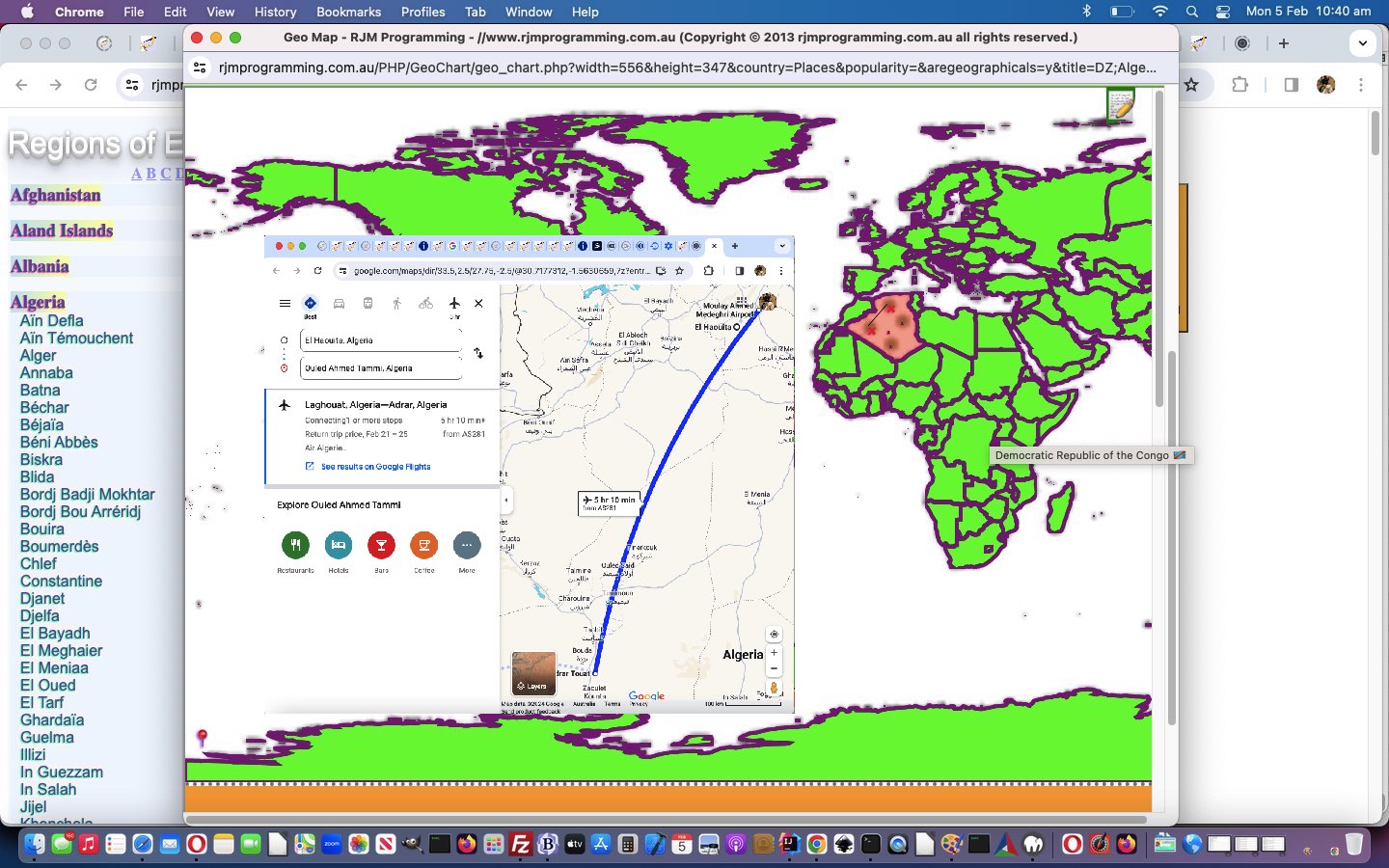
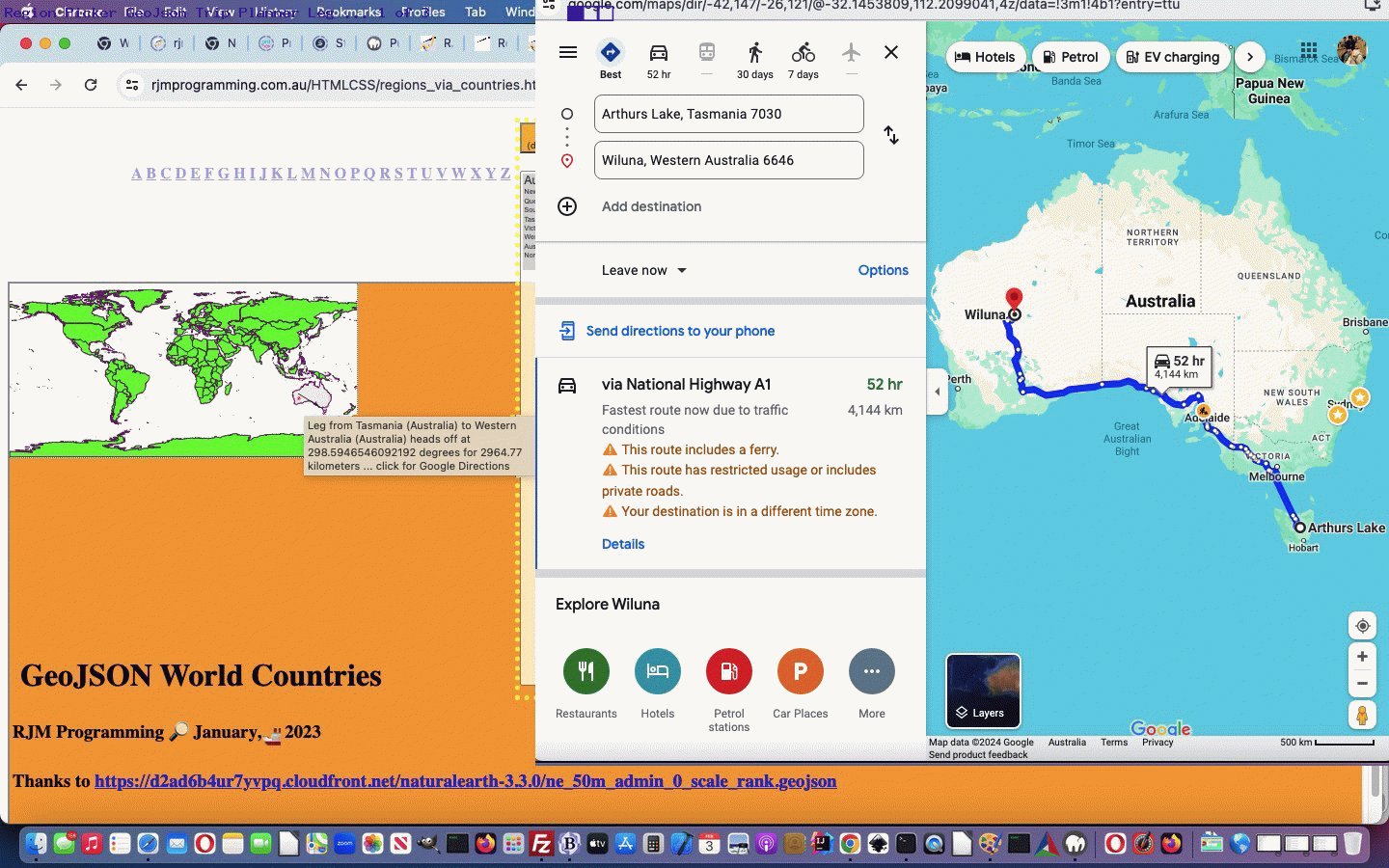
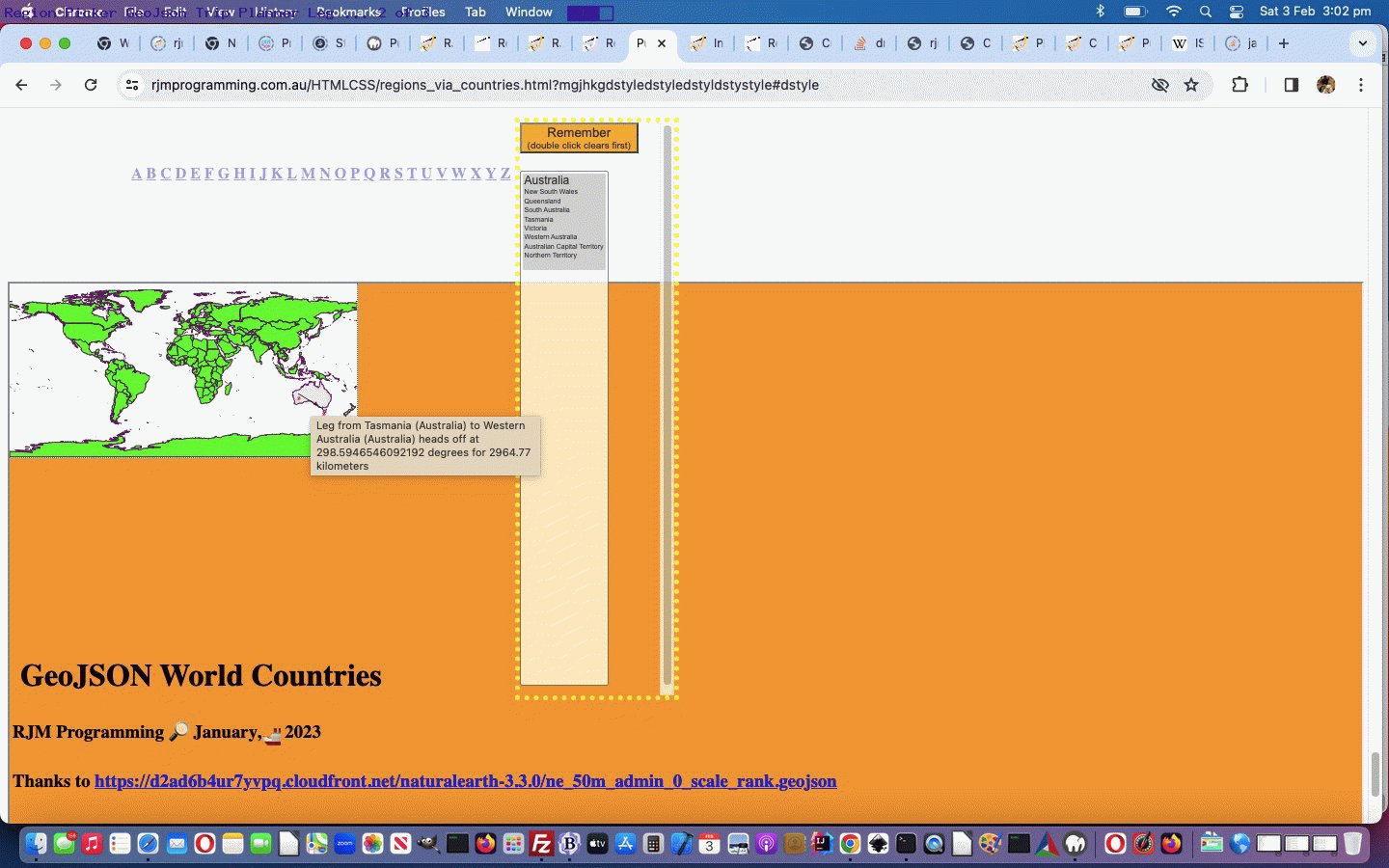
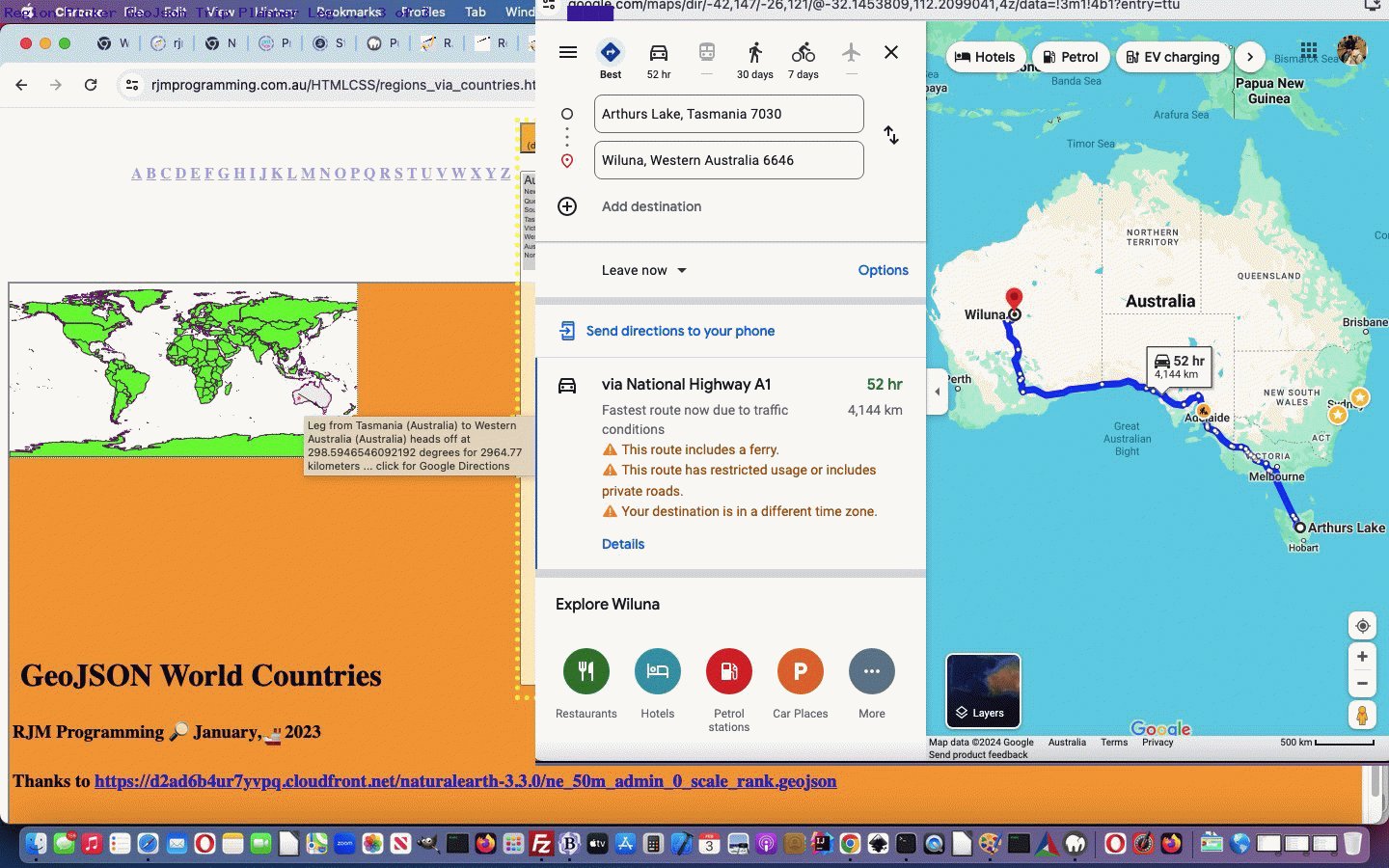
Yesterday’s Region Picker GeoJson Trip Leg Right Click Tutorial‘s …
- Trip Planner right click work within the Region Picker … should transfer to …
- Trip Planner right click work within the Geo Chart off Region Picker
… of course?! We won’t bore you with too much minutiae, but take a look at the Geo Chart Javascript eqivalencies to yesterday’s presentation, with …
<?php echo ”
function ifcheck(ziois) {
var waszoom=1;
var sparear=null, gsparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
zoomdone=false;
lastiizoom=(ziois.src.indexOf('zoom=') != -1 ? eval(ziois.src.split('zoom=')[1].split('&')[0].split('#')[0]) : lastiizoom);
var itwo='';
if (twomw) {
itwo=('' + twomw);
}
if (itwo == '' && lastcode != '') { itwo=lastcode; }
if (eval('' + itwo.length) == 2 || (document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=0, xlongdeg=0;
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).indexOf(',') != -1) {
xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
}
if (ziois.src.indexOf('refresh=') != -1 && ziois.src.indexOf('zoom=') != -1) {
iizoom=lastiizoom;
zaconto.getElementById('mg').onmousedown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
setTimeout(rifcheck, 2000);
//alert('Where');
return true;
} else {
iizoom=eval(eval('' + ('' + zaconto.getElementById('myimg').style.width).replace('px','')) / 360); //eval('' + zaconto.getzoom());
}
xif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
//alert('' + xif + ',' + yif);
//alert(itwo);
var isp=0;
var jsp=0;
if (eval('' + itwo.length) == 2) {
if (xif >= -180 && yif >= -90) {
if (lastiizoom != iizoom || ziois.src.indexOf('refresh=') != -1) {
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
var ospancount=spancount;
newone=eval(1 + spancount);
while (document.getElementById('span' + isp)) {
if (isp < ospancount) {
waszoom=document.getElementById('span' + isp).getAttribute('data-zoom');
if (waszoom != iizoom) {
xlatdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[0]);
xlongdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[1]);
xxif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yyif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
if (1 == 1) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu=\"event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }\" data-zoom=\"' + iiizoom + '\" data-iframepos=\"' + huhrect.left + ',' + huhrect.top + '\" data-geo=\"' + xlatdeg + ',' + xlongdeg + '\" title=\"' + decodeURIComponent(document.getElementById('span' + isp).title) + '\" id=span' + spancount + ' style=\"font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yyif) + 'px;left:' + eval(eval('' + huhrect.left) + xxif) + 'px;\">x</span></span>';
nodiv(isp, spancount);
spancount++;
jsp++;
document.getElementById('span' + isp).style.display='none';
} else {
document.getElementById('span' + isp).style.top='' + eval(eval('' + huhrect.top) + yyif) + 'px';
document.getElementById('span' + isp).style.left='' + eval(eval('' + huhrect.left) + xxif) + 'px';
document.getElementById('span' + isp).setAttribute('data-zoom', '' + iizoom);
document.getElementById('span' + isp).setAttribute('data-iframepos', '' + huhrect.left + ',' + huhrect.top);
document.getElementById('sspan' + isp).innerHTML=document.getElementById('span' + isp).outerHTML;
}
}
}
isp++;
}
}
spancount=eval(isp + jsp);
if (jjans == jjans.replace(/\ \ \ \ \ $/g,'')) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu=\"event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }\" data-zoom=\"' + iizoom + '\" data-iframepos=\"' + huhrect.left + ',' + huhrect.top + '\" data-geo=\"' + xlatdeg + ',' + xlongdeg + '\" title=\"' + decodeURIComponent(lastr) + '\" id=span' + spancount + ' style=\"font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yif) + 'px;left:' + eval(eval('' + huhrect.left) + xif) + 'px;\">x</span></span>';
spancount++;
setTimeout(nospan, 30000);
}
}
sofararealist+=itwo + '|';
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo || sofararealist.indexOf('|' + ('' + ars[iars].getAttribute('data-iso2')) + '|') != -1) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick=\"') != -1) {
//itwo=' ';
if (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
sparear=ars[iars];
if (9 == 9) {
sparear.click();
sparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick=\"')[1].split('\"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick=\"')[1].split('\"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
} else {
gsparear=ars[iars];
if (9 == 9) {
gsparear.click();
gsparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick=\"')[1].split('\"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick=\"')[1].split('\"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
}
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
if (!zoomdone) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
} else {
if (ziois.src.indexOf('refresh=') != -1) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
}
lastiizoom=sein(iizoom);
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event(\"click\", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event(\"click\", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
return true;
}
function geojsonrightclick(ev,iiz,isd) {
pos3=-999;
pos4=-999;
if (ev.touches) {
if (ev.touches[0].pageX) {
pos3 = ev.touches[0].pageX;
pos4 = ev.touches[0].pageY;
} else {
pos3 = ev.touches[0].clientX;
pos4 = ev.touches[0].clientY;
}
console.log('pos3 = ' + pos3 + ',pos4 = ' + pos4);
} else if (ev.clientX || ev.clientY) {
pos3 = ev.clientX;
pos4 = ev.clientY;
console.log('pos3 = ' + pos3 + ' ,pos4 = ' + pos4);
} else {
pos3 = ev.pageX;
pos4 = ev.pageY;
console.log('pos3 = ' + pos3 + ', pos4 = ' + pos4);
}
if (pos3 >= 0 && pos4 >= 0) {
if (iiz < lastiizoom) { iiz=lastiizoom; }
xlatdeg=eval(90 - eval(eval('' + pos4) / iiz));
xlongdeg=eval(-180 + eval(eval('' + pos3) / iiz));
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
//alert(' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + ev.clientX + ',' + ev.clientY);
if (isdouble == 0) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu=\"event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }\" data-zoom=\"' + iiz + '\" data-iframepos=\"' + huhrect.left + ',' + huhrect.top + '\" data-geo=\"' + xlatdeg + ',' + xlongdeg + '\" title=\"Right Click at ' + xlatdeg + ',' + xlongdeg + '\" id=span' + spancount + ' style=\"font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + pos4) + 'px;left:' + eval(eval('' + huhrect.left) + pos3) + 'px;\">❓</span></span>';
storeaway(document.getElementById('span' + spancount));
spancount++;
setTimeout(nospan, 30000);
isdouble=1;
//nolineplease=true;
blk='hidden';
setTimeout(isdf, 3000);
//alert('Nolineplease');
} else {
blk='hidden';
nolineplease=true;
//alert('nolineplease');
}
}
return false; //' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + e.clientX + ',' + e.clientY;
}
“; ?>
… in …
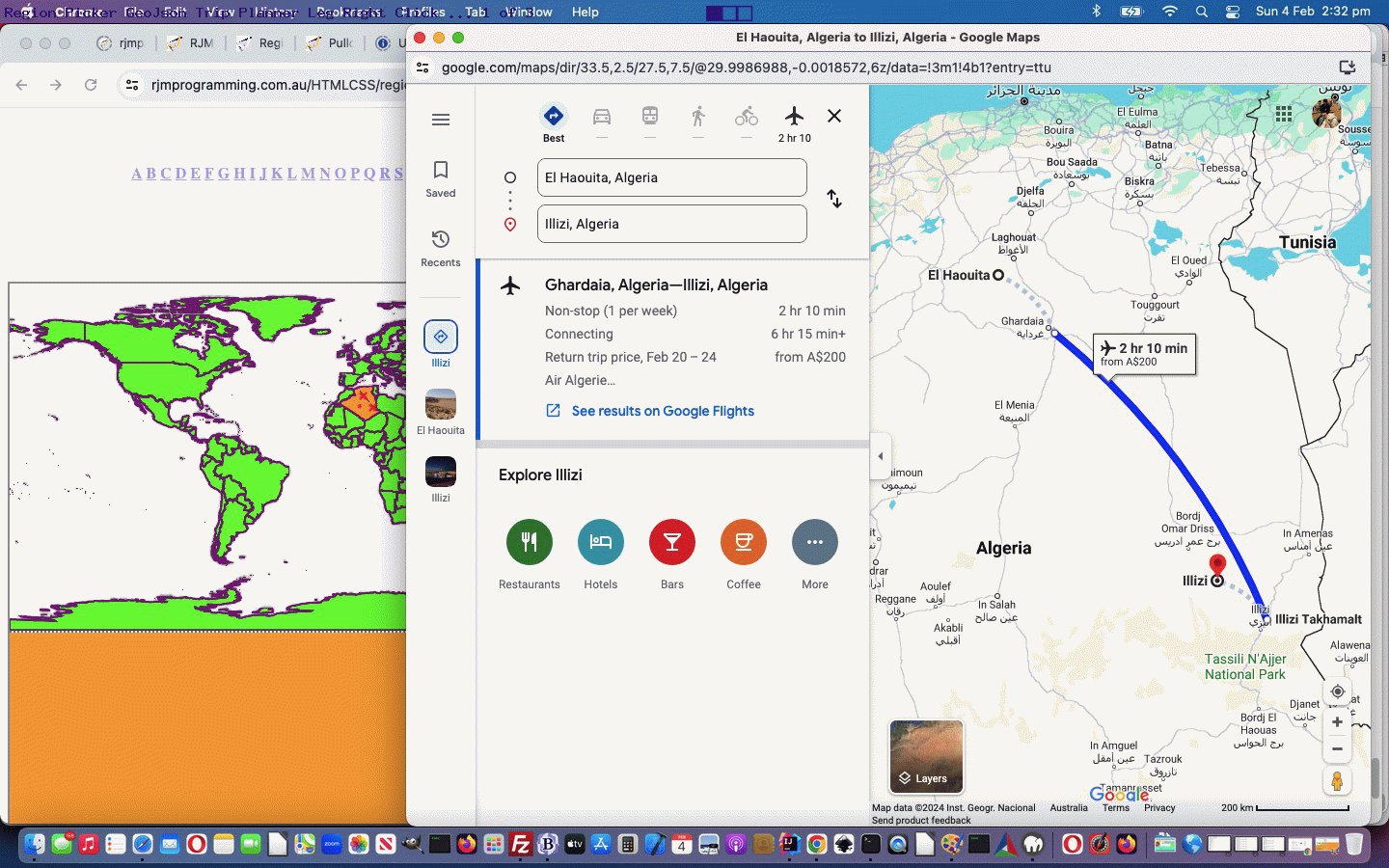
Previous relevant Region Picker GeoJson Trip Leg Right Click Tutorial is shown below.
Regular readers know that we enjoy event-driven programming. And we really enjoy scenarios where a whole layer of new functionality is possible via an event design initiative, and today we have a …
right click
… or …
oncontextmenu
… event gala (minus any “h” appendix, thank you very much) for you.
It’s very rare that when you rely on a generic representation of a large entity with a single entity you will satisfy all users. And so, as far as yesterday’s …
Region Picker region representative geographical “marker” placement
… where the large entity is a whole country or region and the single entity is somewhere inside that, allowing for that is a start, but will only satisfy some users. But what if, along the way, with our …
- GeoJson world map …
- image map …
- area subelement scouring … we could start adding to the relevant ones a whole …
- new layer of right click event (ie. oncontextmenu event) Javascript logic in amongst the iframe onload event function below …
function ifcheck(ziois) {
var waszoom=1;
var sparear=null, gsparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
zoomdone=false;
lastiizoom=(ziois.src.indexOf('zoom=') != -1 ? eval(ziois.src.split('zoom=')[1].split('&')[0].split('#')[0]) : lastiizoom);
var itwo='';
if (document.getElementById('myp')) {
itwo=('' + document.getElementById('myp').getAttribute('data-fc')).replace(/^null/g,'').replace(/^undefined/g,'').trim().toUpperCase();
}
if (itwo == '' && lastcode != '') { itwo=lastcode; }
if (eval('' + itwo.length) == 2 || (document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=0, xlongdeg=0;
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).indexOf(',') != -1) {
xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
}
if (ziois.src.indexOf('refresh=') != -1 && ziois.src.indexOf('zoom=') != -1) {
iizoom=lastiizoom;
zaconto.getElementById('mg').onmousedown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
setTimeout(rifcheck, 2000);
//alert('Where');
return true;
} else {
iizoom=eval(eval('' + ('' + zaconto.getElementById('myimg').style.width).replace('px','')) / 360); //eval('' + zaconto.getzoom());
}
xif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
//alert('' + xif + ',' + yif);
//alert(itwo);
var isp=0;
var jsp=0;
if (eval('' + itwo.length) == 2) {
if (xif >= -180 && yif >= -90) {
if (lastiizoom != iizoom || ziois.src.indexOf('refresh=') != -1) {
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
var ospancount=spancount;
newone=eval(1 + spancount);
while (document.getElementById('span' + isp)) {
if (isp < ospancount) {
waszoom=document.getElementById('span' + isp).getAttribute('data-zoom');
if (waszoom != iizoom) {
xlatdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[0]);
xlongdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[1]);
xxif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yyif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
if (1 == 1) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iiizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(document.getElementById('span' + isp).title) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yyif) + 'px;left:' + eval(eval('' + huhrect.left) + xxif) + 'px;">x</span></span>';
nodiv(isp, spancount);
spancount++;
jsp++;
document.getElementById('span' + isp).style.display='none';
} else {
document.getElementById('span' + isp).style.top='' + eval(eval('' + huhrect.top) + yyif) + 'px';
document.getElementById('span' + isp).style.left='' + eval(eval('' + huhrect.left) + xxif) + 'px';
document.getElementById('span' + isp).setAttribute('data-zoom', '' + iizoom);
document.getElementById('span' + isp).setAttribute('data-iframepos', '' + huhrect.left + ',' + huhrect.top);
document.getElementById('sspan' + isp).innerHTML=document.getElementById('span' + isp).outerHTML;
}
}
}
isp++;
}
}
spancount=eval(isp + jsp);
if (jjans == jjans.replace(/\ \ \ \ \ $/g,'')) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(lastr) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yif) + 'px;left:' + eval(eval('' + huhrect.left) + xif) + 'px;">x</span></span>';
spancount++;
setTimeout(nospan, 30000);
}
}
sofararealist+=itwo + '|';
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo || sofararealist.indexOf('|' + ('' + ars[iars].getAttribute('data-iso2')) + '|') != -1) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick="') != -1) {
//itwo=' ';
if (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
sparear=ars[iars];
//document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
//alert(11);
sparear.click();
//alert(1);
sparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
//alert(111);
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
} else {
gsparear=ars[iars];
//document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
//alert(911);
gsparear.click();
//alert(91);
gsparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
//alert(9111);
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
}
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
if (!zoomdone) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
} else {
if (ziois.src.indexOf('refresh=') != -1) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
}
lastiizoom=sein(iizoom);
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
return true;
}
function geojsonrightclick(ev,iiz,isd) {
pos3=-999;
pos4=-999;
if (ev.touches) {
if (ev.touches[0].pageX) {
pos3 = ev.touches[0].pageX;
pos4 = ev.touches[0].pageY;
} else {
pos3 = ev.touches[0].clientX;
pos4 = ev.touches[0].clientY;
}
console.log('pos3 = ' + pos3 + ',pos4 = ' + pos4);
} else if (ev.clientX || ev.clientY) {
pos3 = ev.clientX;
pos4 = ev.clientY;
console.log('pos3 = ' + pos3 + ' ,pos4 = ' + pos4);
} else {
pos3 = ev.pageX;
pos4 = ev.pageY;
console.log('pos3 = ' + pos3 + ', pos4 = ' + pos4);
}
if (pos3 >= 0 && pos4 >= 0) {
if (iiz < lastiizoom) { iiz=lastiizoom; } xlatdeg=eval(90 - eval(eval('' + pos4) / iiz)); xlongdeg=eval(-180 + eval(eval('' + pos3) / iiz)); var huhrect=document.getElementById('ifcountries').getBoundingClientRect(); //alert(' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + ev.clientX + ',' + ev.clientY); if (isdouble == 0) { document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iiz + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="Right Click at ' + xlatdeg + ',' + xlongdeg + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + pos4) + 'px;left:' + eval(eval('' + huhrect.left) + pos3) + 'px;">❓</span></span>'; storeaway(document.getElementById('span' + spancount)); spancount++; setTimeout(nospan, 30000); isdouble=1; //nolineplease=true; blk='hidden'; setTimeout(isdf, 3000); //alert('Nolineplease'); } else { blk='hidden'; nolineplease=true; //alert('nolineplease'); } } return false; //' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + e.clientX + ',' + e.clientY; }
... - within any programmatically shaded country area (and underlying div and SVG) elements representing the chosen country of interest from the Region Picker parent, and where the user chooses rather than where it is chosen for them
? And don't you find interesting with all this additional functionality, we've not touched the GeoJson World Map web application (being hosted in the Regional Picker iframe all this time), at all?! We also enjoy not needing to change every component, when trying to achieve new functionality.
And while we're into "and", it passes notice, especially with this work, how this is only a straightforward approach because of the good old Mercator projection used here, that many primary school kids get familiar with regarding wall maps. A pixel is worth a Mercator projection degree, when "unzoomed", and that the top left corner is 90 degrees latitude and -180 longitude. The implication is that areas near the poles are vastly bigger looking than they are (regarding surface area) in reality. Many other projections would involve quite complex mathematics. Phewwww!
Today, further to yesterday's Region Picker GeoJson Trip Leg Tutorial, we worried a lot about the "zoom" button 🔍. We encourage users who use the "J" inhouse menu option with "Yes Trip Planning" to click the "zoom" button as many times as they need to before any Trip Legs are defined via right click actions (within shaded countries). You can involve multiple countries, too, where "marker" inhouse options are presented.
We also allowed for Trip Leg visibility toggling (after the event) via double click, on a leg, functionality in the changed latest draft Region Picker
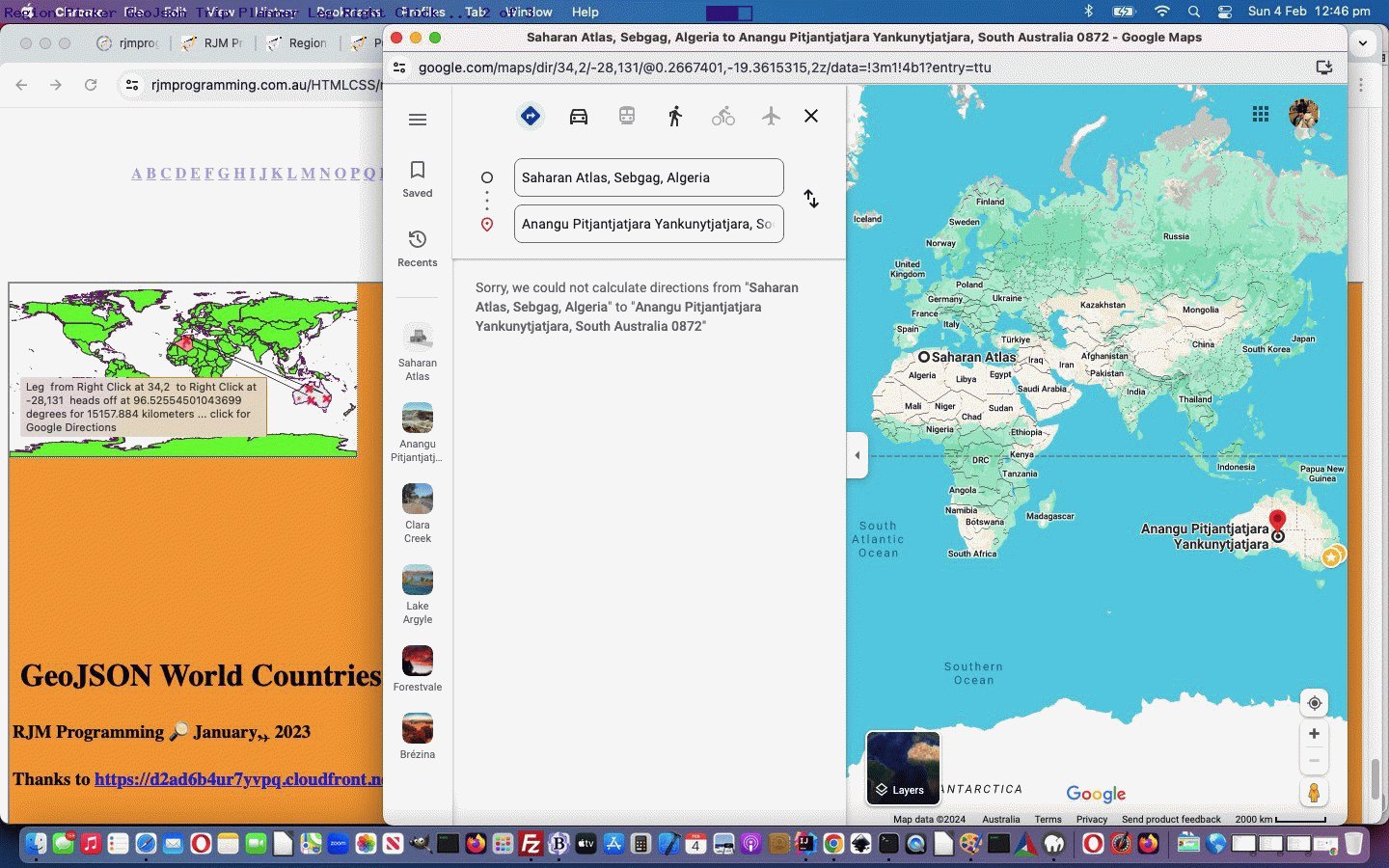
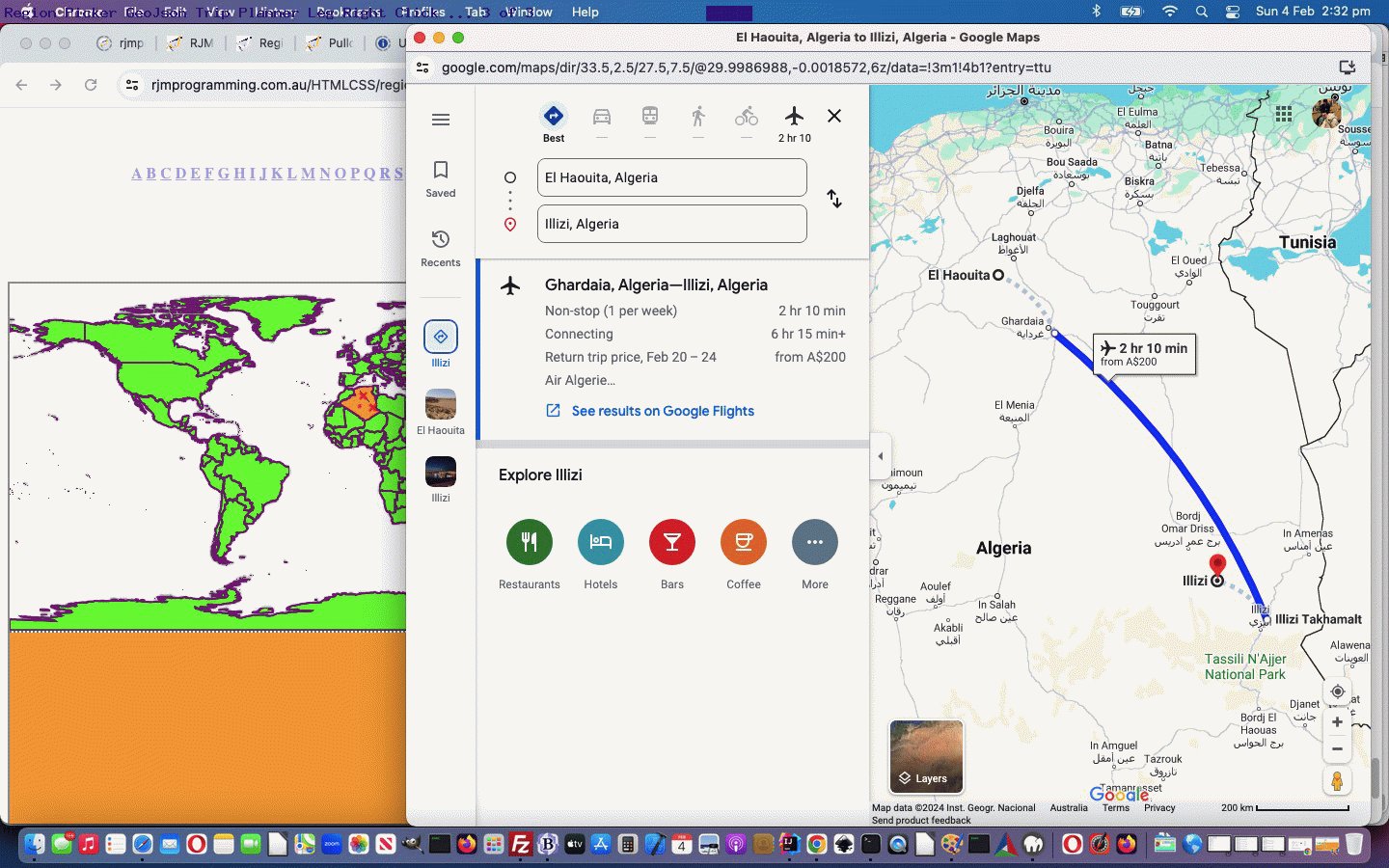
Previous relevant Region Picker GeoJson Trip Leg Tutorial is shown below.
Nice legs! Regarding the trips, of course. Trip planning? GeoJson? Region Picker?
Yes, yesterday's Region Picker GeoJson Trip Planning Tutorial's progress had us starting to allow for a Trip Planner subset of functionality for our Google Image Chart Map Chart interfacing Region Picker. Our first job to do moving forward is to allow between ...
- Region Picker region representative geographical "marker" placements on the ...
- interfacing GeoJson world map ...
- be able to be right clicked to flag sets of two such right clicks defining endpoints for a Trip "Leg" drawn as a straight line with huge thanks to ...
<style>
.crossedtotl { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
background:
linear-gradient(to top left,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) calc(50% - 0.8px),
rgba(0,0,0,1) 50%,
rgba(0,0,0,0) calc(50% + 0.8px),
rgba(0,0,0,0) 100%);
}
.crossedtotr {
background:
linear-gradient(to top right,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) calc(50% - 0.8px),
rgba(0,0,0,1) 50%,
rgba(0,0,0,0) calc(50% + 0.8px),
rgba(0,0,0,0) 100%);
}
</style>
... and from there be able to ... - hover over a leg to see bearing and distance information ... as well as to ...
- click a leg to show a Google Directions webpage
... via ...
function great_circle_bearing(talis, gnolis, latis, longis) {
// Let ‘R’ be the radius of Earth,
// ‘L’ be the longitude,
// ‘θ’ be latitude,
// ‘β‘ be Bearing.
// Bearing from point A to B, can be calculated as,
// β = atan2(X,Y),
// where, X and Y are two quantities and can be calculated as:
// X = cos θb * sin ∆L
// Y = cos θa * sin θb – sin θa * cos θb * cos ∆L
var ourbrg=eval(eval(360.0 + eval(eval(eval(180.0 / Math.PI) * Math.atan2(
eval(eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + latis))) *
eval('' + Math.sin(eval(Math.PI / 180.0) * eval(eval('' + longis) - eval('' + gnolis))))),
eval(eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + talis))) *
eval('' + Math.sin(eval(Math.PI / 180.0) * eval('' + latis)))) -
eval(eval('' + Math.sin(eval(Math.PI / 180.0) * eval('' + talis))) *
eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + latis))) *
eval('' + Math.cos(eval(Math.PI / 180.0) * eval(eval('' + longis) - eval('' + gnolis)))))
)))) % 360.0);
return '' + ourbrg;
}
function great_circle_distance(talis, gnolis, latis, longis) {
var ourdist=0.0;
var rgnol=eval((gnolis) * Math.PI / 180.0);
var rtal=eval((talis) * Math.PI / 180.0);
var rlong=eval((longis) * Math.PI / 180.0);
var rlat=eval((latis) * Math.PI / 180.0);
var deltalong = Math.abs(eval(((gnolis)-(longis)) * Math.PI / 180.0));
var acof = eval(Math.sin(rtal) * Math.sin(rlat)) + (Math.cos(rtal) * Math.cos(rlat) * Math.cos(deltalong)); // via //en.wikipedia.org/wiki/Great-circle_distance ... thanks
ourdist = eval(Math.round((Math.acos(acof) * 6371000.0) + 0.00001) * 100) / 100;
return '' + ourdist;
}
function storeaway(thisspano) {
var lastspanoid=null;
if (lastspano) { lastspanoid='' + lastspano.id; }
if (('' + thisspano.id).indexOf('sspan') == 0) { thisspano=document.getElementById(('' + thisspano.id).replace('sspan','span')); }
if (('' + lastspanoid) != ('' + thisspano.id) && ('' + thisspano.id).indexOf('span') == 0) {
spanos.push(thisspano);
lastspano=thisspano;
thisspano.style.color='green';
thisspano.innerHTML='❌';
if (eval('' + spanos.length) > 1) {
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
}
}
function drawlinebetween(spanoone, spanotwo) {
var xneeds=[], yneeds=[], classbit='';
if (('' + spanoone.id).indexOf('sspan') == 0) { spanoone=document.getElementById(('' + spanoone.id).replace('sspan','span')); }
if (('' + spanotwo.id).indexOf('sspan') == 0) { spanotwo=document.getElementById(('' + spanotwo.id).replace('sspan','span')); }
if (('' + spanoone.id).indexOf('span') == 0 && ('' + spanotwo.id).indexOf('span') == 0) {
xneeds.push(eval('' + ('' + spanoone.style.left).replace('px','')));
yneeds.push(eval('' + ('' + spanoone.style.top).replace('px','')));
xneeds.push(eval('' + ('' + spanotwo.style.left).replace('px','')));
yneeds.push(eval('' + ('' + spanotwo.style.top).replace('px','')));
if (Math.min(xneeds[0],xneeds[1]) == xneeds[0] && Math.min(yneeds[0],yneeds[1]) == yneeds[1]) { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
classbit=' class="crossedtotl" ';
} else if (Math.min(xneeds[0],xneeds[1]) == xneeds[1] && Math.min(yneeds[0],yneeds[1]) == yneeds[0]) { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
classbit=' class="crossedtotl" ';
} else {
classbit=' class="crossedtotr" ';
}
spanoone.innerHTML='❌';
spanotwo.innerHTML='❌';
document.getElementById('plots').innerHTML+='<div onclick="window.open(' + "'//www.google.com/maps/dir/" + spanoone.getAttribute('data-geo') + "/" + spanotwo.getAttribute('data-geo') + "','_blank','left=20,top=20,width=900,height=800'" + ');" title="Leg from ' + spanoone.title + ' to ' + spanotwo.title + ' heads off at ' + great_circle_bearing(spanoone.getAttribute('data-geo').split(',')[0], spanoone.getAttribute('data-geo').split(',')[1], spanotwo.getAttribute('data-geo').split(',')[0], spanotwo.getAttribute('data-geo').split(',')[1]) + ' degrees for ' + eval(eval('' + great_circle_distance(spanoone.getAttribute('data-geo').split(',')[0], spanoone.getAttribute('data-geo').split(',')[1], spanotwo.getAttribute('data-geo').split(',')[0], spanotwo.getAttribute('data-geo').split(',')[1])) / 1000.0) + ' kilometers ... click for Google Directions" id=line_' + spanoone.id.split('span')[1] + '_' + spanotwo.id.split('span')[1] + ' ' + classbit + ' style="margin:0 0 0 0;padding:0 0 0 0;position:fixed;left:' + Math.min(xneeds[0],xneeds[1]) + 'px;top:' + Math.min(yneeds[0],yneeds[1]) + 'px;width:' + Math.abs(xneeds[0] - xneeds[1]) + 'px;height:' + Math.abs(yneeds[0] - yneeds[1]) + 'px;"></div>';
}
}
function ifcheck(ziois) {
var waszoom=1;
var sparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
zoomdone=false;
lastiizoom=0;
var itwo='';
if (document.getElementById('myp')) {
itwo=('' + document.getElementById('myp').getAttribute('data-fc')).replace(/^null/g,'').replace(/^undefined/g,'').trim().toUpperCase();
}
if (itwo == '' && lastcode != '') { itwo=lastcode; }
if (eval('' + itwo.length) == 2 || (document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=0, xlongdeg=0;
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).indexOf(',') != -1) {
xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
}
iizoom=eval(eval('' + ('' + zaconto.getElementById('myimg').style.width).replace('px','')) / 360); //eval('' + zaconto.getzoom());
xif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
//alert('' + xif + ',' + yif);
//alert(itwo);
var isp=0;
var jsp=0;
if (eval('' + itwo.length) == 2) {
if (xif >= -180 && yif >= -90) {
if (lastiizoom != iizoom) {
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
var ospancount=spancount;
newone=eval(1 + spancount);
while (document.getElementById('span' + isp)) {
if (isp < ospancount) {
waszoom=document.getElementById('span' + isp).getAttribute('data-zoom');
if (waszoom != iizoom) {
xlatdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[0]);
xlongdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[1]);
xxif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yyif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
if (1 == 1) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); storeaway(this);" data-zoom="' + iiizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(document.getElementById('span' + isp).title) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yyif) + 'px;left:' + eval(eval('' + huhrect.left) + xxif) + 'px;">x</span></span>';
nodiv(isp, spancount);
spancount++;
jsp++;
document.getElementById('span' + isp).style.display='none';
} else {
document.getElementById('span' + isp).style.top='' + eval(eval('' + huhrect.top) + yyif) + 'px';
document.getElementById('span' + isp).style.left='' + eval(eval('' + huhrect.left) + xxif) + 'px';
document.getElementById('span' + isp).setAttribute('data-zoom', '' + iizoom);
document.getElementById('span' + isp).setAttribute('data-iframepos', '' + huhrect.left + ',' + huhrect.top);
document.getElementById('sspan' + isp).innerHTML=document.getElementById('span' + isp).outerHTML;
}
}
}
isp++;
}
}
spancount=eval(isp + jsp);
if (jjans == jjans.replace(/\ \ \ \ \ $/g,'')) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); storeaway(this);" data-zoom="' + iizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(lastr) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yif) + 'px;left:' + eval(eval('' + huhrect.left) + xif) + 'px;">x</span></span>';
spancount++;
setTimeout(nospan, 30000);
}
}
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick="') != -1) {
//itwo=' ';
sparear=ars[iars];
document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
sparear.click();
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
if (!zoomdone) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
} else {
lastiizoom=sein(iizoom);
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
return true;
}
function nodiv(wasid, newid) {
var divsoarr=document.getElementsByTagName('div');
for (var idivs=0; idivs<divsoarr.length; idivs++) {
if (('' + divsoarr[idivs].id).indexOf('line_' + wasid + '_') == 0) {
divsoarr[idivs].style.display='none';
spanos.push(document.getElementById('span' + newid));
//alert('here ' + wasid + ' ' + spanos.length + ' ' + newone);
if (eval('' + spanos.length) > newone) {
//alert('here2');
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
} else if (('' + divsoarr[idivs].id).indexOf('line_') == 0 && ('' + divsoarr[idivs].id + '~').indexOf('_' + wasid + '~') != -1) {
divsoarr[idivs].style.display='none';
spanos.push(document.getElementById('span' + newid));
//alert('there ' + wasid + ' ' + spanos.length + ' ' + newone);
if (eval('' + spanos.length) > newone) {
//alert('there2');
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
}
}
}
... for the changed latest draft Region Picker.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.