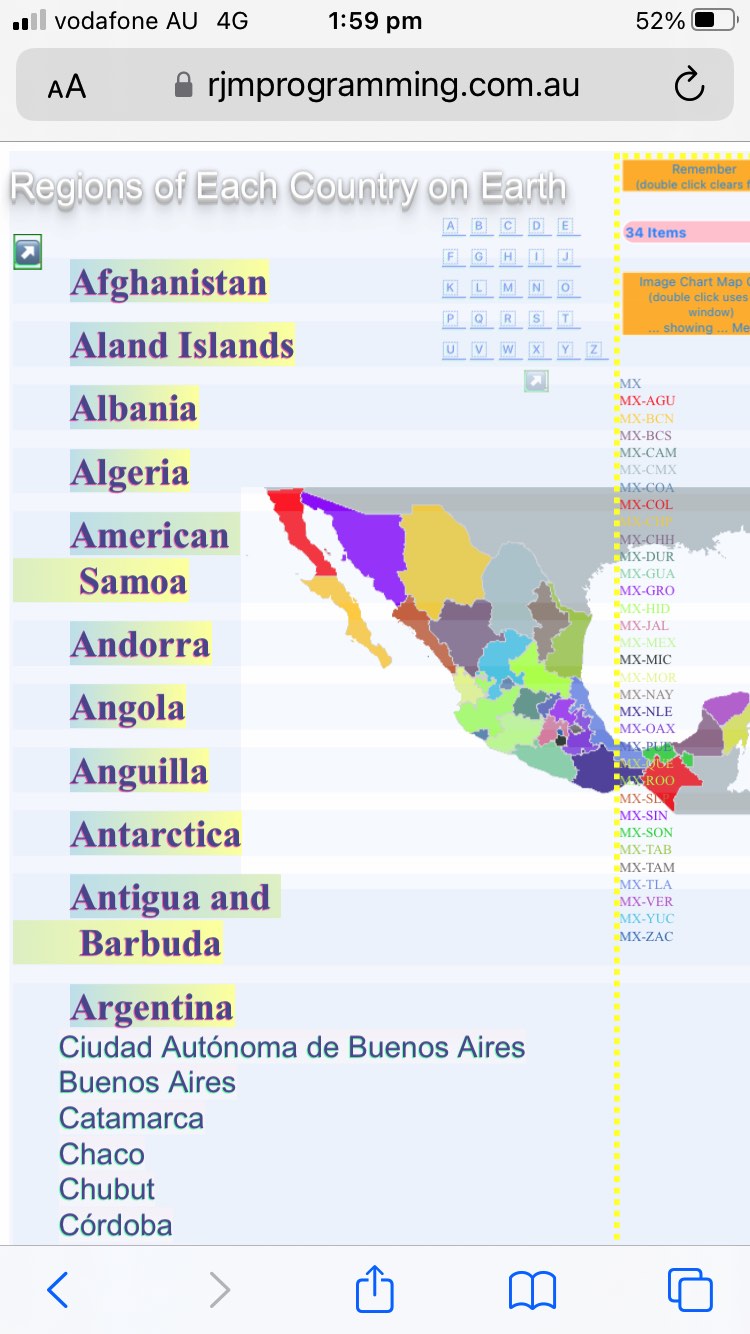
Prior to yesterday’s Region Picker Mobile Background Position Tutorial, when we presented Region Picker Mobile GeoJson Trip Leg Tutorial, we readied the Region Picker for GeoJson interfacing smarts, and today we find ourselves wanting to add …
- Region Picker calls Image Chart add GeoJson interfacing smarts … and …
- Region Picker calls Geo Chart add GeoJson interfacing smarts
… given the lead in work from a couple of days back.
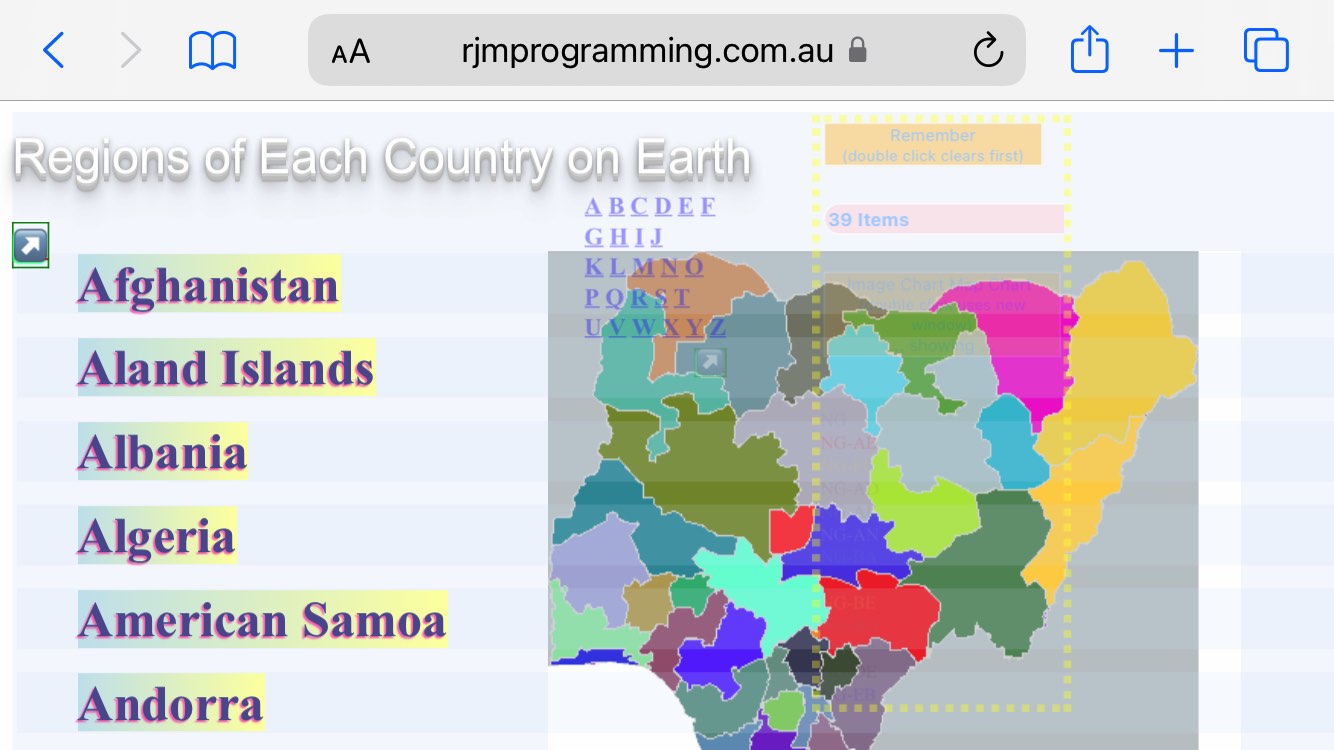
Another realization occurred to us regarding the wait a user had when using the Region Picker and trying to (on a non-mobile platform) right click a country name link (to release “The Whole Shebang”). We realized that that “letter block” we used to create dynamically always had the same content, so why not make it some static HTML, as per …
<h4 id="myh3" style="position: fixed; top: 30px; left: 380px; opacity: 0.7; z-index: 786;"> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aAF">🇦</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aBS">🇧</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aKH">🇨</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aDK">🇩</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aEC">🇪</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aFO">🇫</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aGA">🇬</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aHT">🇭</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aIS">🇮</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aJM">🇯</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aKZ">🇰</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aLA">🇱</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aMO">🇲</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aNA">🇳</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aOM">🇴</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aPK">🇵</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aQA">🇶</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aRE">🇷</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aBL">🇸</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aTW">🇹</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aUG">🇺</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aVU">🇻</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aWF">🇼</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aYE">🇽</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aYE">🇾</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aZM">🇿</a> <span id="intodd" title="Navigate to region list for last country selected" style="border:1px solid green;text-shadow:-1px 1px 1px #2dff95;font-size:14px;text-decoration:underline;cursor:pointer;z-index:3245;" onclick="if (document.getElementById('bremember')) { window.scrollTo(eval(-80 + eval(document.getElementById('bremember').getBoundingClientRect().left)), 0); }">↗</span></h4>
… looking like …
🇦 🇧 🇨 🇩 🇪 🇫
🇬 🇭 🇮 🇯 🇰
🇱 🇲 🇳 🇴 🇵
🇶 🇷 🇸 🇹 🇺
🇻 🇼 🇽 🇾 🇿 ↗
… and contrary to what we often admire, “static content” serves us better than a “dynamic scenario”, with “right clicking” working much faster after the document.body onload event.
Codewise we needed to work on …
- the changed latest draft Region Picker
- the changed image_chart.php Google Chart Image Chart Map Chart interfacer
- the changed geo_chart.php Geo Chart interfacer
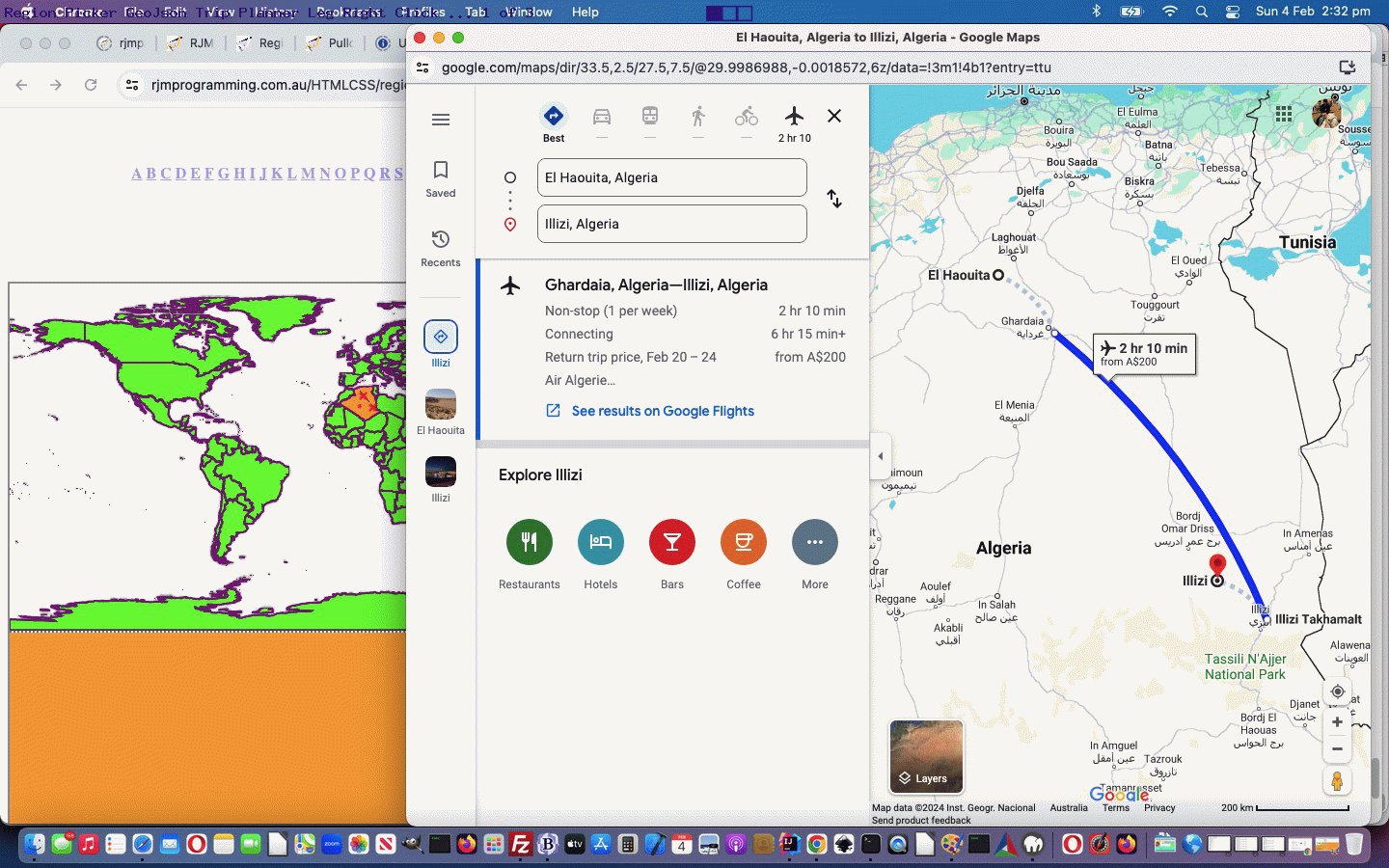
Previous relevant Region Picker Mobile Background Position Tutorial is shown below.
Am sure there are users out there uncomfortable with overlapping or clashing HTML. As a programmer, we recommend “some chill” when re-orienting the device can be possible, but if there is a way to avoid the issues in the first place, count us in as programmers interested in solutions. So we spent a day in amongst the pixels, with some nitty gritty, further to yesterday’s Region Picker Mobile User Experience Tutorial mobile platform user experience start, and …
- turned the “breadcrumb” style ascii letter links into emoji links (and so “I” got the same width as “W”) … and …
- even added line feeds to some “a” country name links to help out so that background image overlapping happens less often to their left … and …
- added country name to rightmost “Image Chart Map Chart” button wording … and …
- played around with tablet and phone platform background-position (of the country image chart) images …
if (window.self == window.parent && eval('' + screen.width) >= 800 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//document.getElementById('tdleft').style.backgroundPosition='' + eval(0.4 * eval('' + screen.width)) + 'px ' + eval(-450 + eval('' + screen.height)) + 'px'; // used to be center top
document.getElementById('tdleft').style.backgroundPosition='200px 200px'; // used to be center top
} else {
document.getElementById('tdleft').style.backgroundPosition='center top'; // used to be center top
}
… causing a whole lot less clashing, going on in the changed latest draft Region Picker.
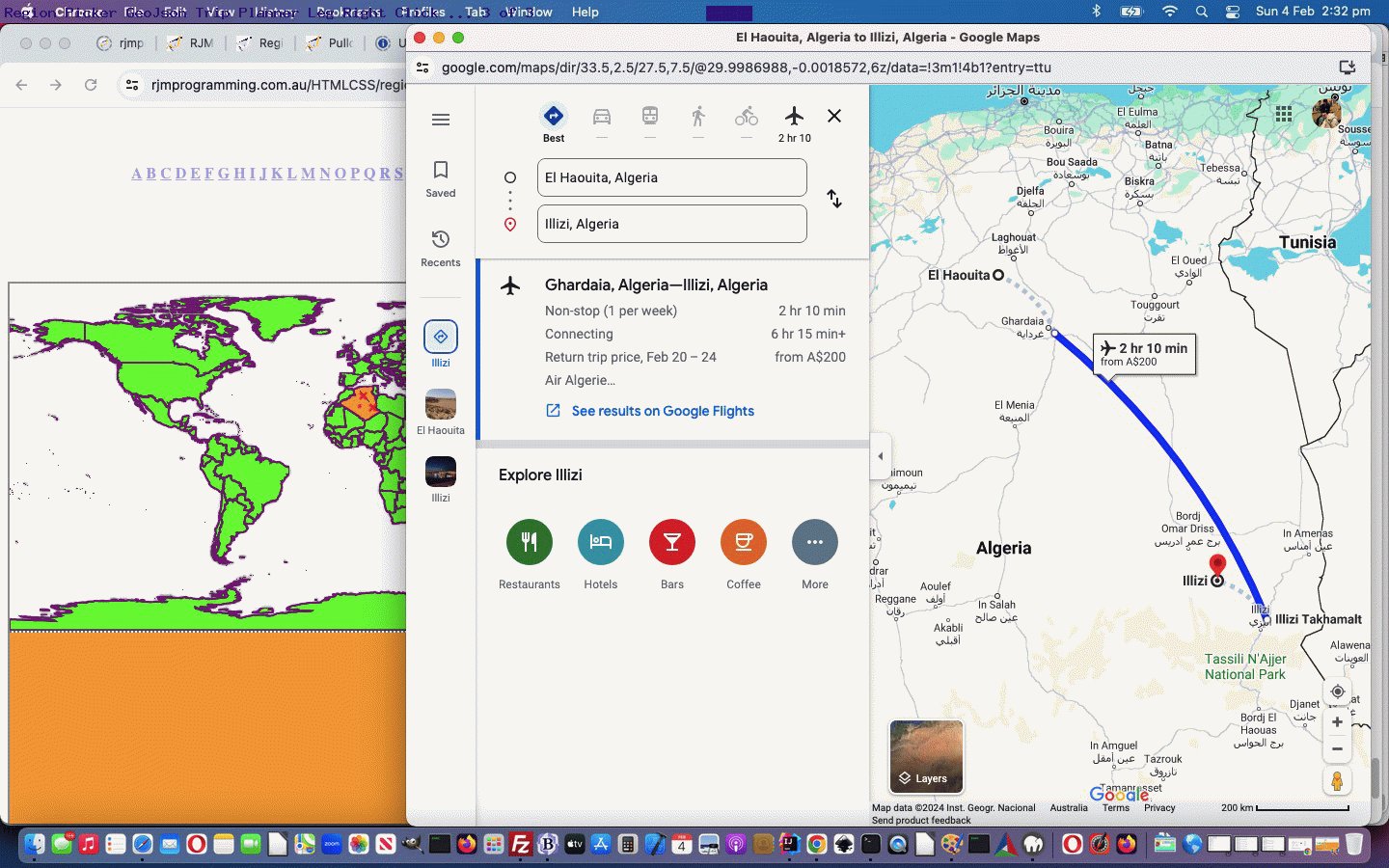
Previous relevant Region Picker Mobile User Experience Tutorial is shown below.
Continuing on with mobile platform concerns regarding yesterday’s Region Picker Mobile GeoJson Trip Leg Tutorial‘s work on the Region Picker web application, today we improve the user experience for mobile platform users by …
- making the country text bigger and more noticeable as they load the webpage …
<style>
a.ulmenulink {
font-size: 28px; /* used to be 14px */
font-weight: bold;
/* color: orange; */por
background-image: linear-gradient(to right, lightblue 0%, rgb(255,255,127) 100%);
text-shadow:-1px 1px 1px #ff2d95;
margin-left: 50px;
}
<style> - adding left hand side alternative way to get to non-mobile right click “the whole shebang” logic …
<span id=todd title='Navigate to region list for last country selected' style='border:1px solid green;position:fixed;text-shadow:-1px 1px 1px #2dff95;font-size:20px;left:8px;top:80px;text-decoration:underline;cursor:pointer;z-index:3245;' onclick="if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && lastop != null) { thewholeshebang(lastop); } else if (document.getElementById('bremember')) { window.scrollTo(eval(-80 + eval(document.getElementById('bremember').getBoundingClientRect().left)), 0); } ">↗</span>
… making some elements receive a new CSS margin-left property to help out …
<style>
a.ulmenulink {
font-size: 28px;
font-weight: bold;
/* color: orange; */
background-image: linear-gradient(to right, lightblue 0%, rgb(255,255,127) 100%);
text-shadow:-1px 1px 1px #ff2d95;
margin-left: 50px;
}
a.ulmenulink, li a {
text-decoration: none;
color: #006;
background-image: linear-gradient(rgba(255,240,240,0.5), rgba(255,242,242,0.5), rgba(255,244,244,0.5), rgba(255,246,246,0.5), rgba(255,248,248,0.5), rgba(255,250,250,0.5)); /* #fff0f0, #fff2f2, #fff4f4, #fff6f6, #fff8f8, #fffafa); */
text-shadow:-1px 1px 1px #2dff95;
margin-left: 30px;
}
<style> - bunching up the single letter links into a rectangle of links which do not overlay to the left (and as such do not interfere with any country links) …
var nexttodo='A', nextih=' ', ournext='';
var orignextih=nextih;
var newih='';
//registers mouseenter to each element in xelms array
nextih+=orignextih;
nextih+=orignextih;
newih=nextih;
for(var xi=0; xi<xelms.length; xi++){
if (eval(('' + xelms[xi].id).length) == 3) {
if (('' + xelms[xi].innerHTML).substring(0).substring(0,1) >= nexttodo) {
ournext=('' + xelms[xi].innerHTML).substring(0).substring(0,1)
//alert('nexttodo=' + nexttodo + ' andpleasedonotbeequalveryoften ournext=' + ournext + ' and ' + xelms[xi].id);
while (nexttodo < ournext) {
nextih+=' <a style=color:blue;z-index:786; href="#' + xelms[xi].id + '">' + nexttodo + '</a>';
nexttodo=String.fromCharCode(1 + nexttodo.charCodeAt(0));
//alert('Nexttodo=' + nexttodo + ' and ournext=' + ournext + ' and ' + xelms[xi].id);
}
if (nexttodo <= 'Z') { nextih+=' <a style=color:blue;z-index:786; href="#' + xelms[xi].id + '">' + nexttodo + '</a>'; nexttodo=String.fromCharCode(1 + nexttodo.charCodeAt(0)); } } //else { //alert('no for nexttodo=' + nexttodo + ' and ournext=' + ournext + ' and ' + xelms[xi].id); //} } // more code follows } // end for
if (nextih != '') {
nextih=nextih.replace('>F', '>F' + '
' + newih);
nextih=nextih.replace('>J', '>J' + '
' + newih);
nextih=nextih.replace('>O', '>O' + '
' + newih);
nextih=nextih.replace('>T', '>T' + '
' + newih);
document.getElementById('myh3').innerHTML=nextih + "
↗";
var hrect=document.getElementById('myh3').getBoundingClientRect();
document.getElementById('myh3').style.position='fixed';
document.getElementById('myh3').style.top='38px';
if (8 == 8) { document.getElementById('myh3').innerHTML=document.getElementById('myh3').innerHTML.replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'');
document.getElementById('myh3').style.left='380px';
} else {
document.getElementById('myh3').style.left='' + hrect.left + 'px';
}
document.getElementById('myh3').style.opacity='0.4';
document.getElementById('myh3').style.zIndex='786';
}
- improving the “highlight all dropdown options” code …
function selall() { // thanks to https://stackoverflow.com/questions/55486020/how-to-set-values-of-multiple-select-using-javascript
const selecte = document.getElementsByTagName('select')[0];
const selectValues = [''];
var soh=selecte.innerHTML;
var wassoh=soh;
var its='', jits=0;
/* Iterate options of select element */
for (const optionx of document.querySelectorAll('#' + selecte.id + ' option')) {
/* Parse value to integer */
const valuex = Number.parseInt(optionx.value);
/* If option value contained in values, set selected attribute */
if (selectValues.indexOf(valuex) !== -1 || 1 == 1) {
optionx.setAttribute('selected', 'selected');
if (soh.indexOf('">' + optionx.innerText + '<') != -1) {
soh=soh.replace('">' + optionx.innerText + '<', '" selected>' + optionx.innerText + '<');
} else {
its=optionx.innerText;
for (jits=eval(-1 + eval('' + optionx.innerText.length)); jits>=2; jits--) {
if (its != '' && soh.indexOf('">' + optionx.innerText.substring(0,jits)) != -1) {
soh=soh.replace('">' + optionx.innerText.substring(0,jits), '" selected>' + optionx.innerText.substring(0,jits));
its='';
}
}
}
}
/* Otherwise ensure no selected attribute on option */
else {
optionx.removeAttribute('selected');
}
}
- add some background colour to any dropdown to help highlight its importance once country is decided upon …
<style>
select {
font-size: 7px;
font-weight: bold;
padding: 2 2 2 2;
min-height: 90%;
overflow-y: scroll;
overflow-y: hidden;
background-color: pink;
}
<style> - rule out the use of a meta name=”viewport” tag as being any help
… in the changed latest draft Region Picker.
Previous relevant Region Picker Mobile GeoJson Trip Leg Tutorial is shown below.
The last couple of “right click leaning” days may have been annoying for mobile users of our Region Picker out there. And so, onto yesterday’s Region Picker GeoJson Trip Leg Right Click Tutorial we’re starting the …
- mobile platform turnaround … recognising …
- on mobile platforms zooming will be via a spread gesture rather than a zoom button click …
- on mobile platforms the previous non-mobile right click logics will have to be replaced by other event logic (today being more “ondblclick” logic) as required …
- on mobile platforms we do not want to re-navigate to the GeoJson iframe content, and so we use the iframe URL and add hashtag navigation helpers …
var locationhash='';
function lhit(inh) {
locationhash=inh;
ifcheck(document.getElementById('ifcountries'));
return inh;
}
function menuize(rans) {
var rdescis=lastplace;
var latdeg=-999, longdeg=-999;
if (gextras.indexOf(' (') != -1) {
if (gextras.split('t to (')[1].split(')')[0].indexOf(',') != -1) {
latdeg=eval('' + gextras.split('t to (')[1].split(')')[0].split(',')[0]);
longdeg=eval('' + gextras.split('t to (')[1].split(')')[0].split(',')[1]);
}
} else if (storedsuffs.indexOf('~' + lpw(lastplace) + '`') != -1 && storedsuffs.indexOf('~' + lpw(lastplace) + '`@') == -1) {
gextras=storedsuffs.split('~' + lpw(lastplace) + '`')[1].split('@')[0];
if (gextras.split(' (')[1].split(')')[0].indexOf(',') != -1) {
latdeg=eval('' + gextras.split(' (')[1].split(')')[0].split(',')[0]);
longdeg=eval('' + gextras.split(' (')[1].split(')')[0].split(',')[1]);
}
}
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
if (rdescis == '') {
window.open('//wikipedia.org','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'I') {
tryit();
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
if (rdescis == '') {
window.open('//www.youtube.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
if (rdescis == '') {
window.open('//www.google.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'T') { // && eval(('' + document.getElementById('myp').getAttribute('data-fc')).length) == 2) {
if (rdescis == '') {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php','_blank','top=180,left=400,width=800,height=600');
} else {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + ('' + lastcode + ' ').toUpperCase().substring(0,2).trim(),'_blank','top=' + ys + ',left=' + xs + ',width=800,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'A' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Airports
iwo=window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=3&lat=' + latdeg + '&long=' + longdeg + '&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis) + '%' + '20and%' + '20Airports&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'P' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Ports
iwo=window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=4&lat=' + latdeg + '&long=' + longdeg + '&port=y&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis) + '%' + '20and%' + '20Ports&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'S' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Sun Angle
window.open('//www.rjmprogramming.com.au/PHP/SunAngle/sun_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'M' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Moon Angle
window.open('//www.rjmprogramming.com.au/PHP/MoonAngle/moon_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'C' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Coriolis Effect
window.open('//www.rjmprogramming.com.au/PHP/Coriolis/coriolis_force_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'E' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Google Earth
window.open('//earth.google.com/web/@' + ('+' + latdeg).replace('+-','-') + (',+' + longdeg).replace('+-','-') + ',328.51120179a,63169669.71505167d,1y,0h,0t,0r','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'O' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Geo Chart
iwo=window.open('//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php' + '?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + latdeg + '|' + longdeg + '|~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~,2]','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'J') { // GeoJSON
//window.open('//www.rjmprogramming.com.au/HTMLCSS/countries.html','ifcountries','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
if (latdeg < -990 && longdeg < -990) {
jjans=jjans + ' ';
}
// if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// jjans=jjans.replace('No Trip Planning','Yes Trip Planning');
// }
if (sofararealist.indexOf('|' + ('' + lastcode + ' ').toUpperCase().substring(0,2).trim() + '|') == -1) {
sofararealist+=('' + lastcode + ' ').toUpperCase().substring(0,2).trim() + '|';
}
if (1 == 9 && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (1 == 6) { zwin=window.open('//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564), '_blank'); } // 'ifcountries');
} else {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && document.getElementById('ifcountries').src.indexOf('?') != -1 && document.getElementById('ifcountries').src.indexOf('/countries.') != -1) {
document.getElementById('placegeo').value='';
document.getElementById('placegeo').title='' + latdeg + ',' + longdeg;
sofararealist+=('' + lastcode + ' ').toUpperCase().substring(0,2).trim() + '|';
zoomword='zoom';
refreshword='refresh';
document.getElementById('ifcountries').src+=lhit('#' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564));
} else {
document.getElementById('ifcountries').src='//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564);
}
}
lastr=rdescis;
if ((latdeg < -990 && longdeg < -990) || blurbone == '') {
if (confirm('Taking you to ' + decodeURIComponent(rdescis) + ' on world map now' + blurbone + ' ...')) {
jjans=jjans.replace('No Trip Planning','Yes Trip Planning').replace(/\ \ \ \ \ $/g,'');
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('ifcountries').style.display='block';
//document.getElementById('ifcountries').src='//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564); //zwin=window.open('//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564), 'ifcountries'); // 'ifcountries');
location.href='#dstyle';
} else {
document.getElementById('ifcountries').style.display='block';
//document.getElementById('more').style.display='none';
location.href='#dstyle';
}
}
} else {
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
jjans=prompt('Taking you to ' + decodeURIComponent(rdescis) + ' on world map now' + blurbtwo + ' ...', '' + jjans);
if (jjans != null) {
document.getElementById('ifcountries').style.display='block';
//document.getElementById('more').style.display='none';
location.href='#dstyle';
}
}
}
}
… in the changed latest draft Region Picker for our ongoing quest to improve the user experience of our Region Picker on mobile platforms.
Previous relevant Region Picker GeoJson Trip Leg Right Click Tutorial is shown below.
Regular readers know that we enjoy event-driven programming. And we really enjoy scenarios where a whole layer of new functionality is possible via an event design initiative, and today we have a …
right click
… or …
oncontextmenu
… event gala (minus any “h” appendix, thank you very much) for you.
It’s very rare that when you rely on a generic representation of a large entity with a single entity you will satisfy all users. And so, as far as yesterday’s …
Region Picker region representative geographical “marker” placement
… where the large entity is a whole country or region and the single entity is somewhere inside that, allowing for that is a start, but will only satisfy some users. But what if, along the way, with our …
- GeoJson world map …
- image map …
- area subelement scouring … we could start adding to the relevant ones a whole …
- new layer of right click event (ie. oncontextmenu event) Javascript logic in amongst the iframe onload event function below …
function ifcheck(ziois) {
var waszoom=1;
var sparear=null, gsparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
zoomdone=false;
lastiizoom=(ziois.src.indexOf('zoom=') != -1 ? eval(ziois.src.split('zoom=')[1].split('&')[0].split('#')[0]) : lastiizoom);
var itwo='';
if (document.getElementById('myp')) {
itwo=('' + document.getElementById('myp').getAttribute('data-fc')).replace(/^null/g,'').replace(/^undefined/g,'').trim().toUpperCase();
}
if (itwo == '' && lastcode != '') { itwo=lastcode; }
if (eval('' + itwo.length) == 2 || (document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=0, xlongdeg=0;
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).indexOf(',') != -1) {
xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
}
if (ziois.src.indexOf('refresh=') != -1 && ziois.src.indexOf('zoom=') != -1) {
iizoom=lastiizoom;
zaconto.getElementById('mg').onmousedown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
setTimeout(rifcheck, 2000);
//alert('Where');
return true;
} else {
iizoom=eval(eval('' + ('' + zaconto.getElementById('myimg').style.width).replace('px','')) / 360); //eval('' + zaconto.getzoom());
}
xif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
//alert('' + xif + ',' + yif);
//alert(itwo);
var isp=0;
var jsp=0;
if (eval('' + itwo.length) == 2) {
if (xif >= -180 && yif >= -90) {
if (lastiizoom != iizoom || ziois.src.indexOf('refresh=') != -1) {
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
var ospancount=spancount;
newone=eval(1 + spancount);
while (document.getElementById('span' + isp)) {
if (isp < ospancount) {
waszoom=document.getElementById('span' + isp).getAttribute('data-zoom');
if (waszoom != iizoom) {
xlatdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[0]);
xlongdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[1]);
xxif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yyif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
if (1 == 1) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iiizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(document.getElementById('span' + isp).title) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yyif) + 'px;left:' + eval(eval('' + huhrect.left) + xxif) + 'px;">x</span></span>';
nodiv(isp, spancount);
spancount++;
jsp++;
document.getElementById('span' + isp).style.display='none';
} else {
document.getElementById('span' + isp).style.top='' + eval(eval('' + huhrect.top) + yyif) + 'px';
document.getElementById('span' + isp).style.left='' + eval(eval('' + huhrect.left) + xxif) + 'px';
document.getElementById('span' + isp).setAttribute('data-zoom', '' + iizoom);
document.getElementById('span' + isp).setAttribute('data-iframepos', '' + huhrect.left + ',' + huhrect.top);
document.getElementById('sspan' + isp).innerHTML=document.getElementById('span' + isp).outerHTML;
}
}
}
isp++;
}
}
spancount=eval(isp + jsp);
if (jjans == jjans.replace(/\ \ \ \ \ $/g,'')) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(lastr) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yif) + 'px;left:' + eval(eval('' + huhrect.left) + xif) + 'px;">x</span></span>';
spancount++;
setTimeout(nospan, 30000);
}
}
sofararealist+=itwo + '|';
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo || sofararealist.indexOf('|' + ('' + ars[iars].getAttribute('data-iso2')) + '|') != -1) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick="') != -1) {
//itwo=' ';
if (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
sparear=ars[iars];
//document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
//alert(11);
sparear.click();
//alert(1);
sparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
//alert(111);
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
} else {
gsparear=ars[iars];
//document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
//alert(911);
gsparear.click();
//alert(91);
gsparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
//alert(9111);
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
}
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
if (!zoomdone) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
} else {
if (ziois.src.indexOf('refresh=') != -1) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
}
lastiizoom=sein(iizoom);
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
return true;
}
function geojsonrightclick(ev,iiz,isd) {
pos3=-999;
pos4=-999;
if (ev.touches) {
if (ev.touches[0].pageX) {
pos3 = ev.touches[0].pageX;
pos4 = ev.touches[0].pageY;
} else {
pos3 = ev.touches[0].clientX;
pos4 = ev.touches[0].clientY;
}
console.log('pos3 = ' + pos3 + ',pos4 = ' + pos4);
} else if (ev.clientX || ev.clientY) {
pos3 = ev.clientX;
pos4 = ev.clientY;
console.log('pos3 = ' + pos3 + ' ,pos4 = ' + pos4);
} else {
pos3 = ev.pageX;
pos4 = ev.pageY;
console.log('pos3 = ' + pos3 + ', pos4 = ' + pos4);
}
if (pos3 >= 0 && pos4 >= 0) {
if (iiz < lastiizoom) { iiz=lastiizoom; } xlatdeg=eval(90 - eval(eval('' + pos4) / iiz)); xlongdeg=eval(-180 + eval(eval('' + pos3) / iiz)); var huhrect=document.getElementById('ifcountries').getBoundingClientRect(); //alert(' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + ev.clientX + ',' + ev.clientY); if (isdouble == 0) { document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iiz + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="Right Click at ' + xlatdeg + ',' + xlongdeg + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + pos4) + 'px;left:' + eval(eval('' + huhrect.left) + pos3) + 'px;">❓</span></span>'; storeaway(document.getElementById('span' + spancount)); spancount++; setTimeout(nospan, 30000); isdouble=1; //nolineplease=true; blk='hidden'; setTimeout(isdf, 3000); //alert('Nolineplease'); } else { blk='hidden'; nolineplease=true; //alert('nolineplease'); } } return false; //' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + e.clientX + ',' + e.clientY; }
... - within any programmatically shaded country area (and underlying div and SVG) elements representing the chosen country of interest from the Region Picker parent, and where the user chooses rather than where it is chosen for them
? And don't you find interesting with all this additional functionality, we've not touched the GeoJson World Map web application (being hosted in the Regional Picker iframe all this time), at all?! We also enjoy not needing to change every component, when trying to achieve new functionality.
And while we're into "and", it passes notice, especially with this work, how this is only a straightforward approach because of the good old Mercator projection used here, that many primary school kids get familiar with regarding wall maps. A pixel is worth a Mercator projection degree, when "unzoomed", and that the top left corner is 90 degrees latitude and -180 longitude. The implication is that areas near the poles are vastly bigger looking than they are (regarding surface area) in reality. Many other projections would involve quite complex mathematics. Phewwww!
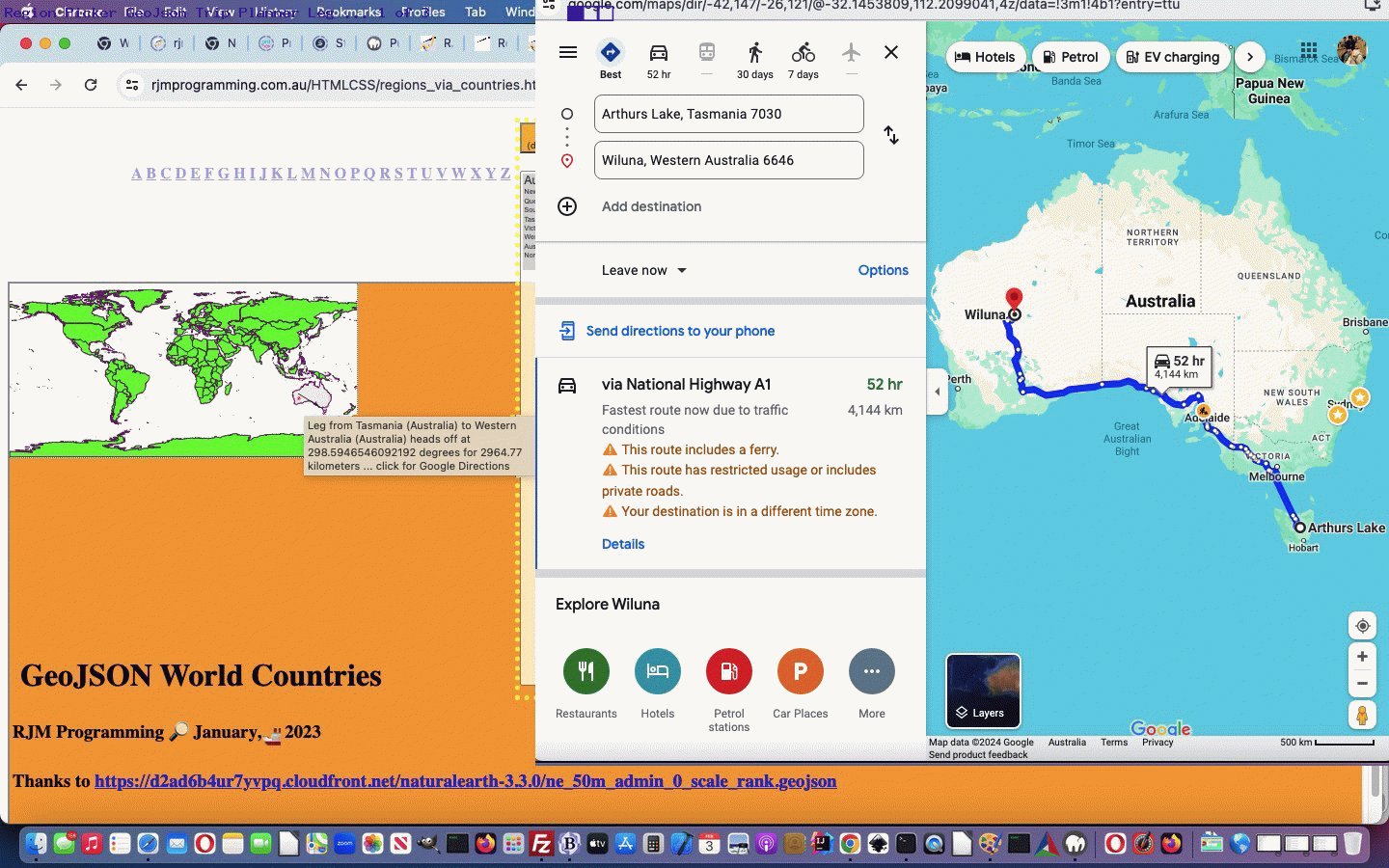
Today, further to yesterday's Region Picker GeoJson Trip Leg Tutorial, we worried a lot about the "zoom" button 🔍. We encourage users who use the "J" inhouse menu option with "Yes Trip Planning" to click the "zoom" button as many times as they need to before any Trip Legs are defined via right click actions (within shaded countries). You can involve multiple countries, too, where "marker" inhouse options are presented.
We also allowed for Trip Leg visibility toggling (after the event) via double click, on a leg, functionality in the changed latest draft Region Picker
Previous relevant Region Picker GeoJson Trip Leg Tutorial is shown below.
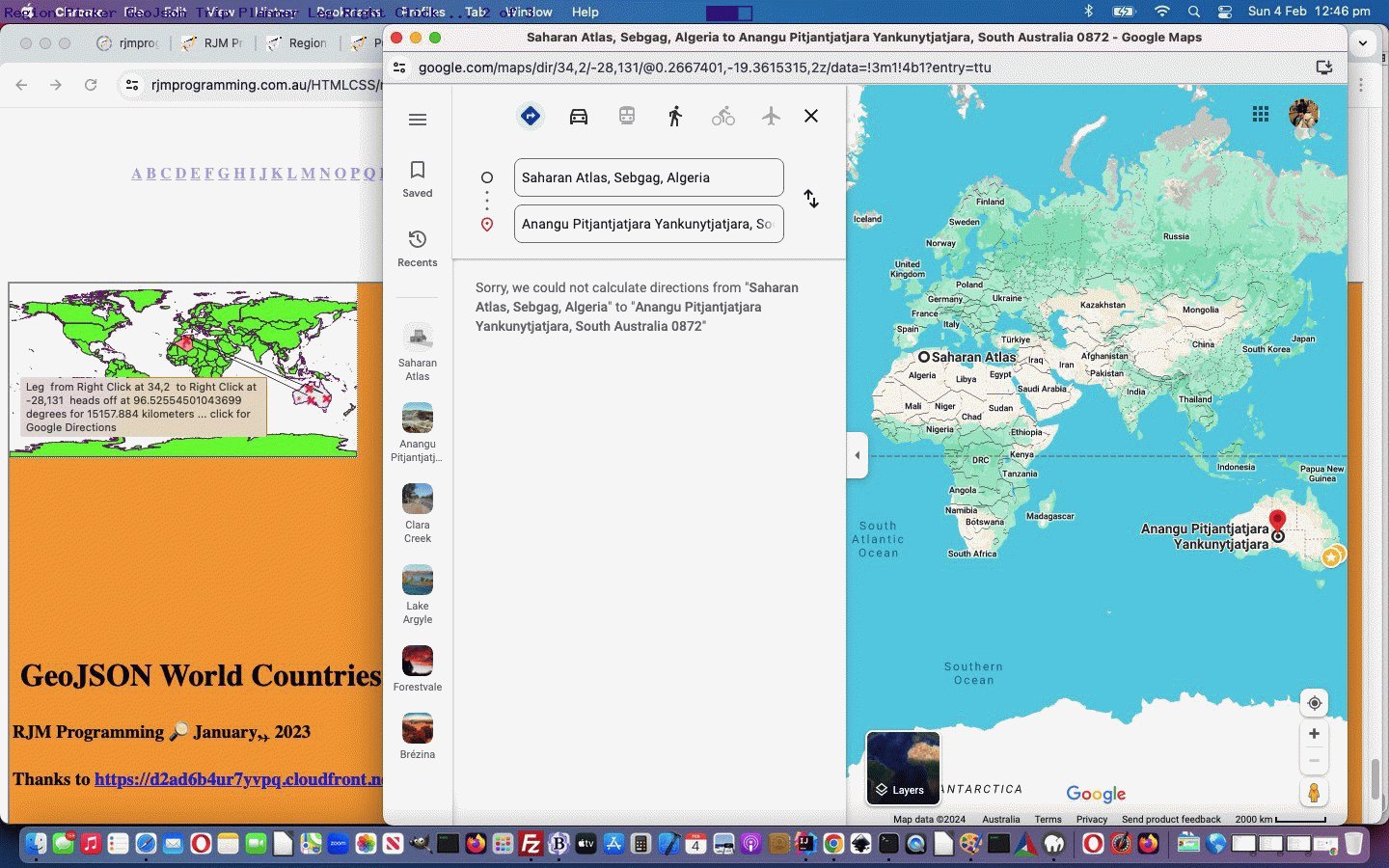
Nice legs! Regarding the trips, of course. Trip planning? GeoJson? Region Picker?
Yes, yesterday's Region Picker GeoJson Trip Planning Tutorial's progress had us starting to allow for a Trip Planner subset of functionality for our Google Image Chart Map Chart interfacing Region Picker. Our first job to do moving forward is to allow between ...
- Region Picker region representative geographical "marker" placements on the ...
- interfacing GeoJson world map ...
- be able to be right clicked to flag sets of two such right clicks defining endpoints for a Trip "Leg" drawn as a straight line with huge thanks to ...
<style>
.crossedtotl { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
background:
linear-gradient(to top left,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) calc(50% - 0.8px),
rgba(0,0,0,1) 50%,
rgba(0,0,0,0) calc(50% + 0.8px),
rgba(0,0,0,0) 100%);
}
.crossedtotr {
background:
linear-gradient(to top right,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) calc(50% - 0.8px),
rgba(0,0,0,1) 50%,
rgba(0,0,0,0) calc(50% + 0.8px),
rgba(0,0,0,0) 100%);
}
</style>
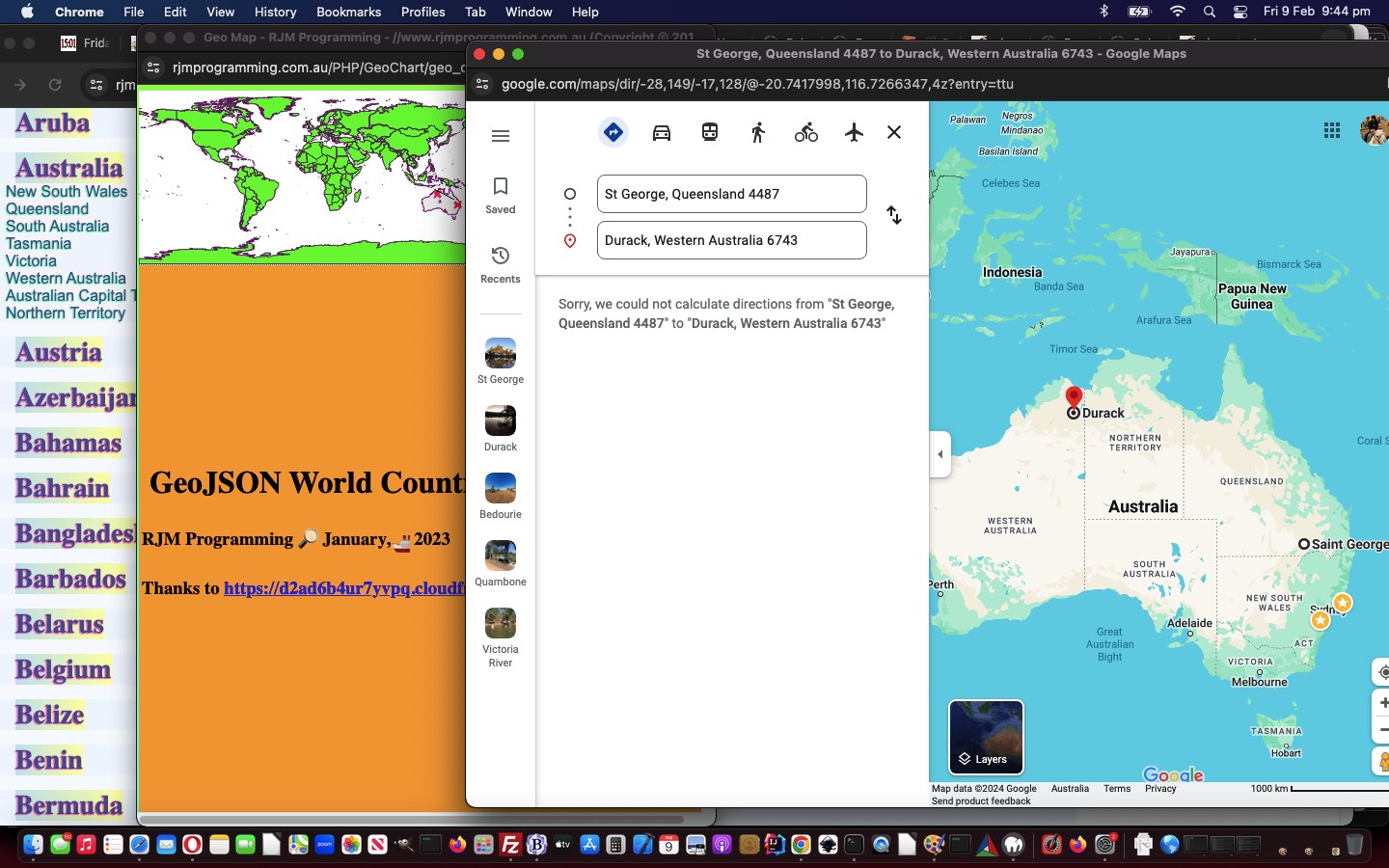
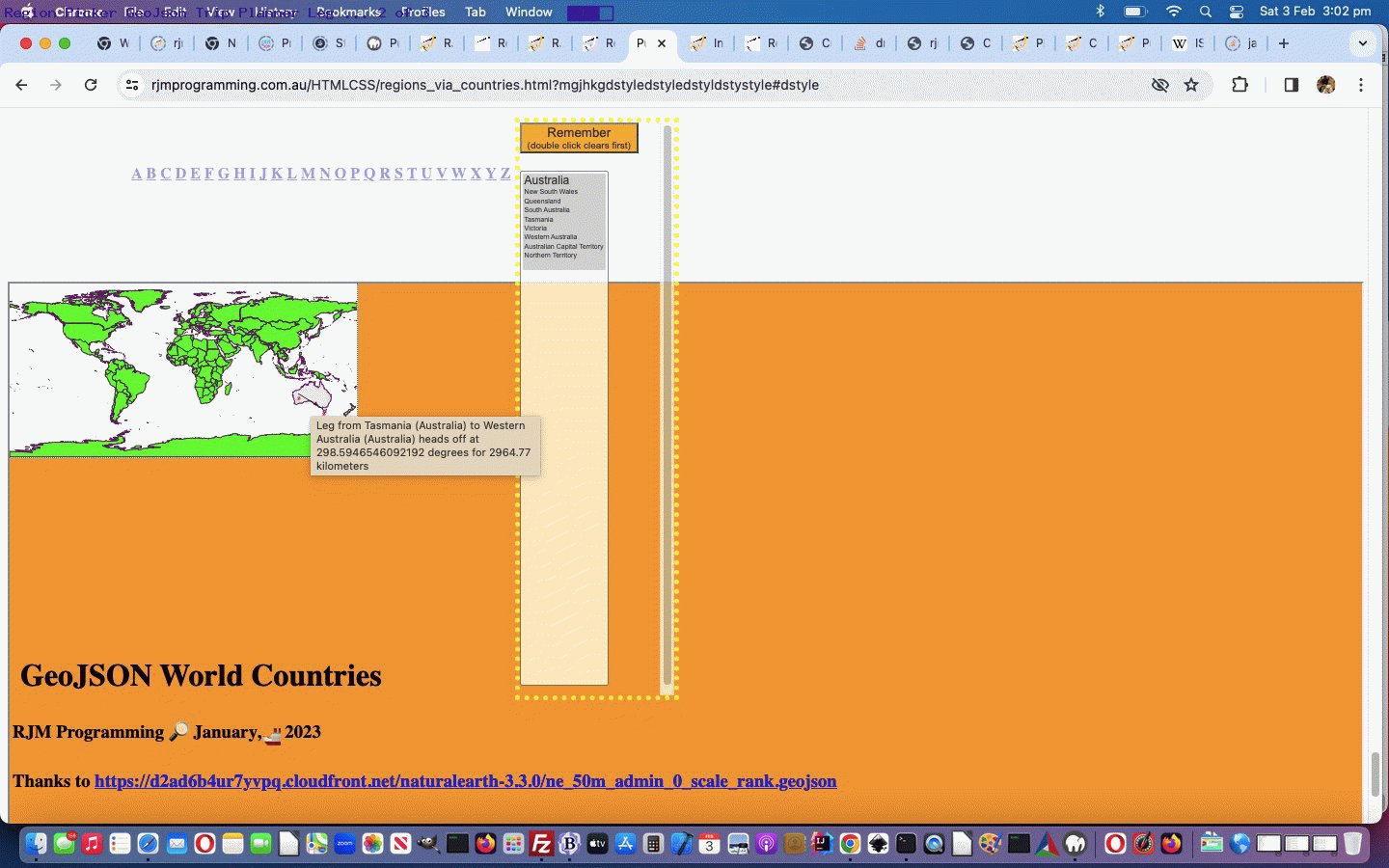
... and from there be able to ... - hover over a leg to see bearing and distance information ... as well as to ...
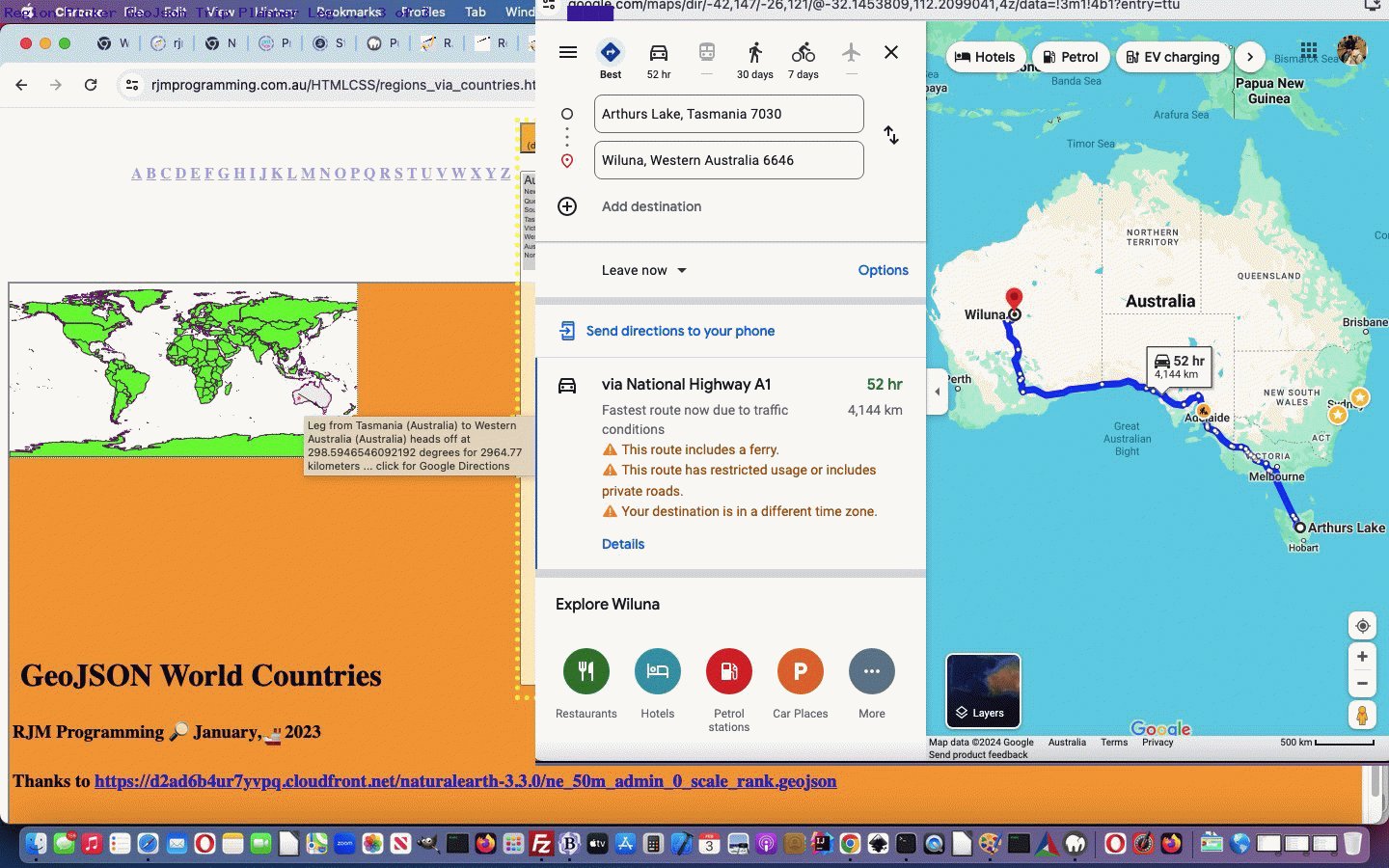
- click a leg to show a Google Directions webpage
... via ...
function great_circle_bearing(talis, gnolis, latis, longis) {
// Let ‘R’ be the radius of Earth,
// ‘L’ be the longitude,
// ‘θ’ be latitude,
// ‘β‘ be Bearing.
// Bearing from point A to B, can be calculated as,
// β = atan2(X,Y),
// where, X and Y are two quantities and can be calculated as:
// X = cos θb * sin ∆L
// Y = cos θa * sin θb – sin θa * cos θb * cos ∆L
var ourbrg=eval(eval(360.0 + eval(eval(eval(180.0 / Math.PI) * Math.atan2(
eval(eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + latis))) *
eval('' + Math.sin(eval(Math.PI / 180.0) * eval(eval('' + longis) - eval('' + gnolis))))),
eval(eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + talis))) *
eval('' + Math.sin(eval(Math.PI / 180.0) * eval('' + latis)))) -
eval(eval('' + Math.sin(eval(Math.PI / 180.0) * eval('' + talis))) *
eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + latis))) *
eval('' + Math.cos(eval(Math.PI / 180.0) * eval(eval('' + longis) - eval('' + gnolis)))))
)))) % 360.0);
return '' + ourbrg;
}
function great_circle_distance(talis, gnolis, latis, longis) {
var ourdist=0.0;
var rgnol=eval((gnolis) * Math.PI / 180.0);
var rtal=eval((talis) * Math.PI / 180.0);
var rlong=eval((longis) * Math.PI / 180.0);
var rlat=eval((latis) * Math.PI / 180.0);
var deltalong = Math.abs(eval(((gnolis)-(longis)) * Math.PI / 180.0));
var acof = eval(Math.sin(rtal) * Math.sin(rlat)) + (Math.cos(rtal) * Math.cos(rlat) * Math.cos(deltalong)); // via //en.wikipedia.org/wiki/Great-circle_distance ... thanks
ourdist = eval(Math.round((Math.acos(acof) * 6371000.0) + 0.00001) * 100) / 100;
return '' + ourdist;
}
function storeaway(thisspano) {
var lastspanoid=null;
if (lastspano) { lastspanoid='' + lastspano.id; }
if (('' + thisspano.id).indexOf('sspan') == 0) { thisspano=document.getElementById(('' + thisspano.id).replace('sspan','span')); }
if (('' + lastspanoid) != ('' + thisspano.id) && ('' + thisspano.id).indexOf('span') == 0) {
spanos.push(thisspano);
lastspano=thisspano;
thisspano.style.color='green';
thisspano.innerHTML='❌';
if (eval('' + spanos.length) > 1) {
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
}
}
function drawlinebetween(spanoone, spanotwo) {
var xneeds=[], yneeds=[], classbit='';
if (('' + spanoone.id).indexOf('sspan') == 0) { spanoone=document.getElementById(('' + spanoone.id).replace('sspan','span')); }
if (('' + spanotwo.id).indexOf('sspan') == 0) { spanotwo=document.getElementById(('' + spanotwo.id).replace('sspan','span')); }
if (('' + spanoone.id).indexOf('span') == 0 && ('' + spanotwo.id).indexOf('span') == 0) {
xneeds.push(eval('' + ('' + spanoone.style.left).replace('px','')));
yneeds.push(eval('' + ('' + spanoone.style.top).replace('px','')));
xneeds.push(eval('' + ('' + spanotwo.style.left).replace('px','')));
yneeds.push(eval('' + ('' + spanotwo.style.top).replace('px','')));
if (Math.min(xneeds[0],xneeds[1]) == xneeds[0] && Math.min(yneeds[0],yneeds[1]) == yneeds[1]) { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
classbit=' class="crossedtotl" ';
} else if (Math.min(xneeds[0],xneeds[1]) == xneeds[1] && Math.min(yneeds[0],yneeds[1]) == yneeds[0]) { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
classbit=' class="crossedtotl" ';
} else {
classbit=' class="crossedtotr" ';
}
spanoone.innerHTML='❌';
spanotwo.innerHTML='❌';
document.getElementById('plots').innerHTML+='<div onclick="window.open(' + "'//www.google.com/maps/dir/" + spanoone.getAttribute('data-geo') + "/" + spanotwo.getAttribute('data-geo') + "','_blank','left=20,top=20,width=900,height=800'" + ');" title="Leg from ' + spanoone.title + ' to ' + spanotwo.title + ' heads off at ' + great_circle_bearing(spanoone.getAttribute('data-geo').split(',')[0], spanoone.getAttribute('data-geo').split(',')[1], spanotwo.getAttribute('data-geo').split(',')[0], spanotwo.getAttribute('data-geo').split(',')[1]) + ' degrees for ' + eval(eval('' + great_circle_distance(spanoone.getAttribute('data-geo').split(',')[0], spanoone.getAttribute('data-geo').split(',')[1], spanotwo.getAttribute('data-geo').split(',')[0], spanotwo.getAttribute('data-geo').split(',')[1])) / 1000.0) + ' kilometers ... click for Google Directions" id=line_' + spanoone.id.split('span')[1] + '_' + spanotwo.id.split('span')[1] + ' ' + classbit + ' style="margin:0 0 0 0;padding:0 0 0 0;position:fixed;left:' + Math.min(xneeds[0],xneeds[1]) + 'px;top:' + Math.min(yneeds[0],yneeds[1]) + 'px;width:' + Math.abs(xneeds[0] - xneeds[1]) + 'px;height:' + Math.abs(yneeds[0] - yneeds[1]) + 'px;"></div>';
}
}
function ifcheck(ziois) {
var waszoom=1;
var sparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
zoomdone=false;
lastiizoom=0;
var itwo='';
if (document.getElementById('myp')) {
itwo=('' + document.getElementById('myp').getAttribute('data-fc')).replace(/^null/g,'').replace(/^undefined/g,'').trim().toUpperCase();
}
if (itwo == '' && lastcode != '') { itwo=lastcode; }
if (eval('' + itwo.length) == 2 || (document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=0, xlongdeg=0;
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).indexOf(',') != -1) {
xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
}
iizoom=eval(eval('' + ('' + zaconto.getElementById('myimg').style.width).replace('px','')) / 360); //eval('' + zaconto.getzoom());
xif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
//alert('' + xif + ',' + yif);
//alert(itwo);
var isp=0;
var jsp=0;
if (eval('' + itwo.length) == 2) {
if (xif >= -180 && yif >= -90) {
if (lastiizoom != iizoom) {
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
var ospancount=spancount;
newone=eval(1 + spancount);
while (document.getElementById('span' + isp)) {
if (isp < ospancount) {
waszoom=document.getElementById('span' + isp).getAttribute('data-zoom');
if (waszoom != iizoom) {
xlatdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[0]);
xlongdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[1]);
xxif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yyif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
if (1 == 1) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); storeaway(this);" data-zoom="' + iiizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(document.getElementById('span' + isp).title) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yyif) + 'px;left:' + eval(eval('' + huhrect.left) + xxif) + 'px;">x</span></span>';
nodiv(isp, spancount);
spancount++;
jsp++;
document.getElementById('span' + isp).style.display='none';
} else {
document.getElementById('span' + isp).style.top='' + eval(eval('' + huhrect.top) + yyif) + 'px';
document.getElementById('span' + isp).style.left='' + eval(eval('' + huhrect.left) + xxif) + 'px';
document.getElementById('span' + isp).setAttribute('data-zoom', '' + iizoom);
document.getElementById('span' + isp).setAttribute('data-iframepos', '' + huhrect.left + ',' + huhrect.top);
document.getElementById('sspan' + isp).innerHTML=document.getElementById('span' + isp).outerHTML;
}
}
}
isp++;
}
}
spancount=eval(isp + jsp);
if (jjans == jjans.replace(/\ \ \ \ \ $/g,'')) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); storeaway(this);" data-zoom="' + iizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(lastr) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yif) + 'px;left:' + eval(eval('' + huhrect.left) + xif) + 'px;">x</span></span>';
spancount++;
setTimeout(nospan, 30000);
}
}
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick="') != -1) {
//itwo=' ';
sparear=ars[iars];
document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
sparear.click();
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
if (!zoomdone) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
} else {
lastiizoom=sein(iizoom);
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
return true;
}
function nodiv(wasid, newid) {
var divsoarr=document.getElementsByTagName('div');
for (var idivs=0; idivs<divsoarr.length; idivs++) {
if (('' + divsoarr[idivs].id).indexOf('line_' + wasid + '_') == 0) {
divsoarr[idivs].style.display='none';
spanos.push(document.getElementById('span' + newid));
//alert('here ' + wasid + ' ' + spanos.length + ' ' + newone);
if (eval('' + spanos.length) > newone) {
//alert('here2');
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
} else if (('' + divsoarr[idivs].id).indexOf('line_') == 0 && ('' + divsoarr[idivs].id + '~').indexOf('_' + wasid + '~') != -1) {
divsoarr[idivs].style.display='none';
spanos.push(document.getElementById('span' + newid));
//alert('there ' + wasid + ' ' + spanos.length + ' ' + newone);
if (eval('' + spanos.length) > newone) {
//alert('there2');
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
}
}
}
... for the changed latest draft Region Picker.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.