With yesterday’s Screen Corner Horizontal and Vertical Text Position Tutorial you had a quite private and non-collaborative web application, but today, we open that up to some email sharing collaboration possibilitites.
To offer this sharing …
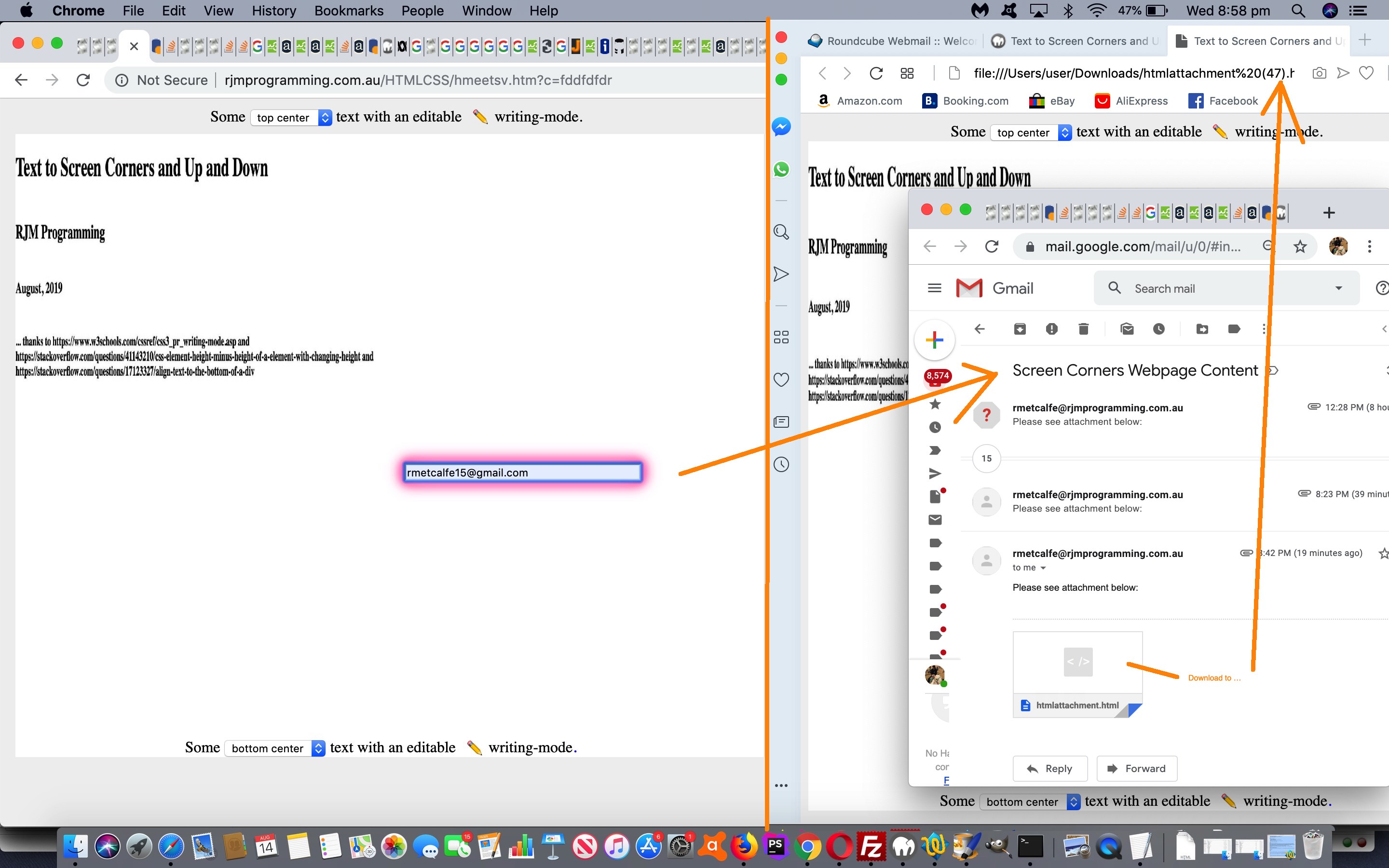
- for the first time we can remember, we offer the email “menu” ephemerally, for 8 second “slots” after the user makes a move to change content … and that then shows …
- an HTML form action=[ourPHP] (we have to use a serverside language here, as there is an HTML email attachment involved, that means writing to the web server, as distinct from (perfectly acceptable in our books and pamphlettes) a mailto: email client ideas, or even SMS ideas) method=POST sending off an email on the entering of a proper “Emailee To” field in the one displaying form textbox, with onblur event logic leading to …
var atm=false;
var aconto=null, acontox=null;
var hashed=false;
var atmo=null;
var allowhide=true;
var lastdivcont='';
function fillinhcont() {
if (aconto || !parent.window) {
document.getElementById('hcont').innerHTML='<!doctype html><html><head>' + document.head.innerHTML.split('<scr' + 'ipt')[0].replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('html, body, #wrapper {','html, body, #wrapper, #frame-fill {') + '</head><body id=xbod style="background-color: #f0f0f0;overflowY:hidden;">' + document.getElementById('wrapper').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace(' src=',' data-src=').replace('<iframe','<div').replace('</iframe>', aconto.getElementById('wrapi').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('"wrapi" style','"wrapi" data-style') + '</div>') + '</body></html>';
document.getElementById('hcont').value='<!doctype html><html><head>' + document.head.innerHTML.split('<scr' + 'ipt')[0].replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('html, body, #wrapper {','html, body, #wrapper, #frame-fill {') + '</head><body id=xbod style="background-color: #f0f0f0;overflowY:hidden;">' + document.getElementById('wrapper').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace(' src=',' data-src=').replace('<iframe','<div').replace('</iframe>', aconto.getElementById('wrapi').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('"wrapi" style','"wrapi" data-style') + '</div>') + '</body></html>';
} else {
parent.document.getElementById('hcont').innerHTML='<!doctype html><html>' + parent.document.head.innerHTML.split('<scr' + 'ipt')[0].replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('html, body, #wrapper {','html, body, #wrapper, #frame-fill {') + '</head><body id=xbod style="background-color: #f0f0f0;overflowY:hidden;">' + parent.document.getElementById('wrapper').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace(' src=',' data-src=').replace('<iframe','<div').replace('</iframe>', document.getElementById('wrapi').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('"wrapi" style','"wrapi" data-style') + '</div>') + '</body></html>';
parent.document.getElementById('hcont').value='<!doctype html><html><head>' + parent.document.head.innerHTML.split('<scr' + 'ipt')[0].replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('html, body, #wrapper {','html, body, #wrapper, #frame-fill {') + '</head><body id=xbod style="background-color: #f0f0f0;overflowY:hidden;">' + parent.document.getElementById('wrapper').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace(' src=',' data-src=').replace('<iframe','<div').replace('</iframe>', document.getElementById('wrapi').outerHTML.replace(/\.\/hmeetsv\./g,'HTTP://www.rjmprogramming.com.au/HTMLCSS/hmeetsv.').replace('"wrapi" style','"wrapi" data-style') + '</div>') + '</body></html>';
}
}
function testehuh() {
if (aconto || !parent.window) {
if (allowhide) {
document.getElementById('to').value='';
document.getElementById('hcont').value='';
document.getElementById('hcont').innerHTML='';
document.getElementById('eshare').style.display='none';
}
allowhide=true;
} else {
if (parent.allowhide) {
document.getElementById('to').value='';
document.getElementById('hcont').value='';
document.getElementById('hcont').innerHTML='';
document.getElementById('eshare').style.display='none';
allowhide=true;
parent.document.getElementById('to').value='';
parent.document.getElementById('hcont').value='';
parent.document.getElementById('hcont').innerHTML='';
parent.document.getElementById('eshare').style.display='none';
}
parent.allowhide=allowhide;
}
}
function ehuh() {
if (aconto || !parent.window) {
document.getElementById('to').value='';
document.getElementById('hcont').value='';
document.getElementById('hcont').innerHTML='';
document.getElementById('eshare').style.display='none';
allowhide=true;
} else {
document.getElementById('to').value='';
document.getElementById('hcont').value='';
document.getElementById('hcont').innerHTML='';
document.getElementById('eshare').style.display='none';
allowhide=true;
parent.document.getElementById('to').value='';
parent.document.getElementById('hcont').value='';
parent.document.getElementById('hcont').innerHTML='';
parent.document.getElementById('eshare').style.display='none';
parent.allowhide=allowhide;
}
}
function showforawhile() {
if (aconto || !parent.window) {
document.getElementById('eshare').style.display='block';
setTimeout(testehuh, 8000);
} else {
parent.document.getElementById('eshare').style.display='block';
setTimeout(parent.testehuh, 8000);
}
}
… that teams up with new HTML as per …
<div id=eshare style='display:none; position:absolute; z-index: 9; top: 50%; left: 50%; width: 40%; height: 40%;'>
<form target="iemail" style="inline-block;" action="//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php" method="POST">
<input class=glow onkeypress=" if (document.getElementById('iemail')) { allowhide=false; } else { allowhide=false; parent.allowhide=false; }" onblur="if (this.value.indexOf('@') != -1) { if (document.getElementById('iemail')) { fillinhcont(); document.getElementById('ebut').click(); } else { parent.document.getElementById('to').value=this.value; fillinhcont(); parent.document.getElementById('ebut').click(); } this.placeholder='Emailed ' + this.value + ' ... Emailee To:'; setTimeout(ehuh, 2000); } " type=email style='display:inline-block; width:240px;' id=to name=to value="" placeholder="Emailee To: (will hang around 8 seconds)"></input>
<input type=hidden style=display:none; name=subj value="Screen Corners Webpage Content"></input>
<textarea cols=120 rows=50 style=display:none; name=hcont id=hcont value=""></textarea>
<input type=submit style='display:none;' id=ebut value='Send'></input>
</form>
<input id=offscreen type=text style='position:absolute; top: -500px; left: -500px; ' value=''></input>
<script type='text/javascript'>
if (document.URL.indexOf('called=') == -1) {
document.write("<iframe name=iemail style='display:none;' src='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'></iframe>");
}
</script>
</div>
… voila my scar … you have a sharing and collaboration aspect to our web application. That ephemerality means the emailee is spared your “glowing” “duck busy under the water” emailee menu to concentrate just on your content ideas, within your collaborations.
Again, feel free to try the changed hmeetsv.htm‘s live run link to try these sharing (email attachment) collaboration ideas.
Previous relevant Screen Corner Horizontal and Vertical Text Position Tutorial is shown below.
It’s an interesting conundrum in our minds that as soon as we get satisfaction from the construction of a web application whose webpage activities fill up the screen, as with Screen Corner Horizontal and Vertical Text Content Tutorial, we then get it into our head to want to be able to scroll some bits where our content may overflow, as we opened the door to yesterday.
And so we have a dual purpose …
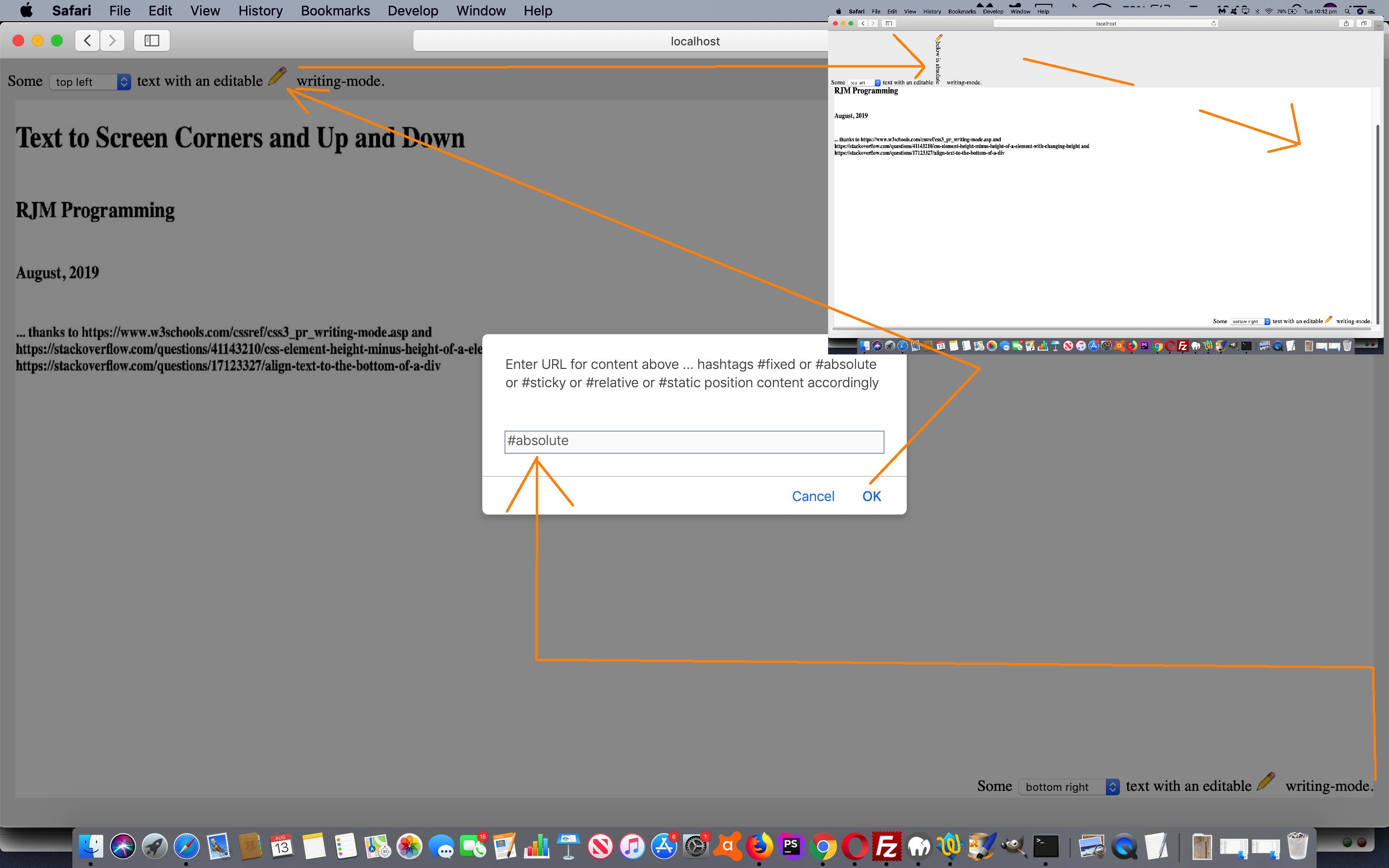
- opening up the user interaction side of this web application to user control of the CSS position property … and us wanting to know more about …
- position: fixed; and position: sticky; in relation to the default position: static; and position: relative; and our “overlay darling” (at least around here), position: absolute;
… the latter functionality extension also heavily calling on “scrolling tactics” involving the CSS overflow property to keep our “pledge” to try to keep content above the fold and/or scrollable to (as of today). For instance, “position: fixed;” needed us to add whitespace below that aforesaid mentioned “footer” element as well as defining top, left, width and height parameters, with as much scrolling as possible set to “hidden”. Those top, left, width and height parameters are also needed for “position: sticky;“, “position: absolute;” and “position: relative;“, the last of which having a setting of top and left equal to zero, with some scrolling set to “scroll”.
How do these functionalities even happen? Only through user content entries that mention the hashtag of bit after “position: ” (ie. #fixed or #relative or #sticky or #absolute or #static), the following Javascript function analyzing for this concept …
function lookforhash(instrg) {
if (!instrg) { return instrg; }
var outstrg=instrg, htbrect;
if (instrg.toLowerCase().indexOf('#fixed') != -1) {
if (instrg.toLowerCase() == '#fixed') { outstrg=null; }
if (instrg.toLowerCase() == '#absolute') { outstrg=null; }
if (instrg.toLowerCase() == '#sticky') { outstrg=null; }
if (instrg.toLowerCase() == '#relative') { outstrg=null; }
if (instrg.toLowerCase() == '#static') { outstrg=null; }
if (aconto) { //.getElementById('wrapi')) {
htbrect=aconto.getElementById('wrapi').getBoundingClientRect();
aconto.getElementById('wrapi').style.position='fixed';
aconto.getElementById('wrapi').style.top=('' + htbrect.top).replace('px','') + 'px';
aconto.getElementById('wrapi').style.left=('' + htbrect.left).replace('px','') + 'px';
aconto.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
aconto.getElementById('wrapi').style.height=('' + htbrect.height).replace('px','') + 'px';
aconto.getElementById('wrapi').style.overflowY='scroll';
aconto.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
document.getElementById('dstyle').innerHTML='<style> #wrapper { overflowY: scroll !important; } </style>';
aconto.getElementById('dstyle').innerHTML='<style> body { overflowY: scroll !important; } </style>';
if (document.getElementById('hfooter').innerHTML == '.') {
document.getElementById('hfooter').innerHTML='. ';
}
if (aconto.getElementById('sfooter').innerHTML == '.') {
aconto.getElementById('sfooter').innerHTML='. ';
}
parent.hashed=true;
} else if (document.getElementById('wrapi')) {
htbrect=document.getElementById('htb').getBoundingClientRect();
document.body.style.height=('' + eval(eval(('' + htbrect.top).replace('px','')) + eval(('' + htbrect.height).replace('px','')))).split('.')[0] + 'px';
htbrect=document.getElementById('wrapi').getBoundingClientRect();
document.getElementById('wrapi').style.position='fixed';
document.getElementById('wrapi').style.top=('' + htbrect.top).replace('px','') + 'px';
document.getElementById('wrapi').style.left=('' + htbrect.left).replace('px','') + 'px';
document.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
document.getElementById('wrapi').style.height=('' + htbrect.height).replace('px','') + 'px';
if (parent.document.getElementById('hfooter').innerHTML == '.' && 1 == 1) {
parent.document.getElementById('hfooter').innerHTML='. '; // '; // ';
}
if (document.getElementById('sfooter').innerHTML == '.' && 1 == 1) {
document.getElementById('sfooter').innerHTML='. '; // '; // ';
}
setTimeout(dstyle_p_htb, 1000);
hashed=true;
}
} else if (instrg.toLowerCase().indexOf('#absolute') != -1) {
if (instrg.toLowerCase() == '#fixed') { outstrg=null; }
if (instrg.toLowerCase() == '#absolute') { outstrg=null; }
if (instrg.toLowerCase() == '#sticky') { outstrg=null; }
if (instrg.toLowerCase() == '#relative') { outstrg=null; }
if (instrg.toLowerCase() == '#static') { outstrg=null; }
if (aconto) { //.getElementById('wrapi')) {
htbrect=aconto.getElementById('wrapi').getBoundingClientRect();
aconto.getElementById('wrapi').style.position='absolute';
aconto.getElementById('wrapi').style.top=('' + htbrect.top).replace('px','') + 'px';
aconto.getElementById('wrapi').style.left=('' + htbrect.left).replace('px','') + 'px';
aconto.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
aconto.getElementById('wrapi').style.height=('' + htbrect.height).replace('px','') + 'px';
aconto.getElementById('wrapi').style.overflowY='scroll';
aconto.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
document.getElementById('frame-fill').style.overflowY='scroll';
document.getElementById('wrapper').style.overflowY='scroll';
aconto.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (document.getElementById('hfooter').innerHTML == '.') {
document.getElementById('hfooter').innerHTML='. ';
}
if (aconto.getElementById('sfooter').innerHTML == '.') {
aconto.getElementById('sfooter').innerHTML='. ';
}
parent.hashed=true;
} else if (document.getElementById('wrapi')) {
htbrect=document.getElementById('wrapi').getBoundingClientRect();
document.getElementById('wrapi').style.position='absolute';
document.getElementById('wrapi').style.top=('' + htbrect.top).replace('px','') + 'px';
document.getElementById('wrapi').style.left=('' + htbrect.left).replace('px','') + 'px';
document.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
document.getElementById('wrapi').style.height=eval(1 + eval(('' + htbrect.height).replace('px',''))) + 'px';
document.getElementById('wrapi').style.overflowY='scroll';
document.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
document.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (parent.document.getElementById('hfooter').innerHTML == '.') {
parent.document.getElementById('hfooter').innerHTML='. ';
}
if (document.getElementById('sfooter').innerHTML == '.') {
document.getElementById('sfooter').innerHTML='. ';
}
hashed=true;
}
} else if (instrg.toLowerCase().indexOf('#sticky') != -1) {
if (instrg.toLowerCase() == '#fixed') { outstrg=null; }
if (instrg.toLowerCase() == '#absolute') { outstrg=null; }
if (instrg.toLowerCase() == '#sticky') { outstrg=null; }
if (instrg.toLowerCase() == '#relative') { outstrg=null; }
if (instrg.toLowerCase() == '#static') { outstrg=null; }
if (aconto) { //.getElementById('wrapi')) {
htbrect=aconto.getElementById('wrapi').getBoundingClientRect();
aconto.getElementById('wrapi').style.position='sticky';
aconto.getElementById('wrapi').style.top=('' + htbrect.top).replace('px','') + 'px';
aconto.getElementById('wrapi').style.left=('' + htbrect.left).replace('px','') + 'px';
aconto.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
aconto.getElementById('wrapi').style.height=('' + htbrect.height).replace('px','') + 'px';
aconto.getElementById('wrapi').style.overflowY='scroll';
aconto.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
aconto.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (document.getElementById('hfooter').innerHTML == '.') {
document.getElementById('hfooter').innerHTML='. ';
}
if (aconto.getElementById('sfooter').innerHTML == '.') {
aconto.getElementById('sfooter').innerHTML='. ';
}
parent.hashed=true;
} else if (document.getElementById('wrapi')) {
htbrect=document.getElementById('wrapi').getBoundingClientRect();
document.getElementById('wrapi').style.position='sticky';
document.getElementById('wrapi').style.top=('' + htbrect.top).replace('px','') + 'px';
document.getElementById('wrapi').style.left=('' + htbrect.left).replace('px','') + 'px';
document.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
document.getElementById('wrapi').style.height=('' + htbrect.height).replace('px','') + 'px';
document.getElementById('wrapi').style.overflowY='scroll';
document.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
parent.document.getElementById('frame-fill').style.overflowY='scroll';
parent.document.getElementById('wrapper').style.overflowY='scroll';
document.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (parent.document.getElementById('hfooter').innerHTML == '.') {
parent.document.getElementById('hfooter').innerHTML='. ';
}
if (document.getElementById('sfooter').innerHTML == '.') {
document.getElementById('sfooter').innerHTML='. ';
}
hashed=true;
}
} else if (instrg.toLowerCase().indexOf('#relative') != -1) {
if (instrg.toLowerCase() == '#fixed') { outstrg=null; }
if (instrg.toLowerCase() == '#absolute') { outstrg=null; }
if (instrg.toLowerCase() == '#sticky') { outstrg=null; }
if (instrg.toLowerCase() == '#relative') { outstrg=null; }
if (instrg.toLowerCase() == '#static') { outstrg=null; }
if (aconto) { //.getElementById('wrapi')) {
htbrect=aconto.getElementById('wrapi').getBoundingClientRect();
aconto.getElementById('wrapi').style.position='relative';
aconto.getElementById('wrapi').style.top='0px'; //('' + htbrect.top).replace('px','') + 'px';
aconto.getElementById('wrapi').style.left='0px'; //('' + htbrect.left).replace('px','') + 'px';
aconto.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
aconto.getElementById('wrapi').style.height=('' + htbrect.height).replace('px','') + 'px';
aconto.getElementById('wrapi').style.overflowY='scroll';
aconto.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
aconto.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (document.getElementById('hfooter').innerHTML == '.') {
document.getElementById('hfooter').innerHTML='. ';
}
if (aconto.getElementById('sfooter').innerHTML == '.') {
aconto.getElementById('sfooter').innerHTML='. ';
}
parent.hashed=true;
} else if (document.getElementById('wrapi')) {
htbrect=document.getElementById('wrapi').getBoundingClientRect();
document.getElementById('wrapi').style.position='relative';
document.getElementById('wrapi').style.top='0px'; //('' + htbrect.top).replace('px','') + 'px';
document.getElementById('wrapi').style.left='0px'; //('' + htbrect.left).replace('px','') + 'px';
document.getElementById('wrapi').style.width=('' + htbrect.width).replace('px','') + 'px';
document.getElementById('wrapi').style.height=('' + htbrect.height).replace('px','') + 'px';
document.getElementById('wrapi').style.overflowY='scroll';
document.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
document.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (parent.document.getElementById('hfooter').innerHTML == '.') {
parent.document.getElementById('hfooter').innerHTML='. ';
}
if (document.getElementById('sfooter').innerHTML == '.') {
document.getElementById('sfooter').innerHTML='. ';
}
hashed=true;
}
} else if (instrg.toLowerCase().indexOf('#static') != -1) {
if (instrg.toLowerCase() == '#fixed') { outstrg=null; }
if (instrg.toLowerCase() == '#absolute') { outstrg=null; }
if (instrg.toLowerCase() == '#sticky') { outstrg=null; }
if (instrg.toLowerCase() == '#relative') { outstrg=null; }
if (instrg.toLowerCase() == '#static') { outstrg=null; }
if (aconto) { //.getElementById('wrapi')) {
htbrect=aconto.getElementById('wrapi').getBoundingClientRect();
aconto.getElementById('wrapi').style.position='static';
aconto.getElementById('wrapi').style.overflowY='scroll';
aconto.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
aconto.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (document.getElementById('hfooter').innerHTML == '.') {
document.getElementById('hfooter').innerHTML='. ';
}
if (aconto.getElementById('sfooter').innerHTML == '.') {
aconto.getElementById('sfooter').innerHTML='. ';
}
parent.hashed=true;
} else if (document.getElementById('wrapi')) {
htbrect=document.getElementById('wrapi').getBoundingClientRect();
document.getElementById('wrapi').style.position='static';
document.getElementById('wrapi').style.overflowY='scroll';
document.getElementById('wrapi').style.WebkitOverflowScrolling = 'touch';
document.getElementById('dstyle').innerHTML='<style> html, body, #wrapi { overflowY: scroll; } </style>';
if (parent.document.getElementById('hfooter').innerHTML == '.') {
parent.document.getElementById('hfooter').innerHTML='. ';
}
if (document.getElementById('sfooter').innerHTML == '.') {
document.getElementById('sfooter').innerHTML='. ';
}
hashed=true;
}
}
return outstrg;
}
Again, feel free to try the changed hmeetsv.htm‘s live run link to try this out.
Previous relevant Screen Corner Horizontal and Vertical Text Content Tutorial is shown below.
Yesterday’s Screen Corner Horizontal and Vertical Text Primer Tutorial concentrated on a web design for a web application, but today, we turn our attention to …
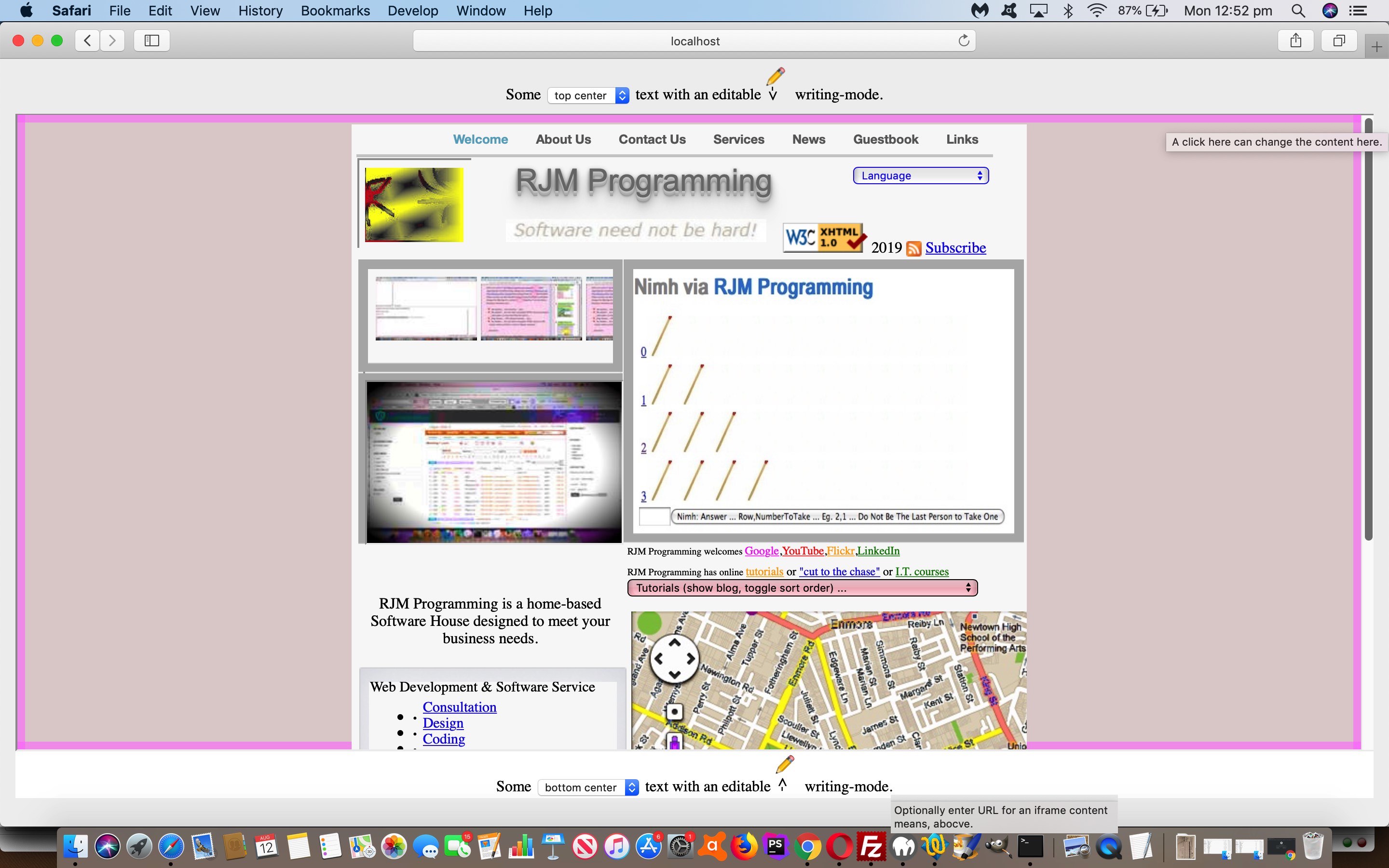
- some rudimentary ideas regarding the content in the middle of the webpage … bounded by …
- header and footer lines of content that can now be justified left, right or center (via two new HTML select (dropdown) elements) … and …
- header and footer lines of content are editable via contenteditable=true … needed CSS styling …
To control webpage content you can think of it as a form of a Content Management System. This rudimentary means here to do this with the current web application we’re developing we allow for user intervention via …
- the simpler means is to click the last “.” of footer content to user define a URL (as exemplified by today’s tutorial picture, where we entered “HTTP://www.rjmprogramming.com.au”) … or for your adventurous users …
- show the innerHTML content so far of the HTML div element in question and ask the user to enter HTML, optionally, to change that content
So feel free to try the changed hmeetsv.htm‘s live run link.
You can also see this play out at WordPress 4.1.1’s Screen Corner Horizontal and Vertical Text Content Tutorial.
Previous relevant Screen Corner Horizontal and Vertical Text Primer Tutorial is shown below.
We’ve used the CSS property “display: flex;” before when we presented CSS3 Flexbox Table Tutorial. When used “well”, and we say “well” because it takes a bit of practice to work with it, this CSS property can be used to address a question you may want to ask the search engines, as we did …
css calc height minus height of an element
… that got us to “css element height minus height of a element with changing height“, thanks, and thereby to the “design basis” for today’s hmeetsv.html‘s live run link. In fact, this happened secondary to the original idea which involved W3school’s CSS Writing Mode …
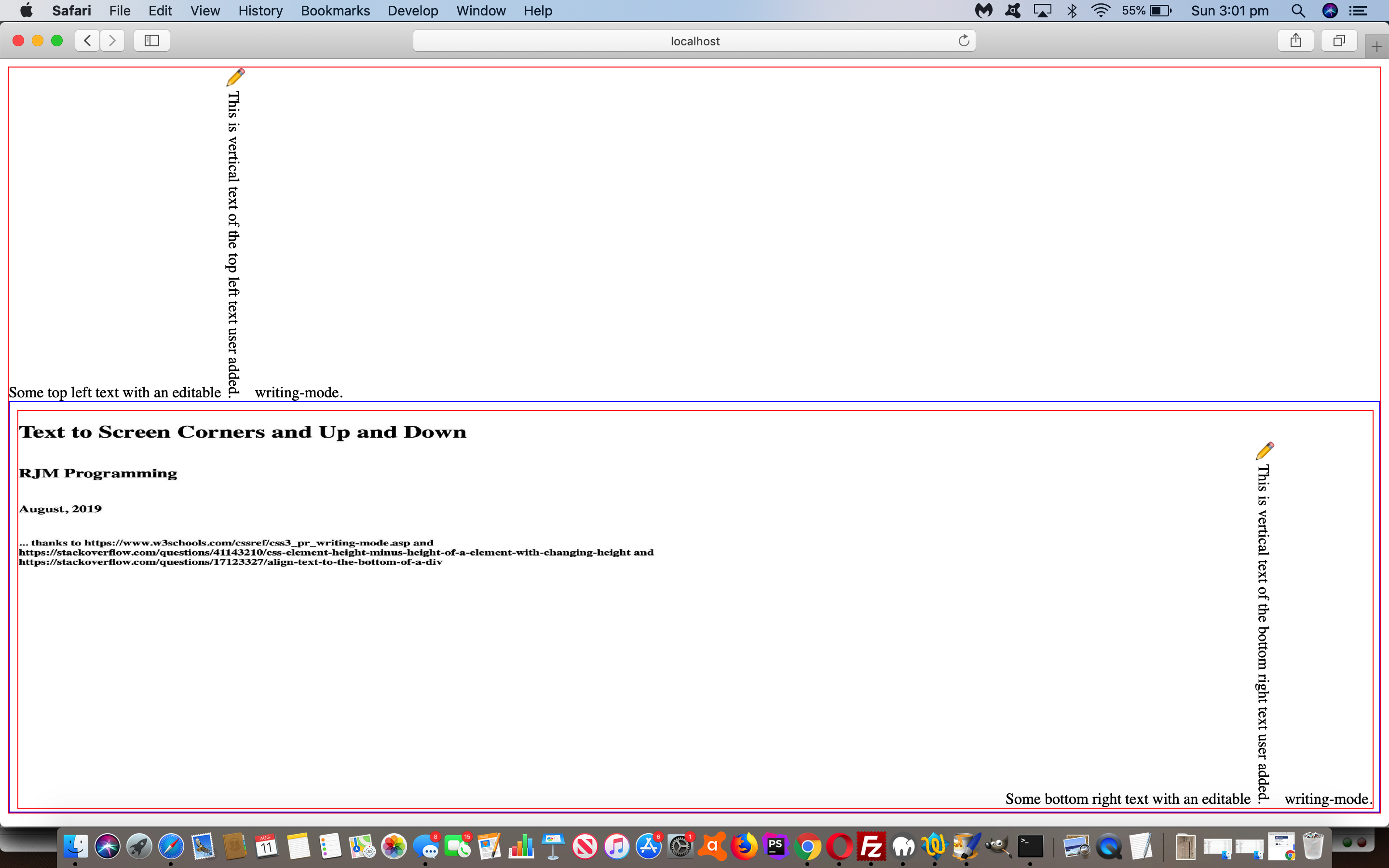
The CSS writing-mode property specifies whether lines of text are laid out horizontally or vertically.
… and our aim of creating a bit of a proof of concept of showing this feature wanting us to show text at the top left (easy) of the webpage window and bottom right (not so easy, hence the use of “flex”) of the webpage window, to see this CSS writing-mode in action in a user definable way.
The “flex” aspects to this proof of concept web application are helping us not need to write any “onresize” event logic and are helping a “southerly” HTML iframe element (hosting the bottom right text, where we’d also like to thank Align text to the bottom of a div) live in terms of a total 100% screen webpage height scenario share with a “northerly” HTML div element (hosting the top left text). While we talk about “flex” we want to offer the advice of …
- develop code with lots of CSS like “border: 1px solid red;” …
- get it working and you may need CSS “overflow: hidden;” if scroll bars annoy in some web browsers … then, only at the end you can always replace with …
- finish code with lots of CSS like “border: 0px solid red;” as you “go live”
Previous relevant CSS3 Flexbox Table Tutorial is shown below.
If you were around for the recent CSS3 Flexbox Primer Tutorial and the concept of CSS3’s …
display: flex;
flex-direction: row; // default, or row-reverse or column or column-reverse
… and this was new to you regarding styling that can apply to a “parent” element of “children”, did you wonder as an almost immediate thought, as I had …
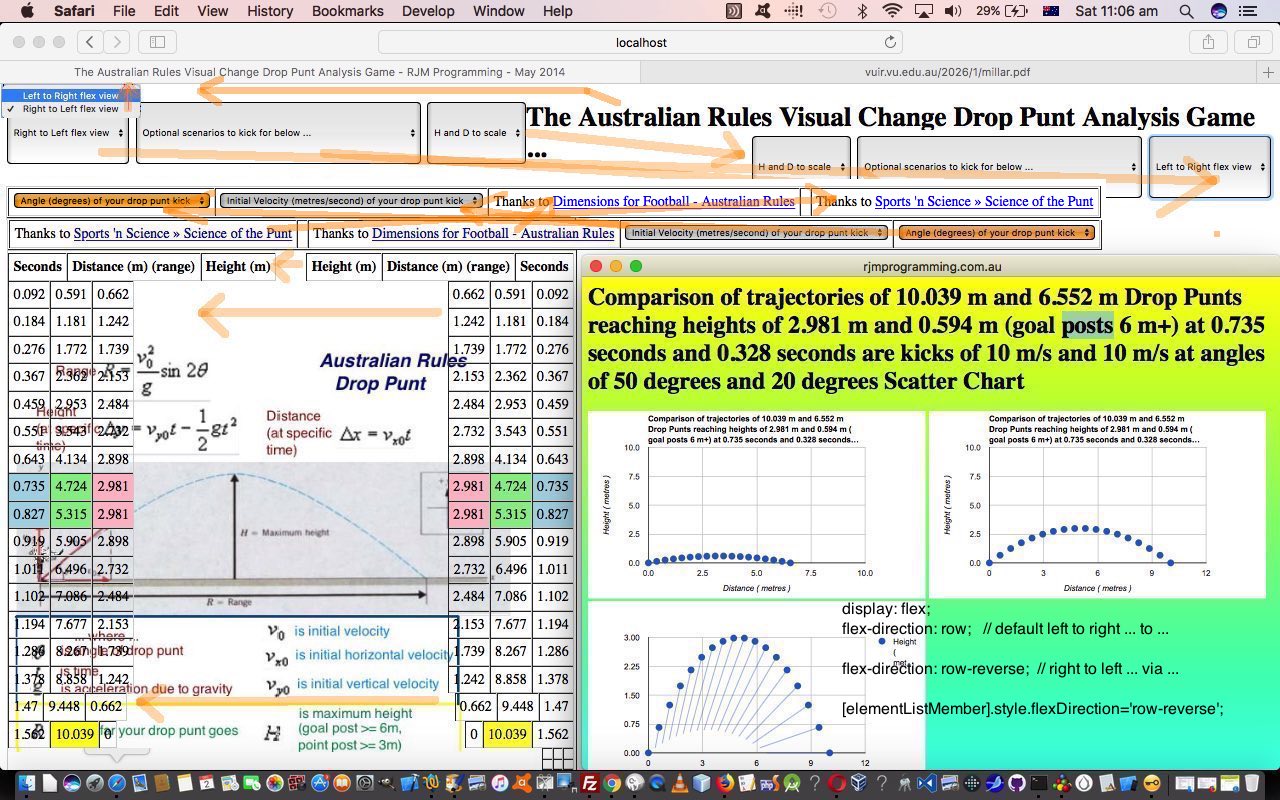
What happens with this CSS3 flexbox styling within an HTML table, specifically if you try it on a table’s tr (row) element?
Well, the answer is, you can “warp” a table, just for one or a few rows if you like, using this CSS3 flexbox styling. We found out by incorporating dynamic CSS3 flexbox styling possibilities into a web application (about the trajectory of drop punt in Australian Rules football) of the past that had a set number of table rows (with ID defined) in HTML and CSS and Javascript code you could try yourself at this live run link (with its underlying dropcomparisonpunt.htm changed in this way). We did this via an added HTML select “dropdown” element as per …
<select onchange=" var trs, jtrs, itrs, its=['tr','h1'], wis=window.getComputedStyle(document.getElementsByTagName('table')[1], null).getPropertyValue('width'); if (wis.indexOf('px') == -1 || 1 == 1) { wis='100%'; } for (jtrs=0; jtrs<its.length; jtrs++) { trs=document.getElementsByTagName(its[jtrs]); for (itrs=0; itrs<trs.length; itrs++) { trs[itrs].style.width=wis; trs[itrs].style.display='flex'; trs[itrs].style.flexDirection=this.value; } wis='100%'; document.getElementById('oflex' + jtrs).innerHTML=document.getElementById('oflex' + jtrs).innerHTML.replace('t view','t flex view'); } " id='sflex'><option value='row' id='oflex0'>Left to Right view</option><option value='row-reverse' id='oflex1'>Right to Left flex view</option></select>
… which as you may have surmised applies, optionally, and in a user controlled way, CSS3 flexbox styling (only the row* options, though) to both …
- tr table row elements … and …
- h1 header element
… with interesting visual effects … we think?! Perhaps “you think” too?!
Previous relevant CSS3 Flexbox Primer Tutorial is shown below.
Responsive design is an important aspect to modern web design, because of the realities of the online world’s push to mobile devices, with their smaller device widths. As the W3Schools website says …
The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without having to use floats or positioning.
… and, yes, using the display: flex property is much more comprehensive a (CSS styling) concept than the float usage options web designers often relied on for this time of styling pre-CSS3.
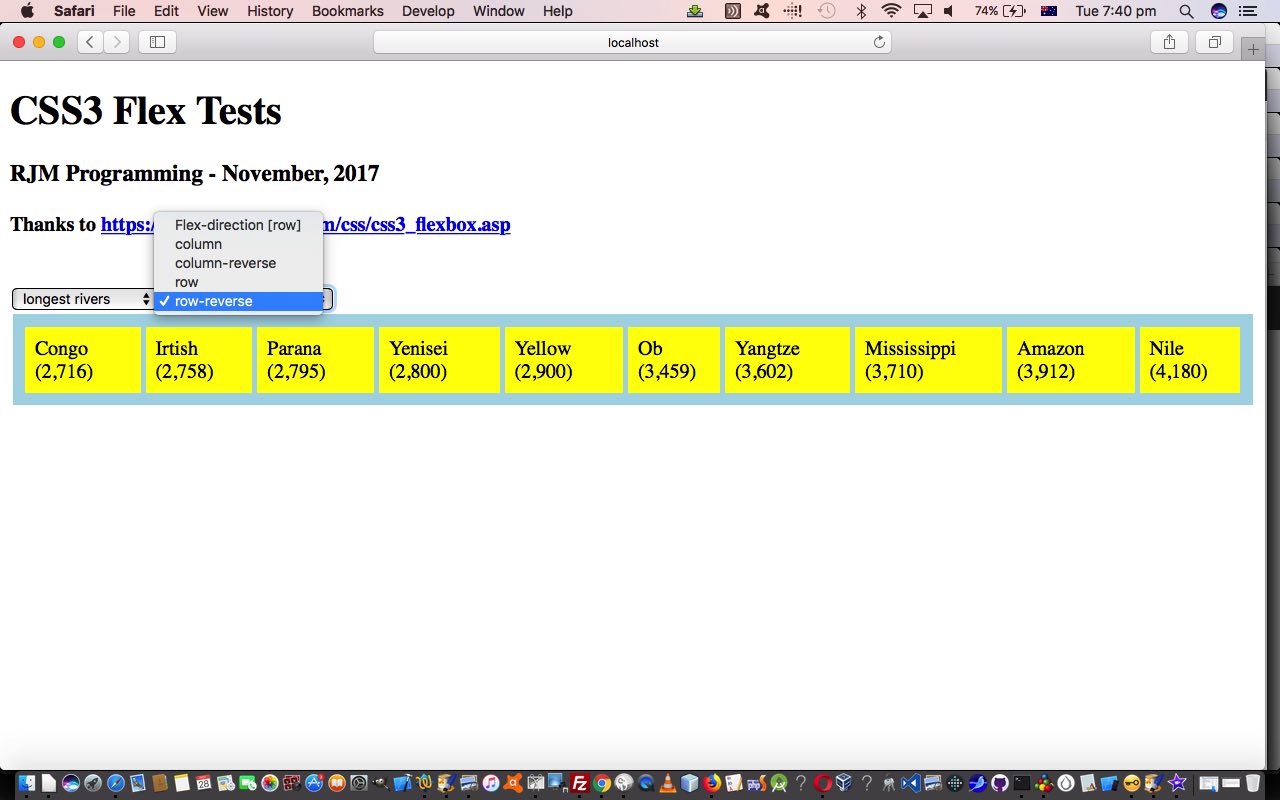
So, today, to try to show you a bit of how this new Flexbox Layout works, we write a proof of concept HTML and CSS and Javascript (source code file) you could call flextest.html offering …
- all the four CSS flex-direction property variations (row, row-reverse, column, column-reverse) are offered for user-definement in an HTML select “dropdown” element … and …
- content of the “parent” HTML element that Flexbox Layout makes sense to apply to, are also offered for user-definement (with some generic lists, which always reminds me of the genius of Paul Kelly’s Careless (whenever I think of lists))
Why not try it out with a live run link yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.