So you’ve seen the title of this blog post, but supposing you were to forget that, and link the concepts below … what would you have thought it was about?
- HTML/Javascript onerror event for img tag
- (Image) file permissions at web server
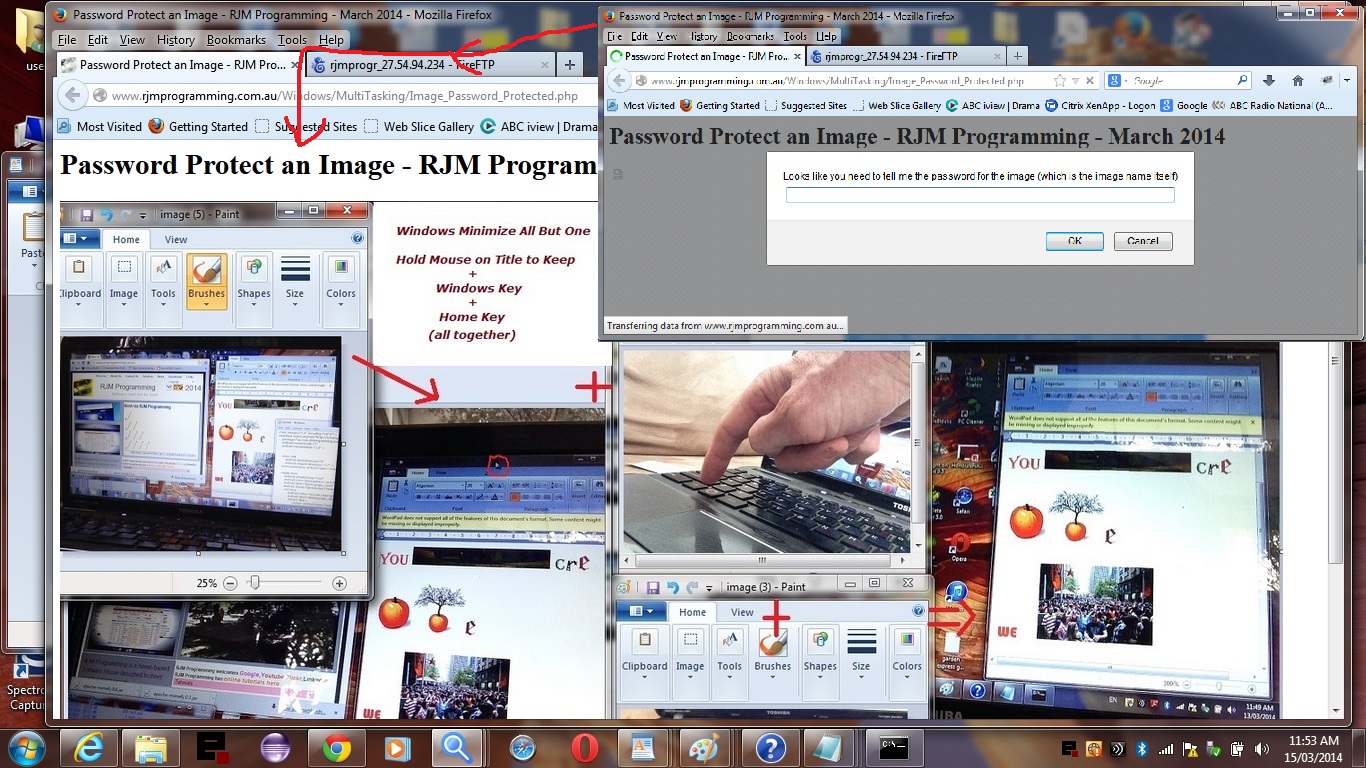
- Prompt for information to verify … “password”
- PHP Asynchronous Processing via exec and cURL (perhaps)
Imagine you may have come up with a number of ideas … maybe the way many blogs use captcha to verify you are a real person? … or a quiz question you got wrong? … but no, we are talking about the components of a home-grown image (security) protection system at a website. We are not pretending that this should replace any hosting arrangements your web hosting is capable of, like password-protected directories (on Apache (web server (using Linux))), for instance, but here we have a couple of “home-grown” ideas.
- Not that impressive client solution … but simply one image with stringent file protection and the other identical image (content, but different name (or it can be a different place)) without … use HTML/Javascript Image_Password_Protected.html … live run here (“password” you need to run this is Windows_Home_Title_Bar.jpg)
- More impressive client/server solution (but there is more than one way to annoy cat lovers, if you know what I mean) … image has stringent file protection as its default condition, but will allow a user (who gets “password” correct) through for a few seconds, and continuing while the cache survives for them … use PHP/HTML/Javascript Image_Password_Protected.php … live run here (“password” you need to run this is Windows_Home_Title_Bar.jpg) … this is very much “get you started code” in that it has hard-codings regarding the image name (and who’s to know if you are lucky enough to have cURL … would recommend it highly)
Here are some helpful tutorials … thanks … below …
- HTML/Javascript onerror event for img tag
- (Image) file permissions at web server
- Prompt for information to verify … “password”
- PHP Asynchronous Processing via cURL (perhaps)
In solution 2 (the PHP one) you may see some 1 == 2‘ized code … that stuff for abandoned ideas … that idea was to have a recursive situation using iframe HTML tag … sometimes these iframe ideas work, but cannot recommend such approaches in a generic sense, and think iframe is generally under pressure … and just hope they never disappear.
If this was interesting you may be interested in this too.




13 Responses to PHP/HTML/Javascript Password Protect Image Primer Tutorial