React Javascript library is the focus of our attention in a Hello World tutorial way today. It is a beautifully integrated feeling suite of software …
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
… and, as is one of its strengths for being a collaborative member of a development stack scenario …
React can also render on the server using Node and power mobile apps using React Native.
… we involve Node.js and Node as the local web server of choice, with different ports of use to when we did something similar at Node.js and Node Local Web Server Primer Tutorial …
If you read this blog, you’ll (hopefully) have seen how fond we PHP’ers are here regarding the …
MAMP local web server on port 8888 supporting PHP and a MySql database on port 8889 on a MacBook Pro Mac OS X using web browsers
… well with Node.js, the scenario is …
Node local web server on port 3000 supporting Javascript (Node.js like) and a MySql database (still) on port 8889 (in our case because we co-exist with MAMP and have MAMP running and access its socket file to make the MySql connection) if co-existing with (running) MAMP or port 3306 (it looks like) if there is no MAMP involved
… think port, think 3000 5000 today, with React, but think, similar underlying architecture of “local web server” (or even today, as you’ll see later, “local network”).
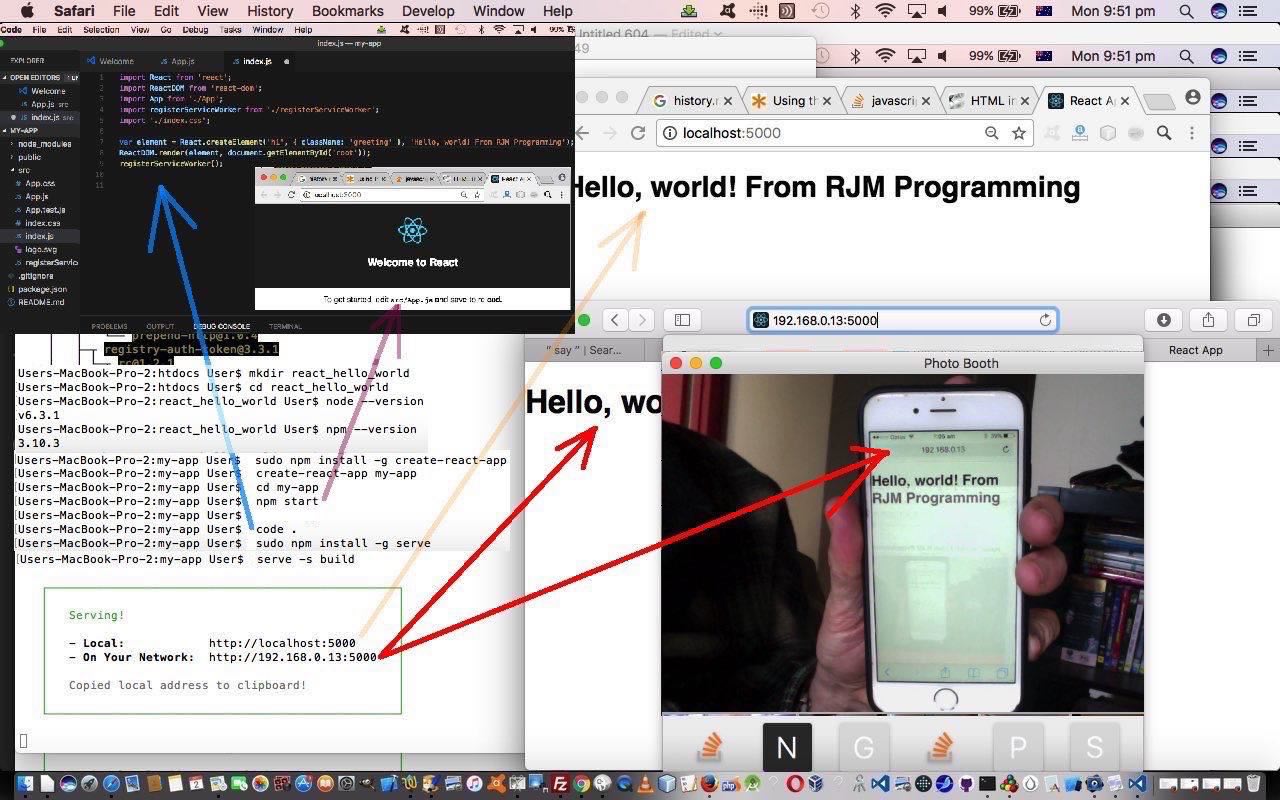
Condensing the great Hello World React tutorial (thanks) to command line essence …
$ mkdir react_hello_world
$ cd react_hello_world
$ node --version # which gave us v6.3.1 ... if none found install node (and npm (Package Manager)) via Node.js (open-source, cross-platform runtime environment for developing server-side Web applications)
$ npm --version # which gave us 3.10.3 ... if none found install npm
$ sudo npm install -g create-react-app
$ create-react-app my-app
$ cd my-app
$ npm start
$ code . # Visual Studio Code IDE opens up here, and which you can read more about with Visual Studio Code on Mac OS X for .NET Core and C# Tutorial as shown below
$ sudo npm install -g serve
$ serve -s build
… we’re not saying here just rush off and try these (for us, Mac OS X via Terminal app) command line commands, but if you are new to React we highly recommend following through looking through our “stream of consciousness” slideshow view of these Hello World beginnings above with these essential command line interactions, just to know what to expect, and then get more out of the real Hello World React tutorial as above.
What’s the go with the bold italics steps above? Well, these are very interesting, offering a less ephemeral local web server arrangement (of HTTP://localhost:5000), extending that to a “sharing with your local network” URL that, for us, gave us a URL of HTTP://192.168.0.13:5000 that, as you can see with today’s tutorial picture, means this same React driven application can run via an iPhone (in the same “local network”) typed into a web browser address bar.
Here’s some of the “code”, from this, in synopsis …
- package.json
- App.js
- index.js of Hello World project incorporating React Javascript library
Previous relevant Visual Studio Code on Mac OS X for .NET Core and C# Tutorial is shown below.
We left off Visual Studio Express 2015 Install and Early Days Tutorial as shown below promising …
Along the way I noticed the term “Mac OS X” flash past and you can rest assured I’ll be following up that lead
… and today, as with WordPress 4.1.1’s Visual Studio Code on Mac OS X for .NET Core and C# Tutorial, we follow up on that. In my mind I’d always associated the five below as sacrosanct, with respect to each other …
- Windows
- Visual Studio
- .Net Framework
- ASP.Net or IIS
- C#
… but my mind’s world got “rocked” by delving into Visual Studio Express 2015 and noticing that “Mac OS X” reference flash by so that today we involve …
- Mac OS X (Yosemite)
- Visual Studio Code
- .NET Core
- node.js (open-source, cross-platform runtime environment for developing server-side Web applications)
- C#
- npm (package manager)
… to create a Hello World web application on http://localhost:50000 on a MacBook Pro laptop. This new local web server connection we feature in the list at Cassini++ WebServer Primer Tutorial.
Now we’re not saying that we didn’t take quite a few sideways steps getting this going, because we did, and so, today, our slideshow presentation will be a Gifpal animated GIF “stream of consciousness” presentation giving you just the gist which you can view here, and some programming code highlights …
- package.json of Hello World project incorporating C# code
- project.json
- Program.cs
- Startup.cs
- package.json of earlier try of Hello World project not incorporating C# code
- app.js
… and a few major links below that if followed should get you to where you want to go should you, too, be interested in this topic …
- Google search good introductory advice
- Download for Visual Studio Code
- Great getting started tips for Visual Studio Code
- node.js and npm install
- .NET Core install for Mac OS X plus great Hello World project ideas
We hope this is of some good food for thought for you, as it was for us.
Previous relevant Visual Studio Express 2015 Install and Early Days Tutorial is shown below.
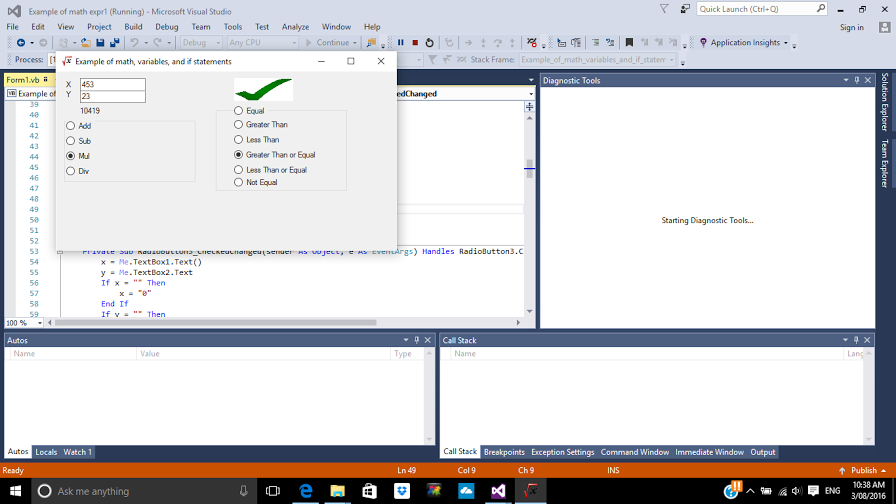
Today we’re creating a Visual Studio Express 2015 VB.Net Project for an Online Project called “Example of math variables and if statements” as an entry level project you could quickly try as your first Visual Studio 2015 Express project.
We say “first” because even though we’ve created more complex Visual Studio projects in the past, we’ve just installed a new Visual Studio version called Visual Studio Express 2015.
We did the install of Visual Studio Express 2015 (using .NET Framework 4.5.2) onto Windows 10 and had no issues, as long as you have more than 8 gB of spare hard disk space. The installs for Visual Studio keep on getting easier to work and visually more pleasing.
Once up and running the VB.Net major piece of code for this Windows Desktop application called “Example of math variables and if statements” you could call Form1.vb fits in to the steps to create the project that went, for us …
- Opened Visual Studio Express 2015 in Windows 10 via Windows icon at bottom left -> All Apps -> (look in the V’s for) Visual Studio 2015 (with the purple logo)
- File -> New -> Project…
- Online
- Samples -> Visual Basic -> Web -> Example of math expressions, and if statements
- Build -> Build Solution
- Debug -> Start without debugging
So this project will create an executable in “C:\Users\[YourUsername]\Documents\Visual Studio 2015\Projects\Example of math, variables, and if statements\bin\Debug\Example of math variables and if statements.exe” (believe it or not … was gobsmacked, myself, at the commas in a directory name?!) that could be double clicked as a way to execute independent of the Visual Studio Express 2015 IDE, or the other way to run it is to use the IDE as described in the last two steps above.
We like animated GIFs for a “stream of consciousness” view, as we’ve composed one (using our previously written web application from Animated GIF via PHP Writing PHP Primer Tutorial) to cover highlights of …
- Visual Studio Express 2015 install on Windows 10
- “C:\Users\[YourUsername]\Documents\Visual Studio 2015\Projects\Example of math, variables, and if statements\bin\Debug\Example of math variables and if statements.exe” desktop Windows form application creation via cloning of an Online VB.Net project
We hope you like it?!
Maybe this is the introduction you need to explore the massive world that Visual Studio (as an IDE for desktop or web or mobile application software) is. Along the way I noticed the term “Mac OS X” flash past and you can rest assured I’ll be following up that lead … (another meaning!) … over time.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.