Yesterday’s Region Picker Hover Tutorial‘s navigations worked off (what we like to call) a GET argument methodology regarding URLs (involving ? and & controlled arguments on the address bar URL) it calls on Image Chart data creators. But even with the ISO-3166 codes (effectively nicknames) used, some countries have lots of regional codes associated with them, and the GET limitations to URL length (for our website less than 1000) means we have to open the door to other approaches for these long URL calls.
Luckily what we are calling is PHP and it can accept POST arguments (ie. $_POST[] array members as distinct from $_GET[] “?” and “&” GET argument members).
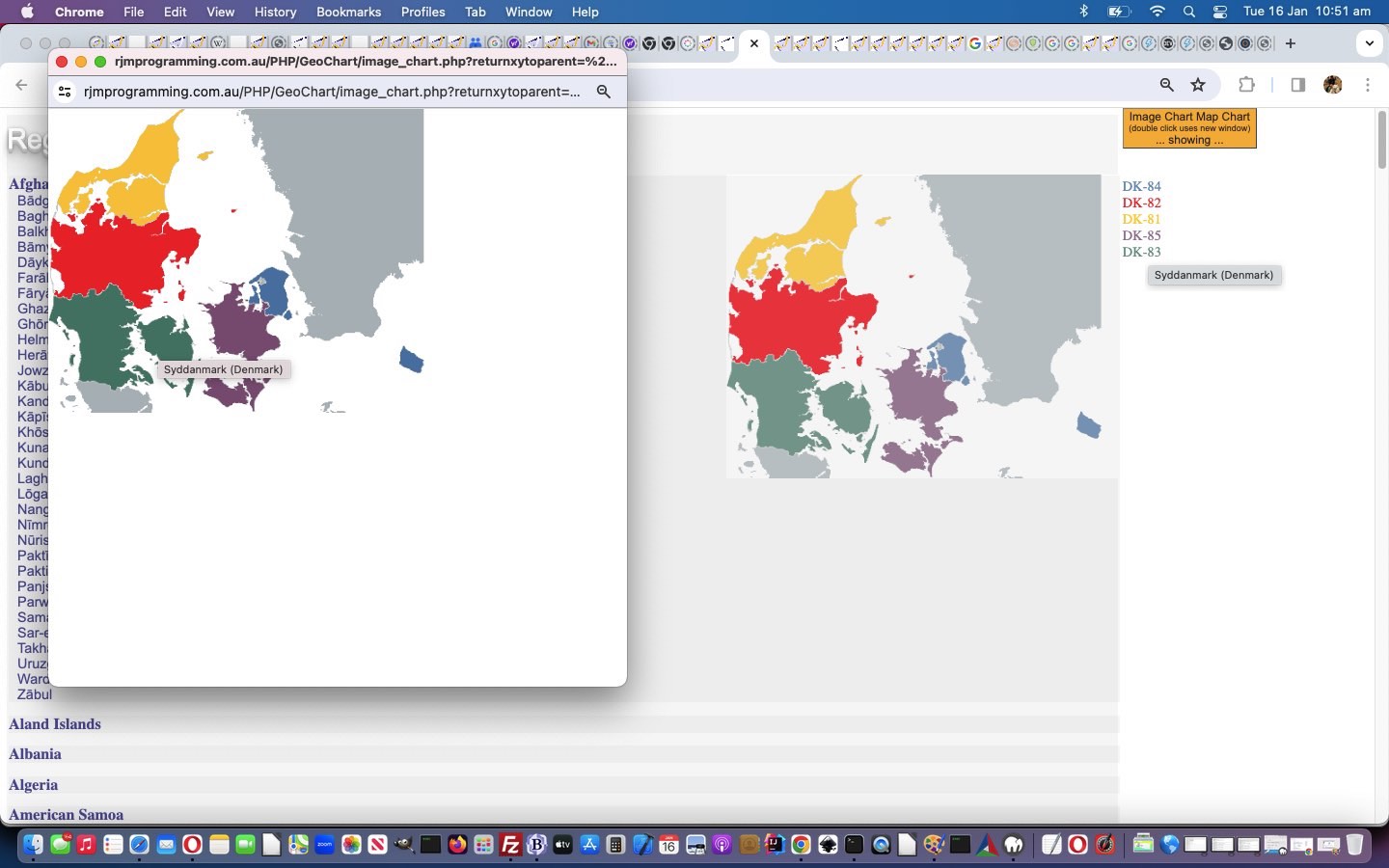
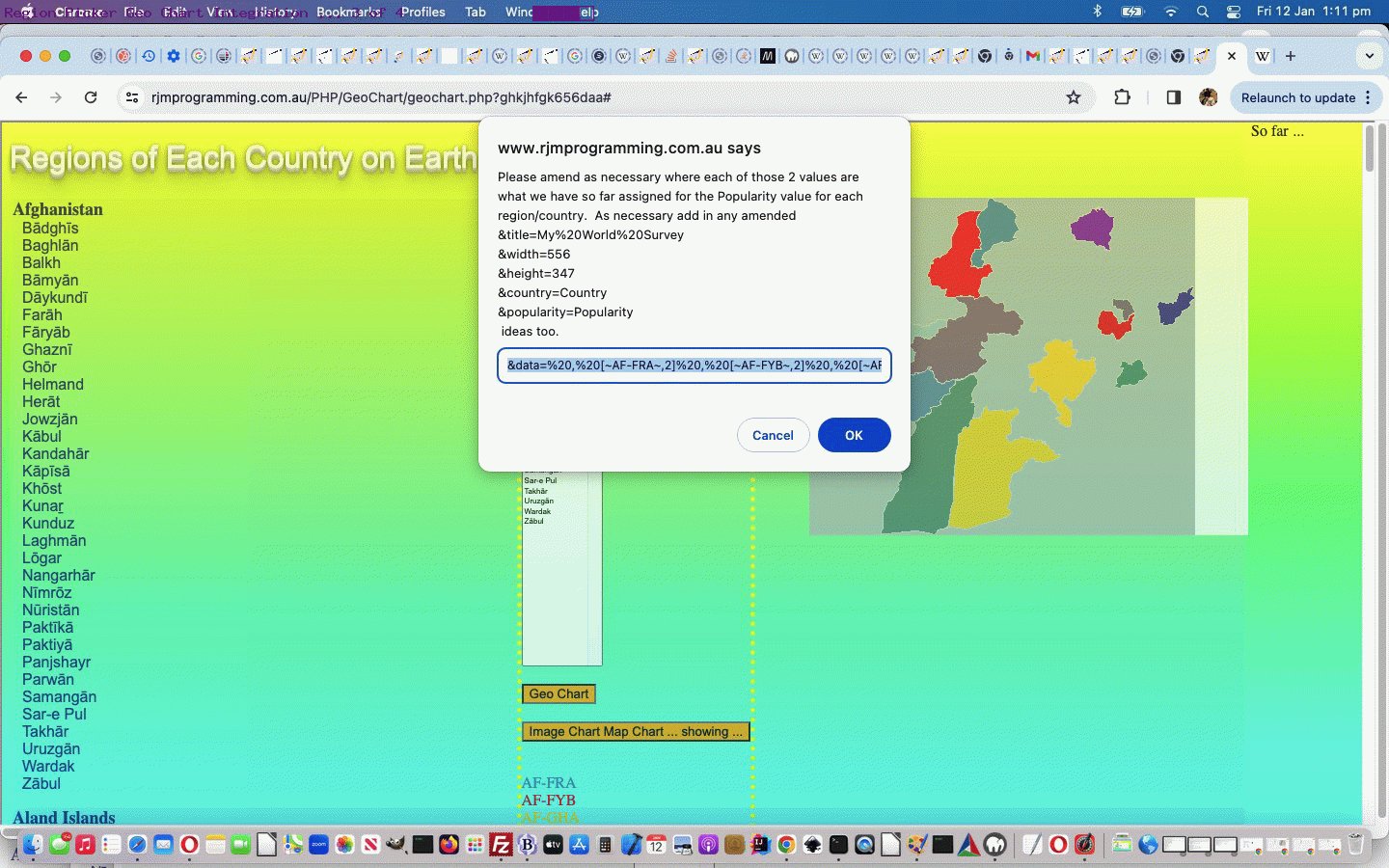
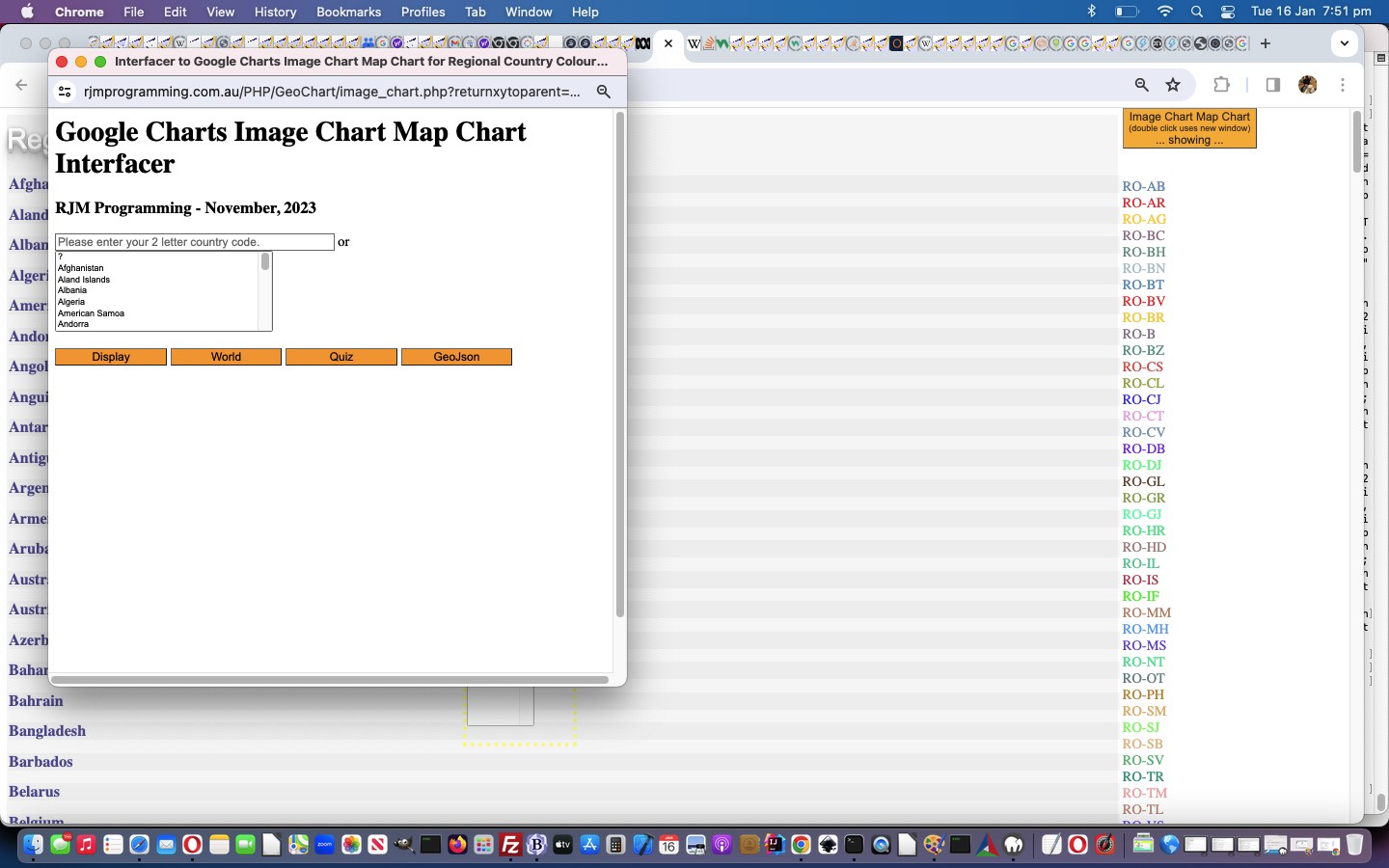
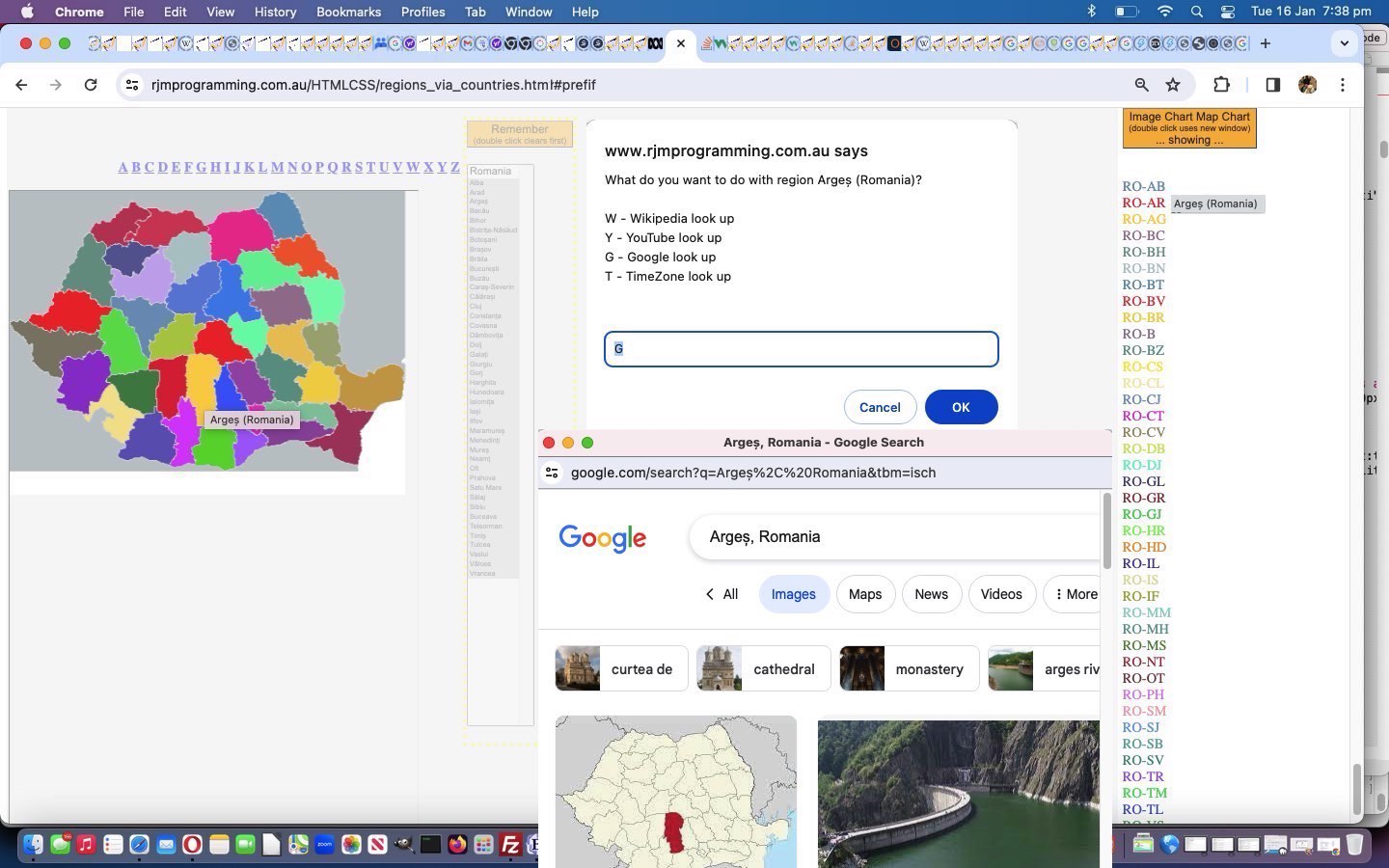
Here’s what the scenario looks like for Romania before our fix today …

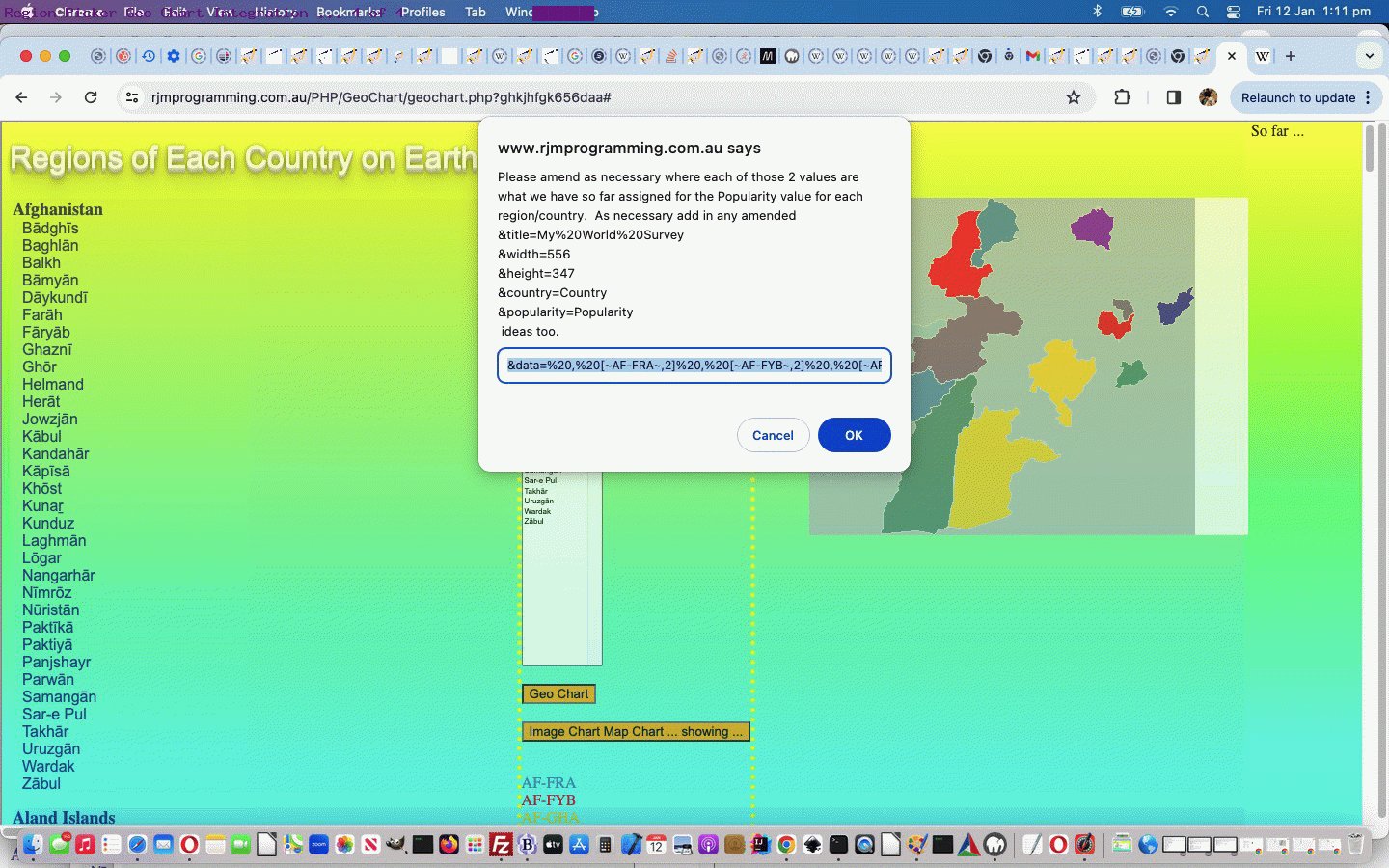
… and below, the improved scenario after …

To make this happen, we funnel the relevant window.open call through our inhouse “wrapper” Javascript function …
<?php echo ”
function windowopen(a1, a2, a3) {
if (eval('' + a1.length) > 800 && a1.indexOf('?returnxytoparent=') != -1) {
document.getElementById('callreturnxytoparent').value=decodeURIComponent(a1.split('?returnxytoparent=')[1]);
document.getElementById('postcc').submit();
document.getElementById('fif').style.display='block';
document.getElementById('fif').style.width='470px';
document.getElementById('fif').style.height='800px';
location.href='#prefif';
return null;
}
return window.open(a1, a2, a3);
}
?>
… using an HTML form element …
<form target=fif id=postcc action='//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php' method=POST style=display:none;>
<input type=hidden name=returnxytoparent id=callreturnxytoparent value=''></input>
<input style=display:none; type=submit id=bfif value=Submit></input>
</form>
… targetting, after a form submit action, a named HTML iframe element …
<iframe name=fif id=fif style=display:none; src='//www.rjmprogramming.com.au/PHP/GeoChart/image_chart.php'></iframe>
… sitting within the table of the webpage, and hashtag navigated to should the need arise in our changed “seventh draft” Region Picker.
Previous relevant Region Picker Hover Tutorial is shown below.
Yesterday’s Region Picker Popup Menu Tutorial introduced, what to us, is …
- interesting onclick logic associated with the popup window, suiting both mobile and non-mobile platforms … but we can not resist introducing “hover” non-mobile ideas in the category of …
- interesting
onmouseoveronmousemove logic … today …
… which, on paper, sounds trivial. But not so, in this scenario. You may recall we started using PHP GD‘s imagecolorat function as a first “port of call” idea with our Clayton’s image map simulation ideas, where this idea may be just okay for discrete onclick scenarios, but not for any non-mobile “hover” scenario. We need another approach. And then it tweaked to us, start (with thisonl document.body onload event logic below) using an HTML canvas element …
<?php echo ”
function thisonl() {
elem = document.getElementById('mycanvas');
context = elem.getContext('2d');
setTimeout(canvasize, 5000);
}
function canvasize() { //(ioel) {
var ioel=document.getElementById('ici');
context.drawImage(document.getElementById('ici'), 0, 0);
document.getElementById('moreturnxytoparent').value=elem.toDataURL('image/jpeg', 0.4);
return true;
}
“; ?>
… and follow the excellent advice at this excellent link regarding the use of [canvasElement].getImageData() function to now go …
<?php echo ”
function rgbToHex(r, g, b) { // thanks to https://stackoverflow.com/questions/6735470/get-pixel-color-from-canvas-on-mousemove
if (r > 255 || g > 255 || b > 255)
throw 'Invalid color component';
return ((r << 16) | (g << 8) | b).toString(16);
}
function filloutform(e,isclick) {
var p='', hex='', myid='';
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
} else {
x = e.pageX;
x = e.pageY;
}
if (eval('' + x) > 2 && eval('' + y) > 2) {
document.getElementById('ix').value='' + x;
document.getElementById('iy').value='' + y;
if (document.getElementById('imode').value == 'click' && isclick != 0) {
document.getElementById('imode').value='click';
p = context.getImageData(x, y, 1, 1).data;
hex = ('#' + ('000000' + rgbToHex(p[0], p[1], p[2])).slice(-6)).toUpperCase();
document.getElementById('moimode').value='mouseover';
myid='';
if (document.getElementById('myp').innerHTML.indexOf(hex) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"').length)].split('\"')[0];
document.getElementById('ici').title=document.getElementById(myid).title;
document.getElementById(myid).click();
} else if (document.getElementById('myp').innerHTML.indexOf(hex.toLowerCase()) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"').length)].split('\"')[0];
//document.title='x=' + x + ' and y=' + y + ' ' + hex;
document.getElementById('ici').title=document.getElementById(myid).title;
document.getElementById(myid).click();
} else if (hex.toUpperCase() != 'D0D0D0' && hex.toUpperCase() != 'FFFFFF' && hex.toUpperCase() != 'B3BCC0' && hex.toUpperCase() != 'BCBCBC') {
if (document.getElementById('ici').title != origtitle) {
gmenu('', document.getElementById('ici').title);
} else {
//document.getElementById('blastcol').click();
document.getElementById('myform').submit();
}
}
} else {
document.getElementById('moix').value='' + x;
document.getElementById('moiy').value='' + y;
p = context.getImageData(x, y, 1, 1).data;
hex = ('#' + ('000000' + rgbToHex(p[0], p[1], p[2])).slice(-6)).toUpperCase();
document.getElementById('moimode').value='mouseover';
myid='';
if (document.getElementById('myp').innerHTML.indexOf(hex) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex)[0].split(' id=\"').length)].split('\"')[0];
document.getElementById('ici').title=document.getElementById(myid).title;
} else if (document.getElementById('myp').innerHTML.indexOf(hex.toLowerCase()) != -1) {
myid=document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"')[eval(-1 + document.getElementById('myp').innerHTML.split(hex.toLowerCase())[0].split(' id=\"').length)].split('\"')[0];
//document.title='x=' + x + ' and y=' + y + ' ' + hex;
document.getElementById('ici').title=document.getElementById(myid).title;
} else if (document.getElementById('ici').title == origtitle) {
//document.getElementById('moblastcol').click();
document.getElementById('myformmo').submit();
}
}
}
}
“; ?>
… to keep up with the clientside (only, now) “hover” solution we’re preferring right now (and maybe even this time tomorrow?!)
And this suits non-mobile users used to seeing useful information as they hover over an element, and in a map element’s case, the equivalent of the “smarts” an image map might offer, except that in today’s case, thanks to colour coding … not an image map in sight!
Codewise we needed …
- to change image_chart.php Google Chart Image Chart Map Chart interfacer … and …
- to change “sixth draft” Region Picker
… to make this happen.
Previous relevant Region Picker Popup Menu Tutorial is shown below.
Yesterday we left off with …
Am sure some of you are onto tomorrow’s plan, given today’s work?! We’ll see what tomorrow brings!
… and we feel we might have “put the mockers” on ourselves, because, as you may have read, Geo Chart Image Chart is due for deprecation soon. In fact, the regime at the moment is fewer and fewer hours up, and we’ll have to turn our attention to alternatives. But what out there can do those regional views where the map effectively hugs the bounds of the data … brilliant, and we think hard to do with your normal Google Charts suite of software? As well as the image element result, even though we need to try out the “ready event” normal Google Charts “print” way to achieve this. So much more useful than involving Javascript. And more fun to work with too, it being a conduit to HTML canvas usage.
Anyway, here we are late in our day with a window of opportunity, and While You See a Chance, Take It we reckon.
And what yesterday’s Region Picker Double Click Tutorial gave us a good framework for is PHP method=GET and PHP method=POST uses of argument returnxytoparent along with our new GD imagecolorat function friend in the changed image_chart.php Google Chart Image Chart Map Chart interfacer …
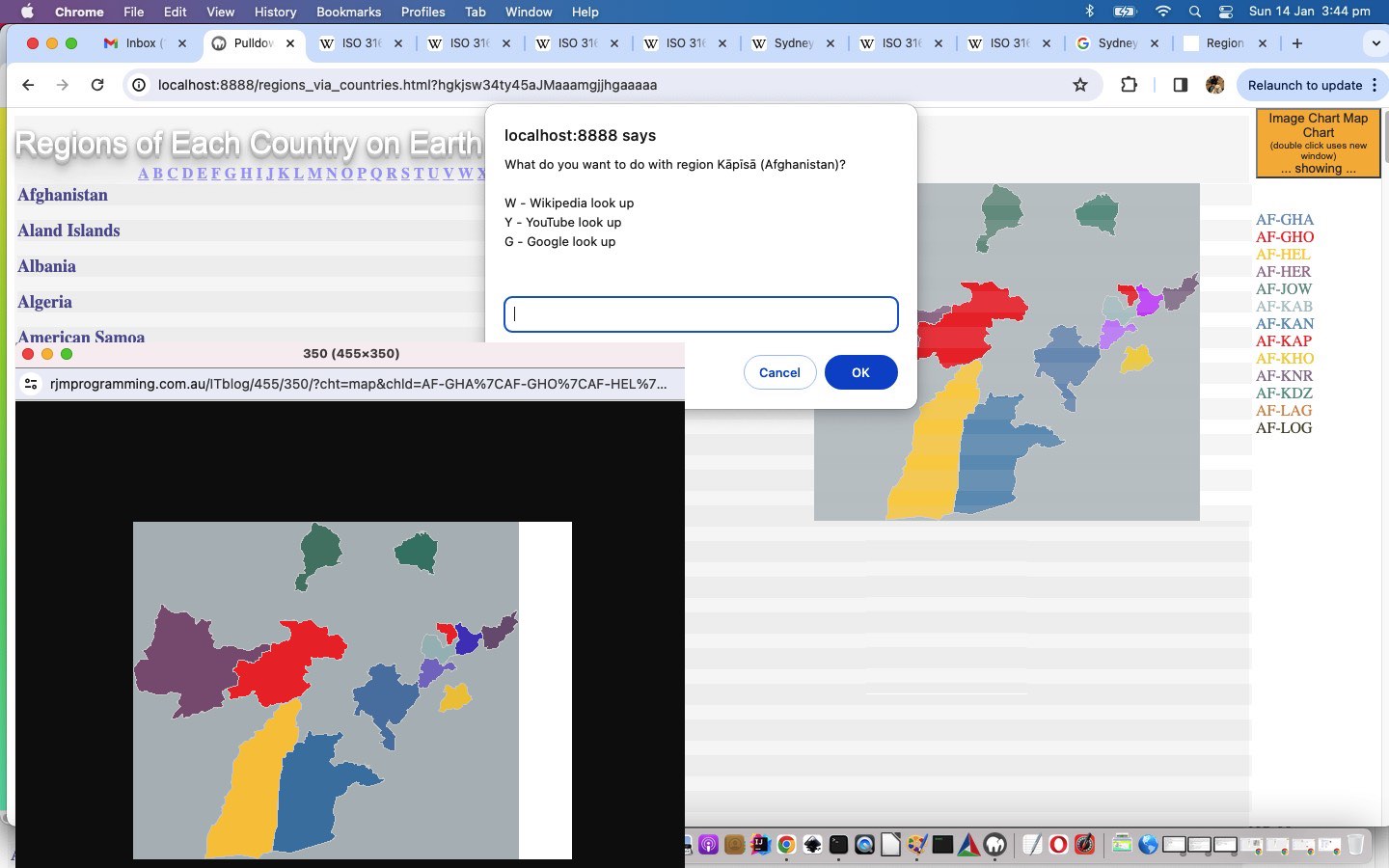
- double click button to create popup window with same look as background image version …
- but now that call, wraps the URL that it used to call in an encoded returnxytoparent argument guise, using …
<?php
if (isset($_GET['returnxytoparent'])) {
$imgurl=str_replace('+',' ',urldecode($_GET['returnxytoparent']));
echo "<html>
<head>
<style> * { margin:0 0 0 0; padding:0 0 0 0; } </style>
<scr" . "ipt type=text/javascript>
var x=0, y=0, isclear=true;
function filloutform(e) {
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
x = e.touches[0].pageX;
y = e.touches[0].pageY;
} else {
x = e.touches[0].clientX;
y = e.touches[0].clientY;
}
console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
x = e.clientX;
y = e.clientY;
} else {
x = e.pageX;
x = e.pageY;
}
if (x > 0) {
document.getElementById('ix').value='' + x;
document.getElementById('iy').value='' + y;
if (document.getElementById('imode').value == 'click') {
//document.getElementById('blastcol').click();
document.getElementById('myform').submit();
}
}
}
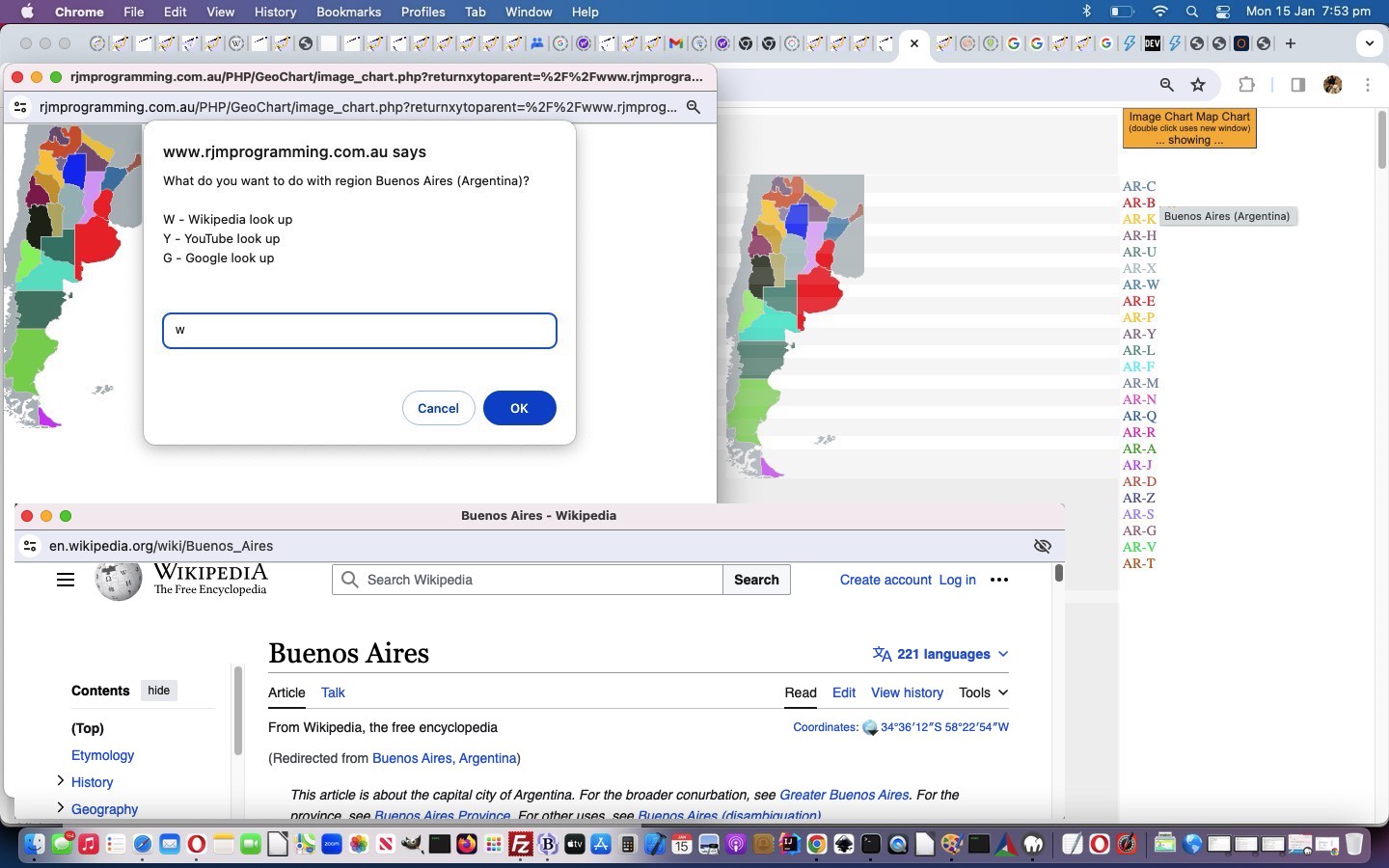
function gmenu(rcodeis, erdescis) {
var rdescis=decodeURIComponent(erdescis);
if (rcodeis.trim() != '' && rdescis.trim() != '') {
var rans=prompt('What do you want to do with region ' + rdescis + '? ' + String.fromCharCode(10) + String.fromCharCode(10) + 'W - Wikipedia look up ' + String.fromCharCode(10) + 'Y - YouTube look up ' + String.fromCharCode(10) + 'G - Google look up ' + String.fromCharCode(10) + String.fromCharCode(10), '');
if (rans == null) { rans=''; }
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=10,left=10,width=600,height=600');
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=10,left=10,width=600,height=600');
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=10,left=10,width=600,height=600');
}
}
}
</scr" . "ipt>
</head>
<body onclick=\" document.getElementById('lastcol').value=''; isclear=false; document.getElementById('imode').value='click'; filloutform(event);\" onload=\" if (window.opener) { document.getElementById('myp').innerHTML=window.opener.document.getElementById('myp').innerHTML; document.getElementById('patparent').value=window.opener.document.getElementById('myp').innerHTML; } \">
<img id=ici onmouseover=\" if (isclear) { document.getElementById('imode').value='mouseover'; filloutform(event); }\" src='" . $imgurl . "' title='Optionally click in relevant region for menu'></img>
<input title='' id=lastcol value='' type=hidden></input>
<form id=myform onsubmit=\" return true;\" style=display:none; target=iflastcol method=POST action=./image_chart.php>
<input name=returnxytoparent id=returnxytoparent value='" . $imgurl . "' type=hidden></input>
<input name=ix id=ix value='0' type=hidden></input>
<input name=iy id=iy value='0' type=hidden></input>
<input name=imode id=imode value='mouseover' type=hidden></input>
<input name=patparent id=patparent value='' type=hidden></input>
<input type=submit style=display:none; id=blastcol></input>
</form>
<iframe name=iflastcol id=iflastcol style=display:none; src=./image_chart.php></iframe>
<p id=myp style=display:none;></p>
</body>
</html>";
exit;
} else if (isset($_POST['returnxytoparent']) && isset($_POST['ix']) && isset($_POST['iy'])) {
$alp="0123456789ABCDEF"; //=map&chs=600x450&
//echo "<html><body onload=\" alert('" . str_replace('+',' ',urldecode($_POST['returnxytoparent'])) . "'); \"></body></html>";
//exit;
$imgurl='http://chart.googleapis.com/chart?' . str_replace('=map&chld=', '=map&chs=455x350&chld=', explode('?', str_replace('+',' ',urldecode($_POST['returnxytoparent'])))[1]);
//echo "<html><body onload=\" alert('" . $imgurl . "'); \"></body></html>";
//exit;
$im = imagecreatefromstring(file_get_contents($imgurl));
$tlrgb = imagecolorat($im, $_POST['ix'], $_POST['iy']);
$topclick='';
if ($tlrgb) {
//echo '<html><body onload=" alert(4); "></body></html>';
//exit;
$tlr = ($tlrgb >> 16) & 0xFF;
$tlg = ($tlrgb >> 8) & 0xFF;
$tlb = $tlrgb & 0xFF;
$blchex=substr(substr($alp,($tlr / 16)),0,1) . substr(substr($alp,($tlr % 16)),0,1) . substr(substr($alp,($tlg / 16)),0,1) . substr(substr($alp,($tlg % 16)),0,1) . substr(substr($alp,($tlb / 16)),0,1) . substr(substr($alp,($tlb % 16)),0,1);
$isclick=false;
if (isset($_POST['patparent']) && isset($_POST['imode'])) {
$pat=str_replace('+',' ',urldecode($_POST['patparent']));
if ($_POST['imode'] == 'click') {
if (strpos(str_replace('+',' ',urldecode($_POST['patparent'])), '#' . strtoupper($blchex)) !== false) {
$topclick=" parent.document.getElementById('" . explode('"', explode(' id="', explode('#' . strtoupper($blchex), $pat)[0])[-1 + sizeof(explode(' id="', explode('#' . strtoupper($blchex), $pat)[0]))] )[0] . "').click(); ";
} else if (strpos(str_replace('+',' ',urldecode($_POST['patparent'])), '#' . strtolower($blchex)) !== false) {
$topclick=" parent.document.getElementById('" . explode('"', explode(' id="', explode('#' . strtolower($blchex), $pat)[0])[-1 + sizeof(explode(' id="', explode('#' . strtolower($blchex), $pat)[0]))] )[0] . "').click(); ";
}
}
}
echo '<html><body onload=" parent.document.getElementById(' . "'lastcol'" . ').title=' . "'" . $_POST['imode'] . "'" . '; parent.document.getElementById(' . "'lastcol'" . ').value=' . "'" . $blchex . "'" . '; ' . $topclick . ' "></body></html>';
} //else {
//echo '<html><body onload=" alert(234); "></body></html>';
//exit;
//}
imagedestroy($im);
exit;
}
?> - to be able to offer, “onclick”, a colour coded region (on the map) piece of functionality
… achieving a Clayton’s image map scenario in the changed “fifth draft” Region Picker.
Previous relevant Region Picker Double Click Tutorial is shown below.
You might have gleaned from recent blog posts in the thread leading up to yesterday’s Region Picker Hashtag Navigation Tutorial that, regarding web applications/webpages, even though a few years back we’d have been horrified to say it …
- we like to use the ondblclick event (especially in a multi-purpose button press way) … and in this context …
- we don’t mind having to use event.stopPropagation() anymore (ie. we used to not get sleep for days worrying about it) (when you want to stop the event bubbling down to a parent element) …
- we like to use colour coding … and …
- we don’t mind window.open (with a third argument and so, on non-mobile is a) popup window usage
But that’s just us. We’ll leave it to you to look into all these more, as far as favour, or not, goes with the search engines.
We see the ondblclick event as being in the same line of thinking as the onclick event is (doh!) in the sense that mobile and non-mobile platforms understand it, as distinct from the divide between the touch “gesture” events and the mouse events. And it may be just me, but web browsers seem better with it these days. Maybe just wishful thinking on that last point, for me, though?!
Today, we’ve got another “multipurpose scenario” for an ondblclick event logic coding …
if (sofar != '') {
if (window.self == window.parent && eval('' + screen.width) > 1000) {
document.getElementById('rmore').innerHTML=prebut + '<button id=mychart ondblclick="event.stopPropagation(); dcdomc();" onclick=domc(); style=background-color:' + iccol + ';>Image Chart Map Chart <br><font size=1>(double click uses new window)</font><br> ... showing ...</button><br><br><p id=myp title="' + sofardetail + '">' + sofar.replace(/\|/g, '<br>');
} else {
document.getElementById('subrmore').innerHTML=prebut + '<button id=mychart ondblclick="event.stopPropagation(); dcdomc();" onclick=domc(); style=background-color:' + iccol + ';>Image Chart Map Chart <br><font size=1>(double click uses new window)</font><br> ... showing ...</button><br><br><p id=myp title="' + sofardetail + '">' + sofar.replace(/\|/g, '<br>');
}
}
… calling new …
function dcdomc() {
// <img data-onload="canvit(this);" onclick="if (atstart) { normalcall=false; ask(null); normalcall=true; atstart=false; } else { ask(event); }" title="Google Chart Image Chart " +="" cname="" '="" image="" ...="" to="" modify,="" please="" click'="" id="myvenn" width="455" height="350" data-style="display:block;width:455px;height:743px;background:url(//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&ufr=_4179574);background-size:cover;" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&ufr=_4179574" usemap="#mymap">
//var x=prompt('www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274', 'www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274');
if (document.getElementById('mychart')) {
document.getElementById('mychart').style.backgroundColor='orange';
iccol='orange';
}
if (document.getElementById('mychchart')) {
document.getElementById('mychchart').style.backgroundColor='orange';
jccol='orange';
}
var theurlis='//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=' + enough('B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274',sofar);
dbwo=window.open(theurlis,'_blank','top=50,left=50,width=600,height=600');
document.getElementById('tdleft').style.backgroundImage='URL("' + theurlis + '")';
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (window.self == window.parent && eval('' + screen.width) > 1000 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else {
document.getElementById('tdleft').style.backgroundPosition='center top';
}
document.getElementById('tdleft').title='Double click for new window version of ...' + String.fromCharCode(10) + String.fromCharCode(10) + sofardetail.replace(/\|/g, String.fromCharCode(10));
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
opacitytoggling(1.0, 0.1);
setTimeout(function(){ opacitytoggling(1.0, -0.1); }, 2100);
if (!dbdone) {
dbdone=true;
//document.getElementById('tdleft').ondblclick=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.getElementById('tdleft').oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.body.oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.background.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
}
window.scrollTo(0,0);
}
… in the changed “fourth draft” Region Picker, where we are building up a menu system tailored to region/country lookups.
Am sure some of you are onto tomorrow’s plan, given today’s work?! We’ll see what tomorrow brings!
Previous relevant Region Picker Geo Chart Integration Tutorial is shown below.
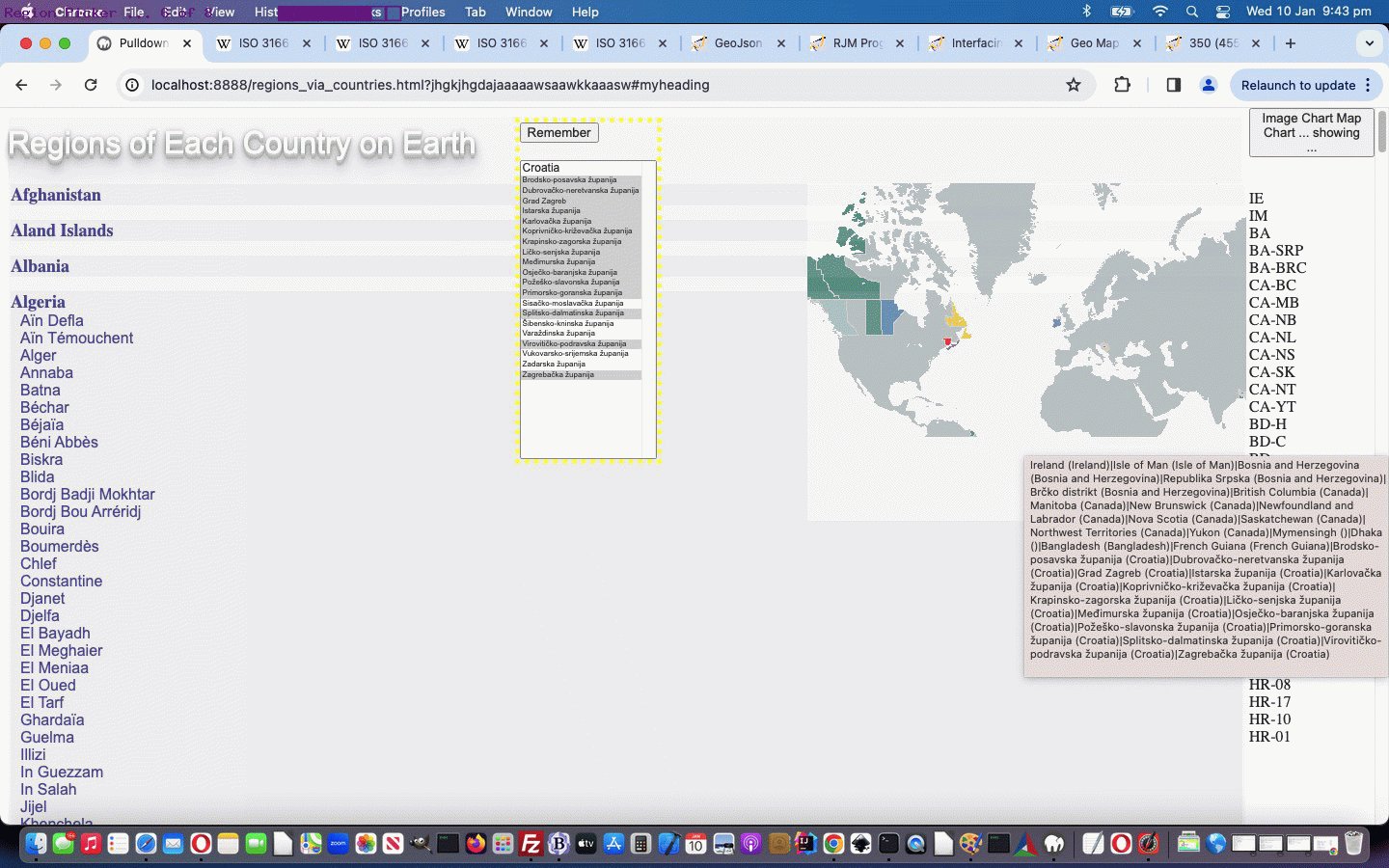
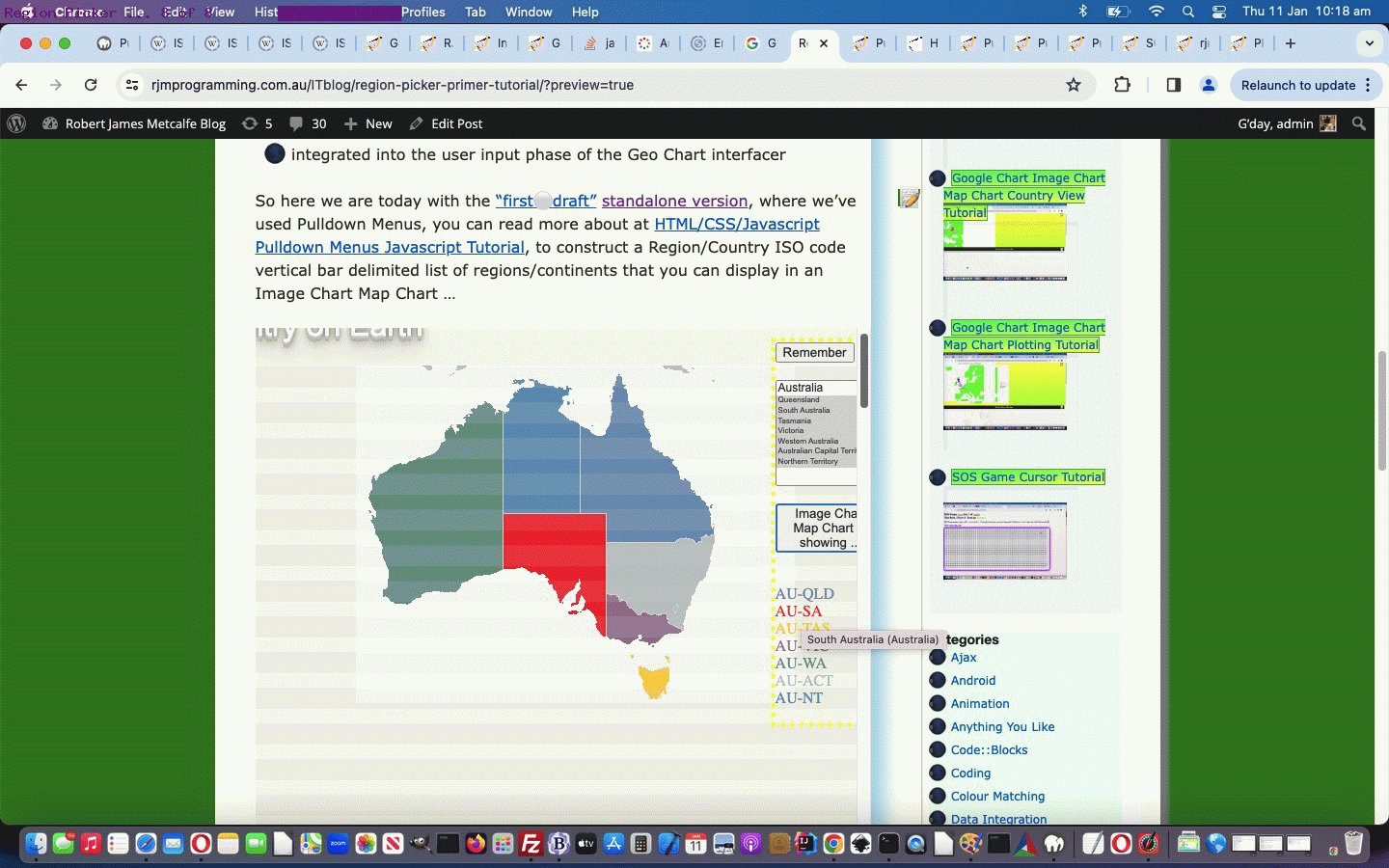
We’re tickled pink with our integration of yesterday’s Region Picker Primer Tutorial …
- Region Picker web application … into …
- Geo Chart interfacer
… in that we’ve done better than the natural Geo Chart navigation without the Region Picker, which navigates to a new URL slapped onto the same web browser tab. With our integration we have …
- Geo Chart interfacer parent “base layer” (with as little as one prompt window required) … and if called upon “above this” …
- Region Picker web application nested in an “overlay iframe” (with large CSS z-index value covering the whole screen) … asks (for as little as) one more verifying prompt window question … and that same tab window content becomes the final …
- Geo Chart interfacer result web page
And seeing the country regional codes in play, the possibilities mount up here! The user just includes …
®ionpicker
… in a prompt window answer to start using Region Pickers in their user inputs.
Codewise we needed …
- to change “second draft” Region Picker … might ask that one verifying prompt window in …
function gcdomc() {
var clauses='', popularity='Popularity', extras='';
// <img data-onload="canvit(this);" onclick="if (atstart) { normalcall=false; ask(null); normalcall=true; atstart=false; } else { ask(event); }" title="Google Chart Image Chart " +="" cname="" '="" image="" ...="" to="" modify,="" please="" click'="" id="myvenn" width="455" height="350" data-style="display:block;width:455px;height:743px;background:url(//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&ufr=_4179574);background-size:cover;" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AU-NT%7CAU-NSW%7CAU-SA%7CNZ%7CIN&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274&ufr=_4179574" usemap="#mymap">
//var x=prompt('www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274', 'www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274');
if (document.getElementById('mychchart')) {
document.getElementById('mychchart').style.backgroundColor='orange';
jccol='orange';
}
if (gwl == '' && document.URL.indexOf('?') != -1) {
gwl='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?' + document.URL.split('?')[1].split('#')[0].replace(/\&data\=$/g, '');
if (document.URL.indexOf('popularity=') != -1) {
popularity=decodeURIComponent(document.URL.split('popularity=')[1].split('&')[0].split('#')[0]);
}
}
var agwl=gwl.split('&');
for (var iig=1; iig<agwl.length; iig++) {
if (iig == 1) { clauses=String.fromCharCode(10); }
if (agwl[iig] != 'data=' && agwl[iig].indexOf('regionpicker') == -1) {
clauses+='&' + agwl[iig] + String.fromCharCode(10);
}
}
//if (clauses != '') { clauses+=String.fromCharCode(10); }
gwocont=sofar;
if (gwocont != '') {
var xgwocont=null;
if (1 == 1) {
var setstuff='';
if (gwl.indexOf('&data=') == -1) { setstuff='&data='; } else { extras=' (if &data= change prefix that in below appropriately)'; }
var plis=('' + gwocont).split('|');
for (var iplis=0; iplis<plis.length; iplis++) {
if (setstuff == '') {
setstuff='%20[~' + plis[iplis] + '~,2]';
} else {
setstuff+='%20,%20[~' + plis[iplis] + '~,2]';
}
}
try {
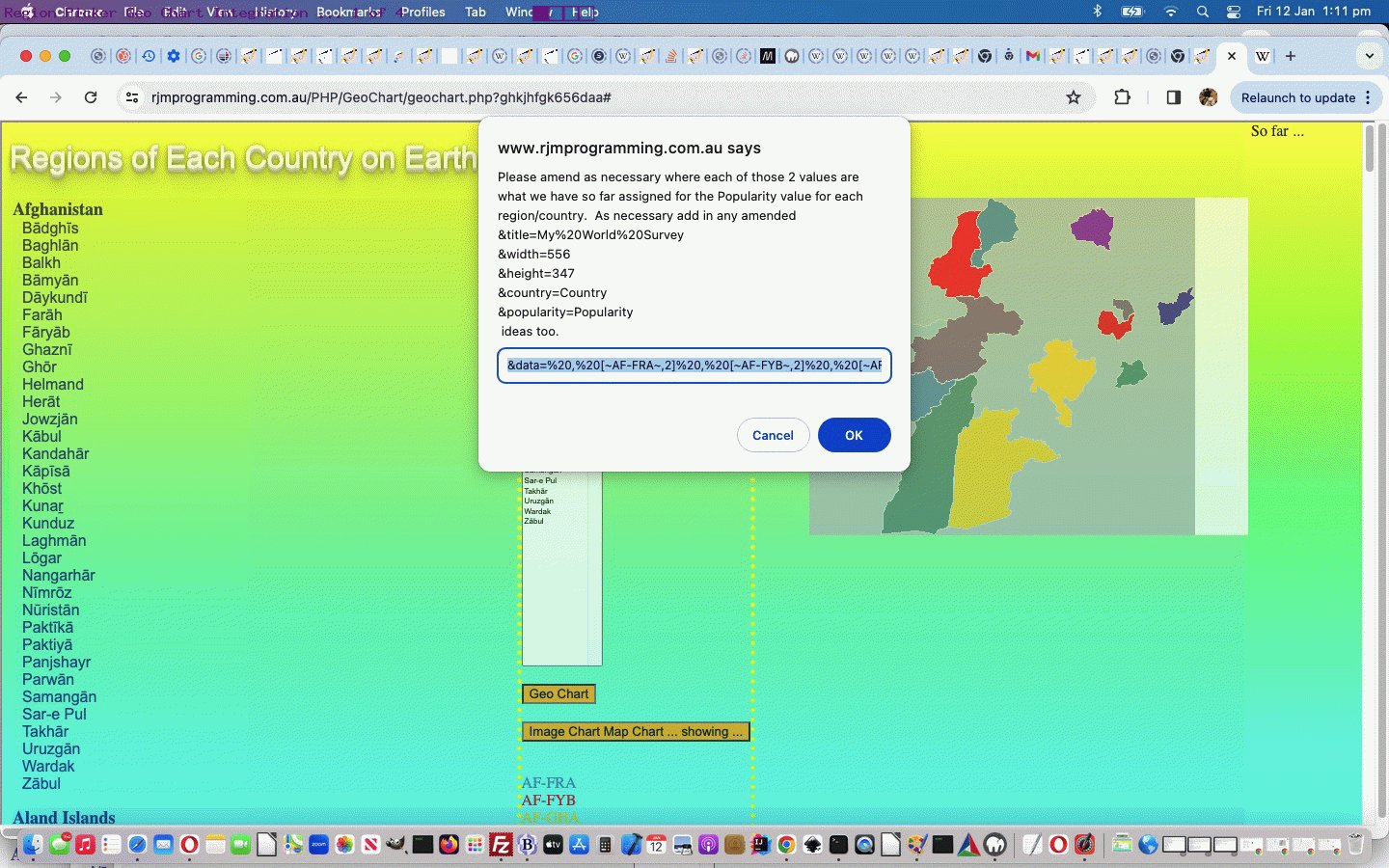
xgwocont=prompt('Please amend as necessary where each of those 2 values are what we have so far assigned for the ' + popularity + ' value for each region/country. As necessary add in any amended ' + clauses + ' ideas too' + extras + '.', setstuff);
} catch(hjgdf) { xgwocont=null; }
}
if (xgwocont == null) { lastgwcont=gwocont; xgwocont=''; }
gwocont=xgwocont;
if (xgwocont != '') {
//alert('gwl=' + gwl);
var lateragwl=xgwocont.replace(/\ /g, '%20').split('&');
for (var jig=1; jig<lateragwl.length; jig++) {
if (gwl.indexOf('&' + lateragwl[jig].split('=')[0] + '=') != -1) {
gwl=gwl.replace('&' + lateragwl[jig].split('=')[0] + '=' + gwl.split('&' + lateragwl[jig].split('=')[0] + '=')[1].split('&')[0].split('#')[0], '');
}
}
lhref=ourtoolong(gwl + xgwocont.replace(/\ /g, '%20'));
if (lhref != '') {
location.href=lhref;
}
}
}
document.getElementById('tdleft').style.backgroundImage='URL("//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=' + encodeURIComponent(sofar) + '&chco=' + enough('B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274',sofar) + '")';
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (window.self == window.parent && eval('' + screen.width) > 1000 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else {
document.getElementById('tdleft').style.backgroundPosition='center top';
}
document.getElementById('tdleft').title='Double click for new window version of ...' + String.fromCharCode(10) + String.fromCharCode(10) + sofardetail.replace(/\|/g, String.fromCharCode(10));
document.getElementById('tdleft').style.backgroundRepeat='no-repeat';
if (!dbdone) {
dbdone=true;
//document.getElementById('tdleft').ondblclick=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.getElementById('tdleft').oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.backgroundImage.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
//document.body.oncontextmenu=function(){ window.open(document.getElementById('tdleft').style.background.split('URL("')[1].split('"')[0],'_blank','top=50,left=50,width=700,height=600'); };
}
window.scrollTo(0,0);
}
… and … - to change geo_chart.php Geo Chart interfacer … calls on the Region Picker in this new Javascript function …
<?php echo ”
function winopen(oneurl, twotarget, threerest) {
var hmore='';
if (gwl != '' && gwl.indexOf('?') != -1 && oneurl.indexOf(gwl) == -1 && oneurl.indexOf('?') != -1) {
//alert(oneurl + '&' + gwl.split('?')[1]);
if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
}
document.getElementById(twotarget).src=oneurl + '&' + gwl.split('?')[1] + hmore;
} else if (decodeURIComponent(('' + location.hash)).indexOf('title=') != -1) {
hmore='&' + decodeURIComponent(('' + location.hash).replace(/^\#/g, '')).replace(/\ /g,'%20');
if (hmore.indexOf('&width=') == -1) { hmore+='&width=556'; }
if (hmore.indexOf('&height=') == -1) { hmore+='&height=347'; }
if (hmore.indexOf('&country=') == -1) { hmore+='&country=Country'; }
if (hmore.indexOf('&popularity=') == -1) { hmore+='&popularity=Popularity'; }
if (hmore.indexOf('&data=') == -1) { hmore+='&data='; }
document.getElementById(twotarget).src=oneurl + hmore;
} else {
document.getElementById(twotarget).src=oneurl;
}
return document.getElementById(twotarget);
}
“; ?>
Previous relevant Region Picker Primer Tutorial is shown below.
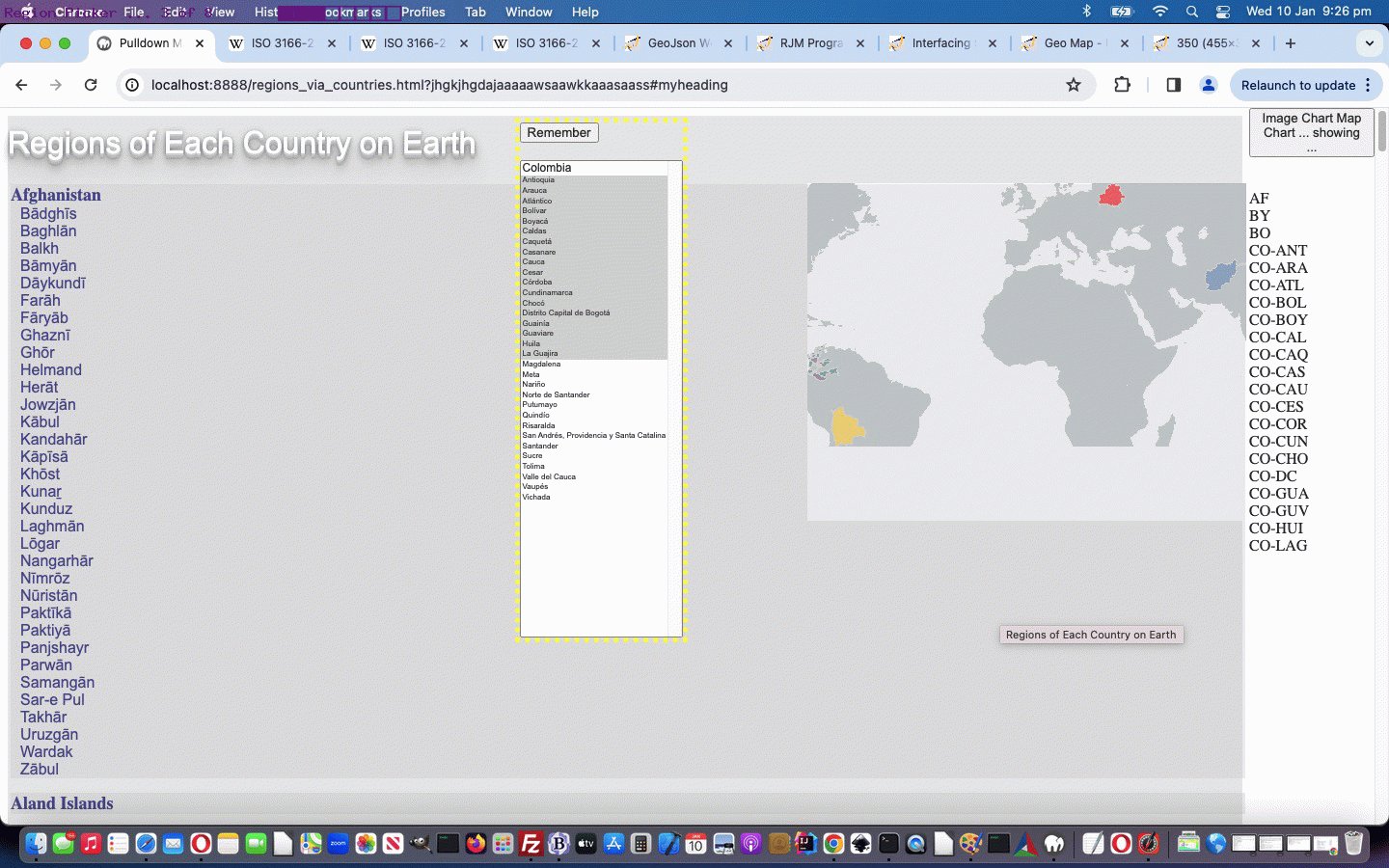
All the Geo Chart and Image Chart Map Chart work recently, along with Wikipedia ISO-3166 regional and country coding help (thanks), has set us on the road towards a …
Region Picker
… online tool, which we envisage will …
- initially be a standalone HTML webpage … and later be …
- integrated into the user input phase of the Geo Chart interfacer
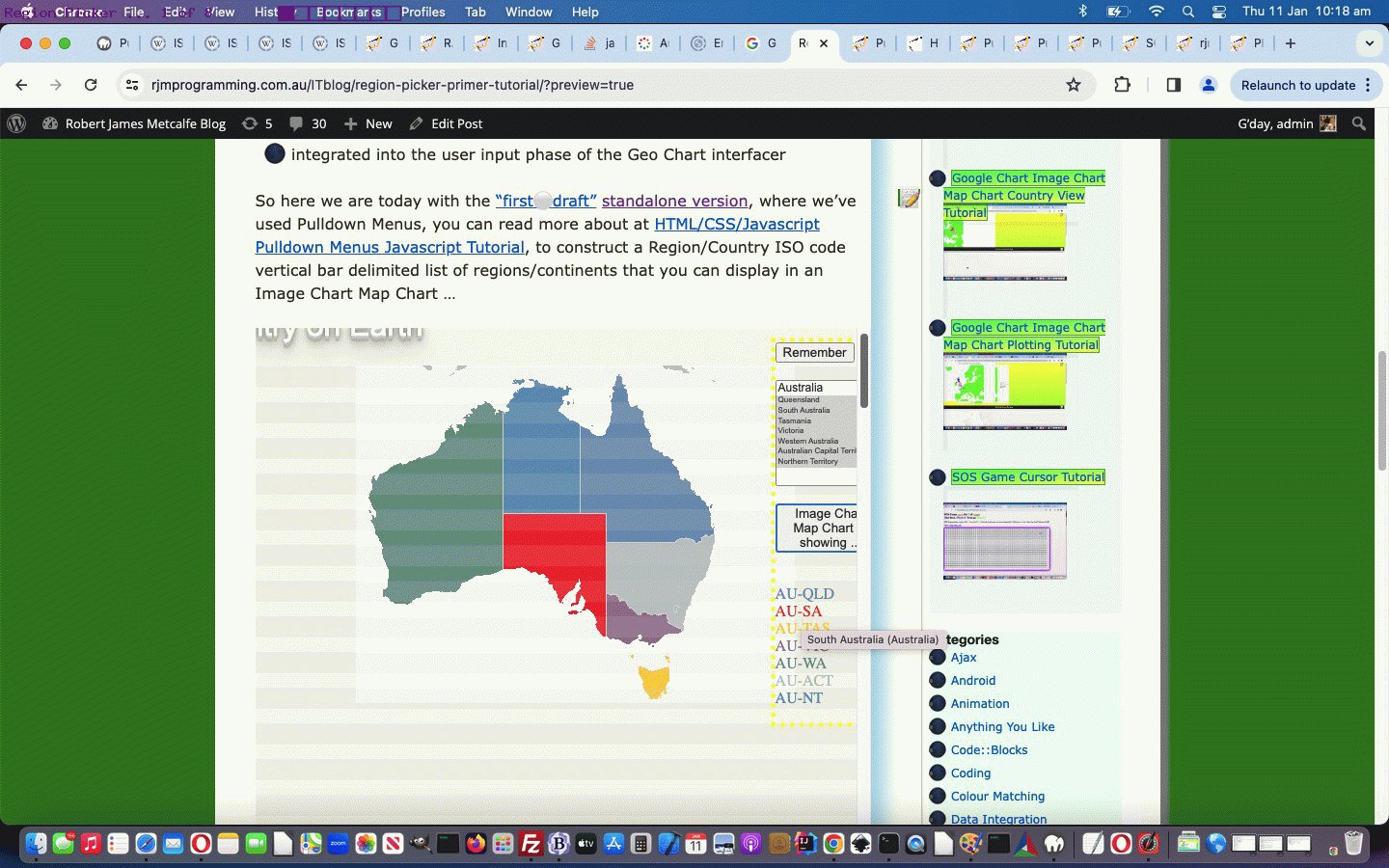
So here we are today with the “first draft” standalone version, where we’ve used Pulldown Menus, you can read more about at HTML/CSS/Javascript Pulldown Menus Javascript Tutorial, to construct a Region/Country ISO code vertical bar delimited list of regions/continents that you can display in an Image Chart Map Chart …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.