Lots of users will have noticed regarding yesterday’s Screen Capture API Primer Tutorial creation of a …
- Screen Capture API inspired “streamed video” … the downside is that …
- context (or right-click or two finger gesture) menu over that “streamed video” has a grayed out “Save Video As…” option … hampering sharing, except that, today, we add …
- “streamed video” sharing mechanism, featuring …
- one new HTML “Download 📹” button and canvas …
<button onclick="download();" id=download>Download 📹</button>
<canvas id=canvas></canvas>
… linking to “onclick” logic … - Javascript event logic for download of a “webm” video …
var mediaRecorder=null;
var blob=null, url=null, a=null;
var recorderChunks=[];
function download() {
if (mediaRecorder) {
if (('' + mediaRecorder.state) != 'inactive') {
mediaRecorder.requestData();
}
blob = new Blob(recordedChunks, {
type: "video/webm"
});
url = URL.createObjectURL(blob);
a = document.createElement("a");
document.body.appendChild(a);
a.style = "display: none";
a.href = url;
a.download = "screen_capture_api_test.webm";
a.click();
setTimeout(() => {
document.body.removeChild(a);
window.URL.revokeObjectURL(url);
}, 100);
}
}
… using … - Media Recorder object and method logics …
async function startCapture() {
recordedChunks = [];
if (typeof(logElem) !== 'undefined') {
logElem.innerHTML = "";
}
try {
if (typeof(videoElem) !== 'undefined') {
videoElem.srcObject = await navigator.mediaDevices.getDisplayMedia(displayMediaOptions);
dumpOptionsInfo();
}
} catch(err) {
console.error("Error: " + err);
}
if (typeof(stream) === 'undefined') {
const canvas = document.querySelector("canvas");
const stream = canvas.captureStream(25);
window.stream = stream;
const options = { mimeType: "video/webm;codecs=vp9" }; // vs 9
mediaRecorder = new MediaRecorder(videoElem.srcObject, options);
mediaRecorder.ondataavailable = function(e) {
if (e.data.size > 0){
recordedChunks.push(e.data);
}
};
mediaRecorder.start(1000);
mediaRecorder.onstop = function(e) {
if (recordedChunks) {
if(1 == 5 && recordedChunks.length > 0 && document.getElementById('audio')) {
//const audio = document.querySelector('audio');
audio.controls = true;
bloba = new Blob(recordedChunks, { 'type' : 'audio/ogg; codecs=opus' });
audioURL = window.URL.createObjectURL(bloba);
audio.src = audioURL;
}
}
location.href=document.URL;
};
}
if (document.getElementById('mybody')) {
document.getElementById('mybody').style.backgroundImage='none';
}
}
- one new HTML “Download 📹” button and canvas …
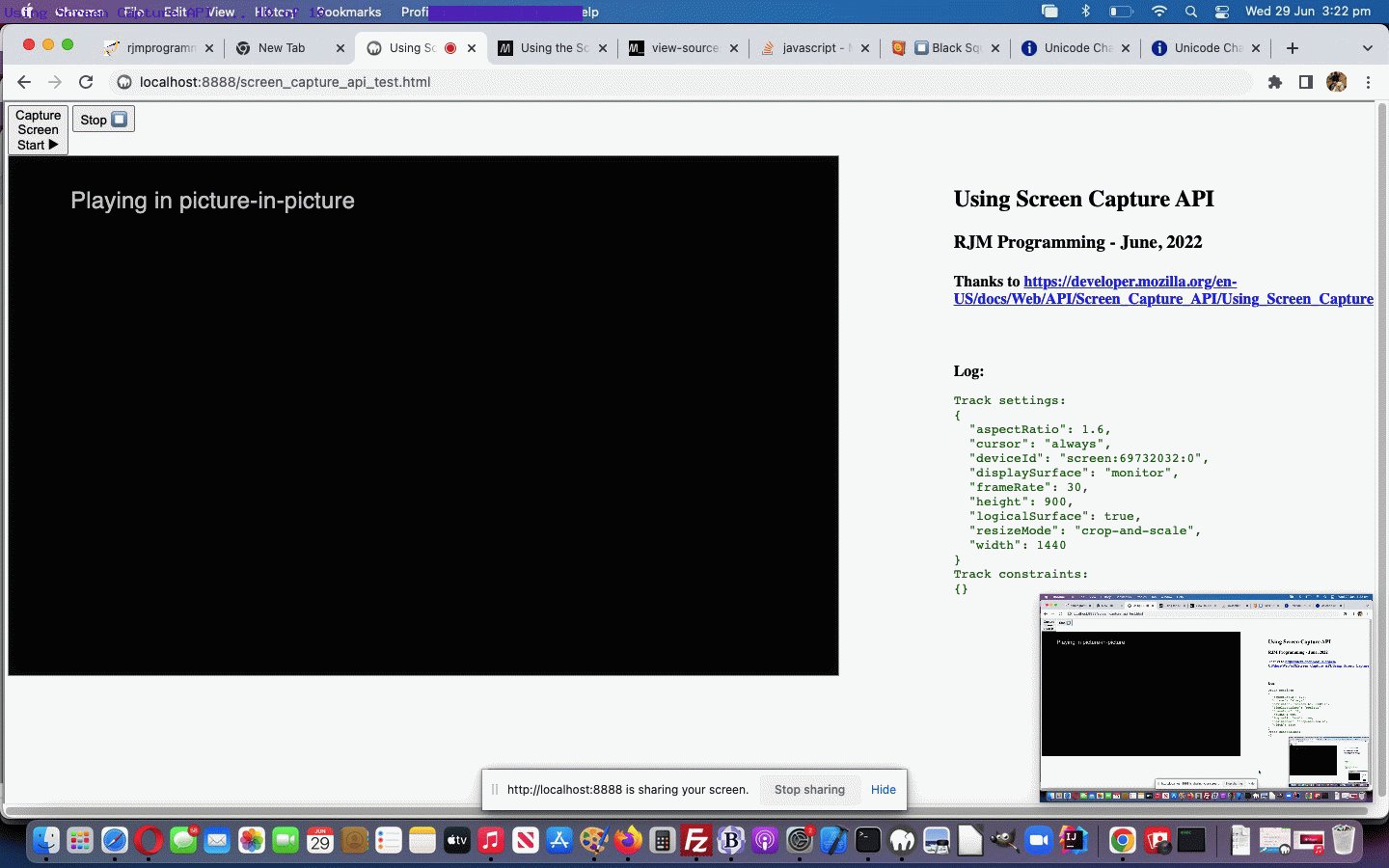
… in a changed screen_capture_api_test.htm‘s live run, that has a sharing component now, which you can also try below.
Previous relevant Screen Capture API Primer Tutorial is shown below.
We’ve spent another day researching the web Screen Capture API whereby …
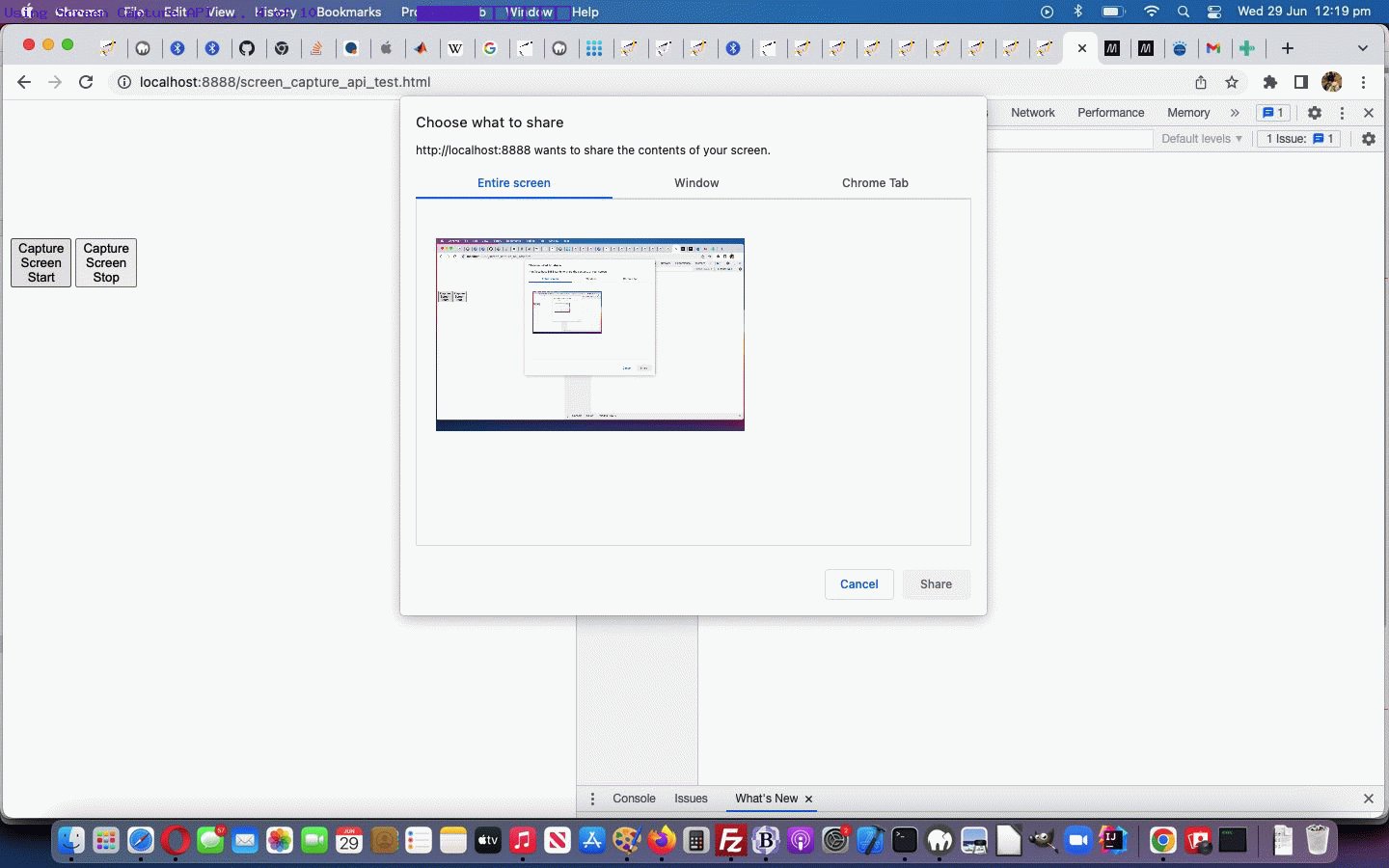
The Screen Capture API introduces additions to the existing Media Capture and Streams API to let the user select a screen or portion of a screen (such as a window) to capture as a media stream. This stream can then be recorded or shared with others over the network.
Teamed with this great resource was the tutorial, we followed to a letter, called Using the Screen Capture API that had us being able to display a video of the Screen Capturing, including cursor movement, as applicable. Cute, huh?!
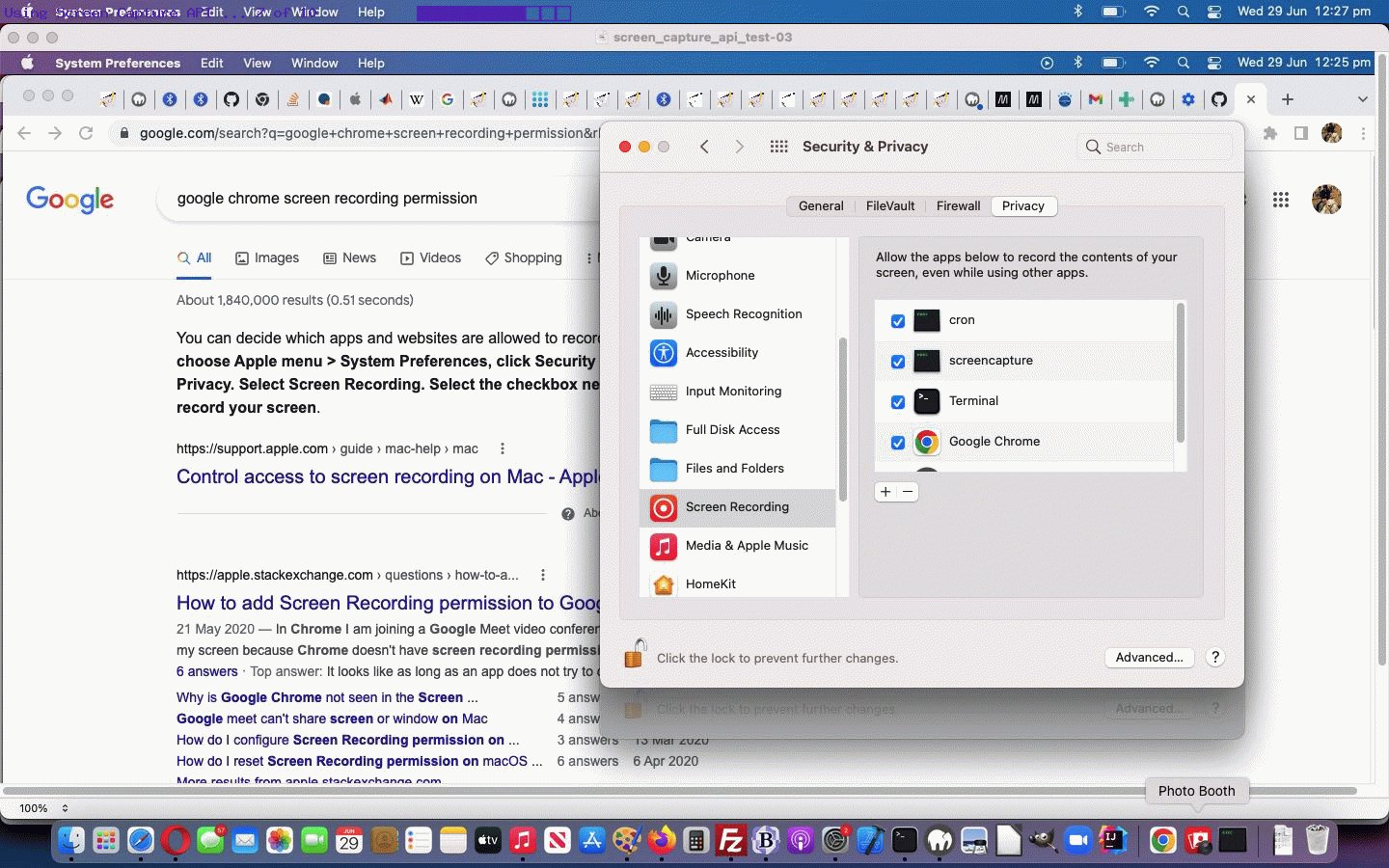
Again, as with many web API functionality, permissions may need to be tweaked allowing the web browsers involved, permission to access “Screen Capturing”, at least in the case of the macOS environment we tested this on today.
Luckily, we can show you the fruits of following a tutorial assiduously with screen_capture_api_test.html‘s live run you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.