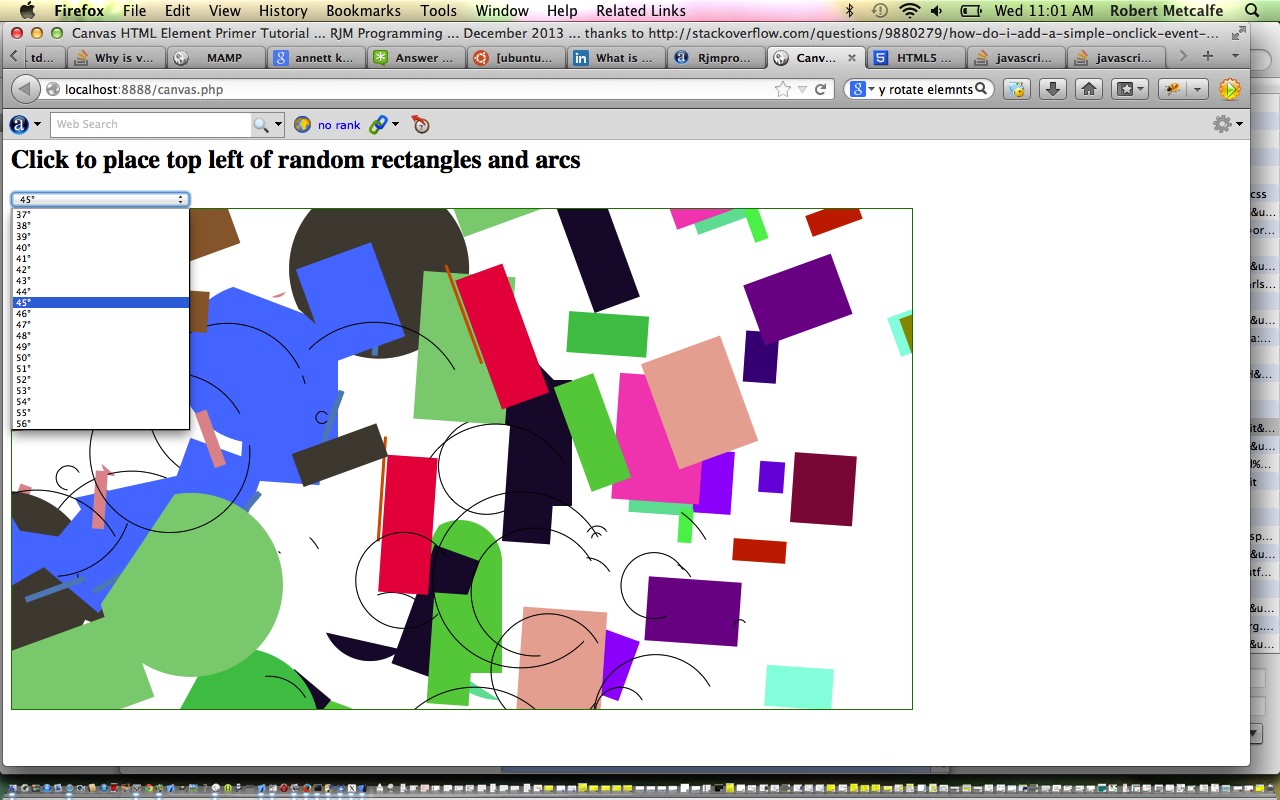
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management. Today we build on the HTML/Javascript Canvas Primer Tutorial as shown below by trying to introduce rotation as a concept. Wanted to rotate the child HTML elements of the canvas on an individual basis, because wanted to design a new Australian flag … chortle, chortle … but this is not as easy as it might seem … have a read here, and so, we will chip away at the problem over time.
In any case, whether it works or not, thought the best thing to have a chance to achieve the aim would be to assign each child canvas HTML element a class, so that CSS could be part of the equation … nice thought (first mentioned at this blog regarding PHP/Javascript/HTML Sun Angle Tutorial), but only partially helpful … warts and all, try it in a live run, for yourself. In order to do this, find complex HTML select tag element constructions are easier to manage by introducing a “shell” of PHP, but for the purposes of what is technically going on, you would not have to do this … and if you don’t have PHP, then do a live run and while it is on the screen in your browser get to View Source and copy/paste code to get a starting point for your HTML/Javascript[/CSS] peregrinations … cute, huh! … peregrinations … yes, penguinations … peregrinations.
In today’s tutorial we touch on a couple of the two dimensional Javascript functions to draw a rectangle or arc, but in the two dimensional context, canvas HTML elements can be used to draw text, lines, boxes and circles as well.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable PHP programming code … rename to canvas.php
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … have a top supportive day!
Previous HTML/Javascript Canvas Primer Tutorial is shown below.
The Canvas HTML element tag can be used as the container to draw graphics on the fly usually via the use of Javascript functions for rendering and event management.
In today’s tutorial we touch on a couple of the two dimensional Javascript functions to draw a rectangle or arc, but in the two dimensional context, canvas HTML elements can be used to draw text, lines, boxes and circles as well.
You may want to read more at HTML Canvas Reference as a generic reference, or here, at the tutorial javascript – How do I add a simple onClick event handler to a canvas element? – Stack Overflow.
As you can imagine, this HTML canvas element, new to HTML5, can be very useful for some practical client-side web functionality.
Link to some downloadable HTML programming code … rename to canvas.html
You’ll notice heavy use of the Javascript Math.random() function.
We hope you enjoy this tutorial as a live run.
Yes … you’ve reached the end … have a top supportive day!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.