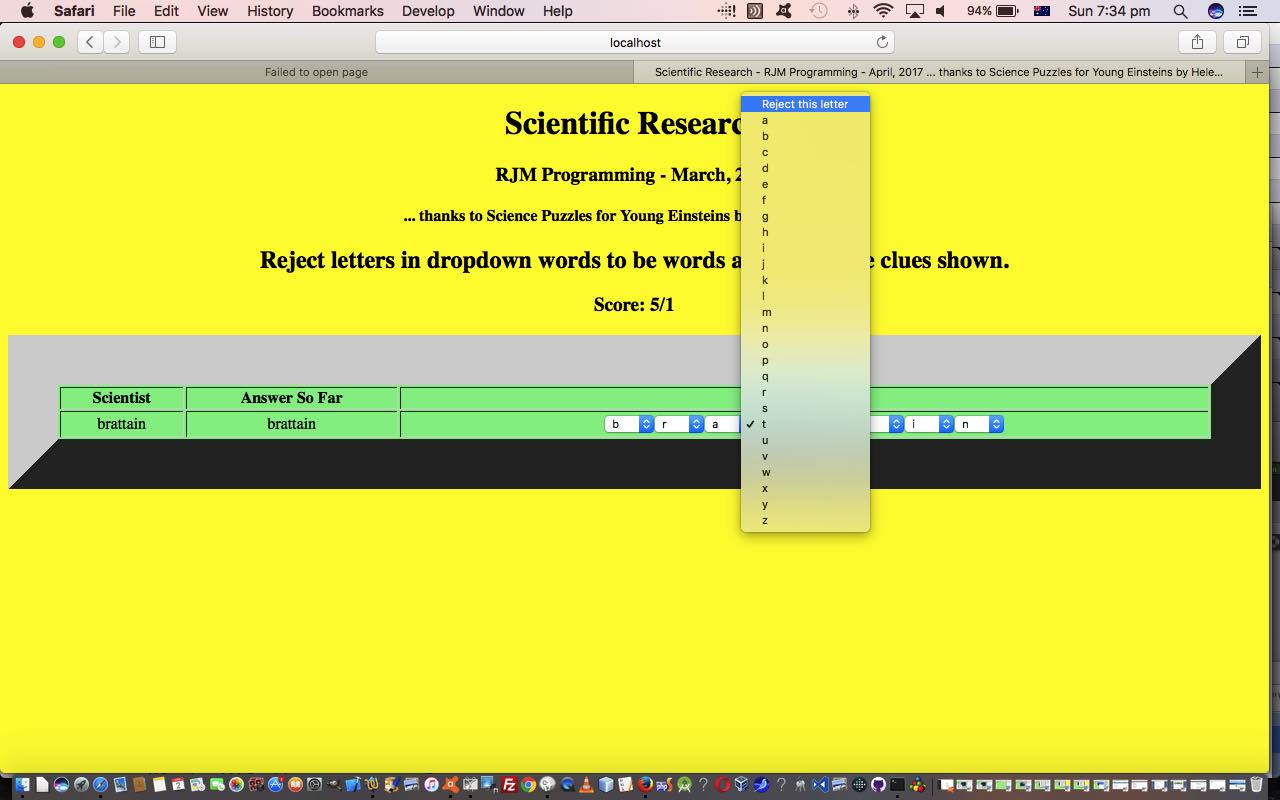
We’ve got another ESL game, written in HTML and Javascript today, that we’ve called “Scientific Research Game” and its main feature is an HTML table element, whose contents is filled out via the data of …
an array of Javascript objects
… the index of which is chosen by our favourite (Javascript) random selection technique …
<script type='text/javascript'>
var vsnw=[0];
var which=0, score=0, goes=0;
var defsel='<select id=? onchange="changed(this);"><option value="">Reject this letter</option><option value="a">a</option><option value="b">b</option><option value="c">c</option><option value="d">d</option><option value="e">e</option><option value="f">f</option><option value="g">g</option><option value="h">h</option><option value="i">i</option><option value="j">j</option><option value="k">k</option><option value="l">l</option><option value="m">m</option><option value="n">n</option><option value="o">o</option><option value="p">p</option><option value="q">q</option><option value="r">r</option><option value="s">s</option><option value="t">t</option><option value="u">u</option><option value="v">v</option><option value="w">w</option><option value="x">x</option><option value="y">y</option><option value="z">z</option></select>';
function pickobject() {
var tdbit='',j,k;
if (document.getElementById('col1').innerHTML == "") document.getElementById('col1').innerHTML=clue_heading;
which=Math.floor(Math.random() * thedefaults.length);
document.getElementById('nameof').innerHTML=thedefaults[which].name;
vsnw[0]=thedefaults[which].numletters;
for (j=0; j<1; j++) {
tdbit='';
document.getElementById('clue' + eval(1 + j)).innerHTML=thedefaults[which].clues[j];
document.getElementById('whatisleft' + eval(1 + j)).innerHTML=thedefaults[which].clues[j];
for (k=0; k<thedefaults[which].clues[j].length; k++) {
if (thedefaults[which].clues[j].substring(k, eval(1 + k)) == " ") {
tdbit+="<select style='background-color:yellow;'><option value=' '> </option></select>";
} else {
tdbit+=defsel.replace('?', 'ans_' + eval(1 + j) + '_' + eval(1 + k)).replace(">" + thedefaults[which].clues[j].substring(k, eval(1 + k)) + "<"," selected>" + thedefaults[which].clues[j].substring(k, eval(1 + k)) + "<").replace(">" + thedefaults[which].answers[j].substring(k, eval(1 + k)) + "<"," title=' '>" + thedefaults[which].answers[j].substring(k, eval(1 + k)) + "<");
}
}
document.getElementById('answer' + eval(1 + j)).innerHTML=tdbit;
}
}
</script>
</head>
<body onload=' pickobject(); ' style='background-color:yellow;'>
Now, does this sound familiar to you? If you are a recent regular, it is bound to, because we “shaped” the Object Oriented Programming (OOP) style of data design and construction from some of the principles of data design and construction we used in the recent blog posting thread culminating in Close Relatives Game PHP Tutorial. The other commonality lies with the game’s data source. So, as far as that goes, we’d like to thank Science Puzzles for Young Einsteins by Helene Hovanec ISBN 0-8069-3542-1 … thanks for the inspiration.
The “Scientific Research Game” Javascript coding for Object use is a “Constructor” function feeling arrangement as an array of Javascript objects is initialized and that “Constructor” function is called via keyword new as per …
var thedefaults = [
new Scientific_Research('Hint One',['cluecontainsanswerandmore1|answer1']),
new Scientific_Research('Hint Two',['cluecontainsanswerandmore2|answer2'])
];
… type of usage for our Constructor …
function Scientific_Research(name, darray) {
this.name = name;
this.clues = [darray[0].split('|')[0]];
this.answers = [darray[0].split('|')[1]];
this.numletters = eval(darray[0].split('|')[0].length - darray[0].split('|')[1].length);
}
We hope you can see how one game’s HTML and Javascript OOP design can be a prototype whose basic principles can help you consider what is needed for another game design in that same basic field of application.
So here’s the HTML and Javascript and CSS going into this ESL game design above you could call scientific_research.html for your perusal, or you can try with this live run link. These changes got us from the “Close Relatives Game” prototype to the “Scientific Research Game” initial version.
Again, we will be returning, because there is more to show you here, regarding making this ESL web application game better. We hope you will hang around for the whole thread of blog postings on this.
If this was interesting you may be interested in this too.