We hope you enjoy our new “first draft” of a Piano Playing web application. We’re using those audio mp3 files from the other day when we presented Xcode SpriteKit Game Primer Tutorial to “reframe” their use for creating a client based web application comprising, essentially …
- audio files, thanks to useful link
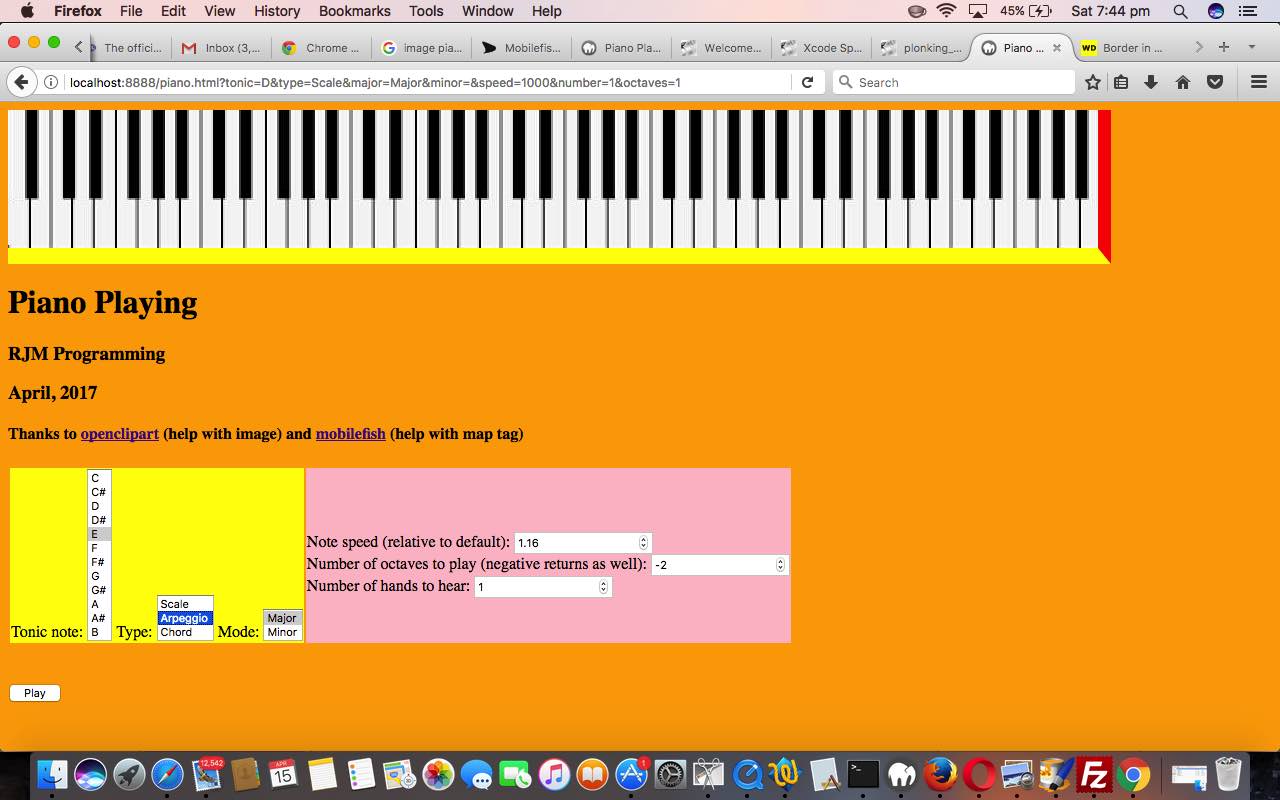
- image of piano, thanks to openclipart
- map tag creation, thanks to mobilefish
- our Javascript logic to play scales or arpeggios or chords in major and minor keys, for the user’s listening “indulgence”, or perhaps to accompany a user learning the piano
This first draft needs more work regarding tying audio “cues” with “visual” ones, and getting around the mobile device habit of disallowing automated audio plays. That will be for future postings. But for today, as with WordPress 4.1.1’s Piano Playing Web Application Primer Tutorial, try the piano playing web application (with the HTML and Javascript piano.html) at this live run link (where the C major scale, one octave is played first up), or, live also, below, in an HTML iframe, curiously the technique by which we play the audio files (allowing for a bank of 9 HTML iframe elements be able to play up to 9 notes at the same time, hopefully enough for most future functionality thoughts … time will tell) …
If this was interesting you may be interested in this too.