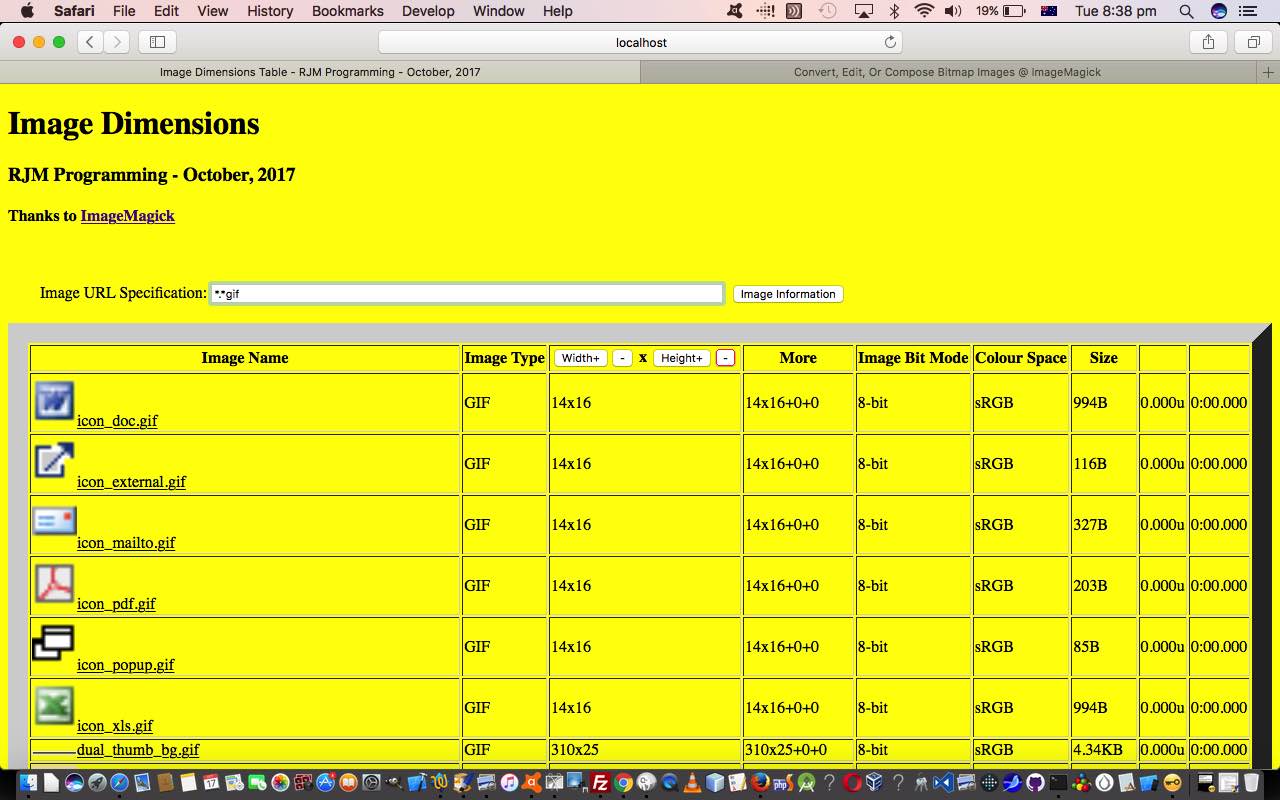
We revisit the talents of the brilliant ImageMagick‘s Identify command featuring, last, in Location Services iPad Camera Geolocation Png Metadata Tutorial to start down the road of a web server image information presenter web application.
With ImageMagick command line …
identify [webServerImageFileSpec]
… sums up what we build a web application around, having a PHP shell use its exec method to filter the information through (Linux command line) …
- awk # command line processor repeats column field data
- sed # command line editor most associated with pipe commands
… to result in the table contents of our image (specification) table in our web application today.
You can try this out for yourself at today’s live run link with its underlying serverside PHP code you could call image_dimensions.php as you wish.
Previous relevant Location Services iPad Camera Geolocation Png Metadata Tutorial is shown below.
Today’s “foot further into the water” progress building on Location Services iPad Camera Geolocation Jpeg Exif Tutorial, as shown below, has a posting title that includes the word “Geolocation”, but alas, we’ve found with PNG files coming off our iPad that Geolocation or Geotagging information is lost, unlike our recent iPad JPEG files, and so our preference for the latter has become stronger. We discuss this also at WordPress 4.1.1’s Location Services iPad Camera Geolocation Png Metadata Tutorial. However, there are other interesting pieces of information regarding an image that don’t involve the “where” of life, and so we find this topic interesting even so, and hope you do too.
As with so many issues in Information Technology, there are often many approaches to solving problems, and we took the first approach of just some of the possibilities for approaches to PNG metadata processing, listed below …
- ImageMagick command line functionality via “identify” command
- Imagick class in PHP
- ExifTool third party solution in Perl
… and so, once again, we find useful work for the wonderful ImageMagick software product for our purposes. As we say, our foot is just further in the water, and there is more analysis and testing we feel necessary here, but hope this helps you out or is a source of ideas for you.
We leave you with the reworked read_exif_off_image_rotate.php, changed this way, that has this corresponding new live run.
Previous relevant Location Services iPad Camera Geolocation Jpeg Exif Tutorial is shown below.
Maybe you were here when we left off with Location Services iPad Camera Geolocation Primer Tutorial as shown below …
- amazed at the power of mobile devices, specifically an iPad, with their Camera apps and Geolocation data … and/or …
- not knowing enough … and still not … about when the iPad chooses to output the photograph in *.PNG or *.JPG … ie. the blurb below about meta data versus exif data … and …
- vowing to be like Fu Manchu … so here we are
Okay, you might want to read more about that iPad decision regarding *.PNG versus *.JPG, and you may want to start here, but in any case, with our fish photographs from that day we got a mix of …
- JPG
- PNG
… and as far as teeing into Geolocation (or Geotagging) data goes we, so far, much prefer JPG, because we can use PHP exif methods, and today’s tutorial is about that, building on what we did at PHP Exif Image Information Rotation Tutorial. As far as the PNG photos go … well, there’s more to do regarding metadata considerations, and we haven’t given up on that … but that is for another day. In the meantime, enjoy the reworked read_exif_off_image_rotate.php, changed this way, that has this corresponding new live run link to show that GPS data we haven’t seen up until the fish photographs, and interpreting the exif data now, means we can display a Google Chart Map Chart …
… showing the Geolocation context of where and when, and even how high up, this photograph was taken. Cute, huh?!
Previous relevant Location Services iPad Camera Geolocation Primer Tutorial is shown below.
We had occasion to read here about resetting Location Services on an iPad … which, we need to say, you’d only read about and contemplate if something you’ve done has stopped a Geolocation thing you wanted to happen to no longer happen and you’ve ruled out tweaks to Location Service individual app settings with regard to this (and you may have been in on the discussion we had with some time back with Location Services iPad Battery Loss Issue Tutorial) … and the result of doing this opened up the iPad’s Camera app for permission for Location Services to record Geolocation data, and it looks like, time, information on the photographs you take. We also explore this subject at WordPress 4.1.1’s Location Services iPad Camera Geolocation Primer Tutorial. Presumably, this happens in the photograph’s exif data, perhaps (am not promising, might pan out to be metadata) … which interests us as well, and we’ll go into that more soon.
So we used this functionality, as well as zooming in on some fish in our pond for today’s digital photography sojourn. Maybe seeing fish is a source of mindfulness …
… for you, as it seems to help for me?
The Geolocation aspects are great, as you can imagine, for helping document a trip, in pictures, even well after the event, if you can get the context of where you are when a photograph is taken.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.