Can you guess what today’s tutorial is about if we say …
- yes, it’s about “rotation” …
- and another word for “rotation” could be … anyone, anyone … bit cheeky, but, yes, Tad ((it that Low?) … on second thoughts, no … but how about you James Hargreaves?
Yes, am after “spin” … good work!
- … and then there’s what we were showing as “spin and rotation type web applications” the day before yesterday, isn’t there… anyone, anyone?
Yes, Regina, am after …
- today’s changed missing_two.html‘s Missing Two live run that is affected, but two other web applications as per …
- today’s changed yaw_etc.html‘s Device Orientation live run … and …
- today’s changed simon_says.html‘s Simon Says live run
… top supportive!
- … and then there’s what we were showing as a finishing URL yesterday, isn’t there… anyone, anyone?
Yes, Orville, am after “yaw_etc.html” … excellent!
- … and a new game to play, perhaps?
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
Okay, Tad Low, you’ve had your hand up for ten minutes now!
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
Oh. Well, it’s around the corner, and remember to wash your hands after. You may be excused. Anyone else, anyone?
…
…
…
…
…
…
…
…
…
…
…
…
…
…
…
… ?
Yes, Kyungjin Lee, am after “Spin the
BottleMobile Device Game” … yayyyyyyy!
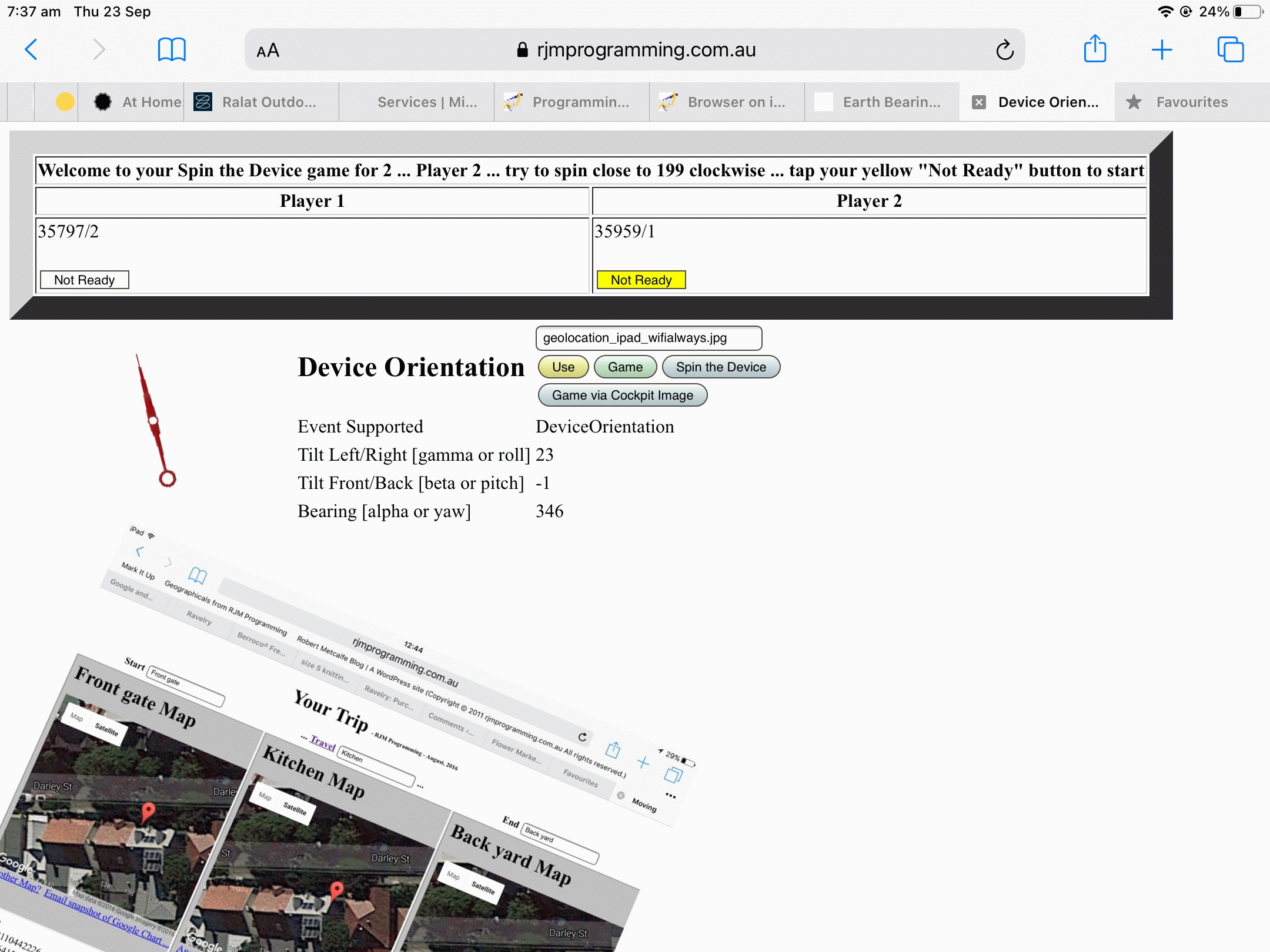
Yes, be careful how you set it up so that your mobile device will not fall and/or hit anything bad … carpet (with lots of room) is good … but …
- Tap Device Orientation live run link …
- Tap any “Start” and/or “Allow” button(s) presented at the top left (and answer any permissions questions, pending) …
- Tap the new “Spin the Device” button …
- Select number of players … from 1 to 6 …
- Players take it in turns, starting with a score of 36000 each, to be given a nominated clockwise angle in degrees to spin, that player …
- Taps their yellow “Not Ready” button … to effectively say, “am braced, ready to spin my device” …
- Player then “spins that device” so as to closely match that nominated number of clockwise degrees … then taps their (now) green button for the web application’s verdict …
- And the score reduces by any difference between the nominal number of (clockwise) degrees and the player’s spin number of (clockwise) degrees rotation detected (by good ol’ window.DeviceOrientationEvent event logic)
- Next player’s
turnspin!
The new static HTML table element for the “Spin the Device” game, positioned just below any permissions related buttons up the top of the webpage, initialized to …
<table id=mytable>
</table>
… supported by the new relevant Javascript “Spin the Device” game functions and global variables …
var nump=0;
var spinscores=[];
var spingoes=[];
var spinnext=0;
var degtospin=0;
function amready(whoin) {
var who=eval(eval(whoin) + 0);
//alert('Who=' + who);
if (document.getElementById('b' + who).innerHTML == 'Not Ready') {
document.getElementById('b' + who).style.backgroundColor='green';
document.getElementById('b' + who).innerHTML='Spin close to <font size=4 color=red>' + degtospin + '° clockwise ∱</font>, then tap me again';
initial_yaw=eval('0' + document.getElementById("doBearing").innerHTML);
if (document.getElementById('th0').innerHTML.indexOf('tap your ') != -1) {
document.getElementById('th0').innerHTML=document.getElementById('th0').innerHTML.split('tap your ')[0] + 'spin now. Good luck!';
}
} else if (document.getElementById('b' + who).innerHTML != 'Ready') {
//alert('WHO=' + who);
spingoes[eval(-1 + eval(who))]++;
//alert('' + Math.abs(eval(degtospin - eval(eval(360 + eval('0' + document.getElementById('doBearing').innerHTML) - initial_yaw) % 360))) + ' via initial_yaw=' + initial_yaw + ' and curbrg=' + document.getElementById('doBearing').innerHTML);
spinscores[eval(-1 + eval(who))]-=Math.abs(eval(degtospin - eval(eval(360 + eval('0' + document.getElementById('doBearing').innerHTML) - initial_yaw) % 360)));
document.getElementById('goes' + who).innerHTML='' + spingoes[eval(-1 + eval(who))];
document.getElementById('score' + who).innerHTML='' + spinscores[eval(-1 + eval(who))];
document.getElementById('b' + who).style.backgroundColor='white';
document.getElementById('b' + who).innerHTML='Not Ready';
spinnext++;
if (spinnext == nump) { spinnext=0; }
gospin(spinnext);
}
}
function playspin(cnump) {
var mytih='<thead><tr></tr></thead><tfoot><tr></tr></tfoot>';
if (cnump.trim() != '') {
nump=eval(cnump);
mytih=mytih.replace('<thead>', '<thead><tr><th style="cursor:pointer;" onclick="alert(this.title);" title="Careful how you play so as not to drop your device nor have it hit something. On carpet with lots of room is ideal here." id=th0 colspan=' + nump + '>Welcome to the <font title="Careful how you play so as not to drop your device nor have it hit something. On carpet with lots of room is ideal here." color=purple size=5>Spin the Device</font> game for ' + nump + '<span id=s0></span></th></tr>');
for (var ii=1; ii<=nump; ii++) {
spinscores.push(36000);
spingoes.push(0);
mytih=mytih.replace('</tr></thead>', '<th id=th' + ii + '><div id=div' + ii + ' contenteditable=true>Player ' + ii + '</div></th></tr></thead>');
mytih=mytih.replace('</tr></tfoot>', '<td id=td' + ii + '><span id=score' + ii + '>' + spinscores[eval(-1 + ii)] + '</span><span> / </span><span id=goes' + ii + '>0</span><br><br><button title="Click when ready" id=b' + ii + ' onclick=amready(' + ii + ');>Not Ready</button></th></tr></tfoot>');
}
document.getElementById('mytable').innerHTML=mytih;
document.getElementById('mytable').border='20';
}
gospin(spinnext);
}
function gospin(whoin) {
var who=eval(eval(whoin) + 1);
//alert('who=' + who);
document.getElementById('b' + who).style.backgroundColor='yellow';
degtospin=eval(Math.floor(Math.random() * 358) + 1);
document.getElementById('s0').innerHTML=' ... <font color=blue size=4>' + document.getElementById('div' + who).innerHTML + '</font> ... try to spin close to <font color=red size=4>' + degtospin + '° clockwise ∱</font> & tap your yellow Not Ready button to start';
}
function spingame() {
document.getElementById('dspin').innerHTML="<select onchange='playspin(this.value);'><option value=''>Spin Game number of players below ...</option><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option></select>";
}
Previous relevant HTML5 Device Orientation Events Game Tutorial is shown below.
Today we’ve written a web application suiting mobile devices, but probably not many laptops. That is because we are harnessing the power of the Device Orientation (today) and Device Motion (at a later date) events new to HTML5, and very well explained at this tremendous link, thanks.
If you use a mobile device regularly, you’ll probably have seen mobile and web applications making use of the fact that the mobile device being used is moving itself, and has its screen orientation an option, rather than an awkwardly controlled hardware setting. These dynamisms of what we are talking about harnessing today, and we closely follow the leads of the code supplied in the link above, and build a “Device Orientation” game based on these HTML5 and Javascript based smarts.
The bottom line of this is that with this functionality we can glean the 3 rotations of the mobile device relative to the world around it, termed as …
- “Alpha” … or Direction, or Bearing, or in shipping “motion” terms, “yaw”
- “Beta” … or Tilt Front/Back, or in shipping “motion” terms, “pitch”
- “Gamma” … or Tilt Left/Right, or in shipping “motion” terms, “roll”
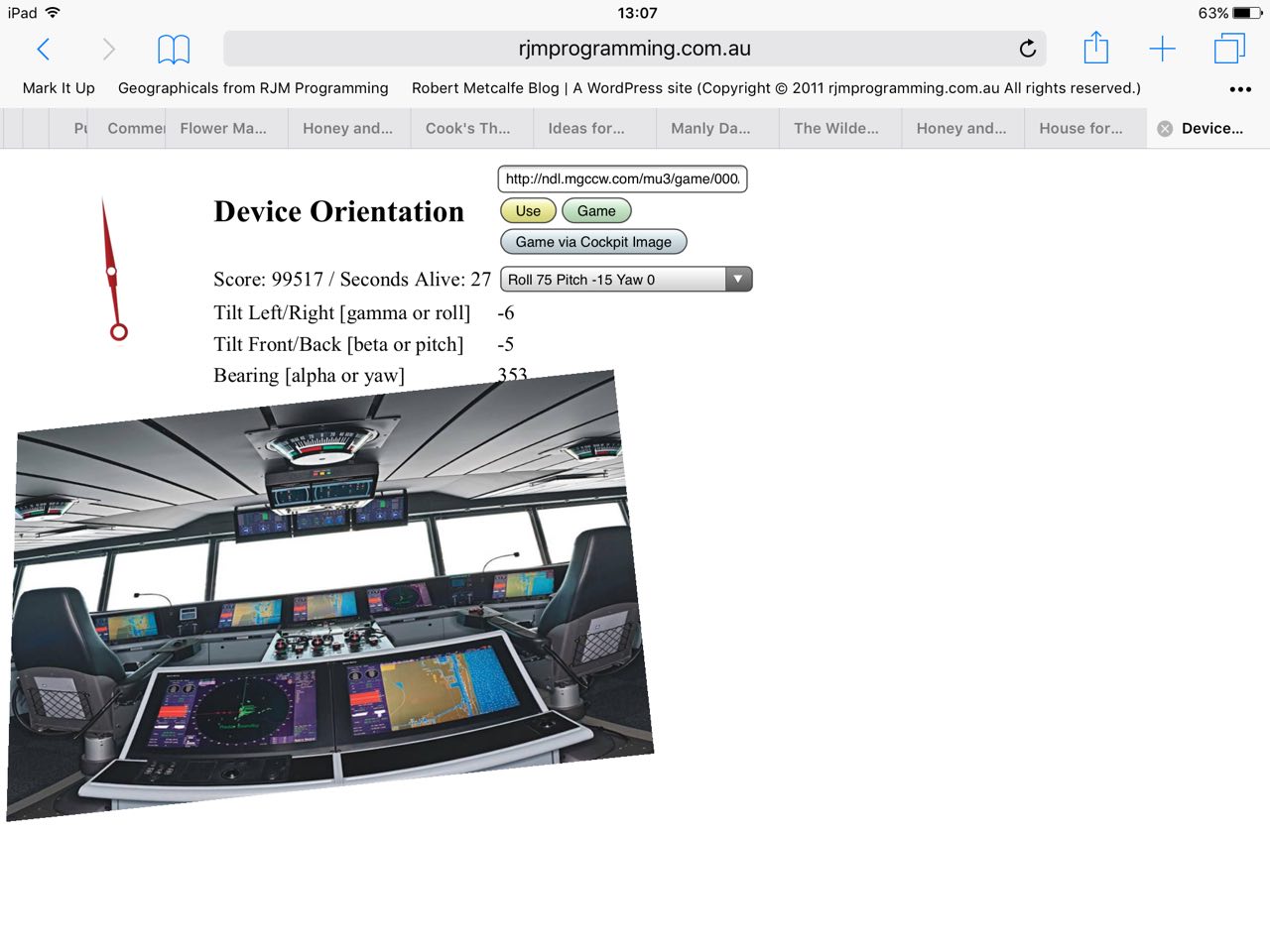
Defining those, our game can take you into the cockpit of a plane, perhaps, to set you tasks you try to achieve as accurately as possible, in a “seconds survived” game of skill and perseverance.
The HTML and Javascript programming source code you could call yaw_etc.html does not have to be played as a game in its live run form, and in that “non-game” mode of use, just gets you used to the way the three rotations above happen for mobile devices where the Javascript …
<script type='text/javascript'>
if (window.DeviceOrientationEvent) {
// You're in business with HTML5 Device Orientation Events
}
</script>
… which, happily, is the case for the iPad screenshot of today’s tutorial picture.
Image helping websites we’d like to thank are …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.