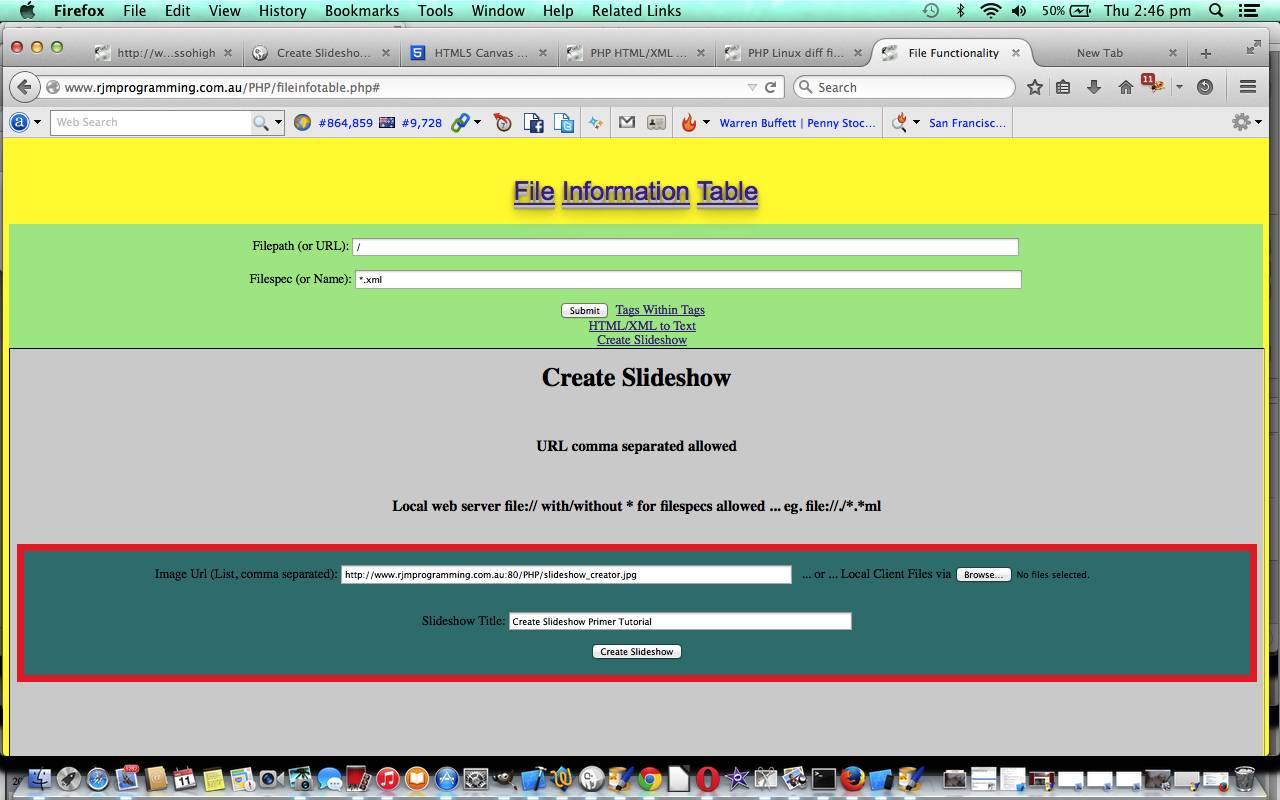
The design of today’s PHP Dynamic Slideshow tutorial has so much in common, as far as inputs and process go, with PHP HTML/XML to Text Conversion Tutorial as shown below, that we base the software coding on it, happily building on it as a firm basis. We add to that firm basis the functionality to cater for data URLs.
So with today’s web application you browse for image files via a Browse button (for local client image files) or URLs, which become slides that get presented in a Slideshow presentation.
The download PHP Dynamic slideshow creation code is slideshow_creator.php … which uses the local slideshow presenter ideas at this blog. It would be fairly simple to take the concepts and work the CSS to change things about what it looks like or to change the Javascript to change its functionality … and how we progressed is shown by slideshow_creator.php
You can download supervisory PHP programming source code and rename to fileinfotable.php here or use a supervisory live run link and the changes made can be seen with fileinfotable.php link.
. Hope you get some ideas from today’s posting. See you on the flip side.
Previous relevant PHP Nested Elements Report Client Files Tutorial is shown below.
“Tomorrow” is now “today”, and the Earth has had another roll … just like my dog in the park when there is “good stuff” present … please don’t ask?!
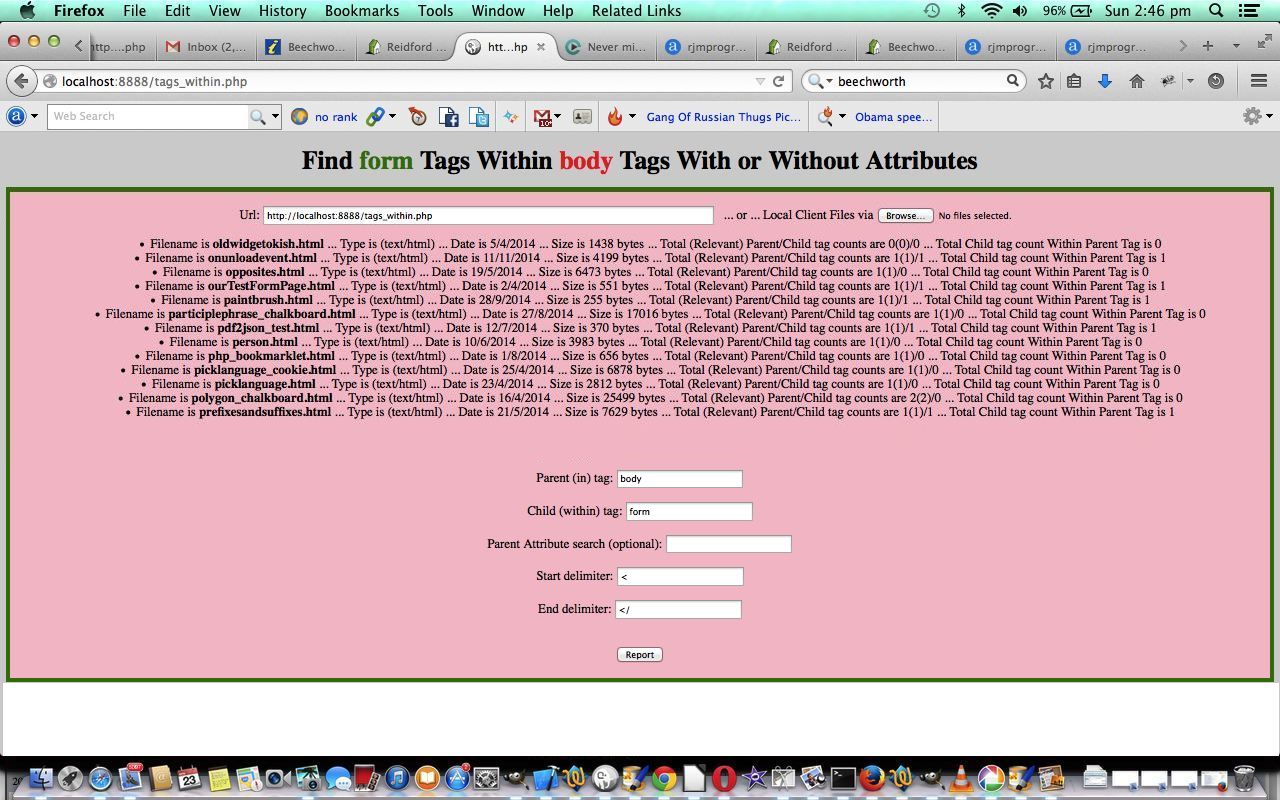
Maybe yesterday’s blurb got you looking at PHP/Javascript Replace String File Browsing Tutorial and its use of the wonderful HTML5 File API functionality. This is what gets used here today, to be able to report “Tags Within Tags” for local client files (ie. on your client laptop or desktop or mobile (as applicable) hard disk (as applicable)) so that a webpage or web application acts a lot like a desktop program with those ever so familiar “Browse…” button scenarios (hopefully you forget you are on the web).
How these changes affected the code can be seen with tags_within.php link.
How these changes affected the supervisory code can be seen with fileinfotable.php link.
So maybe you should recap the story as below, as to why we are doing this …
Sometimes to make a program practically useful you have to take a pause after the proof of concept stage and ask “would you be happy using this program if there was a deadline”. Yesterday’s version of our “Tags Within Tags” program would probably not have passed this test, but today’s more open version may go some way further down that track. Today we take yesterday’s PHP Nested Elements Report Primer Tutorial as shown below and extend it so that the report can be run with the one lot of interactive input for more than one URL at once, so, in order to open up the program, but still shield from a bombardment of this rjmprogramming.com.au’s web server (we hope), we open up the functionality to allow:
- a comma separated list of URLs
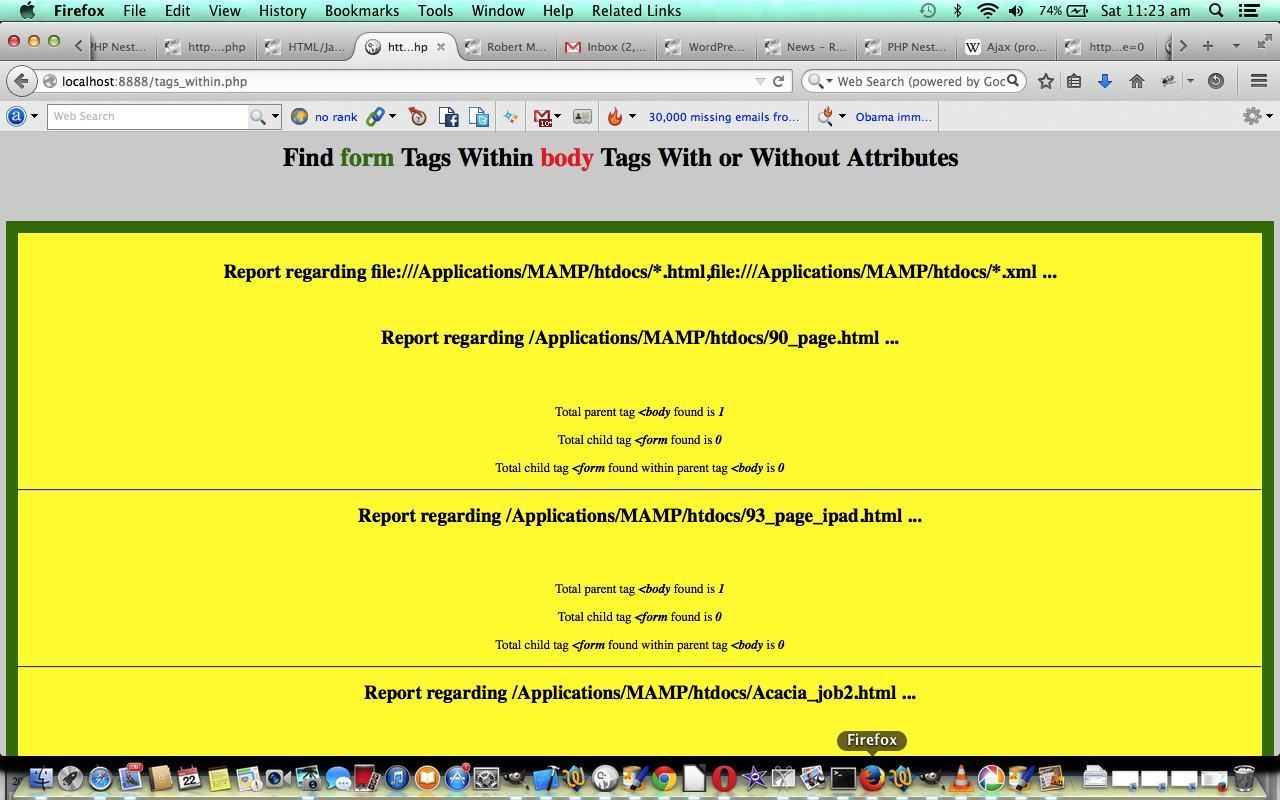
- the analysis of local (rjmprogramming.com.au web server) files in a list and/or as a filespec using the file:// prefix syntax to specify a local file, along with the use of wildcards such as * to specify a filespec of files of interest … say (rjmprogramming.com.au web server) because if you run this from the rjmprogramming.com.au domain the word local means rjmprogramming.com.au‘s web server, but if you were to download the code further below and implement it onto a local (MAMP) web server, for instance, local could make (the meaning of) file:// refer to directories of your local (Mac laptop) disk
Yet to come is software integration to hook into the local client file system access to files that we could examine … see PHP/Javascript Replace String File Browsing Tutorial … maybe tomorrow?!
How these changes affected the code can be seen with tags_within.php link.
Let’s, below, recap the whole premise of the program … chow for now …
Lots of data is hierarchical by nature. Examples are HTML or XML or JSON data, and to get a report on tag types nested within other tag types can be a useful tool to sanity check that your data is well structured, or is valid, perhaps.
Because our input is a data file today (ie. implicitly, a URL amounts to a data file, somewhere, on a web server), we will need a server side language to work the functionality, though I daresay, Ajax techniques may be okay to use too, because we are not writing files, as such, here, today, but just reporting on files … subtle difference, but important, because Ajax techniques can read file data, but cannot write to files … the writing to files (on the web server) is where PHP (or ASP.Net) or other server side languages really need to be used.
With XML data in particular, data element attributes are often used as a place to contain important business logic that affects the structure of your data, so, here, with our PHP, we allow a simple arrangement, where if you can specify a unique attribute search string, then you can narrow down the parent tag scope of interest, to those only containing this attribute search string … and I guess you could kludge this for HTML data, perhaps with a unique classname or id or style= property perhaps.
You are welcome trying it here with a live run.
You are also welcome trying its supervisor here with a supervisory live run.
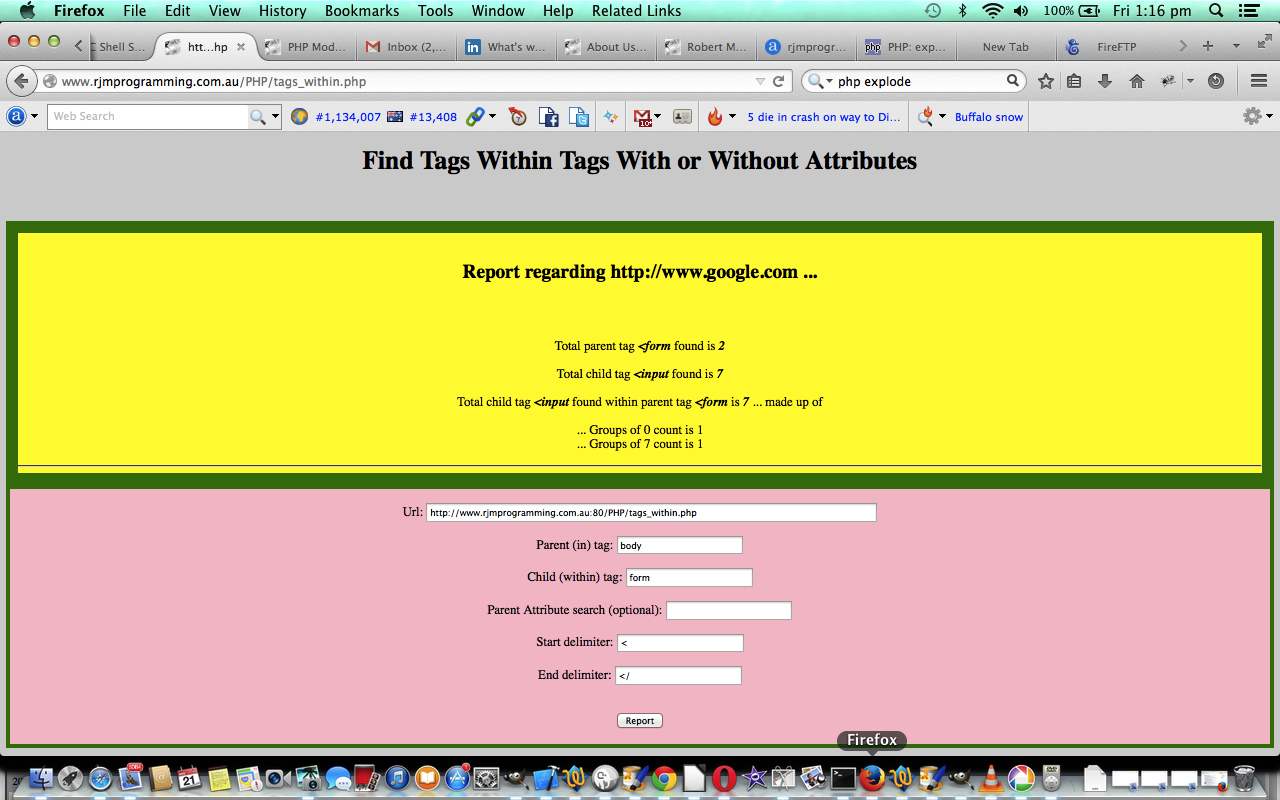
Here is a tailored call of the PHP that matches what is on today’s tutorial’s picture as a live run you can try to search the Google search engine landing webpage’s input tags nested within form tags, as an example of things you can try … hope it can be of interest, or help.
You can download PHP programming source code and rename to tags_within.php here.
You can download supervisory PHP programming source code and rename to fileinfotable.php here.
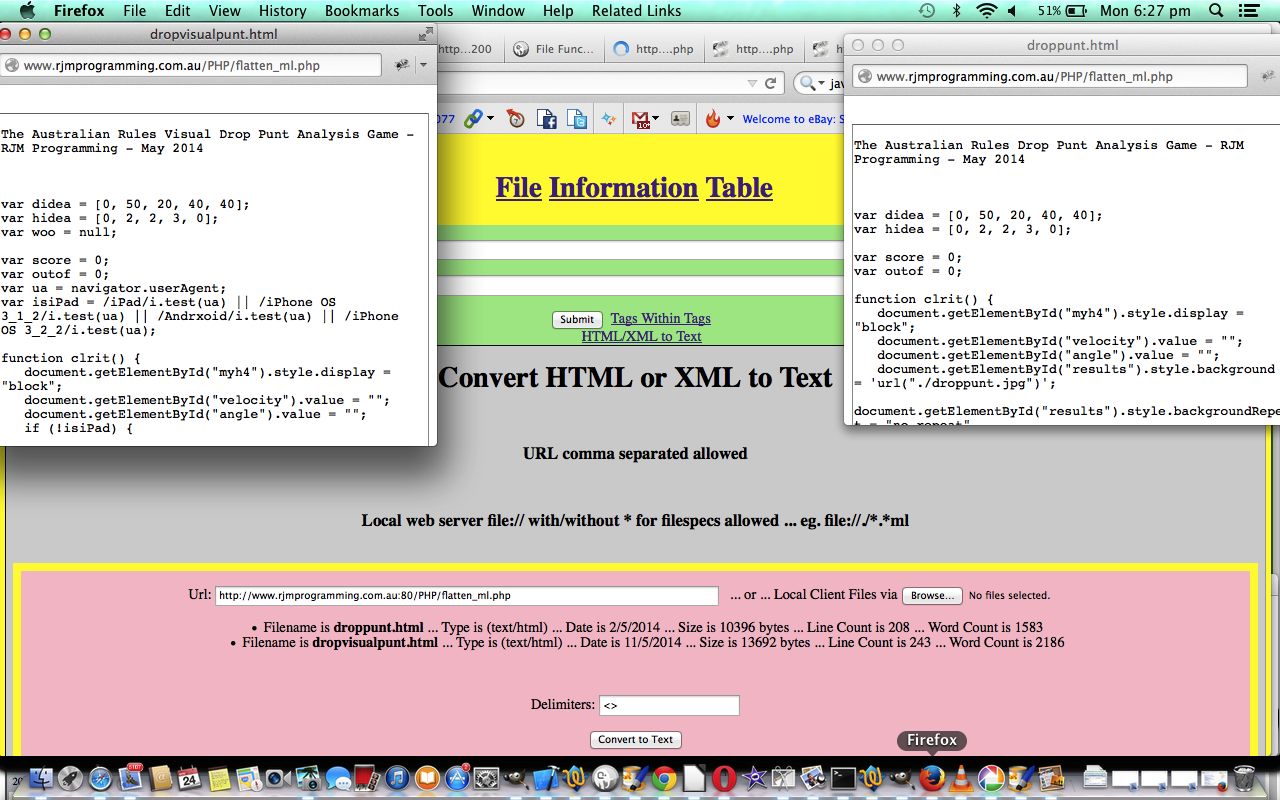
The design of today’s tutorial has so much in common, as far as inputs and process go, that we base the software coding on yesterday’s PHP Nested Elements Report Client Files Tutorial as it is easier to plug in new business logic into appropriate places with tested environmental arrangements … a few less things to worry about.
How this progression came about with the code can be seen with flatten_ml.php link.
How these changes affected the supervisory code can be seen with fileinfotable.php link.
So with today’s web application you browse for files via a Browse button (for local client files) or URLs or file:// prefixed fiespecs for the rjmprogramming.com.au domain for HTML or XML files, which get “flattened out” in a conversion to text data.
Of great help was this link … thanks.
You can download PHP programming source code and rename to flatten_ml.php here.
You can download supervisory PHP programming source code and rename to fileinfotable.php here or use a supervisory live run link. Hope you get some ideas from today’s posting. See ya’ later, Alli Gator.
Previous relevant PHP Nested Elements Report Follow Up Tutorial is shown below.
Sometimes to make a program practically useful you have to take a pause after the proof of concept stage and ask “would you be happy using this program if there was a deadline”. Yesterday’s version of our “Tags Within Tags” program would probably not have passed this test, but today’s more open version may go some way further down that track. Today we take yesterday’s PHP Nested Elements Report Primer Tutorial as shown below and extend it so that the report can be run with the one lot of interactive input for more than one URL at once, so, in order to open up the program, but still shield from a bombardment of this rjmprogramming.com.au’s web server (we hope), we open up the functionality to allow:
- a comma separated list of URLs
- the analysis of local (rjmprogramming.com.au web server) files in a list and/or as a filespec using the file:// prefix syntax to specify a local file, along with the use of wildcards such as * to specify a filespec of files of interest … say (rjmprogramming.com.au web server) because if you run this from the rjmprogramming.com.au domain the word local means rjmprogramming.com.au‘s web server, but if you were to download the code further below and implement it onto a local (MAMP) web server, for instance, local could make (the meaning of) file:// refer to directories of your local (Mac laptop) disk
Yet to come is software integration to hook into the local client file system access to files that we could examine … see PHP/Javascript Replace String File Browsing Tutorial … maybe tomorrow?!
How these changes affected the code can be seen with tags_within.php link.
Let’s, below, recap the whole premise of the program … chow for now …
Lots of data is hierarchical by nature. Examples are HTML or XML or JSON data, and to get a report on tag types nested within other tag types can be a useful tool to sanity check that your data is well structured, or is valid, perhaps.
Because our input is a data file today (ie. implicitly, a URL amounts to a data file, somewhere, on a web server), we will need a server side language to work the functionality, though I daresay, Ajax techniques may be okay to use too, because we are not writing files, as such, here, today, but just reporting on files … subtle difference, but important, because Ajax techniques can read file data, but cannot write to files … the writing to files (on the web server) is where PHP (or ASP.Net) or other server side languages really need to be used.
With XML data in particular, data element attributes are often used as a place to contain important business logic that affects the structure of your data, so, here, with our PHP, we allow a simple arrangement, where if you can specify a unique attribute search string, then you can narrow down the parent tag scope of interest, to those only containing this attribute search string … and I guess you could kludge this for HTML data, perhaps with a unique classname or id or style= property perhaps.
You are welcome trying it here with a live run.
You are welcome trying a supervisory way with a supervisory live run.
Here is a tailored call of the PHP that matches what is on today’s tutorial’s picture as a live run you can try to search the Google search engine landing webpage’s input tags nested within form tags, as an example of things you can try … hope it can be of interest, or help.
You can download PHP programming source code and rename to tags_within.php here.
Previous relevant PHP Nested Elements Report Primer Tutorial is shown below.
Lots of data is hierarchical by nature. Examples are HTML or XML or JSON data, and to get a report on tag types nested within other tag types can be a useful tool to sanity check that your data is well structured, or is valid, perhaps.
Because our input is a data file today (ie. implicitly, a URL amounts to a data file, somewhere, on a web server), we will need a server side language to work the functionality, though I daresay, Ajax techniques may be okay to use too, because we are not writing files, as such, here, today, but just reporting on files … subtle difference, but important, because Ajax techniques can read file data, but cannot write to files … the writing to files (on the web server) is where PHP (or ASP.Net) or other server side languages really need to be used.
With XML data in particular, data element attributes are often used as a place to contain important business logic that affects the structure of your data, so, here, with our PHP, we allow a simple arrangement, where if you can specify a unique attribute search string, then you can narrow down the parent tag scope of interest, to those only containing this attribute search string … and I guess you could kludge this for HTML data, perhaps with a unique classname or id or style= property perhaps.
You are welcome trying it here with a live run.
Here is a tailored call of the PHP that matches what is on today’s tutorial’s picture as a live run you can try to search the Google search engine landing webpage’s input tags nested within form tags, as an example of things you can try … hope it can be of interest, or help.
You can download PHP programming source code and rename to tags_within.php here.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.