Isn’t yesterday’s Region Picker Geo Chart Integration Tutorial already full of hashtag navigation? Yes, very much so. There are lots of areas where we try to control scrolling positions and background image positions, with varying degrees of success, the narrower the screen width, the harder it is to achieve a happy scenario for every user. Hence, today’s ….
- new dynamic opacity changes …
function opacitytoggling(morestartingat, less) {
var doct='here at opacitytoggling ... ';
if (Math.abs(eval('' + morestartingat) - 1.0) < 0.015) {
if (less < 0) {
if (document.getElementById('more')) {
document.getElementById('more').style.opacity='0.98';
doct+='0.98';
}
if (document.getElementById('subrmore')) {
document.getElementById('subrmore').style.opacity='0.98';
doct+='0.98';
}
nextless=less;
//document.title=doct;
setTimeout(function(){ opacitytoggling(0.98, nextless); }, 400);
} else {
nextless=-0.101;
if (document.getElementById('more')) {
document.getElementById('more').style.opacity='1.0';
doct+='1.0';
}
if (document.getElementById('subrmore')) {
document.getElementById('subrmore').style.opacity='1.0';
doct+='1.0';
}
}
// document.title=doct;
} else if (eval(Math.abs(eval('' + nextless)) - 0.1) < 0.0004) {
nextless=less;
nextval=eval(less + eval('' + morestartingat));
if (nextval < 0.0) {
nextless=0.1;
nextval=eval(eval('' + morestartingat) + 0.1);
if (document.getElementById('more')) {
document.getElementById('more').style.opacity='' + (nextval == 0.08 ? 0.0 : nextval);
doct+=nextval;
}
if (document.getElementById('subrmore')) {
document.getElementById('subrmore').style.opacity='' + (nextval == 0.08 ? 0.0 : nextval);
doct+=nextval;
}
//document.title=doct;
if (nextval == 0.18) {
setTimeout(function(){ opacitytoggling(nextval, nextless); }, 12000);
} else {
setTimeout(function(){ opacitytoggling(nextval, nextless); }, 2000);
}
} else if (nextval > 1.0) {
nextless=-0.1;
nextval=eval(-0.1 + eval('' + morestarting));
if (document.getElementById('more')) {
document.getElementById('more').style.opacity='' + (nextval == 0.08 ? 0.0 : nextval);
}
if (document.getElementById('subrmore')) {
document.getElementById('subrmore').style.opacity='' + (nextval == 0.08 ? 0.0 : nextval);
doct+=nextval;
}
//document.title=doct;
if (nextval == 0.18) {
setTimeout(function(){ opacitytoggling(nextval, nextless); }, 12000);
} else {
setTimeout(function(){ opacitytoggling(nextval, nextless); }, 2000);
}
} else {
if (document.getElementById('more')) {
document.getElementById('more').style.opacity='' + (nextval == 0.08 ? 0.0 : nextval);
doct+=nextval;
}
if (document.getElementById('subrmore')) {
document.getElementById('subrmore').style.opacity='' + (nextval == 0.08 ? 0.0 : nextval);
doct+=nextval;
}
//document.title=doct;
if (nextval == 0.18) {
setTimeout(function(){ opacitytoggling(nextval, nextless); }, 12000);
} else {
setTimeout(function(){ opacitytoggling(nextval, nextless); }, 2000);
}
}
} //else {
//document.title=doct;
//}
}
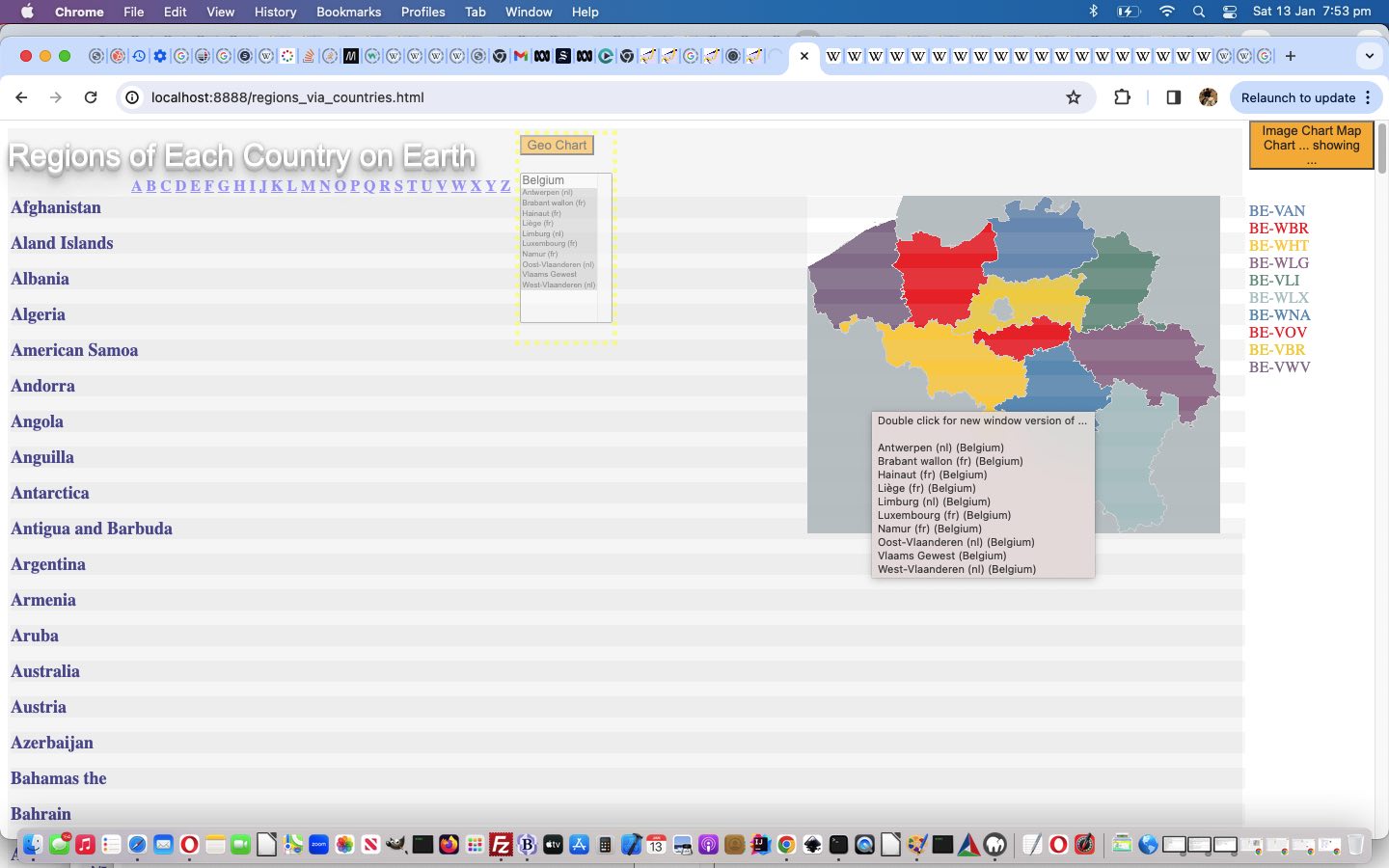
… to help see through to any backgrounded image charts … and adding to hashtag based functionality … - a new letter based set of “a” hashtag navigation links to be able to navigate down to the first country with a letter start …
for(var xi=0; xi<xelms.length; xi++){
if (eval(('' + xelms[xi].id).length) == 3) {
if (('' + xelms[xi].innerHTML).substring(0).substring(0,1) >= nexttodo) {
ournext=('' + xelms[xi].innerHTML).substring(0).substring(0,1)
//alert('nexttodo=' + nexttodo + ' andpleasedonotbeequalveryoften ournext=' + ournext + ' and ' + xelms[xi].id);
while (nexttodo < ournext) {
nextih+=' <a style=color:blue;z-index:786; href="#' + xelms[xi].id + '">' + nexttodo + '</a>';
nexttodo=String.fromCharCode(1 + nexttodo.charCodeAt(0));
//alert('Nexttodo=' + nexttodo + ' and ournext=' + ournext + ' and ' + xelms[xi].id);
}
if (nexttodo <= 'Z') {
nextih+=' <a style=color:blue;z-index:786; href="#' + xelms[xi].id + '">' + nexttodo + '</a>';
nexttodo=String.fromCharCode(1 + nexttodo.charCodeAt(0));
}
} //else {
//alert('no for nexttodo=' + nexttodo + ' and ournext=' + ournext + ' and ' + xelms[xi].id);
//}
}
// rest of usual code in the for loop follows
}
… and, a nuance, sure, but … - now “and that same tab window content becomes the final” is still the case but if the URL is small enough we now go …
top.location.href=lhref;
… so that a user might have a chance for their own retweaks back at the web browser’s address bar
Small changes, but fixes to some of the annoyances in the changed “third draft” Region Picker.
Previous relevant Region Picker Geo Chart Integration Tutorial is shown below.
We’re tickled pink with our integration of yesterday’s Region Picker Primer Tutorial …
- Region Picker web application … into …
- Geo Chart interfacer
… in that we’ve done better than the natural Geo Chart navigation without the Region Picker, which navigates to a new URL slapped onto the same web browser tab. With our integration we have …
- Geo Chart interfacer parent “base layer” (with as little as one prompt window required) … and if called upon “above this” …
- Region Picker web application nested in an “overlay iframe” (with large CSS z-index value covering the whole screen) … asks (for as little as) one more verifying prompt window question … and that same tab window content becomes the final …
- Geo Chart interfacer result web page
And seeing the country regional codes in play, the possibilities mount up here! The user just includes …
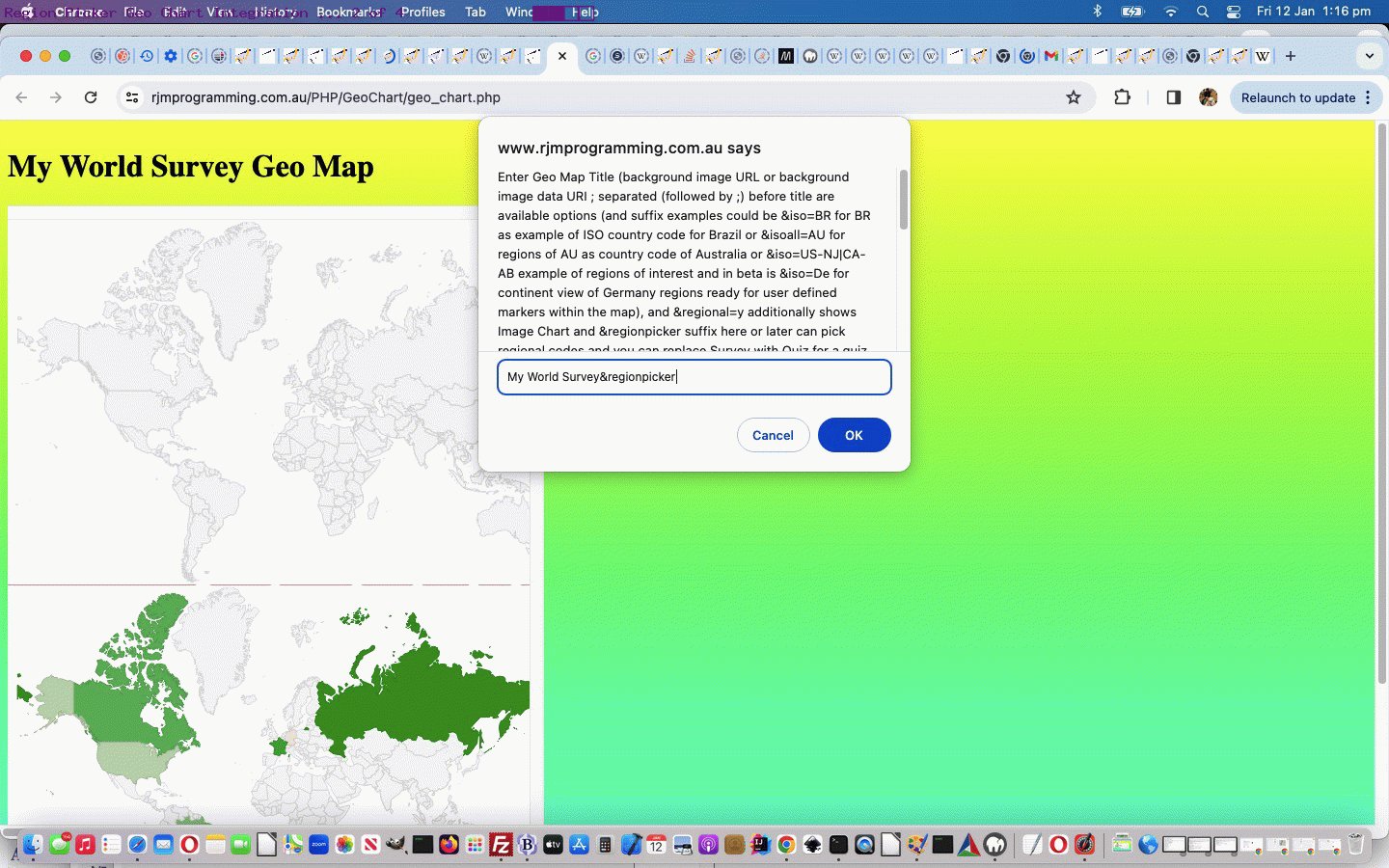
®ionpicker
… in a prompt window answer to start using Region Pickers in their user inputs.
Codewise we needed …
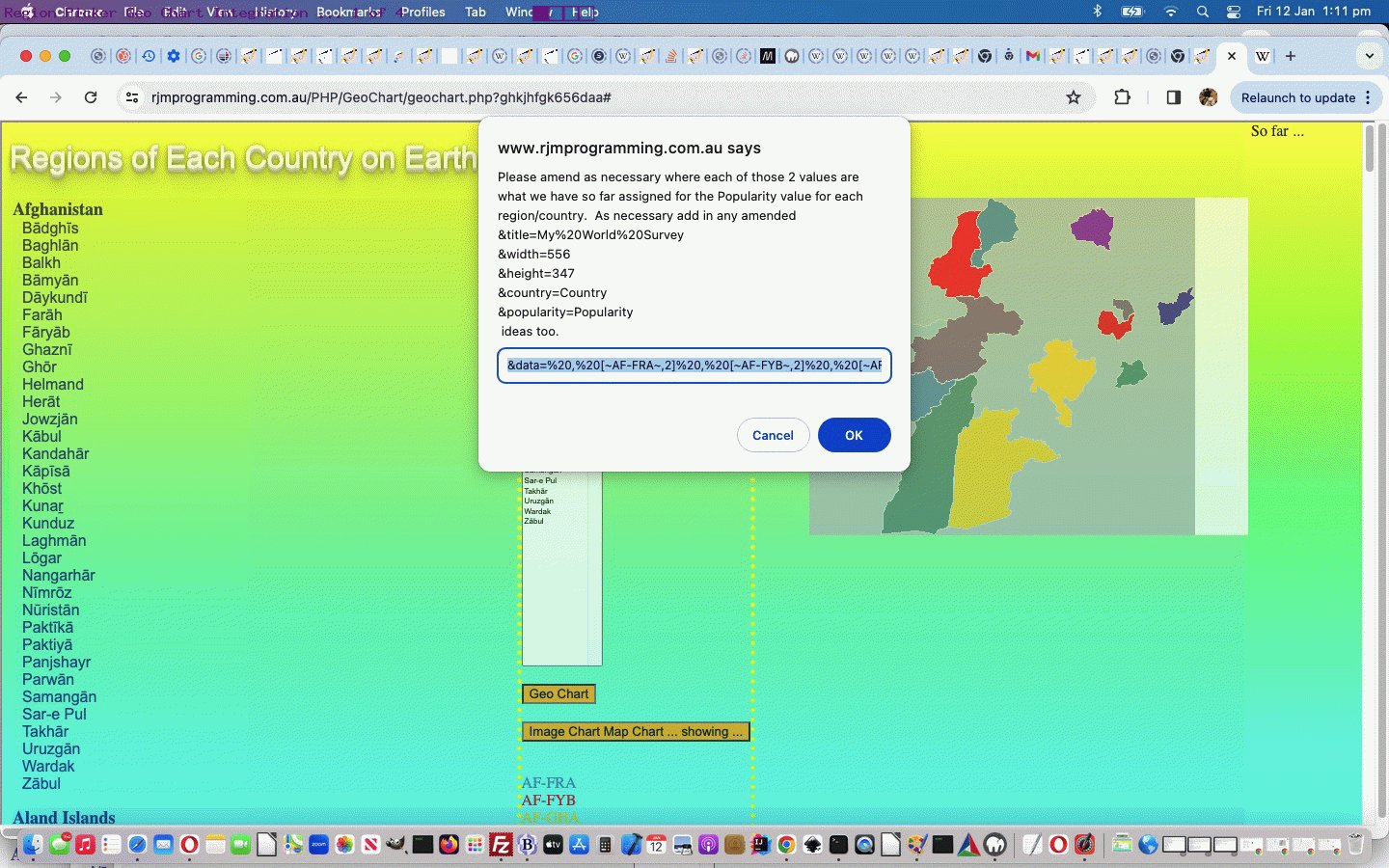
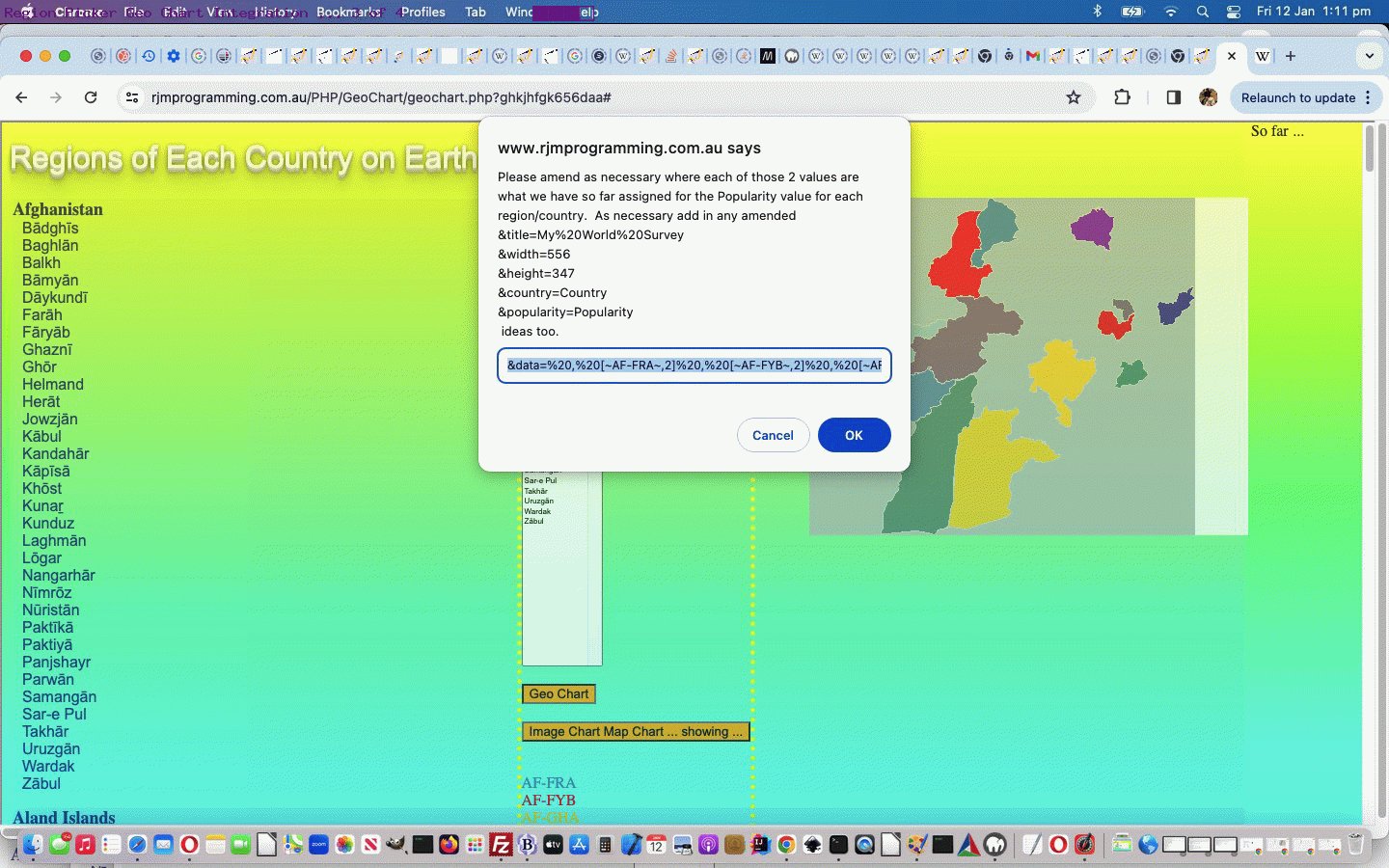
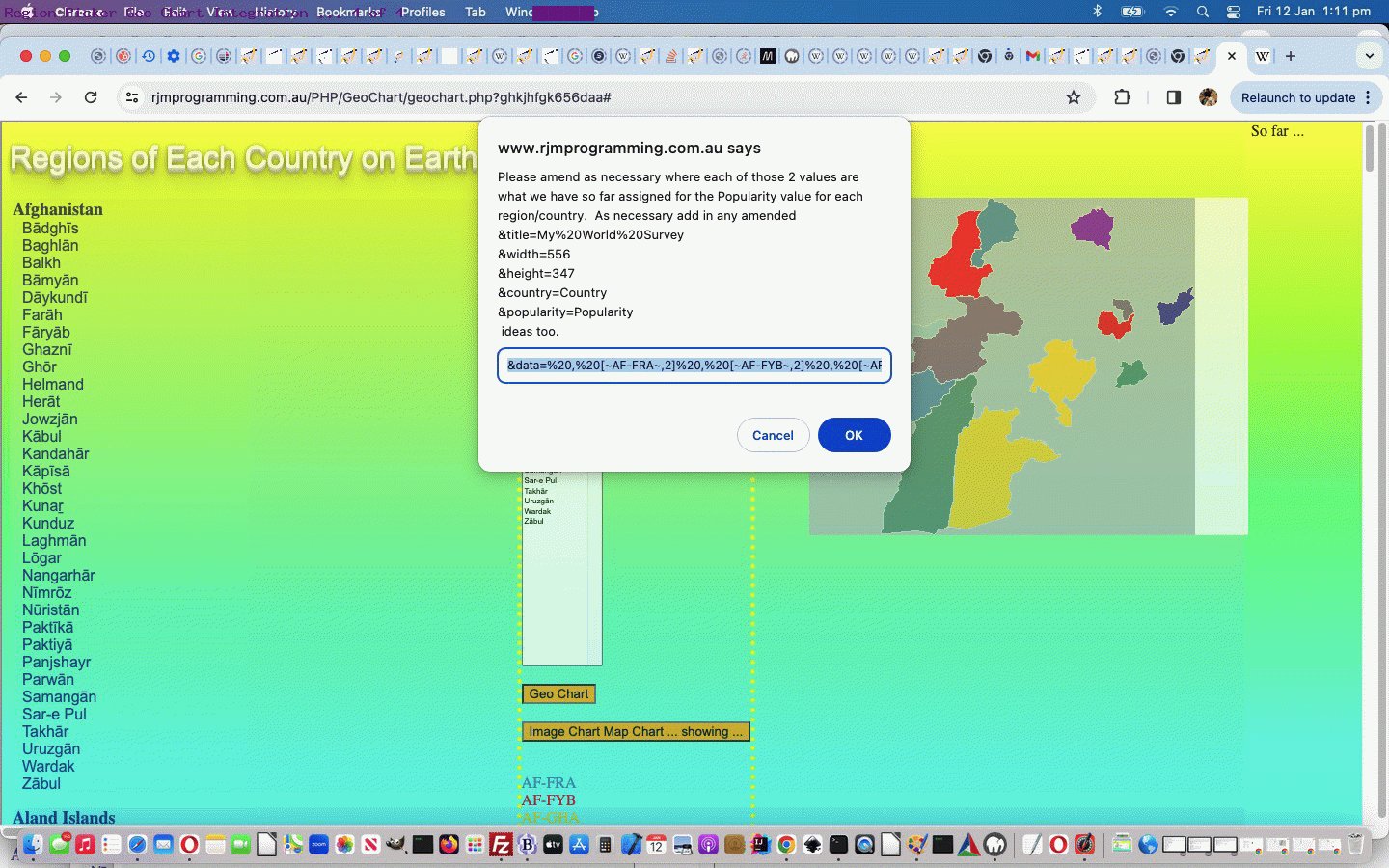
- to change “second draft” Region Picker … might ask that one verifying prompt window in …
function gcdomc() {
var clauses='', popularity='Popularity', extras='';
// <img data-onload="canvit(this);" onclick="if (atstart) { normalcall=false; ask(null); normalcall=true; atstart=false; } else { ask(event); }" title="Google Chart Image Chart " +="" cname="" '="" image="" ...="" to="" modify,="" please="" click'="" id="myvenn" width="455" height="350" data-style="display:block;width:455px;height:743px;background:url(//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&ufr=_4179574);background-size:cover;" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&ufr=_4179574" usemap="#mymap">
//var x=prompt('www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274', 'www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274');
if (document.getElementById('mychchart')) {
document.getElementById('mychchart').style.backgroundColor='orange';
jccol='orange';
}
if (gwl == '' && document.URL.indexOf('?') != -1) {
gwl='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?' + document.URL.split('?')[1].split('#')[0].replace(/\&data\=$/g, '');
if (document.URL.indexOf('popularity=') != -1) {
popularity=decodeURIComponent(document.URL.split('popularity=')[1].split('&')[0].split('#')[0]);
}
}
var agwl=gwl.split('&');
for (var iig=1; iig<agwl.length; iig++) {
if (iig == 1) { clauses=String.fromCharCode(10); }
if (agwl[iig] != 'data=' && agwl[iig].indexOf('regionpicker') == -1) {
clauses+='&' + agwl[iig] + String.fromCharCode(10);
}
}
//if (clauses != '') { clauses+=String.fromCharCode(10); }
gwocont=sofar;
if (gwocont != '') {
var xgwocont=null;
if (1 == 1) {
var setstuff='';
if (gwl.indexOf('&data=') == -1) { setstuff='&data='; } else { extras=' (if &data= change prefix that in below appropriately)'; }
var plis=('' + gwocont).split('|');
for (var iplis=0; iplis<plis.length; iplis++) {
if (setstuff == '') {
setstuff='%20[~' + plis[iplis] + '~,2]';
} else {
setstuff+='%20,%20[~' + plis[iplis] + '~,2]';
}
}
try {
xgwocont=prompt('Please amend as necessary where each of those 2 values are what we have so far assigned for the ' + popularity + ' value for each region/country. As necessary add in any amended ' + clauses + ' ideas too' + extras + '.', setstuff);
} catch(hjgdf) { xgwocont=null; }
}
if (xgwocont == null) { lastgwcont=gwocont; xgwocont=''; }
gwocont=xgwocont;
if (xgwocont != '') {
//alert('gwl=' + gwl);
var lateragwl=xgwocont.replace(/\ /g, '%20').split('&');
for (var jig=1; jig<lateragwl.length; jig++) {
if (gwl.indexOf('&' + lateragwl[jig].split('=')[0] + '=') != -1) {
gwl=gwl.replace('&' + lateragwl[jig].split('=')[0] + '=' + gwl.split('&' + lateragwl[jig].split('=')[0] + '=')[1].split('&')[0].split('#')[0], '');
}
}
lhref=ourtoolong(gwl + xgwocont.replace(/\ /g, '%20'));
if (lhref != '') {
location.href=lhref;
}
}
}
document.getElementById('tdleft').style.backgroundImage='URL("//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=' + enough('B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274',sofar) + '")';
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (window.self == window.parent && eval('' + screen.width) > 1000 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else {
document.getElementById('tdleft').style.backgroundPosition='center top';
}
document.getElementById('tdleft').title='Double click for new window version of ...' + String.fromCharCode(10) + String.fromCharCode(10) + sofardetail.replace(/\|/g, String.fromCharCode(10));
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (!dbdone) {
dbdone=true;
//document.getElementById('tdleft').ondblclick=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.getElementById('tdleft').oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.body.oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.background.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
}
window.scrollTo(0,0);
}
… and … - to change geo_chart.php Geo Chart interfacer … calls on the Region Picker in this new Javascript function …
<?php echo ”
function winopen(oneurl, twotarget, threerest) {
var hmore='';
if (gwl != '' && gwl.indexOf('?') != -1 && oneurl.indexOf(gwl) == -1 && oneurl.indexOf('?') != -1) {
//alert(oneurl + '&' + gwl.split('?')[1]);
if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
}
document.getElementById(twotarget).src=oneurl + '&' + gwl.split('?')[1] + hmore;
} else if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
document.getElementById(twotarget).src=oneurl + hmore;
} else {
document.getElementById(twotarget).src=oneurl;
}
return document.getElementById(twotarget);
}
“; ?>
Previous relevant Region Picker Primer Tutorial is shown below.
All the Geo Chart and Image Chart Map Chart work recently, along with Wikipedia ISO-3166 regional and country coding help (thanks), has set us on the road towards a …
Region Picker
… online tool, which we envisage will …
- initially be a standalone HTML webpage … and later be …
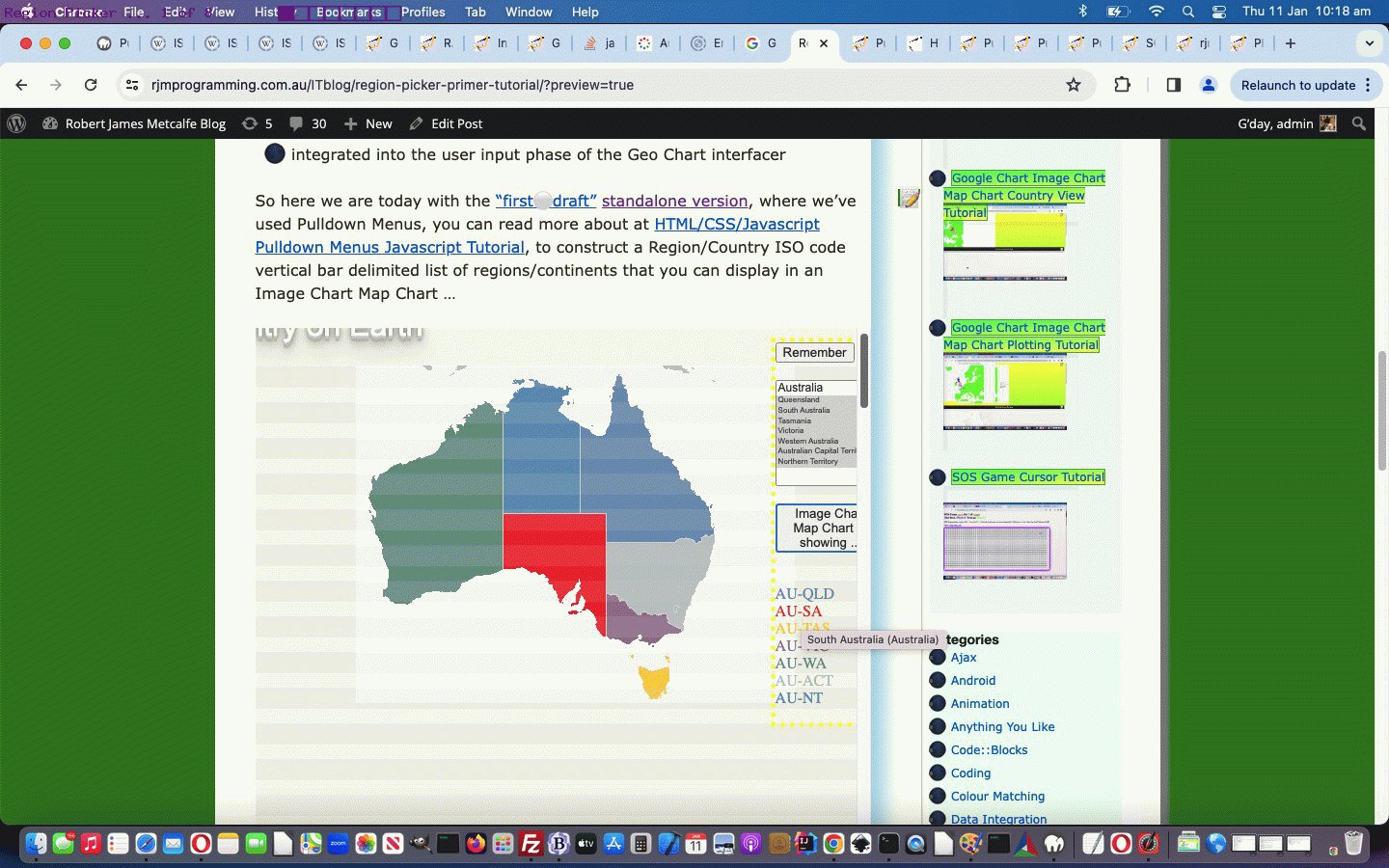
- integrated into the user input phase of the Geo Chart interfacer
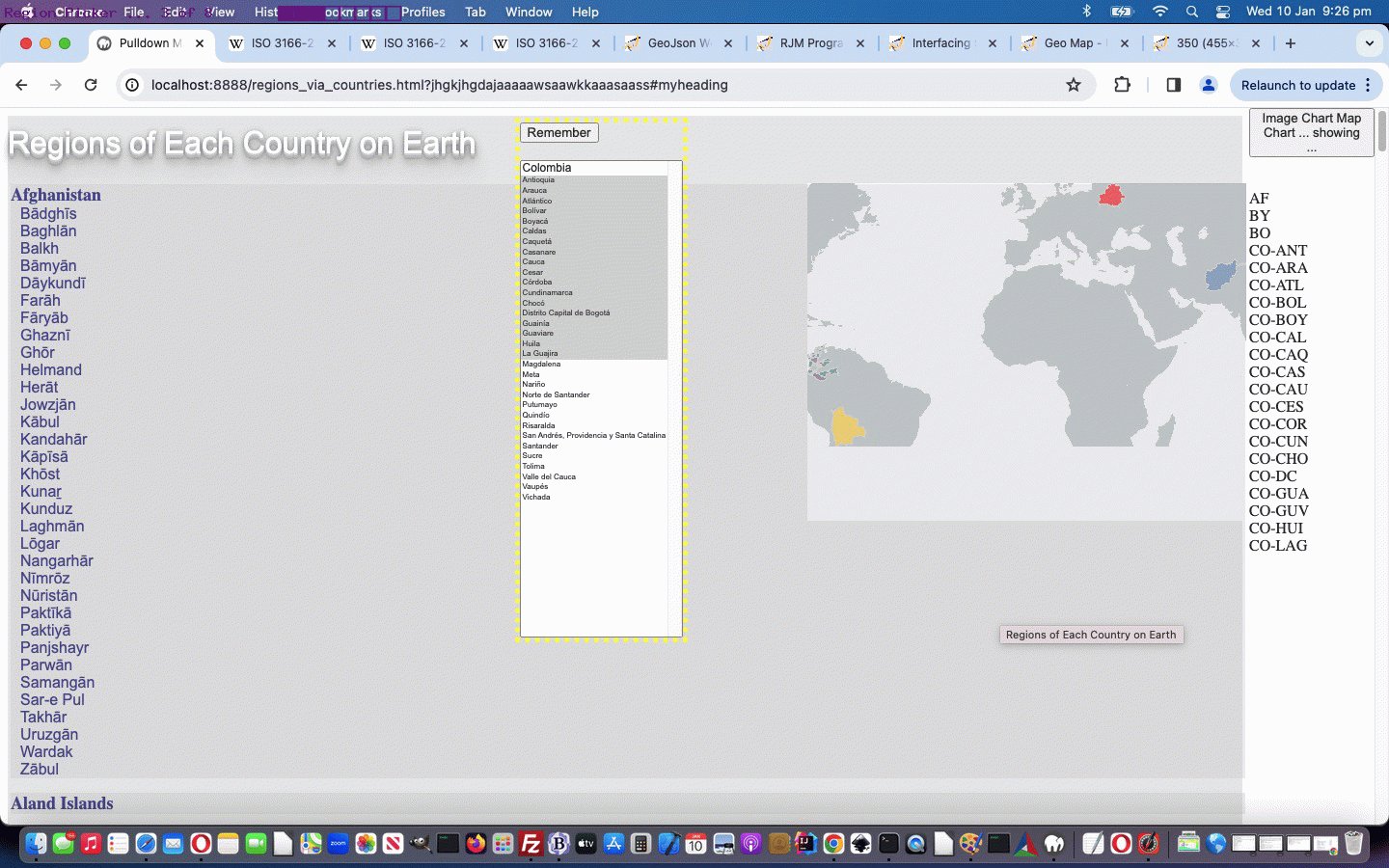
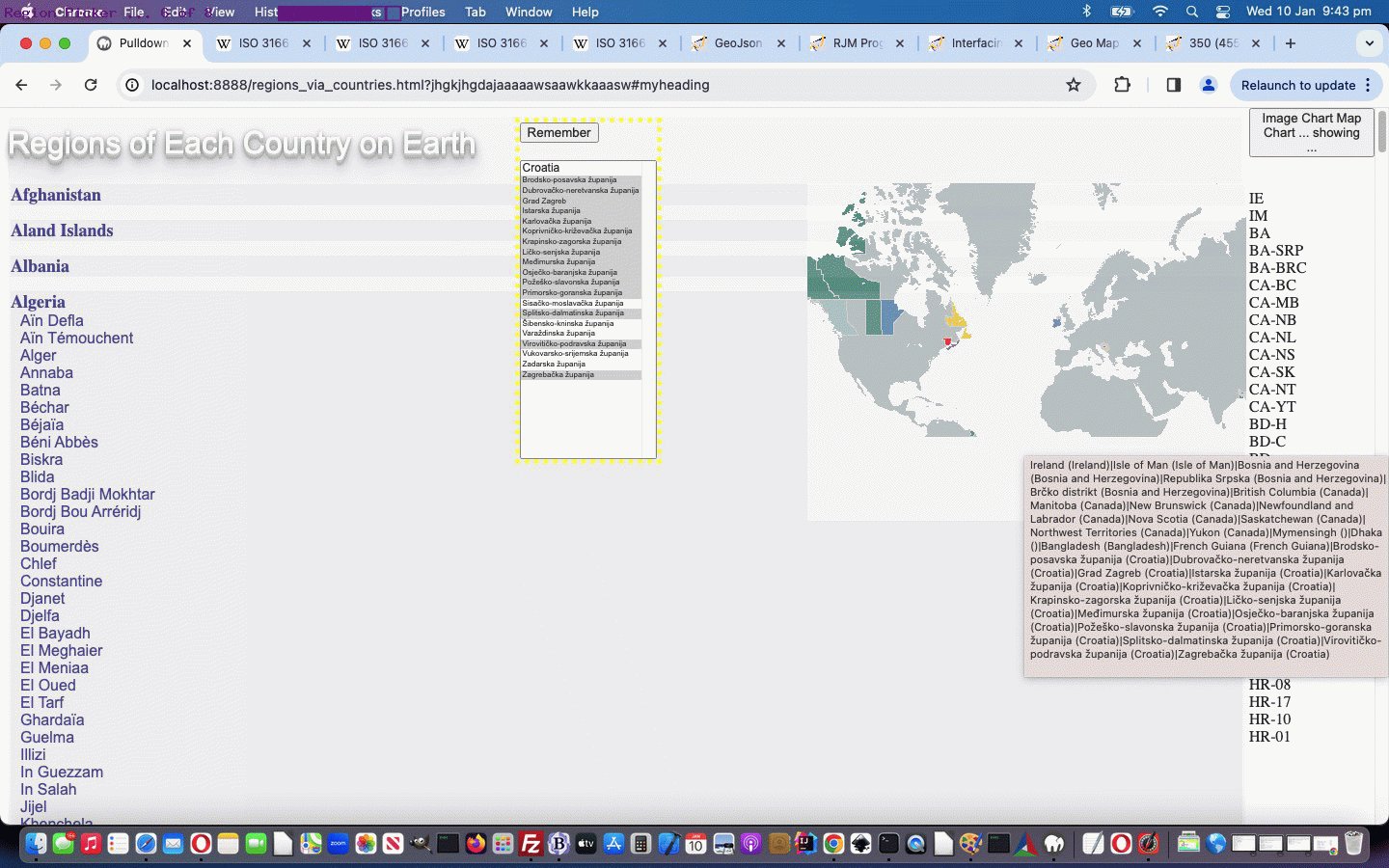
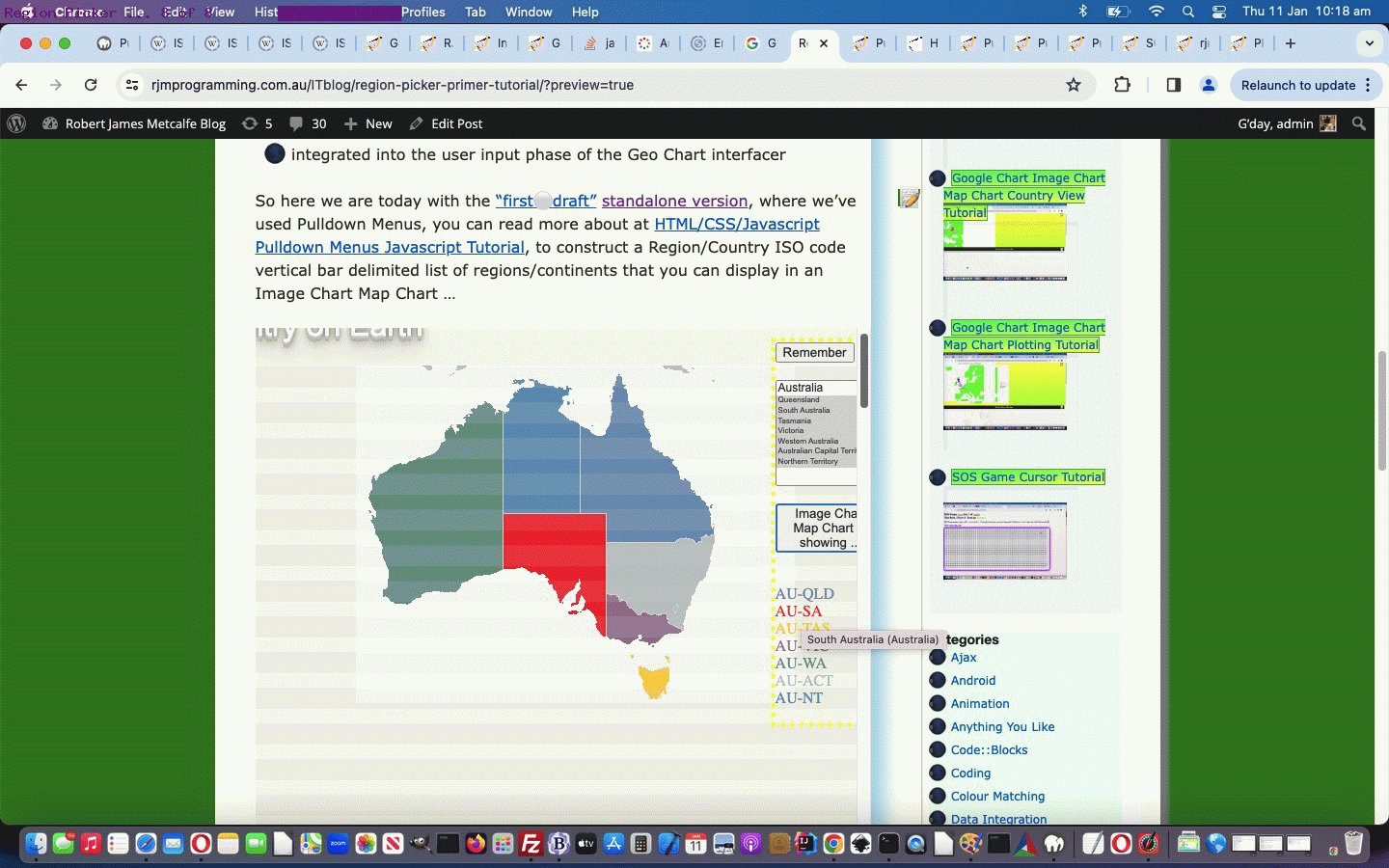
So here we are today with the “first draft” standalone version, where we’ve used Pulldown Menus, you can read more about at HTML/CSS/Javascript Pulldown Menus Javascript Tutorial, to construct a Region/Country ISO code vertical bar delimited list of regions/continents that you can display in an Image Chart Map Chart …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.