When you are gathering information from an HTML form and want to make sure the information is likely to be valid before moving on you will often want to call on …
- HTML form method=’GET’ (so that we can stick with client based web application)
- HTML form onsubmit=’return regexp_object_validation();’ (where a false return from Javascript regexp_object_validation() will stop further navigation … presumably because regexp_object_validation() determined that the data of the form failed validation tests)
- RegExp Object validation techniques work well to validate those more difficult data items (which are often the modt important data items, have you noticed?) to validate such as email addresses and URLs (such as today’s Image URL one) and data from HTML textarea elements over more than one line of data (such as today’s two line Email To Name (textarea) field)
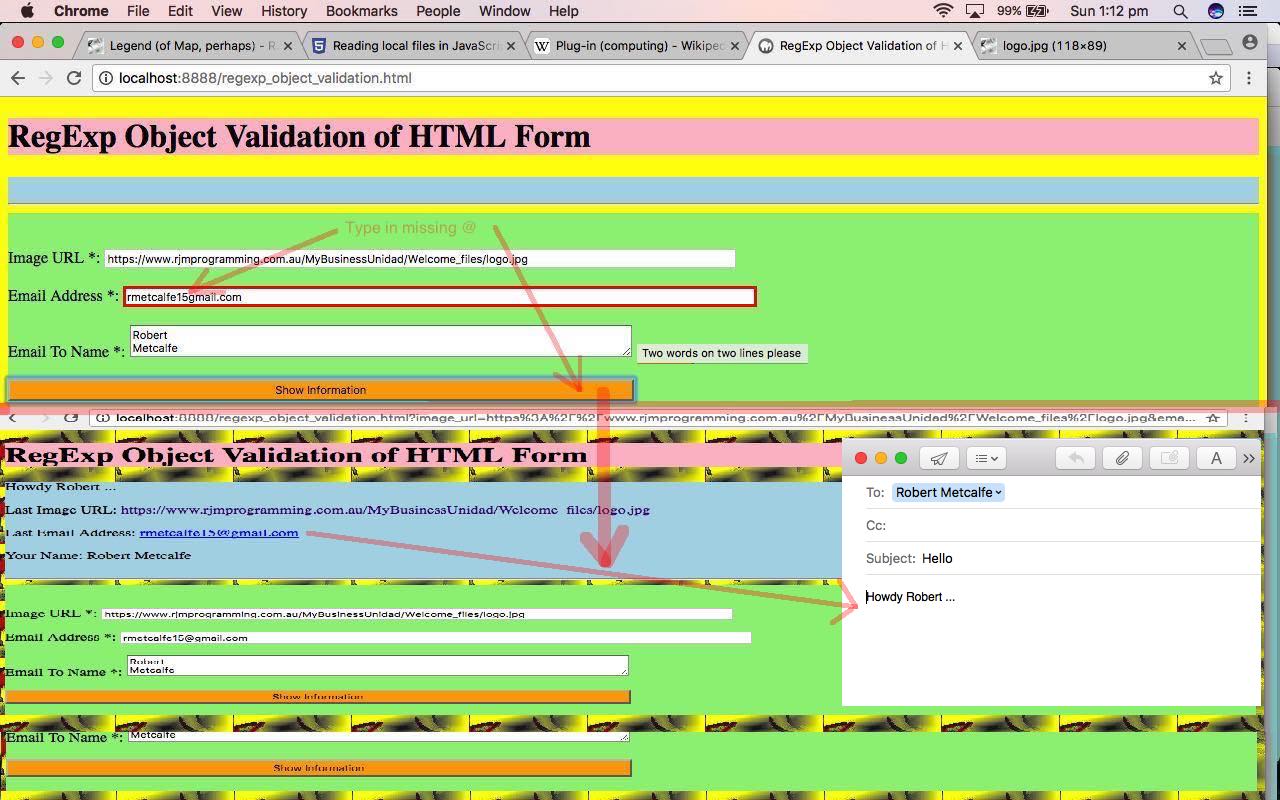
Today’s entry level web application we’ve called regexp_object_validation.html (and can be tried at this live run link) can show you validation for three (HTML form) data items, respectively …
- Image URL
- Email Address
- Email To Name (via textarea two line entry method)
You might get ideas for how you might structure validation of a Street Address or Posting Address from the ideas presented by that last one. Street Address or Posting Address are less globally universal that URLs and email addresses (and so we thank those standards people getting together on this) so the way you localize validation can be helped out by what is expected of the user at each line of entry on an HTML textarea element entry. So, with the great help we got from JavaScript and Ajax (seventh edition) by Tom Negrino and Dori Smith (ISBN: 978-0-321-56408-5) ( Chapter 8 ) … thanks … we teed those three data items with corresponding Regular Expressions as below …
/^(file|https|http):\/\/\S+\/\S+\.(gif|jpg|jpeg|png|bmp|tiff)$/i… Image URL/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/… Email Address/\s*\n\s*/… Email To Name (via textarea two line entry method)
Below we’ll show you our onsubmit function for today’s work …
var image_re = /^(file|https|http):\/\/\S+\/\S+\.(gif|jpg|jpeg|png|bmp|tiff)$/i;
var email_re = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
var name_re = /\s*\n\s*/;
function regexp_object_validation() {
var okayf=true;
if (okayf) {
okayf = image_re.test(document.getElementById('image_url').value);
if (!okayf) document.getElementById('image_url').style.border = '3px solid red';
}
if (okayf) {
okayf = email_re.test(document.getElementById('email_address').value);
if (!okayf) document.getElementById('email_address').style.border = '3px solid red';
}
if (okayf) {
okayf = name_re.test(document.getElementById('your_name').value);
if (!okayf) document.getElementById('your_name').style.border = '3px solid red';
}
return okayf;
}
Hope you can get some validation ideas out of today’s work.
If this was interesting you may be interested in this too.