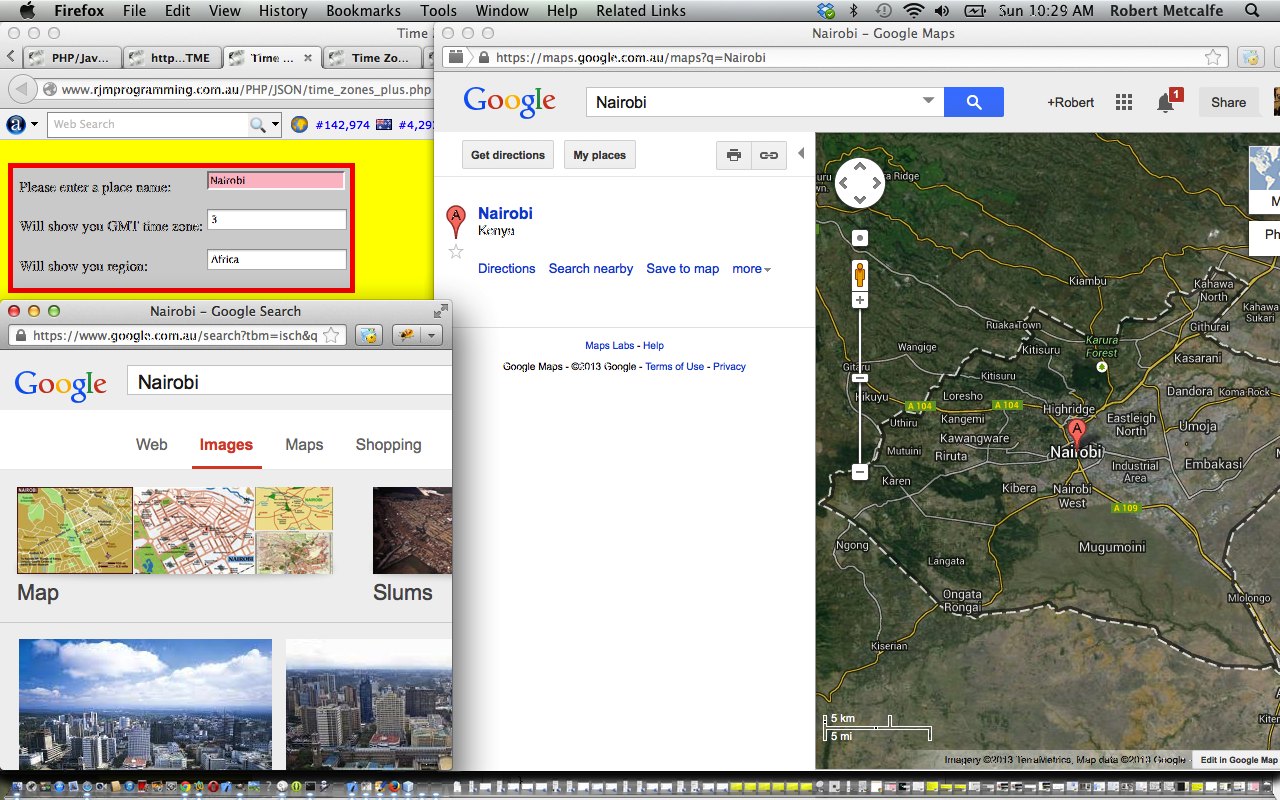
Here is a tutorial that builds on the previous PHP/Javascript/HTML Public JSON Data Usage Primer Tutorial in introducing you to the idea that you can use public data sources of JSON data, for instance, to construct informational web applications. Today we make it a bit more marketable and interesting with some client side possibilities, which are easy “add-ons” to the original PHP file_get_contents/json_decode JSON public data ideas. The good reasoning here, in my view, in that you have done the hard work, so while you are there, you may as well add some flare, or for those “love-childs” of the 70’s … flares. For our tutorial those content embellishments involve Google Maps and the Google Search Engine image search functionality, and for that brilliant functionality we give thanks.
The Javascript embellishments in this tutorial mainly revolve around:
The use of window.open can sometimes be blocked by web browsers depending on their settings and you can read a bit more about such issues here.
Other embellishments revolve around a bit of CSS styling. These may be simple embellishments, but, as you can see comparing it to the previous tutorial’s look and feel, it is much more colourful and dynamic, and think it is more interesting with its content and its impact.
The public data for today’s tutorial regarding time zones is derived from data from World Clock Time Zones JSON Data Feeds | GoMashUp. The one stop shop for mashup. JSON, XML, RSS feeds. for which we give thanks.
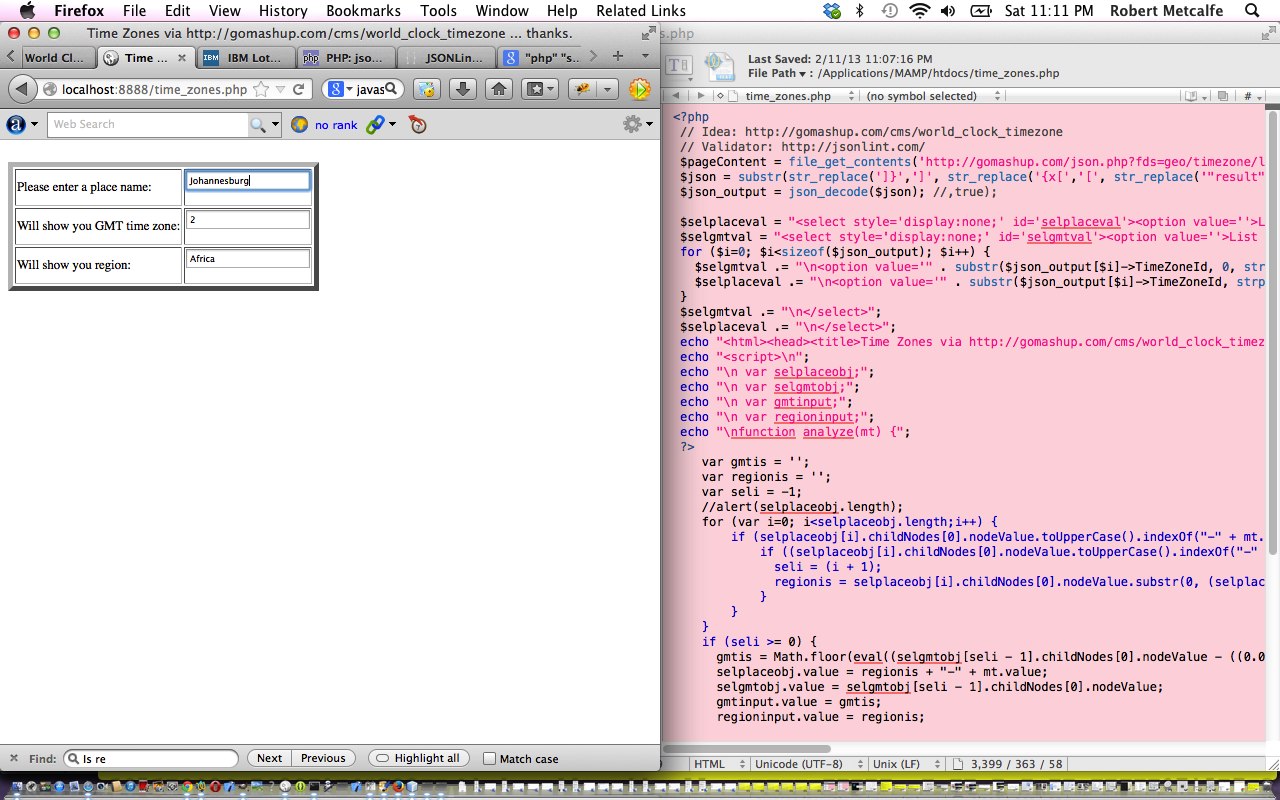
Another tool you should have in your armoury for jobs like this is the online JSON validator here. It will help show you, as with the case here in this tutorial, that the data emanating from the link you are given may not satisfy json_decode’s expected data format, especially that derived from the use of file_get_contents. The line of code …
$json = substr(str_replace(‘]}’,’]’, str_replace(‘{x[‘,'[‘, str_replace(‘”result”:’,”, str_replace(“)”, “”, str_replace(“?(“,””,$pageContent))))),1);
… is a reflection of massaging the data you might have to make it suitable for json_decode usage. So, in practical terms you should try bare bones file_get_contents and json_decode calls for the URL you were given, and think optimistically, but if you run into trouble …
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable PHP programming source code which you may want to rename to time_zones_plus.php
Previous PHP/Javascript/HTML Public JSON Data Usage Primer Tutorial is shown below.
Here is a tutorial that introduces you to the idea that you can use public data sources of JSON data, for instance, to construct informational web applications.
The two big PHP functions of use are:
The public data for today’s tutorial regarding time zones is derived from data from World Clock Time Zones JSON Data Feeds | GoMashUp. The one stop shop for mashup. JSON, XML, RSS feeds. for which we give thanks.
Another tool you should have in your armoury for jobs like this is the online JSON validator here. It will help show you, as with the case here in this tutorial, that the data eminating from the link you are given may not satisfy json_decode’s expected data format, especially that derived from the use of file_get_contents. The line of code …
$json = substr(str_replace(‘]}’,’]’, str_replace(‘{x[‘,'[‘, str_replace(‘”result”:’,”, str_replace(“)”, “”, str_replace(“?(“,””,$pageContent))))),1);
… is a reflection of massaging the data you might have to make it suitable for json_decode usage. So, in practical terms you should try bare bones file_get_contents and json_decode calls for the URL you were given, and think optimistically, but if you run into trouble …
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable PHP programming source code which you may want to rename to time_zones.php
One last tool of interest is the PHP command var_dump which can be useful to display for the variable on the left hand side of your json_decode statement, like var_dump($json_output) in the case of this tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.