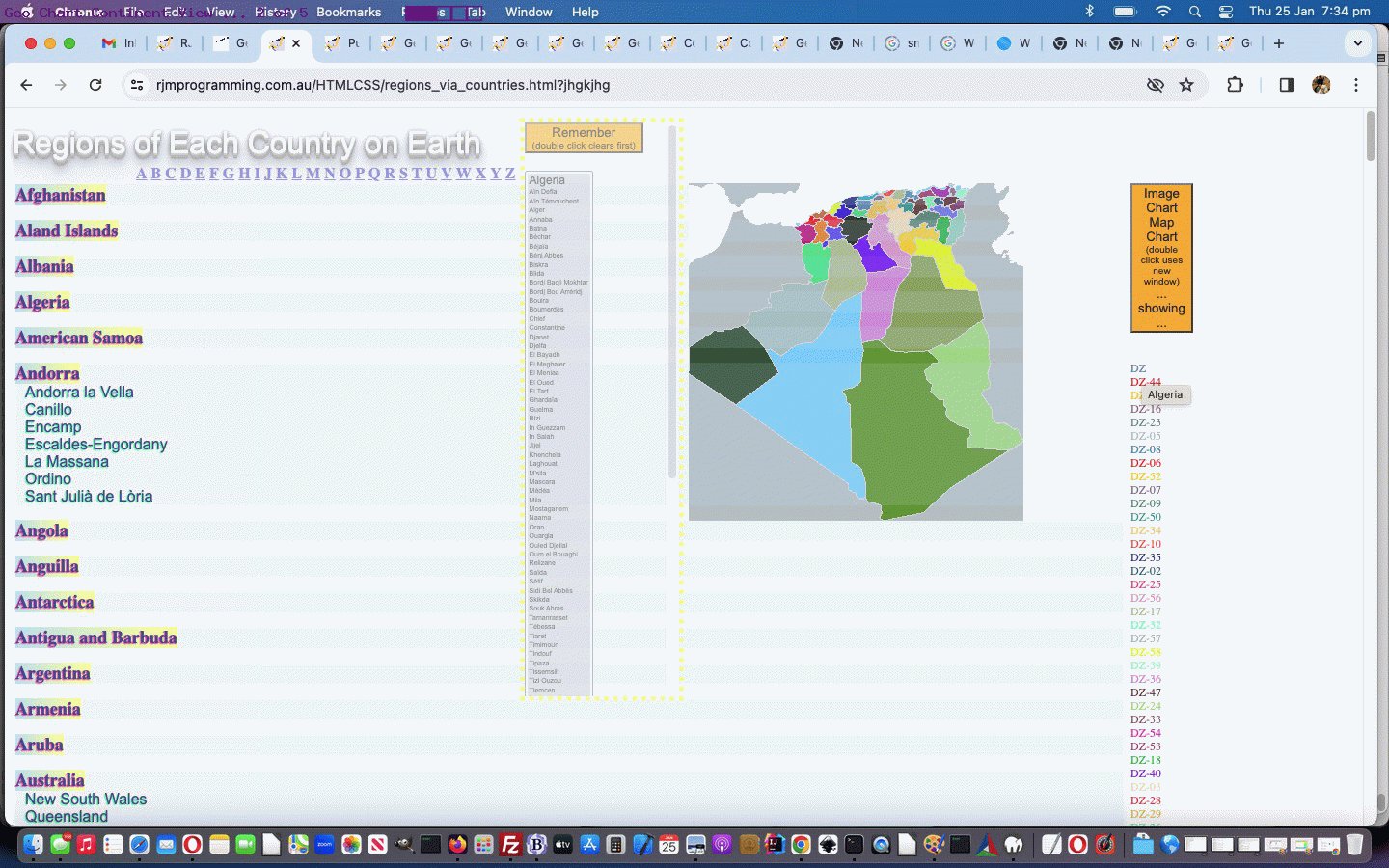
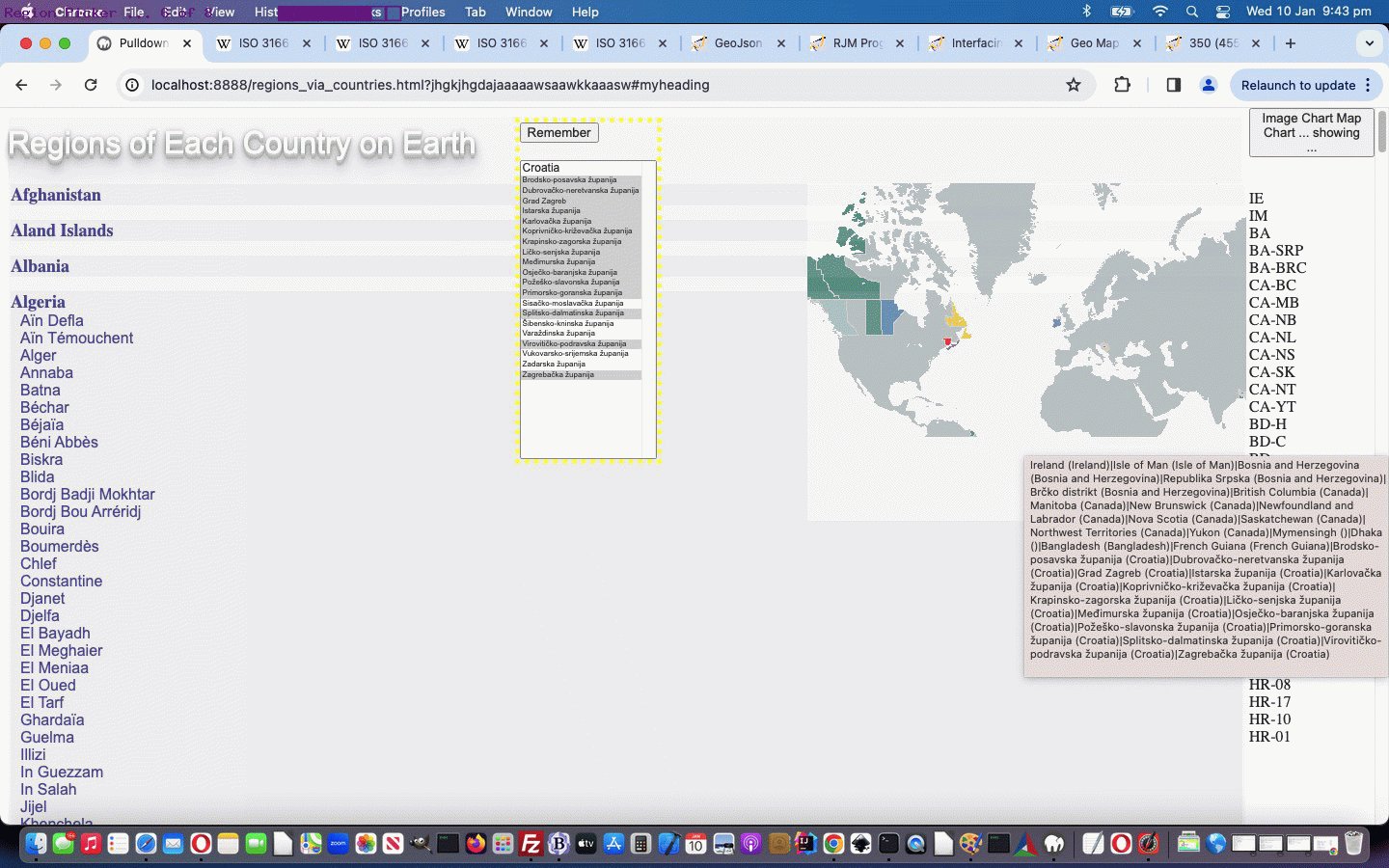
Onto yesterday’s Geo Chart Region Picker Inhouse Menus Tutorial‘s progress, we have a dual step forward, that being …
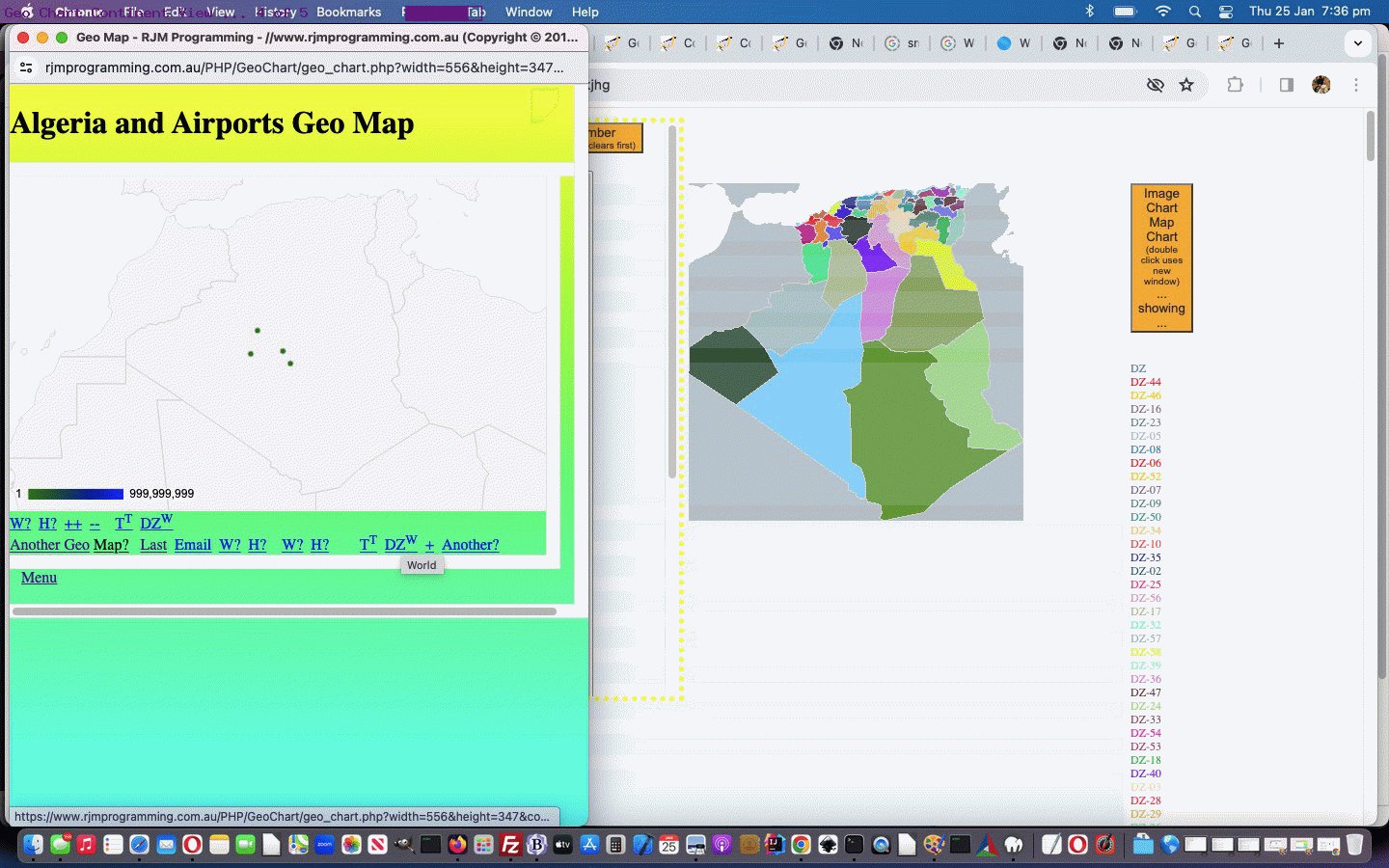
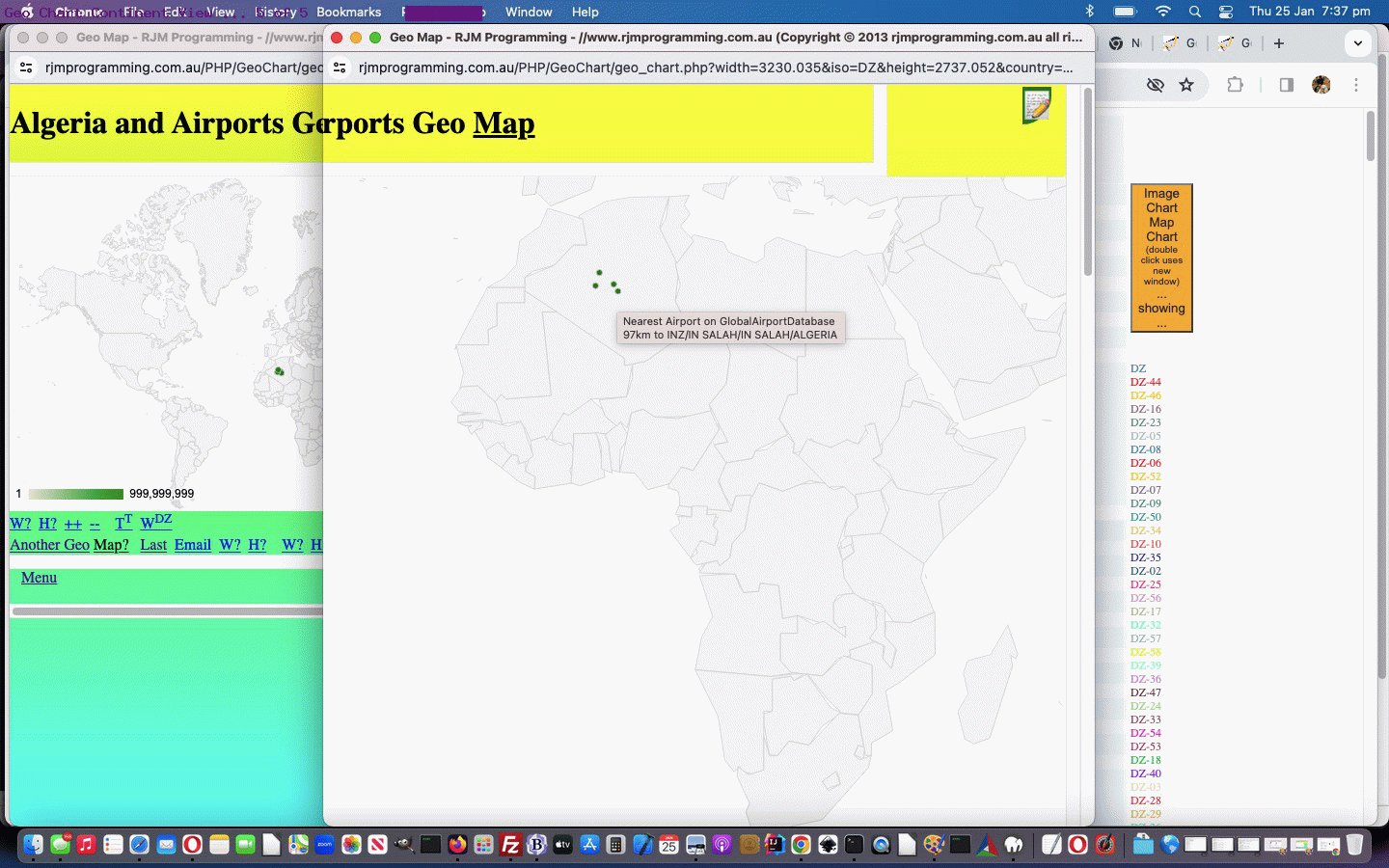
- add emojis for Airport 🛩 and Port ⛵ inhouse menu functionality …
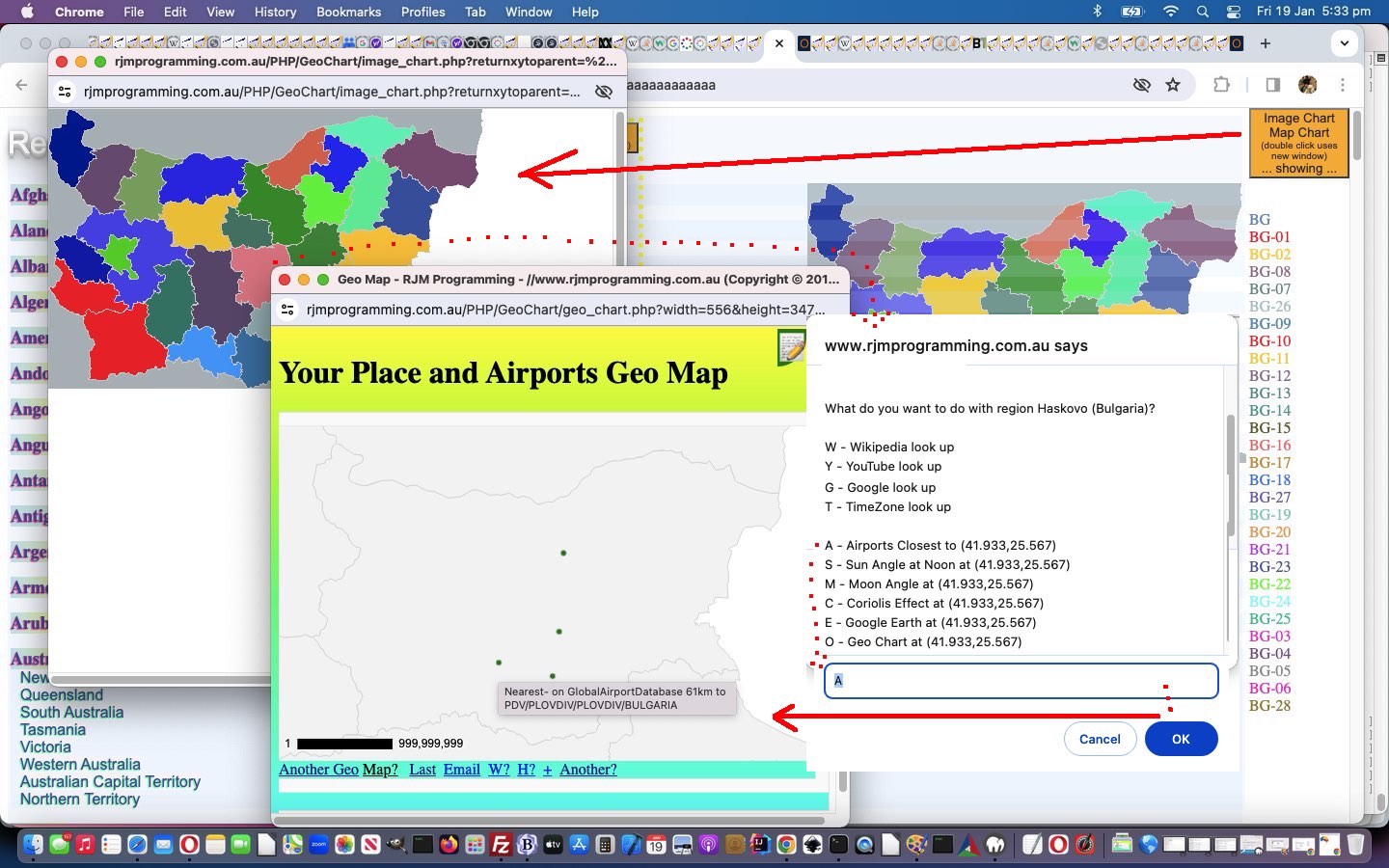
- add a new inhouse menu option to link in with some GeoJson webpage functionality …
J – GeoJson look up
… to plot a shaded country on a GeoJson based World Map with new onclick logic hosted in an iframe with onload event logic like our Region Picker’s …
function ifcheck(ziois) {
var sparear=null;
var zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
var zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
var xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
var xif=eval(180 + xlongdeg);
var yif=eval(90 + xlatdeg);
//alert('' + xif + ',' + yif);
var itwo=('' + document.getElementById('myp').getAttribute('data-fc')).toUpperCase();
if (eval('' + itwo.length) == 2) {
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick="') != -1) {
//itwo=' ';
sparear=ars[iars];
document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
sparear.click();
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
return true;
}
… in …
Previous relevant Geo Chart Region Picker Inhouse Menus Tutorial is shown below.
In order to do today’s work of incorporating the Region Picker inhouse menu options into the Geo Chart inhouse menu system, we want to lead off with an idea that didn’t seem to work, and we are not sure we are surprised about, regarding …
SVG elements do not seem to support the oncontextmenu event
Being as we like to look around for independent means by which functionalities can be added with the least effect on any existing functionalities, of course, we were heartbroken, but as we say, not really surprised.
And so, we looked at “Plan B”, add an “R” option to the existant Geo Chart inhouse menu system that would make a call of the ilk …
window.opener.gmenu('', 'Algeria');
… but found no luck there either, and so resorted to “Plan B Subsection C” where we brought over “function gmenu” type content and tweaked it, with help from global data attributes usage, into a Geo Chart suiting “function latergmenu” usage via the “R” choice of the user at the Geo Chart inhouse menu, as per …
<?php echo ”
function refooc(lfi) {
var ourlfi=lfi;
var odc='';
lastfooc='';
if (window.top !== window.self) {
if (window.top.window.opener) {
if (window.top.window.opener.document.URL.indexOf('/regions_via_countries.htm') != -1) {
odc=' data-parentcallis=\" if (1 == 11) { event.stopPropagation(); } window.top.window.opener.gmenu(String.fromCharCode(32).trim(),encodeURIComponent(this.outerHTML.split(otitle)[1].split(ctitle)[0])); \"';
}
} else if (top.document.URL.indexOf('/regions_via_countries.htm') != -1) {
odc=' data-parentcallis=\" if (1 == 11) { event.stopPropagation(); } top.gmenu(String.fromCharCode(32).trim(),encodeURIComponent(this.outerHTML.split(otitle)[1].split(ctitle)[0])); \"';
}
} else if (window.opener) {
if (window.opener.document.URL.indexOf('/regions_via_countries.htm') != -1) {
odc=' data-parentcallis=\" if (1 == 11) { event.stopPropagation(); } window.opener.gmenu(String.fromCharCode(32).trim(),encodeURIComponent(this.outerHTML.split(otitle)[1].split(ctitle)[0])); \"';
}
}
return odc + ourlfi;
}
function latergmenu(rdescis,latdeg,longdeg) {
//alert(576);
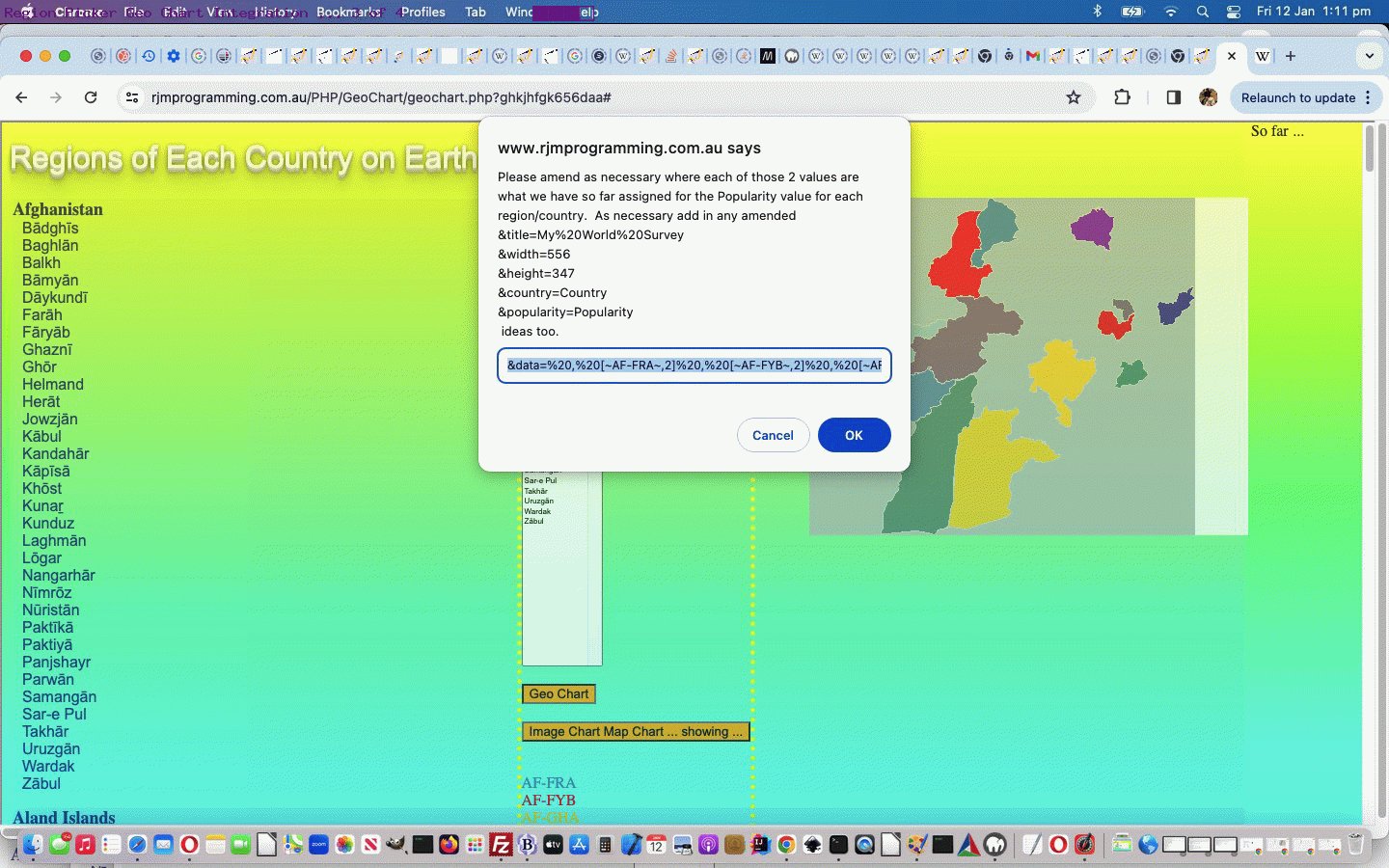
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?width=556&height=347&country=Places&popularity=&aregeographicals=y&title=DZ;Algeria%20and%20Ports&shade=Algeria&onclick=y&justmenu=y&label=[%27Lat%27,&value=%27Lon%27|%27Name%27]&data=[28|2|~Algeria~,1],[35.7125|-0.6367|~Nearest%20Port%20on%20geojson.xyz%20ports%20893km%20to%20Oran~,1],[35.9344|0.0713|~Nearest%20Port-%20on%20geojson.xyz%20ports%20901km%20to%20Mostaganem~,1],[35.28|-2.9229|~Nearest%20Port--%20on%20geojson.xyz%20ports%20934km%20to%20Melilla~,1],[36.76|3.06|~Nearest%20Port---%20on%20geojson.xyz%20ports%20979km%20to%20Alger~,1],[-90.0|0.0|~%20~,999999999]
var xs=0, ys=0, screenheight=screen.height, ampextra=(location.search.split('shade=')[1] ? '&shade=' + location.search.split('shade=')[1].split('&')[0] : '');
var gextras='A - Airports Closest to (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='S - Sun Angle at Noon at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='M - Moon Angle at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='C - Coriolis Effect at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='E - Google Earth at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='P - Ports Closest to (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='O - Geo Chart at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
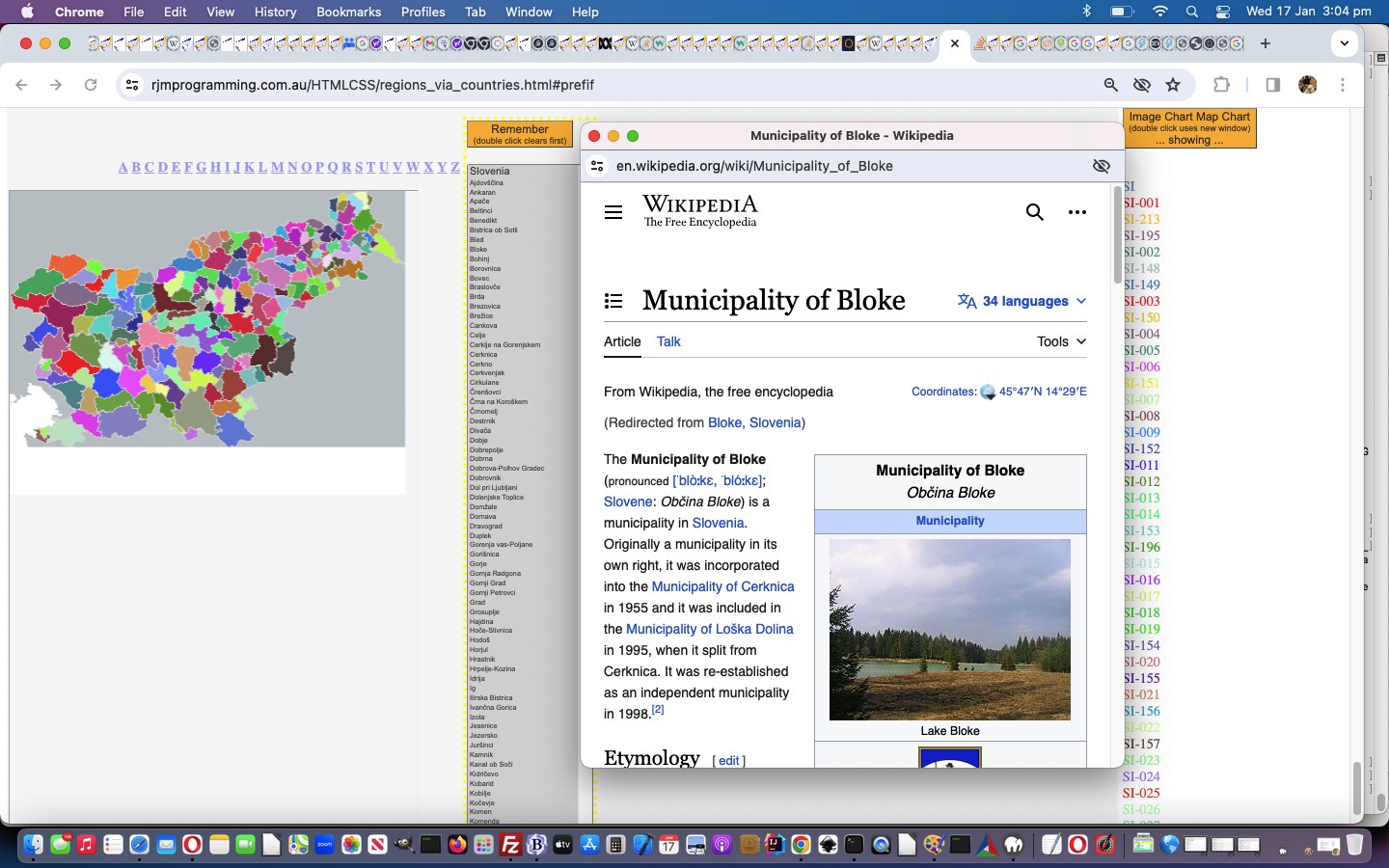
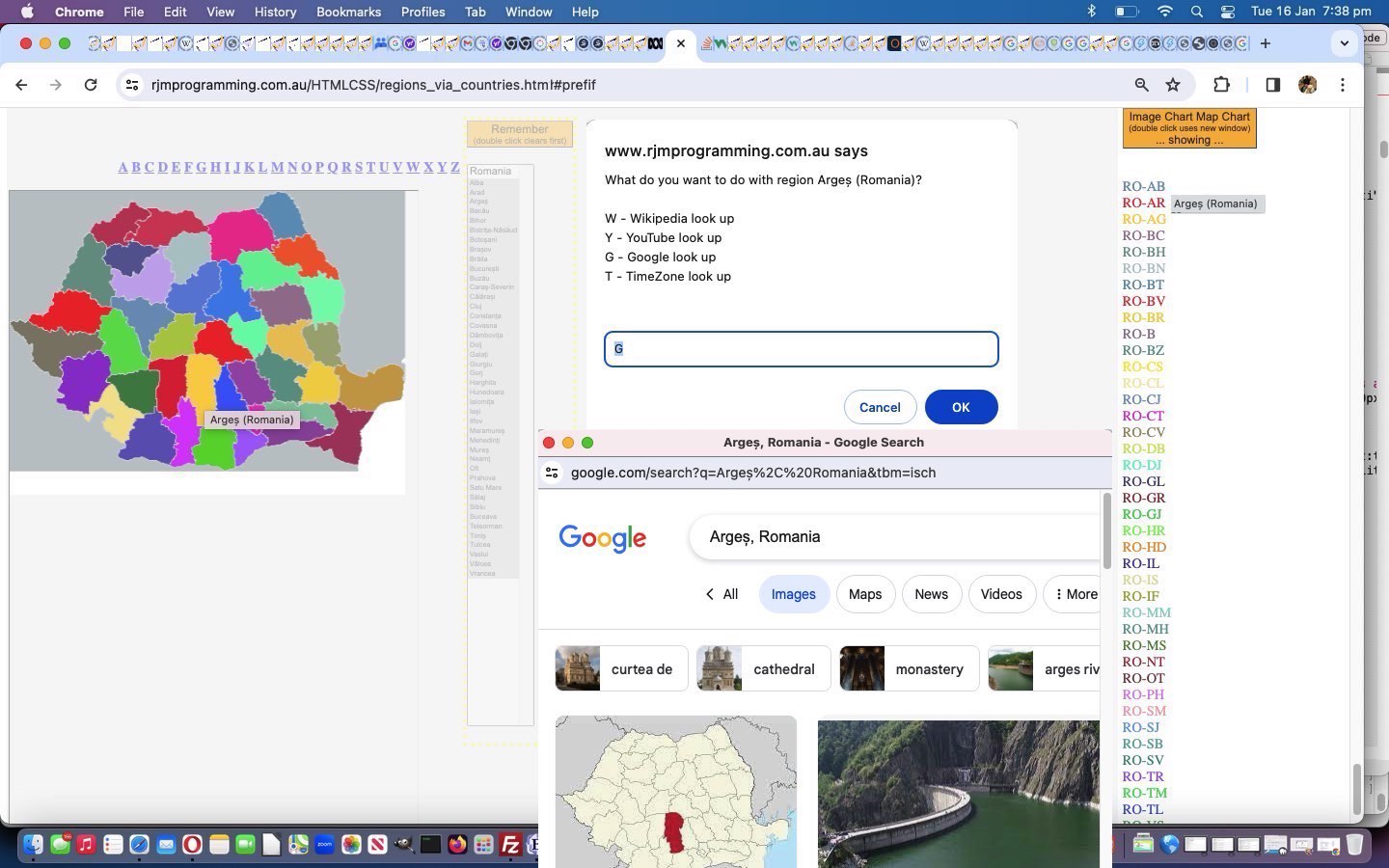
var rans=prompt('What do you want to do with region ' + rdescis + '? ' + String.fromCharCode(10) + String.fromCharCode(10) + 'W - Wikipedia look up ' + String.fromCharCode(10) + 'Y - YouTube look up ' + String.fromCharCode(10) + 'G - Google look up ' + String.fromCharCode(10) + 'T - TimeZone look up ' + String.fromCharCode(10) + String.fromCharCode(10) + gextras, '');
if (rans == null) { rans=' '; } else if (rans.trim() != '') { rans+=gextras; }
gextras='';
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
//alert(897);
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'T' && eval((location.search.split('title=')[1] ? (decodeURIComponent(location.search.split('title=')[1].split('&')[0]).split(';')[0] + ';') : '').length) == 3) {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + (location.search.split('title=')[1] ? (decodeURIComponent(location.search.split('title=')[1].split('&')[0]).split(';')[0] + '') : '').toUpperCase(),'_blank','top=' + ys + ',left=' + xs + ',width=700,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'A' && rans.indexOf(' (') != -1) { // Airports
window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=3&lat=' + latdeg + '&long=' + longdeg + ampextra + '&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + (location.search.split('title=')[1] ? (decodeURIComponent(location.search.split('title=')[1].split('&')[0]).split(';')[0] + ';').replace(/^\;/g,'') : '') + encodeURIComponent(rdescis) + '%' + '20and%' + '20Airports' + ampextra + '&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'P' && rans.indexOf(' (') != -1) { // Ports
window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=4&lat=' + latdeg + '&long=' + longdeg + ampextra + '&port=y&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + (location.search.split('title=')[1] ? (decodeURIComponent(location.search.split('title=')[1].split('&')[0]).split(';')[0] + ';').replace(/^\;/g,'') : '') + encodeURIComponent(rdescis) + '%' + '20and%' + '20Ports' + ampextra + '&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'S' && rans.indexOf(' (') != -1) { // Sun Angle
window.open('//www.rjmprogramming.com.au/PHP/SunAngle/sun_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'M' && rans.indexOf(' (') != -1) { // Moon Angle
window.open('//www.rjmprogramming.com.au/PHP/MoonAngle/moon_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'C' && rans.indexOf(' (') != -1) { // Coriolis Effect
window.open('//www.rjmprogramming.com.au/PHP/Coriolis/coriolis_force_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'E' && rans.indexOf(' (') != -1) { // Google Earth
window.open('//earth.google.com/web/@' + ('+' + latdeg).replace('+-','-') + (',+' + longdeg).replace('+-','-') + ',328.51120179a,63169669.71505167d,1y,0h,0t,0r','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'O' && rans.indexOf(' (') != -1) { // Geo Chart
window.open('//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php' + '?title=' + (location.search.split('title=')[1] ? (decodeURIComponent(location.search.split('title=')[1].split('&')[0]).split(';')[0] + ';').replace(/^\;/g,'') : '') + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + ampextra + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + latdeg + '|' + longdeg + '|~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~,2]','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
return null;
}
function domapprompt(gsis) {
var avblurb=talkingpoint;
var ouroplace=oplace;
var parid='';
if (parentstuffis != '') {
document.getElementById('ifblankpause').value = ' ';
parid=String.fromCharCode(10) + 'Call on Region Picker geographicals menu=R' + String.fromCharCode(10);
}
if (gsis.indexOf('|') != -1) {
//alert(gsis);
olat=eval(gsis.split('|')[0].replace(',',''));
//alert(gsis);
olong=eval(gsis.split('|')[1]);
if (gsis.split('' + olat + '|' + olong)[1].replace(/^\|/g,'').trim() != '') {
ouroplace=decodeURIComponent(gsis.split('' + olat + '|' + olong)[1].replace(/^\|/g,''));
//alert(ouroplace);
if (ouroplace.indexOf('Nearest') == 0) {
//alert('2:' + ouroplace);
if (ouroplace.indexOf('GlobalAirportDatabase') == -1) {
ourdlm=' to ';
ourofft=-1;
}
if (ouroplace.indexOf(ourdlm) != -1) {
ouroplace=ouroplace.split(ourdlm)[eval(ourofft + ouroplace.split(ourdlm).length)];
//alert('3:' + ouroplace);
}
}
oplace=ouroplace;
} else {
if (ouroplace.indexOf('Nearest') == 0) {
//alert('2:' + ouroplace);
if (ouroplace.indexOf('GlobalAirportDatabase') == -1) {
ourdlm=' to ';
ourofft=-1;
}
if (ouroplace.indexOf(ourdlm) != -1) {
ouroplace=ouroplace.split(ourdlm)[eval(ourofft + ouroplace.split(ourdlm).length)];
//alert('3:' + ouroplace);
oplace=ouroplace;
}
}
}
andthen=prompt('Is there something you want to try with Latitude ' + olat + ' and Longitude ' + olong + ' of ' + ouroplace.split('|')[0] + ' ? ' + String.fromCharCode(32) + '' + String.fromCharCode(32) + avblurb + '' + parid + 'Google Map=G (optional zoom factor[9m] + m=map, k=satellite, h=hybrid, p=terrain, e=GoogleEarth)' + String.fromCharCode(32) + '' + 'Bearing To Others=B[trip] (add trip for one place and onto next)' + String.fromCharCode(32) + '' + 'Geo Chart=O' + String.fromCharCode(32) + '' + 'Sun Angle at Noon=S' + String.fromCharCode(32) + 'Moon Angle=M' + String.fromCharCode(32) + 'Coriolis Force=C' + String.fromCharCode(32) + '' + 'Nearest Airports=A (optional number of[3])' + String.fromCharCode(32) + 'Elevation=E' + String.fromCharCode(32) + '' + 'Nearest TimeZone=Z (and onto Weather)' + String.fromCharCode(32) + '' + 'YouTube=Y (for ' + oplace.split('|')[0] + ')' + String.fromCharCode(32) + '' + dllc + String.fromCharCode(32) + '' + String.fromCharCode(32) + 'Comma Separated Values Spreadsheet Export=filename.csv' + String.fromCharCode(32) + '' + String.fromCharCode(32) + 'Email with or without Talking Point=fillin.email@address This is when the improvement started. Robert' + String.fromCharCode(32) + tprop + String.fromCharCode(32) + maybeirw(dllw,ir) + maybeir(dllt,ir) + '' + '... and please suffix answer by comma and preferred Longitude to use, else leave as blank or as is or choose Cancel to leave the status quo.' + parid, paramdata);
if (andthen != null) {
if ((andthen.toUpperCase() + '') == 'R') {
andthen=paramdata;
document.getElementById('ifblankpause').value=' ';
allowed=false;
var tag = document.createElement('script');
tag.type='text/javascript';
tag.innerHTML=' function toolong(inid) { alert(897); return String.fromCharCode(35); } ';
document.head.appendChild(tag);
locationhref='#';
windowlocation='#';
if (1 == 1) {
//alert(675);
latergmenu(ouroplace,olat,olong);
} else {
window.opener.focus();
setTimeout(function(){ eval(parentstuffis.split(';')[eval(-2 + parentstuffis.split(';').length)].replace('}','').replace('this.', \"document.getElementById('\" + parentstuffis.split('|')[0] + \"').\")); }, 4000);
}
selecteventfour(andthen);
} else {
//alert(4675);
selecteventfour(andthen);
}
}
}
return null;
}
“; ?>
… in …
… further to yesterday’s Region Picker Geo Chart Emoji Flags Tutorial.
Previous relevant Region Picker Geo Chart Emoji Flags Tutorial is shown below.
Regarding some of those inhouse Geographicals and Regional Menu options in yesterday’s Region Picker Geo Chart Shading Markers Tutorial, namely …
- TimeZone
- Airports
- Ports
- Geo Chart
… we could see that there could be a useful role for emoji flags in the sense that such emoji arrangements add to …
- impact
- interest
- differentiation … especially for Airports and Ports above
- clarity… especially for Airports and Ports above
… into the Geo Chart SVG content via a wrapper arrangement …
<?php echo ”
shadegs[jcc].setAttribute('fill',dofill(colidea,shadegs[jcc],shadefind,shadeo,shadex,shadey,shadecode)); //'#ffc0cb');
“; ?>
… new Javascript function, as below …
<?php echo ”
function dofill(thecol,theelem,thelookfor,circleel,circlex,circley,circleiso) {
var shadeop='font-size:12px;';
//alert(thecol);
var psf=false;
if (circleel) {
//alert(circleel.outerHTML);
if (circleel.outerHTML.indexOf('</title>') != -1) {
//alert(circleel.outerHTML + ' ... ' + circleel.outerHTML.split('</title>')[0].split('>')[eval(-1 + circleel.outerHTML.split('</title>')[0].split('>').length)].replace('GMT','Europe/London'));
if (circleel.outerHTML.split('</title>')[0].split('>')[eval(-1 + circleel.outerHTML.split('</title>')[0].split('>').length)].replace('GMT','Europe/London').indexOf('/') != -1) { allowthrough=false; }
}
}
if (eval('' + circleiso.trim().length) == 2 && documentURL.indexOf('%20' + encodeURIComponent(yorflag(circleiso))) != -1) { allowthrough=false; }
if (thelookfor.replace('GMT','Europe/London').indexOf('/') != -1) { allowthrough=false; }
if (allowthrough) {
//if (!shadeflag) { alert('' + document.referrer + ' ' + circleiso); }
if (!shadeflag && eval('' + circleiso.trim().length) == 2) {
psf=true;
//alert(circleiso);
//alert(yorflag(circleiso));
circleel.setAttribute('id', 'one'); // thanks to https://stackoverflow.com/questions/17786618/how-to-use-z-index-in-svg-elements
var preccl=1, preuse='';
while (document.getElementById('circ' + preccl)) {
preuse+='<use xlink:href=\"#circ' + preccl + '\"/>';
preccl++;
}
setTimeout(function(){ document.getElementById('one').opacity='0.0'; document.getElementsByTagName('g')[eval(-1 + document.getElementsByTagName('g').length)].innerHTML+='<text style=' + shadeop + ' x=' + eval(-6 + eval('' + circlex)) + ' y=' + eval(6 + eval('' + circley)) + '>' + yorflag(circleiso) + '</text>' + preuse + '<use xlink:href=\"#one\"/>'; }, 5000);
}
}
if (thecol.replace('#','').toLowerCase() == '5781ae') {
if (psf) {
shadeflag=psf;
circleel.setAttribute('fill', 'rgba(87,129,174,0.1)'); // rgba(0,255,0,0.2)
}
return 'rgba(87,129,174,0.3)';
} else if (thecol.replace('#','').toLowerCase() == '57ae81') {
if (psf) {
shadeflag=psf;
circleel.setAttribute('fill', 'rgba(87,174,129,0.1)'); // rgba(0,255,0,0.2)
}
return 'rgba(87,174,129,0.3)';
} else if (thecol.replace('#','').toLowerCase() == 'ffc0cb') {
if (psf) {
shadeflag=psf;
circleel.setAttribute('fill', 'rgba(255,192,203,0.1)'); // rgba(0,255,0,0.2)
}
return 'rgba(255,192,203,0.3)';
} else if (thecol.replace('#','').toLowerCase() == 'ffcbc0') {
if (psf) {
shadeflag=psf;
circleel.setAttribute('fill', 'rgba(255,203,192,0.1)'); // rgba(0,255,0,0.2)
}
return 'rgba(255,203,192,0.3)';
}
return thecol;
}
function yorflag(thiscc) {
var xlri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var xdri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
var ccsuff='', ccchar=' ', cde='';
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(xdri[eval('' + xlri.indexOf(ccchar))]); //'&#' + xdri[eval('' + xlri.indexOf(ccchar))] + ';';
cde='.';
}
return ccsuff;
}
“; ?>
… where we realized, for the first time, how, with SVG elements, via those [element].setAttribute(‘id’,’newsvgid’) types of statements, we could dynamically bring SVG elements into the DOM document.getElementById([elementID]) world, in …
- the changed geo_chart.php Geo Chart interfacer … and …
- the changed latest draft Region Picker … and …
- the changed map.php PHP code for Google Chart Map Chart interfacer
Previous relevant Region Picker Geo Chart Shading Markers Tutorial is shown below.
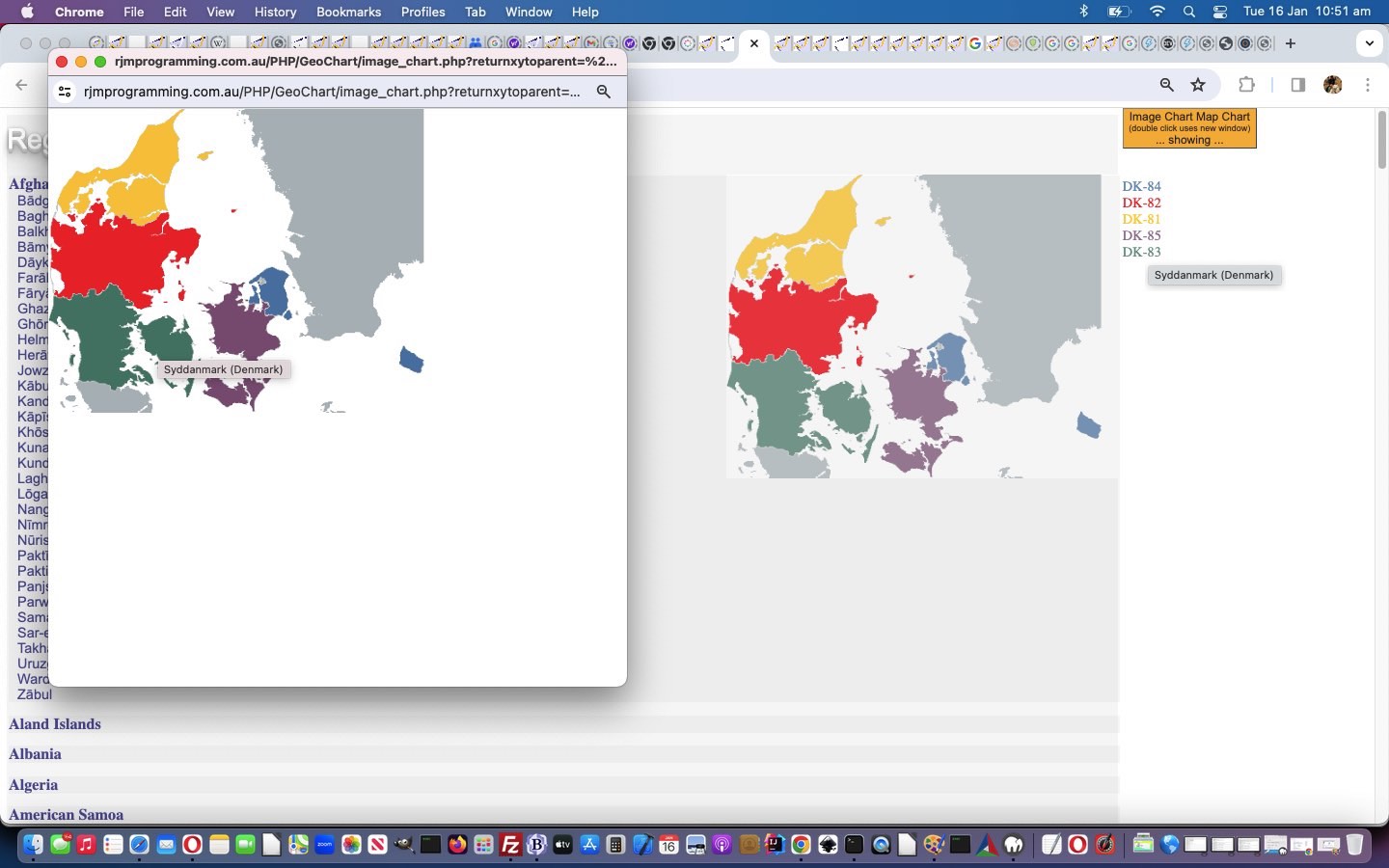
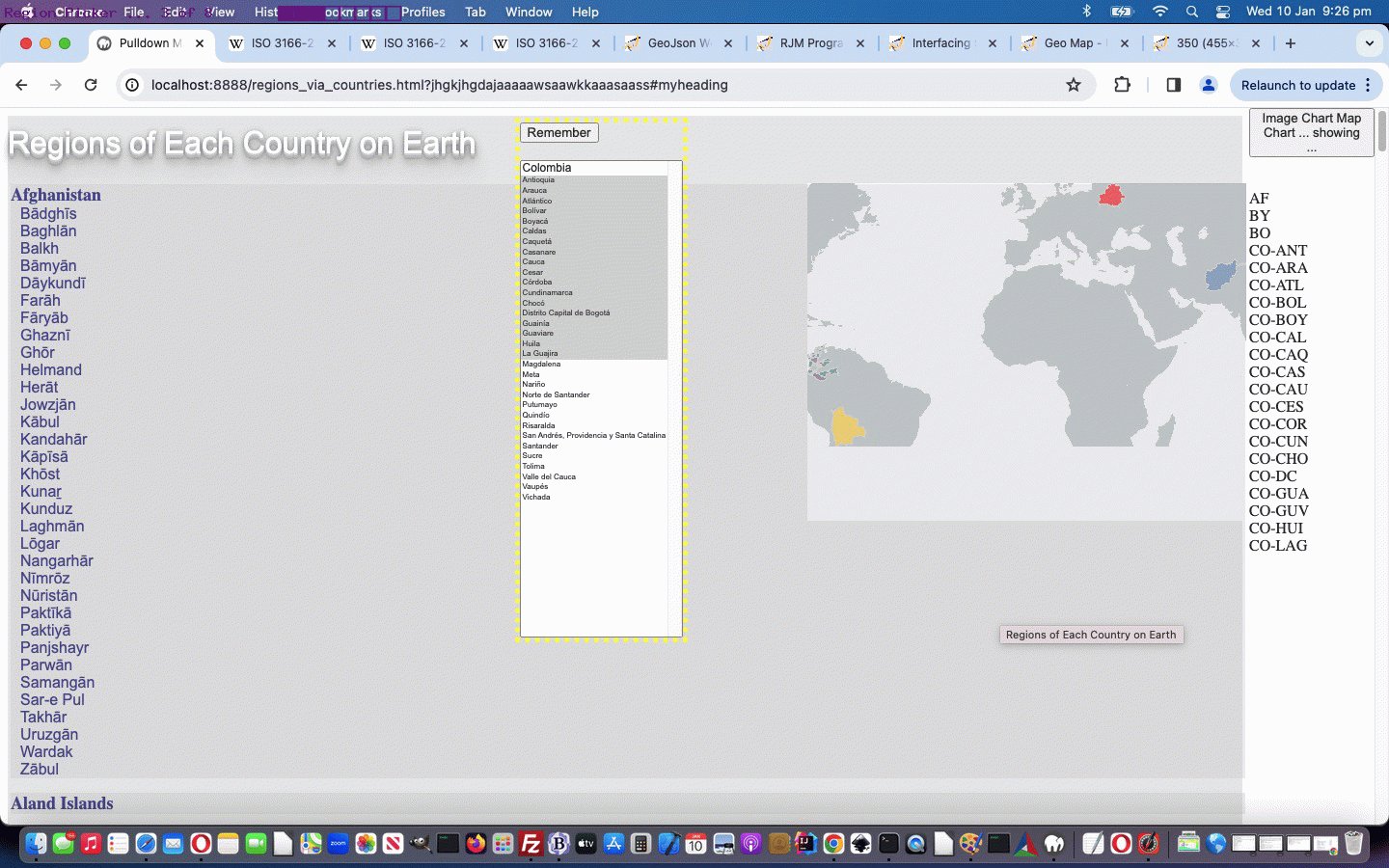
With the Region Picker web application of Region Picker Right Click Tutorial we have three Geographicals Mode Menu items that we think are capable of an improved result, via Geo Chart country of interest Colour Coding, they being …
- Airports
- Ports
- Geo Chart
… because they all are …
- Geo Chart “markers” mode (ie. involving geographical latitude and longitude data item) operations … based on a single …
- Country of interest
… and being as the Geo Chart has a “default” mode which shades Countries, we wanted to hybridize a subset of these “markers” mode scenarios, and with these, scour though the SVG circle and path elements to discover the relevant path one which could be given a different “fill” colour attribute, and so introduce some added Colour Coding intelligence …
<?php echo ”
var shadetitle='', shadecountdown=0, shadecol='', shadegs=[], shadecs=[], shadefind='', shadex=-987654, shadey=-987654, shadepx=[], shadepy=[], shadepstr='', shadeone='', shadeps=[];
function whbetter() {
var szero=0, wasjcc=0;
if (document.URL.indexOf('width=') != -1 && document.URL.indexOf('height=') != -1) {
if (document.getElementById('abigger')) {
document.getElementById('abigger').style.display='inline-block';
}
if (document.getElementById('asmaller')) {
document.getElementById('asmaller').style.display='inline-block';
}
if ('" . $_GET['shade'] . "' != '') {
shadefind='" . str_replace('+',' ',urldecode($_GET['shade'])) . "';
shadegs=document.getElementsByTagName('path');
shadecs=document.getElementsByTagName('circle');
} else if ('" . $_POST['shade'] . "' != '') {
shadefind='" . str_replace('+',' ',urldecode($_POST['shade'])) . "';
shadegs=document.getElementsByTagName('path');
shadecs=document.getElementsByTagName('circle');
}
if (shadefind != '') {
//alert('shadefind=' + shadefind + ' and sizes are ' + shadegs.length + ',' + shadecs.length);
//alert(shadegs[eval(-1 + shadegs.length)].outerHTML);
//alert(shadecs[0].outerHTML);
for (var icc=0; icc<shadecs.length; icc++) {
if (shadecs[icc].outerHTML.indexOf('<title>' + shadefind + '</title>') != -1) {
shadex=shadecs[icc].outerHTML.split(' cx=\"')[1].split('\"')[0];
shadey=shadecs[icc].outerHTML.split(' cy=\"')[1].split('\"')[0];
} else if (shadecs[icc].outerHTML.indexOf(' (' + shadefind + ')') != -1 && ('' + shadex) == '-987654') {
shadex=shadecs[icc].outerHTML.split(' cx=\"')[1].split('\"')[0];
shadey=shadecs[icc].outerHTML.split(' cy=\"')[1].split('\"')[0];
if (shadecs[icc].outerHTML.indexOf('<title>') != -1) {
shadetitle=shadecs[icc].outerHTML.split('<title>')[1].split('</title>')[0];
}
}
}
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=AU;Tasmania%20(Australia)&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[-42|147|~Tasmania%20(Australia)~,2]
if (shadefind == 'Australia' && '" . $_GET['iso'] . $_POST['iso'] . "' == '') { szero=51; if (shadetitle.indexOf('Tasmania (') != -1) { szero=eval(0 - szero); } }
for (var jcc=0; jcc<shadegs.length; jcc++) {
if (shadecol.indexOf('#') != -1 && shadefind == 'Australia') {
shadecol=shadecol.replace('#','');
} else {
shadecol='';
}
shadeps=shadegs[jcc].outerHTML.split(' d=\"')[1].split('\"')[0].replace(/^M/g,'').split('M');
for (var jjcc=0; jjcc<shadeps.length; jjcc++) {
shadeone='],[' + shadeps[jjcc].replace(/M/g,'').split('L')[0] + ']]';
shadepstr='[[' + shadeps[jjcc].replace(/L/g,'],[').replace(/M/g,'').replace('Z',shadeone);
//alert(shadepstr);
if (shadepstr.indexOf(']]') != -1) {
try {
//alert('is ' + '[' + shadex + ',' + shadey + '] within ' + shadepstr);
if (pointInPolygon(eval(shadepstr), eval('[' + shadex + ',' + shadey + ']'))) {
//alert('yay');
shadecol='#5781AE'; //'#ffc0cb';
wasjcc=jcc;
shadegs[jcc].setAttribute('fill','#5781AE'); //'#ffc0cb');
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=AU;Tasmania%20(Australia)&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[-42|147|~Tasmania%20(Australia)~,2]
//alert('Jcc=' + eval(0 + jcc) + ' and szero=' + szero);
if (szero < 0 && Math.abs(szero) < jcc) {
//alert('Wasjcc=' + eval(szero + jcc) + ' and jcc=' + eval(0 + jcc));
shadegs[eval(szero + jcc)].setAttribute('fill','#57AE81'); //,'#ffcbc0');
shadecol='';
} else if (szero > 0) {
shadecountdown=szero;
}
} else if (shadecol != '') {
shadegs[jcc].setAttribute('fill','#' + shadecol.replace('#',''));
if (shadecountdown > 0) {
shadecol='#' + shadecol.replace('#','');
} //else {
//alert('wasjcc=' + wasjcc + ' and jcc=' + eval(-1 + jcc));
//}
if (shadecountdown > 0) { shadecountdown--; }
}
} catch(errr) { }
}
}
}
// <path d=M1021.5136780718393,1872.5240915060872L1024.1655043481242,1877.059522436366L1036.7821581338392,1866.2848911874084L1026.97875312033,1862.7453142600602L1021.5160873628233,1872.5232960955418Z stroke=#dddddd stroke-width=1 fill=#f5f5f5></path>
//alert('shadefind=' + shadefind + ' and sizes are ' + shadegs.length + ',' + shadecs.length + ' and x,y to find is ' + shadex + ',' + shadey);
}
}
}
function pointInPolygon(polygon, point) { // thanks to https://community.appinventor.mit.edu/t/geofence-check-if-a-point-is-inside-a-polygon-javascript-map/57091
var odd = false;
for (var i = 0, j = polygon.length - 1; i < polygon.length; i++) {
if (((polygon[i][1] > point[1]) !== (polygon[j][1] > point[1]))
&& (point[0] < ((polygon[j][0] - polygon[i][0]) * (point[1] - polygon[i][1]) / (polygon[j][1] - polygon[i][1]) + polygon[i][0]))) {
odd = !odd;
}
j = i;
}
return odd;
}
“; ?>
… which, as many of you will have discerned, relies on the use of a newly introduced argument called shade whose value contains the name of the Country of Interest, which we can use to latch onto the SVG circle element of interest. This is set up in the parent Region Picker web application’s Javascript as per …
function latergmenu() {
var rcodeis=grcodeis;
var erdescis=gerdescis;
var rdescis=decodeURIComponent(erdescis);
var ampextra='';
document.body.style.cursor='pointer';
if (document.getElementById('placegeo').value.indexOf(',') != -1) {
var latdeg=document.getElementById('placegeo').value.split(',')[0];
var longdeg=document.getElementById('placegeo').value.split(',')[1];
gextras='A - Airports Closest to (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='S - Sun Angle at Noon at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='M - Moon Angle at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='C - Coriolis Effect at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='E - Google Earth at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='P - Ports Closest to (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
gextras+='O - Geo Chart at (' + latdeg + ',' + longdeg + ')' + String.fromCharCode(10);
if (storedsuffs.indexOf('~' + lpw(lastsuff) + '`' + gextras) == -1 && storedsuffs.indexOf('~' + lpw(lastsuff) + '`|') == -1) {
storedsuffs+='~' + lpw(lastsuff) + '`' + gextras + '|';
}
storedsuffs=storedsuffs.replace('~' + lpw(lastsuff) + '`|', '~' + lpw(lastsuff) + '`' + gextras + '|');
if (window.opener) {
window.opener.putgextras(gextras, rdescis);
} else if (window.parent) {
parent.putgextras(gextras, rdescis);
}
document.getElementById('placegeo').value='';
} else if (document.getElementById('placegeo').value == ' ') {
gextras='';
if (window.opener) {
window.opener.putgextras(gextras, rdescis);
} else if (window.parent) {
parent.putgextras(gextras, rdescis);
}
}
if (rdescis != lastplace && lastplace.trim() != '') { rdescis=lastplace; }
if ((1 == 1 || rcodeis.trim()) != '' && rdescis.trim() != '') {
if (gextras.trim() == '' && storedsuffs.indexOf('~' + lpw(rdescis) + '`') != -1 && storedsuffs.indexOf('~' + lpw(rdescis) + '`|') == -1) {
gextras=storedsuffs.split('~' + lpw(rdescis) + '`')[1].split('|')[0];
}
if (rdescis.indexOf(' (') == -1 && rdescis.indexOf('%20(') == -1 && rdescis.indexOf(encodeURIComponent(' (')) == -1) {
ampextra='&shade=' + encodeURIComponent(rdescis);
} else if (eval('' + ('' + document.getElementById('myp').getAttribute('data-fc').toUpperCase()).length) == 2) {
if (rdescis.indexOf('%20(') != -1) {
ampextra='&shade=' + encodeURIComponent(rdescis.split('%20(')[1].split(')')[0]);
} else if (rdescis.indexOf(encodeURIComponent(' (')) != -1) {
ampextra='&shade=' + rdescis.split(encodeURIComponent(' ('))[1].split(encodeURIComponent(')'))[0];
} else {
ampextra='&shade=' + encodeURIComponent(rdescis.split(' (')[1].split(')')[0]);
}
}
var rans=prompt('What do you want to do with region ' + rdescis + '? ' + String.fromCharCode(10) + String.fromCharCode(10) + 'W - Wikipedia look up ' + String.fromCharCode(10) + 'Y - YouTube look up ' + String.fromCharCode(10) + 'G - Google look up ' + String.fromCharCode(10) + 'T - TimeZone look up ' + String.fromCharCode(10) + String.fromCharCode(10) + gextras, '');
if (rans == null) { rans=' '; } else if (rans.trim() != '') { rans+=gextras; }
gextras='';
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_')ing,'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'T' && eval(('' + document.getElementById('myp').getAttribute('data-fc')).length) == 2) {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + document.getElementById('myp').getAttribute('data-fc').toUpperCase(),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'A' && rans.indexOf(' (') != -1) { // Airports
window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=3&lat=' + latdeg + '&long=' + longdeg + ampextra + '&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis) + '%' + '20and%' + '20Airports' + ampextra + '&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'P' && rans.indexOf(' (') != -1) { // Ports
window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=4&lat=' + latdeg + '&long=' + longdeg + ampextra + '&port=y&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis) + '%' + '20and%' + '20Ports' + ampextra + '&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'S' && rans.indexOf(' (') != -1) { // Sun Angle
window.open('//www.rjmprogramming.com.au/PHP/SunAngle/sun_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'M' && rans.indexOf(' (') != -1) { // Moon Angle
window.open('//www.rjmprogramming.com.au/PHP/MoonAngle/moon_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'C' && rans.indexOf(' (') != -1) { // Coriolis Effect
window.open('//www.rjmprogramming.com.au/PHP/Coriolis/coriolis_force_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'E' && rans.indexOf(' (') != -1) { // Google Earth
window.open('//earth.google.com/web/@' + ('+' + latdeg).replace('+-','-') + (',+' + longdeg).replace('+-','-') + ',328.51120179a,63169669.71505167d,1y,0h,0t,0r','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'O' && rans.indexOf(' (') != -1) { // Geo Chart
window.open('//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php' + '?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + ampextra + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + latdeg + '|' + longdeg + '|~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~,2]','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
}
}
… in …
Stop Press
We thought about it and thought …
- Airports
- Ports
- Geo Chart
- TimeZone
… should be a candidate for that “shading plus markers” functionality extension. As well as a changed map.php PHP code for Google Chart Map Chart interfacer “phase 1” set of changes, the Javascript “function whbetter” code above got a makeover, as below, as a result …
<?php echo ”
function whbetter() {
var szero=0, wasjcc=0, orfirst=false;
var colidea='#5781AE';
if (documentURL.indexOf('width=') != -1 && documentURL.indexOf('height=') != -1) {
if (document.getElementById('abigger')) {
document.getElementById('abigger').style.display='inline-block';
}
if (document.getElementById('asmaller')) {
document.getElementById('asmaller').style.display='inline-block';
}
if (documentURL.indexOf('&wouldlikeyoutoseekpermission=y') != -1) {
//alert(587);
if (documentURL.indexOf('&iso=') != -1 || documentURL.split('title=')[1].substring(2).substring(0,1) == ';' || documentURL.indexOf('&shade=') != -1) {
//alert(687);
shadefind=decodeURIComponent(documentURL.split('~')[1]);
orfirst=true;
colidea='#ffc0cb';
//alert(shadefind);
}
} else if (window.top) {
//alert(87);
if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
orfirst=true;
colidea='#ffc0cb';
//alert(orfirst);
}
} else if (documentURL.indexOf('&wouldlikeyoutoseekpermission=y') != -1) {
// alert(587);
if (documentURL.indexOf('&iso=') != -1) {
//alert(687);
shadefind=decodeURIComponent(documentURL.split('~')[1]);
colidea='#ffc0cb';
//alert(shadefind);
}
}
//alert(8);
if ('" . (!isset($_GET['shade']) ? '' : $_GET['shade']) . "' != '' || shadefind != '') {
//alert(88);
if (shadefind == '') {
shadefind='" . str_replace('+',' ',urldecode($_GET['shade'])) . "';
//alert('ShadeFind=' + shadefind + ' and sizes are ' + shadegs.length + ',' + shadecs.length);
}
shadegs=document.getElementsByTagName('path');
shadecs=document.getElementsByTagName('circle');
//alert('Shadefind=' + shadefind + ' and sizes are ' + shadegs.length + ',' + shadecs.length);
} else if ('" . (!isset($_POST['shade']) ? '' : $_POST['shade']) . "' != '') {
//alert(888);
shadefind='" . str_replace('+',' ',urldecode($_POST['shade'])) . "';
//alert(shadefind);
shadegs=document.getElementsByTagName('path');
shadecs=document.getElementsByTagName('circle');
}
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?shade=Albania&iso=AL&width=7860.045&height=6875.044&country=Places&popularity=&aregeographicals=y&title=Albania&label=%5B%27Lat%27%2C&value=%27Lon%27%2C%27Name%27%5D&wouldlikeyoutoseekpermission=y&data=[41.33333|19.83333|~Tirane~,1]%20,%20[-90.0|0.0|~%20~,999999999]
if (shadefind != '') {
//alert('shadefind=' + shadefind + ' and sizes are ' + shadegs.length + ',' + shadecs.length);
//alert(shadegs[eval(-1 + shadegs.length)].outerHTML);
//alert(shadecs[0].outerHTML);
for (var icc=0; icc<shadecs.length; icc++) {
if (orfirst || shadecs[icc].outerHTML.indexOf('<title>' + shadefind + '</title>') != -1) {
orfirst=false;
shadex=shadecs[icc].outerHTML.split(' cx=\"')[1].split('\"')[0];
shadey=shadecs[icc].outerHTML.split(' cy=\"')[1].split('\"')[0];
//alert('Yes ' + shadex + ',' + shadey);
} else if (shadecs[icc].outerHTML.indexOf(' (' + shadefind + ')') != -1 && ('' + shadex) == '-987654') {
shadex=shadecs[icc].outerHTML.split(' cx=\"')[1].split('\"')[0];
shadey=shadecs[icc].outerHTML.split(' cy=\"')[1].split('\"')[0];
if (shadecs[icc].outerHTML.indexOf('<title>') != -1) {
shadetitle=shadecs[icc].outerHTML.split('<title>')[1].split('</title>')[0];
}
}
}
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=AU;Tasmania%20(Australia)&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[-42|147|~Tasmania%20(Australia)~,2]
if (shadefind == 'Australia' && '" . $_GET['iso'] . $_POST['iso'] . "' == '') { szero=51; if (shadetitle.indexOf('Tasmania (') != -1) { szero=eval(0 - szero); } }
if (shadefind == 'New Zealand' && (1 == 1 || '" . $_GET['iso'] . $_POST['iso'] . "' == '')) { szero=-8; }
for (var jcc=0; jcc<shadegs.length; jcc++) {
if (shadecol.indexOf('#') != -1 && shadefind == 'Australia') {
shadecol=shadecol.replace('#','');
} else {
shadecol='';
}
shadeps=shadegs[jcc].outerHTML.split(' d=\"')[1].split('\"')[0].replace(/^M/g,'').split('M');
for (var jjcc=0; jjcc<shadeps.length; jjcc++) {
shadeone='],[' + shadeps[jjcc].replace(/M/g,'').split('L')[0] + ']]';
shadepstr='[[' + shadeps[jjcc].replace(/L/g,'],[').replace(/M/g,'').replace('Z',shadeone);
//alert(shadepstr);
if (shadepstr.indexOf(']]') != -1) {
try {
//alert('is ' + '[' + shadex + ',' + shadey + '] within ' + shadepstr);
if (pointInPolygon(eval(shadepstr), eval('[' + shadex + ',' + shadey + ']'))) {
//alert('yay');
shadecol=colidea; //'#ffc0cb';
wasjcc=jcc;
shadegs[jcc].setAttribute('fill',colidea); //'#ffc0cb');
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=AU;Tasmania%20(Australia)&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[-42|147|~Tasmania%20(Australia)~,2]
//alert('Jcc=' + eval(0 + jcc) + ' and szero=' + szero);
if (szero < 0 && Math.abs(szero) < jcc) {
//alert('Wasjcc=' + eval(szero + jcc) + ' and jcc=' + eval(0 + jcc));
if (colidea == '#5781AE') {
shadegs[eval(szero + jcc)].setAttribute('fill',colidea.substring(0,3) + colidea.substring(6) + colidea.substring(3).substring(0,2)); //,'#ffcbc0');
} else {
shadegs[eval(szero + jcc)].setAttribute('fill',colidea); //,'#ffcbc0');
}
shadecol='';
} else if (szero > 0) {
shadecountdown=szero;
}
} else if (shadecol != '') {
shadegs[jcc].setAttribute('fill','#' + shadecol.replace('#',''));
if (shadecountdown > 0) {
shadecol='#' + shadecol.replace('#','');
} //else {
//alert('wasjcc=' + wasjcc + ' and jcc=' + eval(-1 + jcc));
//}
if (shadecountdown > 0) { shadecountdown--; }
}
} catch(errr) { }
}
}
}
// <path d=M1021.5136780718393,1872.5240915060872L1024.1655043481242,1877.059522436366L1036.7821581338392,1866.2848911874084L1026.97875312033,1862.7453142600602L1021.5160873628233,1872.5232960955418Z stroke=#dddddd stroke-width=1 fill=#f5f5f5></path>
//alert('shadefind=' + shadefind + ' and sizes are ' + shadegs.length + ',' + shadecs.length + ' and x,y to find is ' + shadex + ',' + shadey);
}
}
}
“; ?>
Previous relevant Region Picker Right Click Tutorial is shown below.
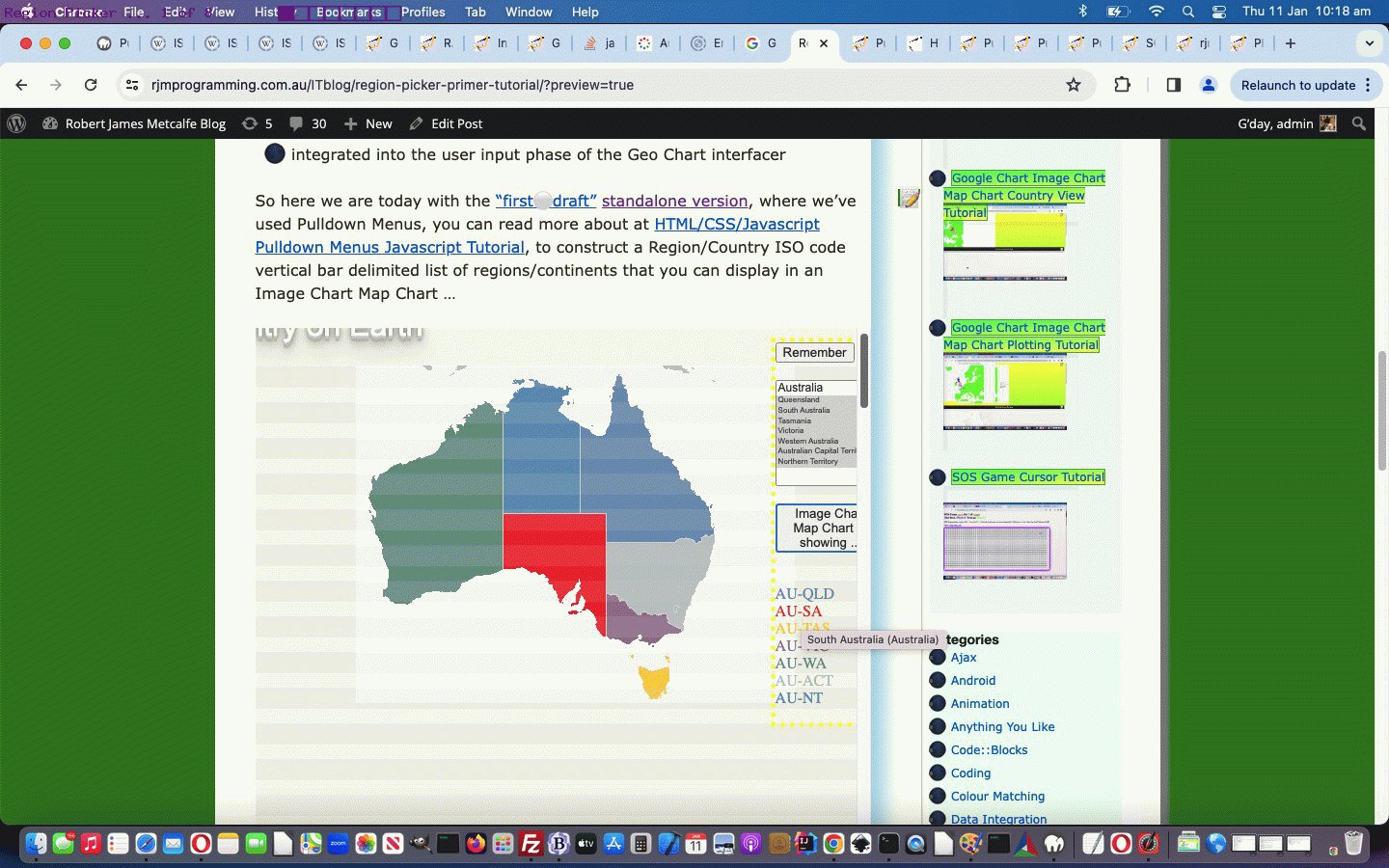
Meanwhile, back at the Region Picker, feeding into yesterday’s Geo Chart Continent View Tutorial‘s progress …
- Continent View in Geo Charts progress … we nuance, and along the way, encapsulate “what we have been doing” ad infititum for about two weeks now …
- add a one step encapsulation of “what we have been doing” recently (which feels to us, like a three step process, each time), via the introduction of a (not before used) Country HTML div element “oncontextmenu” (ie. right click) …
function thewholeshebang(ctyo) {
selall();
if (document.getElementById('myp')) {
document.getElementById('myp').innerHTML='';
}
sofar='';
sofardetail='';
remember();
setTimeout(function(){ domc(); }, 3000);
return false;
}
// Right click "oncontextmenu" event logic
function ...
// as if double clicking dropdown (ie. select) top Country option element to highlight all option members
//
// initialize Javascript variables and relevant "p" element contents
//
//
// as if clicking "Remember" button
// delayed click of "Image Chart Map Chart" button
// reinforce event.stopPropagation(); view that we want this logic to replace any default "oncontextmenu" right click procedures
// End of right click "oncontextmenu" event logic function
… Javascript event logic function as to the left above
Moving onto those nuanced changes to the Geo Chart “Continent View” (via “World View”), you might recall that …
- 90% plus of the logic is based on PHP derived TimeZone information) … giving us a Country “version of” Continent (plus “oceans” Arctic, Atlantic, Pacific) minus the North versus South designations for America … and so, as you might imagine, a bit like English is as a language …
- we nuance for exceptions and try to help users not need to scroll (as much) within the “Continent View” Geo Charts, though they can in a positive longitude and negative latitude sense (from whatever we set up as the default “Continent View” arrangement) …
<?php echo ”
function worldview(cisomode, ciso) {
var thiscont='', sorn='0.0', whbit='', newwhbit='', eorw='0.0', origcont='';
var cdurl=documentURL;
switch (cisomode) {
case 0: // get iso no title sc
location.href=documentURL.replace('title=', 'title=' + ciso + ';');
break;
case 1: // title sc no iso
if (ourtzlist.indexOf(',' + ciso + ',') != -1) {
thiscont=ourtzlist.split(',' + ciso + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[0];
origcont=thiscont;
sorn=ourtzlist.split(',' + ciso + ',')[0].split(' data-geo=')[eval(-1 + ourtzlist.split(',' + ciso + ',')[0].split(' data-geo=').length)].substring(1).split(',')[0];
eorw=ourtzlist.split(',' + ciso + ',')[0].split(' data-geo=')[eval(-1 + ourtzlist.split(',' + ciso + ',')[0].split(' data-geo=').length)].substring(1).split(',')[1];
if (eval('' + eorw) >= 0 && thiscont == 'Pacific') { thiscont='Australia'; } else if (eval('' + eorw) < 0 && thiscont == 'Pacific') { thiscont='America'; }
}
if (ourtzlist.indexOf(',' + ciso + ',') != -1 && (ciso.replace('VU','NZ').replace('FJ','NZ').replace('NC','NZ') == 'NZ' ? ' ' : thiscont.replace('Arctic','').replace('Antarctica','').replace('Pacific','')) != '') {
whbit='width=' + cdurl.split('width=')[1].replace('&height=','!height=').split('&')[0].replace('!height=','&height=') + '&';
newwhbit=whbit;
if (thiscont == 'Europe' || ciso == 'FO' || ciso == 'FK' || ciso == 'RU' || ciso == 'IS') {
if (ciso == 'IS') {
newwhbit='width=7860.036&height=6875.035&';
} else if (ciso == 'NO' || ciso == 'SE' || ciso == 'FI' || ciso == 'RU') {
if (ciso == 'FI' || ciso == 'RU') {
if (ciso == 'RU') {
newwhbit='width=3930.055&height=6875.041&';
} else {
newwhbit='width=7860.055&height=6875.035&';
}
} else {
newwhbit='width=7860.045&height=6875.035&';
}
} else if (eval('' + eorw) > 35 || ciso == 'TR') {
newwhbit='width=7860.055&height=6875.045&';
} else if (eval('' + sorn) < 43) {
if (eval('' + eorw) >= 20) {
newwhbit='width=7860.049&height=6875.044&';
} else {
newwhbit='width=7860.045&height=6875.044&';
}
} else {
newwhbit='width=7860.045&height=6875.041&';
}
} else if (thiscont == 'Asia') {
if (eval('' + eorw) >= 0 && eval('' + eorw) < 80 && eval('' + sorn) >= 50) {
if (eval('' + eorw) >= 30) {
newwhbit='width=3230.055&height=2737.032&';
} else {
newwhbit='width=3230.035&height=2737.032&';
}
} else if (eval('' + eorw) >= 0 && eval('' + eorw) < 80 && eval('' + sorn) >= 40) {
if (eval('' + eorw) >= 30) {
newwhbit='width=3230.055&height=2737.042&'; // used to be .052
} else {
newwhbit='width=3230.035&height=2737.042&'; // used to be .052
}
} else if (eval('' + eorw) >= 0 && eval('' + eorw) < 80) {
if (eval('' + eorw) >= 30) {
newwhbit='width=3230.055&height=2737.048&'; // used to be 3230.035
} else {
newwhbit='width=3230.035&height=2737.052&';
}
} else if (eval('' + sorn) > 0 && eval('' + sorn) < 30) {
newwhbit='width=3930.068&height=6875.051&';
} else if (eval('' + sorn) > 0 && eval('' + sorn) < 40) {
newwhbit='width=3930.068&height=6875.046&';
} else if (eval('' + sorn) < 0) {
newwhbit='width=3930.068&height=6875.051&';
} else {
newwhbit='width=3930.068&height=6875.041&';
}
} else if (thiscont == 'Australia' || ciso == 'NZ') {
if (ciso == 'MH') {
newwhbit='width=3930.078&height=6875.055&'; // used to be .068 .041
} else {
newwhbit='width=3930.078&height=6875.056&'; // used to be .068 .041
}
} else if (thiscont == 'America' && ('' + sorn).indexOf('-') == -1) {
if (origcont == 'Pacific') {
newwhbit='width=2201.001&height=2001.029&';
} else {
newwhbit='width=2201.001&height=2001.029&';
}
} else if (thiscont == 'America' && ('' + sorn).indexOf('-') != -1) {
if (origcont == 'Pacific') {
newwhbit='width=3001.001&height=2001.049&';
} else {
newwhbit='width=3001.021&height=2801.059&';
}
} else if (thiscont == 'Africa') {
newwhbit='width=3230.045&height=2737.052&';
} else if (thiscont == 'Atlantic' && ciso != 'IS') {
newwhbit='width=3230.035&height=2737.052&';
} else if (thiscont == 'Indian') {
newwhbit='width=3230.035&height=2737.052&';
}
if (window.opener && 1 == 7) {
window.opener.top.window.open(cdurl.replace(whbit, newwhbit).replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&'),'_blank'); //,'top=10,left=200,width=800,height=800');
} else {
window.open(cdurl.replace(whbit, newwhbit).replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&'),'_blank','top=100,left=270,width=880,height=800');
}
setTimeout(function(){
documentURL=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
}, 8000);
} else {
documentURL=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
}
break;
case 2: // title sc yes iso
location.href=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=');
break;
case 5: // post iso no title sc
documentURL=documentURL.replace('title=', 'title=' + ciso + ';');
locationhref=toolong(documentURL);
if (locationhref != '#') { document.getElementById('ifblankpause').value=' '; location.href=locationhref; }
break;
case 3: // title sc no iso
documentURL=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
break;
case 4: // title sc yes iso
documentURL=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=');
locationhref=toolong(documentURL);
if (locationhref != '#') { document.getElementById('ifblankpause').value=' '; location.href=locationhref; }
break;
default:
break;
}
}
“; ?>… in …
… to make this happen.
Previous relevant Geo Chart Continent View Tutorial is shown below.
Further to yesterday’s Region Picker Image Chart Map Chart Legend Tutorial and the previous introduction of an automated toggle option for a “markers” mode World View of the Geo Chart talked about in Geo Chart Zoom Offset Tutorial, today, we wanted to …
- build on a “markers” mode Geo Chart honed in on a particular Country (and its associated ISO-3166 2 letter Country Code) … and via a “CCW” link …
- navigate to …
- World View … and, as of today, as applicable, a …
- Continent View
… to help, further, with “markers” mode context, for users.
We changed (where Javascript variable ourtzlist contains PHP derived TimeZone information) …
<?php echo ”
function worldview(cisomode, ciso) {
// Europe
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=My%20World%20Survey&aregeographicals=y&width=7860.045&height=6875.041&country=Places&popularity=Countdown&data=%20[52.5|0|~London~,99]
// Asia or Australia
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=My%20World%20Survey&aregeographicals=y&width=3930.068&height=6875.041&country=Places&popularity=Countdown&data=%20[35.6764|139.6500|~Tokyo~,99]
// North America
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=My%20World%20Survey&aregeographicals=y&width=2201.001&height=2001.029&country=Places&popularity=Countdown&data=%20[19.4326|-99.1332|~Mexico%20City~,99]
// South America
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=My%20World%20Survey&aregeographicals=y&width=3001.011&height=2801.059&country=Places&popularity=Countdown&data=%20[-12.0464|-77.0428|~Lima~,99]
// Africa or Atlantic or Indian
// https://www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=My%20World%20Survey&aregeographicals=y&width=3230.035&height=2737.052&country=Places&popularity=Countdown&data=%20[30.0444|31.2357|~Cairo~,99]
// Antarctica or Arctic or Pacific ... use World
//alert('2:' + cisomode);
var thiscont='', sorn='0.0', whbit='', newwhbit='';
var cdurl=documentURL;
switch (cisomode) {
case 0: // get iso no title sc
location.href=documentURL.replace('title=', 'title=' + ciso + ';');
break;
case 1: // title sc no iso
if (ourtzlist.indexOf(',' + ciso + ',') != -1) {
thiscont=ourtzlist.split(',' + ciso + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[0];
sorn=ourtzlist.split(',' + ciso + ',')[0].split(' data-geo=')[eval(-1 + ourtzlist.split(',' + ciso + ',')[0].split(' data-geo=').length)].substring(1).split(',')[0];
}
//alert('1:thiscont=' + thiscont + ' and ciso=' + ciso + ' and sorn=' + sorn);
if (ourtzlist.indexOf(',' + ciso + ',') != -1 && thiscont.replace('Arctic','').replace('Antarctica','').replace('Pacific','') != '') {
whbit='width=' + cdurl.split('width=')[1].replace('&height=','!height=').split('&')[0].replace('!height=','&height=') + '&';
newwhbit=whbit;
if (thiscont == 'Europe') {
newwhbit='width=7860.045&height=6875.041&';
} else if (thiscont == 'Asia') {
newwhbit='width=3930.068&height=6875.041&';
} else if (thiscont == 'Australia') {
newwhbit='width=3930.068&height=6875.041&';
} else if (thiscont == 'America' && ('' + sorn).indexOf('-') == -1) {
newwhbit='width=2201.001&height=2001.029&';
} else if (thiscont == 'America' && ('' + sorn).indexOf('-') != -1) {
newwhbit='width=3001.011&height=2801.059&';
} else if (thiscont == 'Africa') {
newwhbit='width=3230.035&height=2737.052&';
} else if (thiscont == 'Atlantic') {
newwhbit='width=3230.035&height=2737.052&';
} else if (thiscont == 'Indian') {
newwhbit='width=3230.035&height=2737.052&';
}
if (window.opener && 1 == 7) {
//alert(whbit + ' vs ' + newwhbit + ' ' + cdurl.replace(whbit, newwhbit).replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&'));
window.opener.top.window.open(cdurl.replace(whbit, newwhbit).replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&'),'_blank'); //,'top=10,left=10,width=800,height=800');
} else {
window.open(cdurl.replace(whbit, newwhbit).replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&'),'_blank','top=100,left=100,width=800,height=800');
}
setTimeout(function(){
documentURL=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
}, 8000);
} else {
documentURL=documentURLdocumentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
}
break;
case 2: // title sc yes iso
location.href=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=');
break;
case 5: // post iso no title sc
documentURL=documentURL.replace('title=', 'title=' + ciso + ';');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
break;
case 3: // title sc no iso
documentURL=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=').replace('&', '&iso=' + ciso + '&');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
break;
case 4: // title sc yes iso
documentURL=documentURL.replace('title=' + ciso + encodeURIComponent(';'), 'title=').replace('title=' + ciso + ';', 'title=');
locationhref=toolong(documentURL);
if (locationhref != '#') { location.href=locationhref; }
break;
default:
break;
}
}
“; ?>… in …
… to make this happen.
Previous relevant Region Picker Image Chart Map Chart Legend Tutorial is shown below.
When it comes to …
- Countries … and their …
- Regions … we find the use of …
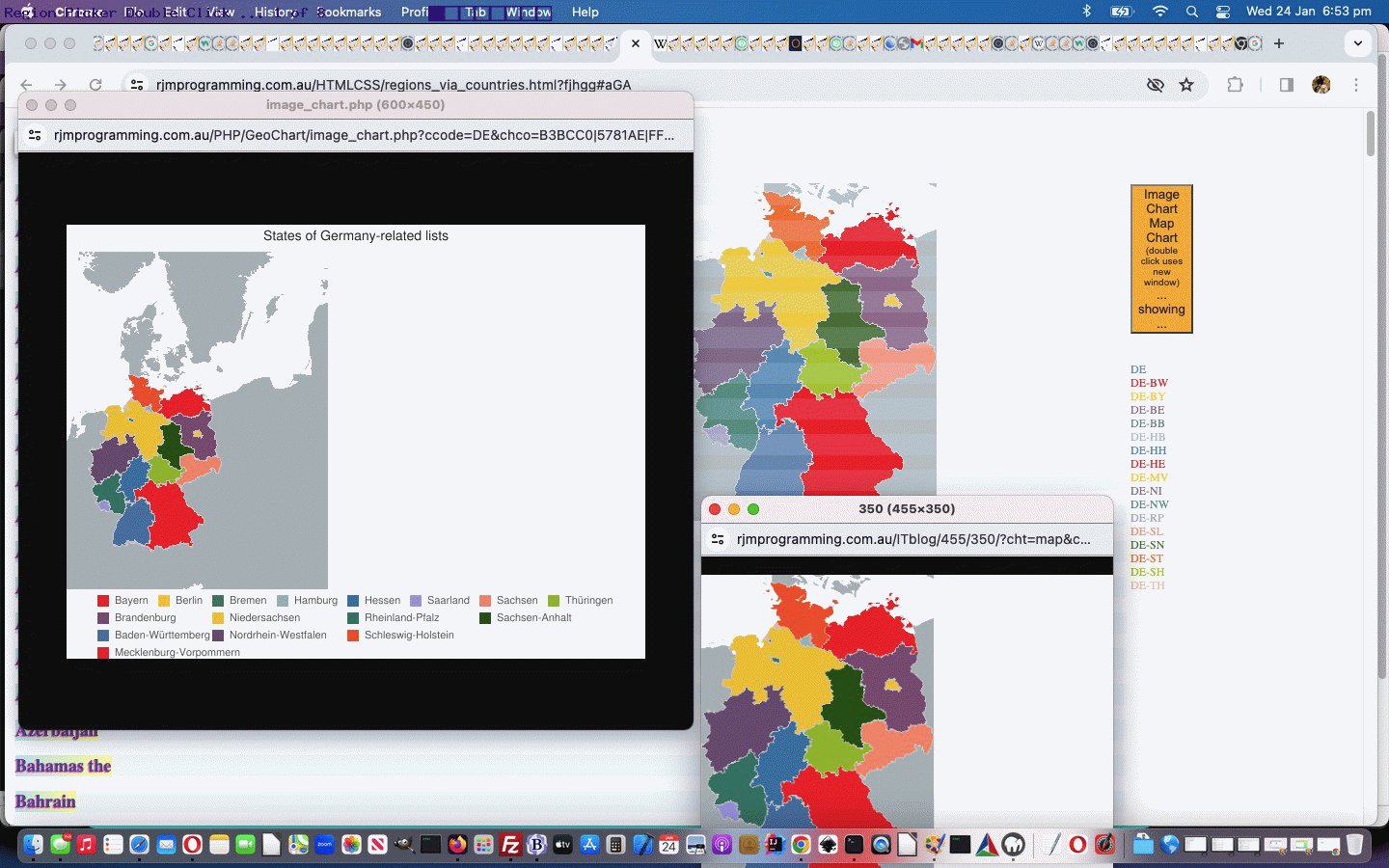
- Image Chart Map Chart legends
… to be a double edged sword in our current Region Picker web application project. Why? Well, the Google Image Chart is based on a limited sized image output format, and legends, full of the wording they can involve, are sometimes an impossible fit. The “lure of the legend”, though, has us interested, and we’ve added …
- double click on document.body event … all else being well, showing …
- additional window.open popup window showing a country Image Chart Map Chart of regions, with a legend. Legend!
Mostly successful, but occasionally not, was to keep the same regional colour coding …
<?php
$origchco='';
$origchco='';
$origchdls='';
if (isset($_GET['chco'])) {
$origchco=$_GET['chco'];
if (strpos($origchco, '|') !== false) {
$origchdls=str_replace('|~','',str_replace('|',',6|',($origchco . '|~')));
} else {
$origchdls=urlencode(str_replace('|~','',str_replace('|',',6|', str_replace('+',' ',urldecode($origchco) . '|~'))));
}
}
// used later ...
if (isset($_GET['chco'])) {
if ($origchco != '' && $origchdls != '') {
$waschco=explode('&', explode('chco=', $url)[1])[0];
$waschdls=explode('&', explode('chdls=', $url)[1])[0];
$url=str_replace($waschco, $origchco, str_replace($waschdls, $origchdls, $url));
}
}
?>… in the image_chart.php code above, as used with other Image Chart Map Chart data shown.
Codewise, we needed to change, further to yesterday’s Geo Chart Mobile Zoom Offset Tutorial …
… to make this happen.
Previous relevant Geo Chart Zoom Offset Tutorial is shown below.
Even though we use the word “zoom” in today’s tutorial title, what we are really doing in today’s work with the Geo Chart is to offer …
- way to scale the Geo Chart by specifying a width and height with either of those “W?” or “H?” links … and at the same time now, at least for non-mobile platforms, the user can add in …
- offsets in width and height the user would normally want to make negative (to create margin-left and margin-top property settings for the HTML div element hosting the Geo Chart div SVG element) so as to “hone in” on detail in just the one area of the Geo Chart (and thereby scale it up)
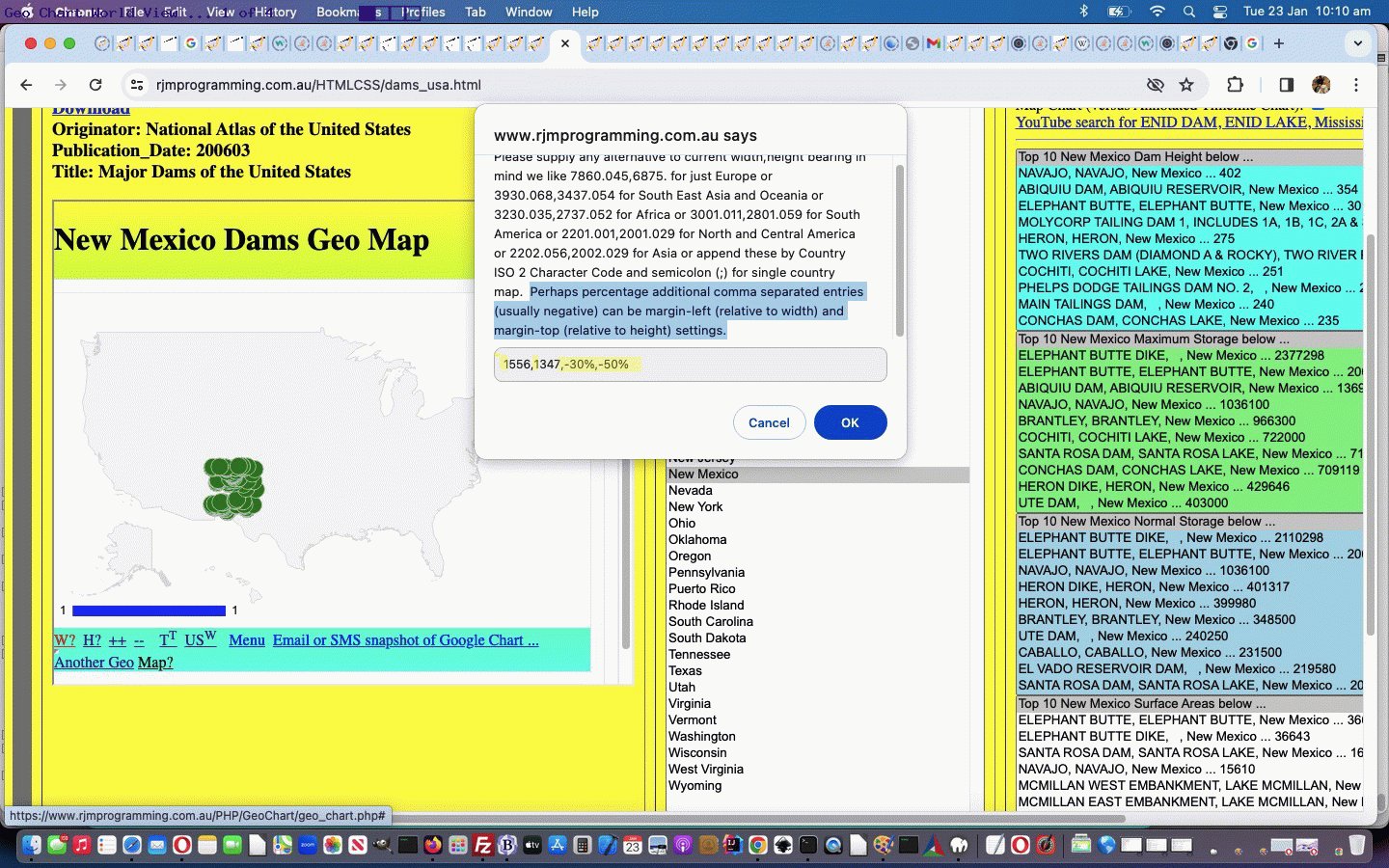
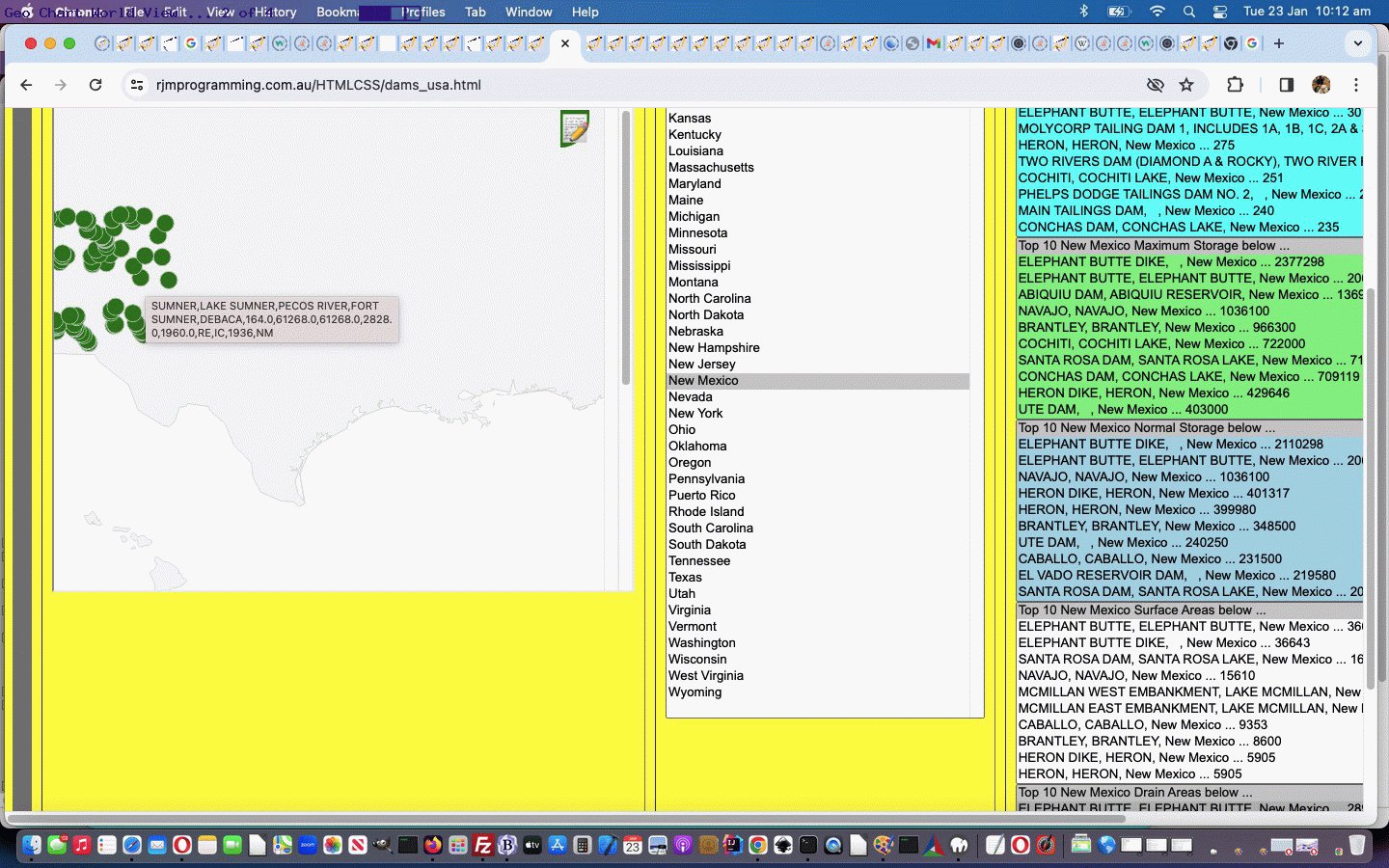
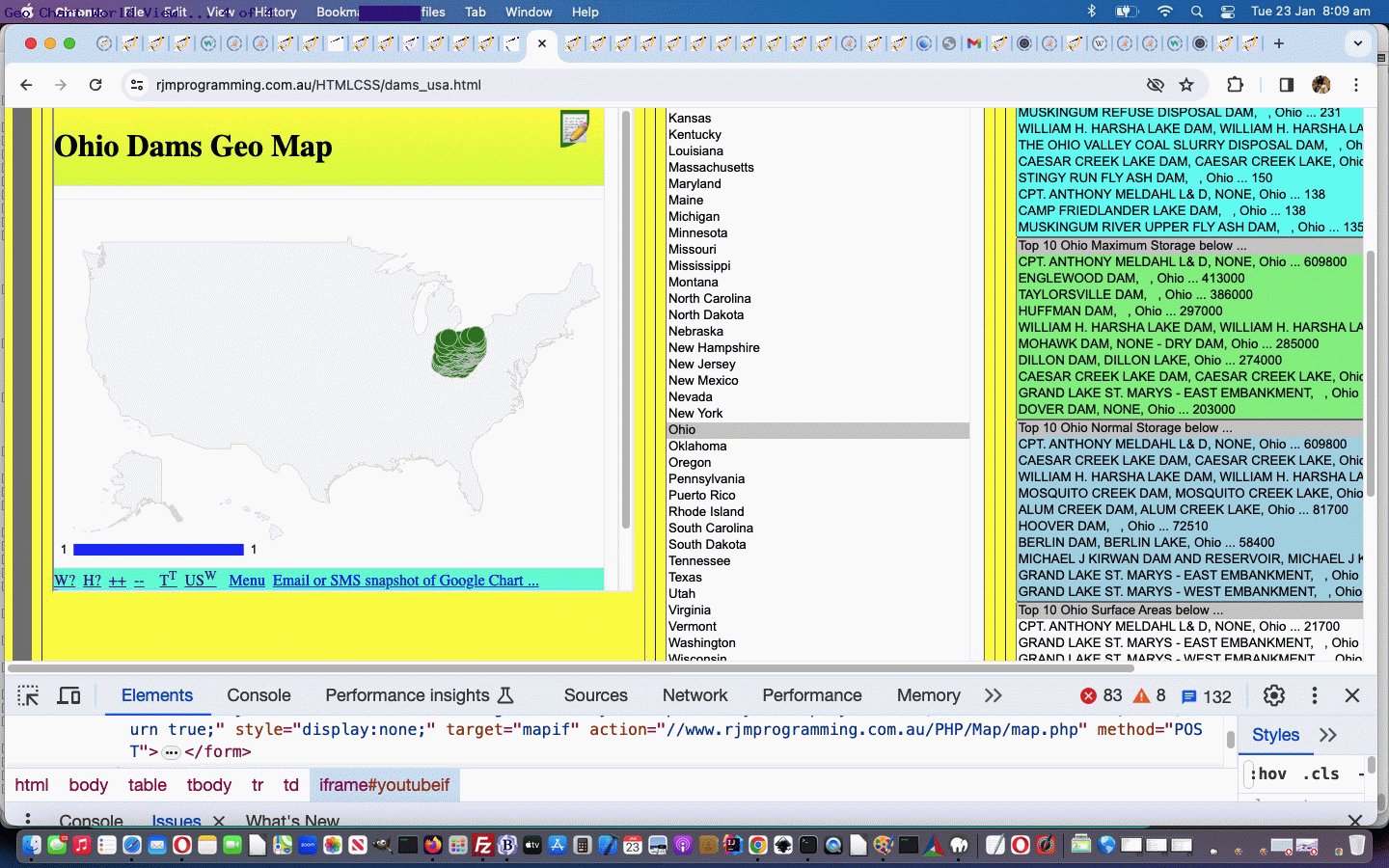
… the inspiration for wanting to offer this being the Dams in the USA web application, where dams can be plotted for individual USA states in the Geo Charts presented.
We now also offer a choice of views if a Geo Chart, in “markers” mode, starts off relevant to a particular Country code we offer a toggling option between …
- country view of Geo Chart … with …
- world view of Geo Chart … eg. useful for “Ports of a Landlocked Country”
… with a new “CCW” style of link where CC represents our ISO-3166 2 character country code for the Country in question.
And so, onto the work of yesterday’s Map Chart Geo Chart Post Tutorial today we’re changing all of …
- the changed map.php PHP code for our inhouse Google Chart Map Chart interfacer
- the changed geo_chart.php Geo Chart interfacer
- the changed gchartgen.js external Javascript helper
… to make this happen.
Previous relevant Map Chart Geo Chart Post Tutorial is shown below.
Further to yesterday’s Geo Chart Resizable Text Overlay Tutorial another integration aspect uncovered using …
- Region Picker … through …
- Google Chart interfacing of Map Chart … to …
- Geo Chart
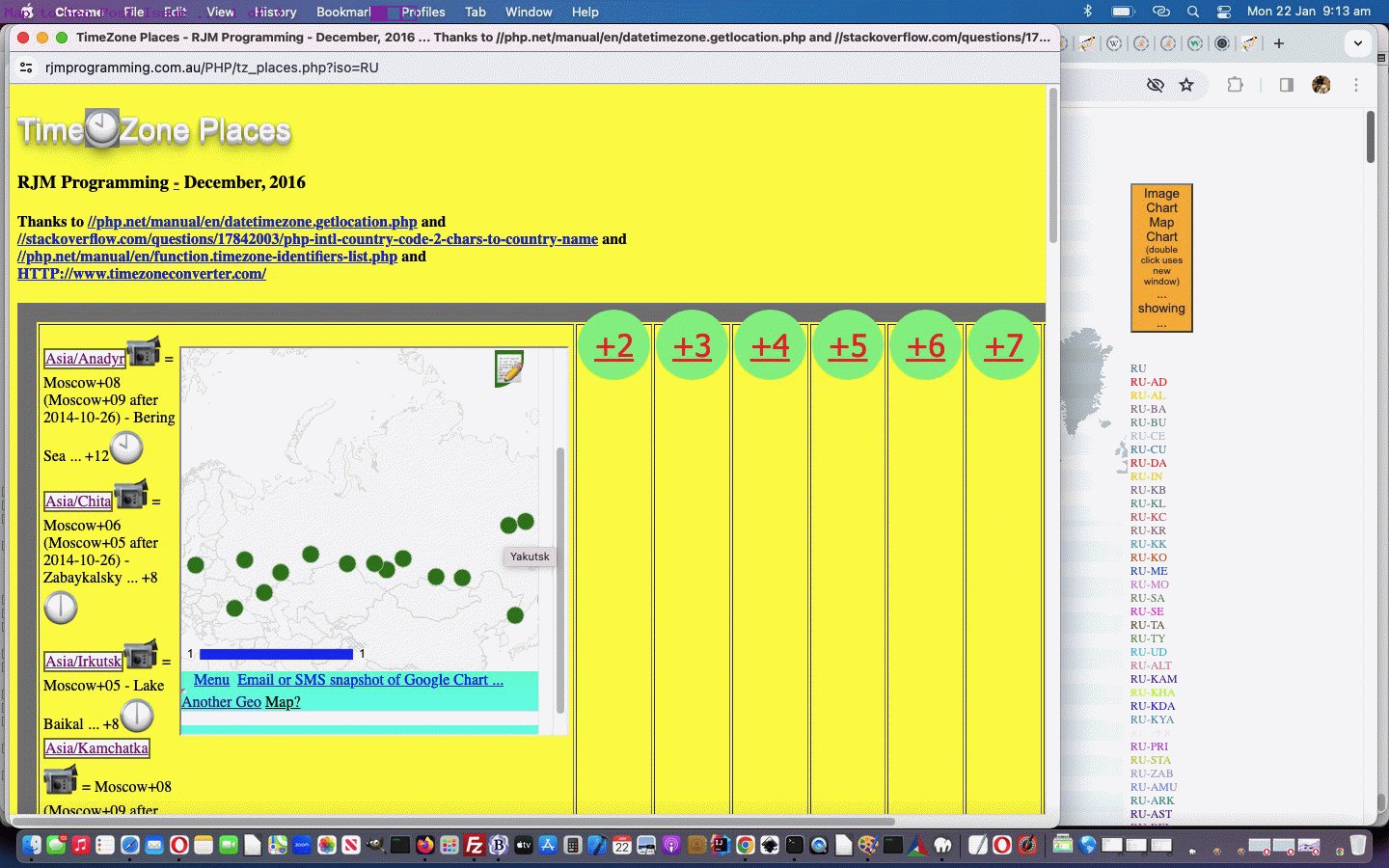
… for the “T” (for TimeZone) inhouse menu option, where the amount of data precluded the use of $_GET[] ( ie. ? and & ) arguments, with regard to URL length restrictions, we found, trying out Russia’s TimeZone places, in getting from the Map Chart through to the Geo Chart above, there were issues. And today, we track down those issues in amongst the codelines of our Javascript toolong function checking for this issue …
<?php echo ”
function toolong(inup) {
var donealready=',';
if (inup.split('&emailto=').length > 2) {
while (inup.split('&emailto=').length > 2) {
inup=inup.replace('&emailto=' + inup.split('&emailto=')[1].split('&')[0],'');
}
}
if (inup.split('&emailsubject=').length > 2) {
while (inup.split('&emailsubject=').length > 2) {
inup=inup.replace('&emailsubject=' + inup.split('&emailsubject=')[1].split('&')[0],'');
}
}
if (inup.split('&emailcc=').length > 2) {
while (inup.split('&emailcc=').length > 2) {
inup=inup.replace('&emailcc=' + inup.split('&emailcc=')[1].split('&')[0],'');
}
}
if (inup.split('&emailbcc=').length > 2) {
while (inup.split('&emailbcc=').length > 2) {
inup=inup.replace('&emailbcc=' + inup.split('&emailbcc=')[1].split('&')[0],'');
}
}
if (inup.indexOf('&email') > inup.indexOf('&data')) {
var putb=inup.substring(inup.indexOf('&email'));
inup=inup.replace(putb,'');
inup=inup.replace('&data', putb + '&data');
}
if (inup.replace(/\%20\%7C/g, '%2C').length < 800) return inup.replace(/\%20\%7C/g, '%2C');
//if (inup.replace(/\~\%5D/g, '~%2C2%5D').replace(/\%20\%7C/g, '%2C').length < 800) return inup.replace(/\~\%5D/g, '~%2C2%5D').replace(/\%20\%7C/g, '%2C');
console.log('POST from map to geo');
var pdone=false,pform='<form id=pit method=POST style=display:none; action=' + inup.split('?')[0] + '><input type=hidden name=onclick value=y></input><input type=hidden name=wouldlikeyoutoseekpermission value=y></input><input type=submit id=psubm></input></form>';
var pars=inup.replace('?','&').split('#')[0].split('&');
for (var ipars=1; ipars<pars.length; ipars++) {
if (!pdone) {
if (pars[ipars].split('=')[0] == "data") {
pdone=true;
//if (documentURL.indexOf('rmetcalfe15') != -1) alert('here404 ' + inup.replace('?','&').split('#')[0].split('&data=')[1]);
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) {
//pform=pform.replace('</form>', '<textarea cols=120 rows=2 style=display:none; name="' + pars[ipars].split('=')[0] + '" value="">' + inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0] + '</textarea></form>');
if (pars[ipars].split('=')[0] == 'data' && inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0] != decodeURIComponent(inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0])) {
pform=pform.replace('</form>', '<input type="hidden" name="' + pars[ipars].split('=')[0] + '" value="' + decodeURIComponent(inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0]).replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]') + '"></input></form>');
} else {
pform=pform.replace('</form>', '<input type="hidden" name="' + pars[ipars].split('=')[0] + '" value="' + inup.replace('?','&').split('#')[0].split('&data=')[1].split('&')[0] + '"></input></form>');
}
//if (pars[ipars].split('=')[0] == 'data') { alert('5:' + pform); }
}
} else if (decodeURIComponent(pars[ipars].split('=')[1]).indexOf("data:") != -1) {
//if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) { pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).replace(/\+/g,'%2b').split('&')[0] + '"></input></form>');
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1 && donealready.indexOf(',' + + ',') == -1) { donealready+=pars[ipars].split('=')[0] + ','; pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + decodeURIComponent(decodeURIComponent((pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).replace(/\+/g,'%2b').split('&')[0])) + '"></input></form>');
//if (pars[ipars].split('=')[0] == 'data') { alert('55:' + pform); }
}
} else if (decodeURIComponent(pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).length > 500) {
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) {
//pform=pform.replace('</form>', '<textarea cols=120 rows=2 style=display:none; name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0] + '"></textarea></form>');
pform=pform.replace('</form>', '<input type="hidden" name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0] + '"></input></form>');
//if (pars[ipars].split('=')[0] == 'data') { alert('555:' + pform); }
}
} else {
//if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1) { pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + (pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0] + '"></input></form>');
if (pform.indexOf(' name="' + pars[ipars].split('=')[0] + '" ') == -1 && donealready.indexOf(',' + + ',') == -1) { donealready+=pars[ipars].split('=')[0] + ','; pform=pform.replace('</form>', '<input type=hidden name="' + pars[ipars].split('=')[0] + '" value="' + decodeURIComponent(decodeURIComponent((pars[ipars].replace(pars[ipars].split('=')[0] + '=','')).split('&')[0])) + '"></input></form>');
//if (pars[ipars].split('=')[0] == 'data') { alert('5555:' + pform); }
}
}
}
}
console.log(pform.replace(/\%2520/g," ").replace(/\%252C/g,',').replace(/\%5B/g,'[').replace(/\%5D/g,']').replace(/\%25252C/g,',').replace(/\%25252F/g,'/').replace(/\%252F/g,'/').replace(/\%252F/g,'/').replace(/\%2C/g,',').replace(/\%252520/g,'_').replace(/\%2527/g,"'").replace(/\%27/g,"'").replace(/\%7E/g,'~').replace(/\%2F/g,'/').replace(/\%20/g,' ').replace(/\~\]/g, '~,2]').replace(/\,\ \[/g,'['));
//alert(pform.replace(/\%2520/g," ").replace(/\%252C/g,',').replace(/\%5B/g,'[').replace(/\%5D/g,']').replace(/\%25252C/g,',').replace(/\%25252F/g,'/').replace(/\%252F/g,'/').replace(/\%252F/g,'/').replace(/\%2C/g,',').replace(/\%252520/g,'_').replace(/\%2527/g,"'").replace(/\%27/g,"'").replace(/\%7E/g,'~').replace(/\%2F/g,'/').replace(/\%20/g,' ').replace(/\~\]/g, '~,2]').replace(/\,\ \[/g,'['));
if (agy != 'Y' || ('' + document.referrer).indexOf('/tz_places.php') != -1) {
console.log('pform=' + pform);
document.body.innerHTML+=pform;
} else {
document.body.innerHTML+=pform.replace(/\%252C/g,',').replace(/\%5B/g,'[').replace(/\%5D/g,']').replace(/\%25252C/g,',').replace(/\%25252F/g,'/').replace(/\%252F/g,'/').replace(/\%252F/g,'/').replace(/\%2C/g,',').replace(/\%252520/g,'_').replace(/\%2527/g,"'").replace(/\%27/g,"'").replace(/\%7E/g,'~').replace(/\%2F/g,'/').replace(/\%20/g,' ').replace(/\~\]/g, '~,2]').replace(/\,\ \[/g,'[');
}
//alert(pform.split(' name="task"')[1]);
setTimeout(alatr, 2000); //document.getElementById('psubm').click();
return '#';
}
“; ?>… as another “phase 1” item in our latest project aims, as per …
- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
Also changed, we do more automations of the clicking of the Map Chart’s “Geo” link (to the Geo Chart) …
<?php echo ”
var isusdams='" . (isset($_POST[$xiso]) ? trim(str_replace('+',' ',urldecode($_POST[$xiso]))) : (isset($_GET[$xiso]) ? trim(str_replace('+',' ',urldecode($_GET[$xiso]))) : '')) . "';
if (xiso != 'iso' && isusdams == '') { isusdams=decodeURIComponent(documentURL.split('&' + xiso + '=')[1].split('&')[0]); }
if (window.top || isusdams.trim() != '') {
if (isusdams.trim() != '') {
if (isusdams.indexOf(';') == -1) { isusdams+=';'; }
if (eval('' + isusdams.length) > 3) { isfrom=isusdams.substring(0,3); isto=isusdams.substring(0,2) + ';'; }
} else if (top.document.URL.indexOf('/dams_usa.htm') != -1) {
isusdams='US;';
} else if (top.document.URL.indexOf('/australian_') != -1) {
isusdams='AU;';
} else if (top.document.URL.indexOf('/ireland_') != -1) {
isusdams='IE;';
} else if (top.document.URL.indexOf('/new_zealand_') != -1) {
isusdams='NZ;';
} else if (documentURL.indexOf('iso=') != -1) {
isusdams=documentURL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (parent.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=parent.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('/tz_places.php?iso=') != -1) {
isusdams=top.document.URL.split('/tz_places.php?iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (top.document.URL.indexOf('rjmprogramming.com.au/HTMLCSS/regions.') != -1) {
isusdams=' ';
} else if (top.document.URL.indexOf('rjmprogramming.com.au/HTMLCSS/countr') != -1) {
isusdams=' ';
} else if (documentURL.indexOf('title=Nearby%20TimeZone%20Places') != -1) {
isusdams=' ';
}
} else if (documentURL.indexOf('iso=') != -1) {
isusdams=documentURL.split('iso=')[1].split('&')[0].split('#')[0] + ';';
} else if (documentURL.indexOf('&iso') != -1) {
isusdams=documentURL.split('&iso')[1].split('=')[1].split('&')[0].split('#')[0] + ';';
isdfrom='&iso' + documentURL.split('&iso')[1].split('=')[0] + '=';
isdto='&iso=';
}
var widea='width=556&height=347&';
if (documentURL.indexOf('width=') != -1 && documentURL.indexOf('height=') != -1) {
widea='width=' + documentURL.split('width=')[1].split('&')[0].split('#')[0] + '&height=' + documentURL.split('height=')[1].split('&')[0].split('#')[0] + '&';
}
if (isusdams != '') {
//alert('1:' + documentURL);
locationhref=toolong((documentURL.replace(isdfrom,isdto).replace(isdocfrom,isdocto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?' + widea + 'country=Places&popularity=&aregeographicals=y&').replace('title=','title=' + (isusdams + ' ').substring(0,3).trim().replace(isfrom,isto)).replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
//alert('2:' + documentURL);
locationhref=toolong((documentURL.replace(isdfrom,isdto).replace(isdocfrom,isdocto) + '%20,%20[-90.0|0.0|~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?' + widea + 'country=Places&popularity=&aregeographicals=y&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
}
//locationhref=toolong((documentURL + ',[-90.0,0.0,~%20~,999999999]').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
//locationhref=toolong((documentURL + '').replace('/Map', '/GeoChart').replace('map.php', 'geo_chart.php').replace('?','?width=556&height=347&country=Places&popularity=&aregeographicals=' + agy + '&').replace(/\=\,/g,'=').replace(/\,\~/g,'|~').replace(/0\,/g,'0|').replace(/1\,/g,'1|').replace(/2\,/g,'2|').replace(/3\,/g,'3|').replace(/4\,/g,'4|').replace(/5\,/g,'5|').replace(/6\,/g,'6|').replace(/7\,/g,'7|').replace(/8\,/g,'8|').replace(/9\,/g,'9|').replace('%27|%20','%27,%20').replace('%27|','%27,').replace(/\~\]/g,'~,1]'));
} else {
locationhref=usug;
}
if (locationhref != '#') { location.href=locationhref; } locationhref='';
“; ?>… in the changed map.php.php PHP code for our inhouse Google Chart Map Chart interfacer.
Previous relevant Geo Chart Resizable Text Overlay Tutorial is shown below.
There is little doubt that when you spend a concentrated block of time interfacing among software parts (or modules) playing their “bit parts” in an overall solution to
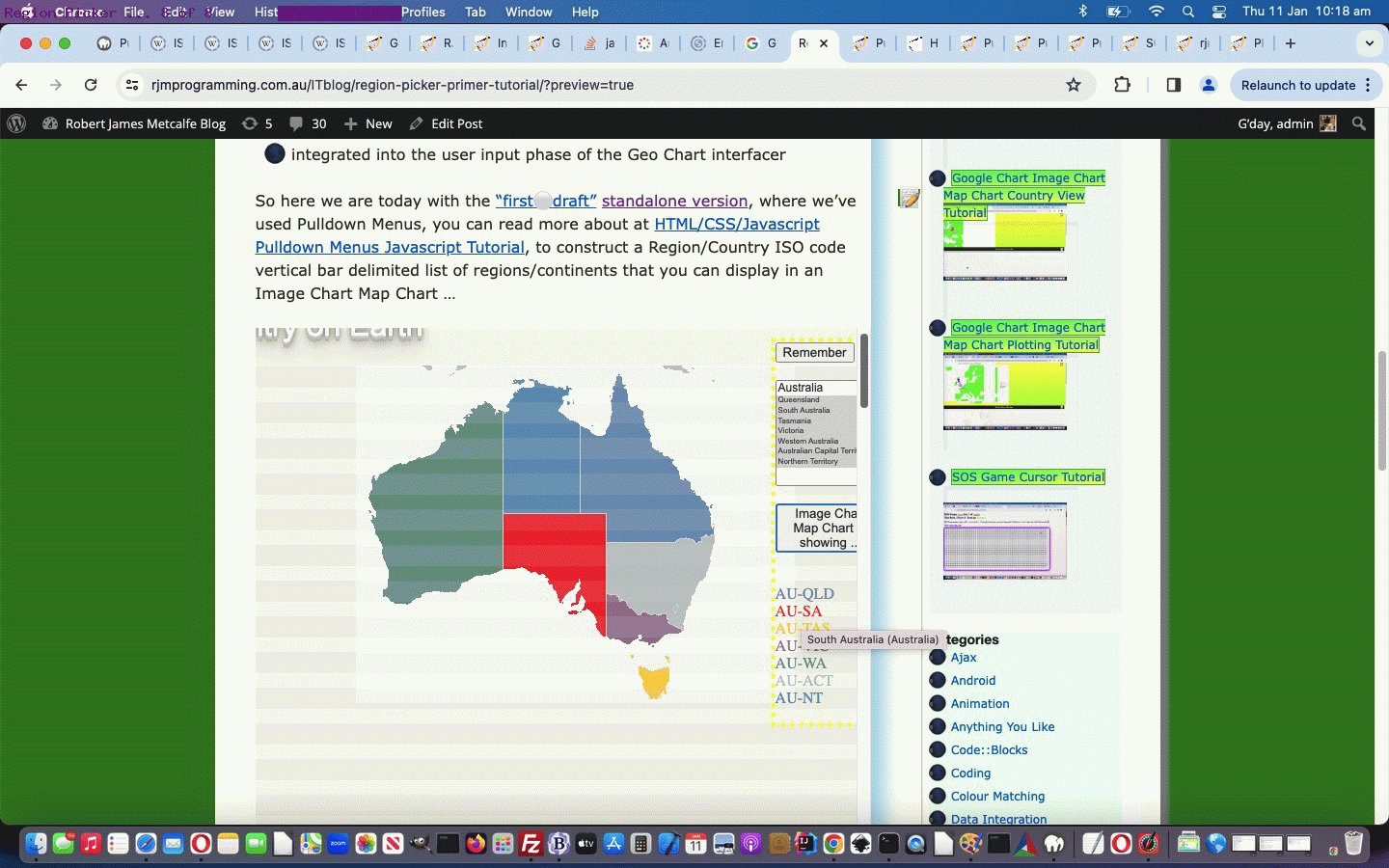
42an aim, you learn about the strengths and weaknesses of these components to the solution. Aim?! Yes, remember Google Chart Image Chart Map Chart Plotting Tutorial …- Help itself … map.php … phase 1
- Redirect to Image Chart Map Chart … map.php and/or geo_chart.php … just after first prompt … phase 2
- Caller form method=POST map.php action interventions at onsubmit event … non map.php … phase 3
- Transfer the onclick prompt window functionality over to geo_chart.php … phase 4
… being our recent aim, and the inspiration for the Region Picker of yesterday’s Region Picker Sticky Scrolling Tutorial, which became both …
- a component part of the project above … as well as …
- a standalone component
… the reason recently that the component part role above has not been centre stage being that its interfacing to the Geo Chart was successfully seamless, hence we can concentrate on how it performs in its standalone form knowing that improvements will flow through to our “large picture” project above.
But the Region Picker showed us with its calling of the Geo Chart that that Geo Chart component could improve with two nuances …
- be able to rescale the Geo Chart proportionally via its width and height arguments …
<?php echo ”
(blah, blah, blah) <a href=# onclick=askhw(1.1); style=display:none; id=abigger title=Bigger>++</a> <a href=# onclick=askhw(0.9); style=display:none; id=asmaller title=Smaller>--</a>" . $toverlay . " (blah, blah, blah)
“; ?> - even though tooltips and hover titles can help, also assisting with “marker” mode Geo Charts could be to offer an overlay “text” representation of the chart data (in a position: absolute; top: 0px; left: 0px; z-index: 2; opacity: 0.75; iframe element … and with parent opacity 0.75 also … mode of use) …
<?php
$toverlay='';
if (strpos($_SERVER['QUERY_STRING'], '&are') !== false) {
$toverlay=" <a href=# onclick=textoverlay(); style=display:inline-block; id=atxtov title=Overlay>T<sup>T</sup></a>";
}
$greenis='green';
if (isset($_GET['gcol'])) {
$greenis=str_replace('+',' ',urldecode($_GET['gcol']));
} else if (isset($_POST['gcol'])) {
$greenis=str_replace('+',' ',urldecode($_POST['gcol']));
}
if (trim($greenis) == '') { $greenis='green'; }
?>
… calling Javascript …
<?php echo ”
function textoverlay() {
if (document.URL.indexOf('&') != -1) {
var ids='doverlay';
if (document.getElementById('idivis') && !document.getElementById('doverlay')) { ids='idivis'; }
document.getElementById('chart_div').style.opecaity='0.75';
document.getElementById(ids).style.margin='0 0 0 0';
document.getElementById(ids).style.padding='0 0 0 0';
if (document.URL.indexOf('&text=') == -1) {
document.getElementById(ids).innerHTML+='<iframe frameborder=0 style=\"padding:0 0 0 0;margin:0 0 0 0;position:absolute;top:0px;left:0px;width:100%;height:100vh;z-index:2;opacity:0.75;\" src=\"' + document.URL.replace('&', '&gcol=black&text=y&') + '\"></iframe>';
} else if (document.URL.indexOf('&txte=') != -1) {
document.getElementById(ids).innerHTML+='<iframe frameborder=0 style=\"padding:0 0 0 0;margin:0 0 0 0;position:absolute;top:0px;left:0px;width:100%;height:100vh;z-index:2;opacity:0.75;\" src=\"' + document.URL.replace('&txte=', '&text=') + '\"></iframe>';
} else {
document.getElementById(ids).innerHTML+='<iframe frameborder=0 style=\"padding:0 0 0 0;margin:0 0 0 0;position:absolute;top:0px;left:0px;width:100%;height:100vh;z-index:2;opacity:0.75;\" src=\"' + document.URL.replace('&text=', '&txte=') + '\"></iframe>';
}
}
}
“; ?>
… used in …
<?php echo ”
function askhw(infactor) {
var defhw='';
var rfrom='youllneverfindthis';
var rto='youllneverfindthis';
if (('' + infactor).trim() == '' && document.URL.indexOf('width=') != -1 && document.URL.indexOf('height=') != -1) {
defhw='" . $_GET['width'] . "," . $_GET['height'] . "';
var huhhw=prompt('Please supply any alternative to current width,height bearing in mind we like 7860.045,6875. for just Europe or 3930.068,3437.054 for South East Asia and Oceania or 3230.035,2737.052 for Africa or 3001.011,2801.059 for South America or 2201.001,2001.029 for North and Central America or 2202.056,2002.029 for Asia or append these by Country ISO 2 Character Code and semicolon (;) for single country map', defhw);
if (huhhw) {
if (huhhw != '') {
var prehws=huhhw.split(';');
if (prehws.length > 1) {
huhhw=huhhw.replace(prehws[0] + ';', '');
rfrom='title=';
rto='title=' + prehws[0] + ';';
}
var hws=huhhw.split(',');
if (hws.length == 1) {
location.href=document.URL.replace(rfrom,rto).replace('width=" . $_GET['width'] . "', 'width=' + hws[0]);
} else if (hws[0] == '') {
location.href=document.URL.replace(rfrom,rto).replace('height=" . $_GET['height'] . "', 'height=' + hws[1]);
} else if (hws[1] == '') {
location.href=document.URL.replace(rfrom,rto).replace('width=" . $_GET['width'] . "', 'width=' + hws[0]);
} else if (huhhw != defhw) {
location.href=document.URL.replace(rfrom,rto).replace('width=" . $_GET['width'] . "', 'width=' + hws[0]).replace('height=" . $_GET['height'] . "', 'height=' + hws[1]);
}
}
}
} else if (('' + infactor).trim() != '' && document.URL.indexOf('width=') != -1 && document.URL.indexOf('height=') != -1) {
location.href=document.URL.replace('width=" . $_GET['width'] . "', 'width=' + encodeURIComponent('' + Math.round(eval(eval('' + '" . str_replace('+',' ',urldecode($_GET['width'])) . "') * eval('' + infactor)))) + '').replace('height=" . $_GET['height'] . "', 'height=' + encodeURIComponent('' + Math.round(eval(eval('' + '" . str_replace('+',' ',urldecode($_GET['height'])) . "') * eval('' + infactor)))) + '');
}
}
“; ?>… in the changed geo_chart.php Geo Chart interfacer.
Also back at the Region Picker there was an annoyance where if you clicked on a right hand cell link for an inhouse geographicals menu to appear, but hovered over another link getting away, that resultant Javascript prompt window could be tainted by the last hovered over link’s data. Well, with some setTimeout scenarios we hope for a better user experience with …
var noslpt=false, gcis='', gwhat='';
function yesslpt() {
noslpt=false;
}
function gslptc() {
slptc(gwhat, gcis);
}
function slptc(what, cis) {
if (noslpt) {
gwhat=what;
gcis=cis;
setTimeout(gslptc, 26000);
return false;
}
lastplace=what;
lastcode=cis.trim();
if (('' + cis + ' ').substring(2).substring(0,1) == '-') {
lastcountrycode=cis.substring(0,2).toUpperCase();
} else if (eval('' + cis.length) == 2) {
lastcountrycode=cis.toUpperCase();
}
if (what.indexOf(' (') != -1 && what.replace(/\ /g,'').indexOf('()') == -1) {
lastcountry=what.split(' (')[1].split(')')[0];
}
return what;
}
function gslpt() {
slpt(gwhat);
}
function slpt(what) {
if (noslpt) {
gwhat=what;
setTimeout(gslpt, 26000);
return false;
}
lastplace=what;
if (what.indexOf(' (') != -1 && what.replace(/\ /g,'').indexOf('()') == -1) {
lastcountry=what.split(' (')[1].split(')')[0];
}
return what;
}
function gmenu(rcodeis, erdescis) {
var rdescis=decodeURIComponent(erdescis);
var latdeg=-999, longdeg=-999;
if (rdescis != lastplace && lastplace.trim() != '') { rdescis=lastplace; }
noslpt=true;
setTimeout(yesslpt, 25000);
// rest of this Javascript click event function as usual follows ...
}
Codewise we needed …
- to change image_chart.php Google Chart Image Chart Map Chart interfacer … and …
- to change latest draft Region Picker
… to make this happen.
Previous relevant Region Picker Sticky Scrolling Tutorial is shown below.
With our current Region Picker web application of recent blog postings, like yesterday’s Region Picker Geographicals Tutorial, you may have noticed …
- quite a bit of CSS position: fixed; positioning … fairly easily understood as an element occupying screen space where its left and top (in our case) properties are set … but in order to improve scrolling in the right hand table cell area (where, if filled with country Slovenia’s region list, as one example of many, it would overflow down below the webpage and these elements would not be able to be scrolled to) we resorted to …
- CSS position: sticky; positioning … for one of the first times we can remember, the “heads up” to try it coming from this excellent link, thanks, and an explanation of “sticky” from W3schools, thanks, feels required here …
An element with position: sticky; is positioned based on the user’s scroll position.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport – then it “sticks” in place (like position:fixed).
Note: Internet Explorer, Edge 15 and earlier versions do not support sticky positioning. Safari requires a -webkit- prefix (see example below). You must also specify at least one of top, right, bottom or left for sticky positioning to work.… as we just can’t explain it well enough ourselves, but know in our heart of hearts, that an arrangement living between relative and fixed as far as that CSS position property goes, is a thing we are constantly reaching for (but please don’t think this means it will work for you everywhere … it depends)
The other part of the webpage we couldn’t scroll to was the mid-webpage select (ie. dropdown) element when populated by the regions of a country like Slovenia. We took the advice of this other excellent link, thanks, where it offers an example piece of CSS …
.fixed-content {
position: fixed;
top: 0;
bottom:0;
width: 100vw; /* viewport width */
height: 100vh; /* viewport height */
overflow-y: scroll;
overflow-x: hidden;
}… the modelling of which, for us (where Javascript variable sp1 points at our hosting element) …
sp1.style.position='fixed';
sp1.style.left='' + eval(40 + eval('' + document.getElementsByTagName('span')[0].getBoundingClientRect().right)) + 'px'; // myr.left
sp1.style.top='10px'; // myr.top
sp1.style.border='5px dotted yellow';
sp1.style.width='160px';
sp1.style.height='80%';
sp1.style.bottom='0px';
//sp1.style.minHeight='100%';
sp1.style.overflowY='scroll';
sp1.style.overflowX='hidden';
… paid dividends. Thanks everybody!
Codewise we needed …
- to change image_chart.php Google Chart Image Chart Map Chart interfacer … and …
- to change latest draft Region Picker
… to make this a happening th
aing.
Previous relevant Region Picker Geographicals Tutorial is shown below.
All the recent Region Picker focus on …
- regions … doh! … turns to …
- geographicals … as possible … as a “marker” representative position
… because, as possible, this opens up possibilities for our inhouse Javascript prompt window menus, where we add options for …
- Airports
- Sun Angle
- Moon Angle
- Coriolis Effect
- Google Earth
- Geo Chart
… for the interest of users of the Region Picker.
Codewise we needed …
- to change image_chart.php Google Chart Image Chart Map Chart interfacer … and …
- to change latest draft Region Picker
… to make this happen, further to yesterday’s Region Picker Keyboard Tutorial.
Previous relevant Region Picker Keyboard Tutorial is shown below.
The menus we’ve been seeing in our latest Region Picker web application blog posting thread, like for yesterday’s Region Picker Post Tutorial, ask for a one letter answer. As such, that can mean “hotkey” non-mobile logic can be the go. And so, in a similar way to how it tweaked with us “to think keyboard” with our SOS Game presented in the recent SOS Game Keyboard Tutorial, we realized a good initiative with our Region Picker web application, to save ourselves from the need for Javascript prompt windows, perhaps, in a non-mobile environment, we could code for a document.body …
<body onload="onl();" title="Regions of Each Country on Earth" ondblclick="tryit();" onkeydown="return okd(event);">
… coding for the keyboard “onkeydown” event with some new Javascript logic …
function okd(e){
var charx = e.which || e.keyCode;
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
charx=charx;
} else if (('' + e.keyCode) == '87') { // Wikipedia
menuize('W');
} else if (('' + e.keyCode) == '89') { // YouTube
menuize('Y');
} else if (('' + e.keyCode) == '84') { // TimeZone tz_places.php
menuize('T');
} else if (('' + e.keyCode) == '71') { // Google
menuize('G');
}
return true;
}
function menuize(rans) {
var rdescis=lastplace;
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
if (rdescis == '') {
window.open('//wikipedia.org','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
if (rdescis == '') {
window.open('//www.youtube.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
if (rdescis == '') {
window.open('//www.google.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'T') { // && eval(('' + document.getElementById('myp').getAttribute('data-fc')).length) == 2) {
if (rdescis == '') {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + ('' + lastcode + ' ').toUpperCase().substring(0,2).trim(),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
}
}
… represents, to us, a layer of functionality on top of any existing functionality, helping the user experienece for non-mobile platform users.
And that third parameter of window.open popup window (and iframe method=POST scenarios) gets a makeover to position popups more in keeping with where the user has been with their mouse movement, for improved context scenarios, and involving new global Javascript variables …
- xs … screen X …
- ys … screen Y … we detect and follow (back at any caller), both at the called and caller, in the image_chart.php helper Javascript code …
<?php echo ”
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
xs = pax(e.touches[0].screenX);
ys = paa(e.touches[0].screenY);
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
xs = pax(e.touches[0].screenX);
ys = paa(e.touches[0].screenY);
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
xs = pax(e.screenX);
ys = paa(e.screenY);
} else {
x = e.pageX;
x = e.pageY;
xs = pax(e.screenX);
ys = paa(e.screenY);
}
“; ?>
…
<?php echo ”
function pax(sxis) {
if (window.opener) {
window.opener.sxiss(sxis);
} else if (window.parent) {
parent.sxiss(sxis);
}
return sxis;
}
function paa(syis) {
if (window.opener) {
window.opener.syiss(syis);
} else if (window.parent) {
parent.syiss(syis);
}
return syis;
}
“; ?>
… calling, back at the caller …
function sxiss(invis) {
xs=invis;
return invis;
}
function syiss(invis) {
ys=invis;
return invis;
}
… along with a Javascript variable … - screenheight … screen height … used in determining a suitable popup window height …
<?php
$screenheight='0';
if (isset($_GET['screenheight'])) { // passed from overseeing regions_via_countries.html
$screenheight=str_replace('+',' ',urldecode($_GET['screenheight']));
}
if (isset($_POST['screenheight'])) { // passed from overseeing regions_via_countries.html
$screenheight=str_replace('+',' ',urldecode($_POST['screenheight']));
}
//
// Used later in the PHP writes Javascript ...
//
echo " var screenheight=('" . $screenheight . "' == '0' ? eval('' + screen.height) : eval('' + '" . $screenheight . "'));
?>
… showing the interplay possible when staying with web application tools within the one domain, using either calling idea of …
- popup window via $_GET[] arguments … or …
- iframe via $_POST[] arguments
… hosting of our Image Chart helper.
Codewise we needed …
- to change image_chart.php Google Chart Image Chart Map Chart interfacer … and …
- to change latest draft Region Picker
… to make this happen, informing your non-mobile users this is all a possibility, we’re hoping, by displaying …

And in amongst changes today, you’ll see lots of colour related CSS tweaks.
Previous relevant Region Picker Post Tutorial is shown below.
Yesterday’s Region Picker Hover Tutorial‘s navigations worked off (what we like to call) a GET argument methodology regarding URLs (involving ? and & controlled arguments on the address bar URL) it calls on Image Chart data creators. But even with the ISO-3166 codes (effectively nicknames) used, some countries have lots of regional codes associated with them, and the GET limitations to URL length (for our website less than 1000) means we have to open the door to other approaches for these long URL calls.
Luckily what we are calling is PHP and it can accept POST arguments (ie. $_POST[] array members as distinct from $_GET[] “?” and “&” GET argument members).
Here’s what the scenario looks like for Romania before our fix today …

… and below, the improved scenario after …

To make this happen, we funnel the relevant window.open call through our inhouse “wrapper” Javascript function …
<?php echo ”
function windowopen(a1, a2, a3) {
if (eval('' + a1.length) > 800 && a1.indexOf('?returnxytoparent=') != -1) {
document.getElementById('callreturnxytoparent').value=decodeURIComponent(a1.split('?returnxytoparent=')[1]);
document.getElementById('postcc').submit();
document.getElementById('fif').style.display='block';
document.getElementById('fif').style.width='470px';
document.getElementById('fif').style.height='800px';
location.href='#prefif';
return null;
}
return window.open(a1, a2, a3);
}
?>… using an HTML form element …
<form target=fif id=postcc action='//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php' method=POST style=display:none;>
<input type=hidden name=returnxytoparent id=callreturnxytoparent value=''></input>
<input style=display:none; type=submit id=bfif value=Submit></input>
</form>
… targetting, after a form submit action, a named HTML iframe element …
<iframe name=fif id=fif style=display:none; src='//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php'></iframe>
… sitting within the table of the webpage, and hashtag navigated to should the need arise in our changed “seventh draft” Region Picker.
Previous relevant Region Picker Hover Tutorial is shown below.
Yesterday’s Region Picker Popup Menu Tutorial introduced, what to us, is …
- interesting onclick logic associated with the popup window, suiting both mobile and non-mobile platforms … but we can not resist introducing “hover” non-mobile ideas in the category of …
- interesting
onmouseoveronmousemove logic … today …
… which, on paper, sounds trivial. But not so, in this scenario. You may recall we started using PHP GD‘s imagecolorat function as a first “port of call” idea with our Clayton’s image map simulation ideas, where this idea may be just okay for discrete onclick scenarios, but not for any non-mobile “hover” scenario. We need another approach. And then it tweaked to us, start (with thisonl document.body onload event logic below) using an HTML canvas element …
<?php echo ”
function thisonl() {
elem = document.getElementById('mycanvas');
context = elem.getContext('2d');
setTimeout(canvasize, 5000);
}
function canvasize() { //(ioel) {
var ioel=document.getElementById('ici');
context.drawImage(document.getElementById('ici'), 0, 0);
document.getElementById('moreturnxytoparent').value=elem.toDataURL('image/jpeg', 0.4);
return true;
}
“; ?>… and follow the excellent advice at this excellent link regarding the use of [canvasElement].getImageData() function to now go …
<?php echo ”
function rgbToHex(r, g, b) { // thanks to https://stackoverflow.com/questions/6735470/get-pixel-color-from-canvas-on-mousemove
if (r > 255 || g > 255 || b > 255)
throw 'Invalid color component';
return ((r << 16) | (g << 8) | b).toString(16);
}
function filloutform(e,isclick) {
var p='', hex='', myid='';
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
} else {
x = e.pageX;
x = e.pageY;
}
if (eval('' + x) > 2 && eval('' + y) > 2) {
document.getElementById('ix').value='' + x;
document.getElementById('iy').value='' + y;
if (document.getElementById('imode').value == 'click' && isclick != 0) {
document.getElementById('imode').value='click';
p = context.getImageData(x, y, 1, 1).data;
hex = ('#' + ('000000' + rgbToHex(p[0], p[1], p[2])).slice(-6)).toUpperCase();
document.getElementById('moimode').value='mouseover';
myid='';
if (document.getElementById('myp').innerHTML.indexOf(hex) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"').length)].split('\"')[0];
document.getElementById('ici').title=document.getElementById(myid).title;
document.getElementById(myid).click();
} else if (document.getElementById('myp').innerHTML.indexOf(hex.toLowerCase()) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"').length)].split('\"')[0];
//document.title='x=' + x + ' and y=' + y + ' ' + hex;
document.getElementById('ici').title=document.getElementById(myid).title;
document.getElementById(myid).click();
} else if (hex.toUpperCase() != 'D0D0D0' && hex.toUpperCase() != 'FFFFFF' && hex.toUpperCase() != 'B3BCC0' && hex.toUpperCase() != 'BCBCBC') {
if (document.getElementById('ici').title != origtitle) {
gmenu('', document.getElementById('ici').title);
} else {
//document.getElementById('blastcol').click();
document.getElementById('myform').submit();
}
}
} else {
document.getElementById('moix').value='' + x;
document.getElementById('moiy').value='' + y;
p = context.getImageData(x, y, 1, 1).data;
hex = ('#' + ('000000' + rgbToHex(p[0], p[1], p[2])).slice(-6)).toUpperCase();
document.getElementById('moimode').value='mouseover';
myid='';
if (document.getElementById('myp').innerHTML.indexOf(hex) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"').length)].split('\"')[0];
document.getElementById('ici').title=document.getElementById(myid).title;
} else if (document.getElementById('myp').innerHTML.indexOf(hex.toLowerCase()) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"').length)].split('\"')[0];
//document.title='x=' + x + ' and y=' + y + ' ' + hex;
document.getElementById('ici').title=document.getElementById(myid).title;
} else if (document.getElementById('ici').title == origtitle) {
//document.getElementById('moblastcol').click();
document.getElementById('myformmo').submit();
}
}
}
}
“; ?>… to keep up with the clientside (only, now) “hover” solution we’re preferring right now (and maybe even this time tomorrow?!)
And this suits non-mobile users used to seeing useful information as they hover over an element, and in a map element’s case, the equivalent of the “smarts” an image map might offer, except that in today’s case, thanks to colour coding … not an image map in sight!
Codewise we needed …
- to change image_chart.php Google Chart Image Chart Map Chart interfacer … and …
- to change “sixth draft” Region Picker
… to make this happen.
Previous relevant Region Picker Popup Menu Tutorial is shown below.
Yesterday we left off with …
Am sure some of you are onto tomorrow’s plan, given today’s work?! We’ll see what tomorrow brings!
… and we feel we might have “put the mockers” on ourselves, because, as you may have read, Geo Chart Image Chart is due for deprecation soon. In fact, the regime at the moment is fewer and fewer hours up, and we’ll have to turn our attention to alternatives. But what out there can do those regional views where the map effectively hugs the bounds of the data … brilliant, and we think hard to do with your normal Google Charts suite of software? As well as the image element result, even though we need to try out the “ready event” normal Google Charts “print” way to achieve this. So much more useful than involving Javascript. And more fun to work with too, it being a conduit to HTML canvas usage.
Anyway, here we are late in our day with a window of opportunity, and While You See a Chance, Take It we reckon.
And what yesterday’s Region Picker Double Click Tutorial gave us a good framework for is PHP method=GET and PHP method=POST uses of argument returnxytoparent along with our new GD imagecolorat function friend in the changed image_chart.php Google Chart Image Chart Map Chart interfacer …
- double click button to create popup window with same look as background image version …
- but now that call, wraps the URL that it used to call in an encoded returnxytoparent argument guise, using …
<?php
if (isset($_GET['returnxytoparent'])) {
$imgurl=str_replace('+',' ',urldecode($_GET['returnxytoparent']));
echo "<html>
<head>
<style> * { margin:0 0 0 0; padding:0 0 0 0; } </style>
<scr" . "ipt type=text/javascript>
var x=0, y=0, isclear=true;
function filloutform(e) {
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
} else {
x = e.pageX;
x = e.pageY;
}
if (x > 0) {
document.getElementById('ix').value='' + x;
document.getElementById('iy').value='' + y;
if (document.getElementById('imode').value == 'click') {
//document.getElementById('blastcol').click();
document.getElementById('myform').submit();
}
}
}
function gmenu(rcodeis, erdescis) {
var rdescis=decodeURIComponent(erdescis);
if (rcodeis.trim() != '' && rdescis.trim() != '') {
var rans=prompt('What do you want to do with region ' + rdescis + '? ' + String.fromCharCode(10) + String.fromCharCode(10) + 'W - Wikipedia look up ' + String.fromCharCode(10) + 'Y - YouTube look up ' + String.fromCharCode(10) + 'G - Google look up ' + String.fromCharCode(10) + String.fromCharCode(10), '');
if (rans == null) { rans=''; }
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=10,left=10,width=600,height=600');
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=10,left=10,width=600,height=600');
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=10,left=10,width=600,height=600');
}
}
}
</scr" . "ipt>
</head>
<body onclick=\" document.getElementById('lastcol').value=''; isclear=false; document.getElementById('imode').value='click'; filloutform(event);\" onload=\" if (window.opener) { document.getElementById('myp').innerHTML=window.opener.document.getElementById('myp').innerHTML; document.getElementById('patparent').value=window.opener.document.getElementById('myp').innerHTML; } \">
<img id=ici onmouseover=\" if (isclear) { document.getElementById('imode').value='mouseover'; filloutform(event); }\" src='" . $imgurl . "' title='Optionally click in relevant region for menu'></img>
<input title='' id=lastcol value='' type=hidden></input>
<form id=myform onsubmit=\" return true;\" style=display:none; target=iflastcol method=POST action=./image_chart.php>
<input name=returnxytoparent id=returnxytoparent value='" . $imgurl . "' type=hidden></input>
<input name=ix id=ix value='0' type=hidden></input>
<input name=iy id=iy value='0' type=hidden></input>
<input name=imode id=imode value='mouseover' type=hidden></input>
<input name=patparent id=patparent value='' type=hidden></input>
<input type=submit style=display:none; id=blastcol></input>
</form>
<iframe name=iflastcol id=iflastcol style=display:none; src=./image_chart.php></iframe>
<p id=myp style=display:none;></p>
</body>
</html>";
exit;
} else if (isset($_POST['returnxytoparent']) && isset($_POST['ix']) && isset($_POST['iy'])) {
$alp="0123456789ABCDEF"; //=map&chs=600x450&
//echo "<html><body onload=\" alert('" . str_replace('+',' ',urldecode($_POST['returnxytoparent'])) . "'); \"></body></html>";
//exit;
$imgurl='http://chart.googleapis.com/chart?' . str_replace('=map&chld=', '=map&chs=455x350&chld=', explode('?', str_replace('+',' ',urldecode($_POST['returnxytoparent'])))[1]);
//echo "<html><body onload=\" alert('" . $imgurl . "'); \"></body></html>";
//exit;
$im = imagecreatefromstring(file_get_contents($imgurl));
$tlrgb = imagecolorat($im, $_POST['ix'], $_POST['iy']);
$topclick='';
if ($tlrgb) {
//echo '<html><body onload=" alert(4); "></body></html>';
//exit;
$tlr = ($tlrgb >> 16) & 0xFF;
$tlg = ($tlrgb >> 8) & 0xFF;
$tlb = $tlrgb & 0xFF;
$blchex=substr(substr($alp,($tlr / 16)),0,1) . substr(substr($alp,($tlr % 16)),0,1) . substr(substr($alp,($tlg / 16)),0,1) . substr(substr($alp,($tlg % 16)),0,1) . substr(substr($alp,($tlb / 16)),0,1) . substr(substr($alp,($tlb % 16)),0,1);
$isclick=false;
if (isset($_POST['patparent']) && isset($_POST['imode'])) {
$pat=str_replace('+',' ',urldecode($_POST['patparent']));
if ($_POST['imode'] == 'click') {
if (strpos(str_replace('+',' ',urldecode($_POST['patparent'])), '#' . strtoupper($blchex)) !== false) {
$topclick=" parent.document.getElementById('" . explode('"', explode(' id="', explode('#' . strtoupper($blchex), $pat)[0])[-1 + sizeof(explode(' id="', explode('#' . strtoupper($blchex), $pat)[0]))] )[0] . "').click(); ";
} else if (strpos(str_replace('+',' ',urldecode($_POST['patparent'])), '#' . strtolower($blchex)) !== false) {
$topclick=" parent.document.getElementById('" . explode('"', explode(' id="', explode('#' . strtolower($blchex), $pat)[0])[-1 + sizeof(explode(' id="', explode('#' . strtolower($blchex), $pat)[0]))] )[0] . "').click(); ";
}
}
}
echo '<html><body onload=" parent.document.getElementById(' . "'lastcol'" . ').title=' . "'" . $_POST['imode'] . "'" . '; parent.document.getElementById(' . "'lastcol'" . ').value=' . "'" . $blchex . "'" . '; ' . $topclick . ' "></body></html>';
} //else {
//echo '<html><body onload=" alert(234); "></body></html>';
//exit;
//}
imagedestroy($im);
exit;
}
?> - to be able to offer, “onclick”, a colour coded region (on the map) piece of functionality
… achieving a Clayton’s image map scenario in the changed “fifth draft” Region Picker.
Previous relevant Region Picker Double Click Tutorial is shown below.
You might have gleaned from recent blog posts in the thread leading up to yesterday’s Region Picker Hashtag Navigation Tutorial that, regarding web applications/webpages, even though a few years back we’d have been horrified to say it …
- we like to use the ondblclick event (especially in a multi-purpose button press way) … and in this context …
- we don’t mind having to use event.stopPropagation() anymore (ie. we used to not get sleep for days worrying about it) (when you want to stop the event bubbling down to a parent element) …
- we like to use colour coding … and …
- we don’t mind window.open (with a third argument and so, on non-mobile is a) popup window usage
But that’s just us. We’ll leave it to you to look into all these more, as far as favour, or not, goes with the search engines.
We see the ondblclick event as being in the same line of thinking as the onclick event is (doh!) in the sense that mobile and non-mobile platforms understand it, as distinct from the divide between the touch “gesture” events and the mouse events. And it may be just me, but web browsers seem better with it these days. Maybe just wishful thinking on that last point, for me, though?!
Today, we’ve got another “multipurpose scenario” for an ondblclick event logic coding …
if (sofar != '') {
if (window.self == window.parent && eval('' + screen.width) > 1000) {
document.getElementById('rmore').innerHTML=prebut + '<button id=mychart ondblclick="event.stopPropagation(); dcdomc();" onclick=domc(); style=background-color:' + iccol + ';>Image Chart Map Chart <br><font size=1>(double click uses new window)</font><br> ... showing ...</button><br><br><p id=myp title="' + sofardetail + '">' + sofar.replace(/\|/g, '<br>');
} else {
document.getElementById('subrmore').innerHTML=prebut + '<button id=mychart ondblclick="event.stopPropagation(); dcdomc();" onclick=domc(); style=background-color:' + iccol + ';>Image Chart Map Chart <br><font size=1>(double click uses new window)</font><br> ... showing ...</button><br><br><p id=myp title="' + sofardetail + '">' + sofar.replace(/\|/g, '<br>');
}
}
… calling new …
function dcdomc() {
// <img data-onload="canvit(this);" onclick="if (atstart) { normalcall=false; ask(null); normalcall=true; atstart=false; } else { ask(event); }" title="Google Chart Image Chart " +="" cname="" '="" image="" ...="" to="" modify,="" please="" click'="" id="myvenn" width="455" height="350" data-style="display:block;width:455px;height:743px;background:url(//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&ufr=_4179574);background-size:cover;" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&ufr=_4179574" usemap="#mymap">
//var x=prompt('www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274', 'www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274');
if (document.getElementById('mychart')) {
document.getElementById('mychart').style.backgroundColor='orange';
iccol='orange';
}
if (document.getElementById('mychchart')) {
document.getElementById('mychchart').style.backgroundColor='orange';
jccol='orange';
}
var theurlis='//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=' + enough('B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274',sofar);
dbwo=window.open(theurlis,'_blank','top=50,left=50,width=600,height=600');
document.getElementById('tdleft').style.backgroundImage='URL("' + theurlis + '")';
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (window.self == window.parent && eval('' + screen.width) > 1000 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else {
document.getElementById('tdleft').style.backgroundPosition='center top';
}
document.getElementById('tdleft').title='Double click for new window version of ...' + String.fromCharCode(10) + String.fromCharCode(10) + sofardetail.replace(/\|/g, String.fromCharCode(10));
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
opacitytoggling(1.0, 0.1);
setTimeout(function(){ opacitytoggling(1.0, -0.1); }, 2100);
if (!dbdone) {
dbdone=true;
//document.getElementById('tdleft').ondblclick=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.getElementById('tdleft').oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.body.oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.background.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
}
window.scrollTo(0,0);
}
… in the changed “fourth draft” Region Picker, where we are building up a menu system tailored to region/country lookups.
Am sure some of you are onto tomorrow’s plan, given today’s work?! We’ll see what tomorrow brings!
Previous relevant Region Picker Geo Chart Integration Tutorial is shown below.
We’re tickled pink with our integration of yesterday’s Region Picker Primer Tutorial …
- Region Picker web application … into …
- Geo Chart interfacer
… in that we’ve done better than the natural Geo Chart navigation without the Region Picker, which navigates to a new URL slapped onto the same web browser tab. With our integration we have …
- Geo Chart interfacer parent “base layer” (with as little as one prompt window required) … and if called upon “above this” …
- Region Picker web application nested in an “overlay iframe” (with large CSS z-index value covering the whole screen) … asks (for as little as) one more verifying prompt window question … and that same tab window content becomes the final …
- Geo Chart interfacer result web page
And seeing the country regional codes in play, the possibilities mount up here! The user just includes …
®ionpicker
… in a prompt window answer to start using Region Pickers in their user inputs.
Codewise we needed …
- to change “second draft” Region Picker … might ask that one verifying prompt window in …
function gcdomc() {
var clauses='', popularity='Popularity', extras='';
// <img data-onload="canvit(this);" onclick="if (atstart) { normalcall=false; ask(null); normalcall=true; atstart=false; } else { ask(event); }" title="Google Chart Image Chart " +="" cname="" '="" image="" ...="" to="" modify,="" please="" click'="" id="myvenn" width="455" height="350" data-style="display:block;width:455px;height:743px;background:url(//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&ufr=_4179574);background-size:cover;" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&ufr=_4179574" usemap="#mymap">
//var x=prompt('www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274', 'www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274');
if (document.getElementById('mychchart')) {
document.getElementById('mychchart').style.backgroundColor='orange';
jccol='orange';
}
if (gwl == '' && document.URL.indexOf('?') != -1) {
gwl='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?' + document.URL.split('?')[1].split('#')[0].replace(/\&data\=$/g, '');
if (document.URL.indexOf('popularity=') != -1) {
popularity=decodeURIComponent(document.URL.split('popularity=')[1].split('&')[0].split('#')[0]);
}
}
var agwl=gwl.split('&');
for (var iig=1; iig<agwl.length; iig++) {
if (iig == 1) { clauses=String.fromCharCode(10); }
if (agwl[iig] != 'data=' && agwl[iig].indexOf('regionpicker') == -1) {
clauses+='&' + agwl[iig] + String.fromCharCode(10);
}
}
//if (clauses != '') { clauses+=String.fromCharCode(10); }
gwocont=sofar;
if (gwocont != '') {
var xgwocont=null;
if (1 == 1) {
var setstuff='';
if (gwl.indexOf('&data=') == -1) { setstuff='&data='; } else { extras=' (if &data= change prefix that in below appropriately)'; }
var plis=('' + gwocont).split('|');
for (var iplis=0; iplis<plis.length; iplis++) {
if (setstuff == '') {
setstuff='%20[~' + plis[iplis] + '~,2]';
} else {
setstuff+='%20,%20[~' + plis[iplis] + '~,2]';
}
}
try {
xgwocont=prompt('Please amend as necessary where each of those 2 values are what we have so far assigned for the ' + popularity + ' value for each region/country. As necessary add in any amended ' + clauses + ' ideas too' + extras + '.', setstuff);
} catch(hjgdf) { xgwocont=null; }
}
if (xgwocont == null) { lastgwcont=gwocont; xgwocont=''; }
gwocont=xgwocont;
if (xgwocont != '') {
//alert('gwl=' + gwl);
var lateragwl=xgwocont.replace(/\ /g, '%20').split('&');
for (var jig=1; jig<lateragwl.length; jig++) {
if (gwl.indexOf('&' + lateragwl[jig].split('=')[0] + '=') != -1) {
gwl=gwl.replace('&' + lateragwl[jig].split('=')[0] + '=' + gwl.split('&' + lateragwl[jig].split('=')[0] + '=')[1].split('&')[0].split('#')[0], '');
}
}
lhref=ourtoolong(gwl + xgwocont.replace(/\ /g, '%20'));
if (lhref != '') {
location.href=lhref;
}
}
}
document.getElementById('tdleft').style.backgroundImage='URL("//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=' + enough('B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274',sofar) + '")';
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (window.self == window.parent && eval('' + screen.width) > 1000 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else {
document.getElementById('tdleft').style.backgroundPosition='center top';
}
document.getElementById('tdleft').title='Double click for new window version of ...' + String.fromCharCode(10) + String.fromCharCode(10) + sofardetail.replace(/\|/g, String.fromCharCode(10));
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (!dbdone) {
dbdone=true;
//document.getElementById('tdleft').ondblclick=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.getElementById('tdleft').oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.body.oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.background.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
}
window.scrollTo(0,0);
}
… and … - to change geo_chart.php Geo Chart interfacer … calls on the Region Picker in this new Javascript function …
<?php echo ”
function winopen(oneurl, twotarget, threerest) {
var hmore='';
if (gwl != '' && gwl.indexOf('?') != -1 && oneurl.indexOf(gwl) == -1 && oneurl.indexOf('?') != -1) {
//alert(oneurl + '&' + gwl.split('?')[1]);
if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
}
document.getElementById(twotarget).src=oneurl + '&' + gwl.split('?')[1] + hmore;
} else if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
document.getElementById(twotarget).src=oneurl + hmore;
} else {
document.getElementById(twotarget).src=oneurl;
}
return document.getElementById(twotarget);
}
“; ?>
Previous relevant Region Picker Primer Tutorial is shown below.
All the Geo Chart and Image Chart Map Chart work recently, along with Wikipedia ISO-3166 regional and country coding help (thanks), has set us on the road towards a …
Region Picker
… online tool, which we envisage will …
- initially be a standalone HTML webpage … and later be …
- integrated into the user input phase of the Geo Chart interfacer
So here we are today with the “first draft” standalone version, where we’ve used Pulldown Menus, you can read more about at HTML/CSS/Javascript Pulldown Menus Javascript Tutorial, to construct a Region/Country ISO code vertical bar delimited list of regions/continents that you can display in an Image Chart Map Chart …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.