We’ve talked about Crud before, and I’m not being rude here, as we made reference to CRUD (create, read, update, delete) as a back-end task … at ASP.Net Dynamic Data Entity Framework Primer Tutorial.
Well, we’ve come to a point, with yesterday’s PHP Membership Website Primer Tutorial, where, in all fairness, we must talk about Crud again, and that is because a Membership Website is almost invariably one with a front-end component and a back-end component for our case of …
- front-end PHP/HTML/Javascript/CSS presentation of …
- back-end MySql database records
… but to extend your interest we would put to you that that “front-end” categorization could be extended to …
- front-end look for users of the website …
- front-end look for administrators of the back-end MySql database records (and the look of that front-end look for users of the website)
… and this thought may be that woahhhhhh! moment all people who just want to charge off into a job need to consider before charging off into the job.
If you are …
- not a charger
- you are a charger, but don’t want to be
- you are a charger, but want your boss to think you aren’t
- you can’t remember where you put the charger (you are not alone)
… you may consider doing a Membership Website project, if you are doing it from scratch, not based on another template or code set, to work from Crud and up.
By “Crud and up” we are not being that controversial, because it would make sense to many many many many many human beings, man, person, to design your database first, and work the rest from that. A “Crud and up” approach uses the same basic principle.
A “Crud and up” approach could be brought into the project …
- right from the starting design phase of the project, used as a tool to build up the database design … or …
- after the database design is done … or …
- after the “front-end look for users of the website” is completed to add in a website maintenance component
We came upon this great PHP product called ajaxCRUD to help here, and initially started using it for the second type of usage above, but ended up thinking it might be more useful for the first idea, though this could be influenced by a lack of expertise with its usage, just yet. As its name implies it uses Ajax techniques so that you perform database Crud operations without changing webpages.
Rest assured, ajaxCRUD is a really wonderful tool, but I did run into an issue with a field called “password” and am not sure that there isn’t something in the innards of the code that specially happens for such a field name, and which led me to believe it was best to let ajaxCRUD lead me to where the database would end up. The ajaxCRUD way is to just ask the administrator user … you … remember? … to tell it a database name, and it can do a lot of the rest .. we let it create an “example” set of tables and we worked off that … but where we went wrong was that it is better to make edits in the order …
- ajaxCRUD’s preheader.php (changes we end up with here
 ) … then …
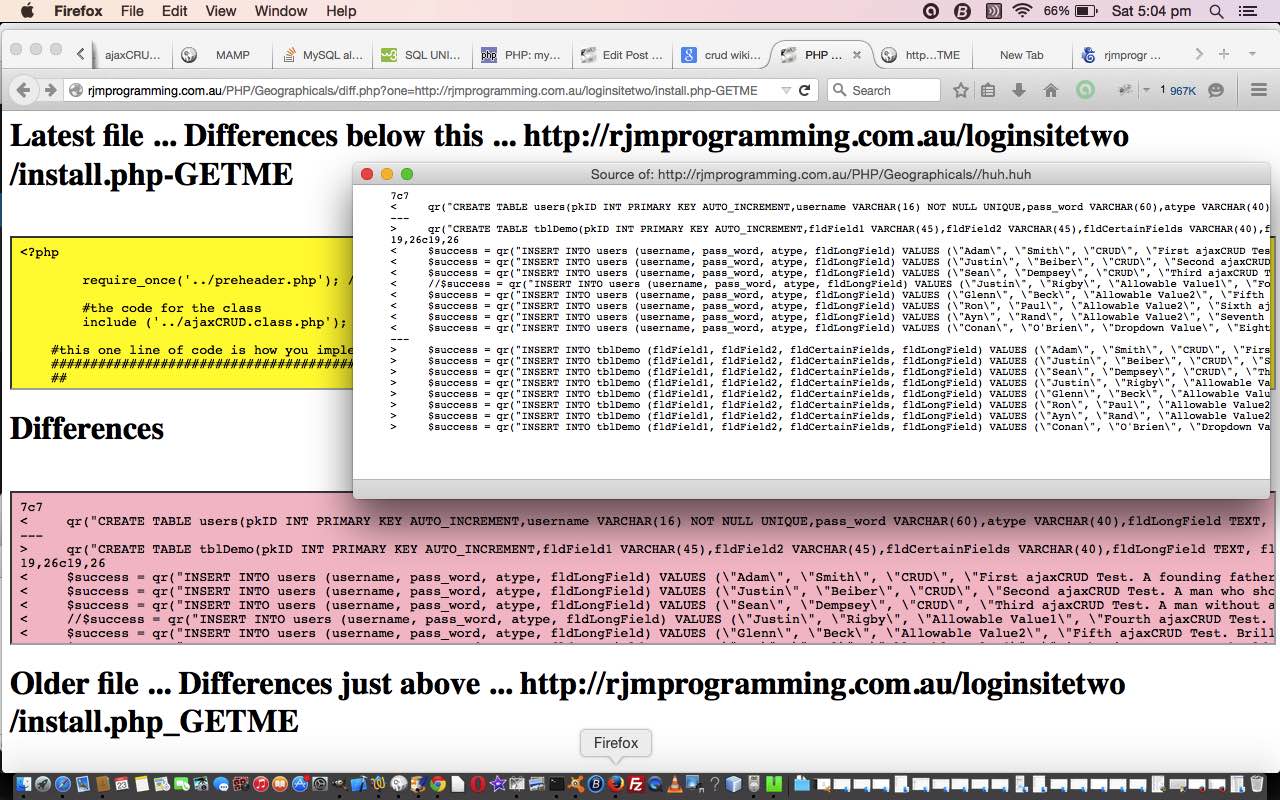
) … then … - install.php (changes we end up with here
 ) … (or at the very least take a look at it)… before …
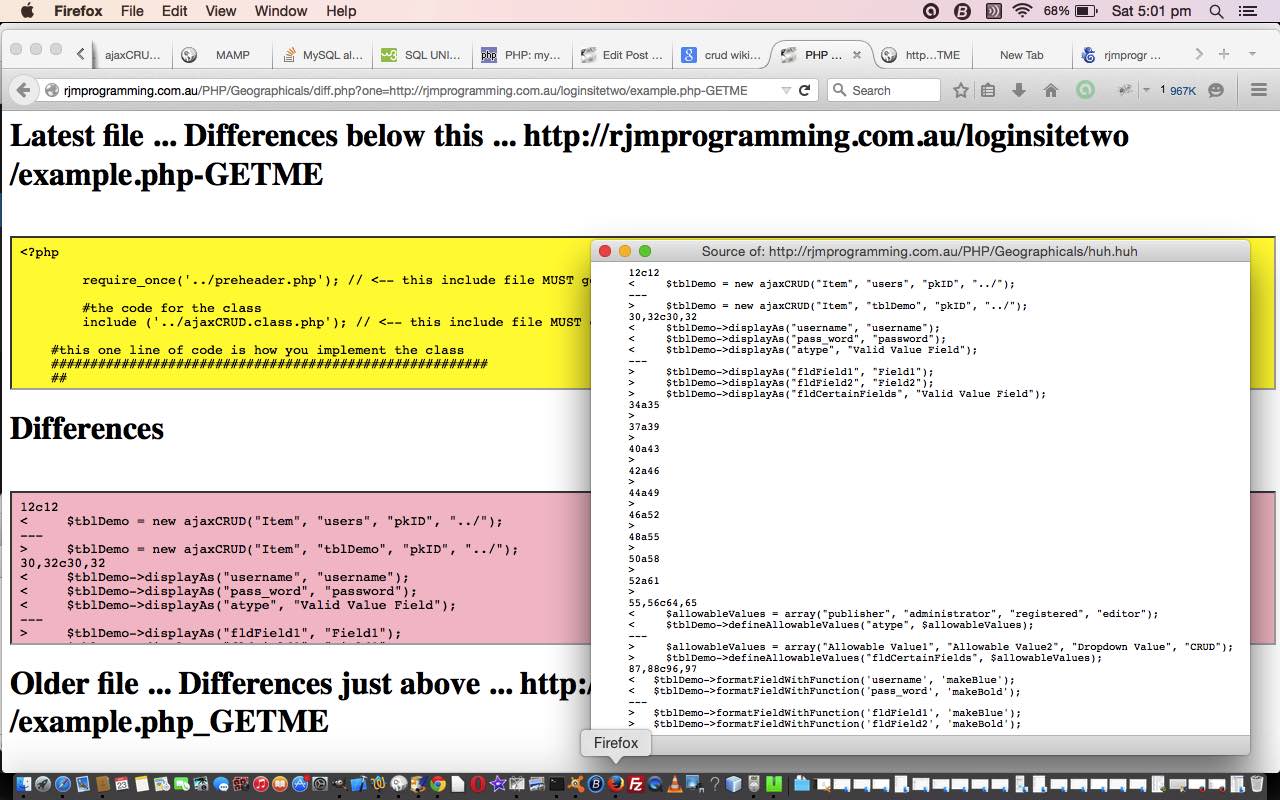
) … (or at the very least take a look at it)… before … - example.php (changes we end up with here
 )
)
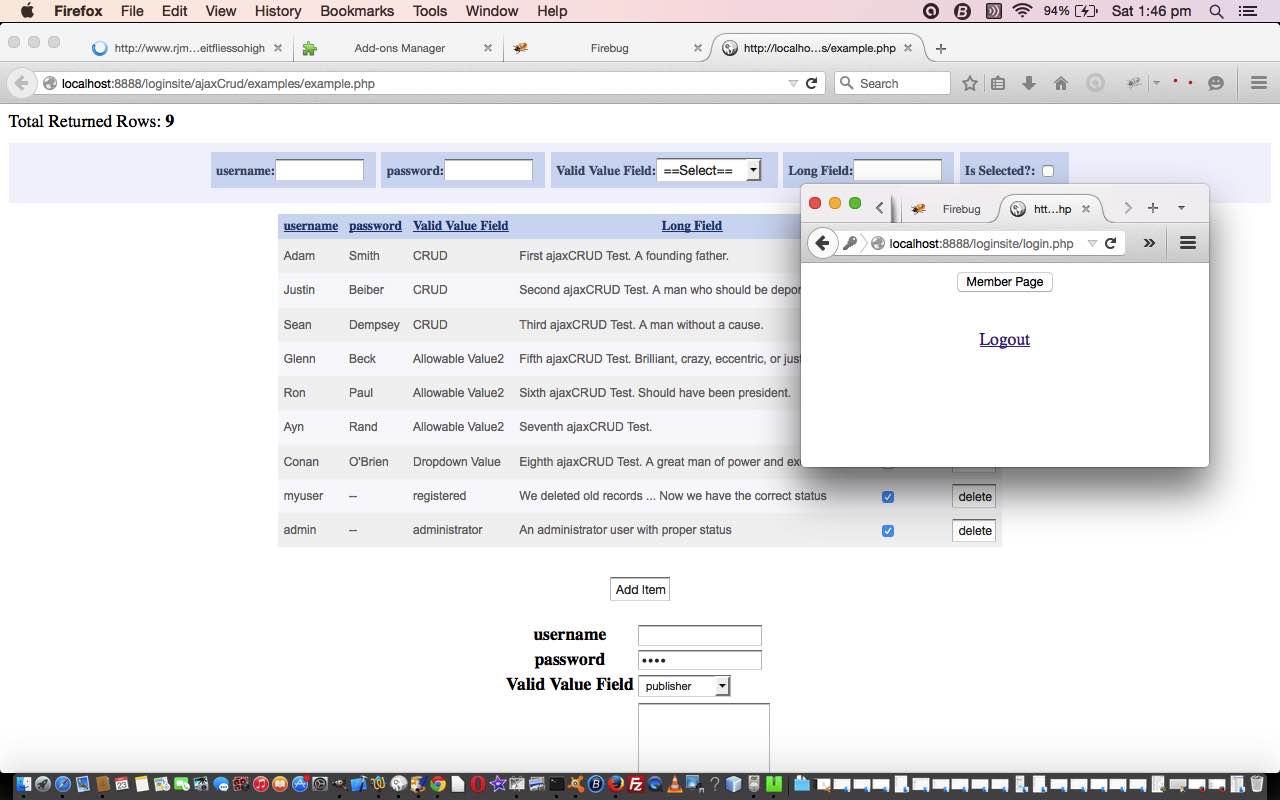
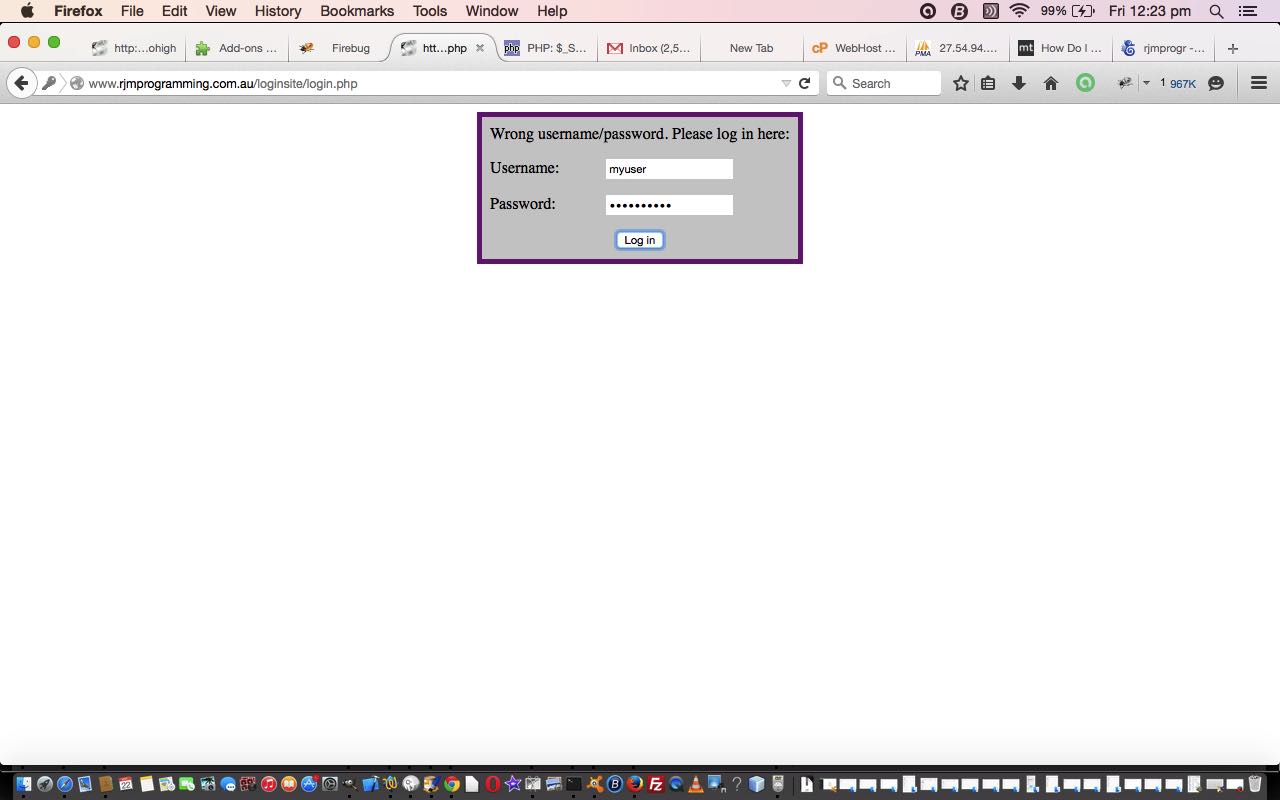
So we used ajaxCRUD on our Mac OS X MacBook Pro local MAMP web server environment to glean the MySql SQL necessary to create an ajaxCRUD friendly MySql table `ac_users` table we can then use at another rjmprogramming.com.au domain membership website arrangement as a live run here? (Hint: username=myuser password=mypassword)
We’ve done those skeletal codings for 3 pages (for this Crud arranged membership website), but the difference between the second and third is negligible (I feel a template coming on?!) …
- login.php (PHP source code login.php) is the landing page that is helped along by db_connect.php (as an include file handling the connection to the MySql database), changing from yesterday’s version as per this link, calling in the normal web flow …
- member.php (PHP source code member.php) is the page to go to after logging on, for our web application at least, calling, next, in the normal web flow …
- next.php (PHP source code next.php) is a “next” page (whose nextagain.php proposed web page was not written … but see what happens trying to go here) that is so very similar to member.php as per this link
Please feel free to augment the words of this blog posting with a view of tutorial slides of a slideshow here, and we hope it gives you ideas, especially all you “back room dudes”!
Previous relevant PHP Membership Website Primer Tutorial is shown below.
Are you after a website overseen by a membership arrangement involving usernames and passwords?
“Oh well … but how about you over there?”
“No … oh … well … but it stands to reason in our street there’s bound to be one.”
Yes, a membership website is a common sight (and site … chortle, chortle), and a common requirement on the internet. You can just display information without it, sure, but if you want interaction from a known user, then you’ll want to involve a membership website.
Today we start you off with those login basics of a username and password, and get as far as a webpage arrangement for non-login pages that acts a lot like a template … but we are not calling it this … though you can turn it into a template scenario should you wish.
Anyway, the work is in PHP, and when we started considering it with reading of these two great books …
- PHP and MySql Web Development by Luke Welling, Laura Thomson … chapter 27
- Professional PHP Programming by Jesus Castagnetto, Haeish Rawat, Sascha Schumann, Chris Scollo, Deepak Veliath … chapter 20
… we saw that there was an alternative idea to the old HTML form element POST (or perhaps GET) method idea … so that we considered both …
- HTTP 401 authorization method (with MySql database)
- HTML form POST method (with MySql database)
… and it became apparent after a while that option 2 was a lot better way to go … though the HTTP 401 authorization method could be useful, accidentally, if by some weird arrangement you are happy to allow access to a functionality by one successful login until that browser is closed (plus some perhaps?).
Okay, but let’s concentrate on option 2 because it allows for more personal control, rather than relying on Apache (web server) concepts.
With both options, actually, you can, with a simple requirement, think of (a lot of) the (core of the) job as …
- login page is the landing page and establishes user credentials
- non-login pages (even the page of the natural web flow (ie. navigation) after the login page, which we called a member page), in simplified thinking, can all start out looking very similar, with the one difference being the answer to “what is the next page called in the natural web flow?”
… so that non-login pages must be supplied a mechanism to prove that the login page (successfully negotiated) has preceeded them … look into the use of ideas such as …
- PHP $_SESSION[] variables
- form POST settings via the calling webpage
- form GET settings via the calling webpage
- web browser cookies
- perhaps the whole job can be achieved using Ajax techniques and not leaving the login webpage
… and we used the “form POST settings via the calling webpage” as our mechanism of preference.
The proof of the pudding of a reasonable working website arrangement is to type into the address bar one of the “non-login pages” and see what happens … there is a difference in thinking, for my mind between …
- navigating within the normal working web flow (ie. not using the address bar URL at any time other than to get to the “login page”)
- using the address bar URL to jump to somewhere (as we are suggesting with the test above)
… and we’ve made it with the PHP code logic that if the second method happens, they’ll be forced to login again to continue, though can see that this is a debatable behaviour, as you may wish them to be able to do this and not have to login again. One thing is for certain though, and that is that they should not have to login again with “navigating within the normal working web flow” if they have already successfully logged in, unless you introduce a timer that makes the session peter out after a certain time. We haven’t got one of these timers, here, today, but you’d probably want to use a PHP $_SESSION[] arrangement to make this happen.
So why not try the “HTML form POST method (with MySql database)” membership website arrangement as a live run at live run? (Hint: username=myuser password=mypassword)
We’ve done those skeletal codings for 3 pages, but the difference between the second and third is negligible (I feel a template coming on?!) …
- login.php (PHP source code login.php) is the landing page that is helped along by db_connect.php (as an include file handling the connection to the MySql database), calling in the normal web flow …
- member.php (PHP source code member.php) is the page to go to after logging on, for our web application at least, calling, next, in the normal web flow …
- next.php (PHP source code next.php) is a “next” page (whose nextagain.php proposed web page was not written … but see what happens trying to go here) that is so very similar to member.php as per this link
… as you may have seen, a lot of the work occurs with the membership “logging on” logic.
Of course it must be said that there are many worked through websites out there in “Open Source” land (such as on GitHub or SourceForge repositories), and you may wish to go down that route. Sometimes, though, it is good to work through issues yourself to help aid understanding, and you may want to augment the words of this blog posting with a view of tutorial slides of a slideshow here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





16 Responses to PHP Membership Ajax Crud Primer Tutorial