It can be hard for a Javascript DOM aficionado to be restricted to “just CSS styling” means by which to give a web application “a bit of a” makeover. Yes, “a bit of a” is apt. We’re not going overboard, and besides, CSS styling is an art form a lot of people are better at than moi. And we tend towards “mild masochism”, so there you go. Never mind, it is CSS selector possibilities we want to impart today, and today, with our new PHP writes CSS code …
<?php
echo "\n" , '<style>' . "\n";
echo "\n" , ' h1 { text-shadow: -2px 2px 2px #2dff95; } ' . "\n";
echo "\n" , ' select { text-shadow: -1px 1px 1px #ff2d95; } ' . "\n";
echo "\n" , ' span b i { text-shadow: -1px 1px 1px #95ff2d; min-width:60px; } ' . "\n";
echo "\n" , ' h2 { text-shadow: -1px 1px 1px #952dff; } ' . "\n";
echo "\n" , ' .guess* { width: 60px; } ' . "\n"; // thanks to https://stackoverflow.com/questions/13352080/match-all-elements-having-class-name-starting-with-a-specific-string
echo "\n" , " select[name^='guess'] { width: 60px; } " . "\n"; // https://stackoverflow.com/questions/41832255/css-class-name-selector-name-starts-with
echo "\n" , ' input { margin-top: 25px; border-radius: 20px; } ' . "\n";
echo "\n" , " input[type='button'] { background-color: magenta; padding: 5 5 5 5; } " . "\n";
echo "\n" , " input[value^='Please'] { background-color: lightgreen; } " . "\n";
echo "\n" , " #selease { background-color: orange; border-radius: 20px; padding: 5 5 5 5; } " . "\n";
echo "\n" , '</style>' . "\n";
?>
… it wasn’t used in anger today, because of our “masochistic tendencies”, but that “class starts with” CSS selector syntax we hadn’t ever used, and is very interesting …
<style>
.guess* { width: 40px; } // thanks to https://stackoverflow.com/questions/13352080/match-all-elements-having-class-name-starting-with-a-specific-string
</style>
… let alone what was used (ie. select element name attribute “starts with” ^ syntax) and opens up interesting possibilities too …
<style>
select[name^='guess'] { width: 40px; } // https://stackoverflow.com/questions/41832255/css-class-name-selector-name-starts-with
</style>
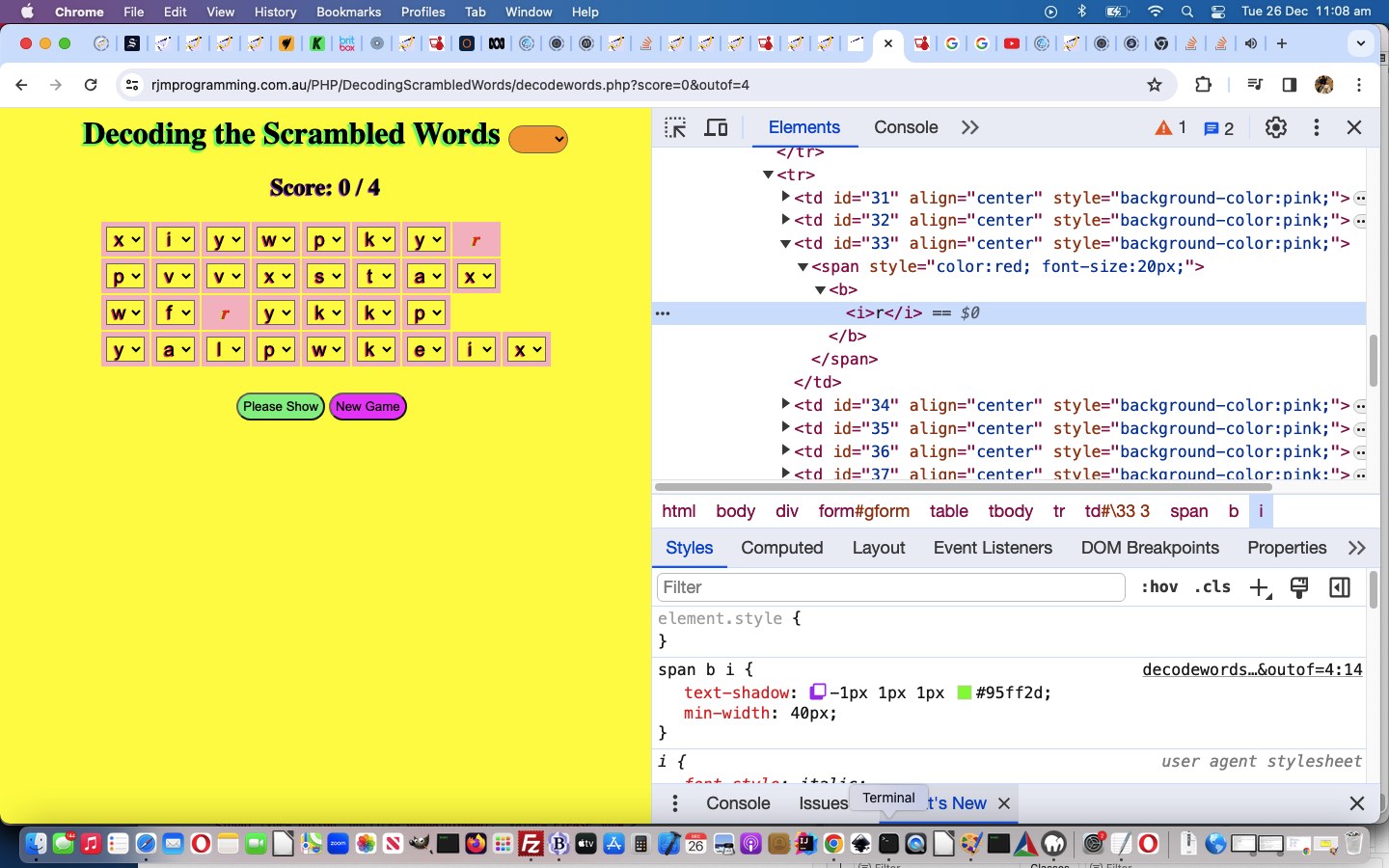
… in the mildly made over decodewords.php web application following on from the recent PHP/Javascript Decoding Scrambled Words Game Difficulty Tutorial.
So, thank you, real CSS styling aficionados out there in the online wooooooooorrrrrrllllllllddddd!
Previous relevant PHP/Javascript Decoding Scrambled Words Game Difficulty Tutorial is shown below.
We often find it hard coding an online game, working out with an audience where to pitch its “difficulty value”. On revisiting the Decoding Scrambled Letter Game of PHP/Javascript Decoding Scrambled Words Game Tutorial the other day, it took us a while to refigure out what was going on, and on understanding, realized it is a decoding game and maybe it will be difficult, and it should stay that way. But then again, if users just give up without trying it, well, that is not very good either.
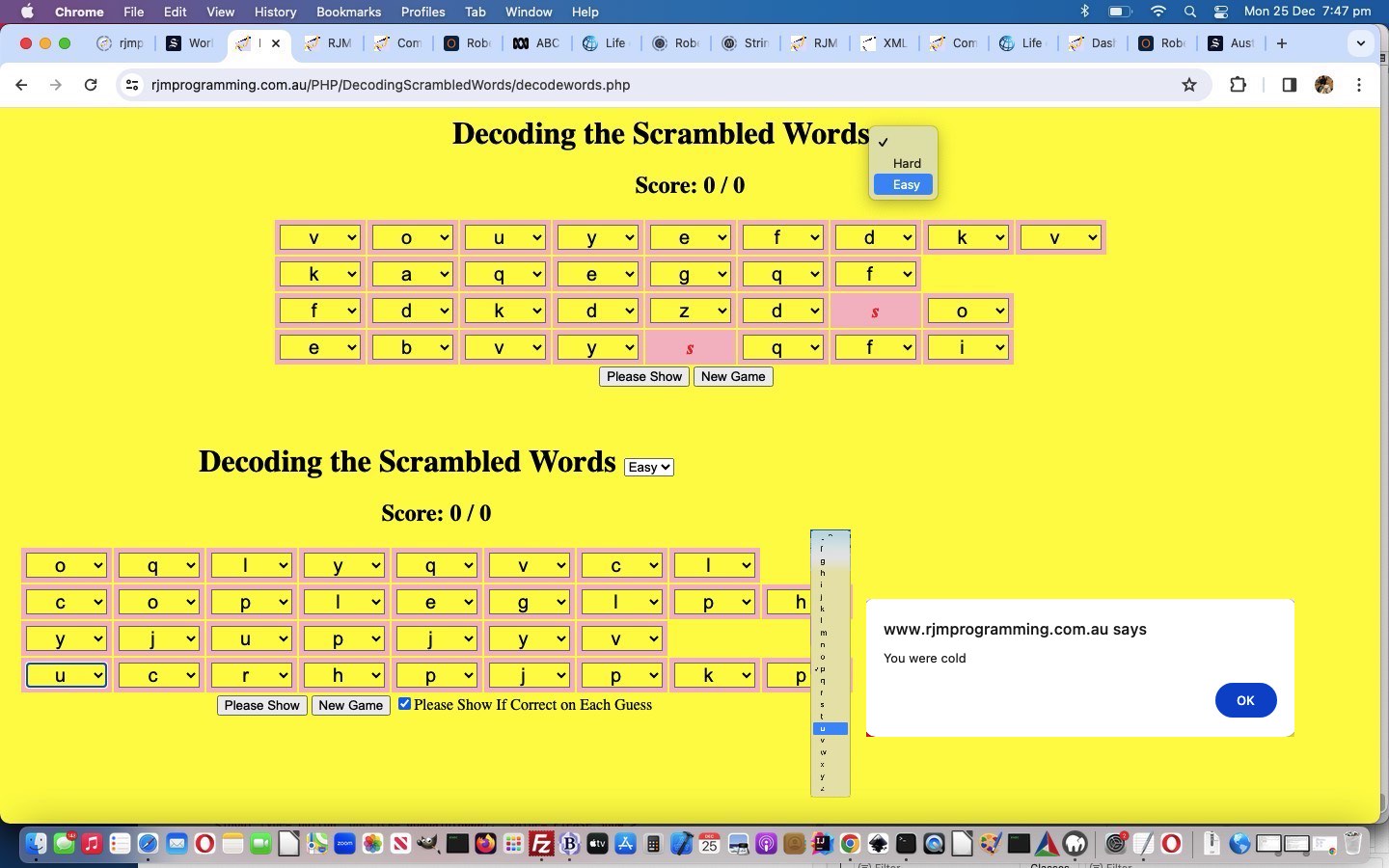
So we decided to make changes that were optional regarding how the user plays the game, but helped just like hints can help in a game. Besides, we’ve been itching to try to involve that game a lot of us played as children …
You’re getting warmer!
… when a player is getting closer to the correct answer. This is a way to help while not exactly “giving the game away”, so to speak.
What can hide data from a user who is not interested in Web Inspectors? Yes, global data attributes are a way, and in this new “Easy” mode of play for the game, all those dropdown (ie. select) elements are given a data-correct global data attribute allowing us, as programmers, to start using new document.body “onload” Javascript (function datait) functionality, as below …
function datait() {
var thisword='';
for (var ii=1; ii<=4; ii++) {
thisword=document.getElementById('word' + ii + 'of4').value;
for (var jj=1; jj<=thisword.length; jj++) {
if (document.getElementById('guess' + ii + '' + jj)) {
if (document.URL.toLowerCase().indexOf('debug=y') != -1) {
document.getElementById('lotsofcheck').checked=true;
document.getElementById('sc').style.display='inline-block';
document.getElementById('guess' + ii + '' + jj).setAttribute('data-correct', thisword.substring(eval(-1 + jj)).substring(0,1));
} else if (document.URL.toLowerCase().indexOf('debug=') != -1) {
document.getElementById('sc').style.display='inline-block';
document.getElementById('guess' + ii + '' + jj).setAttribute('data-correct', thisword.substring(eval(-1 + jj)).substring(0,1));
}
}
}
}
if (document.URL.toLowerCase().indexOf('debug=') != -1) {
document.getElementById('defopt').innerText='Easy';
}
}
function hardvseasy(oselo) {
if (oselo.value == 'easy' && document.URL.toLowerCase().indexOf('debug=y') == -1) {
if (document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0] + '?debug=y';
} else {
location.href=document.URL.split('#')[0] + '&debug=y';
}
} else if (oselo.value == 'hard' && document.URL.toLowerCase().indexOf('debug=') != -1) {
if (document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0].replace(/debug/g, 'gubed');
} else {
location.href=document.URL.split('#')[0].replace(/debug/g, 'gubed');
}
}
}
… in the changed decodewords.php web application.
Previous relevant PHP/Javascript Decoding Scrambled Words Game Tutorial is shown below.
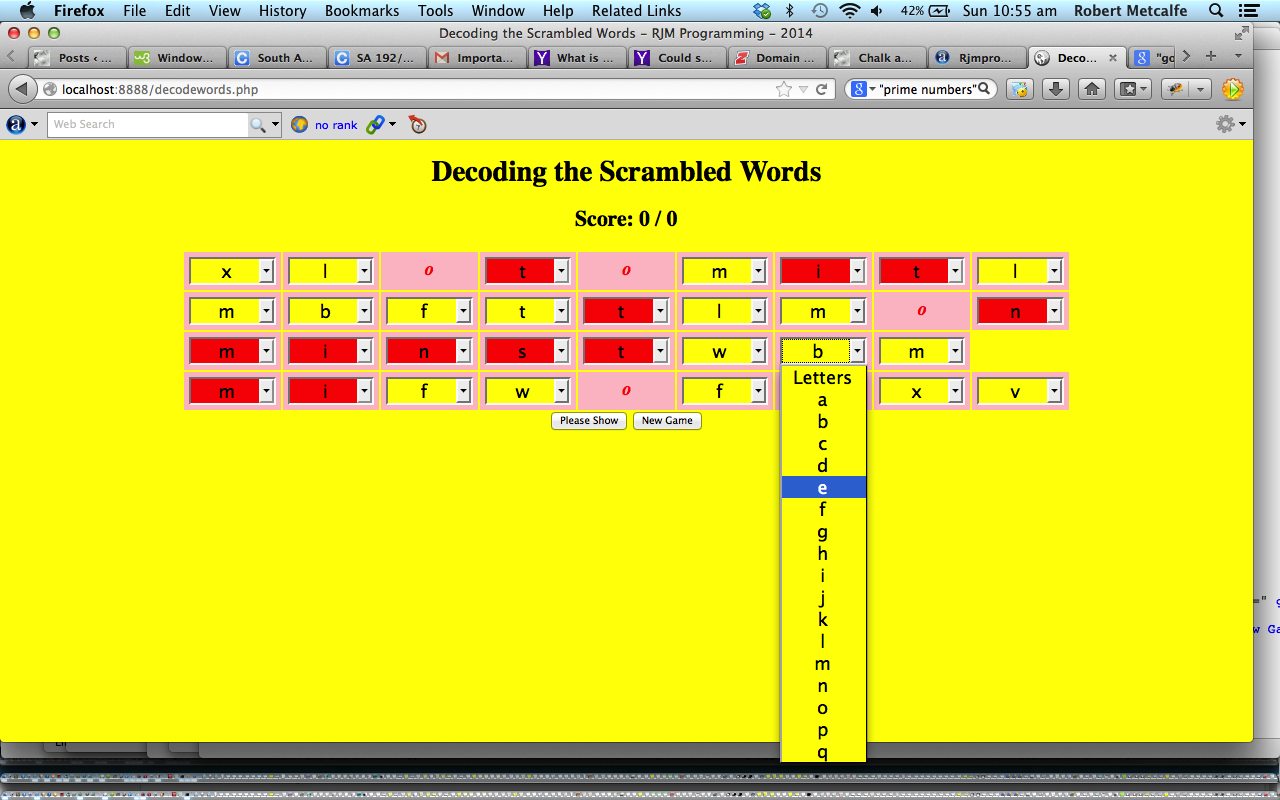
Do you like word games? Today’s game takes four randomly generated words, encodes them, and asks you to decode them … the words have 4 to 9 characters in them … mind you, out of them, you’d have 奇怪的字符 or 変な文字 or веселые персонажи or 이상한 문자 or مضحکہ خیز حروف or 奇怪的字符 or अजीब अक्षर or სასაცილო გმირები or តួអក្សរដែលគួរឱ្យអស់សំណើច or வேடிக்கை எழுத்துக்கள் or ตัวตลก or الأحرف مضحك or מאָדנע אותיות or રમૂજી અક્ષરો or αστείους χαρακτήρες or ತಮಾಷೆಯ ಪಾತ್ರಗಳು or মজার অক্ষর or ລັກສະນະ funny or вясёлыя персанажы or హాస్య అక్షరాలు … we’re going to call the game “Decoding Scrambled Words” … and you score a point for each unscrambled set of words. It uses English words, based on the dictionary arrangements at its (web) server. Maybe it would be a good game to learn English vocabulary.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English, so to make it for another language, change the code inside the four file_get_contents() calls in decodewords.php
This game has two parts to it for PHP and Javascript to respectively get a word to use and arrange the user interaction.
Hopefully you can figure the rules when you click the picture above for a live run.
Thank you to The Free Dictionary for its great online presence as a dictionary resource, for the functionality to optionally explain a word’s dictionary meaning. The image map “click parts of the picture” vocabulary ESL tutorials at this blog use the same resource to explain dictionary information about clicked on “things”.
Anyway, see how you go with this game of interest and history!
Anyway, see how you go with this game of logic and tactics!
Maybe a view of this could inspire you?!
Here is a link to some downloadable PHP (with Javascript) programming code you could rename to decodewords.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.