
PHP/HTML/Javascript Sudoku Game Collaboration Notifications Tutorial
Say the word “collaboration”, as with yesterday’s HTML/Javascript Sudoku Game Collaboration Tutorial start, and we think, as far as communication conduits go we’d like to start using …
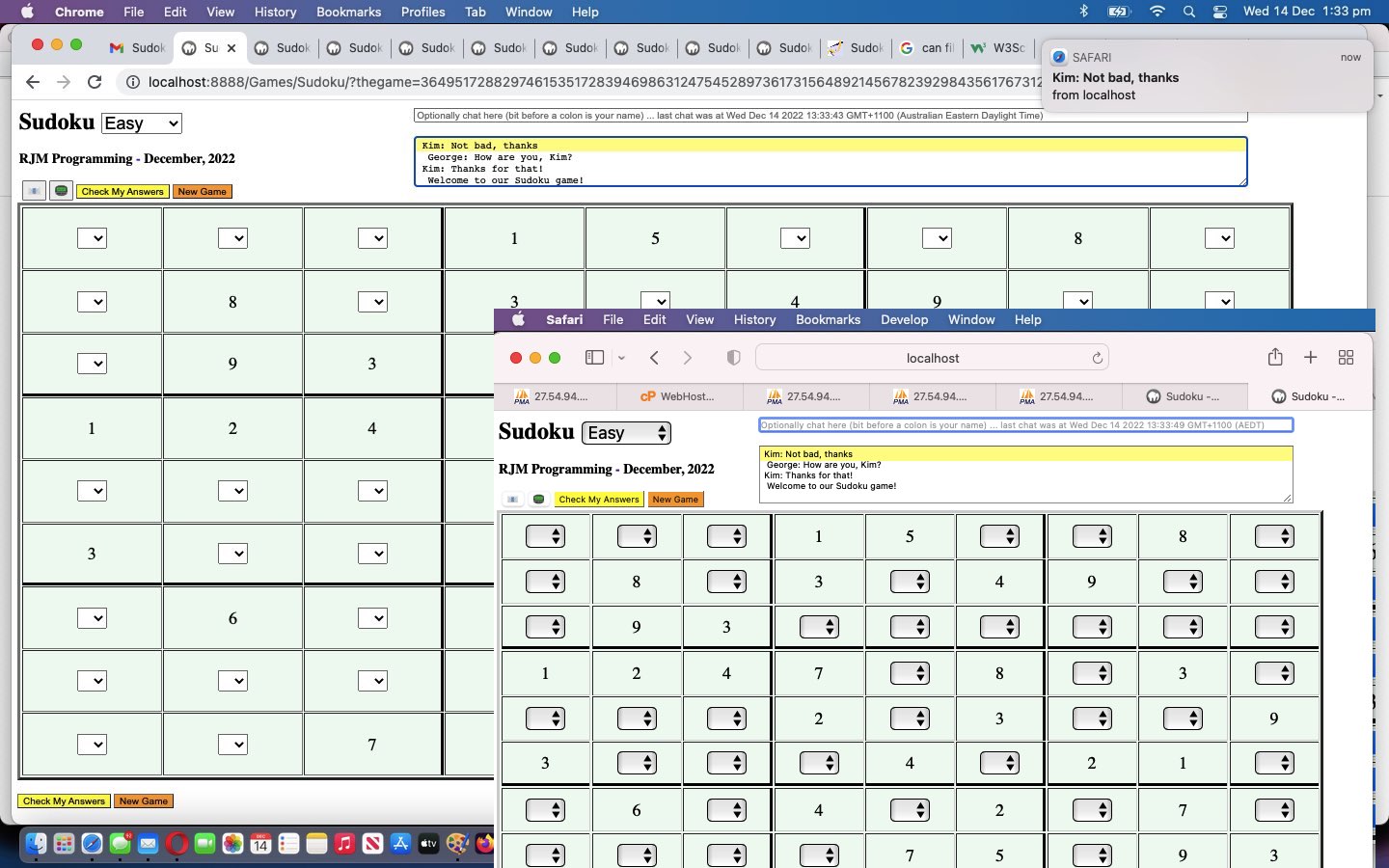
- notifications …
<?php echo ”
function ifcheck() {
if (eval('' + thenums.length) >= 81) {
document.getElementById('sudokuif').src='./index.php?thegame=' + thenums.substring(0,81) + '&random=' + encodeURIComponent(Math.floor(Math.random() * 19878654));
var vstabit=tabit;
if (document.getElementById('tais')) {
vstabit=document.getElementById('tais').value;
if (vstabit != tabit) {
document.getElementById('tais').rows='' + vstabit.split(String.fromCharCode(10)).length;
tabit=vstabit;
var hhdate=new Date();
document.getElementById('sudokui').placeholder='Optionally chat here (bit before a colon is your name) ... last chat was at ' + hhdate;
document.getElementById('sudokui').focus();
if (document.getElementById('tais').value.split(String.fromCharCode(10))[0].trim() != '') {
if ((lastbofyours.indexOf(document.getElementById('tais').value.split(String.fromCharCode(10))[0].trim()) != -1 && document.getElementById('tais').value.split(String.fromCharCode(10))[0].trim() != '' && lastbofyours != '') || (amhost && document.getElementById('tais').value.split(String.fromCharCode(10))[0].indexOf('Welcome to our Sudoku game') != -1)) {
tabit=tabit;
} else {
if (yourname.trim() != '' && document.getElementById('tais').value.split(String.fromCharCode(10))[0].indexOf(':') == -1) {
document.getElementById('notif').src='/HTMLCSS/notifications_ideas.php?scheduledblurb=' + encodeURIComponent(document.getElementById('tais').value.split(String.fromCharCode(10))[0] + ' (' + yourname + ')');
} else {
document.getElementById('notif').src='/HTMLCSS/notifications_ideas.php?scheduledblurb=' + encodeURIComponent(document.getElementById('tais').value.split(String.fromCharCode(10))[0]);
}
}
}
}
}
}
}
“; ?>
… in addition to yesterday’s …
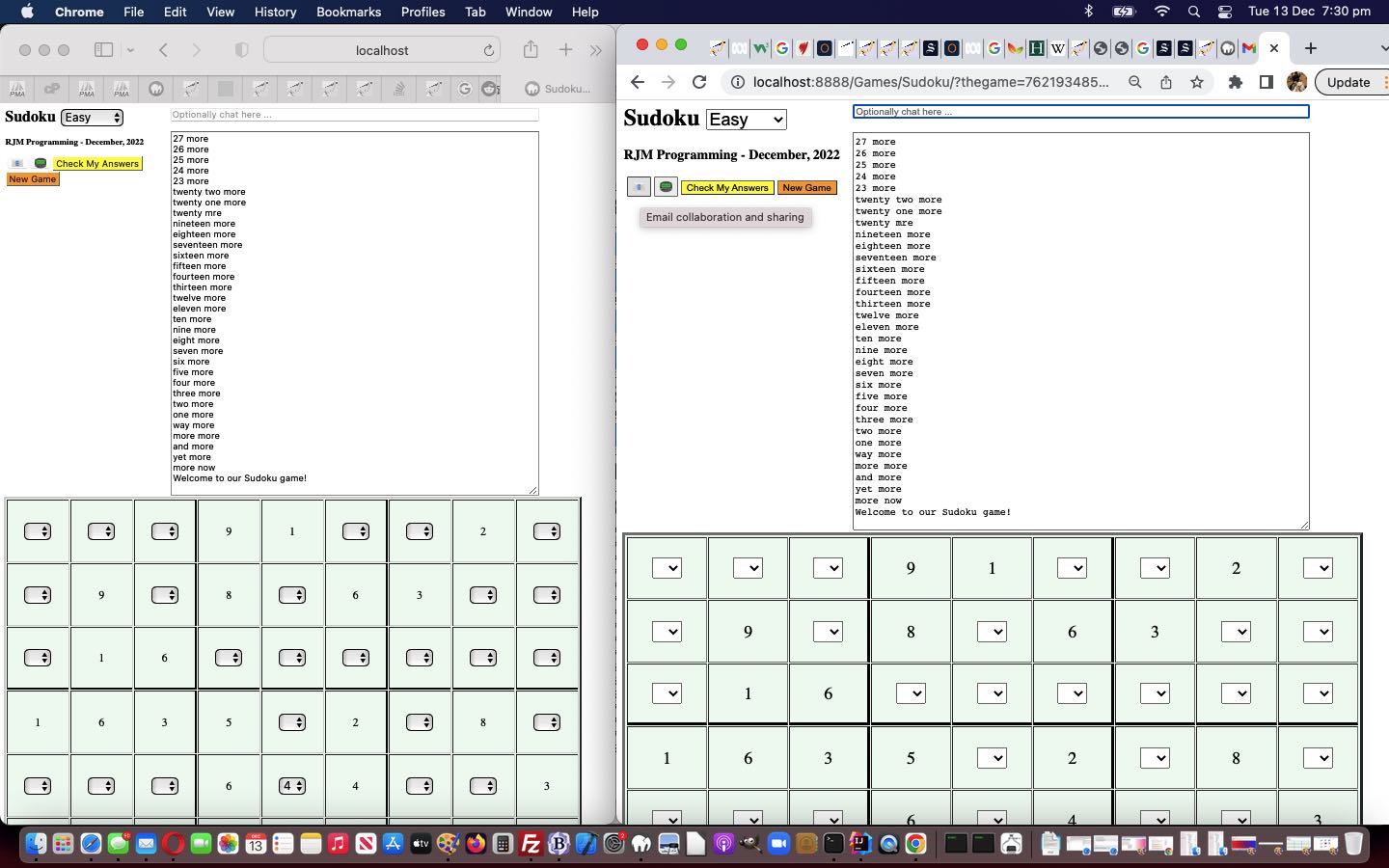
- email
- SMS
… methodologies to aid with communications among users sharing the same modified HTML/Javascript basis of sudoku.htm Sudoku game.
A few more changes involve …
- mechanism to define an optional Sudoku player name …
<?php echo ”
var yourname='';
function iblur(ithis) {
thenums='';
var esels=document.getElementsByTagName('select');
for (var ejj=0; ejj<esels.length; ejj++) {
if (('' + esels[ejj].id) != 'smode') {
thenums+=esels[ejj].getAttribute('data-answer');
}
}
if (ithis.value.trim() != '' && eval('' + thenums.length) >= 81) {
if (yourname == '' && ithis.value.indexOf(':') != -1) {
yourname=ithis.value.split(':')[0];
} else if (ithis.value.indexOf(':') != -1) {
if (ithis.value.split(':')[0].indexOf(' ') == -1) {
yourname=ithis.value.split(':')[0];
}
}
//alert('yes');
ithis.value=ithis.value.replace(/\//g,' ').replace(/\*/g,' ').replace(/\;/g,' ').replace(/\\\"/g,' ').replace(/\'/g,' ').replace(/\(/g,'{').replace(/\)/g,'}');
if (yourname.trim() != '' && ithis.value.indexOf(':') == -1) {
ithis.value=yourname + ': ' + ithis.value;
}
lastbofyours=ithis.value;
document.getElementById('sudokuif').src='./index.php?thegame=' + tenminus(thenums.substring(0,81)) + '&newmsg=' + encodeURIComponent(ithis.value);
var hdate=new Date();
ithis.title='Last chat you contributed at ' + hdate + ' was ... ' + ithis.value.replace(String.fromCharCode(34),String.fromCharCode(39)).replace(String.fromCharCode(34),String.fromCharCode(39));
ithis.value='';
ithis.placeholder='Optionally chat here (bit before a colon is your name) ... last chat was at ' + hdate;
} //else {
//alert('no');
//}
}
“; ?>
- indent user player chat in chronological order of appearance …
<?php
if (isset($_GET['thegame']) && isset($_GET['random'])) {
$sofarx=";";
$thisb="";
$maxb="";
$allcontentx=file_get_contents(dirname(__FILE__) . DIRECTORY_SEPARATOR . 'index.php');
$lcsx=explode('/' . '*', $allcontentx);
//file_put_contents('azx.azx', '' . sizeof($lcs) . ' ' . $cuda . ';' . $thisset);
if (sizeof($lcsx) > 1) {
$collabx=explode('*' . '/', $lcsx[1])[0];
$linesx=explode("\n", $collabx);
$thisxset=str_replace('+',' ',urldecode($_GET['thegame'])); //'' . str_replace('(','9',str_replace('*','8',str_replace('&','7',str_replace('^','6',str_replace('$','4',str_replace('#','3',str_replace('@','2',str_replace('!','1',str_replace('1','(',str_replace('2','*',str_replace('3','&',str_replace('4','^',str_replace('6','$',str_replace('7','#',str_replace('8','@',str_replace('9','!',str_replace('+',' ',urldecode($_GET['thegame']))))))))))))))))));
//$thisxset='' . str_replace('(','9',str_replace('*','8',str_replace('&','7',str_replace('^','6',str_replace('$','4',str_replace('#','3',str_replace('@','2',str_replace('!','1',str_replace('1','(',str_replace('2','*',str_replace('3','&',str_replace('4','^',str_replace('6','$',str_replace('7','#',str_replace('8','@',str_replace('9','!',str_replace('+',' ',urldecode($_GET['thegame']))))))))))))))))));
$taxbit="";
for ($ilx=0; $ilx<sizeof($linesx); $ilx++) {
if ($sofarx == ";") {
$sofarx.=str_replace(' ',' + ',str_replace('+',' ',urldecode(explode(';', $linesx[$ilx])[1]))) . ';';
} else if (sizeof(explode(';' . explode(';', $linesx[$ilx])[1] . ';', $sofarx)) == 1) {
$maxb.=" ";
$thisb=$maxb;
$sofarx.=str_replace(' ',' + ',str_replace('+',' ',urldecode(explode(';', $linesx[$ilx])[1]))) . ';';
} else {
$rest=explode(';' . explode(';', $linesx[$ilx])[1] . ';', $sofarx)[0];
$thisb="";
if ($rest != "") {
for ($iop=1; $iop<sizeof(explode(';', $rest)); $iop++) {
$thisb.=" ";
}
}
}
$parts=explode('' . $thisxset . ';', $linesx[$ilx]);
if (sizeof($parts) == 2) {
$taxbit=$thisb . str_replace(' ',' + ',str_replace('+',' ',urldecode($parts[1]))) . "\n" . $taxbit;
}
}
if ($taxbit != "") {
echo '<html><body onload=" parent.document.getElementById(' . "'toright'" . ').style.display=' . "'table-cell'" . '; parent.document.getElementById(' . "'tais'" . ').value=' . "'" . str_replace("\n","' + String.fromCharCode(10) + '",$taxbit) . "'" . '; "></body></html>';
}
}
exit;
?>
- textarea background image linear gradient to highlight latest chat item …
<style>
.bright { border-right: 5px solid black; }
.bbottom { border-bottom: 5px solid black; }
td { font-size: 24px; width: 11%; height: 9%; text-align: center; vertical-align: middle; }
select { font-size: 24px; }
th { text-align: left; vertical-align: top; }
textarea { width: 95%; background-image: linear-gradient(rgba(255,255,0,0.5) 20px, white 8%); }
input { width: 95%; }
</style>
- local date of last chat item shown …
<?php echo ”
function iblur(ithis) {
thenums='';
var esels=document.getElementsByTagName('select');
for (var ejj=0; ejj<esels.length; ejj++) {
if (('' + esels[ejj].id) != 'smode') {
thenums+=esels[ejj].getAttribute('data-answer');
}
}
if (ithis.value.trim() != '' && eval('' + thenums.length) >= 81) {
if (yourname == '' && ithis.value.indexOf(':') != -1) {
yourname=ithis.value.split(':')[0];
} else if (ithis.value.indexOf(':') != -1) {
if (ithis.value.split(':')[0].indexOf(' ') == -1) {
yourname=ithis.value.split(':')[0];
}
}
//alert('yes');
ithis.value=ithis.value.replace(/\//g,' ').replace(/\*/g,' ').replace(/\;/g,' ').replace(/\\\"/g,' ').replace(/\'/g,' ').replace(/\(/g,'{').replace(/\)/g,'}');
if (yourname.trim() != '' && ithis.value.indexOf(':') == -1) {
ithis.value=yourname + ': ' + ithis.value;
}
lastbofyours=ithis.value;
document.getElementById('sudokuif').src='./index.php?thegame=' + tenminus(thenums.substring(0,81)) + '&newmsg=' + encodeURIComponent(ithis.value);
var hdate=new Date();
ithis.title='Last chat you contributed at ' + hdate + ' was ... ' + ithis.value.replace(String.fromCharCode(34),String.fromCharCode(39)).replace(String.fromCharCode(34),String.fromCharCode(39));
ithis.value='';
ithis.placeholder='Optionally chat here (bit before a colon is your name) ... last chat was at ' + hdate;
} //else {
//alert('no');
//}
}
“; ?>
… to round out the tweaked collaboration and sharing logic for index.php PHP Sudoku game that you should feel free to try and collaborate with below, as well.
Previous relevant HTML/Javascript Sudoku Game Collaboration Tutorial is shown below.

HTML/Javascript Sudoku Game Collaboration Tutorial
Onto yesterday’s HTML/Javascript Sudoku Personalized Game Tutorial‘s progress with our Sudoku game is today’s collaboration and sharing phase, offering …
… conduits to involving outside parties into your Sudoku “party”, via an invitation to the relevant emailee or mobile number, respectively. Once the invites are answered, it can be like a chat session for the collaborators, featuring …
- textbox (input type=text) chat elements … and an accumulated …
- textarea total chat session (most recent to the top)
What goes to make up this “chat” feature?
- start involving PHP as the /Games/Sudoku/ default webpage
- using that PHP itself to store data required to make this happen (effectively the “chat” data source) via the PHP reading its own content (as well as the content of the changed sudoku.htm)
- calling the self same PHP with different $_GET[] arguments in a child iframe element at regular intervals, and, as necessary, update the textarea content above
… as the collaboration and sharing logic added to index.php Sudoku game that you should feel free to try and collaborate with below, as well.
Previous relevant HTML/Javascript Sudoku Personalized Game Tutorial is shown below.

HTML/Javascript Sudoku Personalized Game Tutorial
Yesterday’s HTML/Javascript Sudoku Game Primer Tutorial gave us a “first draft” look at the Sudoku game which featured …
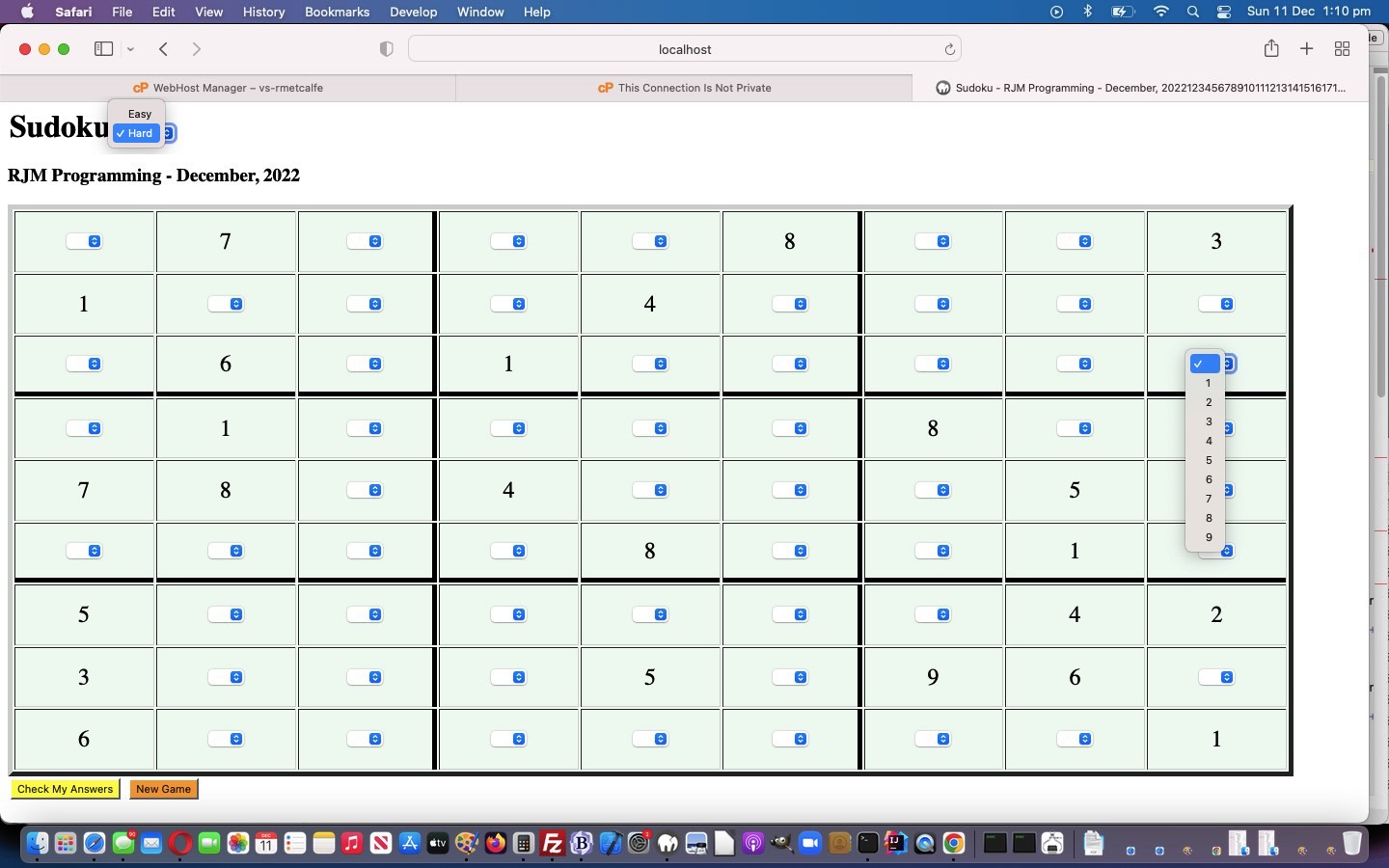
- an inflexible “Easy” and “Hard” mode of use, using a set pattern of revealed squares …
var easyarr=',3,4,7,10,12,14,15,19,20,27,28,29,30,32,34,39,41,44,45,49,51,52,55,57,59,61,67,68,70,71,74,75,76,80,';
var hardarr=',1,5,8,9,13,19,21,28,33,36,37,39,43,49,52,54,61,62,63,67,69,70,72,80,';
… but, today, as a personalization measure, we allow …
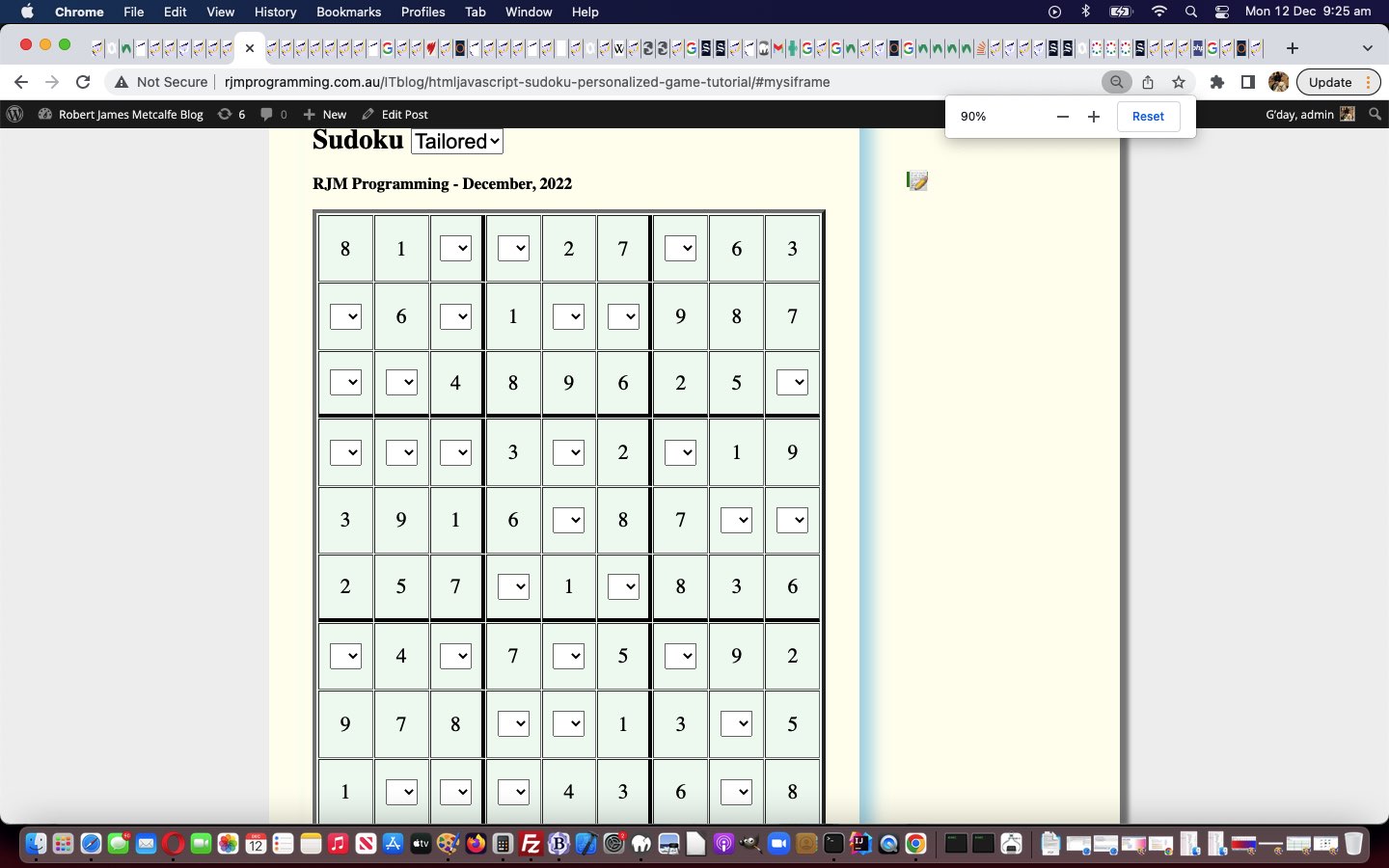
- user control over that pattern of revealed squares (via a new “Tailored” option in the top mode of play dropdown) …
var mustbeguessed=location.search.split('mustbeguessed=')[1] ? decodeURIComponent(location.search.split('mustbeguessed=')[1].split('&')[0]) : '';
var mustnotbeguessed=location.search.split('mustnotbeguessed=')[1] ? decodeURIComponent(location.search.split('mustnotbeguessed=')[1].split('&')[0]) : '';
function askmaybe(indef) {
var tans='';
var tpars='';
if (indef.indexOf('tailored=') == 0) {
tans=prompt('Using square numbers of 9x9 grid from 1 to 81, specify in comma separated list, where prefixed by minus would be pre-answered else represents squares to be answered, for Sudoku game to follow. To remember for the future involve leading or trailing spaces. Involve an x to delete any pre-existing saved tailored Sudoku game configurations.', '');
if (tans == null) { tans=''; }
var atansarr=tans.replace(/x/g,'').replace(/X/g,'').split(',');
if (gls!= '' && tans.toLowerCase().indexOf('x') != -1) {
window.localStorage.removeItem('sudokudefs');
gls='';
}
for (var it=0; it<atansarr.length; it++) {
if (('' + atansarr[it]).trim() != '') {
if (('' + atansarr[it] + ' ').indexOf('-') == 0) {
if (tpars.indexOf('mustnotbeguessed=') == -1) { tpars+='&mustnotbeguessed=' + atansarr[it].trim().substring(1); } else { tpars=tpars.replace('&mustnotbeguessed=', '&mustnotbeguessed=' + atansarr[it].trim().substring(1) + ','); }
} else {
if (tpars.indexOf('mustbeguessed=') == -1) { tpars+='&mustbeguessed=' + atansarr[it].trim(); } else { tpars=tpars.replace('&mustbeguessed=', '&mustbeguessed=' + atansarr[it].trim() + ','); }
}
}
}
if (tpars != '') {
if (tans.trim() != tans) {
if (getls() != '') {
window.localStorage.removeItem('sudokudefs');
}
window.localStorage.setItem('sudokudefs', encodeURIComponent(tpars.substring(1)));
}
return tpars.substring(1);
}
}
return indef;
}
… as well as a way to have …
- recallable user control over that pattern of revealed squares …
var gls=getls();
function getls() {
return decodeURIComponent(('' + window.localStorage.getItem('sudokudefs')).replace(/^undefined/g,'').replace(/^null/g,''));
}
function checkls() {
if (gls != '' && document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0].split('?')[0] + '?' + gls;
}
}
// via document.body onload call via ... <body onload="checkls(); while (!okay) { okay=newgame(); }">
… meaning you can set up a personalized Sudoku level of difficulty called upon each time you start it up again when using the same device and web browser combination with our changed sudoku.htm Sudoku game feel free to try below, as well.
Previous relevant HTML/Javascript Sudoku Game Primer Tutorial is shown below.

HTML/Javascript Sudoku Game Primer Tutorial
Today we’ve got an inhouse version of a well known mathematical (but you don’t have to be a mathematician to play) game called Sudoku which you regularly find in the puzzles section of the newspaper, like the KenKen game of HTML/Javascript KenKen Game Primer Tutorial times.
The rules are, for our version …
- there are 81 squares in a 9×9 grid that need to get assigned a counting number from 1 to 9, but some are filled out already to help you
- no row of nine should contain a duplicate counting number
- no column of nine should contain a duplicate counting number
- none of the 9 3×3 squares within that 9×9 grid should contain a duplicate counting number
Simple, when put like that, but can be quite challenging in the solving!
Feel free to try our first draft sudoku.html Suduko game you can try in a new window, or below …
Previous relevant HTML/Javascript KenKen Game Primer Tutorial is shown below.

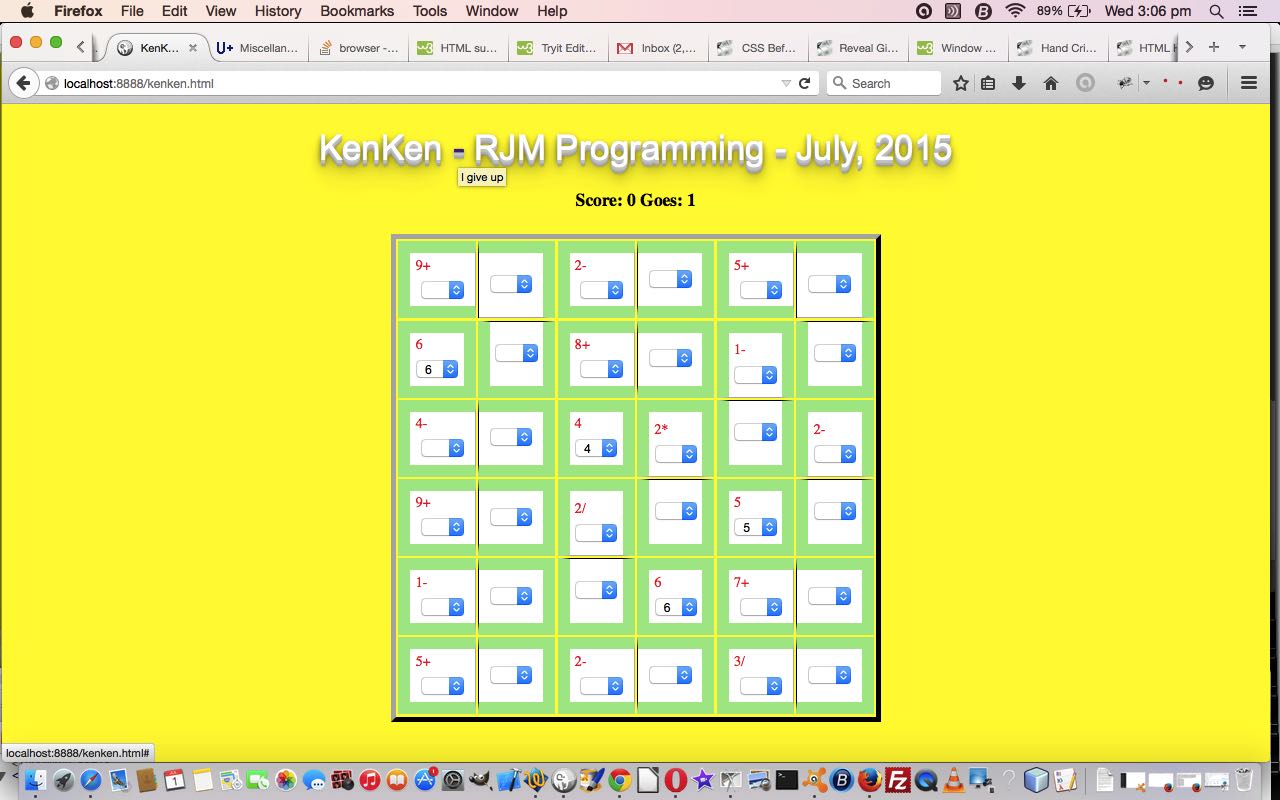
HTML/Javascript KenKen Game Primer Tutorial
KenKen is a well known mathematical game, featuring in the puzzle section of some newspapers. We see it here in Sydney, Australia, in The Sydney Morning Herald newspaper.
Do not know what the paper KenKen puzzle creators use to create their KenKen puzzles, but we do end up with a bit of a trial and error approach (populating the KenKen grid with numbers).
Am sure if you are interested in the methodology you would not have too much trouble seeing what we did by examining the HTML and Javascript code you could call kenken.html
KenKen consists of a grid (ours is 6×6) of numbers (from 1 to 6) not repeated horizontally nor vertically within that grid.
The user solving the KenKen puzzle is not shown those numbers, except the ones caught in a 1×1 “cage” … and these can help you greatly to solve the puzzle, the rest of which is made up of 1×2 and 1×3 “cages” that have a “clue” … for example …
… which tell you a clue about the numbers you can use dropdowns with which to solve.
There is no surprise with the HTML “grid” being composed of an HTML table element, shadowed by a multi-dimensional array we initialize for our 6×6 grid scenario via …
var mda=[[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0]];
in the Javascript.
You’ll see that we made use of the HTML sup tag for a superimposed feel to the clues within some of the grid squares at the start of the “cage”.
Hope you get some HTML and Javascript ideas about games, and have fun playing this mathematical and logic game, today, with our live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



PHP/HTML/Javascript Sudoku Game Collaboration Notifications Tutorial
PHP/HTML/Javascript Sudoku Game Collaboration Notifications Tutorial
Say the word “collaboration”, as with yesterday’s HTML/Javascript Sudoku Game Collaboration Tutorial start, and we think, as far as communication conduits go we’d like to start using …
<?php echo ”
function ifcheck() {
if (eval('' + thenums.length) >= 81) {
document.getElementById('sudokuif').src='./index.php?thegame=' + thenums.substring(0,81) + '&random=' + encodeURIComponent(Math.floor(Math.random() * 19878654));
var vstabit=tabit;
if (document.getElementById('tais')) {
vstabit=document.getElementById('tais').value;
if (vstabit != tabit) {
document.getElementById('tais').rows='' + vstabit.split(String.fromCharCode(10)).length;
tabit=vstabit;
var hhdate=new Date();
document.getElementById('sudokui').placeholder='Optionally chat here (bit before a colon is your name) ... last chat was at ' + hhdate;
document.getElementById('sudokui').focus();
if (document.getElementById('tais').value.split(String.fromCharCode(10))[0].trim() != '') {
if ((lastbofyours.indexOf(document.getElementById('tais').value.split(String.fromCharCode(10))[0].trim()) != -1 && document.getElementById('tais').value.split(String.fromCharCode(10))[0].trim() != '' && lastbofyours != '') || (amhost && document.getElementById('tais').value.split(String.fromCharCode(10))[0].indexOf('Welcome to our Sudoku game') != -1)) {
tabit=tabit;
} else {
if (yourname.trim() != '' && document.getElementById('tais').value.split(String.fromCharCode(10))[0].indexOf(':') == -1) {
document.getElementById('notif').src='/HTMLCSS/notifications_ideas.php?scheduledblurb=' + encodeURIComponent(document.getElementById('tais').value.split(String.fromCharCode(10))[0] + ' (' + yourname + ')');
} else {
document.getElementById('notif').src='/HTMLCSS/notifications_ideas.php?scheduledblurb=' + encodeURIComponent(document.getElementById('tais').value.split(String.fromCharCode(10))[0]);
}
}
}
}
}
}
}
“; ?>
… in addition to yesterday’s …
… methodologies to aid with communications among users sharing the same modified HTML/Javascript basis of sudoku.htm Sudoku game.
A few more changes involve …
<?php echo ”
var yourname='';
function iblur(ithis) {
thenums='';
var esels=document.getElementsByTagName('select');
for (var ejj=0; ejj<esels.length; ejj++) {
if (('' + esels[ejj].id) != 'smode') {
thenums+=esels[ejj].getAttribute('data-answer');
}
}
if (ithis.value.trim() != '' && eval('' + thenums.length) >= 81) {
if (yourname == '' && ithis.value.indexOf(':') != -1) {
yourname=ithis.value.split(':')[0];
} else if (ithis.value.indexOf(':') != -1) {
if (ithis.value.split(':')[0].indexOf(' ') == -1) {
yourname=ithis.value.split(':')[0];
}
}
//alert('yes');
ithis.value=ithis.value.replace(/\//g,' ').replace(/\*/g,' ').replace(/\;/g,' ').replace(/\\\"/g,' ').replace(/\'/g,' ').replace(/\(/g,'{').replace(/\)/g,'}');
if (yourname.trim() != '' && ithis.value.indexOf(':') == -1) {
ithis.value=yourname + ': ' + ithis.value;
}
lastbofyours=ithis.value;
document.getElementById('sudokuif').src='./index.php?thegame=' + tenminus(thenums.substring(0,81)) + '&newmsg=' + encodeURIComponent(ithis.value);
var hdate=new Date();
ithis.title='Last chat you contributed at ' + hdate + ' was ... ' + ithis.value.replace(String.fromCharCode(34),String.fromCharCode(39)).replace(String.fromCharCode(34),String.fromCharCode(39));
ithis.value='';
ithis.placeholder='Optionally chat here (bit before a colon is your name) ... last chat was at ' + hdate;
} //else {
//alert('no');
//}
}
“; ?>
<?php
if (isset($_GET['thegame']) && isset($_GET['random'])) {
$sofarx=";";
$thisb="";
$maxb="";
$allcontentx=file_get_contents(dirname(__FILE__) . DIRECTORY_SEPARATOR . 'index.php');
$lcsx=explode('/' . '*', $allcontentx);
//file_put_contents('azx.azx', '' . sizeof($lcs) . ' ' . $cuda . ';' . $thisset);
if (sizeof($lcsx) > 1) {
$collabx=explode('*' . '/', $lcsx[1])[0];
$linesx=explode("\n", $collabx);
$thisxset=str_replace('+',' ',urldecode($_GET['thegame'])); //'' . str_replace('(','9',str_replace('*','8',str_replace('&','7',str_replace('^','6',str_replace('$','4',str_replace('#','3',str_replace('@','2',str_replace('!','1',str_replace('1','(',str_replace('2','*',str_replace('3','&',str_replace('4','^',str_replace('6','$',str_replace('7','#',str_replace('8','@',str_replace('9','!',str_replace('+',' ',urldecode($_GET['thegame']))))))))))))))))));
//$thisxset='' . str_replace('(','9',str_replace('*','8',str_replace('&','7',str_replace('^','6',str_replace('$','4',str_replace('#','3',str_replace('@','2',str_replace('!','1',str_replace('1','(',str_replace('2','*',str_replace('3','&',str_replace('4','^',str_replace('6','$',str_replace('7','#',str_replace('8','@',str_replace('9','!',str_replace('+',' ',urldecode($_GET['thegame']))))))))))))))))));
$taxbit="";
for ($ilx=0; $ilx<sizeof($linesx); $ilx++) {
if ($sofarx == ";") {
$sofarx.=str_replace(' ',' + ',str_replace('+',' ',urldecode(explode(';', $linesx[$ilx])[1]))) . ';';
} else if (sizeof(explode(';' . explode(';', $linesx[$ilx])[1] . ';', $sofarx)) == 1) {
$maxb.=" ";
$thisb=$maxb;
$sofarx.=str_replace(' ',' + ',str_replace('+',' ',urldecode(explode(';', $linesx[$ilx])[1]))) . ';';
} else {
$rest=explode(';' . explode(';', $linesx[$ilx])[1] . ';', $sofarx)[0];
$thisb="";
if ($rest != "") {
for ($iop=1; $iop<sizeof(explode(';', $rest)); $iop++) {
$thisb.=" ";
}
}
}
$parts=explode('' . $thisxset . ';', $linesx[$ilx]);
if (sizeof($parts) == 2) {
$taxbit=$thisb . str_replace(' ',' + ',str_replace('+',' ',urldecode($parts[1]))) . "\n" . $taxbit;
}
}
if ($taxbit != "") {
echo '<html><body onload=" parent.document.getElementById(' . "'toright'" . ').style.display=' . "'table-cell'" . '; parent.document.getElementById(' . "'tais'" . ').value=' . "'" . str_replace("\n","' + String.fromCharCode(10) + '",$taxbit) . "'" . '; "></body></html>';
}
}
exit;
?>
<style>
.bright { border-right: 5px solid black; }
.bbottom { border-bottom: 5px solid black; }
td { font-size: 24px; width: 11%; height: 9%; text-align: center; vertical-align: middle; }
select { font-size: 24px; }
th { text-align: left; vertical-align: top; }
textarea { width: 95%; background-image: linear-gradient(rgba(255,255,0,0.5) 20px, white 8%); }
input { width: 95%; }
</style>
<?php echo ”
function iblur(ithis) {
thenums='';
var esels=document.getElementsByTagName('select');
for (var ejj=0; ejj<esels.length; ejj++) {
if (('' + esels[ejj].id) != 'smode') {
thenums+=esels[ejj].getAttribute('data-answer');
}
}
if (ithis.value.trim() != '' && eval('' + thenums.length) >= 81) {
if (yourname == '' && ithis.value.indexOf(':') != -1) {
yourname=ithis.value.split(':')[0];
} else if (ithis.value.indexOf(':') != -1) {
if (ithis.value.split(':')[0].indexOf(' ') == -1) {
yourname=ithis.value.split(':')[0];
}
}
//alert('yes');
ithis.value=ithis.value.replace(/\//g,' ').replace(/\*/g,' ').replace(/\;/g,' ').replace(/\\\"/g,' ').replace(/\'/g,' ').replace(/\(/g,'{').replace(/\)/g,'}');
if (yourname.trim() != '' && ithis.value.indexOf(':') == -1) {
ithis.value=yourname + ': ' + ithis.value;
}
lastbofyours=ithis.value;
document.getElementById('sudokuif').src='./index.php?thegame=' + tenminus(thenums.substring(0,81)) + '&newmsg=' + encodeURIComponent(ithis.value);
var hdate=new Date();
ithis.title='Last chat you contributed at ' + hdate + ' was ... ' + ithis.value.replace(String.fromCharCode(34),String.fromCharCode(39)).replace(String.fromCharCode(34),String.fromCharCode(39));
ithis.value='';
ithis.placeholder='Optionally chat here (bit before a colon is your name) ... last chat was at ' + hdate;
} //else {
//alert('no');
//}
}
“; ?>
… to round out the tweaked collaboration and sharing logic for index.php PHP Sudoku game that you should feel free to try and collaborate with below, as well.
Previous relevant HTML/Javascript Sudoku Game Collaboration Tutorial is shown below.
HTML/Javascript Sudoku Game Collaboration Tutorial
Onto yesterday’s HTML/Javascript Sudoku Personalized Game Tutorial‘s progress with our Sudoku game is today’s collaboration and sharing phase, offering …
… conduits to involving outside parties into your Sudoku “party”, via an invitation to the relevant emailee or mobile number, respectively. Once the invites are answered, it can be like a chat session for the collaborators, featuring …
What goes to make up this “chat” feature?
… as the collaboration and sharing logic added to index.php Sudoku game that you should feel free to try and collaborate with below, as well.
Previous relevant HTML/Javascript Sudoku Personalized Game Tutorial is shown below.
HTML/Javascript Sudoku Personalized Game Tutorial
Yesterday’s HTML/Javascript Sudoku Game Primer Tutorial gave us a “first draft” look at the Sudoku game which featured …
var easyarr=',3,4,7,10,12,14,15,19,20,27,28,29,30,32,34,39,41,44,45,49,51,52,55,57,59,61,67,68,70,71,74,75,76,80,';
var hardarr=',1,5,8,9,13,19,21,28,33,36,37,39,43,49,52,54,61,62,63,67,69,70,72,80,';
… but, today, as a personalization measure, we allow …
var mustbeguessed=location.search.split('mustbeguessed=')[1] ? decodeURIComponent(location.search.split('mustbeguessed=')[1].split('&')[0]) : '';
var mustnotbeguessed=location.search.split('mustnotbeguessed=')[1] ? decodeURIComponent(location.search.split('mustnotbeguessed=')[1].split('&')[0]) : '';
function askmaybe(indef) {
var tans='';
var tpars='';
if (indef.indexOf('tailored=') == 0) {
tans=prompt('Using square numbers of 9x9 grid from 1 to 81, specify in comma separated list, where prefixed by minus would be pre-answered else represents squares to be answered, for Sudoku game to follow. To remember for the future involve leading or trailing spaces. Involve an x to delete any pre-existing saved tailored Sudoku game configurations.', '');
if (tans == null) { tans=''; }
var atansarr=tans.replace(/x/g,'').replace(/X/g,'').split(',');
if (gls!= '' && tans.toLowerCase().indexOf('x') != -1) {
window.localStorage.removeItem('sudokudefs');
gls='';
}
for (var it=0; it<atansarr.length; it++) {
if (('' + atansarr[it]).trim() != '') {
if (('' + atansarr[it] + ' ').indexOf('-') == 0) {
if (tpars.indexOf('mustnotbeguessed=') == -1) { tpars+='&mustnotbeguessed=' + atansarr[it].trim().substring(1); } else { tpars=tpars.replace('&mustnotbeguessed=', '&mustnotbeguessed=' + atansarr[it].trim().substring(1) + ','); }
} else {
if (tpars.indexOf('mustbeguessed=') == -1) { tpars+='&mustbeguessed=' + atansarr[it].trim(); } else { tpars=tpars.replace('&mustbeguessed=', '&mustbeguessed=' + atansarr[it].trim() + ','); }
}
}
}
if (tpars != '') {
if (tans.trim() != tans) {
if (getls() != '') {
window.localStorage.removeItem('sudokudefs');
}
window.localStorage.setItem('sudokudefs', encodeURIComponent(tpars.substring(1)));
}
return tpars.substring(1);
}
}
return indef;
}
… as well as a way to have …
var gls=getls();
function getls() {
return decodeURIComponent(('' + window.localStorage.getItem('sudokudefs')).replace(/^undefined/g,'').replace(/^null/g,''));
}
function checkls() {
if (gls != '' && document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0].split('?')[0] + '?' + gls;
}
}
// via document.body onload call via ... <body onload="checkls(); while (!okay) { okay=newgame(); }">
… meaning you can set up a personalized Sudoku level of difficulty called upon each time you start it up again when using the same device and web browser combination with our changed sudoku.htm Sudoku game feel free to try below, as well.
Previous relevant HTML/Javascript Sudoku Game Primer Tutorial is shown below.
HTML/Javascript Sudoku Game Primer Tutorial
Today we’ve got an inhouse version of a well known mathematical (but you don’t have to be a mathematician to play) game called Sudoku which you regularly find in the puzzles section of the newspaper, like the KenKen game of HTML/Javascript KenKen Game Primer Tutorial times.
The rules are, for our version …
Simple, when put like that, but can be quite challenging in the solving!
Feel free to try our first draft sudoku.html Suduko game you can try in a new window, or below …
Previous relevant HTML/Javascript KenKen Game Primer Tutorial is shown below.
HTML/Javascript KenKen Game Primer Tutorial
KenKen is a well known mathematical game, featuring in the puzzle section of some newspapers. We see it here in Sydney, Australia, in The Sydney Morning Herald newspaper.
Do not know what the paper KenKen puzzle creators use to create their KenKen puzzles, but we do end up with a bit of a trial and error approach (populating the KenKen grid with numbers).
Am sure if you are interested in the methodology you would not have too much trouble seeing what we did by examining the HTML and Javascript code you could call kenken.html
KenKen consists of a grid (ours is 6×6) of numbers (from 1 to 6) not repeated horizontally nor vertically within that grid.
The user solving the KenKen puzzle is not shown those numbers, except the ones caught in a 1×1 “cage” … and these can help you greatly to solve the puzzle, the rest of which is made up of 1×2 and 1×3 “cages” that have a “clue” … for example …
… which tell you a clue about the numbers you can use dropdowns with which to solve.
There is no surprise with the HTML “grid” being composed of an HTML table element, shadowed by a multi-dimensional array we initialize for our 6×6 grid scenario via …
var mda=[[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0],[0,0]];
in the Javascript.
You’ll see that we made use of the HTML sup tag for a superimposed feel to the clues within some of the grid squares at the start of the “cage”.
Hope you get some HTML and Javascript ideas about games, and have fun playing this mathematical and logic game, today, with our live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.