Today’s Pontoon (sometimes known as Blackjack) Card Game web application has no “instanceof” operator usage as yesterday’s Javascript instanceof Food Emoji Guessing Game Tutorial did, but the Object Oriented Programming (or OOP) connections with the Javascript is very strong today, so it continues that OOP theme, that you can see a progression of thinking on with the blog posting thread below.
We have lots of “Nouns” representing “Class” blueprints in today’s HTML and Javascript a_card_game.html code …
- Player
- Heap
- Pack
- Card
- Subclasses of Card that inherit for each of the 52 Card types
You will see looking at the code that they interact with each other a lot, as we people (and objects) do in our lives, because “people and things” interact.
There are a couple of reasons to organize code with those “Subclass” Card classes. We think by doing this we can start with some Pontoon Card Game code and develop methods of a more generic nature to suit other card games into the future. If you don’t start with “specific” (sometimes over the top) Class definitions early on, that genericization (or “tool” making) becomes a lot harder later. It also opens the door to “instanceof” application on some of those future card game execution logics.
You can see how it all works with today’s “first draft” live run Pontoon Card Game.
Previous relevant Javascript instanceof Food Emoji Guessing Game Tutorial is shown below.
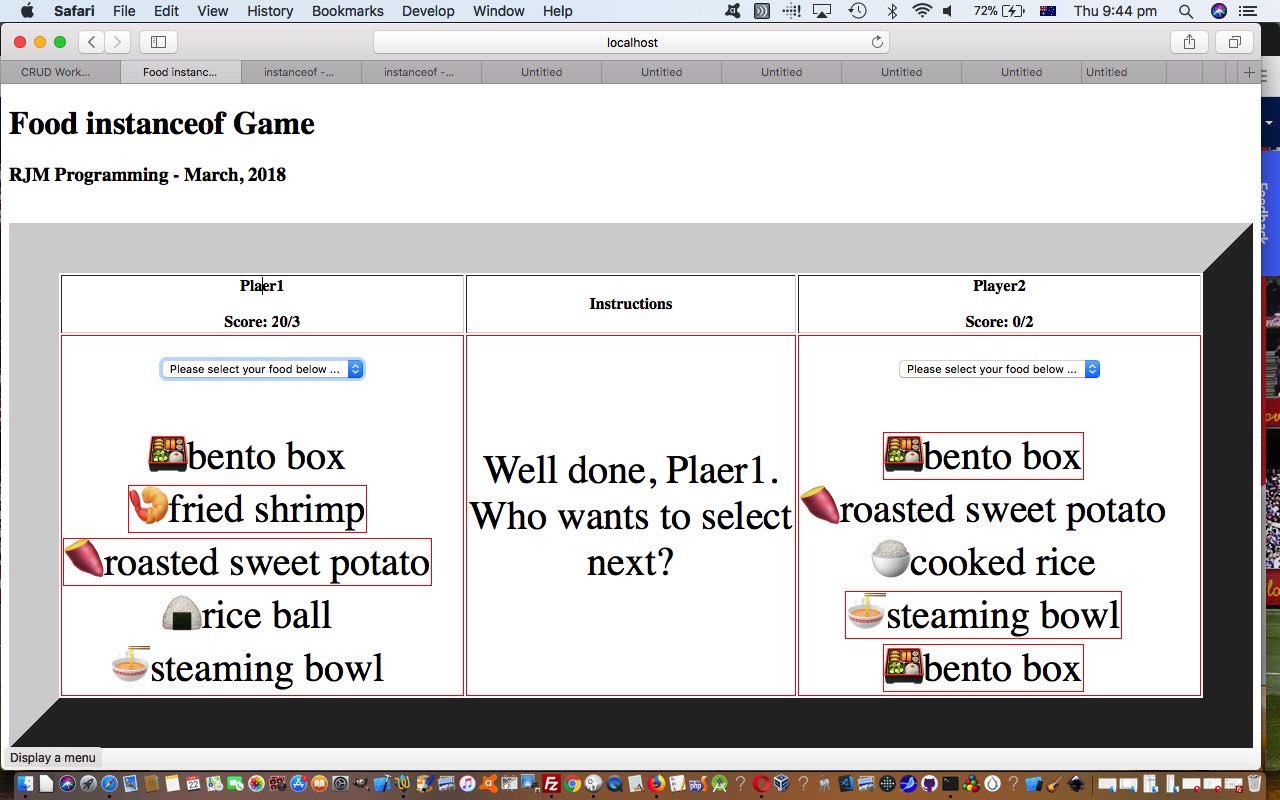
There are a few salient points behind today’s “Food Emoji Guessing Game” augmenting yesterday’s Javascript instanceof Object Oriented Programming Tutorial attempt to make “instanceof” a part of your life. Like, why aren’t you taking “instanceof” to the zoo today? After all, the beach outing yesterday was a huge success, I hear?! They are …
- use of inheritance ideas in Object Oriented Programming (or OOP) … is always a useful idea to get your head around
- the use of “instanceof” operator to make a game decision
- nesting an “instanceof” operator test within Javascript eval
- (global) arrays of Objects can be that moving feast for “instanceof” testing
- use of Emoji food content via “class” (this time in relation to) CSS syntax like …
<style>
.f1:before { content: '\01f371 bento box' }
.f2:before { content: '\01f358 rice cracker' }
.f3:before { content: '\01f359 rice ball' }
.f4:before { content: '\01f35a cooked rice' }
.f5:before { content: '\01f35b curry rice' }
.f6:before { content: '\01f35c steaming bowl' }
.f7:before { content: '\01f35d spaghetti' }
.f8:before { content: '\01f360 roasted sweet potato' }
.f9:before { content: '\01f362 oden' }
.f10:before { content: '\01f363 sushi' }
.f11:before { content: '\01f364 fried shrimp' }
.f12:before { content: '\01f365 fish cake with swirl' }
.f13:before { content: '\01f361 dango' }
.f14:before { content: '\01F366 soft ice cream' }
.f15:before { content: '\01F367 shaved ice' }
.f16:before { content: '\01F368 ice cream' }
.f17:before { content: '\01F369 doughnut' }
.f18:before { content: '\01F36A cookie' }
.f19:before { content: '\01F382 birthday cake' }
.f0:before { content: '\01F370 shortcake' }
</style>
And we find it is no coincidence, to us, that this discussion has a “game” web application concept behind it. Games, to us, have concepts, directly associable with (the) “Nouns” (of life), and so suit OOP concepts. This is interesting to us, because the purpose fits the style, whereas with other web applications, we more often, in all honesty, when angsting over how to do it, think of the “Verbs” or action points, immediately. That could just be me, but it could be that this thought process could be an indicator of how you should style, at least the Javascript, of your client side Javascript code, associated with a web application you are working on. Rest assured, though, that whatever you decide, this decision is just a “programming lifestyle” decision. Don’t let anyone insist that one or other of OOP (Nouns) versus Function based (Verbs) Javascript methods has to be used for any given solution you decide upon for a web application job. Just like with mobile phones, you have to know that programming started without OOP, as telephony did without mobile phones. Just be happy programming, is my advice, for what its worth 129 bitcoin last time I looked.
So Classes can inherit. This means you can, as we do with today’s food_oops.html‘s Javascript code, we have an action (and data member) packed “parent” Class (called Food today) that you might want to consider Subclasses (with names like Shortcake or BentoBox) inherit from in the Javascript (very OOPy) code snippet below …
function Food(name) {
this.name = name;
this.Show = function(cla, pnum) {
if (cla == '') cla='f1';
var ss=document.getElementsByTagName('span');
if (eval(ss.length % 2) == 0) {
foodsel=this.name;
document.getElementById('mydiv' + pnum).innerHTML='<span style="display:none;border:1px solid red;" id=s' + ss.length + ' class=' + cla + '></span><br>' + document.getElementById('mydiv' + pnum).innerHTML;
document.getElementById('tinstructions').innerHTML=document.getElementById('dname' + eval(3 - eval('' + pnum))).innerHTML + ', have a go at guessing what food ' + document.getElementById('dname' + pnum).innerHTML + ' chose.';
document.getElementById('opt' + eval(3 - eval('' + pnum))).innerHTML='Please select food ' + document.getElementById('dname' + pnum).innerHTML + ' chose below ...';
} else {
var tscore=eval(document.getElementById('score' + pnum).innerHTML.split('Score: ')[1].split('/')[0]);
var tgoes=eval(document.getElementById('score' + pnum).innerHTML.split('Score: ')[1].split('/')[1]);
tgoes++;
var found=false;
try {
eval("found=(morsel[" + eval(pnum % 2) + "] instanceof " + retclass(this.name) + ");");
} catch (eee) {
found=false;
}
if (found) { // if (this.name == foodsel) {
tscore+=classes.length;
document.getElementById('tinstructions').innerHTML='Well done, ' + document.getElementById('dname' + pnum).innerHTML + '. Who wants to select next?';
} else {
tscore=tscore;
document.getElementById('tinstructions').innerHTML='Bad luck, ' + document.getElementById('dname' + pnum).innerHTML + '. Who wants to select next?';
}
document.getElementById('score' + pnum).innerHTML='Score: ' + tscore + '/' + tgoes;
foodsel='';
document.getElementById('s' + eval(-1 + ss.length)).style.display='inline';
document.getElementById('mydiv' + pnum).innerHTML='<span id=s' + ss.length + ' class=' + cla + '></span><br>' + document.getElementById('mydiv' + pnum).innerHTML;
document.getElementById('opt1').innerHTML='Please select your food below ...';
document.getElementById('opt2').innerHTML='Please select your food below ...';
}
};
}
function Shortcake(name) {
Food.call(this, name);
}
function BentoBox(name) {
Food.call(this, name);
}
How does today’s game work? Two players line up on an equal footing. One chooses a food of interest, as the other player closes their eyes. Then that other player can open their eyes and try to guess the food type (not shown … doh!), that if they guess correctly, will score them 20 points (for 20 different food types), else no score for that guess. Any player can assume either of these two roles in the game, first in, best dressed.
Previous relevant Javascript instanceof Object Oriented Programming Tutorial is shown below.
To understand the Javascript instanceof operator is to “get” a whole lot of what Object Oriented Programming (or OOP) is about.
You’ve got your concept of a Class which is like a “blueprint” for describing the characteristics (data members) and methods of an Object (and you can think of an Object as quite often like the “Nouns” of life).
Using that “blueprint” Class during a web application, using client side Javascript you might use the “new” keyword like below, and illustrated in that instanceof link above …
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
var auto = new Car(‘Honda’, ‘Accord’, 1998);
console.log(auto instanceof Car);
// expected output: true
console.log(auto instanceof Object);
// expected output: true
… you are “instantiating” the Class “Car” to the variable “auto” above. That …
function Car(make, model, year) {
this.make = make;
this.model = model;
this.year = year;
}
… above is called a “constructor” and it can contain more than the “data members” it shows above. It can also define “methods”.
Here’s the good thing about Object Oriented Programming (or OOP) like this. It begs questions.
What velocity is the Car moving? In the “blueprint” Car class you would define a “method” you might call “CalculateVelocity” and then to call that method you might go …
var car_velocity=auto.CalculateVelocity(distance, time); // where v = d / t
So the Javascript instanceof operator can be thought of as …
The instanceof operator tests whether the prototype property of a constructor appears anywhere in the prototype chain of an object.
And we have found, if you are at the situation, dynamically executing client side Javascript, and are unsure, Javascript try/catch code like …
try {
alert(auto instanceof Car);
} catch (eee) {
alert('false');
}
… might help you out.
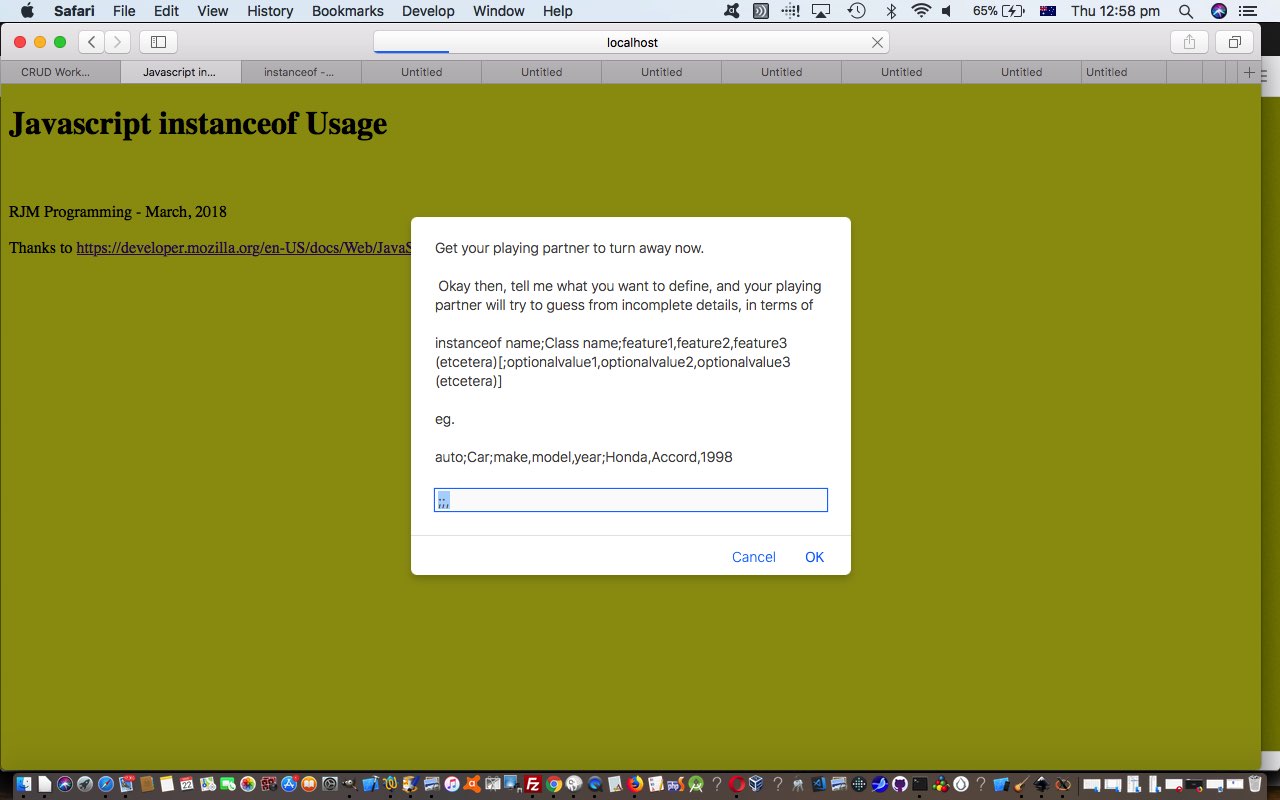
Today’s web application usage of the Javascript instanceof operator uses good old document.write(prompt([wording],[default])); for that “in mid air” prompting feeling to a web application. It is sort of like a game for two players that goes like this …
- Players navigate to js_instanceof.html‘s live run link
- A Javascript prompt window appears and both players can read it but before it is answered, the guessing player should turn away while the other player defines an OOP Class and instantiation example, and then clicks the OK button
- At this point the guesser can come back, and try to get inside the other player’s head, answering and fixing an OOP scenario where any question marks (?) planted there by the web application need to be filled in properly by the guesser in order to receive “smirking rights” (no scores today), by clicking the OK Javascript prompt window next presented.
- Whether correct or not, the …
(instantiatedvariablename instanceof Classname) = true
… is presented as a conclusion to this round of the game. - The web application restarts, and the players may want to swap roles.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.