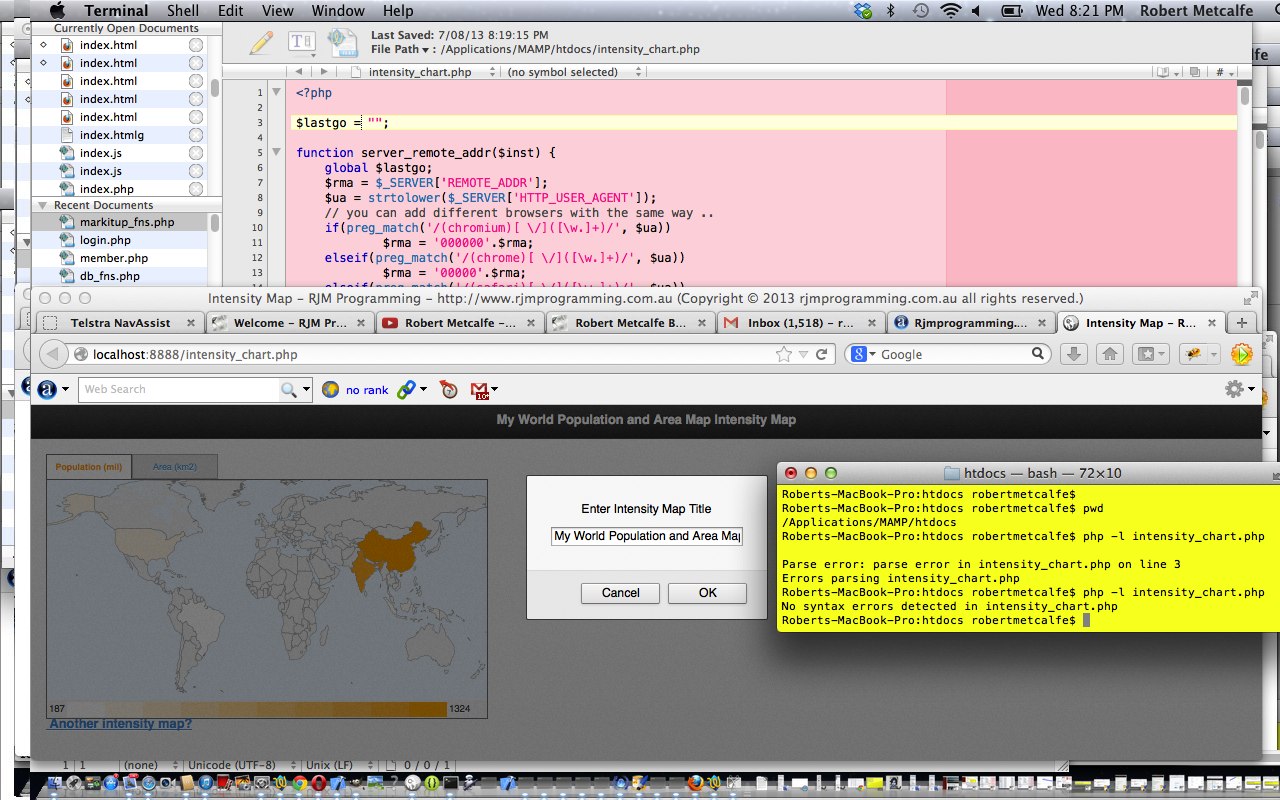
Doubt there are many programmers out there that have not been baffled (for hours) about what turns out to be the stupidest mistakes, on occasions. When the mistake is done in language tools of the web like PHP and Javascript and HTML there may be no IDE to help you out like with the great debugging (step through and over) systems of Visual Studio and Xcode and the Microsoft Office VBA functionality. Often find myself in a state of denial thinking I’ll see the problem sooner than it comes, but often it is better to be logical, and this often depends, for success, on the frame of your mind. So the great I.T. community comes to the fore again with some good tools online or otherwise, and will show you today, in this tutorial, the use of PHP lint (via command line php -l [php-file-to-check.php]), Javascript lint, a Javascript online syntax checker and W3C XHTML 1.0 validator. These debugging tools are good for code in isolation, like the sort of thing you try to prove with unit testing, so the other extremely useful tool is the Web Browser’s View Source used a lot here too. Another resource, of course, are the various error logs that are created on the web server. Often PHP errors will turn up in the Apache error log.
Enjoy the tutorial, as we depart with Wikipedia’s view of debugging.
Debugging is a methodical process of finding and reducing the number of bugs, or defects, in a computer program or a piece of electronic hardware, thus making it behave as expected. Debugging tends to be harder when various subsystems are tightly coupled, as changes in one may cause bugs to emerge in another. Many books have been written about debugging (see below: Further reading), as it involves numerous aspects, including interactive debugging, control flow, integration testing, log files, monitoring (application, system), memory dumps, profiling, Statistical Process Control, and special design tactics to improve detection while simplifying changes.
Just one last thing is that languages with try/catch like PHP and Javascript help you with the avoidance of bugs in the first place perhaps, though am sure there would be a school of thought that you should minimize the use of try/catch (for i/o (input/output) the contrary argument is hard to sustain, methinks … youthunk?).
For HTML debugging have also found Free Online HTML Validator – FreeFormatter.com to be very useful.
If this was interesting you may be interested in this too.




17 Responses to PHP/Javascript/HTML Debug Techniques Primer Tutorial