Meanwhile, back at the “word-games-trying-to-assist-ESL-students” ranch …
“Targét! Darn it Targét, where are ya? There’s chores to be done, Targét. Tar’gggggééééééétttttt!”
“Paw, did you come a calling, with an unsilent ‘t’ … when youse knows full well, Paw … that them thar ‘t’ is awful quiet when preceeded by a ‘é’ Paw, like?”
“Son, think youse’ll find a ‘é’ aint nearly so goodly as an ‘é’, son.”
“Y’know Paw, sometimes ar dunno git what youse on about, ‘specially regarding ‘t’ and ‘é’ … tho yo not bad at ‘b’ ‘n ‘g’ … but who aint? Ever since we’all changed my name to Targét you been acting kinda strangé … and when ar say strangé, ar mean strangé … aint that strangé?”
“Strangé aint the word for it, Targét. You just git busy providing that there word games on youse up yonder on ESL Ranch ridge, and never mind what your Pappy’s views on ‘t’ and ‘é’ are, y’hear.”
“‘Fraid am bit short of héaring théré, Paw … but how ’bout wé chéck the rain métér on that, next time on yonder ridgé?”
Some word and sentence games are not so good for ESL students, such as our previous PHP Rhopalic Letter Sentence Game Mobile Friendly Tutorial as shown below, perhaps, because the vocabulary resulting can be a bit far-fetched at times, so, today, the word game is a bit more traditional, and only calls on vocabulary the user already knows, and, hopefully, gets them recalling, or thinking about.
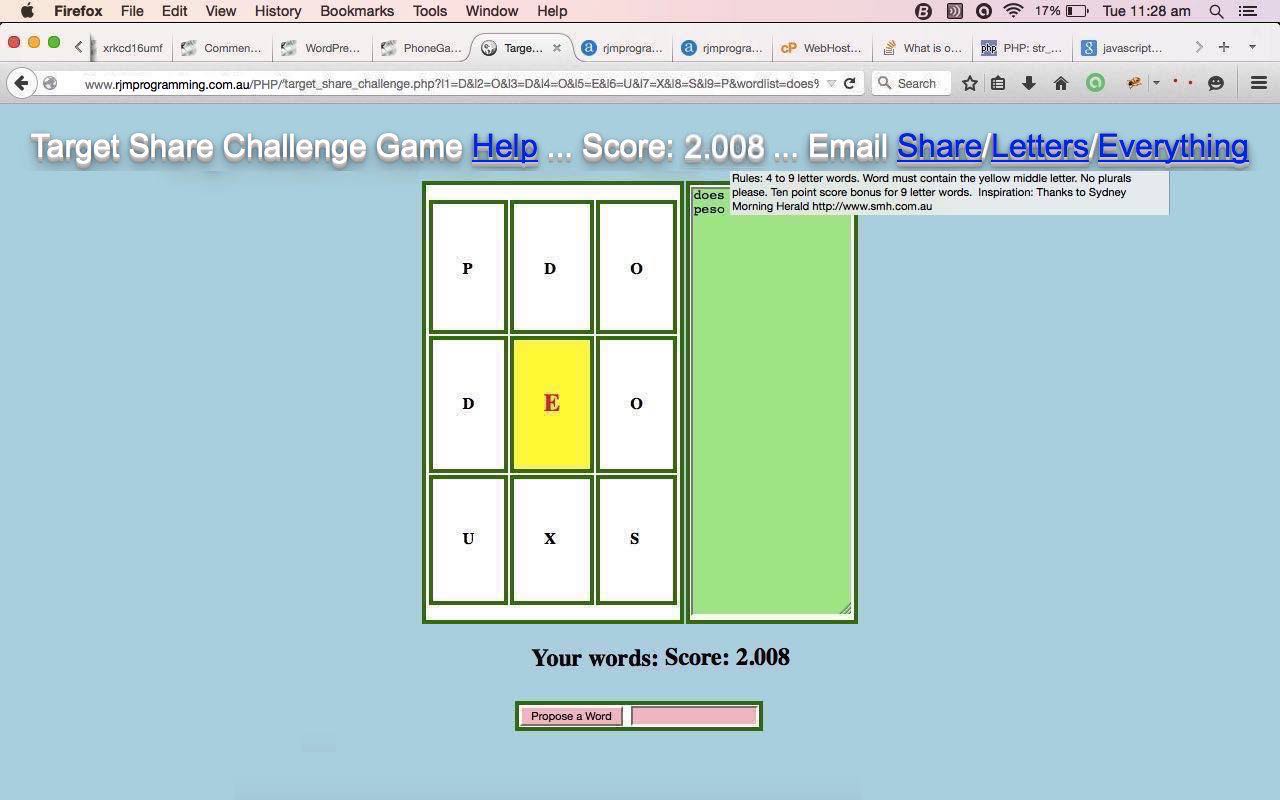
Today’s word game we’re calling “Target Share Challenge” and it is largely based around a quiz game called “Target” presented in The Sydney Morning Herald newspaper, except that we add email (snapshot) functionality and leave behind functionality saying what a good score would be. So that is the idea of a challenge, with snapshots of the game possible to challenge your friends and/or (ESL) classmates. What follows are examples of the email link types …
- Invitation to Play New Game
- Invitation to Play New Game with Designated Letters
- Invitation to Play Game Building On or Collaborating Regarding a Word List … cannot get 9 letter word … please help
Today’s game tests your vocabulary skills in English. Why just English? Well, it uses English words, based on the dictionary arrangements at its (web) server, which happens to be based on English.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English.
Here’s a live run and here is the PHP programming source code you could call target_share_challenge.php
Previous relevant PHP Rhopalic Letter Sentence Game Mobile Friendly Tutorial is shown below.
To make a web application more mobile device friendly, there is the look and the usability to consider. When you consider the look you should try to take into account, very small device widths, as would be applicable for a lot of smartphones. As far as usability goes, one thing we’ve found is that keyboard entry is less friendly than for your laptop, or desktop computer.
This is a huge topic area, but put the spotlight on a tutorial web application from a few days back to see some of the issues … do you remember PHP Rhopalic Letter Sentence Game Primer Tutorial? As a first look through for mobile friendliness, we touched on …
- add functionality so that the choice is there for less keyboard initializing taking place … if all keyboard can happen in one or two places that is better than for lots of textbox places, on mobile devices
- make input type=”text” tiny bit wider
- if down the track you think this will be the innards of a WebView of a mobile application, stop any navigation that takes you to another webpage, else accompany any WebView with “back” and “forward” buttons (whose functionality is most likely neatly encapsulated by easy measures you can take within the IDE you are using)
- use a PHP mail (server-side) method of emailing rather than using an HTML a tag mailto: href value (client-side method, that relies on an email client program) … this is only an issue, if down the line, this may become the innards of a WebView in a mobile application
- at the client (and this is perhaps the better, but not the only (ie. if PHP server-side is involved, it can be done there too, but not the same way … doh!), place to test for it), with Javascript, use a test like …
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// it is a mobile device
}
… great thanks to this link for this advice and idea - use meta tag like …
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=yes" />
… between <head> and </head> … as you can imagine, there are huge variations in requirements here, and if you want a start at some more R&D, have a read of a Firefox (after all, this is a cross-browser, as well as cross-platform, issue) webpage talking about the viewport meta tag regarding mobile devices
… to, hopefully, improve it as a mobile web application, and hopefully, as a web application generally.
Please tee up a live run with the PHP programming source code rhopalic_letter_sentence.php (changed from a few days ago, to make it more mobile friendly, as per rhopalic_letter_sentence.php).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





10 Responses to PHP Target Word Game Primer Tutorial