Perhaps you remember when we first discussed PHP uploading functionality, when we created the PHP Upload Primer Tutorial as shown a long way below.
Believe it or not, when you upload, but don’t follow through … oops, a hook this time … you get useful functionality for file browsing (with Browse buttons and GUI aspects that look like the dialog boxes of IDE desktop programs (except we are on the web today)) on your client computer. This “truncated” uploading concept represents about two thirds of the functionality of this tutorial, with the other third being a web server (restricted (to protect rjmprogramming.com.au)) file directory traverser, to output a table of file information. In order to achieve this in PHP we use the glob() method.
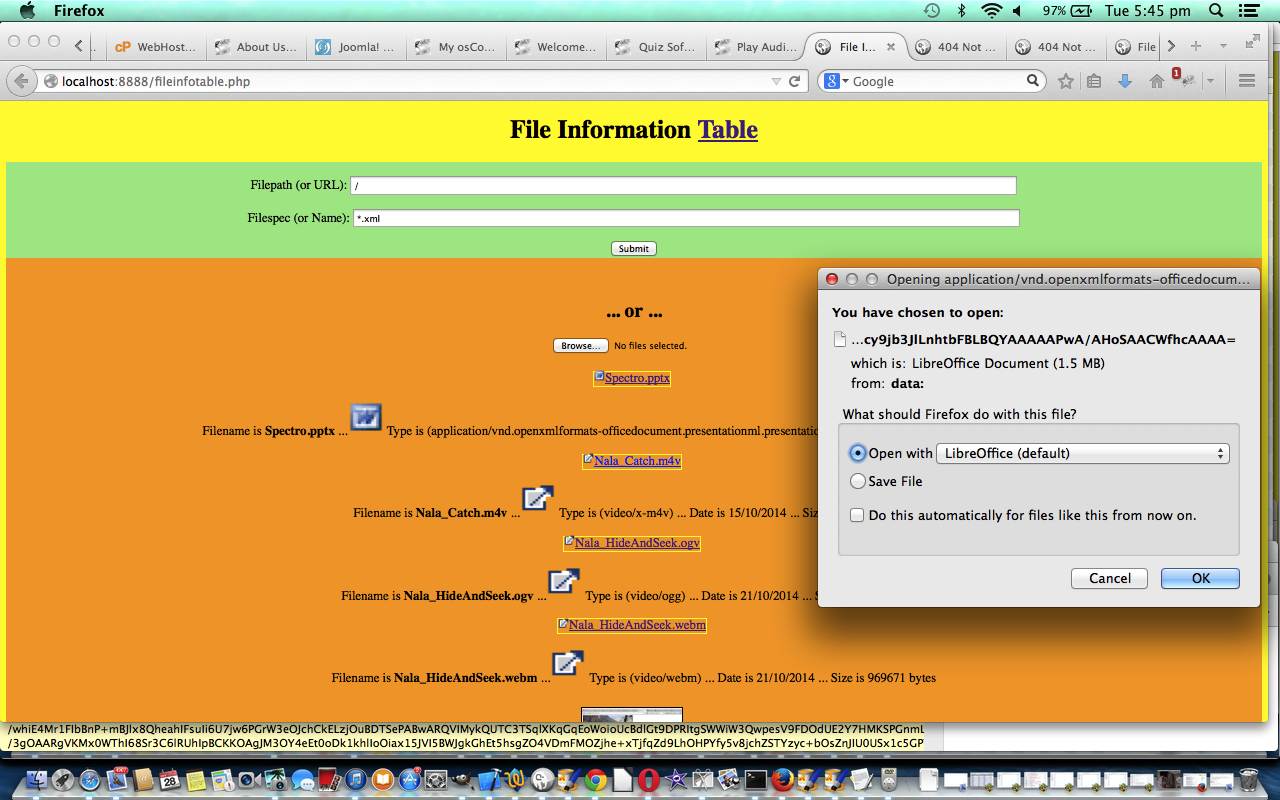
An extension of the functionality as above which first popped up with PHP/HTML/Javascript File Browsing Primer Tutorial, today is that the line count and word count are not very useful for image files nor for media nor document files, so why don’t we, instead, display images as thumbnails which you can click to display the originally sized image, media as HTML5 audio and video tag elements and documents (such as PDF) in HTML5 iframe elements, but still we don’t upload, instead making use of data urls for the display of the images, media and/or documents.
Here is our live run today, building more on yesterday’s PHP/HTML/Javascript Image File Browsing Primer Tutorial, that has in it functionality to restrict what you see, to protect this domain here at rjmprogramming.com.au but please know that you can download the PHP programming source code you could call fileinfotable.php and get it going in your own environments, and see the full functionality at work. The way this new functionality required links, thought it would be good to add reasonably relevant icons as well, and found Showing Hyperlink Cues with CSS | Ask the CSS Guy to be very useful for advice and some icons … thanks.
There is an absolutely brilliant link called Reading local files in JavaScript – HTML5 Rocks which helped enormously with the file API aspects to the “truncated” uploading functionality methods to file browse with PHP and HTML and Javascript on the web (with a URL).
Always bear in mind that client-side Javascript can not write to files, unless you think of Cookies as files, whereas server-side PHP usage opens the web world up to many more functionality ideas with files, because you can list, read, and write to files on the server with a server-side language like PHP (or ASP.Net).
To see how we got this extra media and document display functionality into the PHP please consult fileinfotable.php link showing programming source code differences (from the dead links scenario of yesterday).
Previous relevant PHP/HTML/Javascript Image File Browsing Primer Tutorial is shown below.
Perhaps you remember when we first discussed PHP uploading functionality, when we created the PHP Upload Primer Tutorial as shown way way below.
Believe it or not, when you upload, but don’t follow through … oops, a shank … you get useful functionality for file browsing (with Browse buttons and GUI aspects that look like the dialog boxes of IDE desktop programs (except we are on the web today)) on your client computer. This “truncated” uploading concept represents about two thirds of the functionality of this tutorial, with the other third being a web server (restricted (to protect rjmprogramming.com.au)) file directory traverser, to output a table of file information. In order to achieve this in PHP we use the glob() method.
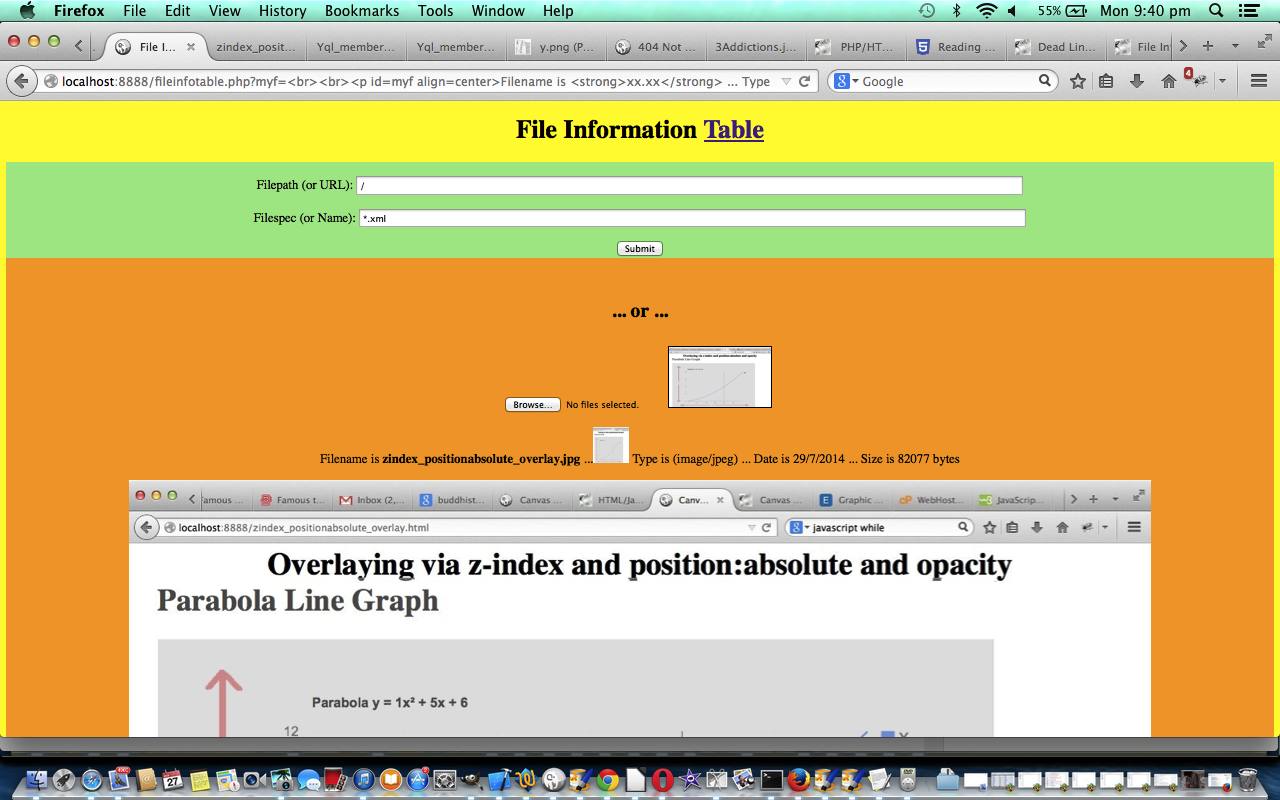
An extension of the functionality as above which first popped up with PHP/HTML/Javascript File Browsing Primer Tutorial, today is that the line count and word count are not very useful for image files, so why don’t we, instead, display them as thumbnails which you can click to display the originally sized image, but still we don’t upload, but instead make use of data urls for the display of the images.
Here is our live run today, building more on yesterday’s PHP/HTML/Javascript Dead Links Primer Tutorial, that has in it functionality to restrict what you see, to protect this domain here at rjmprogramming.com.au but please know that you can download the PHP programming source code you could call fileinfotable.php and get it going in your own environments, and see the full functionality at work.
There was an absolutely brilliant link called Reading local files in JavaScript – HTML5 Rocks which helped enormously with the file API aspects to the “truncated” uploading functionality methods to file browse with PHP and HTML and Javascript on the web (with a URL).
Always bear in mind that client-side Javascript can not write to files, unless you think of Cookies as files, whereas server-side PHP usage opens the web world up to many more functionality ideas with files, because you can list, read, and write to files on the server with a server-side language like PHP (or ASP.Net).
To see how we got this extra image display functionality into the PHP please consult fileinfotable.php link showing programming source code differences (from the dead links scenario of yesterday).
Previous relevant PHP/HTML/Javascript Dead Links Primer Tutorial is shown below.
Yesterday with PHP/HTML/Javascript File Browsing Primer Tutorial as shown below, we started a framework for file browsing with PHP on the web either at the client computer or the web server computer.
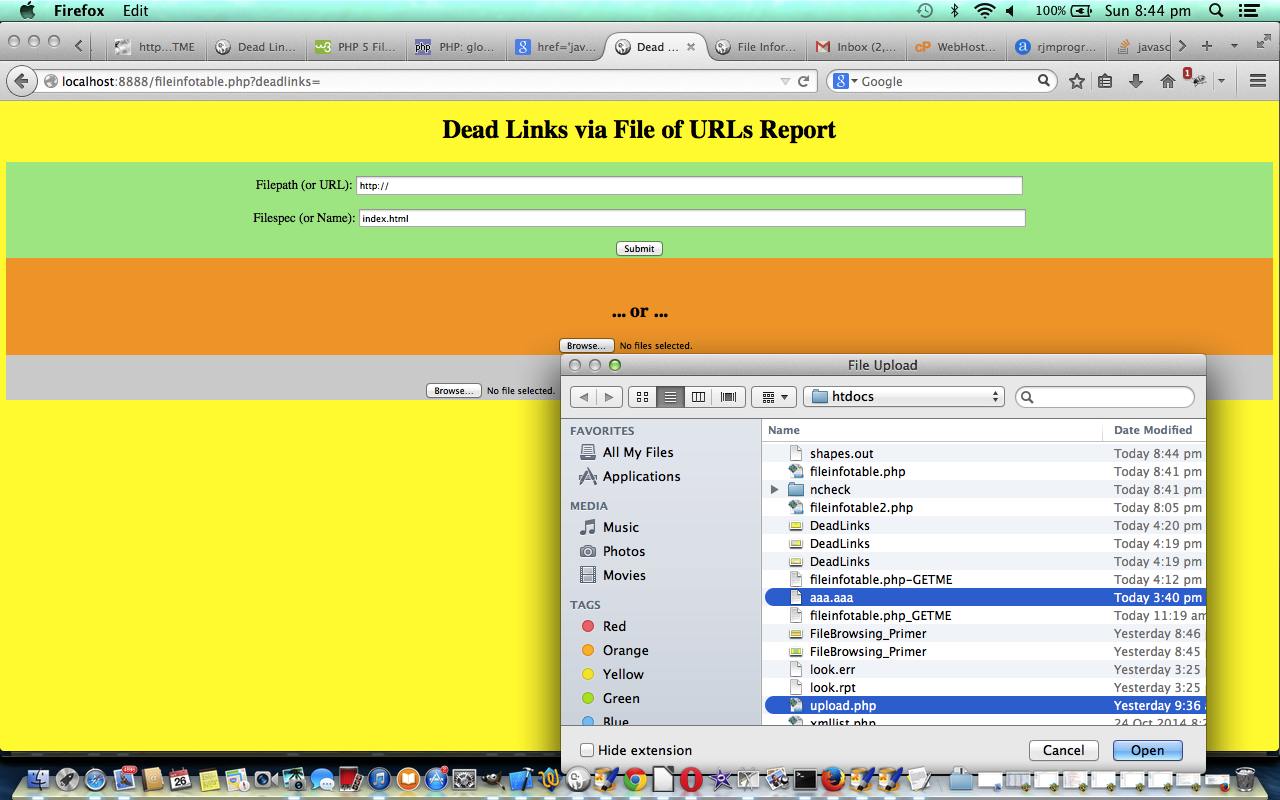
This opens up lots of other ideas related to files and how you might use them. Today’s task is to use PHP to check for (absolutely … chortle, chortle) dead links in a file of URLs or of the URLs existing in HTML or XML or other types of ascii text files.
Dead links can happen for a variety of reasons, some of them not directly the fault of the HTML source, like when a linked to website stops its hosting, or changes its webpage structure. So it can be beneficial to run something to check for this. You’ll see in the PHP code that we use curl methods, with a ten second timeout mechanism to check whether a URL is active or not.
There was an absolutely brilliant link called Reading local files in JavaScript – HTML5 Rocks which helped enormously with the file API aspects to the “truncated” uploading functionality methods to file browse with PHP and HTML and Javascript on the web (with a URL). And then this useful link helped enormously with the curl usage … thanks.
Always bear in mind that client-side Javascript can not write to files, unless you think of Cookies as files, whereas server-side PHP usage opens the web world up to many more functionality ideas with files, because you can list, read, and write to files on the server with a server-side language like PHP (or ASP.Net).
Here is our live run today that has in it functionality to restrict what you see, to protect this domain here at rjmprogramming.com.au but please know that you can download the PHP programming source code you could call fileinfotable.php and get it going in your own environments, and see the full functionality at work.
To see how we got this extra dead links functionality into the PHP please consult fileinfotable.php link showing programming source code differences.
Hope there is no relationship here?
Previous relevant PHP/HTML/Javascript File Browsing Primer Tutorial is shown below.
Perhaps you remember when we first discussed PHP uploading functionality, when we created the PHP Upload Primer Tutorial as shown below.
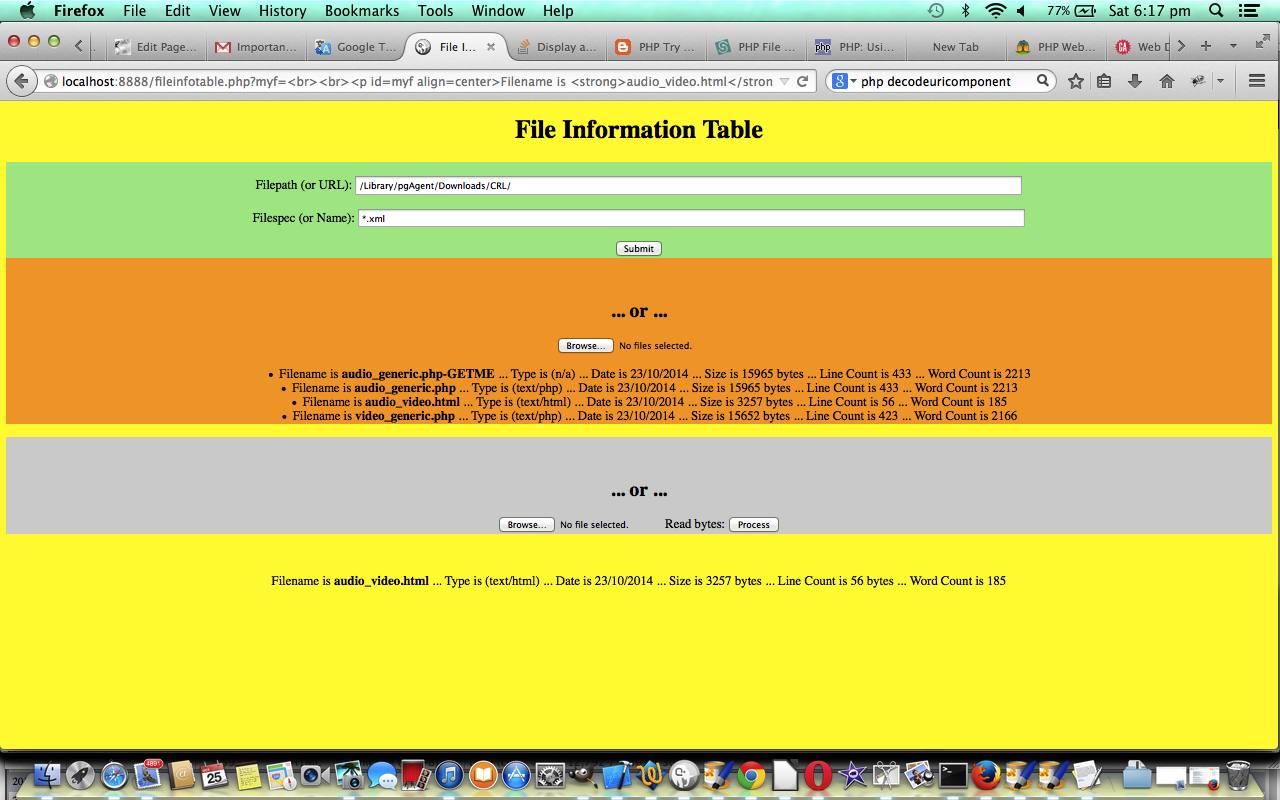
Believe it or not, when you upload, but don’t follow through … oops, a shank … you get useful functionality for file browsing (with Browse buttons and GUI aspects that look like the dialog boxes of IDE desktop programs (except we are on the web today)) on your client computer. This “truncated” uploading concept represents about two thirds of the functionality of this tutorial, with the other third being a web server (restricted (to protect rjmprogramming.com.au)) file directory traverser, to output a table of file information. In order to achieve this in PHP we use the glob() method.
Here is our live run today that has in it functionality to restrict what you see, to protect this domain here at rjmprogramming.com.au but please know that you can download the PHP programming source code you could call fileinfotable.php and get it going in your own environments, and see the full functionality at work.
There was an absolutely brilliant link called Reading local files in JavaScript – HTML5 Rocks which helped enormously with the file API aspects to the “truncated” uploading functionality methods to file browse with PHP and HTML and Javascript on the web (with a URL).
Always bear in mind that client-side Javascript can not write to files, unless you think of Cookies as files, whereas server-side PHP usage opens the web world up to many more functionality ideas with files, because you can list, read, and write to files on the server with a server-side language like PHP (or ASP.Net).
Previous relevant PHP Upload Primer Tutorial is shown below.
Most of us are into downloading, as we thirst for information, and as most of us are the ones lacking the information, we go and download the information, except if we are on an escalator while downloading, when there is a 50/50 chance of “up” to the downloading. Do you catch my drift, or do you want me to explain the rules of cricket? … it’s your choice?! Thought so … so let’s talk about uploading. Uploading is the process that web managers and content managers do a lot, whereby the information is taken to the repository (or website (database)) where the data is stored ready for somebody to download (or if they are on an escalator (well, you know what I mean)), or just to be part of the website content.
Because uploading requires file manipulation you will not be able to do it with purely clientside code like Javascript, so you will need a serverside language like PHP (spelt PHP backwards, if that is any help). And please don’t start sentences with “because”, and could you leave out starting them with “and” too, if you wouldn’t mind.
As you can see, am trying to wean myself off Wikipedia, and it is a bit hard to bulk things out, so my apologies for this, and would like to reiterate that apology here then now.
So, on with the show tutorial here where we show you an Upload scenario where people can contribute their own photos to a website presenting a stream of photos as the One Image Page Site notion at this blogsite. You will notice how PHP code can be used to test things about the file ahead of accepting it, and in this case we restrict people’s jpg files to 1000000 bytes or less (and did you know that 1mb is not 1000000 bytes, so have a read here). To have success you should restrict a lot or monitor a lot, to have a secure website environment. These are all concerns of CMS systems, and how those CMS systems are set up to function by website administrators and Bugs Bunny … down dog!
Here is a link to some downloadable PHP programming source code which you might like to rename to myjpgupload.php
Please think of this as a starting point for your further study of uploading and here is a good link for further study … PHP File Upload.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.