We wanted to show you some more ideas, adding to yesterday’s Scissors Paper Rock Game Primer Tutorial as shown below, regarding a “Scissors, Paper, Rock” game, as much as anything because it is an exercise in HTML of the selection from a set series of choices, which comes up quite a bit. We studied this also on the thread of tutorials that finished, so far, with HTML/Javascript Choice of Two SVG Tutorial.
Was thinking to try …
- Emojis … easy to envisage and easy to do … and …
- Animated GIF (clicking) … via make our own via Animated GIF via PHP Writing PHP Primer Tutorial and Mac OS X PhotoBooth application, the techniques for which resulted in

… but we preferred the GIFPAL created one, where we also made use of some of GIFPAL’s annotation functionality … quite cute really … again, easy to envisage, but it doesn’t pan out reliable enough on its own … but “emoji help to the rescue” assists today
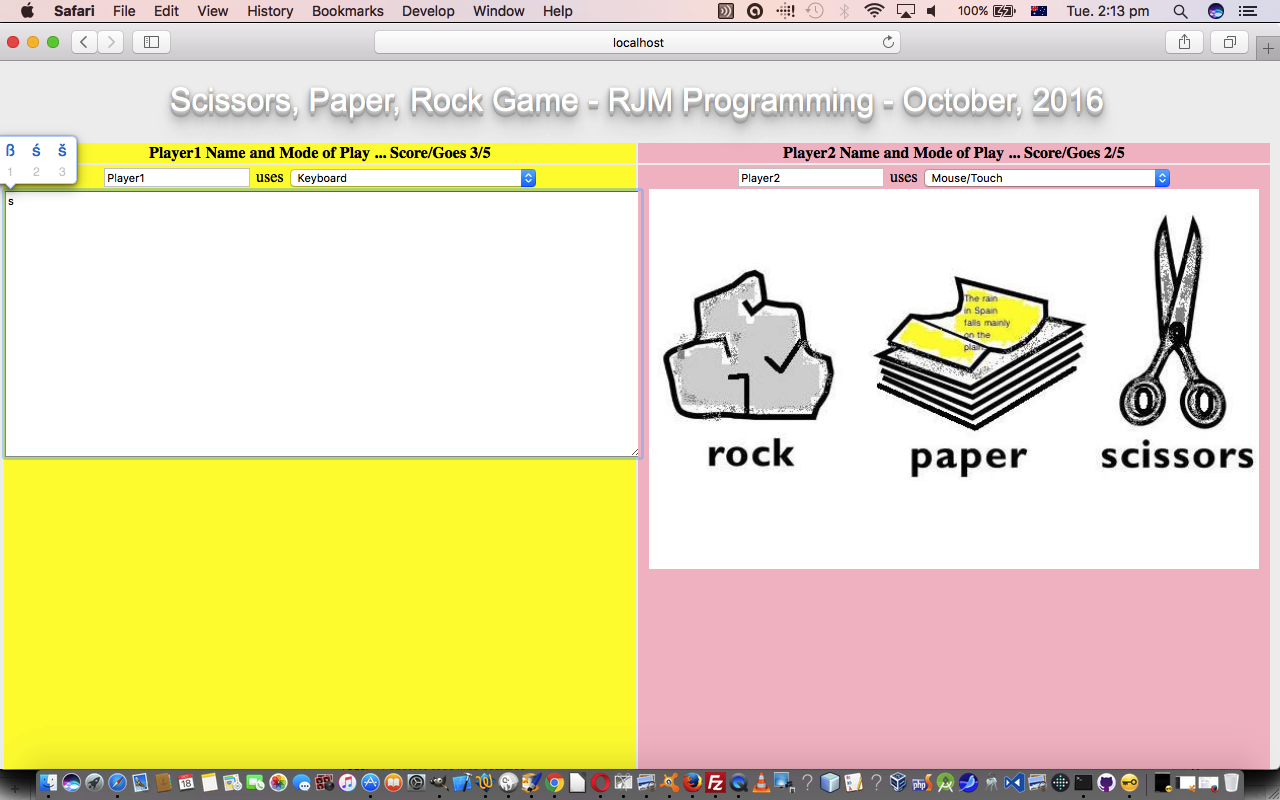
No Object Literal external Javascript for today’s version, rather just the one piece of HTML and Javascript you could call scissors_paper_rock_div.html and which has this live run game.
We need some “overlay” ideas today … the usual suspects we use, those being …
- position:absolute property
- z-index
- opacity
We hope it sets you to thinking, or playing.
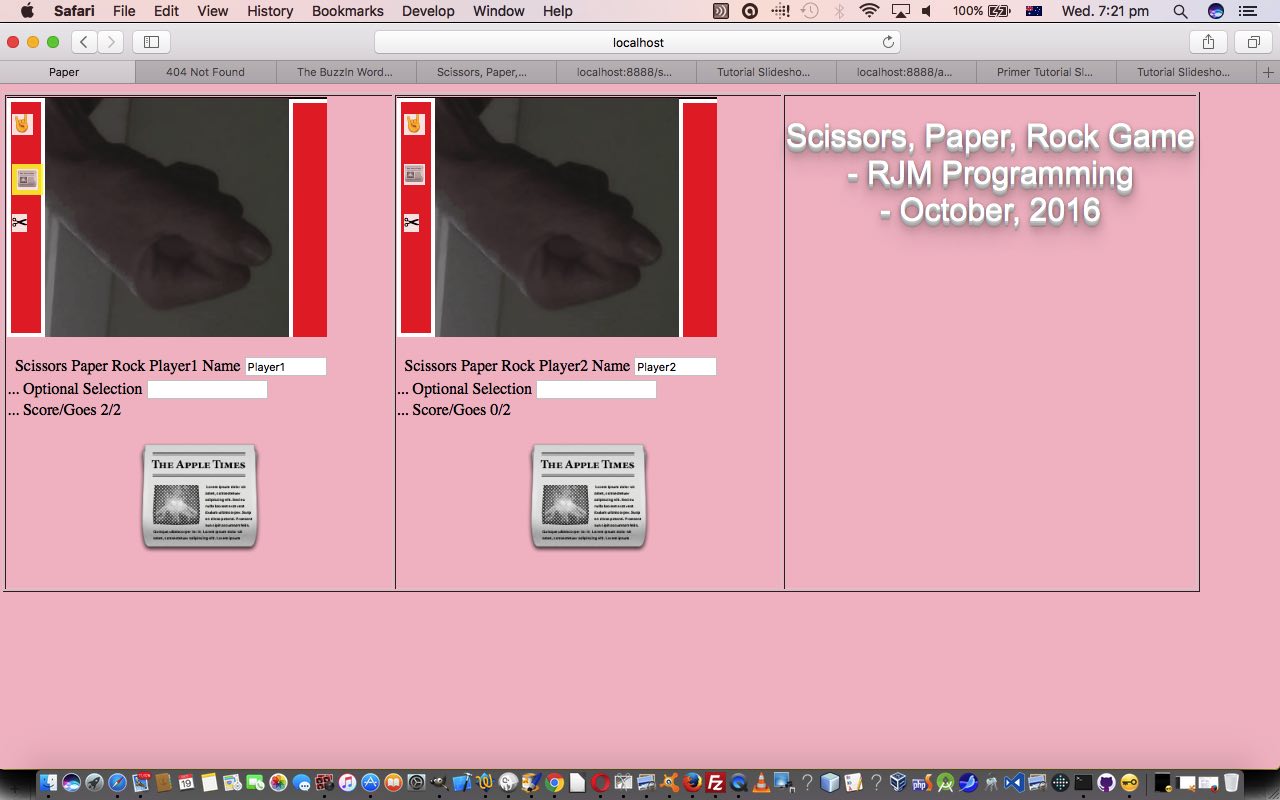
Previous0relevant Scissors Paper Rock Game Primer Tutorial is shown below.
Today’s web application game you have probably heard of already … “Scissors, Paper, Rock” … pretty easy game, huh?! However … and isn’t there always an “eve” and an “r” and a “How” now?! … we …
- know this game doesn’t make much sense to not be a collaborative game for two, but, nevertheless, try to make it work for the use of the one computer device, shared …
- we write external Javascript in Object Literal form … rather than Dot Notation … to remind you of its advantages … especially if you hate global variables … though I’m not one of those
So what can we do to get towards some of the fun of the way “Scissors, Paper, Rock” can be played by two people with their hands, but just using the one piece of computer equipment … smart alecs saying “throw away the computer” … well … you score half points … but sad thing is, the game today doesn’t accept half points …. oooooohhhhhhh … so … but what we try (and we’ve tried something similar before with Word Guessing Game for Two Primer Tutorial, which helped strategize the mobile device aspects of today’s “Scissors, Paper, Rock” web application game) is …
- allow keyboard and mouse ways for a player to show what they’ve selected … and on laptops this can result in the two being pretty close together … and …
- making sure they can’t change their first acceptable decision … ie. cheat … but, still and all …
- we’d prefer the users look away, if they need to, to not cheat, and if that is needed, “run” the game in a “psychological test” way
Guess the proof is in the pudding, so, why don’t you have a look at scissors_paper_rock.html, with its external Javascript Object Literal scissors_paper_rock.js, and then try a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.