Yesterday with PHP/HTML/Javascript Zipping Files File Browsing Tutorial as shown below, we continued on with the framework for file browsing with PHP on the web either at the client computer or the web server computer, discussing the zipping of files, and the need for PHP as a server-side language, and great (ie. easy) interpreter of data urls (you just use the PHP file_get_contents() method).
It’s been about a week since we discussed media files and the playing of these, with the cross-browser issues and the like, with the Audio Video Follow Up Tutorial as shown below.
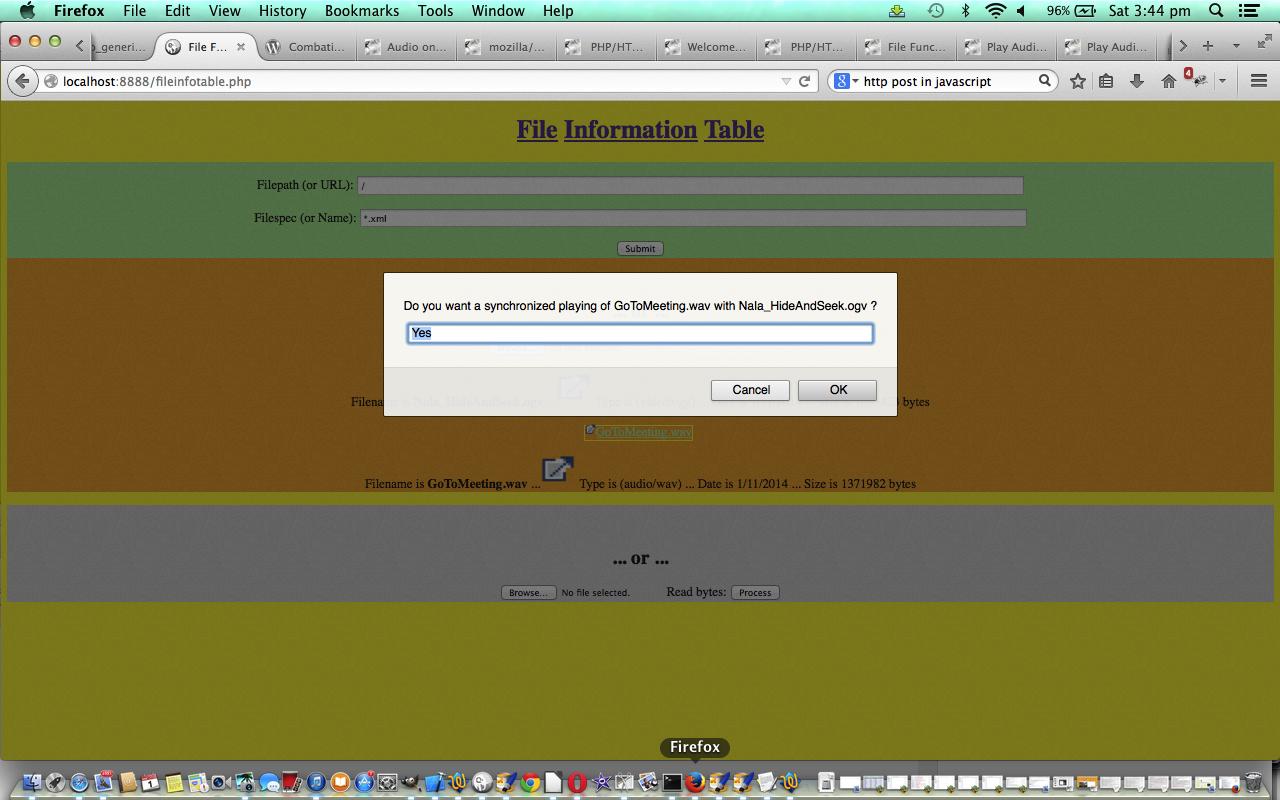
Today we interface these two ideas so that when you file browse, if you pick an audio and a video file when you file browse the PHP code will arrange a prompt you can answer to attempt to synchronize the playing of the audio and video data, coming out of the file browsing PHP as a data url interpreted in PHP with file_get_contents() method, and making use of Javascript’s setInterval() method to introduce a generic lookerer upperer over the top of an existing arrangement.
We had to change three PHP software components to make this interface work:
- audio_generic.php the changes for which are explained with audio_generic.php
- video_generic.php the changes for which are explained with video_generic.php
- fileinfotable.php the changes for which are explained with fileinfotable.php
There was an absolutely brilliant link called Reading local files in JavaScript – HTML5 Rocks which helped enormously with the file API aspects to the “truncated” uploading functionality methods to file browse with PHP and HTML and Javascript on the web (with a URL). And then this useful link helped enormously with the curl usage … thanks.
Hope you get an idea out of today’s tutorial.
Previous relevant Audio Video Follow Up Tutorial is shown below.
The major web browsers on a Mac laptop or Windows laptop have differences in rendering and methods by which they play media files. With this in mind, today’s tutorial attempts to play audio or video or audio and video together in synchronization (augmenting yesterday’s Audio Video Primer Tutorial as shown below) across the major browsers, and for some mobile platforms, where …
- the audio and/or video plays (asking for interactive input with the mobile platforms) as soon as the webpage loads … annoying if you are not informed of this, but today we really really feel like we should really really warn you … so we really think that … you should really be warned … clicking the buttons could load audio or video or both, really
- show controls (in a minimalist style for mobile platforms)
- loop the audio and/or video file(s), for non-mobile web, but not for mobile platforms
- we start to cater for mime types outside audio/ogg, audio/mp3, audio/wav, video/ogg, video/mp4, video/webm … as an iPhone, for instance, can output videos of video/mp4 *.m4v format … and for help here we thank …
- PHP url_exists() ideas
- Mime type lists here and here … thanks
… as you can see there are quite a few scenarios … let alone considering the audio and/or video (default) format(s) which the <audio> and <video> tags support for this web application … as far as that goes, consult the w3schools audio link and/or video link.
Along the way you may need some (online) audio and/or video format conversion functionality, and for this we like Audio and/or Video conversions online (for example).
You may want to read more about other similar issues, which are sometimes referred to as cross-browser issues.
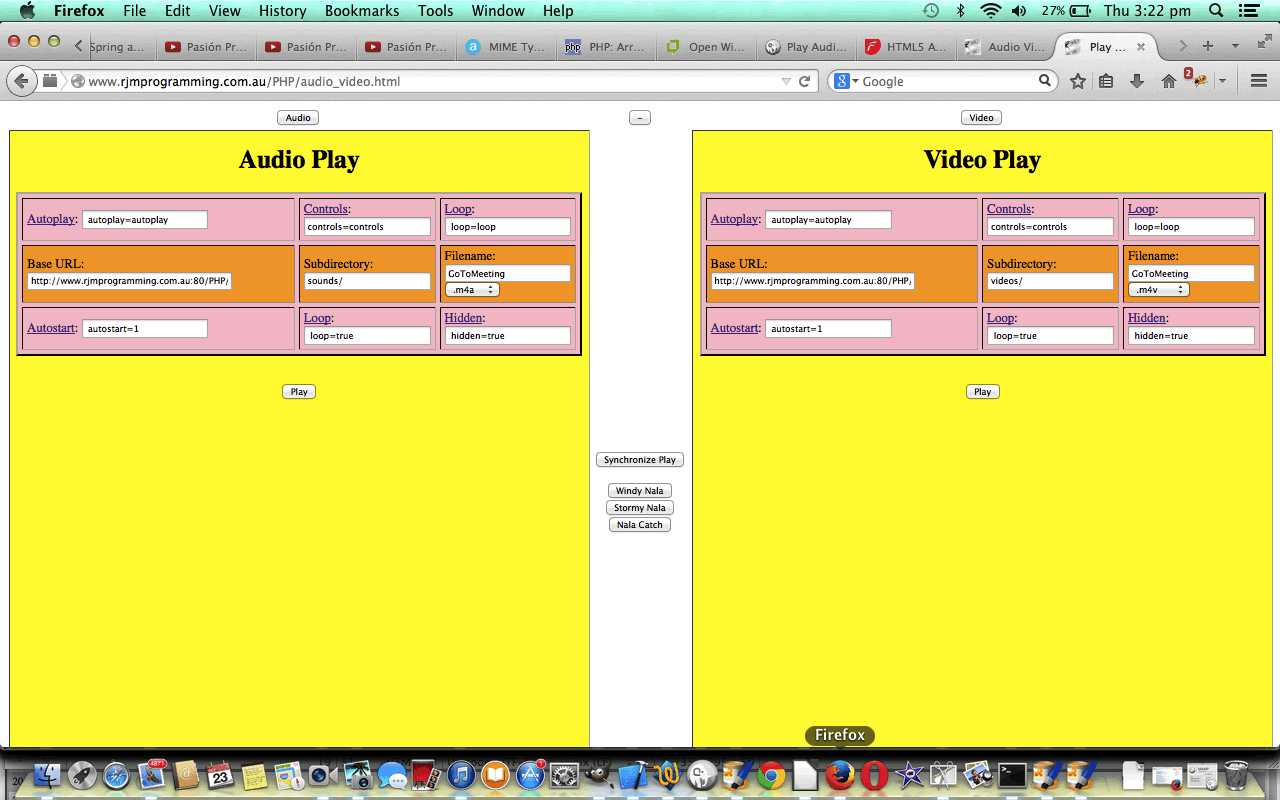
So in this tutorial you can imagine Internet Explorer 11 and Safari, Opera and Chrome, and see Firefox, playing an audio and/or a video file. Here is a live run link, which for its default scenario refers to GoToMeeting Primer Tutorial.
Here is some HTML programming source code you could call audio_video.html supervising audio PHP programming source code you could call audio_generic.php and video PHP programming source code you could call video_generic.php to oversee the playing of audio or video or both, synchronized. If there are complex cross-browser issues they can be resolved by a server-side language such as PHP (or ASP.Net) ahead of the HTML reaching the client’s web browser.
The difference links for the less widely friendly code versions of the tutorial below are … audio_video.html supervising audio PHP programming source code you could call audio_generic.php and video PHP programming source code you could call video_generic.php
Previous relevant Audio Video Primer Tutorial is shown below.
The major web browsers on a Mac laptop or Windows laptop have differences in rendering and methods by which they play media files. With this in mind, today’s tutorial attempts to play audio or video or audio and video together in synchronization (augmenting yesterday’s Video on Web Browser Primer Tutorial as shown below) across the major browsers where …
- the audio and/or video plays as soon as the webpage loads … annoying if you are not informed of this, but today we really really feel like we should really really warn you … so we really think that … you should really be warned … clicking the buttons could load audio or video or both, really
- show controls
- loop the audio and/or video file(s)
… as you can see there are quite a few scenarios … let alone considering the audio and/or video format(s) … as far as that goes, consult the w3schools audio link and/or video link.
Along the way you may need some (online) audio and/or video format conversion functionality, and for this we like Audio and/or Video conversions online (for example).
You may want to read more about other similar issues, which are sometimes referred to as cross-browser issues.
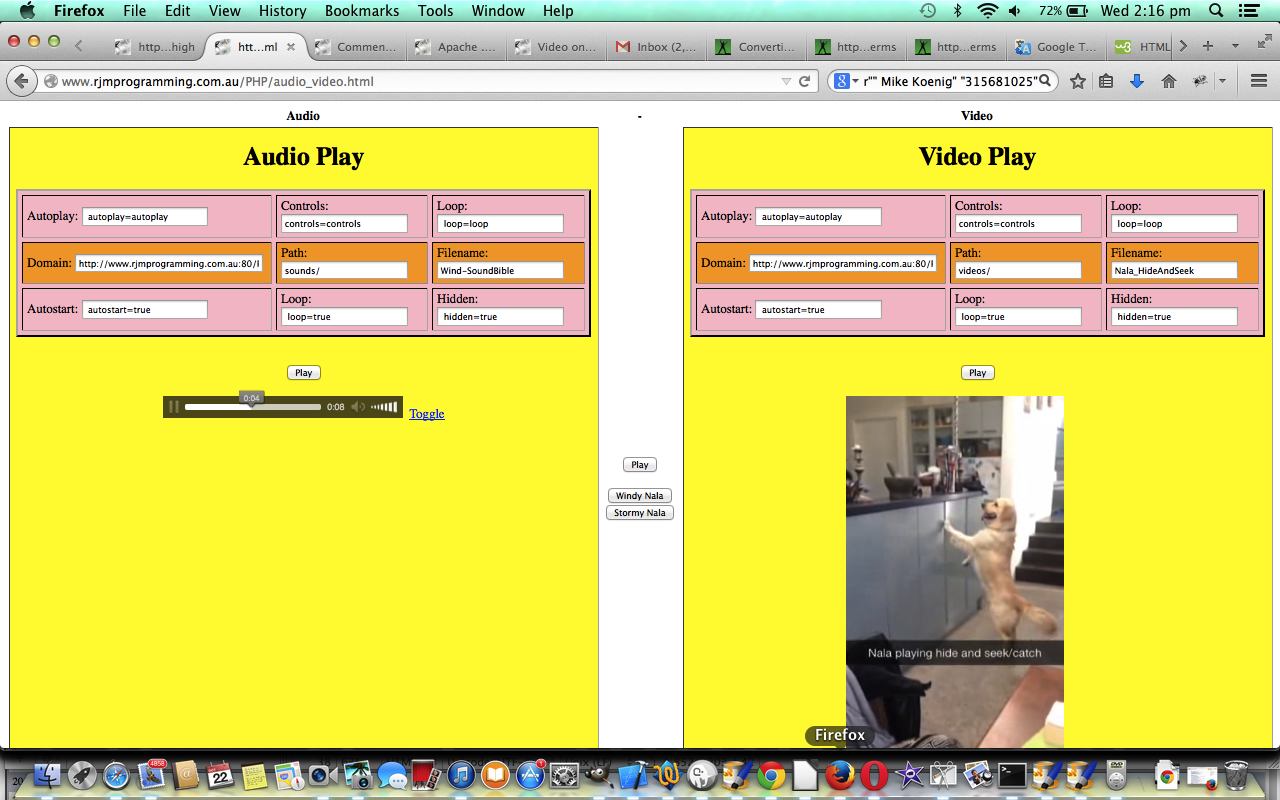
So in this tutorial you can imagine Internet Explorer 11 and Safari, Opera and Chrome, and see Firefox, playing an audio and/or a video file. Here is a live run link, which for its default scenario refers to GoToMeeting Primer Tutorial.
Here is some HTML programming source code you could call audio_video.html supervising audio PHP programming source code you could call audio_generic.php and video PHP programming source code you could call video_generic.php to oversee the playing of audio or video or both, synchronized. If there are complex cross-browser issues they can be resolved by a server-side language such as PHP (or ASP.Net) ahead of the HTML reaching the client’s web browser.
Previous relevant Video on Web Browser Primer Tutorial is shown below.
The major web browsers on a Mac laptop or Windows laptop have differences in rendering and methods by which they play media files. With this in mind, today’s tutorial attempts to play video (augmenting yesterday’s Audio on Web Browser Primer Tutorial as shown below) across the major browsers where …
- the video plays as soon as the webpage loads … annoying if you are not informed of this, but today we feel like we should warn you … so we think that … you should be warned … clicking the picture should load a video file
- show controls
- loop the video file
… as you can see there are quite a few scenarios … let alone considering the video format … as far as that goes, consult this w3schools link.
Along the way you may need some (online) video format conversion functionality, and for this we like M4V to OGG conversions online (for example).
Where can you source some video files? … We (probably all) like YouTube for this, particularly as you get great help with their wonderful advice on how to embed the video into your own HTML.
You may want to read more about other similar issues, which are sometimes referred to as cross-browser issues.
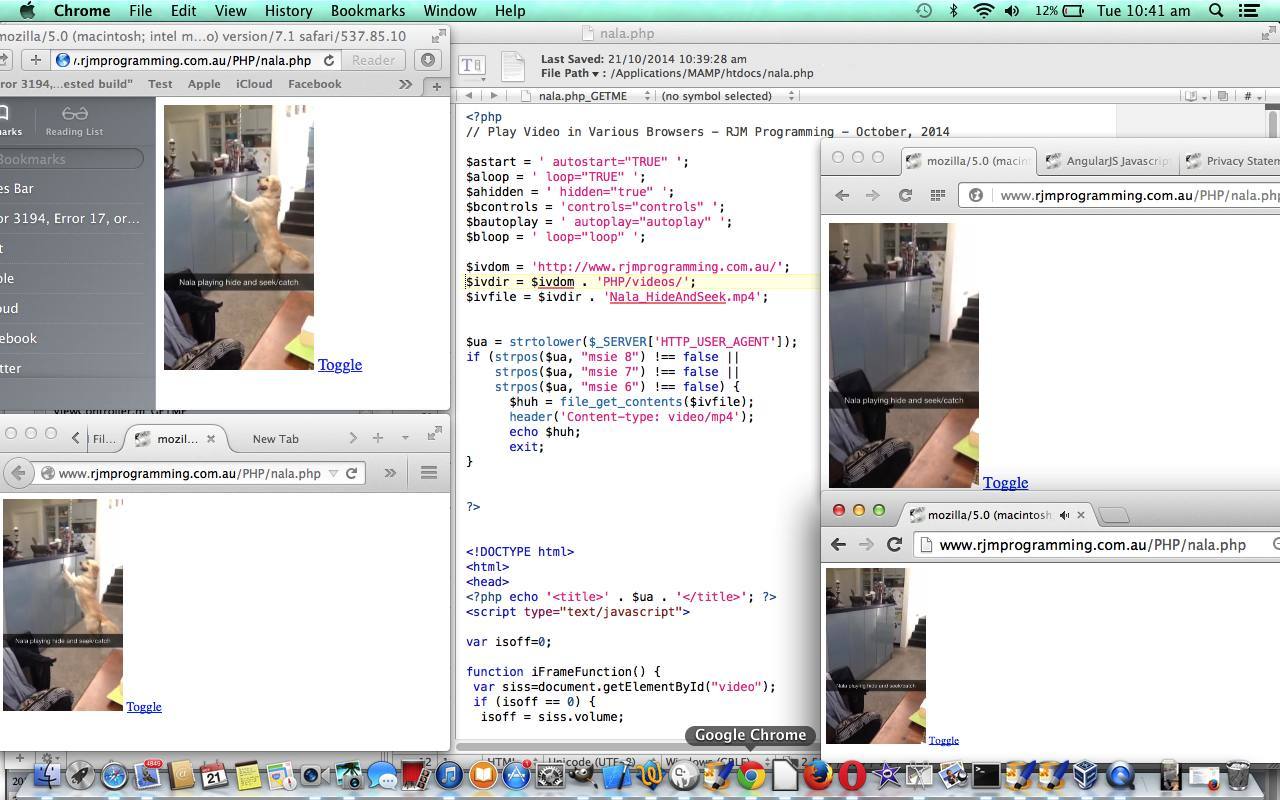
So in this tutorial you can imagine Internet Explorer 11 and see Firefox, Safari, Opera and Chrome playing a video file. Here is a live run link.
Here is some PHP programming source code you could call nala.php to play this video of Nala the dog playing Hide and Seek (one of her favourite games). If there are complex cross-browser issues they can be resolved by a server-side language such as PHP (or ASP.Net) ahead of the HTML reaching the client’s web browser.
Previous relevant Audio on Web Browser Primer Tutorial is shown below.
The major web browsers on a Mac laptop or Windows laptop have differences in rendering and methods by which they play media files. With this in mind, today’s tutorial attempts to play audio across the major browsers where …
- the audio plays as soon as the webpage loads … annoying if you are not informed of this, but today we warn you … so … be warned … clicking the picture should load an audio file
- show controls
- loop the audio file
… as you can see there are quite a few scenarios … let alone considering the audio format … as far as that goes, consult this w3schools link.
Along the way you may need some (online) audio format conversion functionality, and for this we like MP3 to OGG conversions online (for example).
Where can you source some audio files? … We like Sound Bible for this, sometimes, as for our wind sound today, also used with Battleships and Cruisers game here at this domain.
You may want to read more about other similar issues, which are sometimes referred to as cross-browser issues.
So in this tutorial you can imagine Internet Explorer 11 and see Firefox, Safari, Opera and Chrome playing an audio file. Here is a live run link.
Here is some PHP programming source code you could call wind.php to play this wind sound audio file. If there are complex cross-browser issues they can be resolved by a server-side language such as PHP (or ASP.Net) ahead of the HTML reaching the client’s web browser.
We’ve used some of these audio techniques, too, with ESL (teaching) as below:
- A Media Job for Listening Task Class webpage Tutorial explains in some detail the making of ESL listening task English Learning – Listening Class – Tapioca Five Ways
- ESL listening task English Learning – Listening Class – Love at First Bite
- English Phonics Learning Ideas
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.