Another “layer of functionality” we are interested in regarding the burgeoning “Random Background Images” web application of yesterday’s Random Background Webpage Fade Tutorial, featuring the wonderful Lorem Picsum, is …
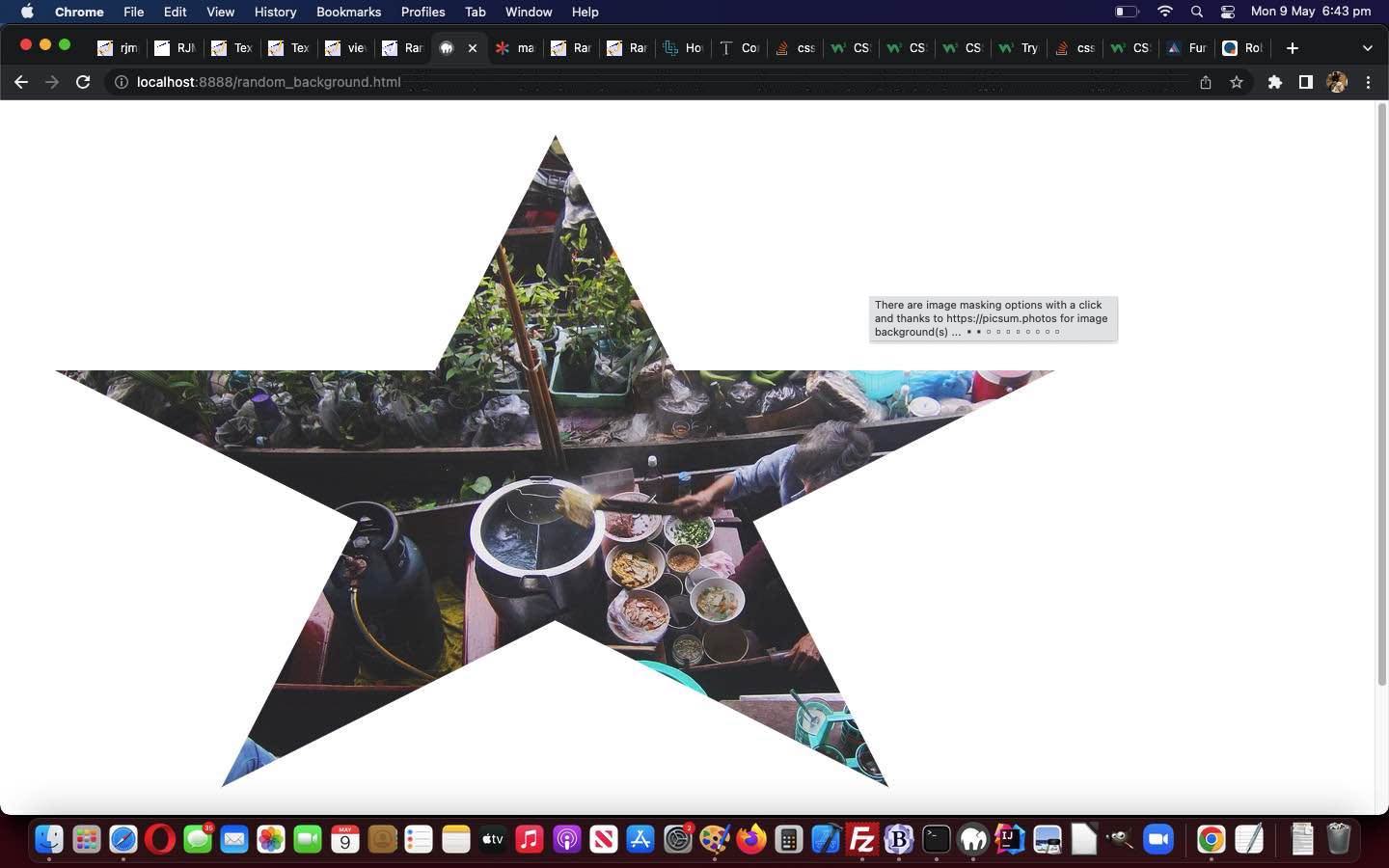
image masking
… and we allow for …
- radial gradient
- linear gradient
- SVG shape (eg. triangle, star)
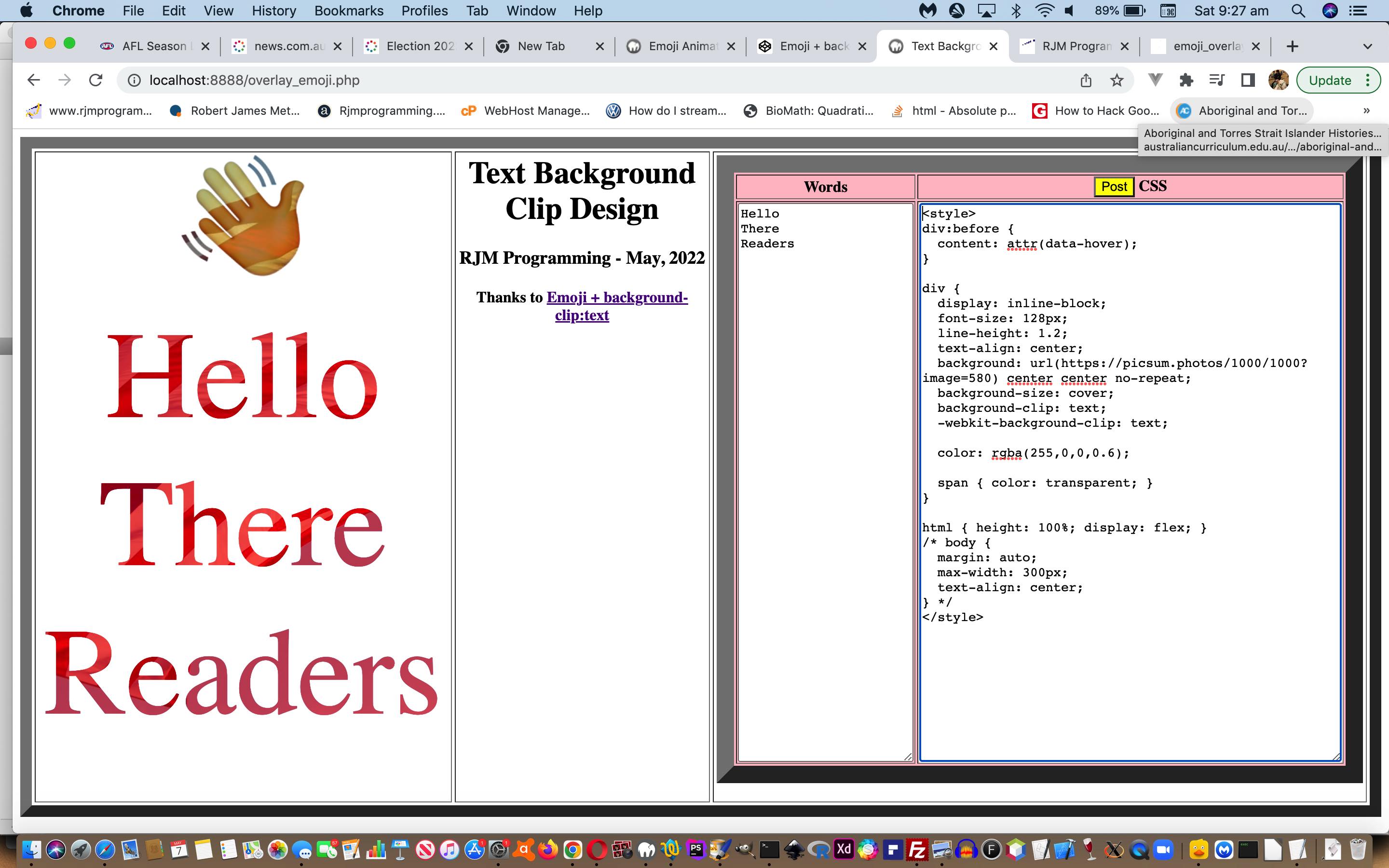
- text (via background-clip:text;)
… ideas we’d like to thank mask-image | CSS-Tricks – CSS-Tricks for with some of the “code basis” below …
function preonl() {
var fillis='#ffffff';
if (1 == 2) {
document.getElementById('myiframe').src=document.URL.split('#')[0].split('?')[0] + '?random=' + Math.floor(Math.random() * 19876543);
document.body.title=titleis;
} else {
if (svgmask.indexOf(';') != -1) {
if (!document.getElementById('ovimage')) {
document.body.style.background='';
document.body.innerHTML+="<img id=ovimage src='https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + "'></img>";
document.getElementById('ovimage').ondblclick = function(evt) { isok=false; if (wois) { if (!wois.closed) { wois.close(); } } wois=window.open(('' + document.body.style.background).split(')')[0].split('(')[1].replace("'","").replace("'","").replace('"','').replace('"',''), '_blank', 'left=0,top=0,width=' + screen.width + ',height=' + screen.height); };
document.getElementById('ovimage').onclick = function(evt) { isok=true; setTimeout(odc, 2000); };
}
document.getElementById('ovimage').src="https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543);
} else if (svgmask.toLowerCase().indexOf('triangle') == 0) {
if (svgmask.toLowerCase() != 'triangle') { fillis=svgmask.substring(8); }
document.getElementById('ovimage').style.display='none';
document.getElementById('overlay').innerHTML='<svg width="' + Math.floor(eval(screen.width * 0.8)) + '" height="' + Math.floor(eval(screen.height * 0.8)) + '"><mask id="svgmask1"><polygon fill="' + fillis + '" points="' + eval(screen.width / 2) + ' 0, ' + Math.floor(eval(screen.width * 0.8)) + ' ' + Math.floor(eval(screen.height * 0.8)) + ', 0 ' + Math.floor(eval(screen.height * 0.8)) + '"></polygon></mask><image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="' + "https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + '" mask="url(#svgmask1)"></image></svg>';
document.getElementById('overlay').ondblclick = function(evt) { isok=false; if (wois) { if (!wois.closed) { wois.close(); } } wois=window.open(('' + document.body.style.background).split(')')[0].split('(')[1].replace("'","").replace("'","").replace('"','').replace('"',''), '_blank', 'left=0,top=0,width=' + screen.width + ',height=' + screen.height); };
document.getElementById('overlay').onclick = function(evt) { isok=true; setTimeout(odc, 2000); };
} else if (svgmask.toLowerCase().indexOf('star') == 0) {
if (svgmask.toLowerCase() != 'star') { fillis=svgmask.substring(4); }
document.getElementById('ovimage').style.display='none';
document.getElementById('overlay').innerHTML='<svg width="' + screen.width + '" height="' + screen.height + '"><mask id="svgmask2"><polygon fill="' + fillis + '" points="' + Math.floor(eval(100 * eval(screen.width / 250))) + ',' + Math.floor(eval(10 * eval(screen.height / 250))) + ' ' + Math.floor(eval(40 * eval(screen.width / 250))) + ',' + Math.floor(eval(198 * eval(screen.height / 250))) + ' ' + Math.floor(eval(190 * eval(screen.width / 250))) + ',' + Math.floor(eval(78 * eval(screen.height / 250))) + ' ' + Math.floor(eval(10 * eval(screen.width / 250))) + ',' + Math.floor(eval(78 * eval(screen.height / 250))) + ' ' + Math.floor(eval(160 * eval(screen.width / 250))) + ',' + Math.floor(eval(198 * eval(screen.height / 250))) + '"></polygon></mask><image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="' + "https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + '" mask="url(#svgmask2)"></image></svg>';
document.getElementById('overlay').ondblclick = function(evt) { isok=false; if (wois) { if (!wois.closed) { wois.close(); } } wois=window.open(('' + document.body.style.background).split(')')[0].split('(')[1].replace("'","").replace("'","").replace('"','').replace('"',''), '_blank', 'left=0,top=0,width=' + screen.width + ',height=' + screen.height); };
document.getElementById('overlay').onclick = function(evt) { isok=true; setTimeout(odc, 2000); };
} else if (svgmask.trim() != '') {
document.body.style.background='';
document.getElementById('overlay').style.background='';
document.getElementById('wdiv').style.background='';
//document.getElementById('myh1').style.background="url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + ")"; //" center center no-repeat";
if (document.getElementById('wdiv').innerHTML == '') {
document.getElementById('wdiv').innerHTML=svgmask;
document.getElementById('dstyle').innerHTML+='<style> html { height: 100%; display: flex; } </style>';
document.getElementById('wdiv').style.zIndex='345';
//document.getElementById('overlay').style.display='inline-block';
//document.getElementById('overlay').style.color='transparent';
}
//document.getElementById('overlay').style.background="url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + ") center center no-repeat";
document.getElementById('wdiv').style.backgroundImage="url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + ")"; //" center center no-repeat";
} else {
//document.body.style.backgroundImage="url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + ")";
document.getElementById('overlay').style.backgroundImage="url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + ")";
}
document.body.title=titleis;
setTimeout(preonl, 15000);
}
}
… today, as an “onclick” logic initiated Javascript prompt window user asking piece of functionality with the changed random_background.html‘s web application you can also see here.
Previous relevant Random Background Webpage Fade Tutorial is shown below.
We add in CSS driven fade in and fade out functionality on top of yesterday’s Random Background Webpage Primer Tutorial which introduced a simple web application accessing the wonderful Lorem Picsum‘s access to great photographs used as a background image to that web application’s webpage.
The point of this fade in and fade out functionality is to increase the “peace” we hope the user feels starting up this changed random_background.html‘s web application you can also see here …
<style>
body {
margin: 0 0 0 0;
}
#overlay {
position:relative;
margin: 0 0 0 0;
top:0;
left:0;
width:100%;
height:100%;
opacity:1.0;
background:rgba(0,0,0,1.0);
outset: 5px solid rgba(0,0,0,1.0);
-webkit-animation: fadeinout 15s infinite ease-in-out alternate;
animation: fadeinout 15s infinite ease-in-out alternate;
}
@-webkit-keyframes fadeinout {
0%,100% { opacity: 0.95; }
50% { opacity: 0; }
}
@keyframes fadeinout {
0%,100% { opacity: 0.95; }
50% { opacity: 0; }
}
</style>
… calling on one new (background image masking type of) div element added to the HTML as per …
<div id=overlay></div>
Previous relevant Random Background Webpage Primer Tutorial is shown below.
The work of yesterday’s Text Background Clip Primer Tutorial had us stumbling upon (thanks to Emoji + background-clip:text) the “totally excellent and generous” Lorem Picsum website, it being a randomised resource enabling access to excellent photography images.
The upshot is it was easy …
<html>
<title>Random Backgrounds - RJM Programming - May, 2020 ... thanks to https://picsum.photos</title>
<head>
<script type='text/javascript'>
var onis='▪';
var offis='▫';
var titleis='Thanks to https://picsum.photos for image background(s) ... ';
for (var i=1; i<=10; i++) {
titleis+=String.fromCodePoint(9643);
}
if (!String.fromCodePoint) { // thanks to http://xahlee.info/js/js_unicode_code_point.html
// ES6 Unicode Shims 0.1 , © 2012 Steven Levithan , MIT License
String.fromCodePoint = function fromCodePoint () {
var chars = [], point, offset, units, i;
for (i = 0; i < arguments.length; ++i) {
point = arguments[i];
offset = point - 0x10000;
units = point > 0xFFFF ? [0xD800 + (offset >> 10), 0xDC00 + (offset & 0x3FF)] : [point];
chars.push(String.fromCharCode.apply(null, units));
}
return chars.join("");
}
}
function preonl() {
if (1 == 2) {
document.getElementById('myiframe').src=document.URL.split('#')[0].split('?')[0] + '?random=' + Math.floor(Math.random() * 19876543);
document.body.title=titleis;
} else {
document.body.style.backgroundImage="url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + "?random=" + Math.floor(Math.random() * 19876543) + ")";
document.body.title=titleis;
setTimeout(preonl, 10000);
}
}
function onl(iois) {
if (('' + iois.src).indexOf('?random=') != -1) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
document.getElementById('mybody').style.background="url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + ") center center no-repeat";
setTimeout(preonl, 10000);
}
}
}
}
function progit() {
document.body.title=document.body.title.replace(String.fromCodePoint(9643), String.fromCodePoint(9642));
}
setTimeout(preonl, 10000);
setInterval(progit, 1000);
</script>
</head>
<script type='text/javascript'>
document.write("<body title='" + titleis + "' id=mybody style='background: url(https://picsum.photos/" + ('' + screen.width).split('.')[0] + "/" + ('' + screen.height).split('.')[0] + ") center center no-repeat;'><iframe onload=onl(this); id=myiframe src='' style='display:none;'></iframe></body>");
</script>
</html>
… for us designing a “peace inducing” random_background.html random background image webpage we’ll also show below …
Previous relevant Text Background Clip Primer Tutorial is shown below.
Again, today, we’re cloning and modifying a new “proof of concept” version of an “Text Background Clip” server web application …
- based on the PHP of Simple Emoji Border Card Primer Tutorial … and …
- a lot of CSS help from Emoji + background-clip:text and Lorem Picsum, thanks
And, again, it’s that “interactive input duo” of …
- words
- CSS styling, especially background-clip:text;
… forming that shareable dataset (helped out by diff and ed command line commands via PHP exec and shell_exec) whereby you can email or SMS your “creations” to other interested parties.
And, again, there is a “proof of concept” version of an “Text Background Clip” client web application choice of usage here, for you to try for yourself!
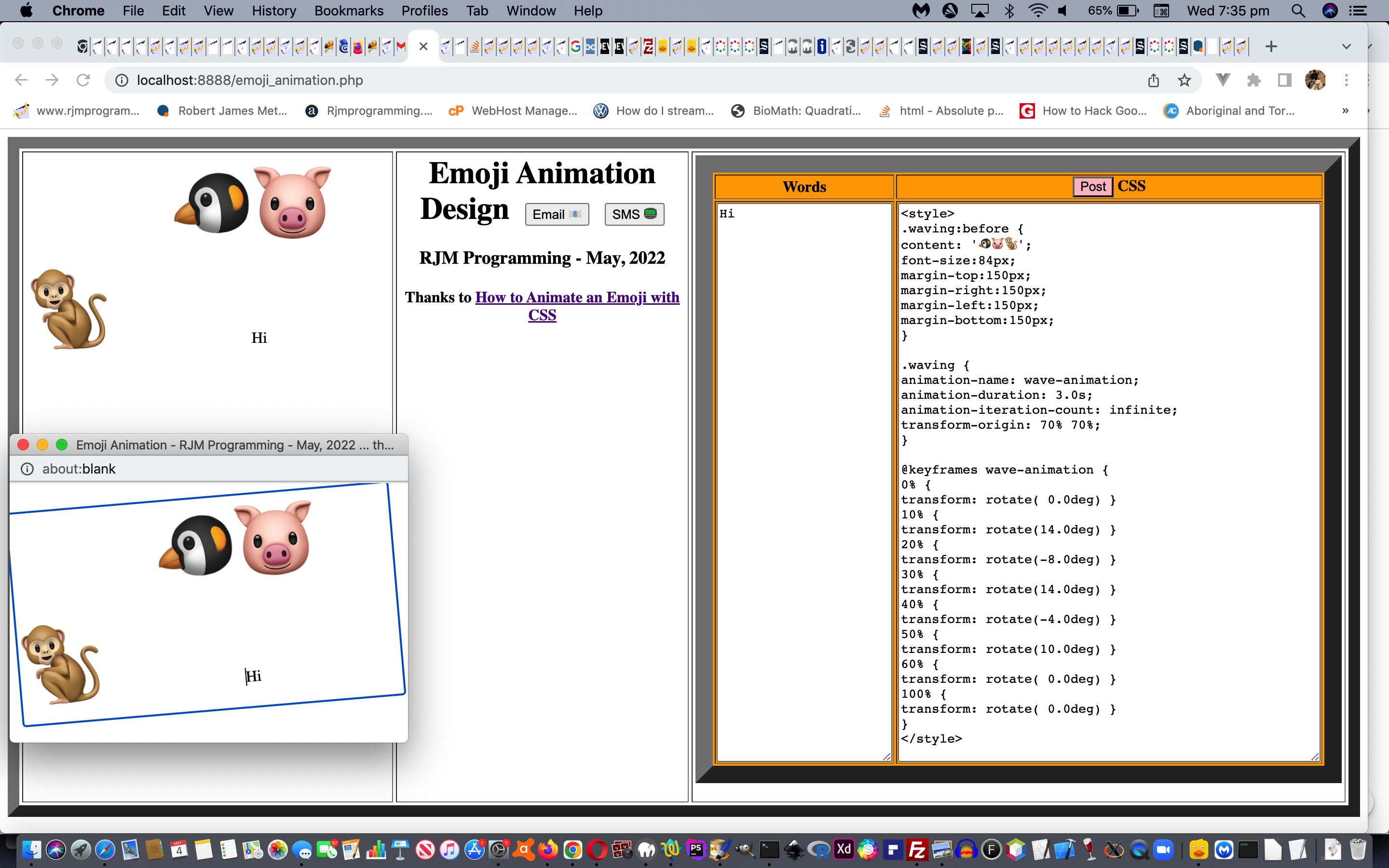
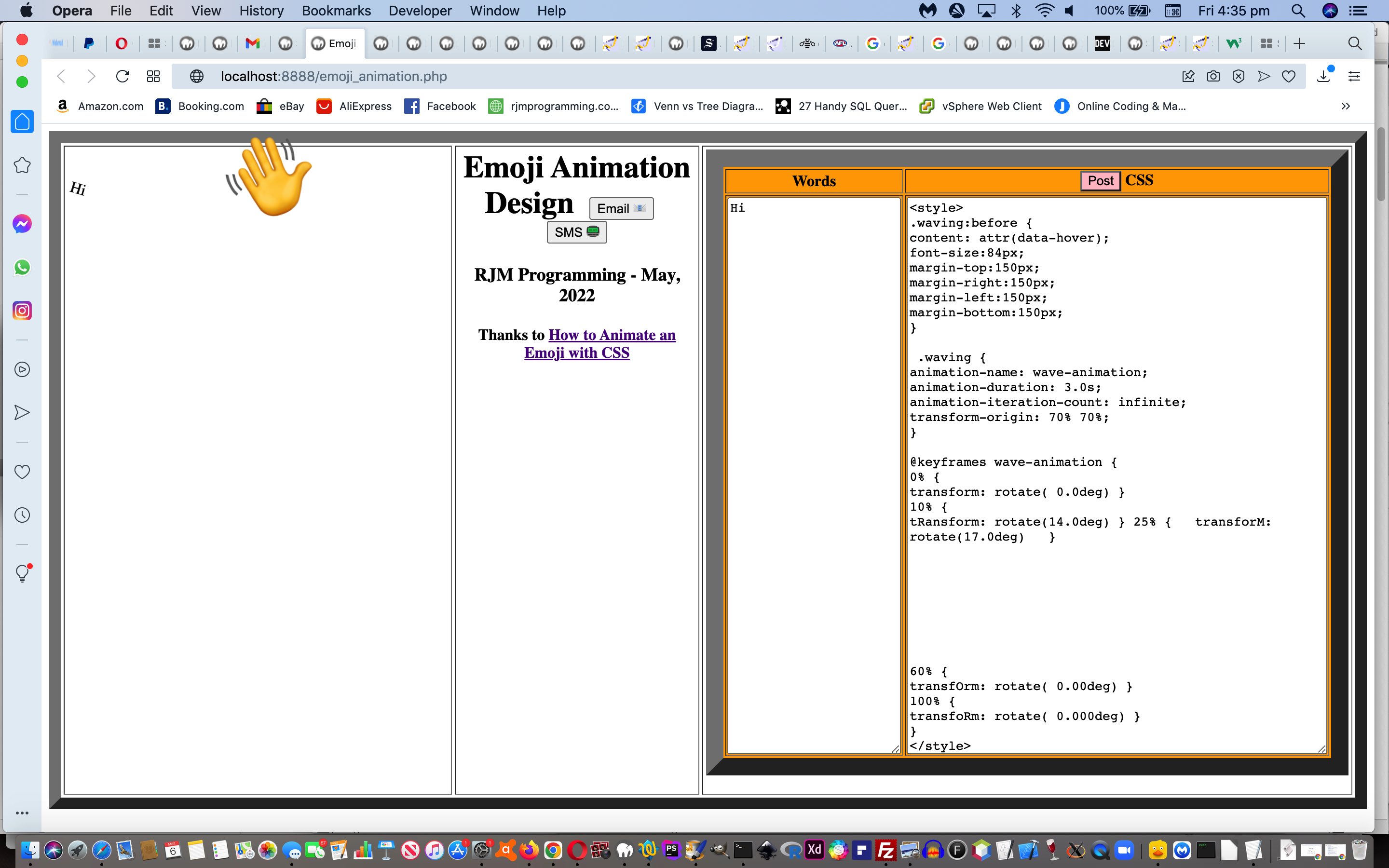
Previous relevant Emoji Animation Primer Tutorial is shown below.
Today we’re cloning and modifying a new “proof of concept” version of an “Emoji Animation” server web application (or “proof of concept” client web application) …
- based on the PHP of Simple Emoji Border Card Primer Tutorial … and …
- a lot of CSS help from How to Animate an Emoji with CSS, thanks
We generally corral commonalities today when we think about cloning, and its here in spades regarding …
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… but just substitute “animation” for “border of card” or just “card” above. With help regarding the CSS above we’d like to thank How to Animate an Emoji with CSS.
We hope you try it out, creating your own webpages!
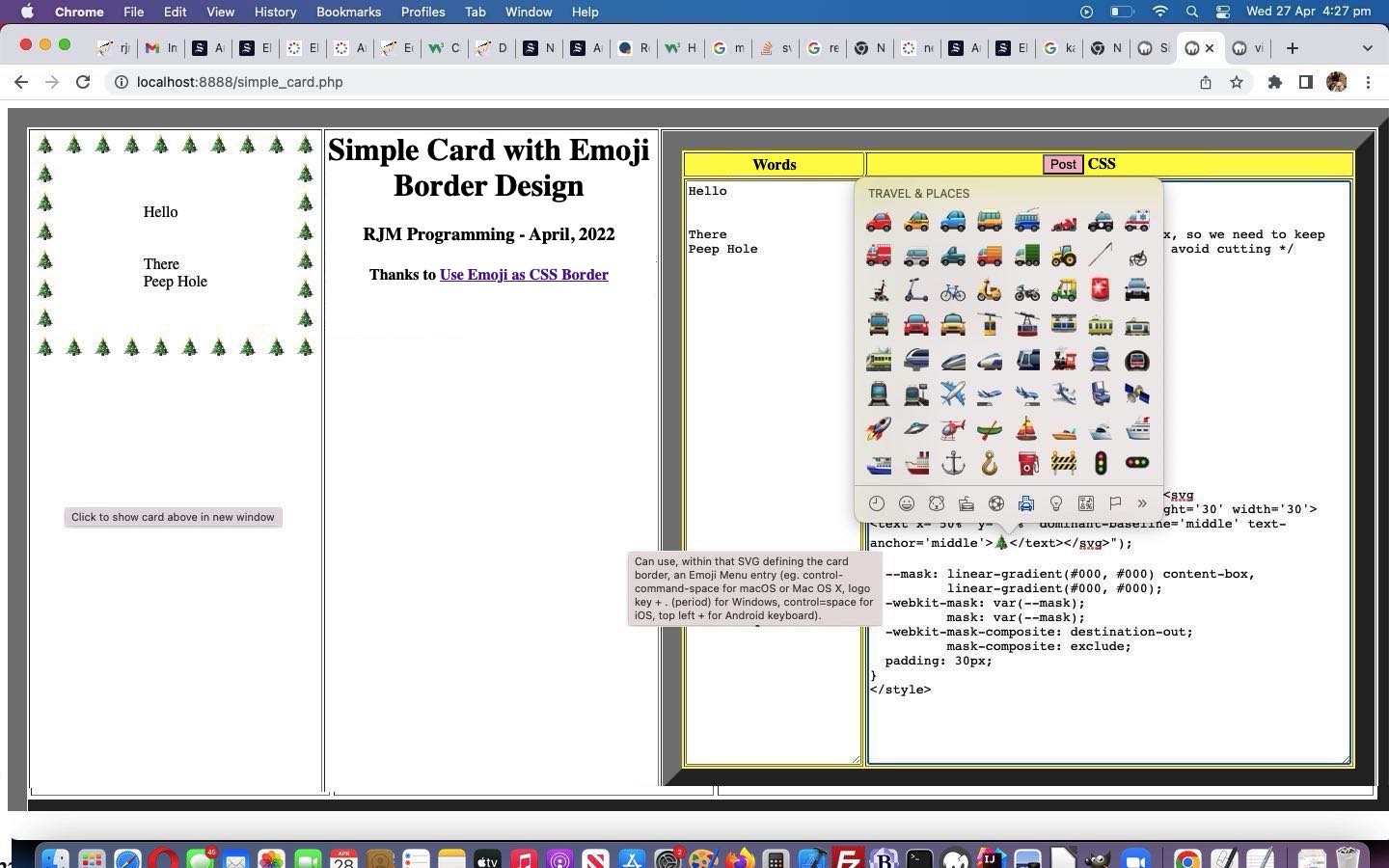
Previous relevant Simple Emoji Border Card Primer Tutorial is shown below.
We were really happy to stumble upon StackOverflow‘s excellent Use Emoji as CSS Border webpage (of dreams and ideas) the other day, and immediately want to …
- start “proof of concept” Simple Emoji Border Card creating today … ready for …
- whatever the future may hold, into the future, because we smell a tool coming on
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… used by the user via some HTML textarea content they could edit to click a “Post” button creating their tailored (left hand table cell containing) HTML div element, that if double clicked (or just clicked within the surrounding table cell below the HTML “card” div) opens the user’s created card, alone, in a new window.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
Yesterday’s Emoji Animation CSS Block Tutorial …
You can also see this play out at WordPress 4.1.1’s New Emoji Animation CSS Block Tutorial …
Previous relevant Emoji Animation CSS Block Tutorial is shown below.
Do you recall a few days back, with Simple Emoji Border Card Sharing Tutorial how we avoided “too long” mailto: and/or sms: “a” link href arrangements, before we harnessed the command line combination of …
- diff
- ed
… the latter of which worked fine on this macOS system where we are writing this blog, but, sadly, not on our RJM Programming Linux web server? Well, we could install “ed”, but decided, instead, to “act like mister ed” with a new PHP function, which, today, caters for “ed asks” that might involve more than one line of change, with some “comma usages” can be seen explained, here, at ed – Use ed line oriented text editor – IBM Documentation. Here is the PHP function for your perusal …
<?php
function viacolon($instuff) {
//21c
// background: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' height='30' width='30'><text x='50%' y='50%' dominant-baseline='middle' text-anchor='middle'></text></svg>");
//.
//13,14c
//.box:after {
// content: "Well I never";
//.
//w
$sprevln="";
$ldm=";";
$prevln='';
$inlns=explode("\n", $instuff);
$lns=file('/tmp/emoji_animation.diff');
foreach ($lns as $line_num => $ln) {
$lastinteresting=false;
if (($ln == 'w' || $ln == "w\n") && strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") !== false) {
if (1 == 2) { $lastinteresting=true; }
$fromi=explode(",", explode("d", $prevln)[0])[0];
$toi=explode(",", explode("d", $prevln)[0])[1];
for ($fromtoi=$fromi; $fromtoi<=$toi; $fromtoi++) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromtoi]), " ", $instuff);
}
}
if (!$lastinteresting && $ln != '.' && $ln != 'w' && $ln != ".\n" && $ln != "w\n") {
if (strpos($ln, ':') !== false && (strpos($ln, ';') !== false || strpos($ln, '{') !== false)) {
if (strpos($ln, 'background:') === false) {
$bg=explode(':', $ln);
if (strpos($instuff, $bg[0] . ':') !== false) {
$ldm=";";
if (strpos($bg[1], ";") === false && strpos($bg[1], "{") !== false) { $ldm="{"; }
//if (strpos($bg[0], ".box") !== false) { file_put_contents('ax.ax', $instuff . "\n\n\n" . $bg[0] . ':' . explode($ldm, explode($bg[0] . ':', $instuff)[1])[0] . ':' . "\n\n\n" . $bg[0] . ':' . explode($ldm, explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0] . "\n\n\n" . str_replace($bg[0] . ':' . explode($ldm, explode($bg[0] . ':', $instuff)[1])[0],$bg[0] . ':' . explode($ldm, explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0],$instuff)); }
$instuff=str_replace_once($bg[0] . ':' . explode($ldm, explode($bg[0] . ':', $instuff)[1])[0],$bg[0] . ':' . explode($ldm, explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0],$instuff);
} else if (strpos($prevln, "a") !== false) {
$fromi=explode(",", explode("a", $prevln)[0])[0];
$toi=$fromi;
$prefx=explode($inlns[-1 + explode("a", $prevln)[0]], $instuff)[0];
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]), str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]) . " " . $bg[0] . ':' . explode(';', explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0] . '; ', $instuff);
$inlns[-1 + explode("a", $prevln)[0]]=$inlns[-1 + explode("a", $prevln)[0]] . " " . $bg[0] . ':' . explode(';', explode($bg[0] . ':', file_get_contents('/tmp/emoji_animation.diff'))[1])[0] . '; ';
if (('' . $toi) == '1') {
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
$sprevln="";
} else {
$toi--;
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
$sprevln="" . $fromi . "a";
}
}
}
}
if (strlen($ln) <= 10 && str_replace("\n","", str_replace("d","", str_replace("c","", str_replace("a","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln))))))))))))))) == "") {
if (str_replace("\n","", str_replace("c","", str_replace("a","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln)))))))))))))) != "") {
$prevln=$ln;
}
}
//if (strlen($ln) <= 10 && str_replace("\n","", str_replace("c","", str_replace("a","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln)))))))))))))) == "") {
if (strlen($ln) <= 10 && str_replace("\n","", str_replace("d","", str_replace("c","", str_replace("A","", str_replace(",","", str_replace("0","", str_replace("1","", str_replace("2","", str_replace("3","", str_replace("4","", str_replace("5","", str_replace("6","", str_replace("7","", str_replace("8","", str_replace("9","",$ln))))))))))))))) == "") {
$instuff=$instuff;
} else if (strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("d", $prevln)[0]]), " ", $instuff);
} else if (strpos($prevln, "a") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$fromi=explode(",", explode("a", $prevln)[0])[0];
$lnbig="";
$lni=(-1 + explode("a", $prevln)[0]);
$toi=$fromi;
$isok=true;
while (('' . $toi) != '0' && $isok) {
//$prefx=explode($inlns[-1 + explode("a", $prevln)[0]], $instuff)[0];
if ($ln == '.' || $ln == 'w' || $ln == ".\n" || $ln == "w\n") {
$isok=false;
$sprevln=$ln; //"";
} else if ($ln != '.' && $ln != 'w' && $ln != ".\n" && $ln != "w\n") {
//file_put_contents('/tmp/emoji_animation.zzz', $ln);
//file_put_contents('/tmp/emoji_animation.yyy', $prevln);
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]), str_replace("\n", "", $inlns[-1 + explode("a", $prevln)[0]]) . " " . $ln, $instuff);
//if (!file_exists('/tmp/emoji_animation.www')) { file_put_contents('/tmp/emoji_animation.www', $instuff); }
$lnbig.=' ' . str_replace("\n", "", $ln) . ' '; //$inlns[-1 + explode("a", $prevln)[0]]=$inlns[-1 + explode("a", $prevln)[0]] . " " . $ln;
}
if (('' . $toi) == '1') {
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
//$instuff=str_replace_once(str_replace("\n", "", $ln), " ", $instuff);
$sprevln=$ln; //"";
$toi--;
$ln=$lns[($fromi - $toi) + $line_num];
} else {
$toi--;
//$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $toi + $fromi]), " ", $instuff);
//$instuff=str_replace_once(str_replace("\n", "", $ln), " ", $instuff);
$sprevln="" . $fromi . "a";
$ln=$lns[($fromi - $toi) + $line_num];
}
}
$instuff=str_replace_once(str_replace("\n", "", $inlns[$lni]), str_replace("\n", "", $inlns[$lni]) . " " . $lnbig, $instuff);
//$inlns[$lni]=$inlns[$lni] . " " . $lnbig;
$sprevln=' ';
} else if (strpos($prevln, "c") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("c", $prevln)[0]]), str_replace("\n", "", $ln), $instuff);
} else if (strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") !== false) {
$fromi=explode(",", explode("d", $prevln)[0])[0];
$toi=explode(",", explode("d", $prevln)[0])[1];
for ($fromtoi=$fromi; $fromtoi<=$toi; $fromtoi++) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromtoi]), " ", $instuff);
}
//$instuff=str_replace(str_replace("\n", "", $inlns[-1 + $fromi]), " ", $instuff);
//if ($fromi != $toi) {
// $fromi++;
// $sprevln="" . $fromi . "," . $toi . "d";
//} else {
$sprevln=$ln;
//}
} else if (strpos($prevln, "c") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") !== false) {
$origln=$ln;
$lnbig='';
$isokay=true;
$fromi=explode(",", explode("c", $prevln)[0])[0];
$toi=explode(",", explode("c", $prevln)[0])[1];
$one=1;
$ln=$lns[$one + $line_num];
while ($ln != '.' && $ln != 'w' && $ln != ".\n" && $ln != "w\n") {
$lnbig.=' ' . str_replace("\n", "", $ln) . ' ';
$one++;
$ln=$lns[$one + $line_num];
}
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromi]), str_replace("\n", "", $origln) . $lnbig, $instuff);
if ($fromi != $toi) {
$fromi++;
$sprevln="" . $fromi . "," . $toi . "c";
for ($fromtoi=$fromi; $fromtoi<=$toi; $fromtoi++) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + $fromtoi]), " ", $instuff);
}
} else {
$sprevln=$ln;
}
}
if ($sprevln != "") {
$prevln=$sprevln;
$sprevln="";
} else {
$prevln=$ln;
}
if (strpos($prevln, "d") !== false && strlen($prevln) <= 10 && strpos(trim($prevln), ' ') === false && strpos($prevln, ",") === false) {
$instuff=str_replace_once(str_replace("\n", "", $inlns[-1 + explode("d", $prevln)[0]]), " ", $instuff);
}
}
}
return $instuff;
}
function str_replace_once($needle, $replace, $haystack) { // thanks to https://stackoverflow.com/questions/1252693/using-str-replace-so-that-it-only-acts-on-the-first-match
$newstring=$haystack;
$pos = strpos($haystack, $needle);
if ($pos !== false) {
$newstring = substr_replace($haystack, $replace, $pos, strlen($needle));
}
return $newstring;
}
?>
… improving on yesterday’s Emoji Animation Primer Tutorial.
That work not only helped out with the changed “proof of concept” Emoji Animation server web application, but also with (its “clone partner”) the changed “proof of concept” Card with Emoji Border Design client web application.
Previous relevant Emoji Animation Primer Tutorial is shown below.
Today we’re cloning and modifying a new “proof of concept” version of an “Emoji Animation” server web application (or “proof of concept” client web application) …
- based on the PHP of Simple Emoji Border Card Primer Tutorial … and …
- a lot of CSS help from How to Animate an Emoji with CSS, thanks
We generally corral commonalities today when we think about cloning, and its here in spades regarding …
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… but just substitute “animation” for “border of card” or just “card” above. With help regarding the CSS above we’d like to thank How to Animate an Emoji with CSS.
We hope you try it out, creating your own webpages!
Previous relevant Simple Emoji Border Card Primer Tutorial is shown below.
We were really happy to stumble upon StackOverflow‘s excellent Use Emoji as CSS Border webpage (of dreams and ideas) the other day, and immediately want to …
- start “proof of concept” Simple Emoji Border Card creating today … ready for …
- whatever the future may hold, into the future, because we smell a tool coming on
We break the “user controllable” components of the card into …
- wording of the card
- emoji (maybe) border of card CSS styling
… used by the user via some HTML textarea content they could edit to click a “Post” button creating their tailored (left hand table cell containing) HTML div element, that if double clicked (or just clicked within the surrounding table cell below the HTML “card” div) opens the user’s created card, alone, in a new window.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.