The easiest English games to design are those that involve discrete words, because then dictionaries and thesauruses can be used. Learning English (for students whose first language is not English (ESL)) is obviously more useful when the student can piece together sentences, so, here, with today’s tutorial, we piece together sentences where auxiliary verbs come into play in the makeup of the complete English sentence. Today’s game asks you to fill in the game’s missing start, middle word, or end to your sentences, in order to complete those sentences (correctly, hopefully?!), and we’ll call the game “The Auxiliary Verb Game” (too snappy for you?!) … and you score points for each correct sentence you form (we may not have thought of all sentences you may construct, and if this happens avail yourself of the Complaints Department). It uses English sentences.
Today’s data source inspiration is from A Shorter Guide to English Usage by M.A. Ramsay (p.34) and from Søren Kierkegaard Quotes … thanks a lot.
This game mainly utilizes PHP and CSS to create the functionality in a similar way to HTML/Javascript Sentence Auxiliary Verb Game Tutorial as shown below, which primarily used HTML and Javascript functionality.
And which is better? Got to say the PHP and CSS make for simpler code and today we use the CSS syntax …
- #[elementID]:before { content: [prefixContent]; } and
- #[elementID]:after { content: [suffixContent]; } to insert the equivalent of Javascript DOM document.getElementById([elementID]).innerHTML into these elements, consequently making the HTML a lot simpler … so that the select element can be slotted into the HTML without worrying about whether it sits to the left, center, or right … the CSS “intelligence” takes care of that
Generally speaking, with some CSS3 animation and transformation and rotation exceptions, tend to think that “intelligence” belongs more in your Javascript, as far as client functionality goes, but the two usages above, also used during our WordPress Bullet Point CSS Styling Primer Tutorial blog posting, does feel like added “intelligence” to your HTML webpages, which are written out by PHP in our case, because you need the server-side PHP to decide what that :before and :after [prefixContent] and [suffixContent] respectively, should be.
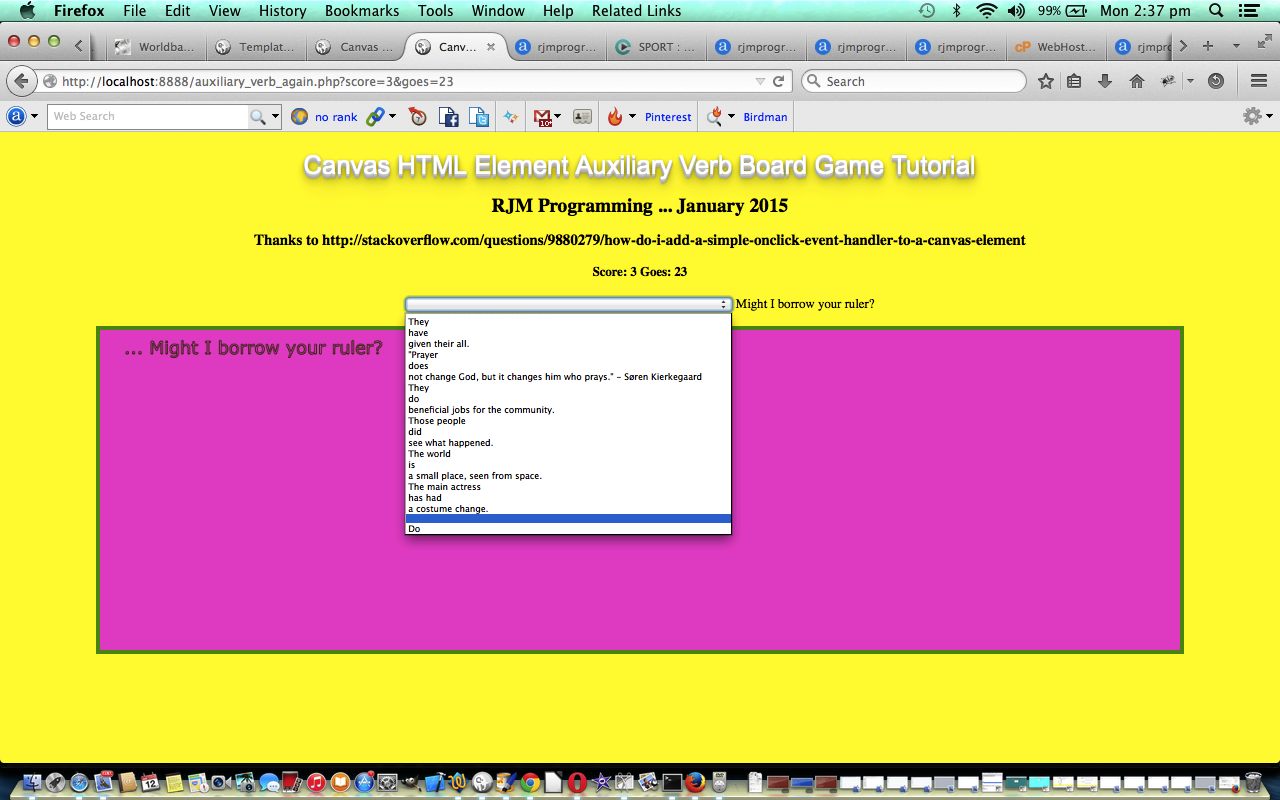
Hopefully you can figure the rules when you click the picture above for a live run.
Anyway, see how you go with this ESL sentence game that makes use of a (HTML canvas element) chalkboard!
Here is a link to some downloadable PHP (mainly with CSS) programming code you could rename to auxiliary_verb_again.php (please note that View->Page Source will show you how simple the HTML becomes compared to the code of tutorial below).
There are bits of similarity and perhaps it would be instructive for you to see the similarities and differences between the PHP and the HTML (of the tutorial below) here with auxiliary_verb_again.php
Some utf-8 coding considerations came into play with the code above, and in this respect, take a look at:
- Complete Character List for UTF-8 (is a good resource to know about)
- Have a look at meta tag in header that looks like …
<meta charset="UTF-8"> - Have a look at code line …
context.strokeText(pseudo_sentence.replace("ø", "ø"),30,30);
Stay tuned over the next couple of days for an interesting blog posting tomorrow called Yahoo YQL Web Service JSON Thesaurus Tutorial which introduces new thesaurus functionality, and then the day after we’ll use thesauruses along with the “smarts” of today’s PHP/CSS Sentence Auxiliary Verb Game Tutorial to create a blog posting which invents an English Word Association Game.
Did you know?
Again we use PHP and we hope this is not frustrating those readers who have no PHP installed? It is easy to install PHP web server language (and Apache web server with MySql database) locally for Windows or Mac and would recommend, respectively, EasyPHP Windows Framework for PHP/MySql Tutorial and MAMP Mac Framework for PHP/MySql Tutorial for (install) advice here.
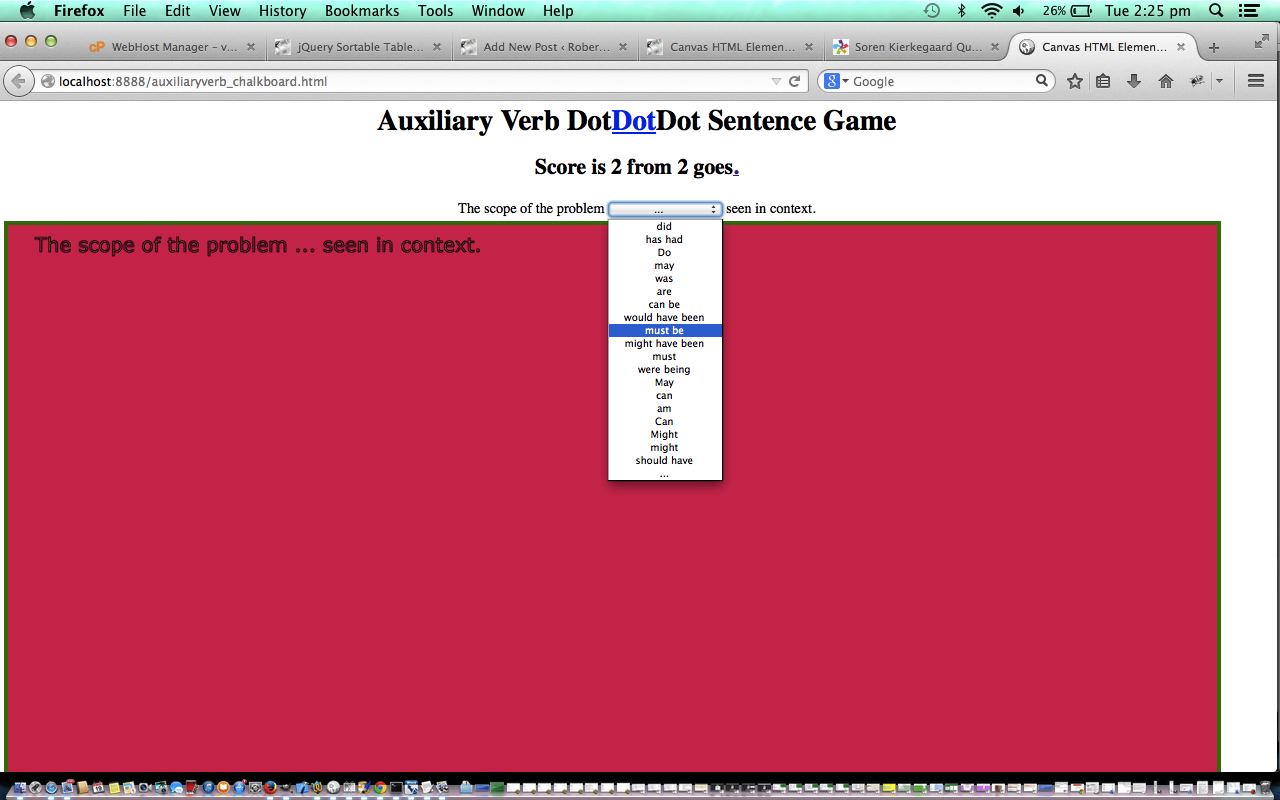
Previous relevant HTML/Javascript Sentence Auxiliary Verb Game Tutorial is shown below.
The easiest English games to design are those that involve discrete words, because then dictionaries and thesauruses can be used. Learning English (for students whose first language is not English (ESL)) is obviously more useful when the student can piece together sentences, so, here, with today’s tutorial, we piece together sentences where auxiliary verbs come into play in the makeup of the complete English sentence. Today’s game asks you to fill in the game’s missing start, middle word, or end to your sentences, in order to complete those sentences (correctly, hopefully?!), and we’ll call the game “The Auxiliary Verb DotDotDot Game” (too snappy for you?!) … and you score points for each correct sentence you form (we may not have thought of all sentences you may construct, and if this happens avail yourself of the Complaints Department). It uses English sentences, and we invite you to play with another player, and add your own, maybe while they aren’t looking?! (Hint: Try the middle Dot).
Today’s data source inspiration is from A Shorter Guide to English Usage by M.A. Ramsay (p.34) and from Søren Kierkegaard Quotes … thanks a lot.
This game uses HTML and Javascript programming languages.
Hopefully you can figure the rules when you click the picture above for a live run.
Anyway, see how you go with this ESL sentence game that makes use of a (HTML canvas element) chalkboard!
Here is a link to some downloadable HTML (with Javascript) programming code you could rename to auxiliaryverb_chalkboard.html (please note that some of the utf-8 characters may be better seen with View->Page Source).
Some utf-8 coding considerations came into play with the code above, and in this respect, take a look at:
- Complete Character List for UTF-8 (is a good resource to know about)
- Have a look at meta tag in header that looks like …
<meta charset="UTF-8"> - Have a look at code line …
context.strokeText(pseudo_sentence.replace("ø", "ø"),gpx,gpy);
andcontext.strokeText(real_sentence.replace("ø", "ø"),gpx,gpy);
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.